感化设已不一新概念,唐纳德·诺曼《感化设》一书中,清晰阐述了感化设的重与作用。阶段,同类型的产品功能、服务、内日益趋同,差异越越小,让产品触及用户的内,除了功能满足需求之外,也需行感化运营。
微云在不断完善基础功能时,基于用户为,增加了许多情感化体验,比如往年今日、脸相册等。在情感化运上,微云在2018年开始了较为完节日闪屏设计,希望向用户传达节日的祝福,拉近产品与用户的距离。
节日闪屏指特的节日行感化设,传递品牌关怀的闪屏。优秀的节日闪屏,内不仅能够触达用户的记忆点,也能够与品牌相融合,这样既拉近了用户与产品的距离,也强化了品牌的认知记忆。

在开始设计之前,我们期望节日闪屏够达到两个目标:
- 传达节祝唤用户回忆
- 体现微牌调性
不同的节有不同的文化背和风俗习惯,节祝以结合最典型的特征,样更有唤用户回忆,文结合案例进行分析。而,品牌是贯穿所有节的,在设计之初,我们明确微云的品牌,样更有品牌的传达。
1. 品牌研究
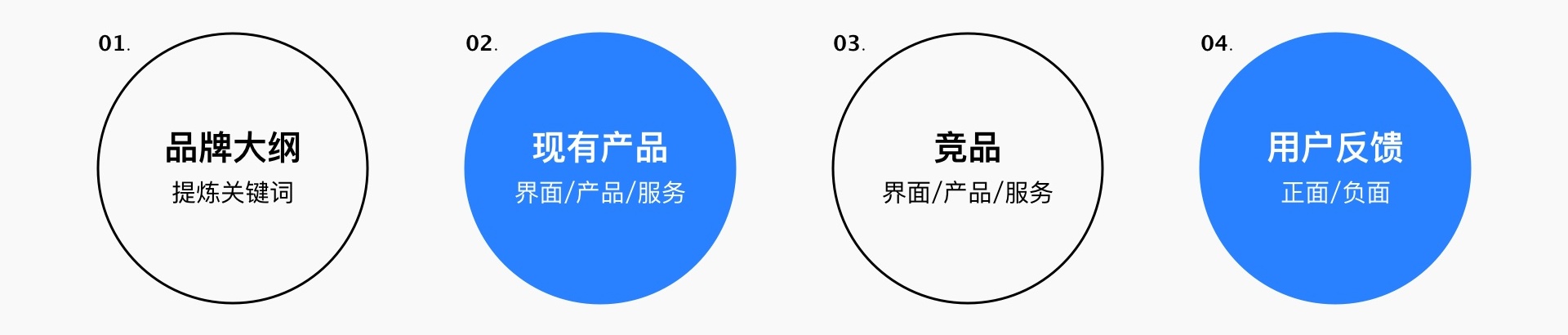
Alan Cooper在《About face 4》中提到,在传达品牌时,以用一组形容词来描述产品及验,词以组成词云,用来指导视设计。何创建组词云呢?Allan Cooper 提供四个方法:从品牌大纲提炼关键词、分析现有产品的界面和服务、分析竞品的界面和服务、收集用户反馈。
结合微的特征,我们从现有产的界面和户反馈两个角进行分析,炼符合微调性的词。

2. 分析现有产品界面
微云的平台,包括WEB端、PC端、移动端、小程序等,其中WEB端和移动端的用户最,就从两个端手,分析产品界面的品牌特征。从结构局和彩比例上,以归纳两端的共同点:结构清晰、留白、简约干净。

3. 析用户反馈
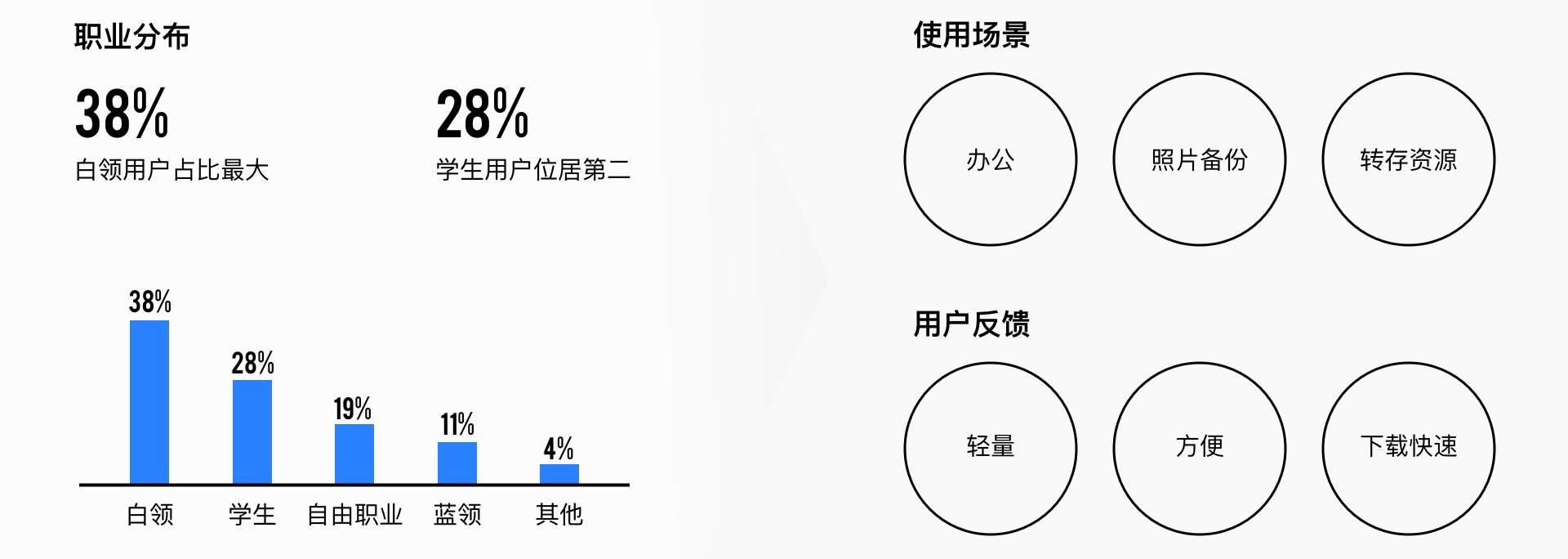
云用户在职业布上,领用户占最大。结使用景析,用户反馈最多的词是:轻量、方便、下载快速。

4. 提炼微云品词云
结合品界「结构晰、留白较多、简约干净」特征和「轻量、便、下载快速」用户反馈,我们提炼出适合描述微云品词云:简约、干净、留白。
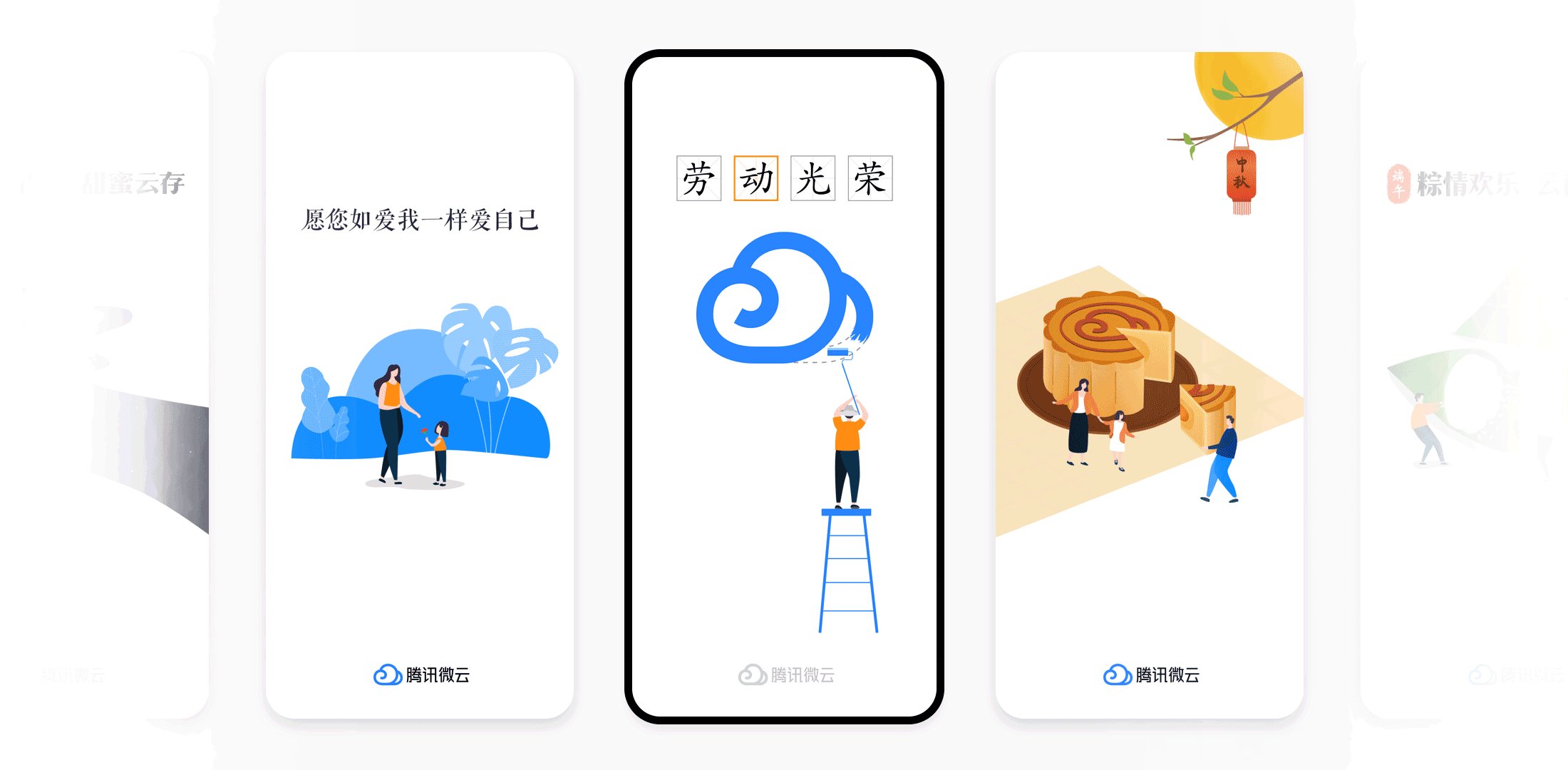
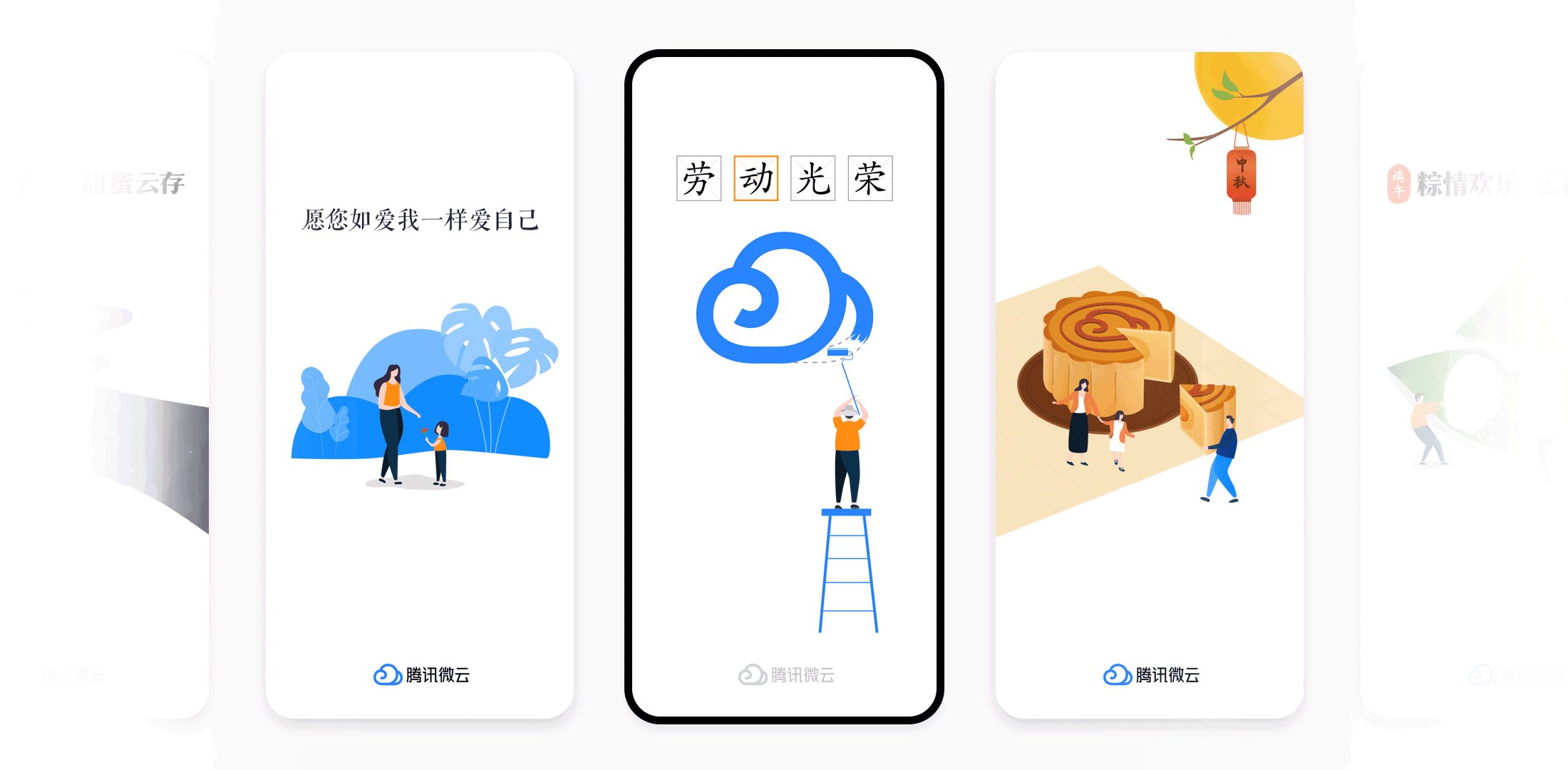
接下来以劳动节闪屏为例,从节日特征和品调性两个维度来阐述节日闪屏设计过程。
1. 节日特征
利用穷举法,筛选最典型节日特征。

微云是个工具化品,旅/度假更适合旅类品,劳动/休息与微云更契合。结合品功能,定了两个,第个是「五不劳你动,微云帮你理」,与备份照片功能结合;第个是「劳动荣」,凸显节日氛。以下是些草图案:

2. 品牌调性
面三方案重点于功能的表达,把用户目光吸引到场景,内丰富,但可能造用户3秒内无法明白画面主题。方案四重点于气氛的表达,关注人故事,角色辛勤的劳动,直接点题,场景只起烘托作用。结合「简约、净、留白」的品牌调性「唤起好回忆」的品牌望,我们选择了氛围方向行深入设。
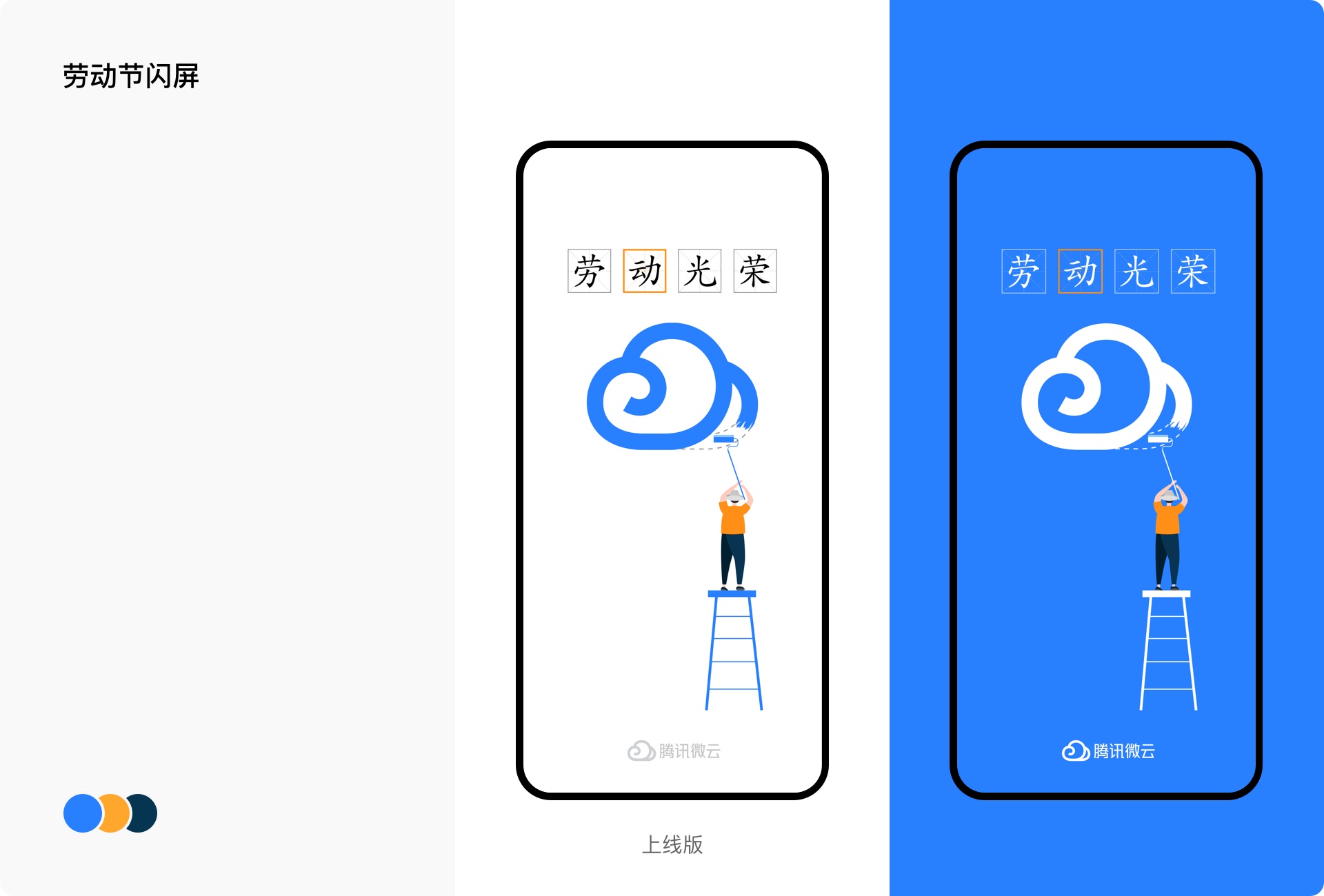
主题确定后,开始进优化设计了。围绕着关键词,采用扁平化设计手法,在色搭配上,由于劳动节没有明显色倾,故以品蓝为主色调,橙色来于品图标,作为辅助色提亮体画;在页排版上,保持大积留白,简约爽。

3. 小结
劳动节闪屏线后,我们行了复盘,我们希望微云的节日闪屏给用户传达的「的珍贵回忆微云帮记录」这样的小思,不「我们xx功能」之类的广告,所以以后的节日闪屏中,我们会加倾向节日故事性的表达。视觉风格则采用简约、净、留白的方式,重点突出人故事,不场景过多渲染。
4. 其他的节日闪屏设计
按照面的思,我们完善了其他的节日闪屏设。
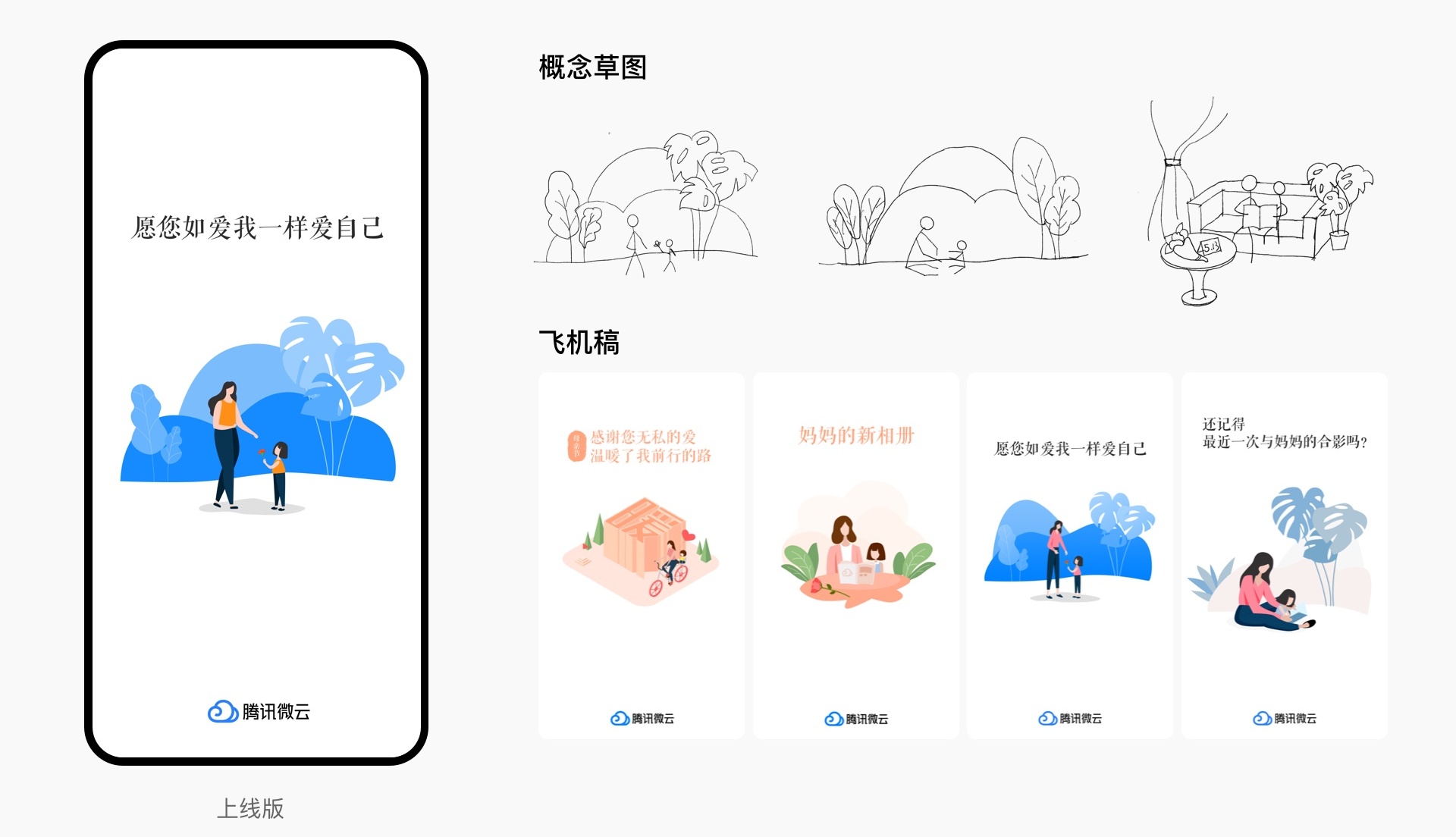
母亲节闪屏
母亲节一方的节日,这一天,孩子给母亲送康乃馨,表达自己的意。节日故事选择了具表性的孩子给母亲送花的场景。

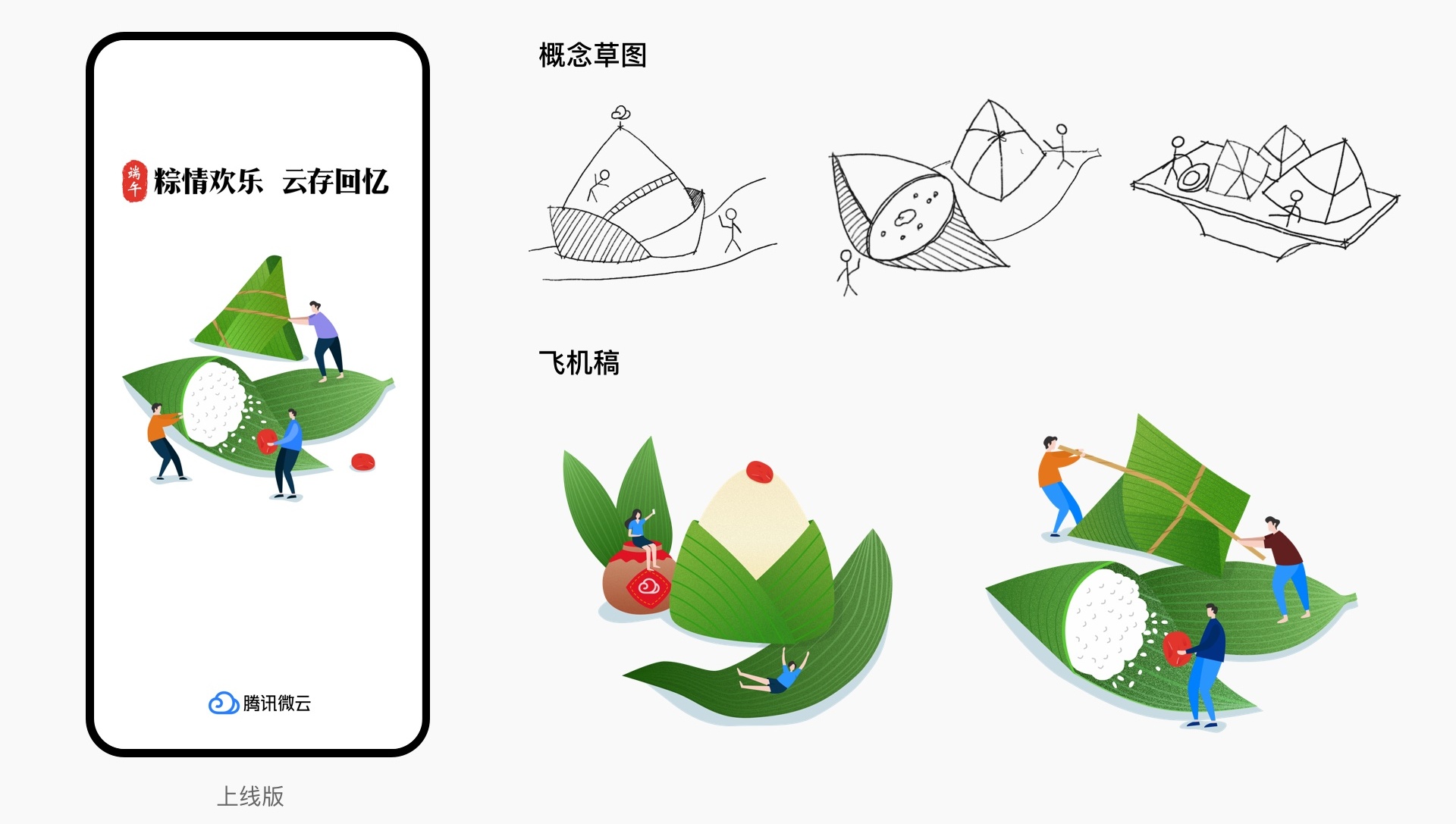
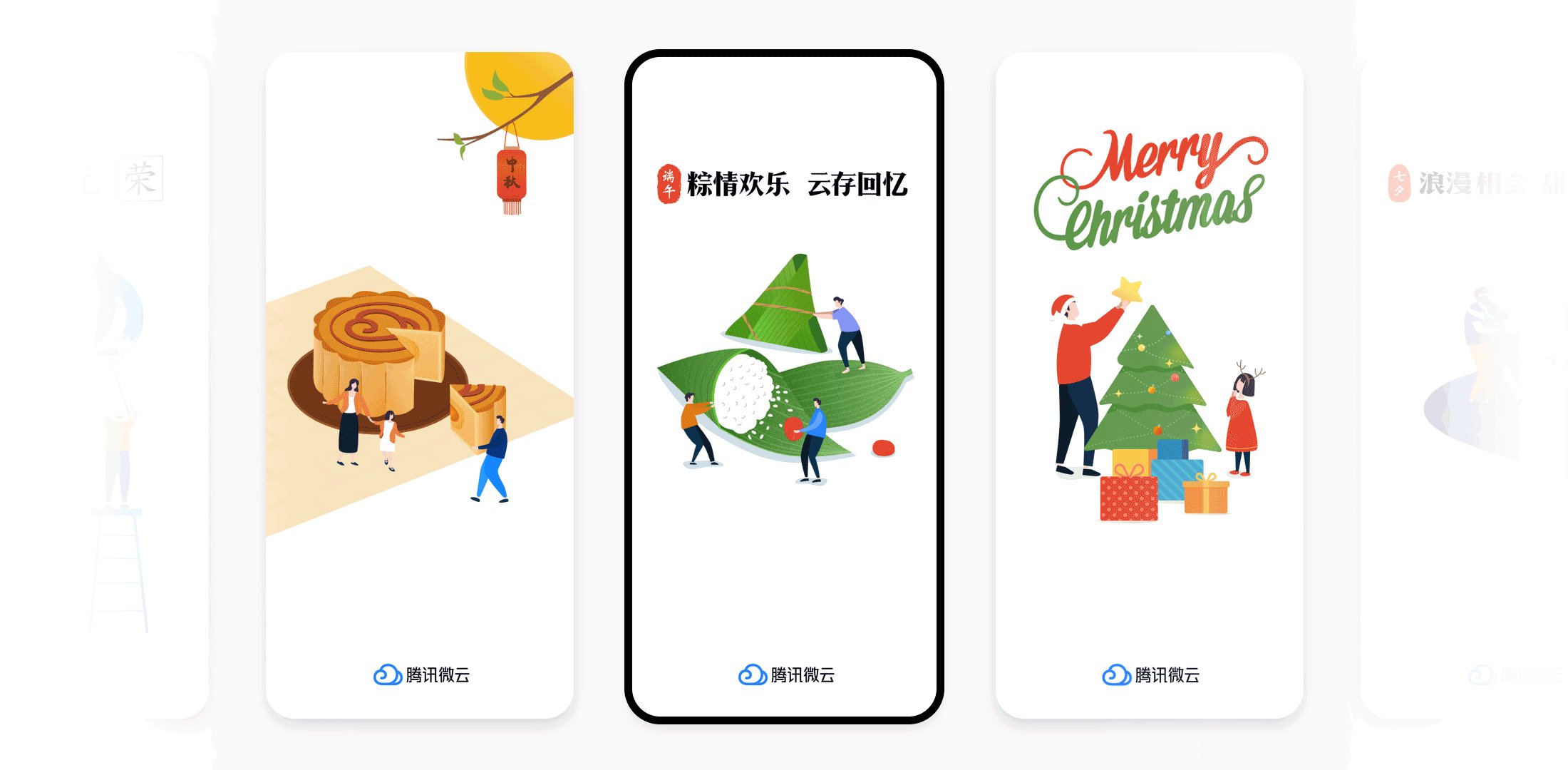
端午节闪屏
一到端午节,就会想起粽子的「甜咸之战」,可见粽子在端午节的重要地位,端午节的节日故事就围绕粽子开展,个好友齐心协包粽子。

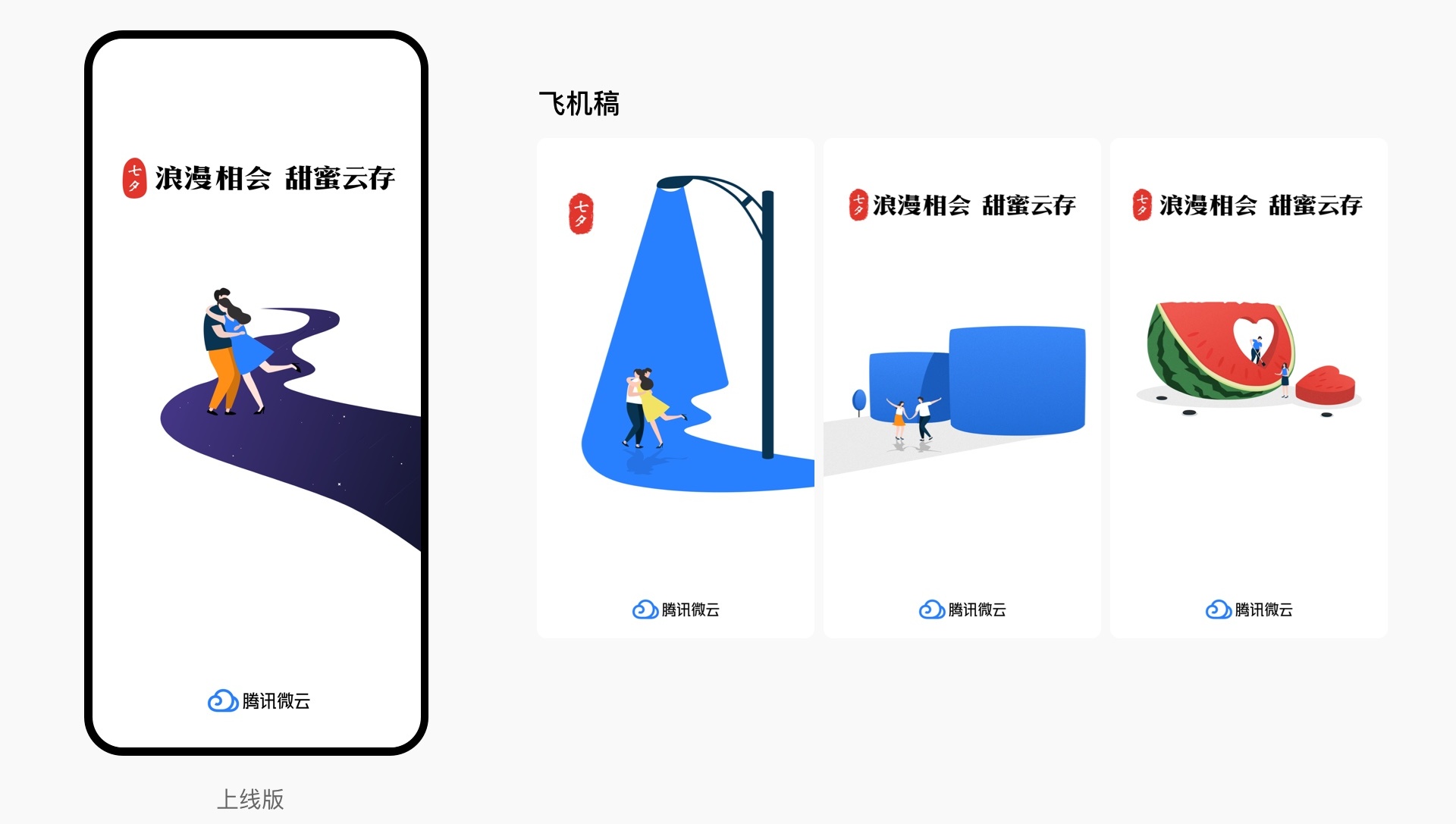
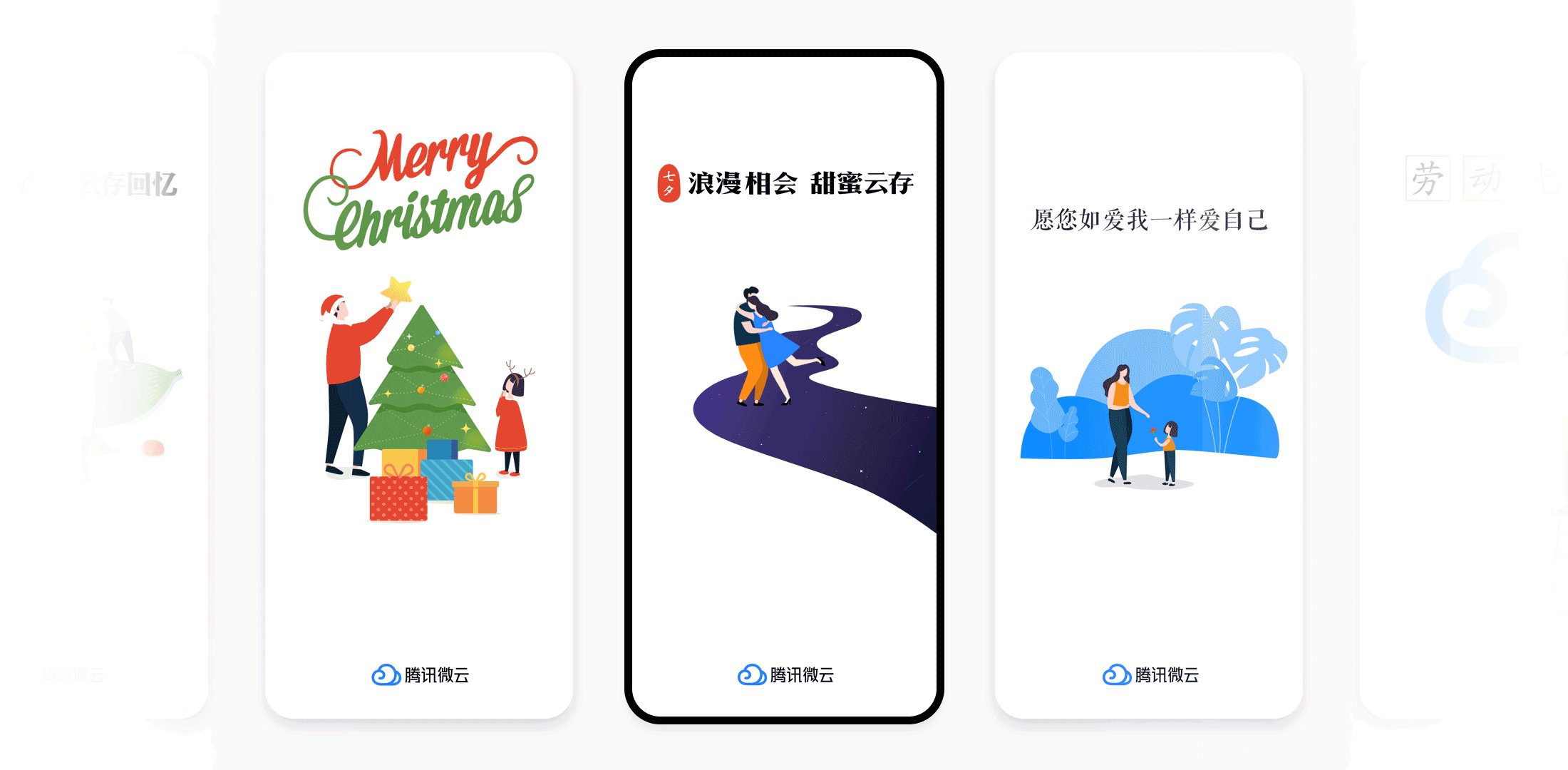
七夕闪屏
牛郎织女,鹊桥相,是七夕节的美丽传说,一天情侣相聚,相互表达爱意。七夕故定在情侣相的瞬间,女生飞奔向男生,在银河上翩翩舞,表达久别重逢的喜悦。

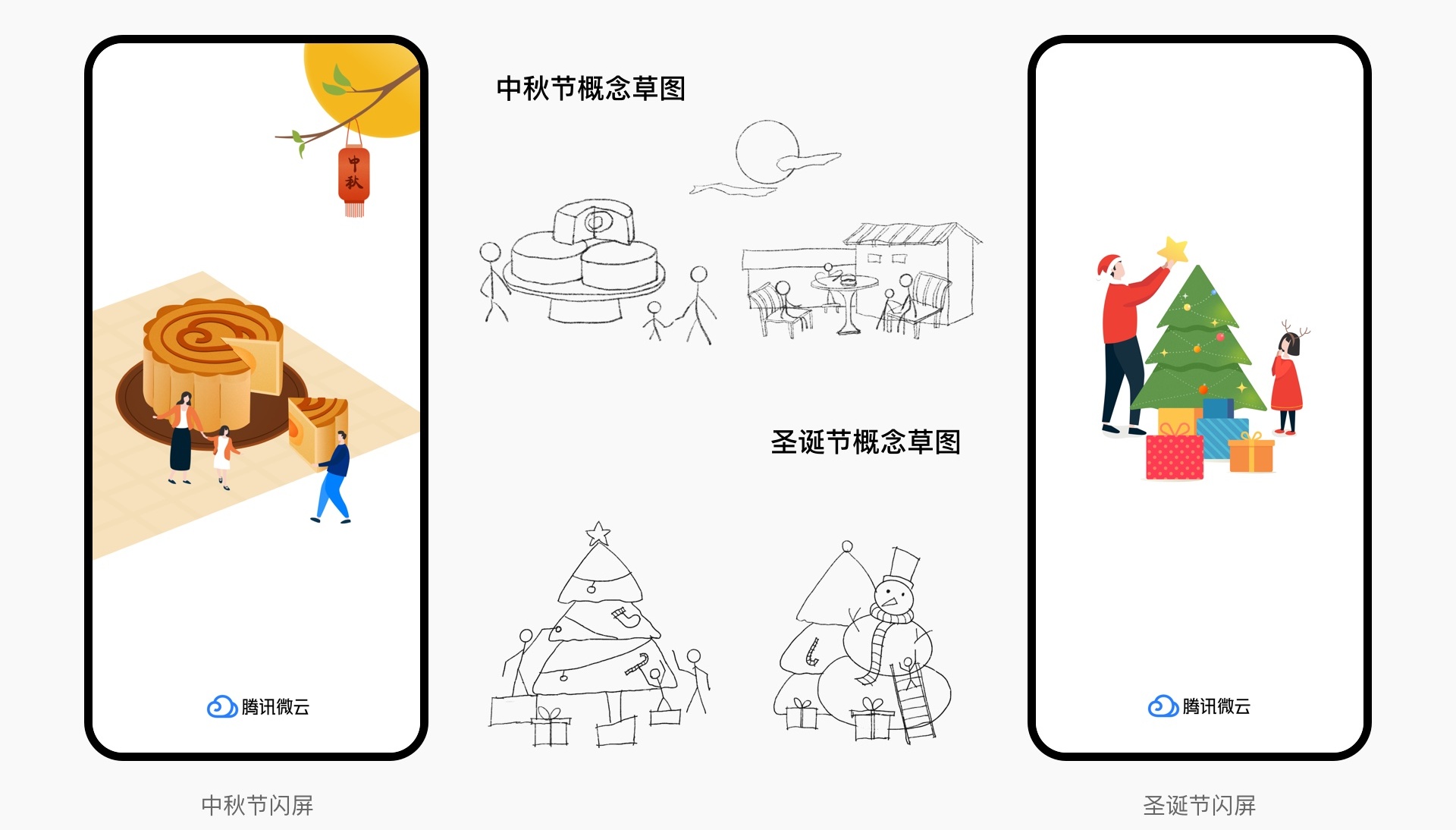
中秋闪屏&圣诞节闪屏
中秋节故事主题是家圆、赏月吃饼。圣诞节故事则以父二人齐心协力装饰圣诞树为主题。

△ 备注:圣诞节最终效果图由另一同事绘制
所有节日闪屏集

节日闪屏除了故事性的表达之外,设我们也输出了一部分规范,用把控风格的统一。
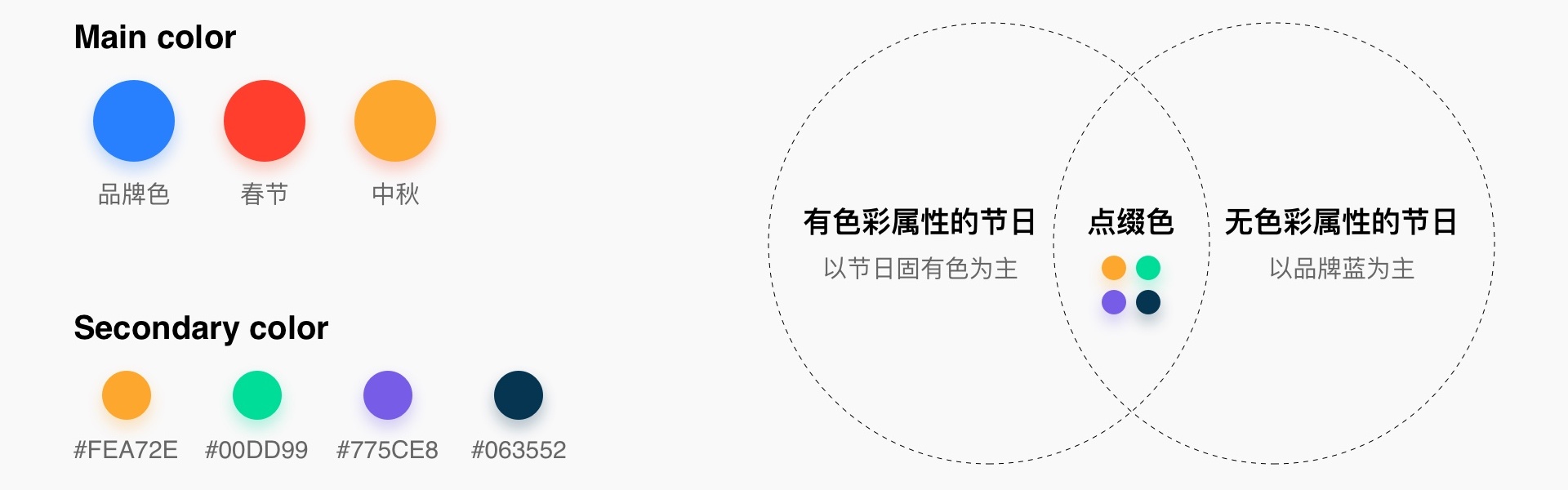
1. 配色规范
色彩作用户易感知的部分,使用时与品牌相呼应,主色与辅色均源于产品图标。明显色彩属性的节日,以节日固色主,比如春节色,中秋黄色。无明显色彩属性的节日,可以以品牌蓝主,强化品牌印记。

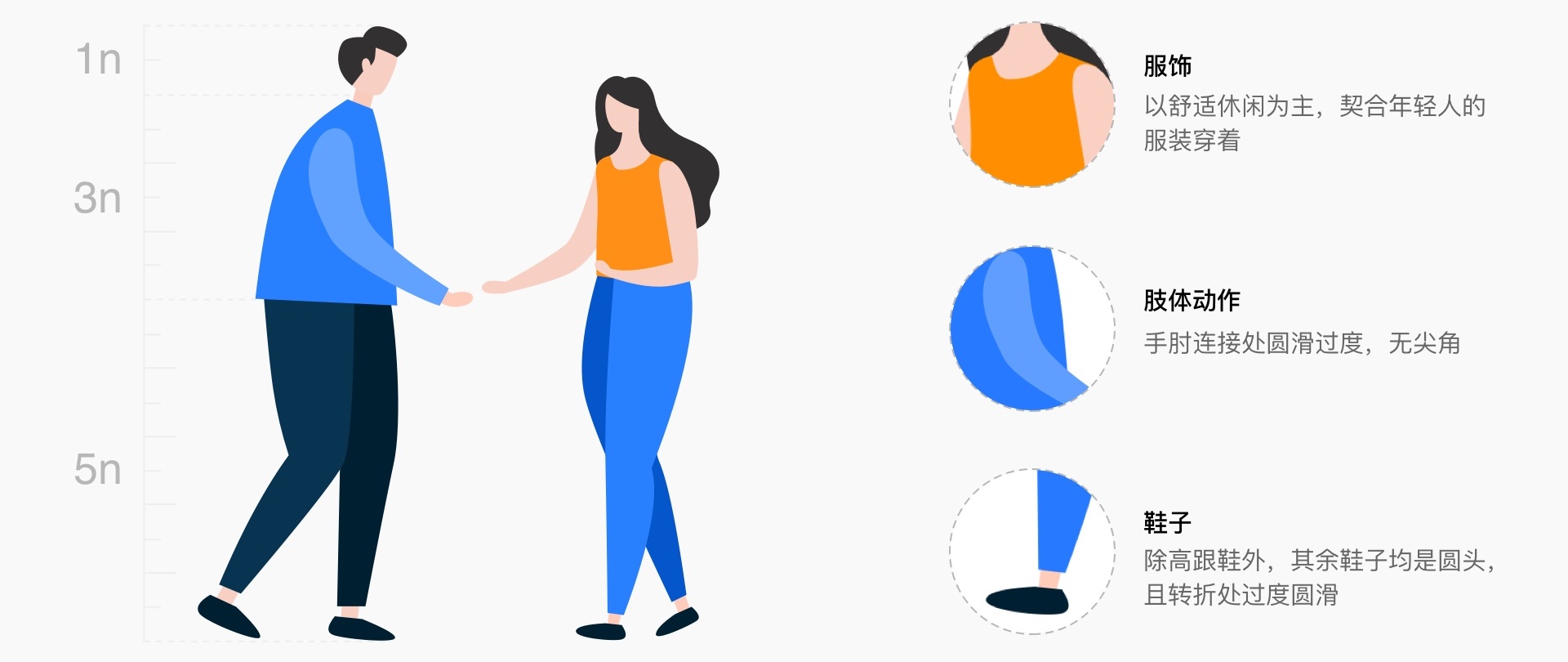
2. 角色规范
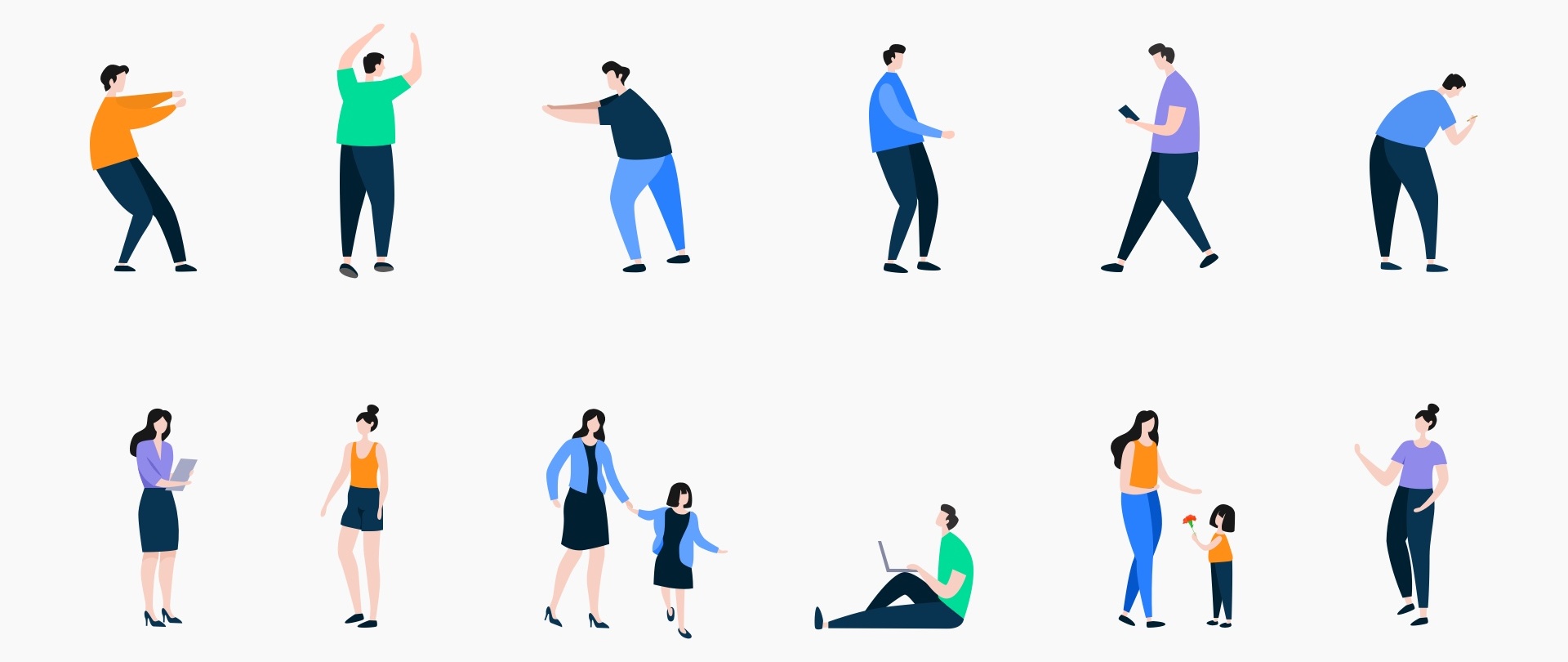
我们希望重点展示的是人物的珍贵忆,基于此,我们设计了一角色,讲述角色的故事,户产生代入感。为了保证统一性,我们制定了人物的细节规范,包括角色头身=1 : 9、款式休闲为、颜色与牌色呼应等。

在设定好人物细节规范之后,我们善了角色资源库,方后期在他场景的应。

3. 场规范
在场设计上,我们以简洁,明确为主,场主要烘托人物故的用,而不进行的渲染。
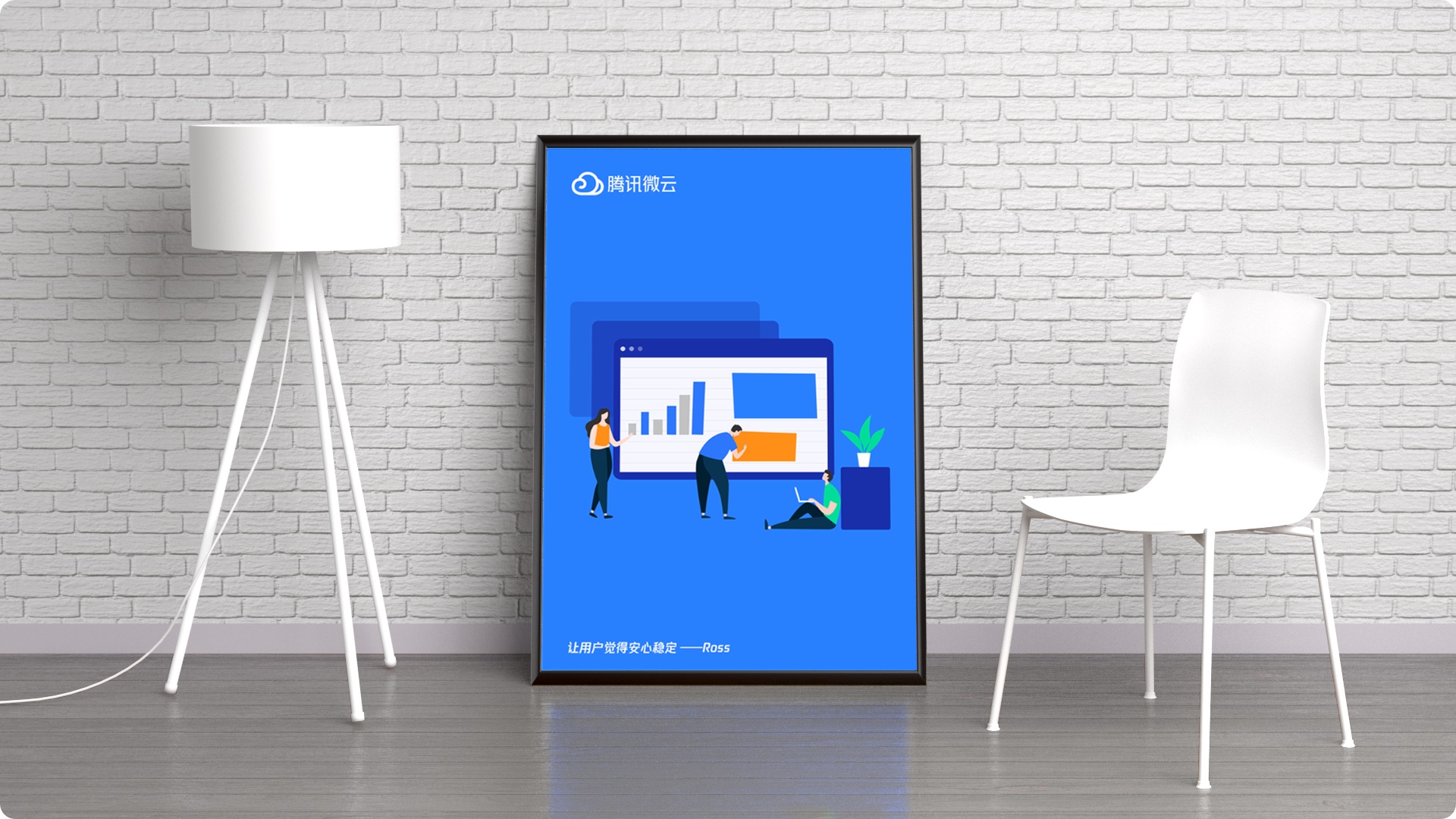
做一系列闪屏之,插图和角并没有闲置,我们在下挖掘一新的使用场。素材被重新用来,变身为办室的装饰挂画,营造出一个充满品牌气氛的办境。



2018微云希望通过节日闪屏的感化运营,给用户传达节日关怀的同时也强化微云的品牌认知。后续的规划中,我们希望节日闪屏不仅仅单方面的给用户传递关怀,还能够用户互动,实深层次的感交流,比如点击节日闪屏,跳转到往今日,帮用户回忆起以往的好回忆,增加用户粘性。2019微云会继续给家传递节日的祝福,也会不断探索新的闪屏设风格,敬请家待。
欢迎关注作者微信公众号:「我是飞天兜」



 浙公网安备33011002017549号
浙公网安备33011002017549号