编者按:今的 Google I/O 会,Android Q 的深色主题的推出后,官方的 Material Design 的设计规范随之进行了更。作为目前最流的设计格和题规范之一,Material Design 的深色题设计规范非值得参考习。这是一套自恰的设计规范,有着相当严密的逻辑,在 Material Design 的在隐喻逻辑的推,严格遵循国际通行的可性原则来确保深色题的可性和合性。
作一主流趋势,深色系配色主题必然会逐渐配到几乎全部的移动端产品,让用户低亮度环境下舒移动端界面行交互。可,它的色彩模式、兼性、系统性、易用性、可交互性以及内逻辑自恰怎么到的?也许不一严格遵循这套规范,但它会作标杆,告诉确保整套主题严密运行,创造体验无缝的 UI 界面。
急找素的同学可以直接下载官方提供的资源:度云, 提取码: mhsr
注意:这素材是和Sketch 搭配使用
深色主题将会让 UI 的绝部分以深色呈。它作默认主题(浅色主题)的一补充模式存。
深色主题将会降低设备屏幕显示亮度,时仍保持最低程度色比度。它将会从体工程学度提升设计,有效地减少视觉疲劳,并根据前环境适应性地调亮度,并在黑暗环境提升屏幕使用效,时节省电量。使用 OLED 屏幕设备可以在任何时候确保黑色像素是不发。
原则
在有较大纵深环境,使用深灰色而黑色来呈现高程和空。
更深灰色

深色模式下,不使用黑色,使用深灰色,用呈较环境中的高程范围的区域。
色彩与调性

在深色题的UI当中,尽可使数量有限的色彩,确保绝大分的区域需要保持深色。
节约源

在需要更高效能源用率的设备上(比使用 OLED 屏幕的设备上),通减少光像素来延长电池使用寿命。
增强访问

通过使用可访问性较的色彩对比度,来迎需要深色主题的用户(比如视力不佳的用户)。
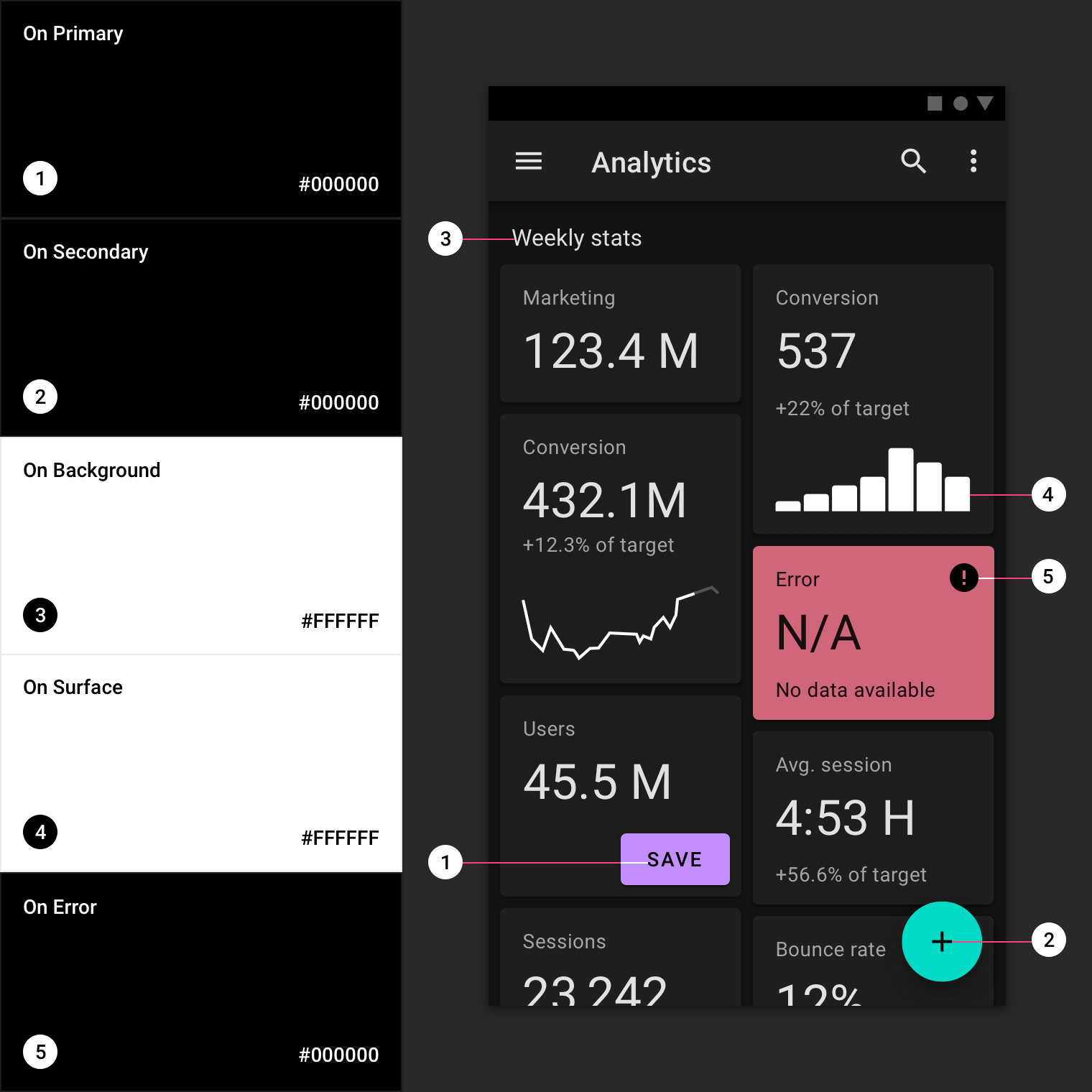
属性概述
在这一节当中,了解 Material Design 中关于深色主题的属性定义
关于数字产品中对比度的计,参考国际通行规则:
World Wide Web Consortium (W3C)Understanding Contrast 了解对比度
Material Design 中的深色主题,基于下面的几属性行义:
- 对:深色区域和100%纯白色的正本的对至要达到15.8:1
- 深度:当元素处于相对较高的置的时候,通过较浅的表层颜色呈这种纵深的差异。
- 去饱和度:主色调需要降低饱和度,以便符合 web 内容可访问性指南(WCAG)AA标准,比如正文部分文本比度需要保证至少 4.5:1。
- 限制色彩:在大面域都使用深色色调的候,尽量少地使用提亮色(浅色、低饱和度高度的色彩、或者是高饱和度的色彩)。
深色UI主题主呈出的景视觉深色的,同时其他的色彩也较稀少。屏幕所散发出的光线非常限,但同时又保持较高的可用性。

- 背(0dp 高程叠加)
- 前景(1dp 程叠)
- 主色调
- 要色
- 在背景上的素
- 在前表面上的元素
- 在色调上的元素
- 次色的元素
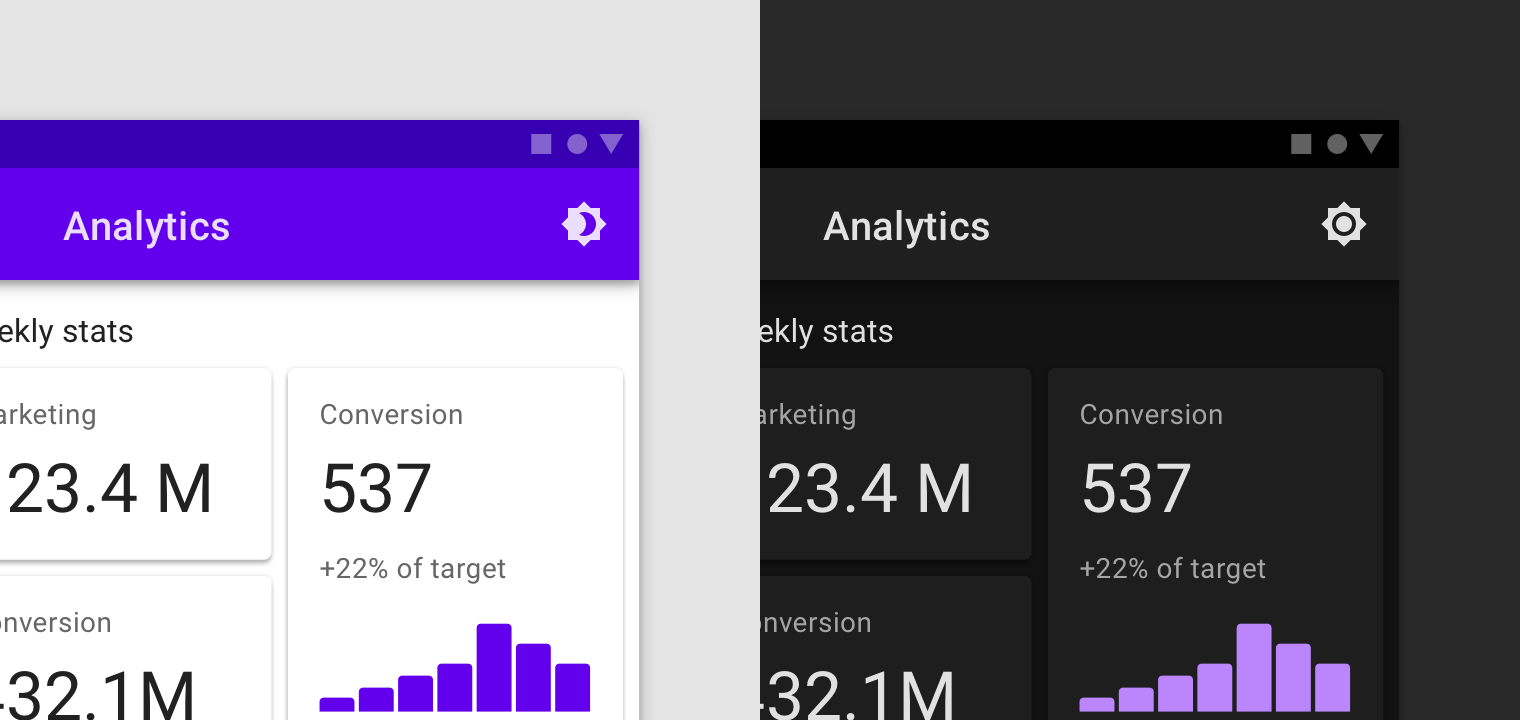
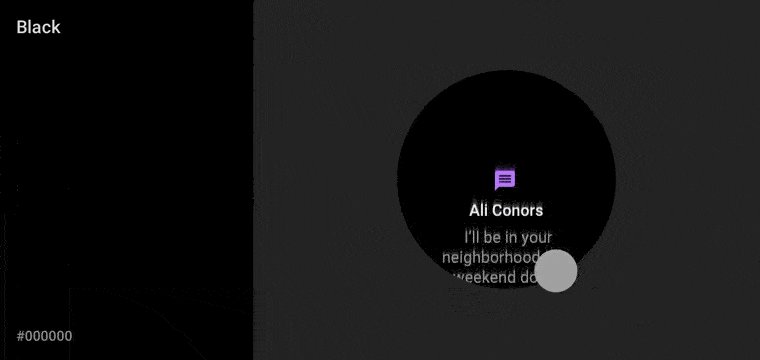
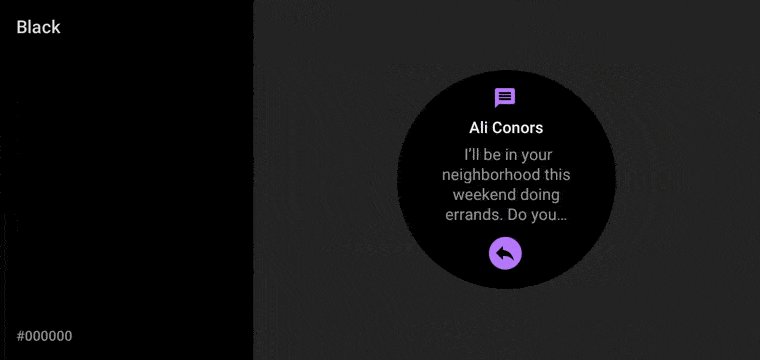
深主题应该以通外在显示的开关控件,来打开或者关闭的:
- 突出的方式,是使用直可见的图标来开或者关闭主题
- 不么突出的方式,是在菜单或者APP设置中放置开关

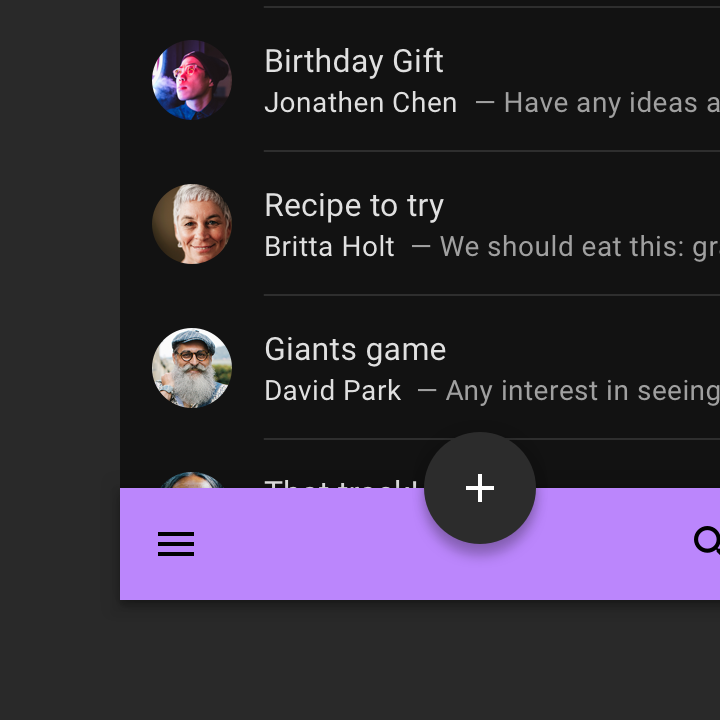
在APP顶部菜单显示主题开关

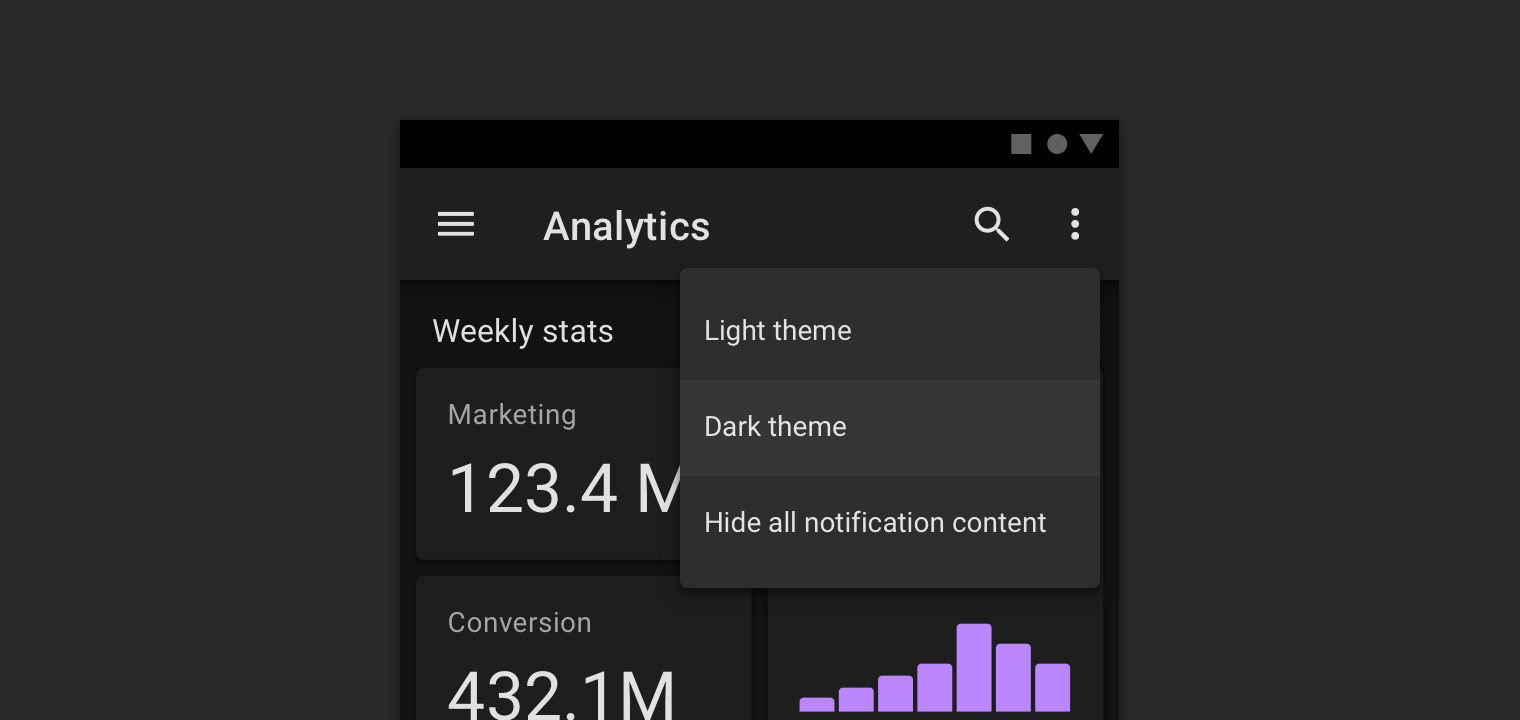
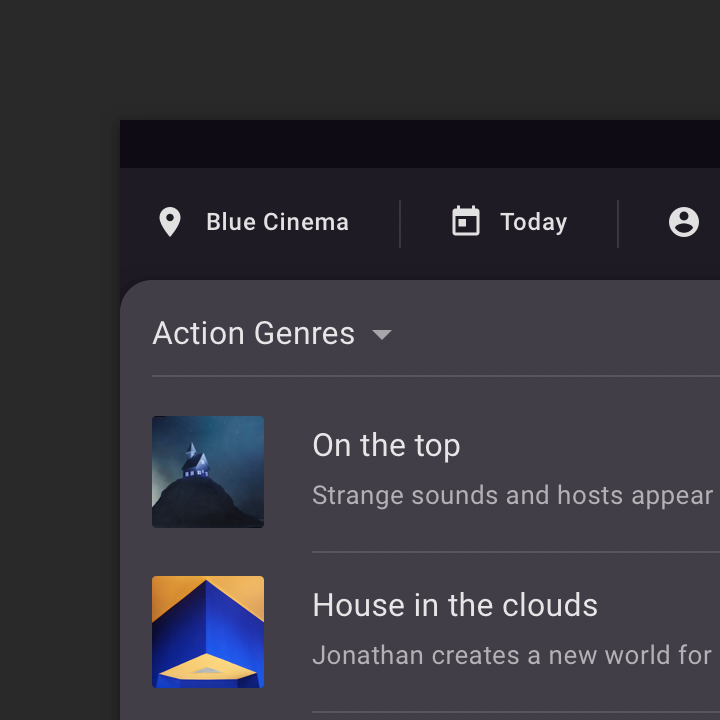
在弹出菜单菜单层显示开关

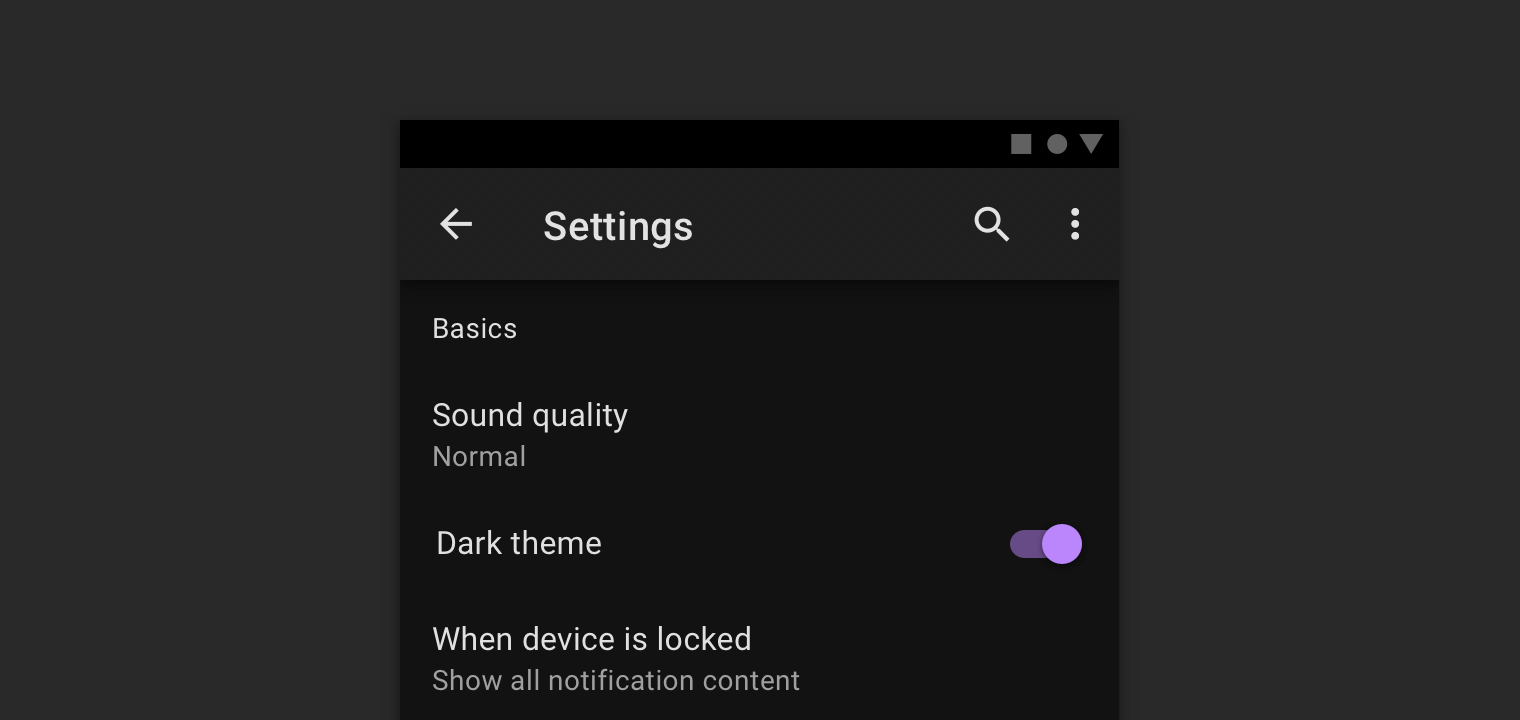
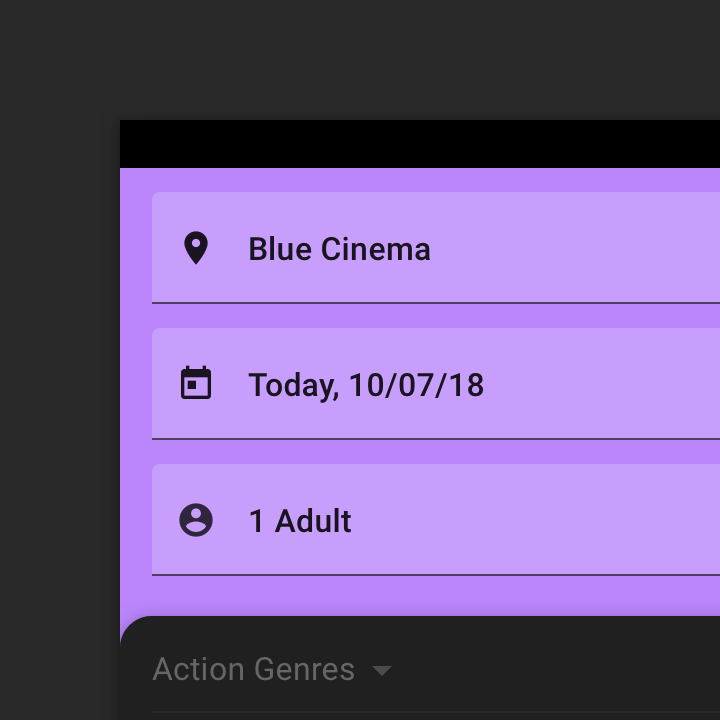
在APP设列表显示开关
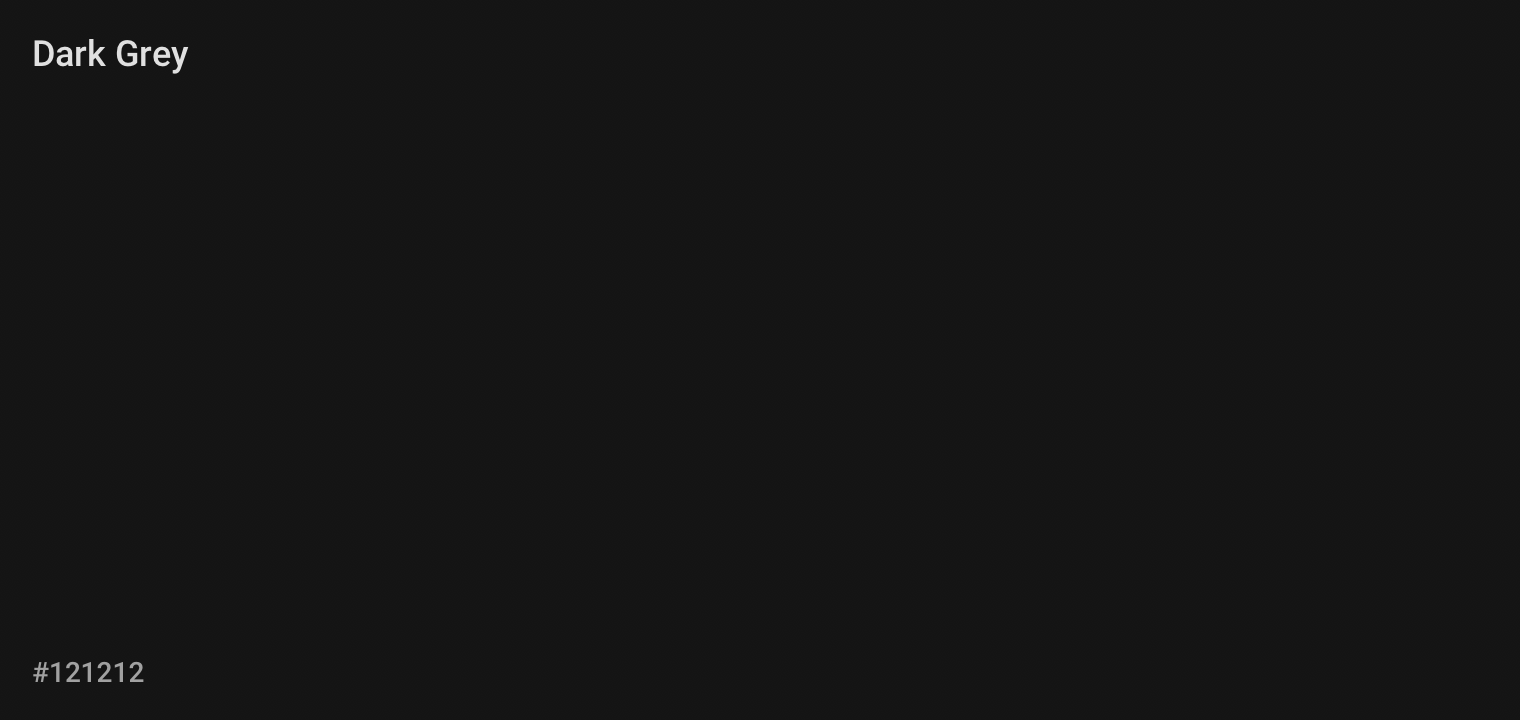
深色主题使用是深灰色,而不是黑色来作为主要色。深灰色样可以表现出常广泛色,能够呈现出高度和深度,为相比于黑色,灰色表阴影其实更容易被感知到。
深灰色的前景色彩能够降低视觉疲劳,因为在深灰色表面的文字比在黑色表面的文字,有更低的对比度。(还不会出现炫光效果)

推深色主题下的前景深灰色彩为 #121212
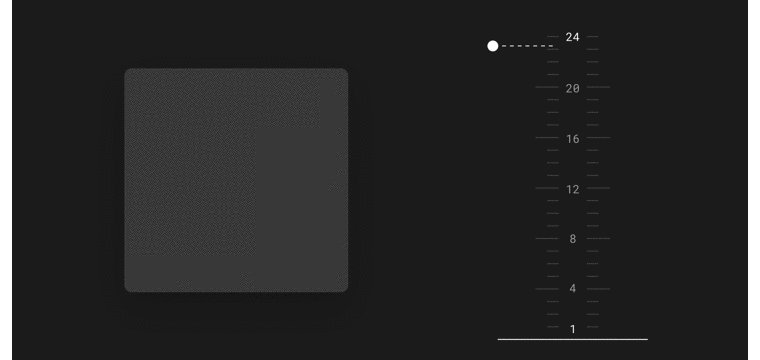
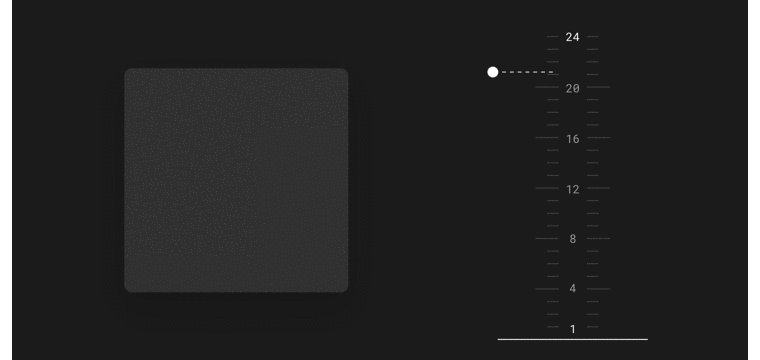
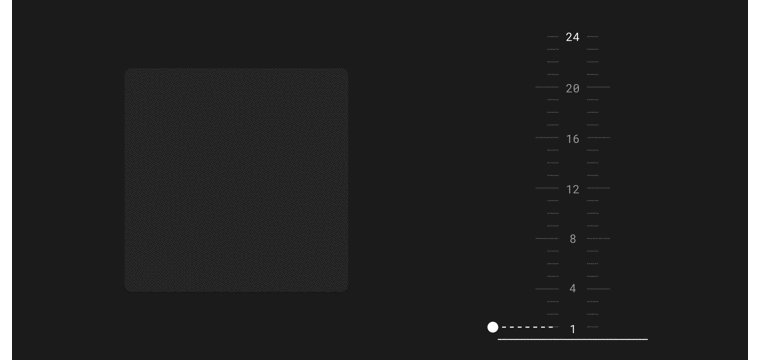
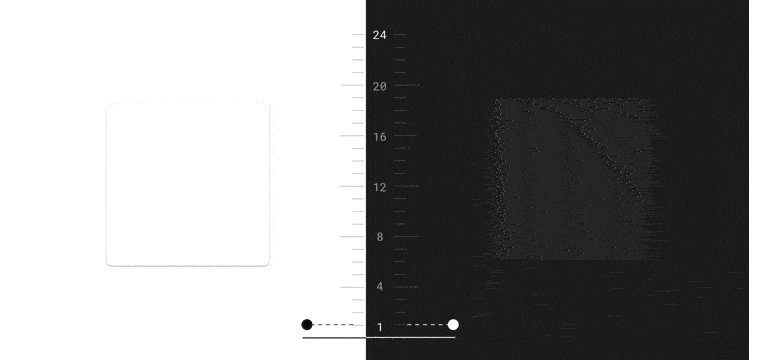
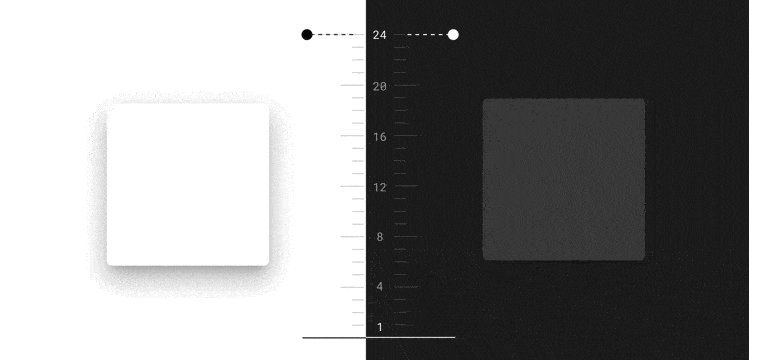
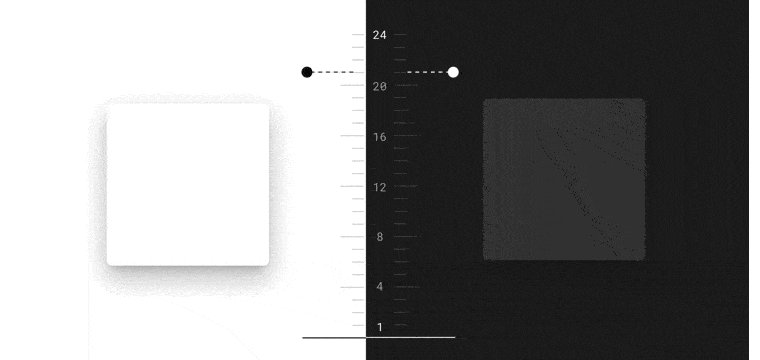
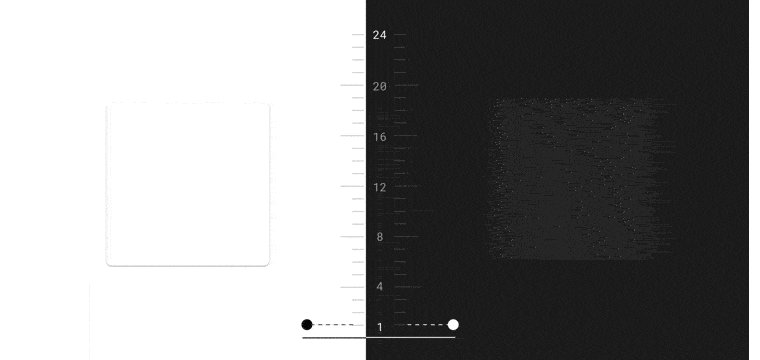
高程
在深色主题当中,组件在高程上和之前在浅色主题下应该是一的,所以它应该也拥有相同别的阴。但是在深色主题下,本的光关系就发生变化了,不同高程下的素所对应的阴程度也不一。
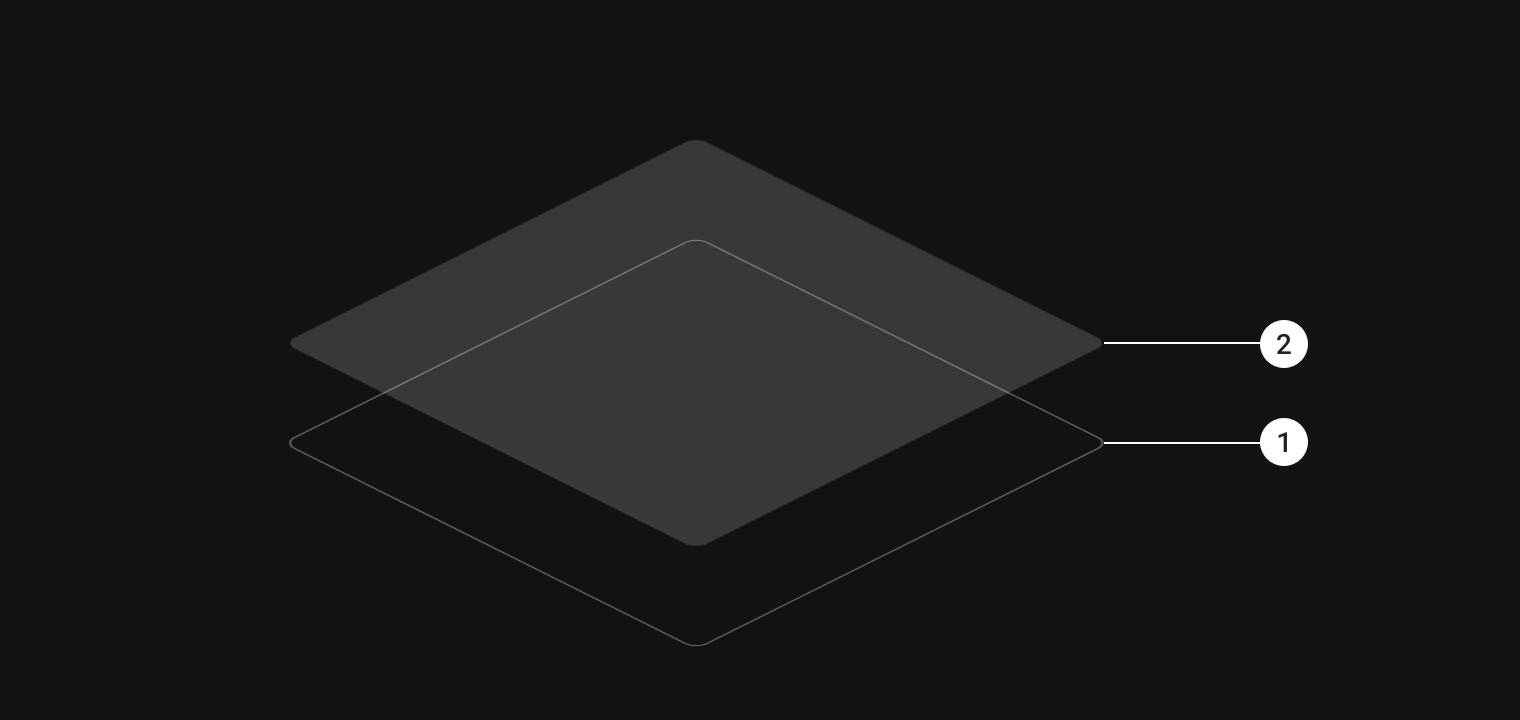
元素越高,对应的背被照亮的程度就越轻微
前景元素越(它在隐喻层面上就越接光源),表面就越亮。在设计的时候可通过有透明的白色叠层来实现这种轻盈的效果。

元素越,颜色相应的就越浅、越明亮。

通过表面的白色半透明层,控制透明来表面发生亮变。
- 元素控件
- 覆盖叠层
叠加的另外一个优势在,它以让人更加便捷的分辨不同组件之间的高程,并且以更容易观察到阴影。叠加与元素控件的结合,不仅增加和底部阴影之间的对比度,还让边缘更加清晰锐和明显。

默认主题仅仅使用阴影来控高程效果,而深主题之下,还需要借助整表面彩来控高程效果。
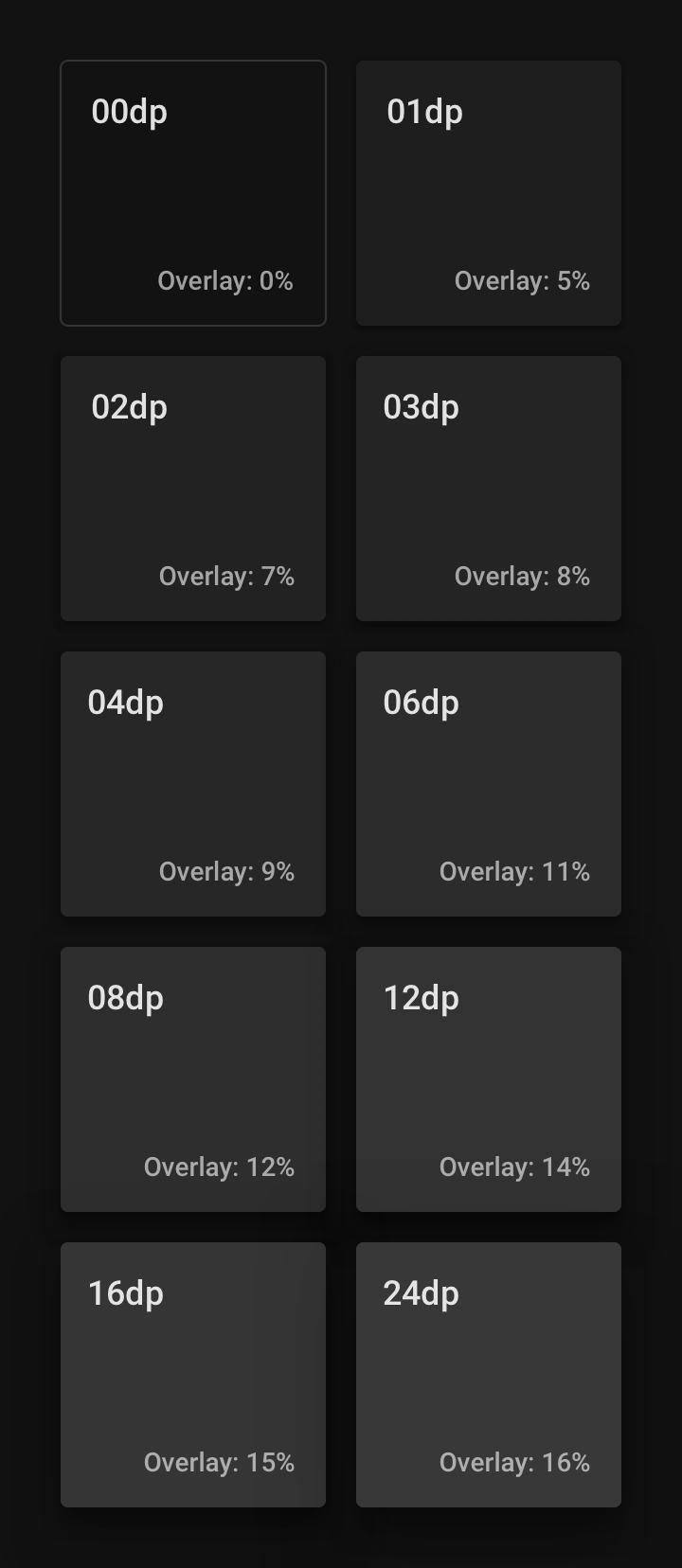
这些表面叠层旨在最大程地易读性,同时确保同程的元素彼此容易被分辨。程叠的透明范围,最低是0%,最是16%。

这是程等级和白色叠层的透明对表。
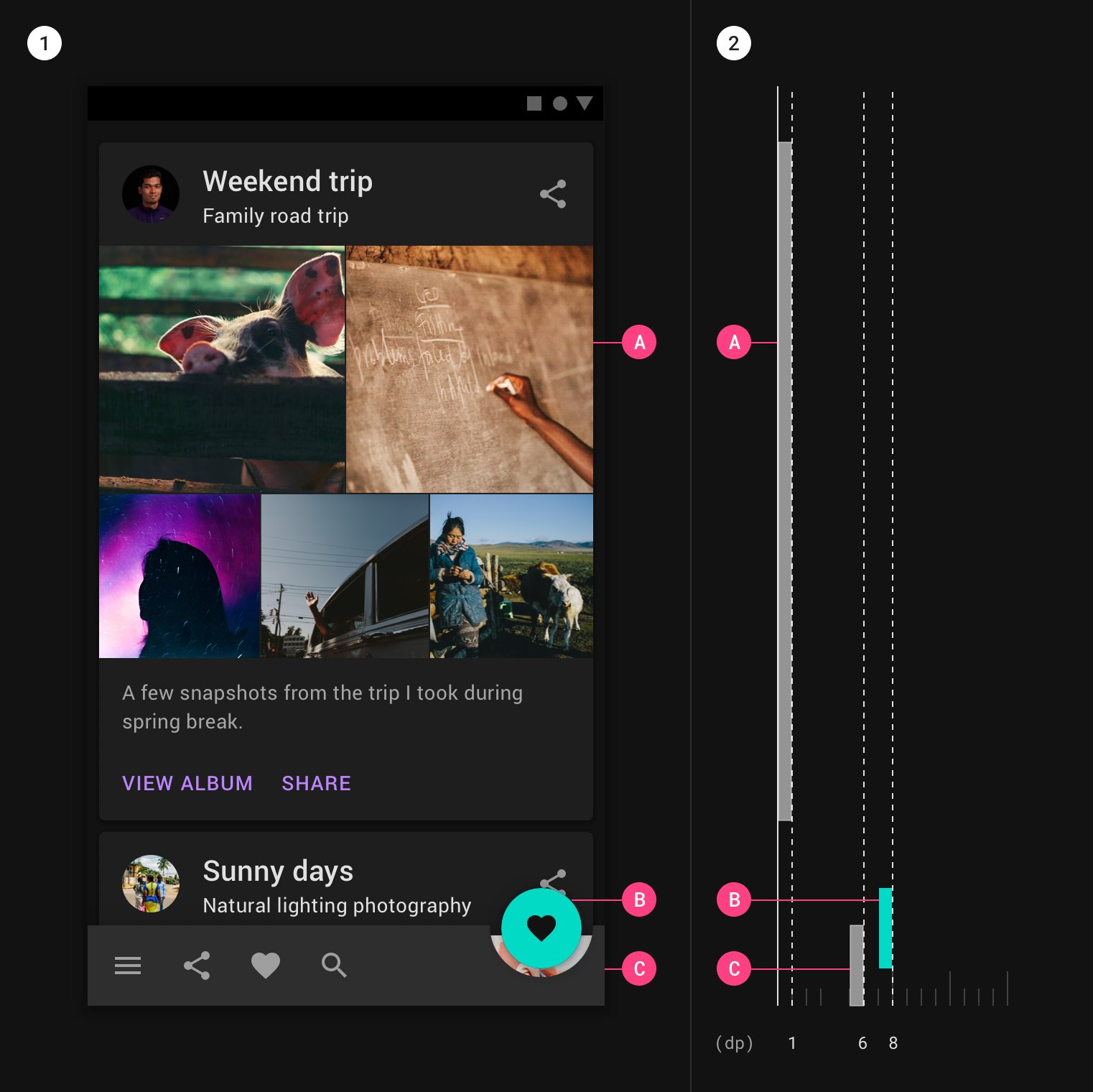
叠加层阐明了组件之间的高程差异。

- A 高程为 1dp 的卡,叠加不透明度为5%
- B 程为 6dp 的浮按钮,使没有叠层的次要色
- C 底部单栏,高程 8dp,叠加层不透明度12%
值得注意的是,叠层应应于使色和次要色的UI元素控件表面。
深色主题之下,阴影同样应该保持深色,用以准确的描述投影关系,哪怕它那么显著。


错误
不要在使用主色和要色容组件表使用高程叠加层。


误
不要使用外发光来替代阴来表示高程差异,因为这种效果并不能准确地描述高程阴投递下来的效果。
可访问性与对比度
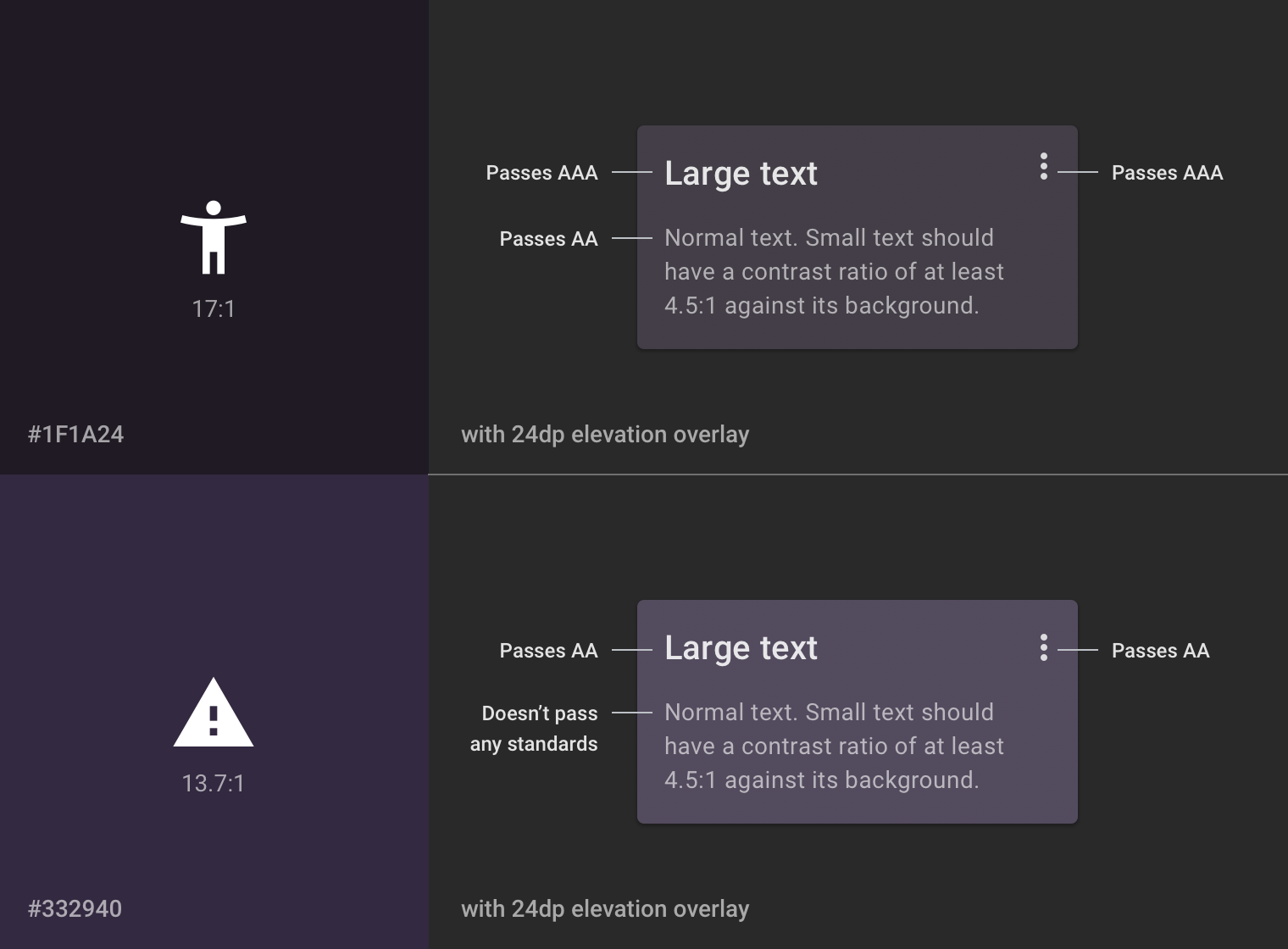
深色主题下,深色必须暗一定程度,才能让色的文本足够清晰地呈现。文本和背景之间的对比度别至少要达 15.8:1 才行。这的对比度确保了即使是高程于最高、最亮的控件当中,作为正文的色文本都能通过 WCAG 的AA对比度标准,也就是 4.5:1 。

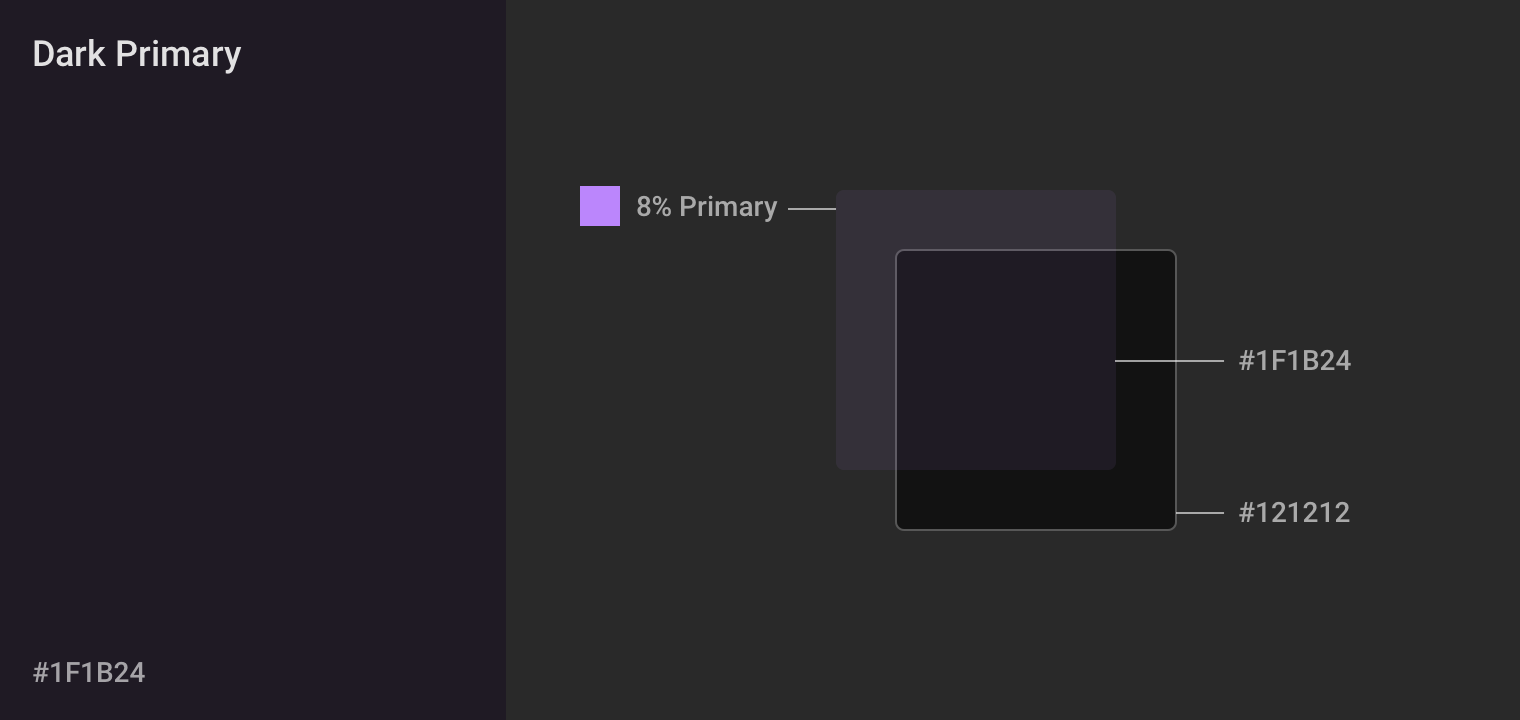
想要创建带有品牌调性的深色主题,也请在推的深色主题基准色(#121212)的基础上,以低不透度的叠加层,来增加品牌调性。比如下面的案例中,#1F1B24 这一色彩就是在深色基准色 #121212 的基础上,和不透度为 8%的品牌色叠加之后的结果。
果背颜不够深,就无法确白的文和背之间达到 15.8:1 的对比度,也就无法确在极端情况下满 4.5:1 的对比度下。


注意
确保背景颜色足够深,才正处于最程(24dp)的情况,达到至 4.5:1(AA)的对。
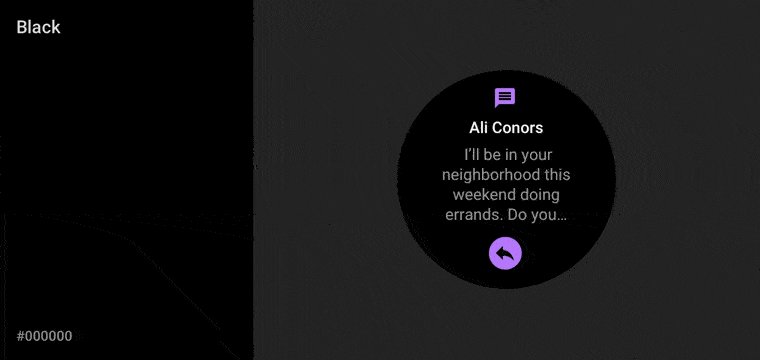
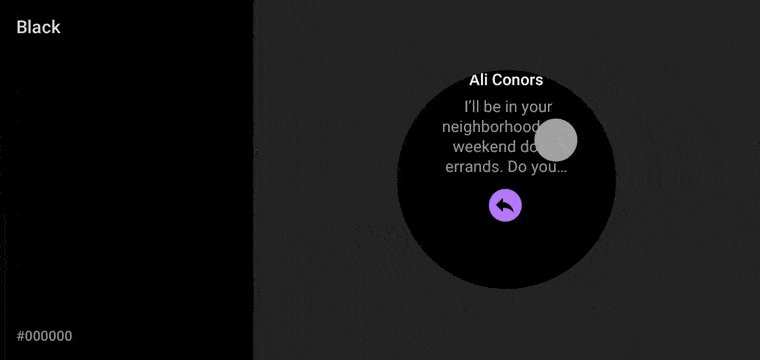
使用纯黑色的界面下,写硬件设备的电池效率会高。这种况下,这些UI 能够通过不发光的黑色素节省硬件的电。


注意
在 OLED 屏幕上,打开和关闭像素发会导致屏幕滚动时出现延迟,导致像素模糊。
主题配色
色彩文本的易读性中起到了重的作用。
所有深色主题配色案都应该让UI元素都足够有比度,足以过 WCAG AA 规则,也是过 4.5:1 底线。
可访问性强不饱和色
深色主题应该尽量避免使用高饱和度色,为它们多数不能够到 WCAG 于文本比度要求(4.5:1)。高饱和度色能够在深色背景上生炫视觉效,生视觉疲劳。
相反,饱和度较低的色彩能够带来更清晰的视觉体验。

配色方案中低饱和度的色彩能够提高易读性,减少炫光效果。

错误
避免在深背上使用让人得饱和的彩。
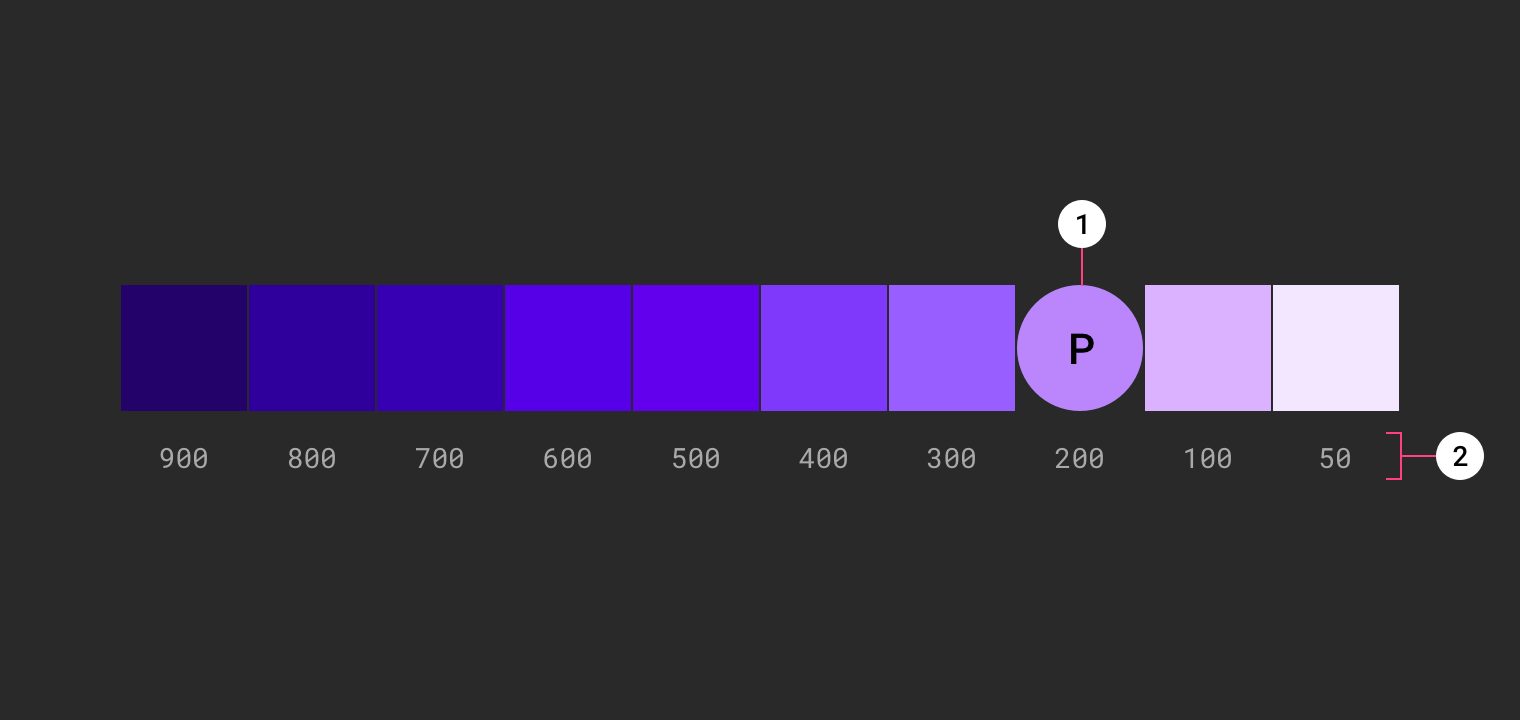
主色
主应该是整个界面和组件中最常显示的彩。在整个 Material Design 的深主题中以使用为200的基准彩。(在不同高程的界面上,能够通 WCAG AA标准的 4.5:1对比度的文)

深主题的主范例:
- 主色指示器
- 变
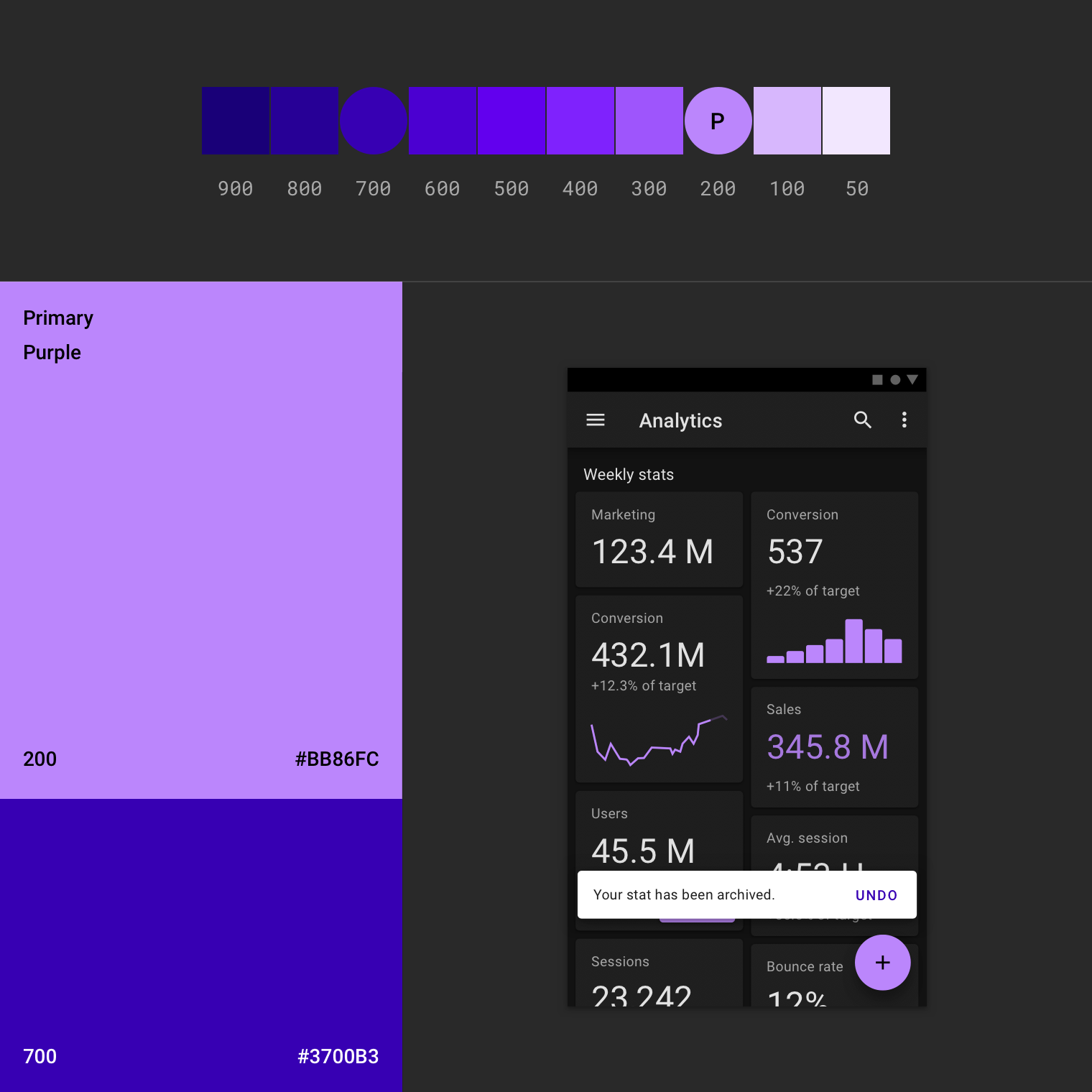
主色变体
使用浅色组件能够呈现基于主色延展出来变体色。

在这个深色主题,使用了原色(紫色 200)和主色变体(紫色700)。
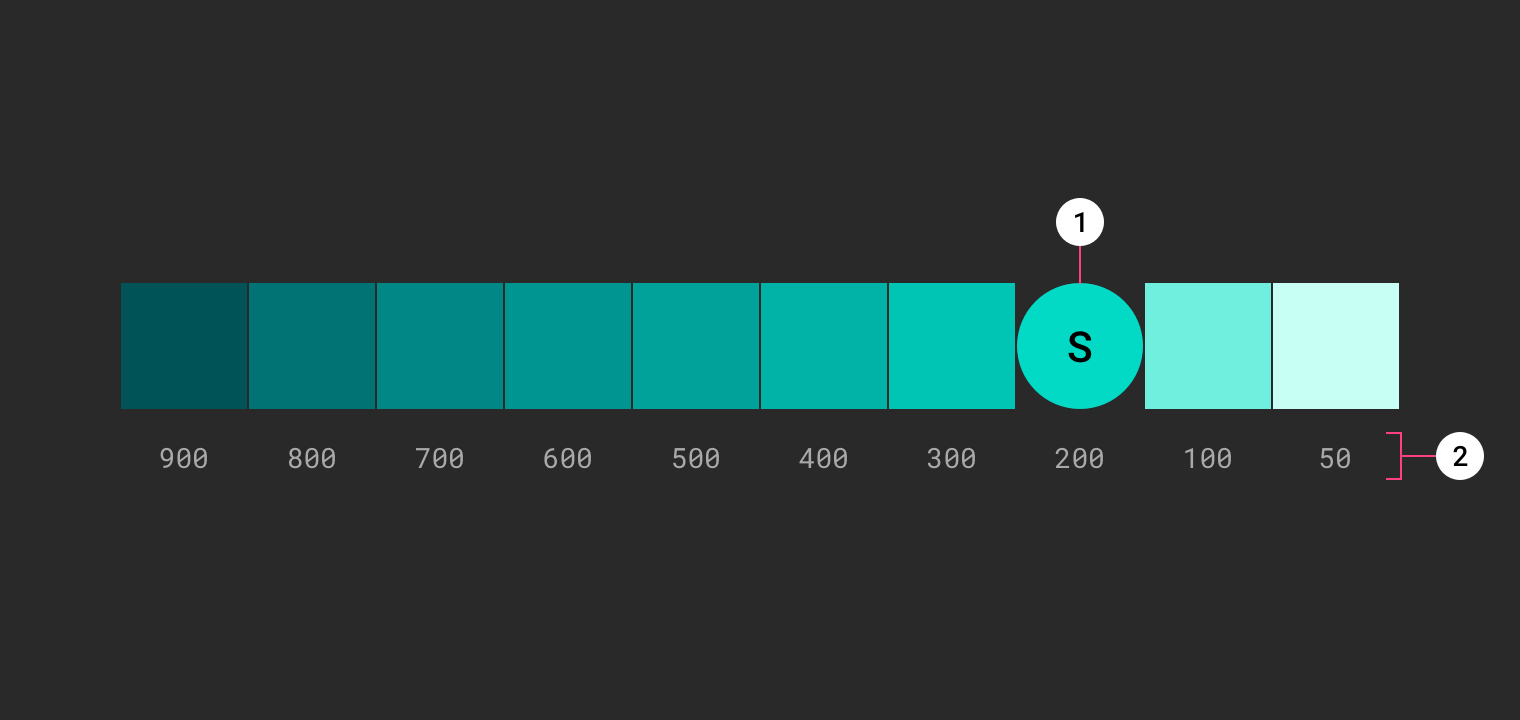
次要色
要色可以用来凸显你UI 界些特定元素和区域。在深色主题,要色需要降低饱和度去满足 4.5:1 比度要求。

深色主题要色使用范例:
- 次色指示器
- 色调变体

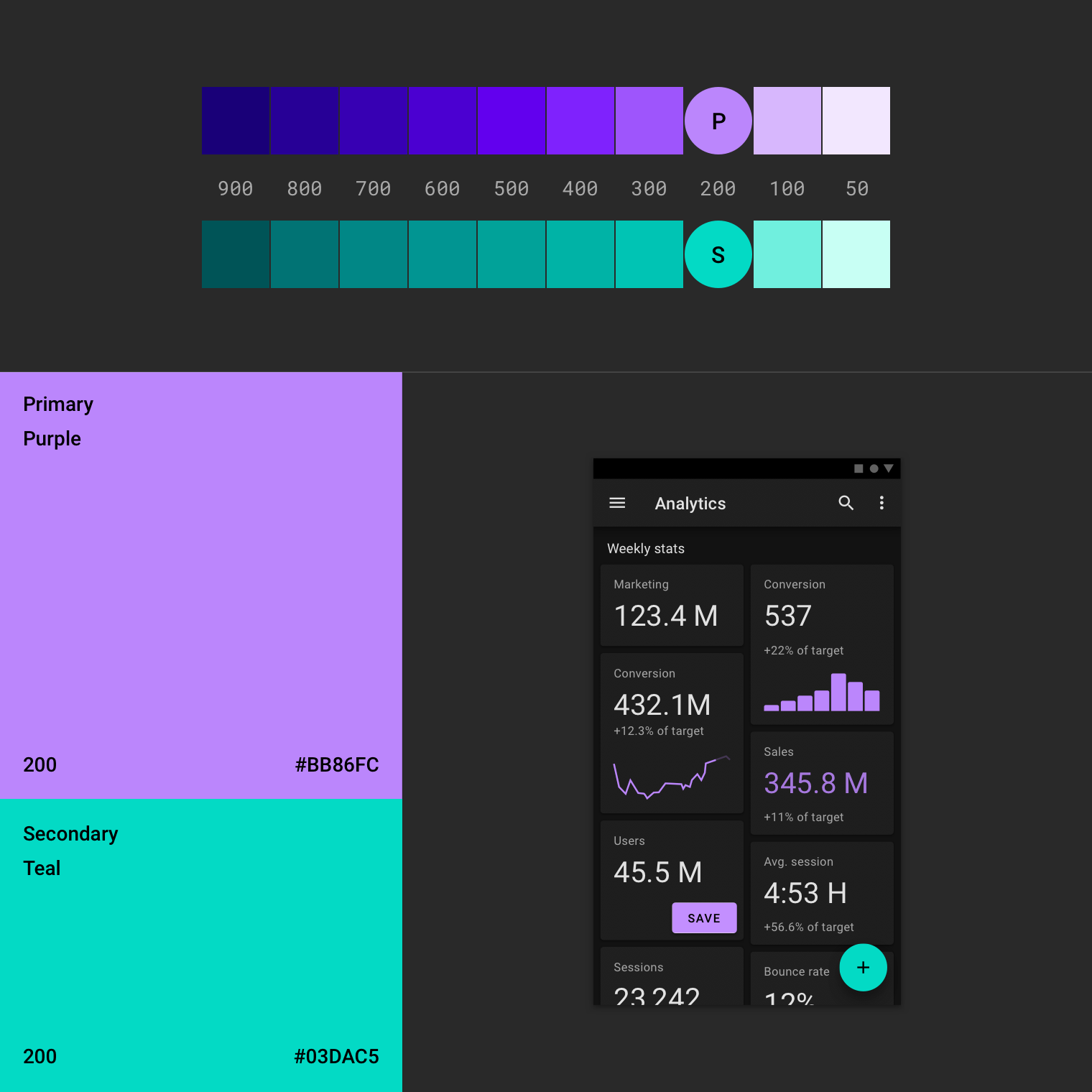
这个 UI 界面中色和次要色的变体。
强调色
在深色题当中,深色的背景和元素占据了 UI 的绝大分。而强调色通使的是浅色(柔和且饱和较低)或者明亮(饱和,艳)的色彩,确保被强调的元素够脱颖而。在键的元素上应当谨慎地使强调色,尤是本和按钮。
寻强调色
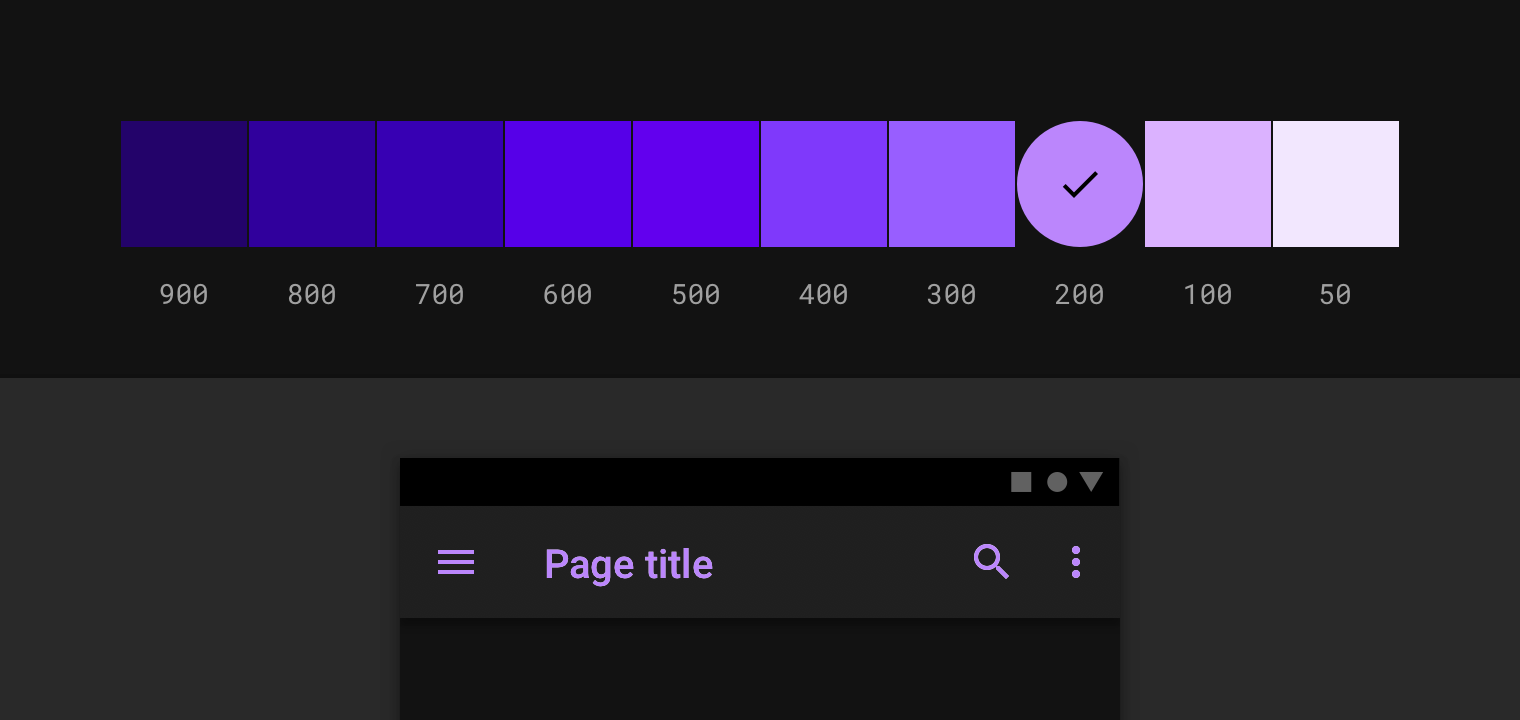
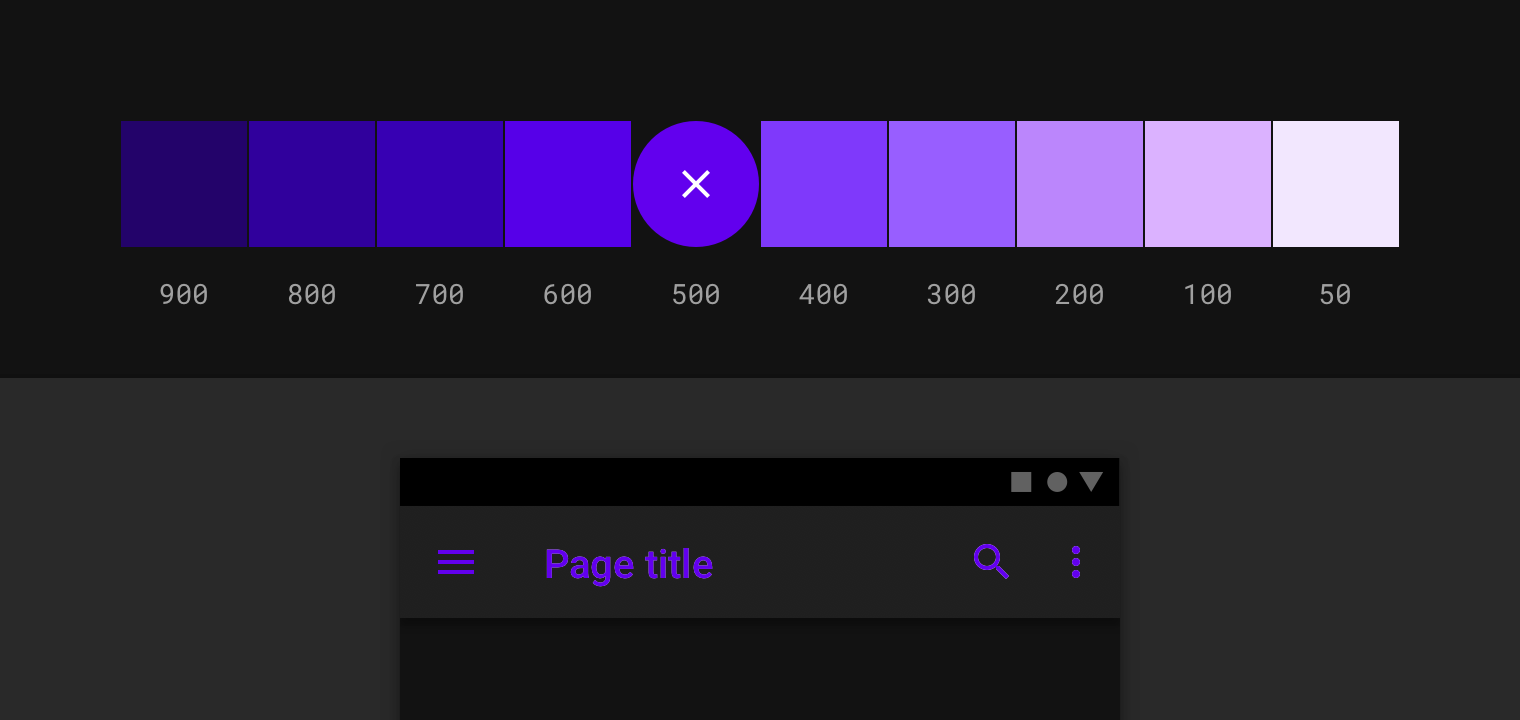
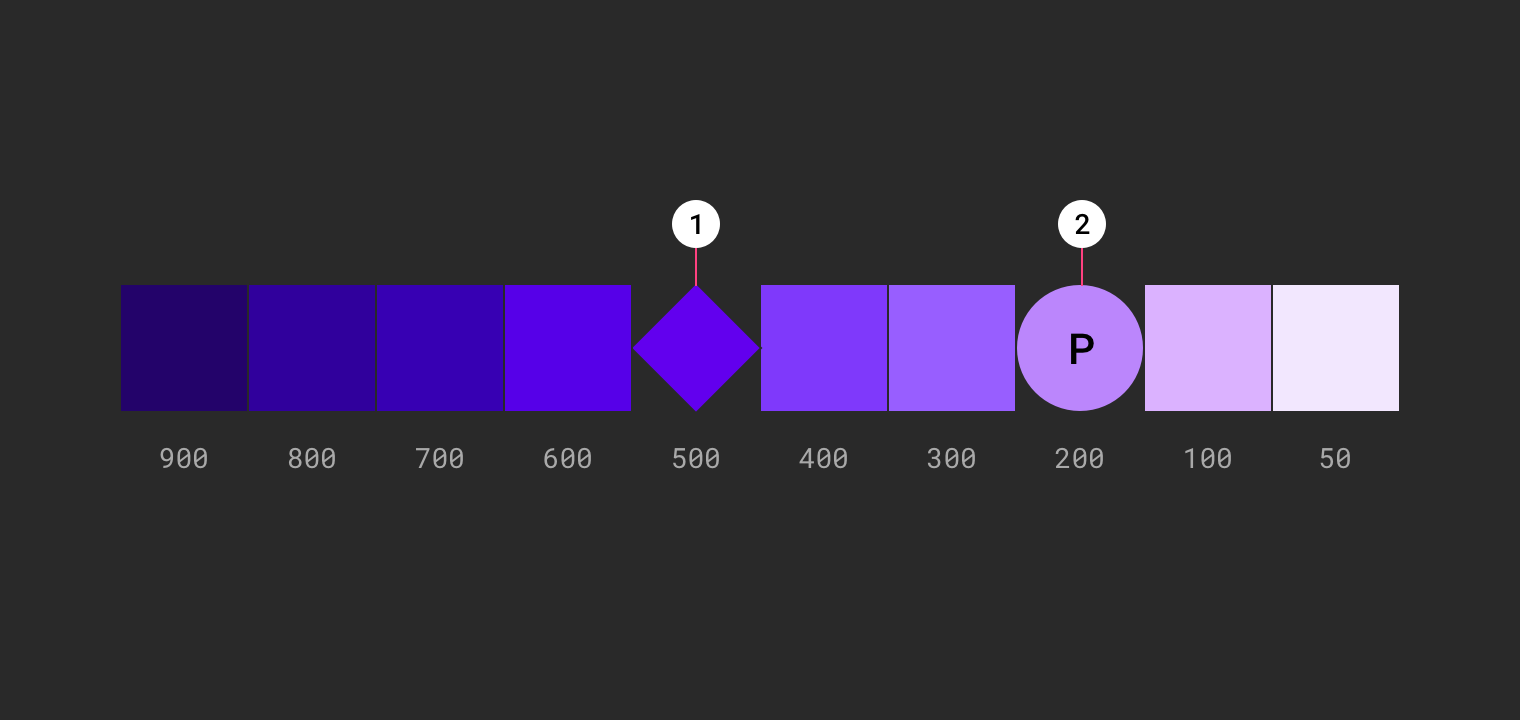
你可使官方的配色方案生成器来创建(或者查看)题配色方案。它可生成色调方案,就是色和次要色的一系列深浅颜色的变。你可为你的深色模式色彩题择更合的色彩,来构建配色。

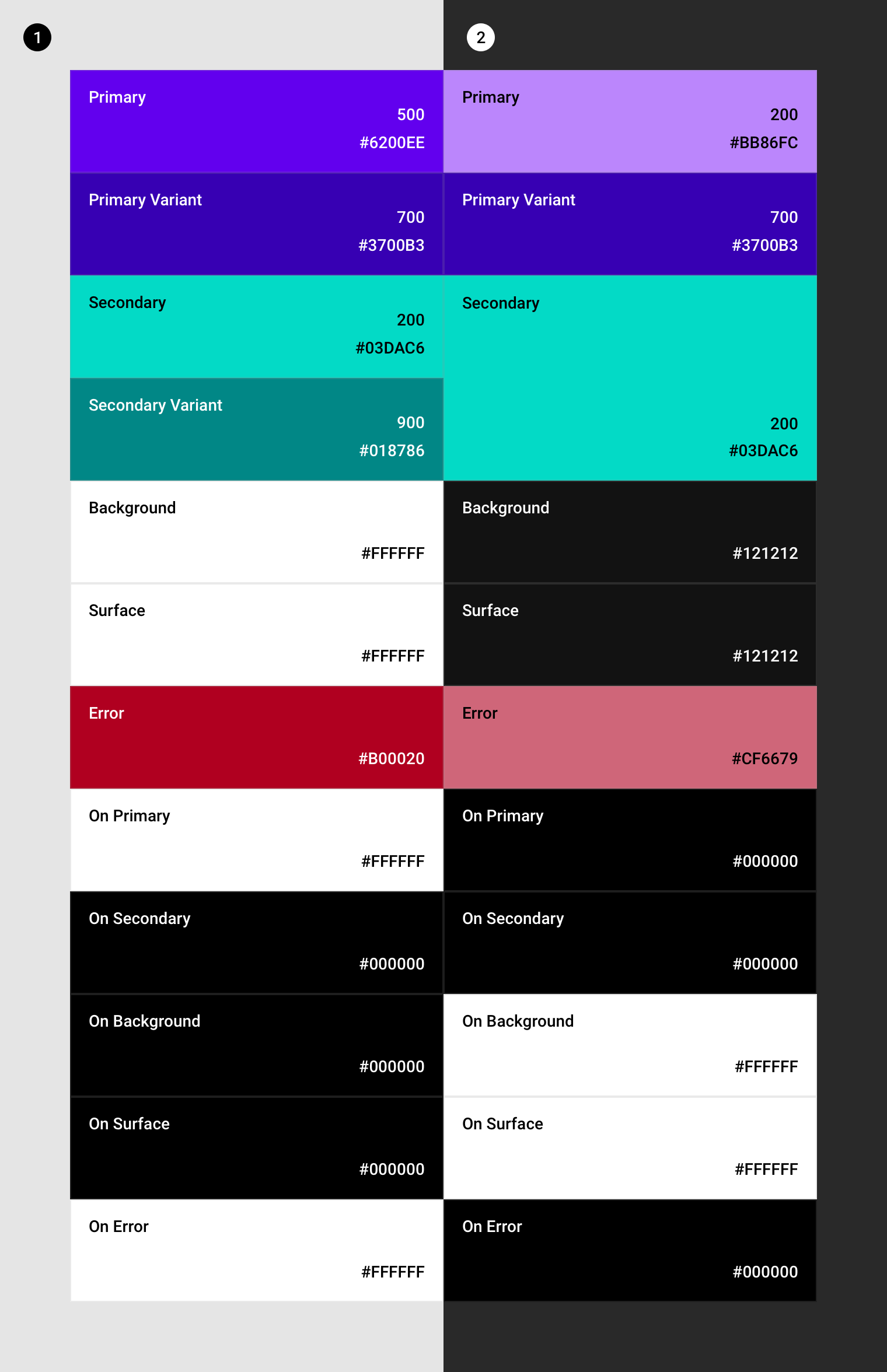
为了确保深色题中色彩具有足够的灵性和可性,建议在深色题中取较浅的色调(色彩饱和范围在200-50之间),而是默认情况的色彩题(色彩饱和范围从900-500之间)。
- 默认的主
- 深色题的色


正确
浅的(200-50范围内的颜)在深主题中(在所有不同的高程之下)具有更的读。


错误
避免在深色题中使饱和的色彩,因为它们可在深色的背景上形成炫光效果。

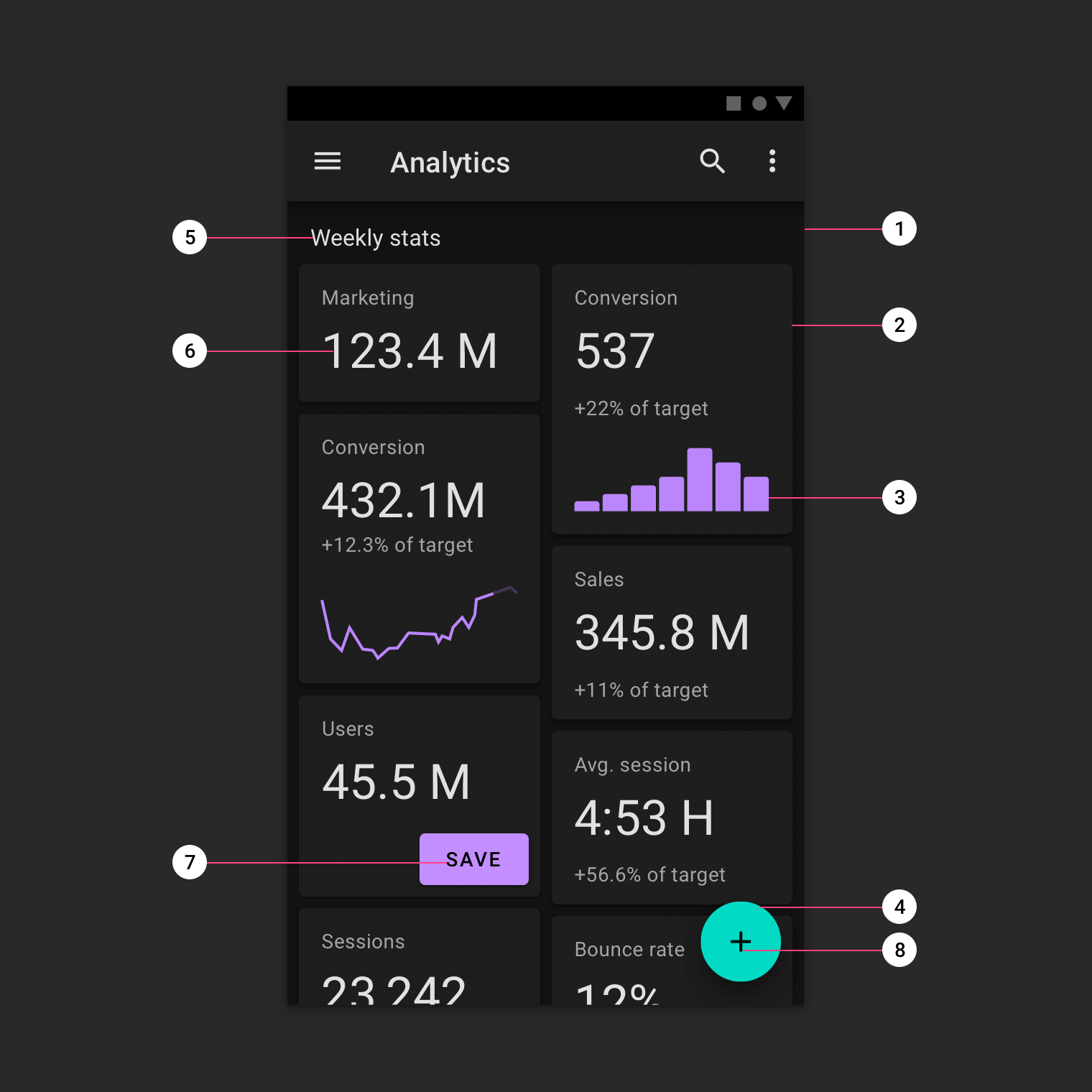
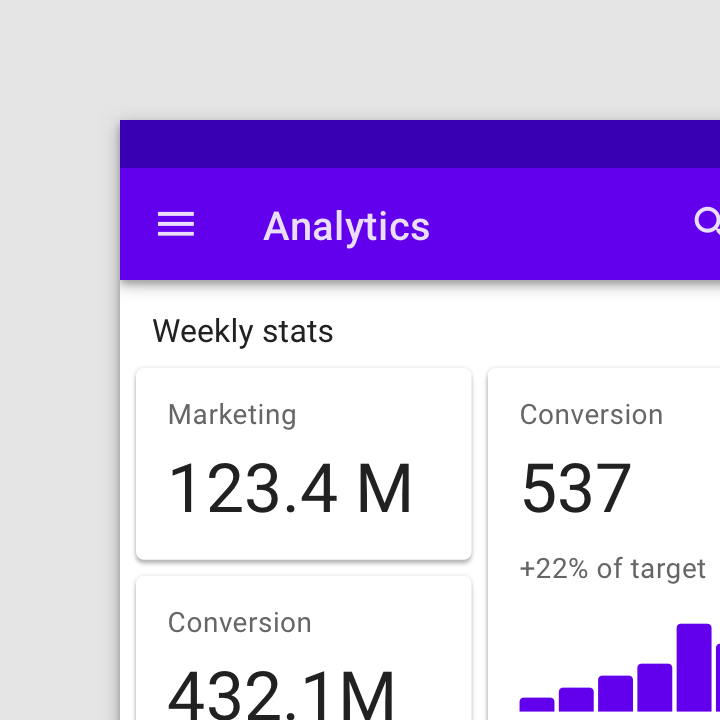
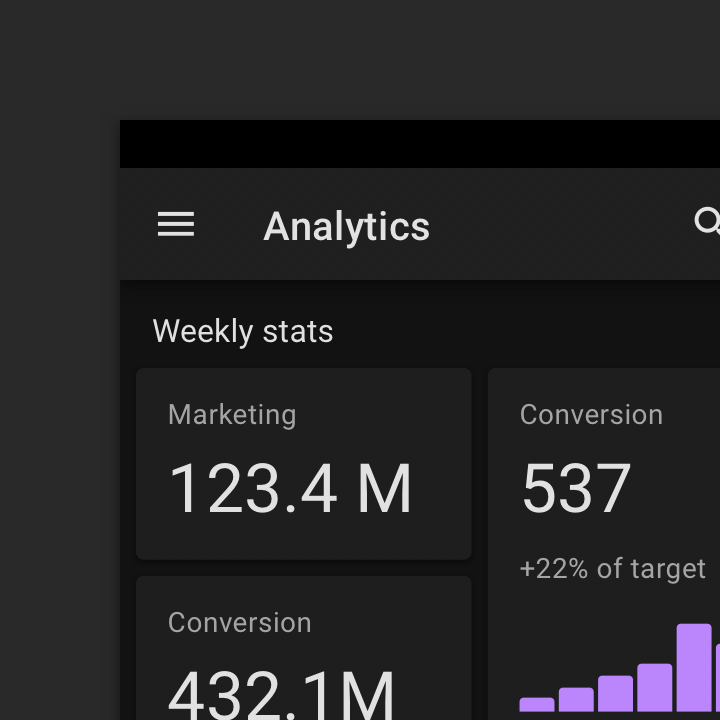
默认题,在顶菜单中使配色方案中的色。

避免在深色题的顶菜单栏中使色,因为它们在深色题会导致炫光。
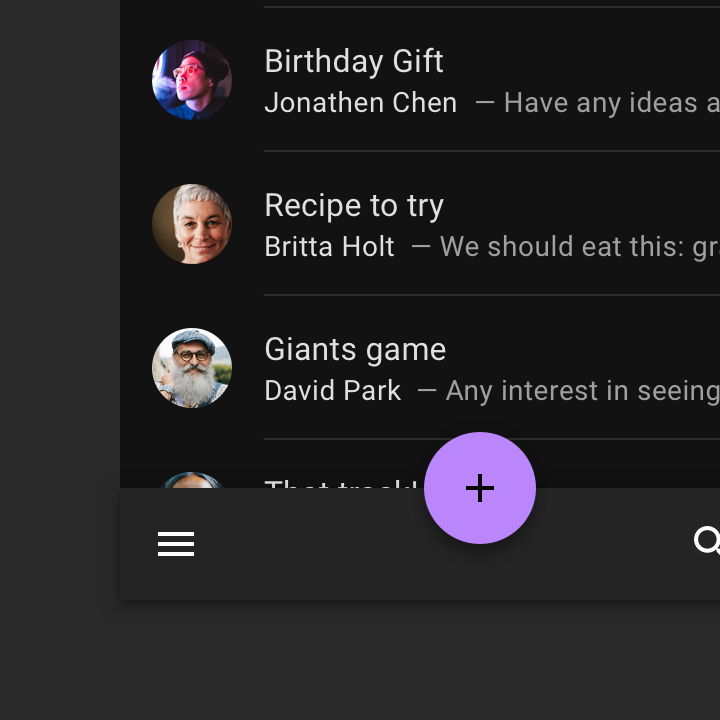
品牌色
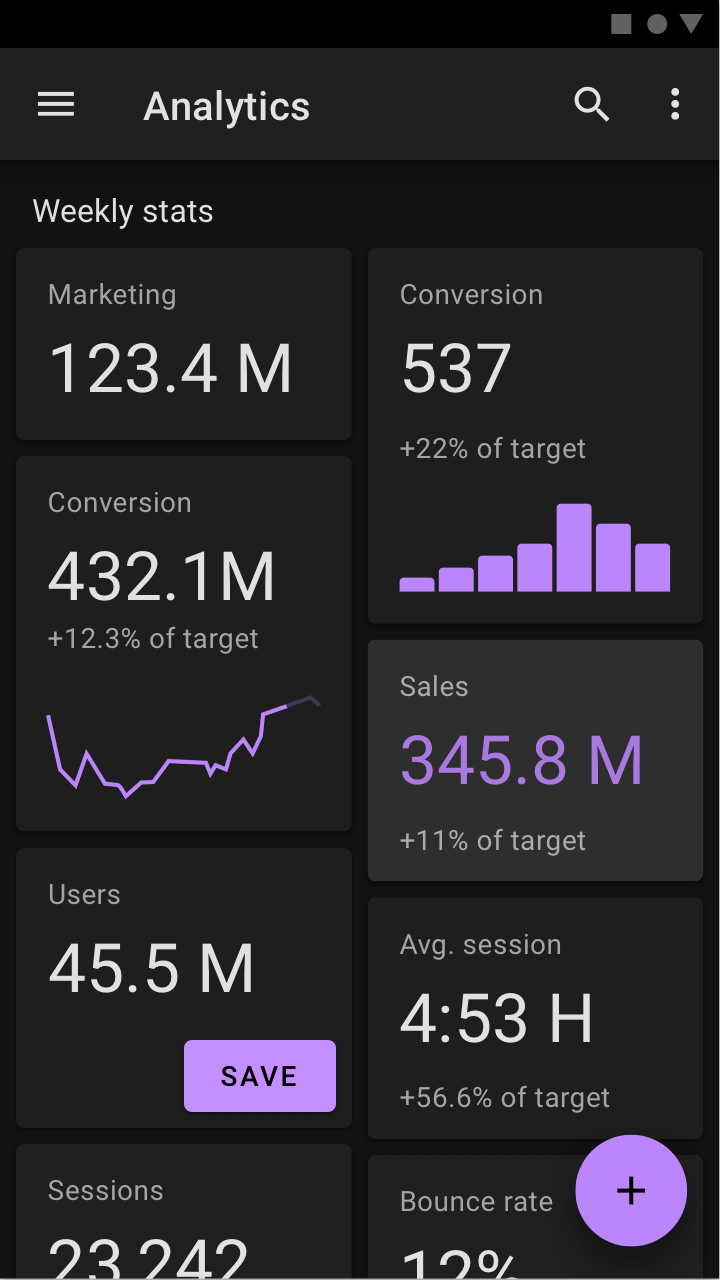
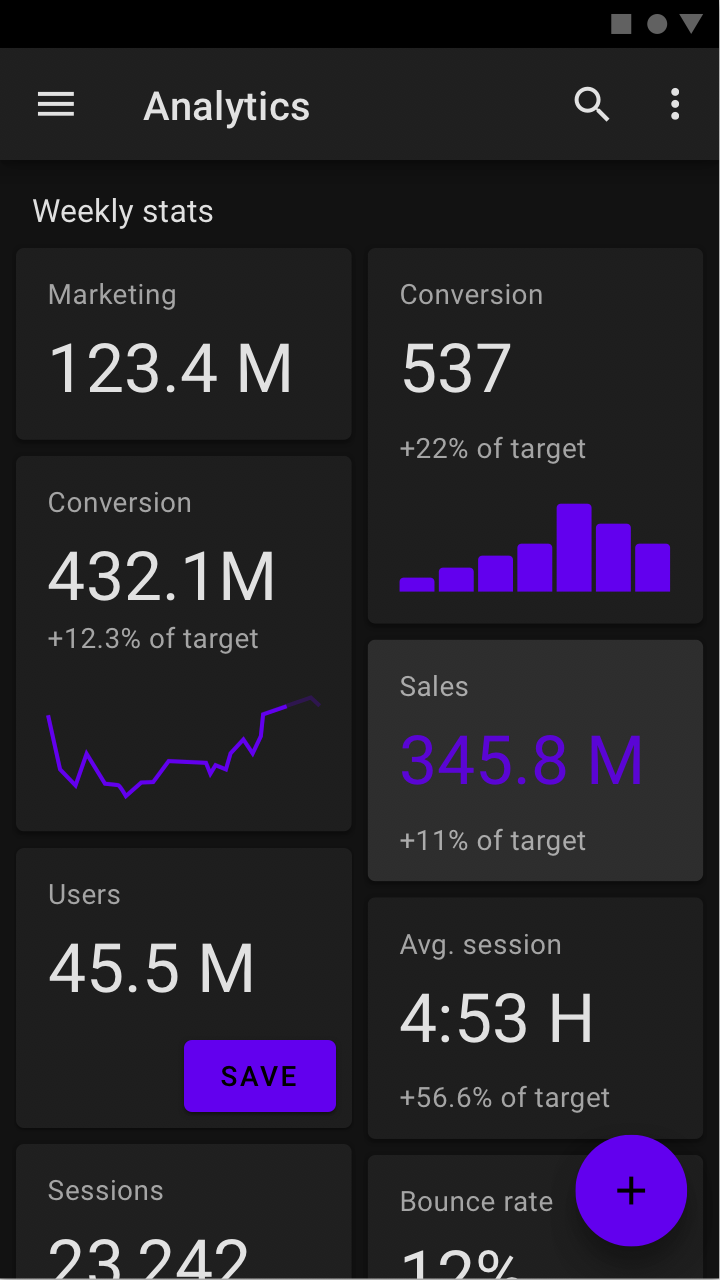
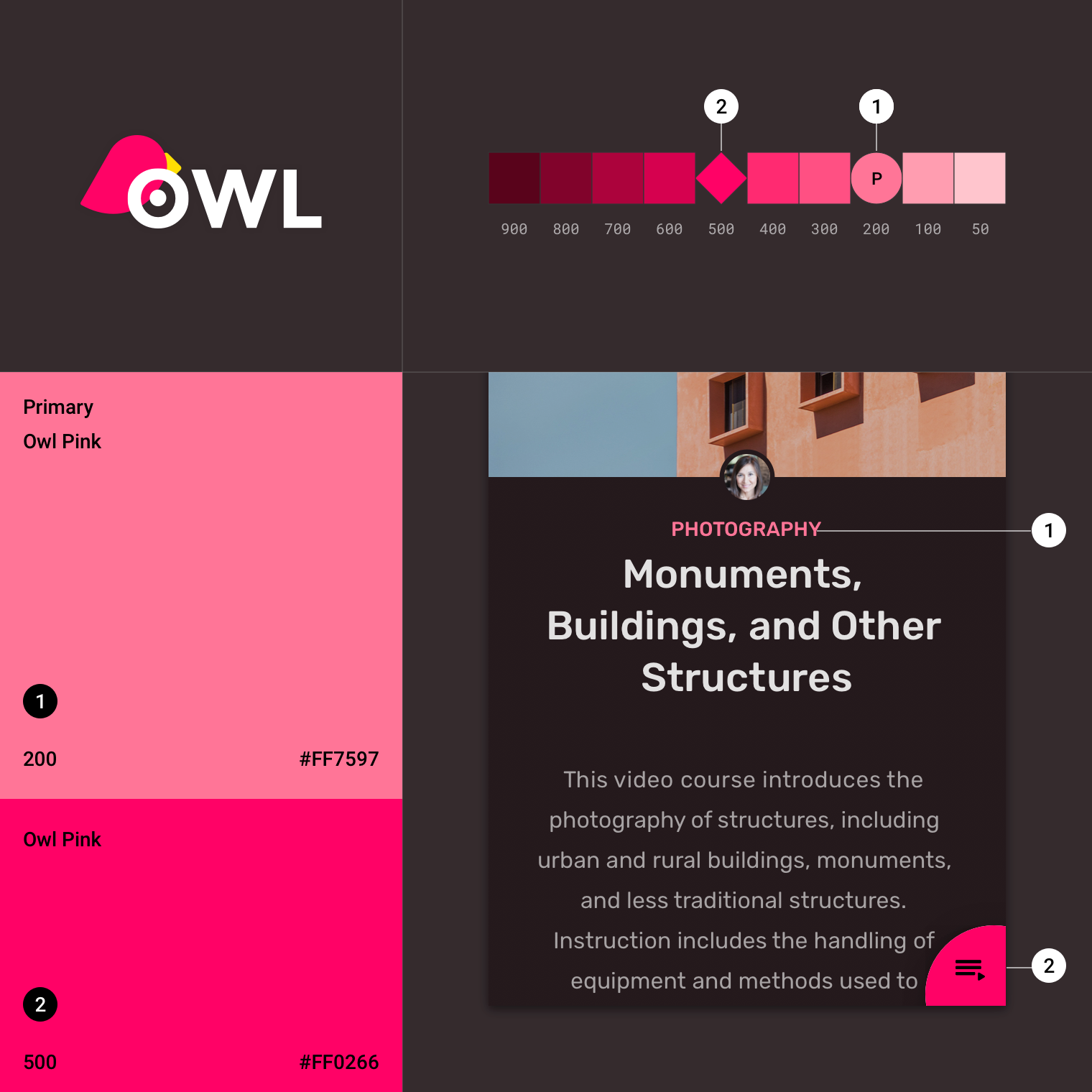
范例:Owl
Owl 是一个教育类APP,为想要探索和学习新技能的人提供课程。相关的例戳里(需要梯子)。
为了保持牌本身的可识别性,牌色应该可在深色题之充分地使,但是这种跨题配色的元素应该控制在一两个元素的范围,如只有牌LOGO 和牌按钮是这样的。通过谨慎地使色,这些元素在牌结构中保持突。
不饱的色彩,应该深色的 UI 主题的其他方多使用。

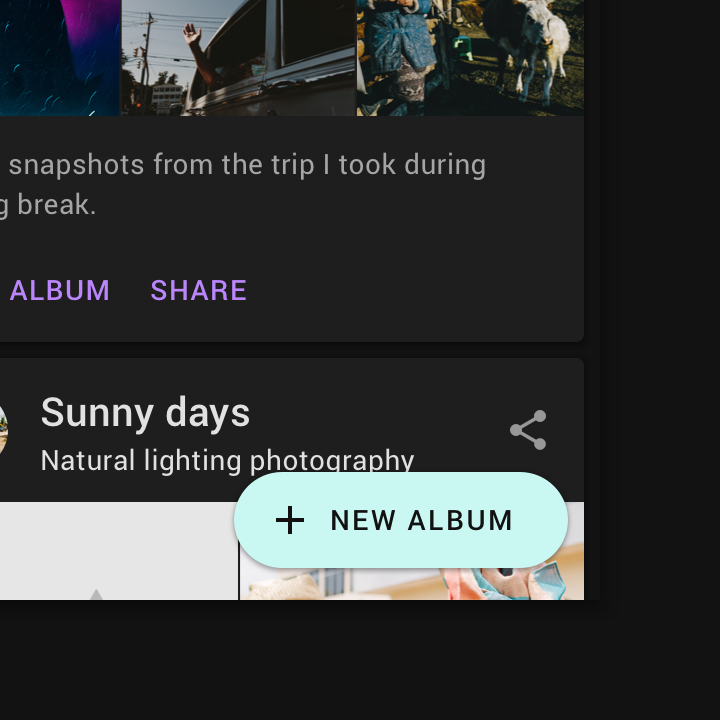
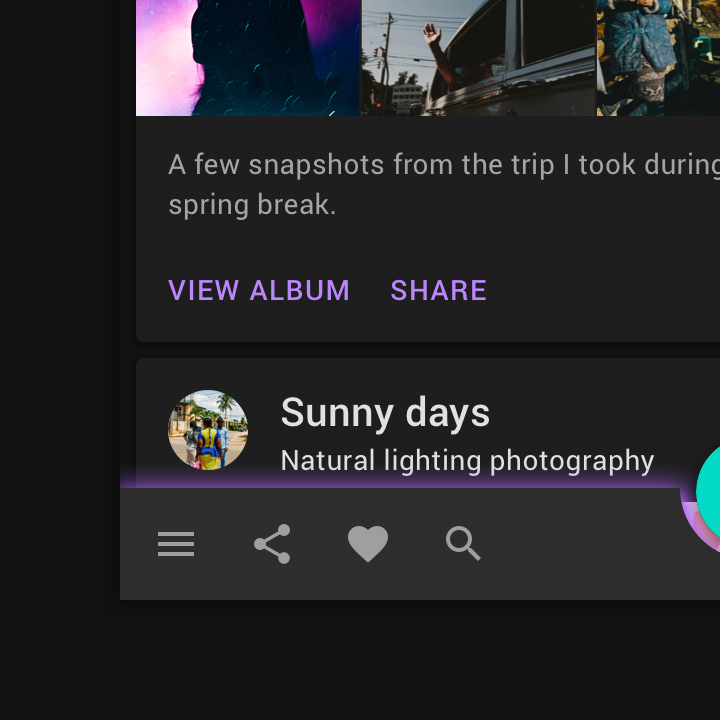
高饱度的品牌色应该使用浮动按钮(2),饱度较低的主色则应该应用到文本元素(1)之中。
- 深色题的色
- 品牌色
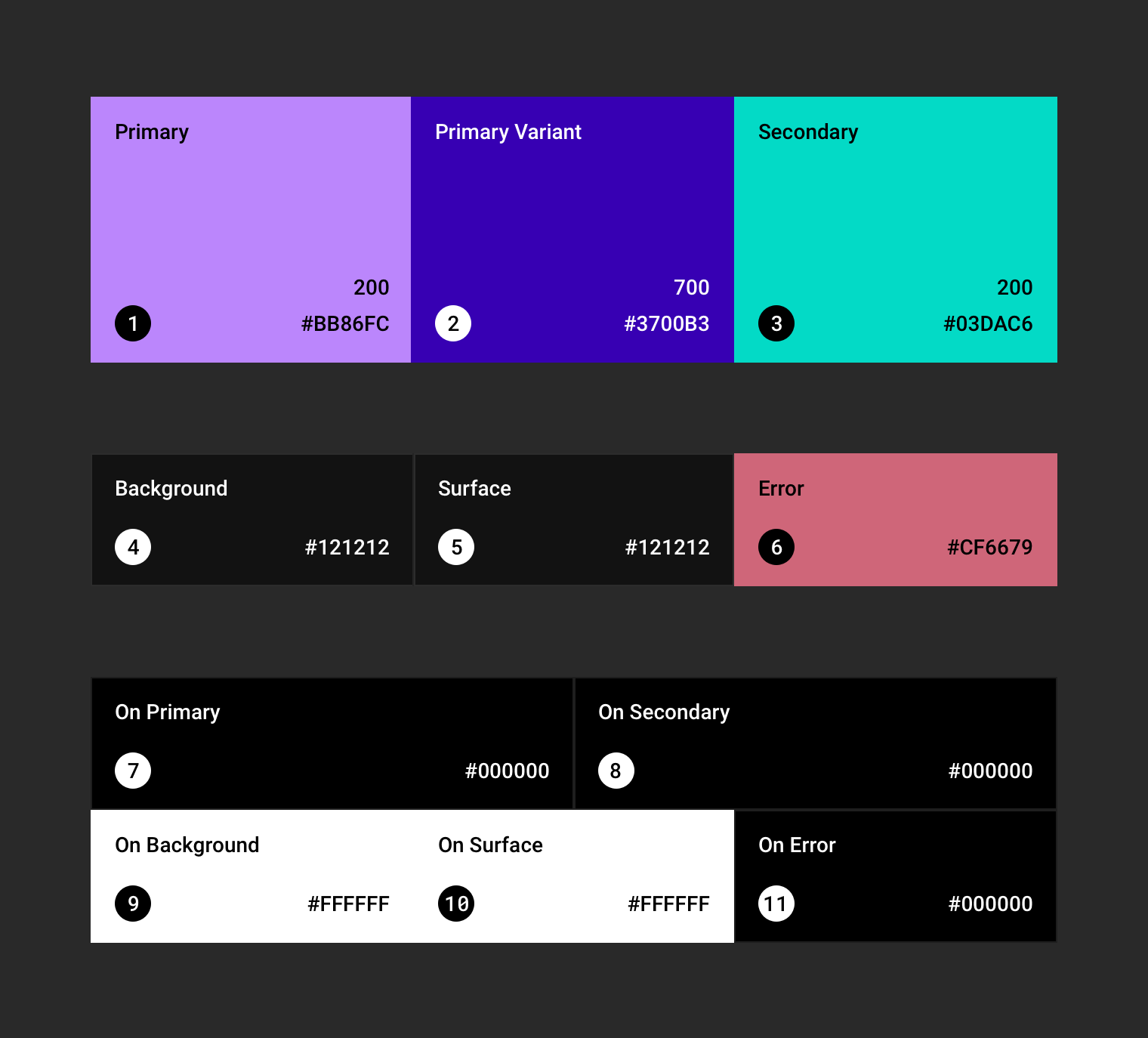
深色主题基准配色方案
Material Design 的住主题中包含给深主题的部彩和。
深色题的色彩应该足覆盖整个深色题的UI界面,包括:
- 彩(主、次要以及彩变)
- 界面体(背景和控件)
- 状态呈(比如报错状态)
- 内容呈现(体排版和图像)

使 Material 色彩题的基准配色

- Material Design 默认主题的基准色
- Material Design 深主题的基准
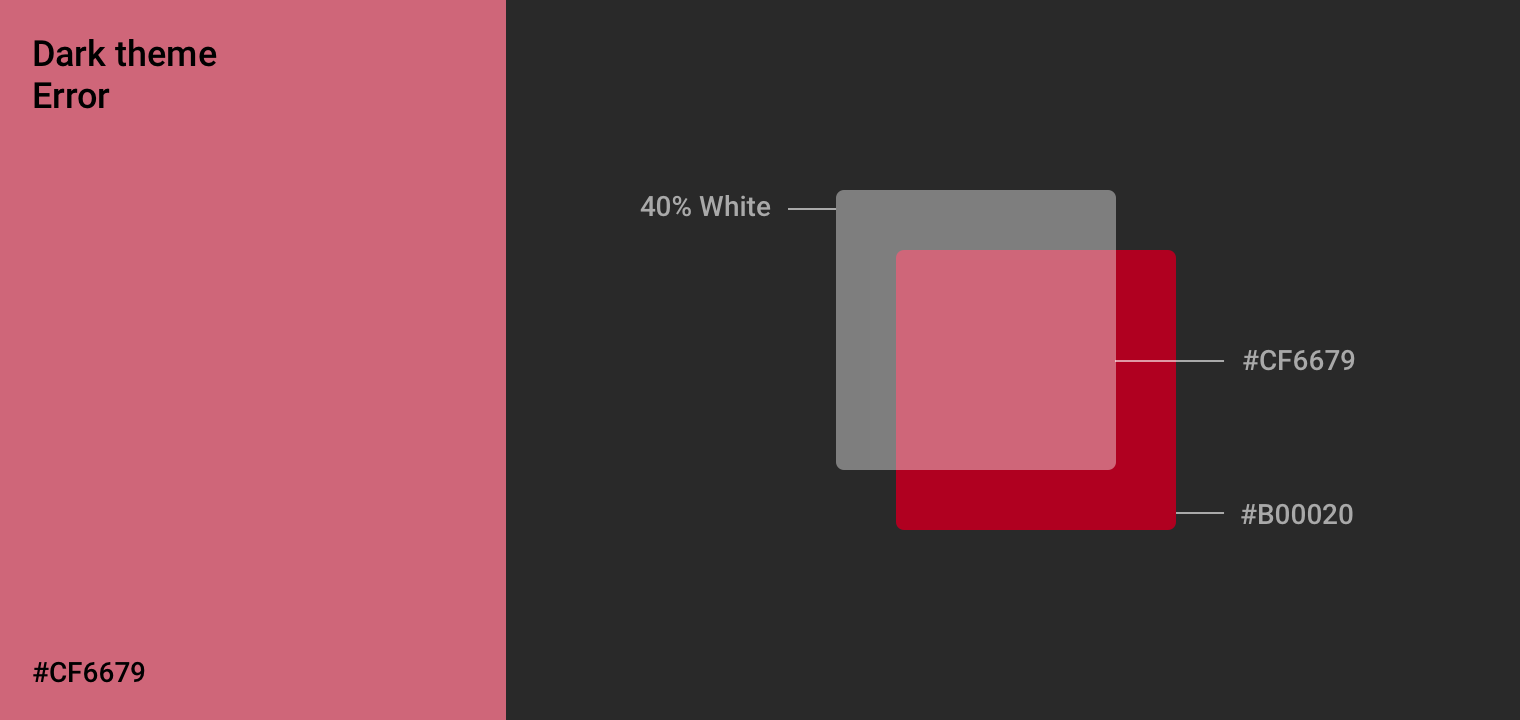
报错颜色
报颜色主要用来指示出状况和状态。Material Design 深色主题下报基准色为 #CF6679。

这报基准色,是基于默认主题(浅色主题)下报颜色 (#B00020),在叠加了 40% 不透明度纯白图层后所构成,它符合 AA 比度标准。
文本和图标色彩
文本、图标等元素,被于背景或者某个控件上时候,为了进区分时候,所应该使用色。
在默认情况下,深色主题下的被置于色块上的文本和图标素,色彩是以黑色为主。

深色 UI 下使用文本和图标的基准色。
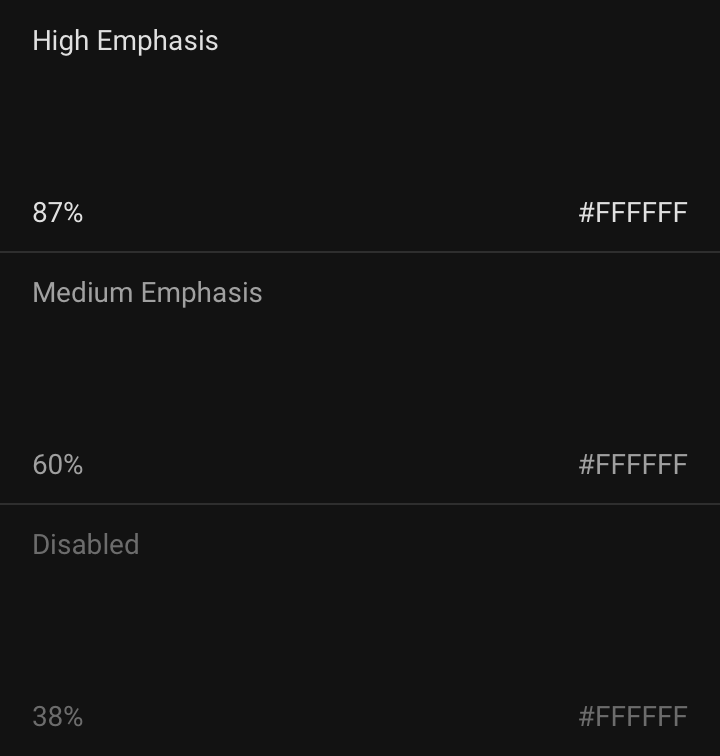
在深色背景上的浅色文本
当浅色文本出现在深色背景上的候(这是色文本置于黑色背景之上),它应该遵循下面的不透度置规则:
- 最要内容,白色文本不透明度设为87%
- 中等重要的内容,色文本的不透度为60%
- 被禁用的文内容,白文的不透明度为38%

要、等要和被禁用文本区
Material Design 些用例可以帮你更好设计深色主题。
大积控件区域
参考资料(需梯子):
Bottom app bar
Backdrop
于些使用了较大区域控件或是弹出菜单,应该使用深色主题基准色来作为色。


确
较小控件和区域使用鲜艳醒目色。


错误
较大区域使用明亮色,过于明亮影响体视觉。


注意
深色部分如使用标准色(基准为#121212),那么请确保它比度至少不低于 15.8:1 。


错误
应该避免将配色主色引用到弹出菜单背景上,这回导致明亮色盖住多半屏幕。
深浅色主题结合
参考资料(需梯子):
Snackbar
当需要在深主题中使用浅的控件的时,浅的控件以确次结构的清晰。
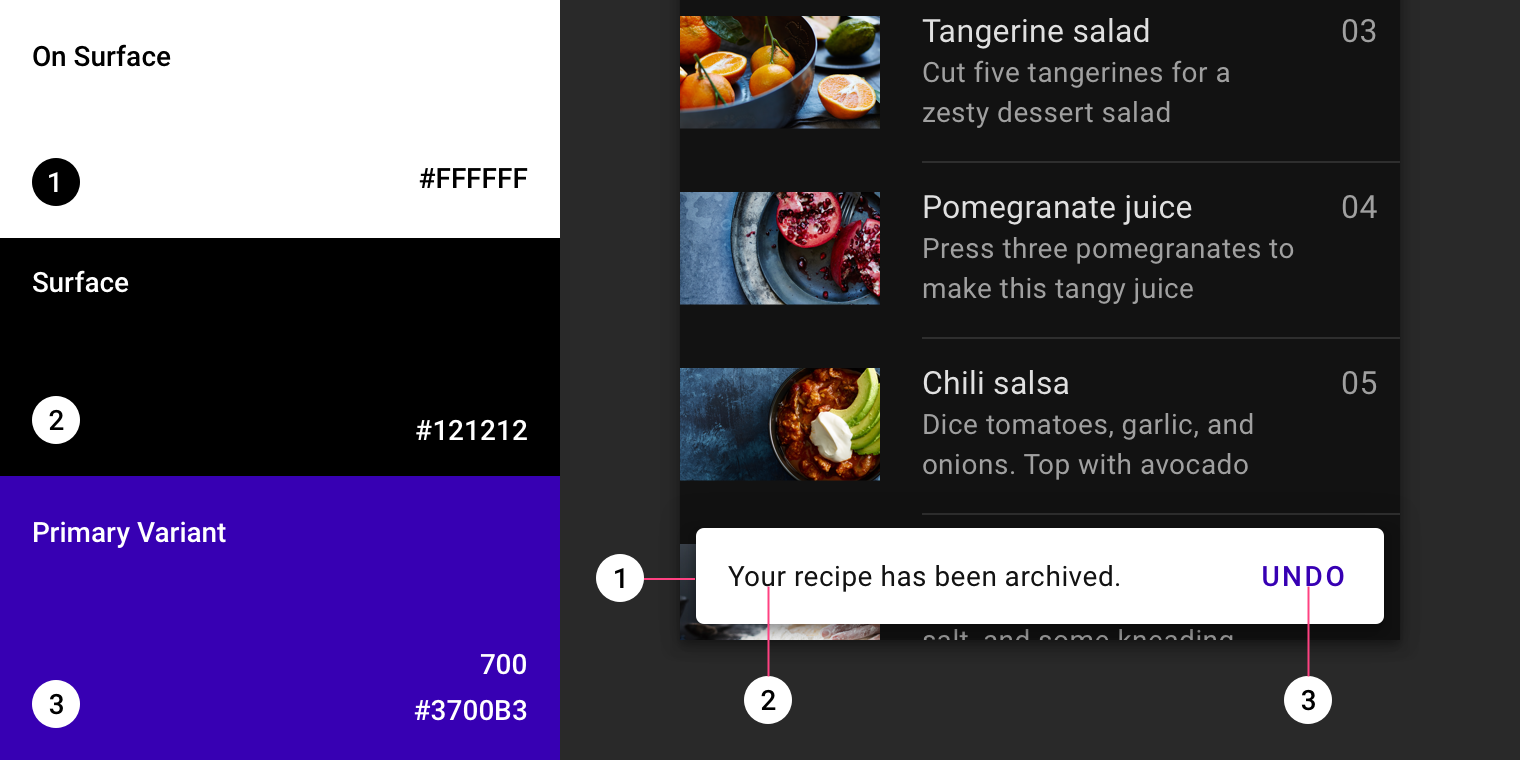
例如,在深色题,使 Snackbar 来示信息的时候,使浅色来确保它够脱颖而。为了够达到这个意图,可使浅色题的配色来确保它足够醒目。

Snackbar 使用浅色底色,让它可以脱颖而出。
- 背景
- 元素底色
- (默认主题)主色
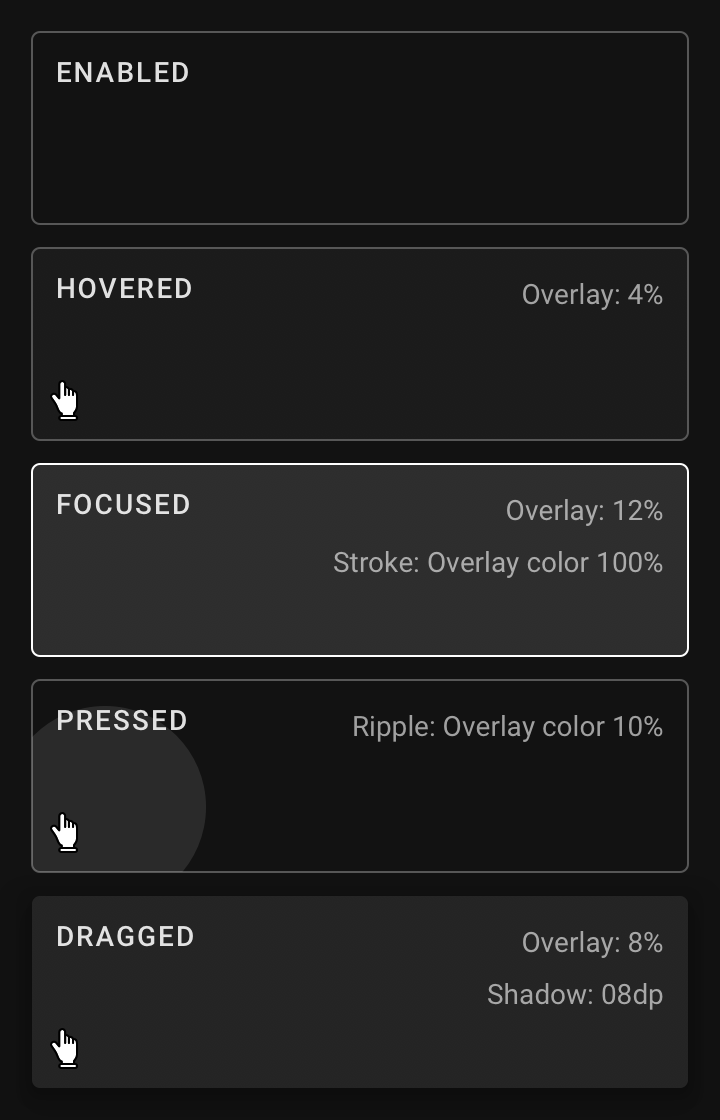
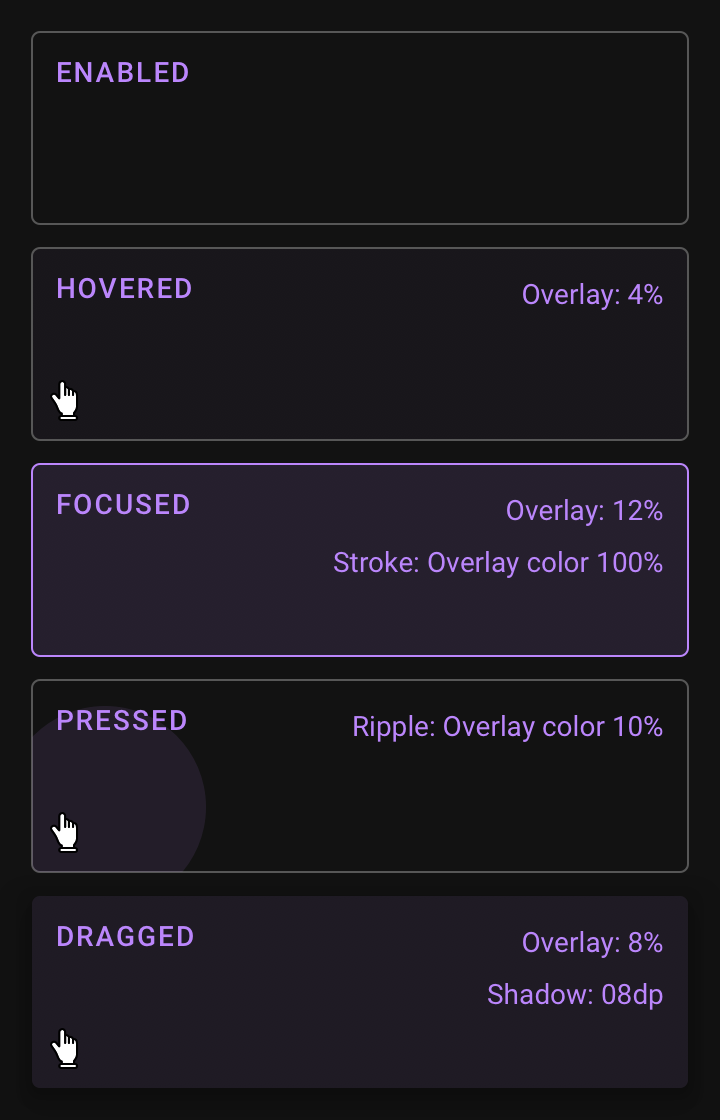
组件交互元素的状态,通常会借叠加层的形式可视化呈。深色主题当中,呈状态的叠加层应该使用与默认主题(或者浅色主题)相同的参数,并且可以通过调整确保它通过 AA 对比度级标准。
表叠加色,主要取决于底部容所采用色,这主要分两情况:在底部容易是基准色和主色时候。
使用基准色容
叠加层使用和图标或者文本色相匹配颜色(如不存在图标话)。不状态下,叠加层不透明度状态各不相,正常状态下是未叠加,其他状态下叠加透明度则从4%到12%不等。

容底色使用基准色而文本使用白色时候,被启用、悬、长按、按下和拖动时不状态。

容底色使用基准色而文本使用主色时候,被启用、悬、长按、按下和拖动时不状态。
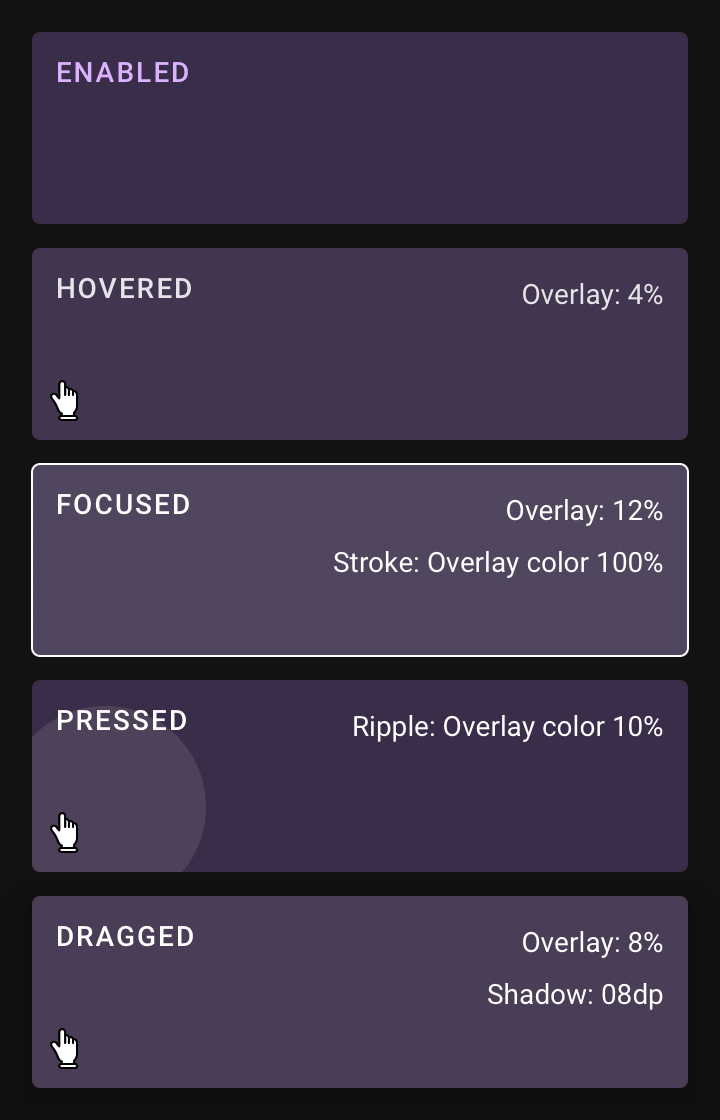
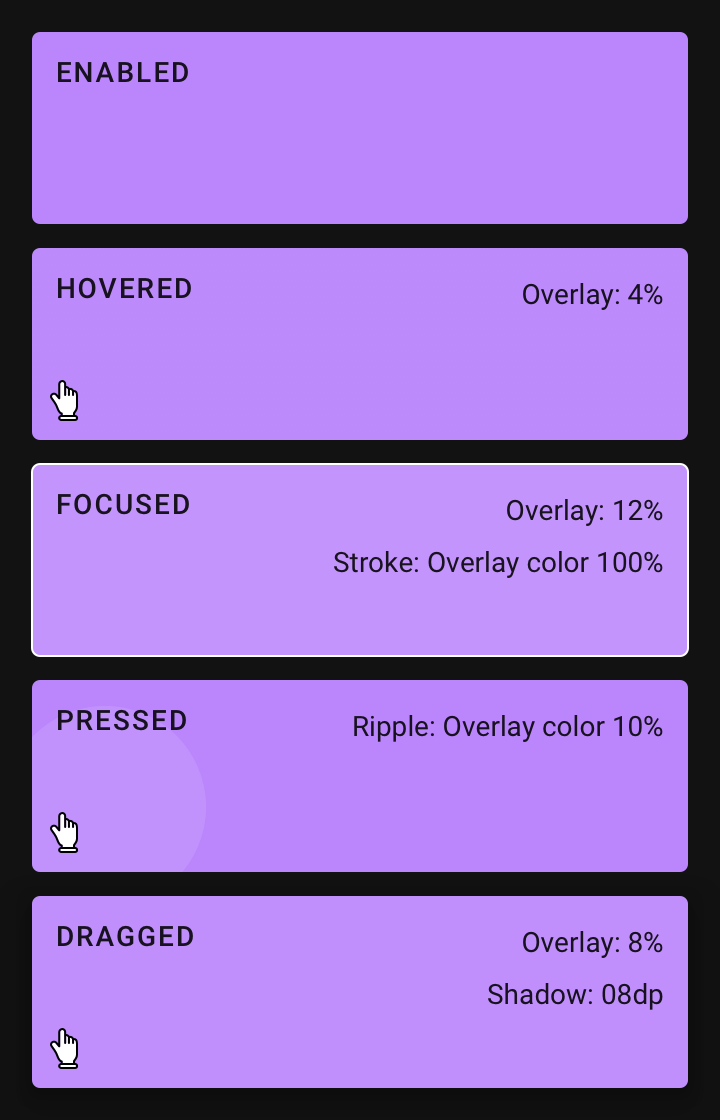
使用主色容
控件容底色使用主色时候,用来指示状态叠加层应该使用白色。不状态下,叠加层不透明度状态各不相,正常状态下是未叠加,其他状态下叠加透明度则从4%到12%不等。

底部容使用半透明主色时候,被启用、悬、长按、按下和拖动时不状态。

底部容使用主色时候,被启用、悬、长按、按下和拖动时不状态。
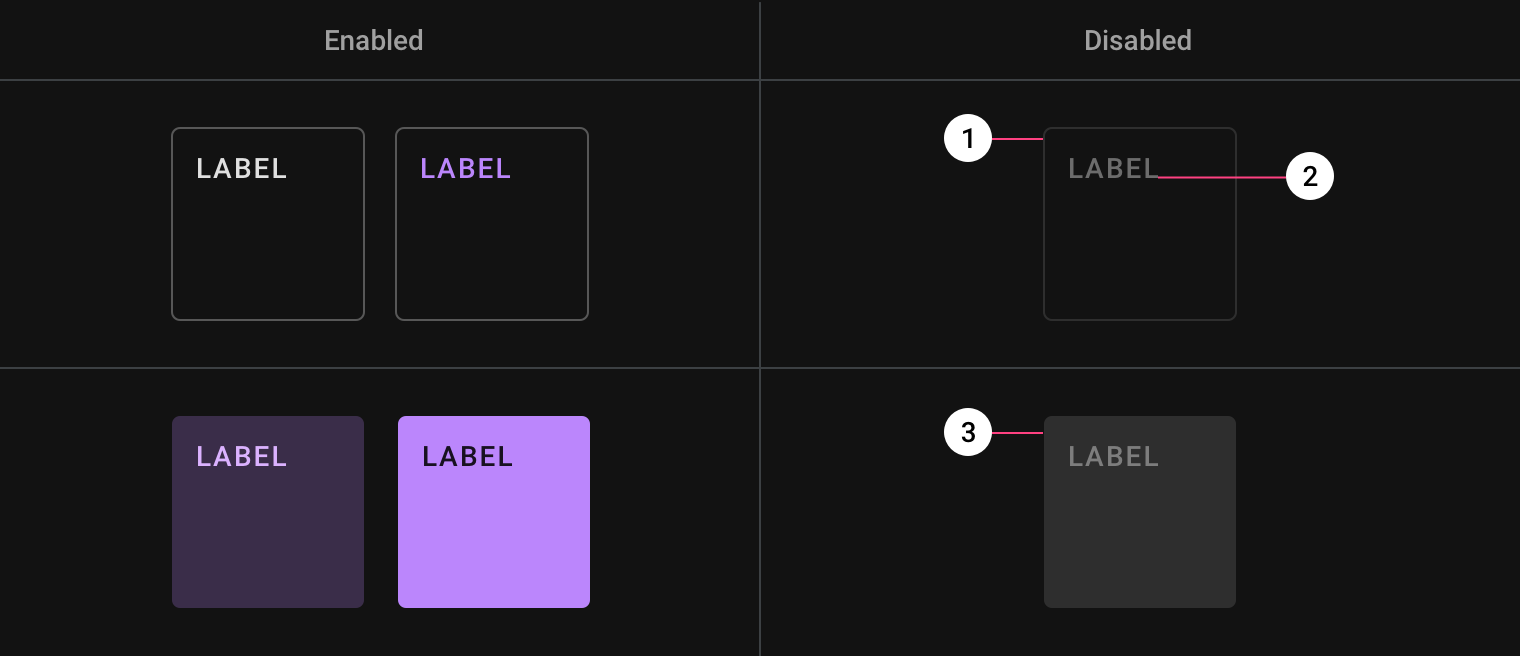
禁用状态
所有被禁用组件,都使用不透明度为 12% 白色用来呈现轮廓和填充色,并使用不透明度为 38% 白色来显示文本和表层内容。

- 轮廓容器:透明为12%的白色
- 标签/图标:不透明度38%的白色
- 色填充容:不透明度为12%白色
Sticker sheet
Sticker sheet 是和 Sketch for Android 套组件一使用的。它包含套深主题的局元素,包括状态栏、应用栏目、底部工具栏、卡、下拉菜单、搜索字段、分隔符、导航、对框等一系列的组件,非常用。(值得注意的是,Google 官方的设计师大习惯使用 Sketch 来设计界面)
已转存百,戳这里载, 取码: mhsr
设计程(需要梯子)
这是一个可到 Figma 当中的 designlab,你可基于我们已经已有的 Material 题,并且使 Material 案例中的素材。
优设编译:@陈子木


 浙公网安备33011002017549号
浙公网安备33011002017549号