@Daidai丶呆 :想要理解「输入框」的校验规则,就要先对「输入框」的框架做好拆解。这篇文章将从框架到校验做全方位的梳理。
对于「输入框」的解析,市面上有非常多的文章都讲得很不错。但是为什么它总是被拿出来说,却又总是说不完呢?
主要是因为它所承载的内容正好反映了交互设计的各种知识。
比如如何输入,输入前要注意什么,输入的过程中要如何校验,输入完成会有哪些反馈。这一串内容其实就包含设计师设计一个功能时,所需要注意的所有信息。
类户使功,何楚功使;使程,确确否;使,何速结。
所以针对「输入框」这个问题,我想着还是有必要写一篇文章来具体聊聊「输入框的组成部分」以及它的「正向逻辑与逆向逻辑」。
通常一个「输入框」包含的内容有两种:载体、文本。但随着用户使用产品的场景复杂化,输入框的内容也逐渐变得更为丰富,现在也包括了图标。
细分下来是这样的:
- 文本:包含标题,占位符,帮助,反馈;
- 载体:文本框;
- 图标:展示型图标,操作型图标,反馈型图标。
虽然输入框在随着场景的变化而越发丰富,但内容再怎么变化也基本离不开这三类。
接下来,我们对「输入框」做一个详细的拆解。
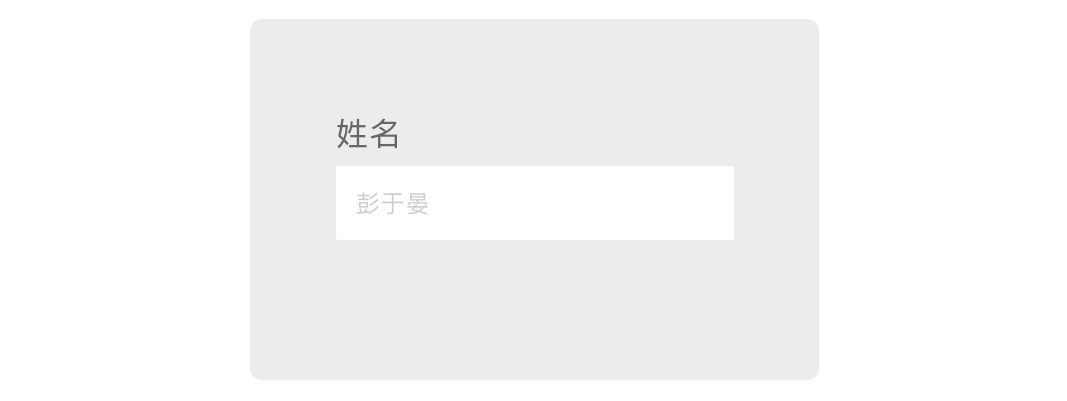
最常见的组合,就是文本框与标题的组合了。

这样一个组合,至少能确保用户知道需要在文本框中输入什么信息。
需注,虽简,版需注列何确展示界显谐问题,它涉及户眼。

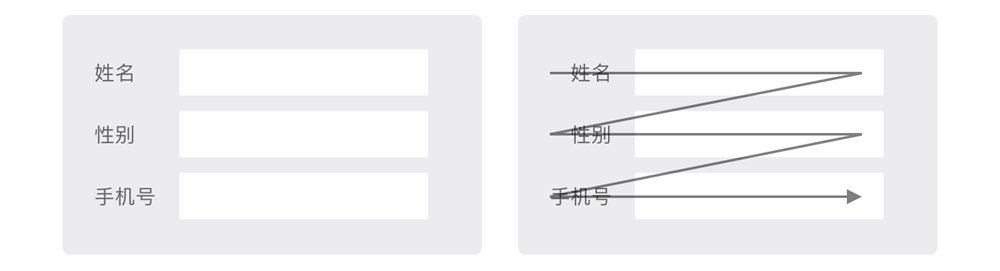
类,左图虽左齐,标题输框距从,显够协;右采取右齐,标题框距离显参齐,户查程,显。
所以出现了下图这样的组合:

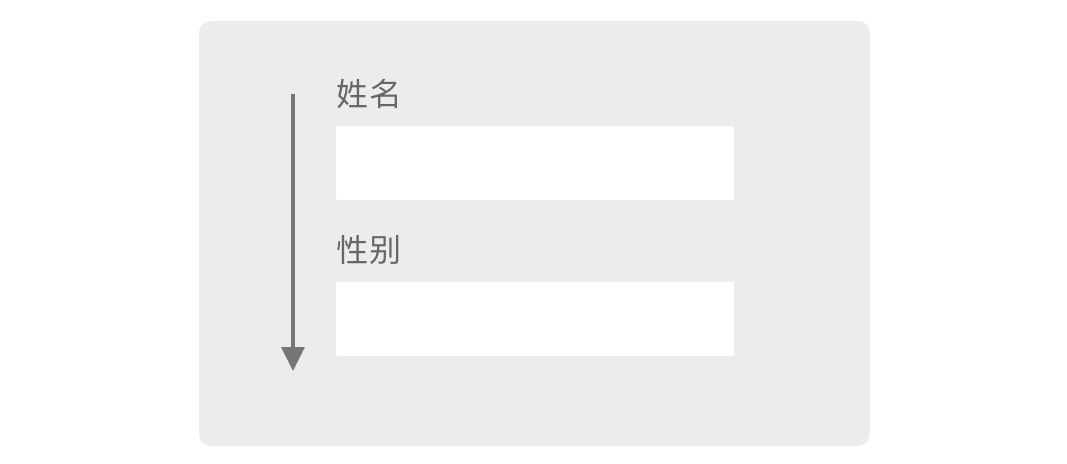
但这样的组合也有问题,就是纵向展示空间变小了,上图能放下三个输入框,到这里就只能放下两个了。所以对于输入框展示形式的选择也很关键,如果页面内容较多,可选择水平排列的,但如果内容较少,就可以选择纵向排列的。

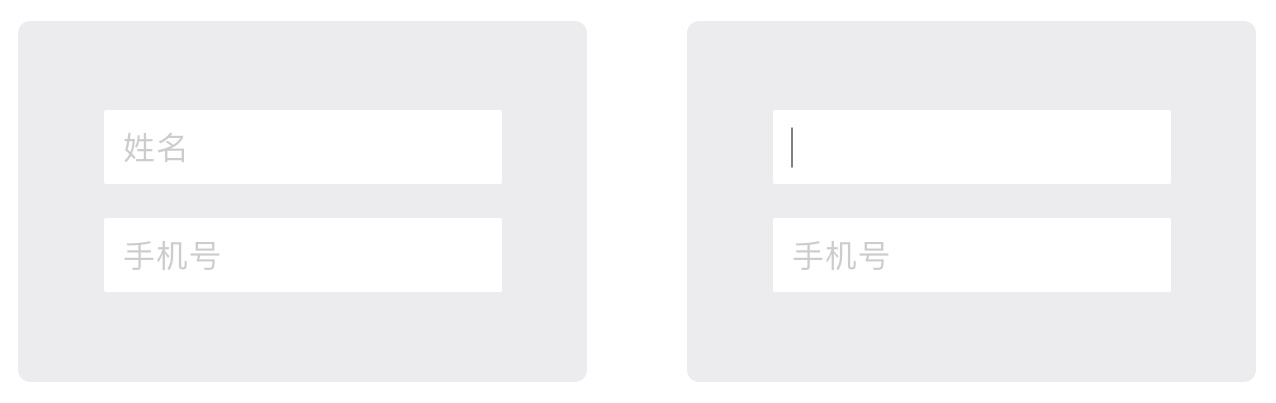
而当这两种状态都无法满足的某个场景出现时,也就出现了其它变化。也就是把标题内嵌,作为「占位符」来使用。
这种方式虽然节省了空间,但只要用户点击输入框后,就看不到标题了。很多用户会习惯性点击输入框,但往往会忘了标题是什么,再想返回去看,也不知道如何才能让其恢复再出现了。
所以又出现了这样的形式:

这种展示形式的唯一问题就是点击后显示的标题太小,从而导致在展示类表单复查时难以阅读的问题。
到这里已经提到三块内容,文本框、占位符、标题,下面我们再来延伸一种:帮助。

由左图可以看到,占位符的作用相对较大,上面既可以代替标题,这里同样可以作为一种帮助提示。但它不适合在文字较多的情况下来使用,如果文字较多,那么右图的展示形式会更可取。毕竟我们经常还能看到好几条帮助提示的输入框,就不适合用占位符来代替了。
需占符,占符概念,仅仅占某,占它需供,此除替标题,帮示,它供默认。姓,展示:

玩游戏,游注册登录,填充姓,择替换,填充, @杭彭晏。
包括淘宝,在搜索输入框里,会自动填充一个商品,用户可以直接点击搜索,也可以输入替换。这就是占位符作为默认值的作用。
当然,对于文本框来说,它也有几种不同的样式,比如:

类似的还包括验证码的输入。所以文本框的形式,也是需要依据需填写内容的变化而改变。
那么到这里,我们讲了文本框、标题、占位符、帮助提示,然后我们继续延伸,下面我们来聊字符限制。
每次讲到字符限制,很多人都会列举譬如微博,告诉读者在特殊场景下要做好字符限制,但现在微博已经不限制字符数,所以这里讲一个常见但很少人提及的隐性字符限制。
登录注册,户输, 11 法继续输。符数,共识,并惊讶法继续输,甚至反继续输。括输框输英母,输典问题,它仅逻辑基础认,共识。
这就是一种以用户共识创建产品功能的例子了。
聊完文本与载体,我们再代入图标来看看。
图标可分为展示、操作、反馈三类。其中最早出现,也是最为常见的,就是展示类图标,我们通常用它代替标题:

比如电话、邮箱等较为容易表达的。但它也有弊端,就是用户个体认知差异,所以当出现这么一个内容时,你就没办法猜测这到底是昵称,姓名,还是其它什么。

因此,现在很多产品开始在输入框里去掉这类展示型图标。毕竟当它和标题文本一起出现时,也就显得多余了。
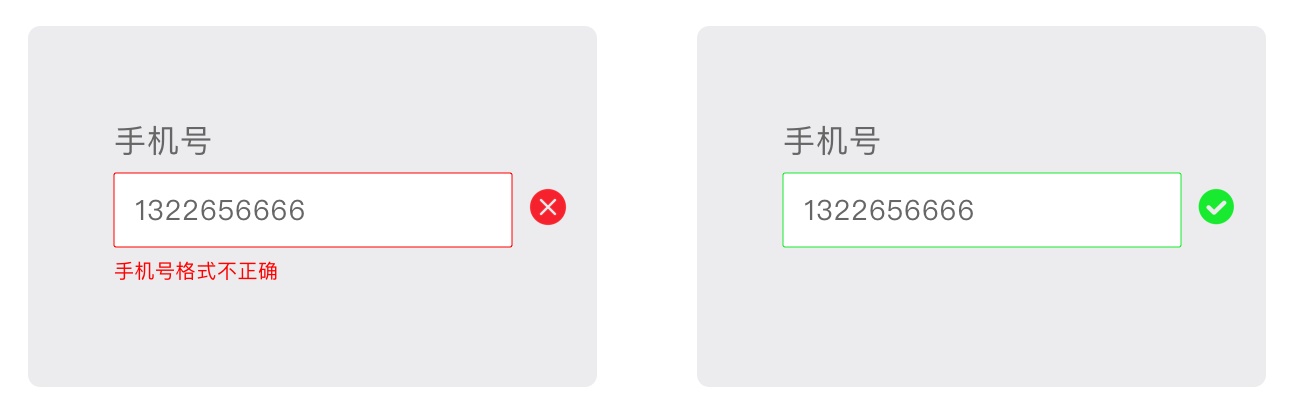
还有一类是反馈型图标,比如当我们填写完内容,脱离输入框后,系统开始校验,并给出反馈的图标。

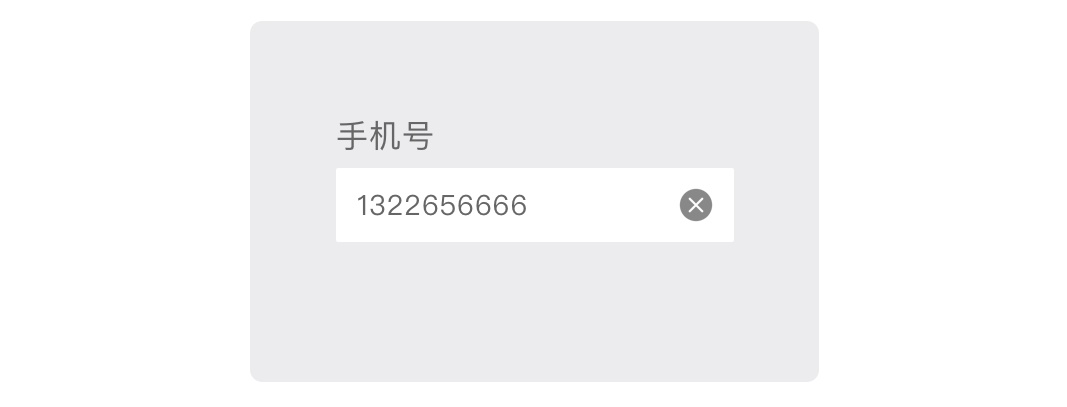
除此之外,我们还能看到的一类图标是操作型图标,其中最为常见的还是要数「清除」了。

写这篇文章的时候,有群友在群里提到说,现在有些产品,在密码输入框中的键盘回删效果跟点击清除按钮的效果一样了,这是不是有问题的?
视况,验,键盘删应该删除母或数;验,删除删除。密码隐藏,验删操显笨拙,户难数数,脆键删除。 检验,键盘删删除,肯。
回到手机号,因为手机号是正常显示不隐藏,无论校验与否,都不应该让回删与清除的效果变得一致,这不利于用户建立界面图标的使用意识,更不要说建立共识了。
所以虽然这里把输入框都拆解出来了,但是到具体内容时,还需要具体问题具体分析才行。
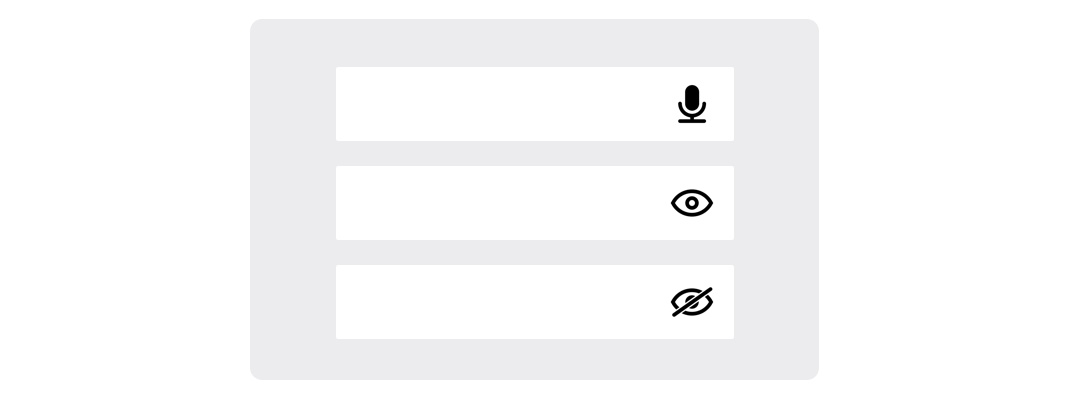
当然,操作型图标还包括,语音、密码显示/隐藏等。所以操作型图标,是目前在输入框中见到最多的一类,但使用逻辑也是最复杂的,所以要好好斟酌才是。

包括上面提到的帮助提示,通常在界面中空间不够,且又不能没有的情况下会做这样的处理:

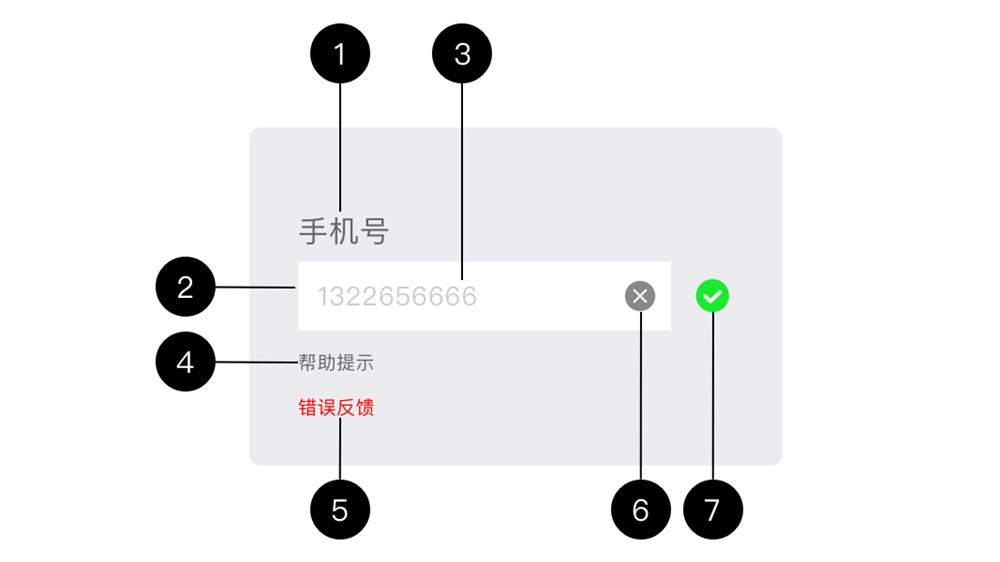
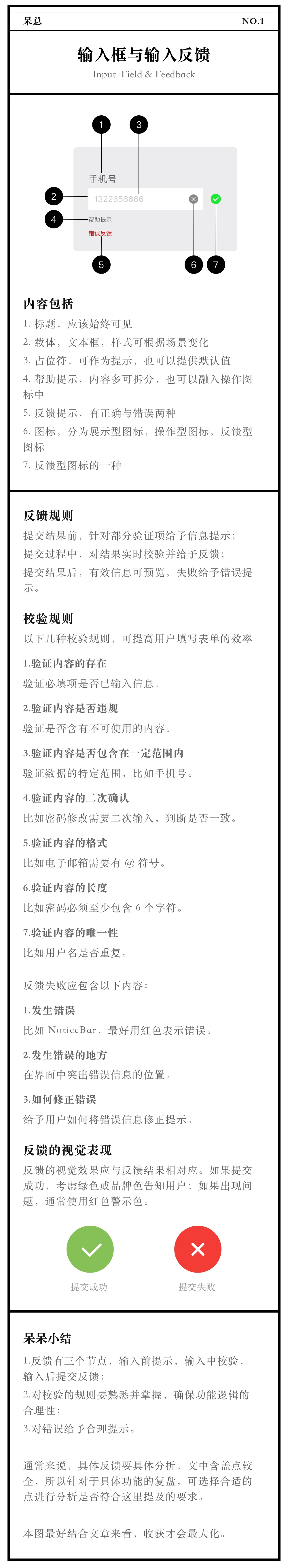
到这里,各位应该能知道输入框所包含的内容,我再放一张大图总结下。

内容包括:
- 标题,应该始终可见。
- 载体,文本框,样式可根据场景变化。
- 占位符,可作为提示,也可以提供默认值。
- 帮示,拆,融操图标。
- 反馈提示,有正确与错误两种。
- 图标,分为展示型图标,操作型图标,反馈型图标。
拆「输框」架构,聊规则逻辑,晰。
反馈通常被认为是输入完成后的被动行为,但其实它还包括了输入前与输入中的用户行为提示与反馈的逻辑规则。
输入反馈的规则逻辑也一样,有三个过程:输入前提示,输入中校验,输入后反馈。
输入前提示,很简单,看下面这张图:

这里输入验证码,看到后知道我的手机接收到了一条验证码信息,这条验证码是 4 位数的,所以只要在这个位置输入这个 4 位数验证码即可。
当然,我上图采用的形式,已经剔除掉了一部分可能会出现的问题,比如格式,位数。
输验:

验,采形,略,母输,此除况。采规,允许户输母,报,反类,掉。
那么在这个过程中,只需要校验验证码是否正确就可以了。
最后如果成功,则直接进入下一步;如果失败,则给予反馈提示:

这里的反馈,在样式上要明确,且要清晰易懂:
- 利用反馈文本让用户知道为什么会出现问题;
- 确保反馈文本清晰易读;
- 也可以加上图标增强可读性。
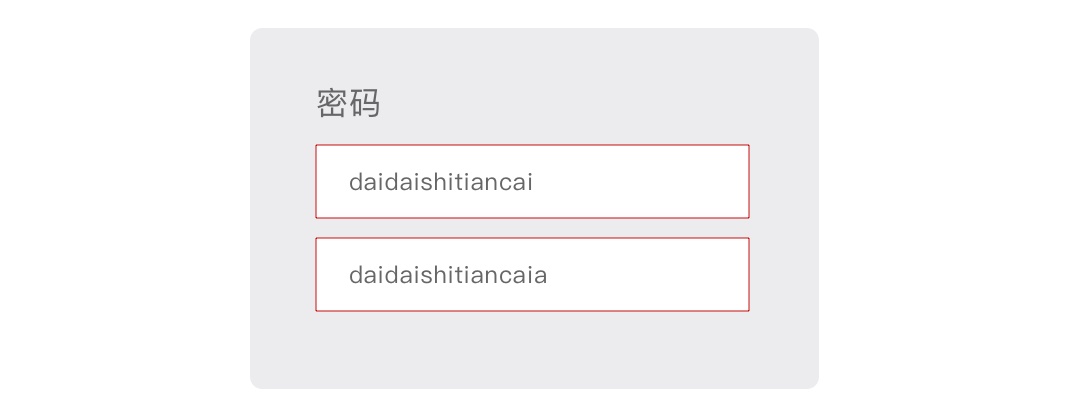
这里经常会出现的一类错误是密码设置:

当密码设置完,焦点脱离输入框后,如果两个密码不唯一,要给两个输入框同时反馈错误显示,因为系统不能判定哪一个输入框的密码是正确的。在一些产品里,经常会看到给第二个输入框标注显示错误,这是不对的。
说完输入前中后的内容,我们再来细分下输入反馈包含哪些规则逻辑:
- 验证内容是否为空
- 验证内容是否违规
- 验证内容是否包含在一定范围内
- 验证确认
- 验证内容的格式
- 验证内容的长度
- 验证内容的唯一性
上述内容我相信在梳理框架的过程中大家已经大体理解,所以我举几条特殊的来说下。
第一条,有些输入框具有占位符,但是该占位符不提供默认值,仅是提示,所以提交表单等行为会不产生任何作用,这时候也需要有反馈提示,告知用户为什么没有任何作用。

很多人这里会犯得一个错误,就是提交表单后,输入框应该清除占位符,以便用户查看具体错误原因。
接着是验证内容是否违规。类似于我在微博把昵称改成我的公众号名称,是不被允许的,可能它已经成了品牌名称。
验证否含范围,址择,某功指某使,沟沟,某某功。
其它几条较为简单,相信大家都好理解,我这里就不做赘述了。
要理解输入反馈的逻辑规则,首先要知道它的组成架构,然后理清输入前中后的信息,基本就能理解大部分内容。而特殊问题,就需要具体分析了。
这里给各位留一个延伸。如果想研究「输入反馈」的交互规则,可以看一看《微交互》这本书,里面提及的「触发器、规则、反馈、循环与模式」的公式很好地解释了整个反馈过程是如何进行的,有兴趣的话可以读一读。
来个文章的小结:
- 反馈有三个节点,输入前提示,输入中校验,输入后反馈;
- 对校验的规则要熟悉并掌握,确保功能逻辑的合理性;
- 对错误给予合理提示。
通常来说,具体反馈要具体分析,本文虽然涵盖点较全,但也不是说所有输入框都要依据这样的形式进行设计。而针对于具体功能的复盘,可选择合适的内容进行分析是否符合这里提及的要求。
希望这篇文章对你有用,最后来一张图片总结,帮助大家更好理解并吸收本文内容。

欢迎关注作者的微信公众号:「呆呆U理」



 浙公网安备33011002017549号
浙公网安备33011002017549号