最仔细研读了苹果官最的设计规范。上没有到很满意的翻译版本,于是自己老老实实的啃了几遍官方档,顺把习笔记输给大分享一。
里有几点要提醒一下大家:
- 这是简明笔记,只了重点容,是通篇逐字逐句的翻译。想要全面了解的同建议认真习官方档。
- 笔没有完按照官方的目录排序(官方二级目录按字母表顺序排列),而是根据重要程度、使用频率、相关以及易混淆程度等,综合考量,重新排序。
- 如果有疏漏和错误,欢迎找茬提见~
基界面元素包括三大类,分别是Bars(栏)、Views(视图)、Controls(控件)。今天就从Bars(栏)开始~
以下是正文。

外观:导航栏是半透明的,可填充为背景色。
隐藏:置成在特定条件下隐藏:例用输键盘、某手势、缩放视图等。
建议在全屏展示隐藏导航栏,以营造沉浸效果,但要让用户使用简的势(如点击)恢复导航栏。
注意:不需要导航或需要多个控件来管理内容时,请使用工具栏。
1. Navigation Bar Titles 导航栏标题

标题的用
数情况下标题以帮助用户他们在看什么。但标题不是必须的,也以空着。例在「备忘录」中,一行内容已经提供明确标题,在导航栏上添加标题就没必要。
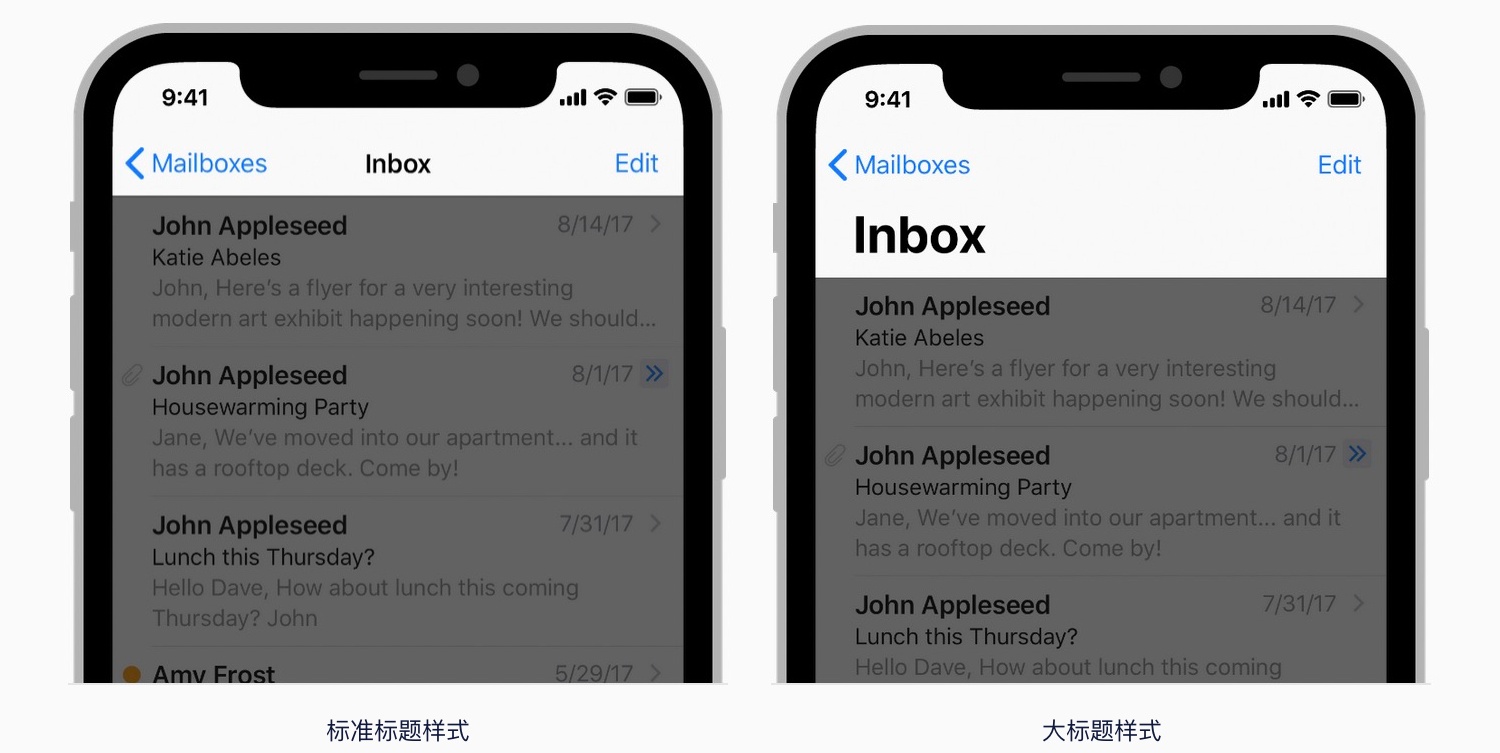
大标题
特别强内容时以使用大标题。大标题方便用户浏览和搜索。
注意在iOS 13及更高版中
- 标题的导航栏不包含背景质阴影。
- 可隐藏导航栏的边框(通过删除导航栏的阴影),这样的好处是标题和容之间的联系更紧密。
- 用户滚动内容区域时,大标题转换为标准标题,时边框重新出现,用来明确区分标题和内容。
2. Navigation Bar Controls 导航栏控件

导航栏不要挤多控件
通常不超过以下素:当前标题、后退按钮、一个内容操作控件。
段控制器
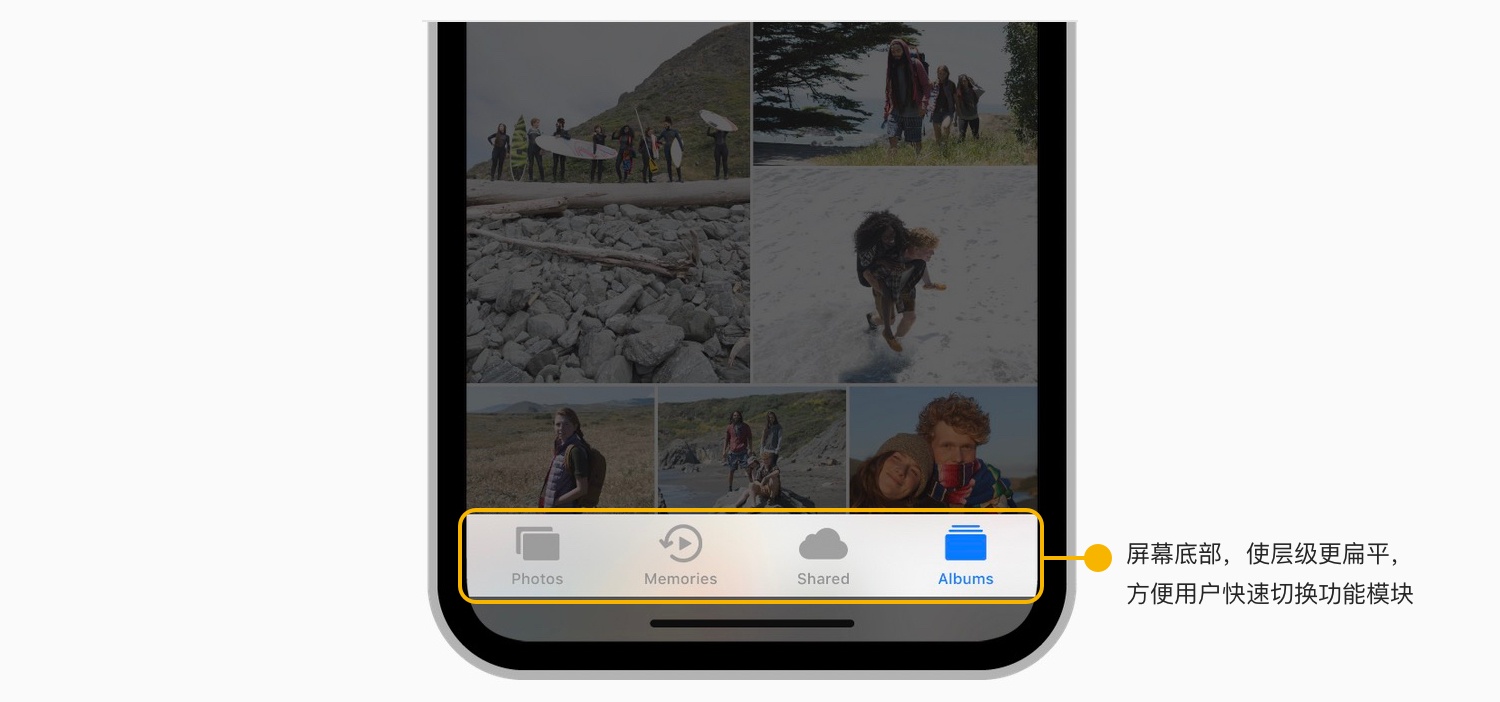
利用段控制器可以使页面层更扁,但只能用在最高层的页面,底层页面还是要用后退按钮。
如使用了分段控制则该栏不应含标题或分段控件以任何控件。
不要使用屑导航
返回按钮提供返回上页路径。如担心用户迷失,考虑将层级结构更扁平化。
文按钮
如使用多个文按钮,要预留足够隙以保证辨识性。

外观
和导航栏一样,标签栏是半透明度的,填充为背。横屏或竖屏方向标签栏高度一致。
隐藏:输入键盘出时被隐藏。
数
原则标签数不限制,屏幕或者横屏方向可以纳多数的标签。如果屏幕不下,后的标签会变「多」,点击后切换屏幕展示多标签。但这样用户操作效率不高,屏幕利用率也很低。
建议机上3-5个的标签数量比较适。少了也不适,标签之间会缺乏关性。
注:
- 标签栏一般在最外层的全导航,要一直可见。(模态视图除外,模态视图从属于全导航)
- 果某标签没法使用,不要删除或者禁用标签,用户得不稳定、难以预料。要持标签点击,并说明标签页内容不用的原因。
- 不要把标签栏和工栏混淆。标签栏用来导航,工栏是针对当前视图的操作,者不会同出现。
- 切换标签时候,相关联视图随转换,而不影响屏幕上其他位视图,否则会破坏页可预测性。

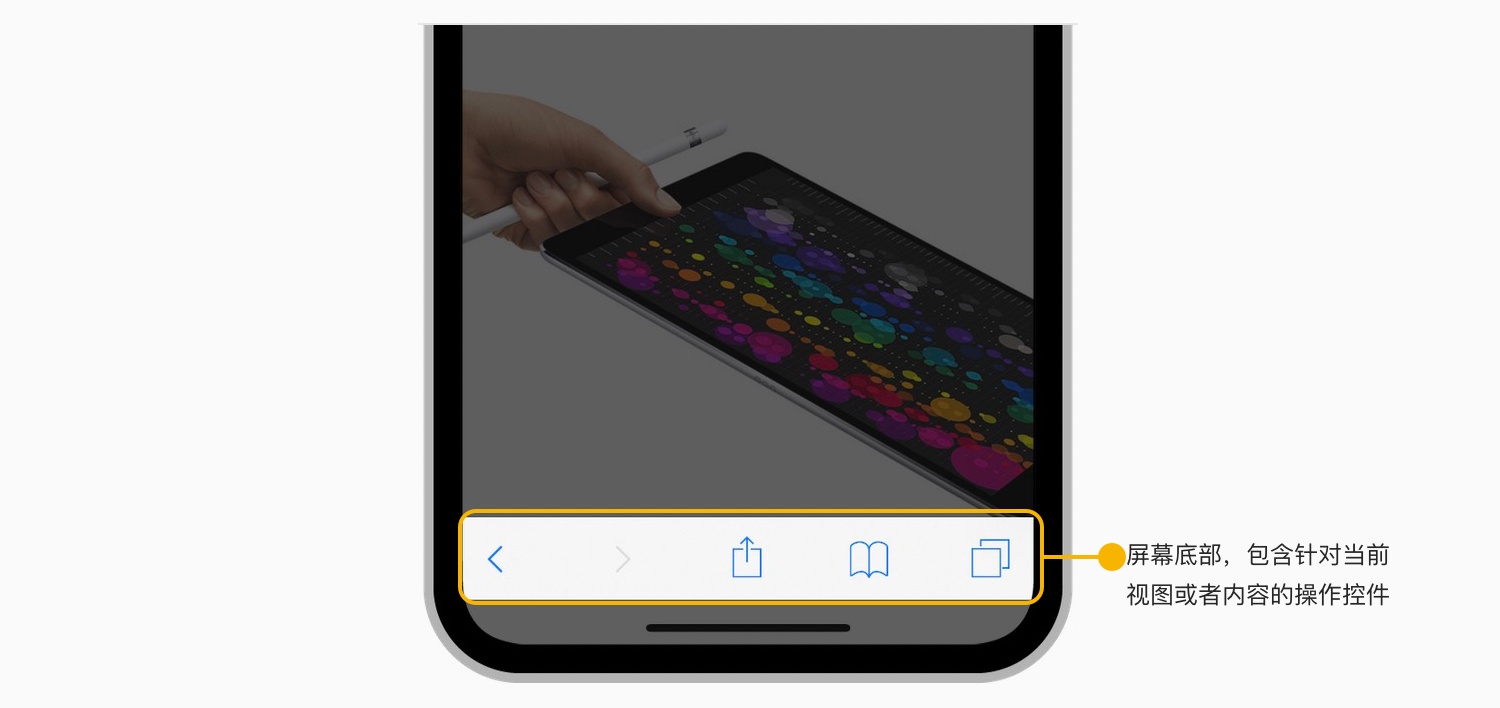
外观:和导航栏、标签栏一,工栏是半透度的,可填充为背景色。横屏或竖屏方向高度一致。
隐藏:户太可需要他们的时候,或者输入键盘现的情况隐藏。例如在Safari中,户滑屏幕浏览页的时候工具栏是隐藏的。
注意
- 工具栏不要使用分段控制。工具栏指定内容操作,分段控制用来切换视图内容,两者含义不。
- 使用图标还文字按钮?3以建议图标,3以下建议文字加直观明了。


隐藏:和导航栏一起可以始终显示,也可以默认隐藏,直用户向下滑动显示。
注:虽然都可输入字,但要使本框取代搜索栏,两者给户的心里逾期截然同。

启清除按钮。大多数搜索栏都包含一个清除按钮,可清除该字的容。
适当时启用「取消」按钮。大数用搜索栏包含一个「取消」按钮,该按钮立即终止搜索。

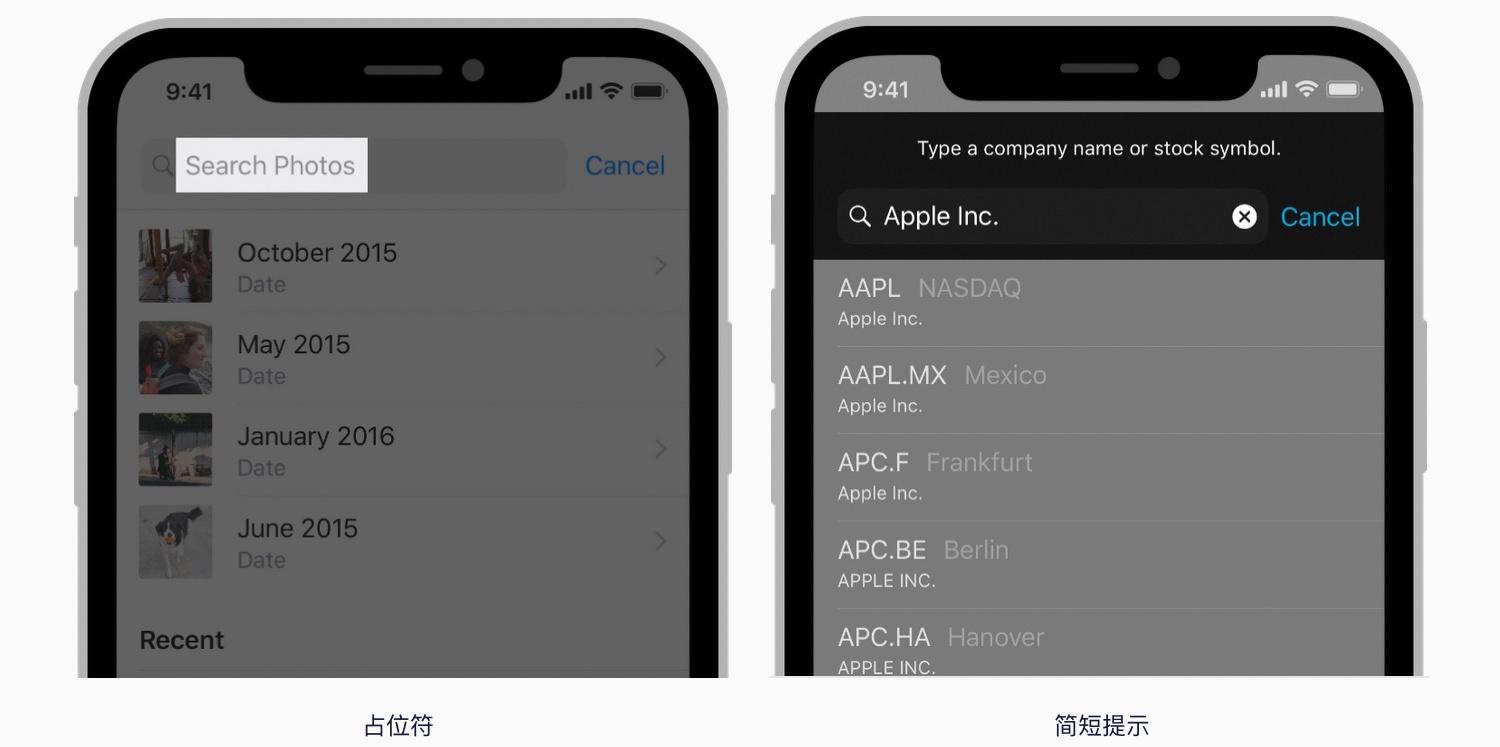
以使用占位符或者搜索栏上方的单行简短提示,指导用户搜索的内容。
考虑在搜索栏下方提供有用的快捷方式和其内容,减少用户输入负担,更快获取内容。
1. Scope Bars 范围栏

若内容明确分类,使用范围栏缩小搜索范围。但提升搜索效率首先应该优化搜索结果,而非使用范围栏。

不改变系统状态栏样式:用户期望状栏在系统范围内保持一致。
颜色模式:使亮色模式或者暗色模式都可,要注意颜色对保证辨识。
隐藏:议在全屏播放媒体内容时隐藏状态栏以造沉浸体验。要避免永久隐藏状态栏。如没有状态栏,们必须离开应用才能查看时或是否连接Wi-Fi。
默认况下状态栏背景透明的,可展示下方屏幕内,防止用户认可以状态栏下方内交互的办法以下三:
- 使用导航栏,把下内容和状态栏分开。
- 状态栏背景使用渐变色or纯色填充,遮挡下方内。
- 使状态栏方容模糊,感觉方容被毛玻璃覆盖。
欢迎关注作者的微信公众:「能呆书一整天」



 浙公网安备33011002017549号
浙公网安备33011002017549号