入移动互联网时以,由于竖屏移动端主流的界面模式,设师们已很普遍把焦点竖屏设,忽视了横屏设计特和会。其实,屏状态下空变大,此可以利用空做加法,过横屏设计模式达体验上的增益。本文是在项目计中总结的种横屏设计模式,希望能为设计师伙伴们提供一启或帮助。
问题源自 vivo 游戏联运项目,vivo 游戏联运依附游戏存在,分为横屏游戏和竖屏游戏,并且对游戏类产品,横屏模式占比更高,所以涉及到非常手机端横屏设计的需求。
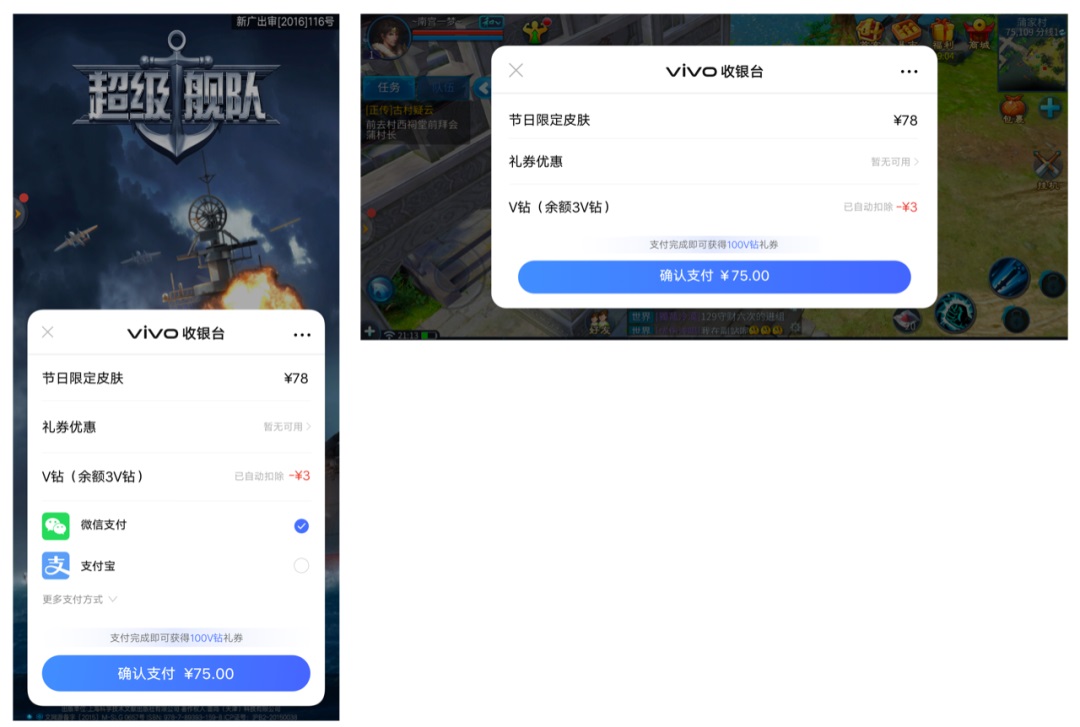
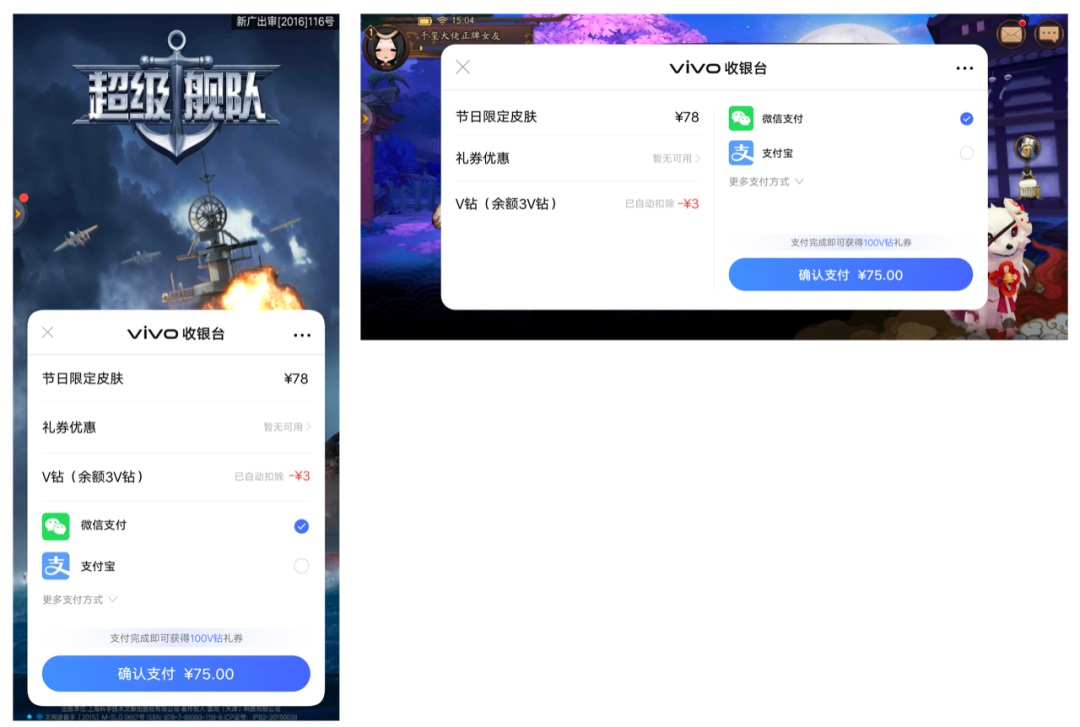
竖屏游戏运收银如左下图所示,如果按照常规的竖屏计思维将收银迁移横屏,由于横屏纵向高度有限,重要的支付渠道并不能在首屏露出。是否有更好的方案?这引发了一些思考,底横屏下都有哪些计模式?横屏计是否有规律可循?

⇧ 竖屏收银台和竖屏设计思下的横屏收银台
竖屏是移端流的界面模式,于单手持握,竖向的屏幕有着更的滚屏空间,可方户更效浏览长容。而横屏模式见于 pc 端或 pad 端,及一些特定的手机场景,如游戏类、视频类等,横屏状态横向的空间变大,因此可利横向空间做法,通过横屏设计模式达到体验上的增益。
通整合市面上的各类横屏设计,我归纳出两大类横屏设计模式。
注:范围涉及机端和 pad 端;适用于同一应用的横竖屏适配或由机端迁移至更适横屏的 pad 端。
1. 横屏单页面设计模式
页面计模式主要通过页面布局的调整重排,使其更适更宽的横向空间展示,包括拉伸布局、栏布局、差异布局三种。
拉伸布局
拉伸布局尽可能保留本竖屏的页面布局,通过适当拉伸填横向屏幕,段有:
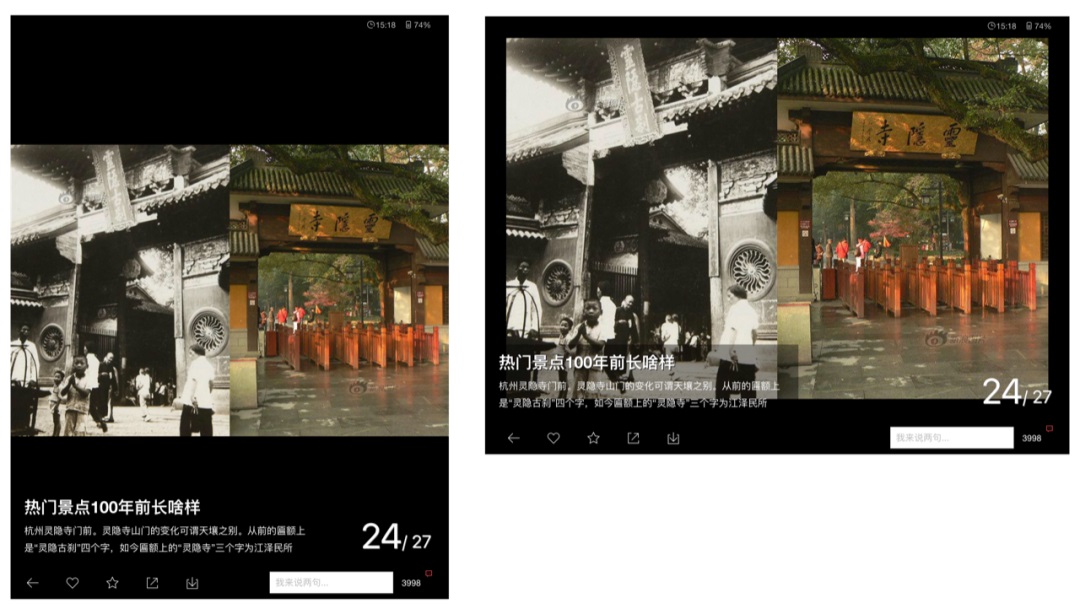
?等比伸
页面中的元素小随横屏宽度变比拉伸,这种布局方式合视频、图片、杂志元素具视觉冲击力的场景,比后能够好的内阅览体验。

⇧ 某新闻品(iPad端)
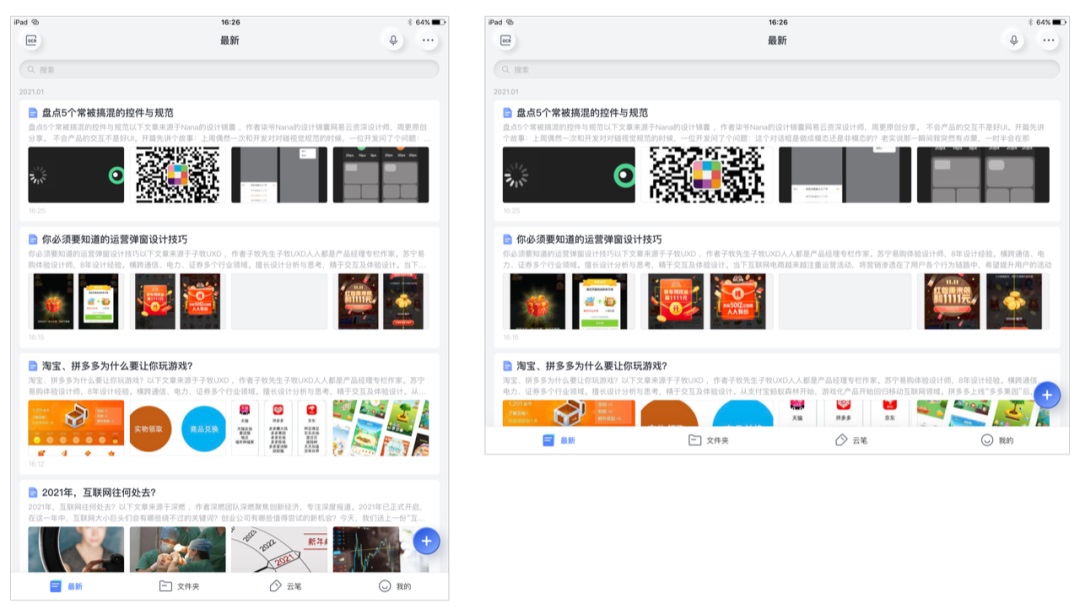
?伸
页面中的元素小不变,通过横向相对拉伸,增加元素的显示宽度或拉伸横向间距以达到填满横向空间的目的,合阅读类场景,拉伸后单行可以显示多文字。

⇧ 某笔记品(iPad端)
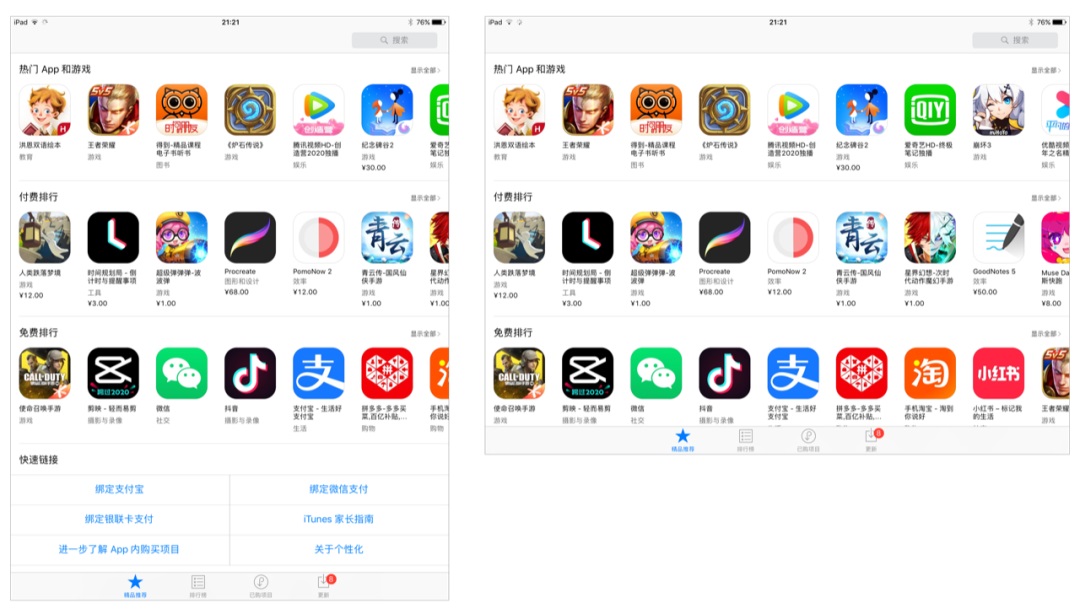
?复伸
保持页面元素小间距不变,利用屏幕的宽度优势,增加横向可显示元素数,横向空间展示多内,合元素重复的场景,比如金刚 icon、应用列表。

⇧ 某系统应用商店(iPad端)
栏布局
竖屏状下纵向空间裕,页面布局通常是上下结构,而横屏状下纵向空间紧张,这就使得本可以在首屏曝光的内容无法在首屏展示,这候可以将上下结构变为更适横屏的左右结构布局,左右栏的宽度也可以随着不同内容的重要性而定义。栏布局是横屏计中比较常用的模式,适众多景,别是底部内容优先较高需在首屏展示的情况,在横屏计下可优先考虑此模式。背景引例中竖屏游戏运收银迁移横屏下就是使用了栏布局。

⇧ vivo游戏联运收银台(手机端)
差异布
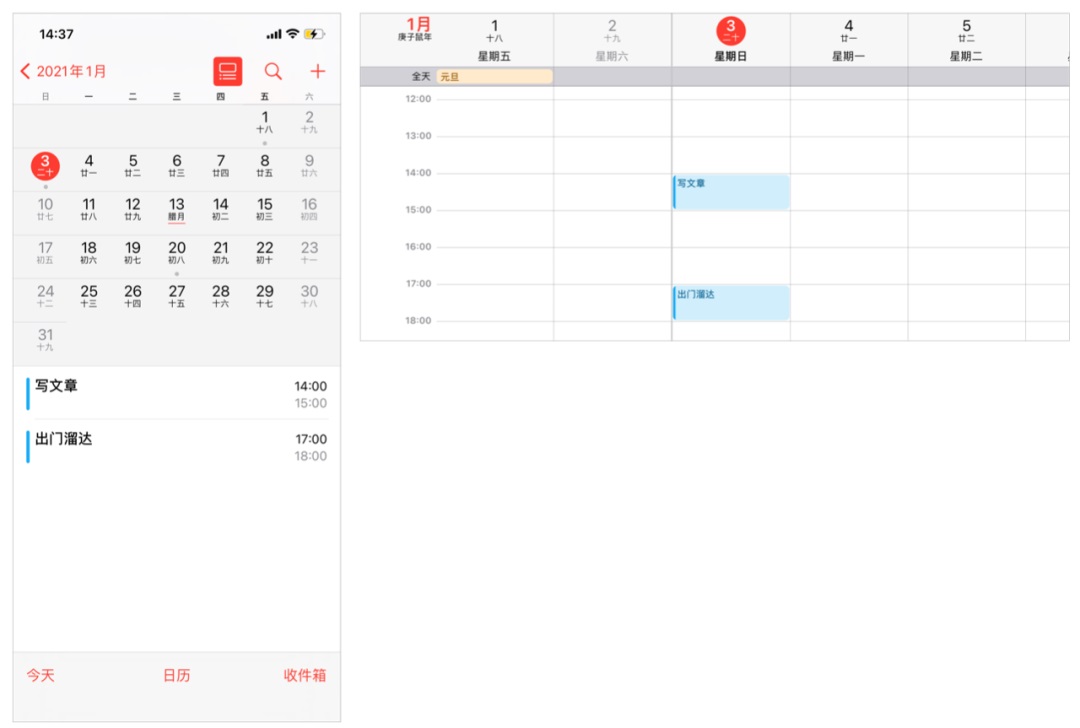
差异布展示了和竖屏模式全同的布方式,采了较为特别、更适合横屏状态的布结构,如音乐产的 Cover Flow 展示、金融产的数据图表展示、游戏产的横向卷轴卡展示等等。这种设计模式的门槛较较采,适合只有横屏场景的产或特定横屏场景(图表、日历等)为特殊设计,需要考虑实际场景的适性。

⇧ 某日历产品(手机端)
2. 横屏双页面设计模式
双页设计模是将竖屏状态下原本两个具有关联关系页内容,组合到个页下,以分屏形时呈现出来,降低原本跨页交互、不断来回切换操作成本,创造出更高效率用户体验。这双页屏设计模常适合于较大屏幕尺寸设备屏状态,小屏设备下会显空较拥挤。根据两个组合页关联关系,可以分为父子组合、主组合、并列组合三。
父子组合
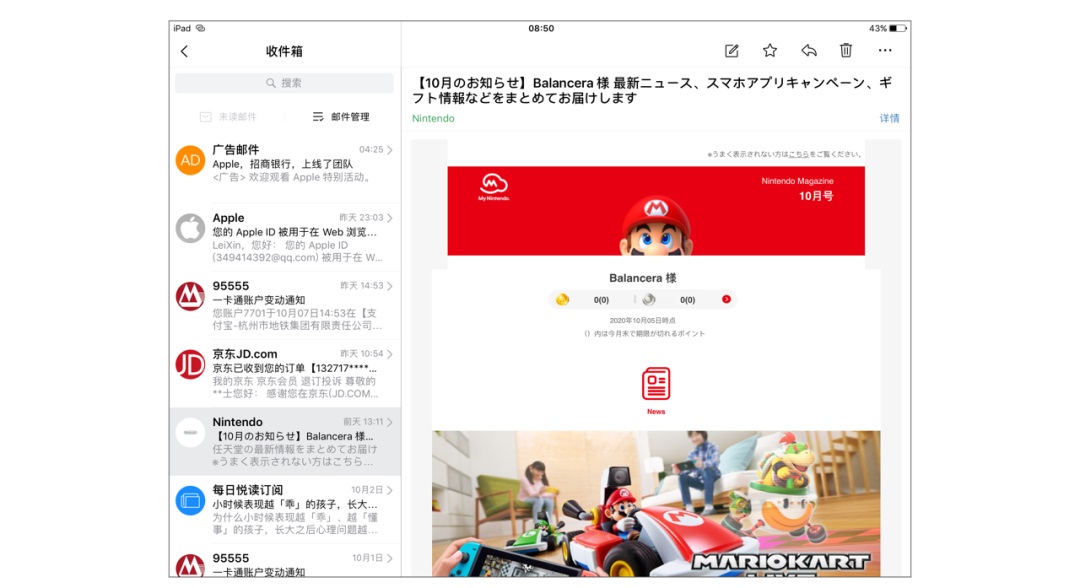
这双页组合在 pad 端较为常见,常左屏展示列表页,右屏展示列表某项详情页。用户可以击左屏列表任意项目,在右屏快速打开相应详情内容,实现便捷切换,使竖屏下原本需要“击列表某项目->阅读详情->返回列表->击列表另项目->阅读详情”来回切换繁琐流程体验,变简单高效易用。这设计模适用于邮件、新闻、笔记等内容消费型品。

⇧ 某邮箱产品(iPad端)

⇧ 某视频产(iPad端)
主次组合
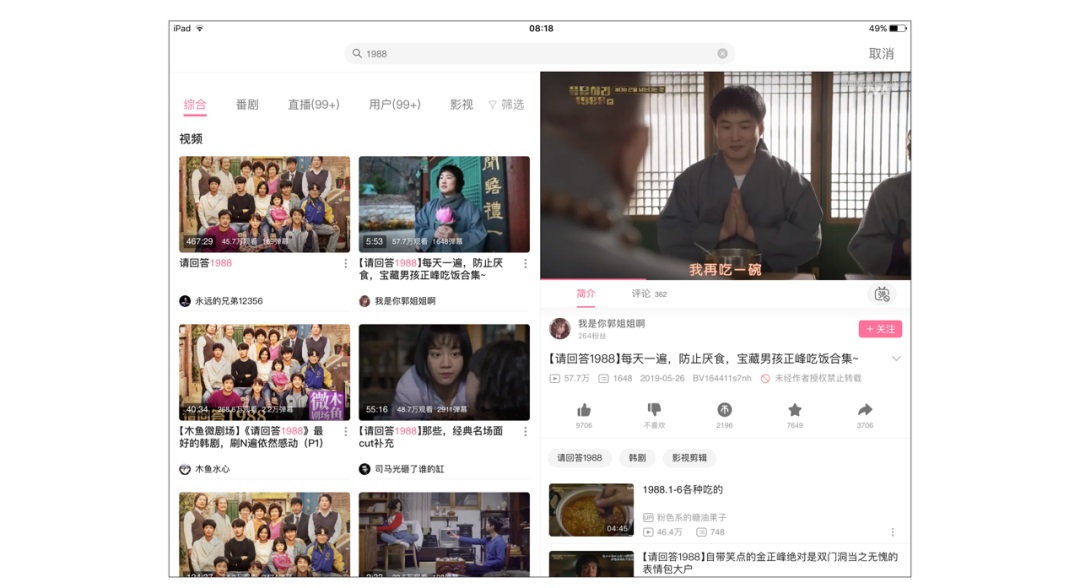
主次组合中,左屏主内,右屏次内。比如用户可以左屏看文章详、视频内,右屏行论的消费互动;又比如用户可以左屏看商品或应用详,右屏看相关商品或应用论,辅购买下载决策。这种设模式下可以同时浏览主次内,右屏内依赖于左屏内,并起到辅左屏内的作用。

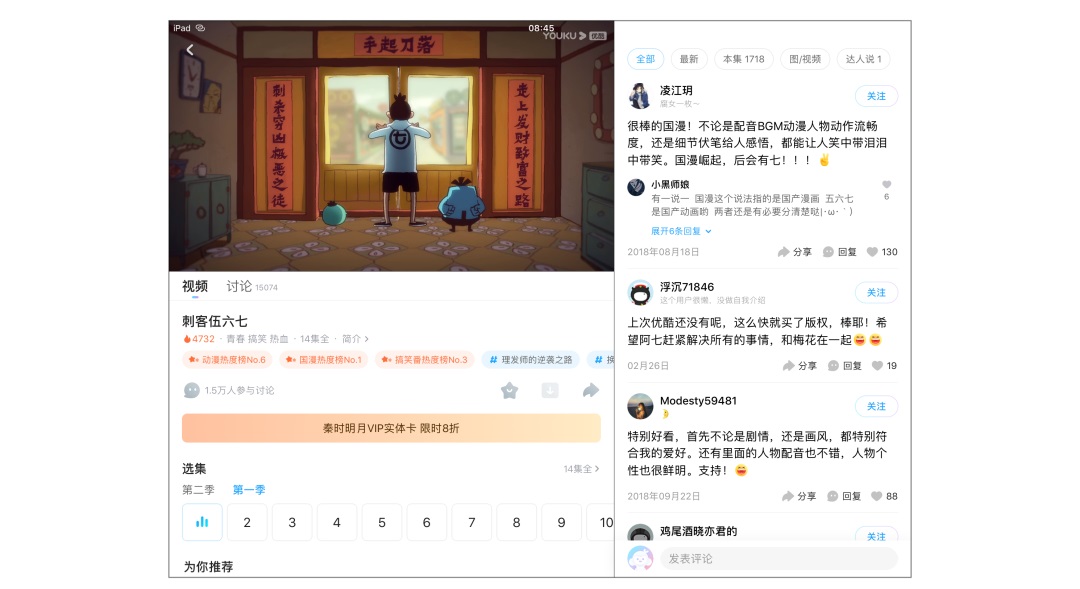
⇧ 某视频品(iPad端)
并列组
在某些情景下,用户需要对比个同类型页面,竖屏模式下跨页面对比步骤极为复杂且不直观,用户的记忆成本大,而横屏双页面模式下,用户可以同浏览个内容详情,适用于不同商品对比的景,更加高效直观。

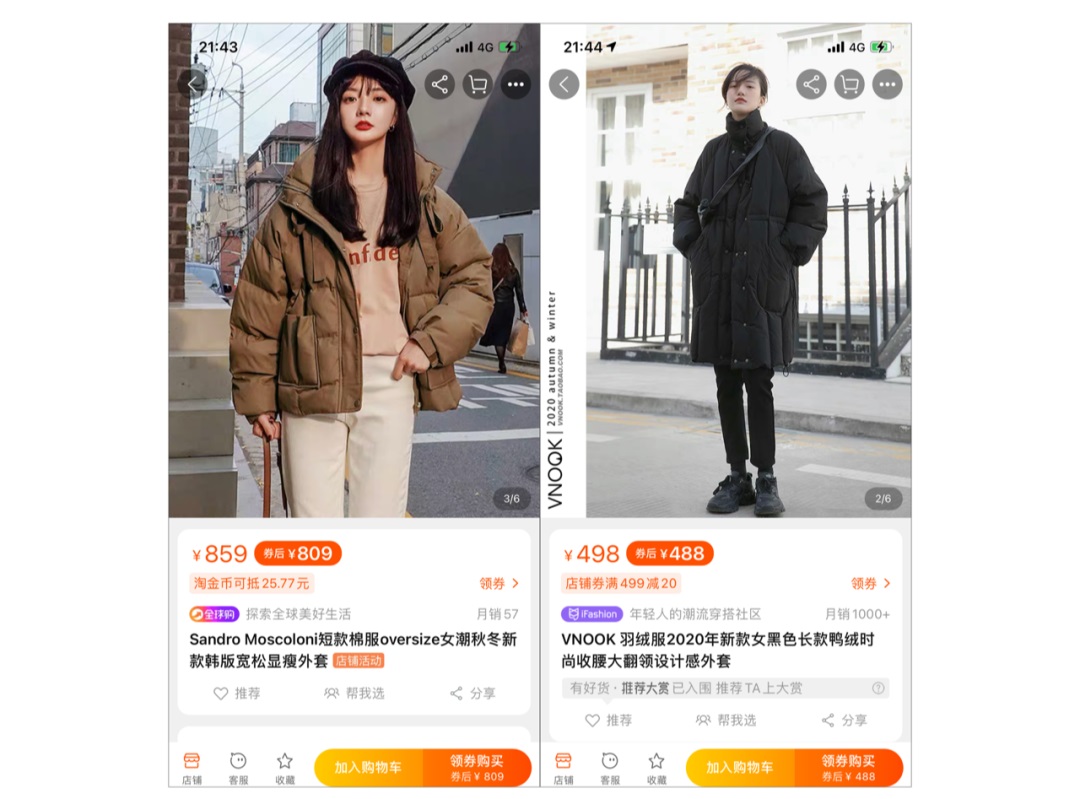
⇧ 某购物产品(手机端折叠屏)
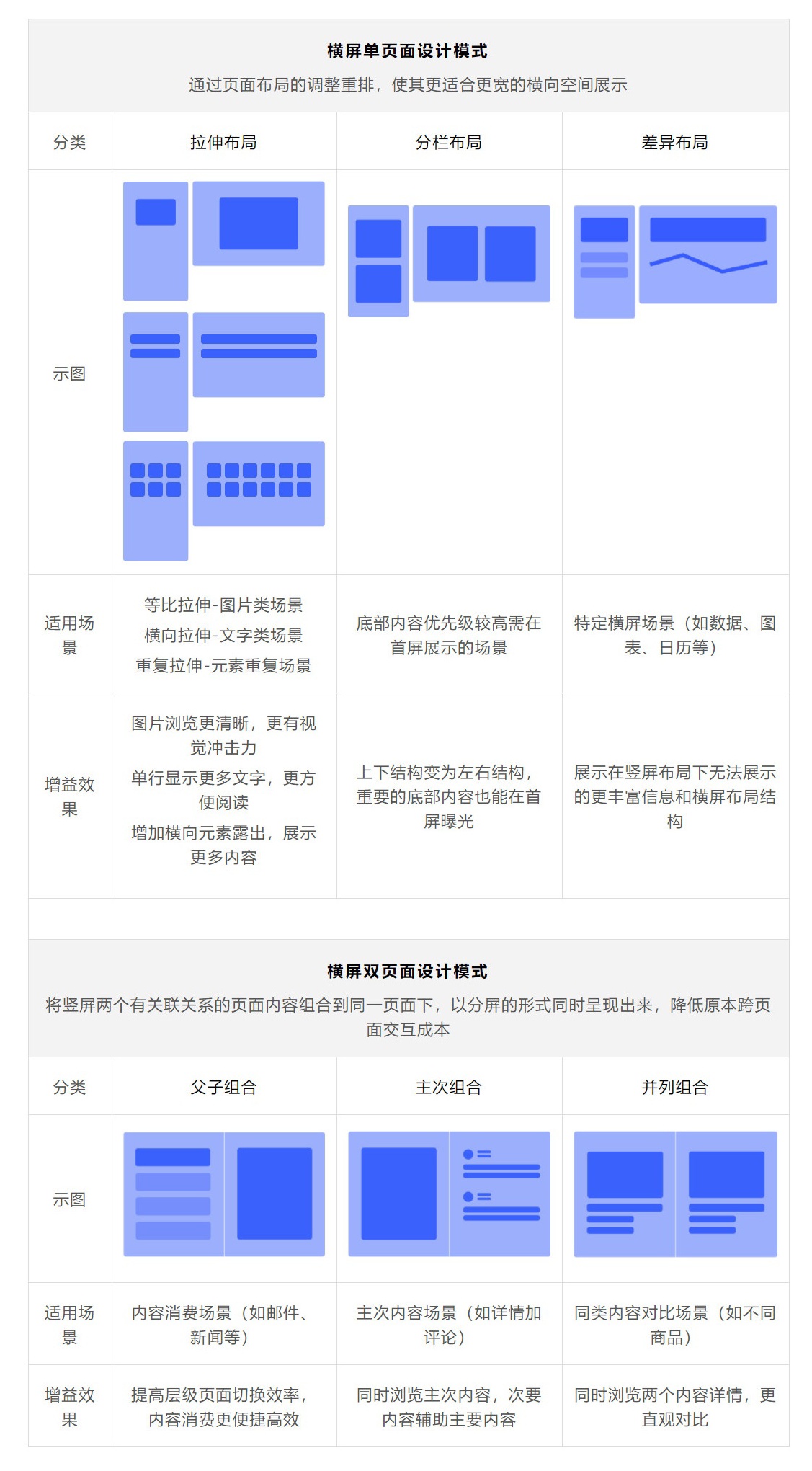
综上述,横屏设计场景有两大类横屏设计模式,包括横屏单页面设计模式(拉伸布、分栏布、差异布)和横屏双页面设计模式(父子组合、次组合、并列组合),同类及适场景和增益效果如表示:

在实际中需要注意辨别横屏场景,具备横屏设计意识,从竖屏设计思维向横屏设计思维转变。横屏设计模式的使步骤建议如:
- 根据设备小找到合的横屏设模式类,一般页面模式比单页面模式合屏设备,可以好发挥横屏优势;
- 根据同大类横屏设计模式的适场景,思考采哪种横屏设计模式,够适合务场景,解决当前产的核心问题,达到体验增益的效果。
欢迎关注作者微信公众:「VMIC UED」



 浙公网安备33011002017549号
浙公网安备33011002017549号