网易UEDC – 吴挺聪 :很多设计师做品牌设计,会把较多精力放在LOGO设计上,却很少有人去认真设计一款辅助图形。其实一个好的辅助图形能给品牌加分不少,它可以让品牌价值得到提升,丰富品牌的传播,强化品牌和企业形象,今天会把一些工作中关于辅助图形的经验分享给大家。
首先来看两张图,第一眼其实很难辨别出来这2辆车来自于哪2个汽车品牌。或者第一眼看出来是路虎和陆风,但是不知道哪辆是路虎哪辆是陆风,是否有同感?

看到正面之后,我们看到LOGO和一些差异化的设计,以及一些辅助元素的露出之后才能轻易识别出来。

这就是视觉无差异化造成的品牌识别混乱。那么决定视觉差异化的元素有哪些呢?大体上可分别为LOGO、颜色、造型、字体、辅助图形等等一些元素。今天我们探讨的重点就是辅助图形。
一. 什么是辅助图形
辅助图形,是VI系统中不可缺少的一部分,它可以让品牌价值得到提升,丰富品牌的传播、强化品牌和企业形象,使其产品与竞品更具差异化。
日常生活中随处可见的辅助图形——纹身,它有好看的,也有不好看的,以下两个可能还算好看的。

但有一些就是比较失败的案例了,虽然有性格,但如果用不好,它将会显得很糟糕。

所以,辅助图形它应该是,量身定做、有美感、有个性、有含义的。
另,把待。穿辅图形,今穿,穿绿,穿碎。辅素。
我们也常常看到娱乐圈的明星们为了比美争艳而恰巧撞衫。其实明星们并不想撞衫,她们都希望自己是独一无二的,谁都不愿意自己像谁。

但是在产品设计里,我们常常看到撞衫的产品,甚至有些产品是故意撞衫。这到底是好还是不好呢?

我们再来看这几个撞衫的产品,其实不说名字真的傻傻分不清楚,如果同时安装了它们,还会常常点错。

所以个人认为在产品设计中,尽量避免撞衫。
辅助图形设计需要注意的几个方面:
- 有含义:每一个设计都要有它贴题的意义,不能无中生有。
- 有性格:它是属于活泼的?可爱的?还是什么性格?要提前设定好。
- 有美感:如果不好看,说的再好听也是烂泥扶不上墙。
- 非通用:它是量身定做的产物,而不是到处可以使用的。
二. 辅助图形的常见问题
1. 辅助图形的3种层次

程,辅图形易被忽略,怎,阶。
- 初中级设计师,通常是直接使用素材,就像一个走模仿路线的演员,只会模仿,没有自己的风格形象。
- ,掌握验论,独立创。认或者奖项,属。
- 资深设计师,要么不做,要做就做精品。这种态度就是资深设计师。
辅图形辅图形呢?例,首先易官。

辅图形模净,辅图形复。净,,够,缺乏氛围。
再来看另外一个例子:网易易盾,在同一个页面上用了两种完全不同的辅助图形,这是很不好的习惯和做法。

然后我们做了一个改版,把网易七鱼的那套辅助图形用在这里,美感上也没问题,但之前我们讲过辅助图形有个特点就是「非通用」,不能串用,所以这样也是不可行的。因为串用了以后又变成撞衫了,也是一种不好的现象。

产品还是需要有它的独特性,辅助图形也要有差异化,于是我们针对网易易盾量身定制了全新的辅助图形。如下:

2. 辅图形密,缺乏,喧夺

3. 图形缺乏美感

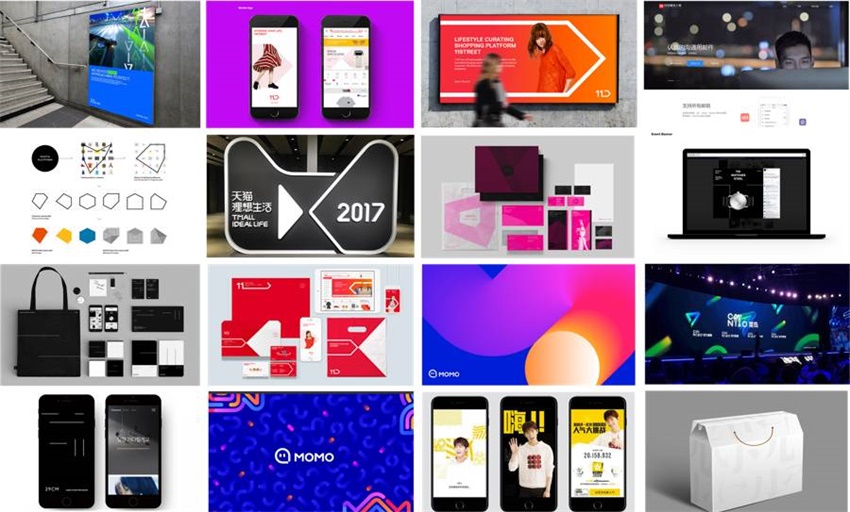
三. 优秀辅助图形展示
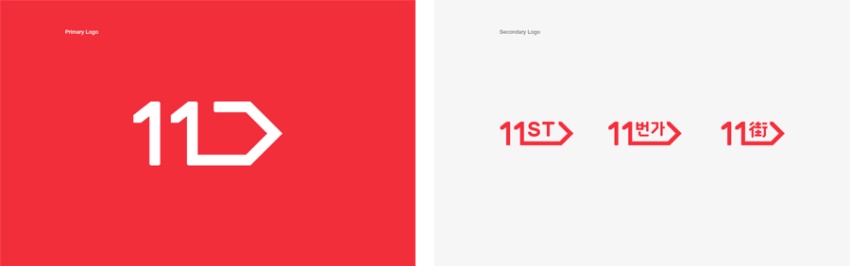
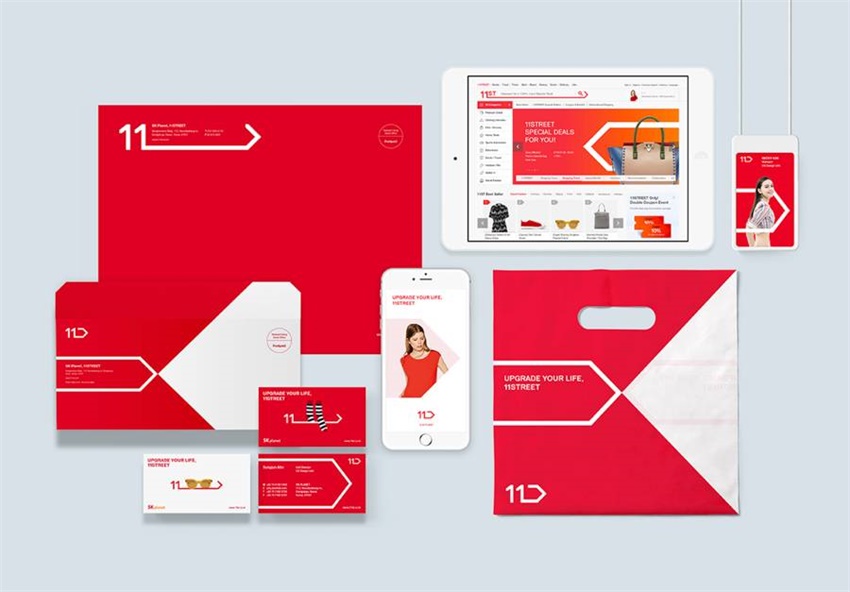
1. 韩「11」

在箭头上做了延展,在LOGO基础上延伸出了辅助图形。英文、韩文、中文都做了适配。个性鲜明、造型特征明显,容易识别,同时具备设计感。

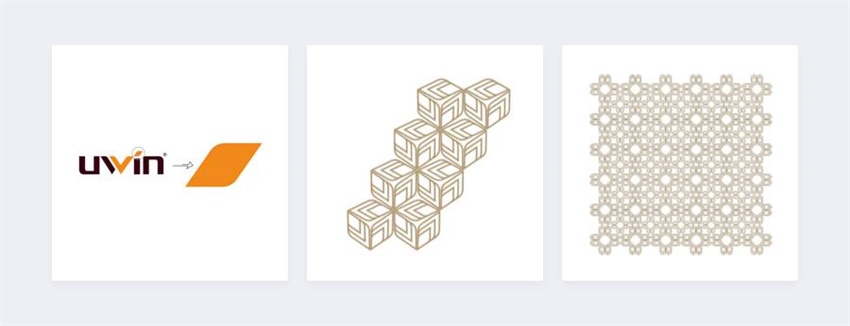
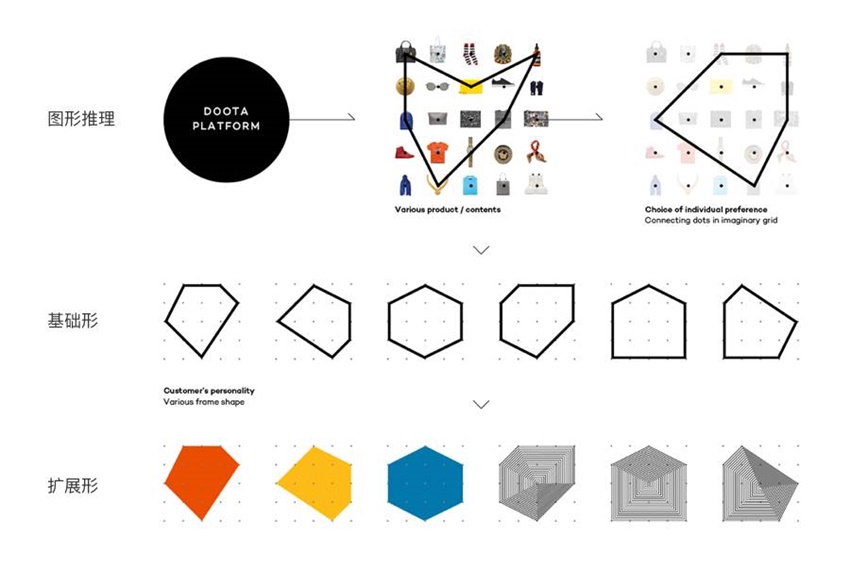
2. 韩国购物中心「DOOTA」
将商品按规律排列后,从上到下推理出造型,最后赋予它颜色、含义。最后的成品也是相当有美感和设计感。



辅助图形设计需要注意的5个问题:
- 形:否呆、普?
- 美感:是否缺乏设计感,比如造形、轮廓、配色都有美感吗?
- 统一:是否过于凌乱?
- 不喧宾夺主:辅助图形只是辅助,平辅使用时不能过于明显。
- 可用性强:它能适用于各种情况下的组合吗?比如,独立使用时,平辅使用时,或是与LOGO结合时都可以和谐使用吗?
四. 如何设计辅助图形
1. 局部应用法
直接沿用LOGO图形的某个局部,如天猫。

2. 拆组法
将LOGO素拆组,应相延展。

3. 联想发散法
有些LOGO很难从图形延展出辅助图形,所以要从产品本身去联想发散设计思路,把联想到的内容都先记下来,取一个最靠谱最容易实现的。比如七鱼这个案例,设计师就是这样做的,最后采用了「水波」这个元素来进行设计,成为网易七鱼这款产品的辅助图形。

案例1:网易七鱼——客服系统
功:。,泡、耳、声波。
「七鱼」:水、波浪、鱼

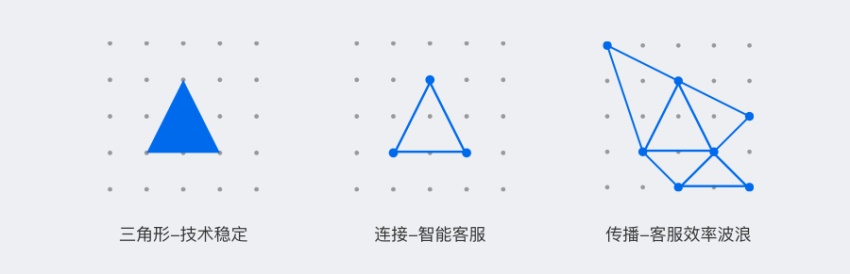
七鱼最终采用了稳定的三角形的连接形成「水波」一样的辅助图形,比喻「鱼」在一片蓝海中遨游,生命力旺盛的感觉。三点连接形成稳定的三角形,表达七鱼通过专业、稳定的技术支持连接客户+用户。无限延伸的三角形组合蕴含了七鱼云客服的智能与高效,全智能。
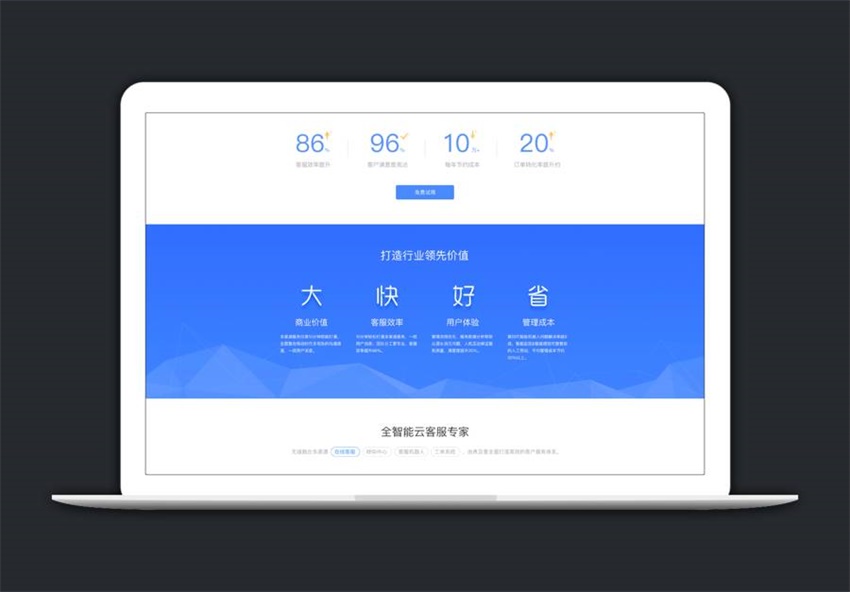
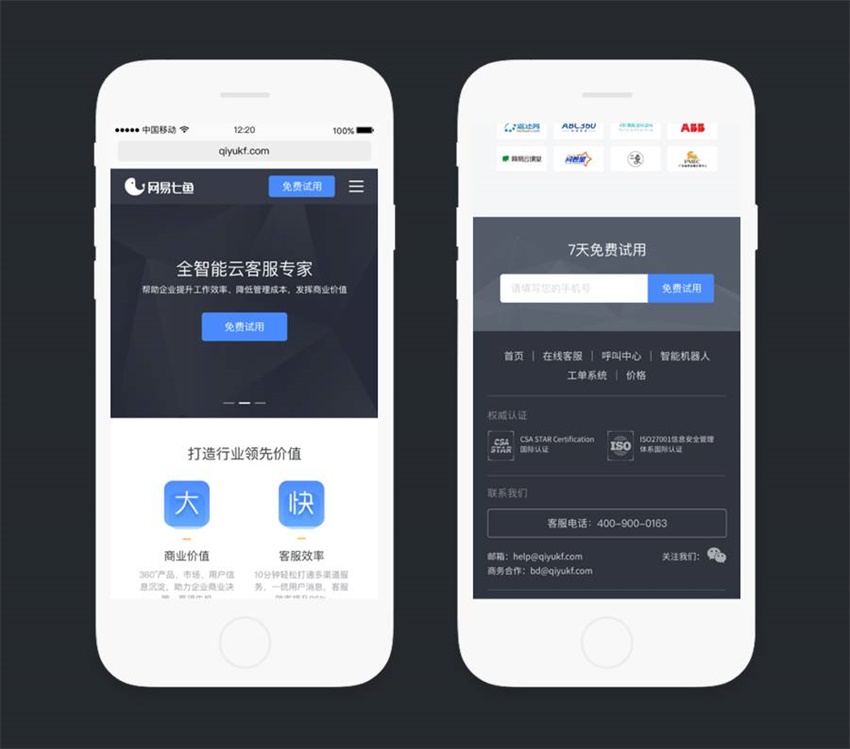
以下是七鱼辅助图形落地应用,最终成品,让我感觉「七鱼」活跃在大海之上,生命力非常顽强的感觉。


△ web端

△ 移动端
案例2:网易文学
想到文学,从字面理解,我们会想到文字、作家文豪、先古圣人、历史……进而慢慢会联想到与文化感相关的事物,比如墨水、毛笔一些相关的联想。
这个设计最终还是从众多发散点集中在书法上进行了设计。用横竖撇捺等等笔画,以书法的一个方式来做了辅助图形,应用到了品牌推广及一些线下物料中。




设计辅助图形的过程需要注意的事项:
- 确:征、范围、功?
- 提取关键词:进行相关的联想,最后提取有效的、有意义的关键词进行设计。
- 图形设计:避免出现LOW的感觉,学会分寸拿捏,考虑可用性。
- 图形应用场景设计:设计好的辅助图形要进行场景试用包装一下,发现问题及时改正。
篇幅有限,关于辅助图形设计,有很多可以探讨的方面,今天先说到这里,希望以上内容可以在设计上帮助到大家,最后推荐一本关于辅助图形书给大家——《Shapes有形》。
欢迎关注作者「网易UEDC」的微信公众号:



 浙公网安备33011002017549号
浙公网安备33011002017549号