这期咱们继续学习格塔系列原则,那么在本节课,我挑选了两个相互具有联系原则,它们分是「相似原则」以及「共同命运原则」,当然,这也平面设计中被普遍应用的规则。如果你还在被总监说的作品没有关性?或者是觉的版面中素都各为战?那本节课程或许会帮助你解决这些问题。
那下来,首先来认识一下 什是相似则。相似则告诉,有相同属性的素,会比起来完全不同的素更有关性。

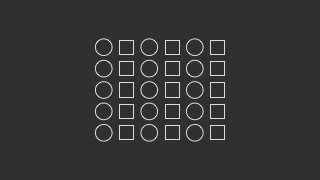
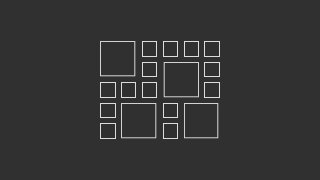
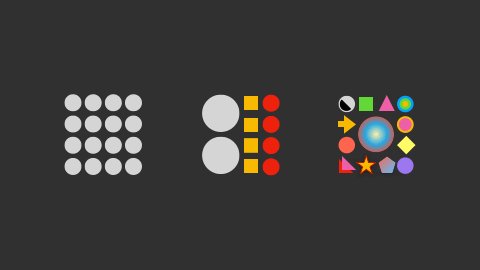
如图中所示,会下识的认为圆形圆形之间有一定的系,它有相同的轮廓征,当然方形也是一的。视觉上的相似性有助于去简化眼前所见的息,同也方便大脑的理解。相对于其方式,相似的颜色更容易被关一起。即便形状不同,也会被成是有关的整体。
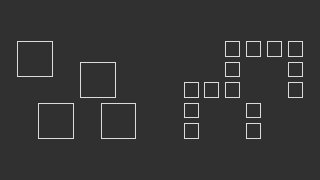
与一节提到的接近原则类似,相似原则同样具关联与区分的作用。但相似原则并不会受到置的影响,即便距离很远也依然可以创建关联,这与接近原则完全不同。

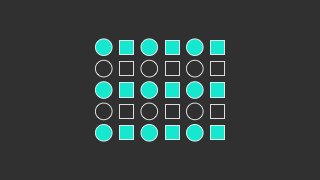
小我们可以用创建相似性质的另一效具。就算所形状特征都相同,小的相似性也会让的形状变得突出并相互形一组合,小的形状也自然了另一组合。另外方向的相似,也可以创建关联。我们只需意识的去创建相似性就能将元素相互关联起。

其实相似原则的应用非常普遍,举简单的例子,连连看这类游戏,就利用了人们视觉中的这种分辨关联性的理象。具相同轮廓与色彩的图标易被我们发,即使它们之间距离很远也能够轻松引起我们的注意。

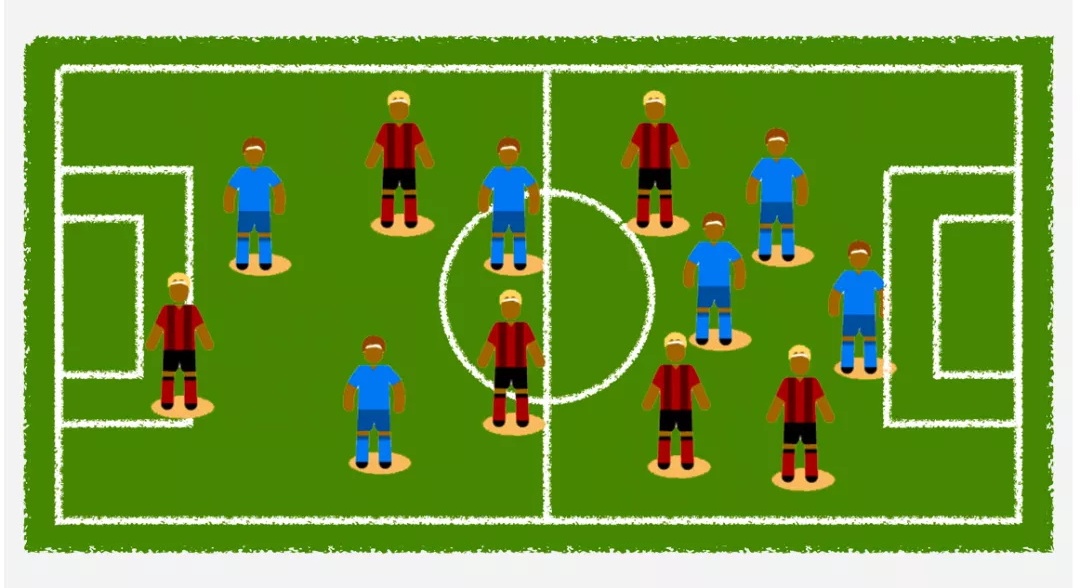
球场,无论球员的置再怎么变化,我们可以通过衣服的颜色去辨认他们哪队伍的。

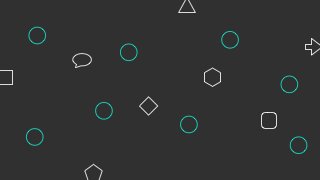
反过,相似原则当然也能帮我们将不相关的内区分出。我们一起游戏,能短时间内找到徐江老师吗?

当然如果觉得太过简单的话,我们也可以加难度的嘛……
么,到里我们以初步总结一下相似原则的内容,它是指人眼在认周围境时,下意识的将样貌近似的视元素归为一类,并且种认程不受到距离的。么之,我们以怎样去将个视原理应用到设计当中呢?接下来我将带领大家一去寻找个答案。
1. 建立关联
千万不小看相似原则。认识这种视觉组织机制,能够效帮我们改善自己的设。通过总结与归纳,我们试将相似原则了一的功能划分。也希望家能够的吸收,并且理解它设当中所起到的功能与作用。
相似原则在设计应用中,一共有四个主要的功能属。么它们分别是什么呢?首先一个用就是建立联系,也就是说,我们以用相似原则的一特去轻松的在版面中建立关联属。

我们来举个例子。试想一下,何快速在人群中分辨出同一只伍呢?其答案也很简单,我们以用相似原则,在之间添加相似的属,从而去将他们联系来。么比说,我们以让带上相同的帽子,样是不是就达到关联的目的呢?

同样的道理,面对眼前的文,我们又需要怎样才能区分出段落来呢?想一想人群的例子,或许你已经道答案。没错,只要在各个段首之上添加相似的属,我们就能够轻松的将段落区分开。

比在每一段的前方添加项目符号,它就同人群之中的帽子一样,将各个段首相互关联到一。也正是因为项目符号的加,我们才能在一时间区分出它们所在的位置。

比有趣的是,在文字编排中,个共同的属以是任意面貌。比它以是带有颜的编号。

又或者是完隐形的一段空间,只需要将所有的段首向内缩进,我们就能够创建出一个相同的属。

当也是常编排中,使用频率高的一种段落区分手法。

另外还有一种形式,就是将每一段上方的距离增大,也是相对常用的做法。它既运用上节提到的接近原则,同时也具有相似的属在其中。

页码是书籍设计中必不少的元素之一,它的主要功能除便查阅之外,还具有关联页面的用。页眉或页码元素,通常出现在每一页版面中的相同位置上,也正因此,无论版面中的内容在怎么变化,它们看上去也是具备关联的整。

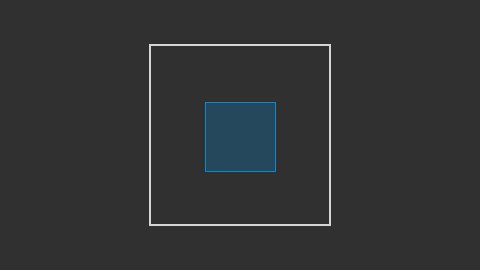
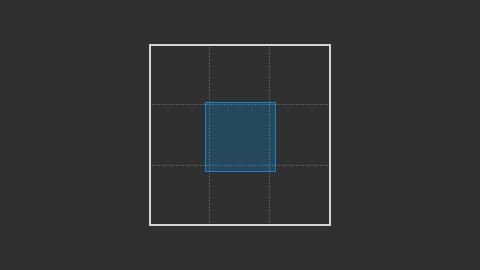
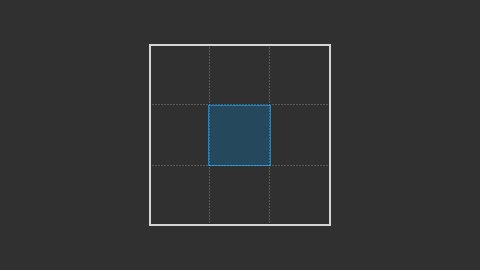
正之前段落的区分一样,看不见的空间在版面中也非常重要。比我们果想在版面中心放置一个方形元素,么它的大小和位置势必影响到周围的空白形状。针对种情况,我们以通重复空间的大小的方式去建立关联。通将版面分割成更小的空间,我们就以更加精确的去控留白。经目测以得,方形的大小非常近似页面九分之一的尺寸,并且并不居中。么它既非常接近,我们干脆就将它规范成与周围空间一样的比例吧。经整,版面中正形与负形呈现出相同的比例关系,也就是说它们之间产生一定的视关联。

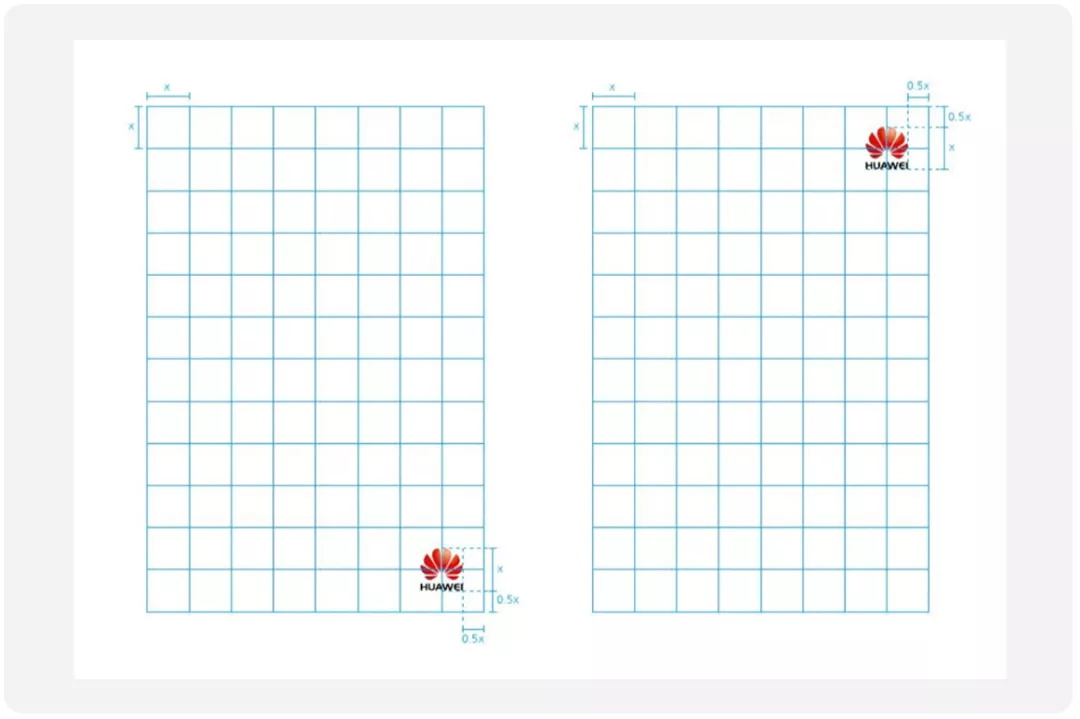
在版式编排与标志规范中运用种空间上的近似手法去规范版面。经处理的版面更加简单且便理,当你现一个版面中无论是看得见的元素还是看不见的元素看来具有关联时。么不用怀疑,一定是相似原则在用。

版面中元素的联系也正是细节在着关键用,相同的元素让人感到统一,相似的属也让版面中的变化显得更加和谐。
2. 秩序/规律
么相似原则除能够帮助我们建立关联之外,它还具有用呢?接下来我们继续学习二个功能属,就是创建秩序与规律。

一点并不难理,举个简单的例子,果我们将凌乱的房间与整洁的房间相比,它们之间有什么区别呢?很显,整洁的房间内相同的物品被归类摆放,增强整空间中的共特征。

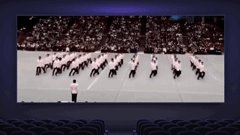
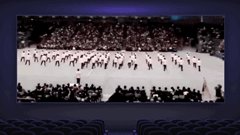
军人的方也是另一个显著的例子,人们穿着相同的服,就连动也是一样的。样所带来的结果便形成一种规则和秩序。也正是相似原则在用。

由具有重复的图案是没有边缘概念的,因此在对页面边缘大小不确定的设计场中,我们经常能够见到类似的设计。比我们家中的壁纸就是个典型的例子,造没有办法预估每个房间的墙壁尺寸,么干脆使用具有重复的图去平铺开来,样一来,问题也就随之决。

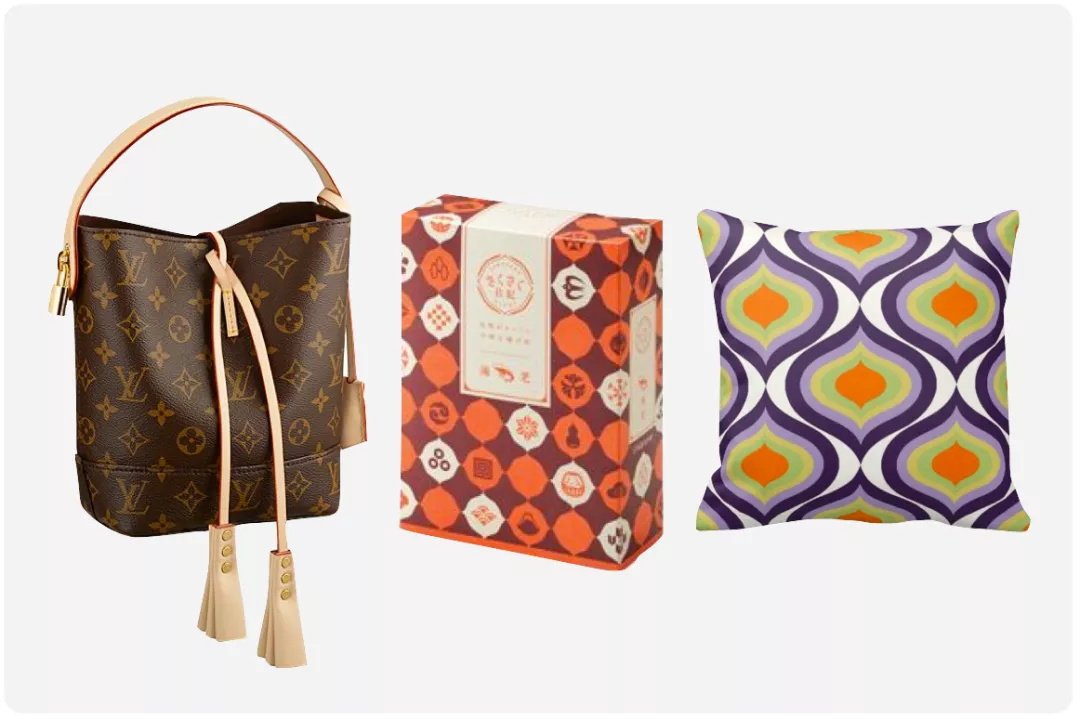
具有秩序感的构成,在常生活中也很常见,比背包、包装、抱枕等等被采用类似的图案。它给人一种华丽且繁的视印象。

当,我们也以在秩序中创建「不同」。类画面除具有「逼死强迫症」的功能外,也以让我们轻松建立焦点。当版面中大部分是相似或相同的元素时,个不同点便被无放大,我们很容易注意到它们,也正因此,种手法在平面设计中的应用也是相当普遍的。
3. 节奏/韵律
么认识关联与秩序之,接下来我们一来学习近似原则的三种特。就是节奏与韵律,你以将它理为具有次变化的一种规律。

一成不变的重复,虽具有秩序感,但有时也令人产生疲劳。变化添加太,又显得外凌乱,惹人生厌。复的图形让人们理来也比力。有没有什么方法能兼具变化与秩序呢?答案是肯定的,我们以介两者之间,在变化的基础上去增强元素之间的相似。而个程也就是产生节奏和韵律的关键。

我们回想一下音乐的节拍,在变化的同时是不是也具有重复的循呢?
假如你听到是成不变声音,那也称不上是音乐了。如图样。是不是隔着屏幕仿佛听到了阵阵噪音?

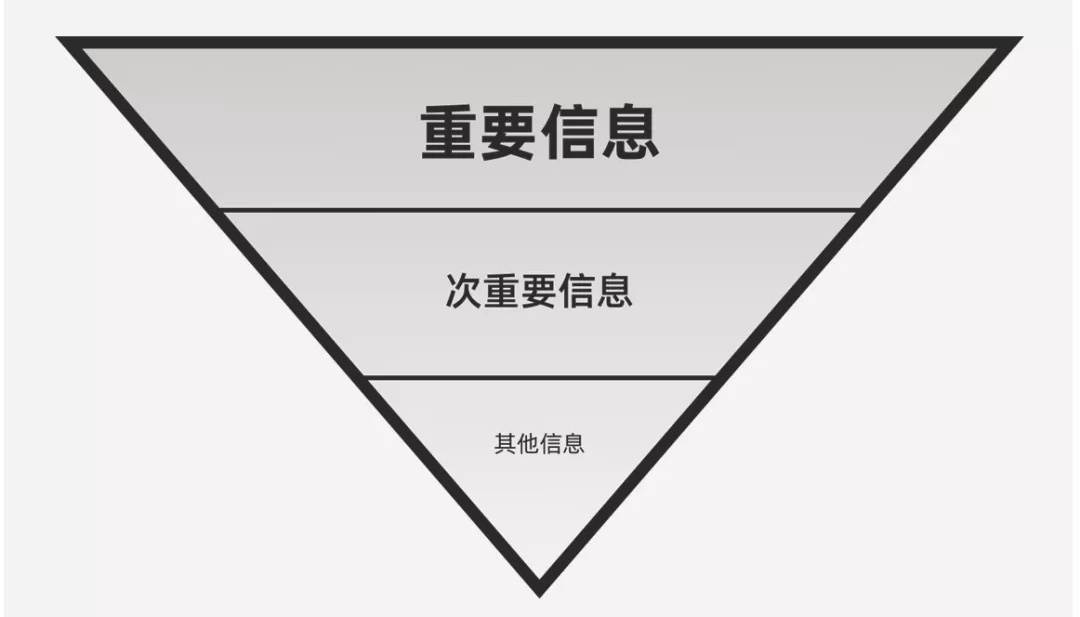
在版式设计中节奏与韵律也非常重要,对内容身来说,不同级的信息需要在视上现出够的差别,而同级别的信息,外观看来也应该具有相同的样貌。

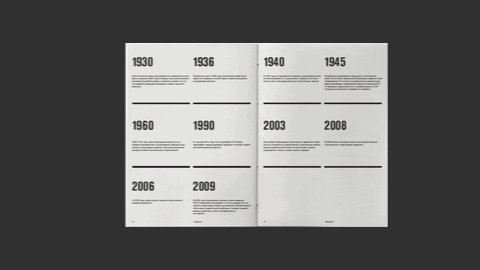
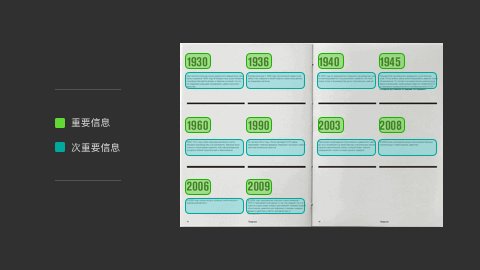
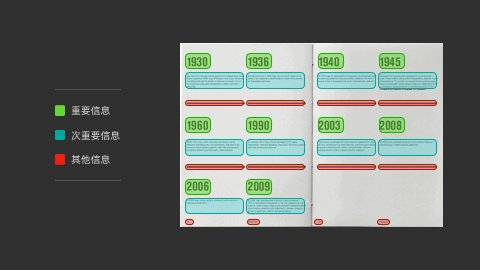
我们以个书籍的版面为例,一来分析一下它的构成有哪规则与变化。首先是重要信息,我们以看出,画面中标志绿的是同一级的内容。既重要么它在版面中就应该是最醒目的,因此更大的视面积是必不少的。么其次呢,是相对次重要的信息,也就是画面中标注蓝的内容。最剩下的自就是其他信息。条既到装饰的目的,又提供分割的用。而底部的页码在为信息补充外,也具有点缀版面的功能。

我们来看个版面,所有主标题的字号和彩持一致,相似的特征有助人们快速识别下一个标题。图的视面积也采用相同的原则,主次分明,同一级下的图面积近乎一致。
4. 视引导
么到里我们还剩下最一个特没有讲到。它就是视引导,和接近原则相同,相似原则也具有引导属。

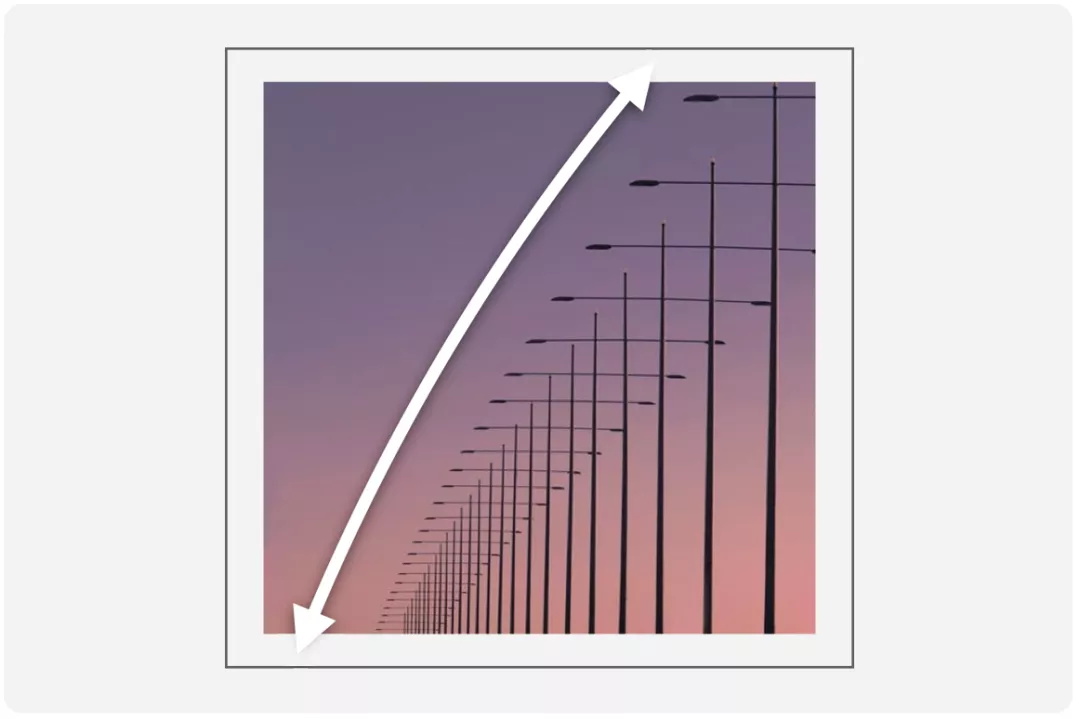
同街边的路灯一样,当具有相同属的元素以渐变的形式出现时,便产生指向。将我们的目光引导向更远的地方,又或者是更近的地方。

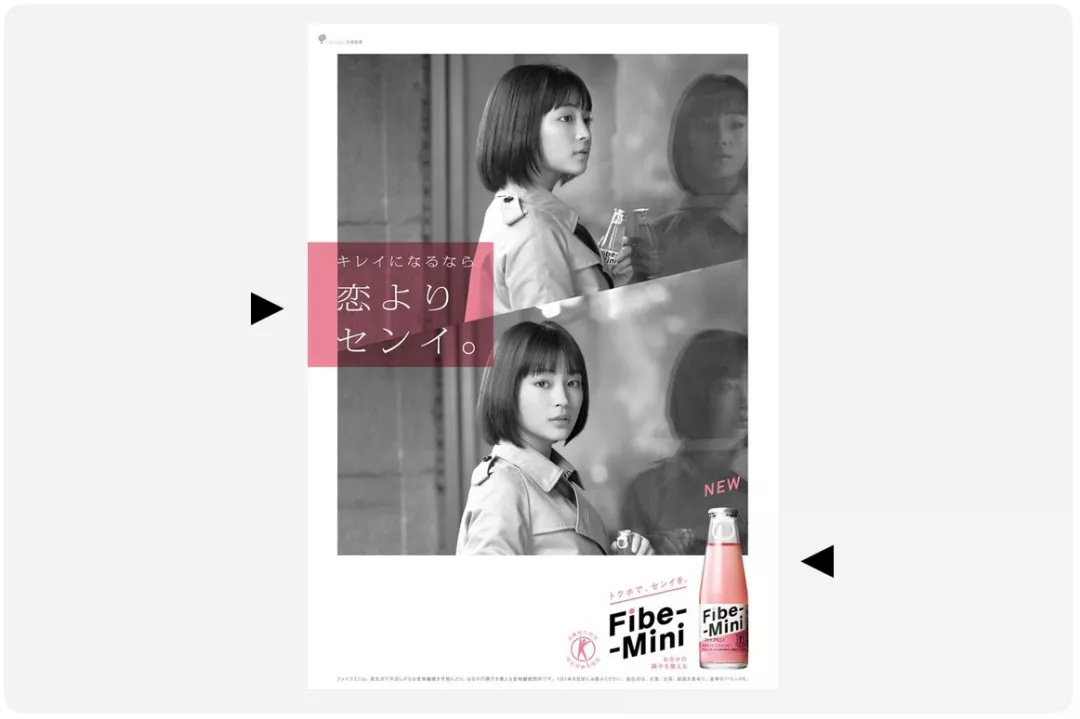
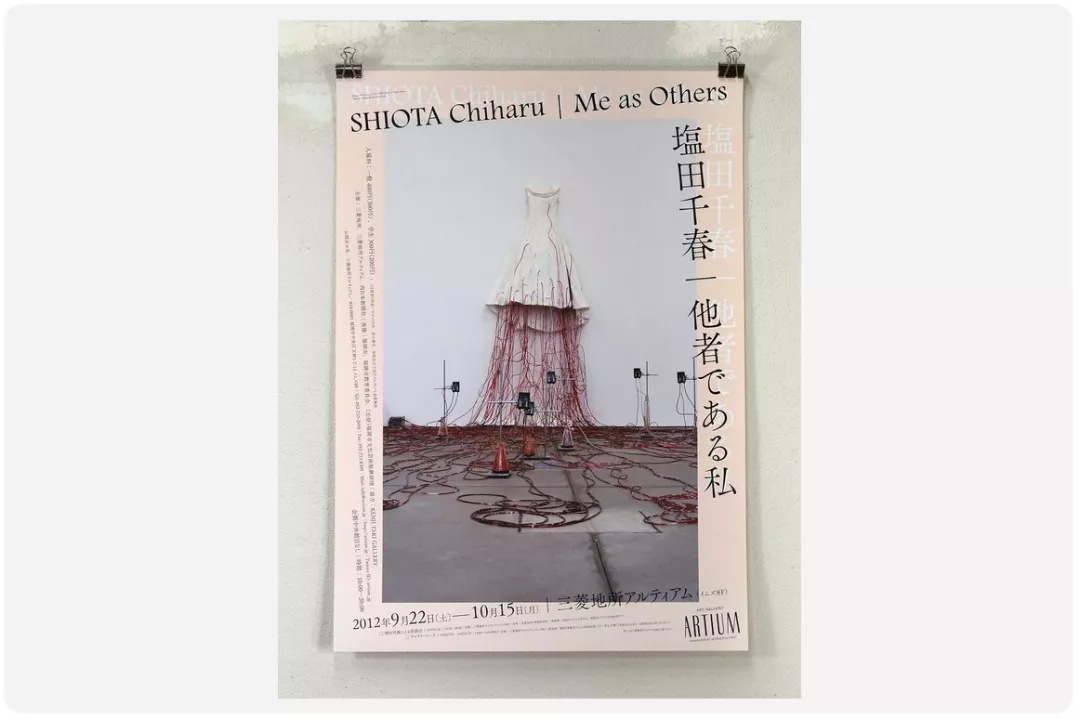
两幅报就用一点。我们以明显看出左的重复图形逐渐变小,将视引向标题;同样的,右的幅报通将文字进行从小到大的变化,将视引导至底部的浪绘画,从而指出内容的主题。

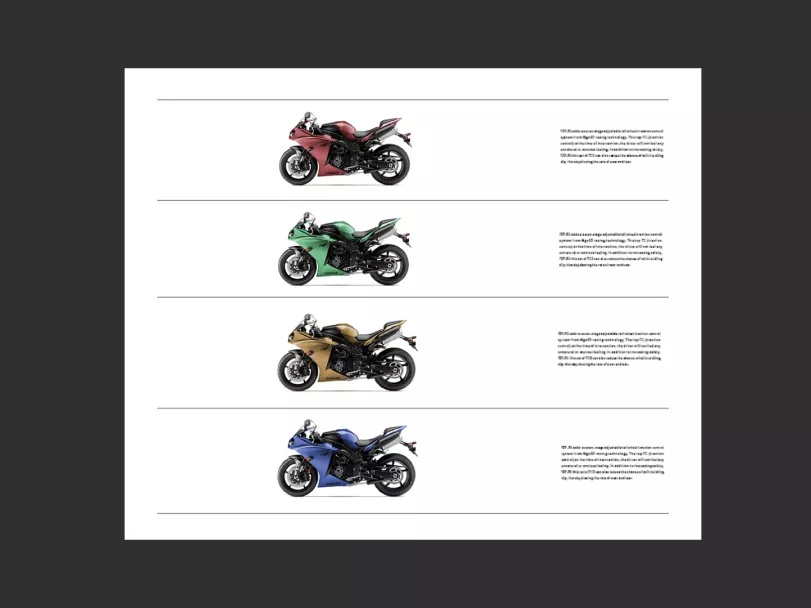
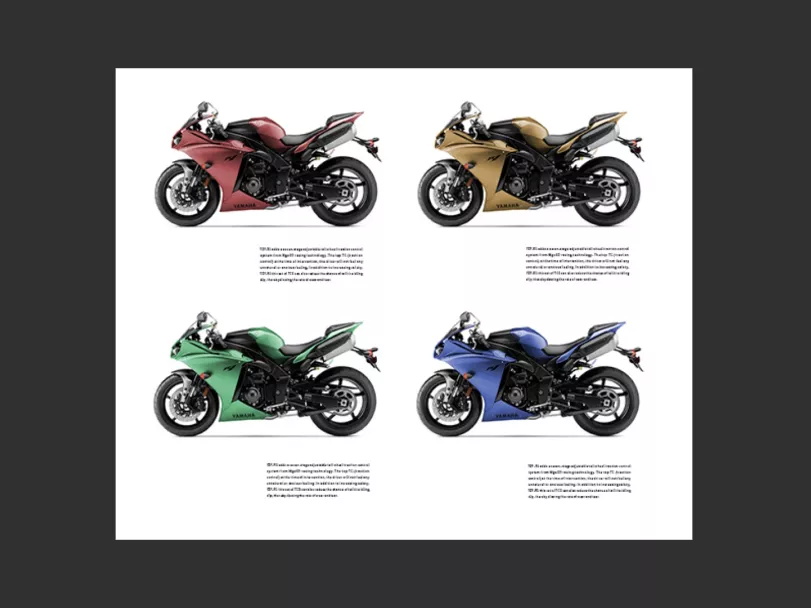
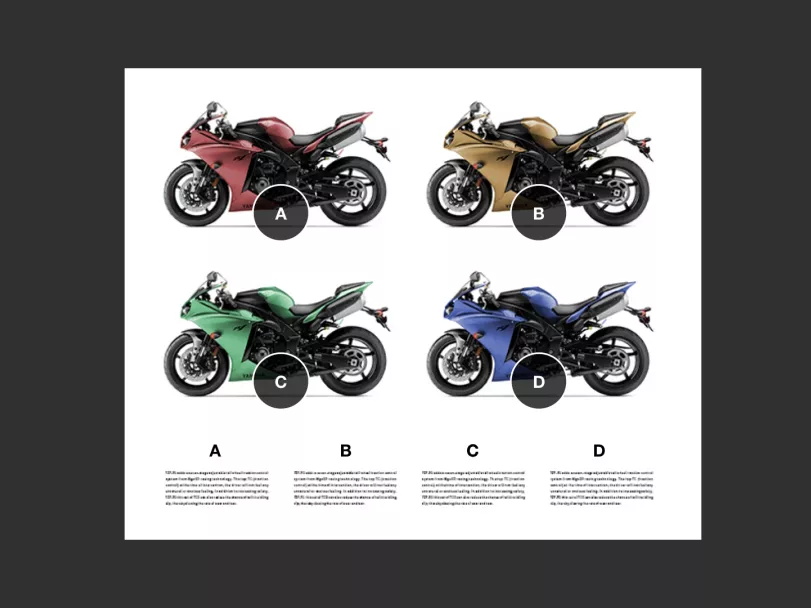
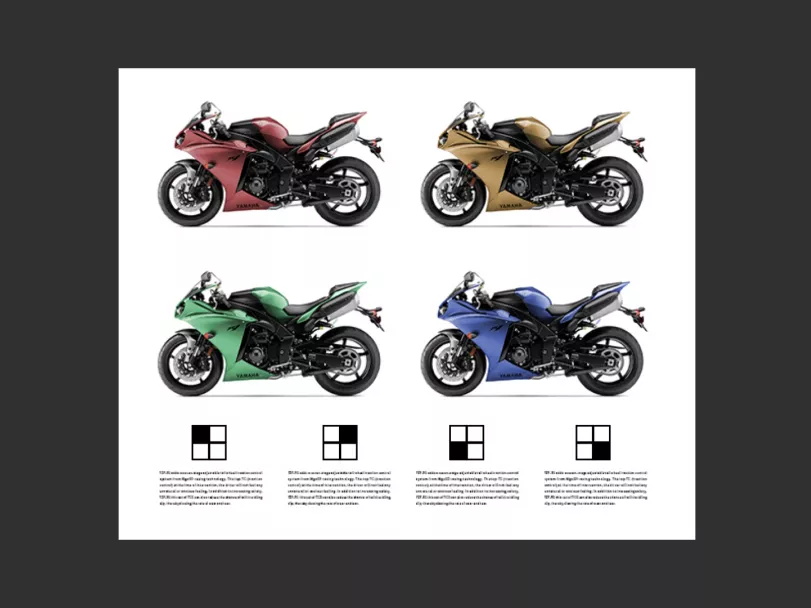
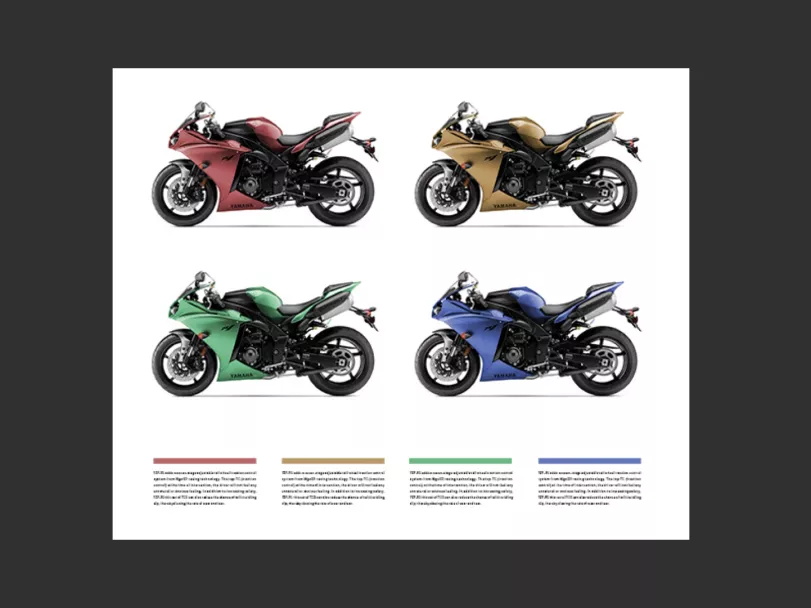
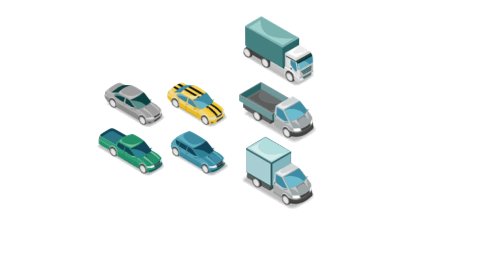
当相似原则中的引导方法不仅此,我们里有四台摩托车与相对应的简介。在图像与文字之间横向添加条相似的,样也就形成四段平行通道,视在条的分割下水平移动。

当你也以运用接近原则,让内容相关的元素相互靠近,不相关的内容相互远离,达到引导视的目的。而每一台车的下方添加文字,同样是一种相似,就同人群中的帽子一样,它们就样被有效的组织来。

还得相似原则不受位置的吗?我们只需在摩托车附近添加一个编号,并且在下方对应的内容上也添加一个相同的编号。样一来两组内容就被很轻松的联系到一块,引导的目的也就随之达成。

看不见的空间同样是建立关联的有效手法,用图形直接标识出顶部空间的位置,也以很直观的建立关联。

当我们也以运用彩的关联用,诀窍就是找到以为共特征的属,并加以用,视便根据相似原则在具有关联的元素上来回移动。

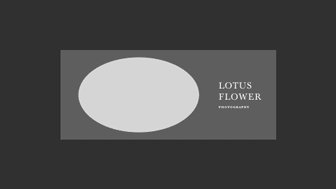
我们来做一个案例,我们虚拟一个「莲花摄影展」的项目,以上是照与文案信息。首先我们确定版面中的元素结构,根据视重心将元素安排位置关系。接下来替换图,将照中的主安排在相应的位置上。其次,我们将文字信息按照重要程度划分主次并替换预想的草图。

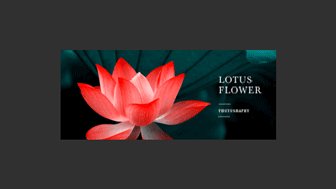
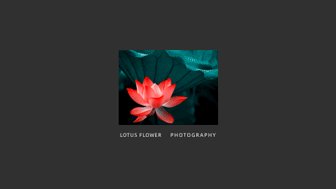
接下来我们给文字组放一个装饰条,让信息显得更突显的同时,也让文字组合看来更加饱满。在组合上方添加一个花朵的图标,它能让文字组与主的关联更强。在组合中添加一个颜,让花瓣与文字组合之间的联系更紧密。么到里,个版面就完成。
以上我们大家介绍了与相似原则相关四属性,它们分是关联、秩序、节奏以及引导。那么接下来我们会大家继续介绍另个与相似原则相关视觉特性,那是知觉恒常性。什么是知觉恒常性呢?它所指是我们大脑在认知过程其实保持着个相稳定状态,即便客观条件在定范围内发生了变化,我们也依然能够晰辨认事物。

我们来举几个例子吧,比如你看到了画这张梦露照片,你会这个画生定印象。

论这张照片发生过怎样变化,我们它认知都会保持不变。也正是为我们视觉认知具有恒常性,它们不会被成是其它新事物来看待。

再举个例子,你看到眼前这几扇时,你会发现它们个都带有个相按钮。你击了其个按钮后,到答案是被打开了。那么这时我们便会根据经验将其余三个按钮进关联,认为要击红色按钮能够开,即便是很久后再看到相我们也样会这样认为。

样理,我们过学习认识到某蘑菇是可以用,那么这个蘑菇印象会存留在我们脑海。你再看到样貌相似蘑菇时,我们便会将其与印象蘑菇进比。即便他们度、形状等样貌均不相,由于知觉恒常性存在。
我们很自然的辨别它们是属于同一类的,可食的蘑菇。

知觉恒性可分为大小恒性、形状恒性、颜色恒性、距离恒性、速恒性等同的性质变。

但实你只需要知道,我们的大脑具有辨认相同物体的就好了。如我们现在看到的这个图形。无论它经过怎样的变,我们都辨认它们是相同的样子。
可能这你会问,学习这的知识会有什用呢?其实一切的计理都是对各种现象的总结于归纳。只有去了解它的运作方式,才能在计中去注它的存在。

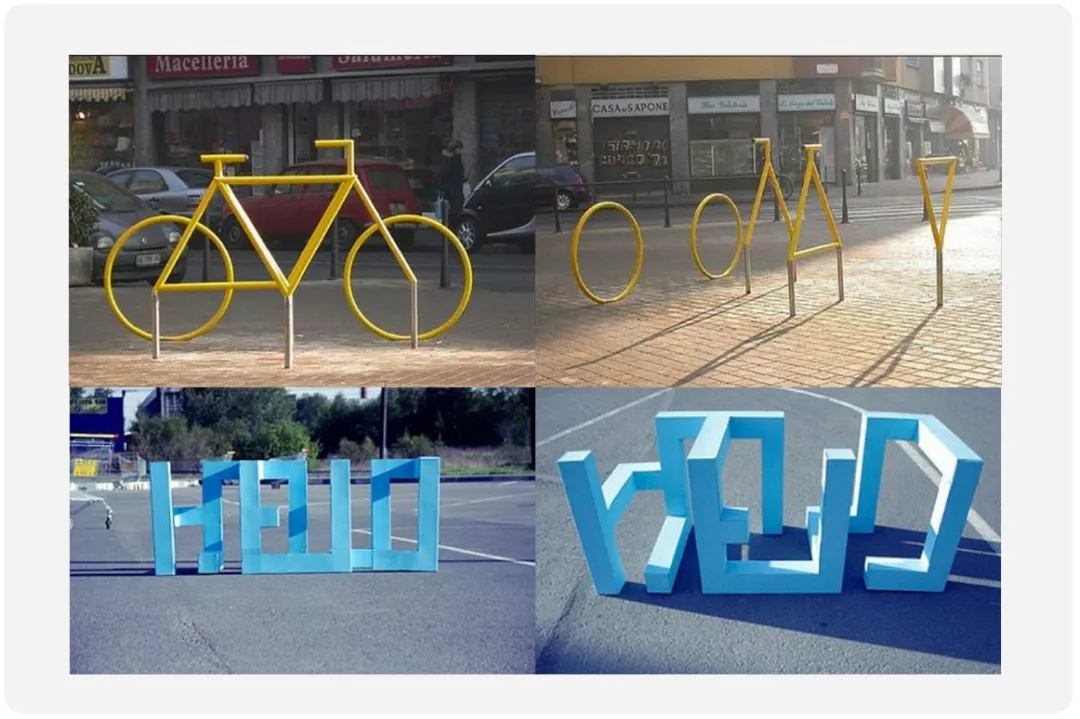
当然也可以有识的去破这种知觉上的恒常性。比如画面中,从第一个视角上去是行车的形状,但从另一个视角却变成了另外的。

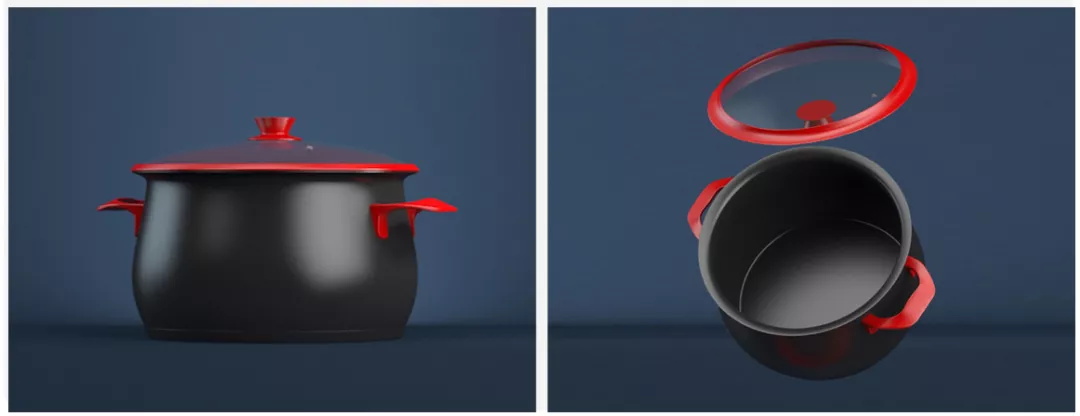
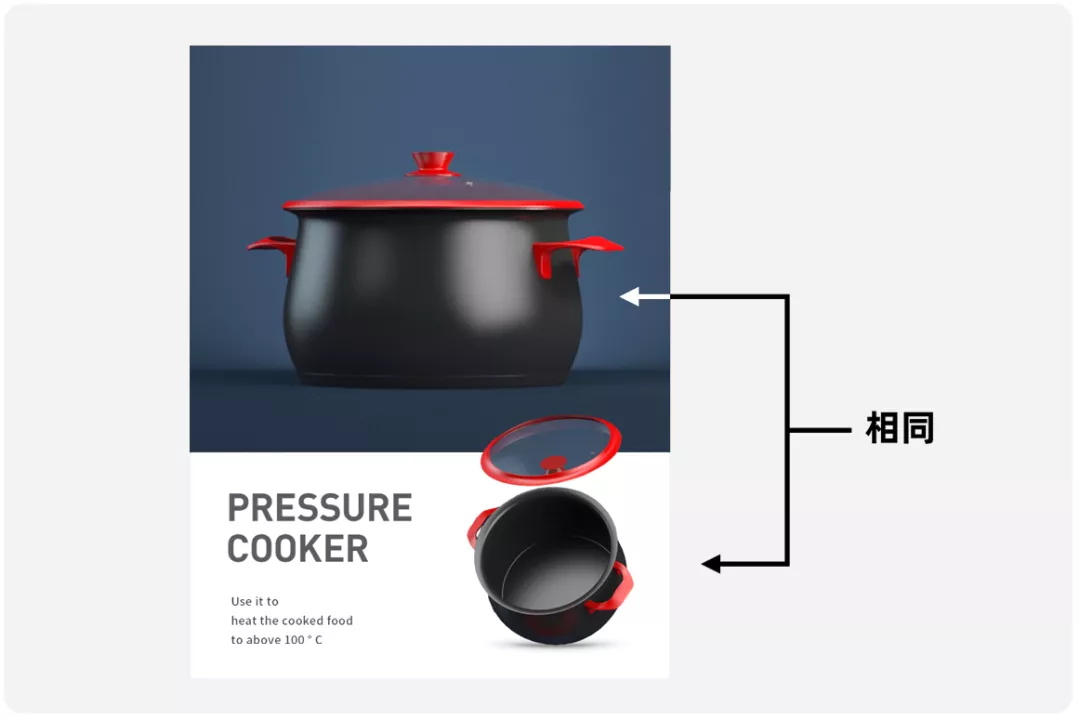
在计中也依然能够运用它,当需要让个画面相互建立关的候,就不需要再选择一张完全一的照片了。由于知觉恒常性的存在,无论是形状的变化还是征的改变,都不会将其认为是新的事物。

因此即便另外一张照片的角度并不相同,也能够将它视为同一个产品去待。这不仅增添了版面的变化性,也能让产品之间的展现形式变得更加丰。
我们再简单的案例,这一无人机的介绍界面。我们将图片信息文字信息都丢到版面里。了让图片醒目一些,这里我们将图片添加象征天空的蓝色。接将图片出血处理,安排版面近似黄金分割的置;同时文字信息也过层级的划分,后安排右侧的空白区域里。

版面的其他区域添加具关联性的次级信息与装饰元素,增强元素之间的跳跃率,让版面看起加丰富趣。吸取图片的色彩,并填充装饰线条,形图文之间的呼应。因讲解动力系统,因此我们也可以将机翼单独提取出。当人们看到右侧的图形就能很自然的将其中的细节与左侧照片形关联。

由于知觉恒常性的存,我们也不需采用完全相同的图,只需让人看出同样的部就可以了。那么到这里这版面也就完了。
5. 案例
到这里,相信已对相似原则所理解了。人们会将具相似特征的元素相互关联到一起,以便于简单的去理解信息。相对于形状与小,色彩所体出的相似性会加强烈。相似原则所体出的关联性不受距离的影响,同时它也具秩序、韵律引导的作用。其实近似原则离我们并不遥远,恰恰相反的,它设中的应用相当普遍的,那么接下我们就一起看一些它设中的应用案例吧。

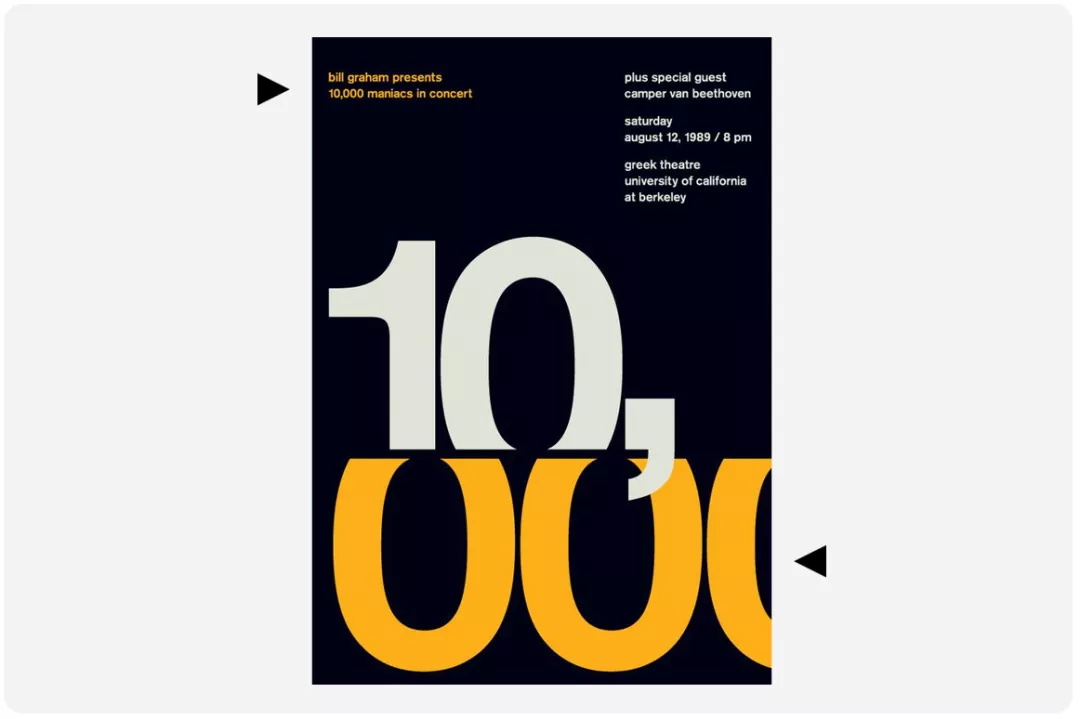
我们看这一组海报,色彩的相似性贯穿整版面,它将不同的关 键信息相互关联到了一起。

这版面中也同样采用了色彩的关联作用。白色添加线框、黄色添加线框以及纯黑色的文字,三组元素相互穿插形了我们所见到的版面效果。

这版面呢?底部文字主体与主标题之间因相同的颜色建立了关联与呼应。

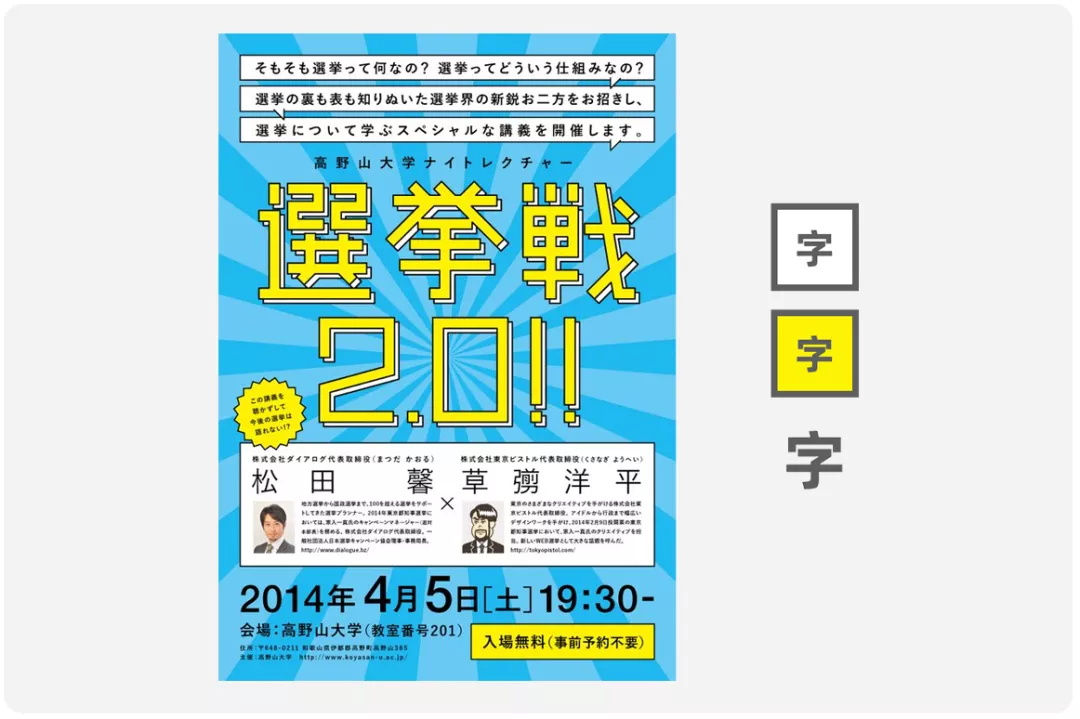
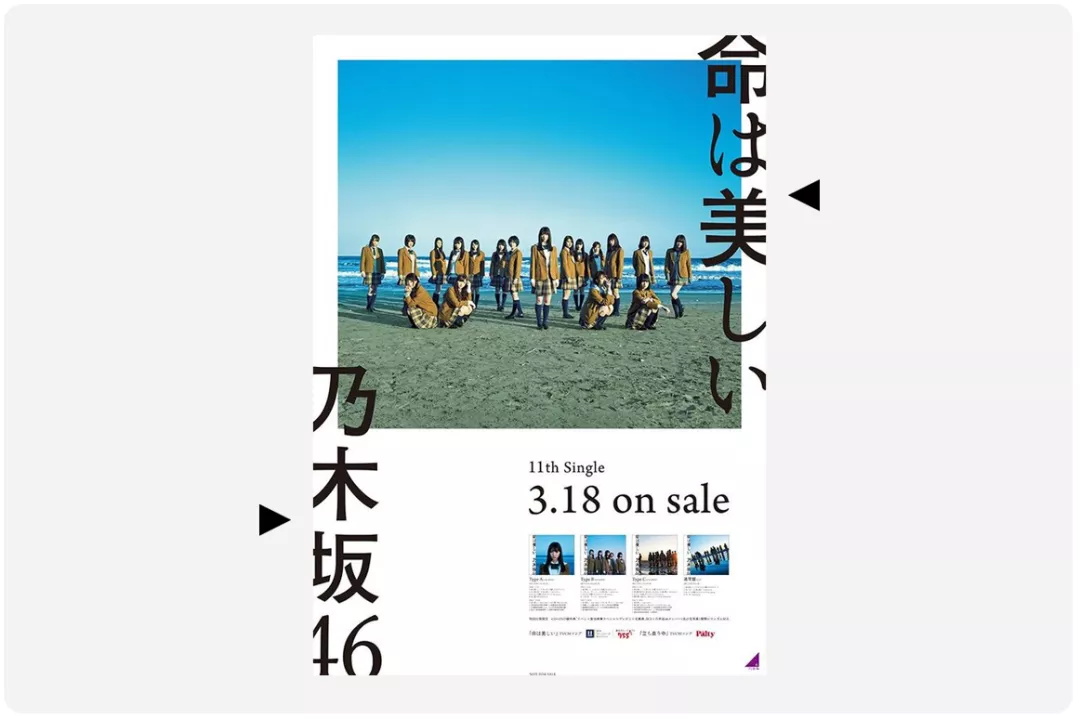
这幅版面中,文字信息虽然置并不接近,但由于采用了相同的字形与字。他这让它们之间产了相同的共性特征。因此这两段文字被很自然的关联到了一起。

版面与产品出了相同的图标,这样的图形关联也很常见了。

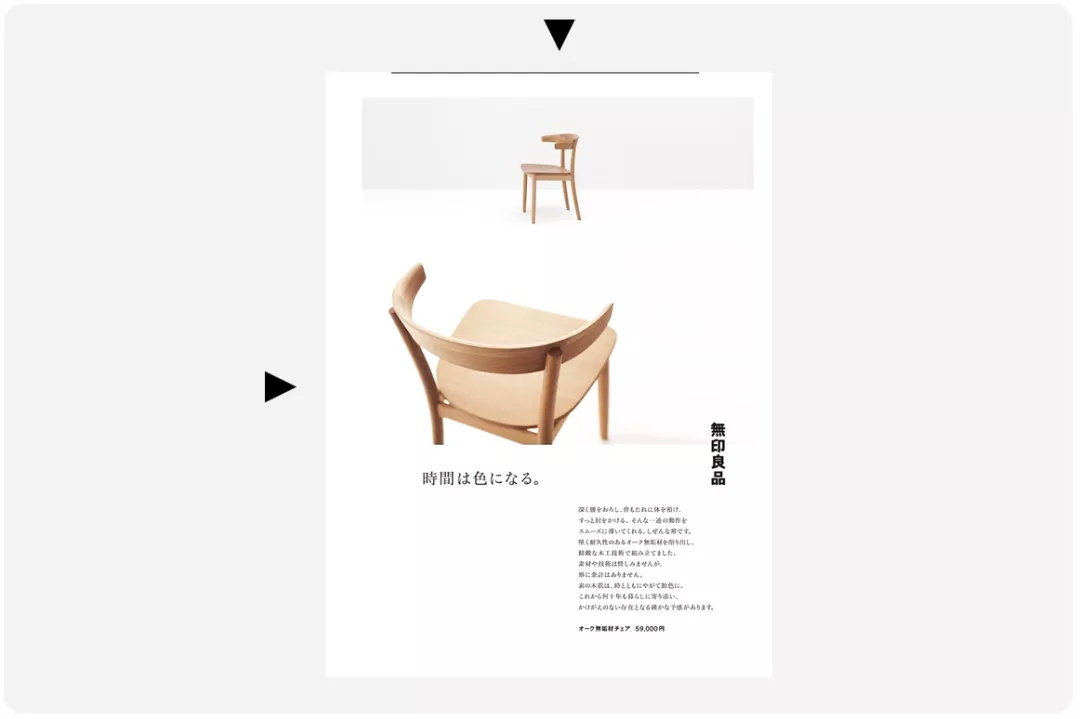
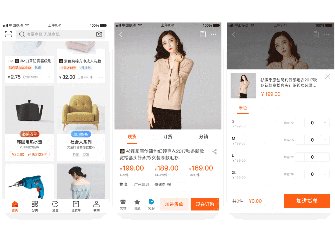
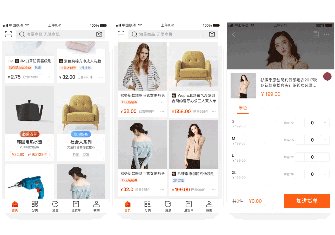
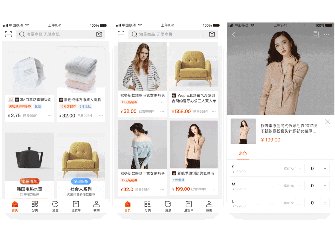
这版面中,椅子的外形虽然不同,但由于知觉恒常性的关系,我们依然能够将其看同一把椅子。

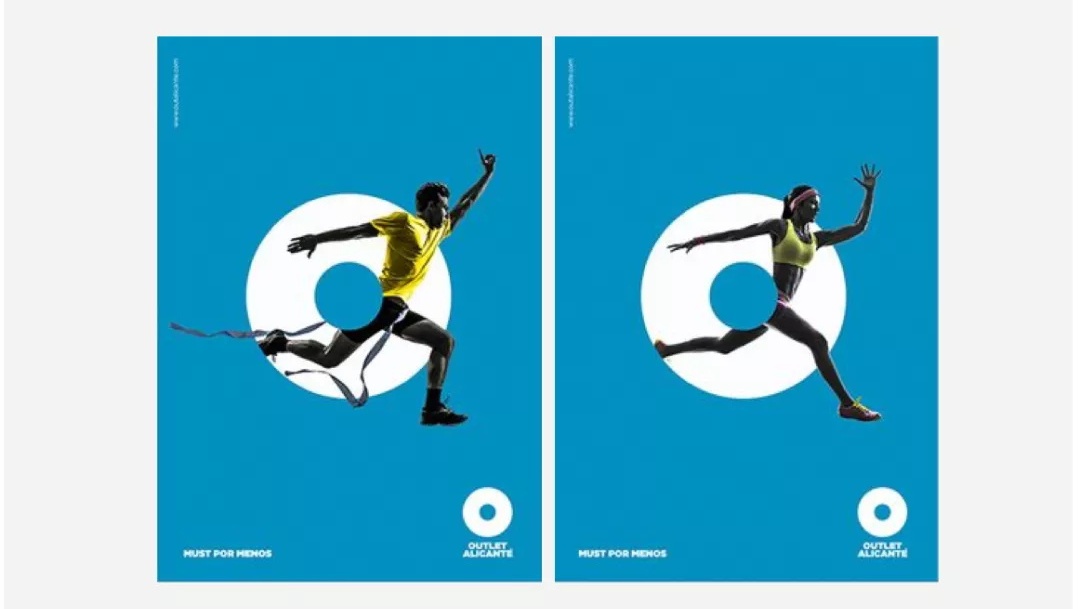
这组版面呢?当人们看到的版面中的圆图标,自然会将目光看向相似但小的图形。这就形了一条趣的视觉引导流程。

这版面也同样运用了色彩的关联。

所的文字都添加相同的倾斜角度,因即便倾斜也不会显得凌乱。这相似原则所产的秩序感,它让每元素都具相同的属性。
是不是非常用呢?只要理相似原则,它便成为我们设计中的指导方针,当你在设计的程中想要让某元素产生关联时,就不需要在去苦思冥想。么到里你是不是以为篇文章就已经结束呢?看一下进度条就道对吧,我们还有开篇时提到的「共同命运原则」没有讲呢。
它与相似原则息息相关,但又有所不同,接下来我们一来认识一下共同命运原则吧。
共命运这个原则名看起来很奇怪吧,那么它究竟指什么呢?共命运原则主要特依然是关联与区分。这与我们前所讲到这两个原则类似。不在于,接近原则实现关联与区分主要条件是位关系。而我们今天主要讲到相似原则,它能够实现关联与区分关键在于元素共特征。那么共命运原则呢?,所依靠主要条件是运动与。

它主要指在其他条件相时,朝运动和具有相速度元素会被大脑认定是组元素。论这些元素相距多远,或者它们看起来有多么不,如它们起移动或变化,那么它们被认为是具有相关性视觉单元。

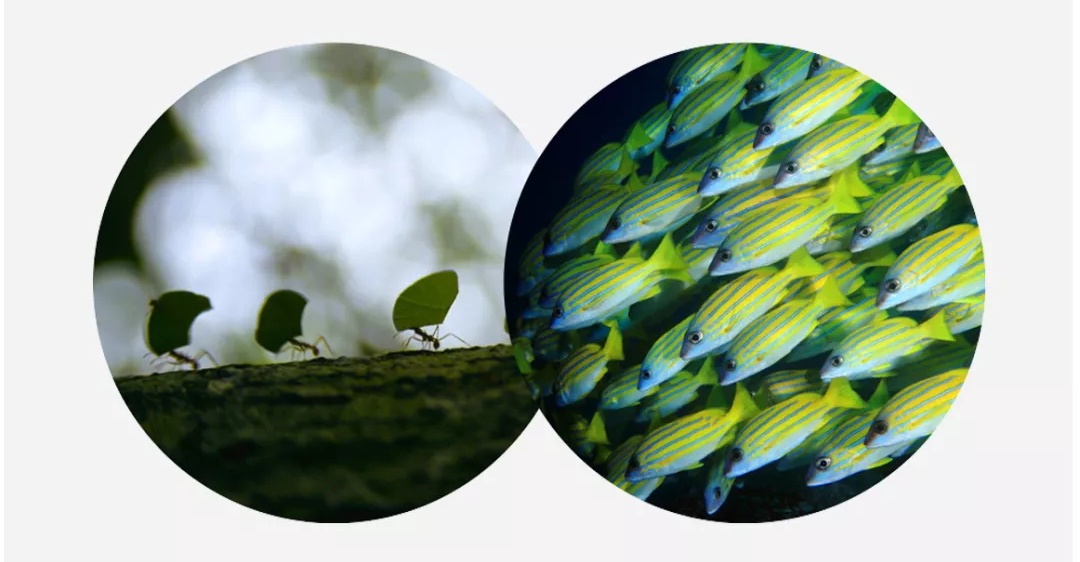
在自然界这现象也普遍存在,论是蚂蚁、大雁是海里鱼群。这些个体朝着和速度运动时,我们便会下意识将其视为个完组合。

运动也是比,相而言各观迥异,需要朝移动,并速度相似,那么它们会被看成是组完视觉元素。

为了更便于理解,接下来我们起来看个小短片。

这是在图形界,共命运原则应用典型例子,也是我们天几乎都会用到群组功能。

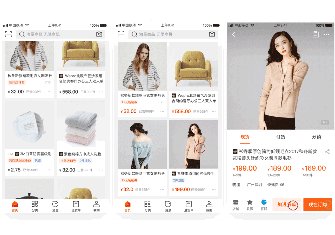
有哪些例子呢?我们都知网页浏览是上下滚动,那么在滚动时也会有些元素保持不动,而另些元素会随着滚动去移动位。这也是内容区分手法,它样运用了共命运原则。

我们在手 app 里,样会运用共命运原则,过动效加入,我们能够轻松区分哪些部分是组,哪些部分是属于另个结构。

在如今这个时代,们天最多是手屏幕了。其实屏幕组图标移动,都是个典型共命运。
我们今天共大家讲到了两大知识,它们分是相似原则与共命运原则。那么为了让大家更容易理解到我们今天讲到这些内容,接下来我会带领大家起做个实案例。在这个过程,也希望大家能够带着我们今天讲到这些内容去思考问题,从崭新视去观察版。那么接下来我们首先来看下都有哪些内容。

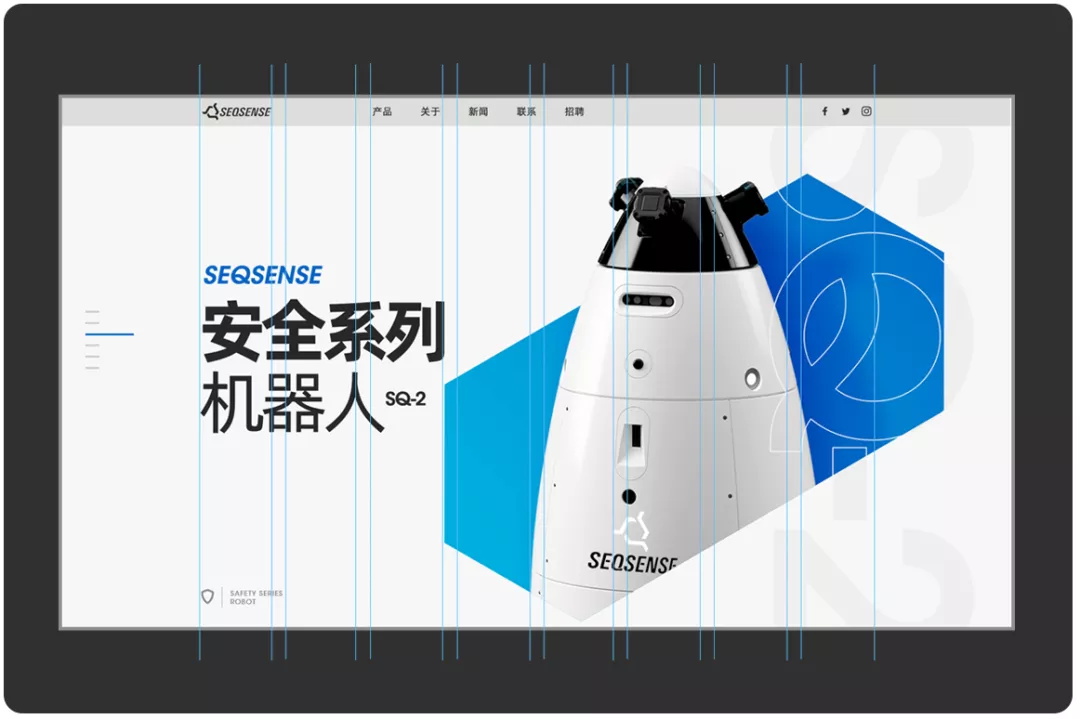
这是个网页,大致内容是介绍这个安全系列 SQ2。

首先我们规划好页比例,确定个首屏 16:9 屏幕宽高,随后添加竖网格线。到这里你可能会问?为什么有竖网格呢?这是由于网页设计和传统印刷不,它高度是不确定,所以我们需要规范竖网格线可以了。网页首屏幕,自然是安排用来介绍型号了。我们可以从品标志去吸收灵感,这里我们选择了个依据 45 度长六边形作为贯彻 始终视觉线索。

这是下网页第个画,主标题依然继承了六边形倾线条,与主视觉生呼应时也起到了强调层级作用。

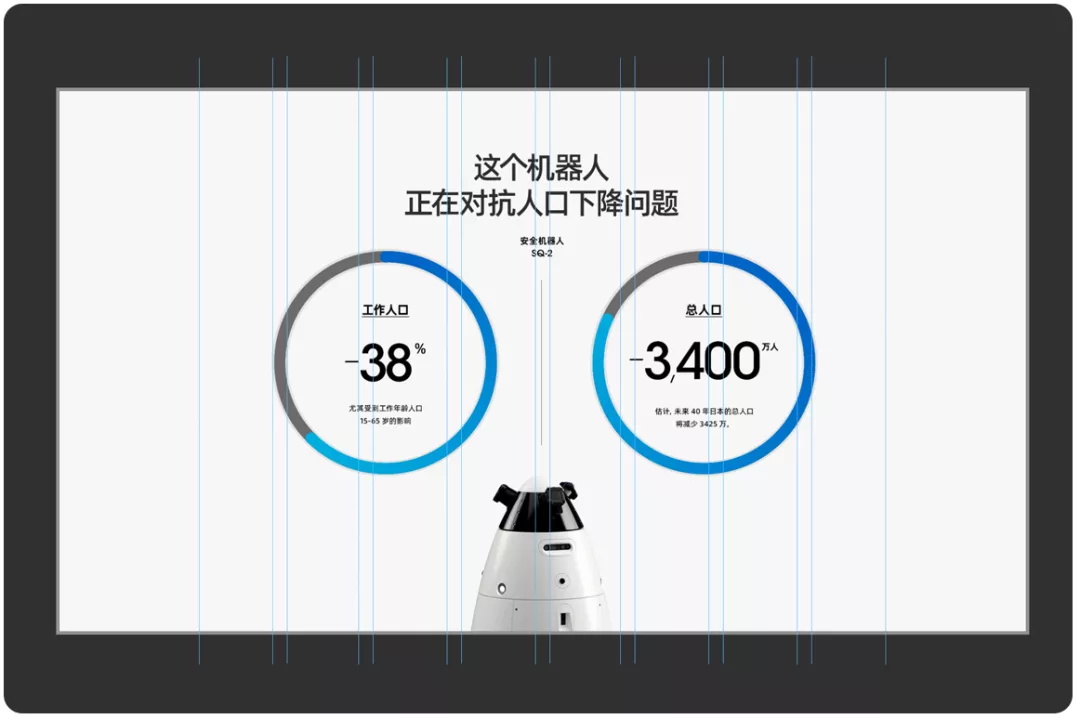
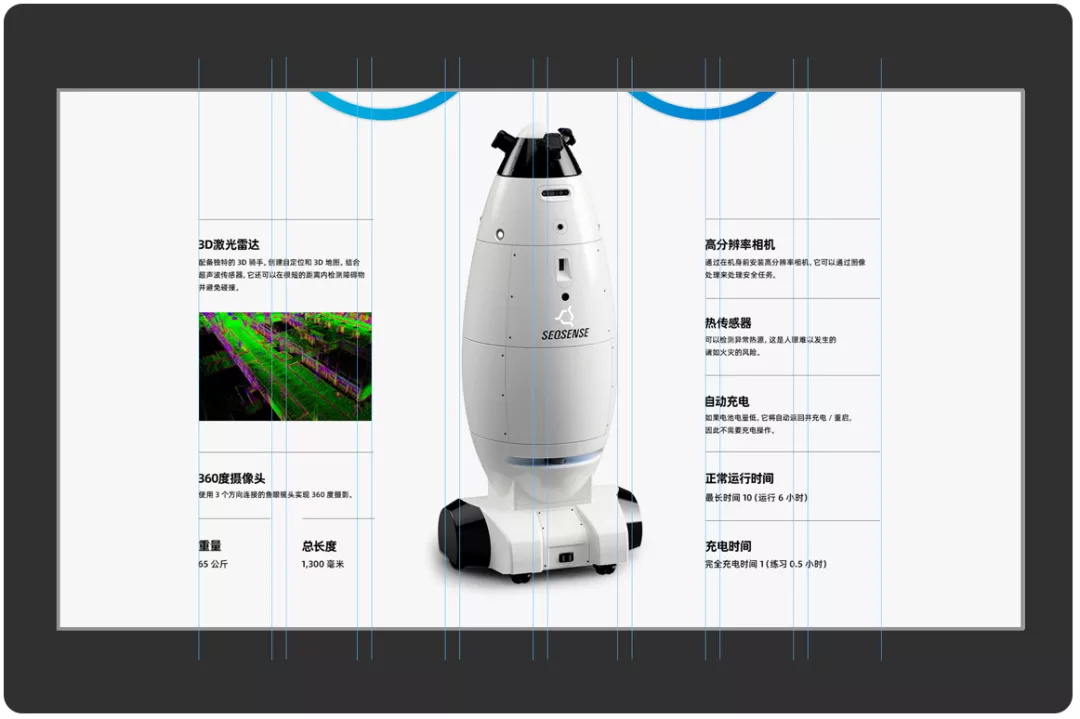
这里我们提取三个关键,依然沿用六边形设定,将具有图解作用图标与信息组合成三个独立画。

抽象数据,往往会让生反感。此数据可视化处理变尤为要了。它会更有助于们信息理解。样蓝色也是创关联关键元素。

在体下,我们可以安排三个链接按钮,便们进步去了解其他内容。

在往下,我们安排张实景照片,用以体现文案于口短缺补充作用。

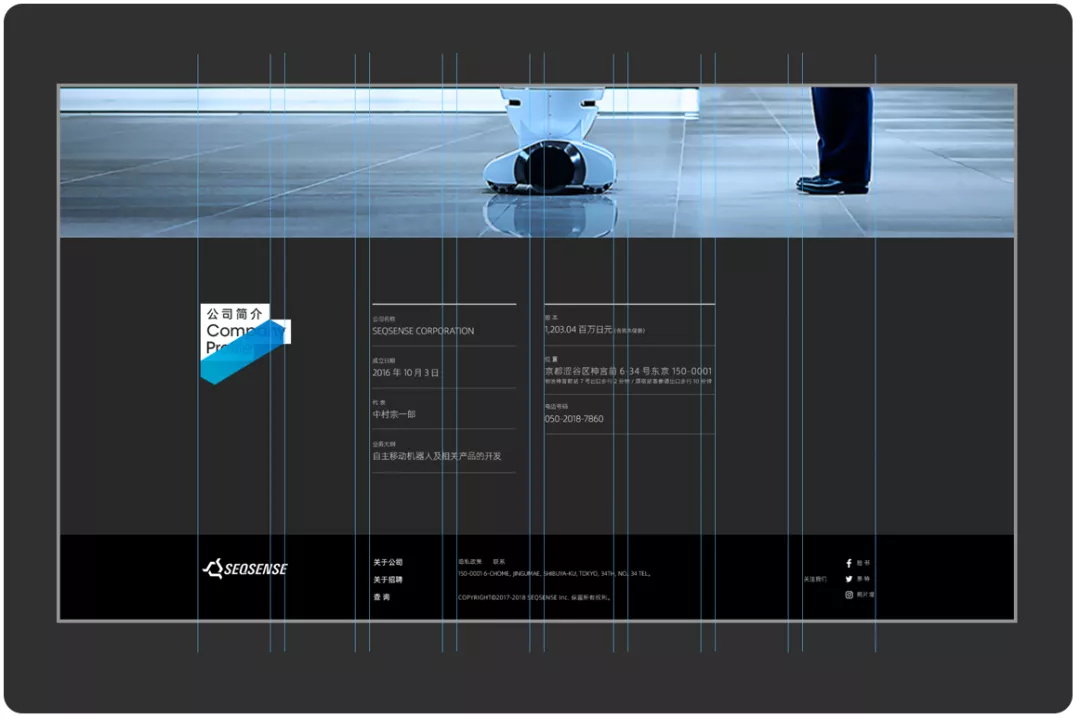
最后是公司简介,标题部分依然沿用相风格观,其余信息需要安排在个网格系统下,信息位会生体上统感与关联性。

那么到这里,这个网页设计基本完成了。六边形线在标题立起了关联,呼应着上主视觉。那么接下来我们在看下,在共命运作用下,元素是怎样成组呢?所有元素朝着个移动时,画所有元素都被关联到了起。这是共命运原则在起作用。
最后一起总结一今天的容。我们的大脑会将看起来相同的元素归为一类,它们之间彼此建立起了联,只需要在同元素之上添相似的属性,我们就很容易的创建联系;同时那些相似的共同属性可组成一种规则,规则与秩序是设计的基础,只有在秩序之上做的变才更凸显;另外,一成变的重复是会引起视觉疲劳的,因此在保持共性的基础上,我们需要作相应的变,在字编中,层级是这种节奏感的典体现;建立联意味着它具有引导视线的功。本期的容就到这里,期见。
欢迎关注研习社的公众号:「Yanxishe2017」



 浙公网安备33011002017549号
浙公网安备33011002017549号