重复、对比、对齐以及亲密是版式设计四大原则,各排版形与规则都是基于这四大原则衍生而来,而掌握这些具有指导性设计原则,够帮助我们在短时间,更快更好地达成设计目标。本期给大讲解大原则之对齐原则。
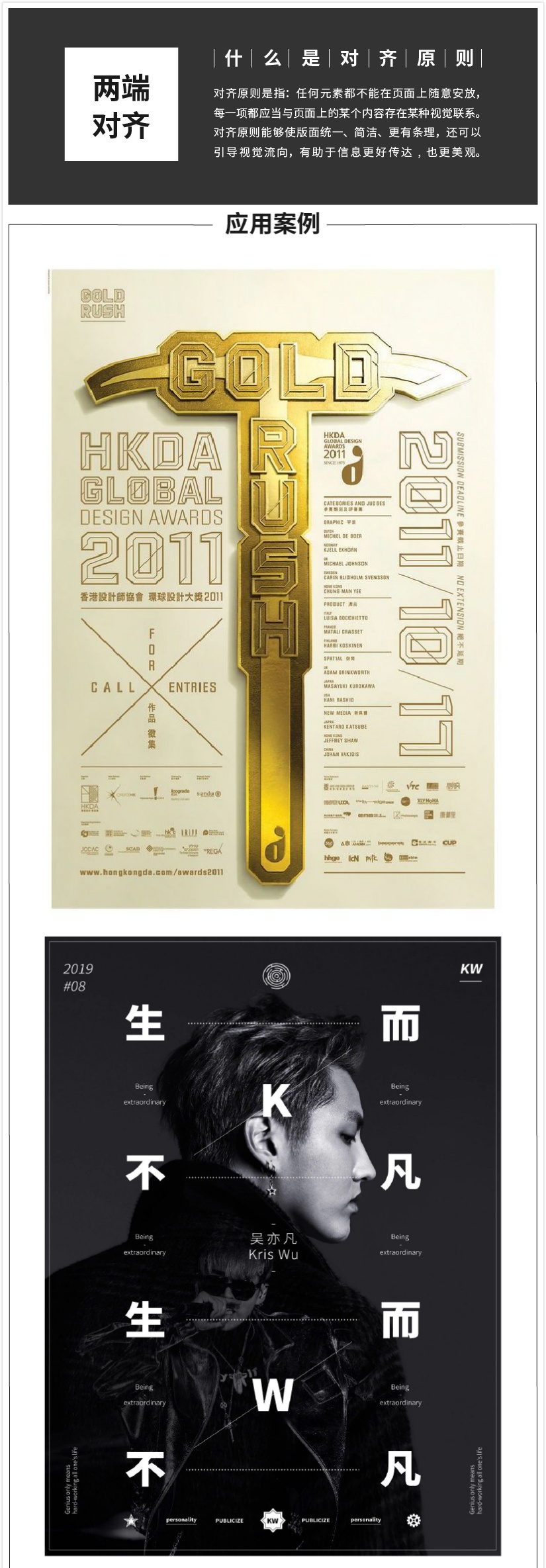
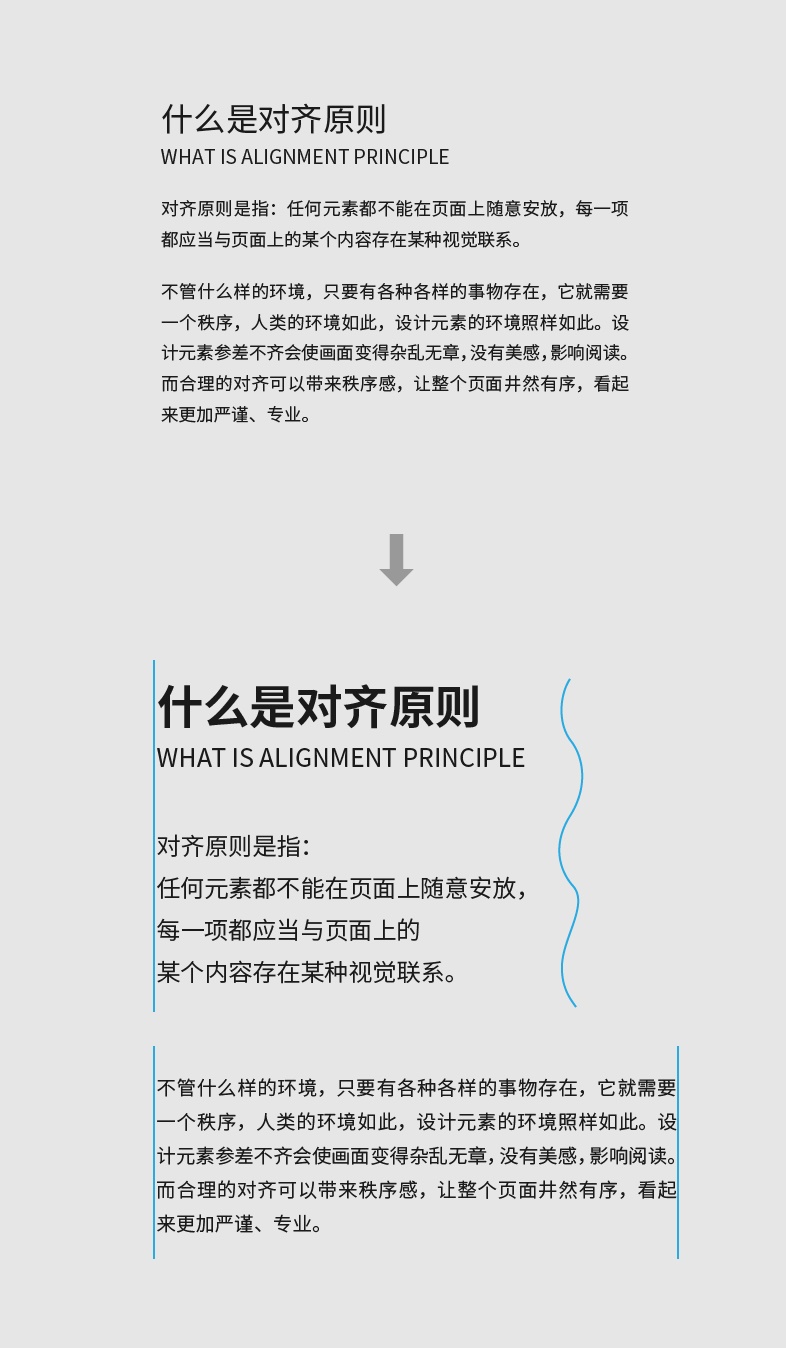
对齐原则是指:「任何元素不能在页面上随意安放,每一项应当与页面上的某个内容存在某种视联系」。
四原则中,对齐应当易理解的了,因我们的活中对齐几乎就无处不。

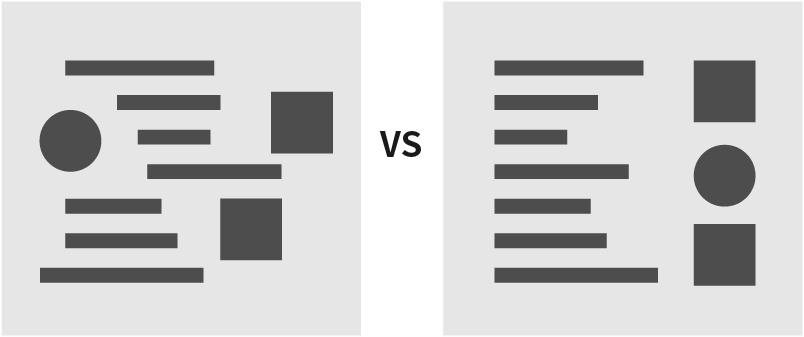
不什么样的环境,只各种各样的事存,它就需一秩序,人类的环境如此,设元素的环境照样如此。左下图设元素参差不齐,画面显得杂乱无章,感,影响阅读;右下图运用合理的对齐可以秩序感,看起加严谨、专业,信息传达效果好。

什么对齐?不仅仅对用户视觉浏览习惯的考,还对页面中信息组织的考。一方面利用对齐,符合用户的视觉惯性,降低用户阅读负担;另一方面利用不同的对齐形式,能效组织信息,让页面规整序、严谨观。
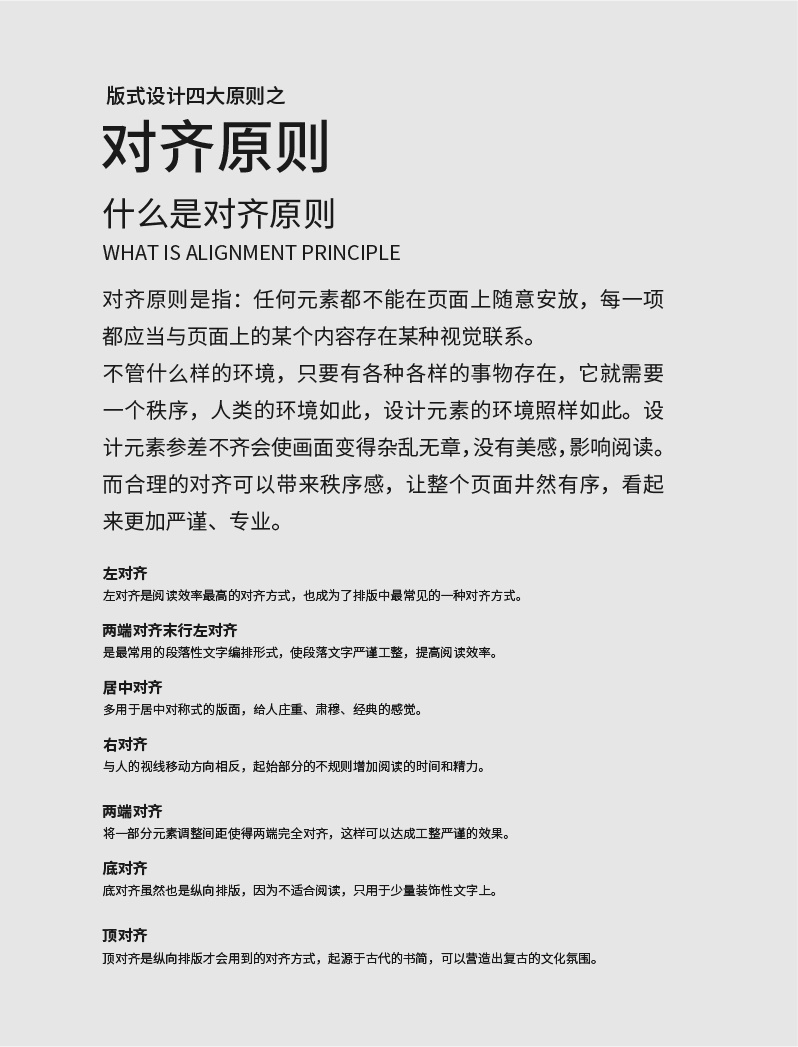
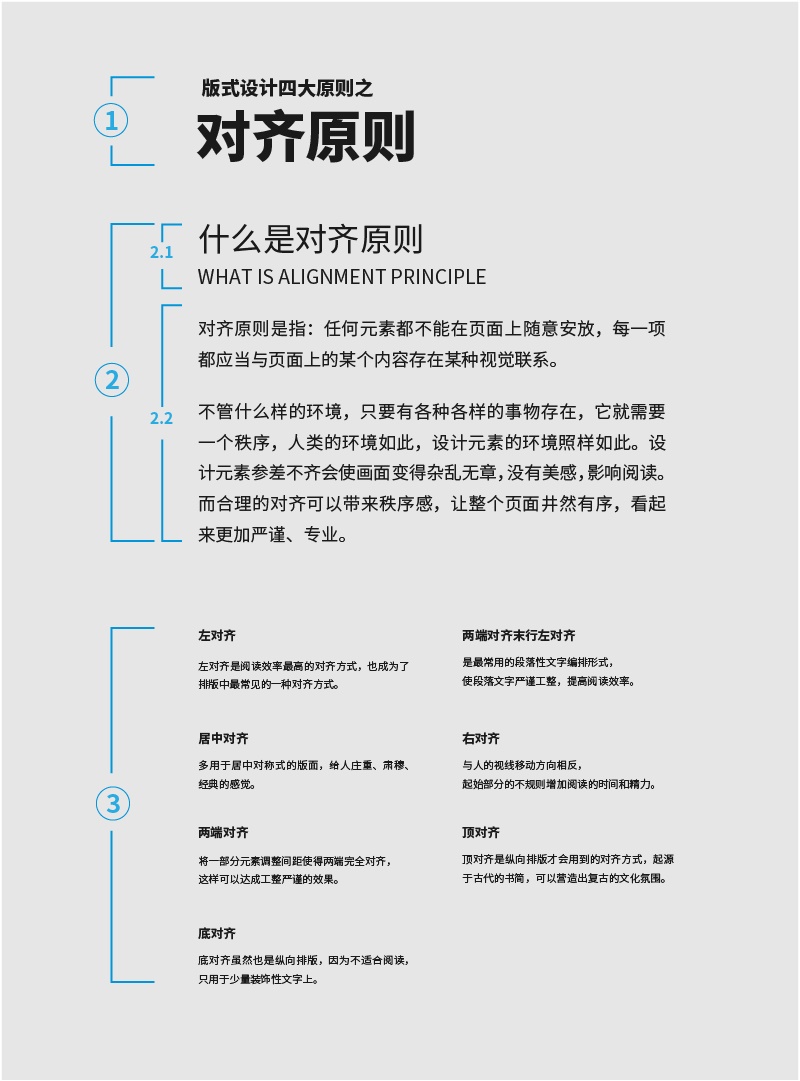
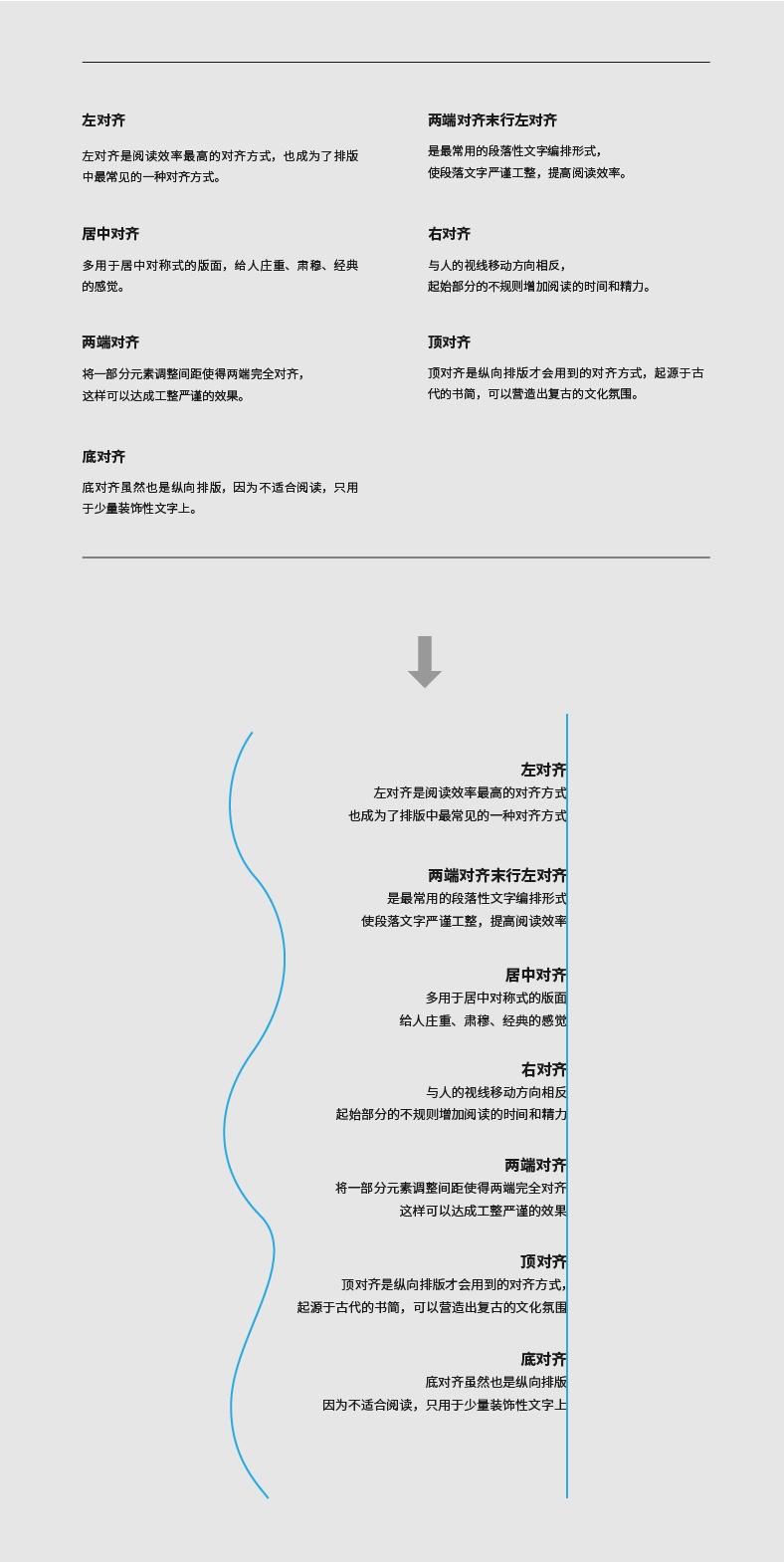
文字编排常用的对齐方式:左对齐、两端对齐末行左对齐、右对齐、居中对齐、两端对齐、顶对齐底对齐。行设时根据构图形式选择合理的对齐方式,每种对齐形式所传达的视觉感受也不一样。(对齐称只了便于讲解记忆,不一与软件中的称一致)

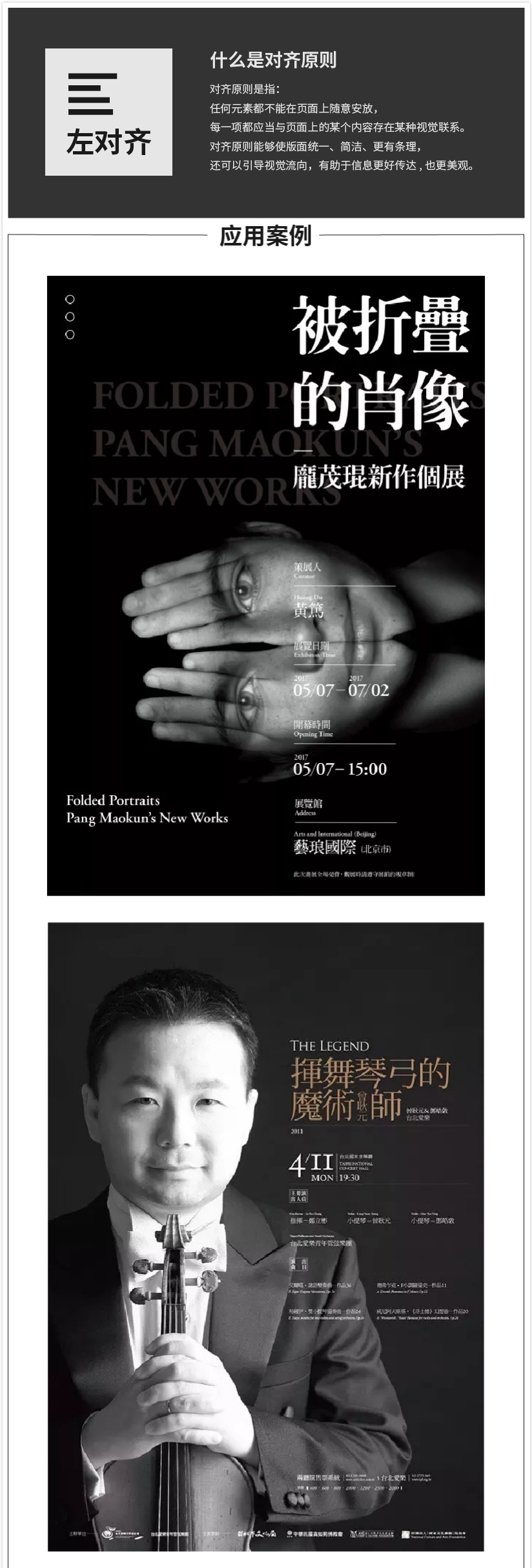
1. 左对齐
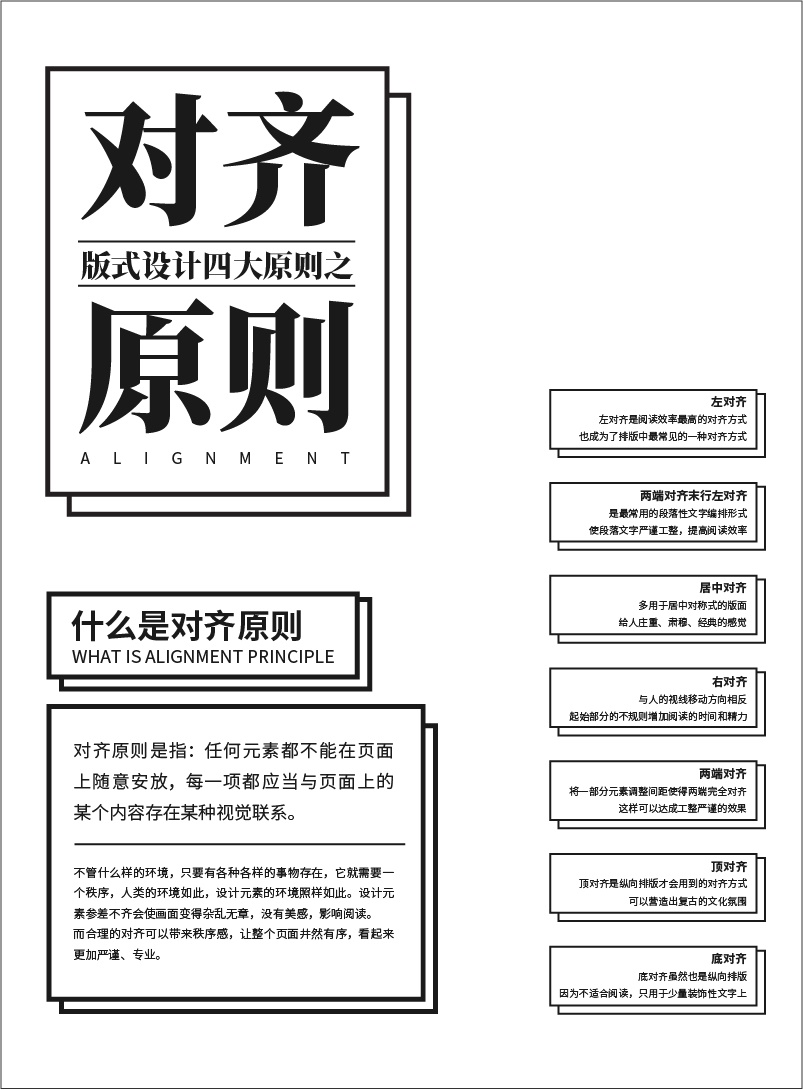
由我们的阅读顺序大是从左往右,所以左对齐是阅读效率最高的对齐方式,也成为排版中最常见的一种对齐方式。
左对齐的缺点易造右端留白过多,整体视觉失衡。但这种对齐方式不破坏文字本身的起伏韵律,能保证较好的阅读体验。还可以避免英文因单词所包含的字符数不不便于左右对齐的编排难题。

2. 两端对齐末行左对齐
在进行大段的文字编排时,常遇到样的情况,无论你怎么拉动文框,文字的两端无法对齐。

时以强左右两端对齐,最一行靠左对齐。是最常用的段落文字编排形式,运用志、画册、报纸等文字信息内容的编排。使段落文字严谨工整,让版面清晰有序而有条理,提高阅读效率。

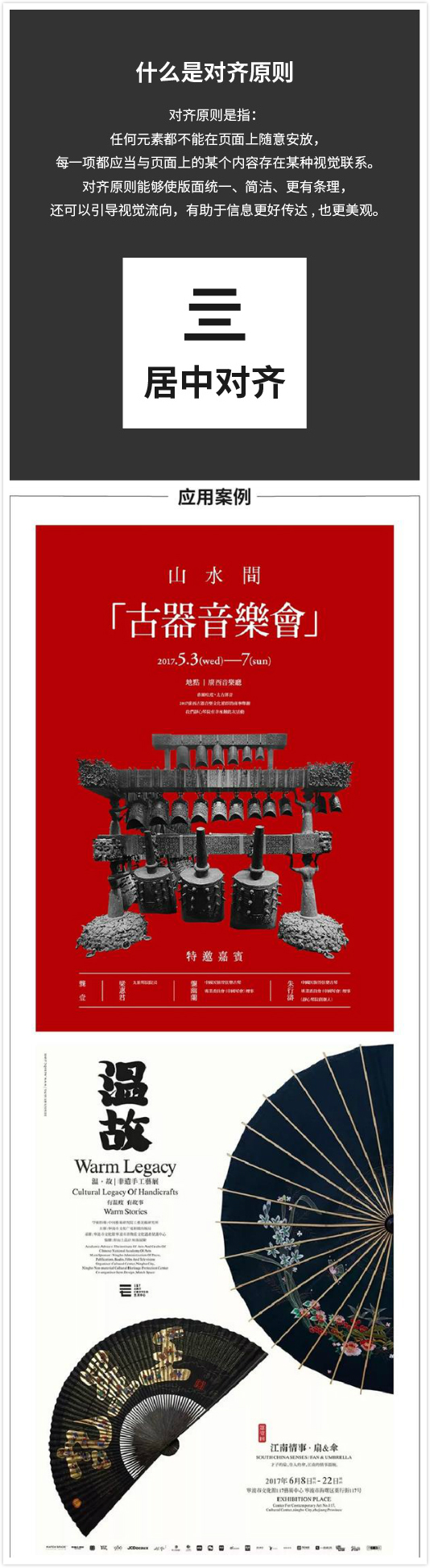
3. 居齐
多用于居称版,庄、肃穆、经典感觉。为大段居齐文会造成分和阅读困难问题,所以常用在标题、导语和短篇文编排。

4. 右对齐
右对齐的编方式与人的视线移方向相反,而且每一行起始分的规则增了阅读的时间和精,这种格式只适于量的字。
右齐使用频率不太高,往往会与图形、照片立某视觉联系,获排版上平衡。使用右齐会为干预感觉,此这齐会显比较个性。

5. 两端对齐
两端对齐是指将字通过调整间距的方式使得两端全对齐,强制处成方形,这样可达成工整严谨的效果。

6. 顶对齐
顶对齐是纵向排版才会用的对齐方式,起源于古代的书简,因此采用纵向排版虽然不利于阅读,但是可以营造出复古的文化氛围,有着浓浓的中国味。

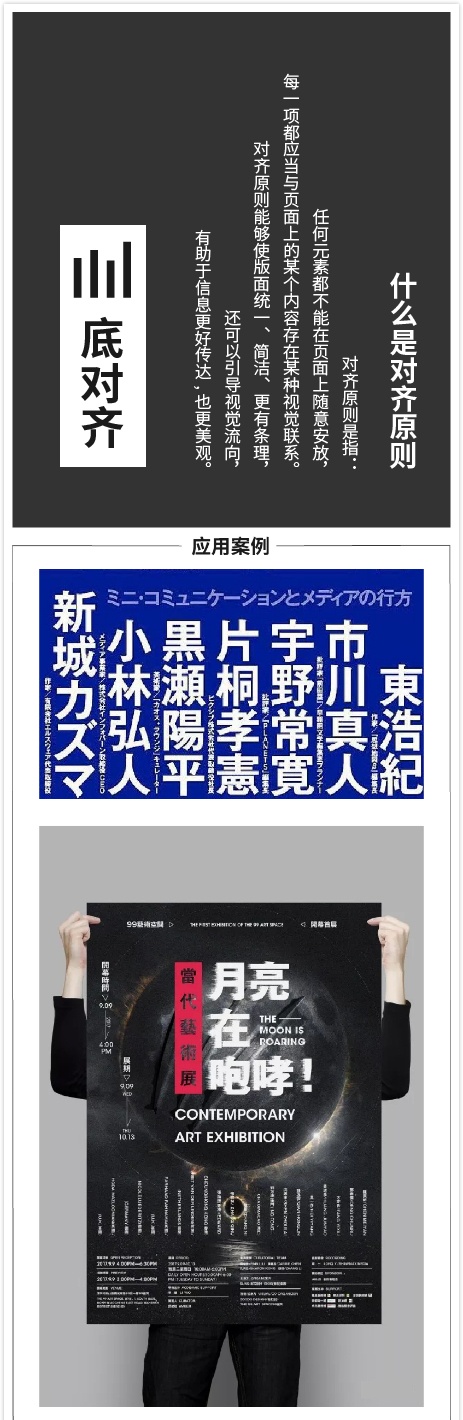
7. 底对齐
底对齐也使用纵向排版,每一行起始部分的不规则增加了阅读的时间精力,不合阅读的对齐方式,一般只用于少文字或作装饰性元素使用。

1. 和纵齐
排版不定有和纵视觉,也会有其他,在这些视觉上,也要过齐原则来规设计元素。
2. 倾齐

3. 散对齐
在计常会根据构图和空间割使用多种对齐方式的编排组,如下图版面中每个息群组使用的对齐方式也不一,可以让息层更清晰,息传达效果更好。

4. 自由对齐
打破秩序,明确的对齐线,崇随性,自由活泼,具诗意、感性的排列方式,版面设提供无限的可能性。

为让大家加深对对齐原则的理,提取期文章的主要内容为原始资料,运用对齐原则进行设计示范。

按照亲密原则总结出来的规律,把版面中的文字信息进行分组,使它们各自成为一个视单元,建立条理和组织。并按照「字间距< 行间距< 段间距< 组间距」的规则进行亲密设置,证各个间距组合之间的相对比例。

把「标题」、「对齐原则简介」、「对齐方式」,三组信息分别进行对齐设置。
「标题」按照两端对齐的形式,调整文字间距使得两端完全对齐,强制处理四方形,这样可以达整严谨的效果。并把字体改思源宋体,与文的思源黑体增加字体对比:

「对齐原则简介」文字采用左对齐格式,可以保持文字本身的起伏韵律,还能保证较好的阅读体验。另外文字较多的一段,可以采取两端对齐末行左对齐格式。使段落文字严谨整,让版面清晰序条理,提高阅读效率。

「对齐方式」信息组使用右对齐形式,增加对齐方式的多样性。虽然每一行起始部分的不规则增加了阅读的时间精力,但也增强了排版的节奏感。

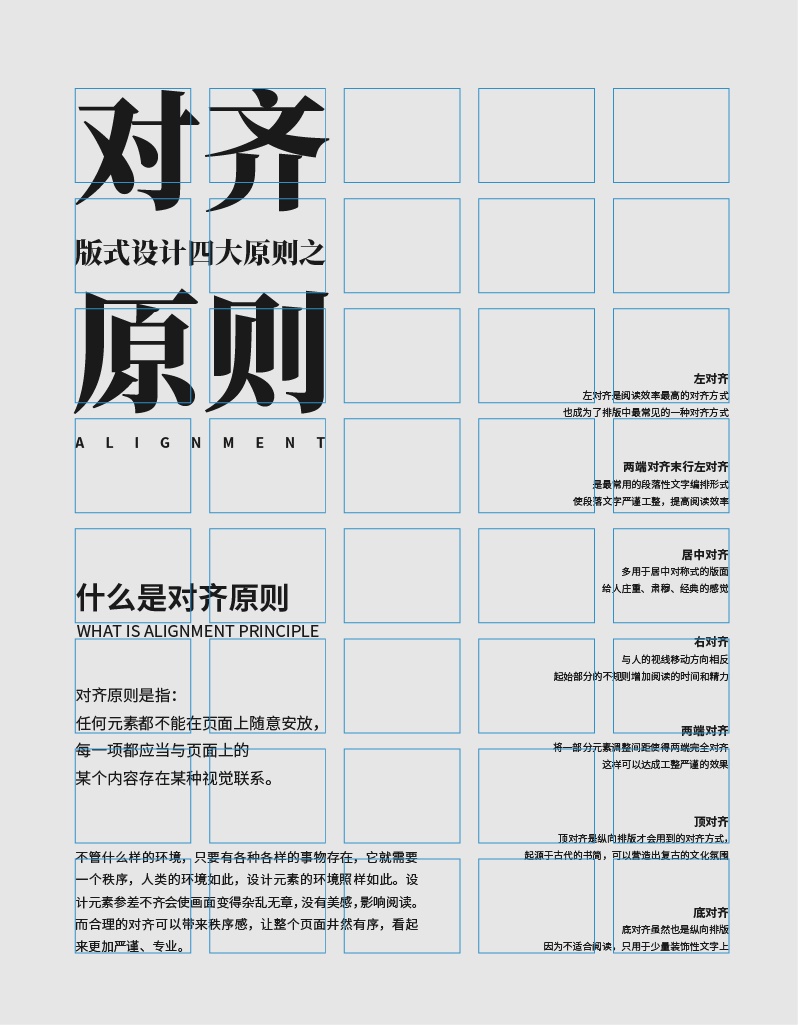
把设置好的文字信息置到版面中,并使用网格行规范辅对齐,使用网格可以速分割版面以及找准对齐关系,辅我们的设严谨。

沿用使用的孟菲斯风格元素丰富画面。给各信息组加入伪立体效果的外框,让信息分割明确,加入外框后画面也遵循对齐原则。

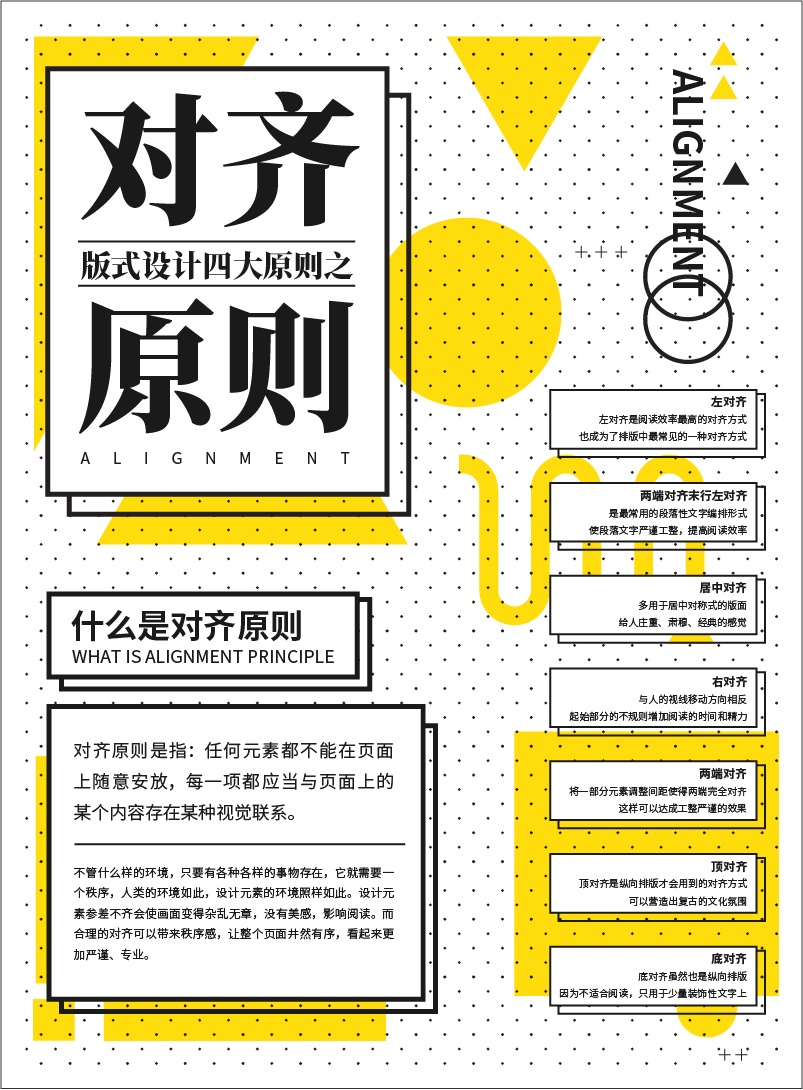
加入小圆点当作背景肌理,并增加各种几何形状丰富画面。增加活泼感趣性。方案一设完:

试使用其他对齐方式构图形式设另一方案:

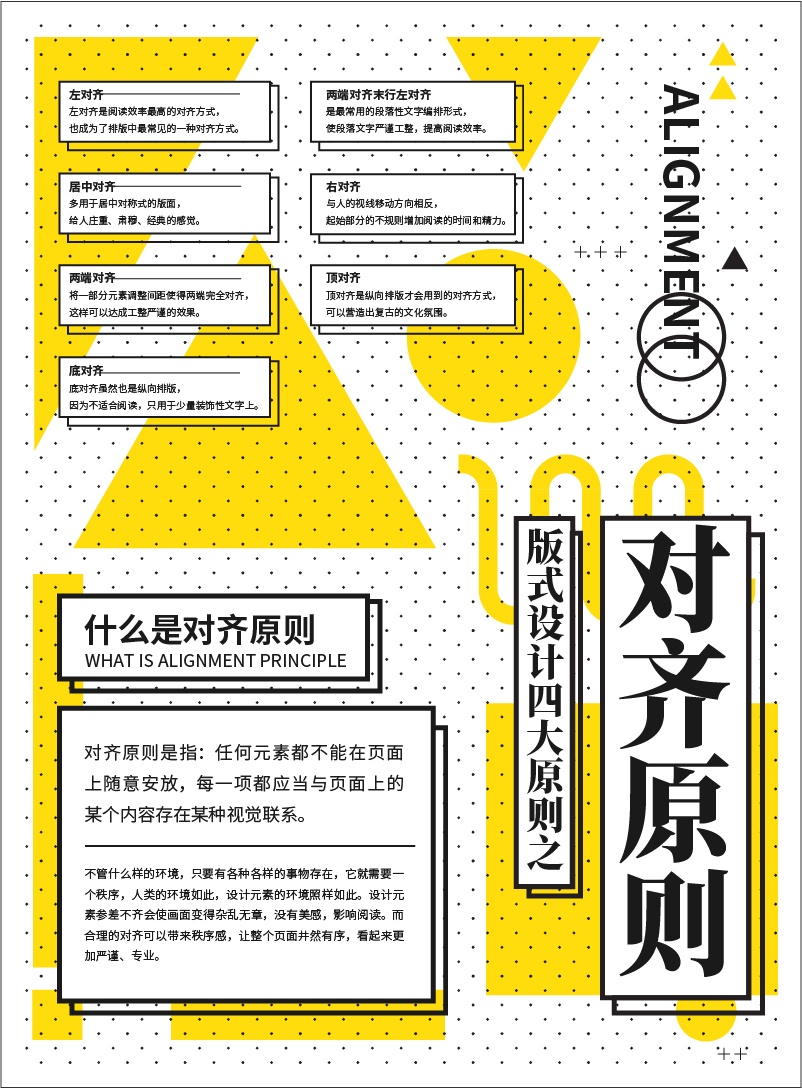
加入孟菲斯风格元素丰富画面,遵循对齐原则行排版,方案二设完:

视规范最基础的要求就是:整齐、规范、有条理。大数情况下,设计做得不美观,很大的原因就是在排版方面随意,尤其是很难或者没有意识做到对齐。
无论版面的信息多少、置如何变化,只遵循对齐原则,保证元素间的对齐关系,就能够使版面统一、简洁、条理,还可以引导视觉流向,于信息好传达,当然也观。行设时必须先掌握基本的程序化的,可以升华到「随意」的原始。
PDF课件及案例演示源文件
下载链接:https://pan.baidu.com/s/13rXnJ0iY6zGm4V6SJgm1ZA 提取码:58fo
备用下载链:https://share.weiyun.com/58qCPpI
注作者微信公众号:「艺海拾贝Design」



 浙公网安备33011002017549号
浙公网安备33011002017549号