一个设计作品呈现到用户面前,第一眼进入眼帘的就是产品的视觉表现,而产品的色彩在其中起到了举足轻重的作用,毫无疑问色彩搭配对于设计师来说是非常重要的。那么具体到实际项目中该使用什么怎样的色彩,需要怎么做呢?下面我将逐步去分析。
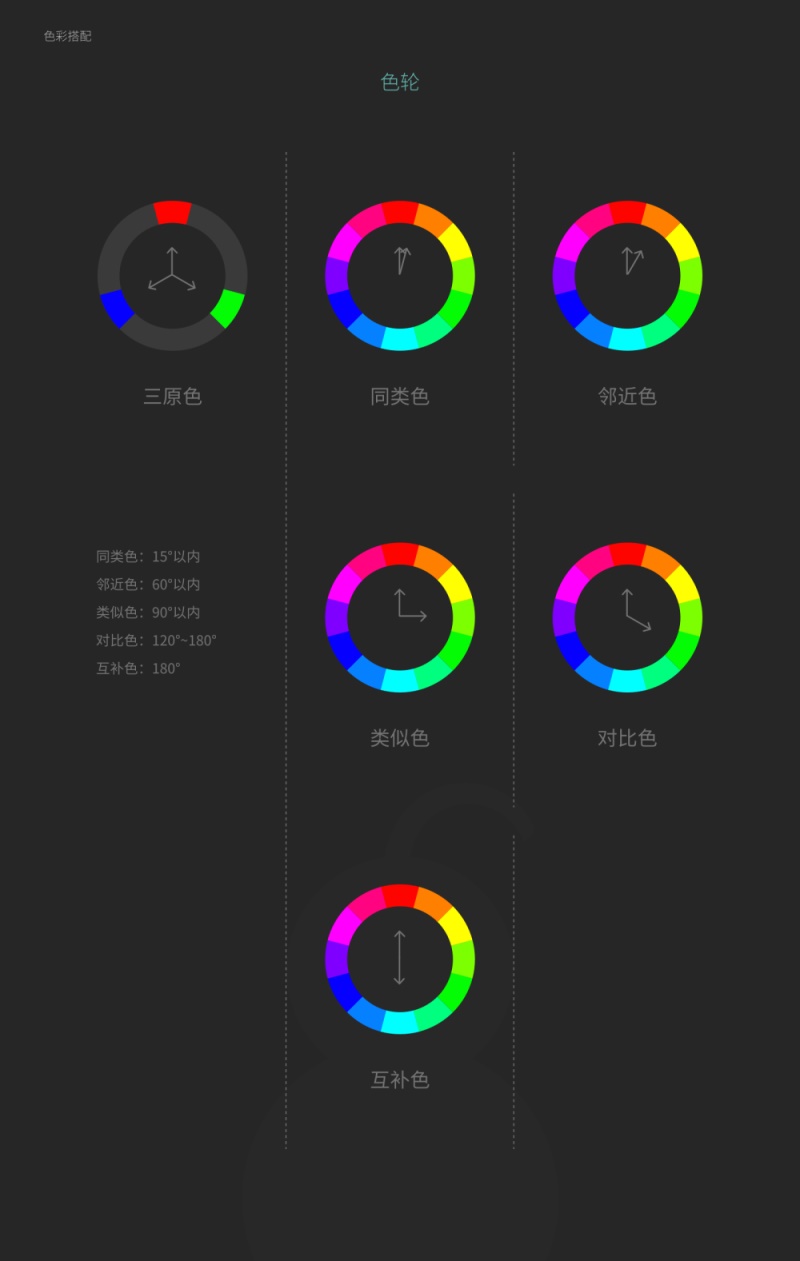
设计时不同电子终端上显示的色彩都是基于 RGB 模式,是一种加色模型。色光三原色就是红(Red)、绿(Green)和蓝(Blue)。首先来了解一下色轮。
色轮,是一个非常有用的东西。可以由此直观地了解到什么是三原色、互补色、类似色。在基础色轮之上,可以建立一个色彩体系,进行项目设计时可以依据色彩体系去选择颜色,保证了颜色使用的准确性及设计效率。
- 同类色:15°以内
- 邻近色:60°以内
- 类似色:90°以内
- :120°~180°
- 互补色:180°

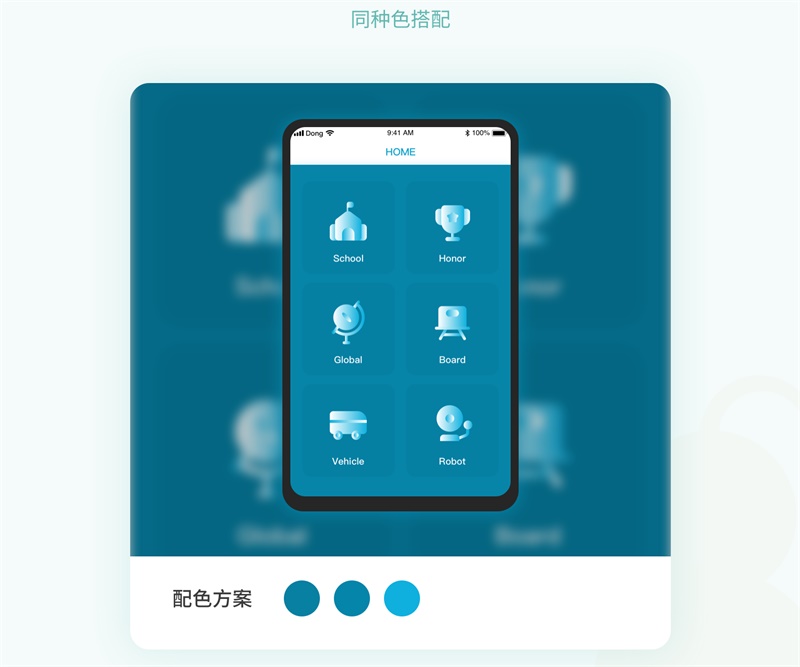
1. 同种色搭配
使用一种色调及其相应的多种亮色和暗色,整个页面会非常统一。

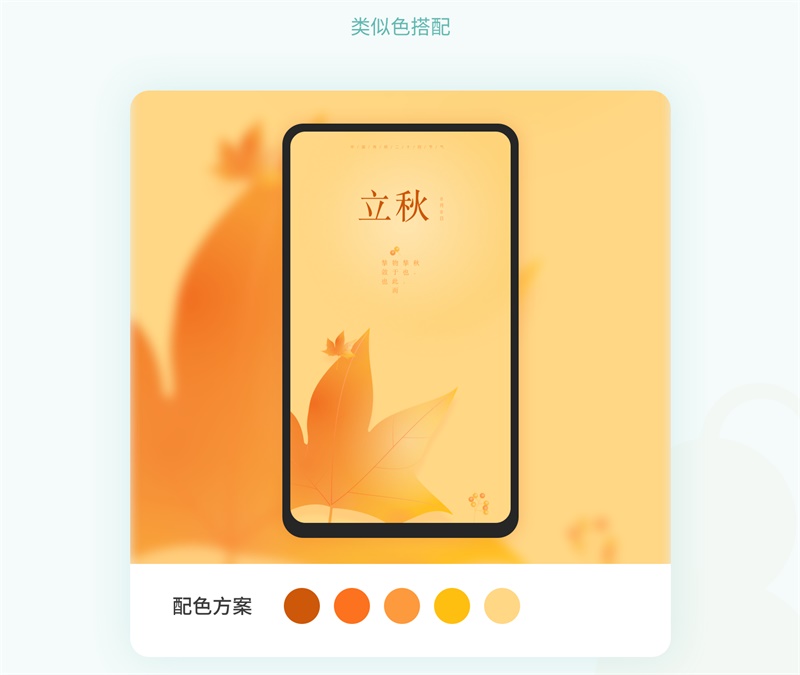
2. 类似色搭配
使用色相相近的颜色,页面元素不会相互冲突,更加协调有质感。

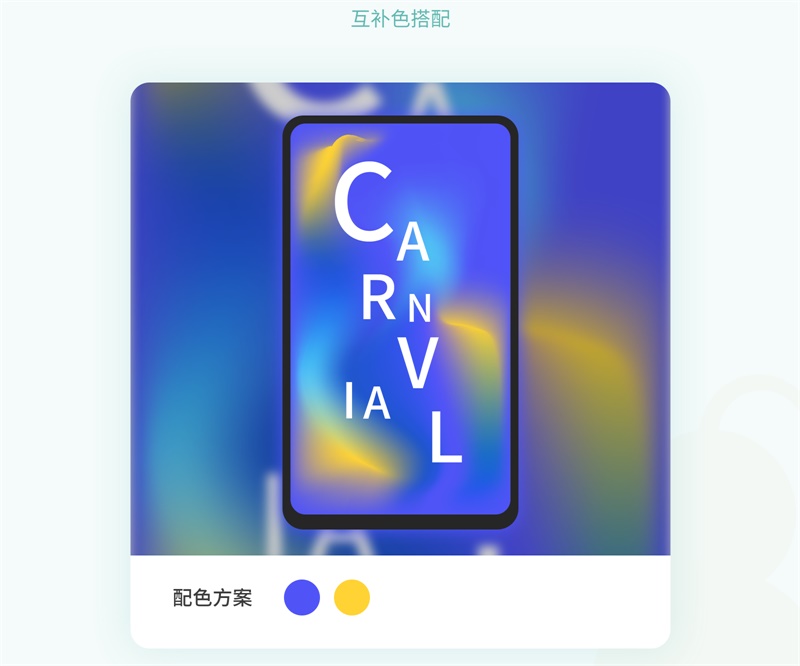
3. 互补搭
择使互补,搭,另。它烈,需某素效。

4. 分散互补色搭配
寻找三种颜色,其中两种互相类似,另一种与它们形成对比。这个配色非常易学而且容易出效果。

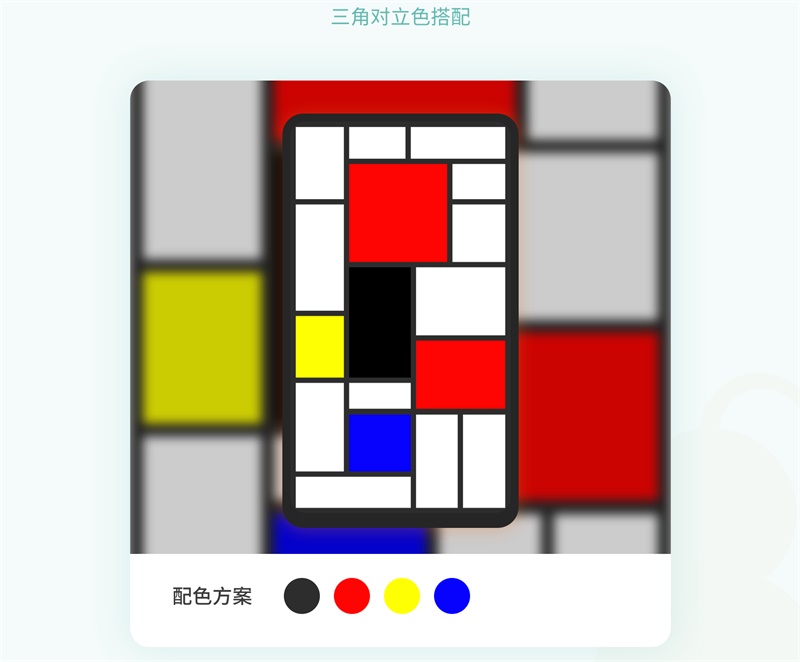
5. 三角对立色搭配
顾名思义,就是色环上三角对立的颜色。最经典的就是蒙德里安风格的红黄蓝格构图,时至今日仍然非常符合设计趋势。

色彩本身是没有情绪的,只是因为不同波长的光通过人的眼睛传到大脑,引起了人们不同的心理感受,所以色彩才有了情绪。每种颜色都会给人独特的心理感受,引起我们不同的情绪,因此在设计过程中色彩情绪是必须要考虑的一个重要元素。
1. 黑色
沉稳、品质感、收敛。
单独使用时黑色可以很容易吸引用户的注意力。和其他颜色搭配使用时可以很好地搭配组合,使用黑色的背景可以非常好的突出页面中的内容,容易出效果,应用场景非常广泛。可以提高其明度得到不同明度的灰色,例如苹果系统的深色模式。
设计时一般不会使用纯黑色,因为纯黑在显示屏上的显示效果并不是很好,所以通常会选择灰色。灵活使用灰色可以让你的设计更加优秀。
2. 白色
干净、纯洁、简洁。
白色中包含了所有的颜色。页面设计中经常会使用到白色,你可以在上面排列布局任何元素而不会感觉突兀,作为页面的背景色。因为白色是无色相的,在设计中通常也会稍微变色,使用到像乳白色、雪白色等颜色,这样不会显得过分单调。黑色和白色搭配是一个非常经典的组合,只要把握好使用的占比,可以创造出非常高级的设计。
3. 红色
热情、躁动、危险、警告。
素易吸引户注,页某素,消息,久引眼睛疲劳,素使。降低、纯,使。
另外,红色还代表着危险及警告。红绿灯上的红灯停,炙热的火焰灾害。页面设计中可以在删除提醒、禁止操作功能时使用。
4. 橙色
温暖、活泼、年轻。
黄色+红色得到橙色。属于暖色调的颜色,既不会像红色那样躁动,又不会像黄色那么灿烂,非常具有亲和力,用户对其接受程度非常高。柑橘类的水果都是橙系的,代表着健康、积极。和秋天相关的一些项目上,也会采用明度稍低的橙褐色来设计。橙色可以和绿色搭配,非常适用于 K12 教育类的产品,绿色为主色,橙色为强调色,象征着青少年健康有活力的特征。
5. 黄色
阳光、辉煌、醒目、高贵。
这是一个明度非常高的颜色。本身是不适合应用在数字化领域的设计的,因为其显示效果较差,但是可以通过调整它的明度和纯度来得到我们想要的色调。黄色和深灰色是一个很好的组合,闲鱼美团都采用了这种色彩,黄色的高明度的色彩与明度较低的深灰色可以形成极强的对比效果,通过这种对比效果我们可以实现强调的功能点。其他都是应用在比较特定的一些场景,例如红绿灯的黄色的提醒作用,古代皇帝的专用色,农作物成熟的颜色等。
6. 绿色
健康、大自然、清新、环保、安全。
绿色是大自然的颜色,大多数植物的颜色,现在非常提倡的环保生活都是采用绿色为主色调,健康无污染。代表着春天,在策划设计春天相关事物活动,可以使用绿色为主色进行设计。绿色是有着安全属性的,在支付、保障方面通常是应用很多的,与红色正好是相反的作用。
7. 蓝色
科技、纯净、深邃、放松、忠诚
蓝。、空割系,忠、象征,应极泛。另,蓝宇宙领域属颜,智、效率词,随见企官、VI、软件、宣传。治疗使蓝系,见蓝易受颜,使。
8.
神秘、贵、压抑。
紫色是一个非常刺激性的颜色。单独使用容易给用户造成心理上的压力,通常会搭配其他颜色使用,紫色和蓝色搭配使用时可以创造出既理智又有些梦幻的色彩,紫色和粉色配合使用时,可以创造出非常美丽的女性化的色彩。
9. 粉色
恋爱、可爱、温馨、浪漫。
粉色是一种恋爱的颜色。通常和爱情、浪漫相关,像是情人节七夕节等,都会使用粉色来设计。不同纯度明度的粉色适用于不同的场景,纯度较低,明度较高的浅粉色可以传达出娇嫩、甜美的感觉。和红色、橙色、黄色暖色调搭配,蓝色冷色调搭配都可以结合出很多不同的色彩效果。
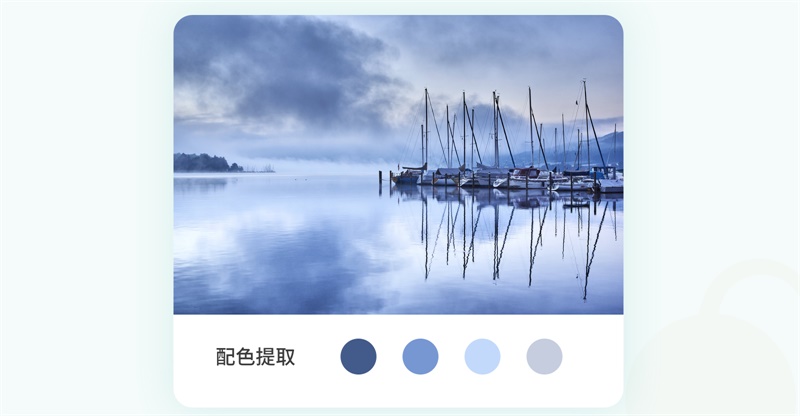
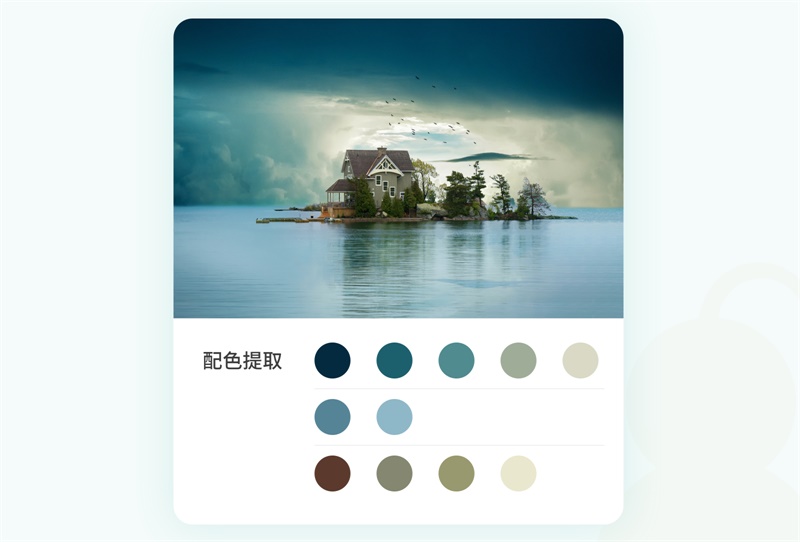
作为设计小白,色彩的使用可能是很难的,面对一个项目时不知道该如何选择主题色、辅助色,这个时候我们可以先通过借鉴他人优秀的作品,从中提取一套设计色彩。这里推荐是优秀的设计作品或摄影图片,是否优秀有一个基本的评判标准,那就是你自己看到这个作品图片是好看的优秀的。下面是一些从摄影图片中提取的几套色彩体系,抛转引玉。





同类色、邻近色、类似色、互补色,这些颜色关系构成了我们日常设计的色彩基础,衍变出很多种色彩搭配方法。了解不同颜色的色彩情绪,为进行项目设计时选择合适的颜色提供依据。建立色彩体系,可以将体系按照不同行业、不同特性、针对的用户等标签分类整理,积累自己的色彩库。
欢迎关注作者的微信公众号:「YI易设计」



 浙公网安备33011002017549号
浙公网安备33011002017549号