iOS 基本界面元素包括大类,分别是 Bars(栏)、Views(视图)、Controls(控件)。一篇文章分享了 Bars(栏),今天给家分享 Views(视图)部分。
值得注意的是,Views 中的 Alerts、Action Sheets、Activity Views 都属于模态视图(Popovers 较特殊,可是模态或者非模态的)。今天我们先把具有模态属性的各种视图作为一个合集进行分享。

1. 什么是模态
模态是临时模,独立于用户前正常操作流程,需要执明确操作才能将其关闭。
2. 模态作用
- 帮助人们注某个任务或相关操。
- 确保用户收关键息,采取行动。
iOS 13 及更高版支持 Sheet 、Fullscreen 两种自定义样式。
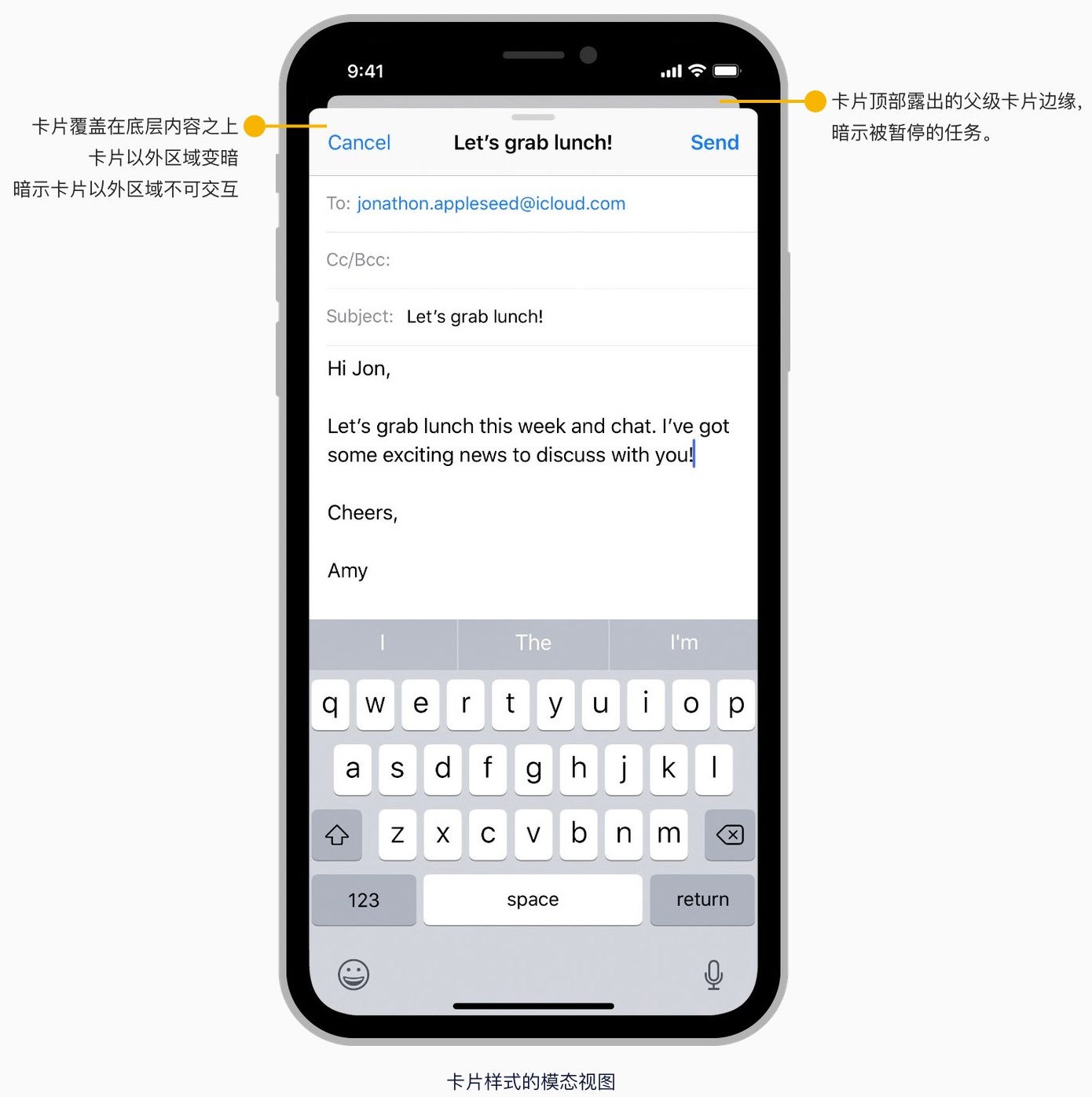
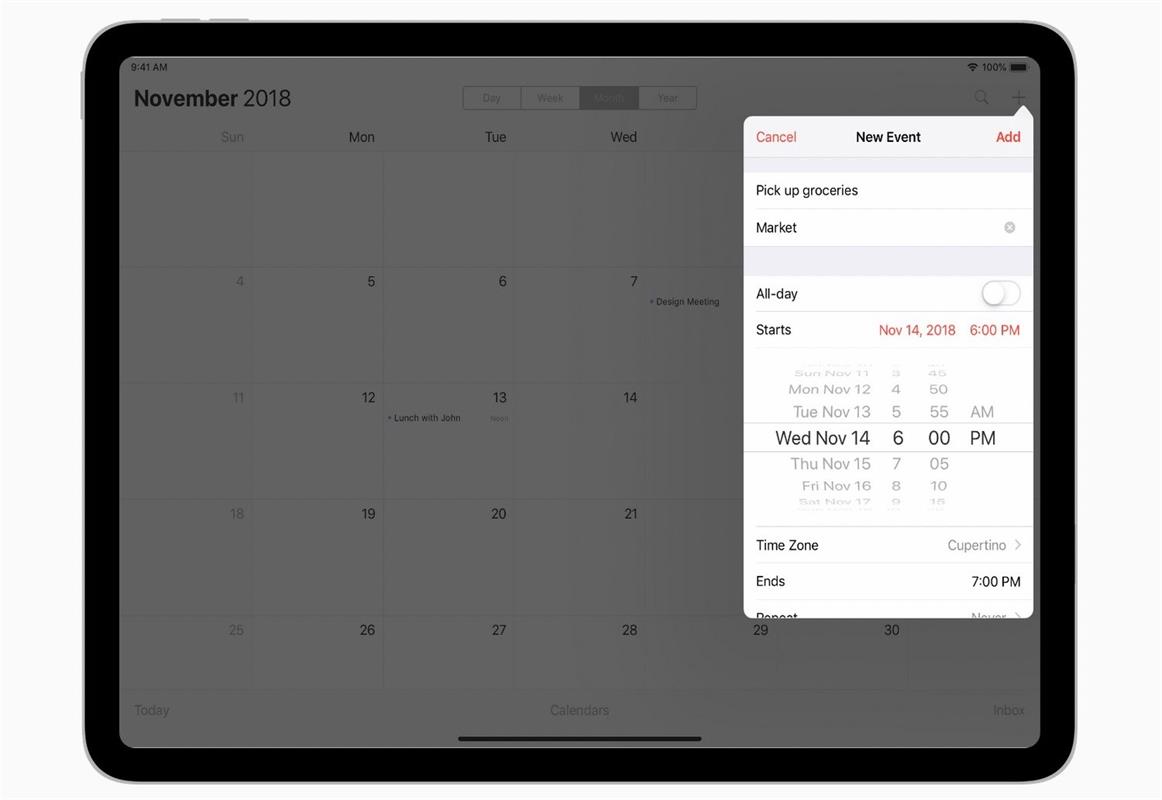
3. Sheet 卡风面板

卡片格适于非沉浸式模态容,要包含复杂任务。
取消卡的方式
- 从屏幕顶向轻扫
- 卡内容滚到顶部时,从屏幕任意位置向下轻扫
- 点击某按钮(取消、完成等)
4. Fullscreen 全屏模态
先前视图被全覆盖,从而将视觉干扰降至最低,只通过点击按钮闭全屏模态视图。
适用沉浸式内容(视频、照、拍摄),或复任务(标文档或编辑照)。
5. 使用模态视图时应注意
不要滥用模态,模态破坏用户心流,必要时才使用。
保持模任简、轻量,模任不要包含多个层。如果不得不包含页面,则必须提供唯一、清晰的线程路径,帮助用户完成任。
提供退出模态视图按钮,提供「完成」、「取消」按钮,作为手势替代。我理解是,手势操作在界上不可见,学习成本高。而按钮在界上可见,可以用户带来操作可控安全感。
避免数据丢失,不用户使用手势还按钮关闭视图,如果该操作会导致用户的内丢失,提示用户,并提供挽回办法。
要在弹窗面叠加卡片,应先关掉弹窗再展示卡片(消息对话框除外)。
明确当前任务,通过模态的标题(或他案)来帮助户明确当前任务是么。我的解是,模态打断了户之前的操作流,这会和户预期的操作相冲突。如果明确示户当前任务是么,户会感到茫然甚至被打扰。
使用合适的渡动效,使用动效向用户暗示内容已生转换。系统的默认动效是屏幕底部向上滑出,关闭时向下滑出。


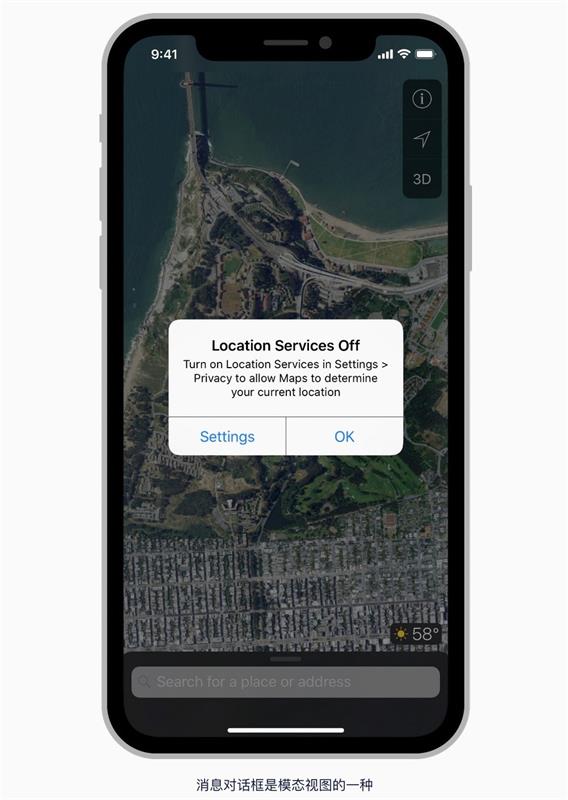
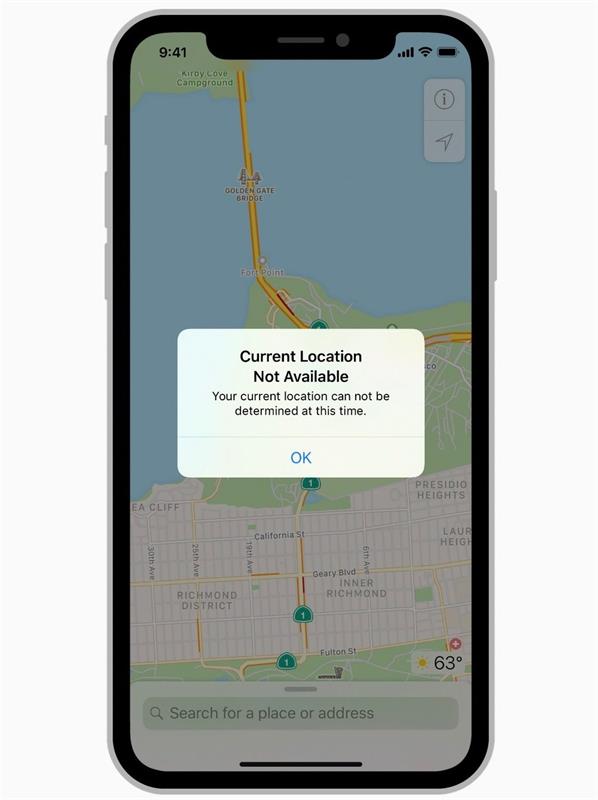
消息对话框对关 App 或者手机状态的重明,通常需用户执行操作反馈。
慎消息对话框。消息对话框属于模态视图,会破坏户体验,仅可在重要场景中,例如确认付,具有破坏性的可逆操作(如删除),报错。注意消息对话框现频率越,户越容易将忽视。
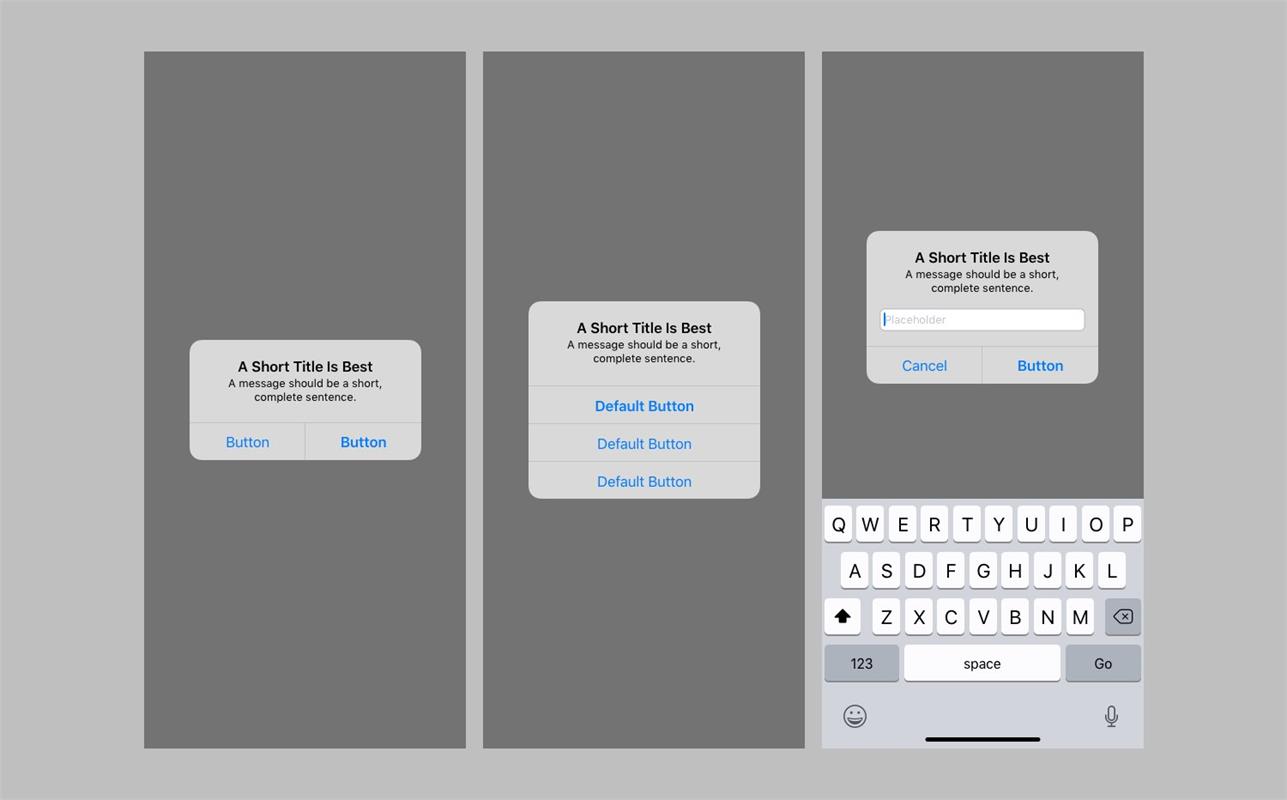
消息对框组成元素
- 标题
- 说明文字(非必须)
- 一个或多个的按钮
- 可含输入框,用来收用户相关信息,注意消息话框观不可自定义。
1. 文案相关注意事项
标题
标题越简短越好,尽量一行说。
试试仅使用标题就把情况释清楚,而不需要额外说明内容。单个字词的标题很难提供完整的信息,建议使用疑问句或者短句。
说明文字
说明文案持在两行以内,要确在横屏竖屏方向上能方便阅读而无需滚动。
说性文字要使用完整句,而不是短语。
语气
避免听起来是指责,审判或侮辱。
要使用了礼貌语,否定接态度,效要好过正隐晦态度。
按钮
按钮文案晰明确,尽量需额解释按钮含义。
若必须提供操作指导,引用按钮时使用动词「点击」,例如「点击 XX 按钮」。如果英文注意,引用的按钮文案用写字母,不引引起。
2. 按钮相关注意事项
按钮规范系列!从四个方面详解「按钮位置」的设计方法
阅读章
数量
1 个按钮用于通知景,通常是 2 个按钮,3 个以上建议使用活动面板(Action Sheet)。
确
尽量使用标题和消息直呼应的动词,避免使用是和否。
位置
取消按钮在左侧,建议操作按钮在右侧。
破坏性的操作
破坏性的操作要使用系统已有的「破坏性」格式。将「取消」按钮标记为默认按钮,使其变为粗体。


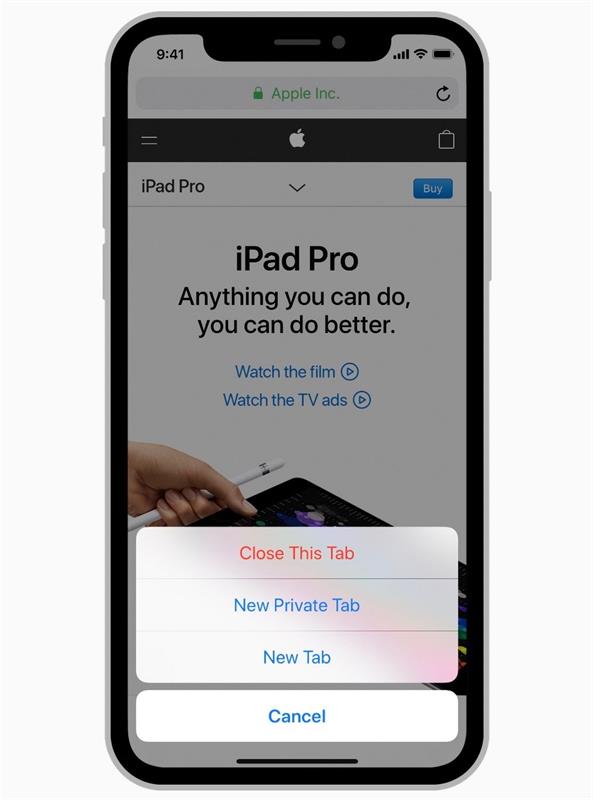
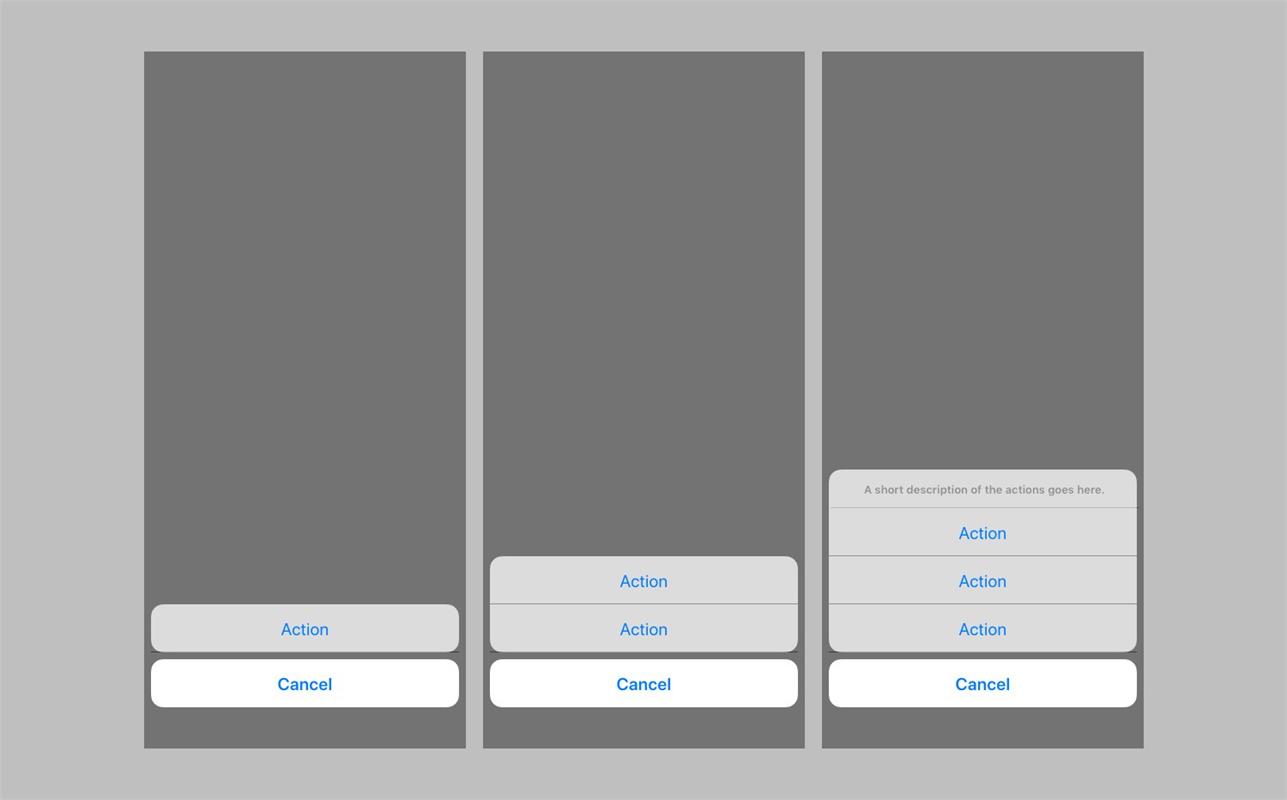
作面是消息对话框(Alert)的一种特殊形态,在户点击某控件后现的一组操作项(发起任务、对破坏性操作进行确认等)。在较小屏幕上,作面是从屏幕向上滑的。在较大屏幕上,作面弹口(Popover)的形式一次全弹。
屏幕底部放置取消按钮。原则上取消按钮不是必要的,但以让用户获得确定和安感。
破坏性操作要足够显。通过红色文字暗示其危险性,将破坏性操作置于其操作顶部。
不要让动作板滚动。若操作项过多,用户可能需要滚动才能查看所有选项,这会增加误操作概率。

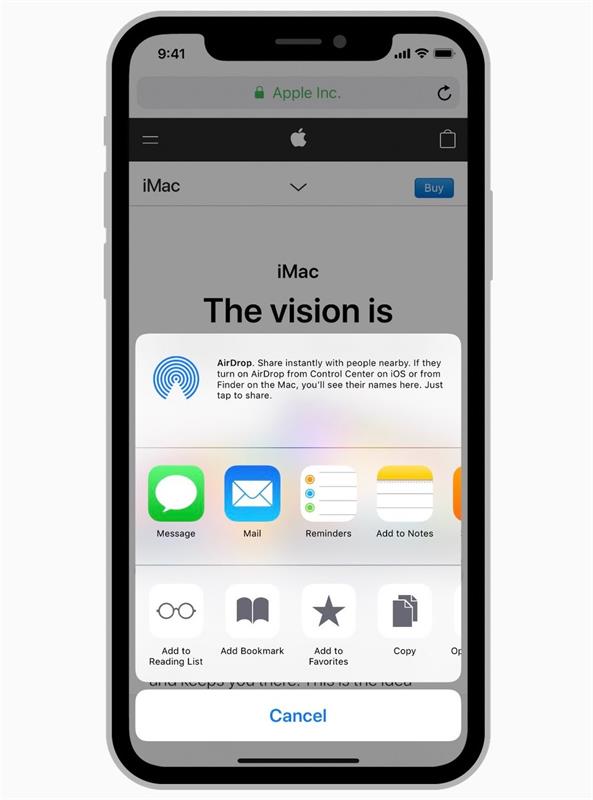
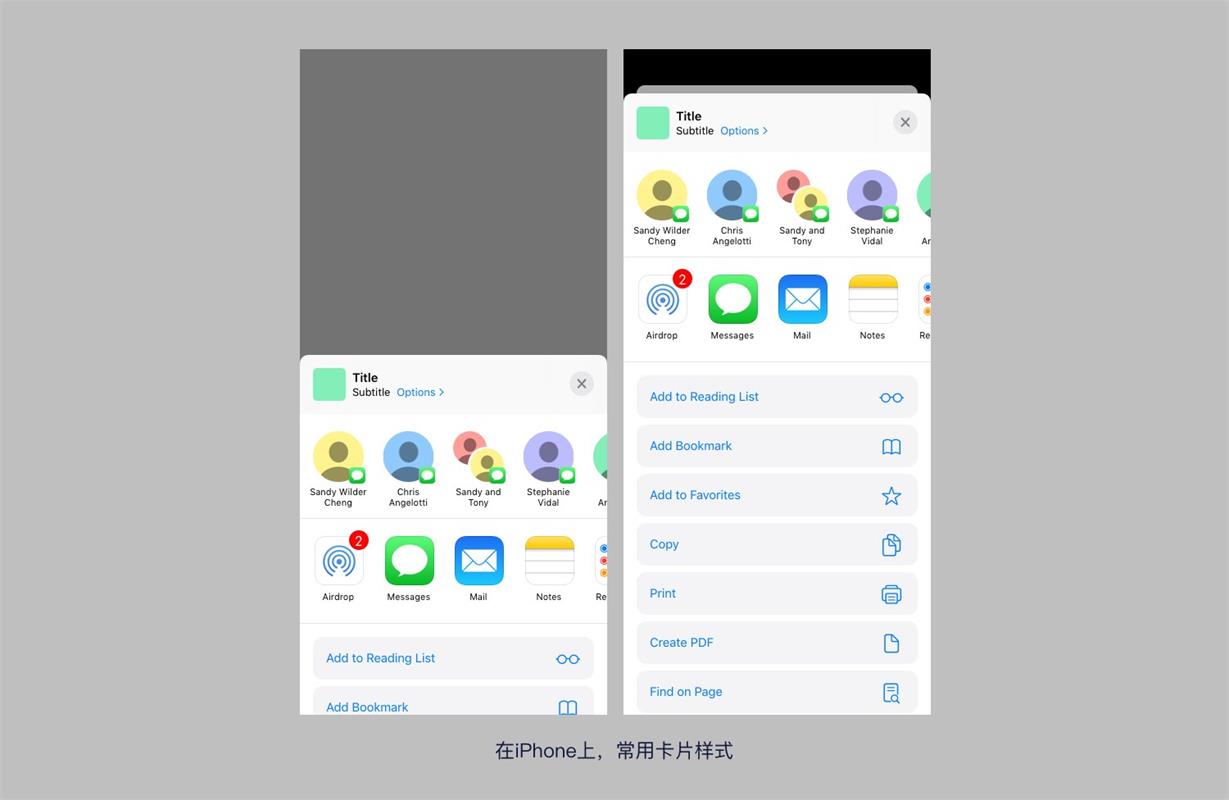
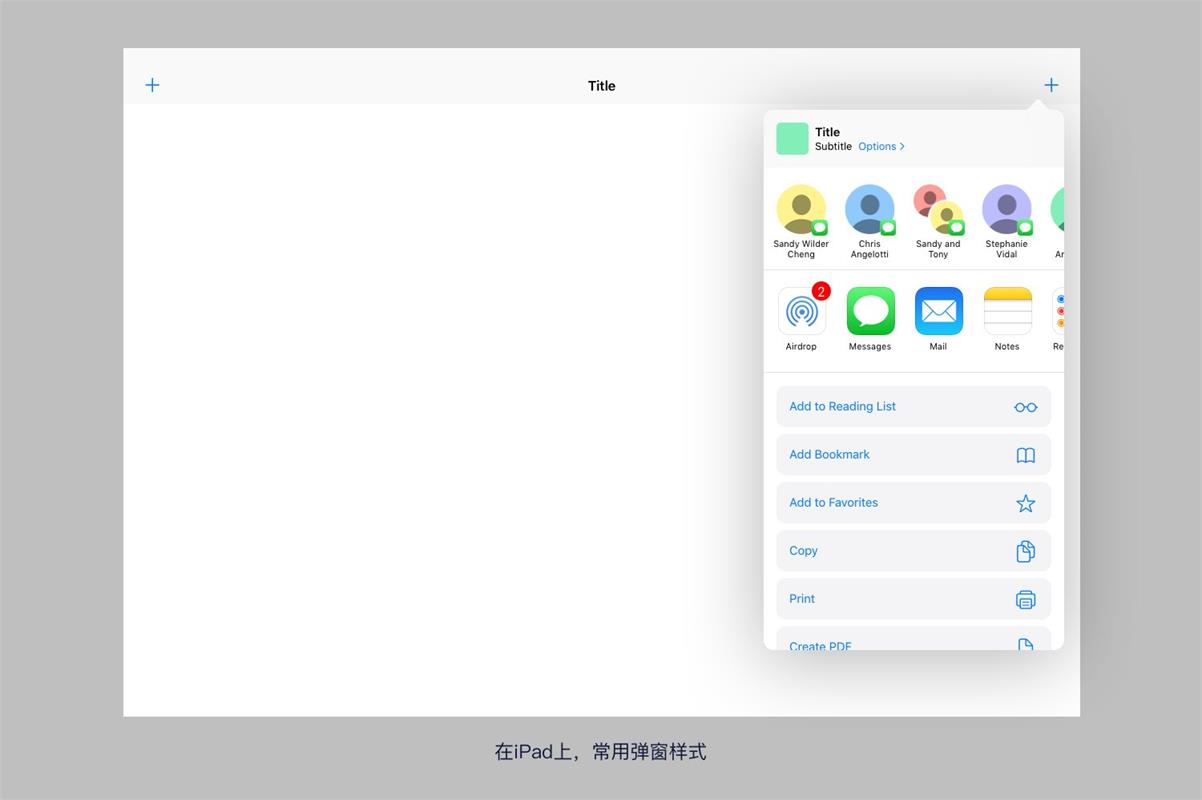
活动视图。一个活动即一个任,例如「复制」,「添加收藏」或「查找」等针对当前内容的有用操作,一旦选中立即执行,或是获取执行任所需的息。
是采用卡片样是弹窗样,取决于设备尺寸和,如下图。


系统内置任,系统带一些内置任,例如印、发送消息、AirPlay 等。系统内置任默认展示在前面,顺序不能改变,不要重新计,但可配置不使用哪些任。
可支持分享到其他应用和些扩展操作。
图标标题保持简短,标题太会被系统缩小甚至被截断。
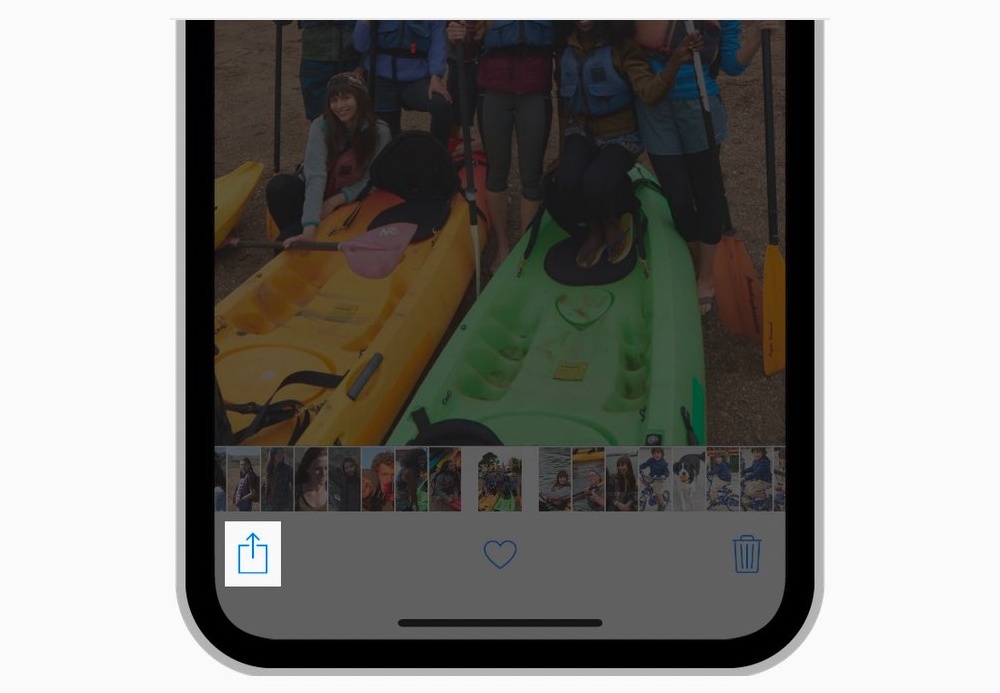
作按钮,使系统默认的作按钮(action button)来调视图。作按钮见图。


弹窗可以是模态或者模态,如弹窗是模态,击弹窗以区域可以使弹窗消失。
弹框体系总结:模态弹框和非模态弹框
阅读章
弹窗元素。弹窗可以括各元素,括导航栏、工具栏、标签栏、表格、合、图片、地图,自定义视图等。
屏幕。弹窗合用屏设备(比如 iPad)。
建议保存操作结果。非模态弹容易由误操作导致闭,例如户小心点击了弹外区域。除非户点击「取消」按钮闭弹,否则建议保存户的操作结果。
谨慎考虑弹窗大小和位置。弹窗不要太大,不要遮挡重要内容和来源控件。
不要在弹窗上面叠加弹窗。要展示多个,必须先关掉前一个(消息对话框除外)。
弹窗大小变化时使用动画效平滑过渡,不然用户会以为出现了个新弹窗。
欢迎关注作者的微信公众:「能呆书一整天」



 浙公网安备33011002017549号
浙公网安备33011002017549号