随手机拍摄能力通讯行业的不断发展,使用手机拍照已人们的一种活习惯,这每天都拍摄、查看、接收、存储、发送照片,以及手机里部分的内存都贡献给了相册的今天,一款释手机内存,免费且安全好用的相册产品显得刻不缓。
一刻相册是百度网盘打造的一款安全备份,无限空间的应用。度网盘作内云存储服务的先行者,利用自身存储优势公司的AI技,孵化出一刻相册产品,致力于帮用户守护好回忆,同时提供给用户优质的照片存储体验。
手设之,首先制设的目标,设目标一般由产品的、用户群体、产品未愿景方面推导。
明确了一刻相册的产定位及未来愿景后,再结合着产功层面满足的除了备份诉求,同时还包含着全流程的管-消-分享。围绕着这些背景,经过多轮讨论…

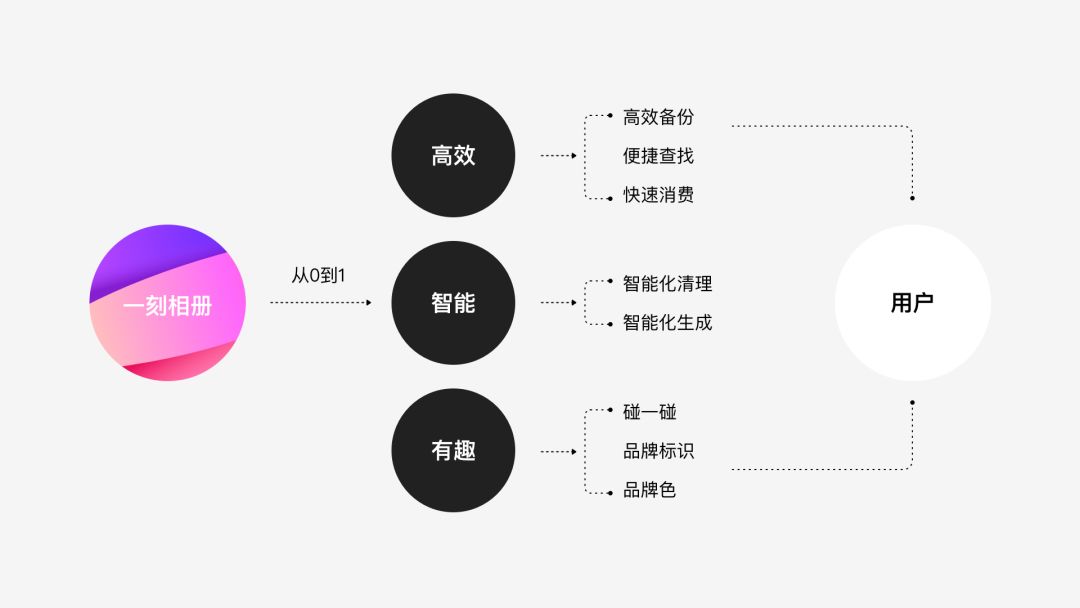
最终,设计和产同达成一致,希望传递给一刻户除了最基础的全感知外,还有3个核心点:效;智;有趣。

1. 高效
家对「好的产品用完即走的」这句话并不陌,尤其体垂类具产品。
对于相册产而言,我们对设计流程上的首要目标,就是户:效备份;捷查;快速消。

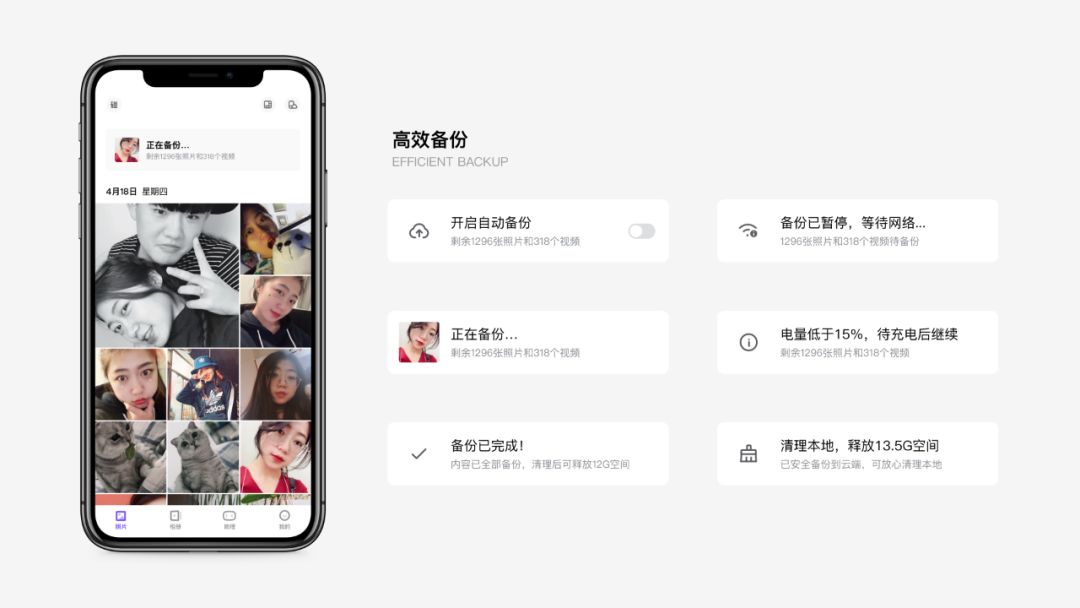
高效备份
满足用户自动备份,已相册类产品基础的能力,那么我们此基础,如何让用户毫无顾虑的行高效备份呢?
除了足够全和好外,就是户没有空间限制的顾虑。一刻相册就是这样一款神仙相册产,免赠送无限大空间,户担心容量压的尽情保存美好忆。
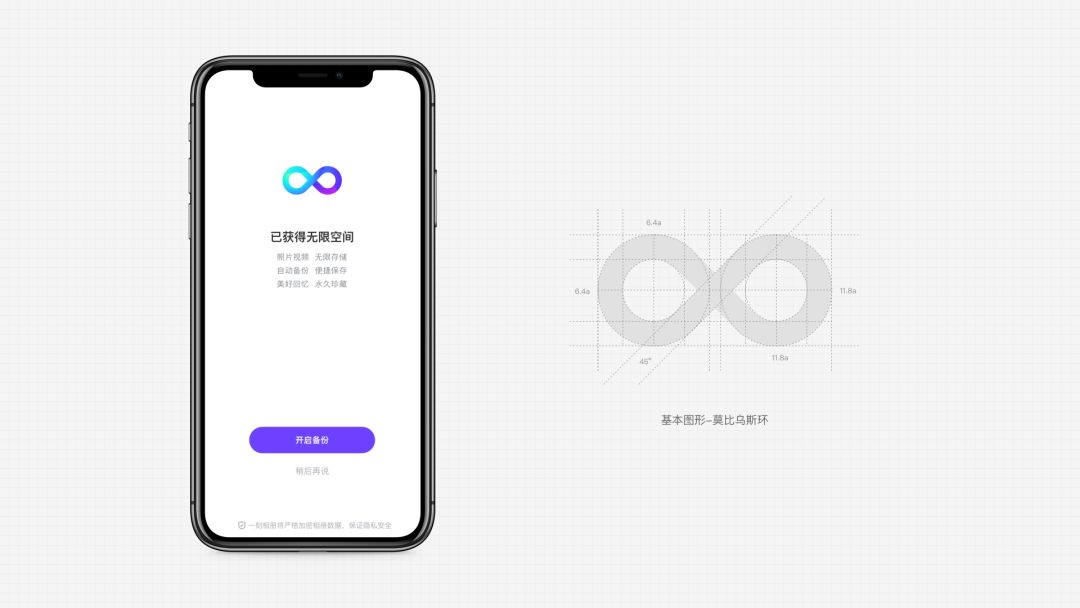
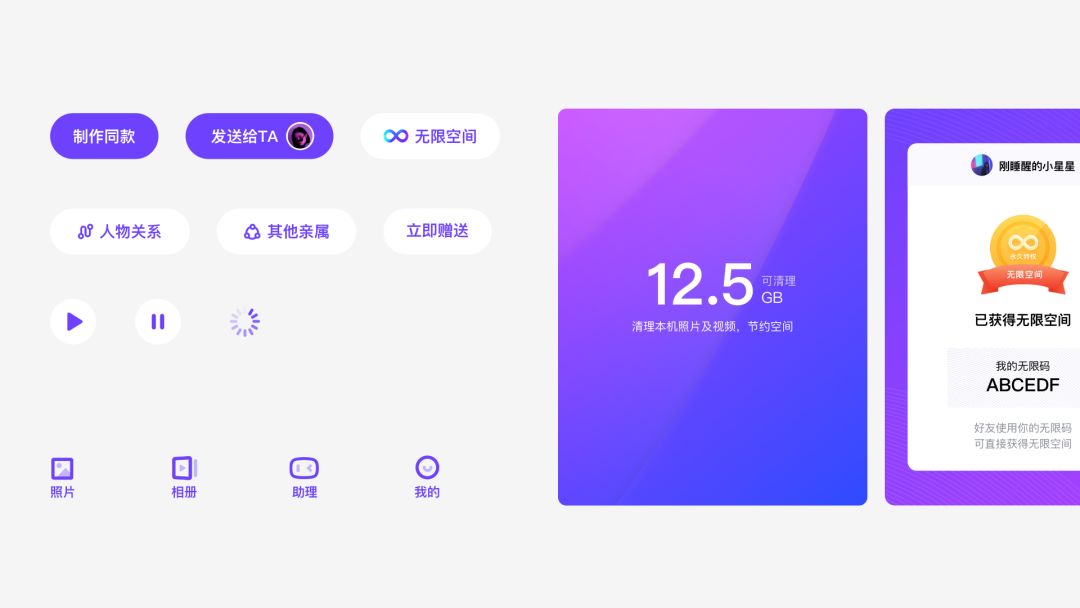
在用户首次登录,一个页面展示给用户的信息就是:「已获得无空间」,让用户没有容量不够的顾虑。
在视觉上用莫比乌斯环无穷符号「∞」为基本图形,同在文案上突出一刻相册的核心功能亮点。

当用户点击「开启备」后,进入一刻相册首页的「照片」tab,可实已经备的照片。
时,设计上采用顶卡片处理,让用户更高效、观「备份」文件状态感知及控制。

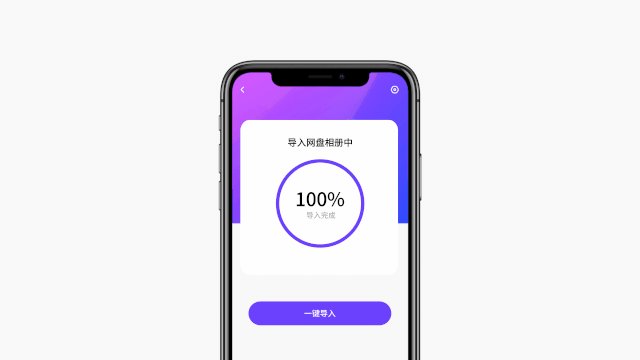
除了,由于刻和百度网盘特殊关系,我们支持用户将网盘已经备份过图片或视频,键导入到刻相册。
并且支持后台静默导入内实时新,降低了用户切换存储具时的迁移本,用户节省了手动操作的时间。
在视觉表现上,我们将导入进采圆环进的方式,户更清晰的感知到目前的导入照片进,增强户的全感。

便捷查找
当用户将自己照片备份后,如何满足用户便捷的查找到目标照片,我们面临的第二问题,因此,「便捷查找」方面,我们分几维度去:照片浏览;相册创建。
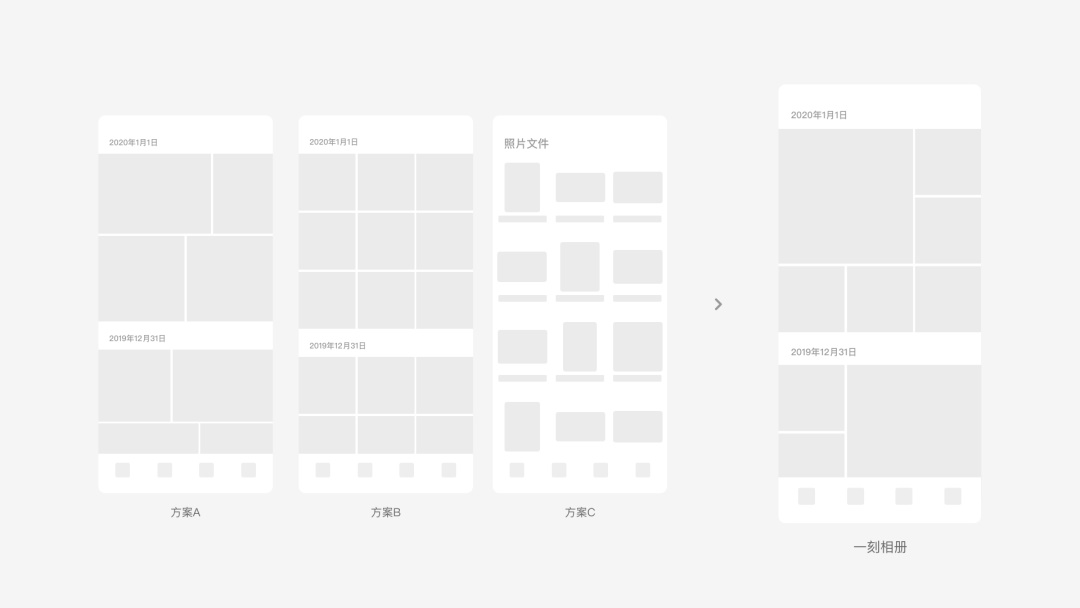
照片浏览:浏览是用户「查找」照片的必经之路,为了提升用户的浏览体验及效率,采用光轴的形式进行排序,同在视图方面,也做了多种尝,如下图:

- 方案A:保持每张图片的实际例,通过合计算将2或3张图成一,视觉效果错,但开发成本较,无法快速上线(类似google photo);
- 方案B:部内容使用同一比例、同一大小的区域进行,优点是产品局紧凑整洁,但也容易让用户忽略能有价值的信息;方案C:类似dropbox,显示图比例,空间的用率低。
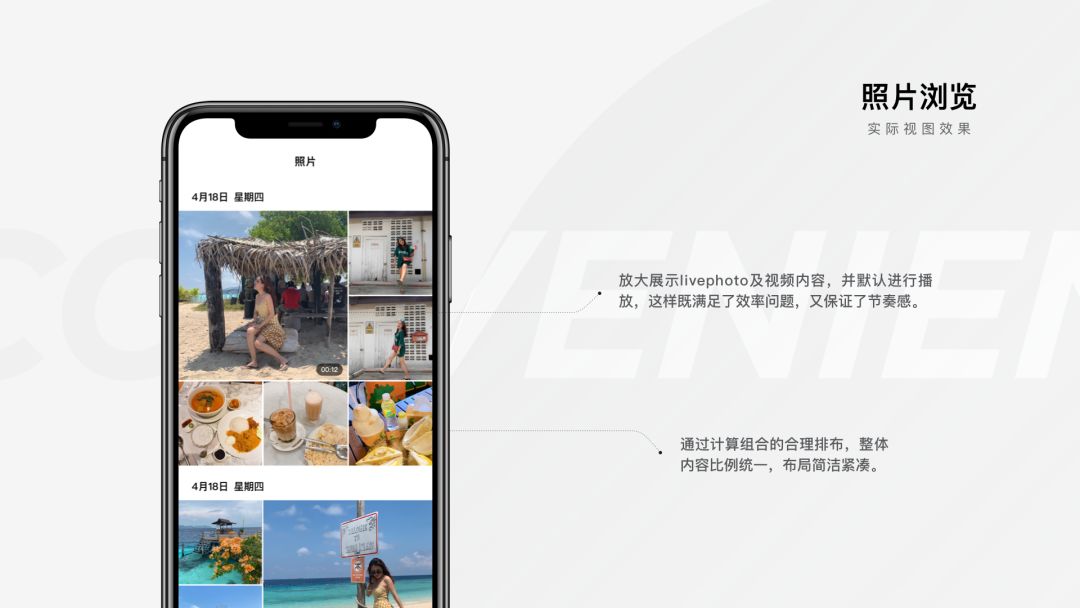
最终,我们基于户使诉求和对相册产的调研,择了保持相册容的例统一,但对可的livephoto及视频容进行突放大展示,并默认进行播放,这样既满足了效率问题,又浏览体验更有节奏感,同时兼顾了开发成本。

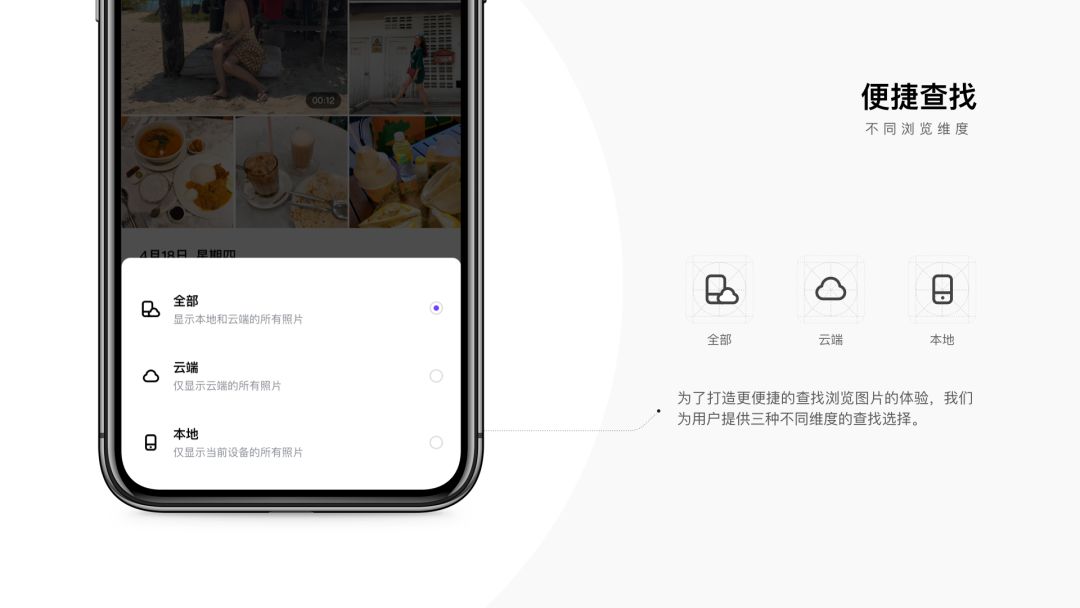
同时,户可轻松切换要浏览的图片容,分为端+本地,仅端,仅本地个显示模式,给户同浏览维的择,满足更捷查的目的。

相册创建:除了Feed形式的「光轴」, 能够提升用户查找效率的方式,其次就是建立相册,让相似图片更加聚。
此,刻相册相册模支持:自动生成;手动创。
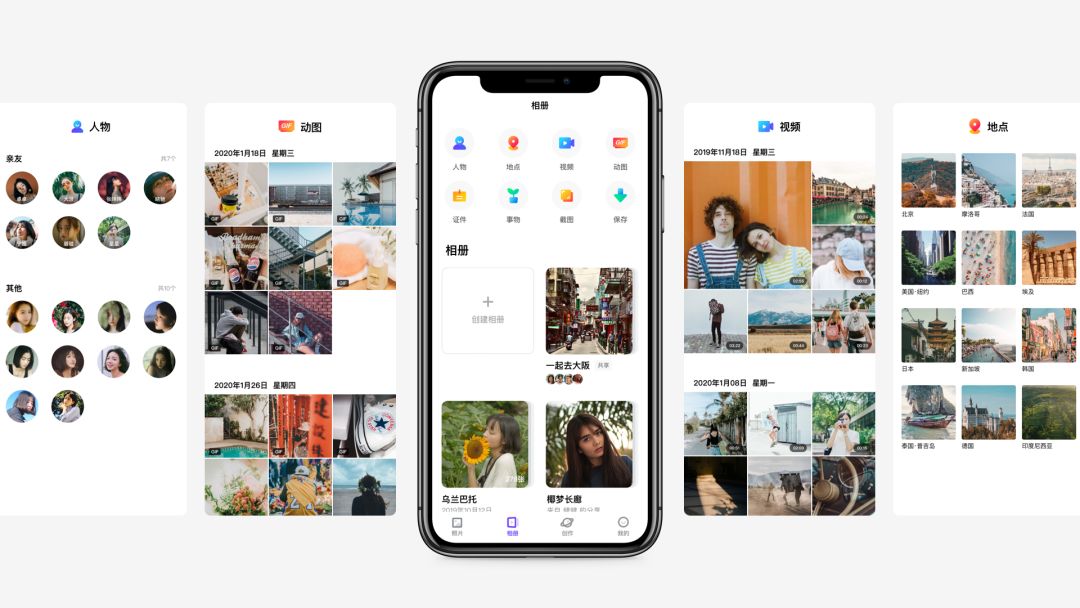
自动生成。为减少用户的操成,同时提升查找效率,我们对用户已上传的文件进行智能分类,将主流的分类分为:人物、物、地点、截图、动图、证件、视频度,提升用户查找效率。

手创建。不可否认,再逼技术,也做不到用户自己了解,此刻相册样支持手动创相册功能。
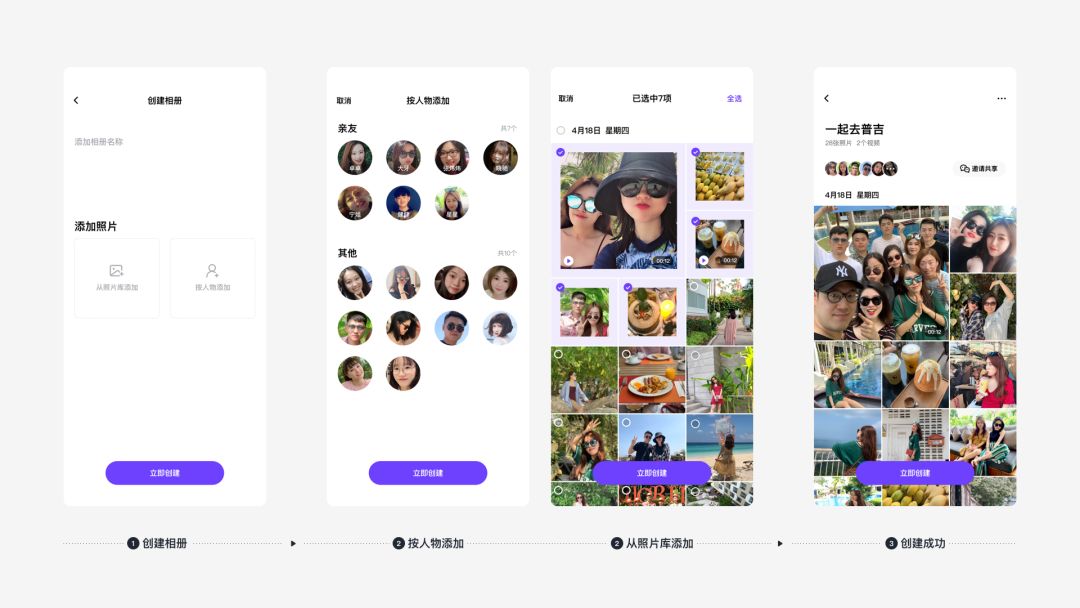
了使建立相册的流程的交互操作尽到轻化,整创建闭环无必填项,可轻松行创建。
同时户在当前页面可整体通过「图片库」和「人物」成添照片流程。

如果户点击「按人物添」,基于百强大的人脸识别,一刻相册可生成人脸聚类,户可快速通过人物创建相册,需要一张张,从而捷的创建满足自己查习惯的相册。
快速消
当满足了户效备份、捷查之后,如何够使户在一刻相册里玩起来,是每一个一刻相册同都在思考的问题。
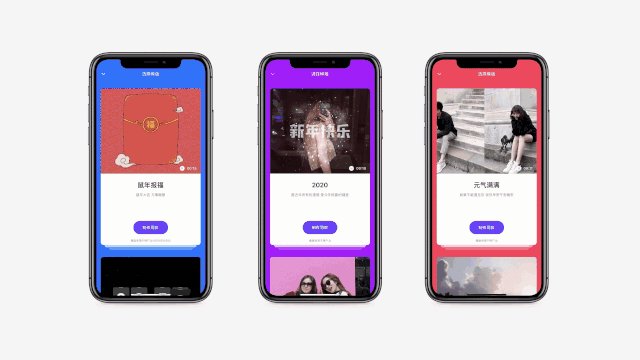
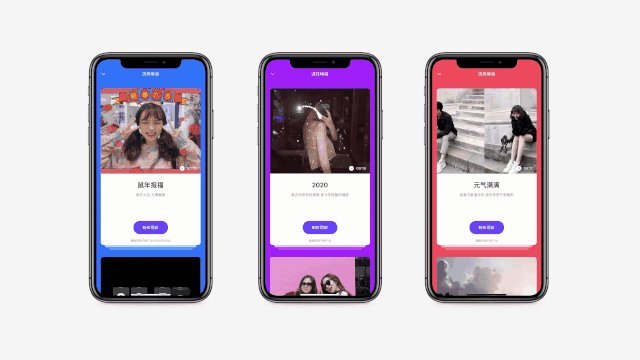
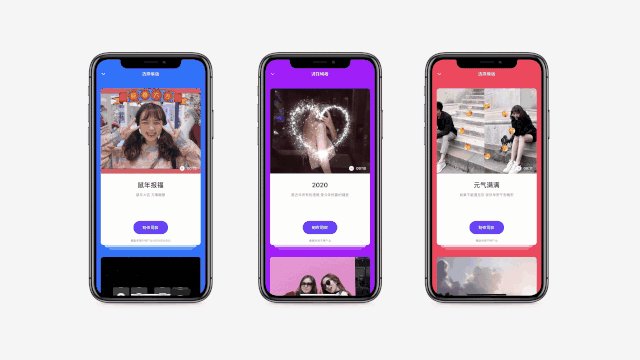
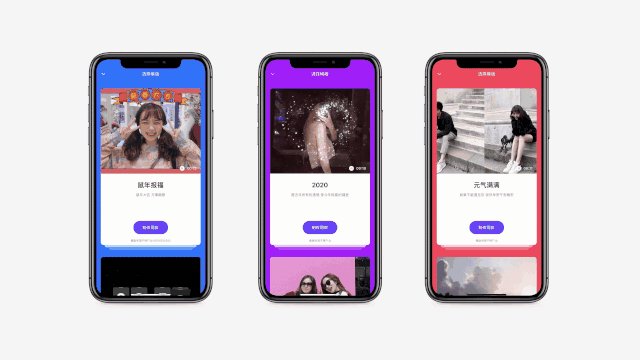
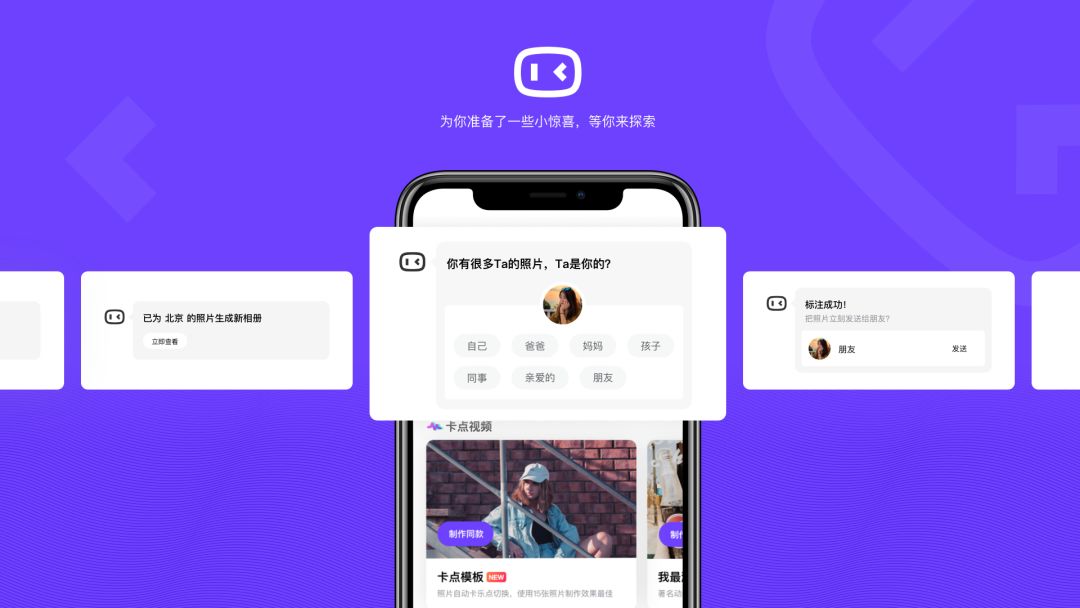
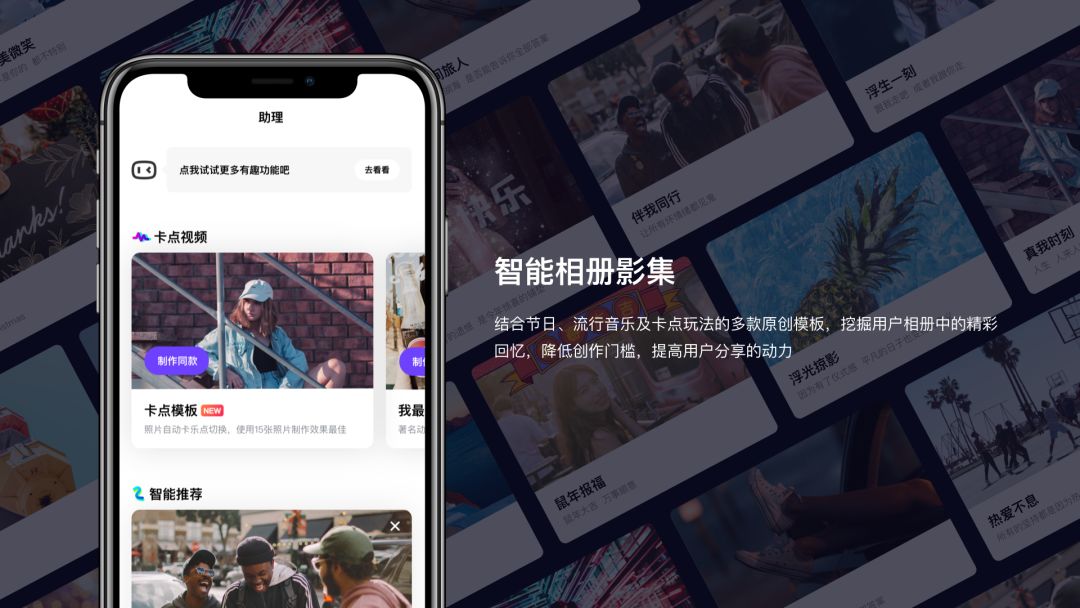
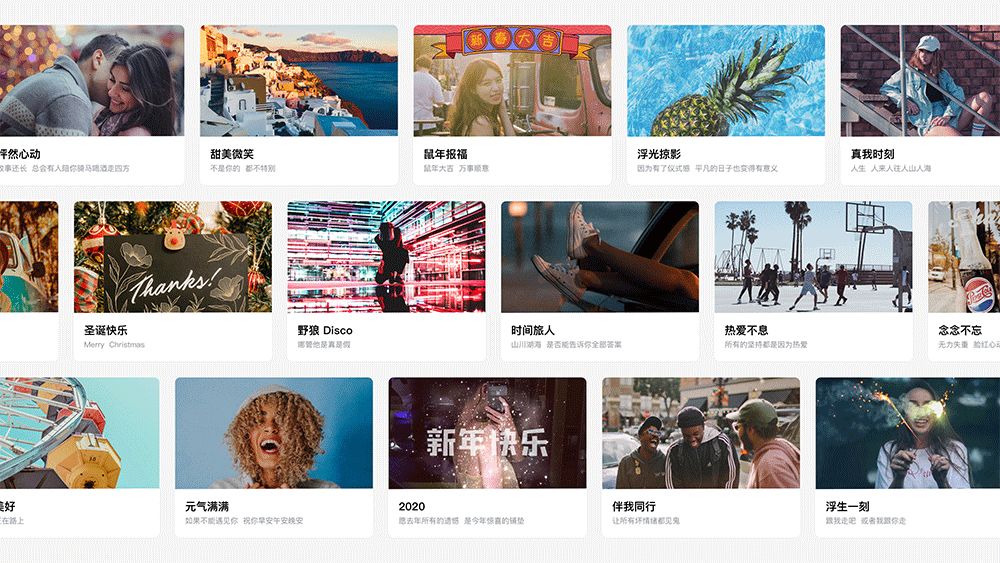
针对一诉求,大家探索很能,在初期我们选择不同的时间节点和节假,推出不同的创意模板,让用户将自己的照在里玩儿来。

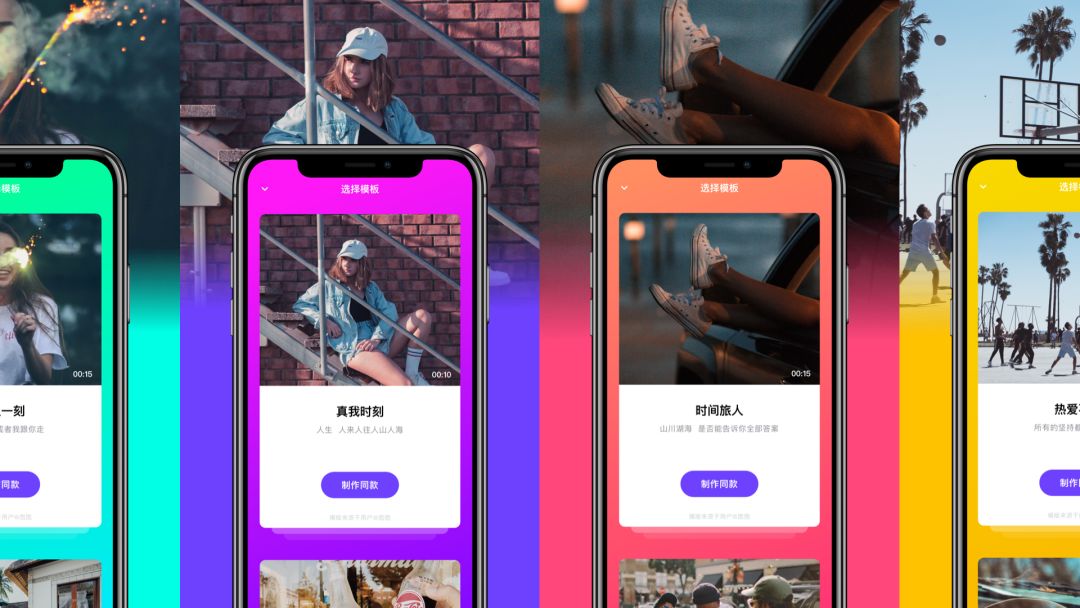
为增强功能操的简洁度,跟市面上的视频产品形成差异化,在选择模板时,我们依旧采用卡式的视容器承载模板内容,视频以自动播放预览,整背颜应用5种品牌辅助,背颜跟随手势的上下滑动切换,带给用户更加直观沉浸的操感受。

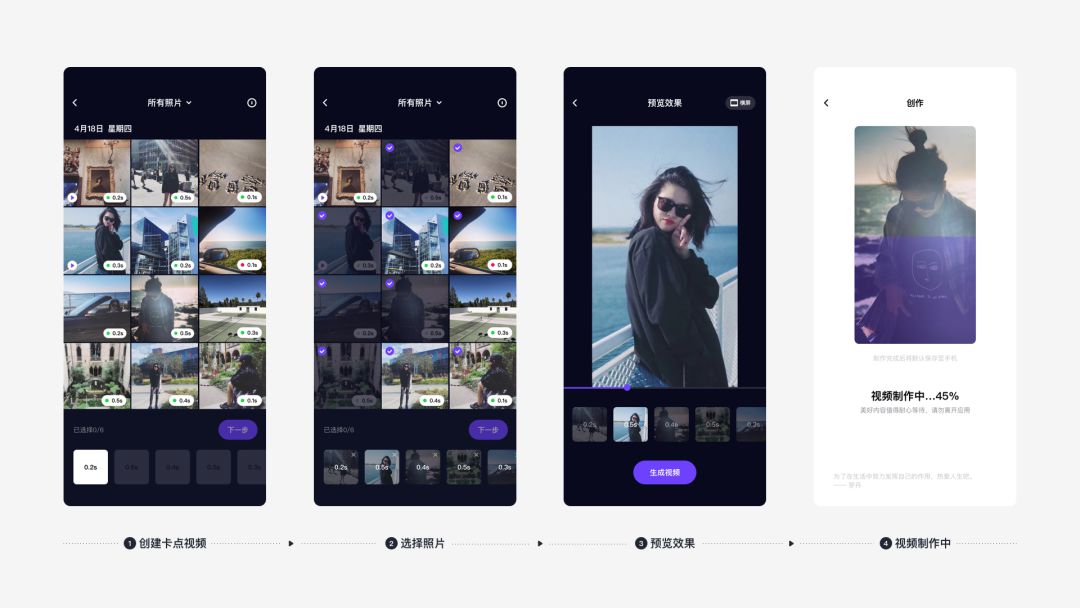
当用户点击同款,用户只需在对应的时间段内,选择相应的视频,就能生成酷酷的卡点视频。

为避免用户在等待生成视频时的焦虑情绪,我们提供种情感化文案来消除等待的焦虑感,在高效的同时关注用户情绪。

同时,进度条采用蒙的方式,将进度视化,用户更关注去掉蒙的品,产生期待感。
2. 智能
其在相册类产品同质化的今天,基础验(备份照、浏览等)已经拉不开太大差距。因此,一刻相册在证基础验的基础上,引「小度助手」提供给用户更加智能化、场化的验。
度出的形式,采用简洁清爽的页面风格,使用户聚焦「度」本身,采用「度」眨眼睛的动效,更传递出它的灵动性。

那,度底怎「智能」了呢?目前做了:a.智能化清理;b.智能化生成。

智能化清理
相信大家在使用地相册时也被一个问题困扰:平时工或者某特定场下的截图;自拍时一个动连续拍摄很… 果用户手动将自己相册内照找出,去删除,费时又费力。
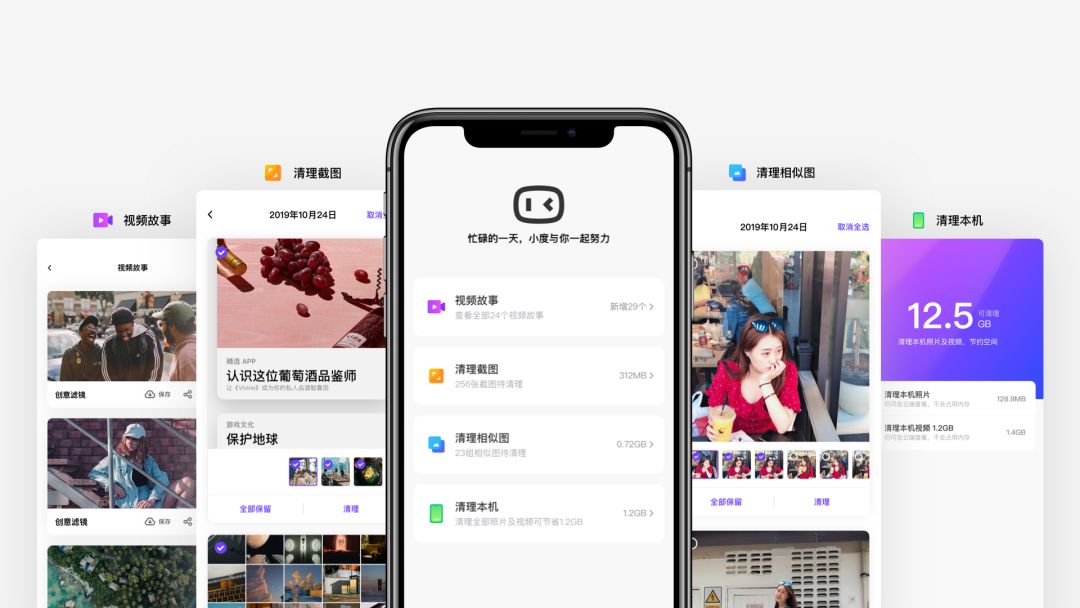
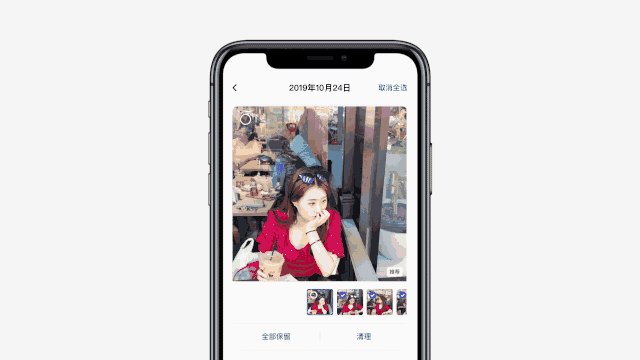
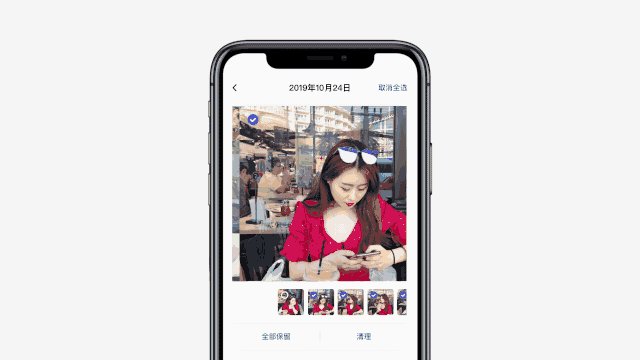
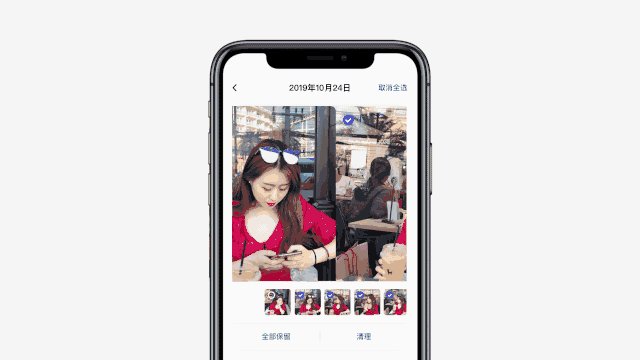
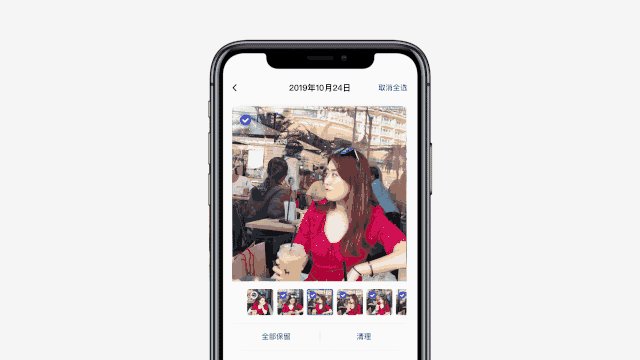
那针对此景,度提供多种清理能力,包括:清理截图、清理相似图、清理本地图片。

清理模块在交互形式上,以效率为最高优先,同增用户清理图片的趣味性和成就。
具体做法是,将待理图片以日维度,分成个个模块,而后形成理图片瀑布流,用户个个去完成理操作后,将会获完成任务成感。

不仅如此,小度如发现你相册里存储某照片过多,会智能化引导你去标注关系,为了后续更便管理自己照片。

智能化生成
除了上面有提用户可以使用视频模板,动制作趣味短片,度还可以针对用户存储的照片,智能的生成许多有趣的视频,给用户带来不期而遇的惊喜。


当小度的智能化能力我们在不断的完善中,同时我们希望给用户传递的「智能化」不是冰冷的技术感,而是「温馨」的关怀感。
因此,小度问候的文案表我们了场景化处理,用户不同时间段,都能感受到我们的关怀。

3. 有趣
除了在存储和查找时让用户感受到「高效」和「智能」,如何让用户感受到刻是个很有趣相册品呢?我们分为两个维度来看:a.功能层;b.品视觉。

功能层面
想一个景,你和妈妈一起出去玩拍了多照片,你妈想让你把照片发给她,这候你开WX将今拍摄的50张照片为6次发给了妈妈,后来发现点的不是图(动围笑),这个候的你一定气的鼓鼓的。
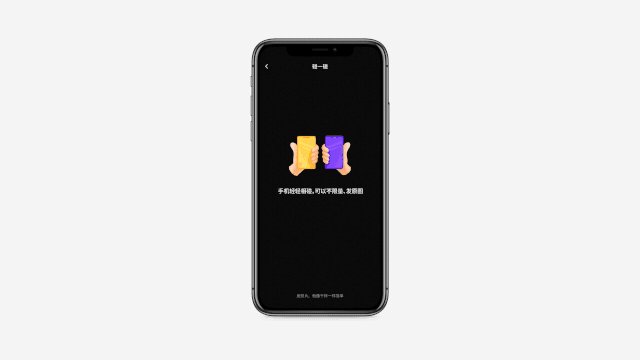
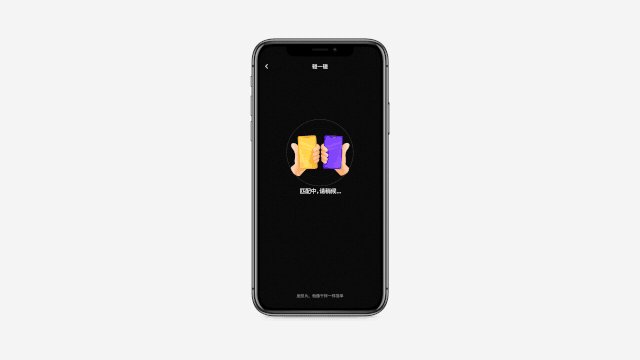
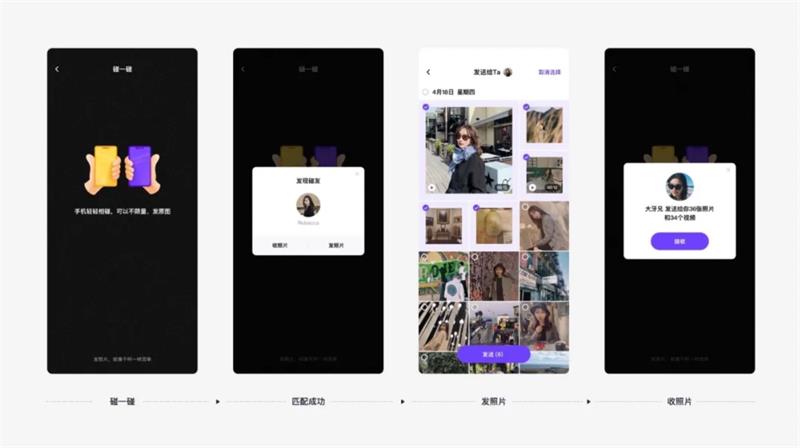
刻相册利用NFC技术,为用户提供「碰碰」传照片形。利用有趣,解决用户这痛,用户需要线下碰下手(支持跨端),可以接发送限量、原图照片。

用户进入「碰碰」页,有动画进引导,时发出像干杯样杯子碰撞声音,使用户发照片像干杯样简单。

从交互层出发,碰碰涉及到线下体验与线上体验联动:首先保证线下体验致性,比如:碰撞、匹配、反馈都都需要具有实时性和流畅性。

此,过这有趣品形态和交互形,使用户在传图场景更加轻松、便捷(不过,目前落地效在持续优化)。
品视觉
众所知,相册记录着们生活滴滴,平淡真实。
但一刻相册slogan 「看见每一刻」 ,体出我们不仅希望帮用户存储回忆,希望运用科技的力帮用户将平淡的活点滴,智能趣的内推荐给用户,使好回忆与自己不遇,让用户一刻相册里回顾自己精彩、趣的每一刻。
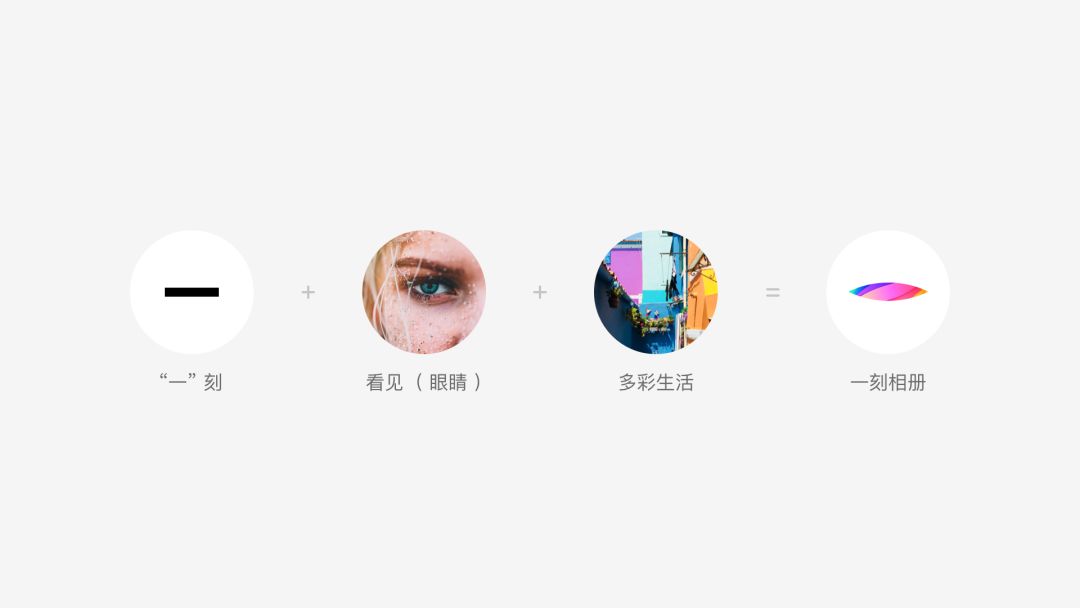
基于整个牌定位,在LOGO设计阶,围绕一刻相册名称 「 一 」 和 slogan 中的「看见( 眼睛 )」来代表一刻。
在颜的选取上使用彩渐变,传递看见彩有趣的生活品牌理念,同时能够与其它相册产品拉开差异化。


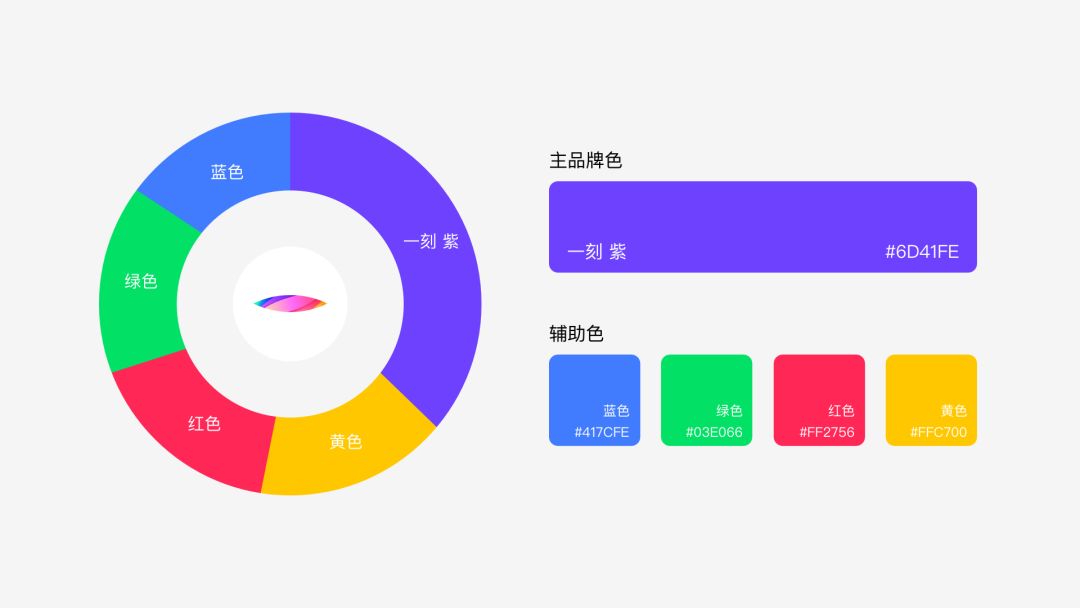
在LOGO设计确定后,通过从LOGO中取多彩渐变的色调,发现占最大的是:蓝色、紫色、粉色。
但是,粉女化,而蓝冷静,同时跟竞品也很难拉开差距,而紫代表着个、创造力和想象力,象征验精神与不墨守成规,更符合我们的产品定位。
因此,最终提炼定义了紫色,成为的主品牌色。

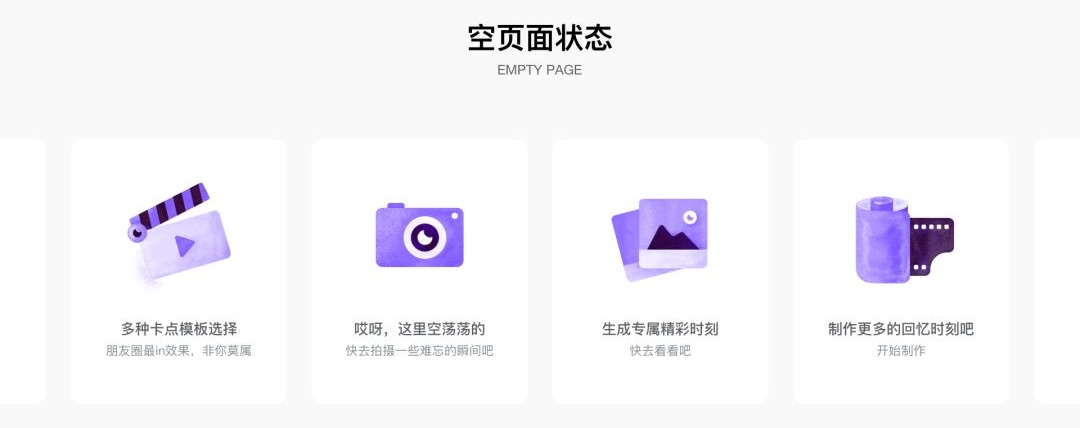
继而将的主色渗透在产品界面、操作组件以及空页面中…


同时,将LOGO里其它彩的颜:蓝、红、黄和绿,为产品的辅助,希望通品牌(主品牌、子品牌)应用,加深用户的品牌印象。

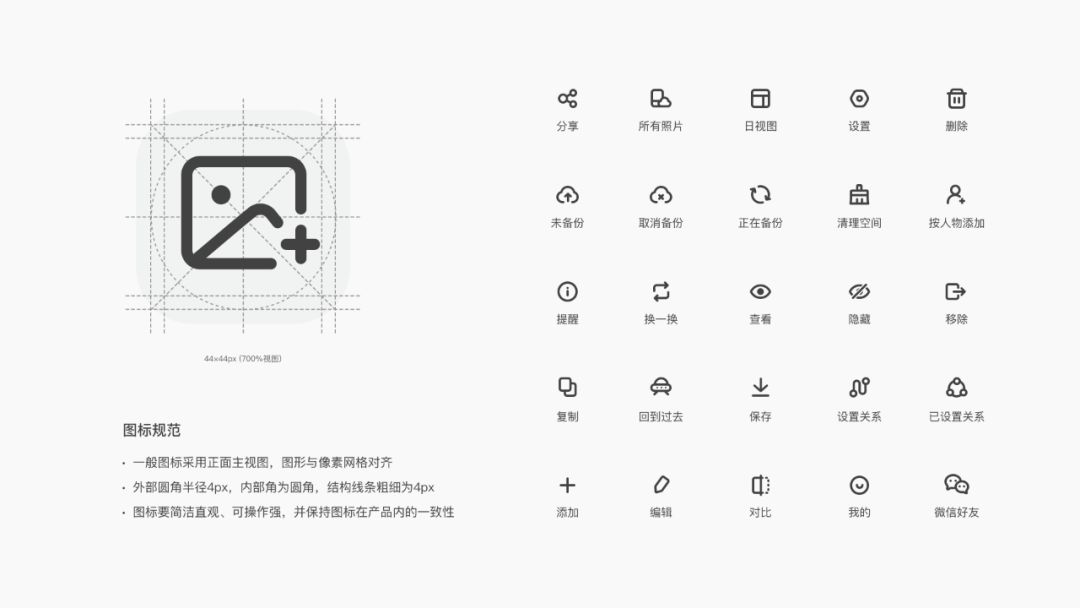
在icon上,也经反复的尝试采用4px粗细,用尽量极简的方式概括表意,达到表意清晰,轻量简洁的目的。

为一次从0-1的一刻相册产品设计,我们希望够传递给户的仅效、好,而且年轻、多彩、有趣的视觉感知。

以一刻相册从0-1的产品设背后的过程,从的设目标的确认(高效、智能、趣),到后续拆解到不同维度行功能设落,从呈给用户目一刻相册这产品,目的了不仅让用户安全便捷的「存」,还能智能趣「用」。

一刻相册网盘团队所同学共同努力的结果,所以只始,未我们将用户持续打造优质的相册产品,守护们的回忆 。
欢迎关注作者的微信公众:「牙的设笔记」



 浙公网安备33011002017549号
浙公网安备33011002017549号