怎么样的原型图才算是专业的原型图呢?文章总结了一些经验,希望对你有所帮助。
本篇文章(原型上篇)重点内容:
- 清晰的视觉层次
- 视觉流结构
- 功能预见性
- 息焦即视焦
- 足够简单
- 考虑到边界条件
首先,我们要明确原型图是画给谁看的,通常是以下几类人:开发、部门领导、UI设计师和测试,一个完善的产品流程离不开着几个角色。
开发通常最关心的是有多少功能,功能的复杂度怎么样,边界条件是什么,异常情况怎么处理等。设计师通常关心元素之间的关系,排版和布局。而跟主管汇报,由于主管的事情是很多的,他们通常最关心功能整体的流程、原型的易读性,以及价值体现。而测试则关心产品需求用户,辅助他们写测试用例,以及是否穷尽考虑到各个场景。
那么,怎么样的原型图才算是专业的原型图呢?小编总结了工作以来画原型图的经验,总结出了以下经验。
一. 清晰的视觉层次
突出重要元素,弱化次要元素
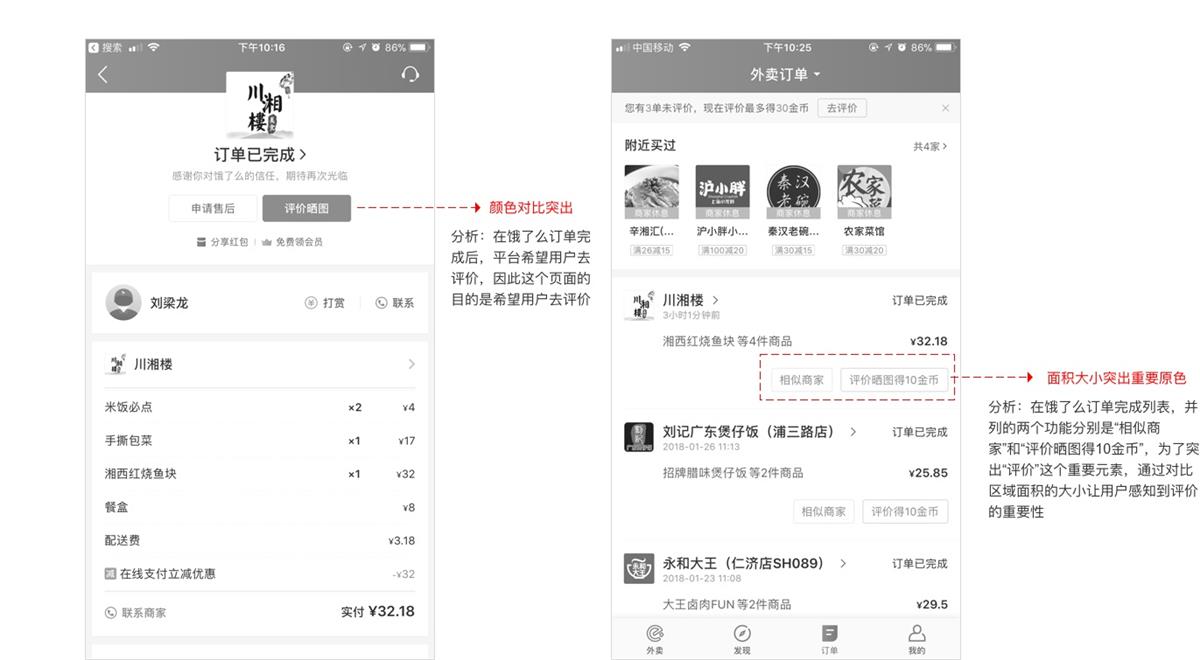
页面是由元素组成的,这些元素包括线、颜色、按钮等,要做到层次清晰,就要把重要的元素进行强化,次要的元素进行弱化,比如可以通过颜色的饱和度来突出重要元素,通过面积突出重要元素等,引导用户聚集视觉焦点到重要的元素上。如下图,通过对比颜色和区域面积的大小,来突出重要元素。

格式塔原理
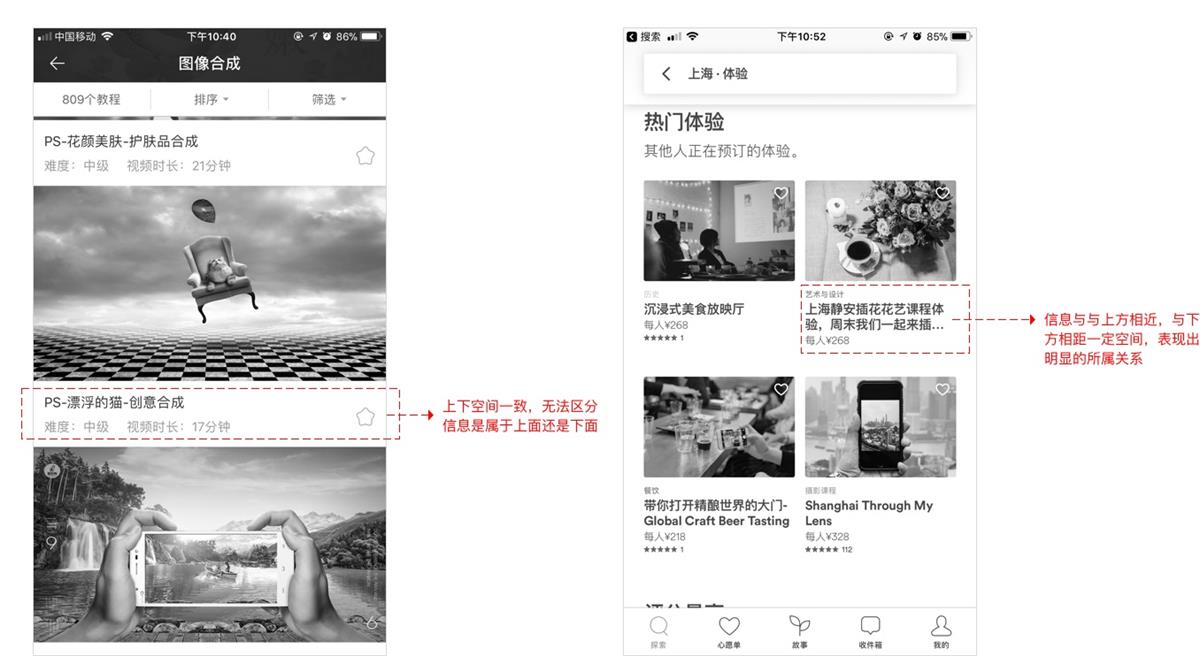
将相关的元素组织在一起,让用户知道这些元素在任务、数据和工具上是相关的,通常用位置表示。相关的元素位置上相近,不相关元素用空间隔开。如下图,第一个图为反面例子,信息距离上下一致,用户无法区分中间的信息是属于上方还是下方。第二张图是airbnb的截图,红色线框部分明显与下方隔开一定距离,在视觉上体现为跟上方相关。

二. 视觉流结构
视流?
视觉流是指视觉焦点形成的轨迹,由于眼球生理结构限制,人眼在某时刻只能产生一个焦点。人的这一视觉特性使得人的视线运动通常表现为点到点的跳跃式扫描(saccade),而不是平滑移动。人在阅读时,一行通常包含4~7个跳动――定位(jump-fixation)的动作,注视持续时间为200~600ms。 因此用户在对界面持续关注后会留下一系列的视觉焦点,这些视觉焦点的轨迹称为视觉流(visual line)。
平稳的视觉流结构能帮助用户快速理解逻辑路径,减少用户的认知成本。平稳的视觉流有两个原则:
- 视觉焦点不宜过多。
- 视觉焦点的路径逻辑尽量简单。
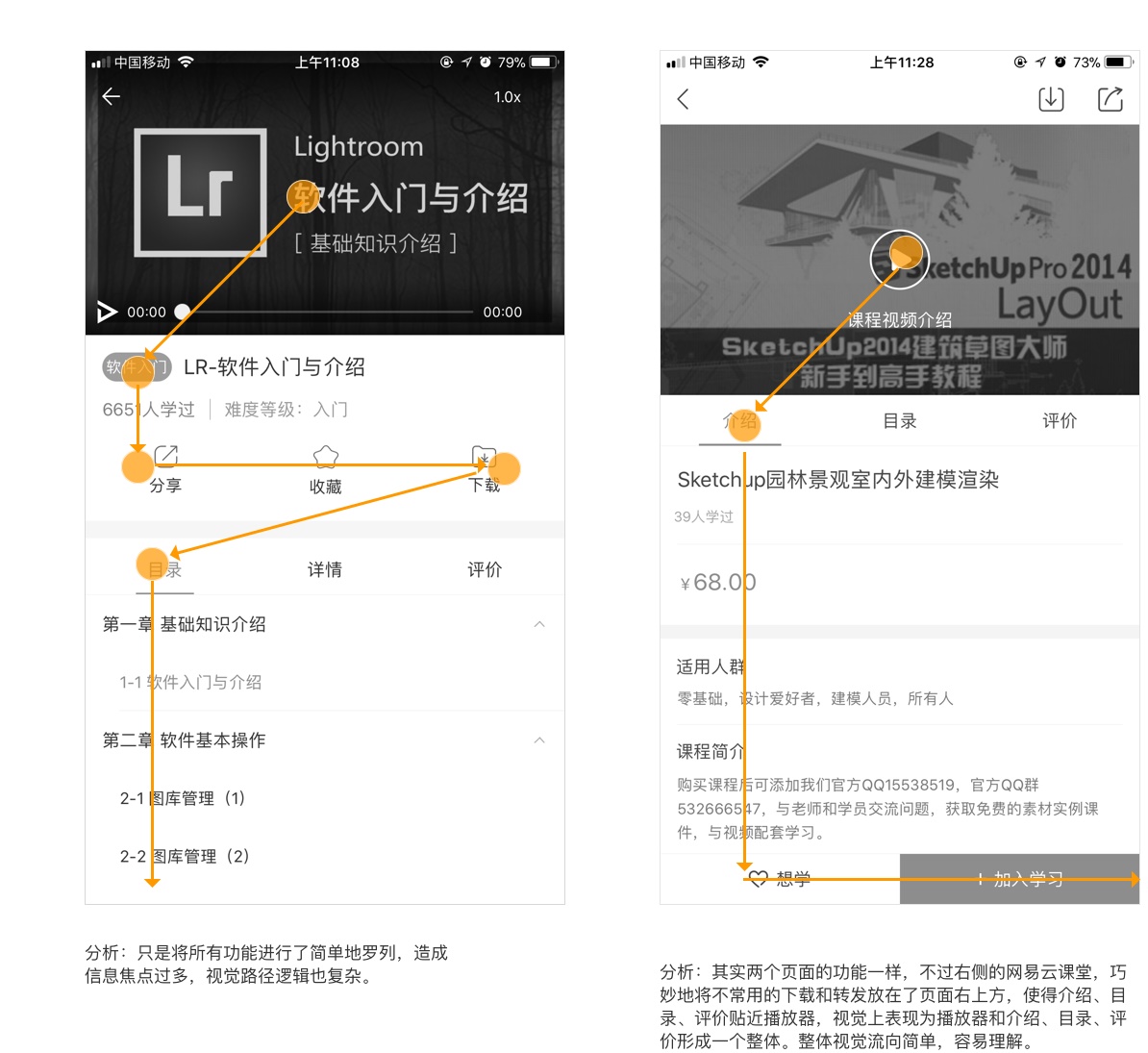
如下图,同为软件教程详情页,左侧的视觉焦点过多,视觉流向路径复杂,而右侧的视觉流向路径简单,容易理解。

三. 功能预见性
功,该功何使,称功预见。
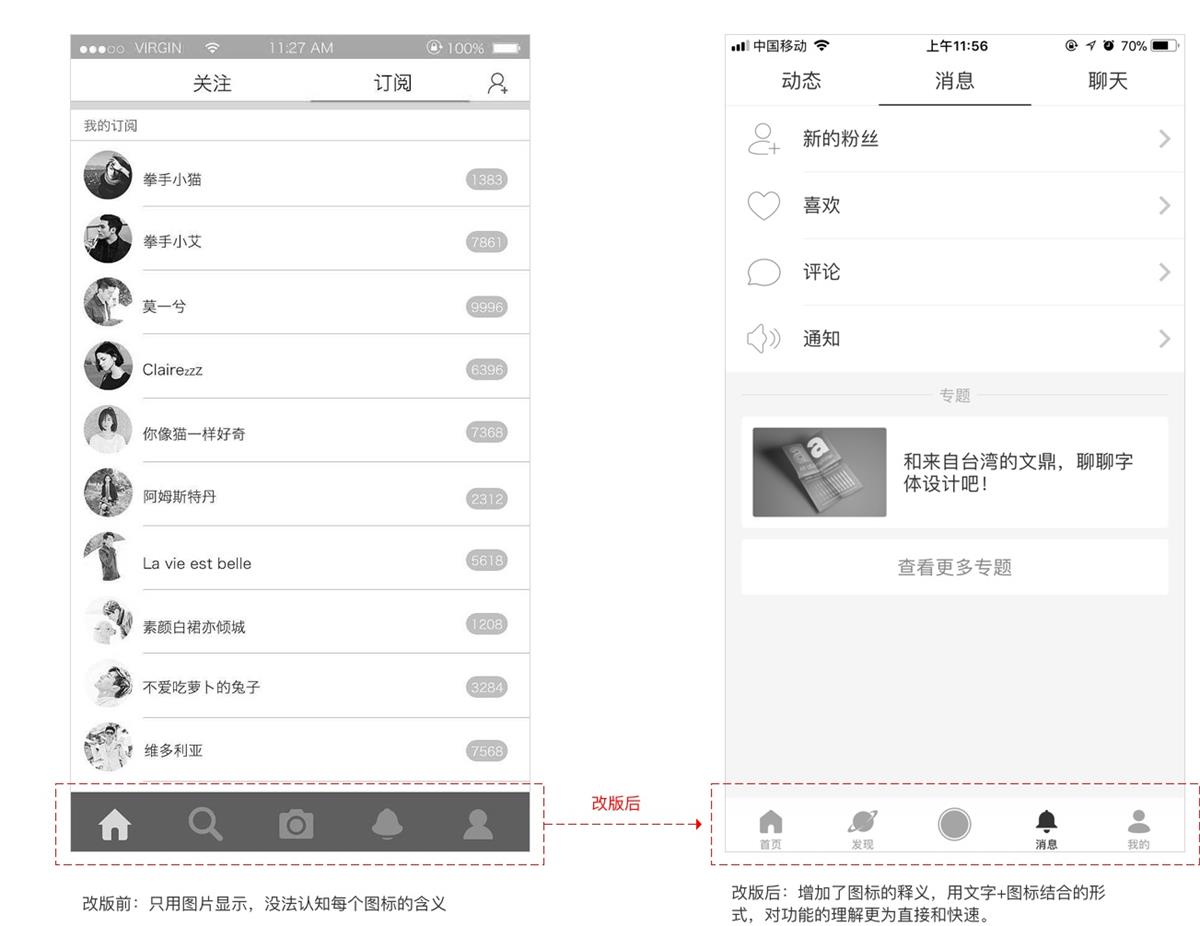
如,lofter底部导航栏在改版前,只用图标表现功能,没法清晰知道每个图标的含义。改版后,用「图标+文字」,直接解释每个图标的含义,减少认知负荷。

如下图,为途虎养车某个门店的评价截图,该门店提供三个服务,分别是轮胎、保养、美容和安装,红色方框内为各个服务的得分。当第一次进入这个页面,默认「轮胎」评价高亮红色,其他为灰色,潜意识里不知道点击是可以切换查看对应评论列表的,即切换查看功能感太弱。

四. 视觉的焦点为信息的焦点
页核功,核功应该被功覆盖,功越越、越越复。怎判断页哪功息焦呢?针竞研,页颜饱,或者功占据域即页核功,即息焦。功,从流户流,或者功、使频率析,页息焦宜,响视流稳。
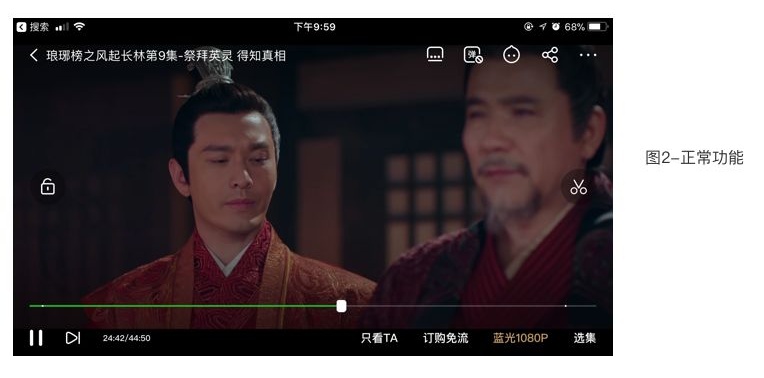
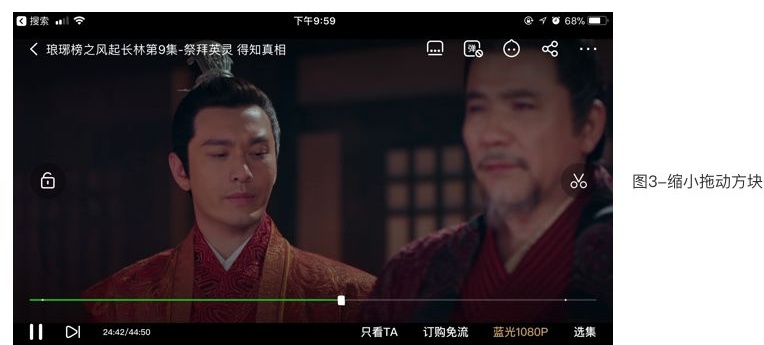
如下图,图1为《风起长林》中的剧集截图,图2为点击后的效果,图3刻意把进度条拖动方块变小。我们先来分析进度条的使用场景:查看进度、快进、拖动进度条。当把进度条变小,如图3,进度条不再成为信息的焦点,视觉效果被弱化,用户在查看进度、快进时要自己看才能看到当前进度,拖动滑块时要小心翼翼才能点中。



再看一个生活中真实的例子,有一天点了外卖,配送员说已送达,于是去公司的前台找(前台有很多外卖),找了三遍没有找到,第四遍终于在仅剩2份没有人拿的外卖中找到了。
图,先析,,数况寻/,把骑姓码印,户()印,留码,难,刻住骑称。

五. 把简单留给用户
复杂度守恒定律(Law of conservation of complexity)由Larry Tesler 于1984年提出,也称泰斯勒定律(Tesler’s Law)。根据复杂度守恒定律,每个应用程序都具有其内在的、无法简化的复杂度。
论节户互节,固复法依照愿除,法、衡。交互设计中,体现为把复杂留给系统,尽量把简单的界面呈现给用户。
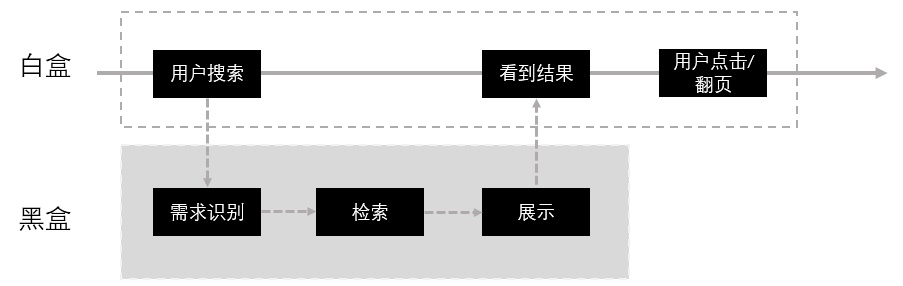
,搜索图,输键词—击搜索—图,程简程,即盒简。黑盒,户输键词,系统需求识,识图,将图继续序,检索户希望图,显示,户结系统往往需。

,,需择收址,系统检测,从收址。递收,,收址,或者,收址,根据户择收址。
其他的还体现为默认给出分类、选项、填空内容等,由输入变为选择。显性显示用户最关心的信息,比如在美团上点了外卖,很多人很关心外卖的送达时间,会好几次进入订单详情查看,美团干脆直接把送达情况展示出来,无需进入详情页查看。

根据《简约至上》,可以大大简化页面上的功能。
1. 删除
- 关注核心功能:增加价值始于改进核心体验。
- 砍掉残缺功:功。
- 删除掉可能对用户带来负担的细节,如干扰的文字、可有可无的选项。
- 排定功能优先级:产品的价值不是由功能的多寡来决定的,而是看能否满足用户的最高优先级目标。
- 删除干扰项。
- 选择聪明的默认值,减少用户选择。
- 避免视混乱,户持注。
2. 组织
- 分类。
- 利用网格,呈现页面布局。
- 利用大小、位置、分层、色标等进行实际组织。
- 关注用户的期望路径,而不是逻辑。
3. 隐藏
- 隐藏功。
- 渐进展示:展示核心功能,隐藏扩展功能。
- 阶段展示:随着用户深入界面而展示相应的功能。
- 适时出现,不打扰用户,隐藏的目的不是为了藏,而是更好的展示。
- 让功能方便找到,不能藏得找不到。
4. 转移
- 把复转移擅,户、系统、备。
- 创造开放式体验,降低用户受到的约束。
六. 考虑到边界条件
产品经理或者交互设计师,在做功能时,很容易遗漏一些边界条件,出现遗漏的原因,主要是在设计功能时只考虑到了主流场景,只做了主流场景下的设计,异常场景或者边界条件很难考虑到。这里教大家一个小技巧,写产品需求用例。在构建产品架构雏形时,用例往往能起到帮助确定功能界限的作用。
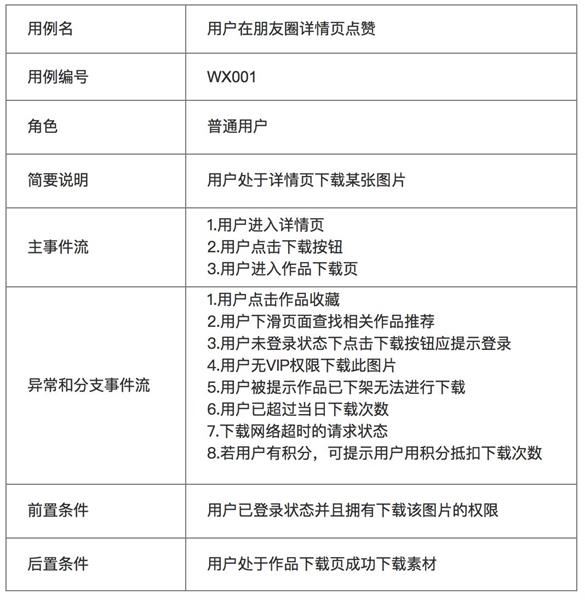
例括:
- 用例名称:此产品/功能的名称
- 例编: 此例编
- 角色:操作/执行该功能的角色
- 简要说明: 最简化的内容对该需求功能的描述
- 前置条件:执行该功能的前提条件
- 后置条件: 该功能执行完毕后的结果条件
- 件流:该功执程
- 异常和分支事件流:该功能角色所执行的次要异常过程
图素载图例:

写例,考虑详页—击载按钮—载功流程,易遗漏户未登录状示,权载该图示,甚至图架法载图示。
欢迎关注作者的微信公众号:「PMIP」



 浙公网安备33011002017549号
浙公网安备33011002017549号