我们在头脑风暴阶段,确定了要删除哪些不必要功能或者信息后,具体界设计,自然成为了接下来工作心。此时想要到简约目标,我们可以运用三条百试不爽法则:组织要提供;隐藏核心;转移不擅长。
大可先记住这条法则,要知究竟谓何意,且听我慢慢道来~
大还记得“删除必要”的策略中,有哪些重点容么?我们先来顾一:
- 在抉择时候,我们可以尝试把思考问题聚焦于“为什么要保留它,保留它需要付出多少边成本”;而不是仅仅盯着“为什么要去掉它,去掉它损失了多少沉没成本”;
- 要指望户可通过自身的习来避免错误,因为这是户需要承担的职责;
- 作为计人员,应该想方法减去造成错误的来源,将错误扼杀在摇篮之中,这才是提升用户体验的重要途径;
- 聪明的默认可以减少用户的选择,效节省用户的时间精力!真智能的默认会“关注”用户什么,然后预测用户接下的行动。
接来就我们进入今天的正题。面对具体的界面设计,想要简约的话,首先需要做的一件事,就是“组织要供的”。
组织要提供的,只这五个字的话,真的是不所以,不瞒各位,也是这的。
然这只用了“倒装句”的障眼法已!当我们换一种法,立马就能将它打回原形:“提供的内需组织”。
别问我为什么要用“倒装句”,问的,就是为障几条法则的工整,仅此而已…
那“提供内容”是指什么呢?自然是在功能概设阶段这些出物,比如脑图啊,流程图啊,以及需求文档类。这是所谓“要提供”。
而功详设阶,即当我们要设计界面的时候,自然需要对这些概念类的东西进行有效地“组织”!
那问题来了,面对这些产出物,该如何组织呢?其实在交互计层面,可以从这个方面进行着:块 and 填充。
1. 块
“块”这个概念,大家或许略显陌生。但当提及另外一个词的候,大家肯定是耳熟能详,并且能够立马领会“块”的含义。这个词就是“功能模块”。
用户界面的设离不分块。仔细观察每一产品的界面,我们就会发,所的界面都由一块一块的内组装起的,且这些模块之间,往往楚汉界,泾渭分明。
么一个界面,到底划分为少“块”合适呢?答案是一个神奇的数字:7加减2。个数字的背,是经典的互设计七大定律之7加减2法则。
所谓7±2法则正提出于美国心理学家George A. Miller1956年发布论文《神奇数7加减2:我们加工信息能力某些限制》。
即1956年乔治米勒对短时记忆进行了定量研究,他发现人类头脑最好的状态记忆含有7(±2)项信息,在记忆了5-9项信息后人类的头脑就开始错。
来一下实际的案例:

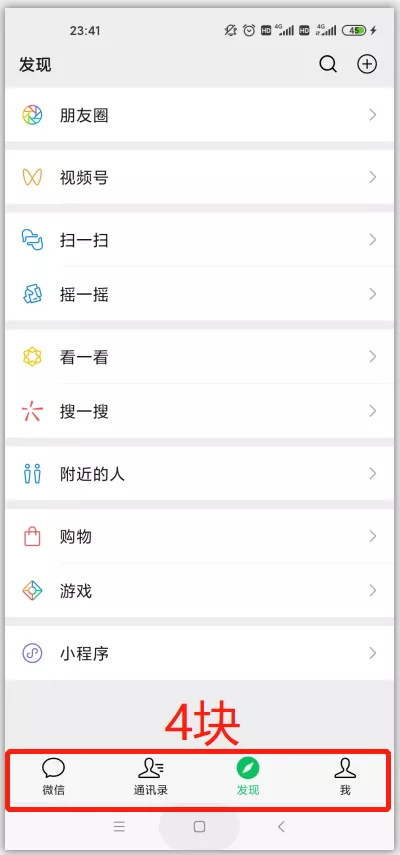
△ 移动端:
微信的底部table四模块。
个案例已经够典型,果我们继续观察互联网界内其他典型的设计案例的,我们得出样的结论:
PC端顶部导航,不会过9个,而移动端底部导航,则不会过5个!
最后再补充一句,我们上述说明了,米勒发现人类头脑最好的状态记忆含有5-9项信息。这里并非说我们最要划分成5,微信就是最好的例子。
有不少心理学家认为,人类的瞬间记忆存储空间其实更,大约只有4项。作为计人员,应该尽可能地少块,块越少,选择越少,用户负担就越轻。
2. 填充
“填充”“块”并非是一前一后的割裂关系,它只是思考一个问题的个不同维度而已,二者是一种水乳交融的状。
我们分块的时候,需考虑这些模块中填充哪些内;我们填充内的时候,也同时需思考界面划分了哪几块。
么我们“填充”的时,有什么依据循呢?里啊,我们需要先回忆两个概念:业务流程+任务流程。
所谓业务流程,是指客观,用户在没有品时候,原本做事情流程;
而谓的任务流程,是指观的,是由设计师设计的,户在使产的时候,经历的流程。
通常来说,的任流程,应当尽量业流程一致,或者是在业流程的基础上优化。因为人都希望按照某种习惯的步骤做事,乱这个步骤就会造成迷惑,令人沮丧。
例如网商店会让用户自己查找购买的商品,然后把商品添加到购车中,设置送方式,后付款结账。
就是对网上店功能模块进行内容填充的基依据。
大家在设计产品的程中,是不是也碰到,有一功能很少用到,但是又少不?对种非核心的功能,我们就想办法把它藏来吧~
“隐藏”和我们上所说“组织”比起来,有个明显优势:用户不会为不常用功能而分散注意力!
这里总结六种见的隐藏菜单的交互设计,大快来收藏:
1. 侧栏菜单
应于顶级菜单,适合大分产。
优点:容易理解,能够容纳较多息,可以结势。
缺点:只能用于顶级单或导航。

2. 浮钮菜
应用于页面菜。因为量重,适工类、重操作的产品,例如P图软件。如果是重内容的阅读类产品,就不适了。
优点:很显眼,易操作。
缺点:对不需要隐藏菜单的用户重,能误操。

3. 多单
应用于模块单,可以摆的置很多。
优点:轻便灵活,以在模块边缘轻松找到位置。
缺:不太起眼、如前没有其它图标会难理解。

4. 滑出菜单
应用列表菜单,也是 iOS 上很常见的一种设计规范。
优:操作便,容易理解。
缺点:可放置的操作数量非有限。必须左右通栏上较矮的列表才适,一点,或通栏的卡片都行。

5. 单击菜单
应用于模块/按钮/图标菜单,适合没有主要操作(如常不需要进入下级),用户操作意图不明确情况。
优点:容易发现,操作快捷。
缺点:放弃主操作存在风险。

6. 长按菜单
应于模/按钮/图标菜单,适合辅助操作较为明确的场景,如扫码、载图片等。
优点:对产品本身的布局和基础操作响较。
缺点:较隐晦,需用户主动试触发。

个人一直秉持的一个观点是:专业化工,是提升效率的有效途径。
例如作中,我不会去插手UI,或者发所出的判断。我多只从我所处的角度提出反馈,仅此已。我从中认,他们专业的,他们的判断,肯优于我人的主观臆断。
产品设计,同样需要遵从样的原则。不同设备之间,有各自擅长的内容;人与设备之间,也有各自擅长的内容。
我们需要做,是将品使用过程那些不不做事情,转移至最擅长进处理。
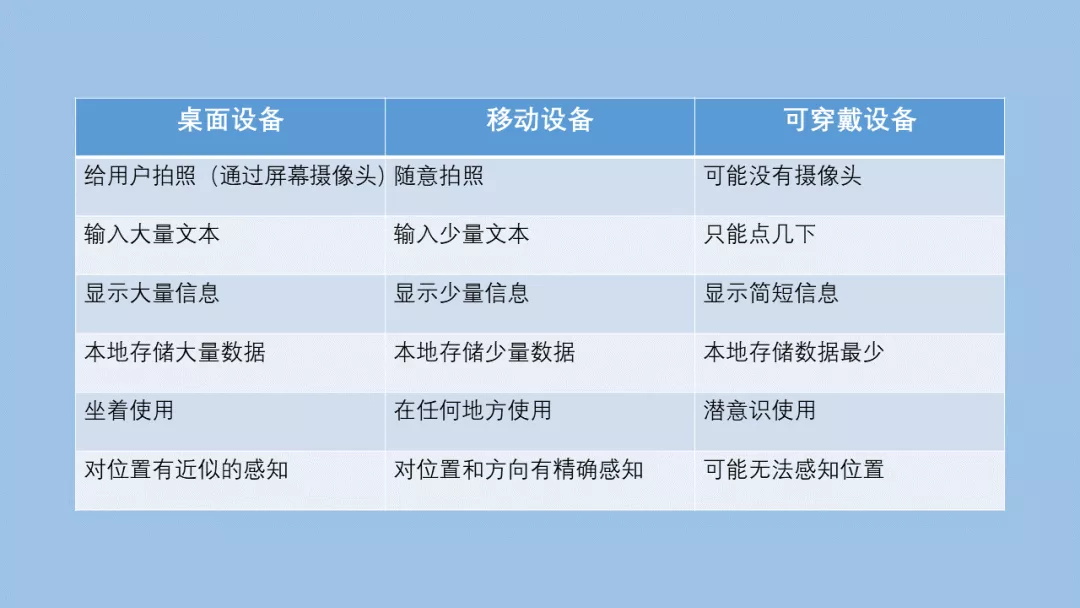
1. 桌设备、移动设备、可穿戴设备特性比

举一个简单的例子,在越来越注重健的当代,智能手表成功捕获不少人的芳心。
要在手表上击下“GO”,它会自动计算你共跑了多远、英里所用时、你心率,以及消耗了多少卡路里等等。
在手机上载相的应,点击一“GO”的按钮,同样可获取到相的数据。但跑步时带着手机就略显笨重,并且手机读取到你的心率。
如果是把备换成脑,那只能先通过某种方式,把数据先记录下来,然后再通过表填写各种相关的数据了…因为不可能带着脑去跑步…
然后,回看或者分享数据时,简单的方式就坐桌子,打笔记本电脑,或者通过屏幕查看详细的数据分析。
在手机上以把数据分享给朋,也以找到详细的数据分析,只不它们一般藏的很深。
而智能手表能显示摘要信息,不能与朋友分享。
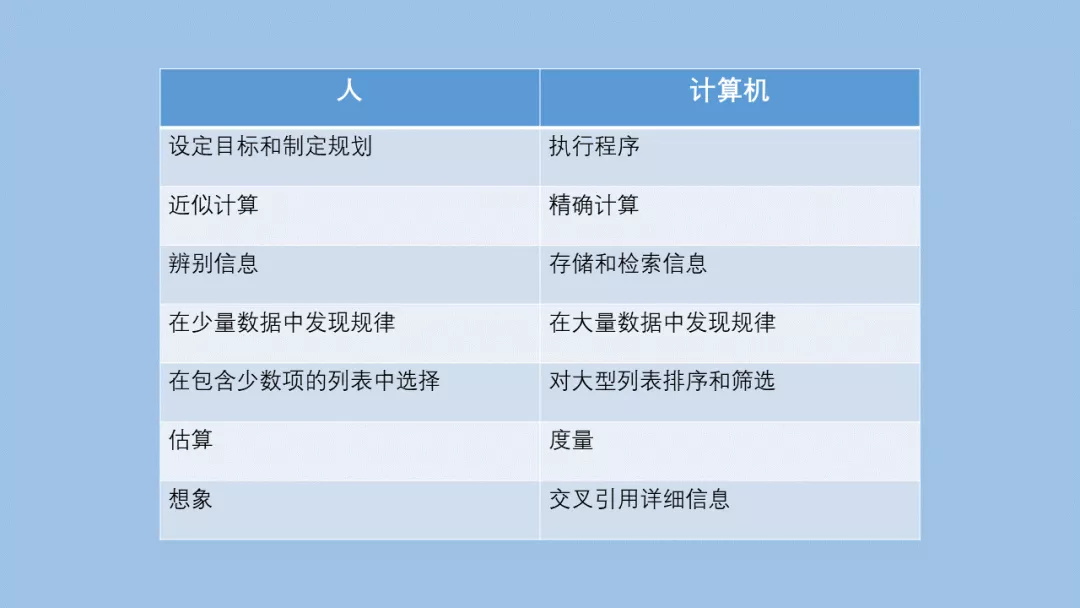
2. 与计算特性比

双一购物时,亲身到“转移不擅长”的策略,在人与计机之间的现。
填写收货地址,想必是很多很厌烦事情。而现在很多品,都把这件事情优化很好了。其核心是,把些复杂或者是麻烦事情,转移计算去做。
就如京东填写收货地址的时候,我们只需步,就够获取到当前的地址了,而是跟之前一样,在一个个拉列表框里面,劲地寻…

户指挥,计算机操作,会给人简单的感觉!
上就是我们简约设计专题所有内容了。让我们保持良好习惯,最后再来起做下结吧:
首先呢,我们一起交流了简单的哲,我们知道了简单只是手,而是目的,简单的设计念,应该是先做法再做减法,是经过痛苦的衡量和抉择之后的结果;
然后呢,沟通了愿景是简的指南,学会了用讲故事的方式来表达愿景,了愿景的定,应该是一个经过反复“猜测—>求证—>提炼”的螺旋式上升的过程;
后呢,我们相继讨论了简约设的四策略:删除不必的,组织提供的,隐藏非核的,以及转移不擅的。
此系列题的读,对非互设计师出身,而只是一个B端产品经理的我来说,整个程的是异常艰难。
而《简约至上》书,更像是一篇散文集,读来让我得每句是重点,但是满眼皆是琐碎。
这也让我不不查阅大量其他内容,才能够理解书表深意。我们个解读,有大概60%都是书内容。
我已经尽我最大努,将有的知识点连贯起来,并且尽量保证够到我们的实际工作当中。此过程之中,有么做的好的地方,还请大多多见谅,毕竟我是在断习,断成长的。
作为产品经理,不仅仅要关注需求,保证用户体验也是必备的能必须的责任。相此系列专题的内容,也一定会让大家有所提升的吧。
不论如何,我们终究又占下了一山。交互设的层面,我们也实际的方法论可实践,可遵循的了。
但我们前行的脚步永远不停止。接下来我们要研究一下哪方面的内容呢?
初步想法四
- 用户增长系列
- 团队管理系统
- 商模式系统
- 产品经理要懂的术知识系列
你们想研究哪个系专题列呢?在留言区告诉我,我来帮大解读!
欢迎关注作者的公众号:「晓庄同学产品笔记」



 浙公网安备33011002017549号
浙公网安备33011002017549号