品视觉设计大致是由80%品界和20%运设计组成。80%品设计,属于理性,有规律部分;而20%运设计,属于感性,表创意部分。本文想讨论是这80%理性品设计。品不断迭代,品框架和结构不断复杂化,视觉设计师如何工作流程进反思和优化,从而实现干更少,做更多目,做个高效设计师。
设计语言统一,组件规范等情况,大分互联产都存在,原因有很多种。而作为产视觉设计师,观表更应审。了解产逻辑,解交互思维,将视觉相似、功相(或他可界定维)模整合,统一标准。如此既保证产功的整,又保证控件统一,视觉可控。
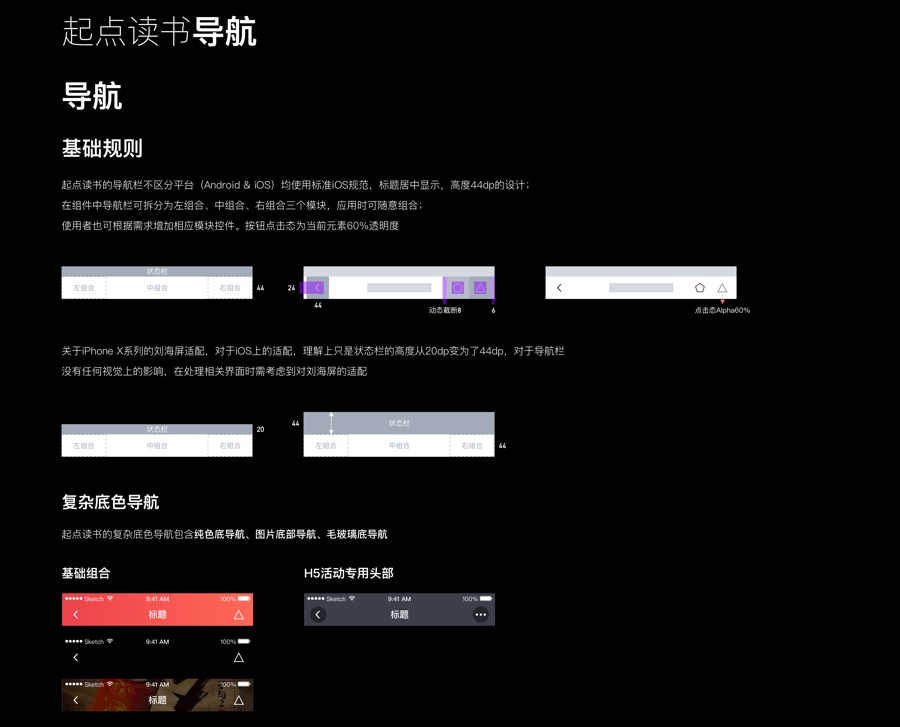
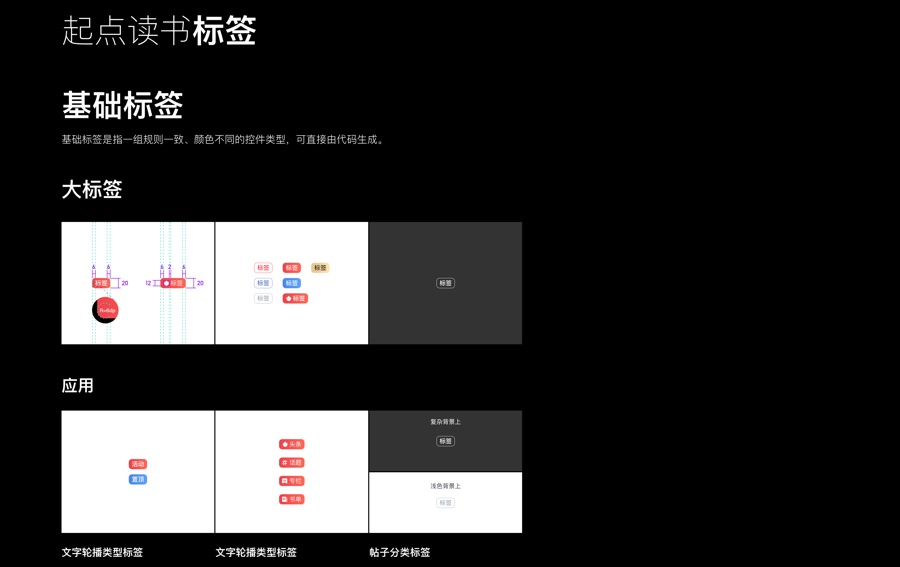
借着起点读书APP 改版的契机,我们重梳了全 UI 控件,及设计师之间,设计和开发之间的合作方式。通过几个月的实践,有了一些收获和心得,沉淀总结来供分享和交流。
关键词:组件化和 Libraries 功能。
Libraries 功能什么?怎么用 → 《实用全面!教用Sketch Libraries构建组件库/设体系》
所谓组件化是将产品设计中重复出现的控件整理归类,究其共,以最小颗粒重组,通整齐排,并最终以准确易懂的语言来命名;使用程中既准确定位,又方便护和修改,就是组件化。而 Libraries 功能是 Sketch 中的人协的组件管理系统。两个概念,开启文正篇。因为产品视设计师工质问题,此流程优化涉及到两个角,设计师与开。
编者注:什么是组件化设计 → 《进阶必读!能是最面的组件化开与设计指》
一、设计师与设计师
1. 以往设计稿维护
以往设师各自独立维护设稿,每人的习惯各不相同,致两类:
- 独立维护好计文件(按版本或板块割文件),没有完整的组件库。
- 拥一份文件,各板块与不同版本堆积此文件中,拥独立的组件库。
2. 以往合作流程

请随我们起走遍以往合作流程:
- 设计师甲对视稿A的某个共用元素进行改动;
- 口头或文件传播形告知设计师乙;
- 设计师乙根据最改手刷一遍设计稿B;
- 计改动是频繁的,计乙也有改动响计甲;
- 按照1、2、3的流程再走一遍,如此反反复复。
这的作模式既浪费间,也在消磨计追求完美的识。也尝过用多流程、工来优化这个作的工作流,包括一些 Sketch 插件,但结果并不理想。而如果计在这种损耗中放弃抵抗,最后的结果就是每个人负责的板块视觉风格迥异,甚至基本组件也不统一。
3. 现在设计稿维护

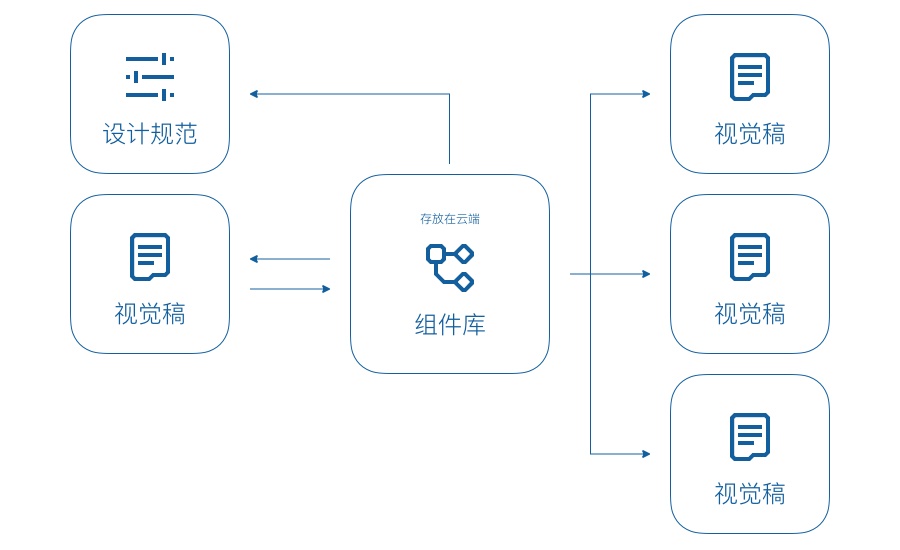
Sketch 的 Libraries 功为这个问题带来了转机,这个功,我们将设计稿与组件库分开,组件库单独存放在端,设计稿存放端或本地;设计稿的有控件调都从组件库抓取、同步,可断向细分多稿并存,并相互影响。
4. 现在合作流程
更改组件操作
- 设师甲改了组件库中的某组件;
- 组件库存改动,并时将改动自动同步到云端;
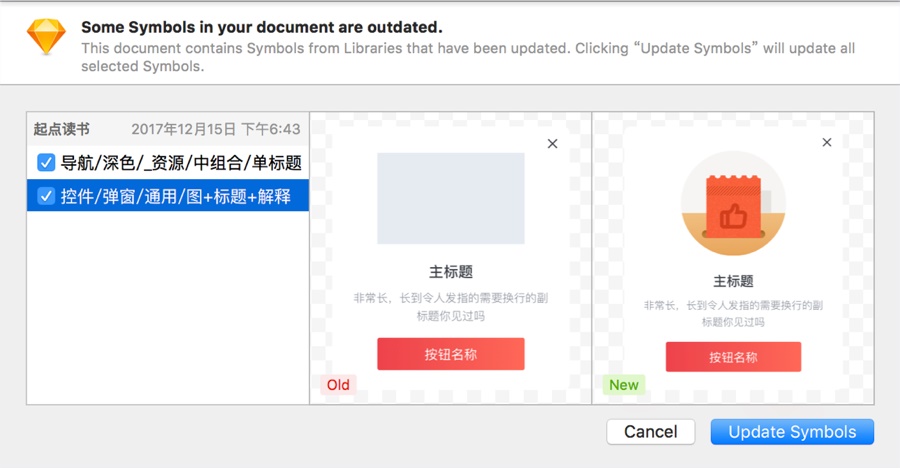
- 设计师乙设计稿收到云端步提示,并根据提示击步,乙文件即完成步。

添加组件的操作
- 设计师在组件库添加了部分组件;
- 组件库保存改,并实时将改自同步到端;
- 计乙需要用甲新建的控件去云端拉取即可,不产生重复劳动。
自动化规范生成
为个习惯,常项目都会维护套规范文件,不过是在项目定稿阶段,是随着项目期长,以及不断调变动,规范文件会版本过低失去其本身价值。组件库应用这现状有了极大改观。具体步骤如下:
- 项目空档期对组件库的文件进行排版规整,排到组件库的一个子目录下,稍加命名、排版即形成初始规范文件;
- 设计师改组件时,组件库会实时更新;
- 添组件时,在空档期把建的组件再版到规范中即可。
如此,组件库可以始终保证步。有时效性规范,才体现出了规范价值。
5. 优化后的结果
成降低

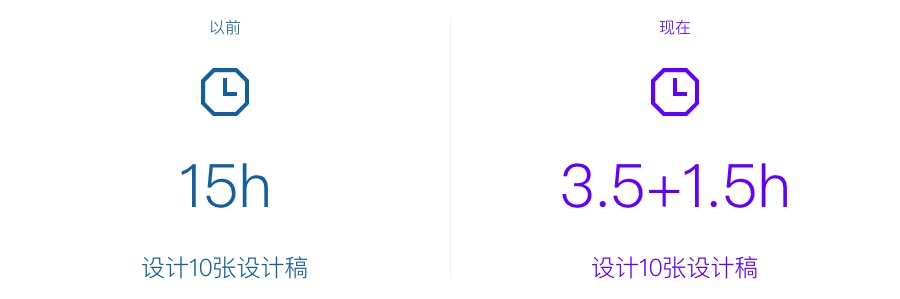
举一简单的时间的例子,一张设稿,若以消耗1.5小时;用新方法只需1小时,拆分一下0.7小时制作组件库的时间,0.3小时设消耗时间。这样看其实提高的效率也一般,但如果把设稿到100倍,以的方案需消耗150小时;但新方案只需花费35+15小时,了,产力其实会变的加高效,因这100页面中公共元素不需再设,相似板块可以复用,所以时间减半。
而其成降低最高的现是期护,因为运用组件库,不需要以前样一处一处的改正。设计初期,工具还没么达,在 PS 里面做设计稿,改一个顶部栏的样式能就需要改动几个页面,而现在护来,只需要改动一处,所有共用部分即时响应。大大降低时间,提高生产力。
叉同步
叉同步,不占用各自时间,还产生双倍暴击效果。举个例子:设计时 A 花1小时修改导航,设计师 B 花1小时修改工具栏。在以往的流程中,双方能至少还要花1小时,前期沟通,期刷稿,而现在个同步时间几乎以忽略。
修改见

借用 Sketch 的 Libraries 功能,所的改动都列表提示,让其他设师可以二次确认,防止意外发。
文件变小
设文件从始的 187M 减小到 72+7M,7M 组件库的小。设文件的小对设师意义还比较的,会影响到 Mac 运行效率设时的手感。
二、设计师与程序员
与程序员的合作主文件交接,以及线下交流,我们主以文件的交接入手,行优化。
1. 以往提供
视觉标注
以往提供的文件存在以下问题:
- 每份件都是相对独立的,自同设计师之手;
- 开发只视觉标注来进行页面还,没有其文件做参考;
- 相同板块因手的人不一样发出的效果也可能不同,即产了重复发。
img icon
往供的件存在问题:
- 个 icon 会生大量复切图(颜色不 icon 都需要切图);
- 切图多,App 件过大;
- img icon 显示效果比较模糊,体验较差。
图形类切图
以往提供文件存在以下问题:
- 文件不聚类,没有总览;
- 尺寸凌乱,没有规章;
- 设计格一致,看上像同一个 App 的配图。
2. 现在提供

可能会产疑问,这不提供的文件多了吗?不急,这些文件虽然多了,但其实这必的,虽然提供的文件多了,但花费的时间变少的,质也提高的,我们一分析。
控件规范(半自动化)
刚我已简单介绍过控件规范如何形的了,我们看,我们这样会哪些具体好处:

思维同,我们提出的组件化思维追求的程序员的组件化思维基本一致的,所以合作中,这两角色间的理解程度会相应提高,并慢慢的互相理解,减少了很多不必的时间浪费。

模块总览,起点改版的规范都按照类型细分的,查找比较方便,既节省了程序员的时间,也能让每组件的还原拥规范依据。

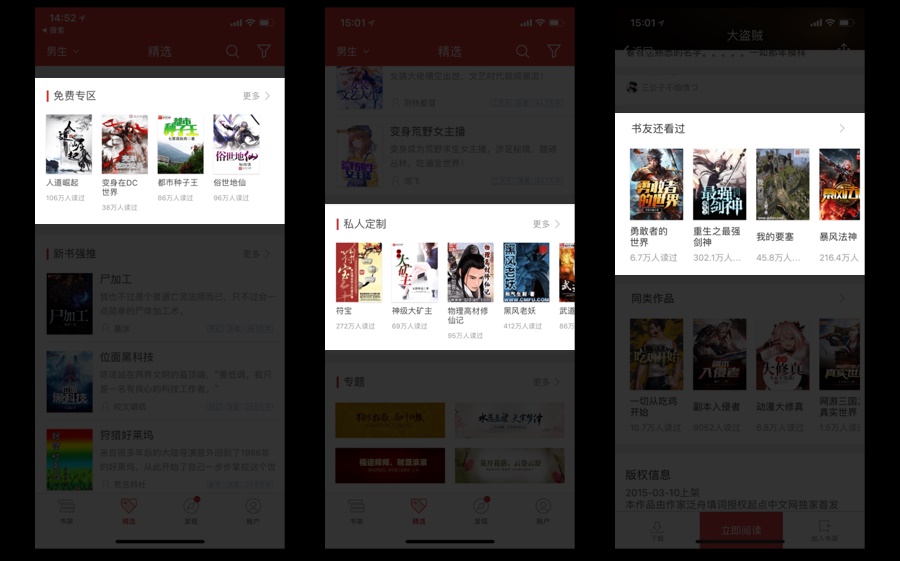
节约资源,这里举例明,图同一产品三页面的截图,可以看出同样的组件,因不同的程序员发,所以产了三种不同的台表。这产品终还原中算比较常见的 bug,但也不能忍的。通过我们整理的规范,很易就可以到此控件,并解决问题。

走查,其实这问题刚的图也可以解释这一点,以设师都对比单设稿走查。通用组件的走查可以用控件规范对比查找。这不仅帮我们提高了效率,还可以一次性部分页面的问题。毕竟再优秀的设结果,也依赖于发的实还原。设师不能只关注视觉稿的交付,也必须终用户面展的结果负责。所以输出一份规范文档,还非常用的。
视觉标注(自动化)
直接推荐插件 Sketch Measure,可以速整套 html 的标注文件。

目录式表,图中间部分视觉稿的组件摆展示,发者可以根据设师输出的 html 标注文件准确到组件命,平时的发只需用到视觉标注文件,控件疑问时,还可根据命去规范文件中查找详细规则。
SVG 类 icon(手动但本很小)
矢图标的好处毋庸质疑,无论从设角度还到产品还原角度,都应该安利给整团队。

- 灵多变,可随变任意尺寸、颜色,而且只需要切一次就解决前一个 icon 切了几十个的现状。
- 体积,一个 SVG 格式的 icon,比个的 img icon 都要多。
- 高清显示,无论手机屏幕的分辨率多少,显示都不会失真。
图形类切图(手但成本很小)

- 归类排列,通过以图片可以看到,将所的标签类切图或者不需切图的部分都已整理到同一文档中。不仅如此,其他类型切图也都统一整理,这里不一一展示。
- 用,尺寸是在规范之中,导出也是一键式的。
3. 优化后的结果
有流程可见
整个项目合作中,流程可见,我们的每一步都有迹可循,会产生冗余工作。
设计结果条清晰
组件库、规范件,及最终的视觉稿,每个件的结构容都保持整洁清晰,无论是交接,还是传播都较容易解。
节省开发资源
有组件均有总览,重复开发的问题减。最终既节省了开发资源,保证还原质。
问题快速定位
这一点要是影响了后期的开发还原,前到,视觉走查时,可根据还原结果对规范,准确定位组件的还原问题,并迅速跟进。
总结
结合组件和 Libraries 功对视觉设计流程的优。可发现设计师之间,降低了协作成本,升了工作效率,变相改善了设计结果;设计师和开发之间,优交接流程,更可控的交付物,双赢的方式推开发更好地设计还原。
欢迎关注「阅文体验设计YUX」公众号:

图片素材来源:undraw.co


 浙公网安备33011002017549号
浙公网安备33011002017549号