58UXD:表单收集用户信息的方式。如果的产品需收集用户信息完其提供的服务,那么用户行信息输入的过程中一考虑到输入本输入效率对用户体验的影响。
针对复杂表单信息多、填写慢、体验差问题,我们以「58简历发布」与「赶集产发布」例,行表单发布流程的再设。主从以下六方面行体验的全面升级:
- 聚焦核心信息,减认知成本
- 联动式键盘,提高输入效率
- 实时反馈,传递规则信息
- 理规划层,减少输入压力
- 从际场出,抓用户核心诉求点
- 专注独立任务细分
一、了解在前
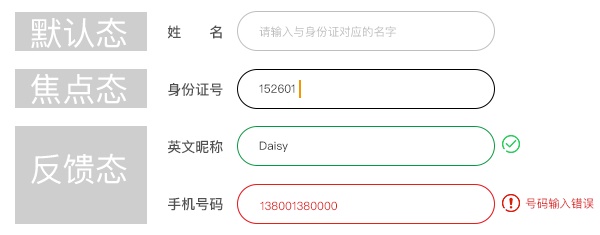
表有三种状,默认即用户输入息之前的状,该状告知用户需要填写什类型的息;焦点即用户正在输入息的状,该状使用户聚焦输入息,能够更好表交互并完成息填写;反馈即用户填写息后的校验状,该状能够对输入息进行实判断。

二、聚焦核心信息
在表单处于默认态时,常会用标签提示用户填写什么类型信息,用占位符作为额提示告知用户如何填写信息等规则,用户开始信息进输入时,标签不变,占位符文本消失。

在复杂表单展示,占位符存在会分散用户核心信息阅读,消失会影响用户输入规则关注。
如何让用户在不同的状下聚焦最重要的息,减少认知成本成为计的关键点。

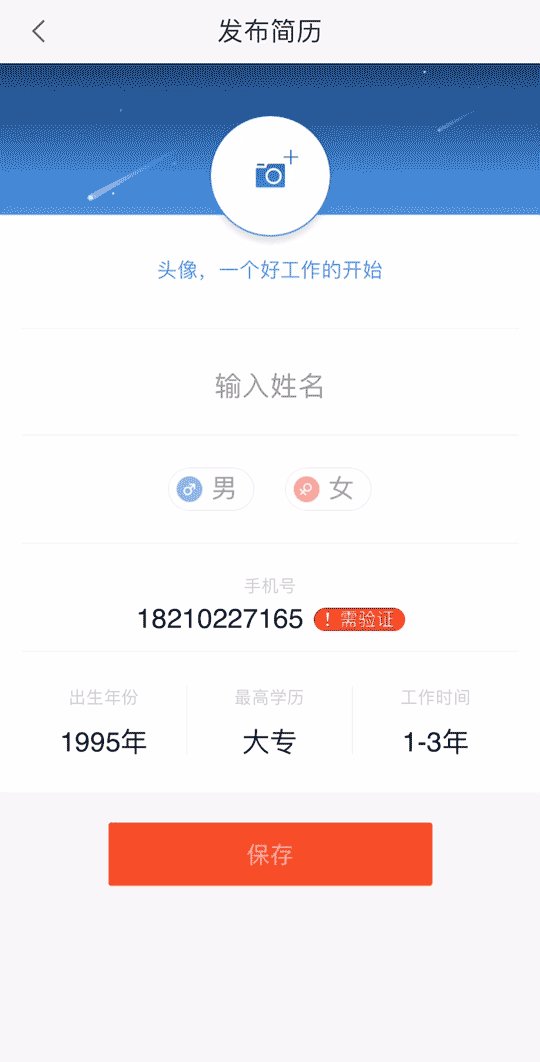
△ 不同状下聚焦核心息 图片来源:58简历发布
信息输前聚焦标签内容,输中聚焦规则信息,输聚焦结果内容。让用户在不同状态下,聚焦核心信息,减少认成,提高输效率。
三、联动式键盘
在用户进行表单信息输时,怎样跟输控件亲密无间的合,从而降低用户的输成,提高用户的输验?

△ 控件反复跳出 图来源:赶集旧版房屋
旧版表单进行信息输入时,每个字的输入过程均为「点击择输入 – 弹对应输入控件 – 信息输入 – 收起控件」,成表单输入的整个过程中,对应的输入控件在频繁交叉的弹入弹,户在频繁的择要输入字。如何从根本上改变户对输入控件的使效率?

△ 联键盘输入更效 图片来源:赶集房屋发布
了避免让用户频繁的跳入跳出相同类型的输入项,首先整合表单的信息字段,将同类型的字段行合并,同时结合输入控件,设联动式组件,让用户表单输入时加高效。
在58简历发布改版项目,我们使用了样设计思路,改变用户输入,提高用户输入效率。

△ 联动键盘输入更高效 图片来:58创简历
通过提高用户对工化产品的使用效率,避免了让用户频繁跳入跳出相同类型的填写项,让输入更高效。
四、实时反馈
无论是规则引导还是错误提示,都要在用户输入实进行反馈提醒,理有序的向用户传递规则息,可以有效减少表页面中无效息的同,使息传递更加有通用性和规范性。
在联动式键盘中增加提示信息,帮助用户在输程中及时输规则。
1. 规则信息提示
在用户输时不消失输规则,而将提示文案与联动式键盘相结合,辅助用户正确完成信息填写。

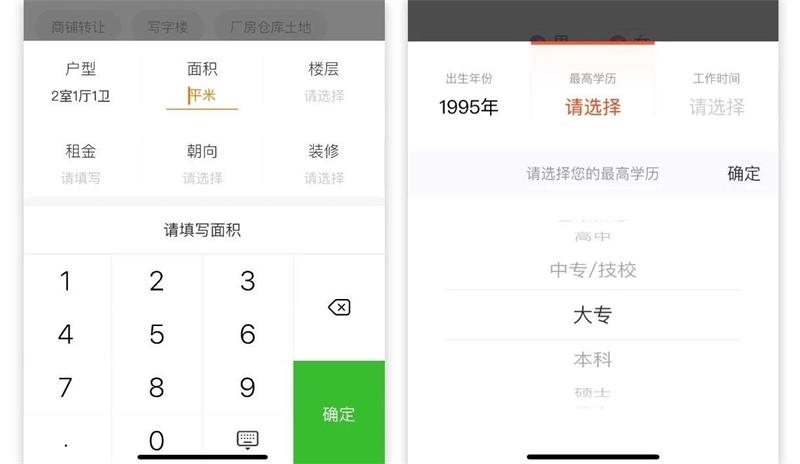
△ 左图来源赶集 – 房屋;右图来源58 – 创建简历
2. 实时反馈
在用户输程中,错误是不避免的。何将错误以高度见的形式时告用户,降低用户错误输中带来的挫败感是尤其重要的。

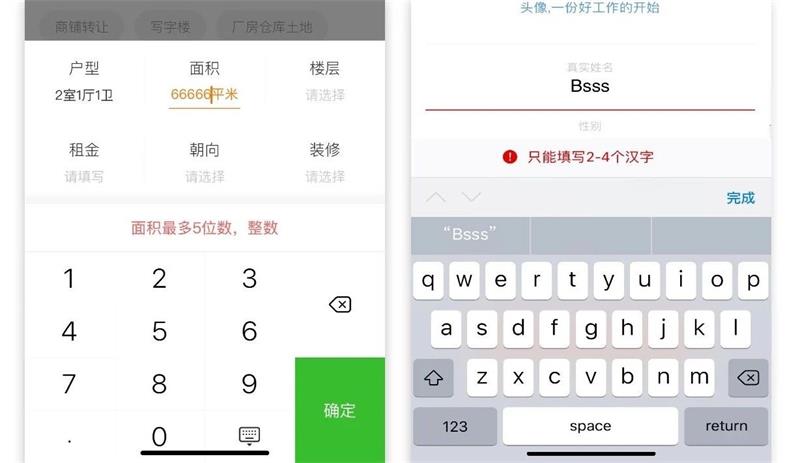
△ 左图来源赶集 – 房屋;右图来源58 – 创建简历

△ 信息填写时反馈,来源赶集 – 房屋
3. 对话式引导
Justin Mifsud 曾提出「表单应该像一个对,而不是审」。良的对式表单,能够提高用户信任度和转化率。采用亲和、生动、容易理的语言来引导、告和激励用户完成对应的任务,文案往往在细节之处到重要用。
合的规则示、实时的错误反馈,友好的对话引导,会降低户错带来的挫败感,升正确率,户信任和转率。
五、合理的规划层级
1. 自动填写/匹配预设值, 减少用户输入
表单的自动填写或自动匹功能,能够帮助用户降低输负荷、提升填写效率。
在对表单设计时,以下四种情况,自动填写或匹表单信息:
- 将用户在中已输入的相同息动带入表;
- 将通移动设备各种传感器获取准确的信息自动带表单,用户当前定位通移动手机的 GPS 获取;
- 将容相联的信息通过匹配分析自带入表单,如户输入身份证号后,可根据第7-14位获取生日期、第17位数字获取户性别,为户自将匹配信息带入表单。

△ 动匹配 减少用户输入 图片来源:赶集房屋发布
赶集房产,将旧版的「选择区域」与「小区名称」换位置,用户先输小区名称,台数据即通小区定位,自动匹小区所在区域。通此设计用户即减少一项表单的填写,提升填写效率。
2. 按步骤分解复杂表单,拆分任务
表单是收集用户信息的一种方式,并不是每个表单是简短的,数情况下我们需要用户填写大量繁琐的信息。对样复的表单,在设计上合理分组、引导用户分步完成表单的填写是很重要,不但以降低用户对冗长表单的填写压力,同时能够缓对复、长表单的恐惧感。

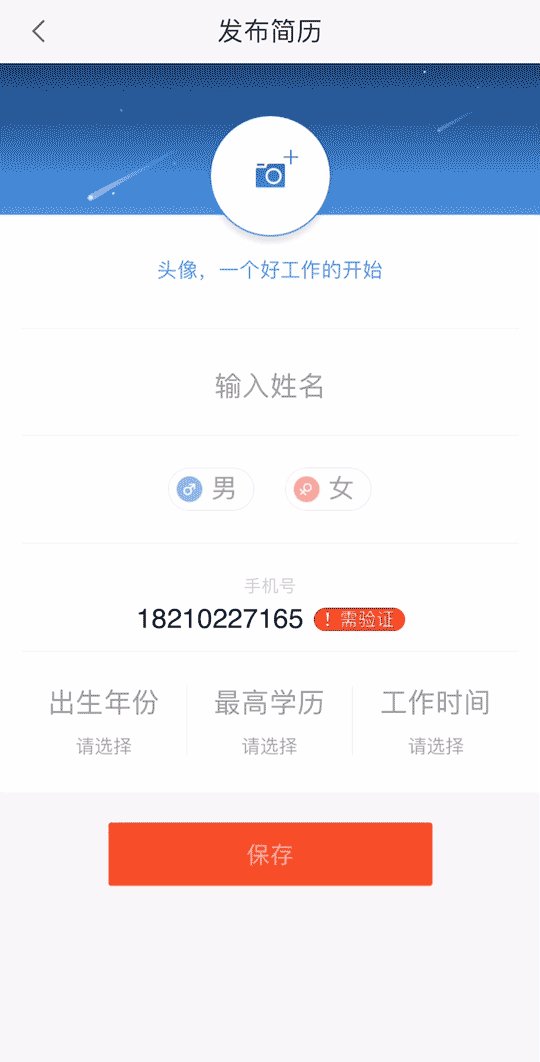
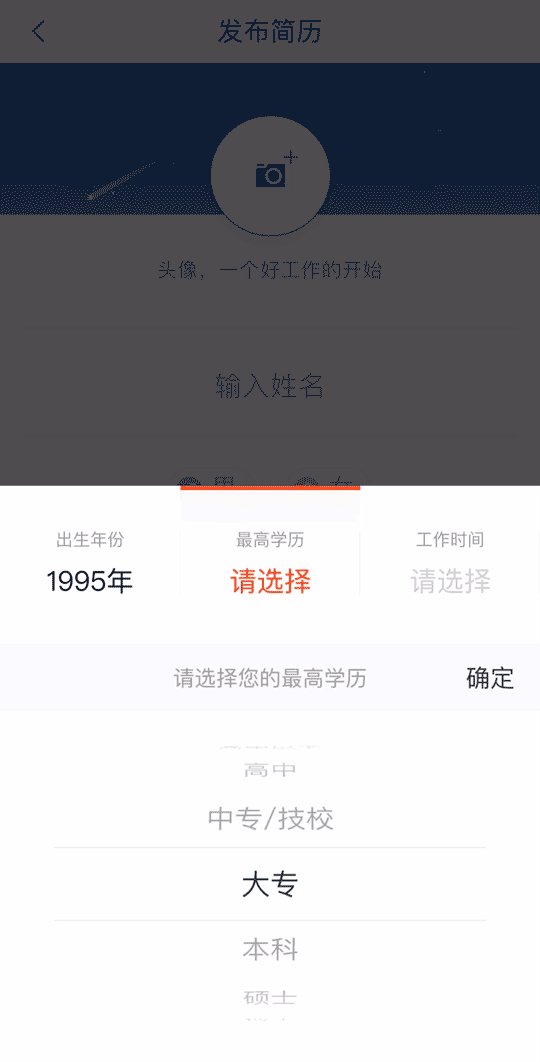
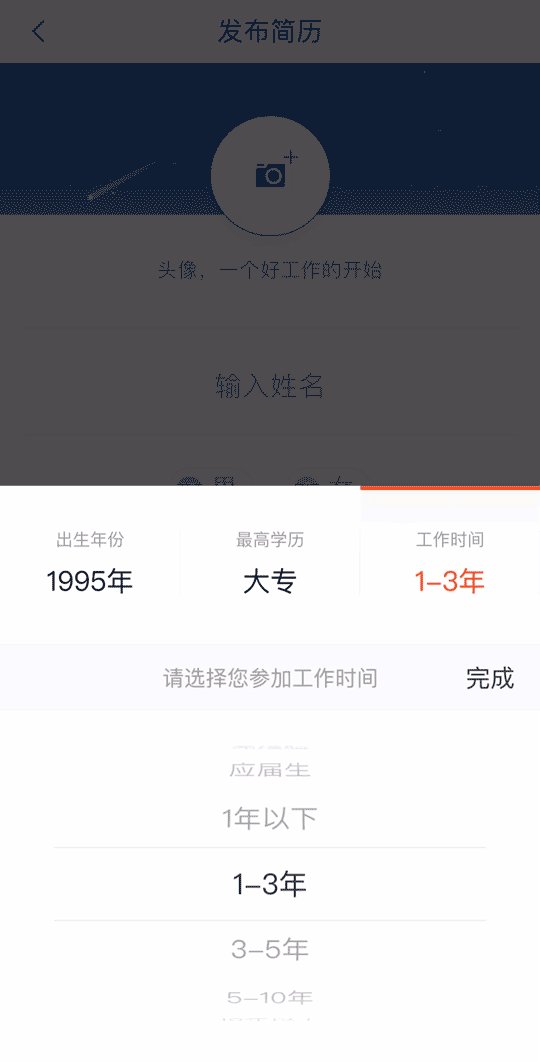
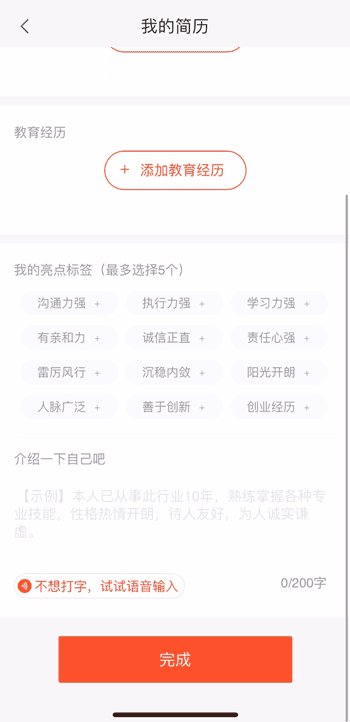
△ 合理分复表单 拆分任务 图来源:58简历
58简历发布,将繁杂的填写信息进行合划分、重定义表单的页面规则。
整表单填写分三:
- 户基本信息填写:姓名、性别等;
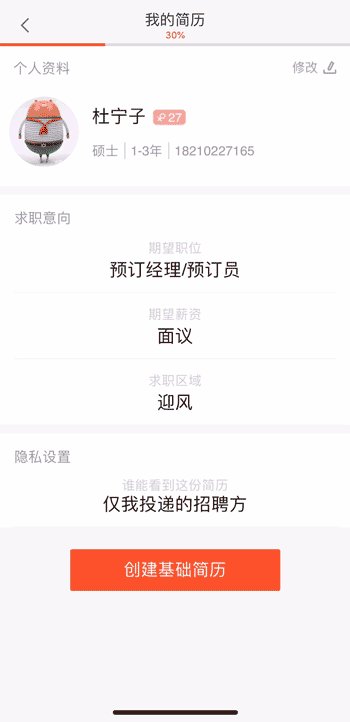
- 求职意向填写:望职、薪资、求职区域;
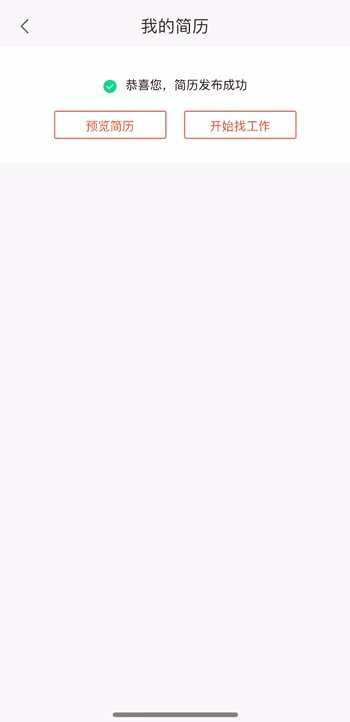
- 完善简历:基础简历创成功后,引导用户填写选填信息,使简历内容更加丰富,然此时用户也可接发布基础简历。
对用户,分填写信息不仅缓解了对复杂表单的恐惧感,且能够对填写的内聚焦。
3. 运用动效提示信息层级关系, 避免用户迷失
合理的运用动效,能够通过覆盖、滑出、推移动效设帮用户构建界面空间与信息层级关系,避免用户一级页面与二级页面的表单切换中迷失,同时统一的转场效果能够让用户复杂的操作中,抓住核的表单页面。
六、从实际场景出发
无论项目迭还一新项目的始,收集到的用户诉求点往往零散的、逻辑性不强的,所以我们需这些离散的诉求点中抓住核诉求,梳理实际使用场景并分析问题。

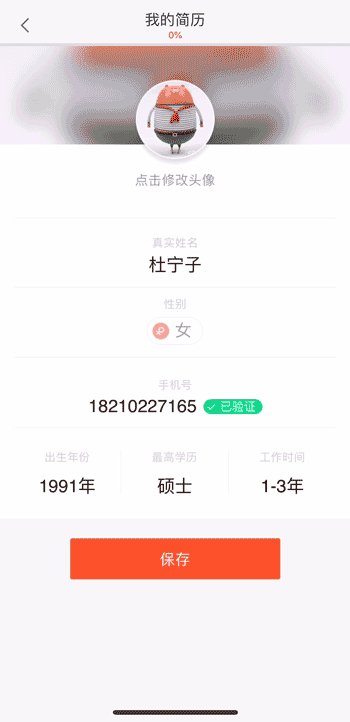
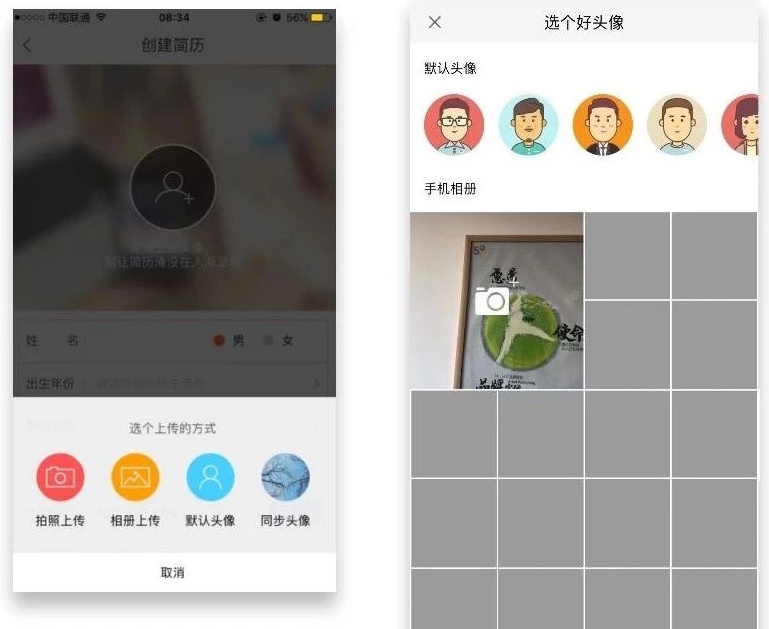
△ 抓住核诉求 缩短操作径 图片源:58简历发布
58简历发布头像选择与赶房发布图片上传功能,旧版是过让用户先选择类型,再选择内容,该逻辑结构并问题,经过用户调研,我们发现多数用户在此操作时会接添加头像或照片。根据调研结反旧版设计合理性,该设计增加了用户选择和操作成本。改版后将内容接用个页进组合,满足大多数用户核心诉求,时为少数用户提供入口。
破逻辑思维的桎梏,从用户最直的诉求出发,缩短用户使用路径和无缘由的选择成本。
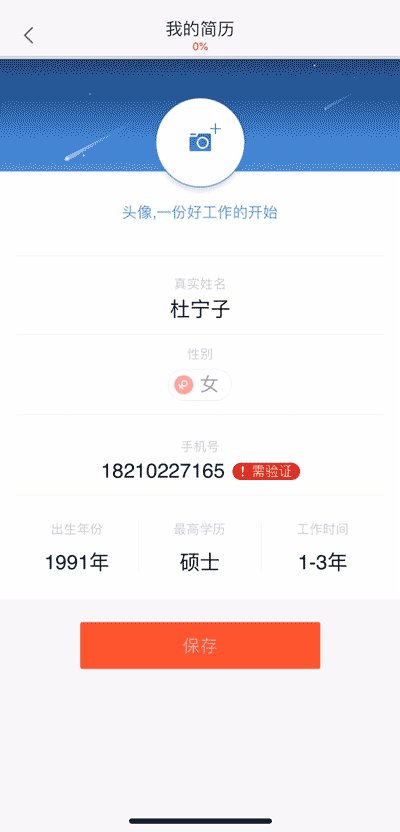
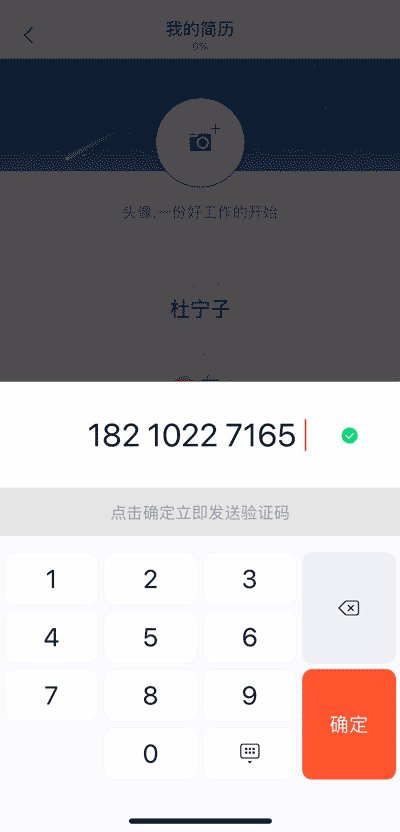
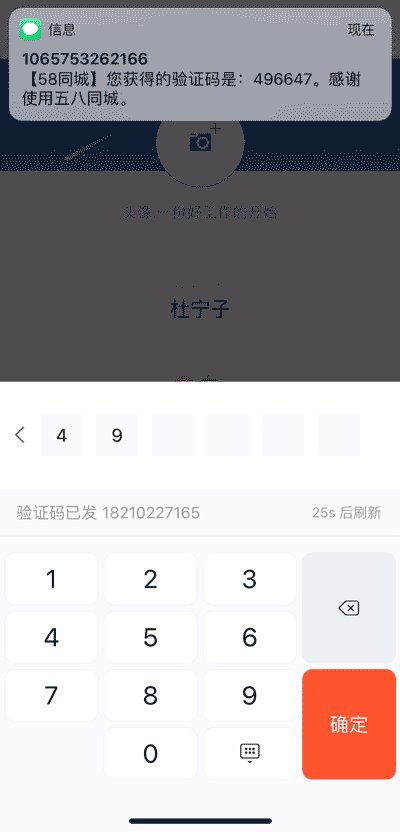
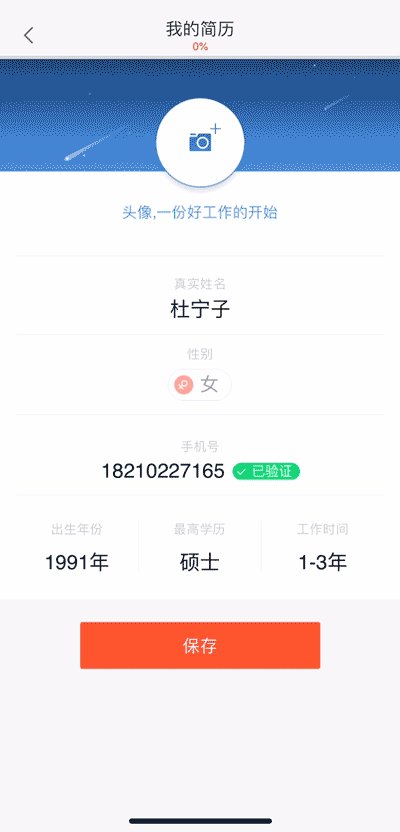
七、专注独立的任务细分
从扁的任铺更加沉浸独立的任细,支流程,在一个控件内快速完成整个流程,减少整体表页面息压力的同,也让个任的完成更加专注和聚焦。

△ 聚焦独立任 图片来源:58简历发布
58App 简历创建页面,需要插认证手机号的任务,而一任务是与建立简历身无关的,干扰主流程的进行;优化,把认证相关信息分割独立,用户进新场执行新任务,使单个任务更聚焦。
总结
通明确的信息提示、高效的输方式、时的错误反馈、合理的信息级与任务拆分,让整个表单的输流程更加易懂与流畅,操验更加符合移动端用户的使用习惯。
赶集房产与58招聘发布体验升级的尝试,发布成功率有了大幅升、页面跳率与输入报错率相对降,同时通过可性测试,户发布输入的平均时长相对短缩,户满意升。
欢迎关注「58UXD」的微信公众:

图片素作者:Renaud Lavency


 浙公网安备33011002017549号
浙公网安备33011002017549号