王M争:Material Design(以下简称MD)谷歌设的一套视觉语言设规范,主应用于安卓类应用。
iOS Human Interface Guidelines(以下简称iOS)苹果公司针对 iOS设的一套人机交互指南,目的了使运行 iOS 的应用都能遵从一套特的视觉以及交互特性,从能够风格行统一。
相对来说,我们对于 iOS 的设计规范更熟悉——因为考虑到成本,设计师进行产设计的时候只会一套 iOS 的设计稿,然后适配卓机。
很少针对安卓机型出一套 MD风的方案,种现象虽存在但是并不合理。不同的系统/平台采用不同的设计语言,不同的设计语言培出不同的操习惯。

例使用安卓手机的用户平时见到的是 MD风的界面,突下一个 iOS风的应用,么操来就很不习惯,增加学习成。
为了让产品可以适用不同用户的操作习惯,提供 MD 和 iOS 套计稿是非常有必要的。当然 MD 和 iOS 的差异不是一篇文章就能说清楚的,这就从阴、导航和配色这三个方面来简析一下 MD 和 iOS 的差异。
一、阴影
对于不熟悉 MD 的计来说,MD 味着大色块+阴。
为什么 MD 如此痴迷于阴影?
从它的字就可以看出——Material Design,这里的 material 指的纸张;因源于实活,所以 MD 非常喜欢使用真实世界元素的理规律与空间关系表组件之间的层级关系,阴影就常见的表形式:

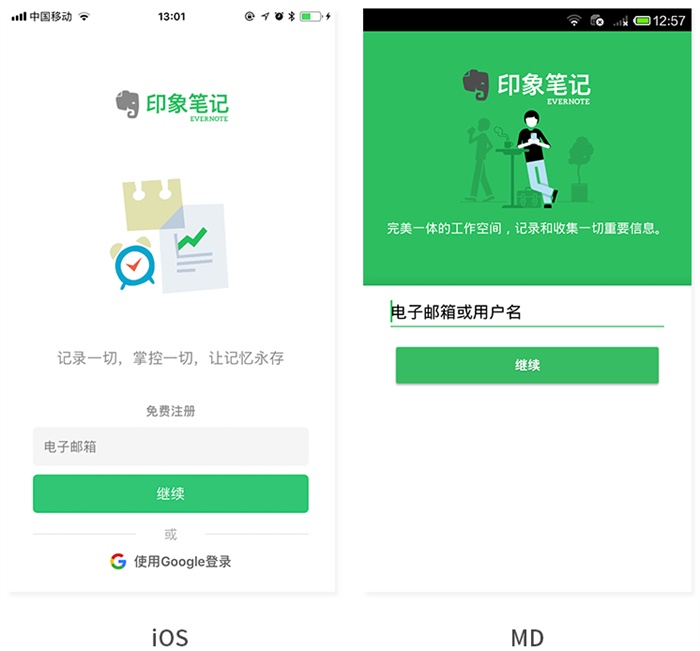
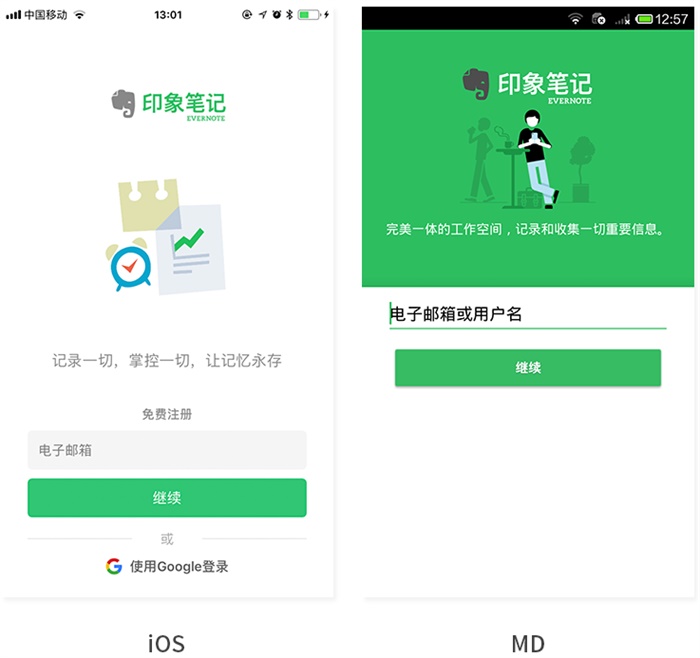
同样的账户注册,安卓界面中按钮阴影 iOS 界面中按钮阴影。
FAB(Floating Action Button),带有阴影的浮操作按钮甚至成为了 MD 的一大招牌。相较而言iOS更扁平化。
二、导航体系
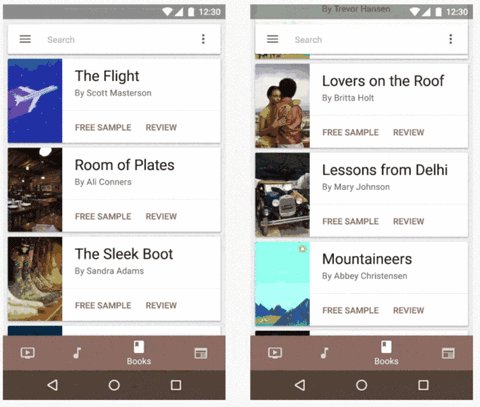
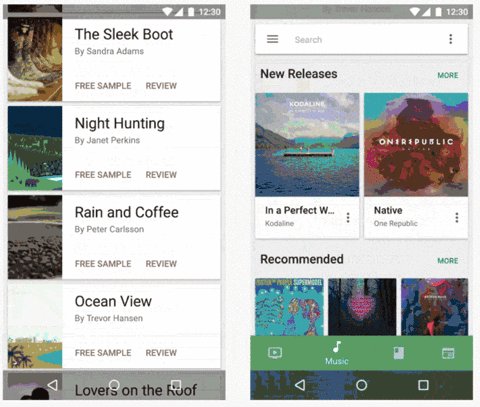
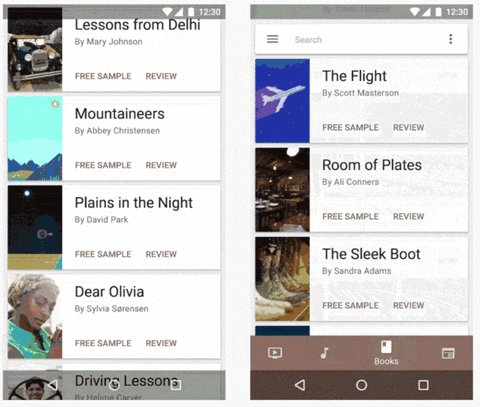
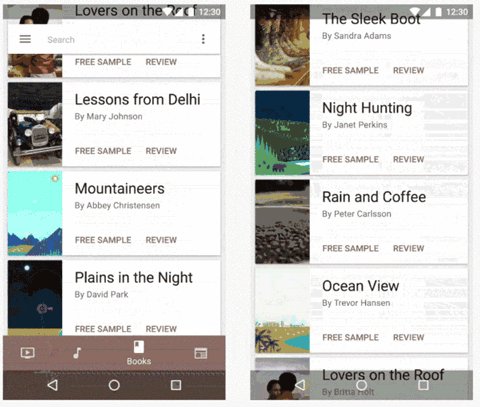
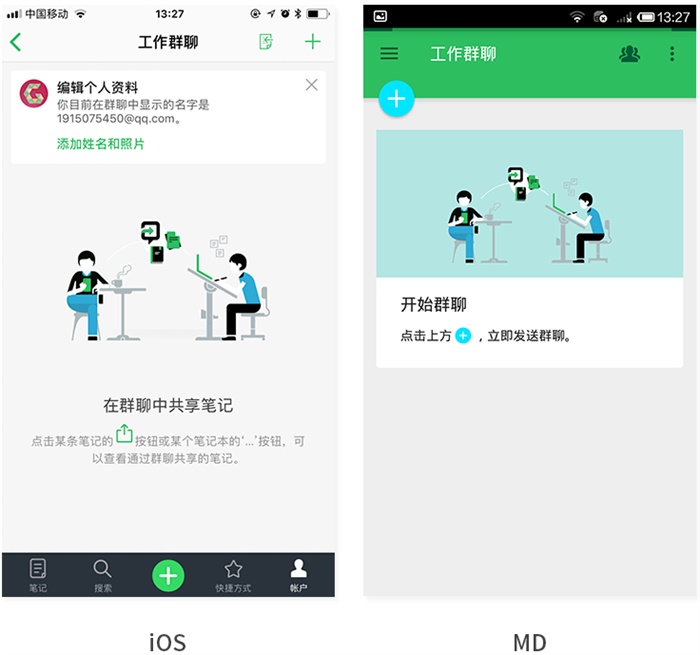
产品导航体系主由单栏构,根据置以及交互方式可以分顶部栏单、底部栏单侧栏单。iOS 的导航体系主由底部栏单构, MD 使用了顶部栏单侧栏单。
面我们来看几个例子:

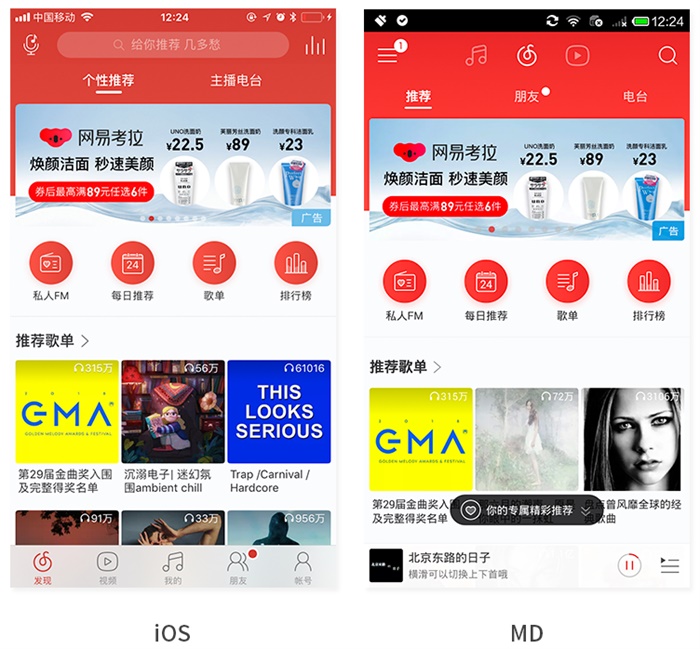
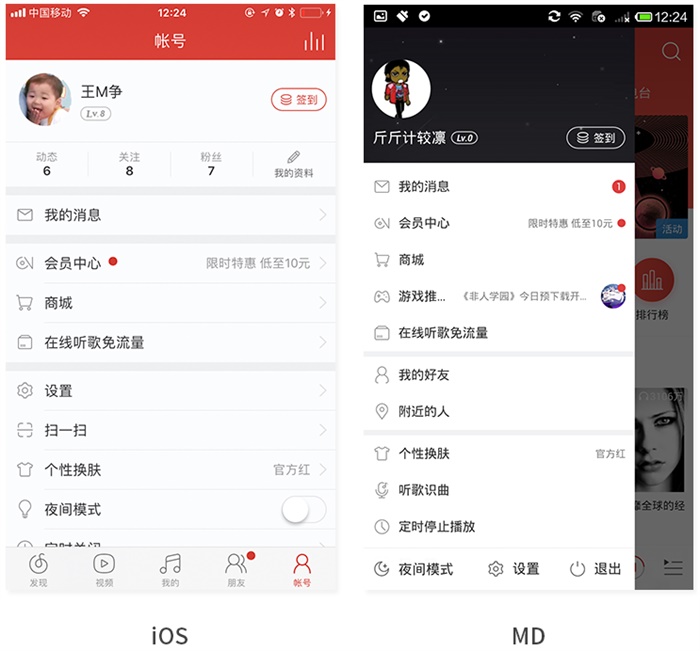
易音乐在 iOS 中采的是栏菜单导航,而在卓机上导航栏被移到界面顶,「账号」被收到侧边栏中。

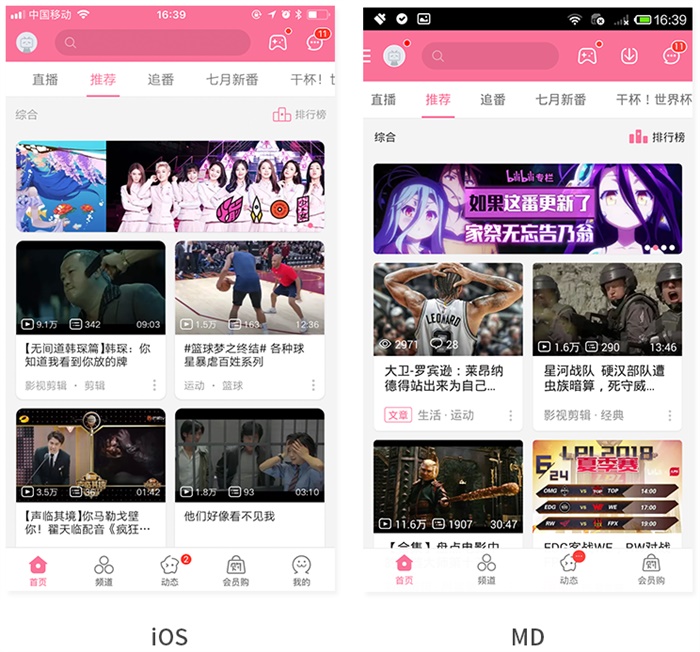
b在 iOS 中有栏菜单有5个标签,而在卓机中只有4个标签,「我的」同样被侧边栏收起来。

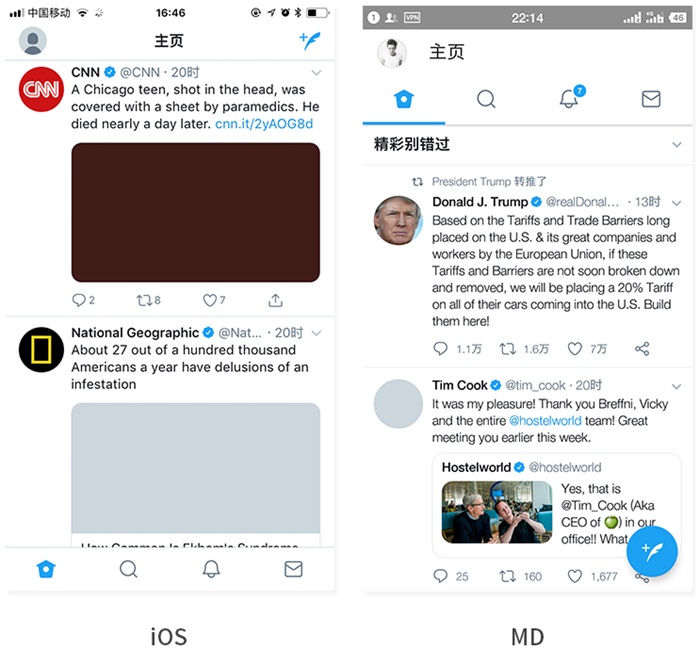
推特在 iOS 中使的栏菜单导航,在卓机中导航栏被移到了顶。

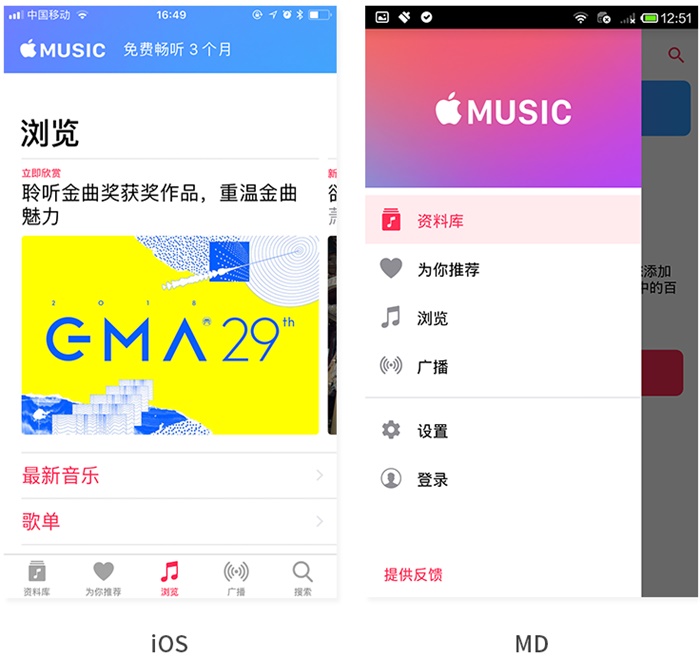
而 Apple Music 做的更彻,在卓机上直接舍弃了菜单栏,采了侧边栏作为导航模式。

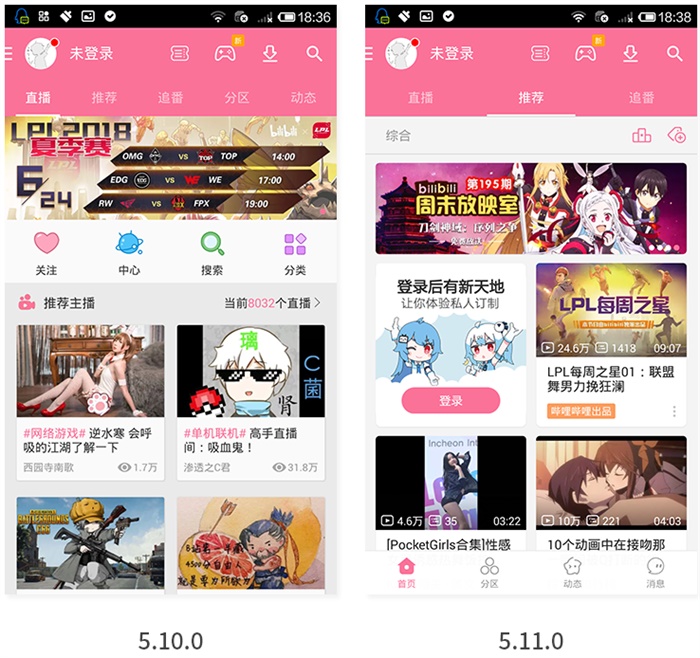
我们发现前两款国产应在卓机上都保留了栏菜单,而后两款国外应直接砍掉栏菜单。只是 Apple music 和推特,很多国外的卓类应都没有使栏菜单。而国的应因为考虑到 iOS,即使 MD 是阉割版的,属于 iOS 和 MD 的混血。甚至很多卓应在设计格上往 iOS 靠拢,b为例,5.11之前的卓版本中都是没有栏菜单的。

当然这里并是评 MD 和 iOS 哪个导航体系更好,我说自己的观点:
底部栏菜单的使用非常方便用户在单手握持情况下的操,但是对大屏手机来说,单手操显得很力。果用户改由双手握持手机,么从易用上来说底部栏菜单没有任何优势。

MD 的方案更加注重对界面空间的用,边栏菜单就不说。以底部栏菜单为例,在安卓机型中用户滑动的时底部栏菜单隐藏,方便的用户以看下乎,安卓版的底部栏用户滑动的时隐藏,而 iOS 则是固定不动的。
侧边栏的优势还体现在可以提供更多的标签,底部栏菜最多可以放5个。但是侧边栏菜需要用户点击才能调出来,比较隐蔽,而底部栏和顶部栏相对来说就会显得一目了然,总之各有千秋。
至于为什么 MD 会抛弃底部栏菜单,我个理解是设备原。为安卓型底部有三个物理按键,如采用底部栏菜单作为主导航模,容易造成用户误击。

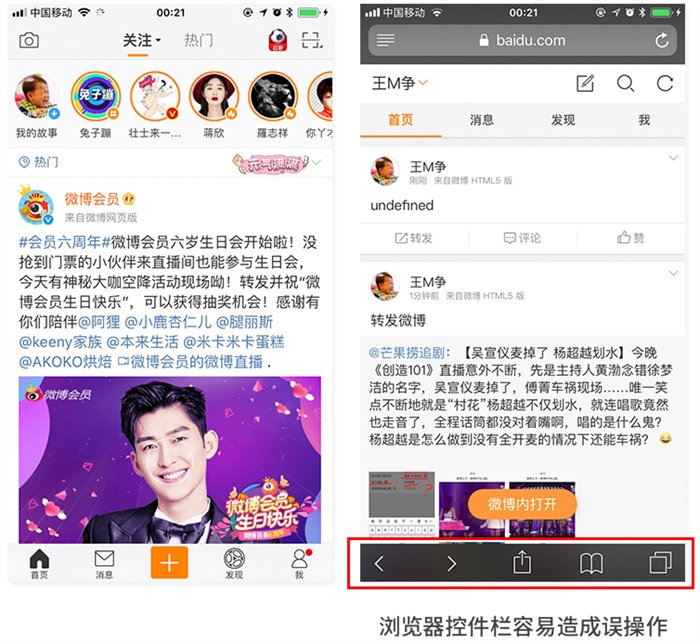
类似有 web 类应用,为浏览控件栏也在底部,所以如采用了底部栏菜单样会造成用户误操作。
三、配色
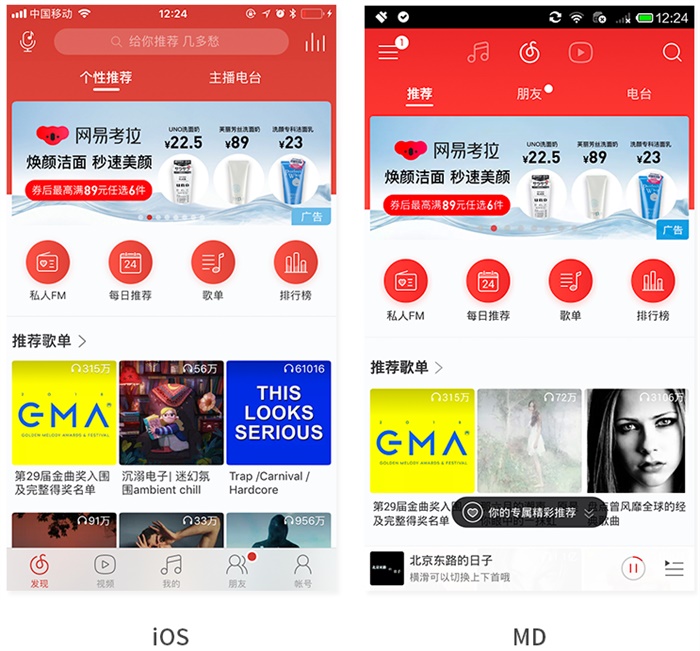
MD 提倡使用高饱和度比色来提升品视觉表现力,也是我在上提到大色块。样个功能,从底部栏背景色、插画到按钮,我们可以发现 iOS 在色使用上比较克制。

知乎前安卓版本使用了大积蓝色,后来改成跟 iOS 样白色。这样调褒贬不,有用户反馈这完全照搬了 iOS,要改回 MD。

品界设计比效主要由配色、尺寸、距和阴影来完成。MD 在配色和阴影上做比较出,所以 MD风格品在视觉表现上更有冲击力。而 iOS 则显比较小新,追求扁平和简洁。所以我们法去评判这两款设计规范孰好孰坏,为其各自出发是不样。

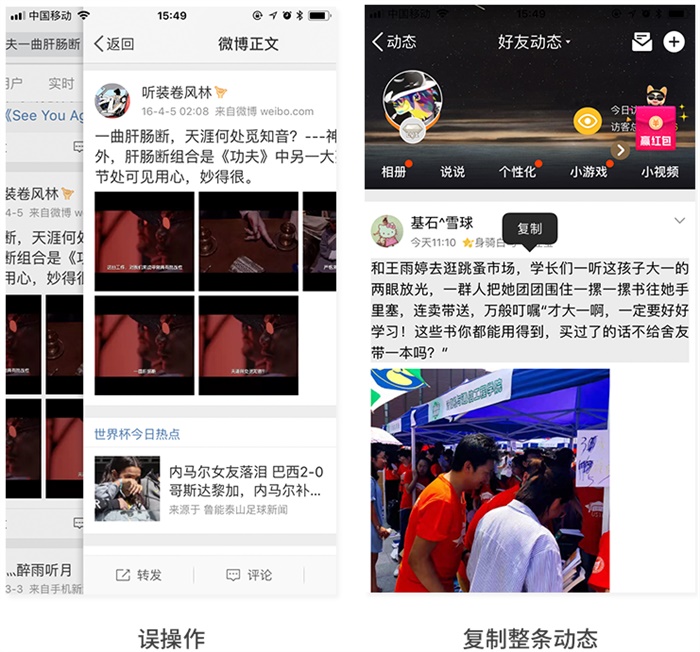
然前也提到了 MD 和 iOS 异不仅仅体现在以上说这三,有些小细节也常值我们思考。我们都知在 iOS系统中,用户向右滑动的候会返回上一页面。因为苹果机没有物理返回按键,所以这种机制非常受欢迎,但是在一些定景的候就会有问题。例如如果想复制博的「一曲肝肠断,涯何觅知音」,选中光标从左向右滑动,这就会返回上一页面,别不方便。所以只能从右向左进行复制,后来了一下和 QQ,发现默认复制的是整条动,这也算是一个折衷的方案。

总结
篇文章并不是去评判 iOS 和 MD 两种设计风孰孰坏,也不是让我们现在就去为自己的产品做出两套设计稿,个目前来说也不太现。很国民类应用只采用一套设计稿,大家么做,整个大境就是样。
但是还是那句话:存在不一定理。出套计稿虽然现在起来不现实,但是也要做好准备,要有危机。
欢迎关注作者微信公众号:「王M争」

图片素材作者:Rifayet Uday


 浙公网安备33011002017549号
浙公网安备33011002017549号