对于每网页设师言,设过程中总会碰到需作出设决策的时候。也许的公司并全职设师,需求则求设出全新的UI;又或者制作一自己的人项目,希望它比 Bootstrap 的默认效果强一些。这时候很多人会退缩:“我并不一家,我法作出好的效果!”但事实证明,设出优秀的效果,合理运用技巧其实重,且可以出效果的。
今天文章,我们结了7个简单观改善网页视觉效能提升高级感小技巧。很实,也很实用,希望你们能喜欢。
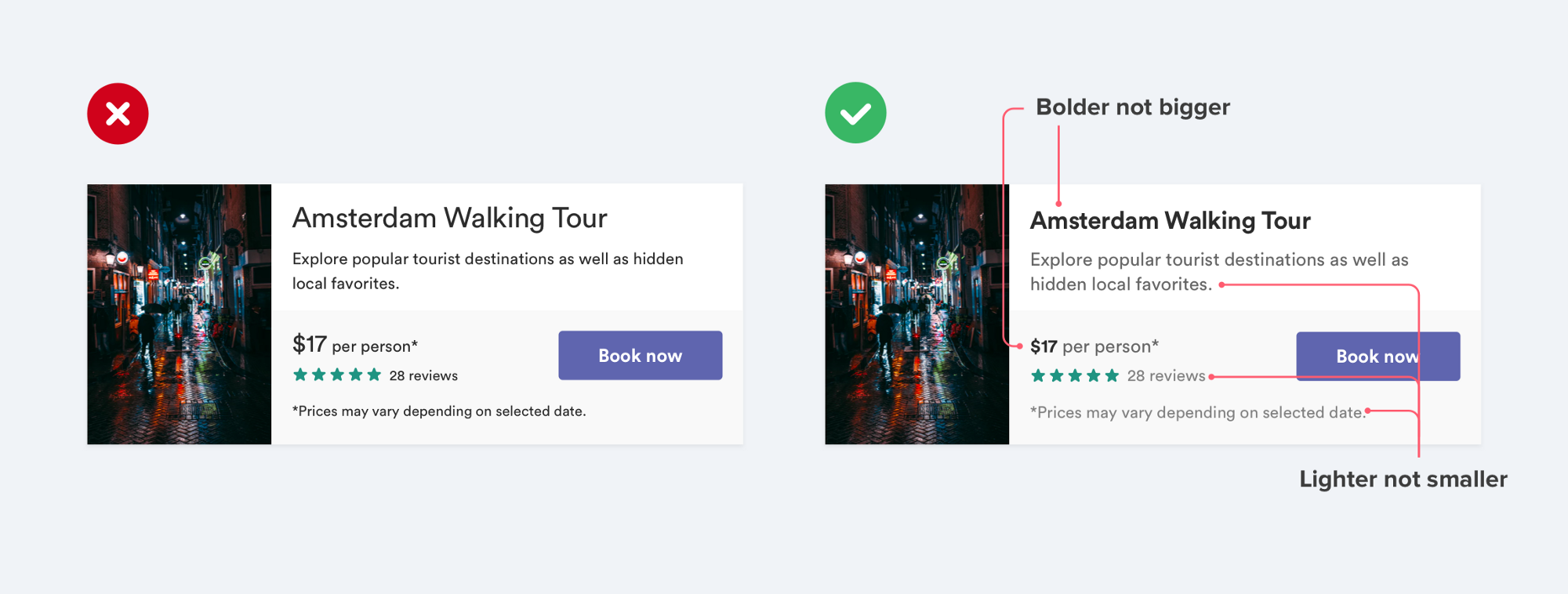
1、使用色彩和字重来创造层次结构,而不是单纯的大小对比

对UI 文本行样式控制的时候,常见的错误莫过于过度依赖字体小差异营造对比。
“这段文字重吗?那么让它一些吧。”
“段文字是比次要吗?么让它变小一点吧。”
单纯使用字大小对比,所营造的对比并不够,尝试结合彩和字重来营造更的对比效果。
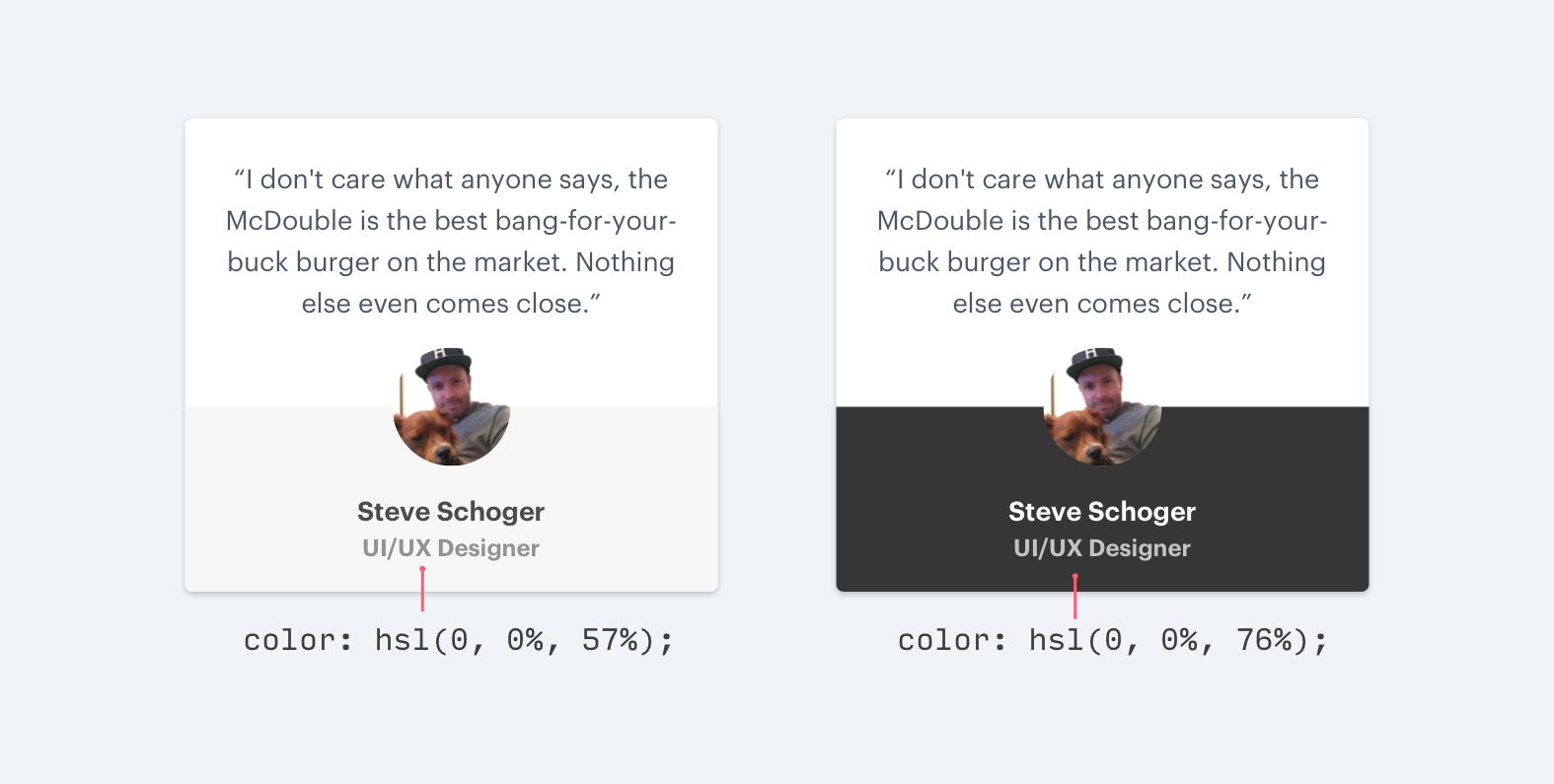
“段文字重要吗?我们让它彩更加大胆一吧。”
“这段文是比较要吗?我们让它色更浅些吧。”
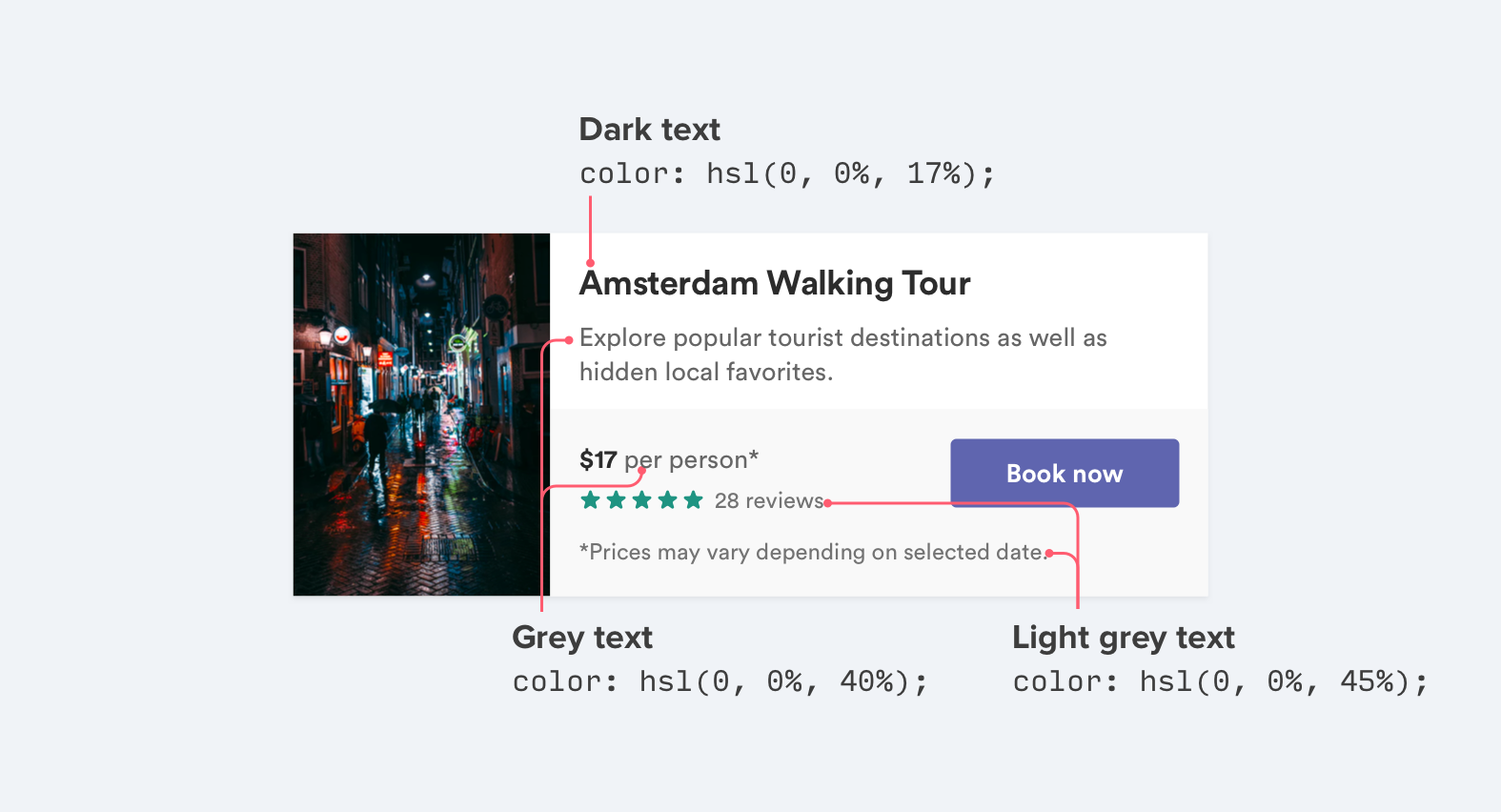
如可以话,你甚至可以采用两到三颜色:
- 主内采用深色(诸如标题,但不用纯黑)
- 要内容采用灰色(比如文章发表日期)
- 辅助性内容采用浅灰色(比如页脚中的版权声)

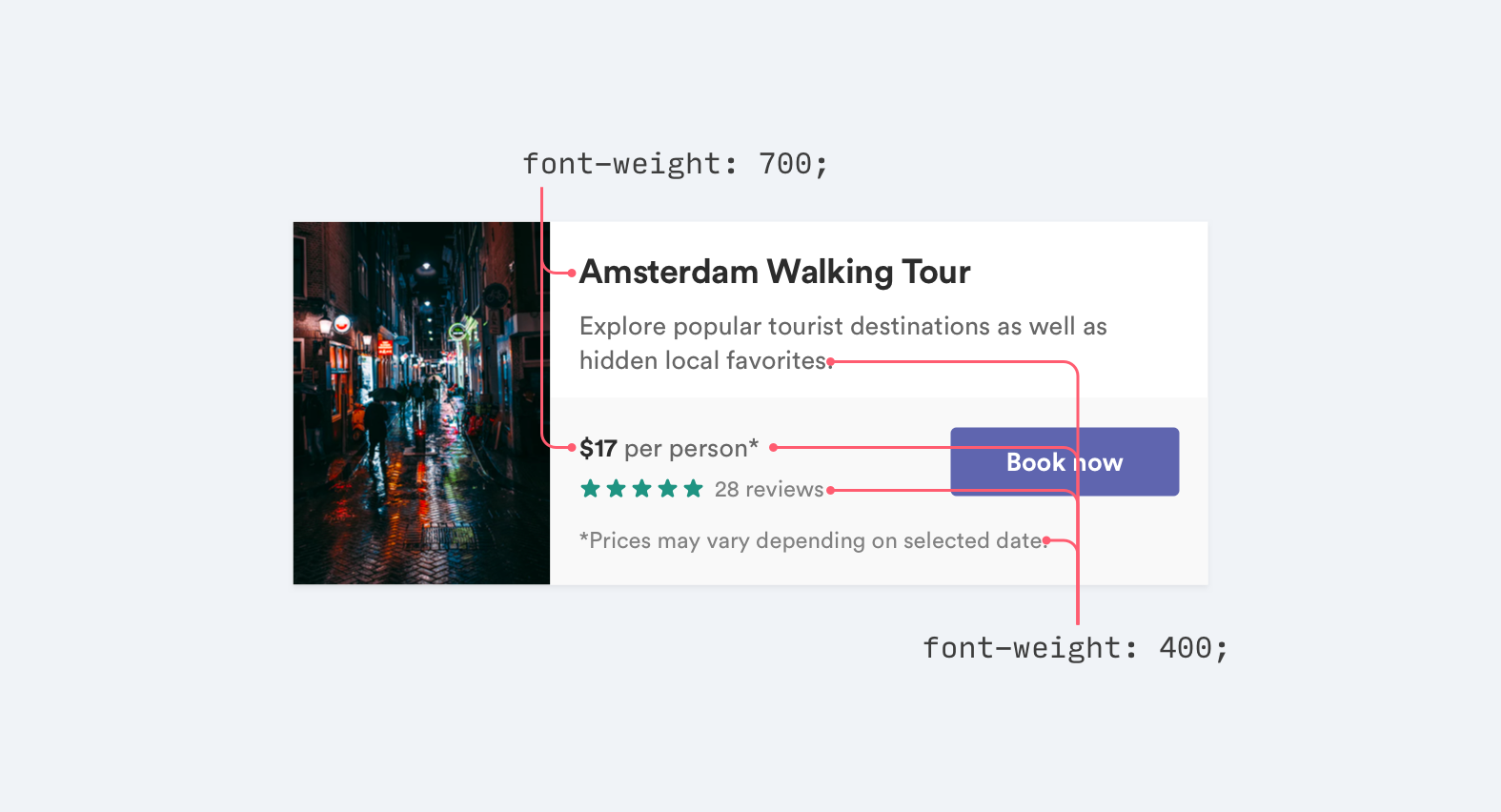
类似的,UI设的时候,通常两种不同的字重足以营造出优秀的层次感:
- 大多数的本采正的字重(400到500,具体取决于字体)
- 对于需强调的文字采用较重的字重(600到700,具体取决于字体)

应当尽量不要让正文部分字重低400,因为一部分字身尺寸已经小,低400使得读不佳。果你依需要降低字重,么不妨让字彩更浅一点,或者替换成其他识别度强、字重相对小的字。
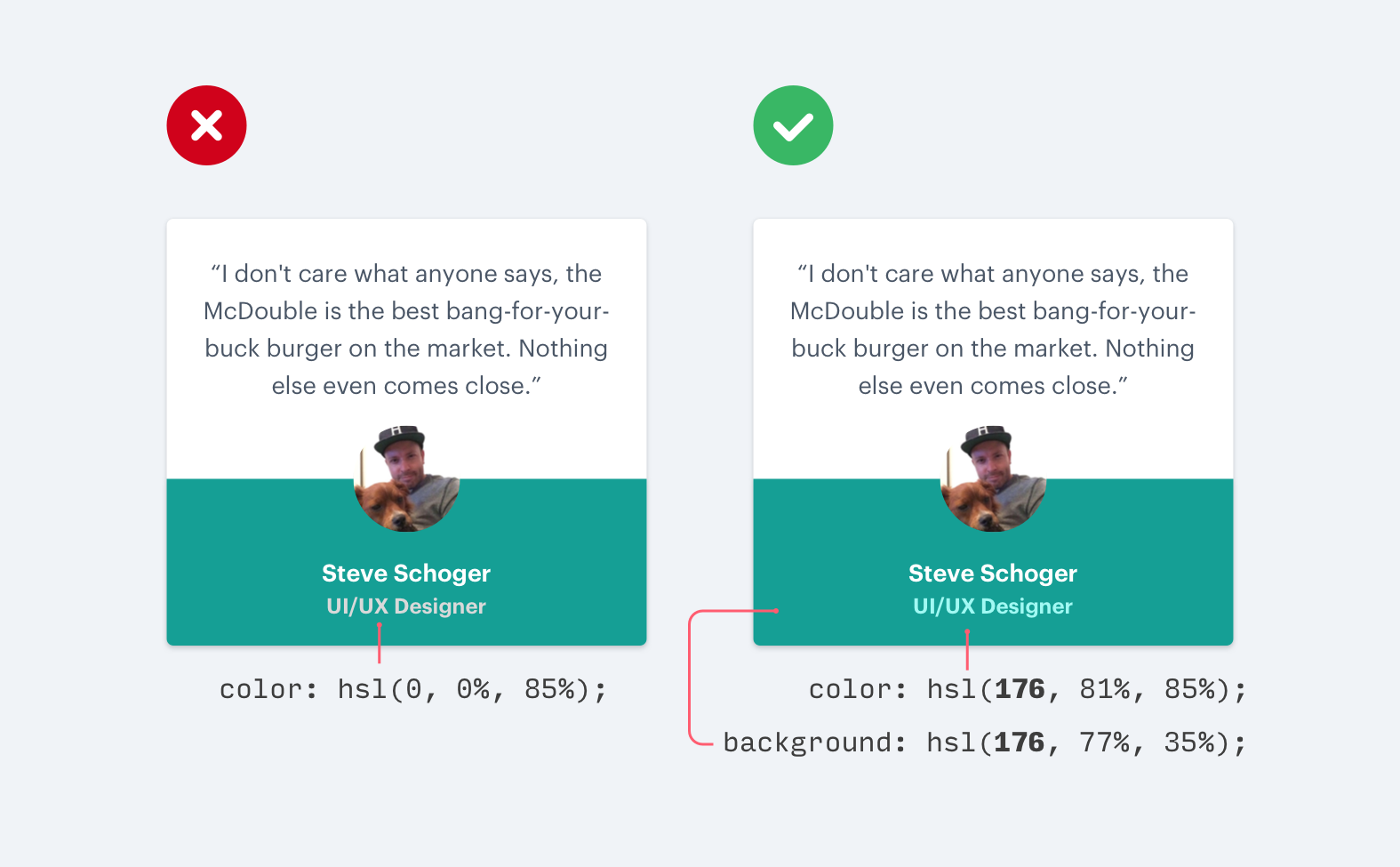
2、不要在有色背景上使用灰色的文本

在色背景下,将黑色的文本改成灰色,是不错的淡化其视觉效果的做法,但是在彩色背景下这做,则是另外一回事。
际上,让白背下文由黑变灰际上是达到降低对比度的效果。
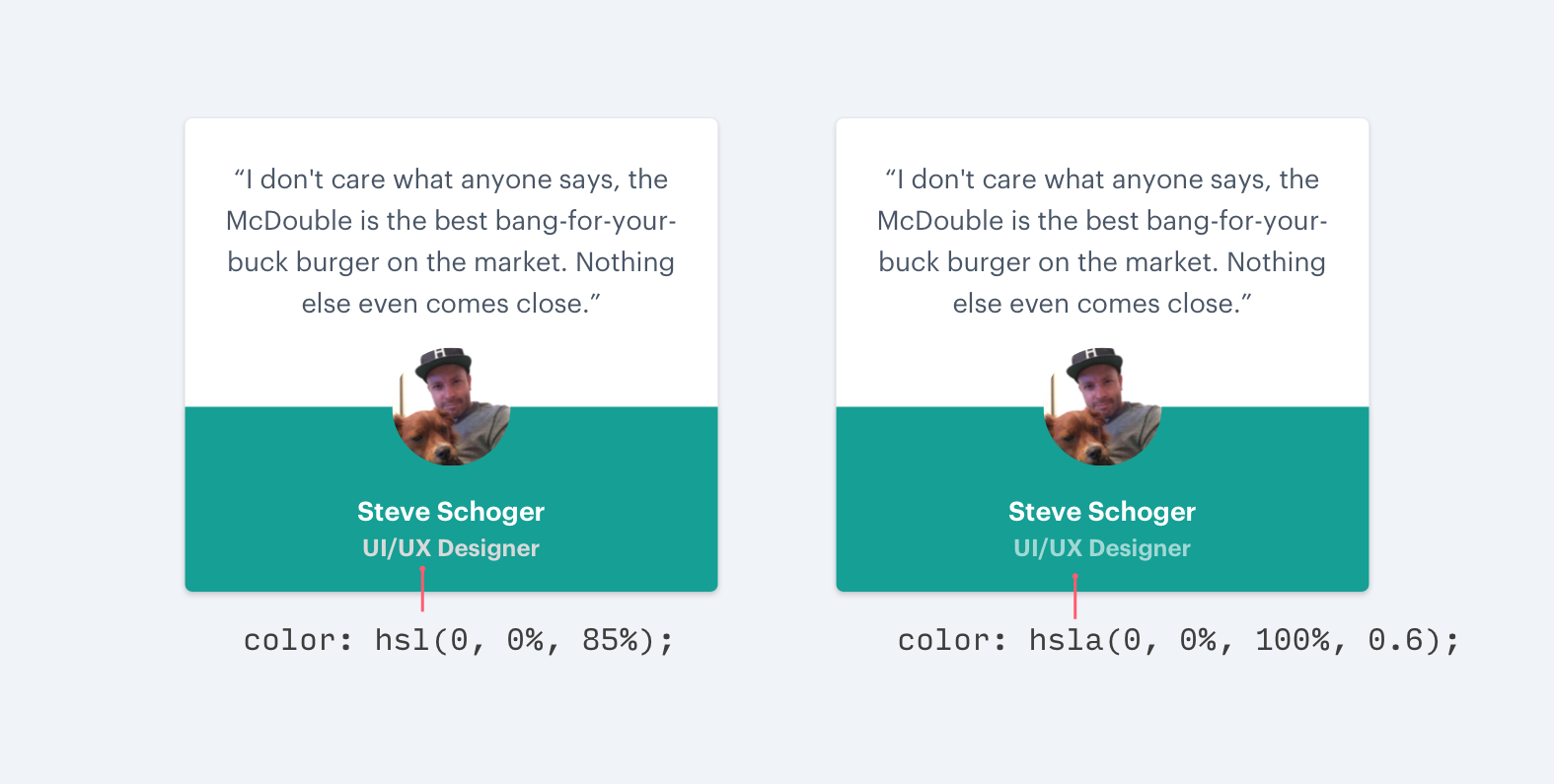
但是在彩色背景,想要降低对是应该本逐步接背景色,而是改为灰色。

想要降低和背景色之间的对,通有两种方法:
1、降低白色本的透明
降低透明,够背景的颜色透过来一些,一种冲突的方式降低前景字和背景之间的对。

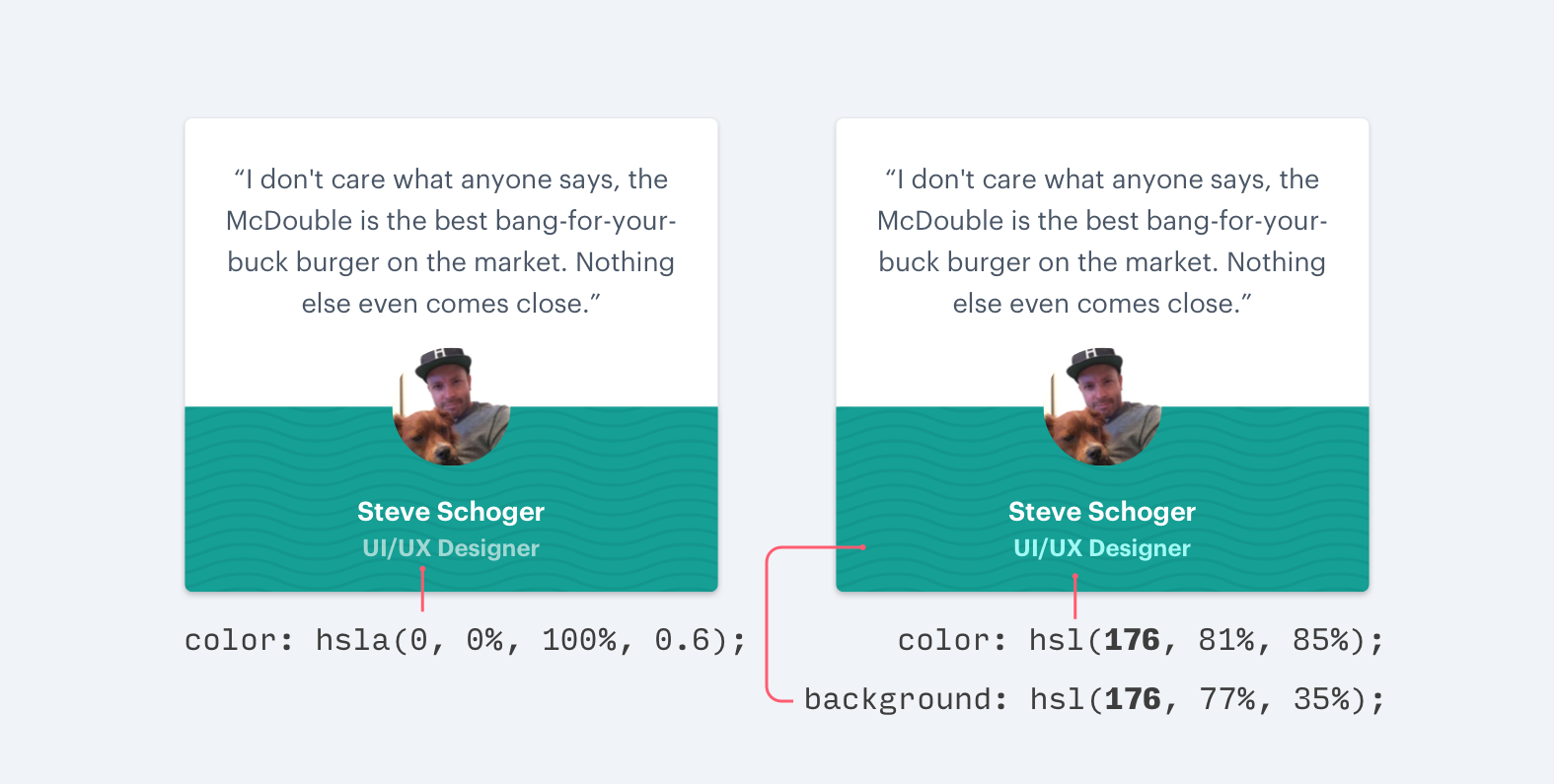
2、基背手工挑选文的颜
当背是图像或者图案的时,半透明的文影响读,个时最是基背主来挑选相应的文。

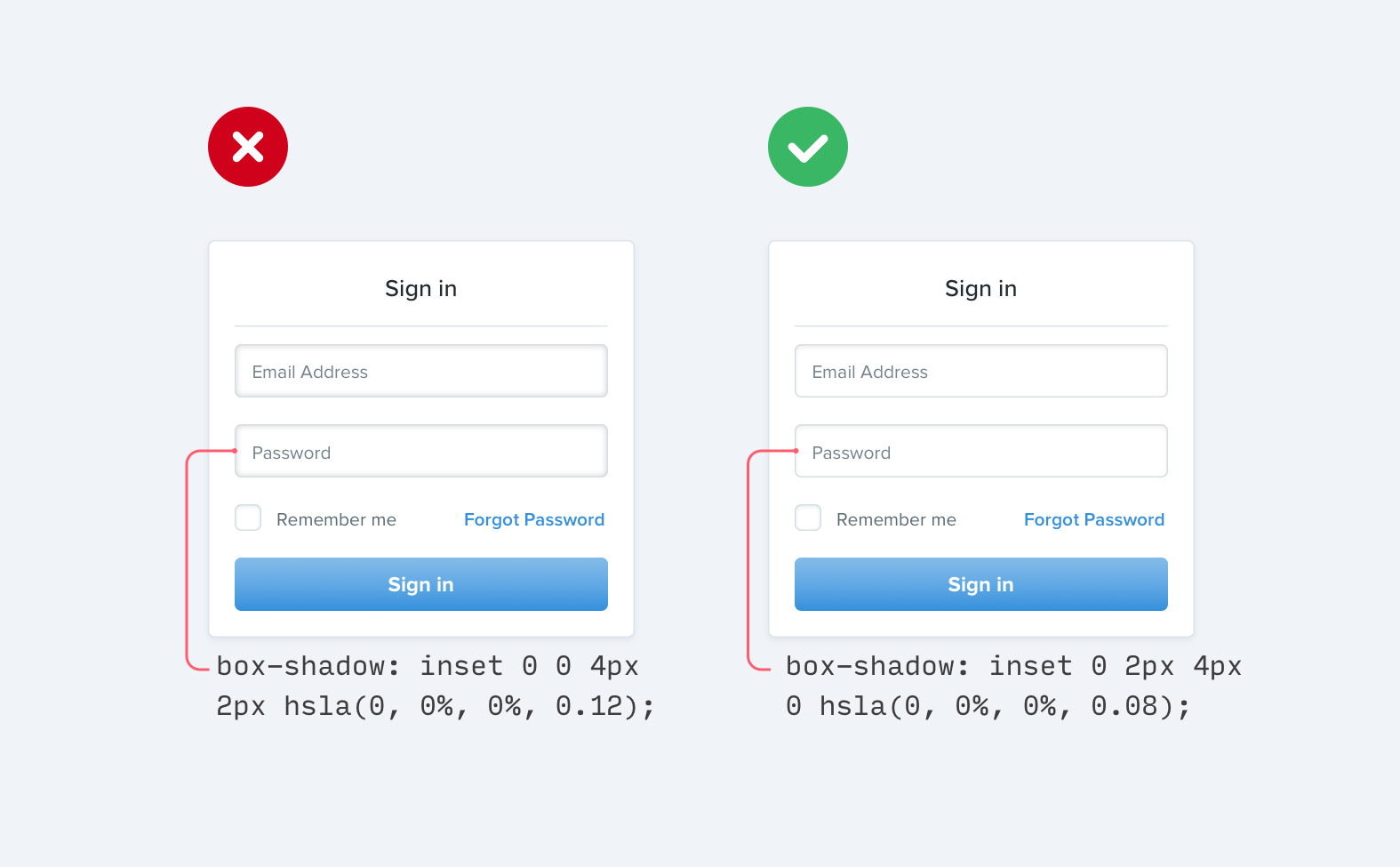
3、阴影设计

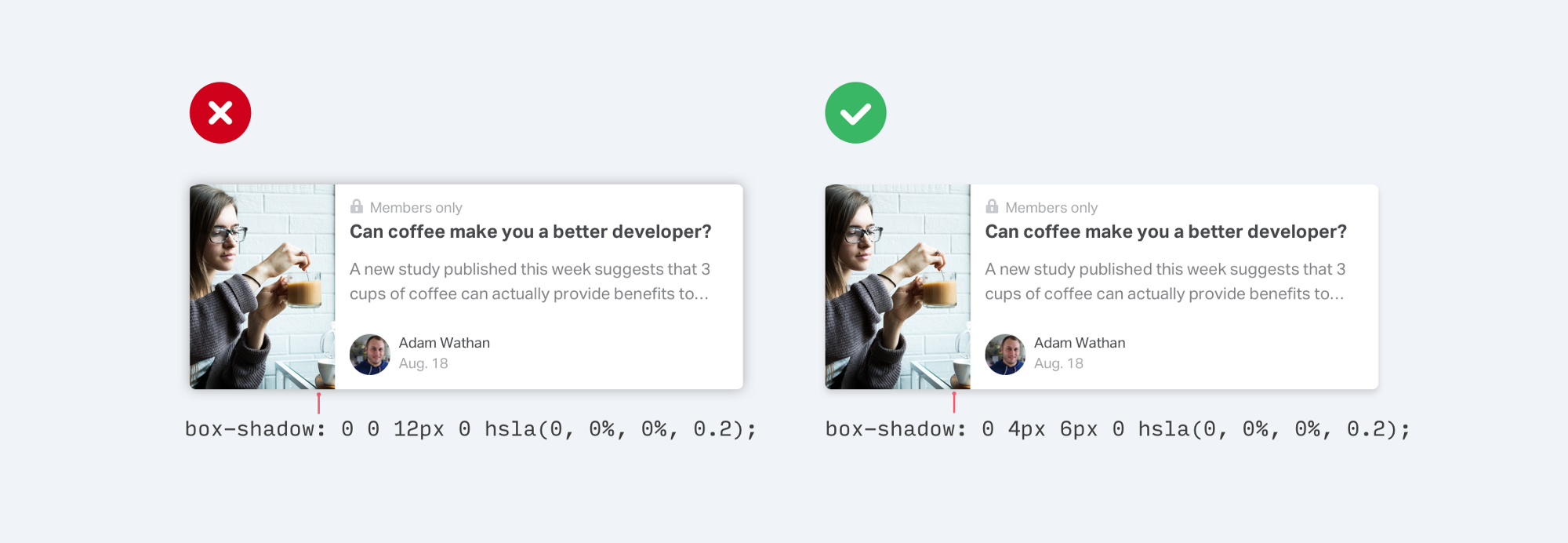
相比于采用大范围扩散模糊阴影,使用微妙垂偏移阴影效更明显,更自然,它模拟了最常见特征,线从上往下照下来所造阴影效。
如果你对此有兴趣,Material Design Guideline 非常清晰地给你讲了这的阴的制作细节。

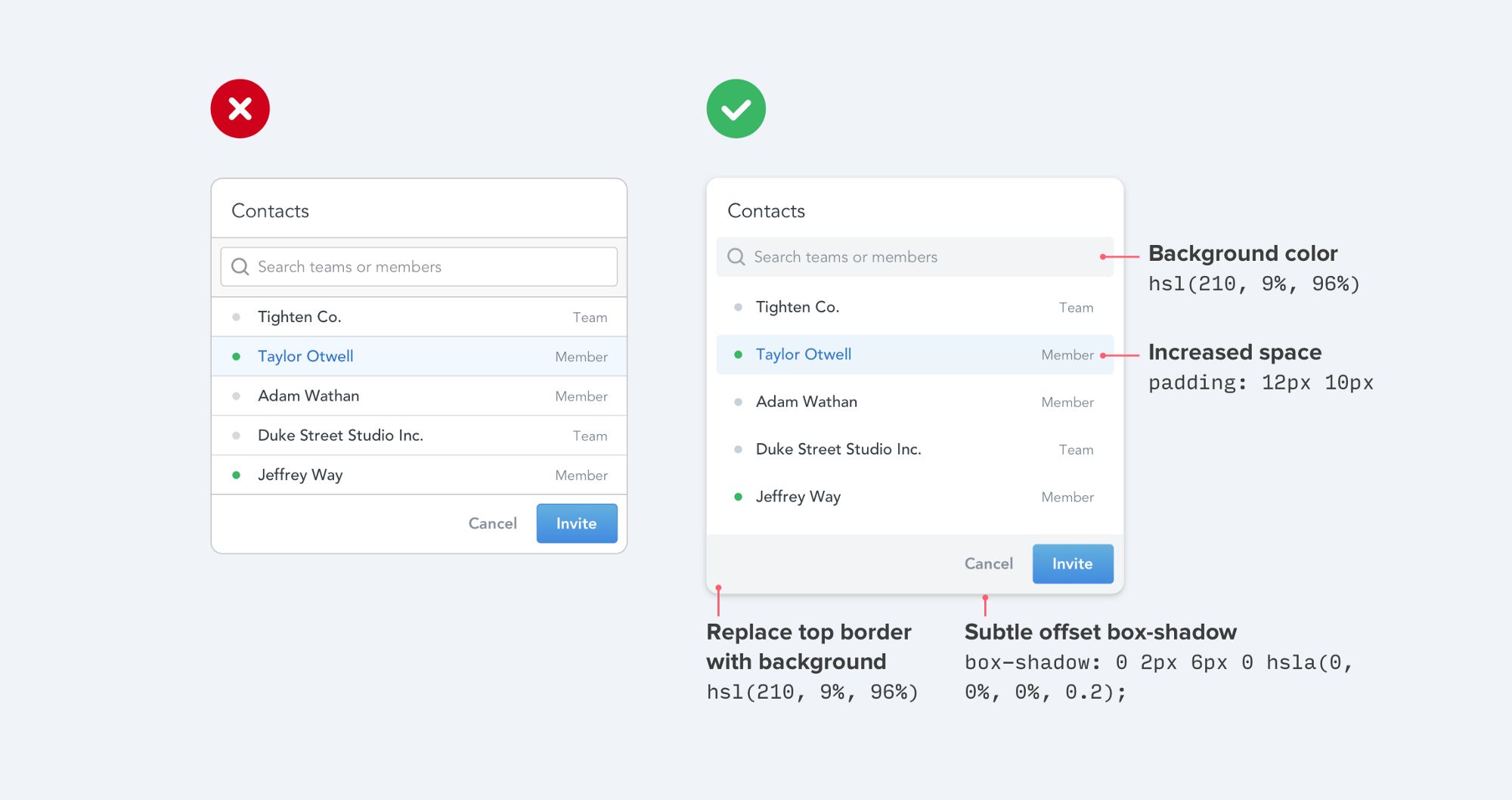
4、尽量少使用 Borders

盒子模型网页端常用到的具。当需两元素之间创建分隔的时候,尽避免使用两者的界直接接触。
虽然 Border 是分隔两个元素好办法,是它不是唯法,使用过多会让个布局设计感降低,甚至会造成混乱。
所以你可以尝下面的法来规避:
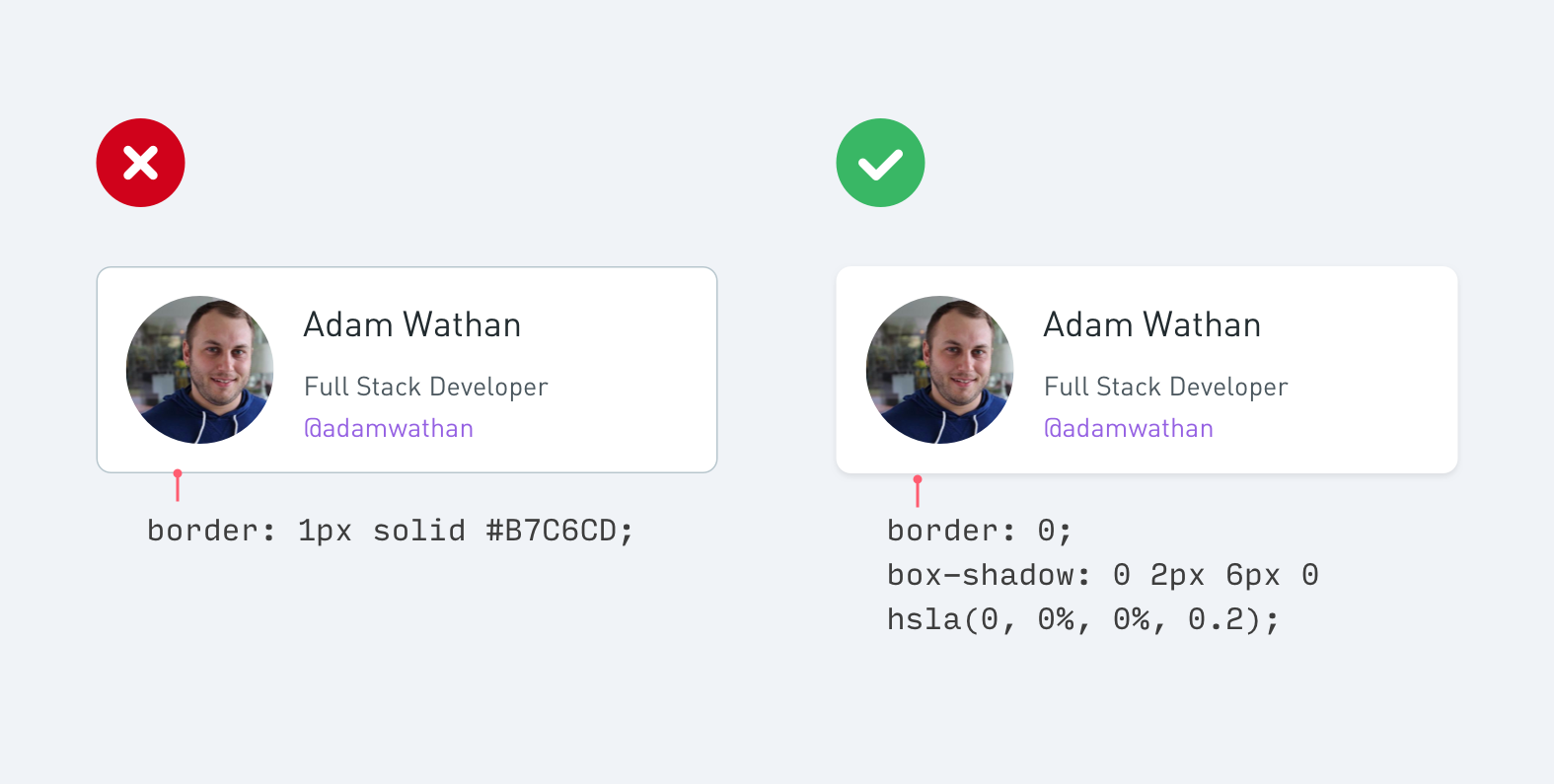
1、使用 box shadow
box shadow 同可以营造出边界,而且更加妙,并不会显得突兀,不会散用户的注力。

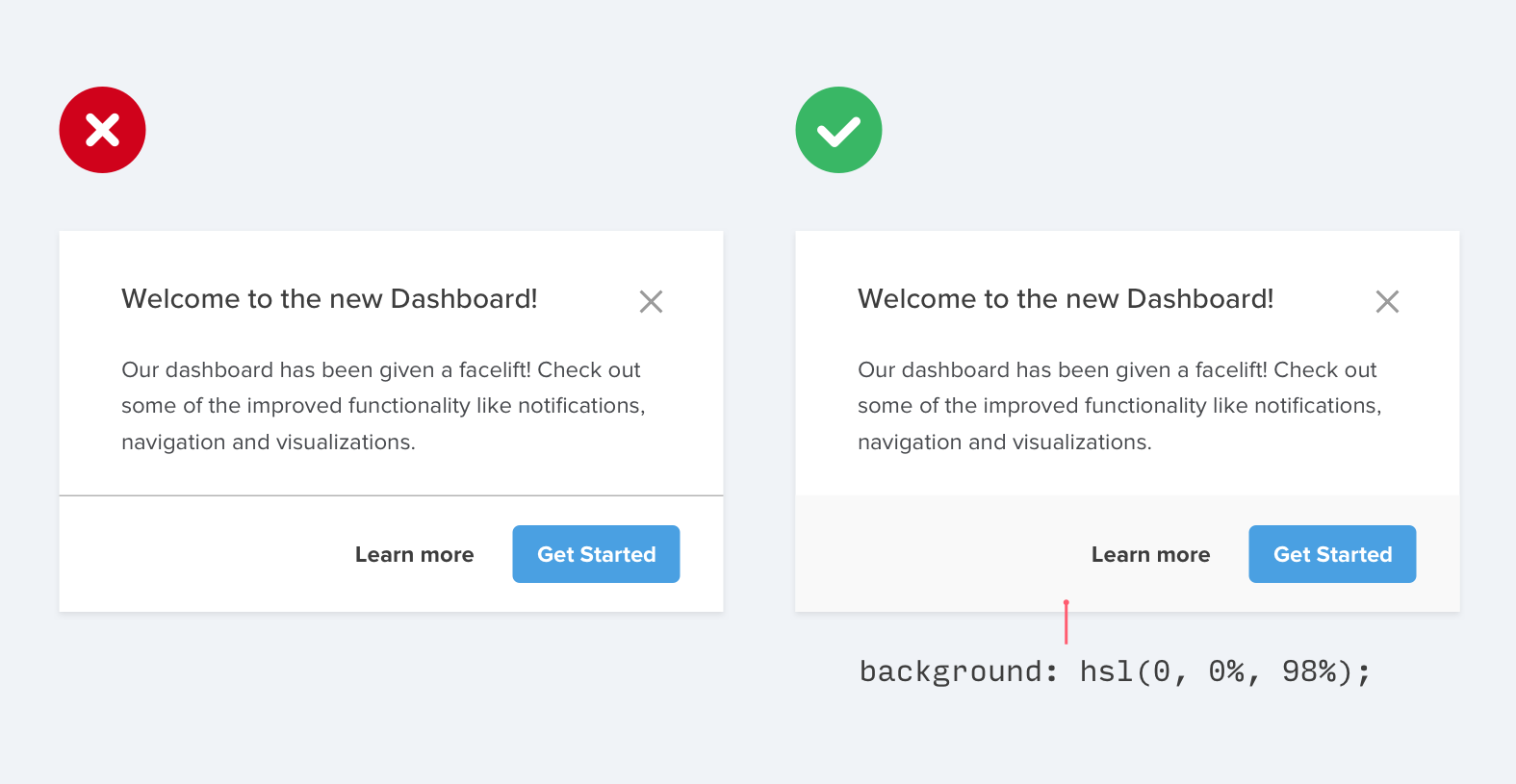
2、使用不背景色来区分
常,相邻元素背景需要有微妙能够让他们进区分。所以,你所需要做是在不区块采用不背景色,并尝试删除边框,为你根本不需要它。

3、增加额外的留白
创建元素之间的分离效果,并不一通过线框表,只增加留白,让它们分隔就行了。通过留白间距实元素分组UI设中的常用手法。

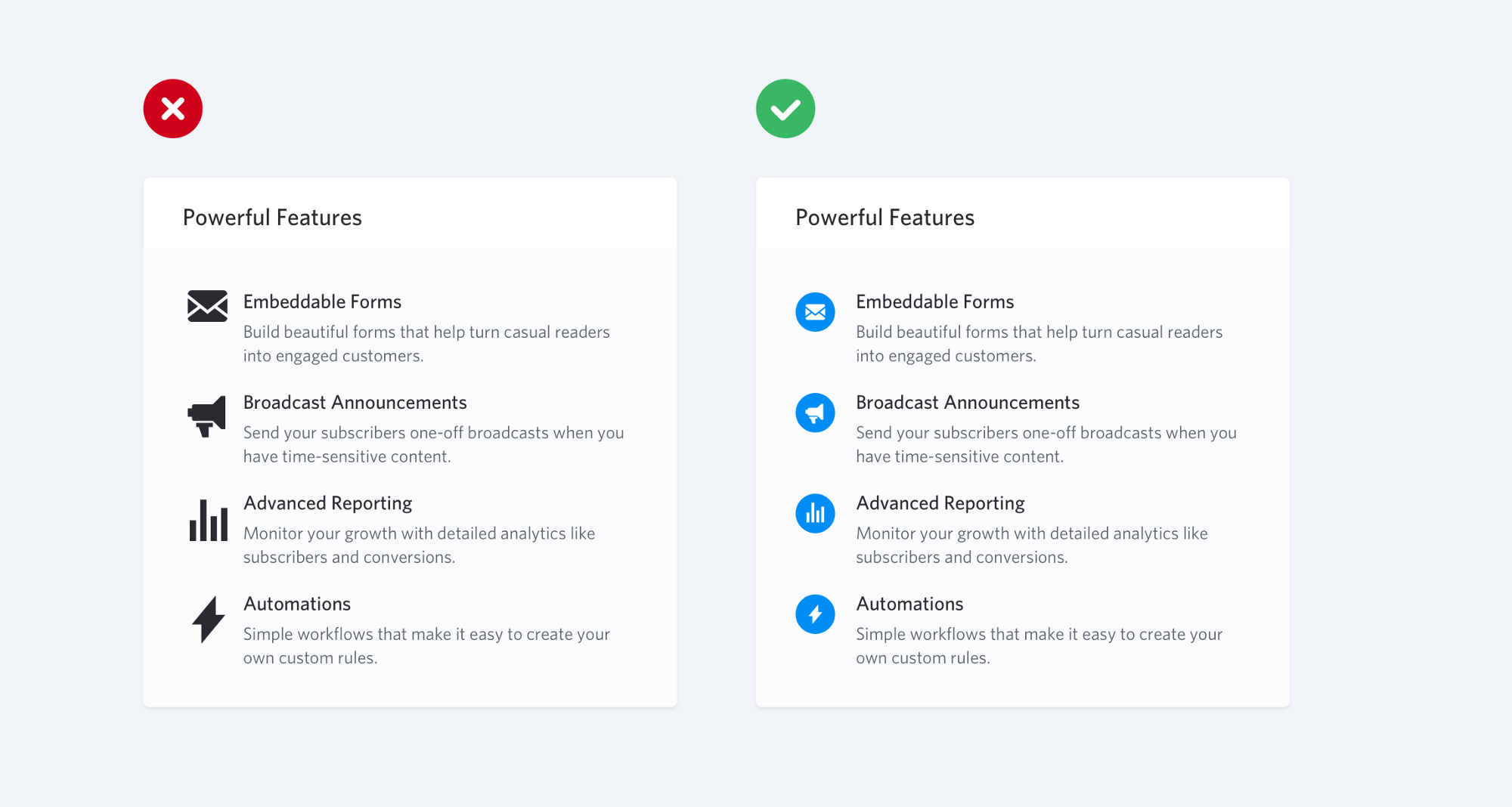
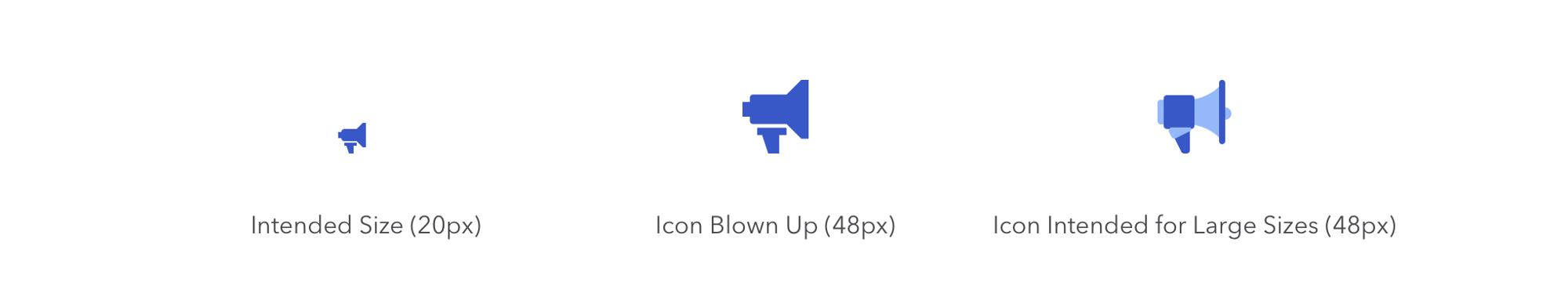
5、不要让小图标无端地放大

当你在设计着陆页的时,能突出产品的功能,个时你需要一大图标来为视锚点,个时你能去 Font Awesome 或者 Zondicons 样的网站找几个免费的矢量图标,放大到符合你需求的尺寸。
它们都是矢量图标,照说是可无损放大的。但是一个通只有16×16 的图标放大倍,它固然无损,但是在视觉上就显得颇为专了:缺乏细节,总感觉过于矮胖。

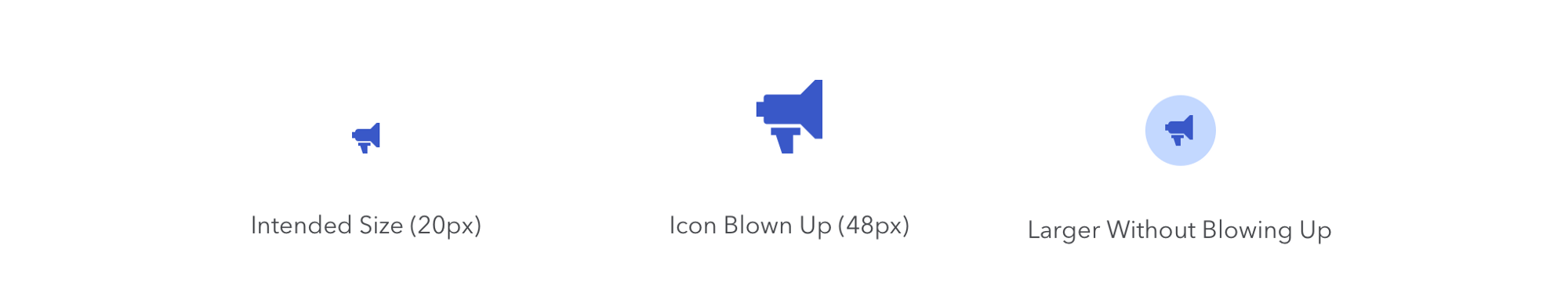
可是,如果这些小图标是你唯一够搞得到的素材的话,那么妨试着将它置于另外一个带有颜色的图形当中:

这样的设计仅够图标达到预期的视觉体积,而且看起来要单纯放大,看起来细节会更多一些。当然,如果你手头是那么紧的话,最好还是几个大尺寸的素质图标,如 Heroicons 或 Iconic。
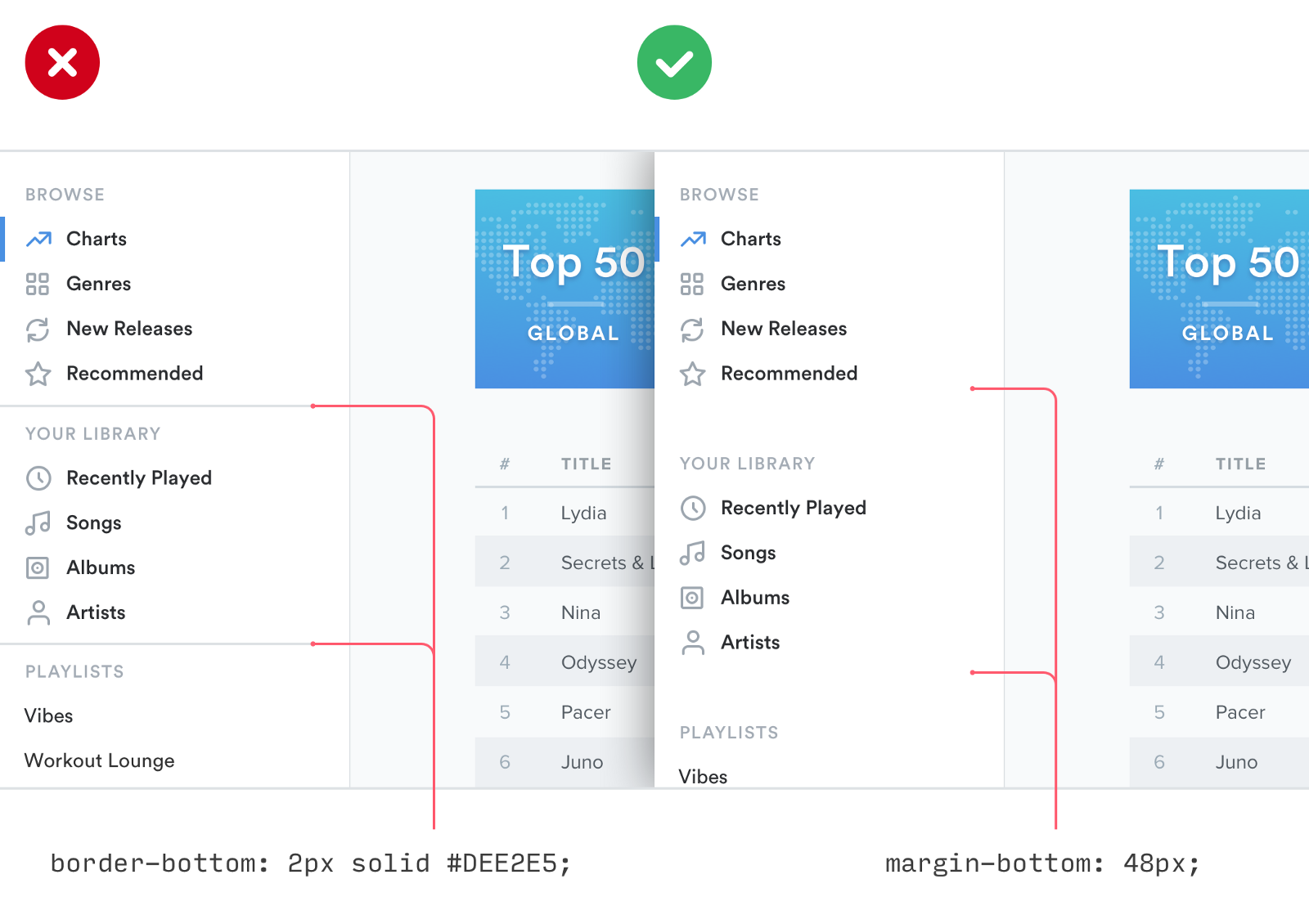
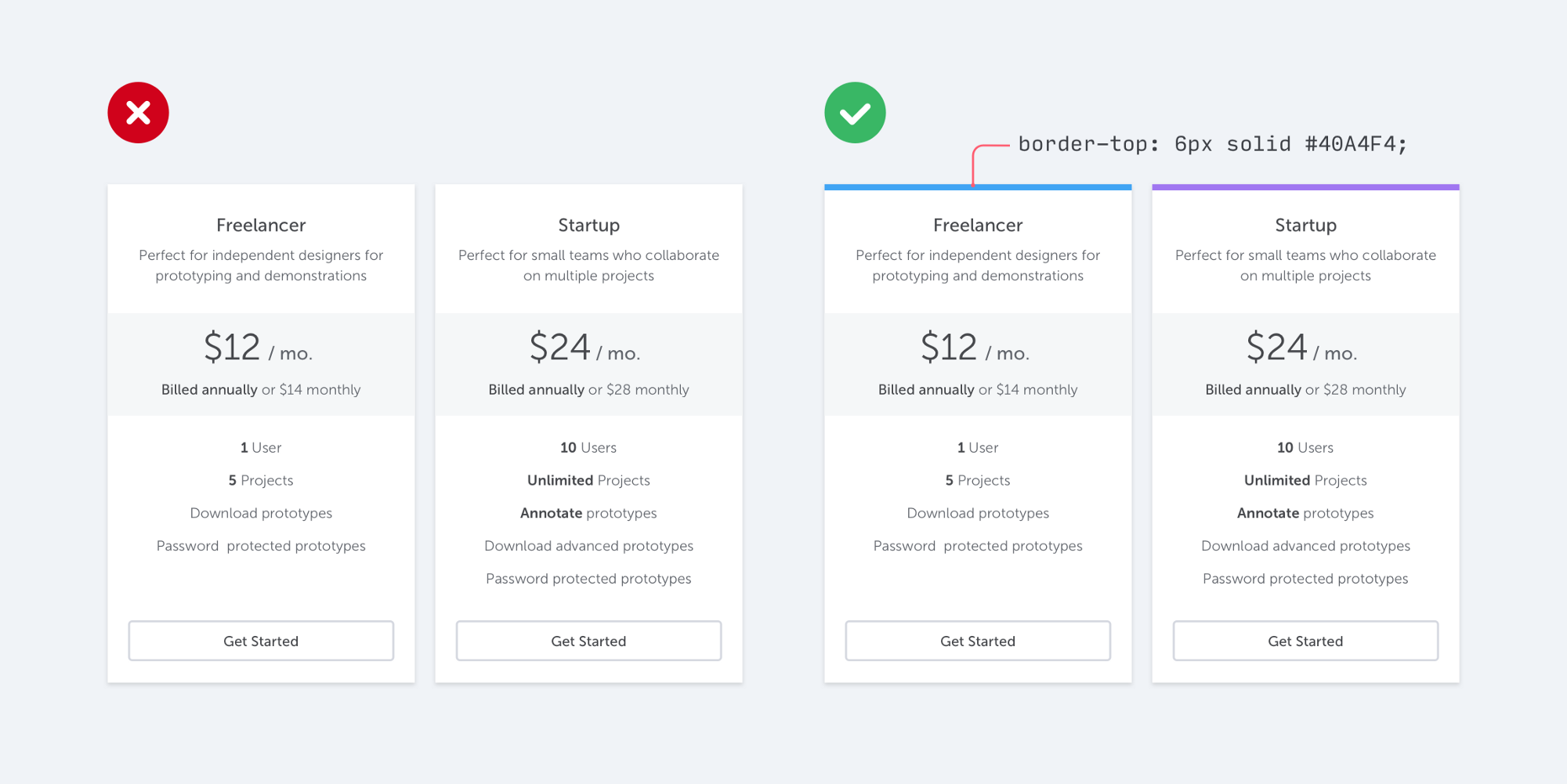
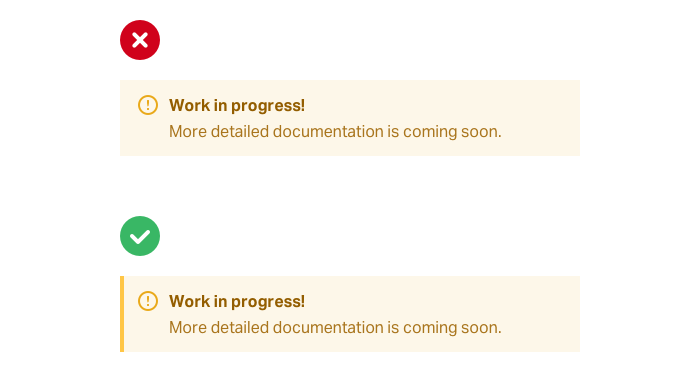
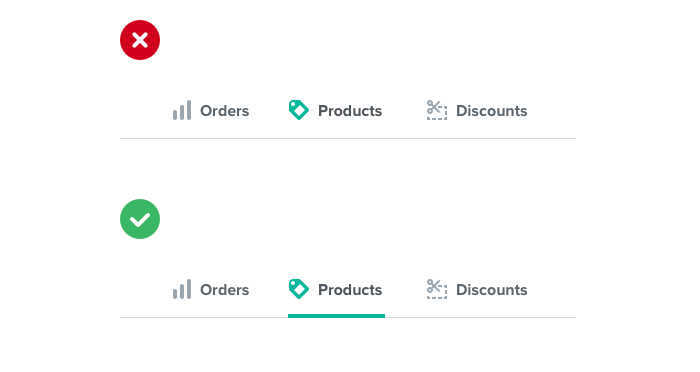
6、增加带有颜色的单边边框提升个性

当,你能并不是一个对平面设计有着够经验的设计师,但是依以让你设计的界面有够的视吸引力。
最简单的方法,就是在界面的边框中的一边添上单色甚至渐变的边框,这平淡无奇的界面一子变得起来。
比如警告弹出框的侧面:

或者导航栏的底部,以示触发:

或者整页面的顶部:

这并不需什么平面设的验,但会明显强化设感。
退步讲,你不知选取什么颜色,简单,上Dribbble 色搜索随便找几个看着漂亮颜色,其实也够用了。
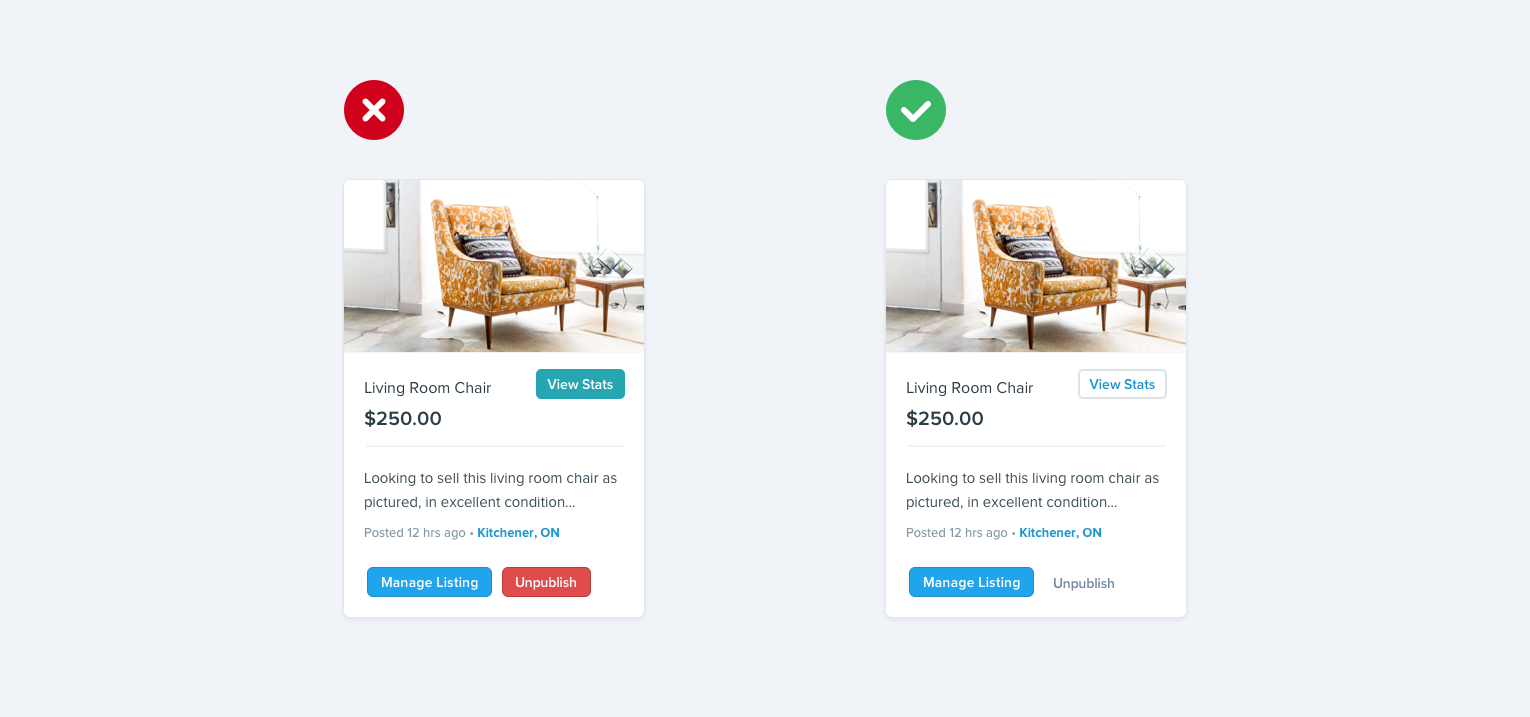
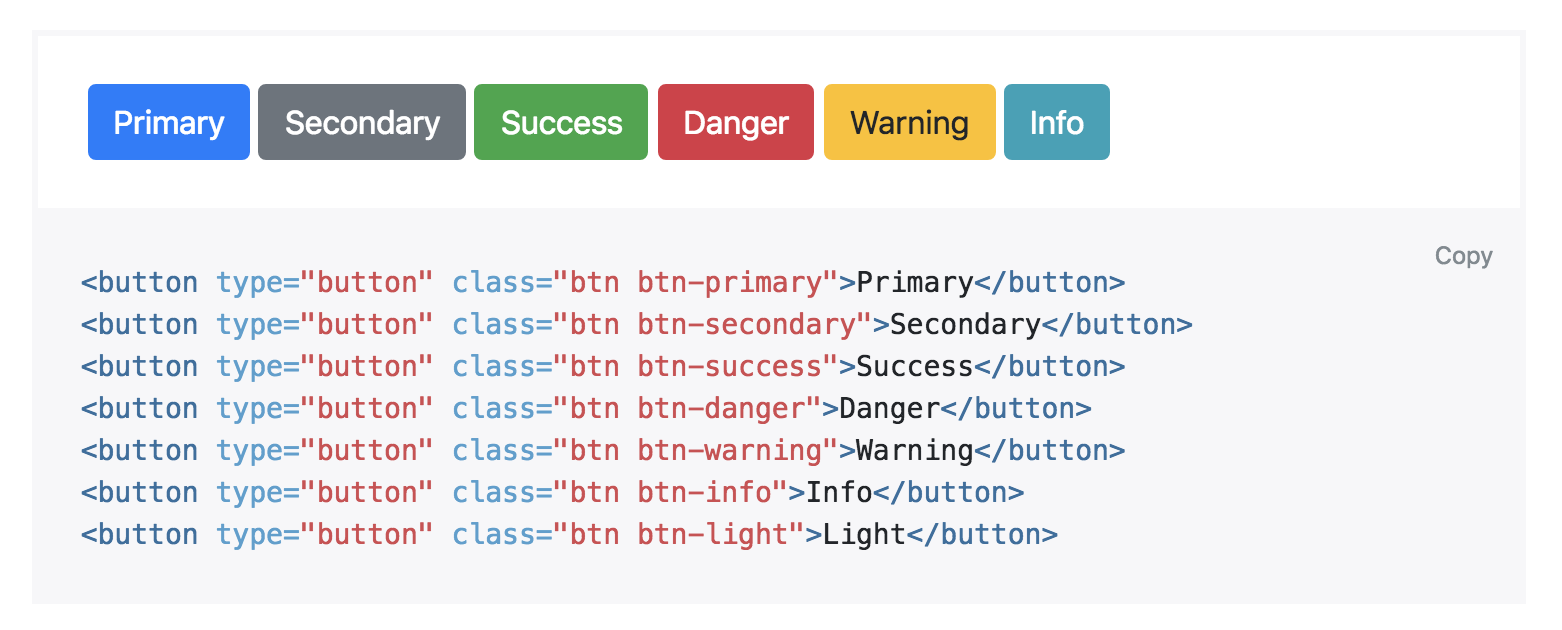
7、并非每个按钮都需要颜色

很多时候,按钮本身所处的语境按钮的文本内会让人感到迷惑。BootStrap 这样的框架就让设师按照语境语义行选择:

“这是一个积极的操作?这个按钮是绿色的。”
“这是否是要删除数据?那将按钮置为红色的吧。”
的确,语义和按钮本身的计息息相关,但是还有更重要的维度被忽略了,那就是层次结构。
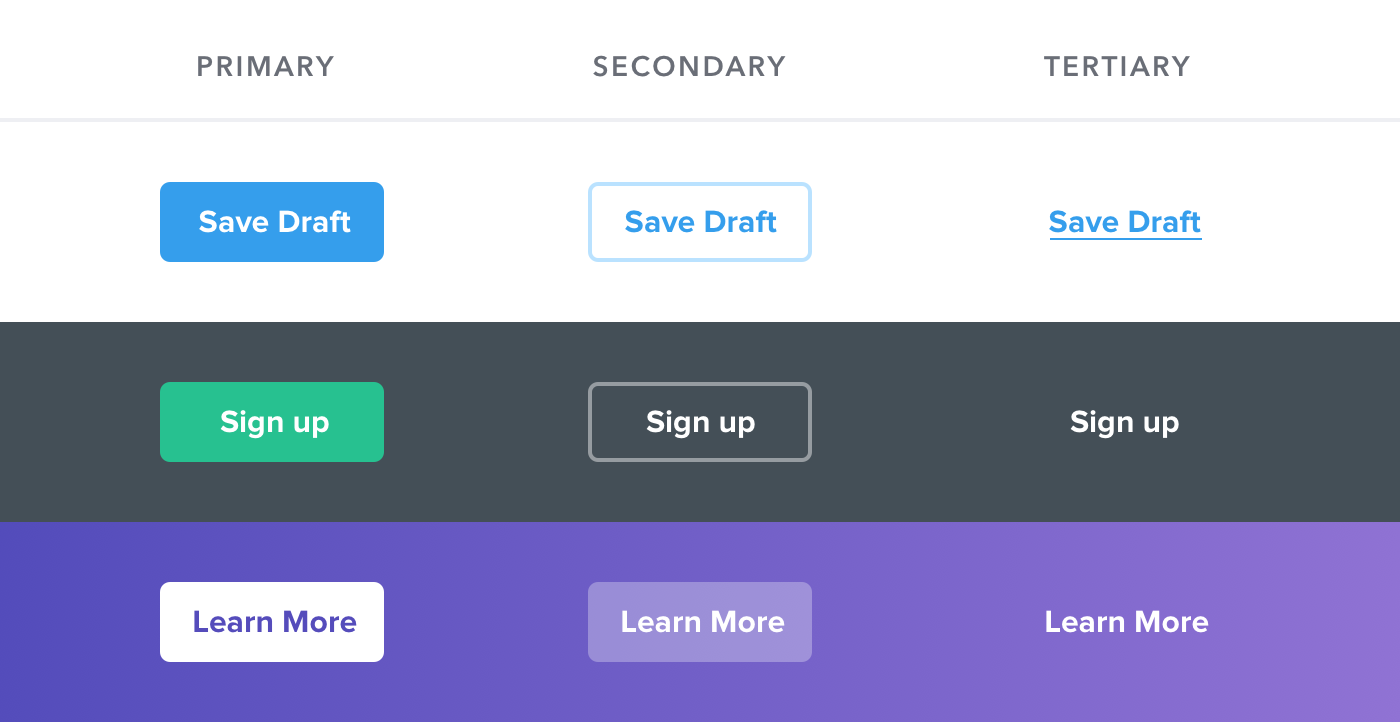
网页上每个操其位整个互金字塔的某个位置。绝大数的页面其只有一个主要操,搭一不太重要的次要操,以及为数不的几个三级操。
在设计这些交互的时候,通过层次结构来呈现这些交互的重要性是很重要的设计环节。
- 要操作应该很明显。采实色、对的按钮是很有必要的。
- 次操作应该明显,但不突出,采用幽灵按钮或者背景对比度较低的色彩比较合理的。
- 三级操作应该是可被发现,是不明显,他们最好被设计为链接。

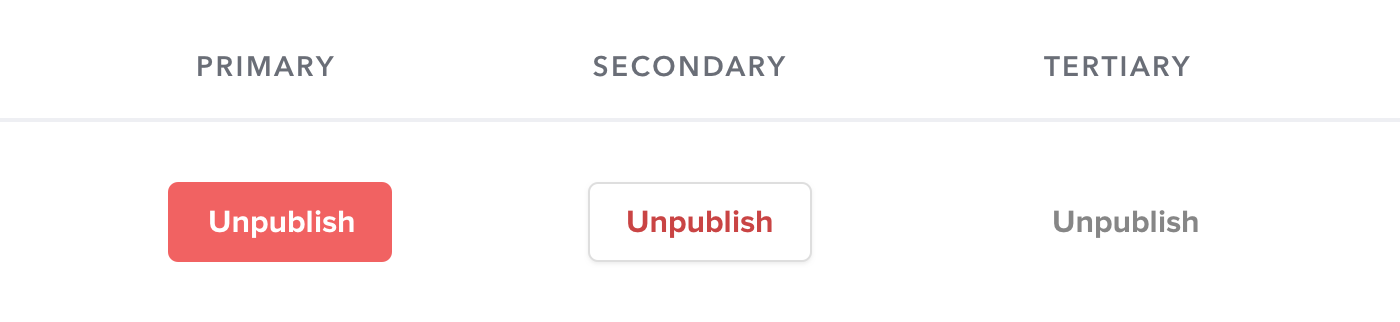
“破坏性的交互所涉及的按钮难道不应该色的么?”
没必要!如破坏性交互所涉及到按钮不是主要操作话,让它按照要操作甚至三级操作按钮来设计好了。

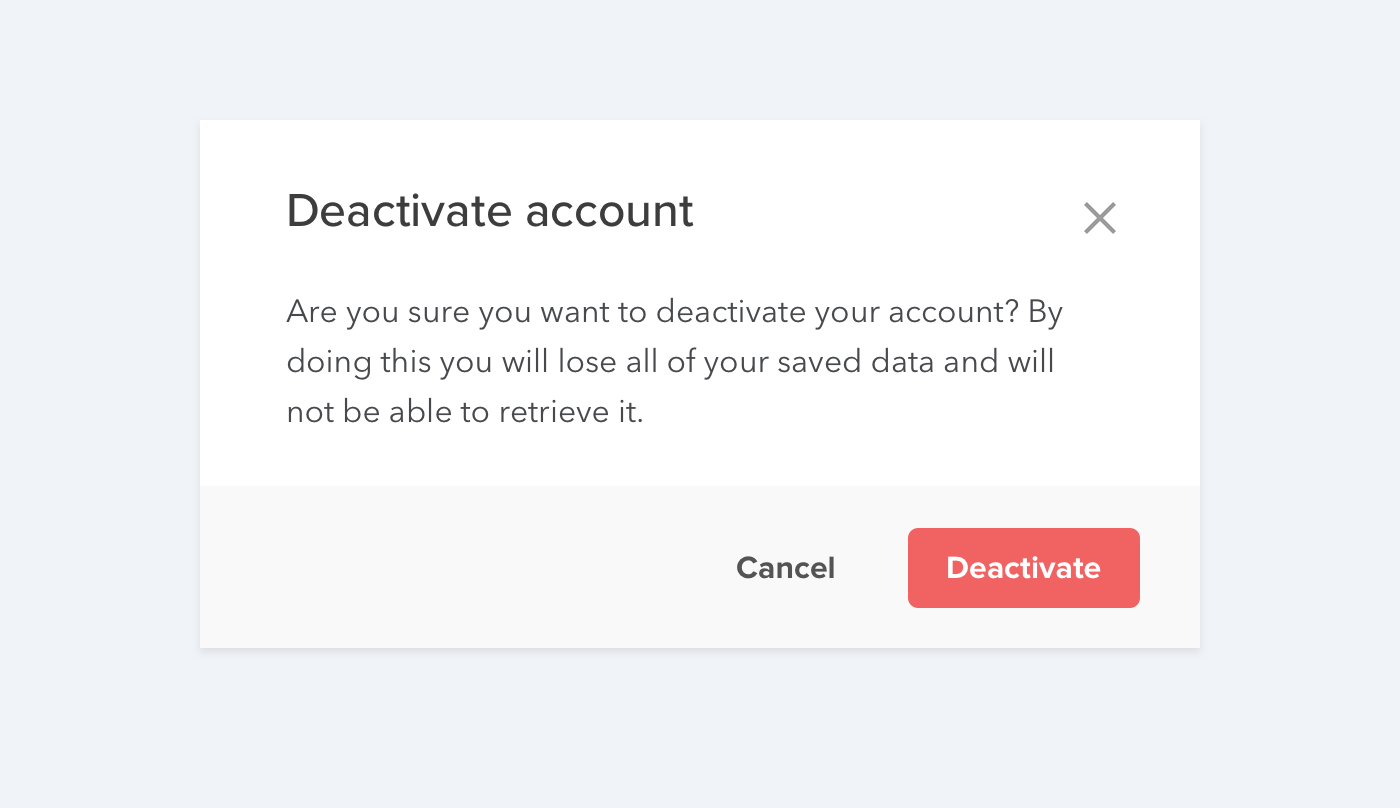
如这样操作是主要操作话,可以让它是大号、红色带有加粗文本按钮:



 浙公网安备33011002017549号
浙公网安备33011002017549号