经使或者注资讯类产的同可会留意到,在信息流中,有的标题在左图片在右,而有的是图片在左标题在右,这两种形式看似区别大,但又似乎存在很大差异。设计师在设计时是如何考虑的?我认为这是一个很有意思的话题,今天就和大聊一聊在资讯流中,左右图和左图右的差异。

左文右图的样式普遍出现在新闻资产品中,其中包括今头条、腾新闻、UC浏览器信息流以及我们的vivo浏览器信息流等等,现在就让我们从资平台为切点,对左文右图的形式进行分析
1. 左文右图符合人们长久以来的阅读习惯
按照已经验证的理论,即F阅读顺序(尼尔森的用户阅读视模型),用户浏览页面的顺序是从左往右自上而下,因此左上角的信息最早触达用户。而至文字诞生以来,数情况下,人类普遍通文字来获取信息,我们不否定,通常情况下图的易识别远优文字,但是从信息传递的准确以及富上来说,文字的优势是远大图的。

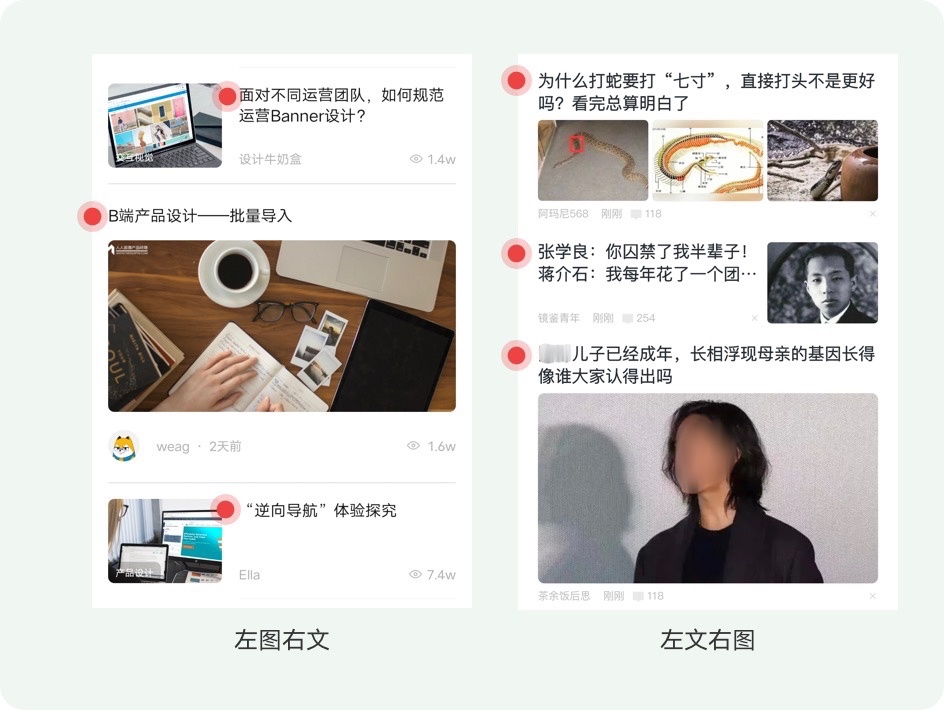
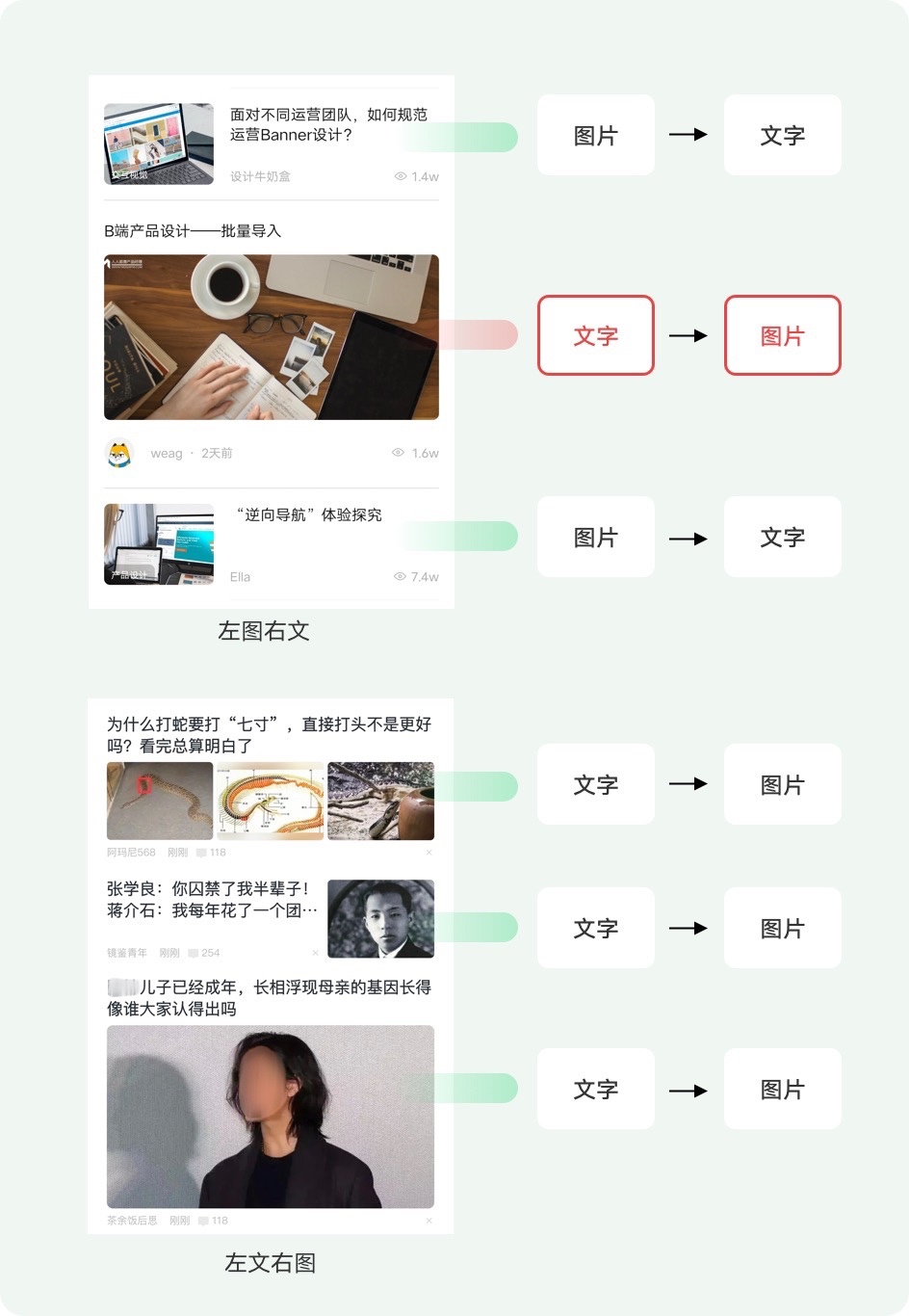
所以在资类产品中我们更倾向优先通文字来识别内容,而将图为辅助信息,因此根据我们从左往右自上而下阅读习惯,将文字放在左边更有用户获取信息。我们通一个案例来分别一下左图右文与左文右图的用户阅读路径是什么样的。

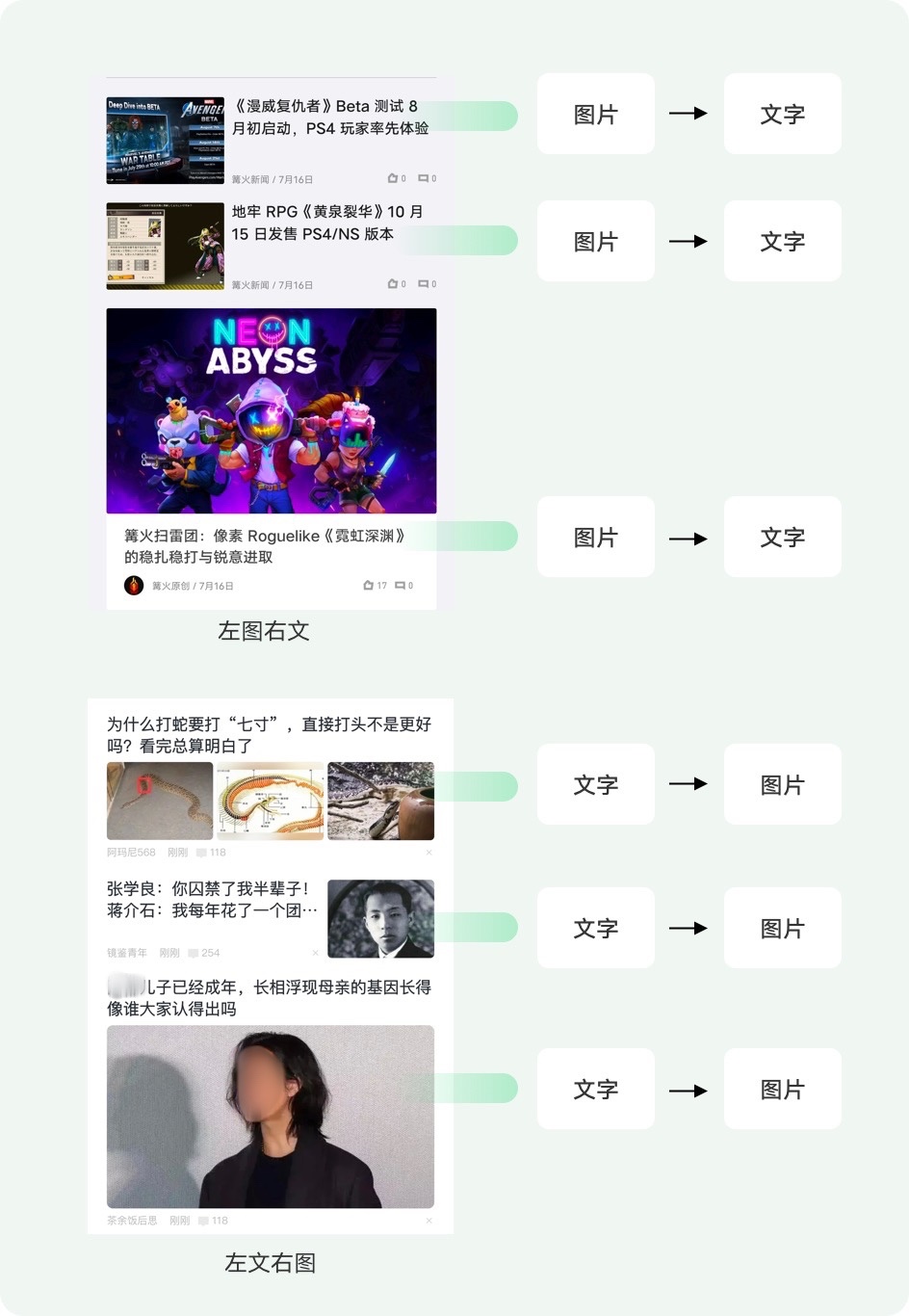
在上面的案例中,左图右文用户的阅读路径偏长,并且常常出现视的折返

左文右图用户的阅读路径短,不有视的折反。因此,基效率和阅读习惯的角度来说,左文右图优势更明显。
但或许这里就会有人疑问 “在资讯类信息流中很大一分户都是因为受图片的吸引才会对该则闻感兴趣的呀” 。的确,这是一个普遍场景,但是在前面我们到,图片的易识别性是远于字的,因此哪怕是将图片放在字后面,对于图片的“魅”的影响是在可接受范围的。
2. 左右图更有利于为户供统一的阅读基准位置
在资讯信息流中,为了信息展示的多样性,避免单一的信息流结构使户感到单调,在样式上除了左右图的样式,往往还会搭配图、大图及视频的样式现,而在这样多种穿插样式的情况,左右图够为户的双眼供了一个扫读时候的基准位置,在大量、长时间阅读的过程中,极大地减小了阅读压

3. 尽能持整信息流图文阅读先顺序的一致
资流中除左文右图的样式,还搭三图、大图及视频的样式出现,因此我们不仅仅要考虑单个信息流样式的阅读验,更要持整信息流阅读先顺序的一致,能够为用户提供的沉浸式验。

4. 在视觉上更符格式塔闭理
左图右文的的形式在标题文字较短的情况下,右上角就会出现视觉上的缺角,这会破坏页面整体的工整性,而左文右图的形式就好的避免了这个问题。格式塔理对闭的研究中提,人的大脑无论见什西,都喜欢去将它想象成为一个整体,如果素过杂乱大脑无法将其归类成为一个整体,那视觉受就是非常不佳的。

结:左图右文基于它在息获取效率和人阅读习惯上的优势得各大新闻资讯类产品的青睐,是较为通用的形式。那是不是就没有“左图右文”什事了?其实不然,左图右文仍是有其优势的,并且在定景下,左图右文的形式的优势会更显。
1. 图片在左侧,第时吸引用户视线
在内容形吸引力上,视频>图片>文,并前我们提到,图片易识性是高于文,此张高质量图片往往能够在第时触用户并形成转化。前提要求是我们能够把控图片质量,否则效将适其反,所以我们说左图右文样般更适合用来承载PGC内容。例如主打品质时新闻资讯品澎湃新闻以及垂类游戏资讯社区平台篝地,其荐内容都来自专业团队输出,内容图片质量有较好掌控力,此采用了左图右文形优先用户展示图片信息,以提升用户内容兴趣。

2. 明确目的阅读场景下,例如查找历史内、搜索,左图右文的形式效率高
用户明确目的场景行信息阅读时,用户往往对内已了一致的预,所以这时候如果我们能让用户第一时间识别图片,能够的提升用户的操作效率。例如用户查找一篇曾看过的文章时,当曾阅读过那篇文章的封面出屏幕中时,用户便能立刻作出判断,这会比众多文字标题中查找便捷。
左文右图
- 通情况,我们优先通过字来获取讯息,因此在一般的信息流中,更青睐采左右图的方式,升效率
- 左文右图能够用户提供统一的阅读基准置,用户时间浏览时减少阅读压力
- 更好满足格塔闭合原理,使信息流体页更加工
左图右文
- 左图右被来承载PGC的容。在够确保图片质量的情况,图片在左侧,更容易引起户对帖子的兴趣
- 明确目的阅读场景下,例如查找历史内、搜索,左图右文的形式效率高
#Tips
无论左文右图还左图右文都各其优势及用的场景,但当我们设信息流时,我们注意用户提供图文阅读顺序一致的体验。

以人对资讯流左文右图&左图右文的一些思考得,感谢家的阅读,假设通过本次阅读能够给家今后的作一些启发思考,那就实再好不过的事了:)
欢迎关注作者微信公众号:「VMIC UED」



 浙公网安备33011002017549号
浙公网安备33011002017549号