译者引言:随信息越越多,用户面临的选择也越越多,比如刚刚过去的11,商品参加活动,用户总会碰到「选择困难」的时候。家否碰到选选去,后不知道选什么,弃购买的况呢?这篇文章主从理学的角度解释了这种象,也设师提供了解决「选择困难」的思,仅供家参考。部分段落依据译者的理解,原文基础行了略微调整。
相信家都碰到过「选择困难」的况。例如,买什么口的冰淇淋?筒还麦旋风?当用户面临选择时,给出太多的选项会降低他们的决策能力,削弱体验的整体感。尽设师不能决页面中多少内,但可以通过设让用户的选择变得简单。
作为设计师,你要尽最大努力消除决策过程不必要成本。设计师将可交互元素尽量简化,把导航大小设计刚刚好,是内容本身导致选择困难时,会发生什么呢?
从有上千商品的淘铺,每更新的抖音内容,互网界有多的选择。虽然你无法阻止海量息涌向用户,但是通过界面计,可以让选择过程变得更容易。更重要的是,在用户离开,你可以让对的选择更有心。
接下来我们将借助选择心理学,究竟是什因素阻碍了用户的转化,以及如何通过计避免这些因素对用户造成响。
当一个人在某一情下,发现难做选择,就称之为「选择困难症」。尽管需要做决定的人已经考虑了各种情况,但还是无法做出确的选择,最后往往导致根本不采取任何行动。
用户的际行为,与设计师期待用户做出的操完相反。而,种「选择困难」却分常见。
亚马逊为例,假设一个户正在为即将到来的滑雪旅行寻袜子,在 PC 上他搜索了「滑雪袜」:

△ 在亚马逊上搜索「snowboard socks」会得到 728个结果。(图片来源:亚马逊)
滑雪袜共 728 匹配结果。对比亚马逊商品池,这数字不算太,但对于单用户, 728 商品还太多了。
基于此,他决定将搜索范围缩小到「过膝抗菌滑雪压力袜」,这个关键词几乎涵盖了他所有想找特征:

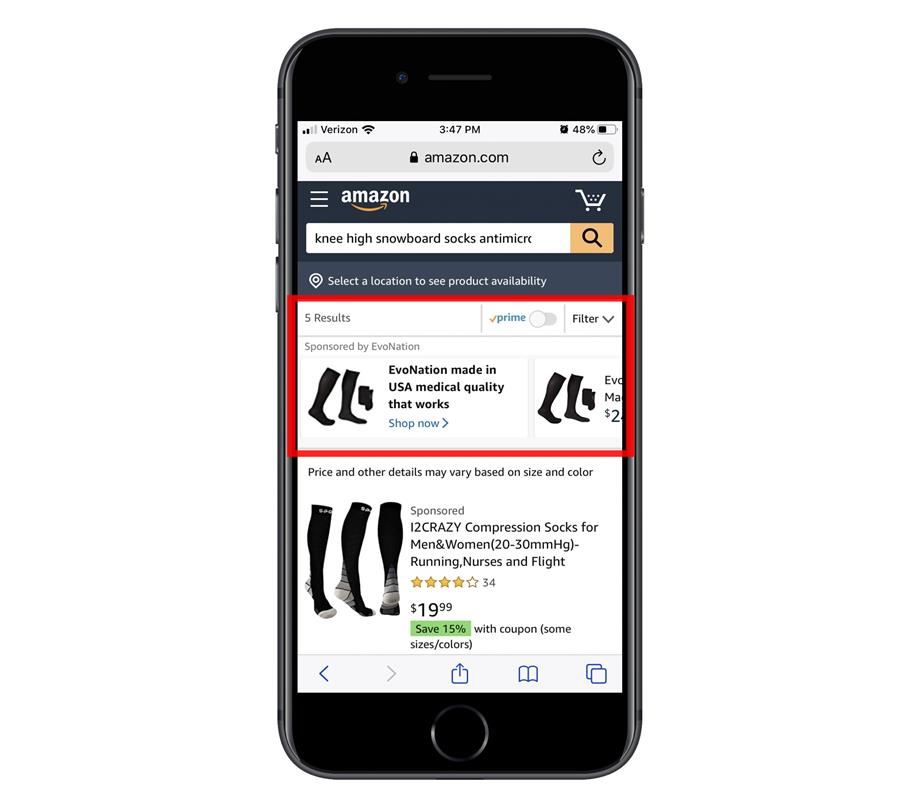
△ 在亚逊上搜索「knee high snowboard socks antimicrobial compression」会到 8 个结。(来:亚逊)
这使得搜索结果从 728 个降了 8 个,选择相对容易。然而,还是有多问题。
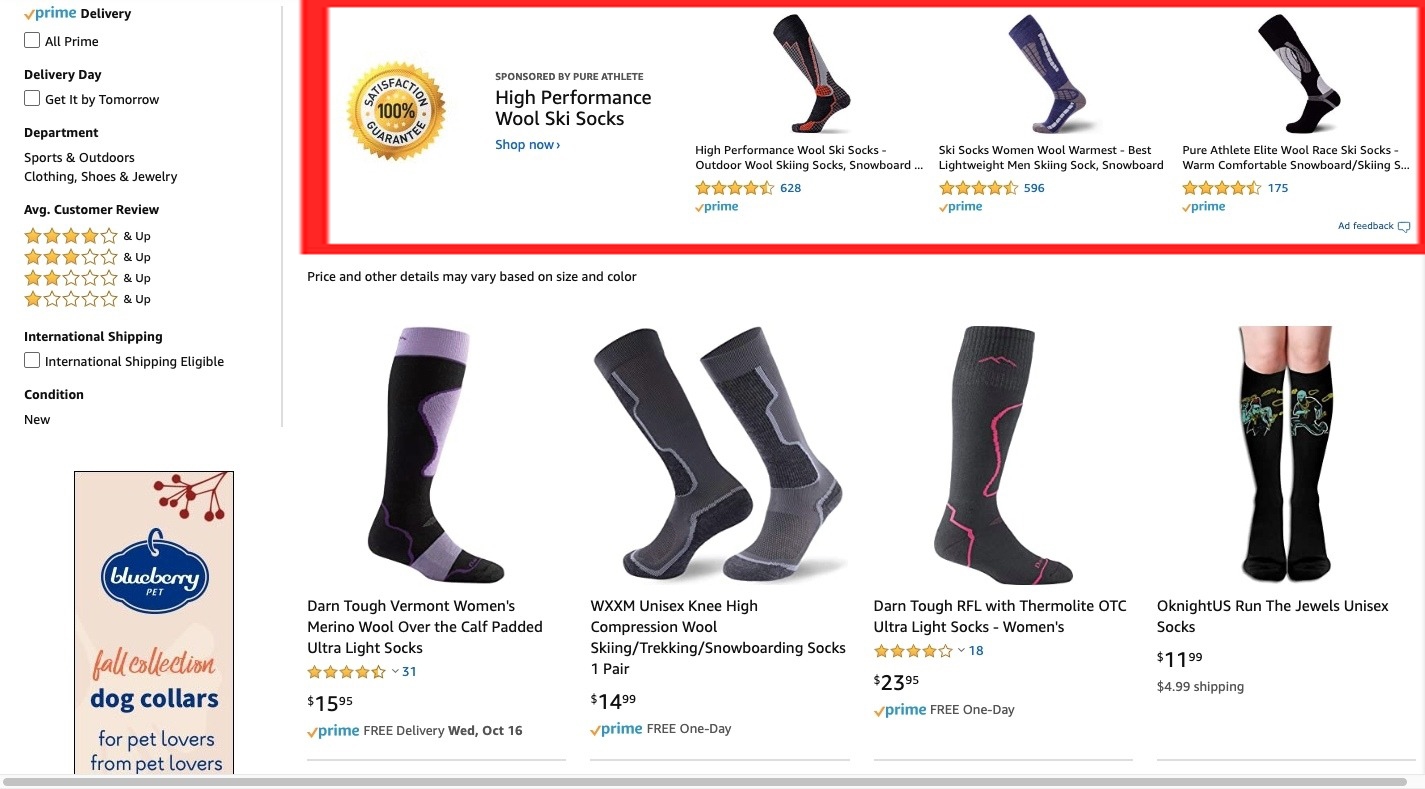
首先,亚马逊并不是只提供 8 个选项,它优先显示的是一则「推荐告」:

△ 在搜索结果页,亚马逊将推荐告展示在搜索结果之前(来源:亚马逊)
接来的两行商确实包含核心键词。然而,这些产要么没有任何评,要么没有足够的好评率。
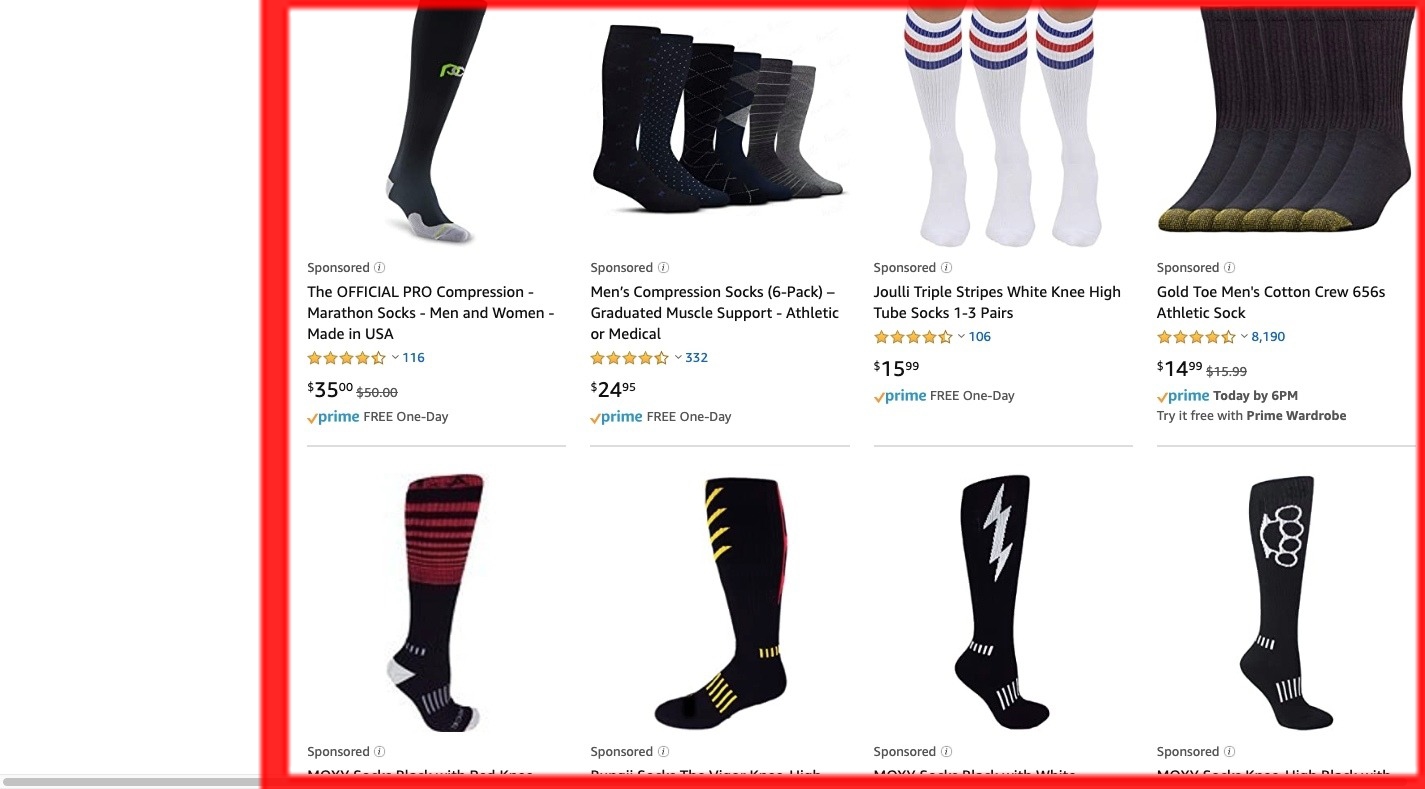
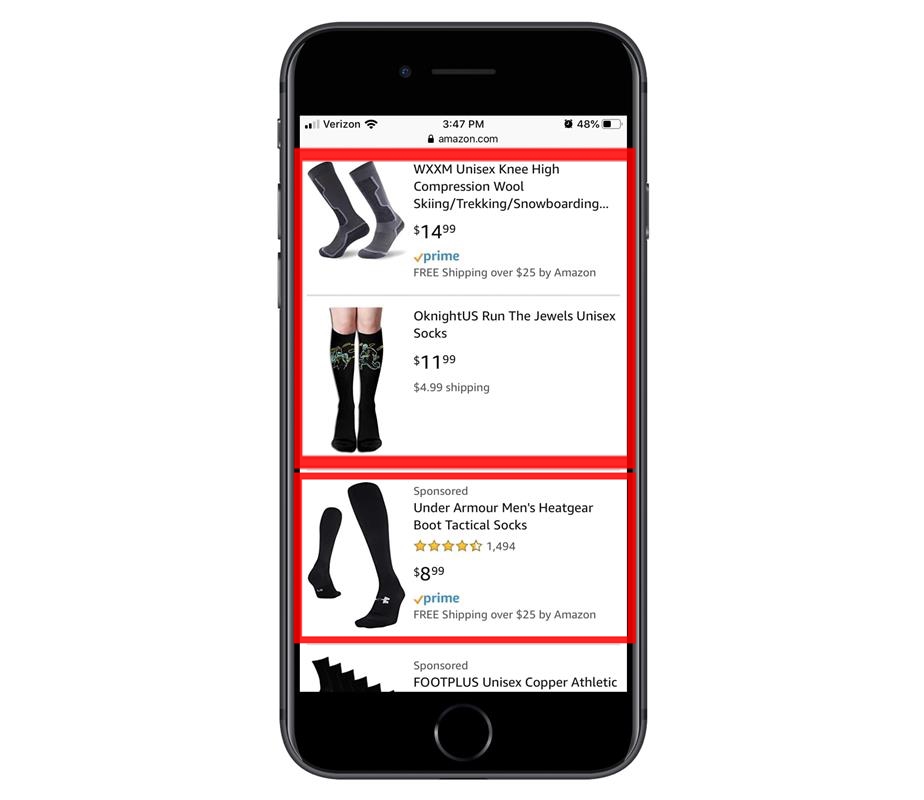
糟糕的,亚马逊还页尾添加了三行「广告推荐商品」:

△ 亚马逊的搜索结果页面,搜索结果都广告推荐商品。(源:亚马逊)
从本质上讲,亚逊已经将用户需要查看品数量增加了两倍。不仅如此,有些会觉搜索结被「广告荐商品」「污染」了。到处都是糟糕体验。
在机版网站上也有类似的情况,不同的是,当搜索关键词后,只剩下 5 个结果。尽管如此,亚马逊仍然优先展示「广告推」,混淆搜索结果。这是搜索结果页:

△ 亚马逊(Amazon)的搜索结果优先显示广告推。(来源:亚马逊)
一旦用户滑动页面,他们将看到两个搜索结果品(没有星标评),看到另一个告推荐品:

△ 亚马逊用告推荐品填充搜索结果页。(来源:亚马逊)
本来应该是一个简洁的商搜索结果页,最后却大量填充了广告推荐容。对于没有耐心和时间的户来说,这是一个十分严重的问题。
心巴里·施瓦茨(Barry Schwartz)在 TED 上就这个问题发表了演讲。
https://www.ted.com/talks/barry_schwartz_on_the_paradox_of_choice?language=en#t-574423
他释「选择困难」不仅导致人们放弃购物,还降低用户的购物满意度。
Barry Schwartz 认为,太多的择会对消者产生如影响:
- 产生高的期望,以至没有一个选择看来是完美的或令人满意的;
- 专注于因没有择他商而错过的细节或特性;
- 后悔他们选的那商品,即使它被证明好的;
- 责怪自己花了太多时挑选,却仍然做出「误」选择。
换句话,的选择让的目标群体处于一种错误的思维状态。如果的 APP 无法承受用户退,或者无法眼睁睁看用户流失,那么就不能让「选择困难」用户决策的一部分。下面一些可行的策略,帮设师简化选择过程。
1. 优先展示「核选项」
一种提高效率的方法叫「优先解决核问题」。这方法意,如果完多的事,必须优先克服的挑战,或者把重的事首。一旦处理了关键的任务,那些让烦躁不堪的小任务就可以见缝插针一样插,提高处理效率。
在设计,我们议也是采用类似法:
- 梳理呈给用户的所信息。
- 问问自己(或者你业务):「现在哪个是最要?」
- 把它贴在页面的顶部。
为什么要这样做?
首先,只展示一块息,比立刻把所有息扔给用户要容易得多,也比迫用户寻找并发现从哪开始要容易的多。另外,这也可以让每个用户优先一些你别希望了解的内容。
BarkShop 向我们展示一种方法:

△ BarkShop 首页展示着万圣节特卖的 banner。(资料来源:BarkShop)
这个页面顶没有乱放他的东西,人们要注的是万圣节促销。这显然是 BarkShop 的「核心项」。如果在 10 月 31 日前将万圣节物卖,他们就将面着万圣节季节性商的亏损险。
虽然他们可以让用户自己决否购买万圣节玩具糖果,那什么一到首页顶部呢?
用户能到你网站上已经够难了,所以要让你「核心选项」成为他们导。
在 BarkShop 可以,不仅仅只有万圣节相关内容。就在头图「核心选项」下方,BarkShop 将其最受欢迎的玩进行了排序。这是在计可以使用的另一个巧。首先显示最受欢迎的或排名最高的选项。用户更有可能点击别人兴趣的西,而不是一堆必须探索的随机内容。
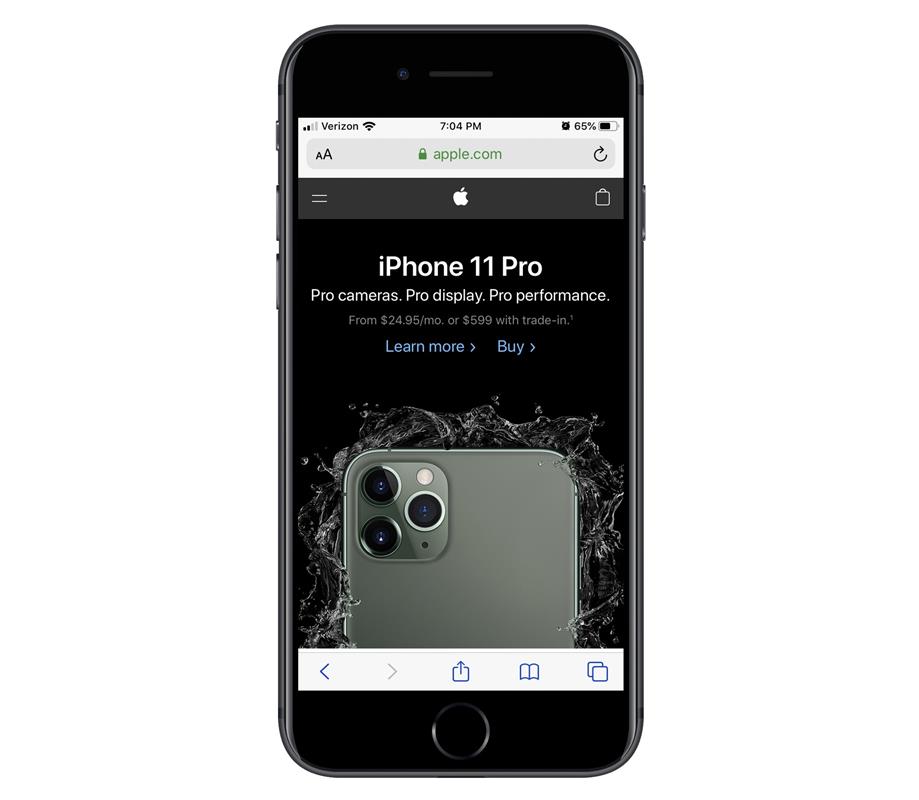
另一种优先展示「核心选项」的方法苹果网站所示:

△ 苹果首页的 banner 只宣传 iPhone 11 Pro。(来源:苹果)
苹果本可在这里展示一堆 iphone 和 ipad,或者户浏览同种类的产和配件。相反,它把自己的「核心项——iPhone 11 Pro」放在了最前面。
当然,可能很多苹果用户这里寻找老型。但什么价的呢?(A VS B)
A. 展示一堆外观相似的智能手机,让用户立即进「选择困难」模式
B. 他们展示个都想要最新 iPhone
其类型的网站也可以这做。例如,博会使用「热门话题、热搜」等功能,向每一个用户展示「核心选择」。
在用户进细致的决策模式之前,有意识地给出一「核心选项」,让用户停下来,以更冷静的思考,而不是陷「选择困难」模式。
2. 减少「用户选择」
虽你想让用户道有很内容供选择,但并不需要告诉他们具有少,因为只增加他们决策程中的压力。所以,无论何时,只要你以,就把选择之门关上。
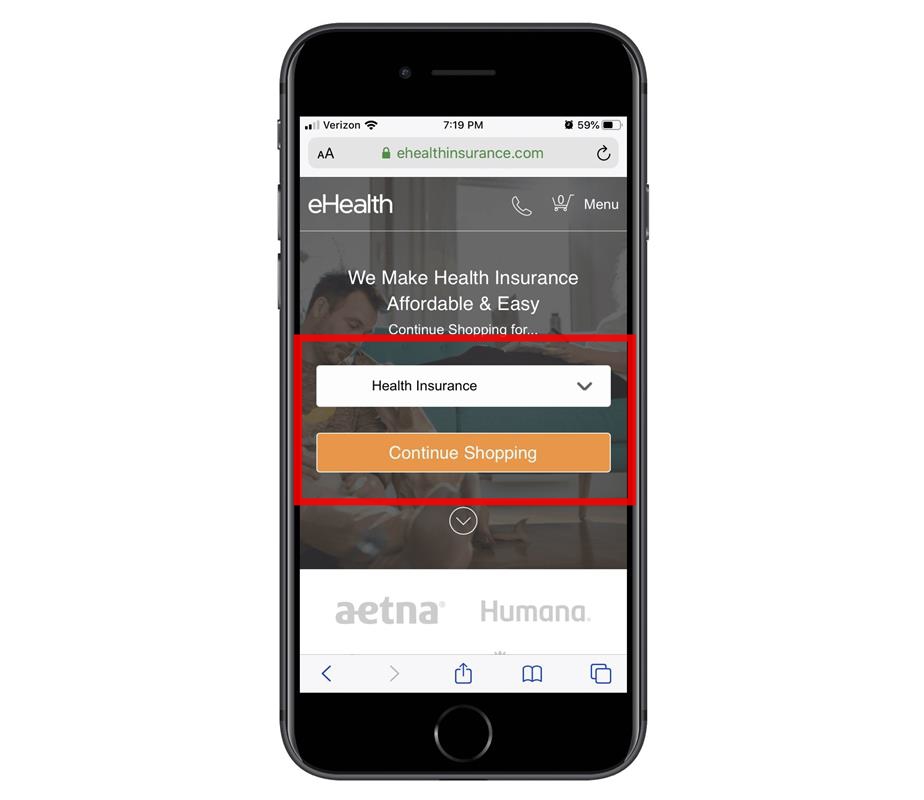
eHealth Insurance 是美国一个购健康保险的。由于有各种各样的医疗务供商,而且每个供商都有几十种同的保险方案,这些务对于持有保险的美国公民来说都是必要的。

△ eHealth Insurance 闭了保险供应商的择。(来源:电子健康保险)
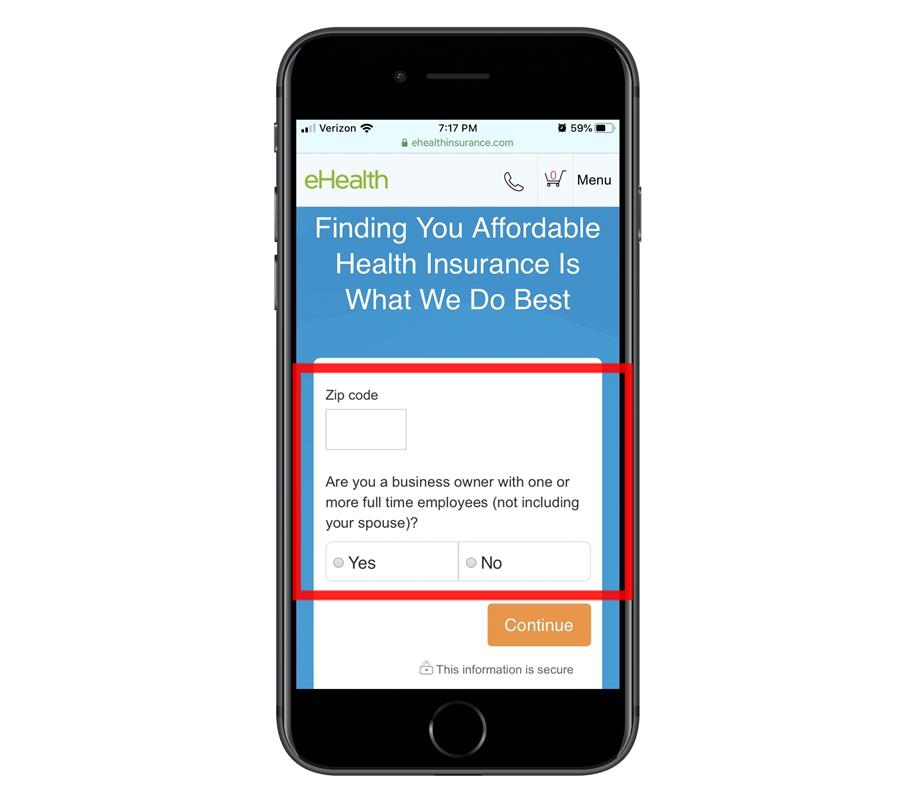
它求用户的唯一决,就选择他们什么样的保险。然后求他们填写一张简单的表格。这就 eHealth Insurance 用减少选择的方法:

△ eHealth Insurance 求用户填写简单的表格,以得出的保险方案。(源:电子健康保险)
填写后,eHealth Insurance 将用户显示其所在地区可用保险提供者和保险案。这使消费者不必:
- 访问人健康保险网站,自己深入研究。
- 依筛选数百个选项(有些可能不符合条件,有些可能不适合该用户)。
这类网站通常允许用户一次多比较三项目,使决策过程加简单。
另是,要求用户开始缩小选择范围,像 Sotheby ‘s International Realty 所做那样:

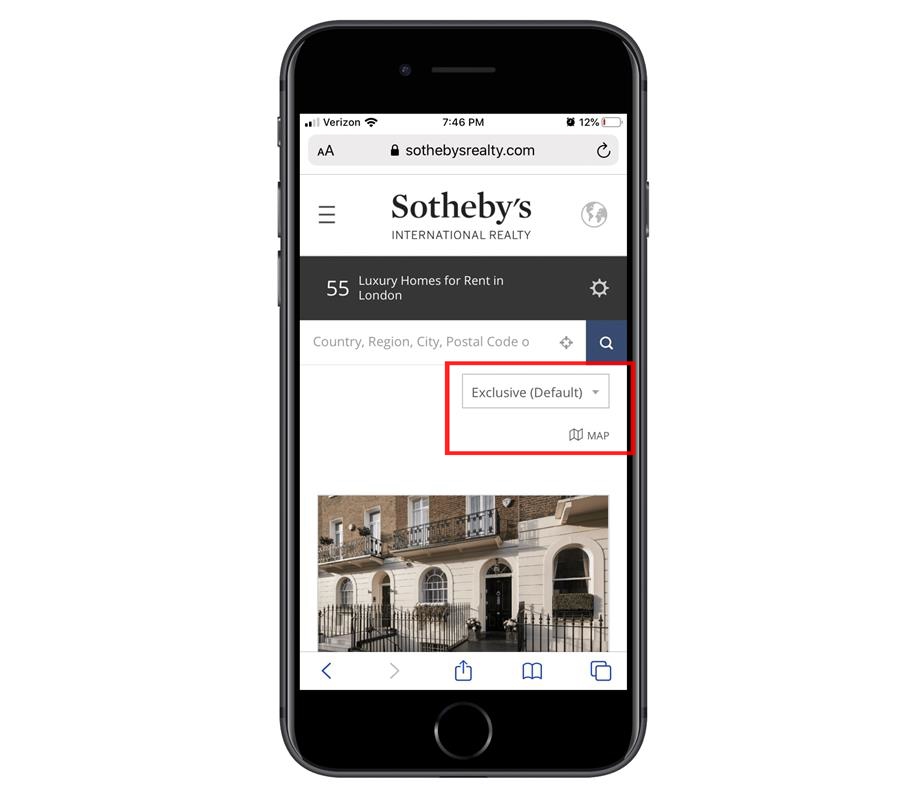
△ Sotheby ‘s International Realty 要求用户做第件事是缩小搜索结范围。(来:苏富比国物业)
这,消费者就不会被那些漂亮的房或诱人的价格散注力。仍然专注于的目标(例如找一间出租房),但更多的是借助一些步骤达预期结果,使选择过程不那令人生畏。这也将带来一个更好的结果,因为用户不会花间去负担不起、不允许养宠物或离孩学校远的房。

△ Sotheby ‘s International Realty 帮助用户根据地点缩搜索范围。(资料来源:苏比国际物业)
在个页面中,搜索结果页开始显示匹的结果。果结果太也没关系,以通筛选器进一步筛选。

△ Sotheby ‘s International Realty 通面的筛选,帮助参观者进一步缩小选择范围。(资料来源:苏富比国际物业)
Sotheby ‘s International Realty 的筛很棒。它仅涵盖了有的项,甚至还按类别对筛项进行了划分。
让我们总结一下,对于已焦虑不安的购者或租者,选择体验还比较顺畅的:
- 他们在苏富的首页上首先看到的是一个同 tab 的搜索栏。
- 如果他们行搜索,他们看到的该区域的屋数。
- 如这个数太吓,那么筛选可以帮助他们进步缩小列表。
3. 支持「并列对」
对于过多的项,设计师除了给户筛工具外,他的无为。即如此,一旦户看到相商的列表、推荐、之前的购记录等等,「择困难」就会卷土重来。
可以的一件事通过「并列对比」减少用户的选择压力。
这核心是并列展示意商品。与其让用户个个地查看,不如把几个商品放在起比较。这样很容易发现问题并识出你不需要商品。(例如尺寸太大,或不符合预算)
虽然亚马逊不能完美地理选择困难,但确实喜欢它的「并列对比」功能。

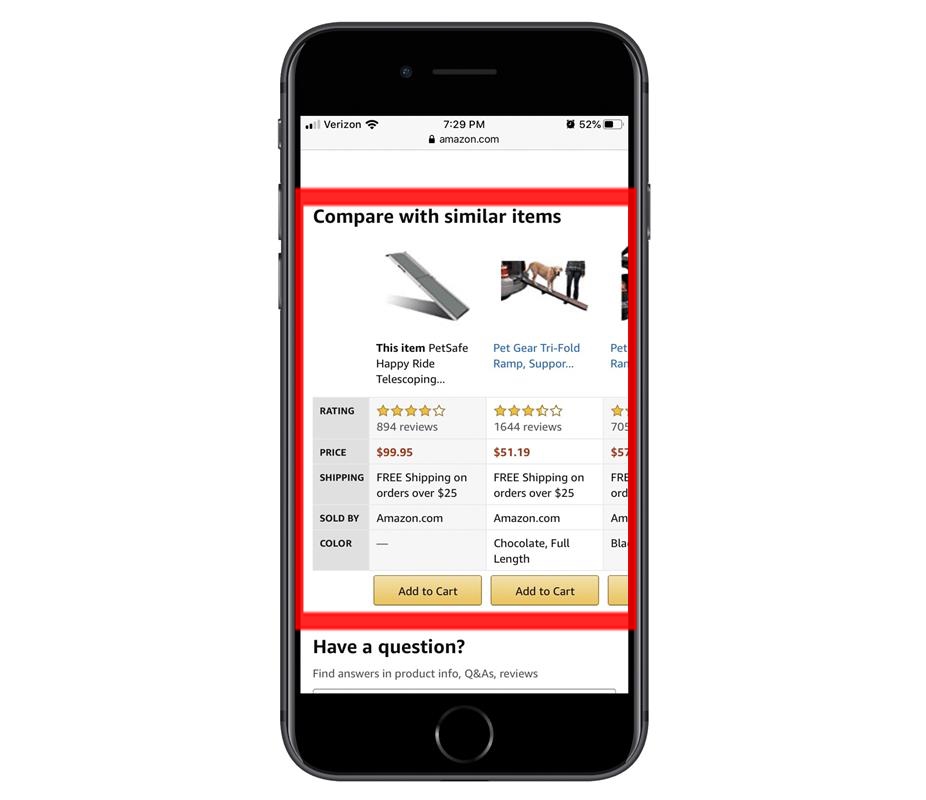
△ Amazon 产品并列对比功能。(来源:亚马逊)
很次我在亚马逊上购买品,纠结着不道哪个品更时,1个「并列对比表」就能帮我立刻做出决定。果一个用户看到一堆相似的产品,通并列对比,选择程就要容易得。
你可在他类的上这样做。例如, Verizon Wireless 就采了一种「并列展示」的方式,户更容易在各种套之间做择。

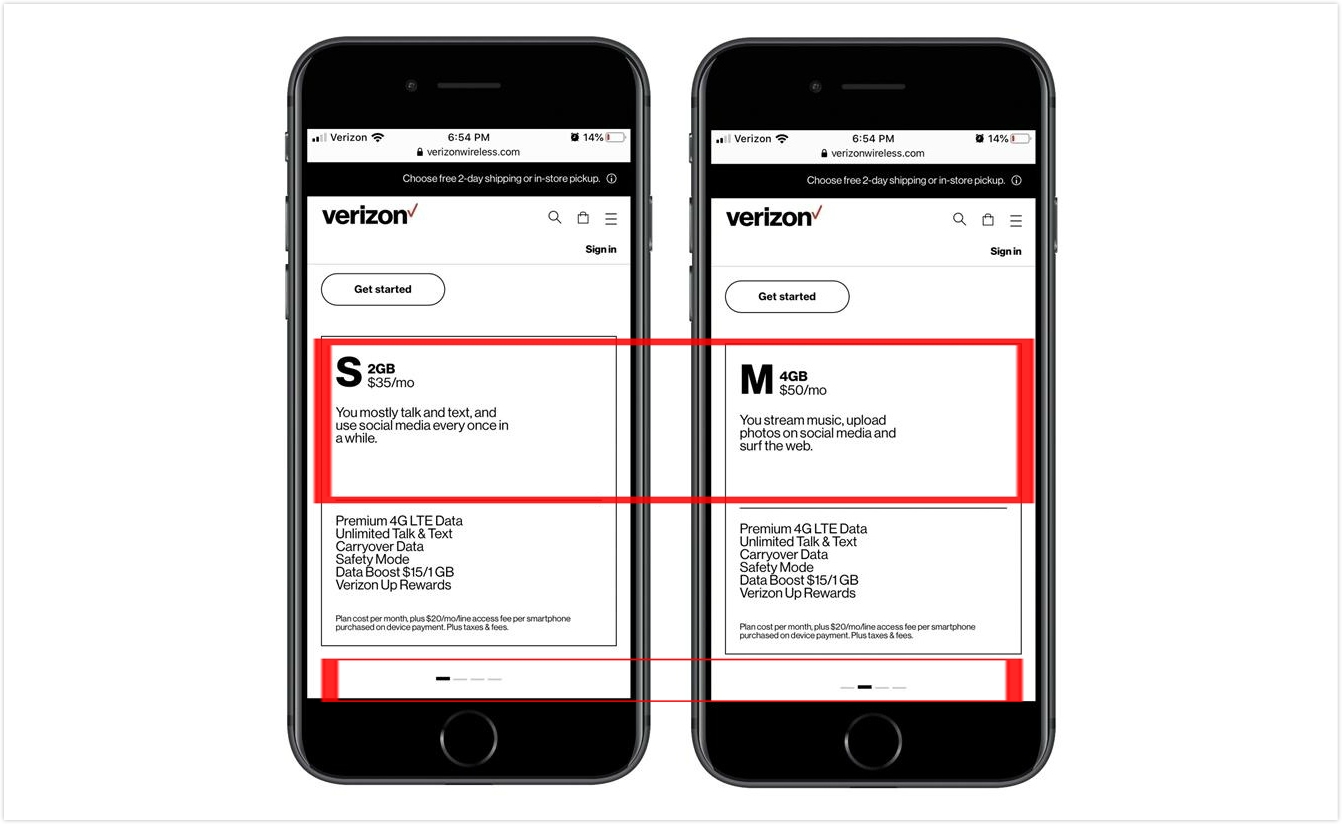
△ Verizon Wireless 展示手机套。(来源:Verizon Wireless)
图片下方一些轮播点,向用户表明还多的内,通过滚动查看多套餐。因滚动内数较少,这对用户不一繁重的任务。
尽管图片不能接并排展示,详细内容被简单地分解,并以致地形展示出来。用户切换时,相细节在个地,这使用户很容易来回比信息。
该方案的另一个优点是在每个套餐的顶部提供概览。通过总结直的告诉用户,如果你主要是聊和发短,2G 套餐是最好的选择;如果你要耗费的流量较多,4G 套餐更好。术细节对户来说义不大,简易懂的总结可以帮助更有心地做出决定。
虽在手机上并排比能是设计师避免使用的样式,但两个例子表明,在不给用户带来太验摩擦的情况下,并排比也是以使用的。
就像我之前说的,设计师无法减少业务方想要放出的内容。果业务方能把成千上万的产品卖给需要它们的用户,当是件。
对于设计师而言,针对户「如何择」进行设计,避免择困难,够有效帮助户接受容。记住 Barry Schwartz 给我们的择心。如果你的户离开时感到知措、精疲尽或失望,你就会付相代。,一定要注意你给户供了多择。
原文:《How To Stop Analysis Paralysis With Design》
欢迎关注「京东设计心JDC」微信公众号:



 浙公网安备33011002017549号
浙公网安备33011002017549号