这个月来自 Prototypr 的设具合集,质相当过硬了!得一提的,Kitze 这款浏览器荣获了「设师发者实用浏览器」称, Sizzy 则月度受欢迎的具,趣的同学不错过!
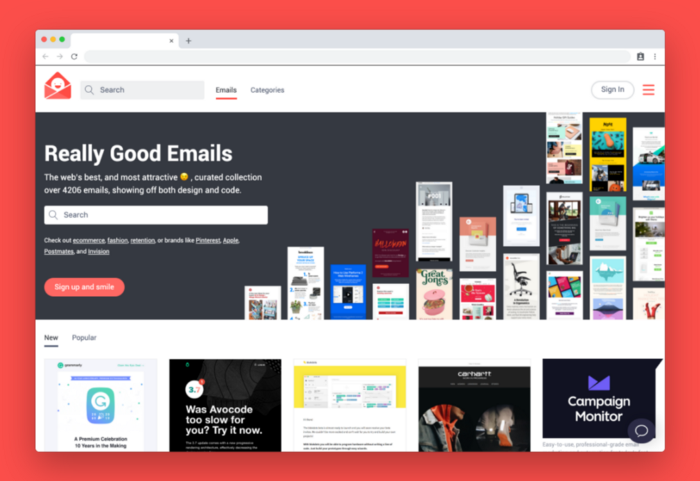
1. Really Good Emails 2.0 →

从博代社交媒体代,邮件一直都是大家关注的核心。这也是为什这个网站的价值那高了:它包含了 4206 个邮件的计和源代码。
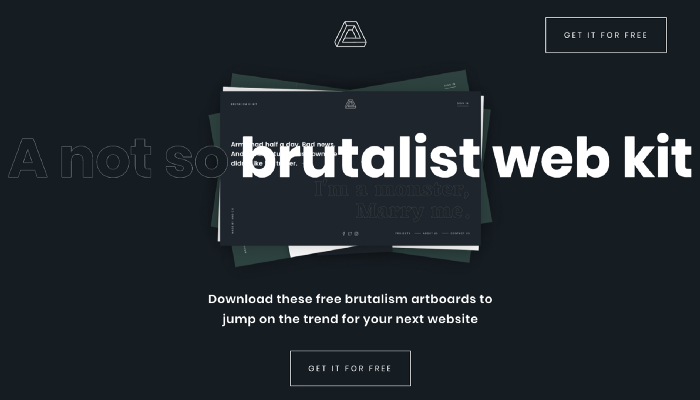
2. Brutalist Web Kit →

粗野主义设计风依在流行!里有 70 个免费的粗野主义设计风的模板,有针对 Sketch 和 Figma 的版,字用来自 Google Fonts 的字,以轻松编辑!
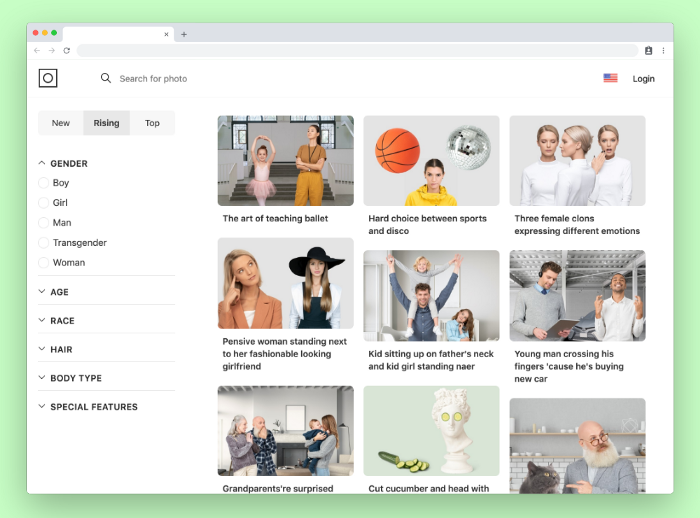
3. Icons8 Photos 2.0 →

如果机器习和专的摄影结合到一起,会发生么?我知道,但是 Icons8 Photos 2.0 可会告诉你答案。这里包含了各种各样的模、组件和背景,你可和他的创作者一起自定义照片。
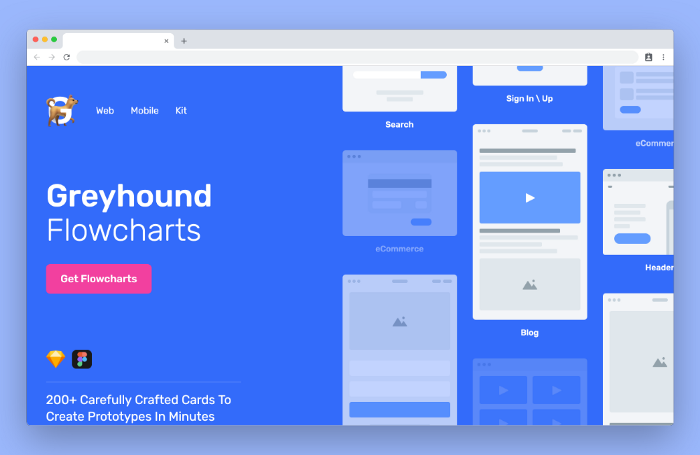
4. Greyhound Flowcharts →

这 Denis Shepovalov 所创建的一免费的素库,包含了 200 多可制的流程图,可以兼 Figma Sketch,可以轻松的创建漂亮的网站图线框图。
1. Paaatterns →

这个图库提供了22个截然不同的彩色图案,都是矢量的图案,非常适在计中营造有创造力的视觉效果,它完全是免费的!
2. Huge Illustration Pack & Creator →

Huge Illustration 不仅仅是一个图包,而且还包含创建工具,你以在此基础上创建属自己的插画。其中包含超 300 个插画,50个场,100 个 Web 和移动端 UI 的模板!
3. Isometric Illustrations →

格独特打破规的等轴测插画要要试试?这是按照 MIT 协议分发的免 SVG 格式等轴测插画素材,赶紧试试!
4. Delesign →

这一组可以自义的网页电子邮件模板,包含 HTML CSS 码、插画、图形以及社交媒体相关的设!
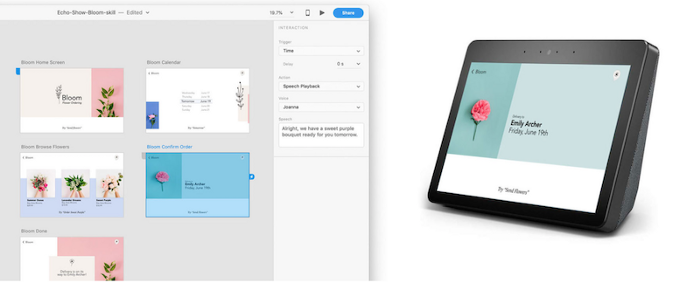
1. Amazon Alexa for Adobe XD →

这款工能够帮你将语音交互型从 XD 导出 Alexa,并且支持在 Alexa 备上开,并且和你的计进行互动,比如 Amazon Echo、Echo Show、Sonos One 等备上。
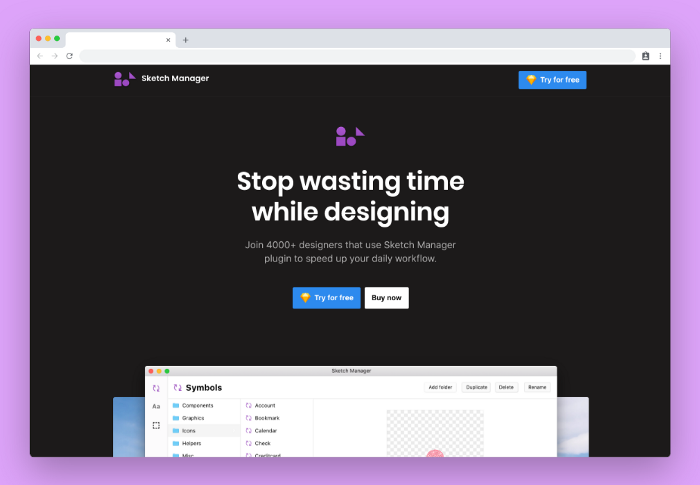
2. Sketch Manager →

是一个非常适合在 Sketch 上管理设计流程的工具。Sketch Manager 能够帮你组织你的符号组件,文样式以及其他的素材。
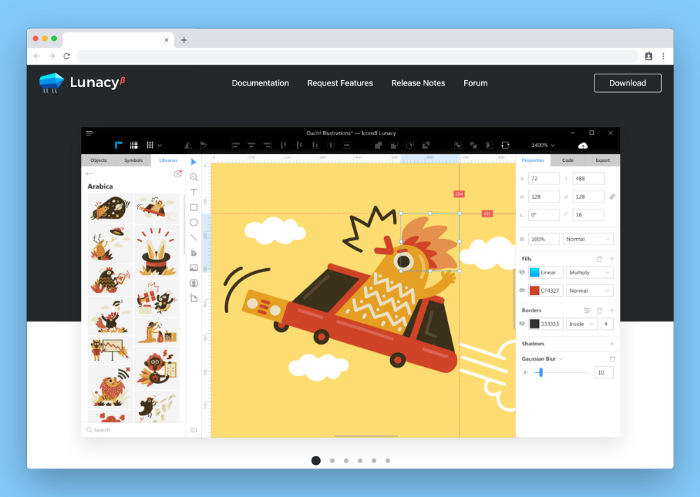
3. Lunacy 4.0 →

Lunacy 4.0 终于来了!这是一个于 Windows 平台的图形编辑器,中集成了现成的设计素材、效果、GPU 渲染等功,太了!
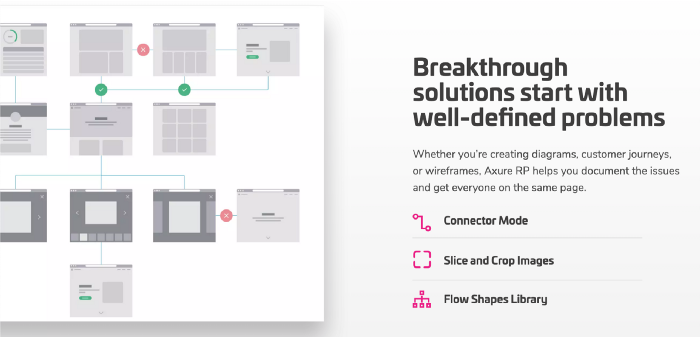
4. Axure 9 →

Axure 专门针对产品发者的原型设具,新的 RP 9 原型、发、交付功能又一的提升。
1. Sizzy →
Sizzy 是个能够帮助设计师和开发者极大提高工作效率浏览,比如其多设备预览功能可以便开发者和设计师在设计工作快速查看设计和开发效。
2. VisualSitemaps →

如果你想结现有的 Url 链快速生成网站地图,那你需要 VisualSitemaps 这款工!它可以为你提供基于缩略图的可视化地图,帮你更快地审视网站,适在 UX、UI、SEO 和营销研究。它也是 Product Hunt 中关注度最高的工之一!
1. Prototyping with React + Framer →

想要快速习使 React 和 Framer ,这里有精心挑的 10个模和15个项目供你习。
2. Gapplin →

可以使用 Gapplin 编辑 SVG 图。它使用webkit 作渲染引擎,不仅可以读取 SVG 文档,且可以读取 SVGZ 动态 SVG 文档。非常得试!
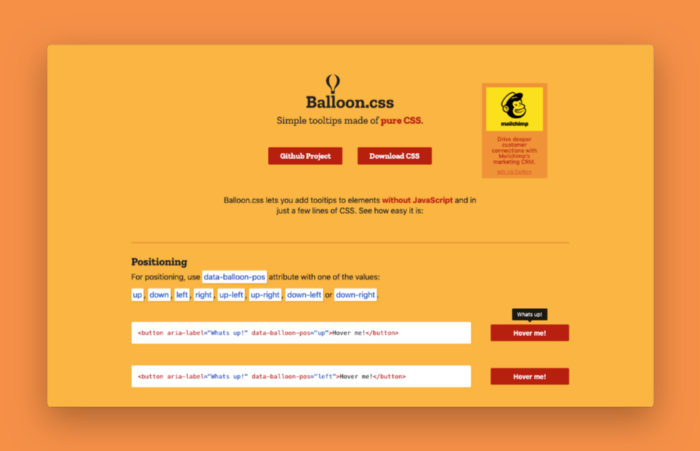
3. Balloon.css →

Balloon.css 能够让你在没有 JavaScript 前提下,像你页元素添加工具提示,你所需要做是添加几CSS。
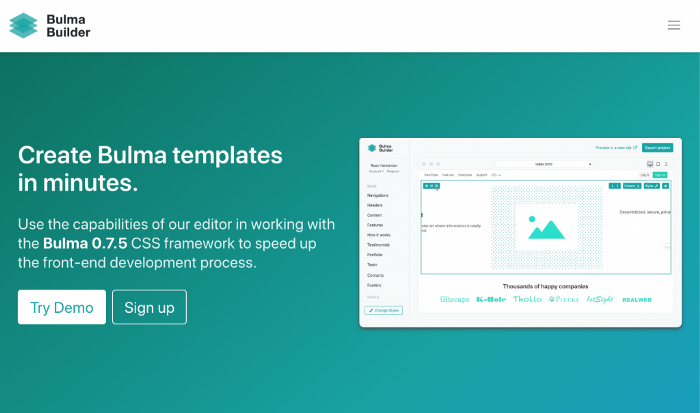
4. Bulma Builder →

Bulma CSS 框架是一个高的主题编辑器,Bulma Builder 能让你更加轻地创建和编辑模板。
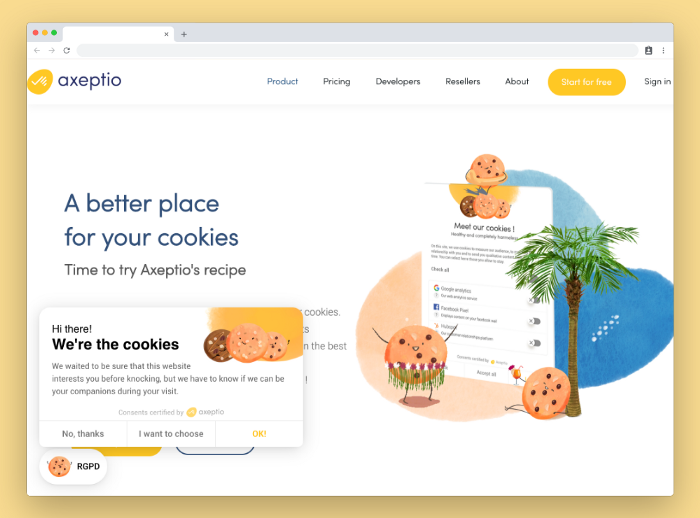
5. Cookies by Axeptio →

是一个来自 Axeptio 的 Cookie 工具,它能够为你提供一种新的在网站上存储,管理和呈现 Cookie 的办法!
1. Elements For Sketch →

这一 Envato 所提供的免费的 UI 具箱,与此同时,还可以使用 Envato Elements 所获得的免费图片素。
2. Flawwwless UI →

这是个开 React.js 组件库,你可以在它基础上创和更新应用程序,时保持极高质量。
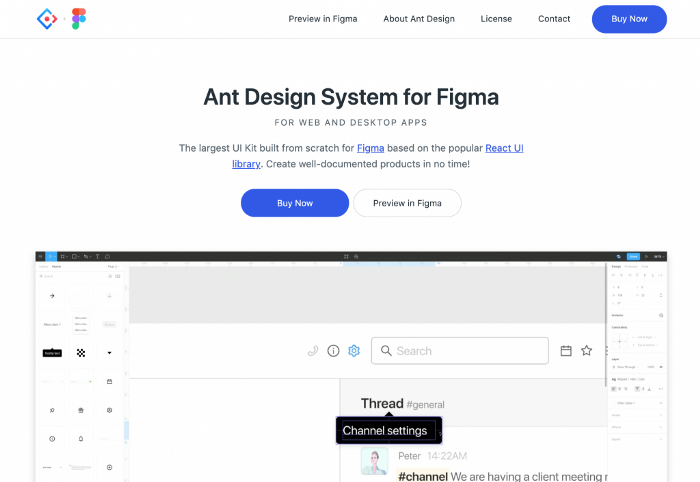
3. Ant Design System for Figma →

来阿巴巴的 Ant Design System 如今终于杀入 Figma 了,它提供了2000多个 UI组件,600多个图标,以及大量的定义的式和界面。
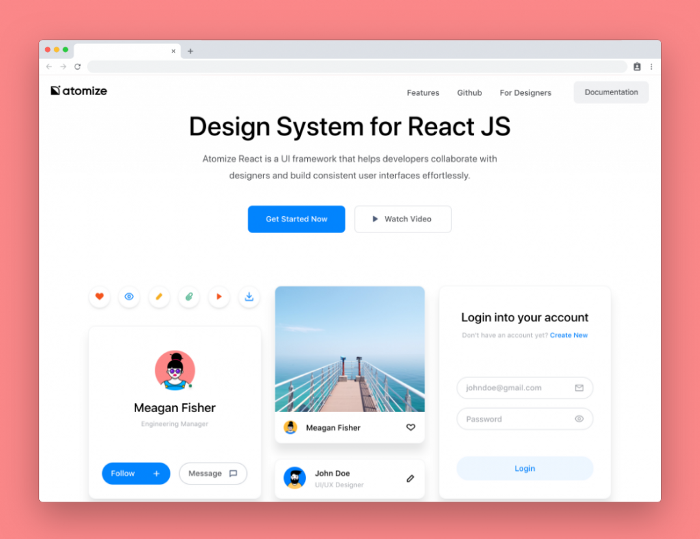
4. Atomize React →

是一个针对 React.js 的设计系统,有助设计师和开人进行协。
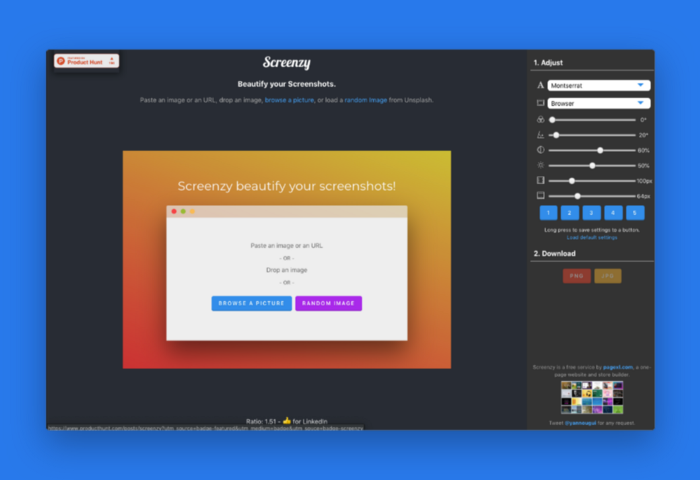
1. Screenzy →

Screenzy 一款简单的图片截图化具,它的设灵感自于 Screely。
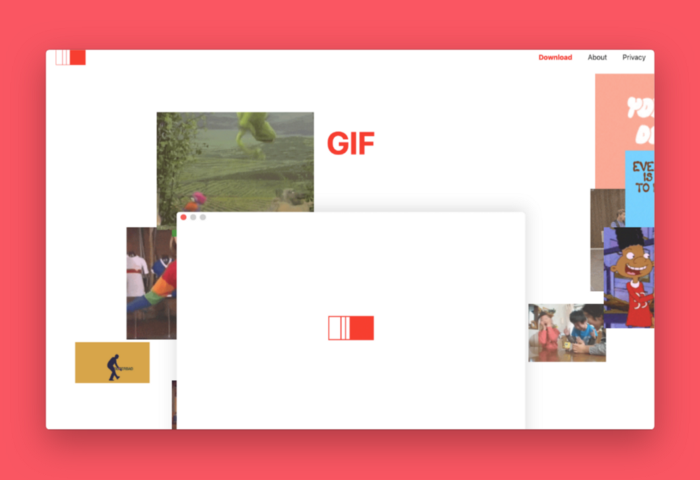
2. Stacc →

Stacc 是款将视频文件转化为高质量 Gif 应用程序,它借助 FFMPEG 来帮你进更多复杂转化过程,这确保了你能够将文件制作更小,是质量能够像视频样高。


 浙公网安备33011002017549号
浙公网安备33011002017549号