编者按:一轮的干货素材来了!这次依然是来自 Prototypr.io 计干货大合集,他们会根据设具的属性,给它们分门别类。这次的合集中,各种设具数不少,总会几款能用得的。
在过去的一年当中,大量的免费图库涌现了出来,创建免费图库、提供素材服似乎成为了一种新的趋势。在过去的一个月当中,还有多新的、值得推的计工,下来一起来。
算起来,今年 6 月乎是一个插画图库月,这个月出现了大量的插画免费图库,除了之前所推的 UnDraw(使用的是MIT授权协议)之外,额外还有6个相当不错的插画图库。
1. 艺术图库 Mixkit Art →

Mixkit Art 一风格插画图库,这意可以的设当中,借这样的图库赋予设以浓郁的气息。当然,这图库免费的!这也我喜欢的词!
2. 404页面生成 Trendy 404s →

有 Trendy 404s 之,忘掉无聊的 404 页面吧。在它的帮助之下,你以让你的 404 页面更加有趣,不单局促。
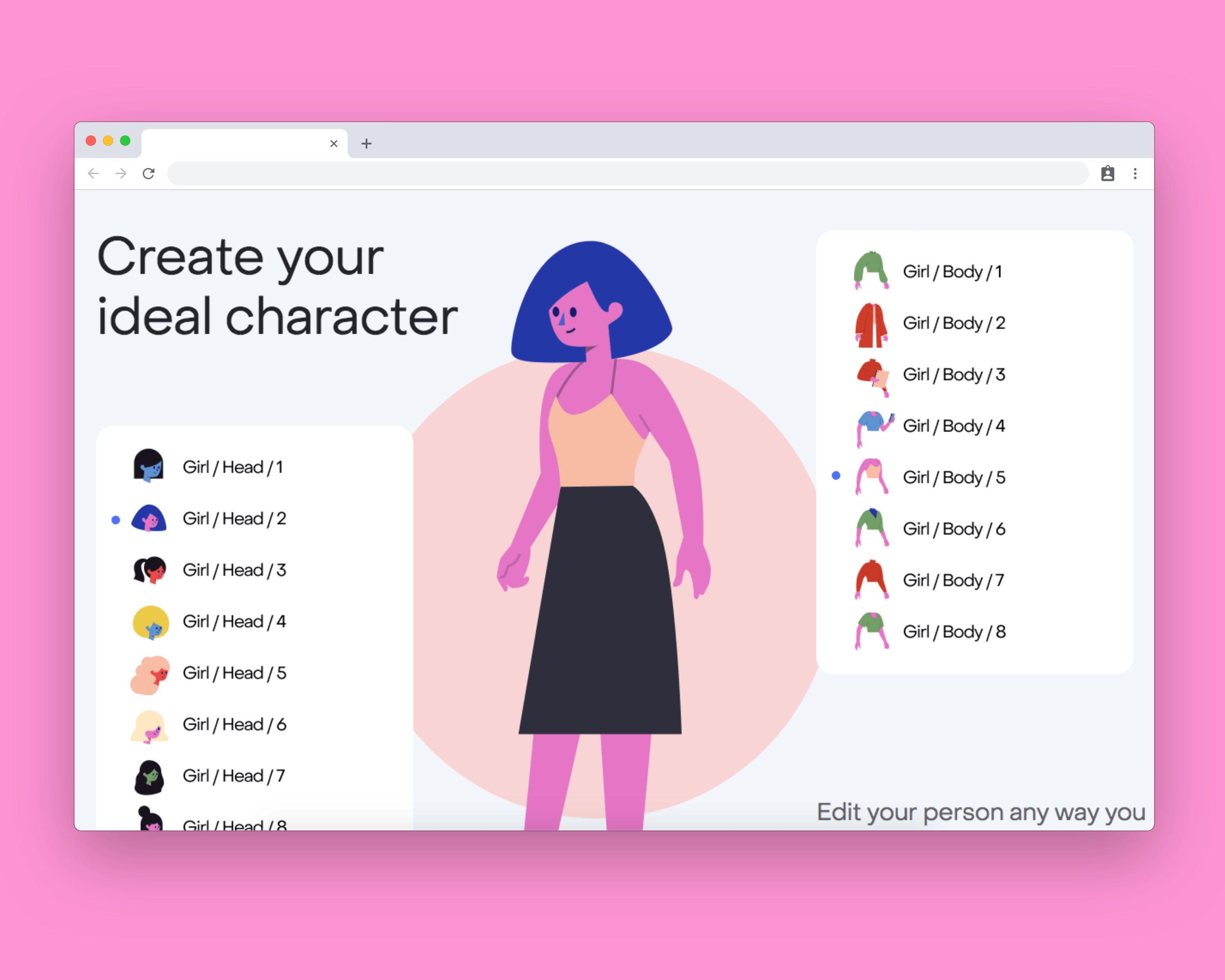
3. 角色插画生成工具 Stubborn Generator →

这是个免费插画生成工具,能够帮你项目创个独特、富有故事性插画。这套工具含 25 个色和 50 不背景,可以使用 Sketch 和 Figma 进自定义设计。
4. 剪纸风插画工具 Paper Illustrations 1.0 →

定制的扁平插画是一种势可挡的趋势。这套剪纸的插画工具里面的素材都是矢量的,有 AI 和 Sketch 两个版本,100% 可商。
5. 儿童涂鸦转换工具 Drawow →

你不得不承认,有候最有创造力的还是孩。这套工能够帮你将孩的涂鸦作品转化成为漂亮的插画,这不仅能够给你的家庭生活带来更多趣,也能为你提供有用的插画素材。
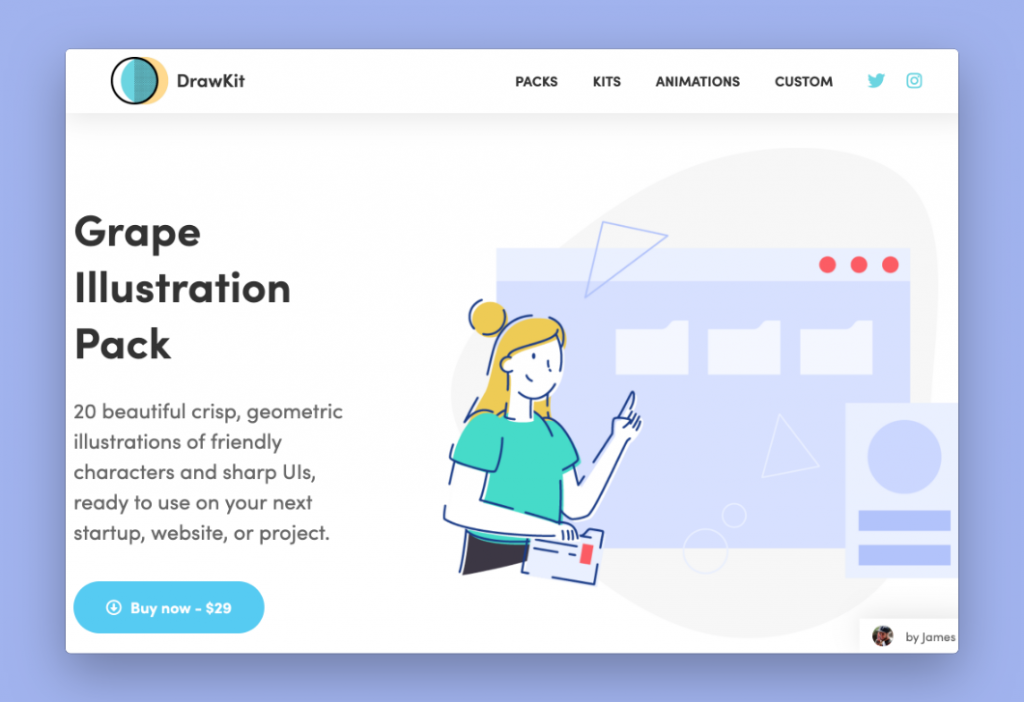
6. 角色插画包 Grape Illustration Pack →

这套插画图形包含了 20 非常友好的角色,包含 AI、SVG EPS 三种格式,可以通过编辑调整应用自己的品牌当中,甚至可以添加一些动画。
当然,即使有这些新的工,千万不要忘记 UnDraw,还提供 100% 完全免费的 SVG 插画集,并且现在还提供了最新的 Adobe XD 插件,戳这查:

1. 设计系统入门 Getting Started With Design Systems →

这是套来自 Marvel 电子书,可以帮你了解设计系统基本运作原理,并会带你创套属于自己设计系统。
2.设计杂志 Rooki.design →

真正想要到免又合适的设计素材是一件很难的事情,Rooki.design 是一个年轻的设计师线上杂志,你在这里够到很多习资源和获取灵感需要的一切。
3. 设计系统 Eva Design System →

多候,计的计系统会基于一个现有的计系统来做,所以为你推这套 Eva Design System。它高度可定制化,易于调整,可以集成你的品牌素,可以实现 Web 和移动端的计。目前它可以用于 Sketch,!
4. UI工具套件 UI Kitten 4.0 →

这一套基于 React Native UI 的新手 UI 具套件,由 Akveo 所创建,其中包含深色浅色两种主题,可以好同后端集到一起。
5. UI 框架 Storefront UI →

虽 Vue.js 目前依还是一个比年轻的工具,但是它已经是最为强大的 UI 开框架。在此基础上搭建来的 Storefront UI 是一个非常有用的工具包,以帮你构建电网站和移动端 APP。
1. 图形编辑器 Artboard Studio 2.0 →

在正式推一年之后,在线图形编辑工具 Artboard Studio 推了 2.0 的版本,包含最的协作和实时反馈的功,并且引入了浏览器编辑视觉稿的功。
2. 视觉稿工具 Hamok →

这是一款非常易于使用的视觉稿工,可以使用 URL 或者图片来创建视觉稿。它提供了一整套模板,并且生成响应式视觉稿,展示出各种不同的效果。
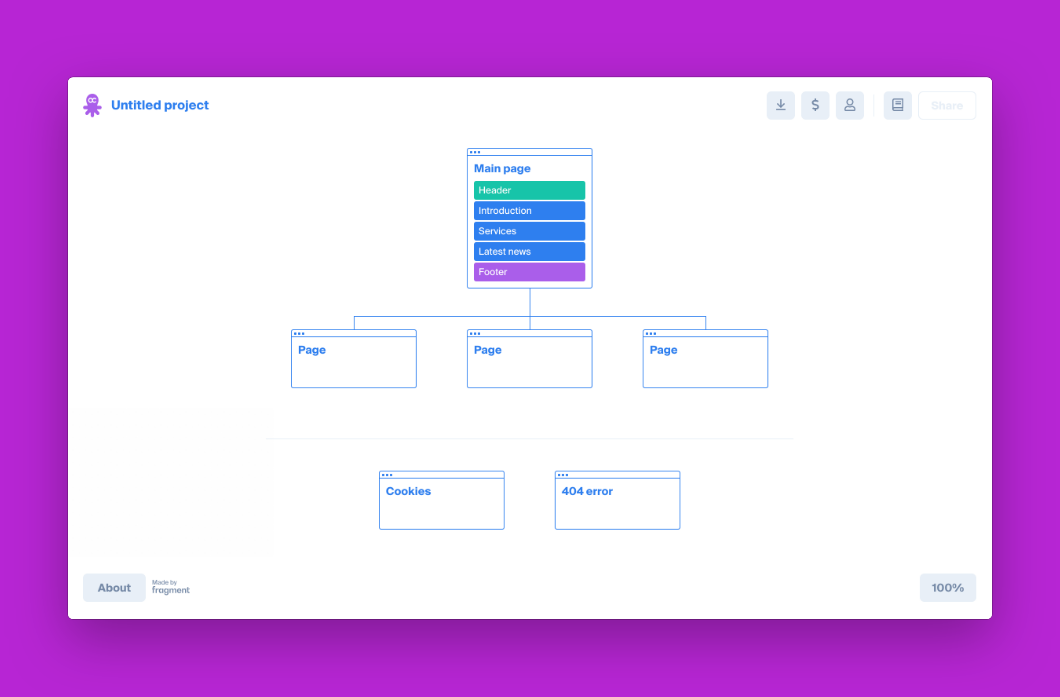
3. 设计框架 Octopus.do →

行UX设的时候,搭建确的产品框架结构作中重的部分。这款具能够帮设师产品理好搭建程序原型,构建设,创建可视化的网站图,并且动态核算本。这款具速且易于使用。
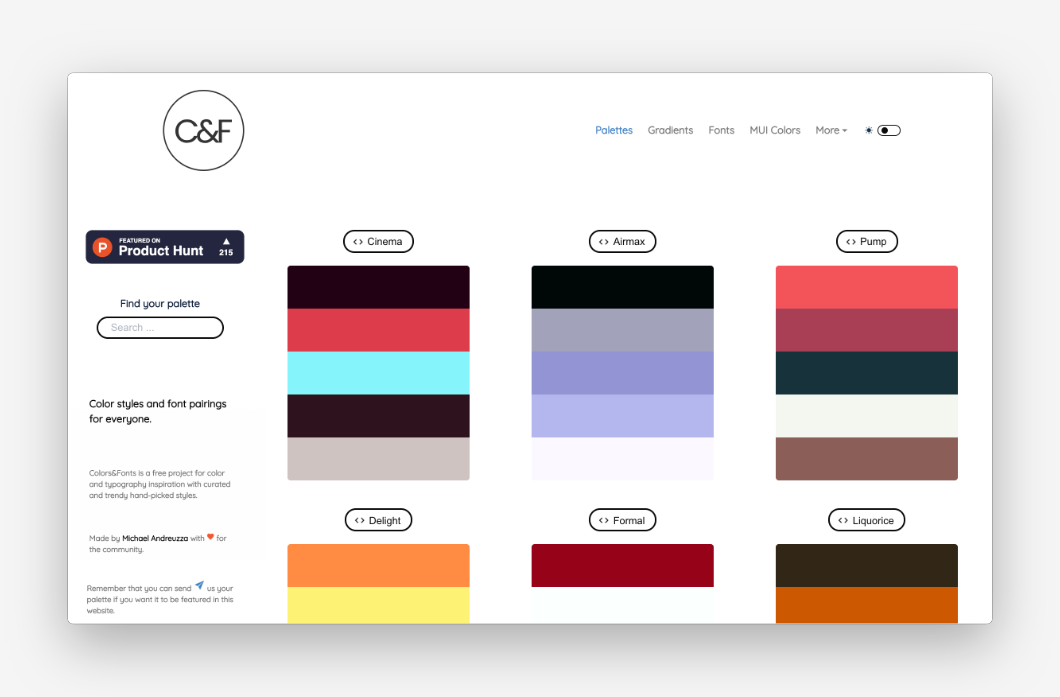
1. Colors & Fonts →

Colors & Fonts 是出自 Michael Andreuzza 个免费分享项目,他精心选择了些视觉风格和效常突出设计作品,你可以从获取布局、配色和体相关灵感,需要简单击可以添加到你设计项目去(也是复制粘贴)。
2. 图标包 Joy Pixels 5.0 →
![]()
这是一套非有趣的图标合集,包含 230 多种的的表情符号和超过 1500 款被重设计过的图标。有的这些都是免的(仅供个人使)。
1. 创意协作工具 Shape →

著的设机构 IDEO 将他们多以式创新的验融入到这款 Shape 的具当中,他可以用构建、测试改创意设协作,可以让产品的创建加高效。
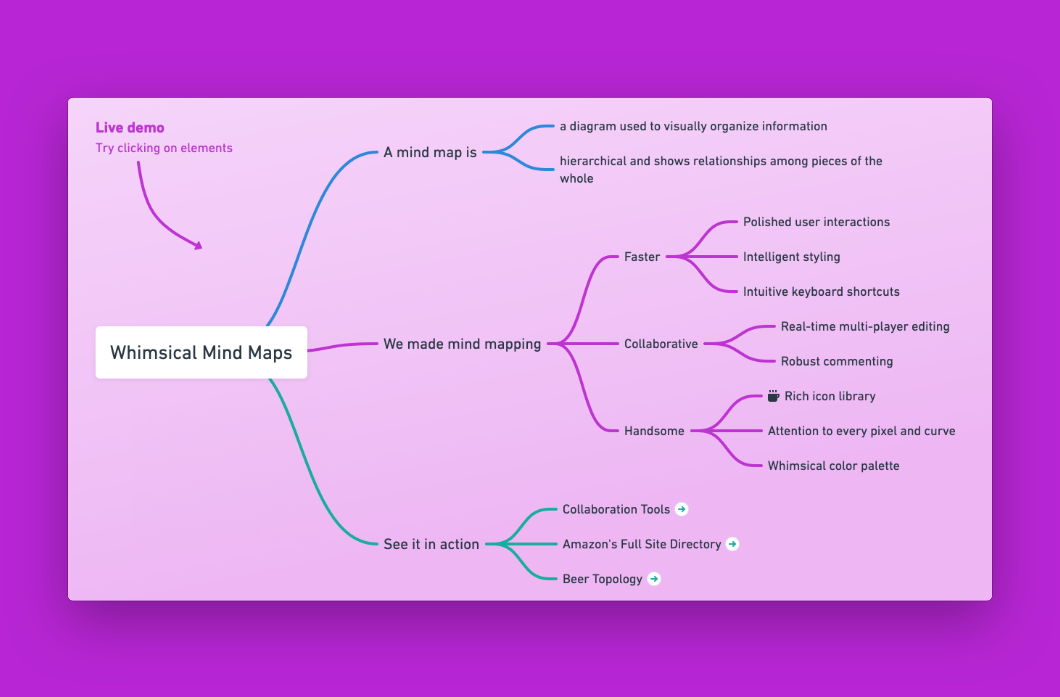
2. 思维导图工具 Whimsical Mind Maps →

来看看款高效又漂亮的思导图工具吧,它有着非常用的时协功能,你以在几秒钟的时间以内就和协者组织出新的想法,输出思导图。
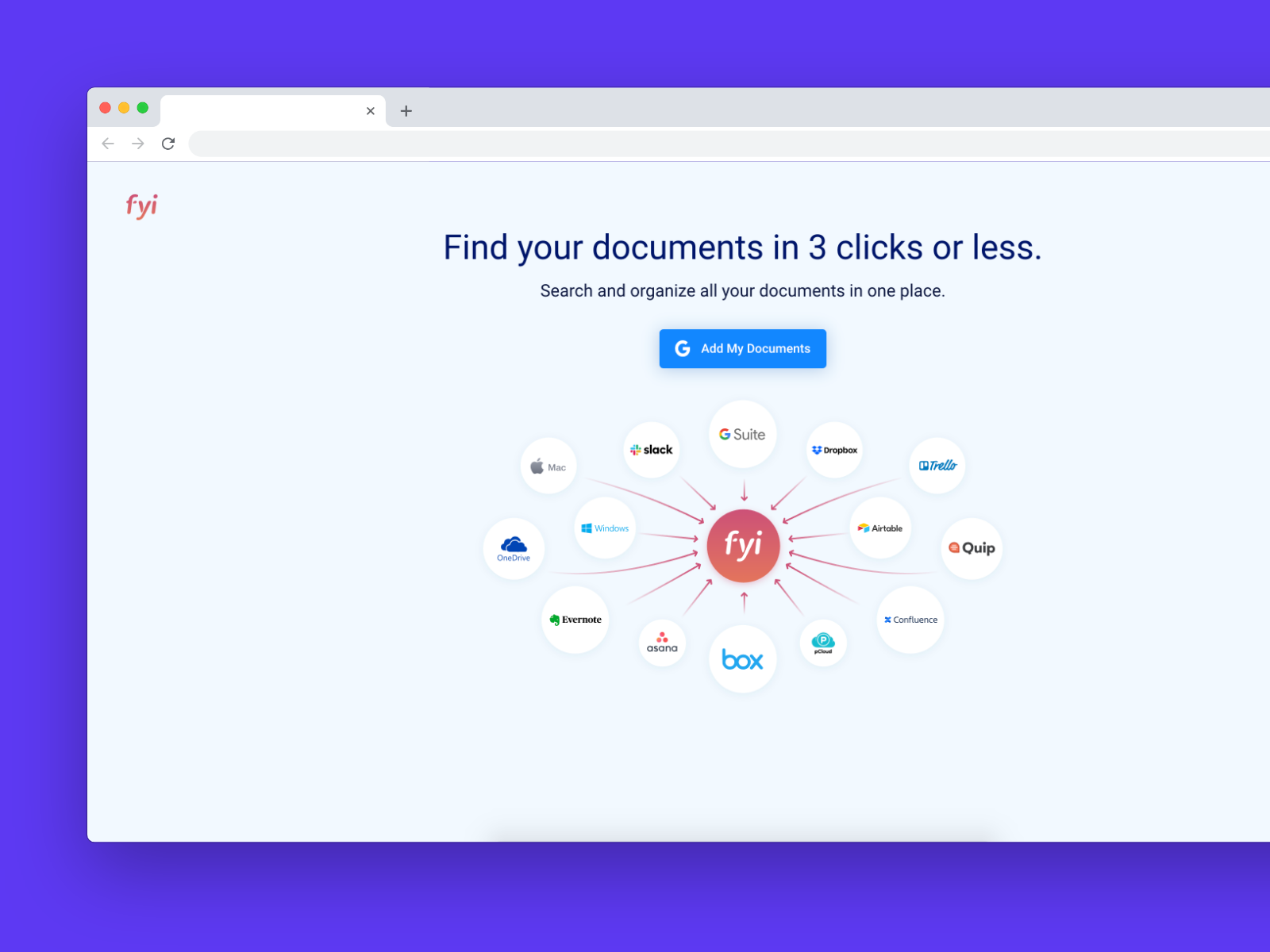
3. 文档集成工具 FYI →

FYI 能够帮你将文档到起,并将你正在使用 APP 都打。连接不 APP 需要几秒钟时,并可以借助 Chrome 浏览插件,可以接站解决问题。
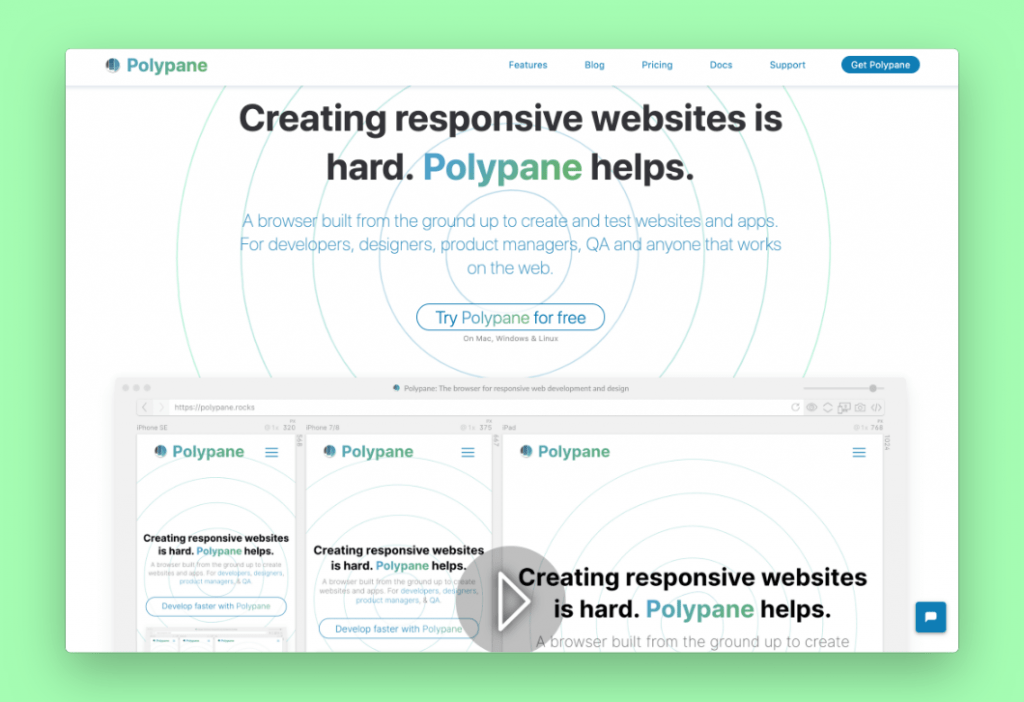
1. Polypane →

Polypane 是本月非常火的一款工,它可以用来创建网站和 APP,全程在浏览器中完成。它适开发者、计、产品经理、QA 以及任何通过网络来工作的人使用。
2. 深色模式插件 Darkmode Widget →

这一非常棒的小插件,可以的网站并切模式。所需的事很简单,就复制一段码嵌入到网站当中,就可以立刻拥深色模式了。
3. CSS动画工具 CSS Wand →

CSS Wand 是一款开源工具,只需要复粘贴,你就能拥有漂亮的 CSS 动画,定来也非常方便。
4. UI自动生成工具 UIbot →

有没有听说过程序化设计(programmatic design)?如没有,那么不妨试试 UIBot 这款工具,它可以随地生成不尺寸设计、配色和排版布局,全程借助程序自动完成。
5. CSS转换工具 Stylish →

Stylish 是一款非捷的浏览器工具,可直接将 CSS 组件转为 React 样式的组件。
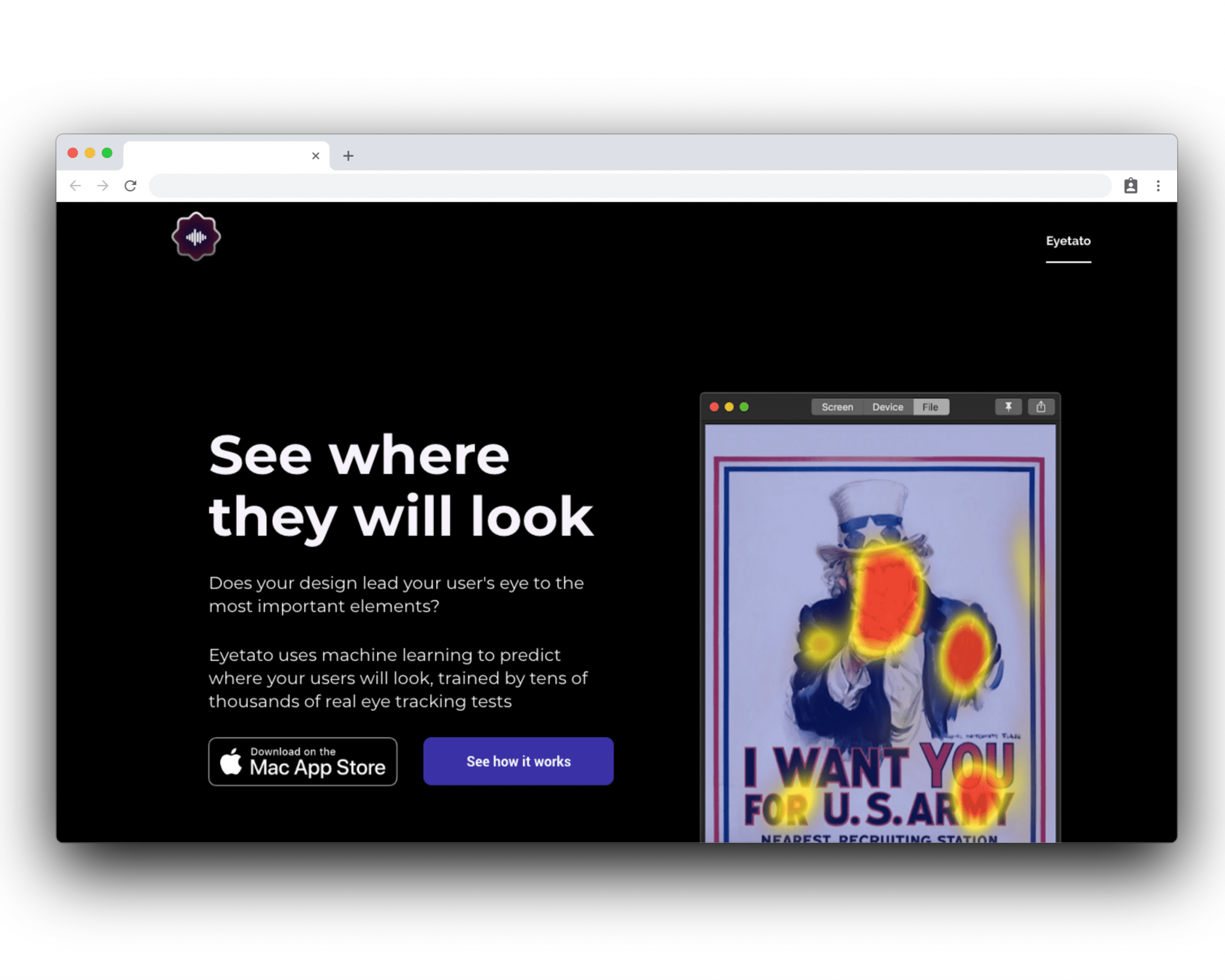
1. 机器学习预测工具 Eyetato →

Eyetato 一款借机器学习实的具,Eyetato 能够预测用户会看的 APP 的哪些方,这种预测基于千万的真实的的眼动测试得出的结果。这款具能够帮好洞悉用户习惯。
2. 视频录制工具 RecordScreen.io →

录视频很烦?现在在款工具的帮助下,你以直接在浏览器当中录视频,非常简单,非常用。
3. 用户反馈跟踪工具 Shipright →

Shipright 是款能够跟踪用户反馈工具,确保你所有需要信息都能汇在个地,从功能诉求,到用户反馈,以及品痛等等。
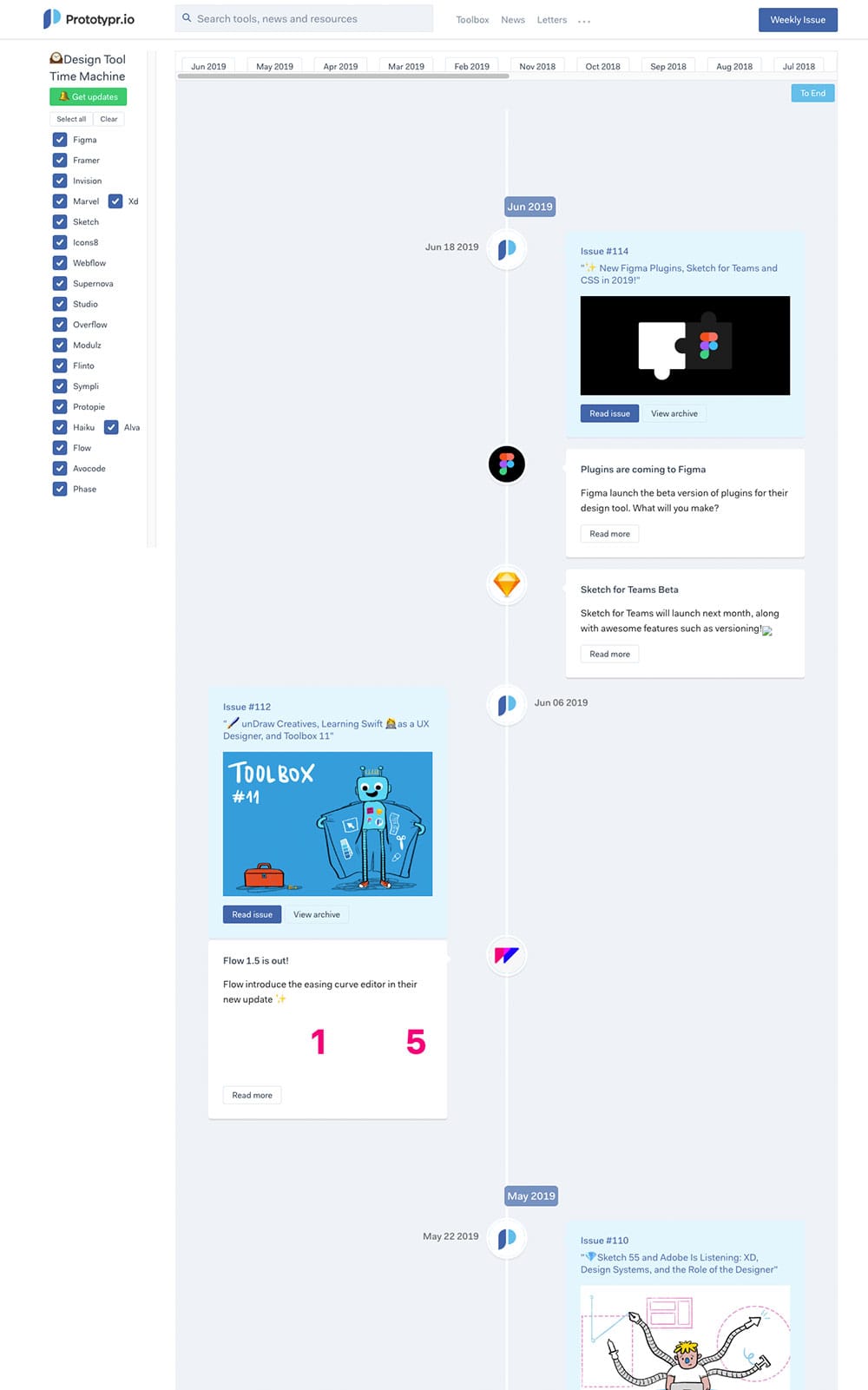
1、设计工具时光机 Time Machine

在策划这些新鲜工的同,Prototypr.io 队还制作了一款专门跟踪各种计工更新的工──计工光机。它能够跟踪包括 Sketch、Figma、Adobe XD、Marvel 等顶计工的大版本更新。
借助这款工具,你清楚地知道你可借助这些工具的功做到哪些事情。
除此 Prototypr.io 团队正在开发最新 Prototypr 3,它会是个改进后更加强大平台,并为你提供更加出色设计工具。


 浙公网安备33011002017549号
浙公网安备33011002017549号