现今,几乎所有的网页设计要进行响应式和自适应设计,才能让产品能够覆盖到更终端,接手一个产品设计的初期,定界面适规则时,你是否也有下疑问:
- 宽度单我用分比还 px?还 rem?区别什么?
- 什么是屏幕尺寸、屏幕分辨率、屏幕像素密度、设备像素、css 像素?浏览器窗口大小、设备大小和分辨率大小是什么区别?
- 什么是响应网站,自适应又是什么?两者有何区和联系?
- 百分宽布和流式布及前者的系是么?
- 既然响应式这流行,为何淘、等没有去做,而是独开发了一个移动端版?这面有哪些坑需要避开?

在早期,硬件设备落,网页使用的是绝对静态局为主,绝对固定宽度的局被称为是静态局(StaticLayout),也有叫固定局(Fixed Layout)。随时代变迁,技术展。因浏览器的增,开者们忙兼容各种浏览器。在个期间,际已经有针对各设备适的决方案,只是未成为主流,种新局方式叫自适应局(Adaptive Web Design,简称 AWD)。
在时,大多指是宽度自适应布局。在这新思想下,又出现了两派具体解决案:百分比宽度布局和流体布局(Fluid Layout)。在时,大家都没有响应布局概念,此时出现了个新词–渐进增强。渐进增强出现后,另个词优雅降级也随出现了。这里是举个典型例子:gmail 和 qqmail。这两个都是百分比宽度布局,都属于自适应布局,又存在区。qqmail 是 css hack 完美体现,你用任何个浏览,几乎可以看到个样子邮箱,为是用户体验统。gmail 则使用了渐进增强,你浏览越新越强,你看到效越好,为是用户体验增强。再后来,Google 发布了 Android,移动互联网爆发,html5 标准发布。
互联大战从 PC 打到了手机。手机虽然屏幕变小了,但是却供了更丰富的功,户要求断,更看重的是户体验了,,谷歌式的渐进增强被广泛认可,结合自适应的思想,现了响应式布(Responsive Web Design)的概念——2010年由Ethan Marcotte。
描述响应式界面最著名的一句话就是“Content is like water”——无论用户正在使用笔记本还是iPad,的页面都应该能够动切换辨率、图片尺寸及相关脚本功能等,以适应不同备。

现如今,为何需要考虑多备的兼顾呢,依然是因为代发展生活方式的变迁:
- 即是 PC 或 Mac 户,有调查显示只有一半的人会将浏览器全屏显示,而剩的一般人使多大的浏览器,很难预知;
- 式机、投、视、笔记本、机、板、表、VR……智能备正在不断增加,“主流备”的概念正在消失;
- 屏幕分辨率飞速发展,同一张图片不同设备看起,小可能天差别;
- 结合自身产品用户访问浏览器分辨率;
- 鼠标、触屏、笔、摄像头手势……不可预期操控正在不断出现;
因此我们需要在基局方式的特征下,选择适合自身产品的局现方式。
静态式、自适应、流式、响应式局,A+R 混合局的特点对比下:
1. 静态式局:
窗口缩小内容被遮挡时,拖动滚动条显示局。不管在哪种设备,哪种浏览器上浏览是一个样。移动设备上则显示太小或不。

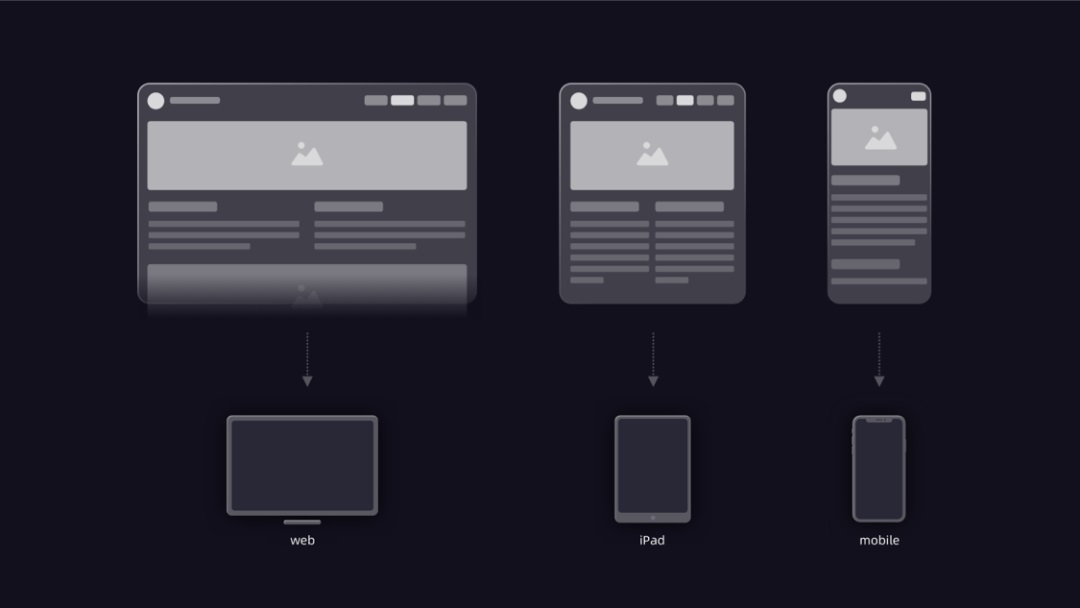
2. 自应布局:
用自应技(Adaptive)我们可以发提供不同的布局类似纯触屏或者混合触屏设备这样一类的具体场景提供好的体验。
分别为不同的屏幕分辨率设备设计不同的样式局,相当个静态局组成的一个系列合集,每个静态局对应一个屏幕分辨率范围,页面通百分比自动适设备屏幕分辨率和视窗口大小,当视窗口改变时,不出现横向滚动条、UI、图、文字自动缩放,元素内容、局、互方式基不变。

3. 弹性布局:
以分比作页面的基本单,可以应一范围内所尺寸的设备屏幕及浏览器宽度,并能完利用效空间展效果。

4. 流体式布局:
属于适应的一个集,也是通过百比动适配备屏幕辨率和可视窗大,不同于百比适应的是随着窗大的改变,页面的布局会发生的变化,可以进行适配调整,这个正好适应相补。

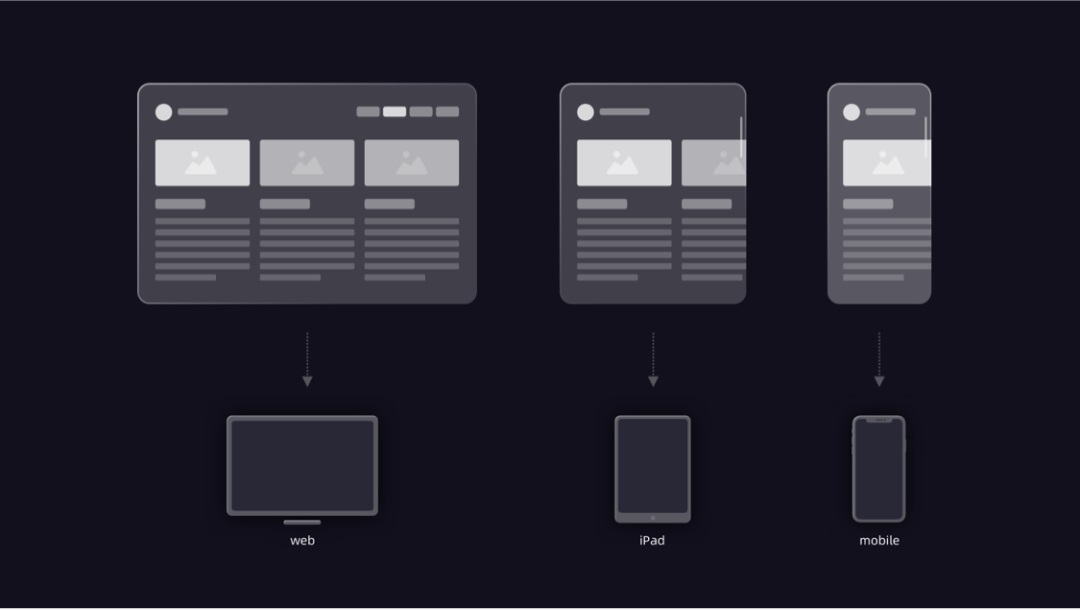
5. 响应式布:
如果从广义上讲,响应式布实际上就是更好、更机智、更灵的实现自适应,他们都算是一种弹性布。再通俗点讲响应式重在「响应」它会随着设备属性(如宽)的变。页面的设计和开发应当根据户行为及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性格和栅格、布、图片、css media query 的使等。
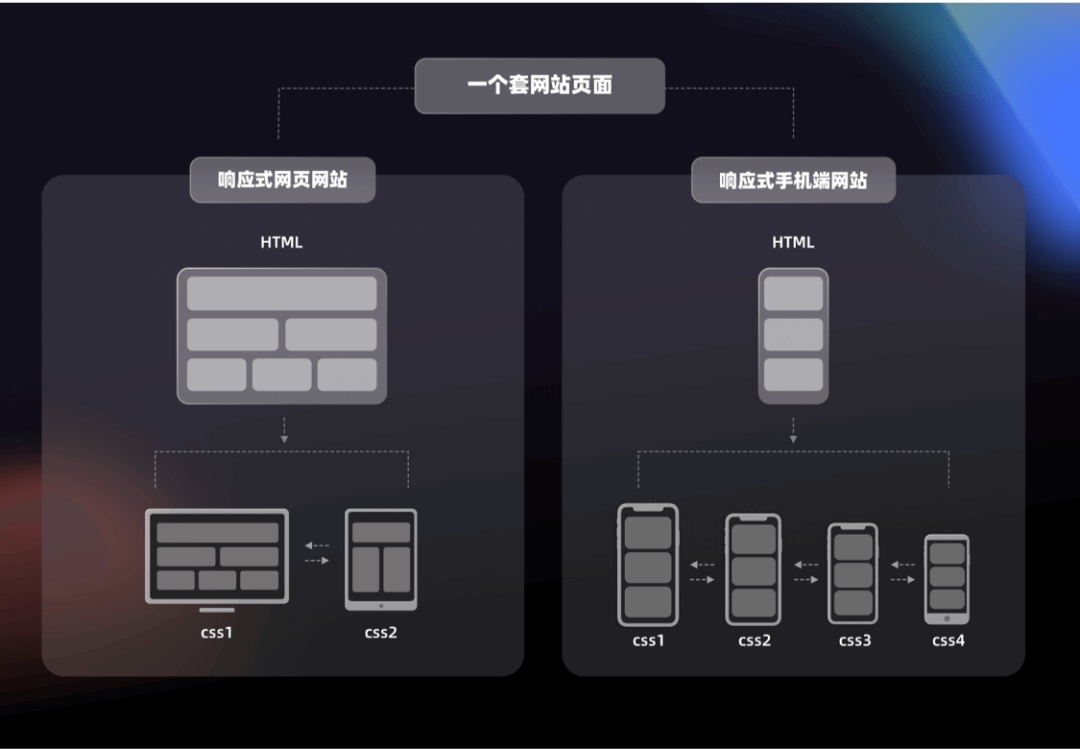
狭义上讲,响应式网页计指的是一个网站能够兼容多个终端——而不是为每个终端做一个定的版本。

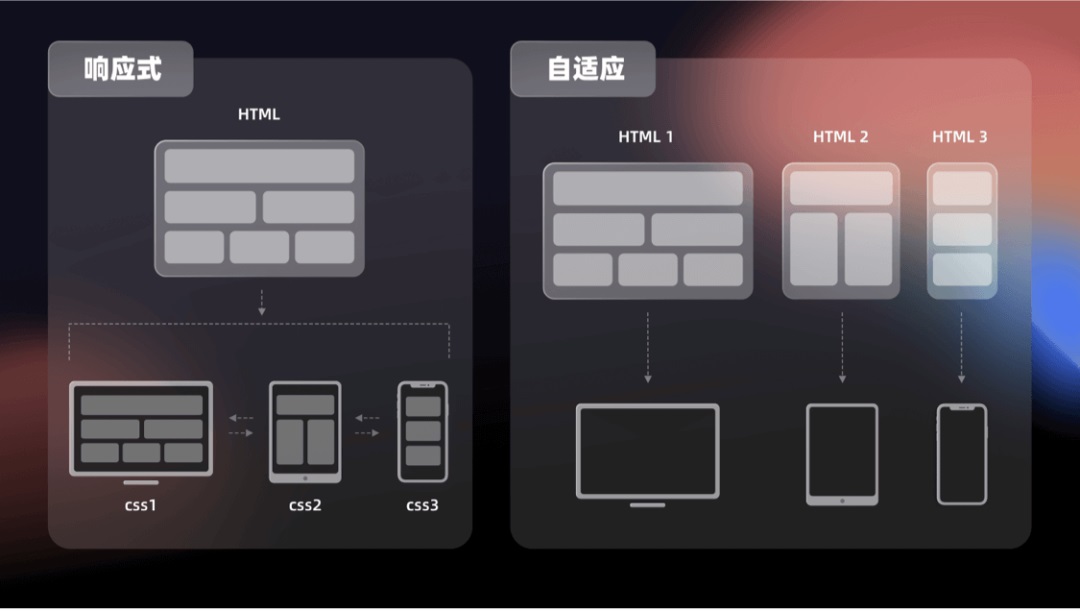
1. R 和 A 上区
响应设计在基于预定义断上用 CSS 或者 JS 调布局和内容。调法提供基于用户代理和设备类型预结构化模版。他们主要区是 DOM 结构,采用响应思维开发时,HTML 代码在各情况下都会样(除你用 JS 移除某些 DOM 节),而在自适应开发我们可能会有不样代码结构和体验。
R 采流体+断点,在断点之间,页面依然会随口大小自缩放(通过 fluid grid),直到遇到断点改变界面样式布甚至容。R 一般来说需要在页设计初期就开始(通采 mobile first 策略),旧的要做 RWD 很可要全重建。
A 只在针对种辨率(如 320,480,760,960,1200,1600px)进行优化,在断点之间的动过渡比较少。而 A 则采用保留现有面网站(desktop version)而对于更的辨率做针对性的优化(适应),减重构的成本。

种计思维都是有效的,需衡量在项目中有多少组件、复杂性如何以及是否存在一种体验是适所有用户的。开发 web 应用经常会用响应式计,例如通过适应开发来构建定制化体验。
两种方法各利弊,但如果同时使用它们到底会得到什么呢?A+R 模型结合了基于单主临界点的自应响应式方法。
混合式局就是为不同终端设备的屏幕分辨率定义局(适各种尺寸的 PC、手机、穿戴设备等等),在每个局中,页面元素随着窗口整而自动适,混合百分比、像素为基单位的组合方式。以把混合式局看是弹局、自适应局的融合。

自适应局、弹局、混合局是响应式局方式的一种。其中自适应局的现成最低,但拓展比差;而弹局与混合局效果是比理想的响应式局现方式。
很多时候,单布局响应法满足理想效,需要结合多组合,原则上尽可能是保持简单轻巧,而断内(发生布局改变临界称为断,后内容会讲到)保持统逻辑。否则页实现太过复杂也会影响体体验和页性能。般栏、等分结构布局适合采用弹性布局,等分多栏结构布局则需要采用混合布局实现。
2. 选型
如何考虑实践过程判断呢。是看应用场景,是看如何设计“响应”案。简单、轻量页接用 media query 实现响应性很好。比如 blog、小型企业站类。现在 CSS 框架基本都具备响应性。请注意响应不仅仅是响应布局。于大型站简单用 media query 是远远不够。于是在个 controller 层上,识 UA,渲染不版本模板,组合相应静态资。这也算是响应。开发及维护成本明显提高。各个版本异很大时,维护成本很可能会大到法接受。即便分开做,架构上也要调,后端服务化,应用层 app 化。
根据同公司的技术特点,调整的成本难讲是否可行。对于大,分开做更清晰,同时响应式组件解决复、功同步的问题。总之,根据场景响应式可从各种层面,各种粒上做。这是现代 web 开发的特点。建议开发一套响应式电脑(过渡到平端,过渡到手机端)和开发一套响应式手机端(过渡到平端的尺寸,过渡到平端)。响应式布有可成冗余的代码较多,对研发的要求更,如如何更好地图片适配,UI 画自适应各种布。
大站还是要考虑数据计算和承载的问题,会对面和移动端输出不同数据,减轻压力。

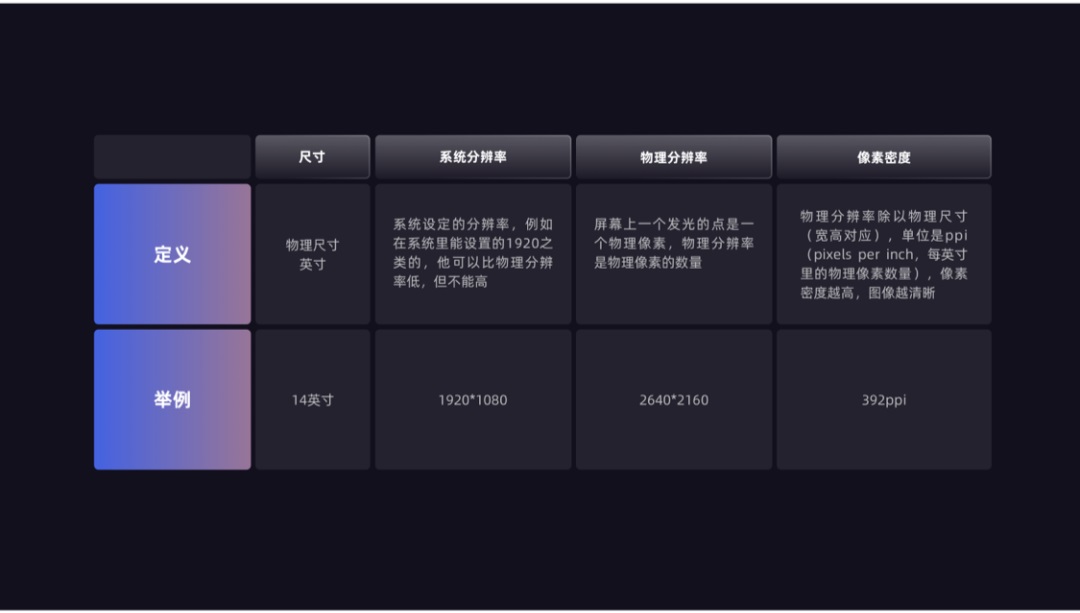
首先,我们需要了解几种分辨率的差别。

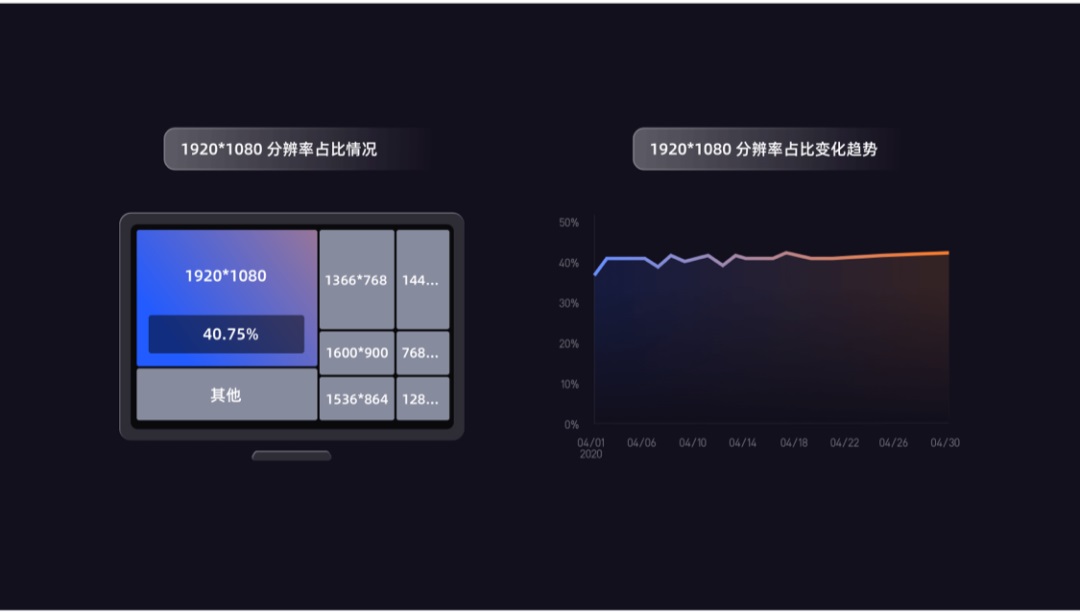
ps:原生应可查询横纵两个方向的像素密,通浏览器可查询 1 个系统像素对应多物像素。而设计角通需要参考的是获取的系统分辨率。一个 SaaS 类后台产为例,对于基本流量来自 Web 端页的产而言,需要了解当的浏览器分辨率现状,Web 端同屏幕分辨率占情况,数据来源百统计,如图示:

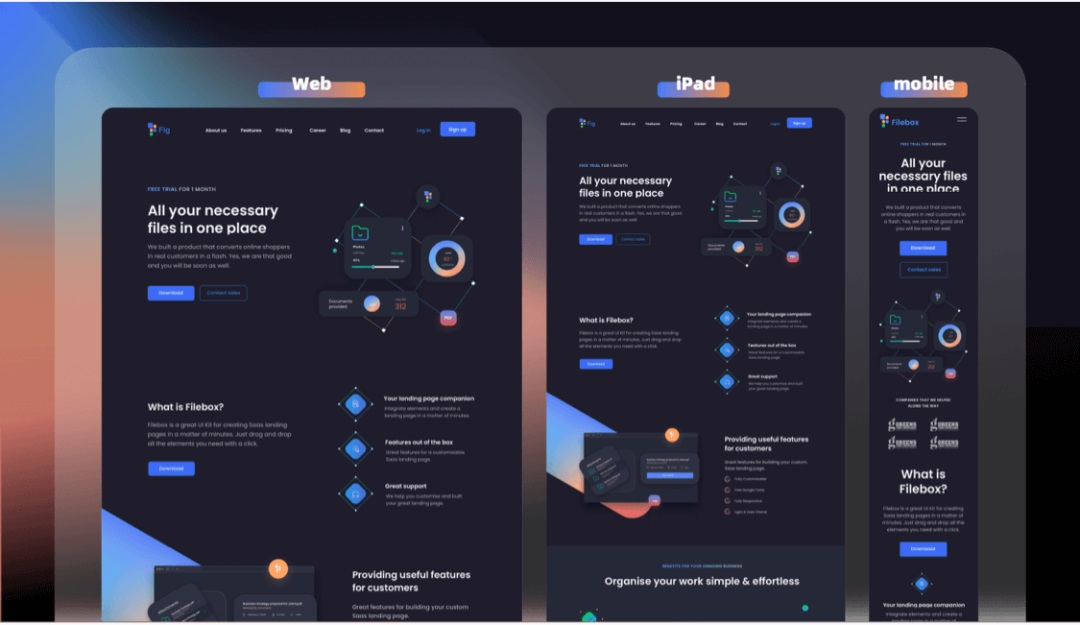
如上述,择适配方式时,设计目标为:区分 web 与 pad 端可共享的设计布局大于手端,品规划上 web 端为主流量来,pad 端属于短期兼顾。考虑技术维护成本与开发成本平衡,于是判断需要选择 A+R 模来完成品跨端设计。
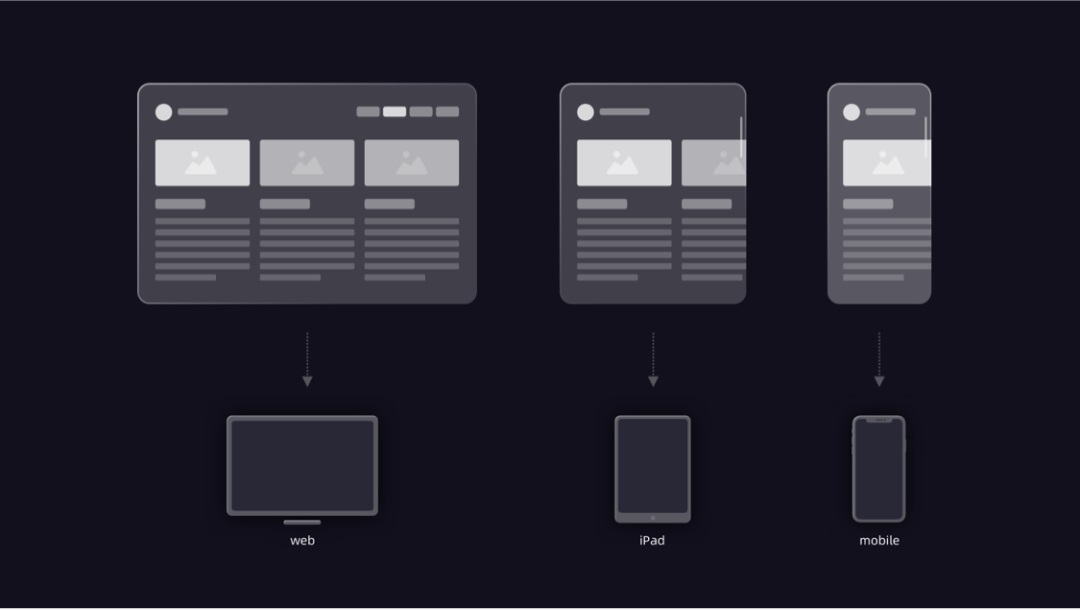
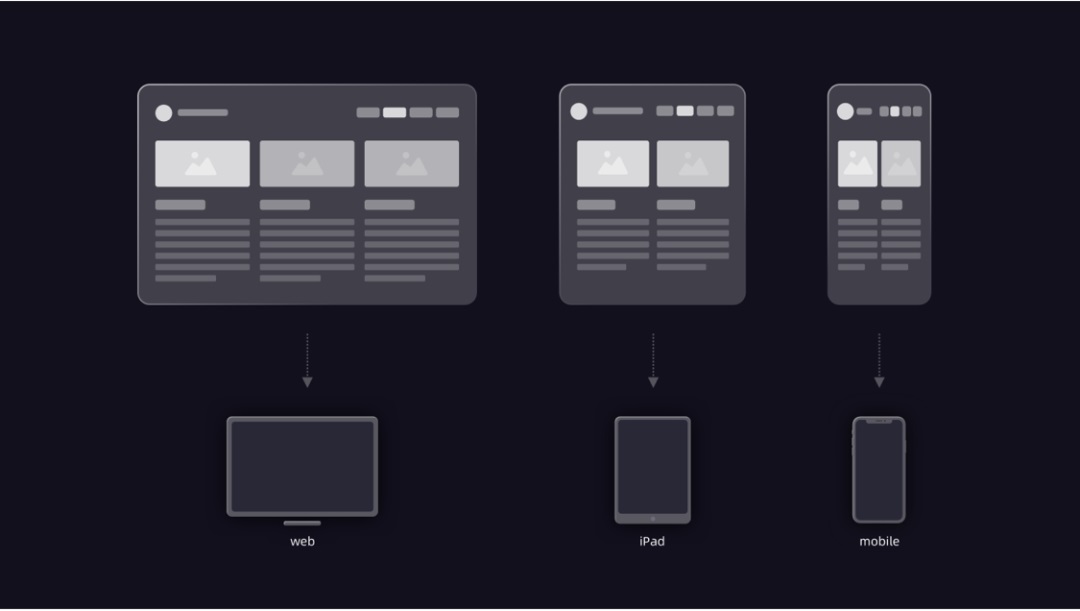
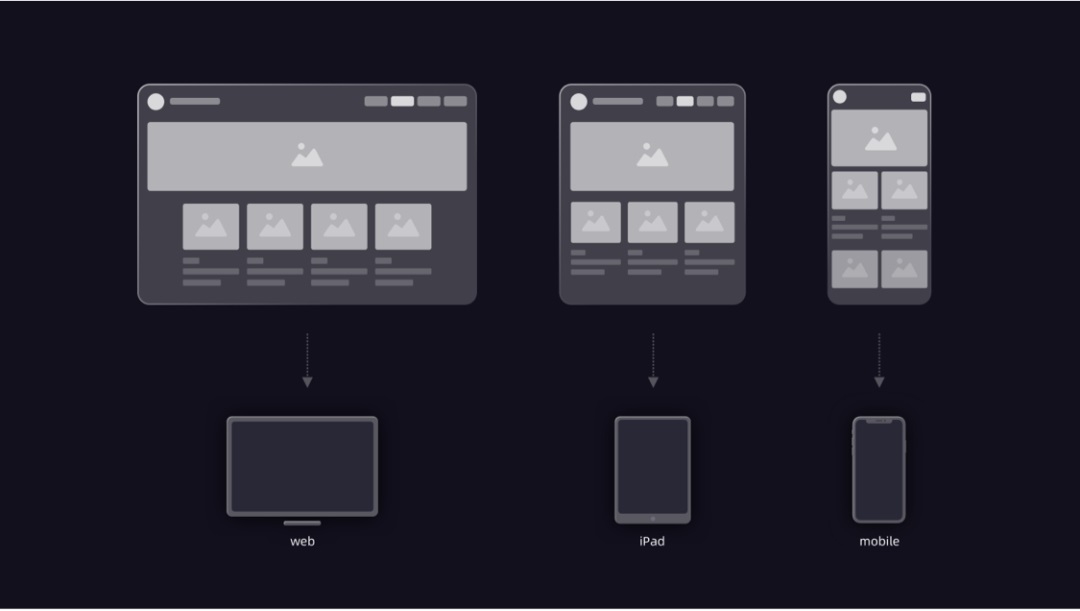
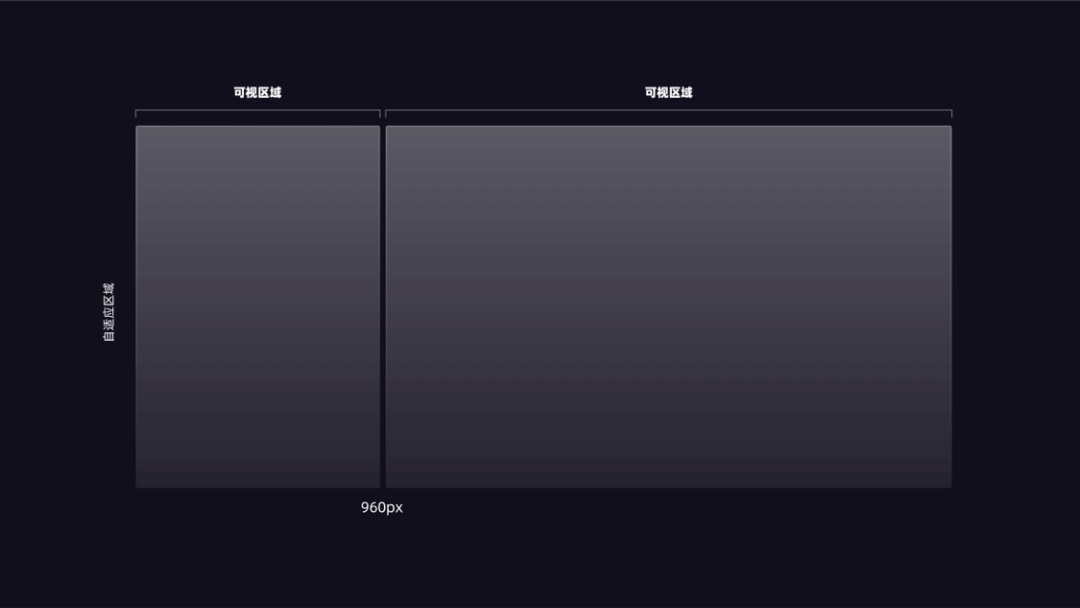
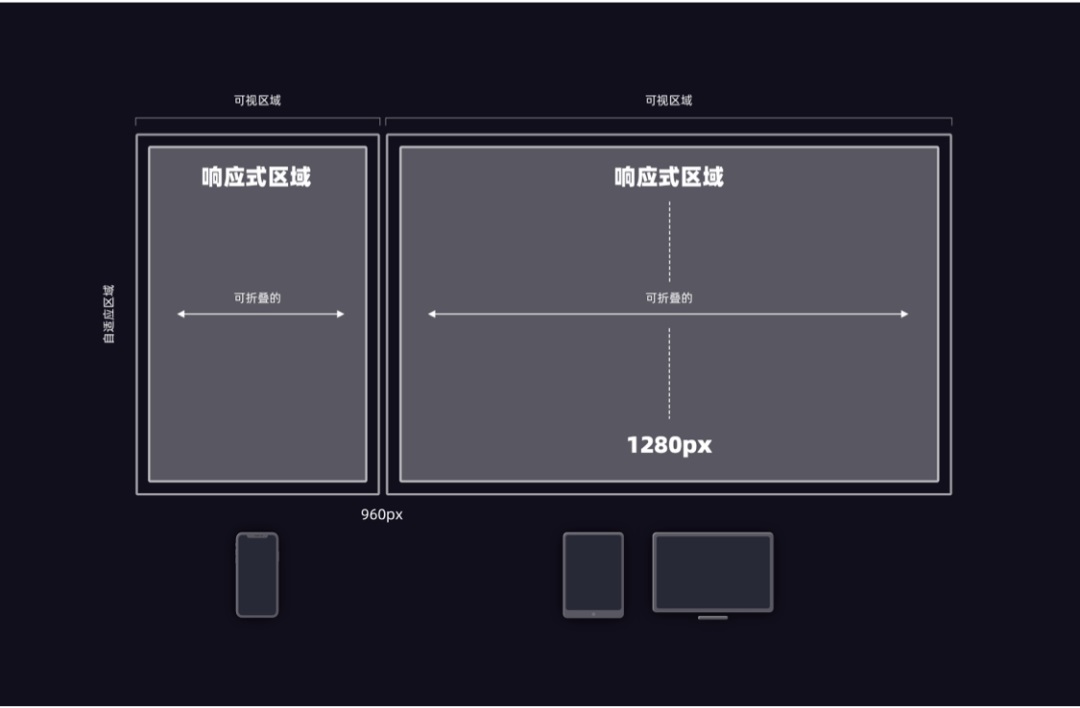
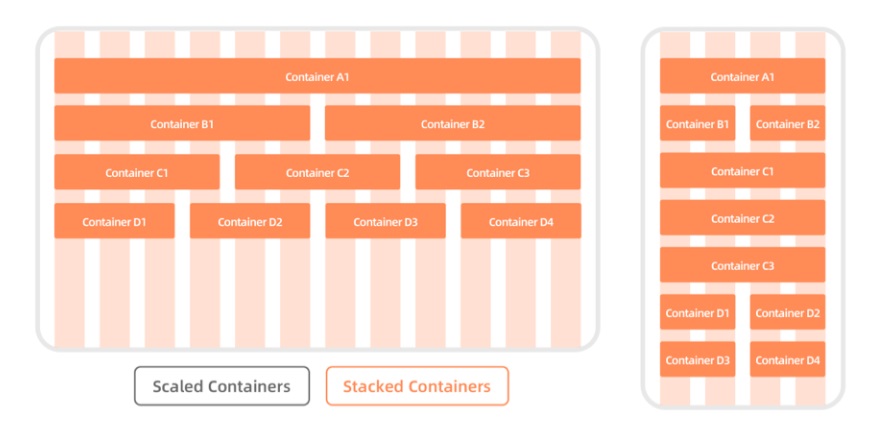
自适应(A)方法我们在同的设备上有同的体验、容甚至是功。如将 960px 作为要的自适应界点,根据全统计信息定义,我们会得到一些相似处:
- 左侧可视区代表个屏幕小于 960px 时具体布局和内容
- 右侧的可视区代表整个屏幕大于等于 960px 时的另一种布

在使用响应式(R)技术时,我们以用主要临界点创建两个互不相同的验情,每种验里,我们以在用空间内定义二级临界点去整局。

通结合自适应和响应的方法,我们得到 A+R 模型。用自适应技术,我们将致力验和功能,出两种不同的情设计。使用响应式组件,我们以处理上下文内的 UI 组件和局。

种设计方法要求设计师正他们想要提供的验,以便定义要遵循的模型。此模型非常适合在少功能或结构完不同的小型移动设备上运行的大型 APP。就像你看到的,你的产品将具有很强的灵活,但同时也很复。
为你要处理不代码库和环境(强制性),Twitter、Facebook 和 Github 将此模应用在他们移动网站上。如你在移动设备上浏览这些网站,则可以根据移动用户期望来检验它们是如何改变用户体验。
1. 栅
栅系统以帮助我们设计,但却不能证我们的设计。它有种能的用途,并且每个设计师以寻找适合其个人风的决方案。对简化复的响应式局规则而言,是一项分有效的辅助手段。
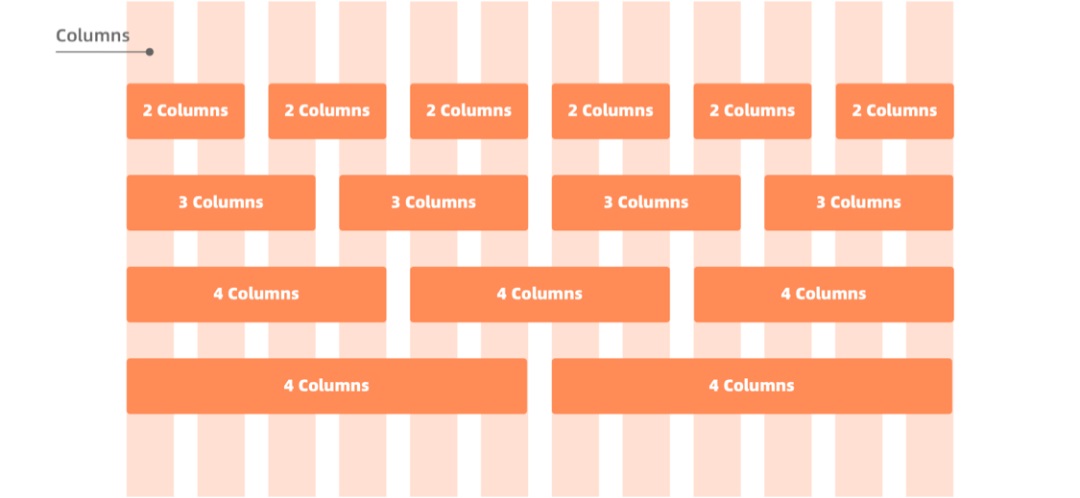
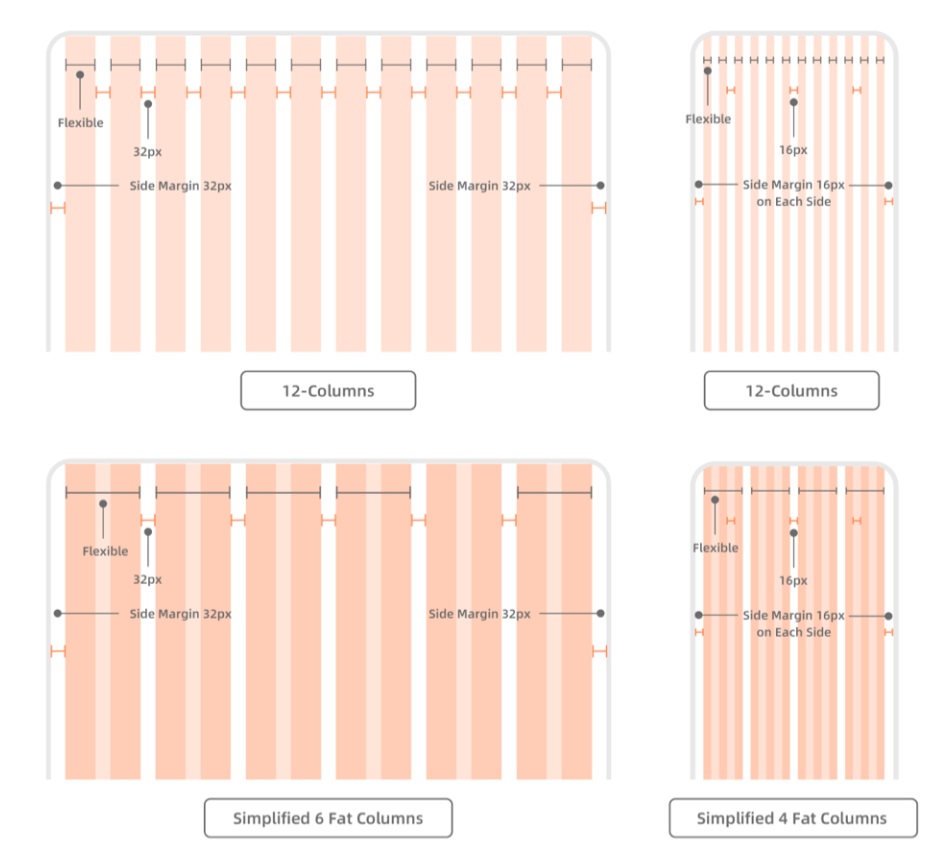
列和槽(Columns and Gutters),列(Column)用于齐内容。其槽(Gutter)是指相邻列空,把控页留白,有助于分隔内容。

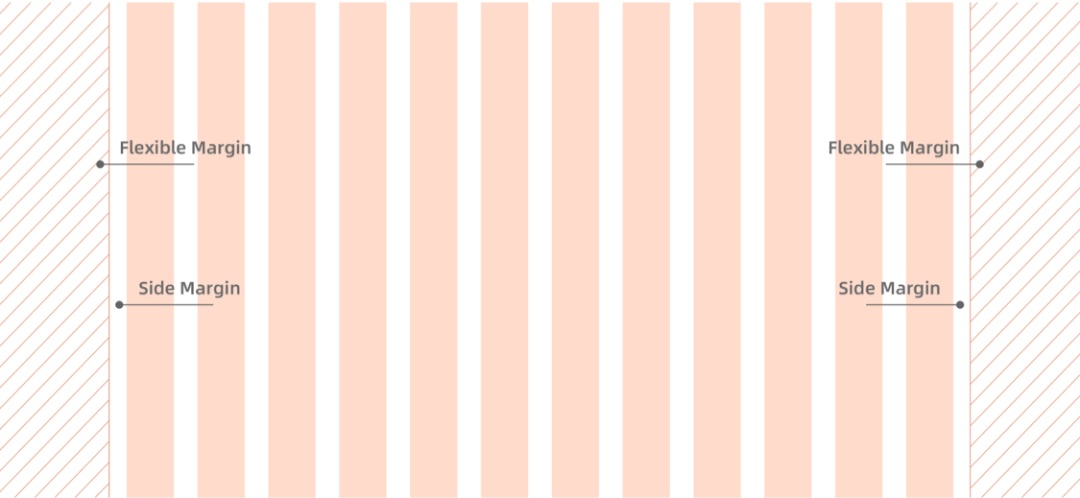
页边距(Side Margins)页边距是指内容和屏幕边缘空。将边距宽度定义为固定值,这些值决定了个屏幕尺寸最小呼吸空。

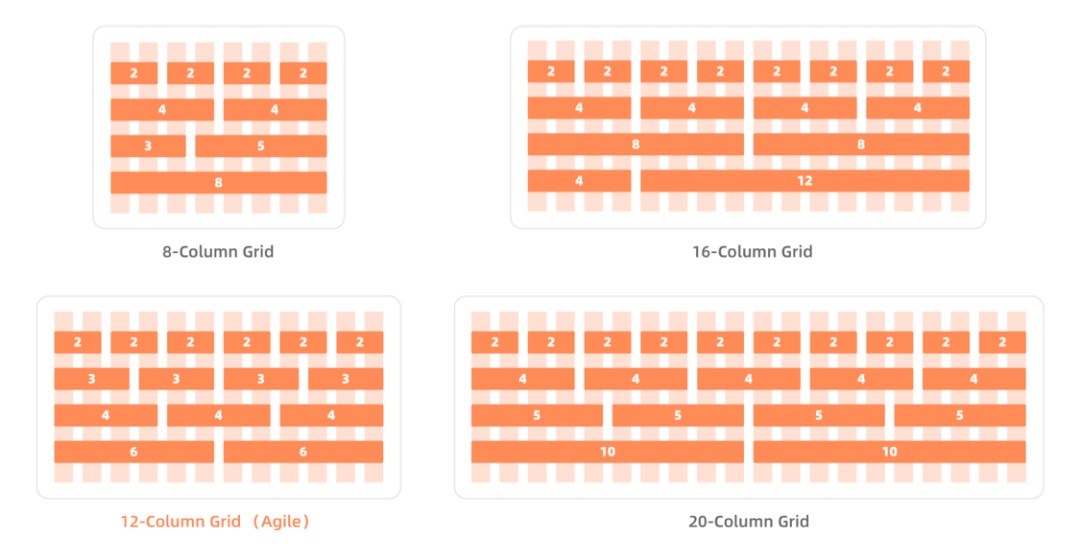
用于组成栅格列数称为列结构。8、12、16 和 20 是响应布局最常见几列结构。而这取决于我们品设计要求。12 列结构是相灵活。它可以进步细分,将内容排列在 4-4-4 或 3-3-3-3 大小文本框,也有部分设计系统采用了 24 列形,如 Ant-D

断是指屏幕尺寸特定范围,列结构、列宽、槽宽和边距都取决于断。在这个范围内,布局会根据可用屏幕尺寸新调,以获最佳布局视图。如较小屏幕有足够可用空容纳内容,则列将按比例缩小。如列内容法在较小屏幕上显示,该列将垂放图文内容。

网格规则,列跟槽宽度是以网格作为基本单位来做增减,所以应该先定义好栅格原子单位,“网红款”8 网格指是设计页时,也应该遵循 8 规律。值注意是,列跟槽值尽量取 8 倍数,不是是 8 倍数。
产中各类元素应该遵循这个倍数原则(图标、组件大小等),同的设计系统根据自身需求,设定这个规则。例如在 Material Design 中使的是 2X 格。

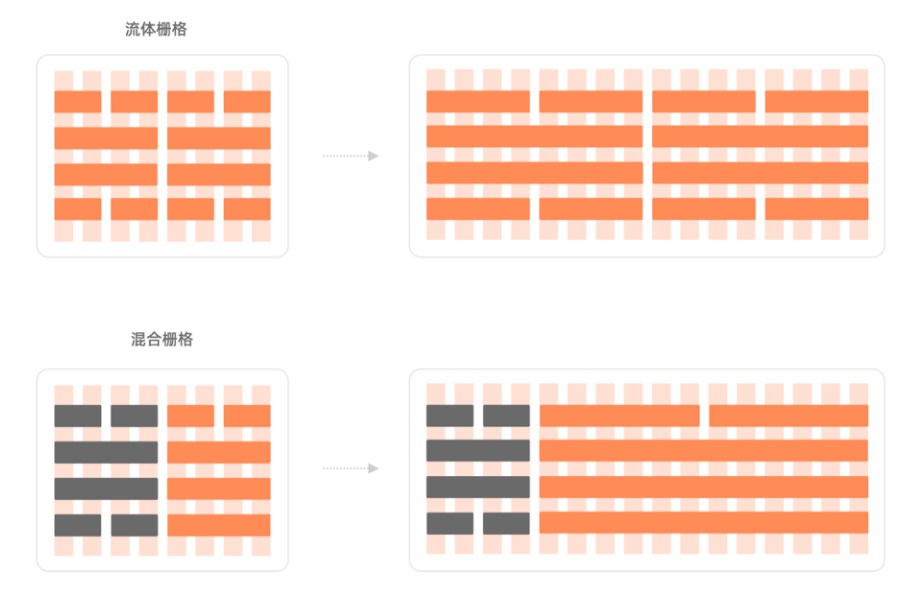
流体栅格与混合栅格
流体栅格有不宽度列,固定槽和固定边距。流体栅格有灵活内容宽度,根据屏幕大小变化在流体栅格,列可以增长或收缩以适应可用空。混合栅格既有不宽度,也有固定宽度。在现代布局,些元素出了网格边缘,与屏幕边缘齐。页眉、页脚、出血都是些常见例子。如内容宽度大于可用屏幕尺寸,那么个固定栅格会转变成个适应屏幕可用空流动栅格,以充分适应内容。

设计需在技术方案前介,根据你的产品特点,进行设计方案评估,借助的手段有栅,网规则等,设计断点规则时,需关注设备的常见系统分辨率。
移动和桌设计远不止是布局问题。要有足够编程量,这些是可以过响应设计来解决。事实上,你可以认为如设计不能兼顾两平台主要,不能算是合格响应设计。是,如确实想要处理好平台所有异,我们回到了原:进两不设计或者使用 A+R 模型,在寻求合适过程,关注技术革新。
A 与 B 是硬币的正反面,它们为了解决同一个问题而生,是同一种思想的延伸。
欢迎关注公众号「酷家用户体验计」



 浙公网安备33011002017549号
浙公网安备33011002017549号