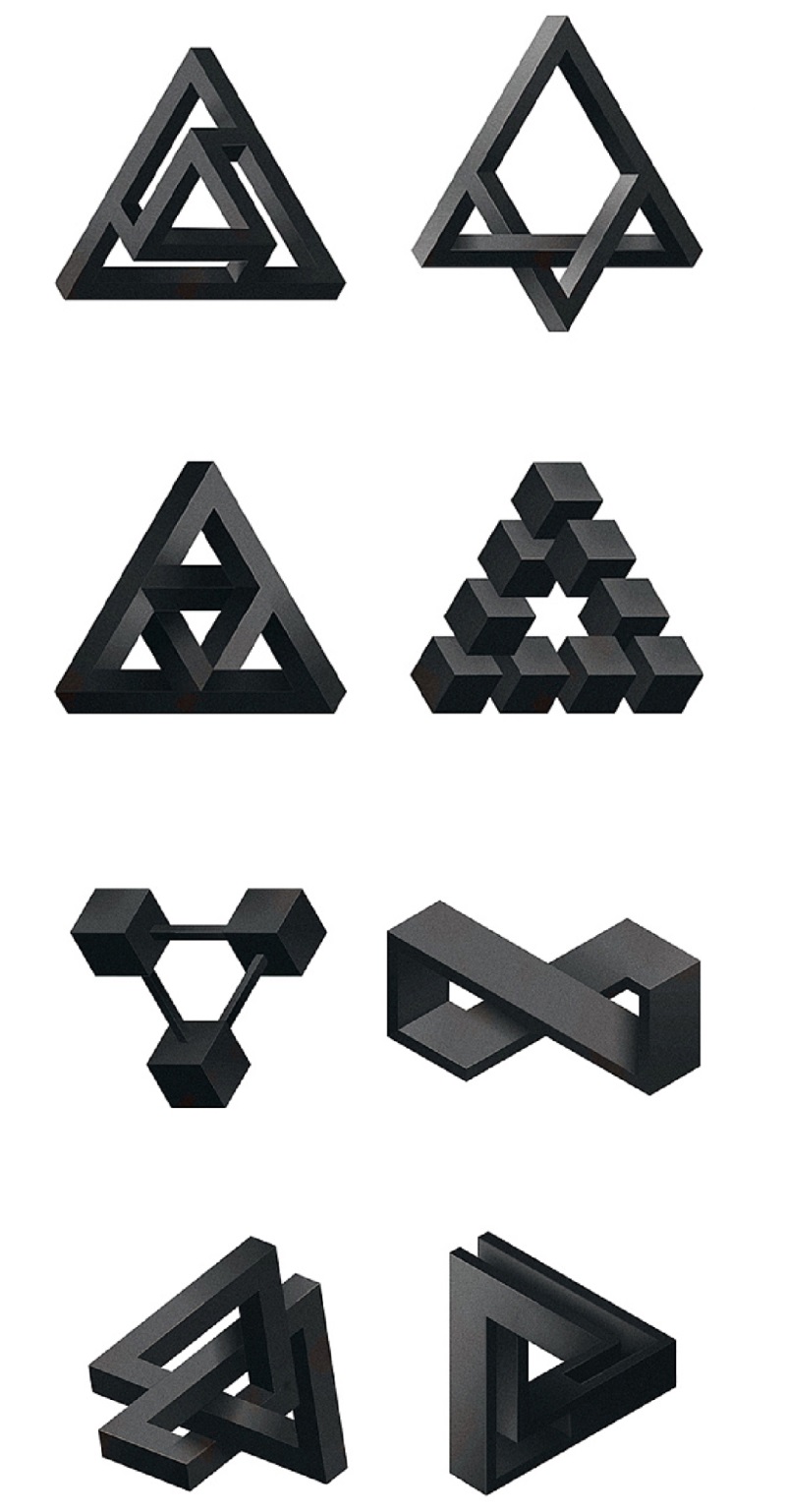
矛盾空是利用视觉觉和视转换交替,在维平上表现了三维立体形态,设计出在实空法存在空形。

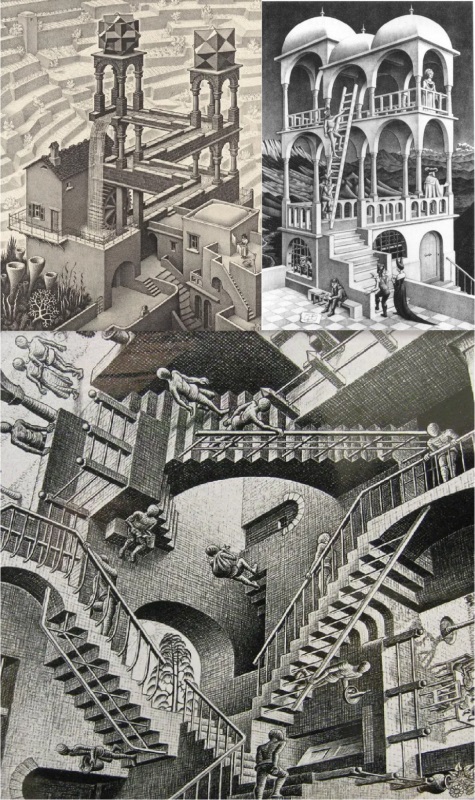
埃舍尔绝是这个领域鼻祖以及大师,他作品以常精巧考究细节写实手法,利用视觉误,生动地表出各荒谬结,几十年来,始终令玩味穷。

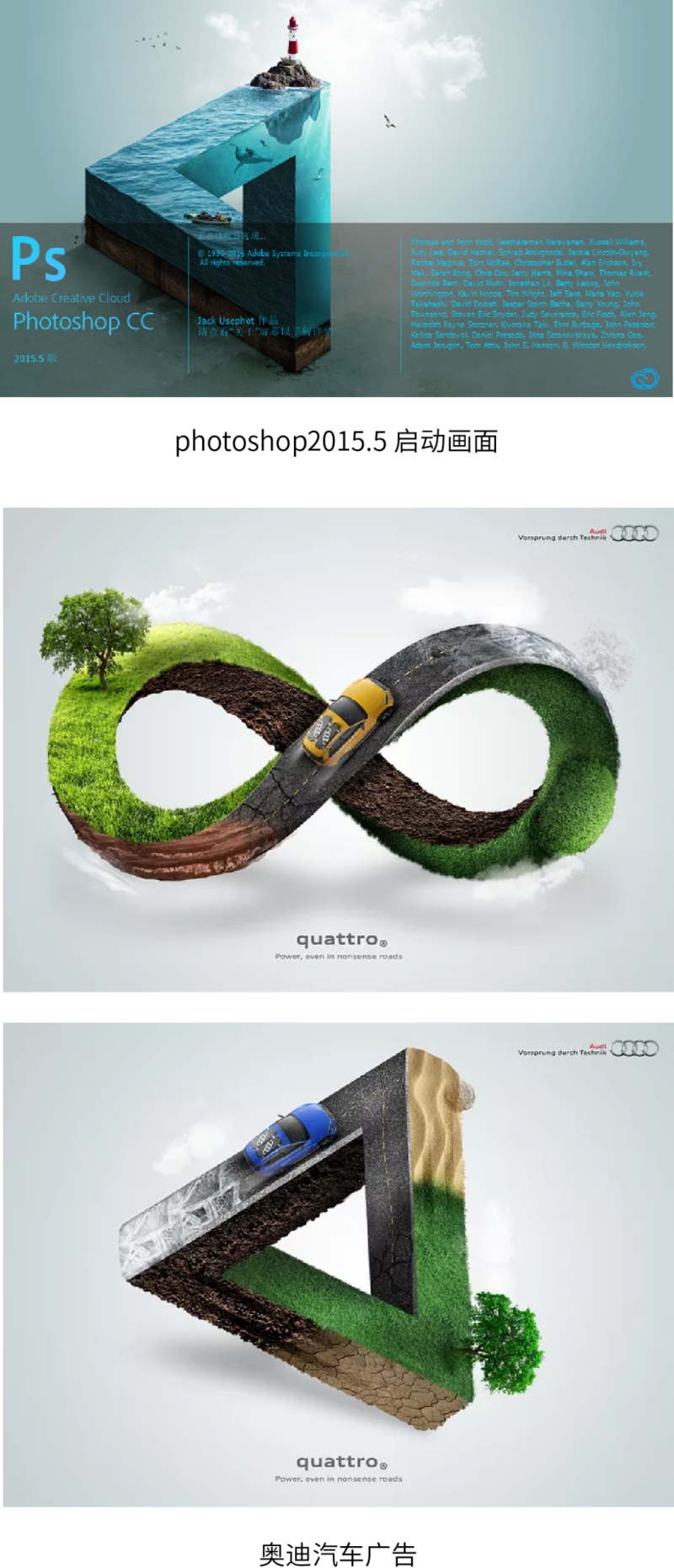
“矛盾空间”成了一种荒诞又有趣的视觉效果,这些在现实生中绝对可被制来,但越来越广泛的被在艺术设计领域。

大方正标志,利中间共的白色正方形随着观察视点的移,显示同的空间存在,观察者产生既俯视又仰视的视觉效果。从各个角看都是一个“方方的正方体,美地诠释了方正一词的涵。

科技术馆的标志,相互矛盾的方体十分巧妙地连接在一起,使作产生真与假、是与是的视觉冲突。它们相互循环又各自成立,使人们在整体的合中到的合性,寓意深刻、耐人寻味。

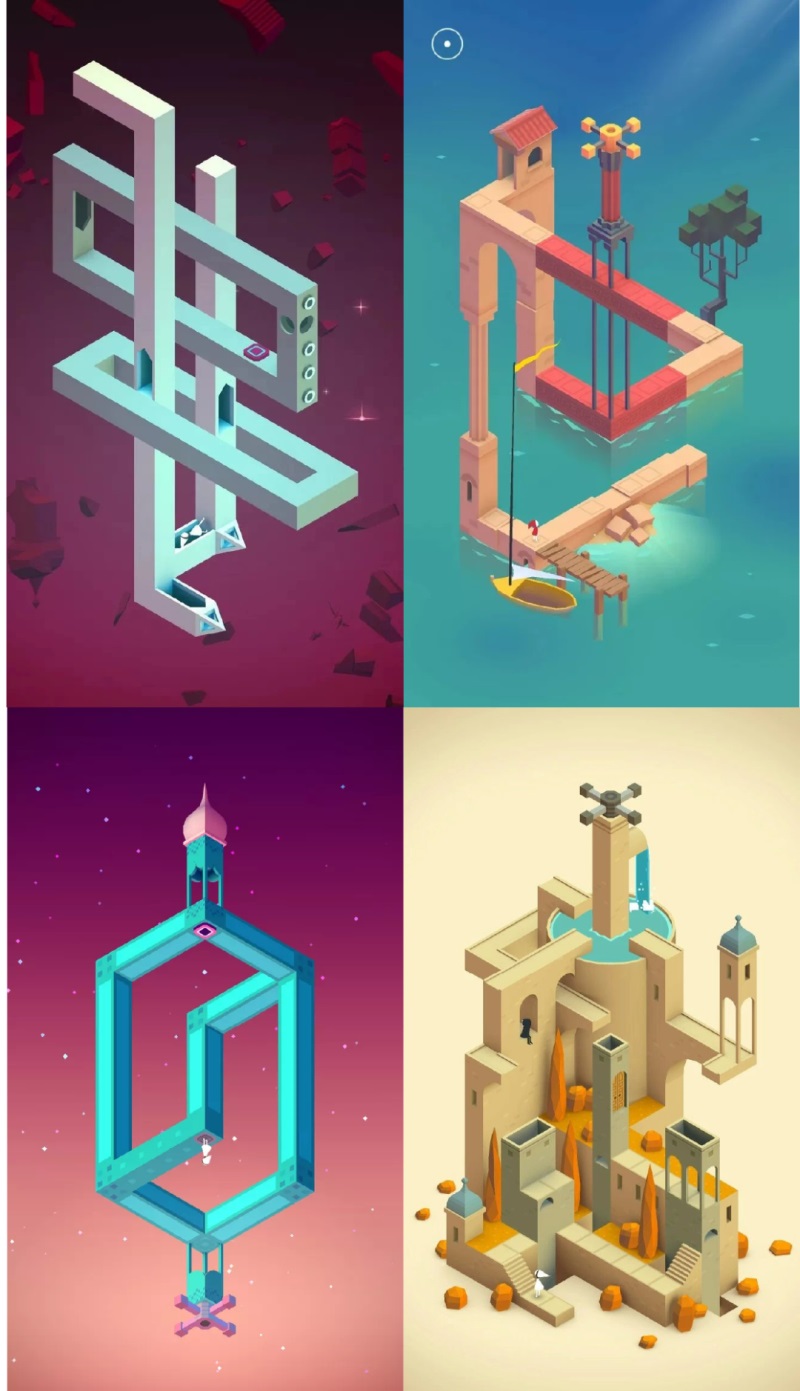
包括大较熟悉的游戏《纪念碑谷》,有趣的空间错位,交织了清唯美的迷宫世界。获得了 2014 年 App Store 精榜单中国区年最佳游戏。

接来为大分析设计的方法。
使的软件是 Adobe Illustrator 2020,在设计前需要绘制格辅助线和制作基础笔画。
绘制网格辅助线

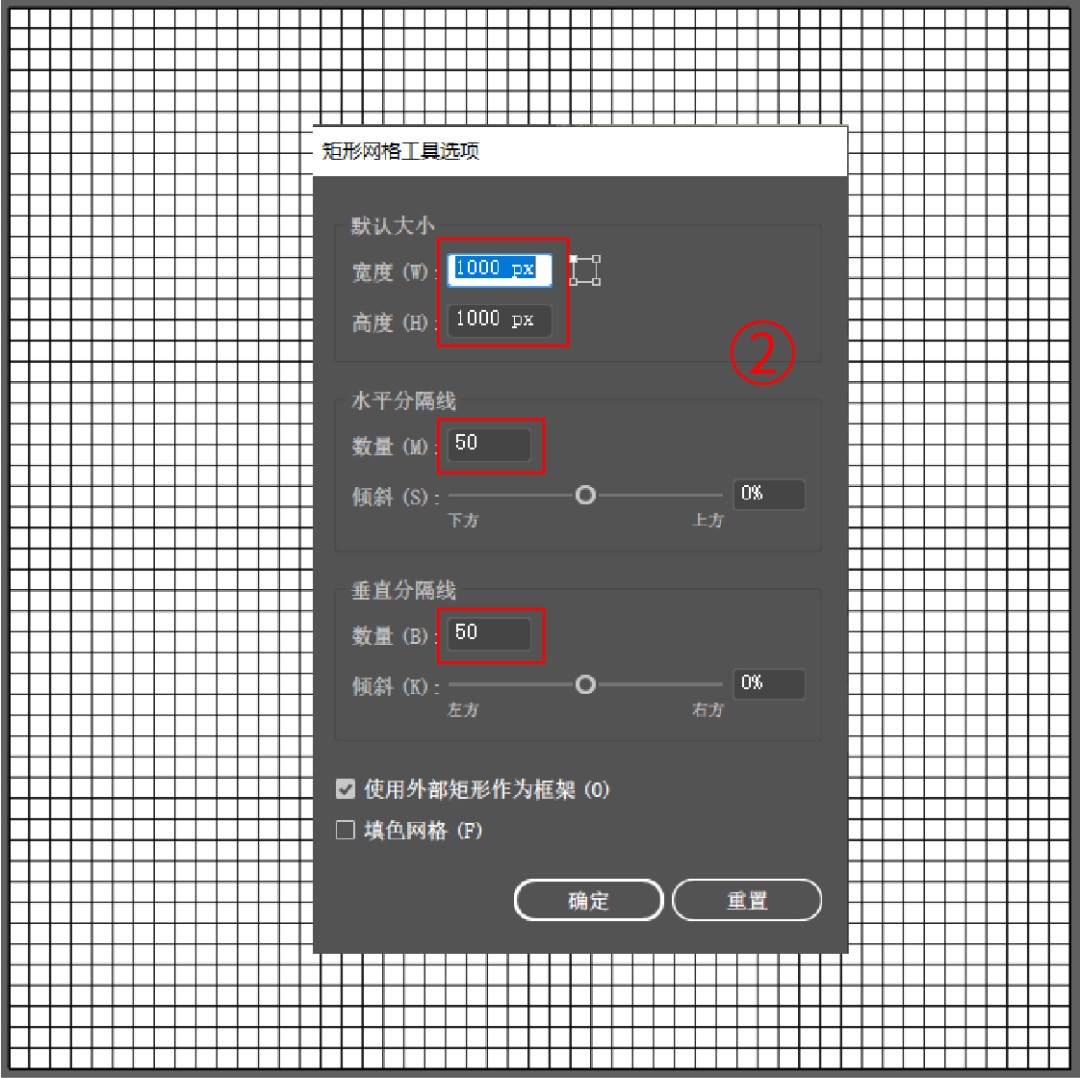
2. 在画布的空点击,弹出对话框。大选择 1000X1000 像素。“水割线”“垂直割线”的数值选择“50”,得正方形的网格。


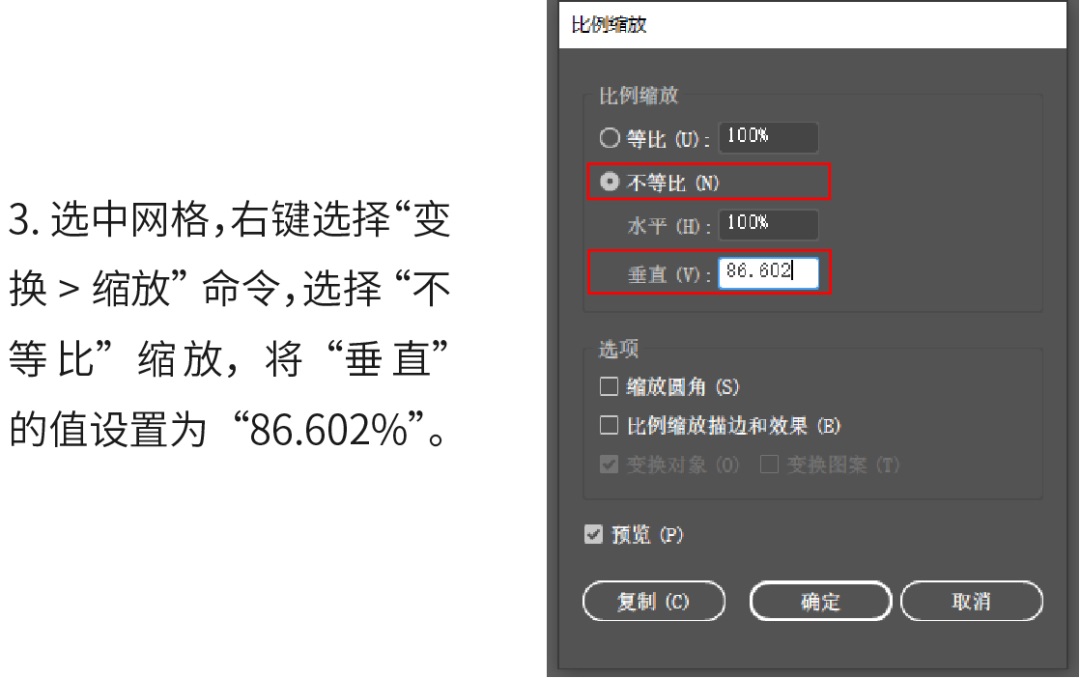
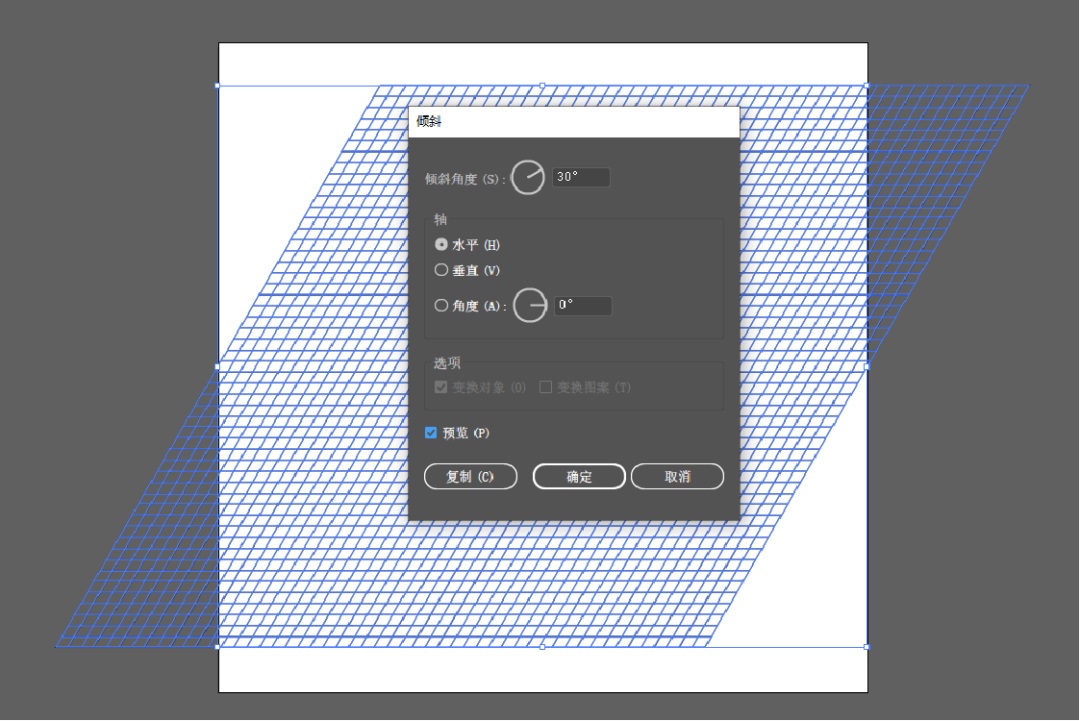
4. 右键选择“变换>倾斜”命令,“倾斜角度”30 度。

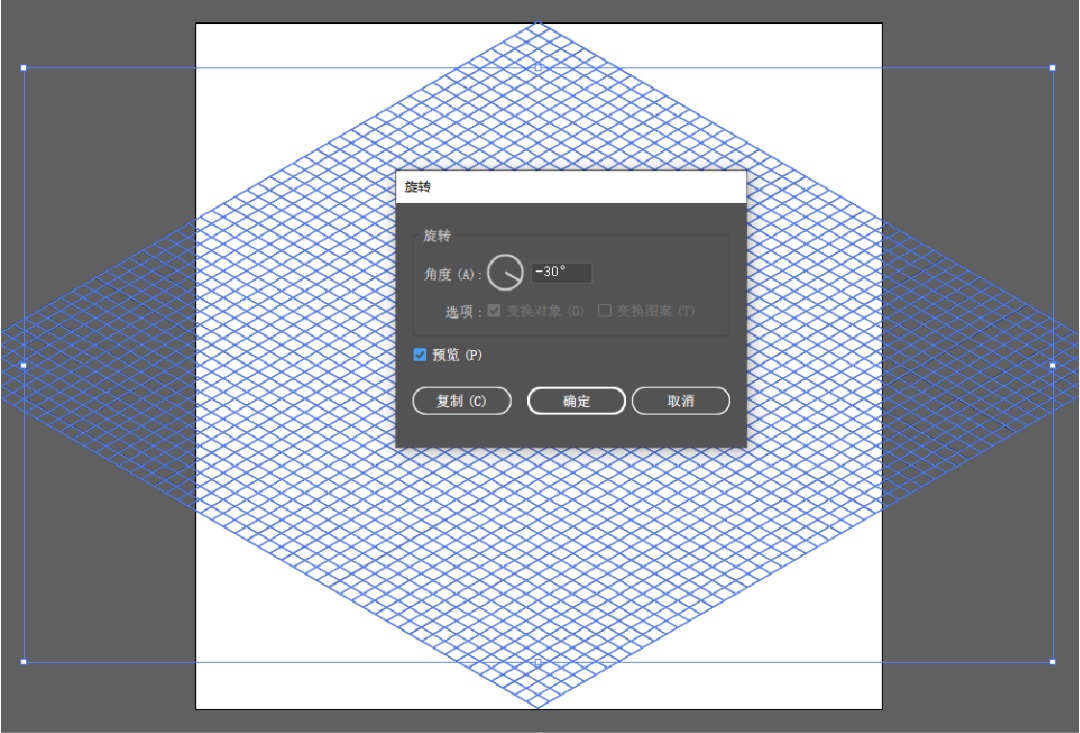
5. 右键选择“变换>旋转”命令,“旋转角度”-30 度。这样就得到了一组网格辅线。


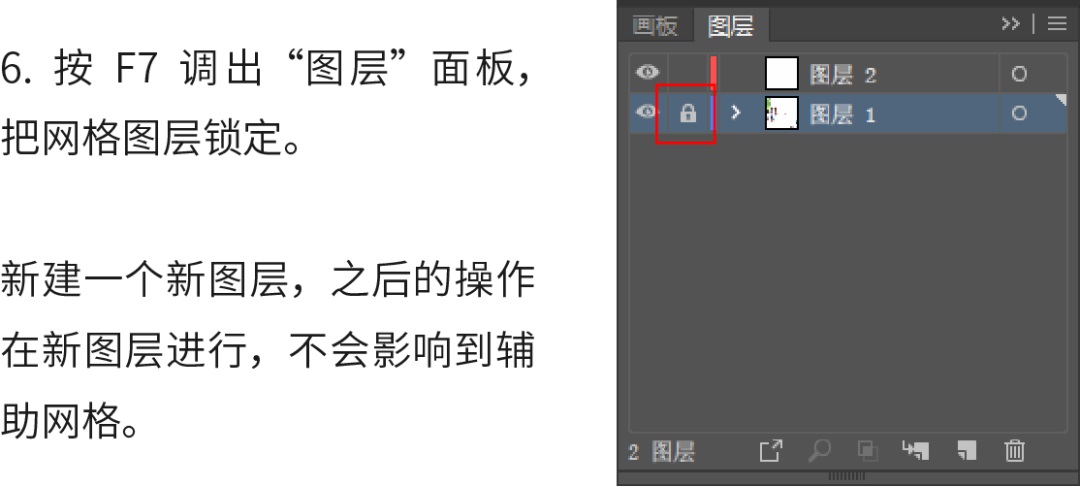
制作基础笔画
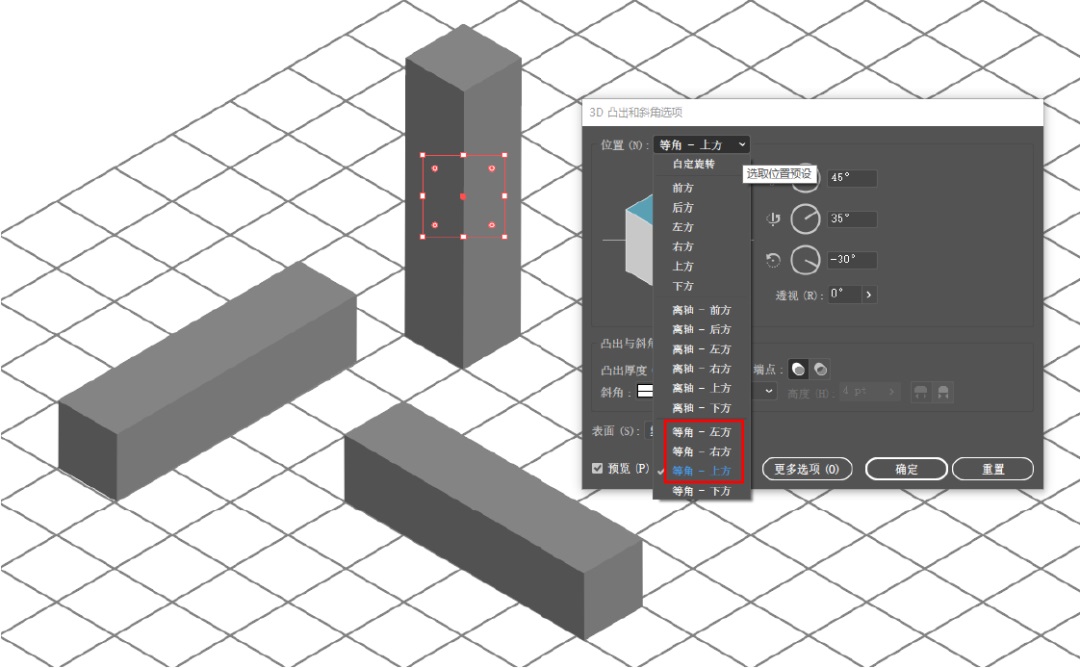
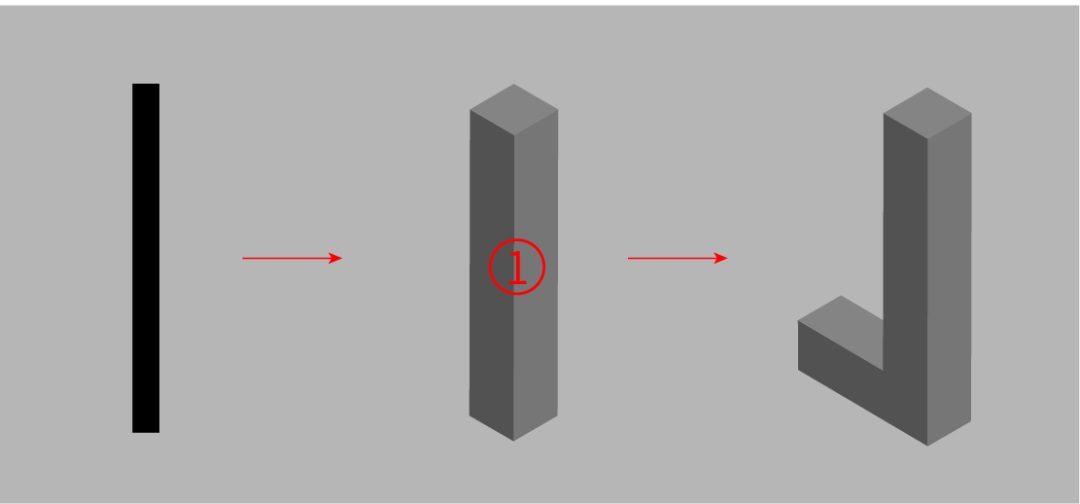
1. 使用“矩形工具”绘制出三个边长 47pt 正形,执“效>3D>凸出和”命令,“位”分选择“等-左”、“等-右”、“等-上”。

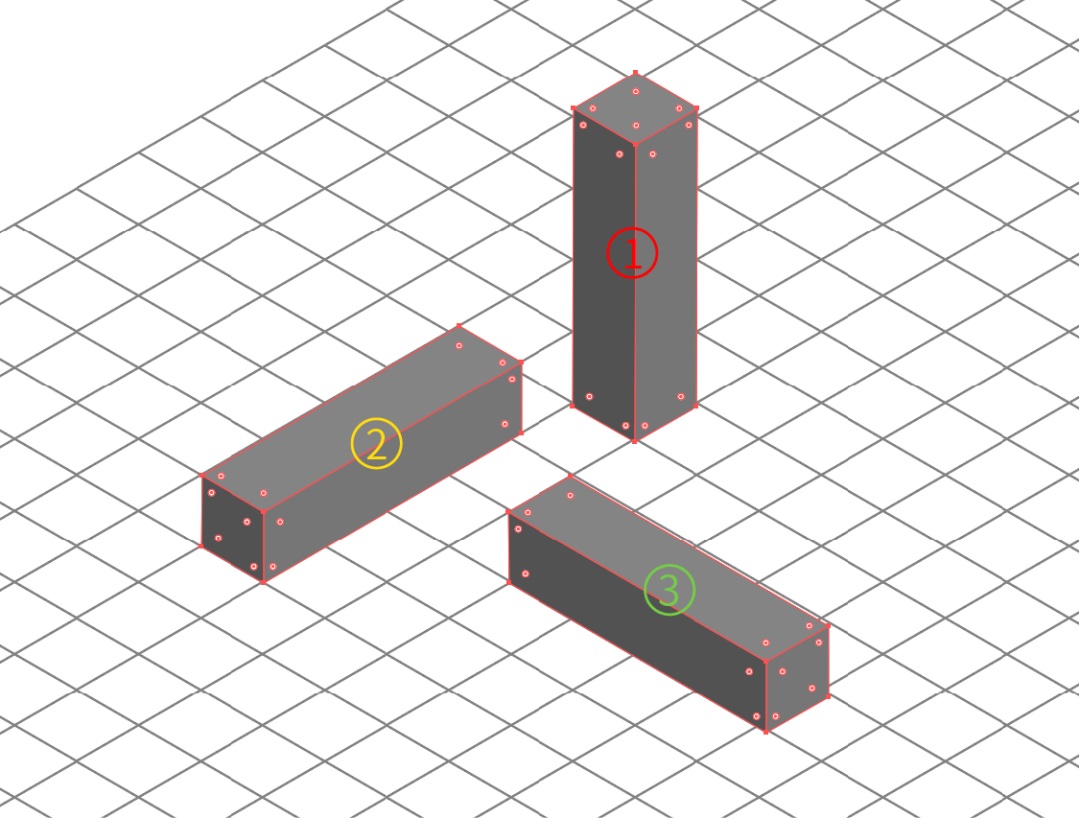
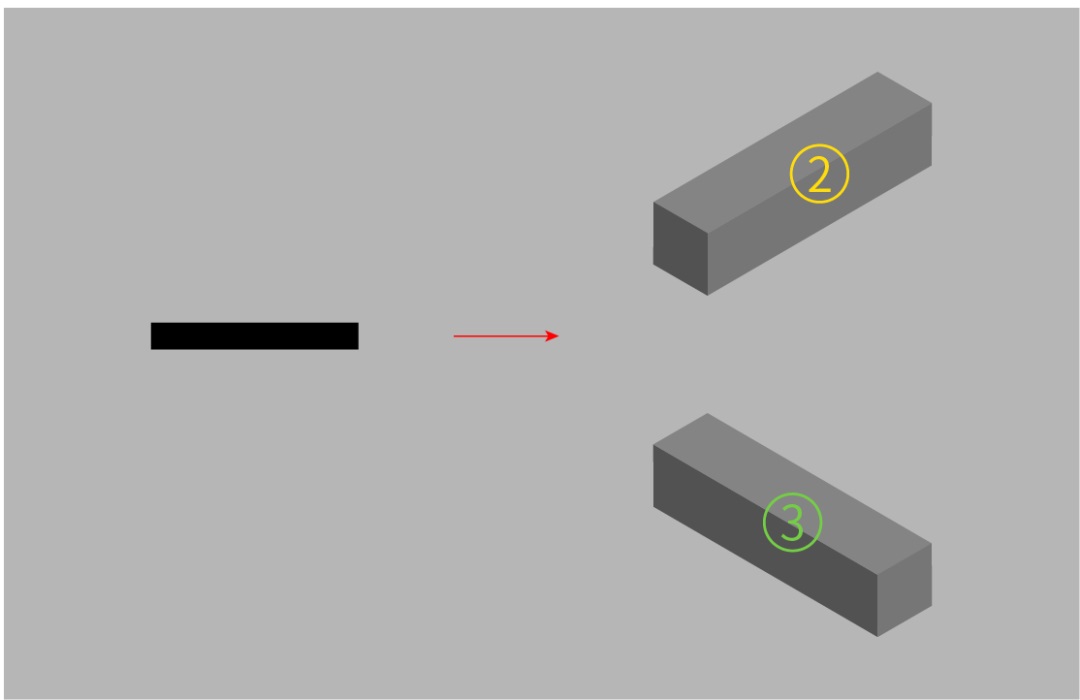
2. 选择三个立体,执“象>扩展观”,三个基本笔画制作好了。为了便讲解,分标注上数:

字形分析
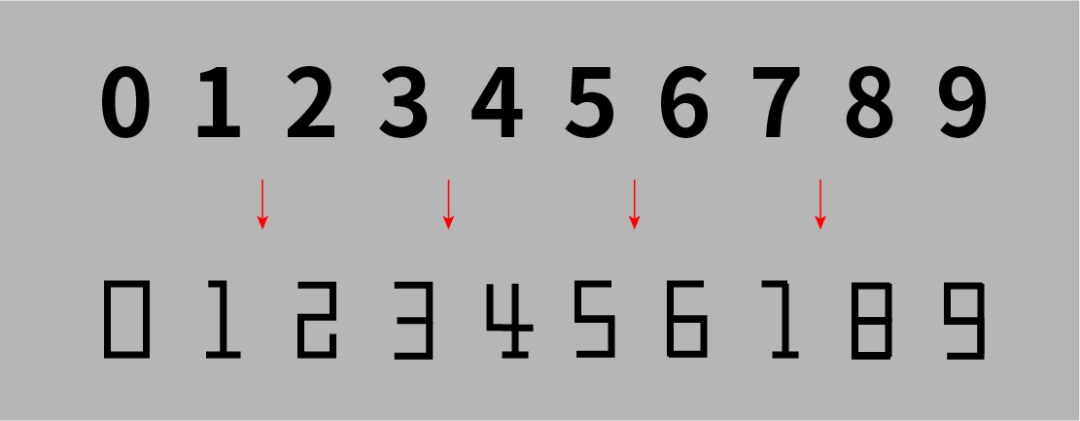
可先从阿拉伯数字开始设计,数字的笔画较简单,基本可简为横、竖两个笔画:

竖画可直接使笔画①代替,可入他笔画字重心更稳定:

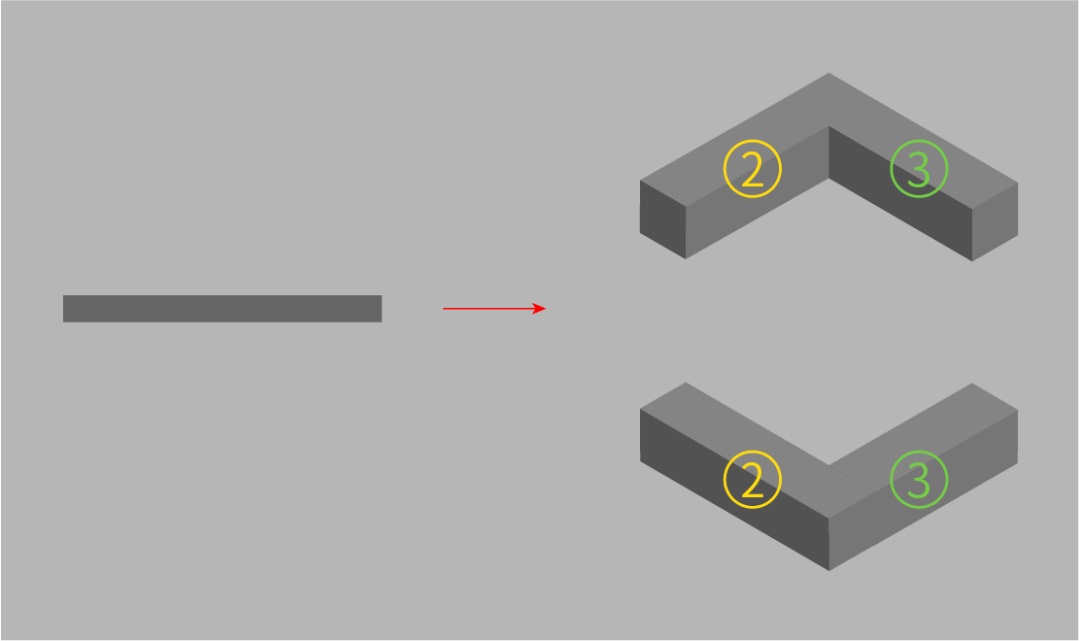
较短的“横”可使笔画②③代替:

较长的“横”可使笔画②和③组合:

做好这些准备工作,就可像拼积木一样把笔画组合成字。
1. 拼笔画
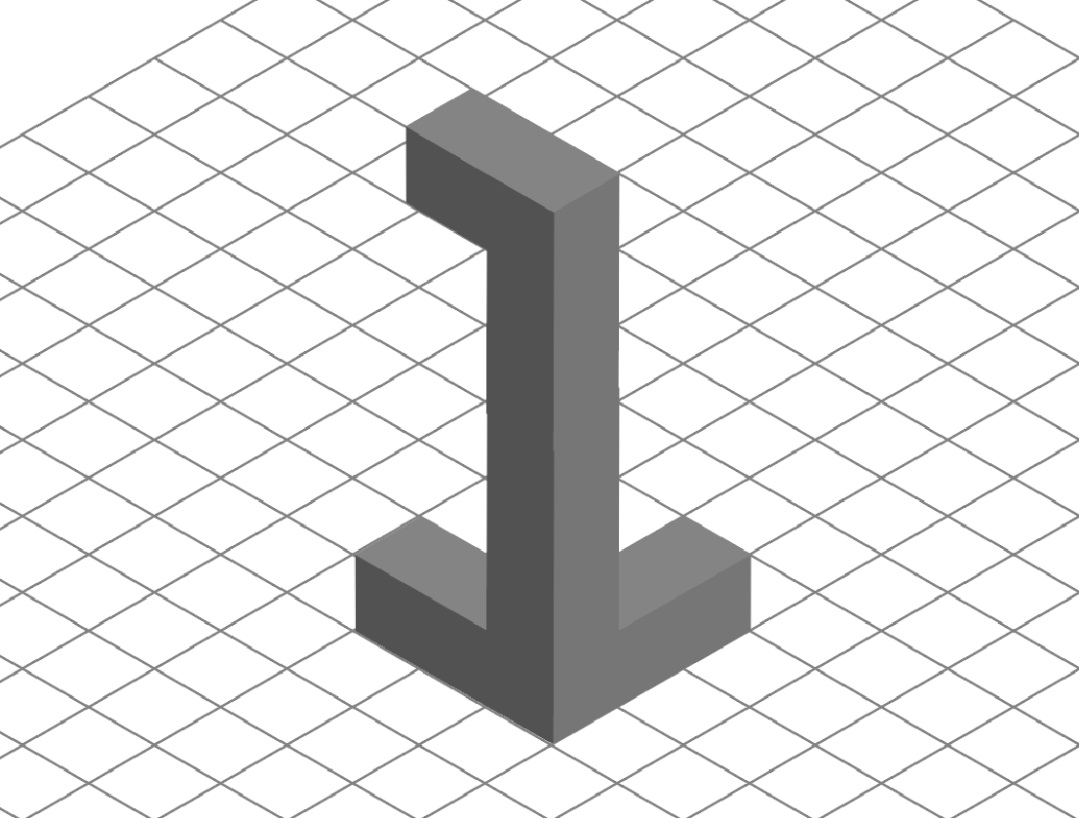
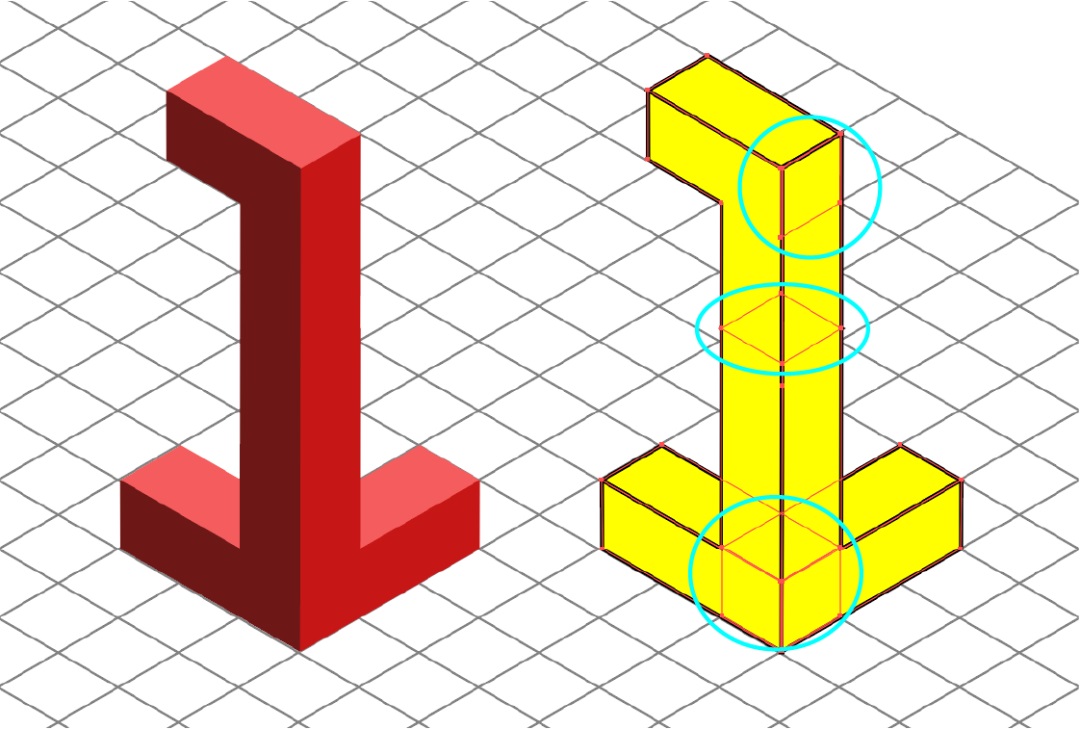
先从最简的数字“1”开始制作。把三个基础笔画移动位置,得“1”的下半部。

复制笔画 1 和笔画 3,移动位置上方,初步的文字就拼好了。

2. 优化调整
使用“直接选择具”调整笔画度,调整时尽对齐网格辅线,避免笔画变形。

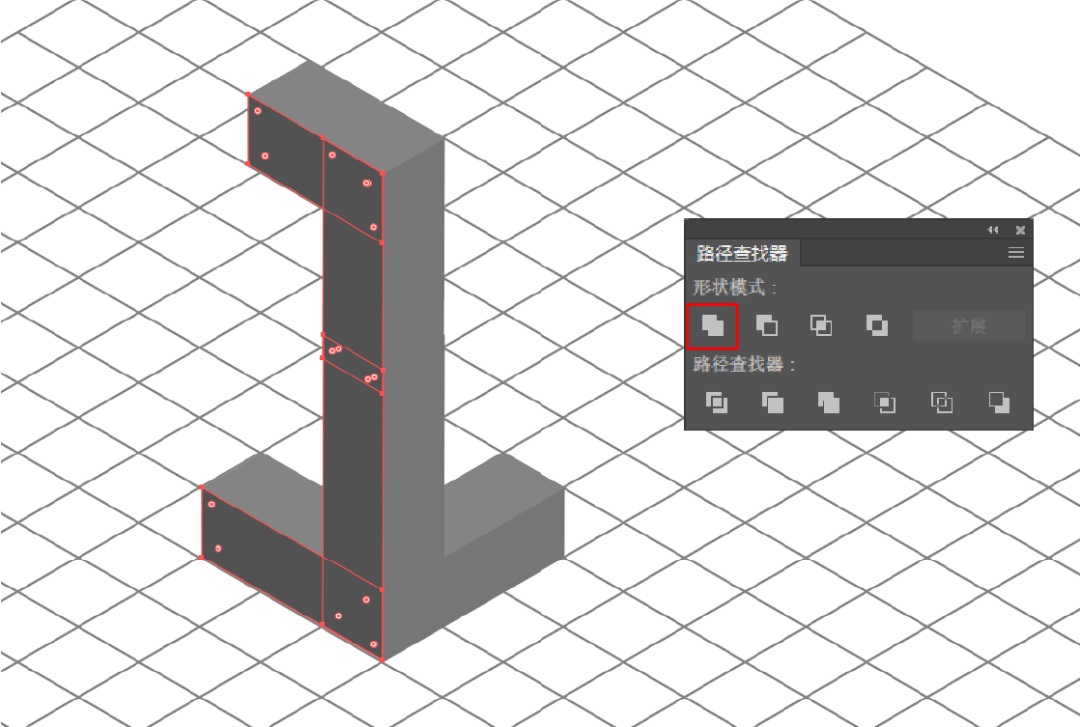
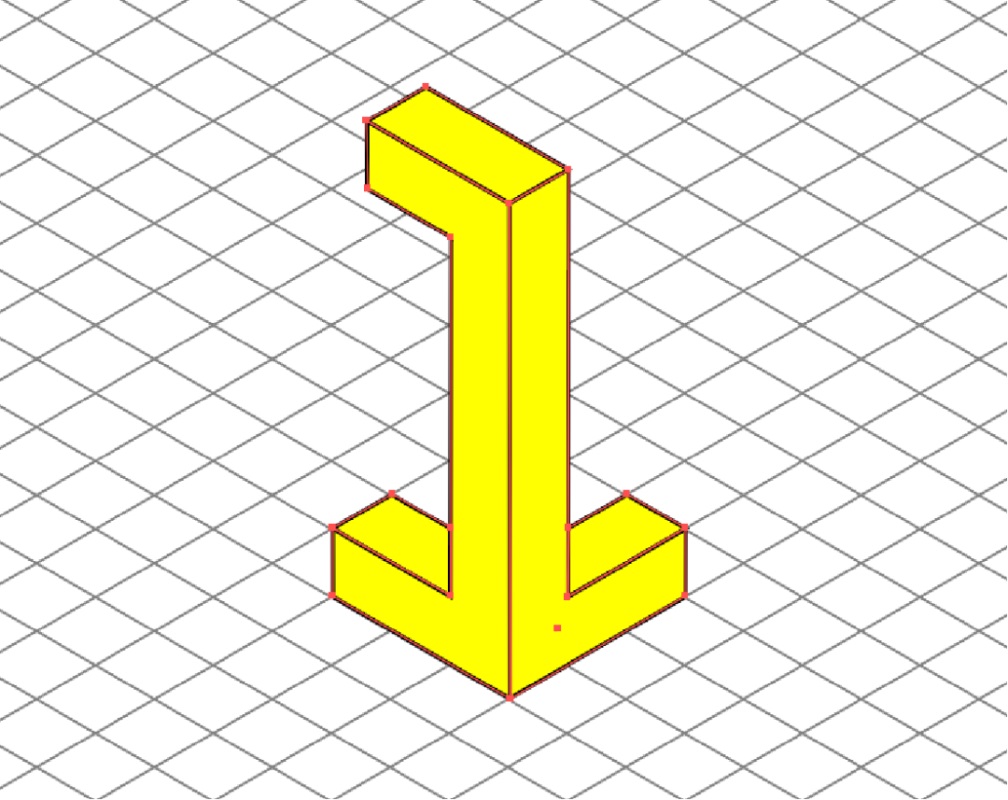
取消所群组,选择相同颜色的色块,使用“径查找器”的“联集”把相同颜色的色块合一形状。

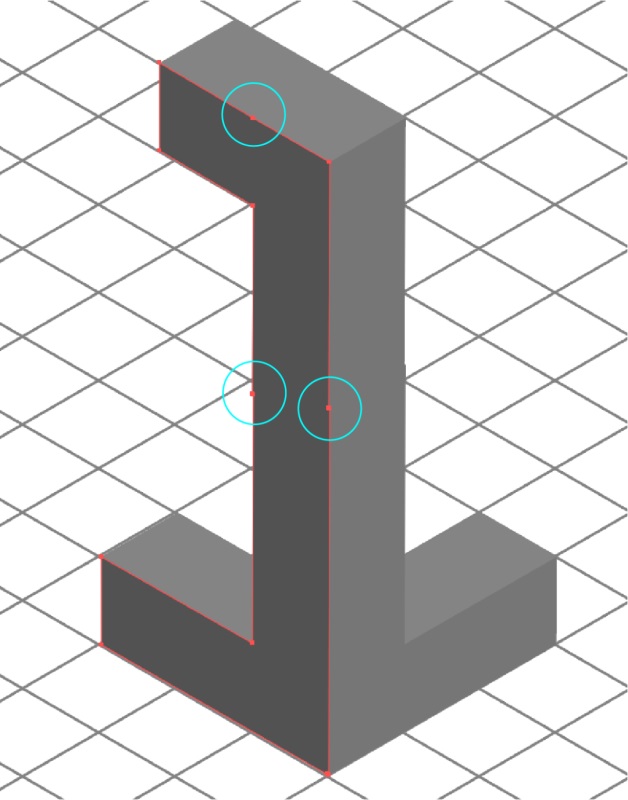
使用“钢笔具”中的“删除锚点具”把多余的锚点删除,保证每条线段只起点终点两锚点,这样会得到平滑完的直线。

3. 整颜
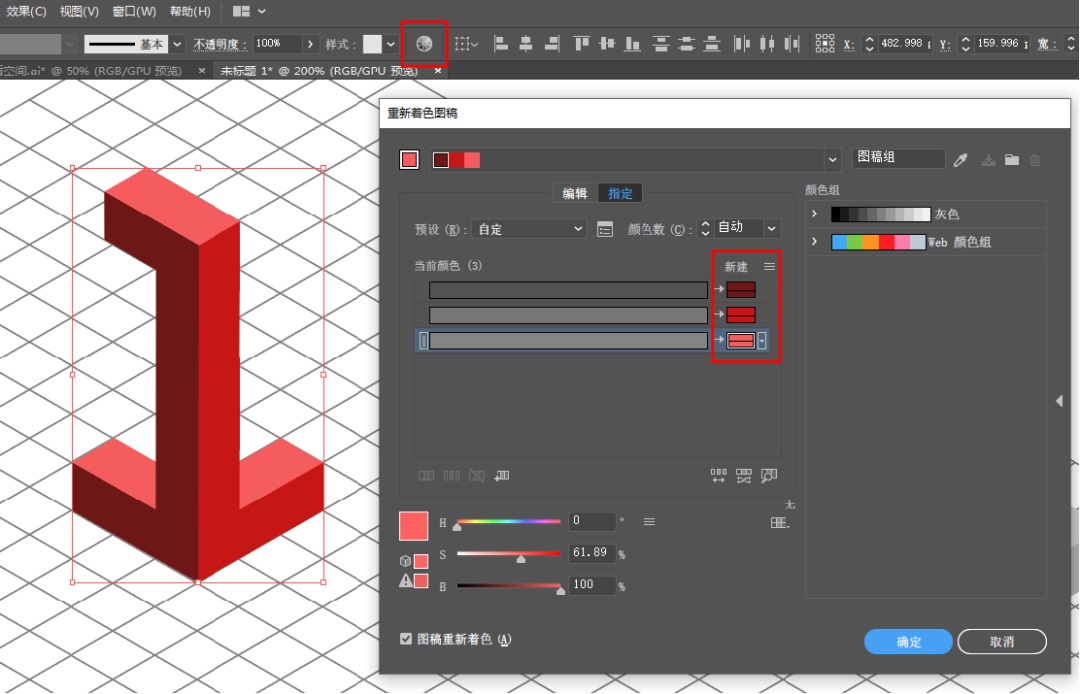
所有笔画处理以,以使用菜单栏的“重新着图稿”,在对框中选择“新建”,双击不同的块给文字重新上。

也以填充单,并用描边来分割块。
了得到净的的描效果,好把重复多余的线段删除。

终效果:

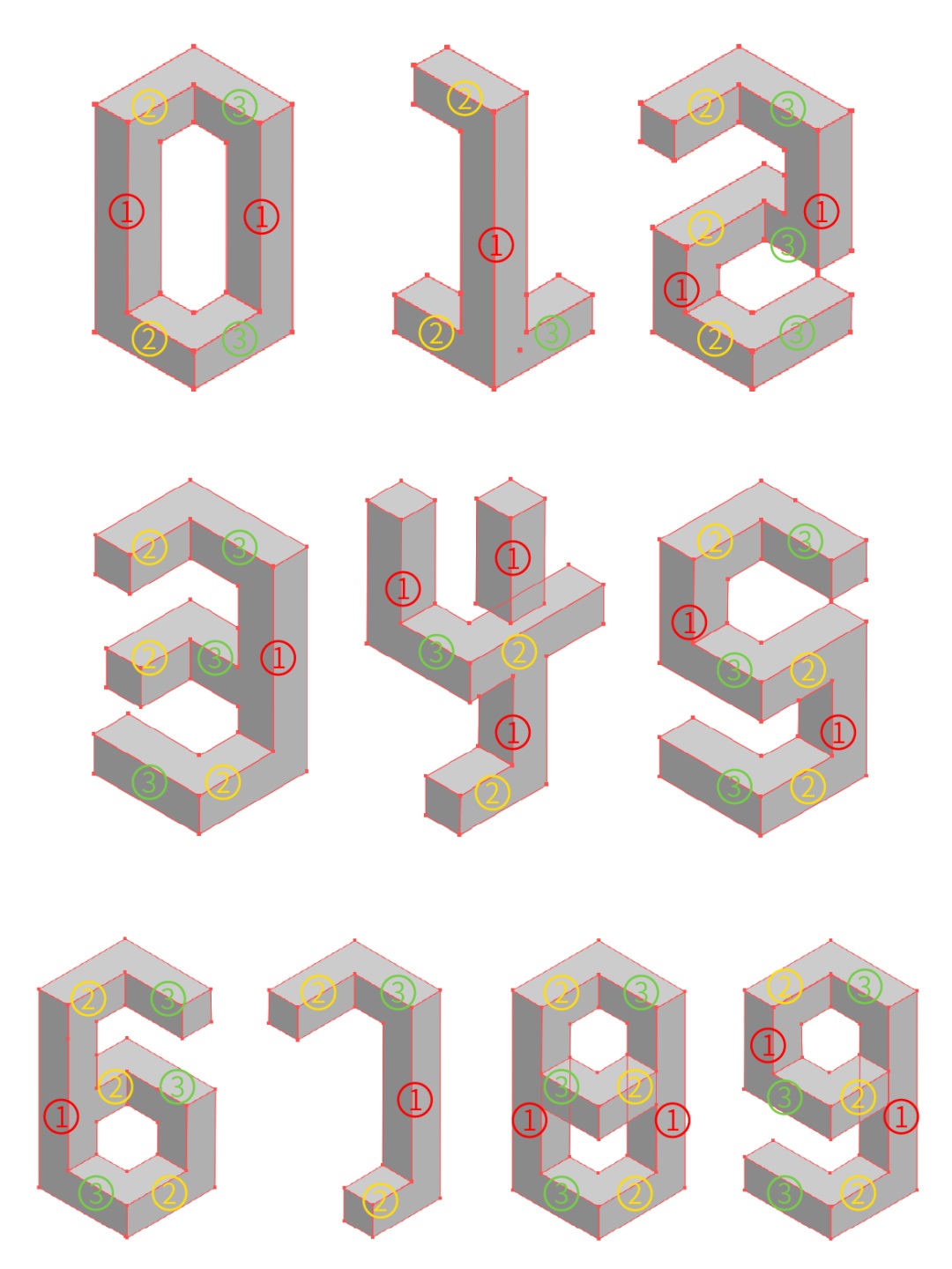
4. 举一反三
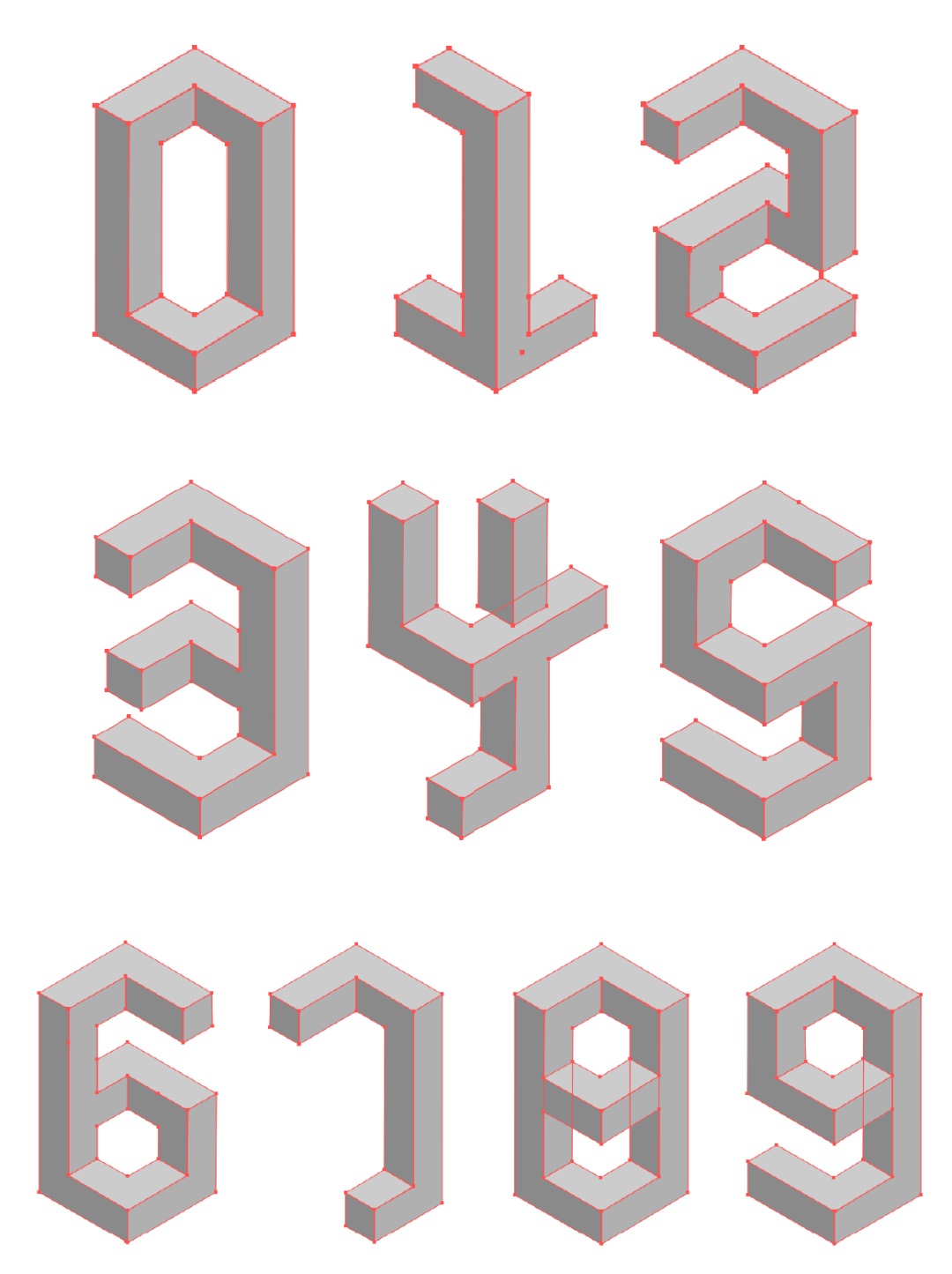
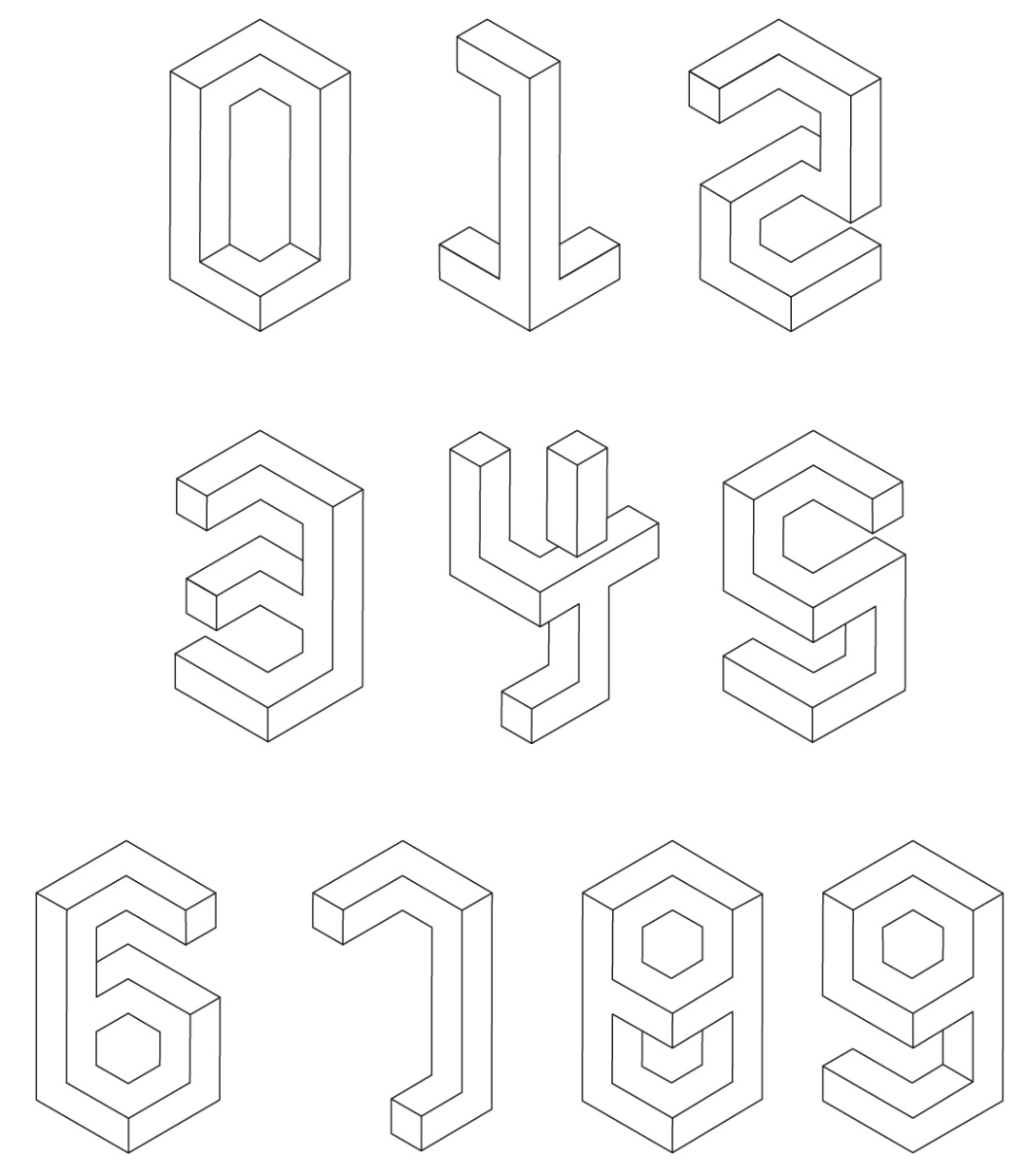
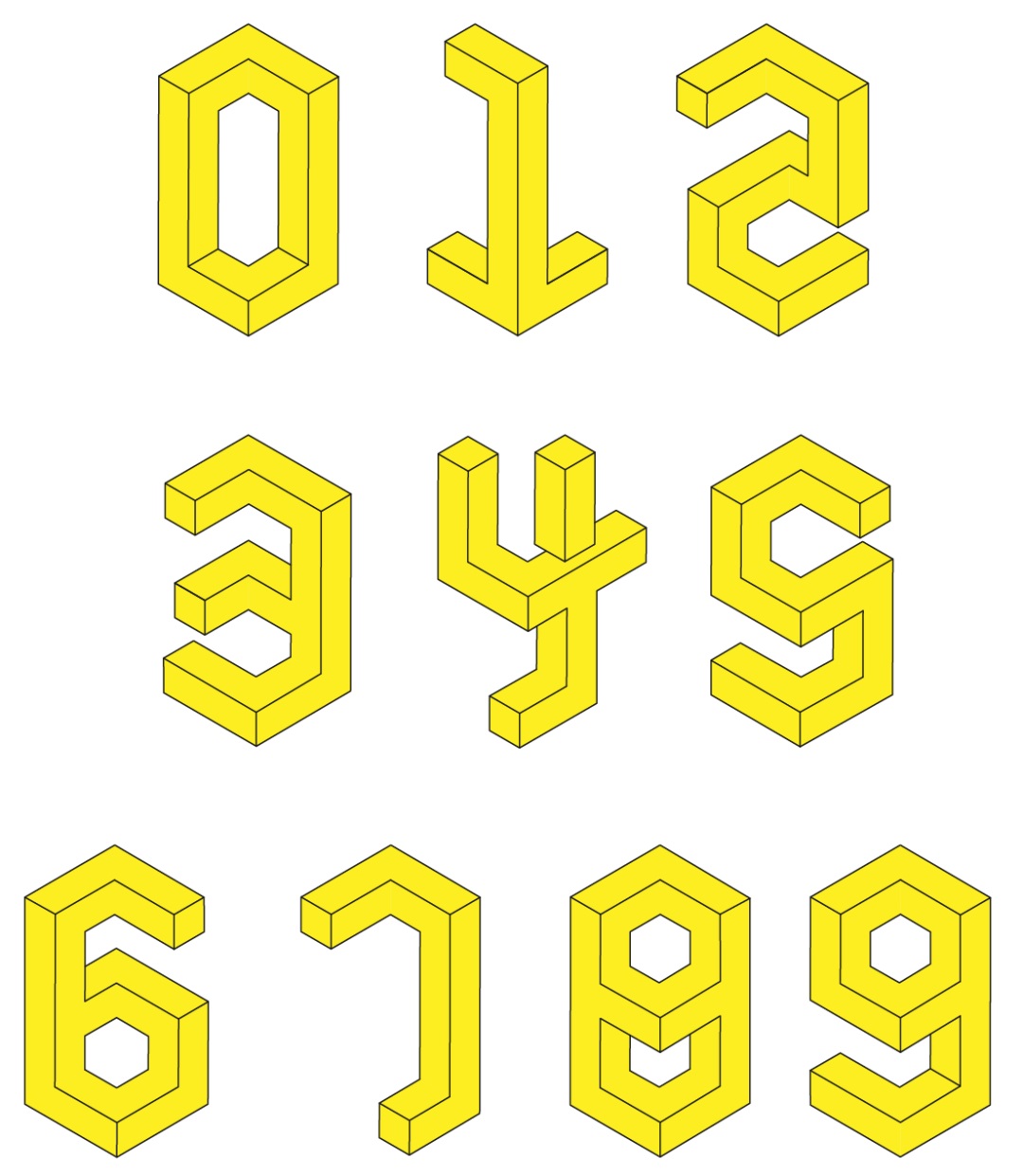
掌握规律以,所有的数字以通样的方法拼接完成:

最终效果:



通过本期程,大应该初步了解到矛盾空间字体的设计方法,下期带来的是进阶版——矛盾空间中文字体的计方法,下期见。
注作者的微信公众号:「艺海拾贝Design」



 浙公网安备33011002017549号
浙公网安备33011002017549号