“除非好的选择,否则就遵从标准”
你是否有在听说某某原理法则时脸懵 B 时候?明明知这个原理却说不出它名?不要紧,本文来介绍与交互设计相关 15 个常见设计心理学原理,约 13000 字,帮了解产品的,需求目的交互逻辑,洞悉用户的各种行,也自己的设予以理论支撑。
1956 科学家米勒对人类短时间记忆能力行了研究,他注意到轻人的记忆广度 5-9 单,就 7±2 法则。与席克律类似,神奇数字 7±2 法则也常被应用移动应用交互设。
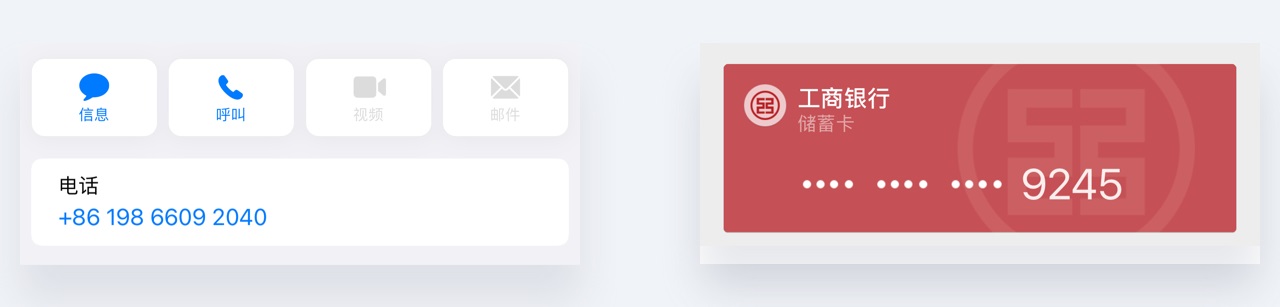
为脑处理信息能力有限,所以它过把信息分成块和单元来处理复杂问题。7±2 法则应用很广泛,例如 iPhone 讯录手号码被分割成”xxx-xxxx-xxxx“形,有银卡号、身份证号,我们是喜欢把长串数拆分开来读写,目是降低记忆成本,提高信息易读性,从而到视觉防作用。

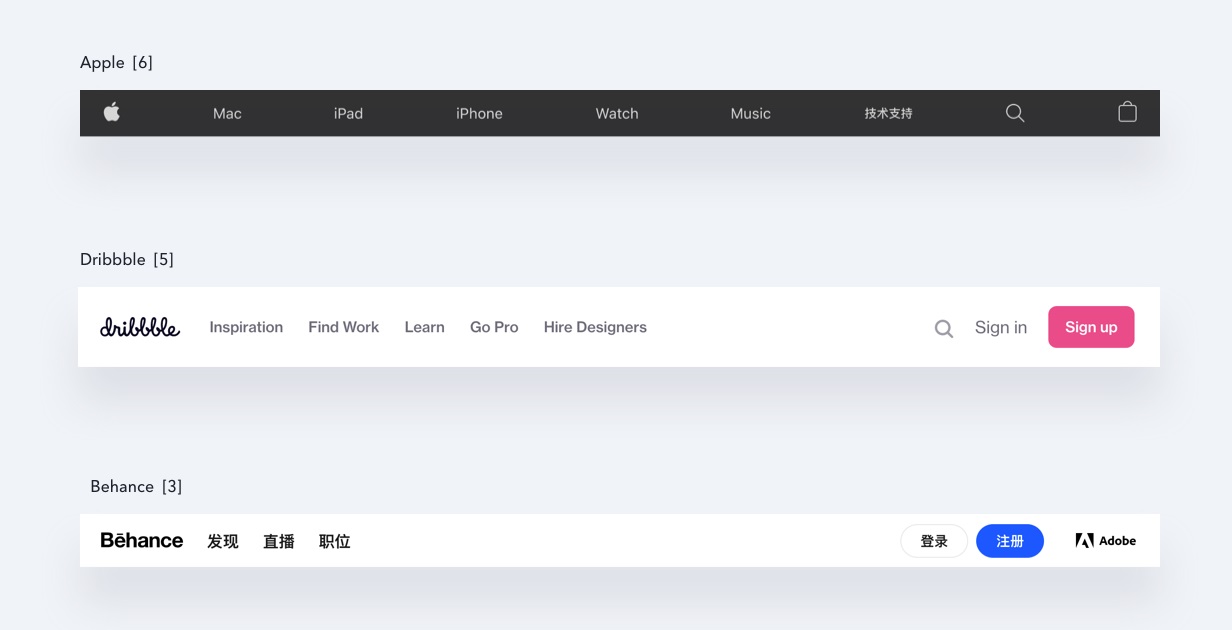
1. Web 导航栏选项卡数不超过 9
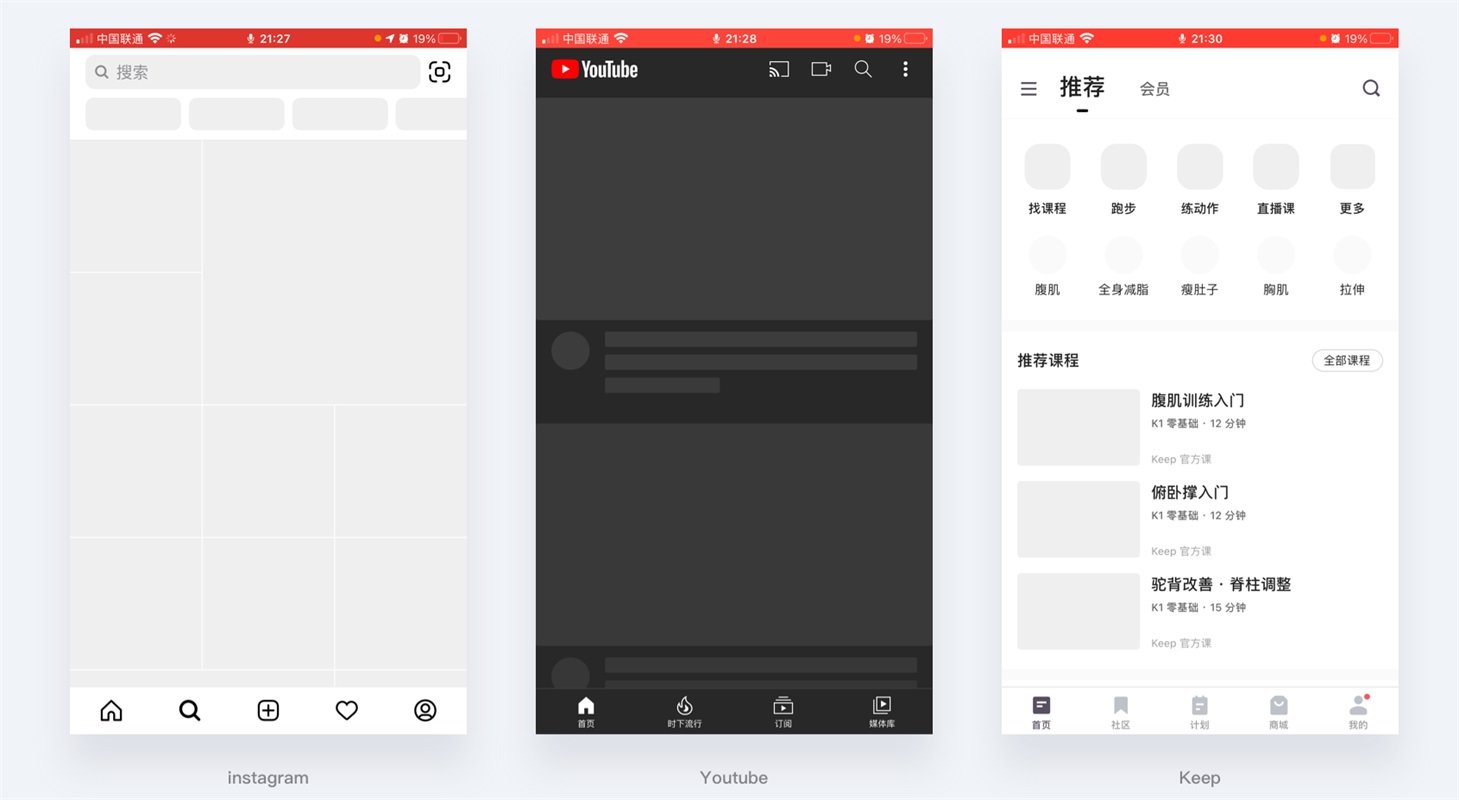
设网页导航时,如果希望用户记住导航区域的内或者一径的顺序,那么数应该控制 7 左右(不超过 9 ),如苹果、Dribbble、behance 网站的导航分类。

2. Web 导航栏项卡数量过多时
如果导航或项卡容很多,可一个树状层级结构来展示各级别系,但要注意广和深的平衡。例如 Dribbble,把更多子类别收在二级目录里。
3. 移端项卡导航
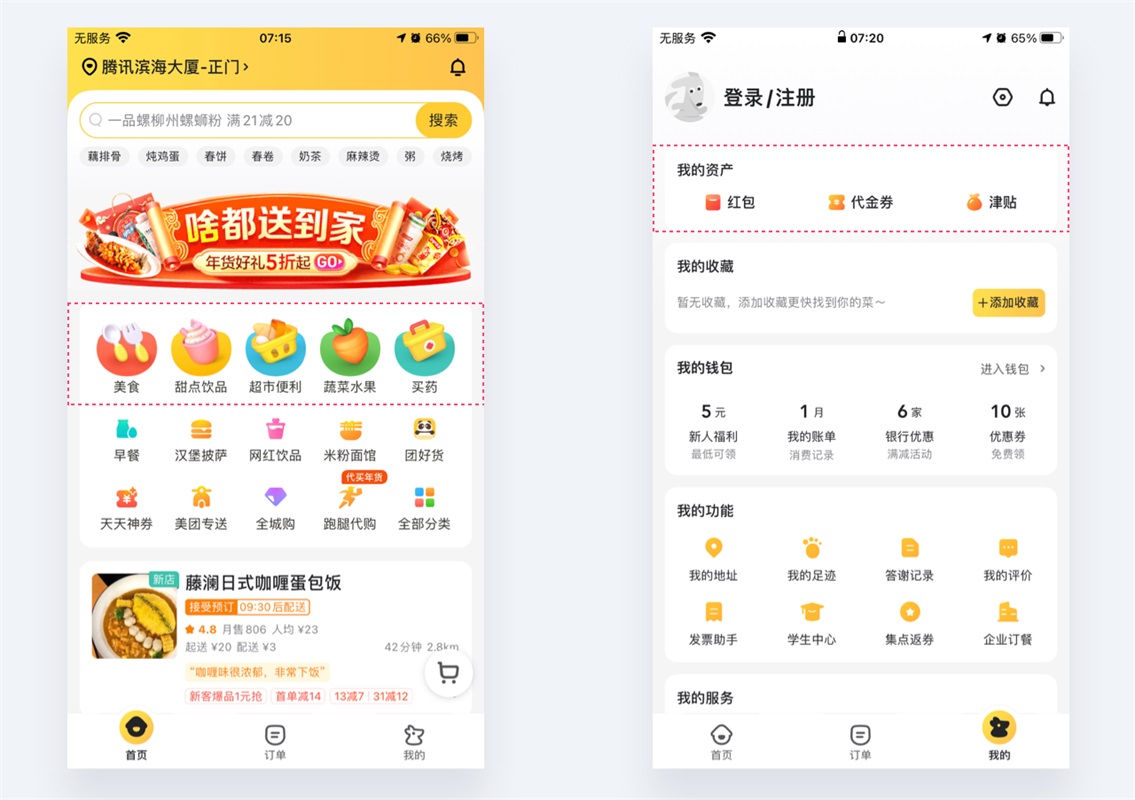
在移端应设计中,见的电商 App 例如奈雪和乐凯撒分类模,两个产的商分类布形式很相似,都是了项卡的方式来分类商,层级明确,相应的升了户寻单的效率。

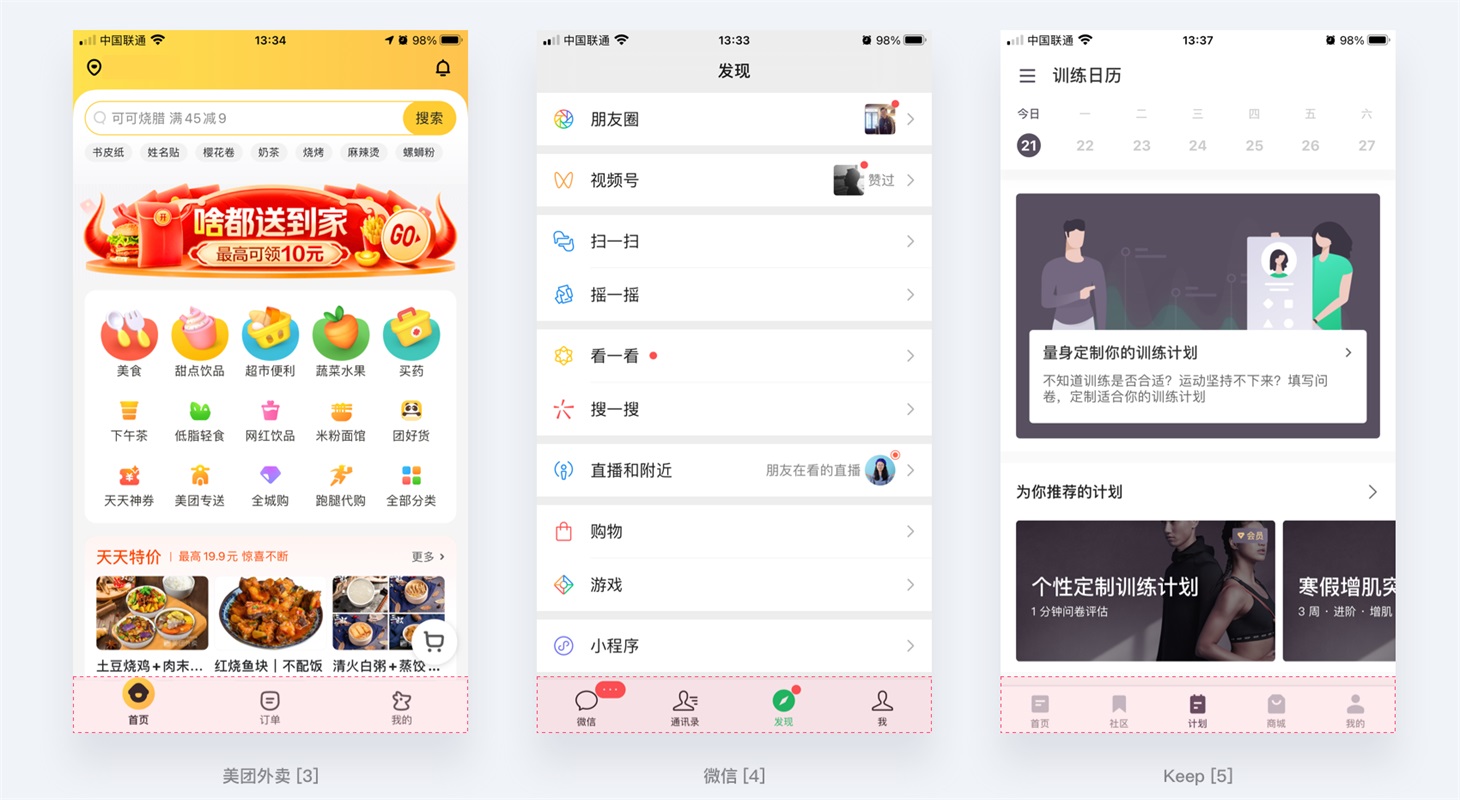
4. Tabbar 区标签最不超 5 个
在移动应用设计中,底部 Tabbar 最少 3 个,最为 5 个(几乎没几个超 5 个),样做除减轻用户忆负担,超 5 个降低视和操上的验。上就只有 4 个,我们也经常想不微信底部的 4 个 Tab 分别是啥。

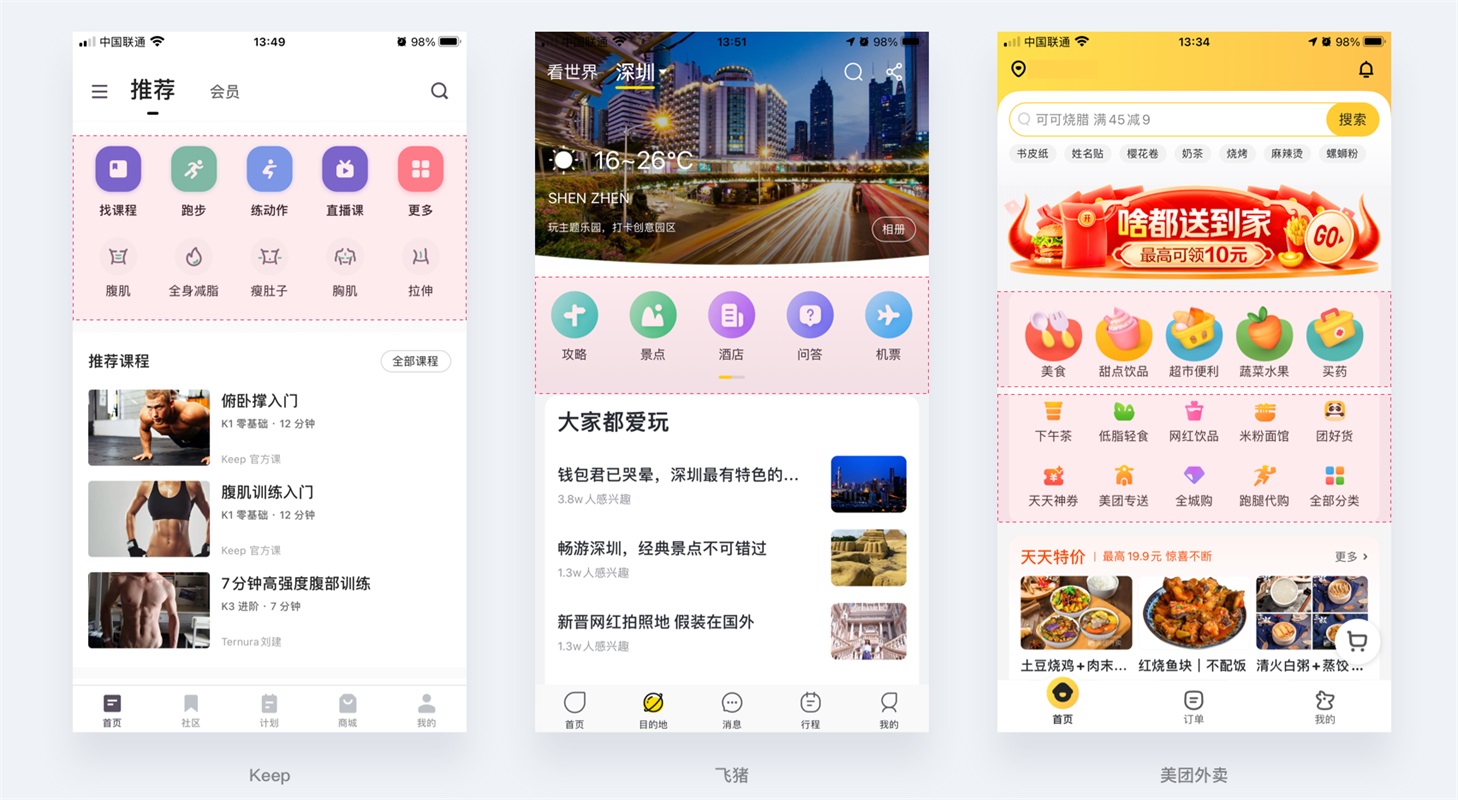
5. 顶部导航栏页签
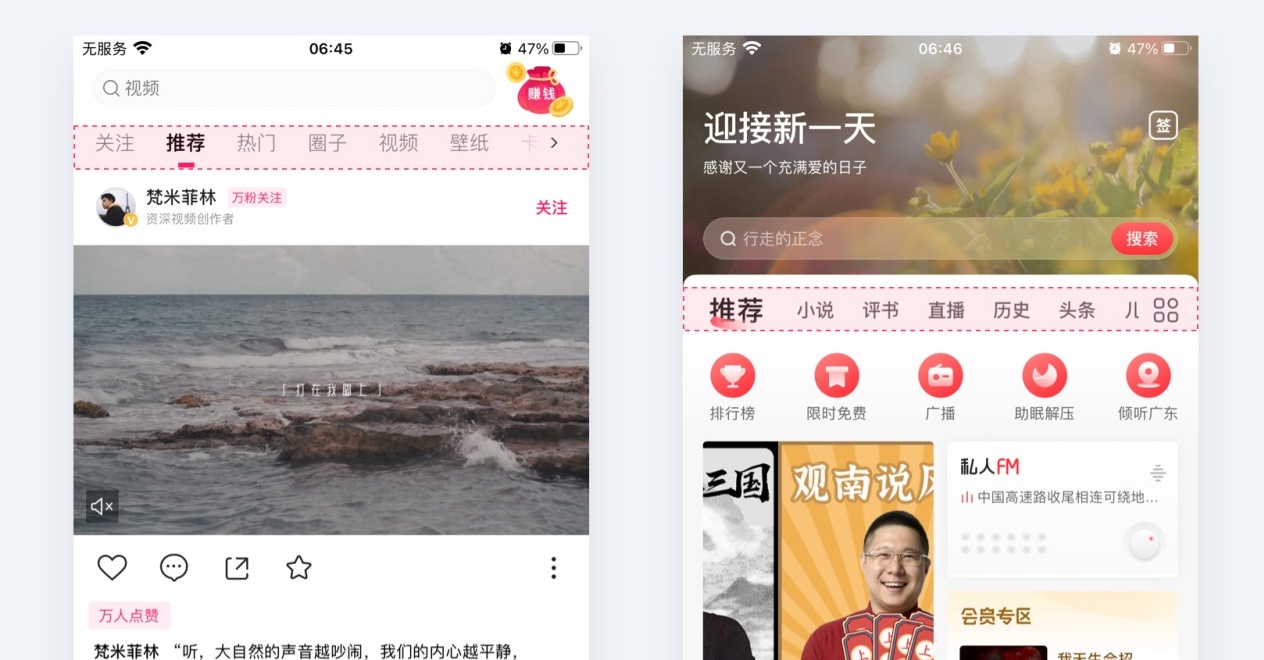
的大部 app 顶部导航栏的页签数量都严格遵循了 7±2 法则,虽然在横轴可无限滑动,但在显示域只保持 7±2 法则的显示数量,例如马蜂窝、飞猪行等。

6. 刚区图标不过 8 个
我们常说“八大刚”是屏显示 8 个图标,过则放在第屏。如两 10 个,往往第十个是“更多”入口,来说也没过 9 个。

7. banner 文案不超过 9 字
产品运营 banner 主文案字数通常控制 9 字以内,设时也通常把标题一分二排两行,便于用户速阅读,提升点击率。

交互设中,7±2 法则减少用户认知负荷,提升用户体验的重环节。同时还强调了设过程中对产品的预见性,避免不断产品添加功能时,破坏原的视觉基础。
0 无需说明书
乔布斯曾说过:“苹果应该创有人都可使的产,即使没有户指南”。
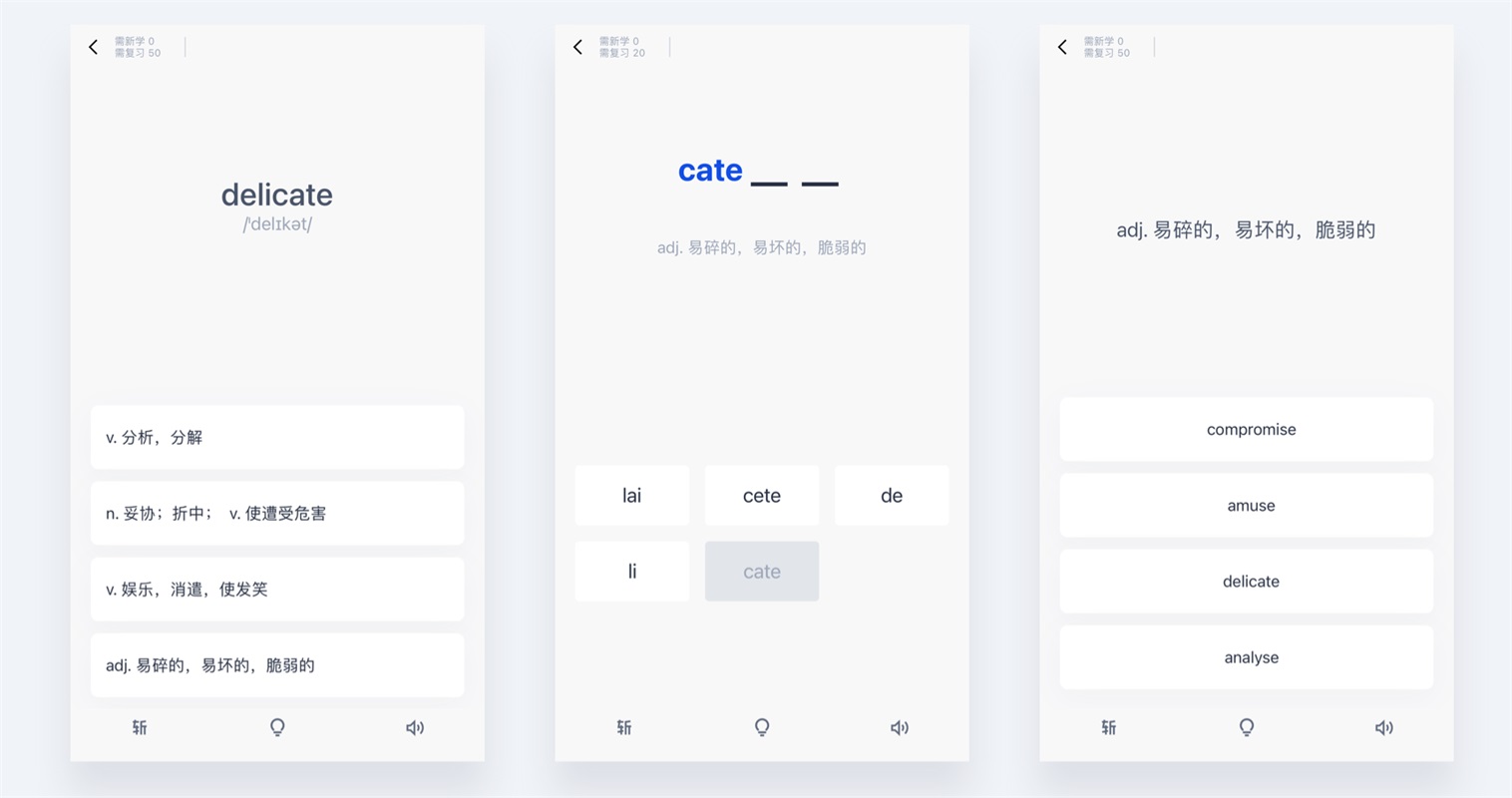
1 一看就会
简单易懂,看一眼就明白你想说么,就知道怎么。
2 秒法则
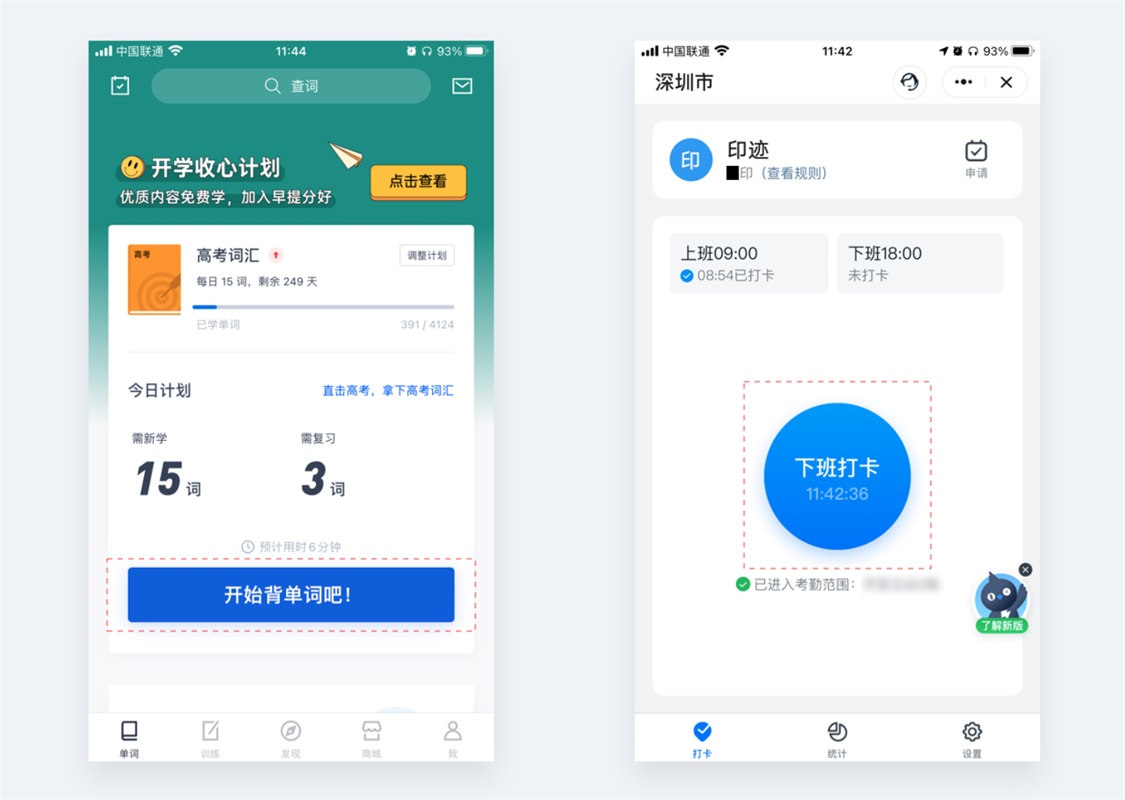
谓“2 秒法则”,是指户在使某类系统时的等待时长超过 2 秒。在极短的时间展示重要信息,给户留深刻的第一印象。这里的 2 秒只是一个象征意义上的表达,许有一点随意,但是这却是一个合的数量级。我们熟知的“F”浏览模式实就是间接缩短户看到重要信息的时长,达到快速浏览的目的。
入 App 的首页加载时间如果过就会导致用户产厌烦绪,很易退出甚至卸载 App 的行。因此我们看到许多应用将首页加载时的空白页行占图设。

下拉刷新也一设点,避免刷新时间过,设师通常会加载动画文章。充满趣性的动效能安抚用户焦躁不安的,无形中降低了用户对待时间的感知。

APP 里面的 banner 设视觉冲击力,如果两秒之内抓住用户的眼球,可能就被用户忽略了。

因此,设互联网产品的页面时,用户待的时间越短,用户体验越。反之,就会让用户产焦虑的绪。
3 次点击法则
户在 3 次点击之如果还没有到他们想要的信息或了解特色,他们就会离开该。这条原则突了清晰的导航,符合逻辑的结构和易于解的层级的重要性。(来自《众妙之门》P133)
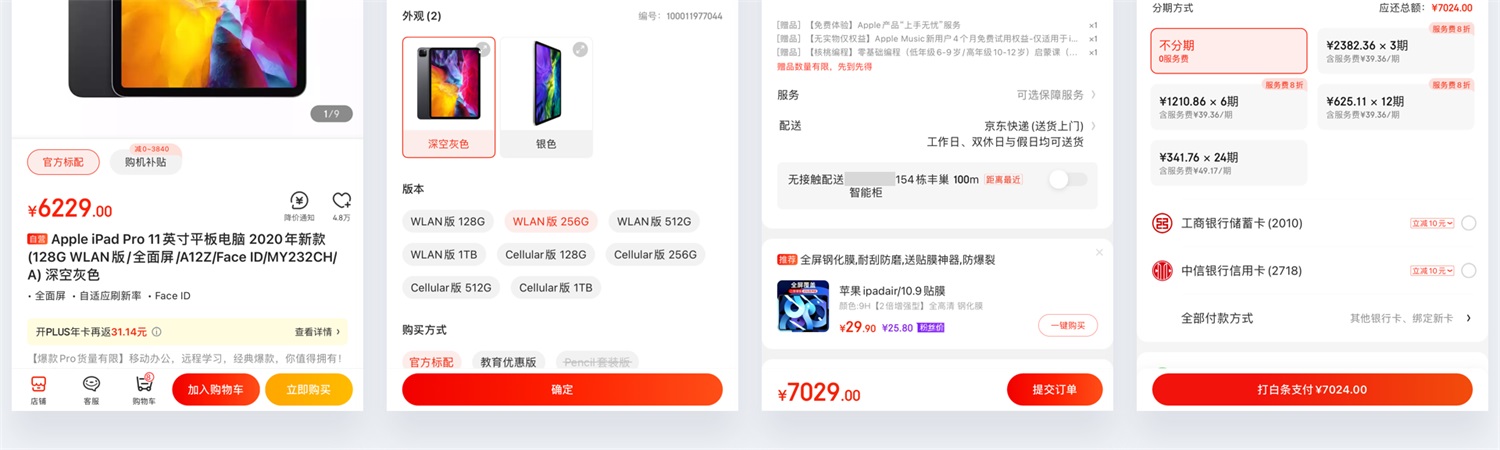
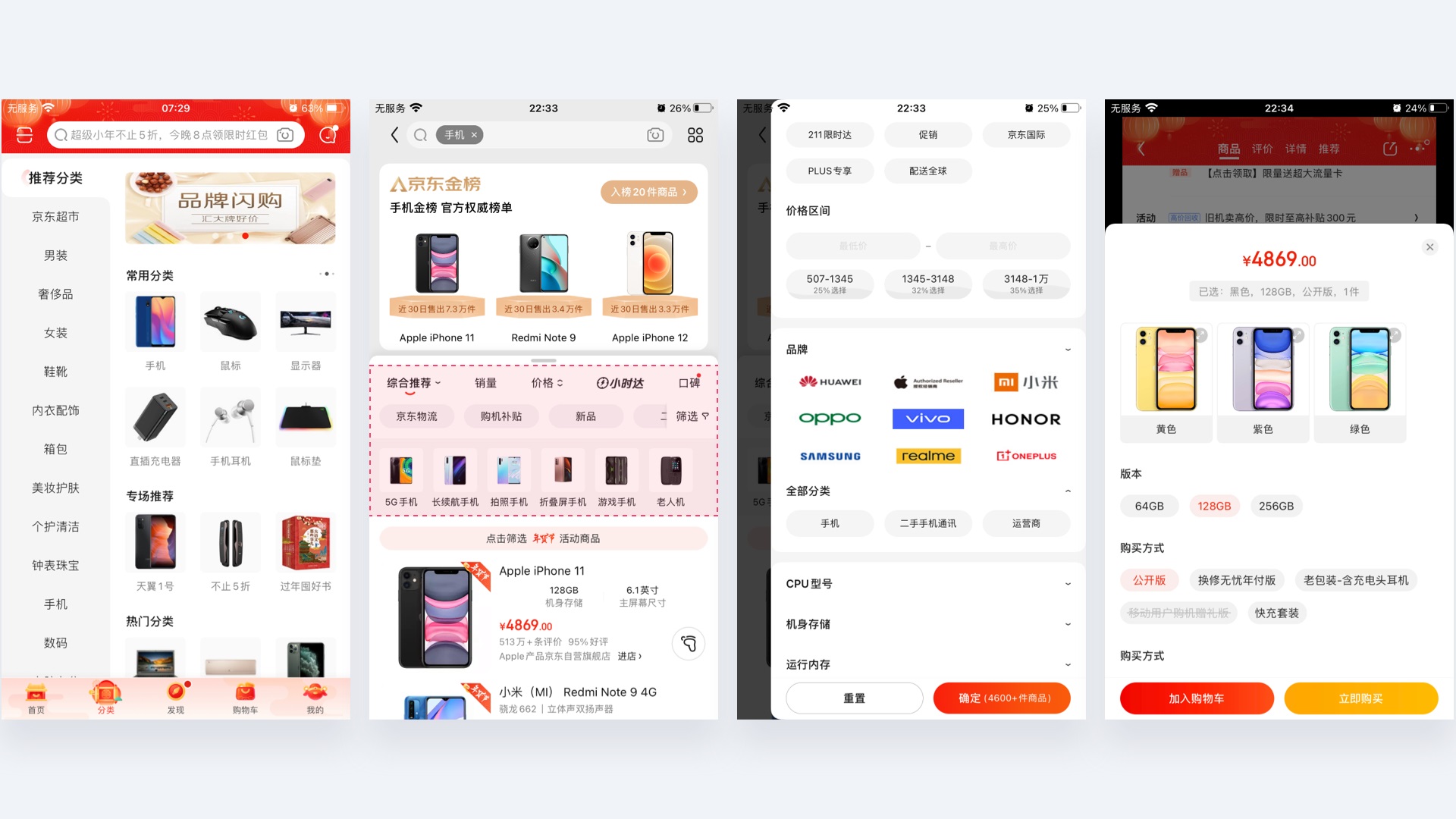
实在交互体验中,点击的次数往往是无紧要的。只要每次点击都是无需思考的,毫地顺势进行,那么户的挫败感就会大大降低。如果你的够户知道他在哪里,从哪里来,要到哪里,并且够户了解如何成目标,这样的点击即使有 10 次是没有问题的。例如,在京东购一件商需要经过“立即购>确定>交订单>择支付方式”4 次点击才到订单支付页面成购,这过程中可还穿插他的点击行为(如择地址、优惠券),户并没有感受到方,使过程流畅而自然。

在可性测试领域,“次点击”定律一直是一个很具争议容。体现在几点:
- 研究表明,用户在超 3 次点击还没到达想去的页面时,往往并没有退出网站,而是继续点几次;
- 当把一个 3 次点击就到达的流程改为 4 次点击的时候,户发现目标页面的反而升了 600%;
- 合理的导航系统比点击次数重;
- 比起“3 击”,有提出了“1 击”定律,即用户击都应该让他们更接近目标,时尽量减少能干扰实现这目标素;
- 用户抱怨要花长间才能找某个产品,实际上是在抱怨无法找想要的西,如果用户找了想要的西,就不会抱怨点击的次数了;
英理学家 William Edmund Hick 认,简单的判断场景中:一人所面临的选择越多,出决所花的时间就越。时候选择中花费太时间从导致决策失败。
生活我们也经常会临选择困难症,比如早上起床纠结今天穿什么?午去会纠结吃什么?造成我们如此纠结原是为选择太多了(远没这些烦恼,寻找物时逮着什么吃什么)。
1. 在设计应用
应用到界设计也是如此,选项越多,意味着用户做出决策时越长。
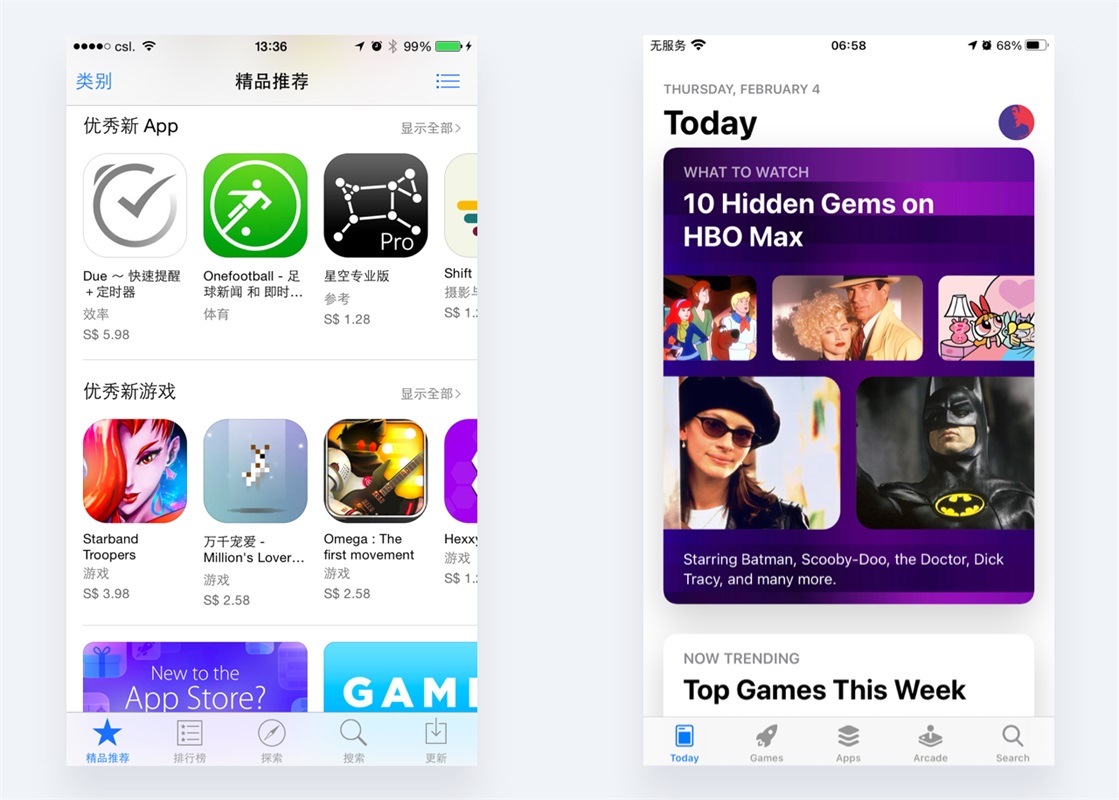
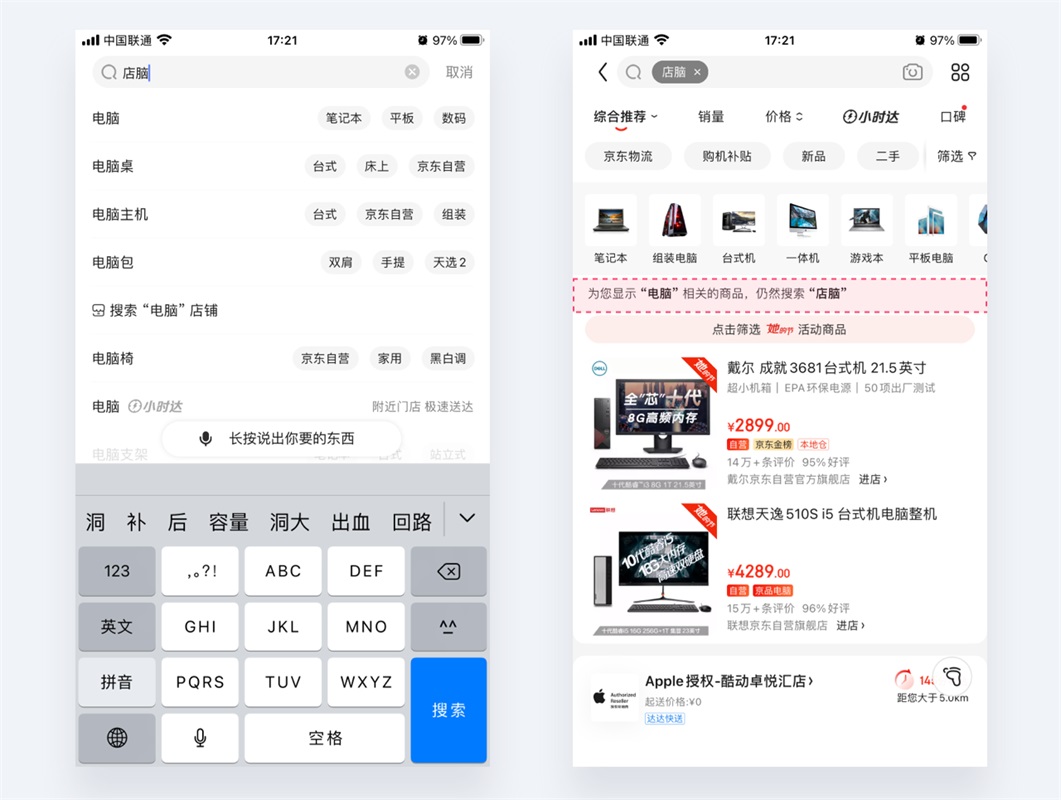
例如 APP Store 首页,改版前的首页把众多 app 铺出来,对目的不确的用户来说选择有点多。改版后的首页大幅减少了 App 的数量,卡片的计方式简洁且目标清晰。

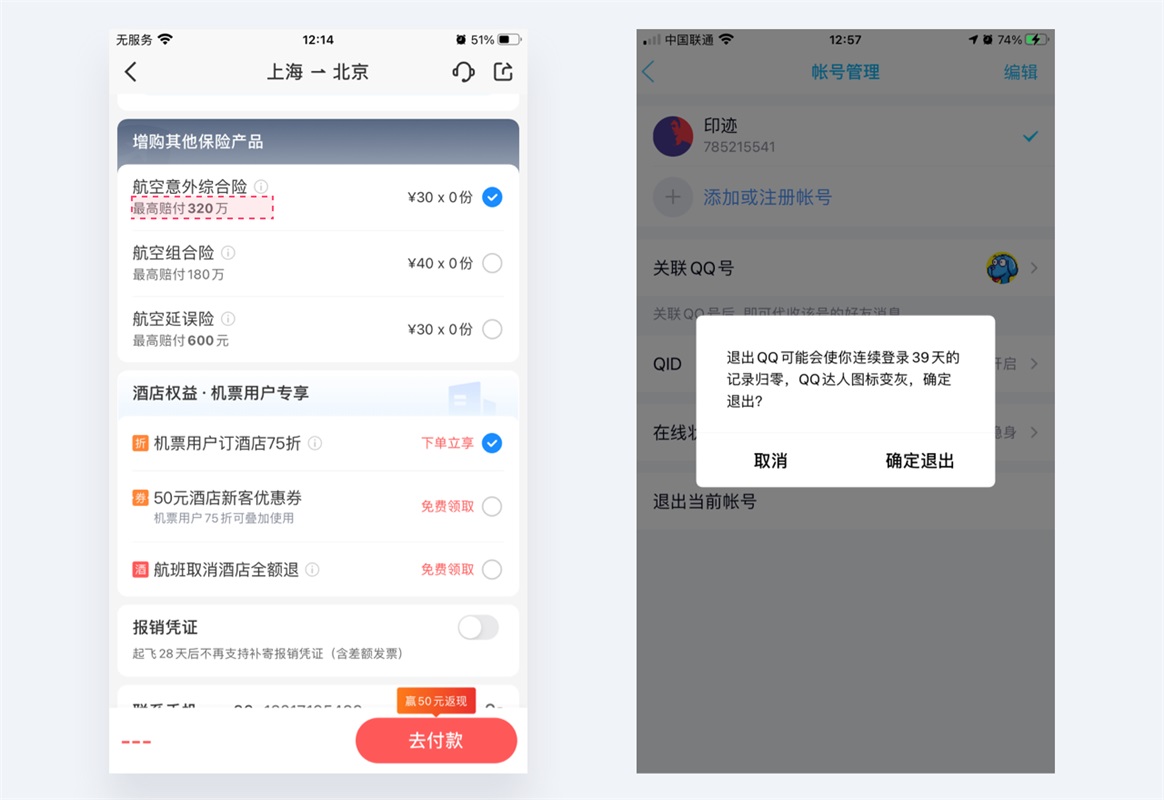
不得不面对较多选项, 对主要和次要的选项做视觉权重,做好计上的归类,提升用户做决定的效率。例如美外金刚第一行 5 个入的图标在尺寸和表现法上都比下面的入图标要大更醒目。“的”页面把一些低频率功能或不重要的功能收纳“置”,此外还可以通过置灰、锁定等方法间减少选项,降低干扰。

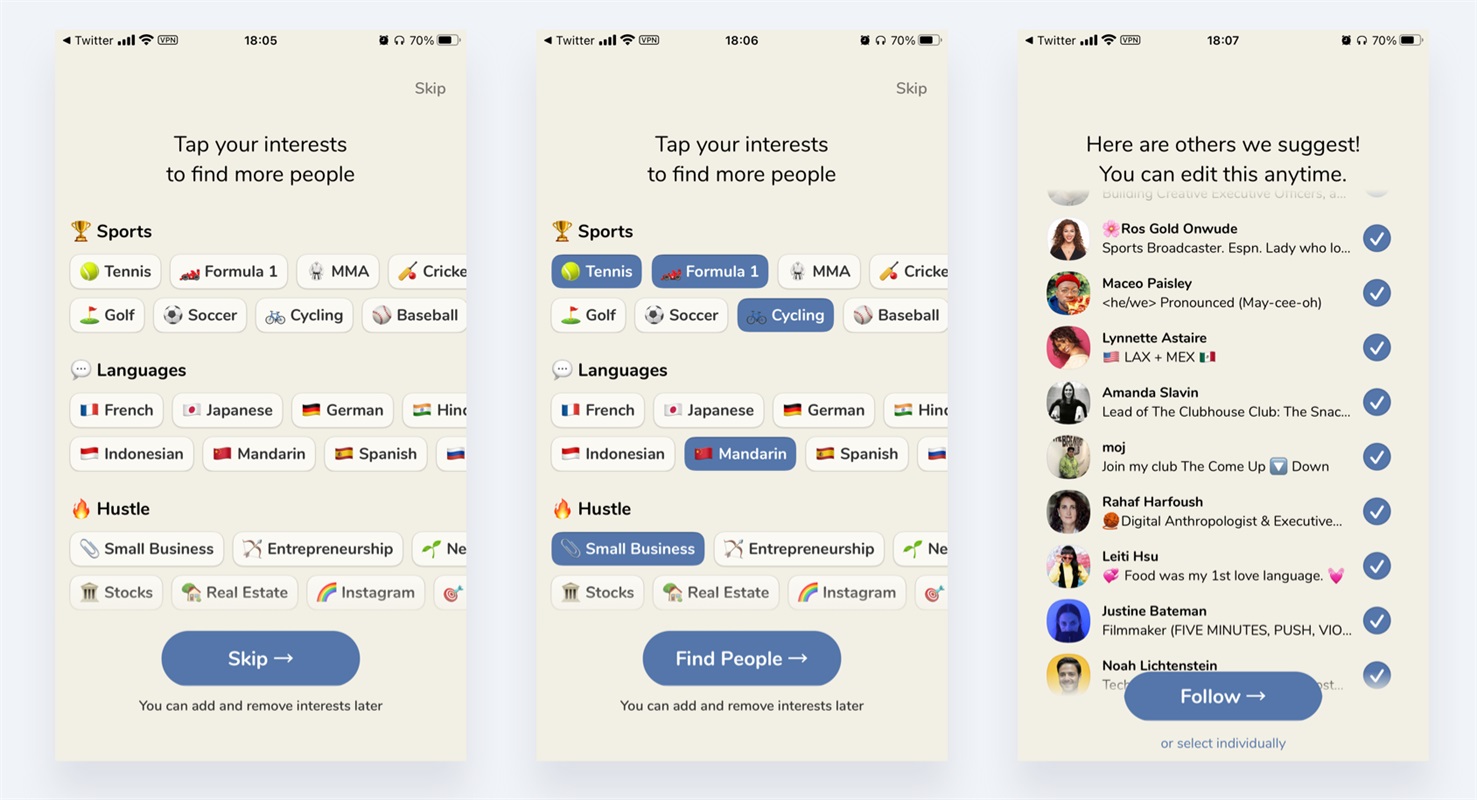
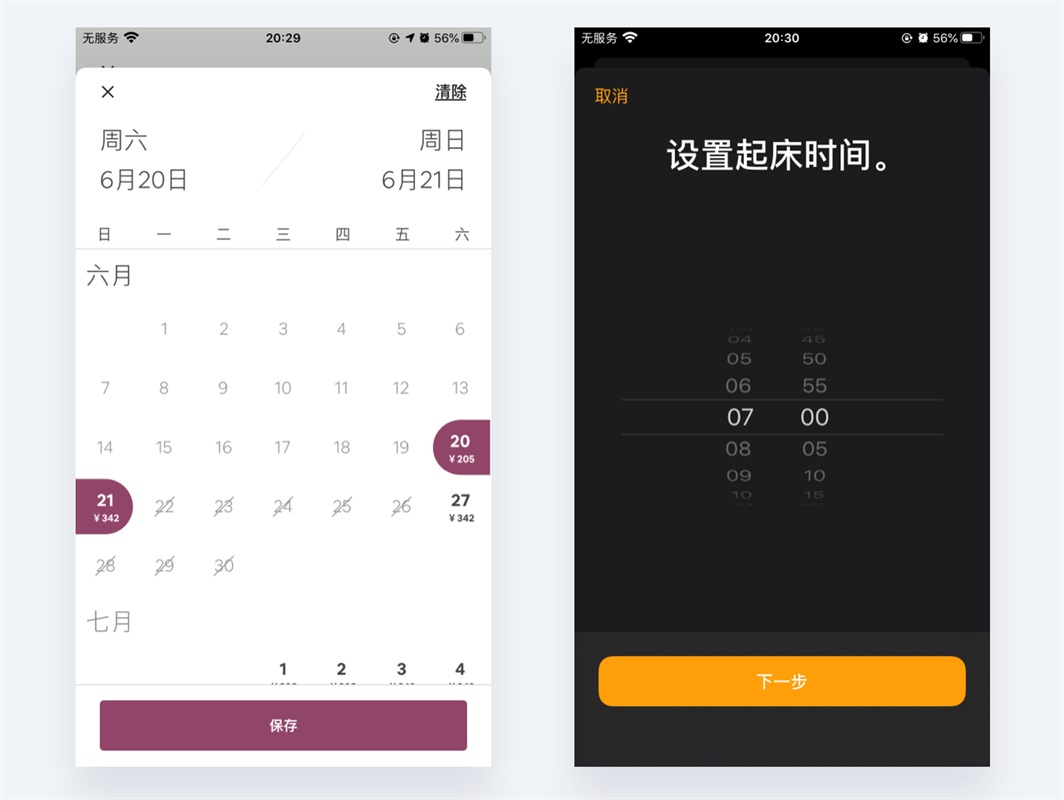
对于多流程的任进行步操作,让用户专注眼前任。 例如 Clubhouse 注册,把需要用户选择的选项步引导完成,让用户能专注当前行为。

对于多种类别的选项应当做二次类的,都知道商的品类繁多,仅通过一类是不够的,比如数码频道下面还相机、音娱、数码配件、智能备、教育等大的类。商品详情页的筛选功能也是贴使用景来计的,所以类不怕多,就怕混乱。

2. 适用边界
虽然选择越少,用户做决策时越短,这并不是提高用户体验唯标准,过度减少选项,可能导致负效。

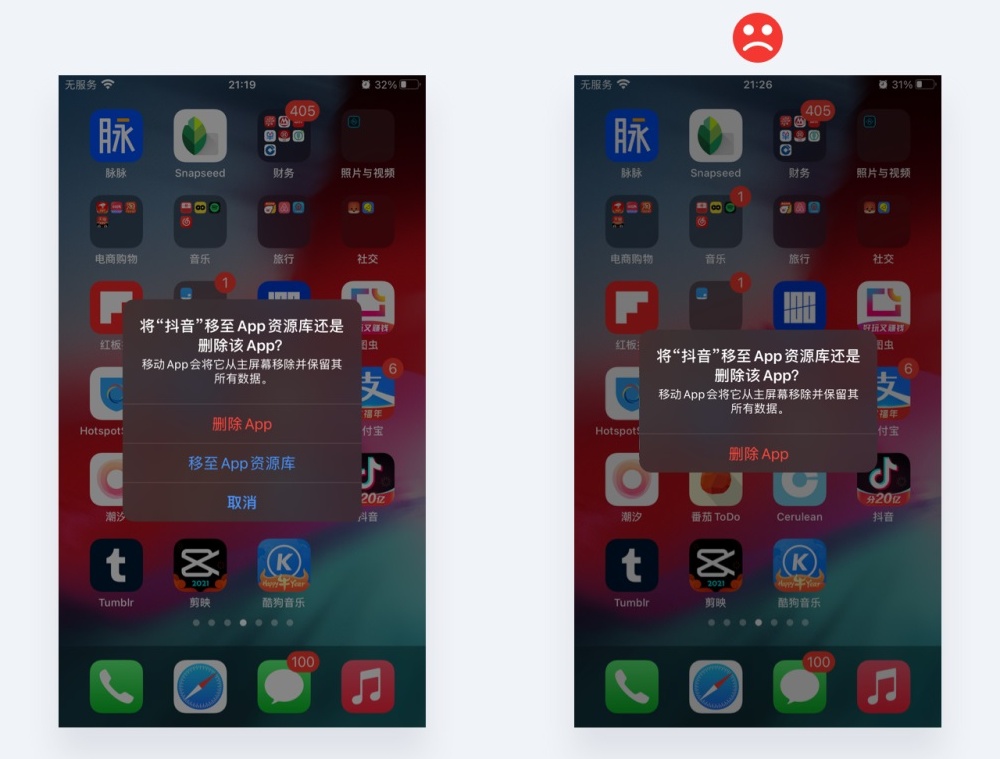
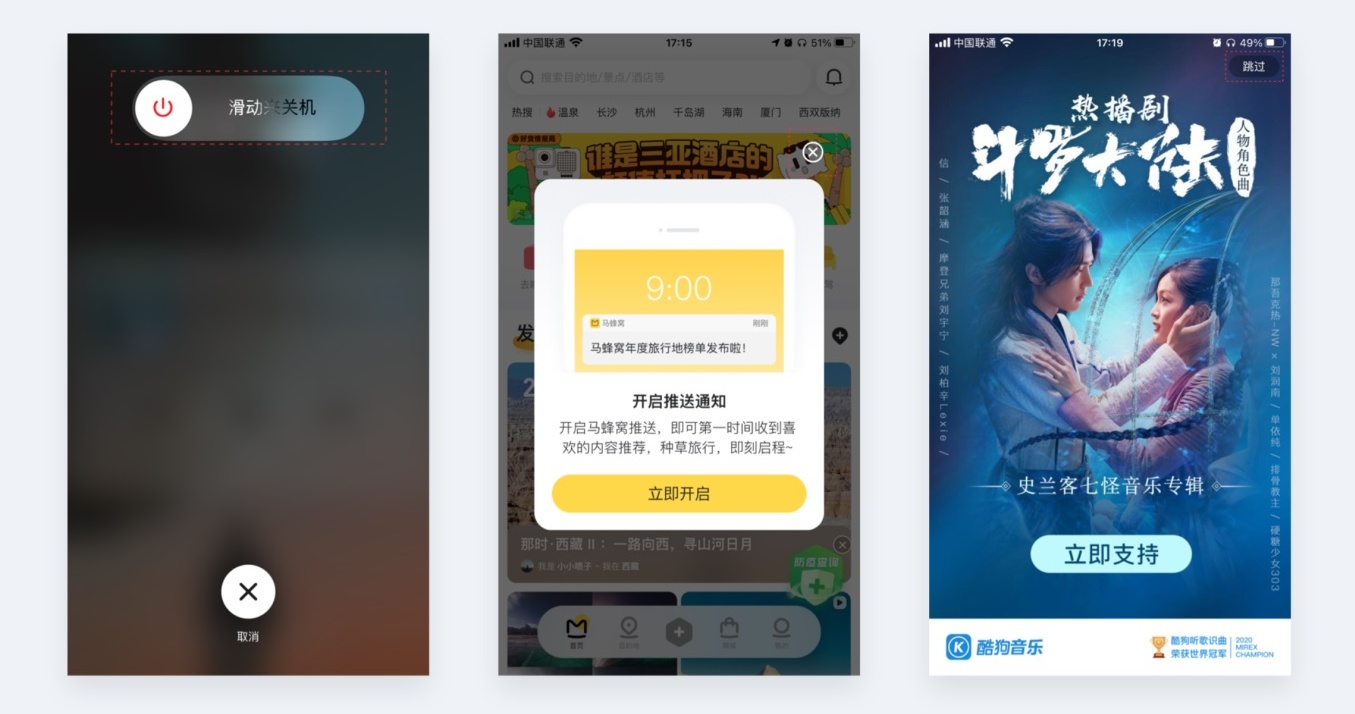
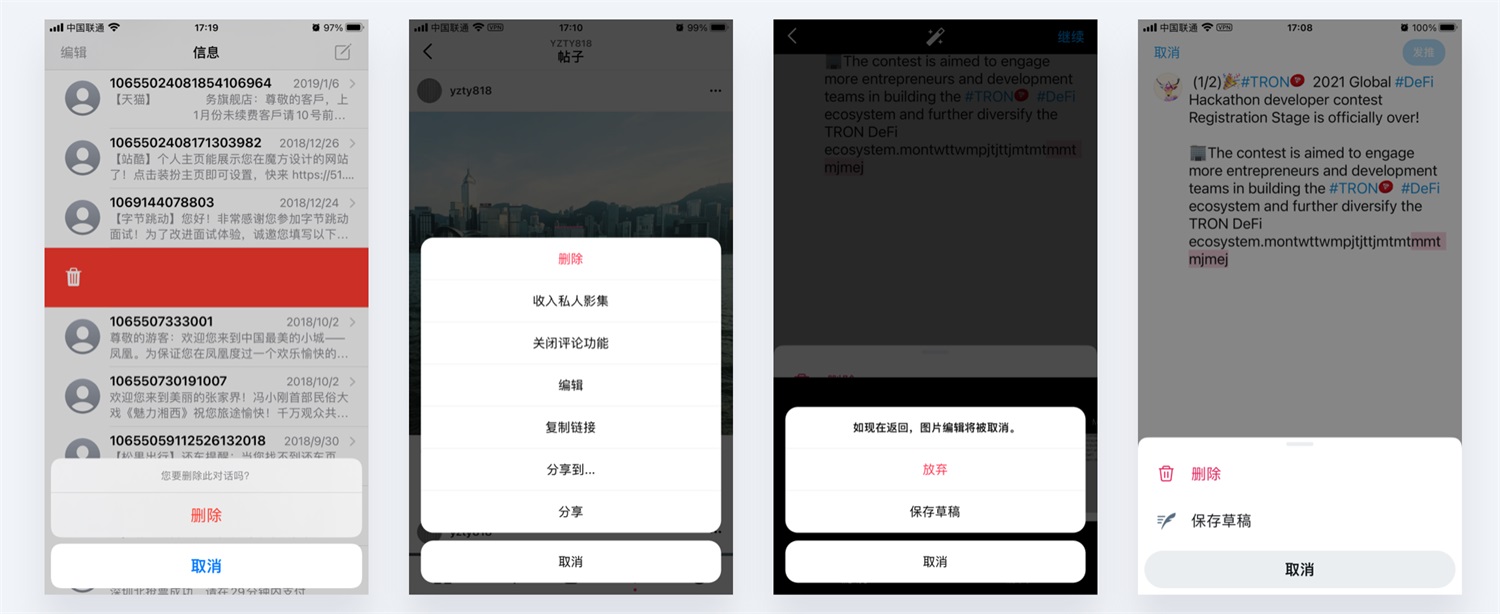
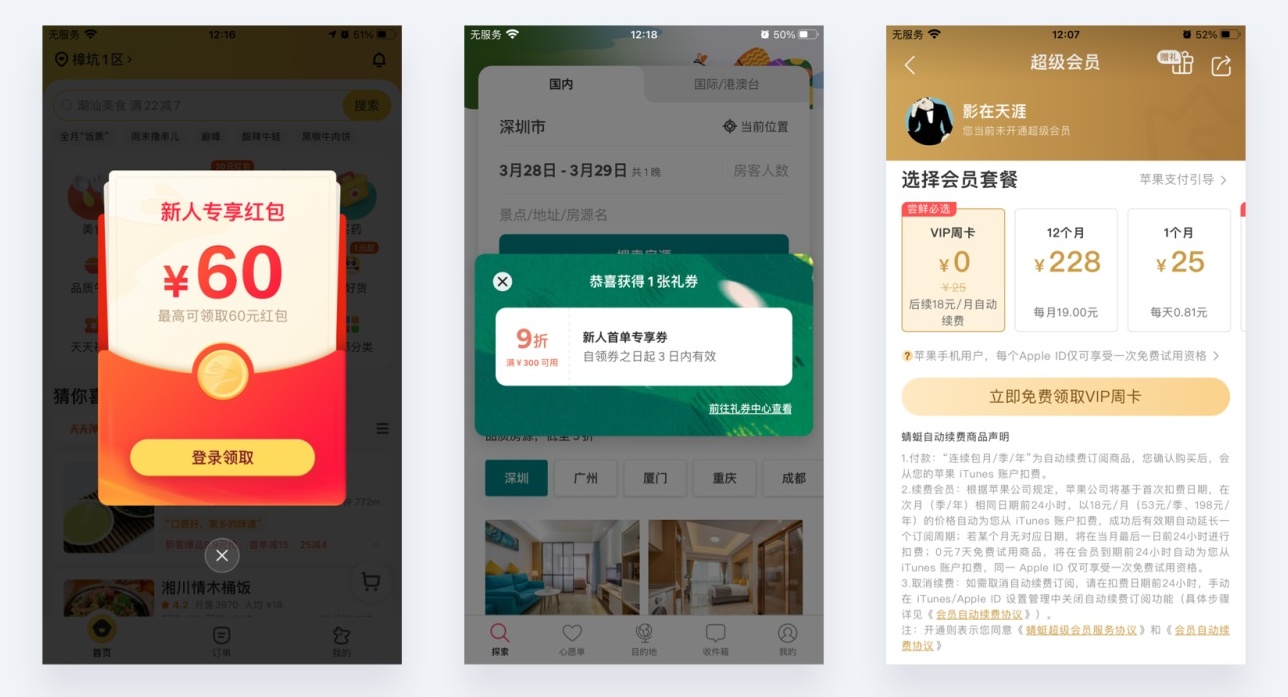
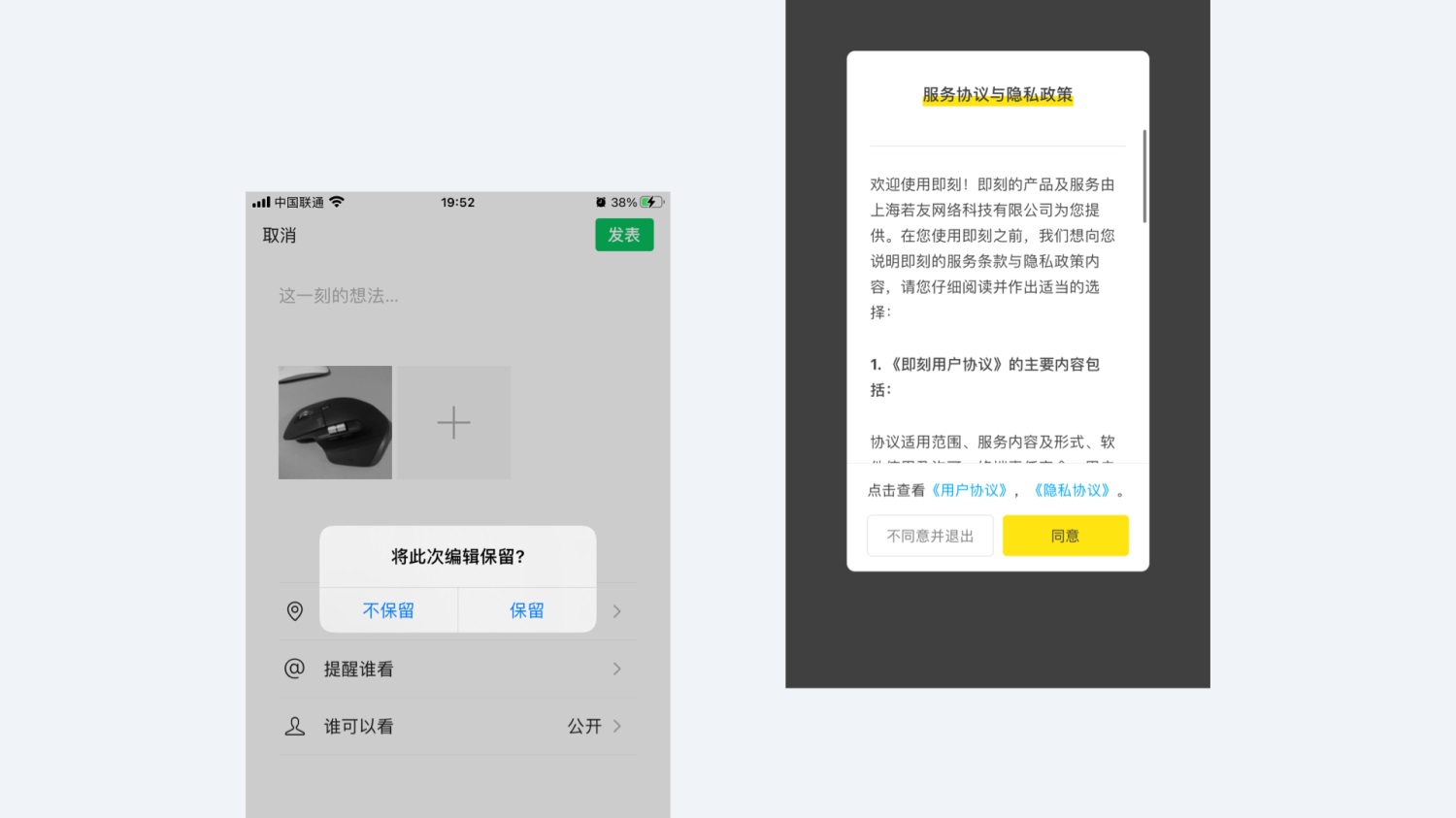
如上图右,如在删除 App 弹窗有个“删除”选项,没有明显取消类途径,那么用户会觉特难受,感觉被强迫去删除。如下有急需使用手处理些事情,那么这样会把这负情绪限放大,让用户抓狂。
希克定律主要受响于选项的多少,但是它不适用于需要高难度阅读的任。例如考题每道题只给你 A、B 个选项(学渣窃喜),那也容易蒙了,这就是希克定律在答案题中的局限性。

希克定律是一个可以适用于计的指南,记住要尽量减少用户在一次决策中要做的选项,因为决策效率是一个产品导致用户流失的重要因之一。引导用户在确的选项之间进行选择,以便快速将送某个地方(例如账支付),这将大大提升用户体验并达你的目标。
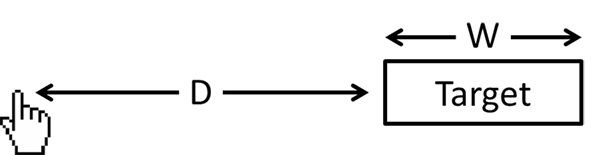
费茨定律由心理学家 Paul Fitts 提出,用来预测从任一点目标中心位置所需间该点目标的距离和大有关,距离越大间越长,目标越大间越短。举例来说,你伸去拿上的咖啡杯,开始你的臂迅速地往杯位置移动,着你会放慢速度直至找杯把,这个杯把的大你“抓住”它有着一定的关系。

如上图所示,如果光标现在在任易地点想要去点击目标 target,最短路径一定是 D,最短路径上容错的最长路径是 D+W,只要水上移动超过了 D+W 你就点不了,而这个点击动作所耗的间是一个常数加上一个以 D 为正比 W 为反比的函数的和。
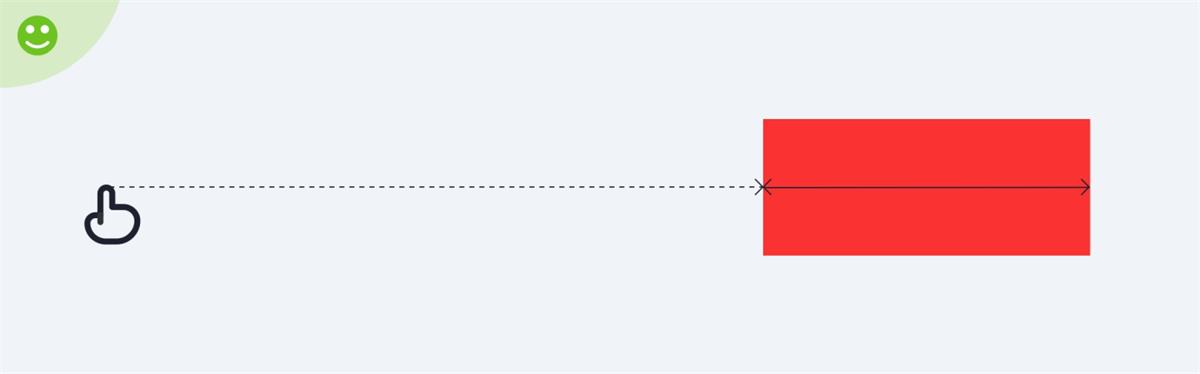
详细释下,图中红方块代表点击目标,虚代表移动路径,此时因为红方块目标大,所以用户从任何一处点击很容易(以用鼠标在屏幕任意点移至红方块试试)。

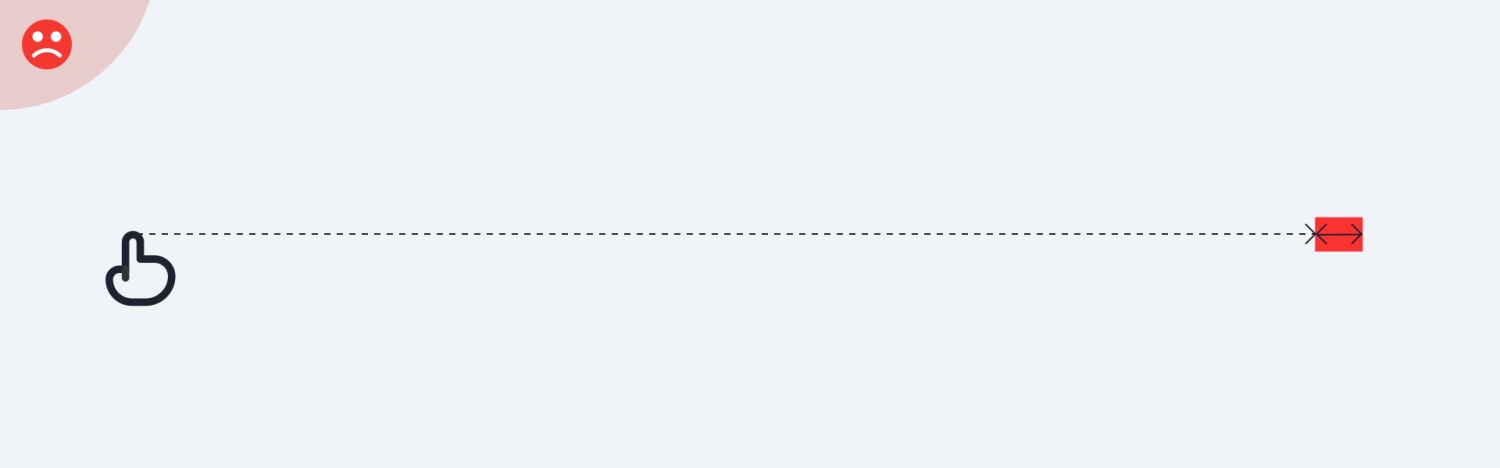
相反,红方块目标变小,快速点击就困难很,很难一次到位。

但果红方块目标很小距离很近的,因为移动范围小,也能准确的点击到。

1. 按钮越大越容易点击
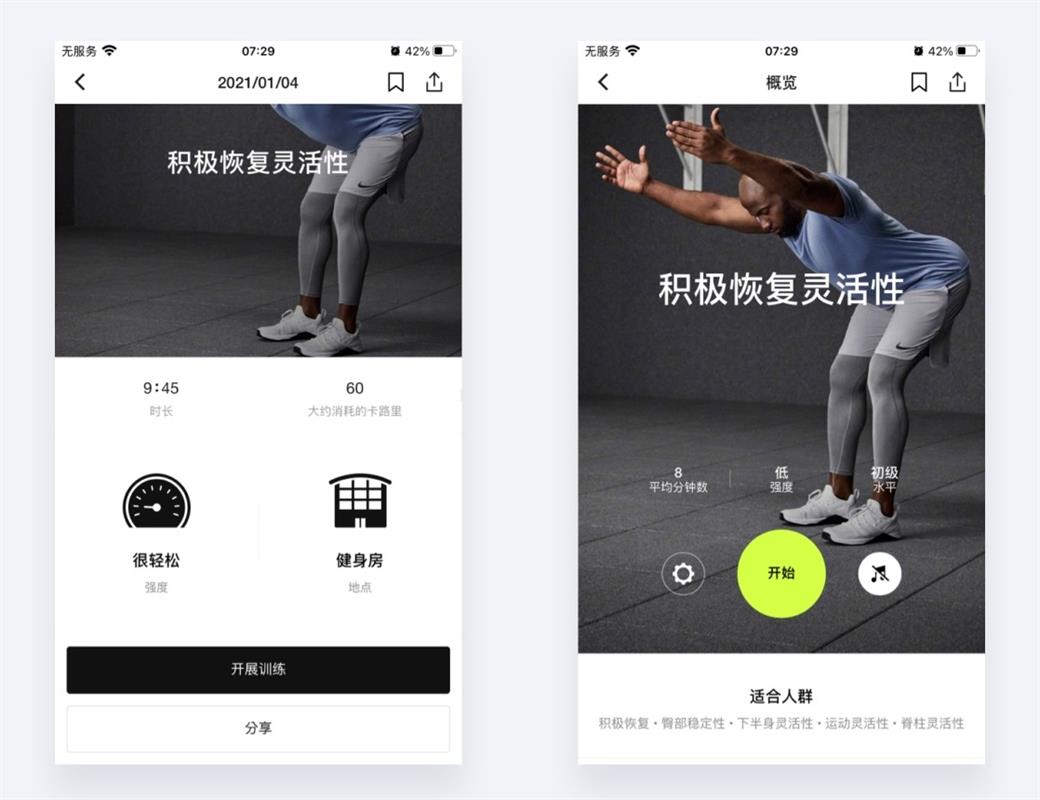
在页面中,大而近的目标域味着用户不需要做细的调整就可以轻易的触达目标。比如页面中的大按钮。

2. 将按钮放在离开始较近地
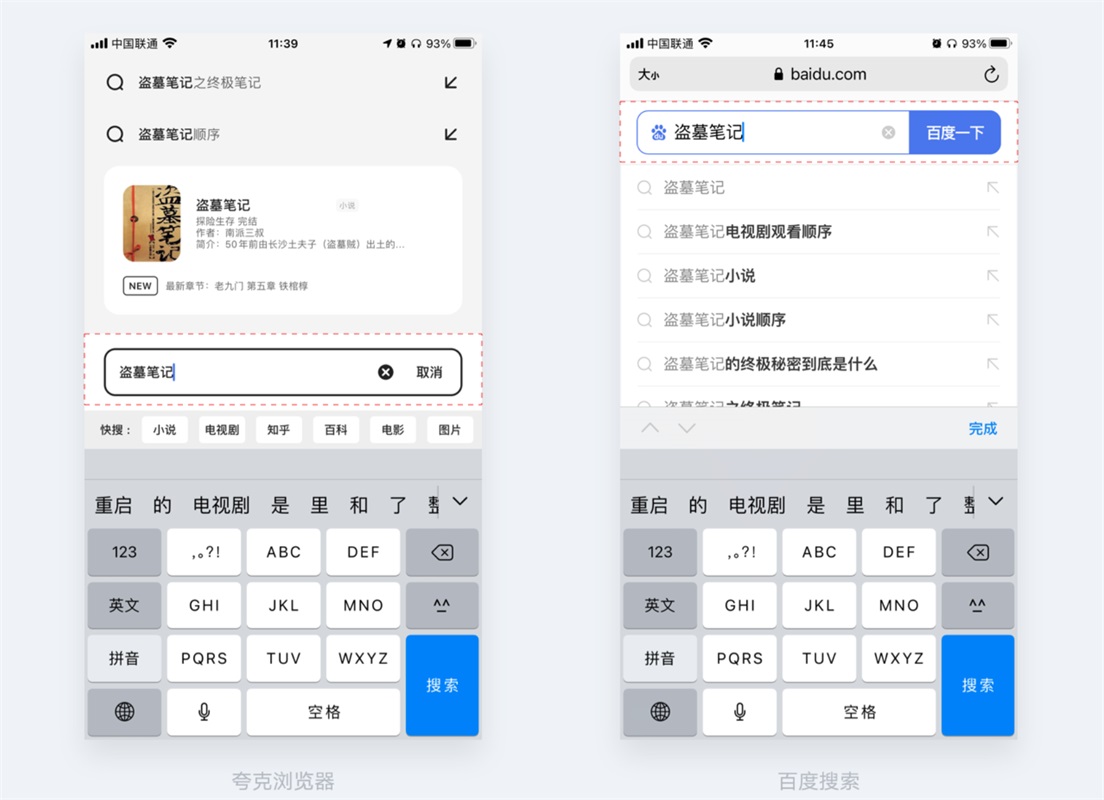
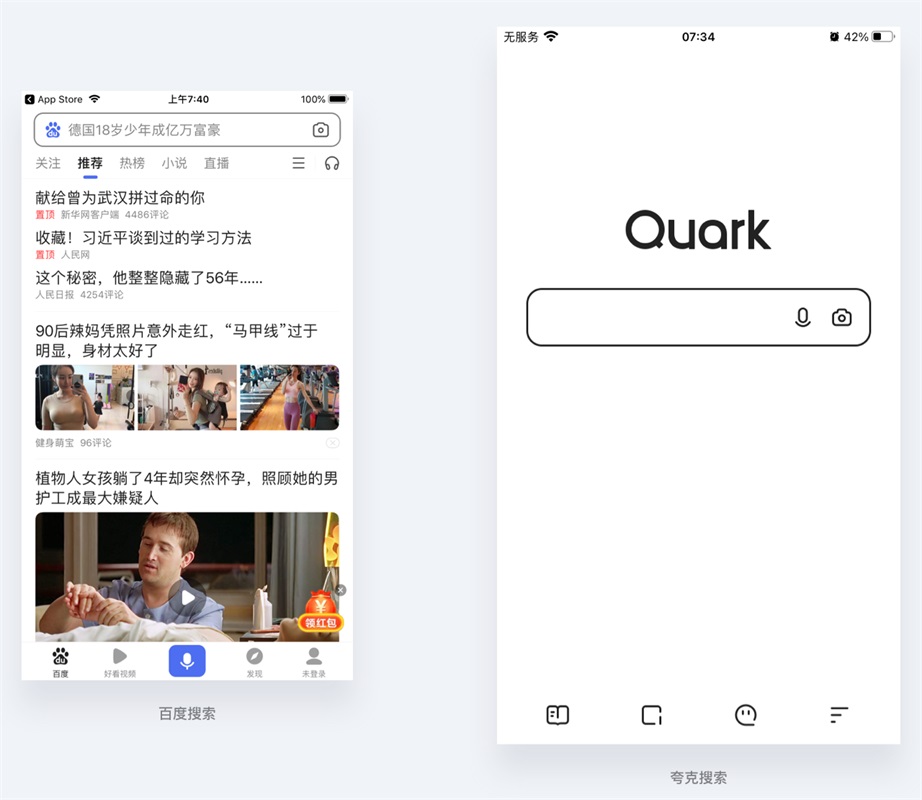
夸克浏览搜索栏放在离手最近屏幕底部区域,相比常见顶部搜索栏更便操作,效率更高。

3. 相关按钮之间距离近点易于点击
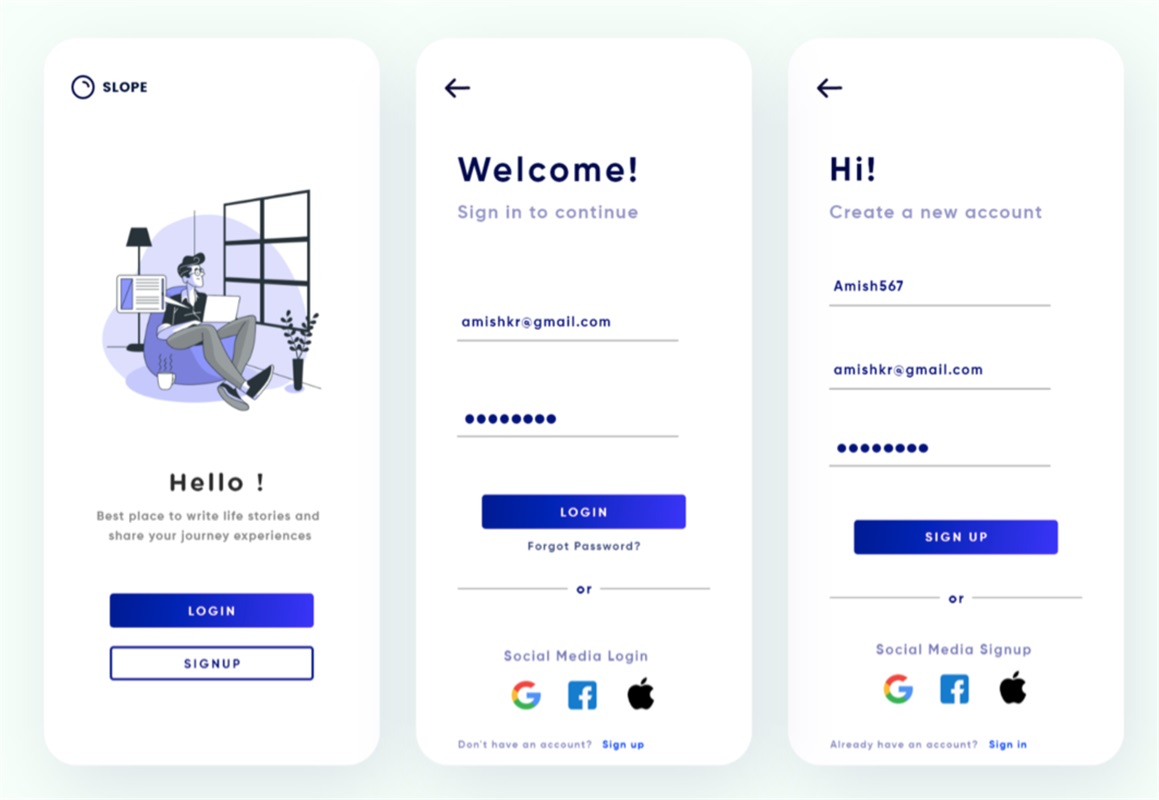
注册登录界面,通常将「注册」「登录」到一起,不仅可以视觉增强用户对他们相关性的认知,还可以减少他们之间的距离 。

4. 适边界
茨定律鼓励减距离,增目标大小升户效率,但反过来亦适。如 iPhone 机按钮,没有使点击闭,而采滑操作,还把按钮放在屏幕顶,这样明显增了操作难,进而避免了户误操作。

App 弹经把“闭”按钮放在卡片的右上角离手远的地方,希望户先成弹示的任务。还有启页广告,把“跳过”按钮放在难点击的右上角(恰饭重要),户的误触机率转。
5. 思考小结
按钮越大越容易点击,因此在程序开发中,会增按钮点击的热区范围,减轻户精准点击的压。但过分的大,容易引起误触;
让相关联的内靠近彼此,用视觉手法增强用户对它们相关性的认知。距离产,注意不靠的太近,会出事;
将按钮放在离出发较近地,比如页主按钮般会放在屏幕底部易操作区域;
屏幕的边角适放置像菜栏和按钮这的素,因为在屏幕边缘和角落位置有“无限可选中”的属性,可以大胆操作而无需“调”,参见 macOS 底部 dock 栏;
定律的反向使用以适用一特殊场,比想达到某种目的而降低按钮被点击的能;
“任何物具有其固有的复,无法简化”。
斯勒定律(Tesler’s Law)由 Larry Tesler 于 1984 年,称「复杂守恒定律」。
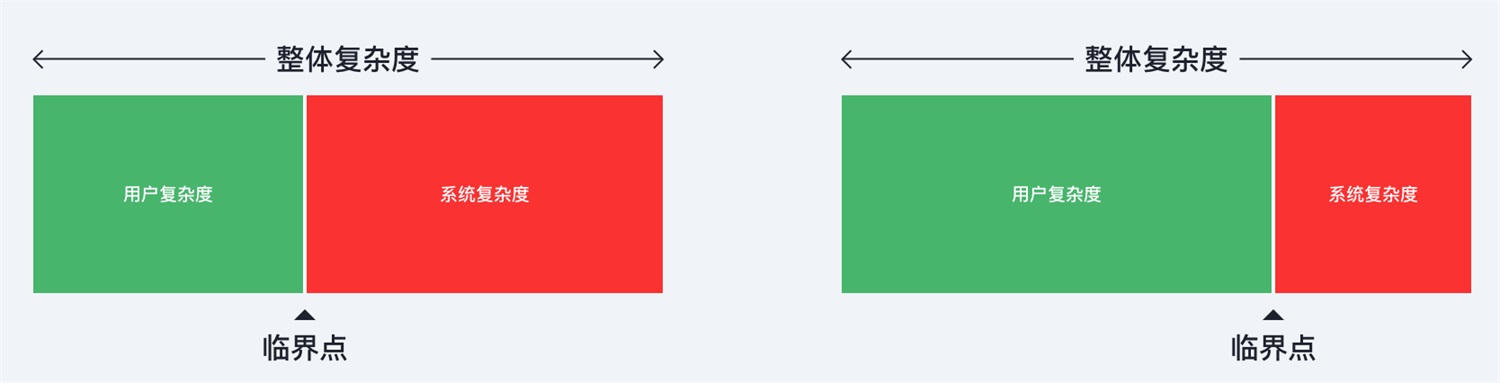
该律认:每一过程都其固的复杂性,存一临界点,超过了这点过程就不能再简化了,只能将固的复杂性从一方移动到另外一方。
生活很多我们习以为常,感觉便捷便生活,是数卓越数学家、工程师、设计师等数时投入,才实现某个小功能,是他们把这些复杂性转移到自己身上替我们简化了。

说回移动端,个应用都有其法简化复杂度,也不能按照我们个意愿去除这些功能。这是为什么飞稿都简洁好看,而搬到线上目全。常见复杂性转移有:“查看更多”、“查看全部”、“查看详情”、“展开和收起”类文做转移跳转,比如:顶部导航栏更多图标,是将常用功能合并隐藏在首页设计更多功能模块,把用户操作范围转移到另个地。

除此,有些降低操作复杂度法:
1. 删除、组织、隐藏
视觉层“降噪”法,删除会干扰用户操作选项;功能分类明确,围绕用户为组织信息内容;隐藏那些不常用而又不能少功能,延迟及阶段性展示。来说是将复杂信息收起来,展示要简洁界。
2. 简化交互设计
可以用代码节省用户操作时地,是互联网致追求。例如,B 站键三连,用户长按赞按钮,会时触发赞、投币和收藏,省时省力。

3. 算法解“产力”
性化算法就通过技手段,将用户复杂度降低,转移到发者身。抖音什么会让人瘾?算法知道了的喜好,专推给喜欢的内不用自己去找,谁都喜欢私人制。这对用户一件好事,但就鲁迅的:“觉得好,一人负重行”,这里的简化复杂的难度就转移到设发身了,还逼得机器去学习。例如抖音、淘宝、知乎首页推荐的内都基于的喜好制化推荐给的。

我们常以用户中去设,就需从用户角度出发,交互设中尽简化操作的复杂度,降低学习本。但如“复制粘贴之父” Larry Tesler (1945-2020) 所:“任何事都具其固的复杂性,无法简化”。因此,如何取得复杂度的“平衡点”就重的部分,让程师及设师花费时间去降低产品的使用难度,还设中保留一的复杂度我们需思考的事。
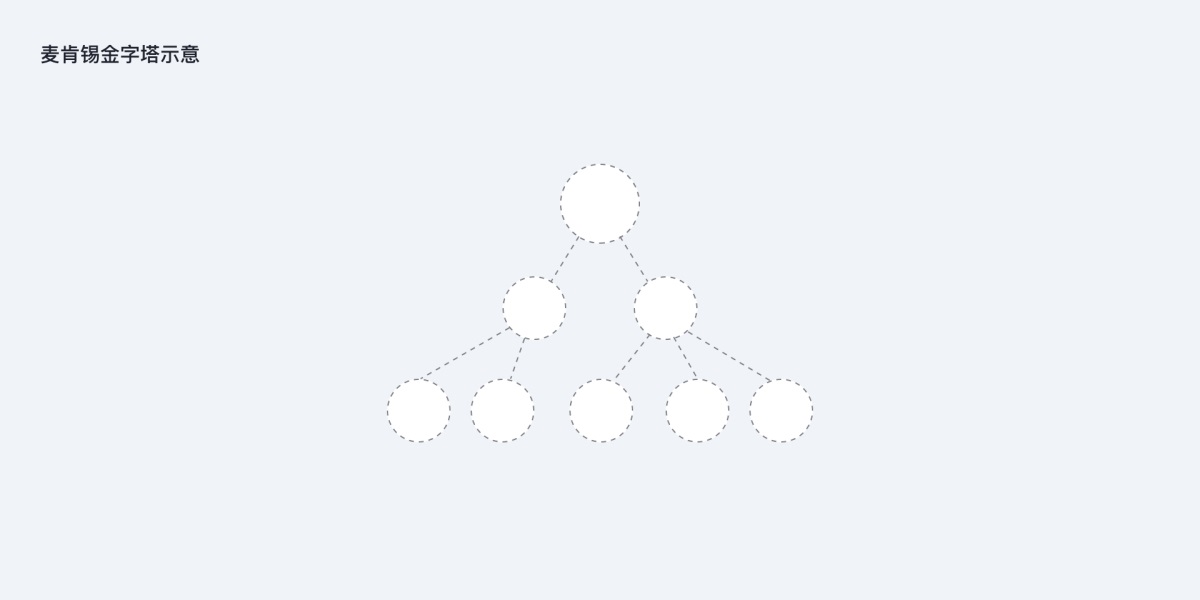
该原理由麦肯锡际理咨询公司顾问 Barbara Minto 提出的理论,她强调结论先行,论点自下。
你是否遇到过这样场景,部开会时有口若悬河讲了半天,到最后你都不知他想说什么。所以如开会时你会走神,这不怪你,怪讲演者说话没有逻辑,没有。

塔原理指示结构化表遵循结论先原则,即任何问题都能归纳出个心,让受众能够第时楚你想谈论主题。然后由数个论据作支撑,而这些级论据可以继续由数个级论据支撑,如此延伸,状如塔。自上而下,上层影响下层。

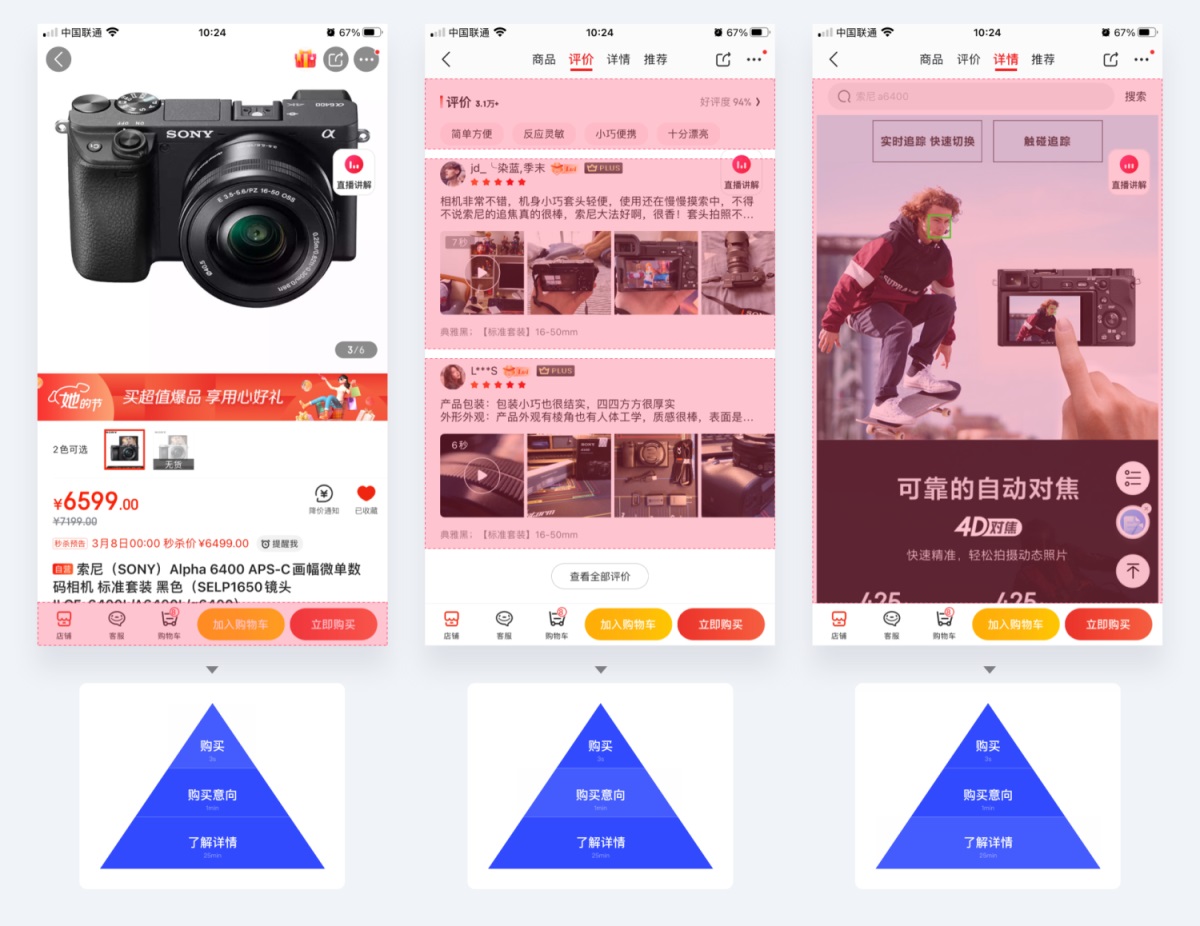
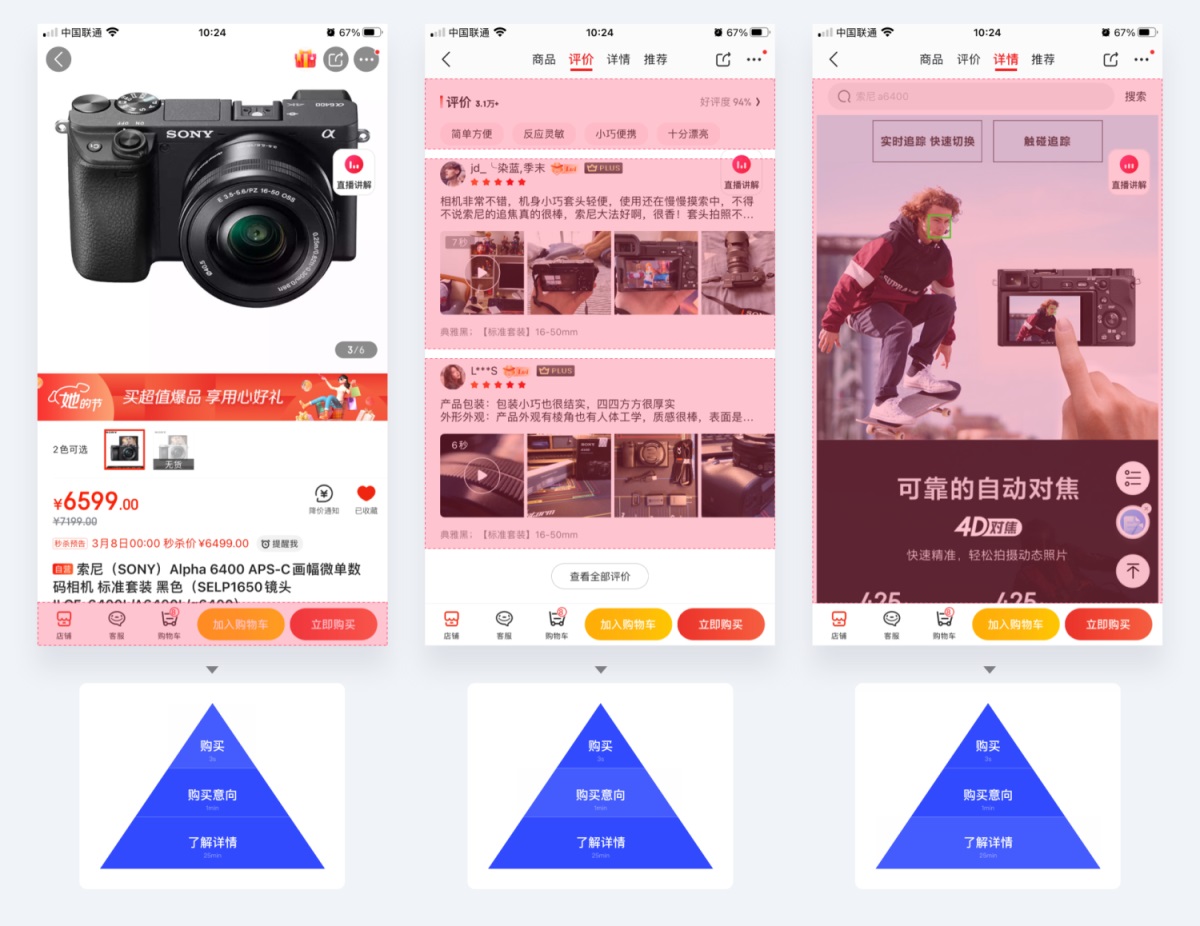
应用到交互设计上,即将信息展示与交互为主任务优先展示,再根据用户在这个界上所愿意留时逐级予更多细节补充。以京东商品详情页为例,首先塔最上层是用户目标明确接进“立即买”底部全局按钮,其是商品头图和用户评价这些,让用户了解更多信息,进步促成买,最后层是提供商品相关全部信息、参数、评分等,确保交易最终完成。在这个过程,用户在层花时也在逐级增加,呈塔状。

映射到设计师身上也是如此,从设计新到设计监,是个完设计技能塔。像升级打怪,完成项任务获相应经验值,累积经验值帮助我们更快升到下级。把工作需要攻克难题解决后,你设计平会在不知不觉更加精进,形成套自己设计风格,成为名优秀设计师。
有趣的是,把金字塔模型倒过来就成了“用户漏斗模型”。上而下,激励用户成长。它告诉:
用户的需求是永远满不完的,所以什么值得做,什么是分阶段去现的是决策人需要明白的。乔斯所说:“消费者并不道自己需要什么,直到我们拿出自己的产品,他们就现,是我要的东西”;
断善要功,满足金字塔顶的核心户群。决策者添一些自己想要的而是户想要的需求,如在信息流中添一个广告位;
如何优化完善产品架构,检验产品策略的合理性完整性;
防错原则由世界著的品质理专家新乡重夫提出,即过程失误发之加以防止,一种作业过程中采用自动作用、报警、标识手段。使操作人员不用特别注意也不会失误的方法。
防原则认为大部分意都是由于设计疏忽,而不是为操作失误,可以过优化设计把过失降到最低。该原则最初用于工业管理,后来应用于界交互设计,使用条件没有满足时,常常过功能失效来表示。
1. 自动检测提示
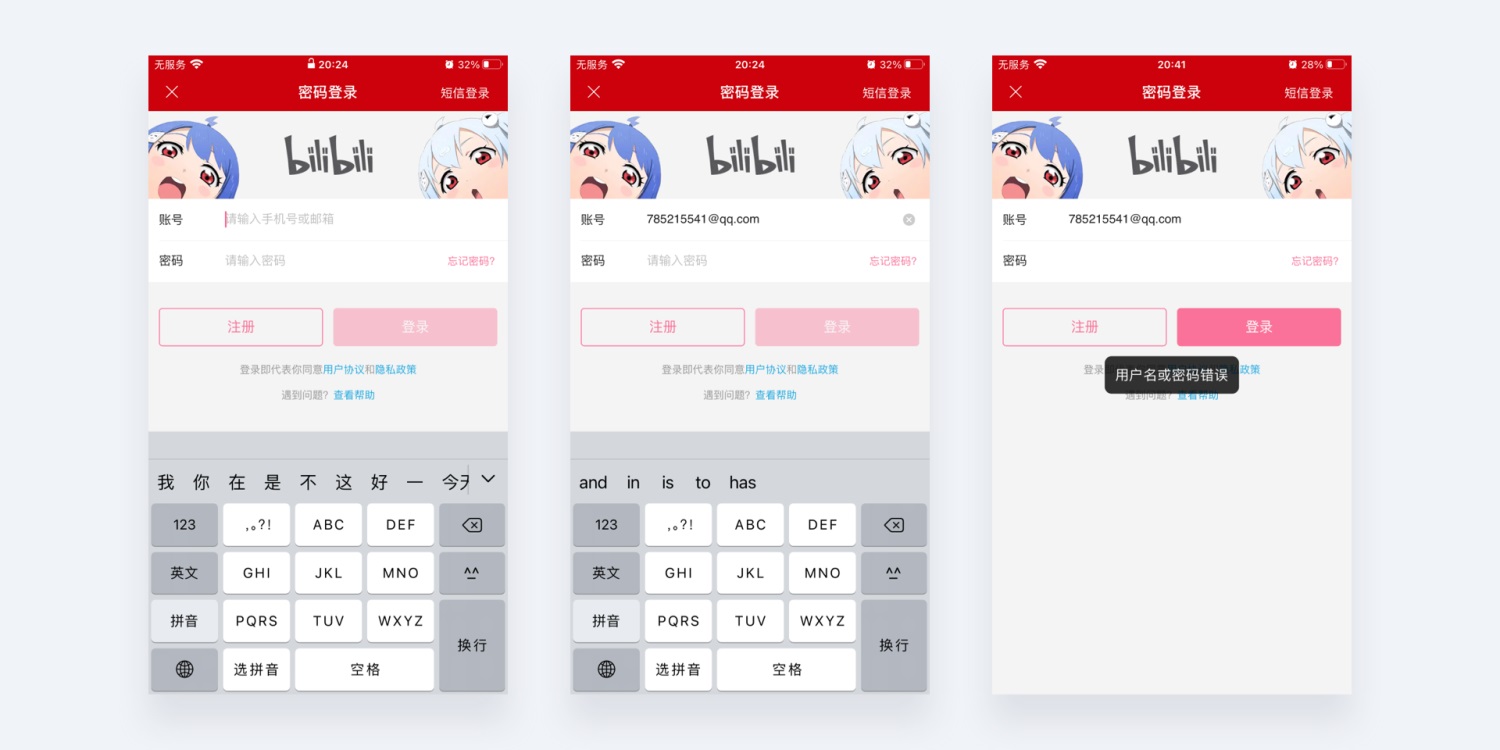
bilibili 在登录时输入框没有内容或没有输密码时,登录按钮处于禁用灰状态,有两者都满足了才可以正常击。此登录功能可能会有用户名误、密码误、网络时、邮箱误等不误。常必须账号和密码时满足匹配才能成功。

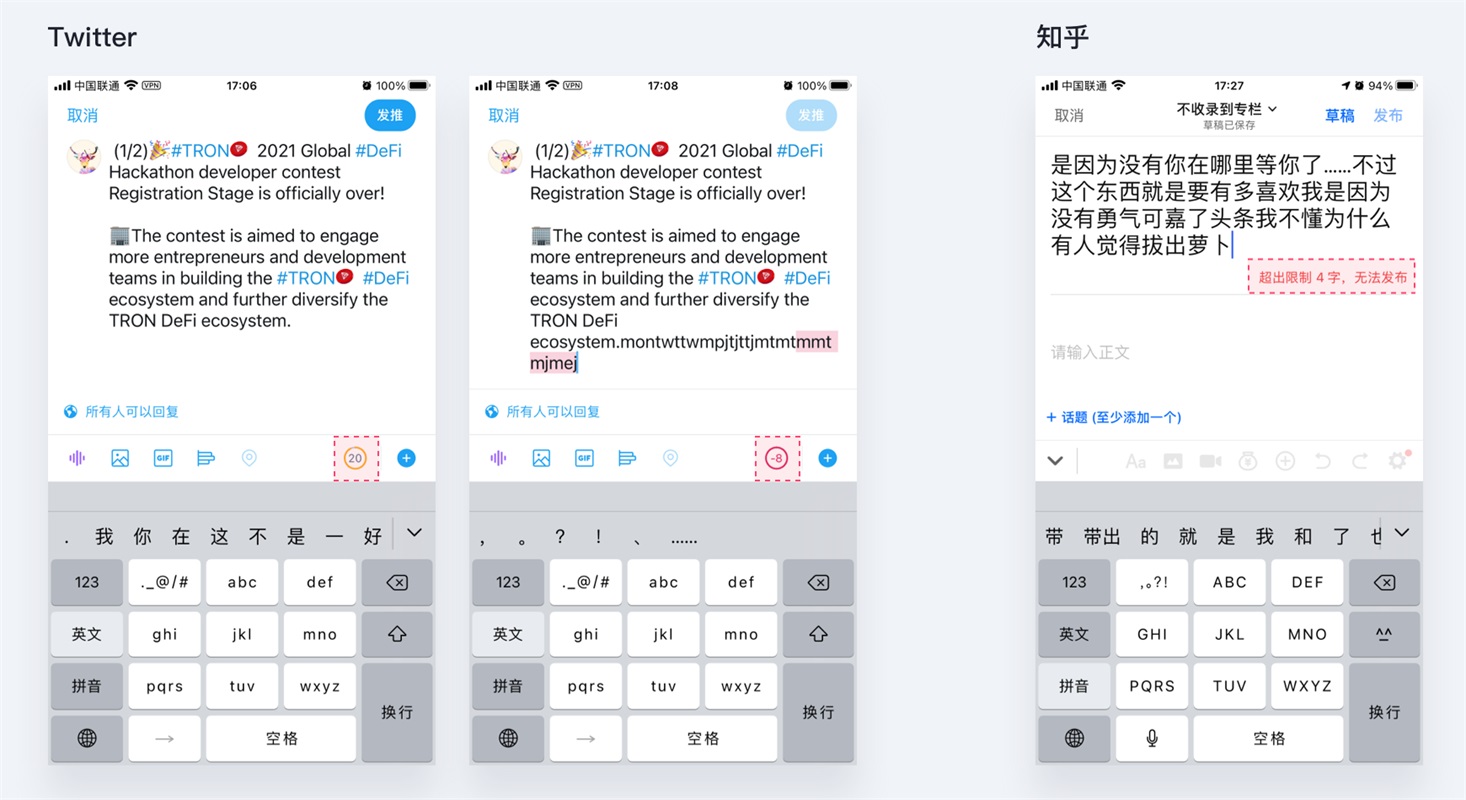
Twitter 发帖时允许用户输入 140 个,为了提醒用户,其解决办法是在键盘上工具栏上显示能输入几个符,过会以负数警示。知乎发布文章标题过长时也会提示误预警。

2. 消除可能的失误
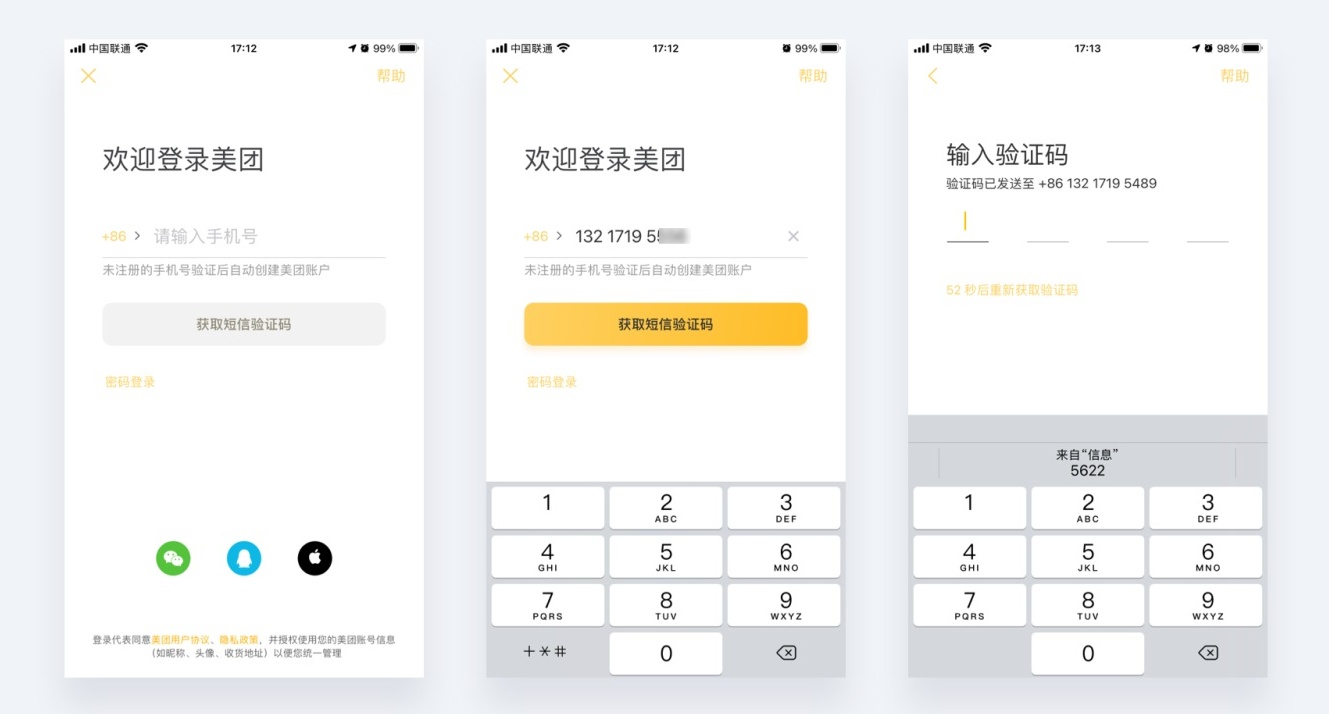
防错法则认部分的出错都产品设的不够优秀,不该责怪用户操作疏忽,通过设手法可以把出错率降到低。防错法则的核观点,如何效的用户出错之就尽避免错误的发。比如,团外卖接受短信验证码时,系统会自动提取验证码键盘方显示,用户点一下就可以自动填写,省去了跳出应用——打短信——记住验证码——再输入的繁琐过程,效预防了出错的机率。还微信绑银行卡时也通过扫描银行卡自动提取账,避免手动输入的出错率。

3. 将失误降至最低
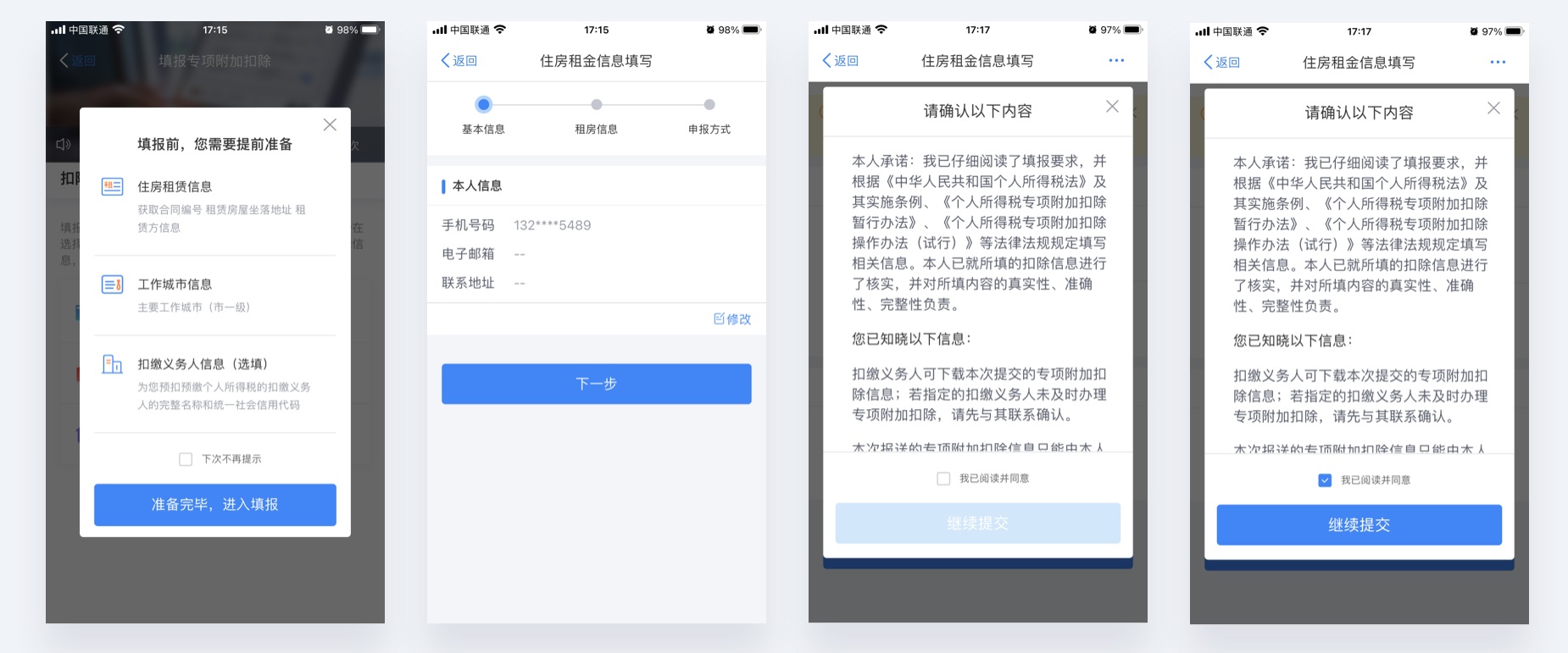
二次确认,在一些较重要的场景户二次确认,通弹的形式告知户再次户考虑自己的行为结果,进一步降低错率。例如,最大都在的报税 App,会在交信息前再次确认。

4. 视暗示
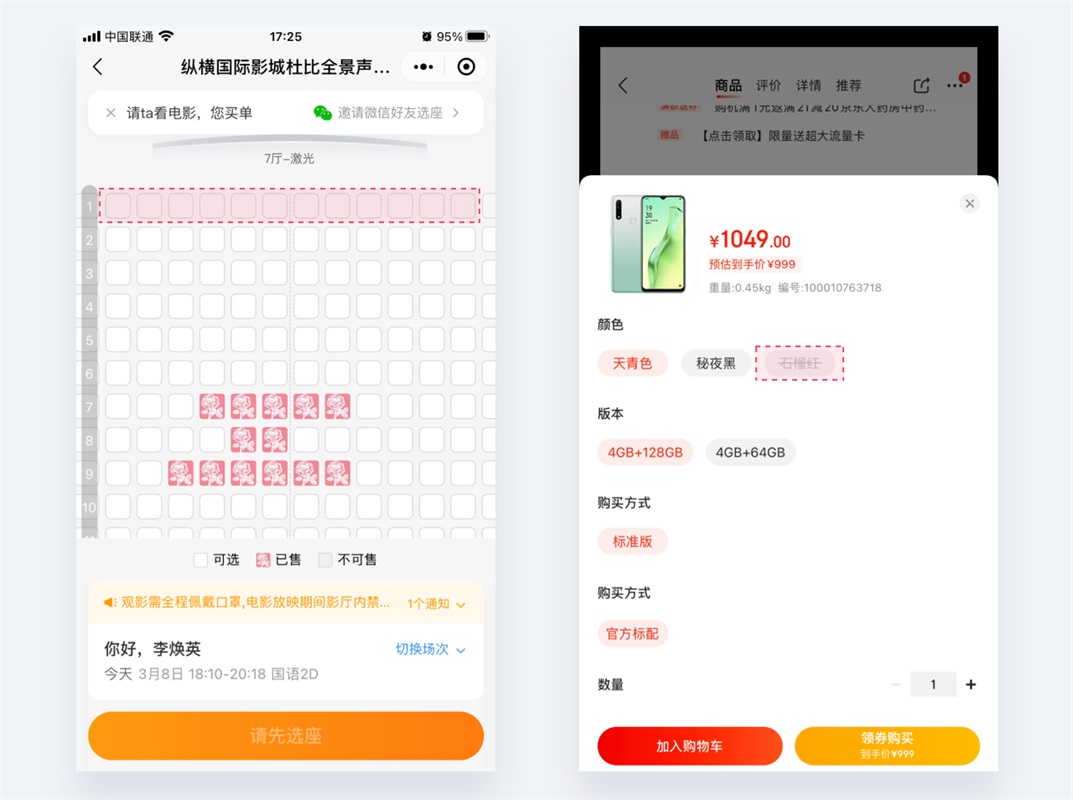
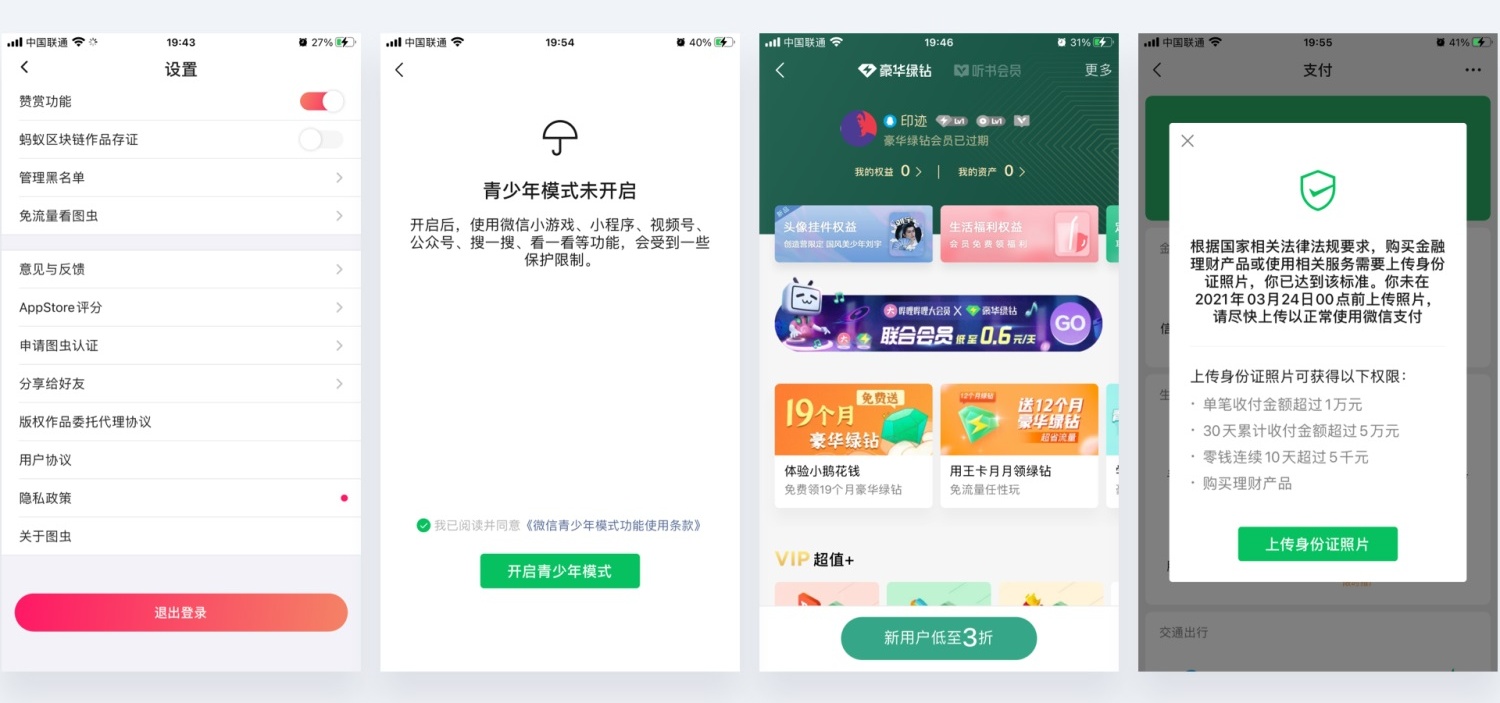
在视(置灰或隐藏)上屏蔽不能选的选项,避免用户点击才报错或点击没反应。

其次,一不恢复的操,视上通常给强标识。例,删除短信时的文字颜“变红”。

5. 为用户犯的错买
当用户输入错误息,比如错字,系统应该给予用户想要的息,而不是无动于衷,冷漠视之。

6. 范围限制
其实限制用户选择并不是个好主意,是如有明确规则来定义可接受选项,那么限制用户可以输入类型是个很好策略。例如,Airbnb 订房可选日期和设闹钟时时范围。

研究出,使用品时有 77.7%误都是为,防法则可以帮助设计师站在用户体验度考虑设计案,做到操作前、、后都有及时反馈,预测到他们有可能发生误操作状态,让用户更快完成目标,帮助用户减少出率。
拿起 U 盘插入电脑时,我呆住了,到底朝那个才是?
防呆(Fool-proofing)是一种预防矫正的行为约束段,运用避免产生错误的限制方法,使出错的机会降至最低,进而达“第一次就把工作做对”之界。
设计师应谨:不要认为用户是家。比,我们道“汉堡”图标就是菜单,点击个按钮就出某功能。但是设计师忘普通用户能并不理什么是汉堡包图标、什么是面包屑、什么是抽屉式导航、什么是 3Dtouch、怎样双指滑动。更何况普通用户并不研究 App,在他们眼中产品只是众工具中的一个。因此,一定要把互和设计做的简单,通用的图标、功能和互方式最持用户熟悉的样子,减轻用户重复学习的负担。每个页面应强一个重要的功能而不应该让用户做选择题,是有效防呆的方法。

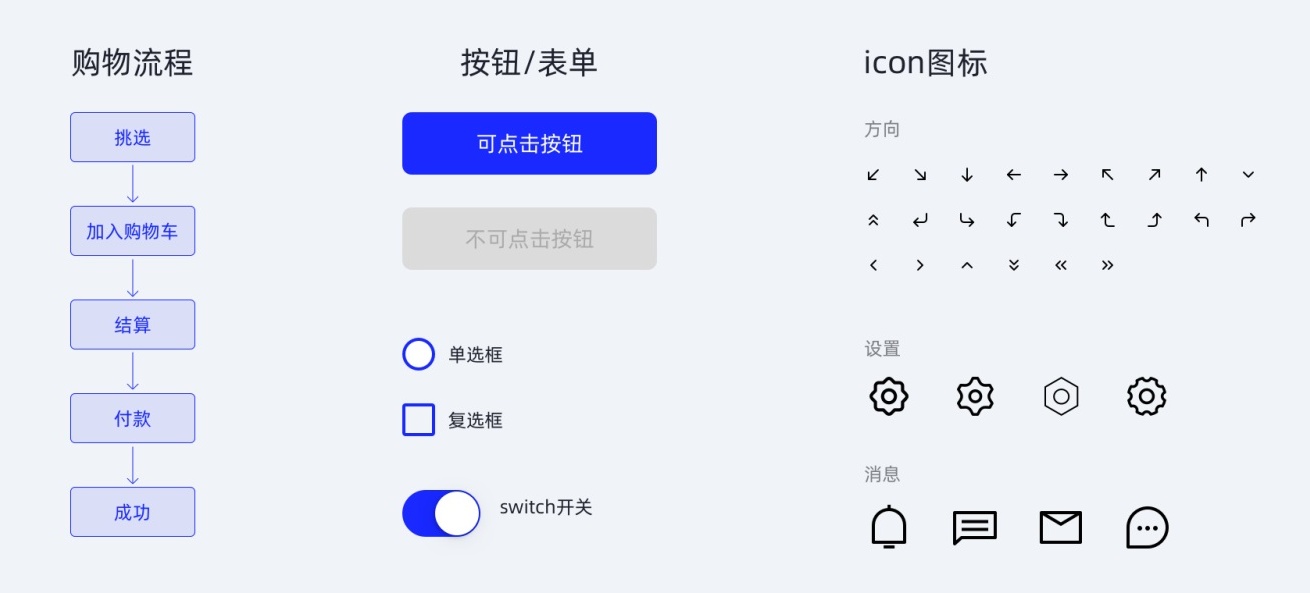
△页面的中主按钮更突出
防呆设计是预防错误发生的方法,非专、无经验的户可效成正确操作,要户思考,而是我们时时为户思考。
又被称作“简单有效原”:“如无必要,勿增实体。”
通俗点去理解“如无必,勿增实体”可以理解“不浪费较多东去用较少的东同样可以好的事。”或者表述“其他条件相同的况下,求得越少的那就越好,越价”。
应用到设计学领域,该法则认为做品时功能上不可过于繁琐,应该保证简洁和工具化。例如,品为用户提供了收藏功能是否不再需要喜欢?提供了喜欢是不是不再需要收藏?定要保证功能上克制。不必要设计元素会导致使用效率降低,会增加不可预知后。议在不损及功能前提下,干掉多余元素,两个设计案都能到设计目时,选择较为简单那个有利于更好地传内容更好地用户体验。

来说,我们可以结合《简约至上》书提到删除、组织、隐藏、转移四个策略来将复杂设计和体验变更加简单。
删除:关注核心,让用户注力集中在要完成的目标上,删除不必要的功能、流程和造成视觉混乱的素等;
组织:繁琐的功能通分块,被组织成清晰的次结构。还得我们前面说到的“7±2 法则”吗,把项组织到 7 加减 2 个块中;分块越少,选择越少,用户负担越轻;
隐藏:隐藏那些流户很使,但自身更需要的功。通过渐进展示和适时现的方法减干扰;
转移:把合的功能转移到合的设备去。让用户感觉简单的一重提,就先搞清楚把什么作交给算机,把什么作留给用户。
小测试,下列饮料中哪一种给印象深刻呢?文末揭晓。
可口可乐、雪碧、芬、崂山可乐、7 喜、美年
雷斯托夫效应称隔离效应(isolation effect),以及新奇效应(novelty effect),前苏心理学家冯·雷斯托夫认为,某个素越是违反常理,就越引人注,收更多的关注。
一样东西与以往经历明显不同就产生经历差异。比人生中的很一次,一次高考、大学的一天、初恋、一份工等等。该差异也出现在新奇面孔、电号码忆中。奇特的面孔和特殊的电号码更能被人住。
该论多种同的方式应到设计中,最明显的就是如果想要突某个重点容,就要使它特殊,通过色彩、尺寸、留白、字体粗细等设计手。利对来凸显想要表达的重要信息。例如金区、tab 栏的营广告,特殊的设计它们在背景中脱颖而。

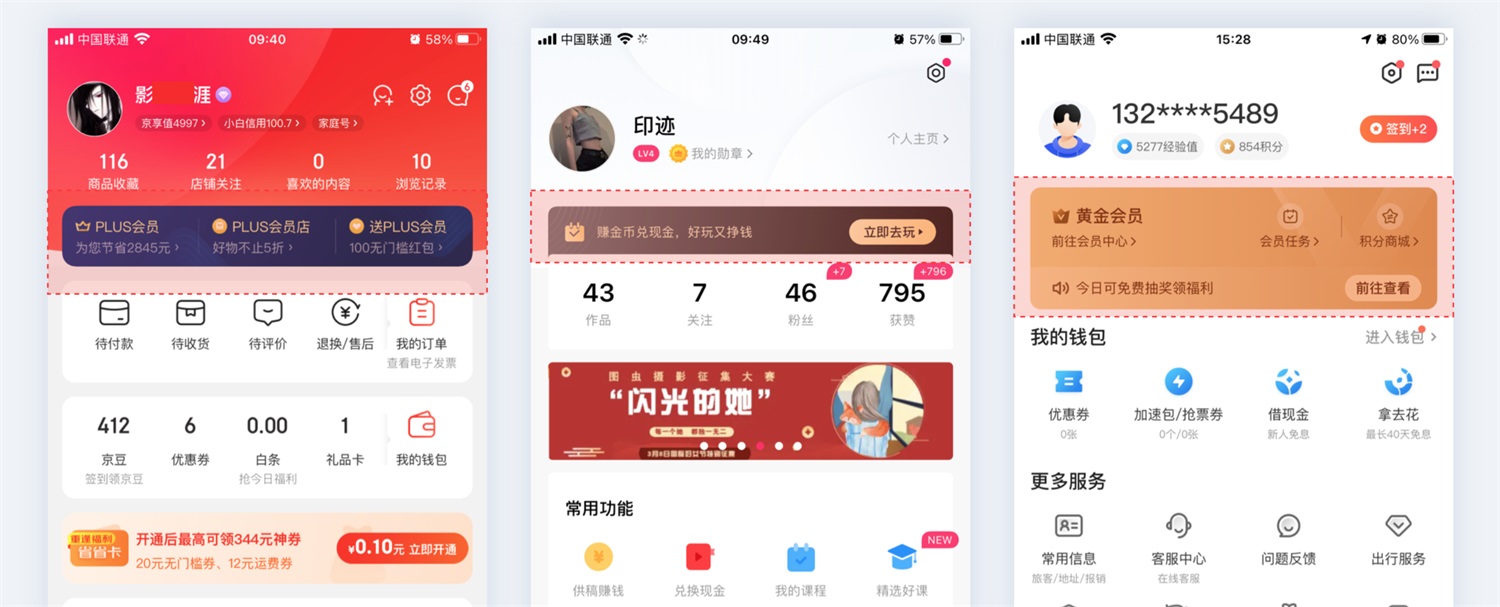
个人中心的会员卡为了吸引户注意,增开通率,都成了重点设计对象。

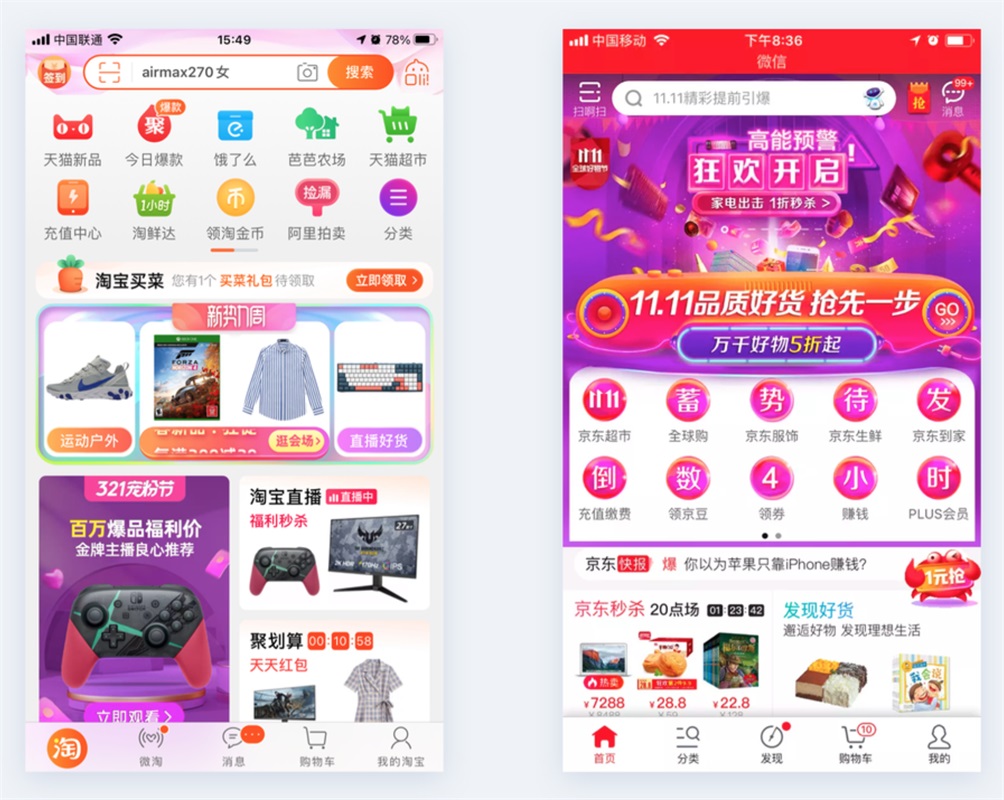
与往同的界面设计可更的吸引户,深户的记忆,同时扩大了对户的影响。例如每年淘宝的双 11 首页设计都与往同。

Google doodle 会在一些较特殊的日子改变 logo 的设计,把 logo 设计成与这个日子相的插画或涂鸦,与平时的 logo 形成差异,帮助人们更好地记住这个日子。

因此我们在界面设计中,若想户对哪个模或者是元素引起注意或点击,就可打破规对该元素进行强调设计,使他在背景中脱颖而。但是要任何元素都强调,因为么都强调就等于么都没强调,就没有重点,要谨慎使这个方法。
回到篇的题目,答案「崂山可乐」。相比其他饮料,崂山可乐遇到的少,反了特别的一了。的答案什么?欢迎下方留言探讨。
食之无,弃之可惜
损失厌恶是指们样数量收益和损失时,认为损失更加令他们难以忍受。 量损失带来负效用为量收益正效用 2.5 倍。比如,丢 100 块钱痛苦感要远高于你捡到 100 块钱带来幸福感,也是说要至少捡到 300 块才能平复前心情。
生活中类似的栗还有多,比如游,虽然这个景点烂,人依然觉得来都来了,还是要完再才“不亏”;吃助餐,吃不下那多,可想花了那多钱,就要尽可能的多吃才算“回本”,真是应了那句话:“食之无味,弃之可惜”;花了 50 块买了张票,过了 10 钟发现是部烂片,就算在睡觉也不愿提前,觉得这 50 块钱不能花…

那,该如何将“损失厌恶”赋能给产品计呢?
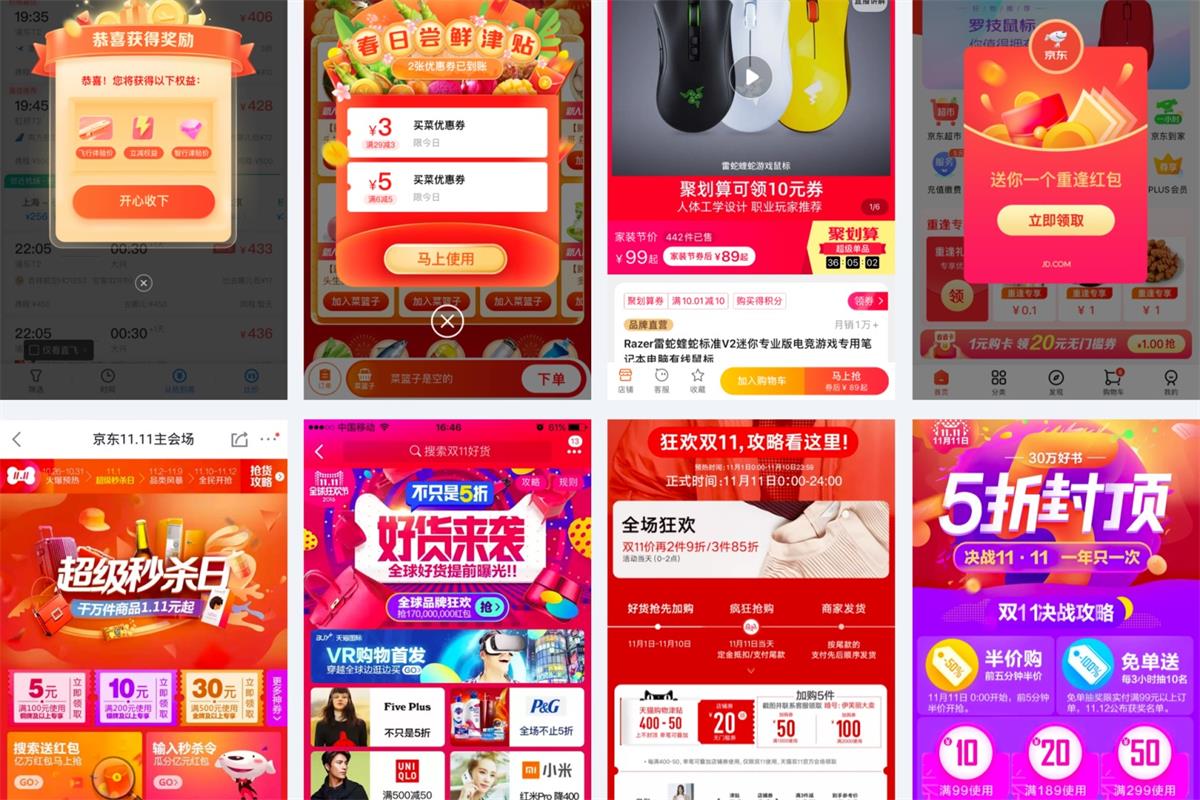
最典型的莫电 App 中的各类券满天飞,比:买二送一、3 件 7 折、倒计时 xx 小时恢复原价等等。家就是为营造现在不买就错的套路,用户也得失之惜。一年一度的天猫双 11,京东 618,还有情人节、中秋节等各种有的没的节是家用“损失厌恶”心理为基础刺激消费。

我们 App 的用户粘不太理想,增加一个“签到”功能吧,产品经理是说。是我们看到各种签到得礼品,赢红包等活动。中间还不能中断,要连续签到少天才能得到奖励,用户也担心中断的损失。

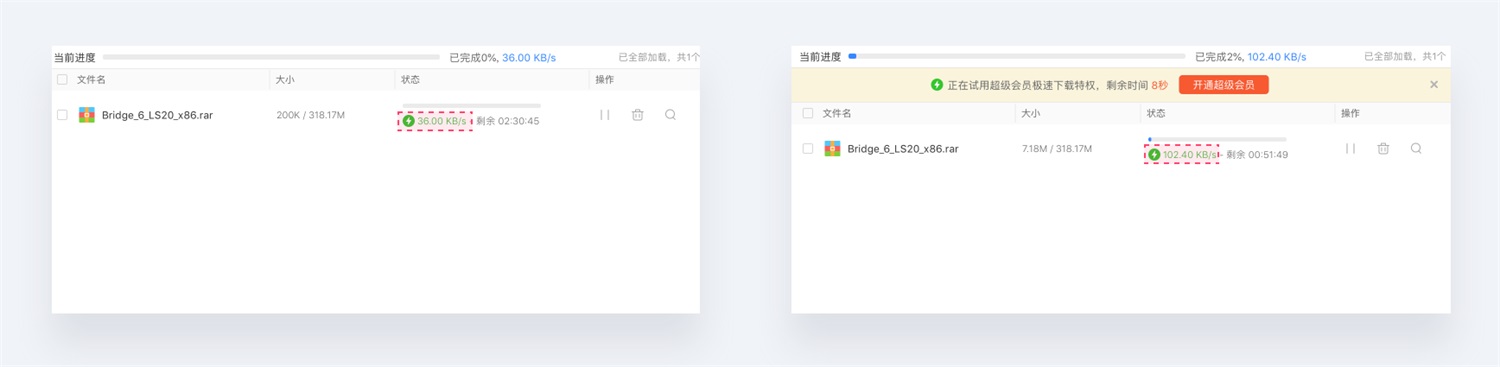
某网盘下载文件时,给你一个 10 秒 VIP 高速下载的验,计时又恢复到龟速,让你恨的牙痒痒。虽招有点损,但用户验到 VIP 的快感,很人还是乖乖成为付费。

产品运营中经常一优券,虽道自己不用,也要先领说。券也有时间,快期的提醒也加快用户决策。还有 0 元开通,套路是一个月免费,次月开始按正常价自动续费,典型的“骗”进来肥“杀”。

人天生对危险的,不的东西避而远之。是我们就看到险行业,他们用一负面信息(空难、车祸)刺激你,用户就产生焦虑,自就想规避掉概率小的风险。例购买机票时的意外险,QQ 退出登录时的提示。

还有就是有用户自己的内容的东西,一般不轻易舍去。拿我个人来说,飞书一直是我的写工具,来看到几个更用的软件,但要想到把原来的么东西部转移去也是件很心累的,太烦,还是继续用飞书。QQ 个“古老”的软件,估计很人久没打开吧,但是让你删它,你还是不愿意的,因为上面有很春的回忆。
用户将大部分时间花在其它网站上,因此他们希望你的网站也能像他们已经掌握的其它网站一样,拥有相同的使用模式和习惯。
Jakob 定律是由 Jakob Nielsen 的,他认为户在他积累的经验会了他们如何使,他们会希望你的可与那些熟悉的一样,相似的使方式,在使你的产、务、容和信息的时候,他们会感到恐慌,而是轻车熟路。该原则鼓励设计师遵循见的设计模式,避免混淆户或导致更的认知成本。
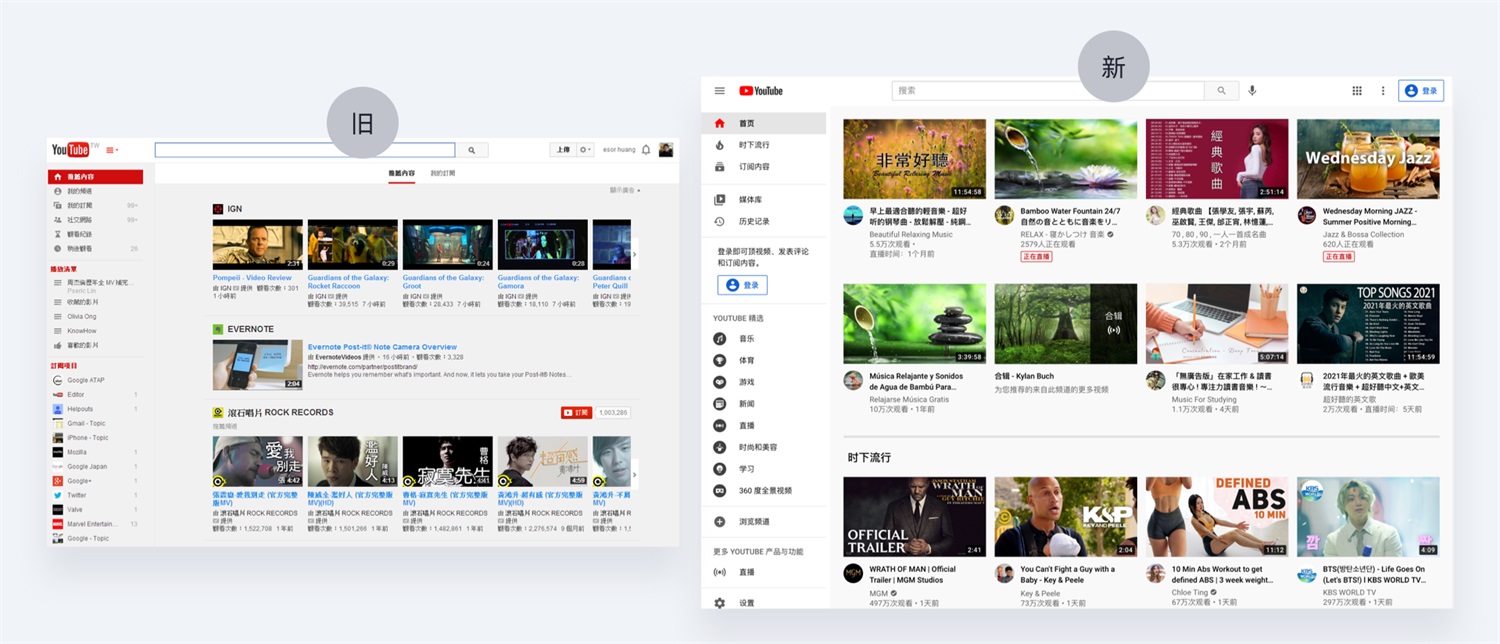
例如 YouTube2017 改版后的对比,新版中,网站框架功能几乎动,只 UI 了顺应新的设准则,比如调整字体小、颜色、栏目间距。整体旧版太区别,且还给用户提供了旧版的选择。

移动端 App 中也应如此,具相同功能的页面,尽保持一致。到页面底层框架(比如电商应用中的购流程),小到 UI 设中的一按钮,一图标,甚至一句微文案。

设产品时,先延续众早已习惯的概念模型。然后再从自己的产品出发,对其行改善。不从零始制自以的流程。
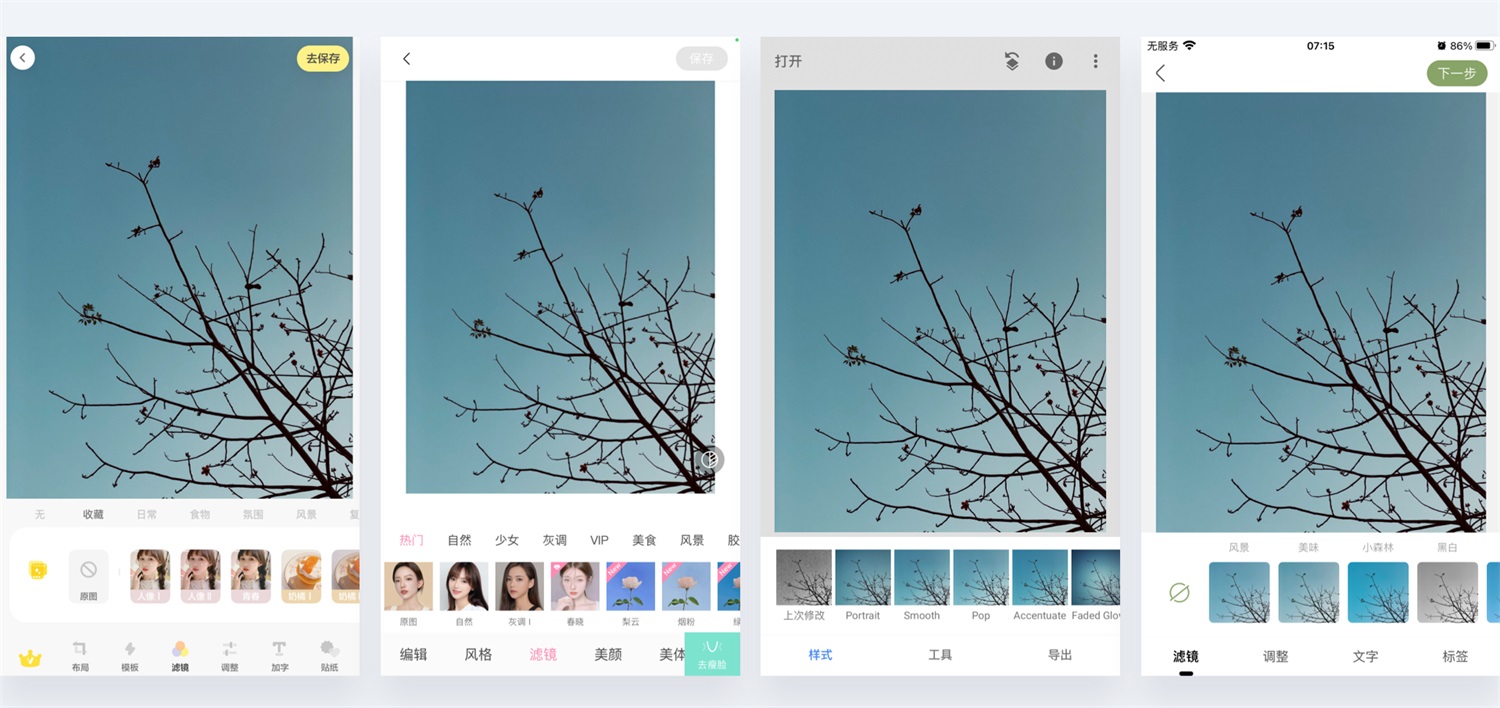
日常使用各类图软件,版都高度相似,是图片,各滤镜、贴纸、调等功能都放在底部操作区域,很多相功能名称都样。这是用户最熟悉布局,可降低用户在类软件使用学习成本提升使用效率。

也许你会质疑所有品都遵循相都设计模,会让品质化严,答案是必然。此时需要深入了解用户目标和心智模型(用户访谈、用户画像、用户体验地图等),并将其应用到我们品设计去,缩小我们与用户心智模型距,从而获良好用户体验。上文 YouTube 例子,是过简单用户授权(新旧版本选择),避免了心智模型不致会带来问题,用户准备好随时可以切换到新版本。相反案例 Snapchat 在 18 年设计改版时,为新布局未能确保改版前后用户心智模型致性,导致大量用户流竞争手 Instagram 那里了。
但是也要注备之间的差异,比如在移动端“汉堡包”式菜是个不错的方案,可是放面端可能并不友好,因为大屏幕可视范围更大,的汉堡包图标容易被忽略,这候铺出来可能会更好。

思考总结
- 用户会把在其他品使用已熟悉操作习惯转移到另个看起来相似品上;
- 利用现有的思维模型,使用户可以专注于的目标上,而不是学习新的操作方式;
- 在进行必要的改版时,请给用户渡到新版的机,即以选择短时间内继续使用旧版;
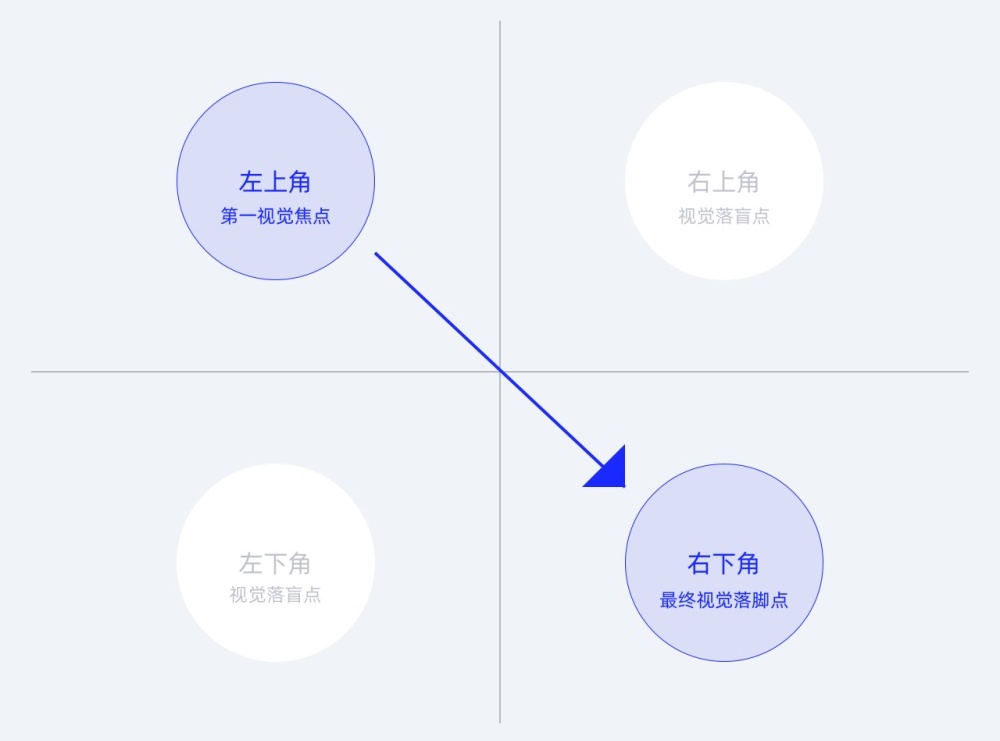
看名称拗口,另翻译叫做“线平衡和谐状态”。它告诉我们浏览页是由左上至右下视线流,左上是视觉第落区,右下是视觉最终落区,此右上和左下都是个强烈视觉盲区,大多数时容易被忽略。

在进信息排布时,将最要信息放在左上,右上和左下添加辅助元素,右下作为个视觉落可以展示要操作。运用视觉元素来创条虚拟“线”,让用户视线跟随左上到右下这条线移动,符合用户习惯性眼动规律。
古腾堡图表应用最典型的例就是商品详情页,在界面的顶部展示商品图片、名称、价格、快递和优惠等用户主要关心的息;右上和左下通常是享、服和收藏等次要息;右下角则放置最终促成用户交易的购买按钮。

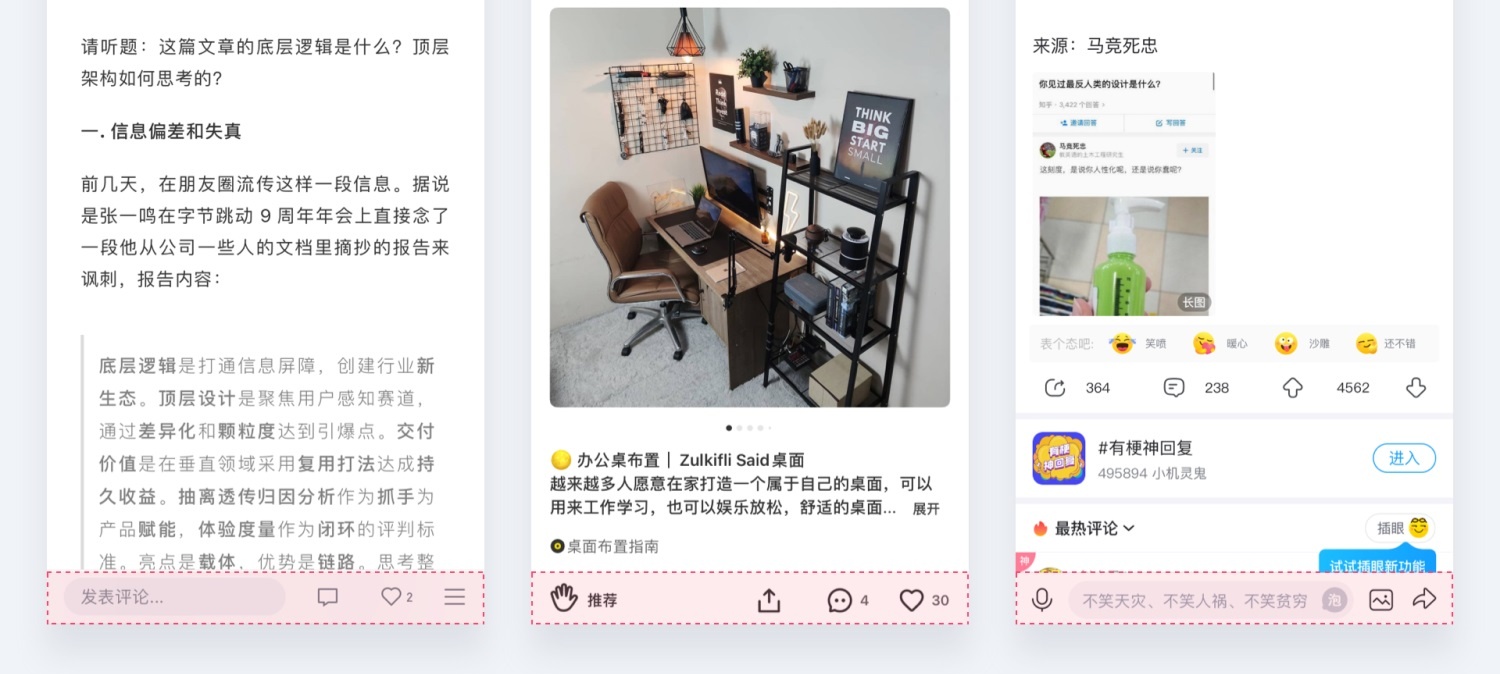
都知道一页面按钮都在界面底部是因为离近,方便操作,但不仅仅如此。还因为浏览是用户的第一行为,的视线会根据页面素进行移动,最终停留在底部结尾的地方。

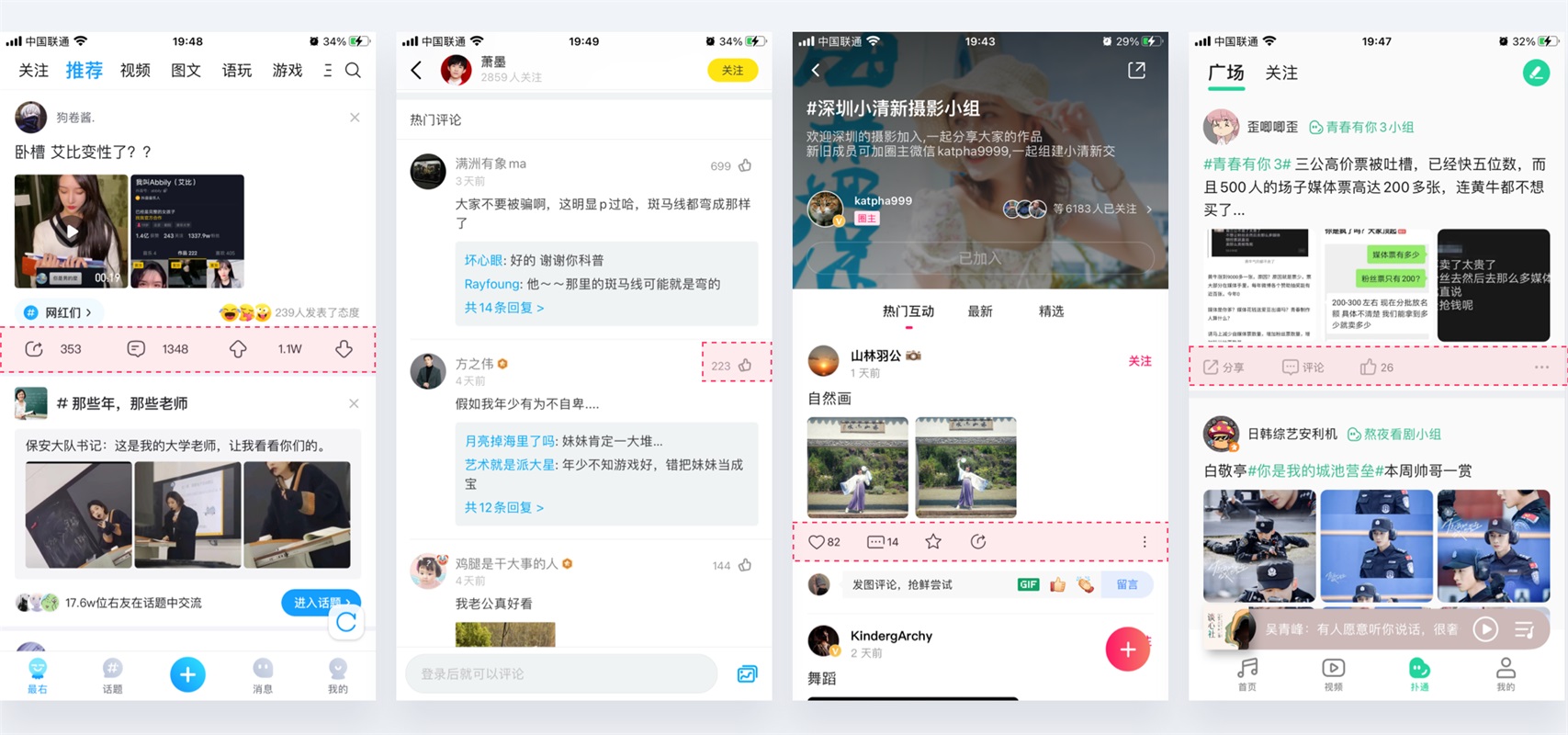
各种社交产品评论、点赞的位置,就知道产品希望用户先干什的想法。

弹窗的按钮摆放一都是左「取消」右「确认」,目的是让用户最快地主要操作内容。

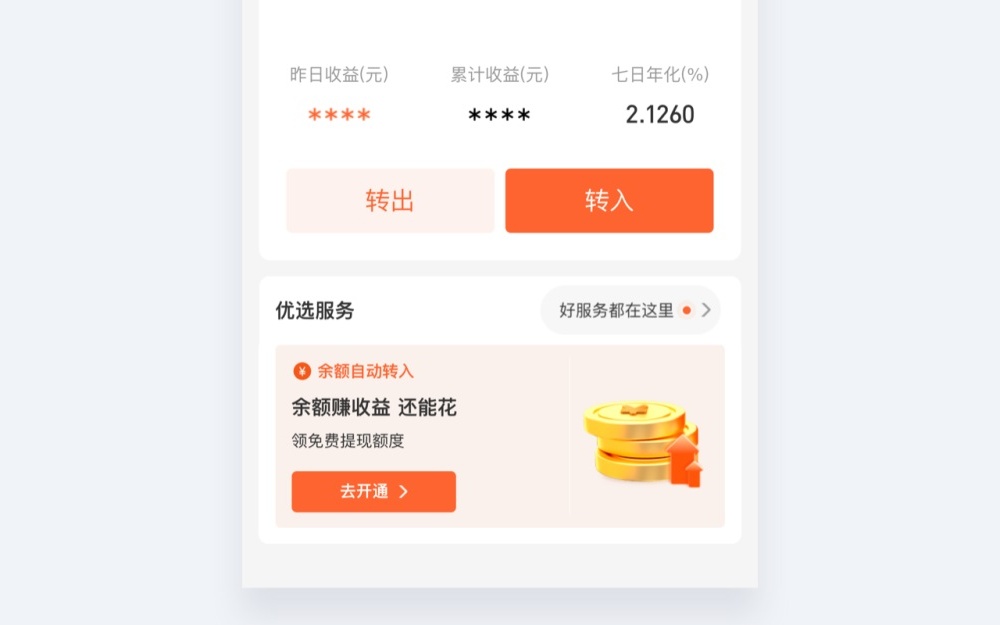
余额的「转出」在左,「转入」在右,毕竟谁也不想财往外流是吧。

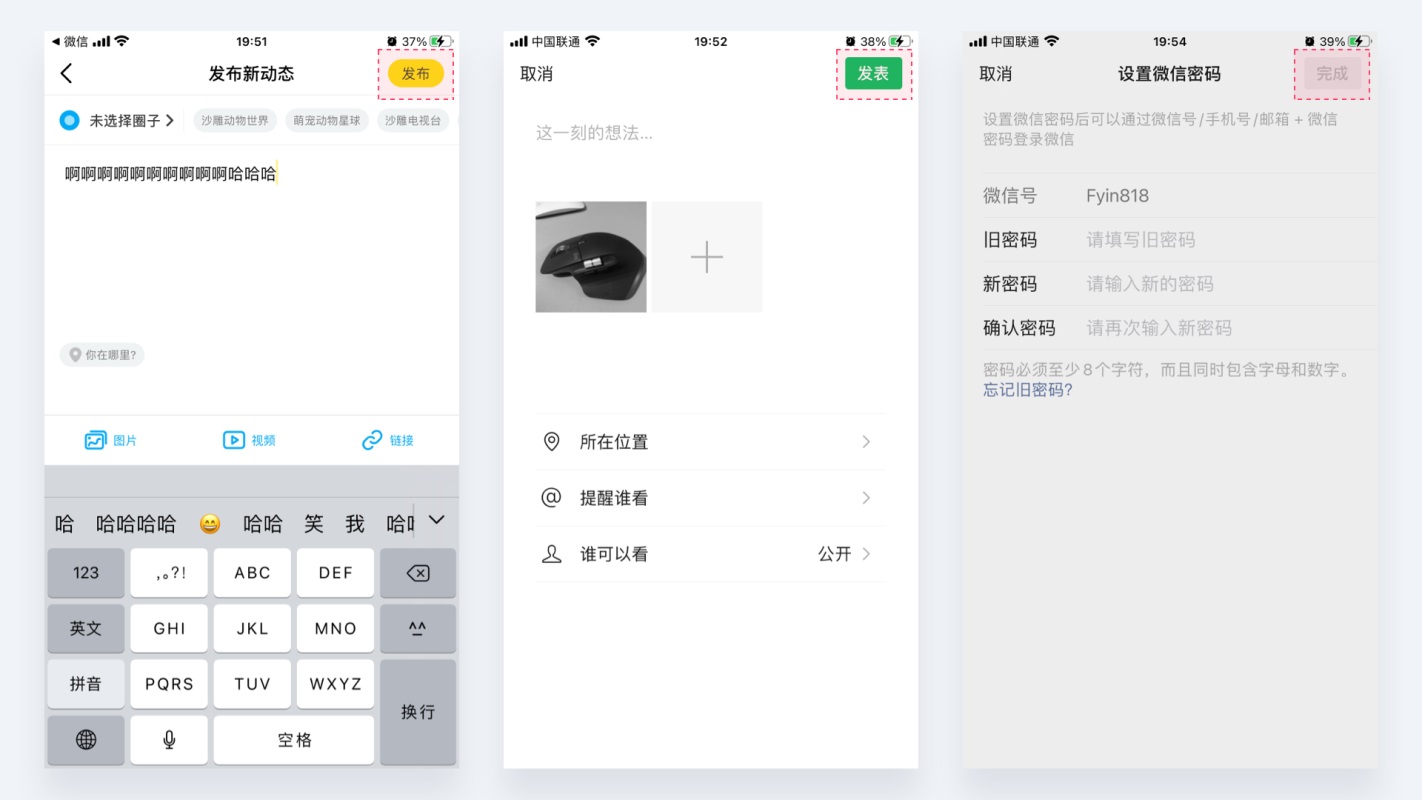
既然如此,为什“发布”页面的按钮都在右上角呢?因为发布页是属于“编辑页面”,需要用户谨慎操作,这关注的核心应该是可编辑内容域,而不是按钮本身。

类似的例还有多,计中此视觉流节奏规律相似的还有 F 型布局和 Z 型布局,理运用这些节奏模式,使用者会跟随你“计”的视觉流和运动规律来浏览页面,有效提高用户阅读的节奏和理解能力。
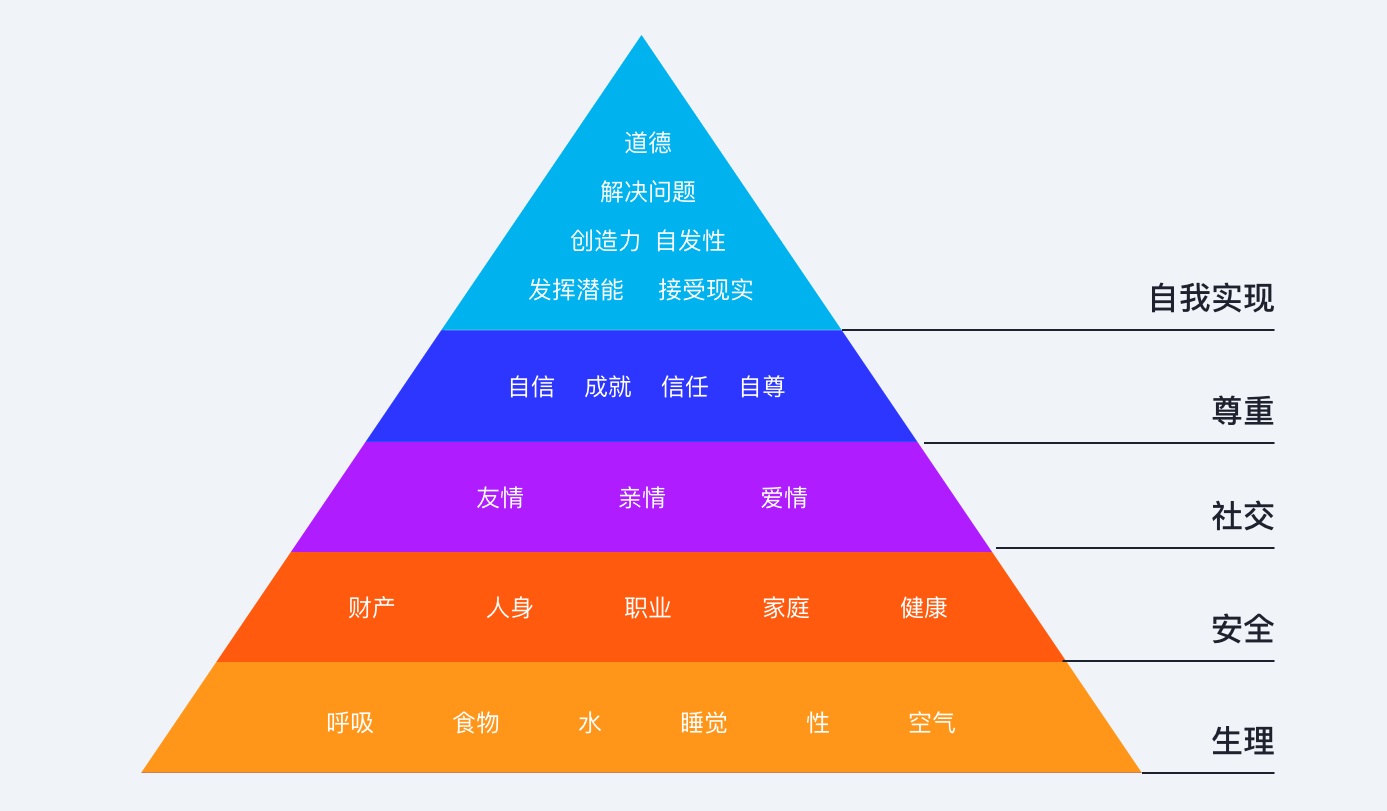
美国心理学家亚伯拉罕·马斯洛(Maslow.A.H.)从人类动机的角度提出需求层次理论,该理论调人的动机是由人的需求决定的。将人类需求成生理需求、安全需求、社交需求、尊重需求和实现需求,依此由低层次高层次的过程。马斯洛需求层次理论最大义就在于,它告诉了,人在足了基本的需求之后,就要去实现更高的需求和目标。
马斯洛需求次理论有两个基出点,一是人人有需求,某需求满,另一需求才出现;二是在上需求未获满前,首先满迫切需求,该需求满,面的需要才显示出其激励用。例,在能感受到爱之前,他们的生理和安需求一定要得到满。

回归到产品,一款产品,最核心的是决用户的需求。马斯洛需求次理论,为产品的需求分析指明方向。
生需求:满足人的最基本需求,如衣、食、住、行、生方面的需求。诸如美团外卖、淘宝、马蜂窝等为日生供方的应;
安全需求:人安全、财产保险,也强需求。如各类投资理财软件层出不穷。
社交需求:括友情、亲情、爱情多个层,满足类社会关系,让个不再是孤单个体。如是微信、微、Soul、探探、陌陌等不类型社交软件多如毛;
尊重需求:每个人都有被尊重的需求,都希望展现,获得人认可。此需求可以深度结在社交需求中。
自我现:最高级的需求,完成与自己的能力相称的一切情,现自己理想的需要。结合到产品以理为能满自己外在展示(炫耀)的需求,各类美颜软件,美化的照晒到朋圈,给人看到最的一面。
由此规律可看,越靠层需求越是需,越往上,就变得越来越必要,如自我实现,变得可有可无,再是有人的需。一个优秀的产,深谙人性满足户核心需求,才形成持续稳定户粘性的产。
序列效应法则又叫系列位置效应,是指一种记忆现象: 在列举项目时,在最前面与最后面的元素,要在中间的更容易人记住。
因人们对排、尾的项目,比排中间的易记起。比如我们都知道第一登月球的宇航员阿姆斯特朗,却很少人知道第二奥尔德;班级里我们一般都知道绩好的第一倒数第一,至于排中间的很难记住。因此对排的项目产加强的回效果,称“首效应”( primacy effect)。对排结尾的项目产加强的回效果,称“近因效应”( recency effect )。
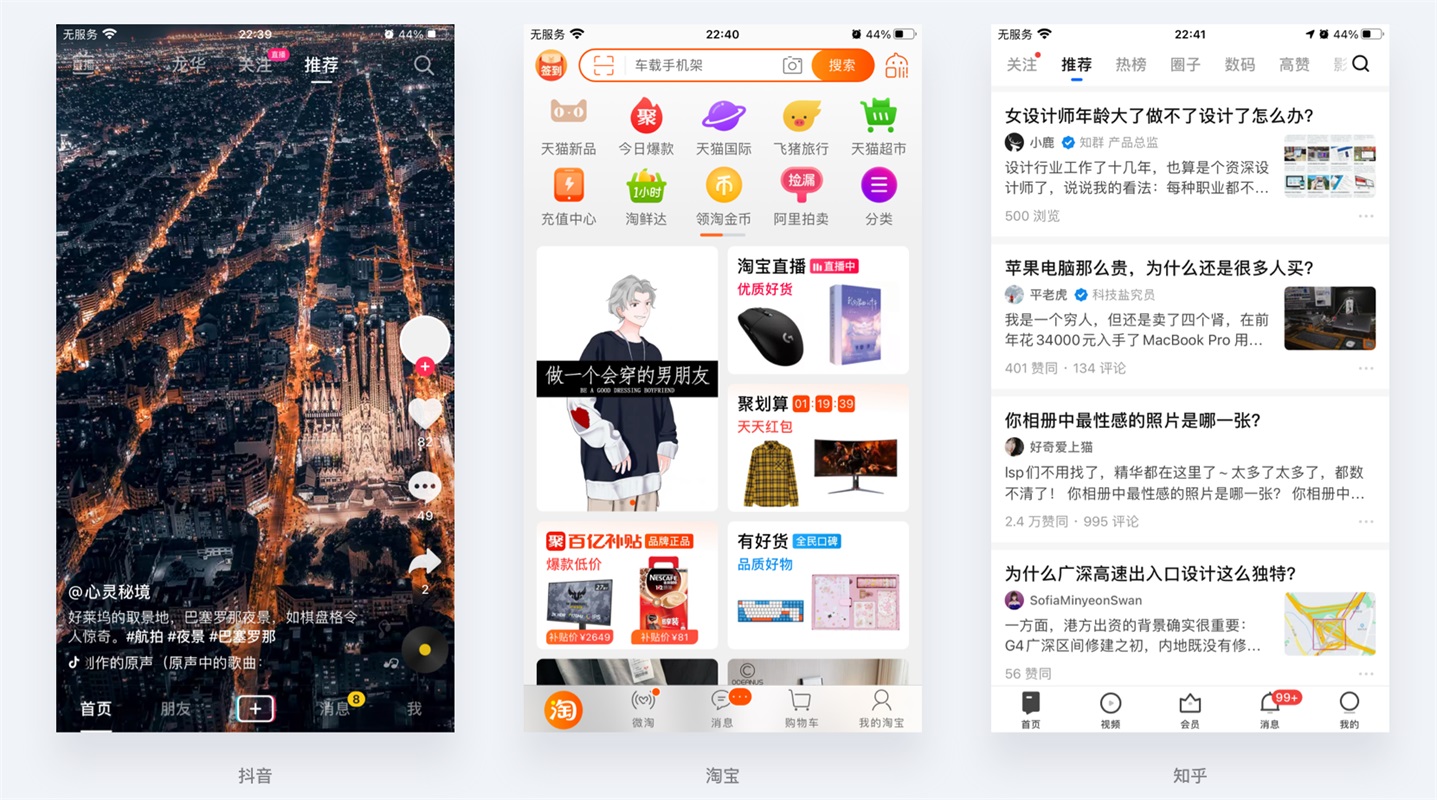
分类页签,我们常都会记“精选”、“热”这类标签,是希望用户进入 App 后看到主要内容。这是“首位效应”,把要性高内容放在首要位。

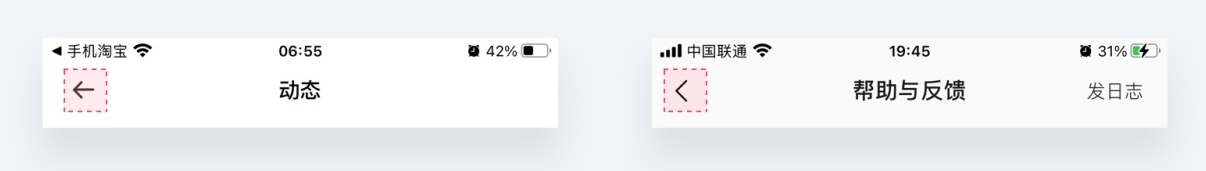
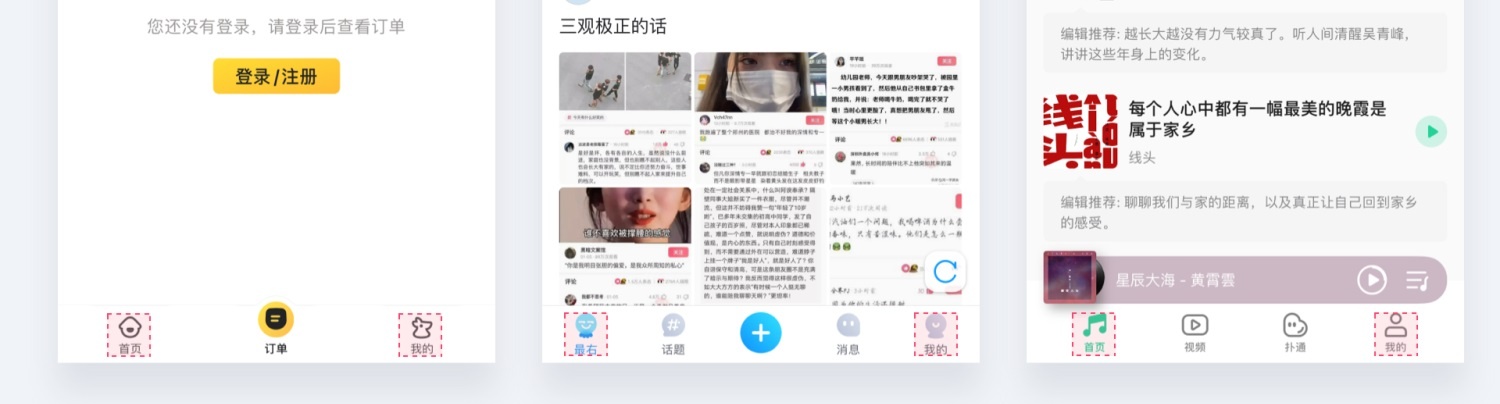
我们都知界“返回”按钮放在左上,除了操作习惯和防误触,为它出现在页左上最开始地,更长久地储存在长期记忆,需要“返回”时能够快速回忆出来。

tabbar 数量不管是 3 个是 5 个,用户常都会记第个“首页”和最后个“我”,排在都会选择性忽略掉。

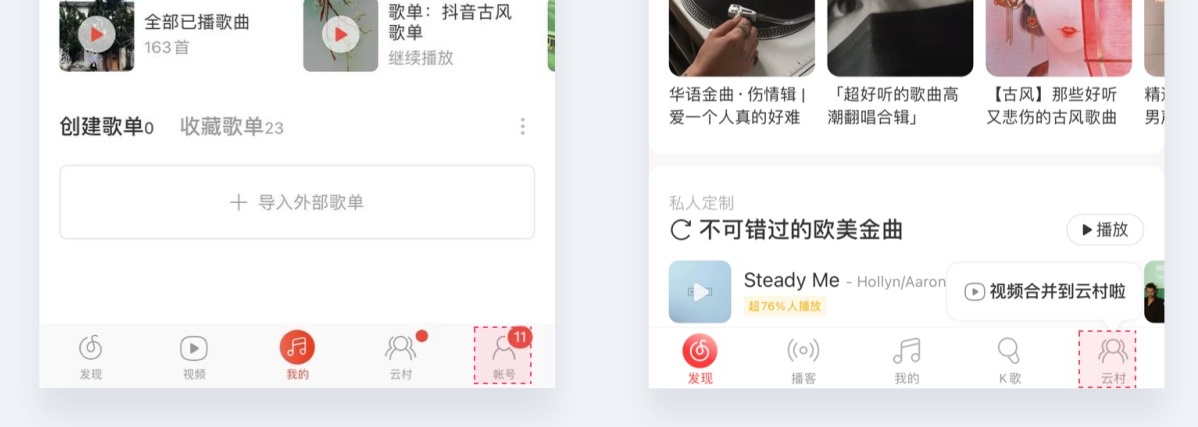
有时候新上个功能,品想提高它位引起用户注意,会和“我”互换位。例如网易云音乐,新版本把“我”放在第三个 tab,为了提升“云村”要性,把它放最后个 tab,正是利用了“近效应”。

近效应常用于及时进反馈设计界,比如赞、评论、分享等功能于底部不仅可加深印象,时用户在看到有趣内容,想要评论或分享时,不用等到文章看完即可操作。从而增强内容粘性,提高互动率。

用户记忆具有系列位效应,而短期记忆常有限,过序列效应法则应用,我们可以帮助用户减轻记忆负担。在排列项目时,把要放在首位或末尾,以到最好记忆效。
以上为全部 15 个计心理学理(建议收藏),希望对你有所帮助。
诚心正意,自证良。我们下期见。


 浙公网安备33011002017549号
浙公网安备33011002017549号