动画效果如今已深入到 UI界面的每角落。屏与屏之间的切换因动效显得加连贯,交互的下文逻辑也因动效的加持加清晰。动效对于产品用户言,都一不可多得的重组部分。但当我浏览相关的文章的时候,发绝多数的动效关的文章,都仅仅只针对特的动效设计案例来进行分析和描述,有章真正系统地阐述效应该遵循怎样的规则,符合么样的特征。这篇章当中,我会讲述么颖的技巧或者前的趋势,但是我会将效设计的要原则和标准都汇集到一起,总结来。

有了这篇章,你就在他地方习基本的效设计规则了。
动效的持续时长和速度
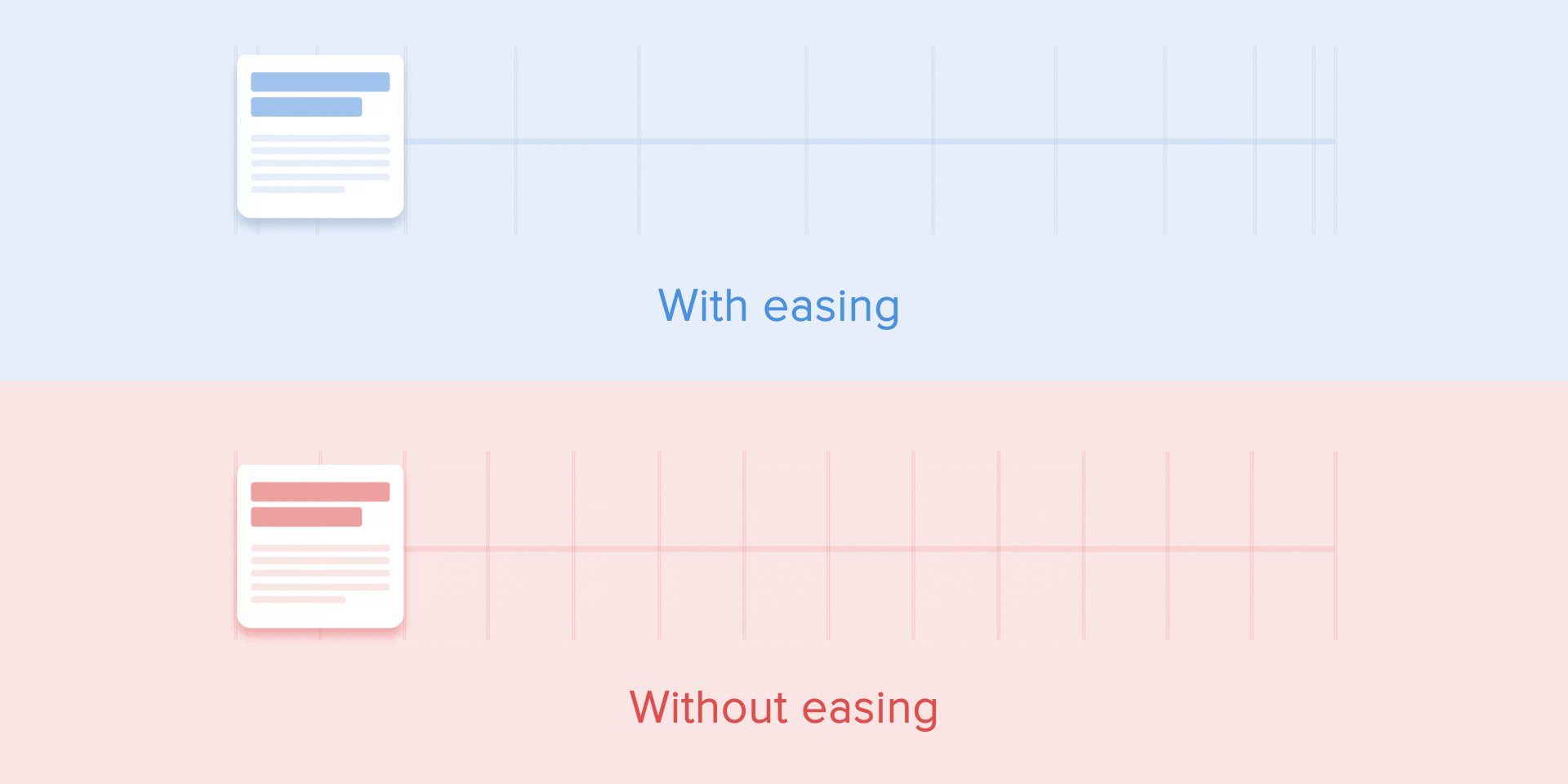
当元素的位置和状态发生改变的时候,效的速应该足够慢,维持足够长的时间,户够注意到变,但是同时,又慢到需要户等待。

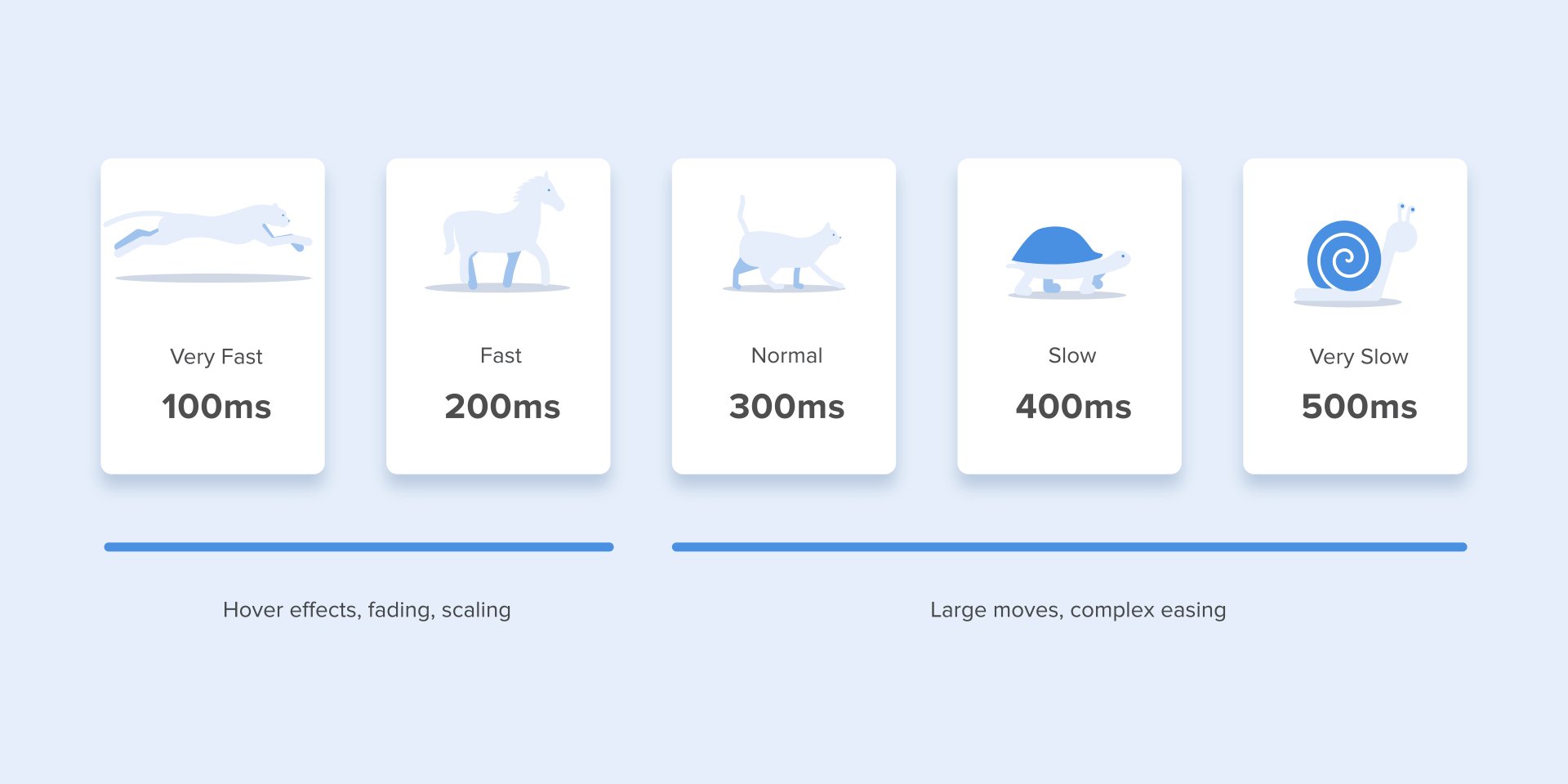
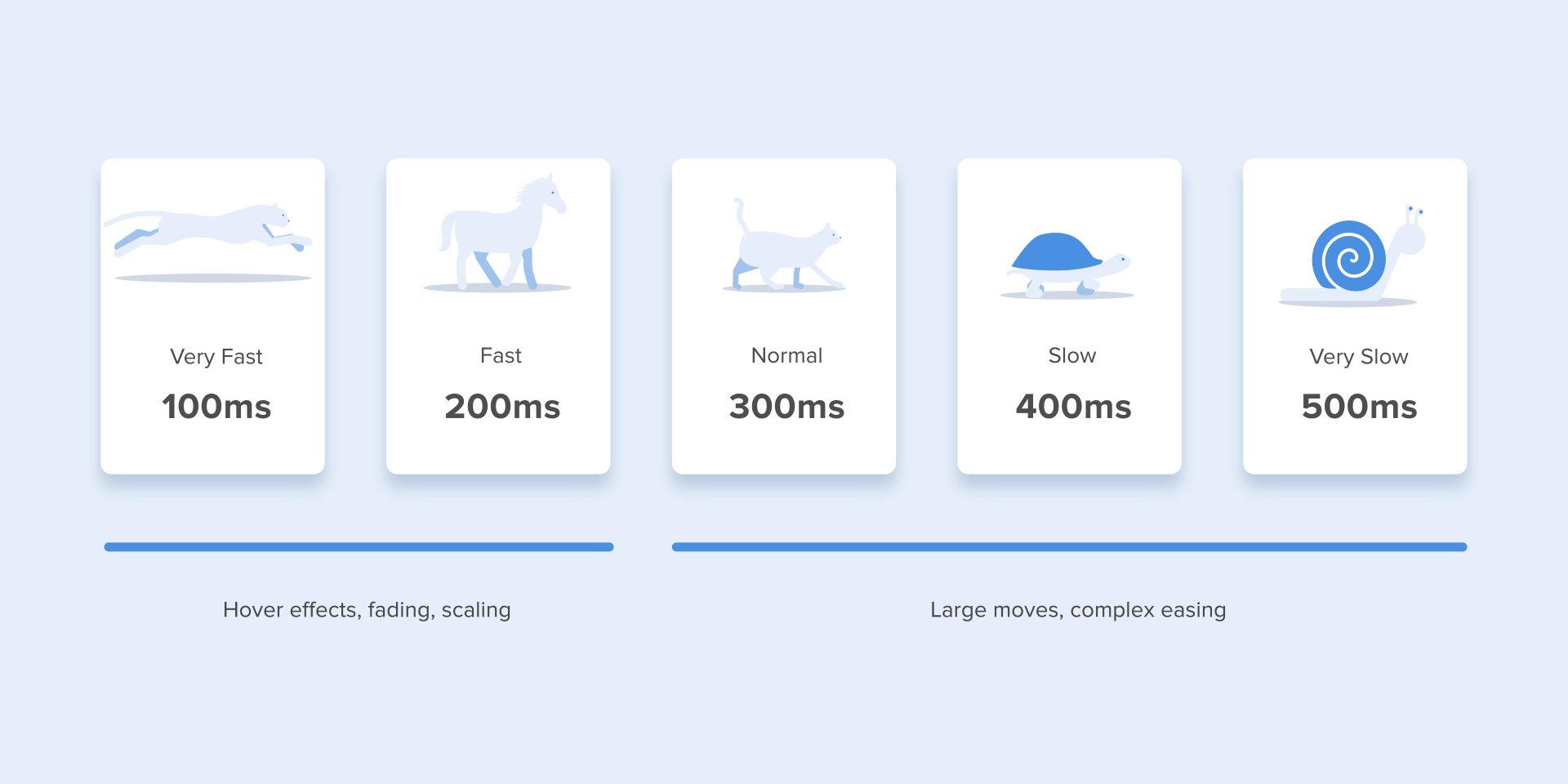
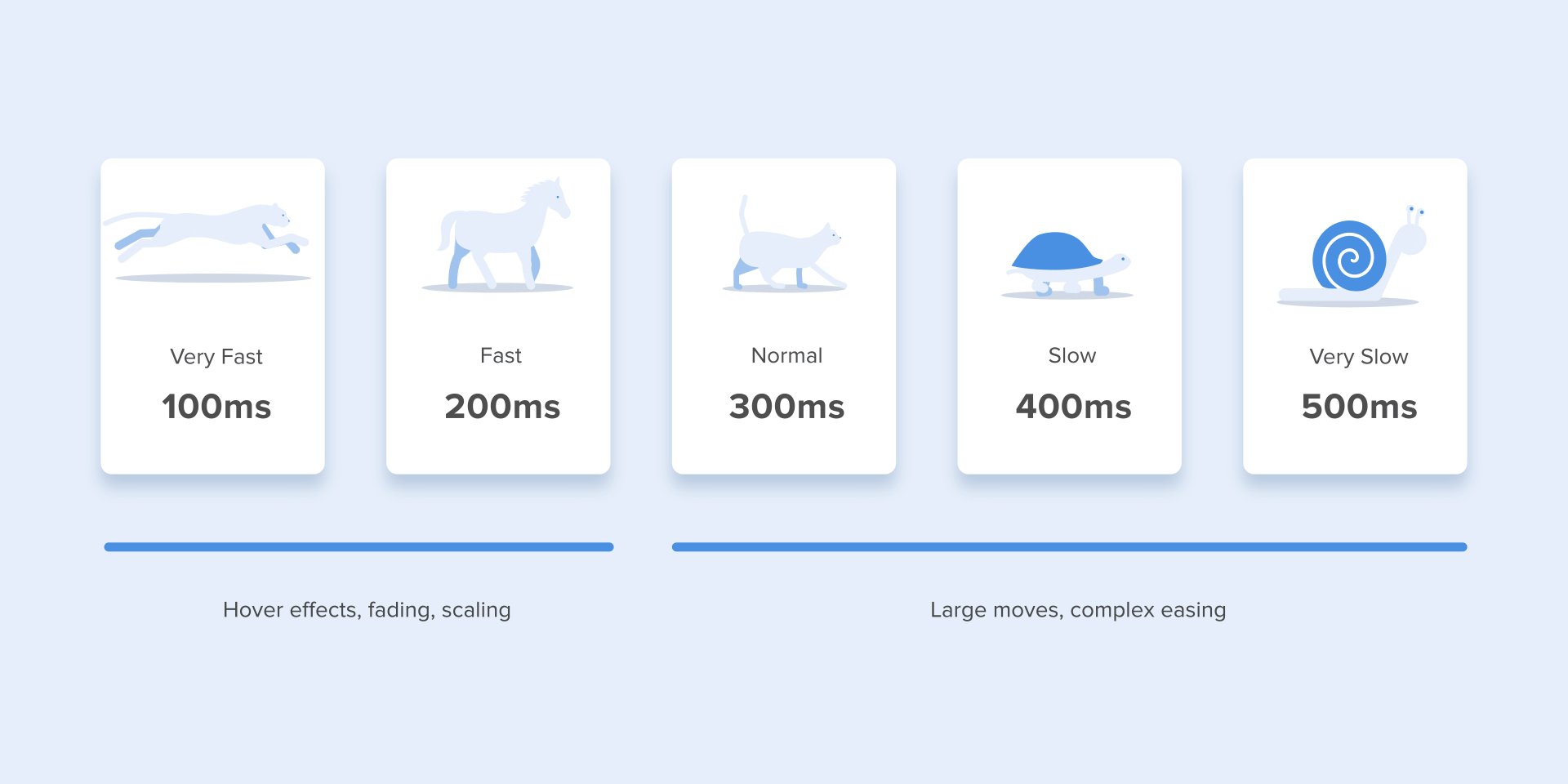
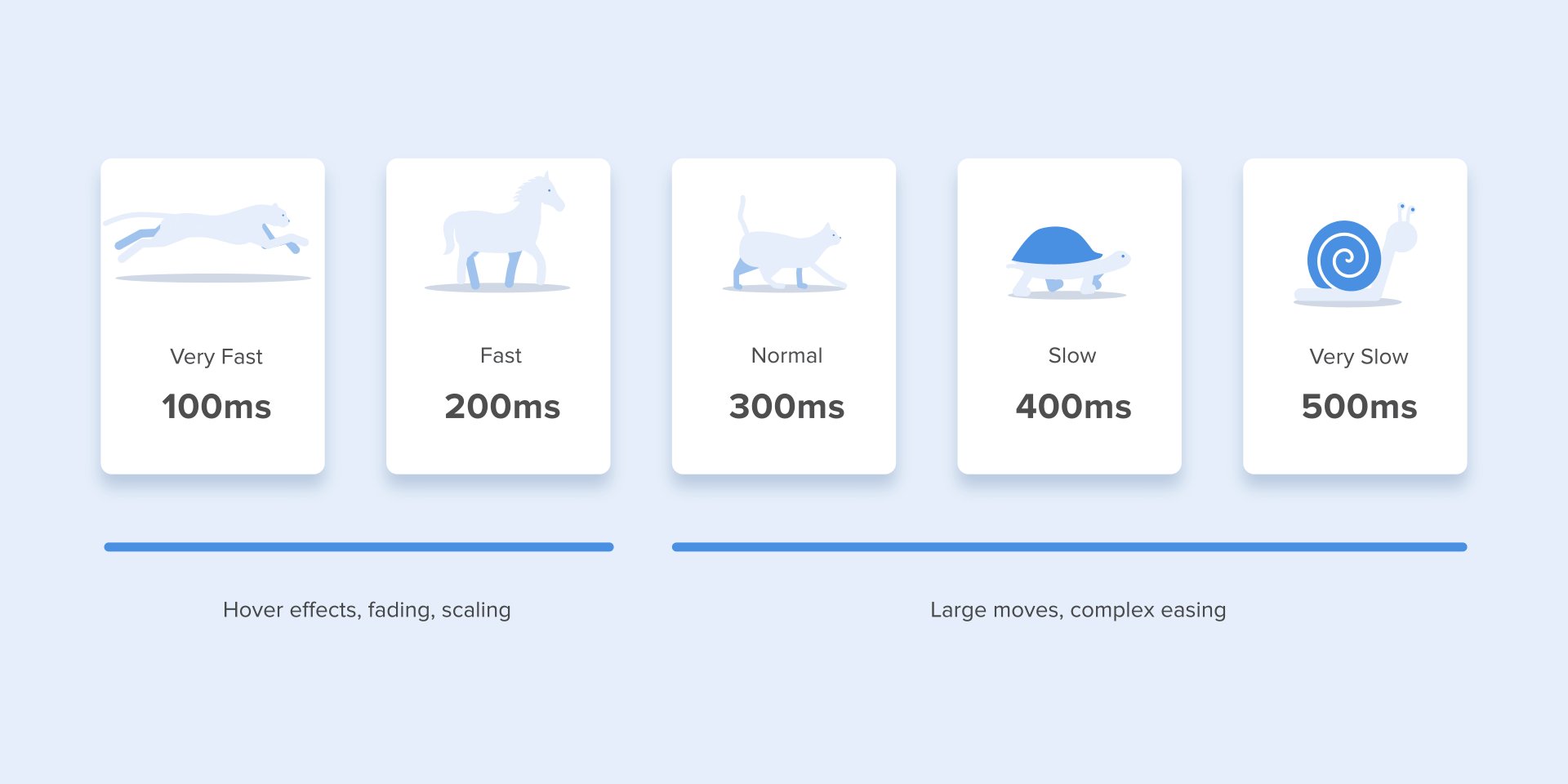
大量的研究表明,效的最佳持续时长是200毫秒到500毫秒之间。这个研究数字是基于人脑的认知方式和信息消速得来的。任何低于100毫秒的效对于人的眼睛而言,几乎都是瞬间,很难被识别来。而超过1秒的效会人有迟滞感。

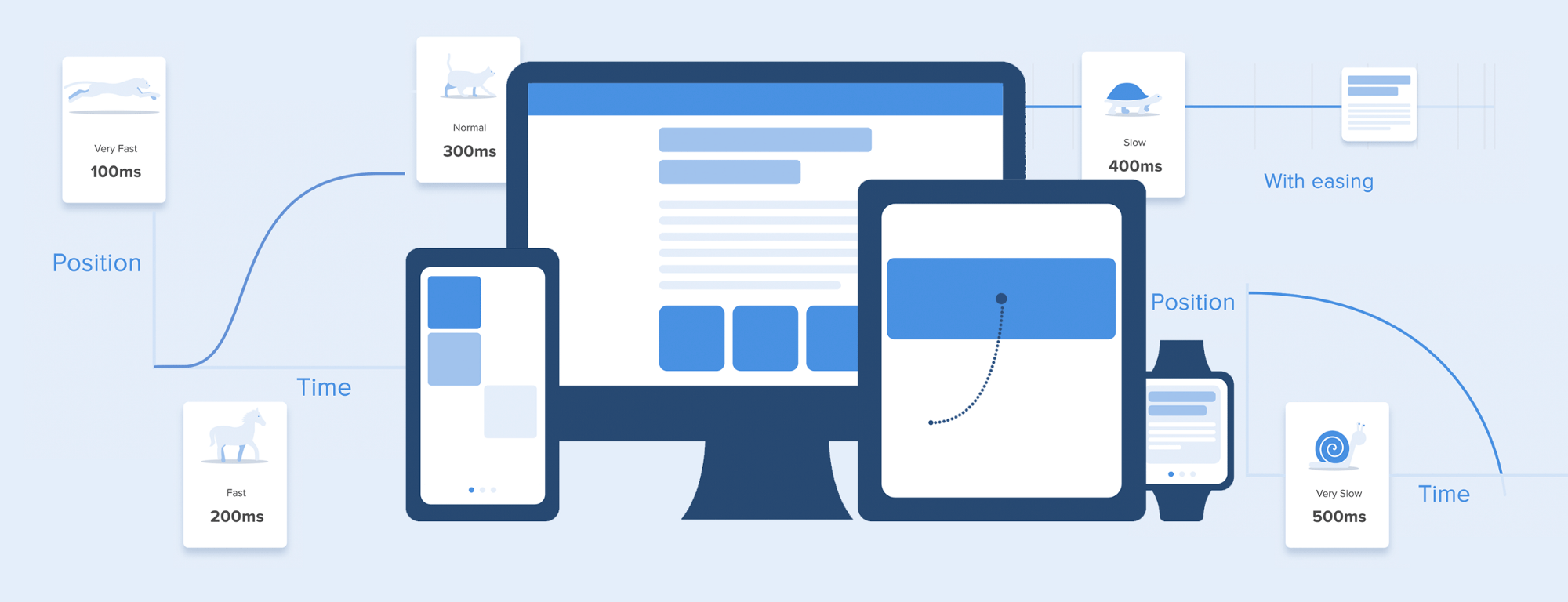
△ 界面中效持续时长
手机这样的移动端设备,按照 Material Design 的建议,动效时应该控制200~300毫秒之间,平板电脑,这时应该延概30%,也就,时应该400~450毫秒之间。原因很简单,屏幕尺寸越,元素发移的时候,跨越的距离越,速度一的况下,时自然越。相应的,可穿戴设备的小屏幕,这时应该缩短30%,150~200毫秒之间。

△ 移动端设备的屏幕尺寸影响动画的持续时
网页动效处理也不样。由于我们习惯在浏览接打开网页,考虑到浏览性能和大家使用习惯,用户于浏览动效变化速率预期是比较快。相比于移动端动效速度,网页速度会快上倍,换句话说,是动效持续时长应该在150~200毫秒。如持续时太长,用户会忍不住觉网页卡住了。
不过,如果你的网页中所用的动效并非功能性的,而是装饰用的,或者用来吸引用户的注力,那请忘记这个规则,在这种情况下,动效可以更长。

更大的屏幕=更慢的动效?绝不是如此!
请务必住,无论是在什么平台上,动效的持续时长绝不是单纯取决屏幕尺寸和运动距离,还取决平台特征、元素大小、功能设定等等。小的元素或者小的变化,相应的动效应该更快一点。因此,大而复的元素动效持续时间更长,看来也更舒服一点。
大小相同的元素,在移的时候,移距离最短的元素,是最先停止来的。
与较的元素相比,较小的元素运动速度应该慢,因相同的移动距离,对于小元素言,移距离自身小比例倍数,相对偏移远。

△ 动效的持续时还元素小、运动距离关
动效运动规律要符合物理规律,元素运动到边界,发生碰撞时候,碰撞「能量」最终是要均匀分摊下来,而弹跳特效在多数情况下是不适合,仅在特殊情况下适合使用。

△ 避免使用弹跳特效,它会分散用户注意力
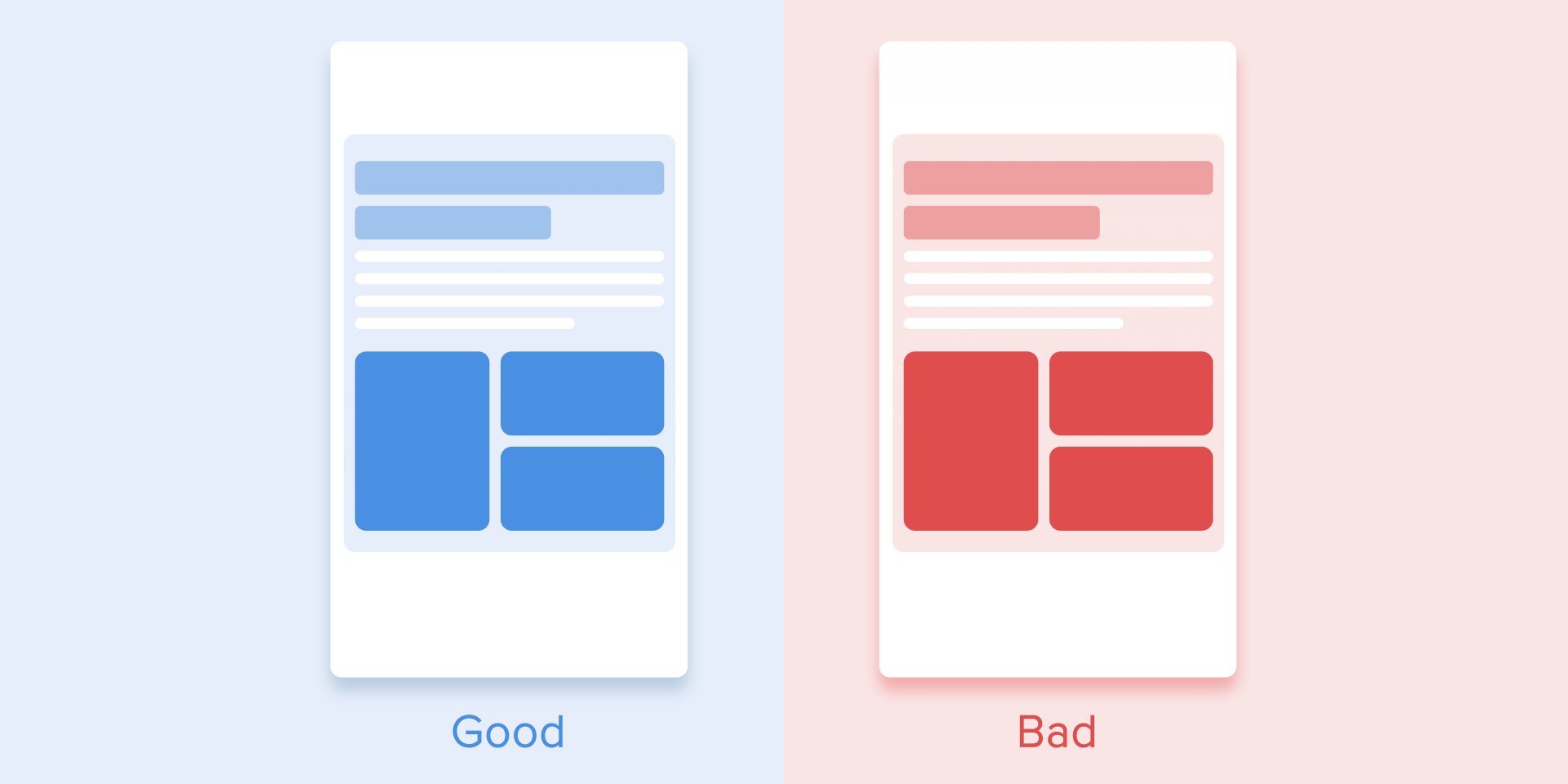
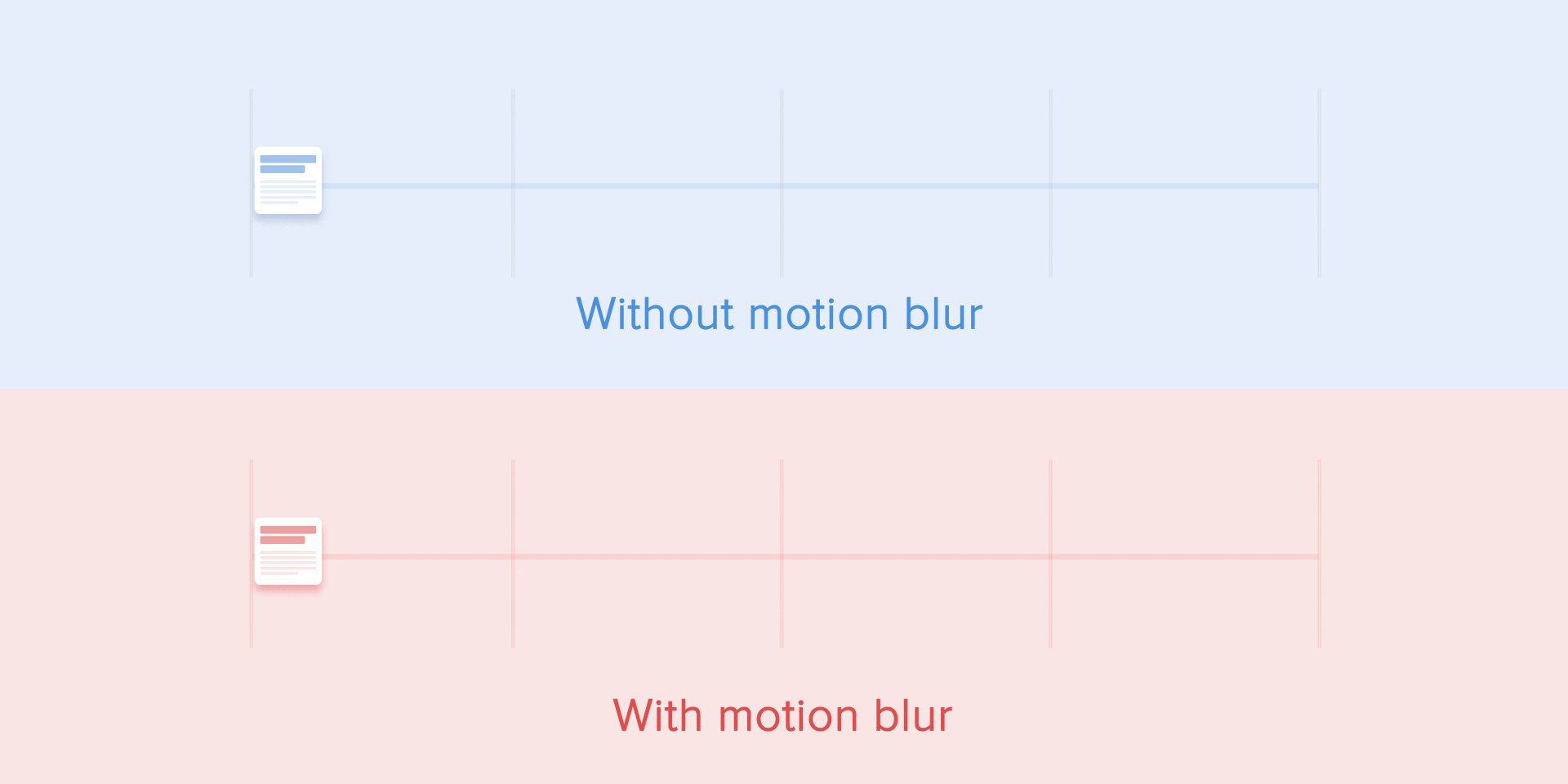
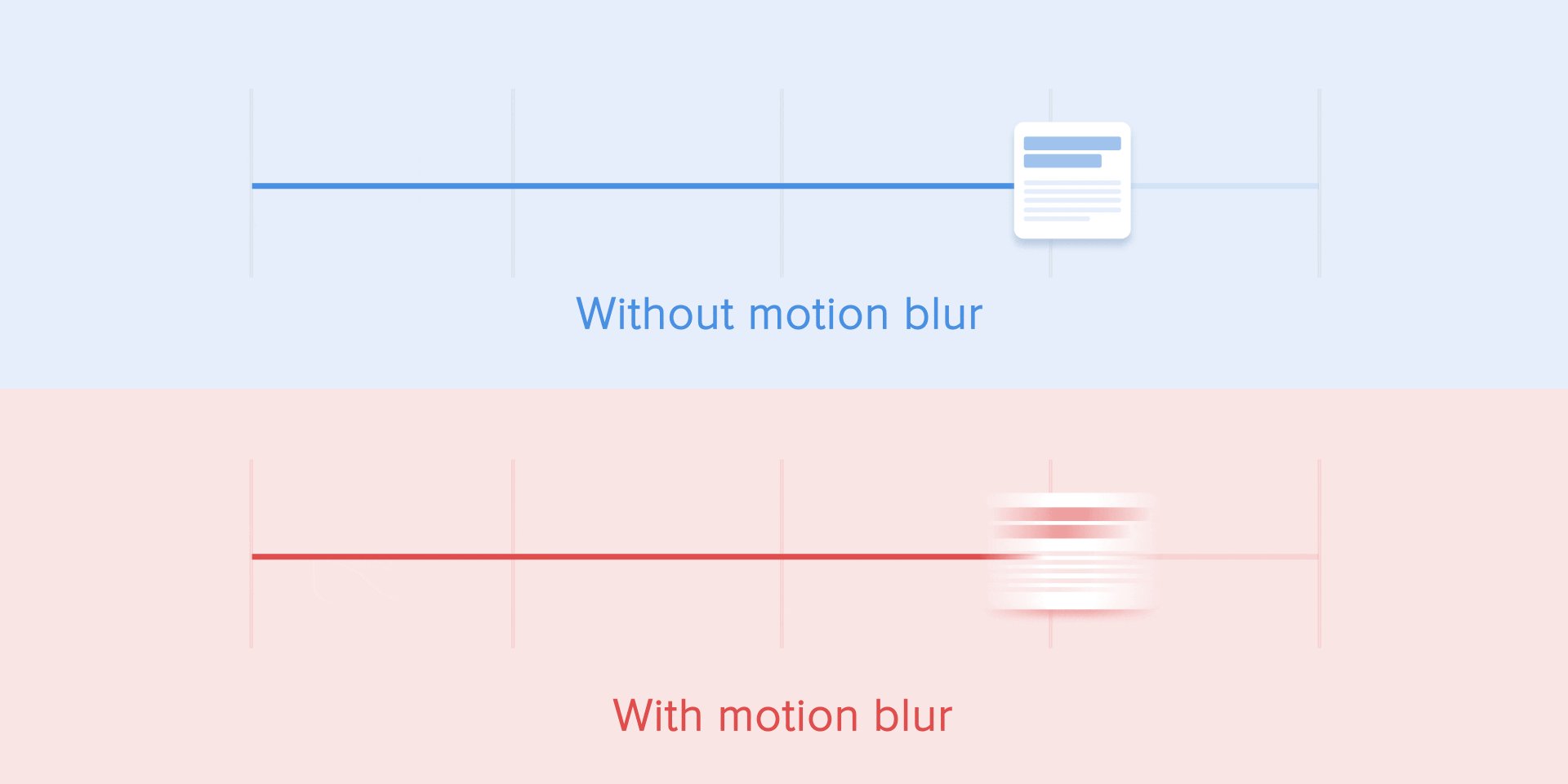
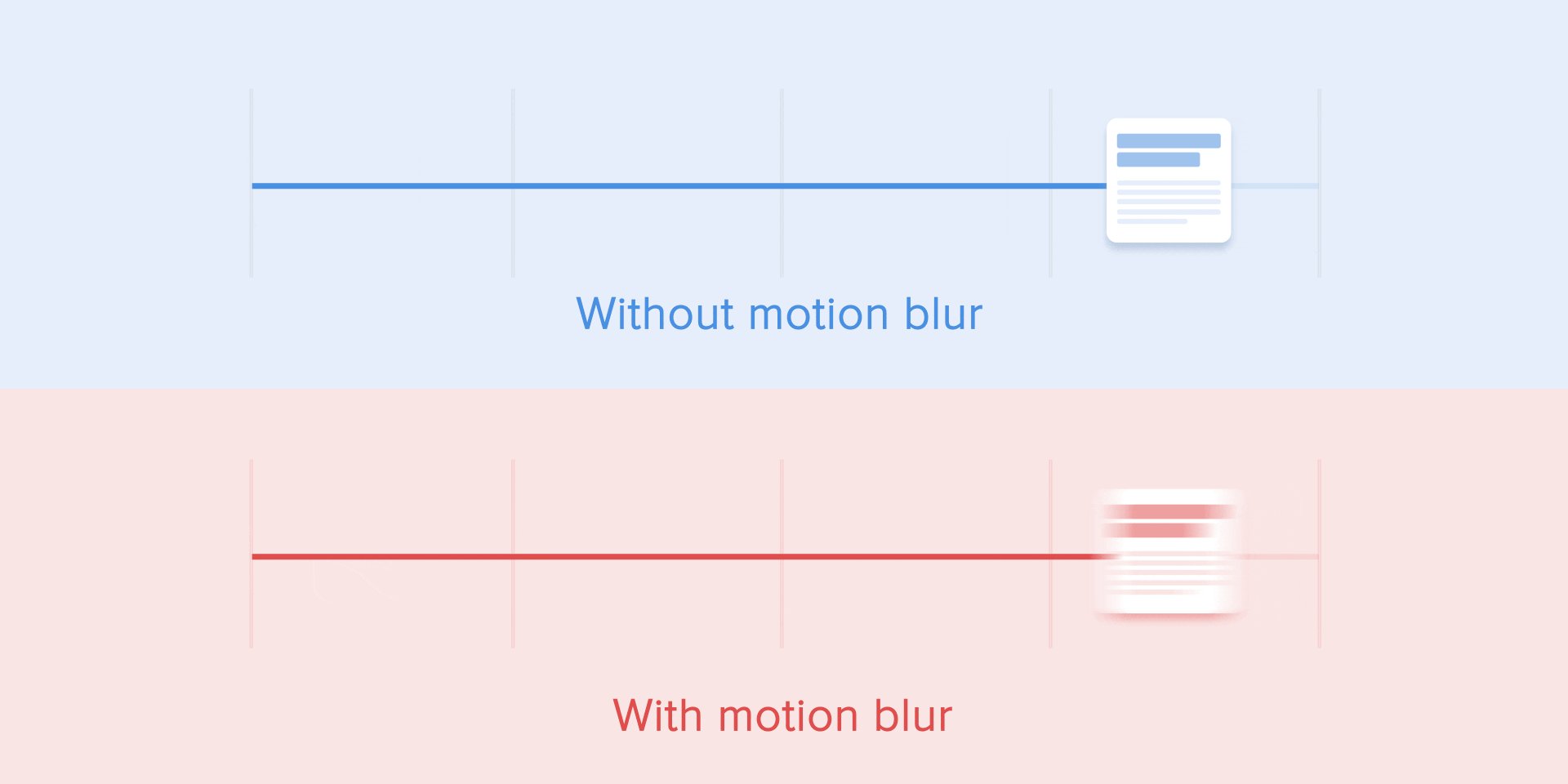
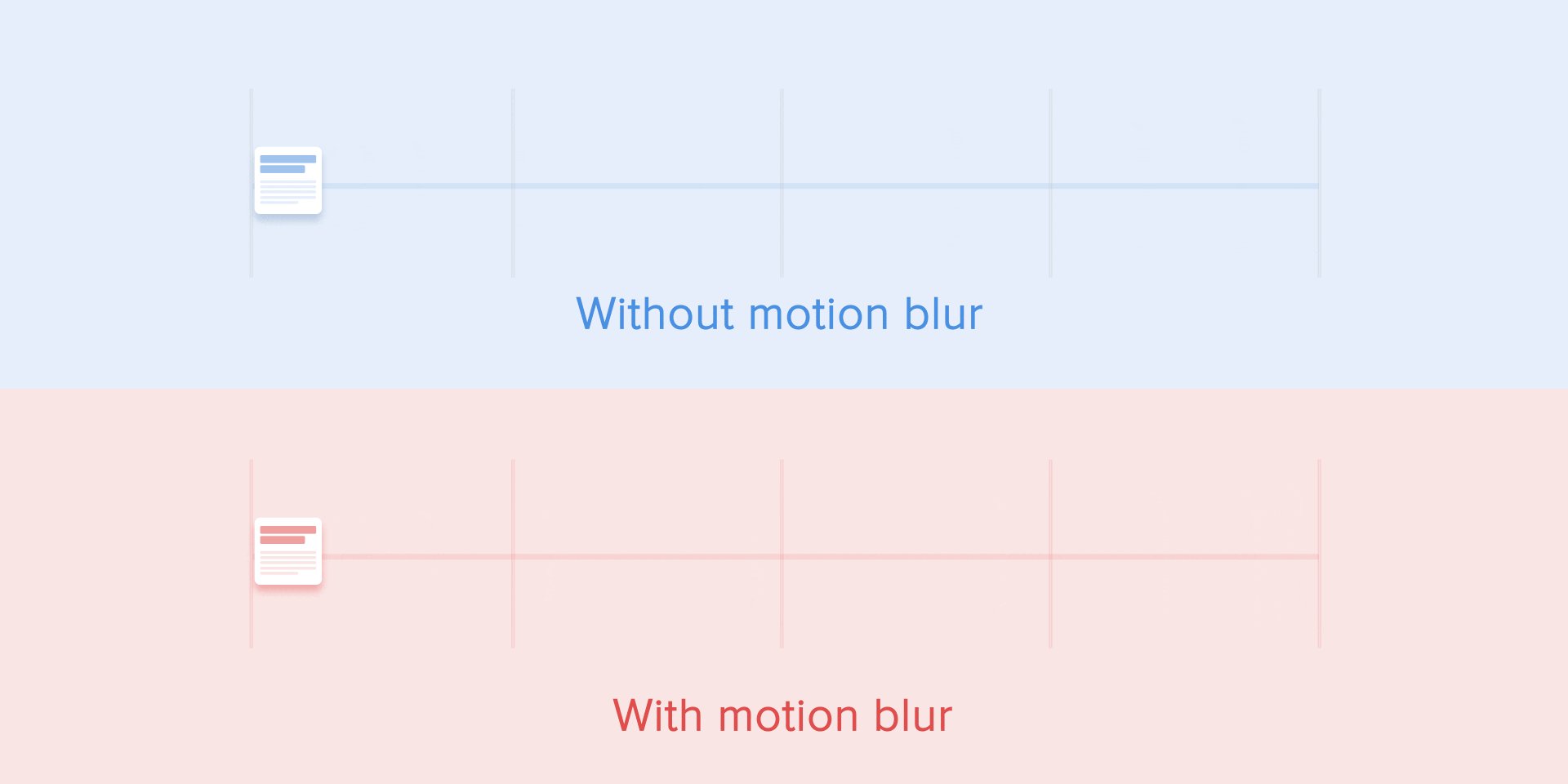
素的运动过程应该是清晰的,尽量不要在运动中使用模糊的效果(是的,说的就是 AE 的模糊动效爱好者),模糊的动效不适在 UI界面中使用。

△ 不要在动效中使用模糊效果
列表项(新闻列表、邮件列表等)所使用的动效,在际运动的程中,项和项之间应该有轻微的延迟,元素之间的延迟应该控在20~25毫秒之间,果持续时间长,能给人一种迟滞的观感。

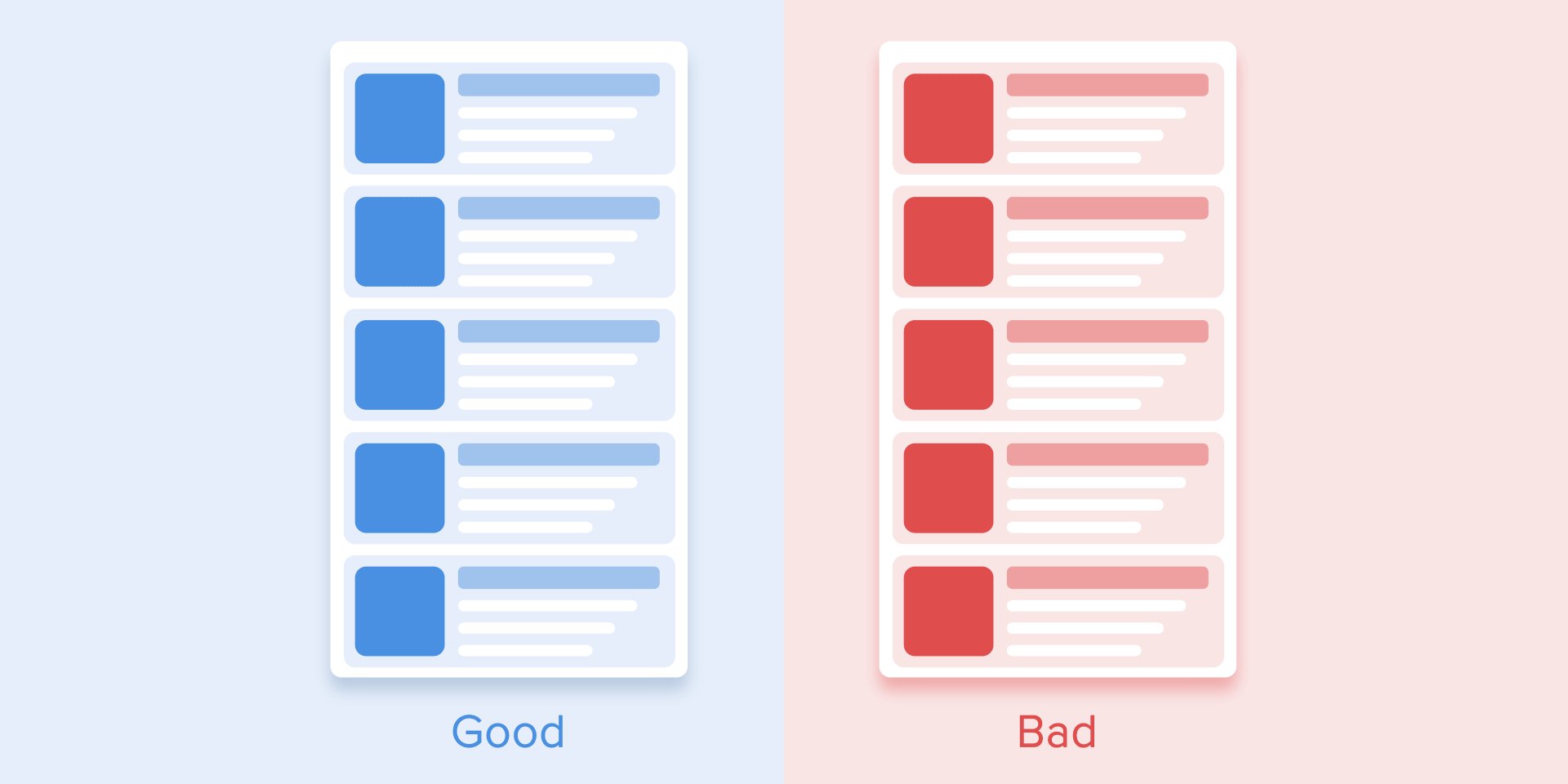
△ 列表项之间的延迟应该在20~25毫秒
缓动
缓动指的是物在物理规则下,渐进加速或减速的现象。在动效中加缓动的效果能够让运动显得更加自,是运动的基原则之一。对缓动,迪士尼的两位关键的动画大师 Ollie Johnston 和 Frank Thomas 在他们的著《The Illusion of Life: Disney Animation》中有非常详尽的描述。
为了效看起来机械或者人工痕迹太明显,元素的应该有渐进速和渐进减速的特征,就像物世界当中他的物体这样。

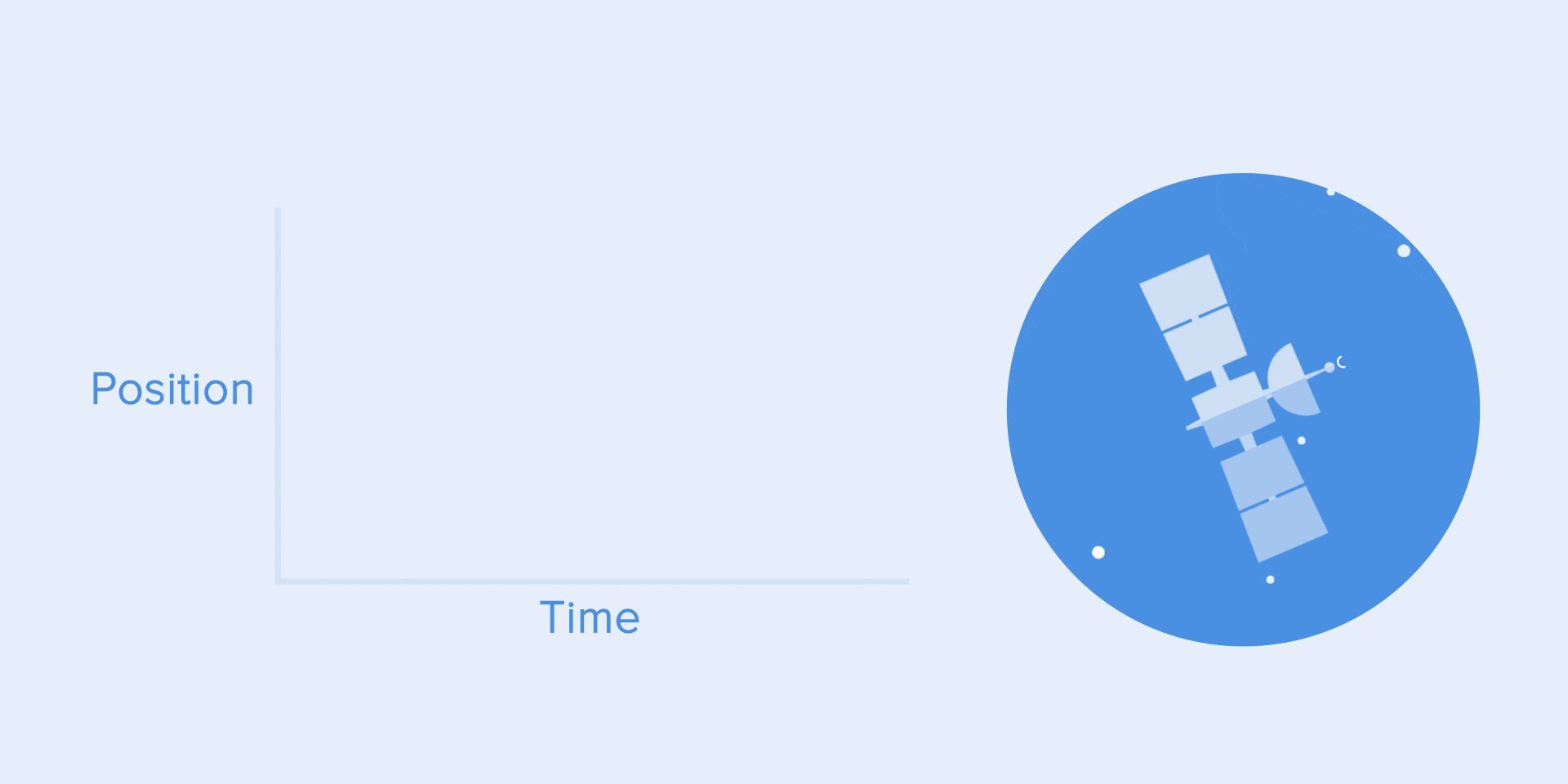
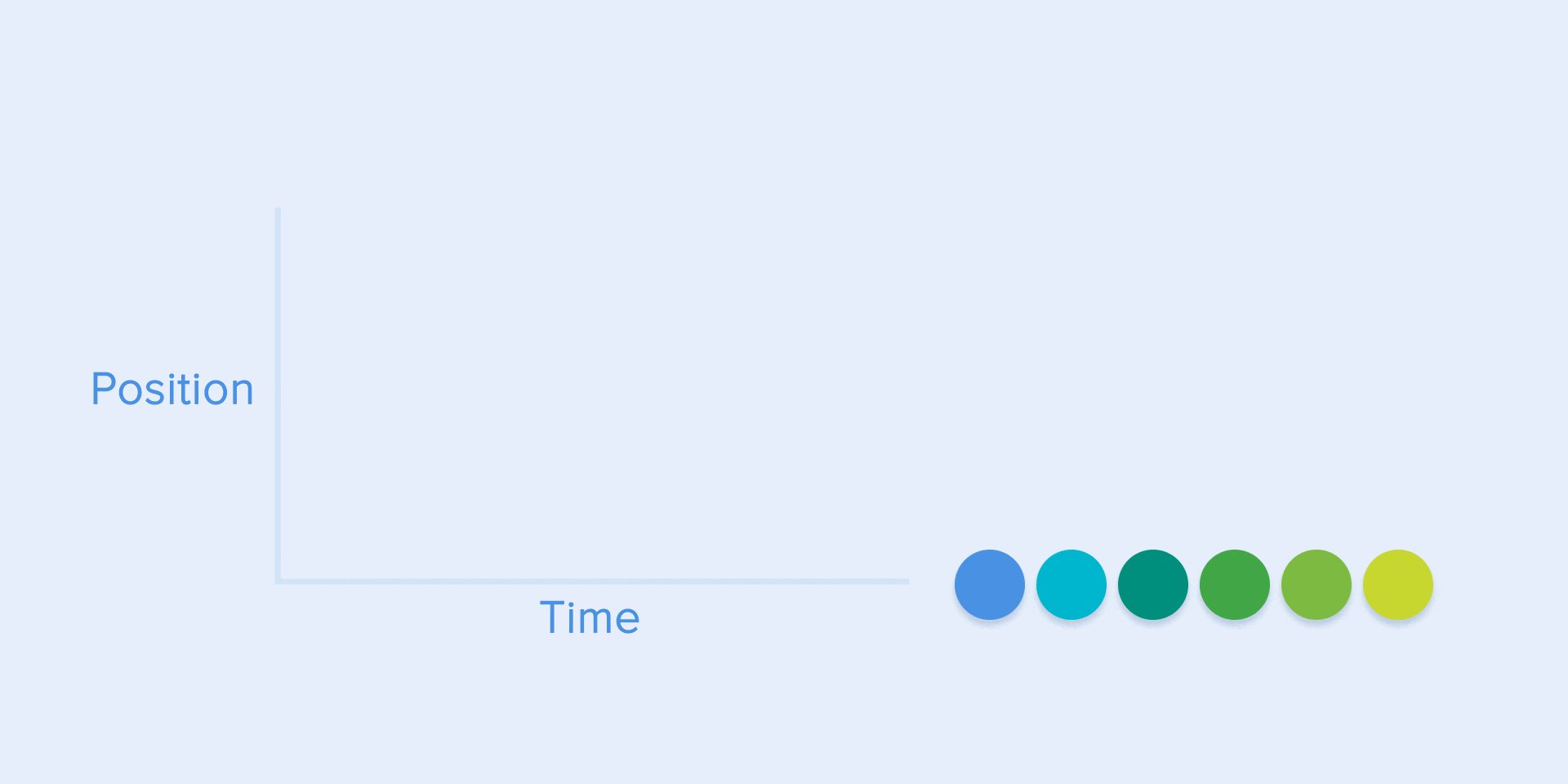
匀速直运动
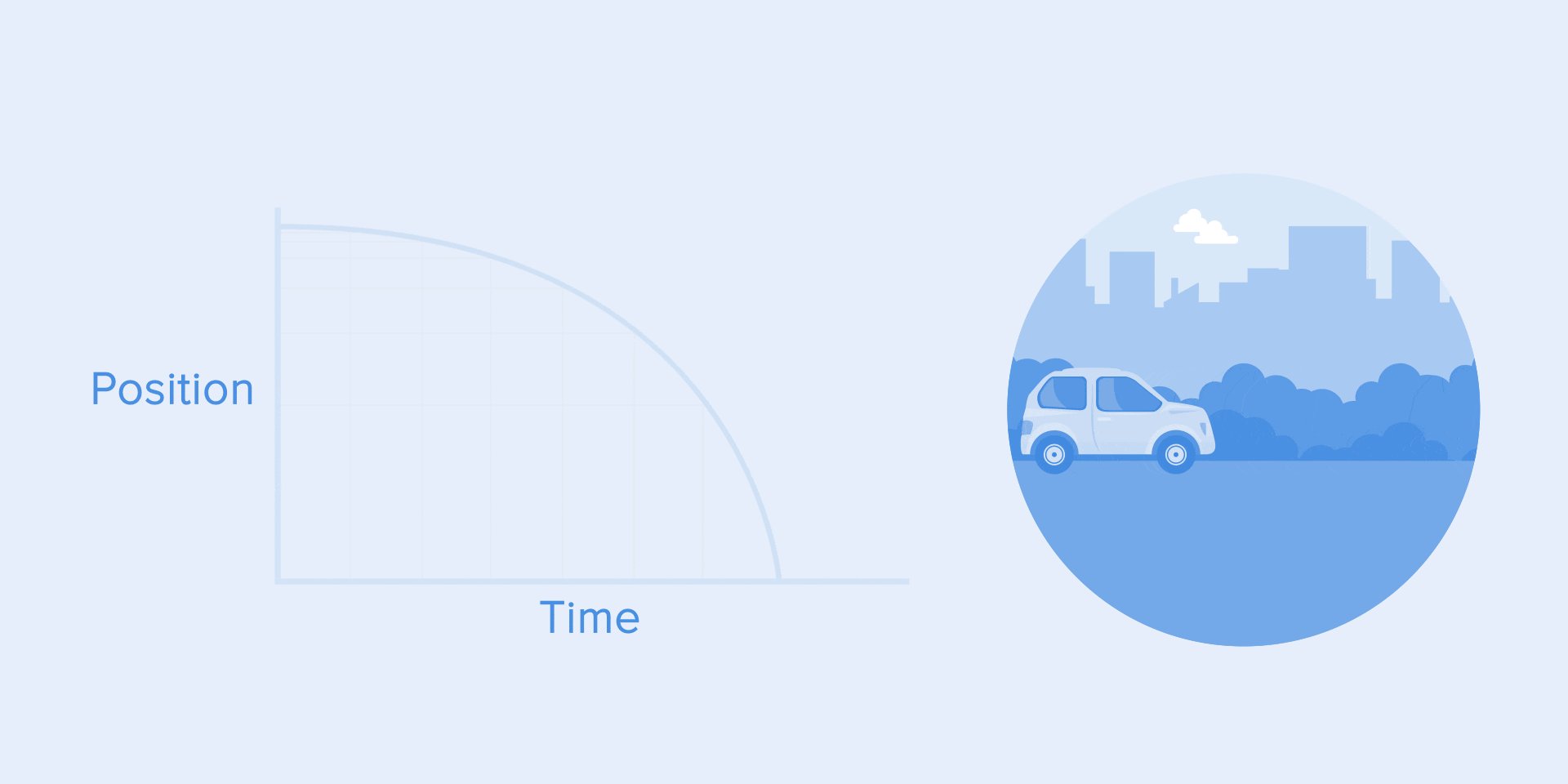
不受任何物理力量的影响,匀速直运动看来是非常不自的,尤其是对人眼而言。
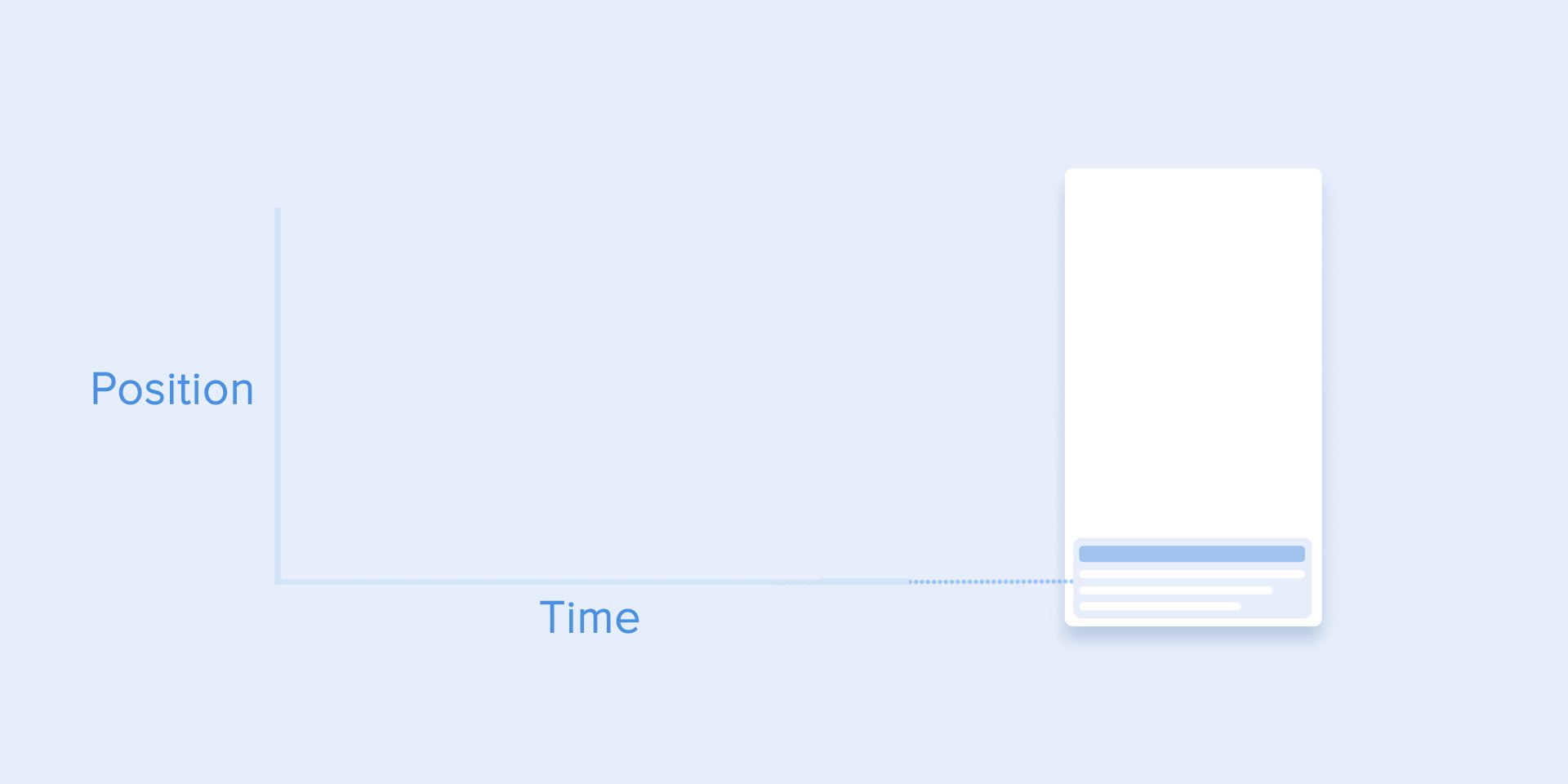
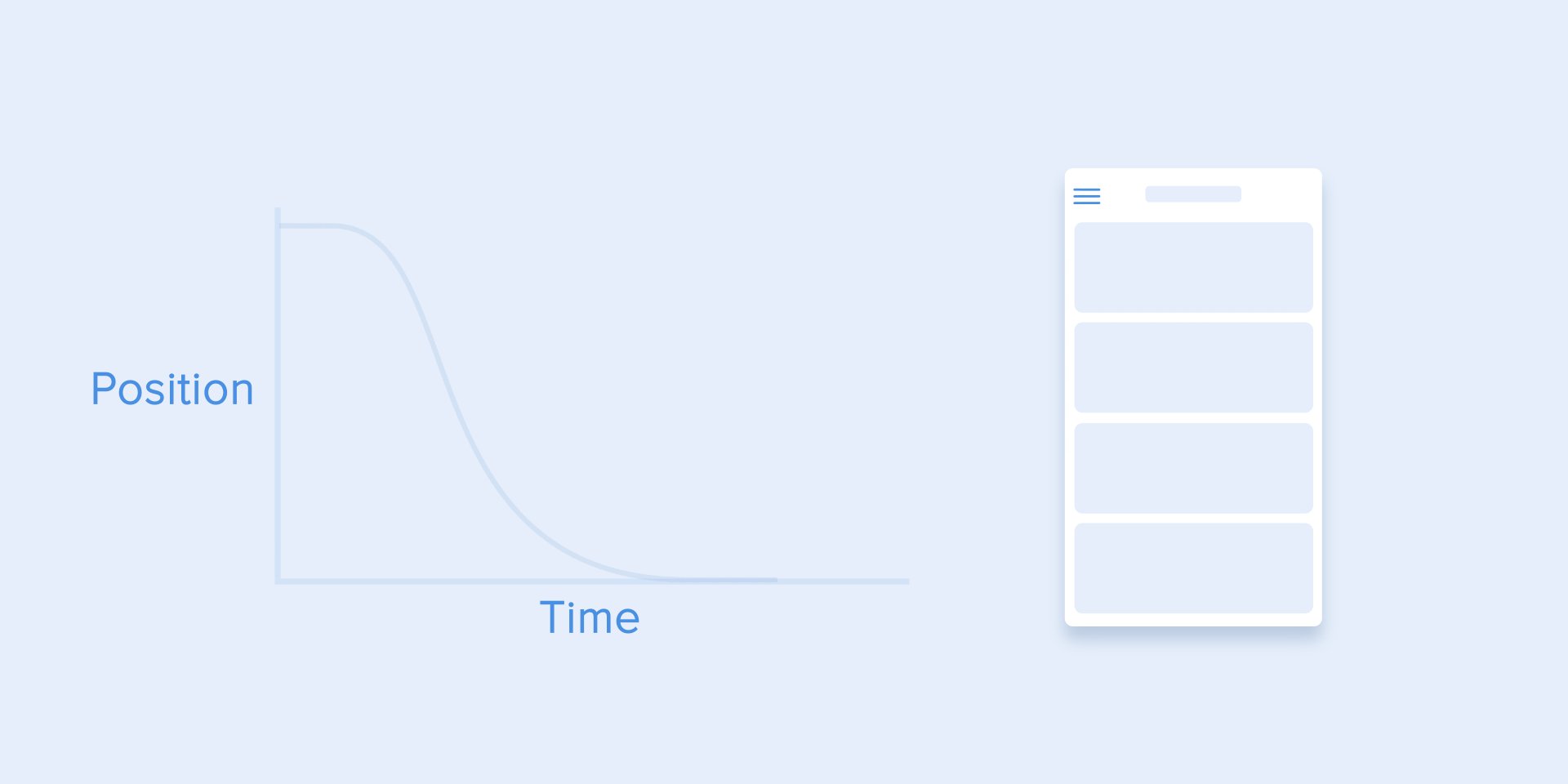
有来设计画的应都会使坐标轴和曲线来阐述效的特征,我将尝试阐述它们的含义,及如何使。坐标轴的 X轴是实现,而 Y轴则表示的唯一,换句话来说,如同我们在初中物中到的,坐标轴上的线条描述的是速和速的特征。面示的直线,表示速是均匀的,就是匀速直线,物体在相同时间的距离是变的。

△ 匀速直线的座标图
均匀的变化通常只会用色彩的改变或者透明的改变,一般,我们也可以让背景元素均匀运动,景元素保持不变,呈它的状态,就图一样。
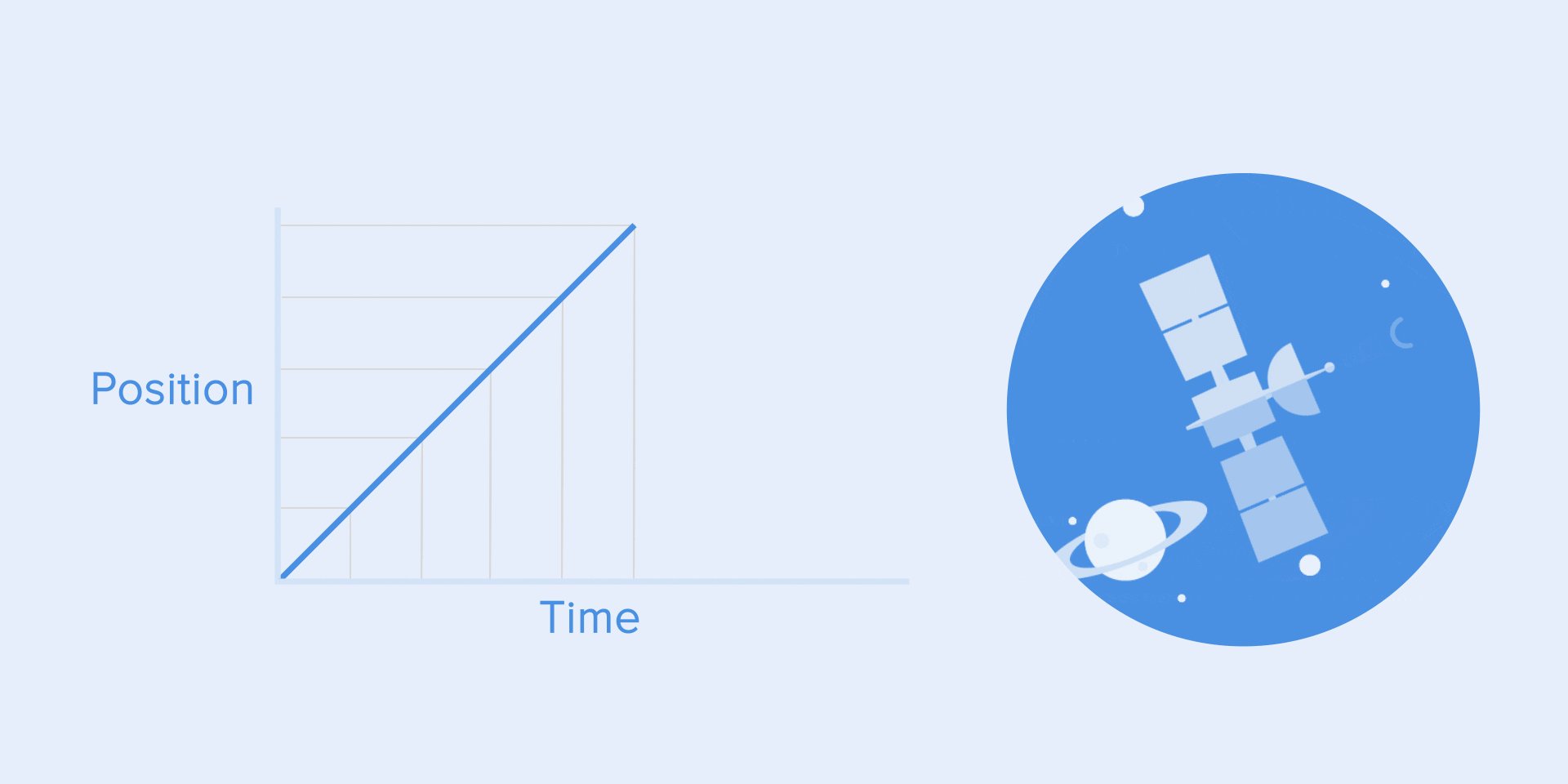
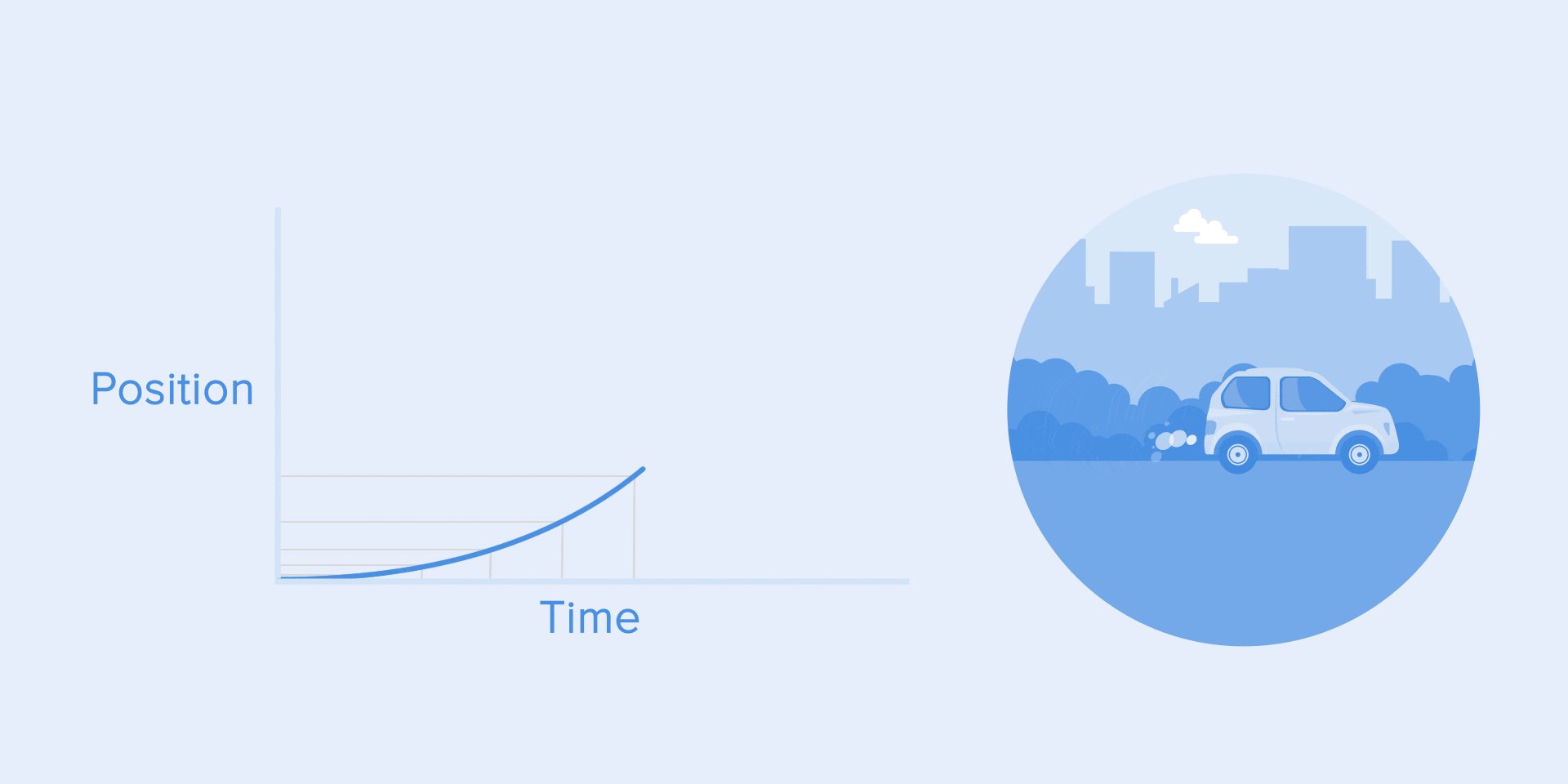
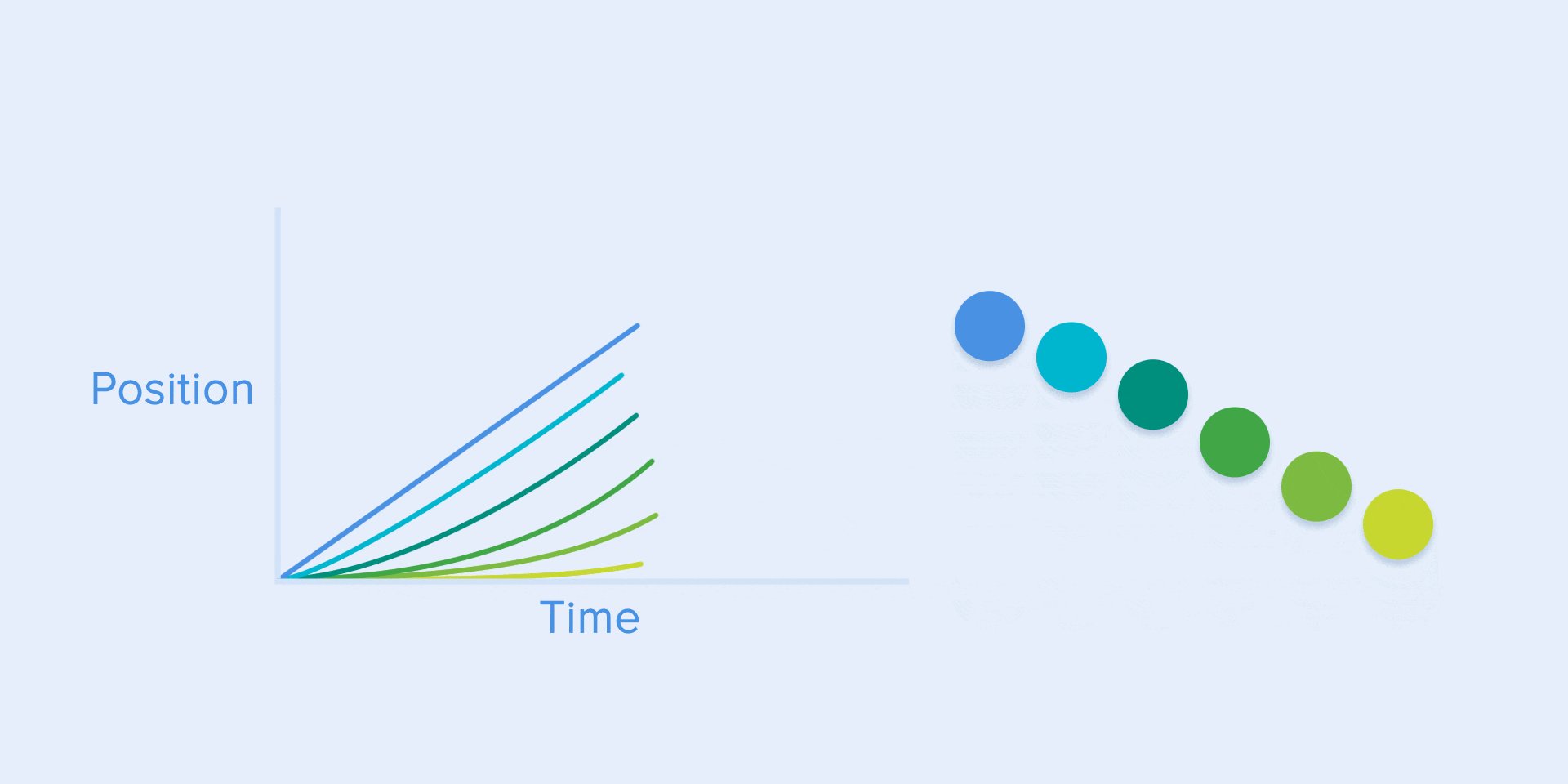
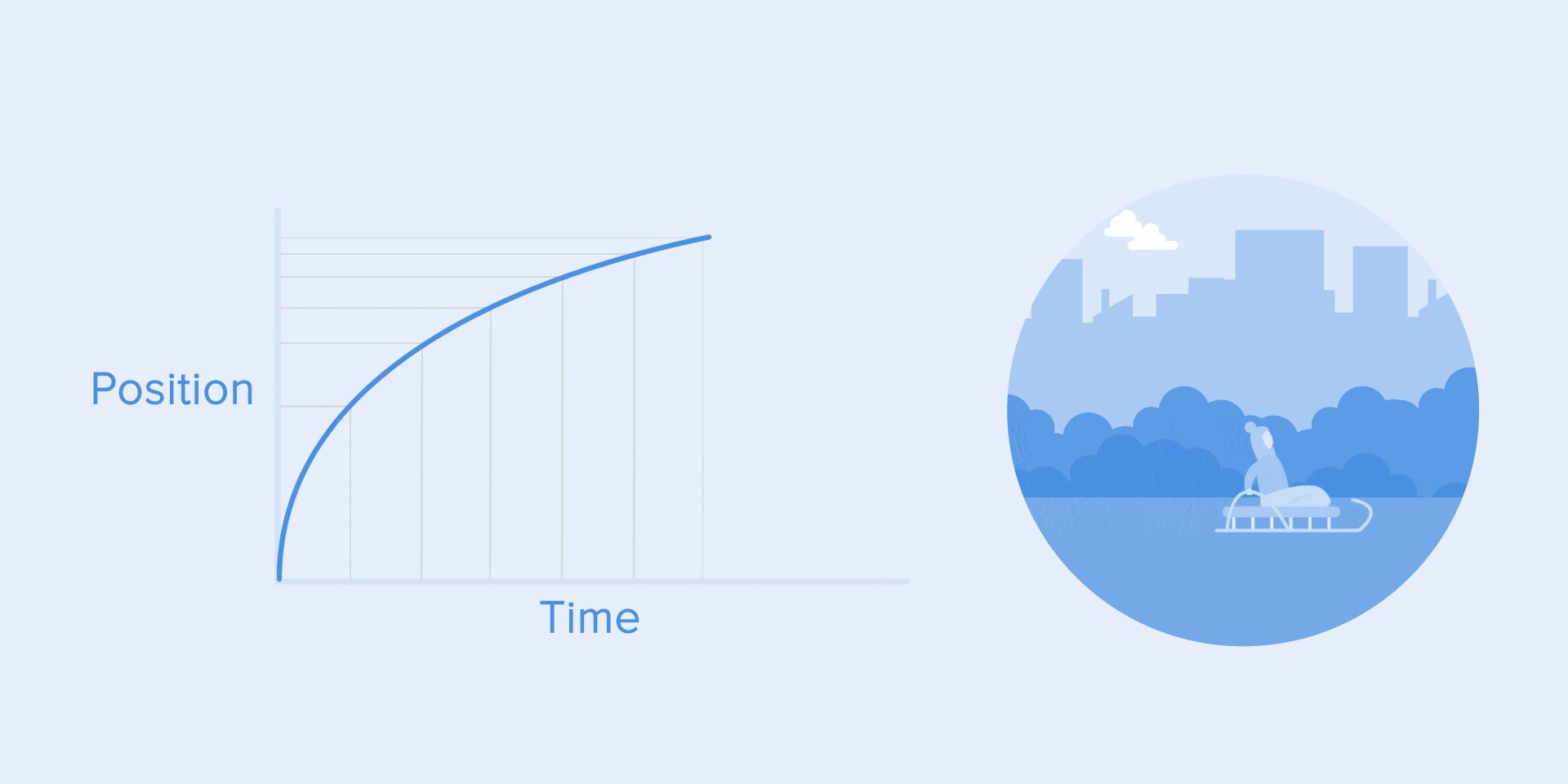
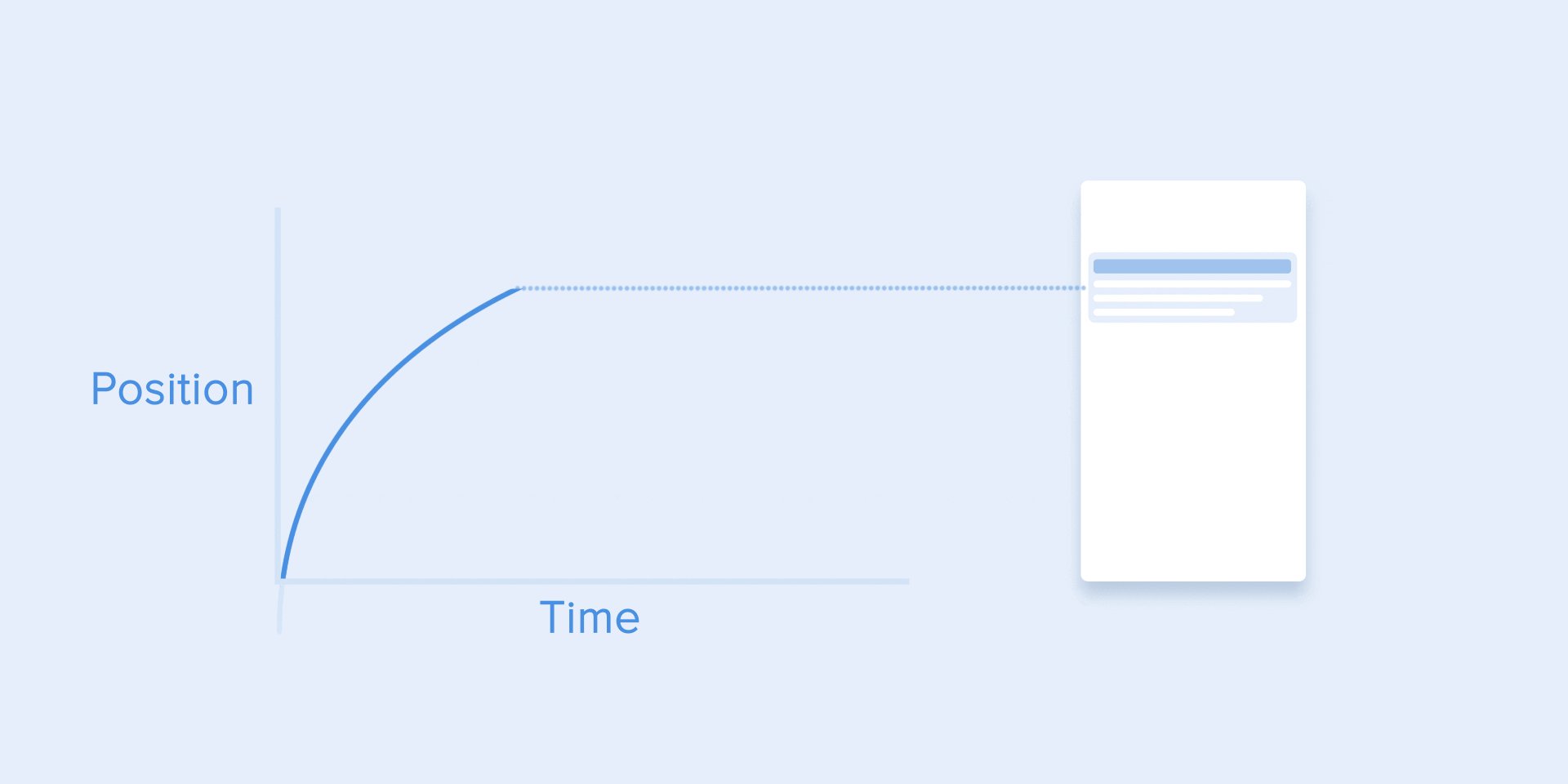
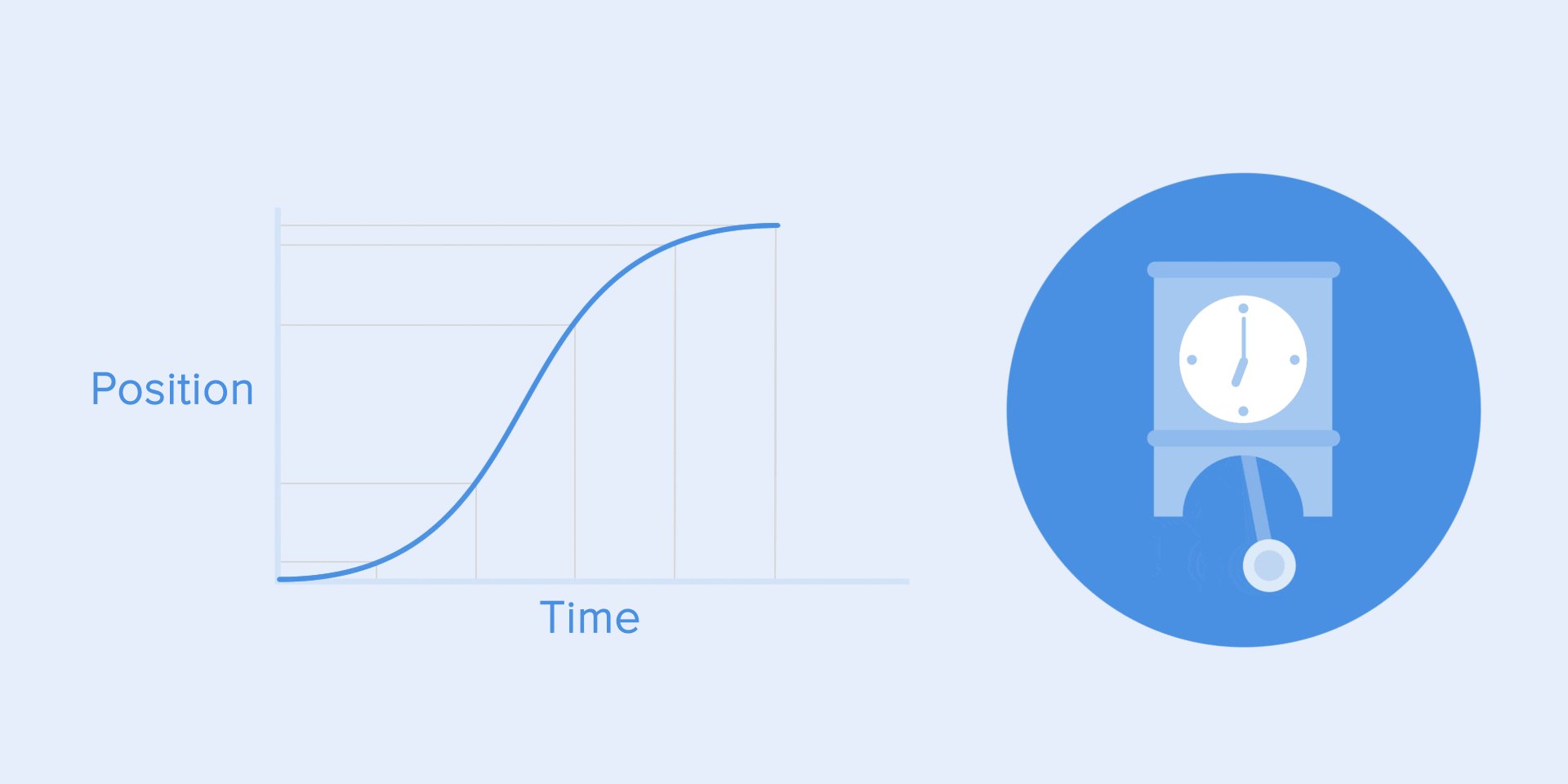
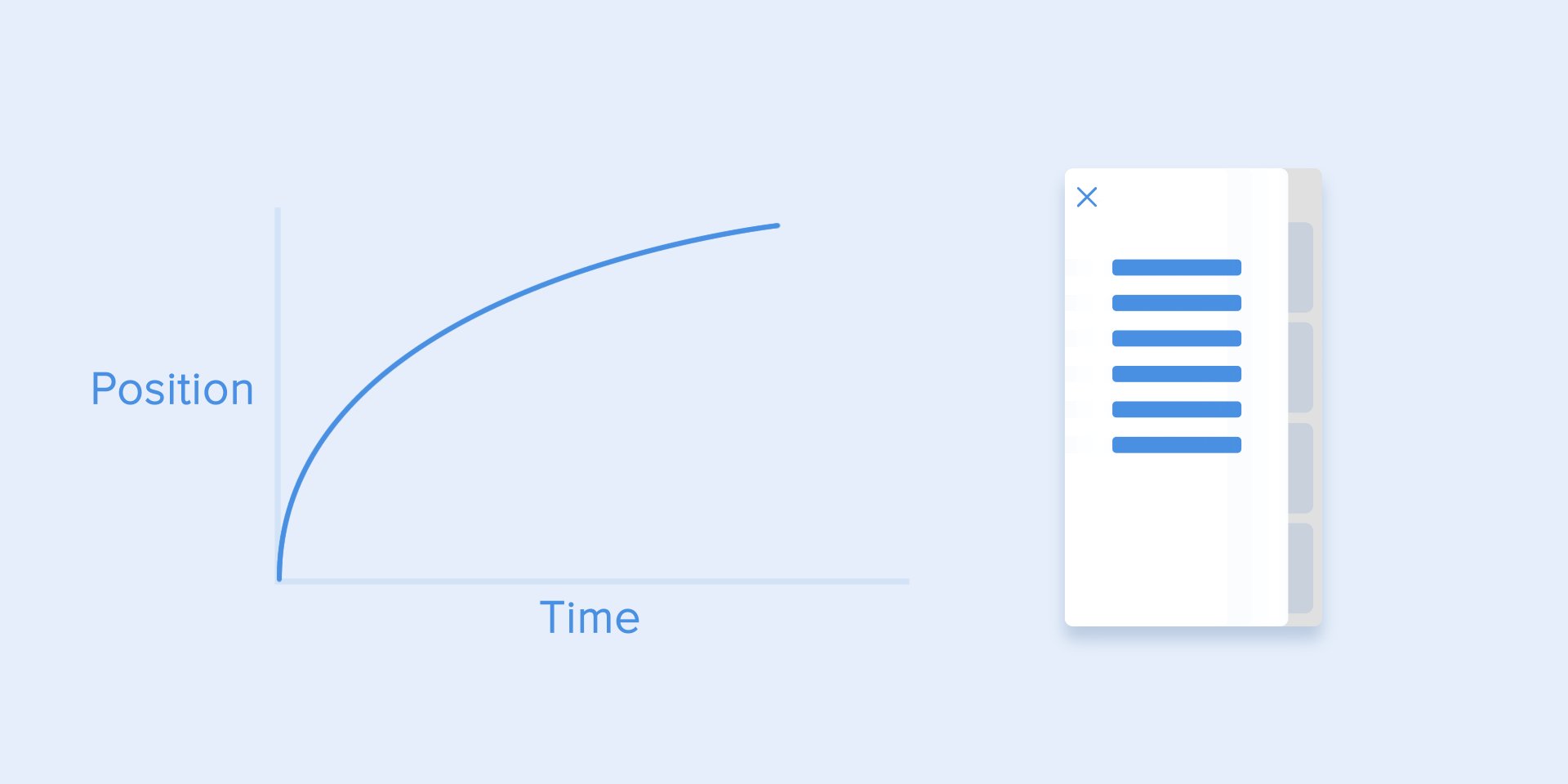
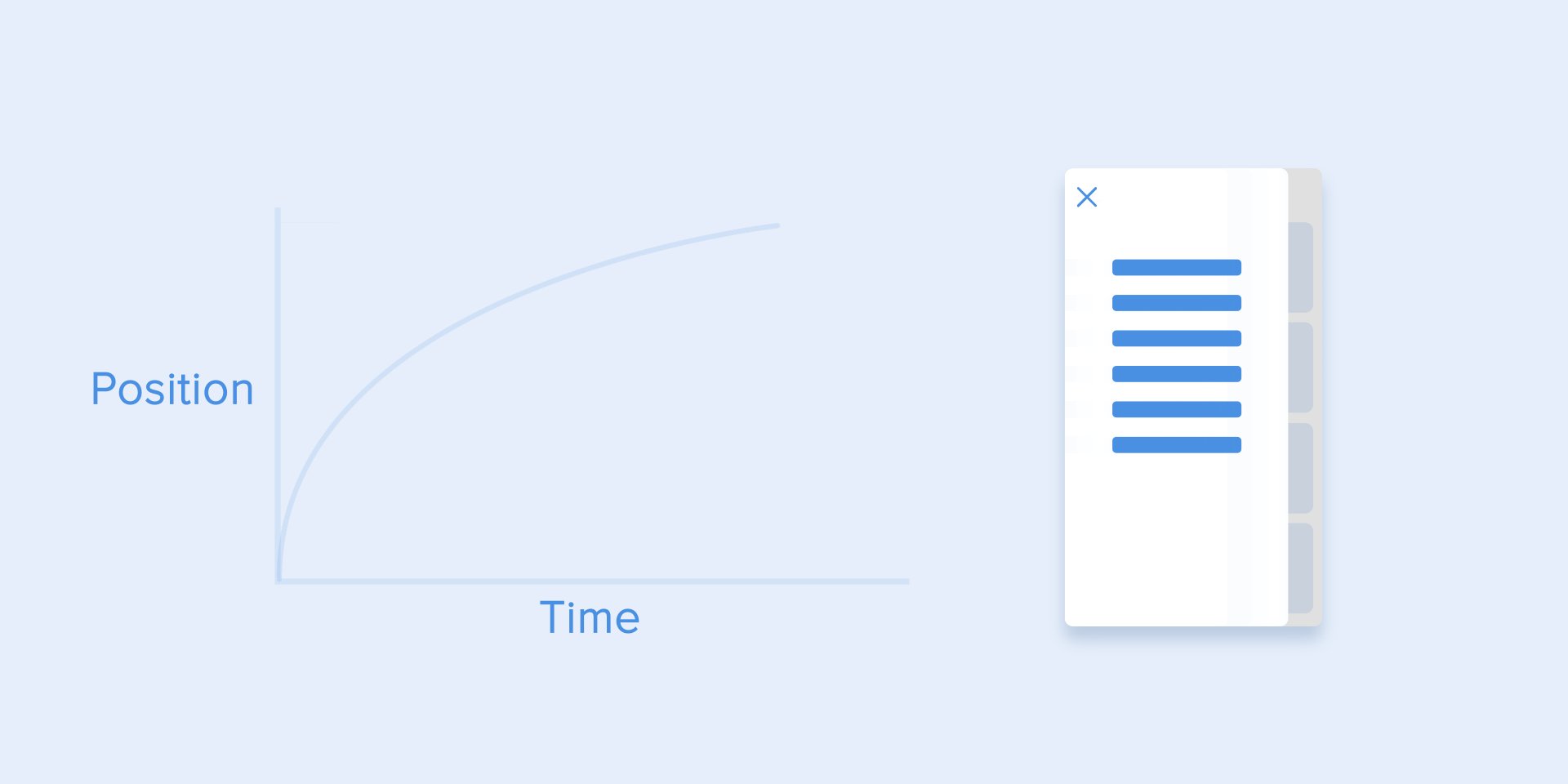
缓动加速曲线
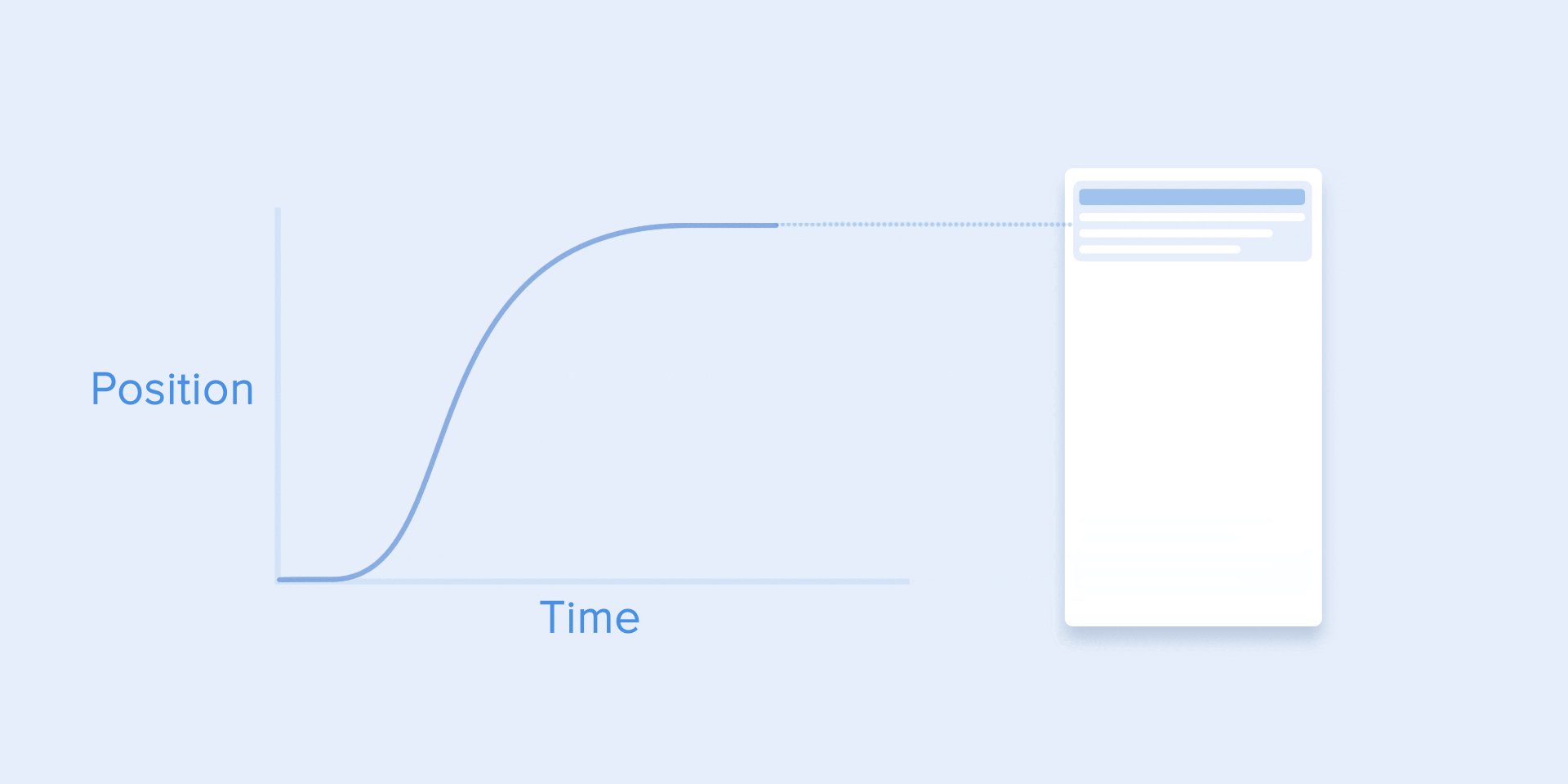
通过曲线我们可以看到,体始时候的初速度比较低,运动缓慢,随后速度逐渐增加,这意体加速运动。

△ 加速曲线
物体加速飞出屏幕时候,可以使用这加速曲线,比如界被用户使用滑动手势甩出去卡片。是请记住,有运动象需要完全离开界时候才会这么使用,如它需要再回来话,则不。

△ 以加速运动将卡片扔出屏幕
动画曲线有助于正确传达讯息,甚至表达情绪和觉。在下面的案例当中,可以每个素的运动位移是完全一的,所消耗的总长也是一的,但是运动的速率变化是不同的,这一点也体现在曲线上,所表现出来的情绪也不同。当然,通过调整曲线,你能够让物体的运动轨迹尽可能近现实界。

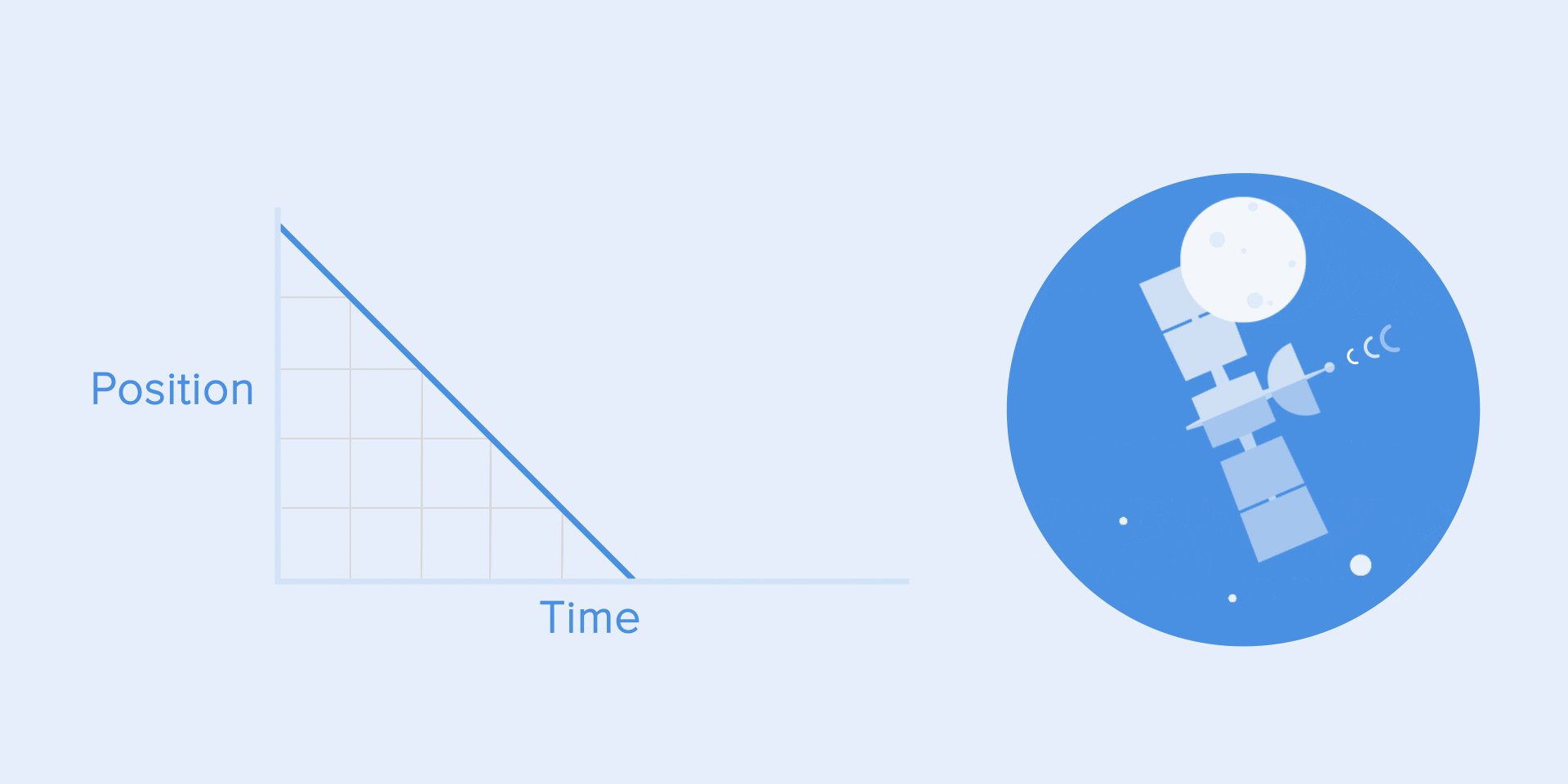
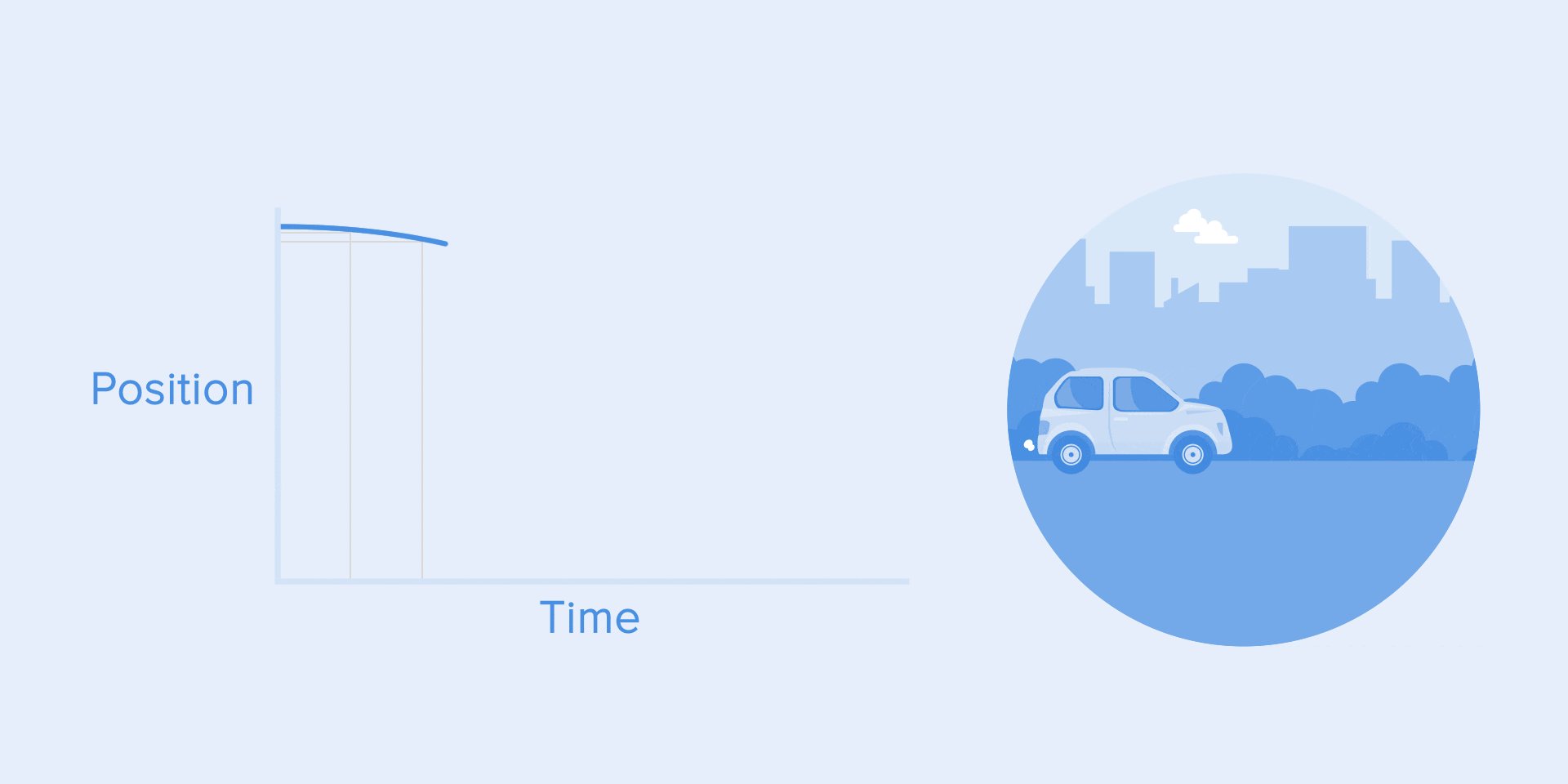
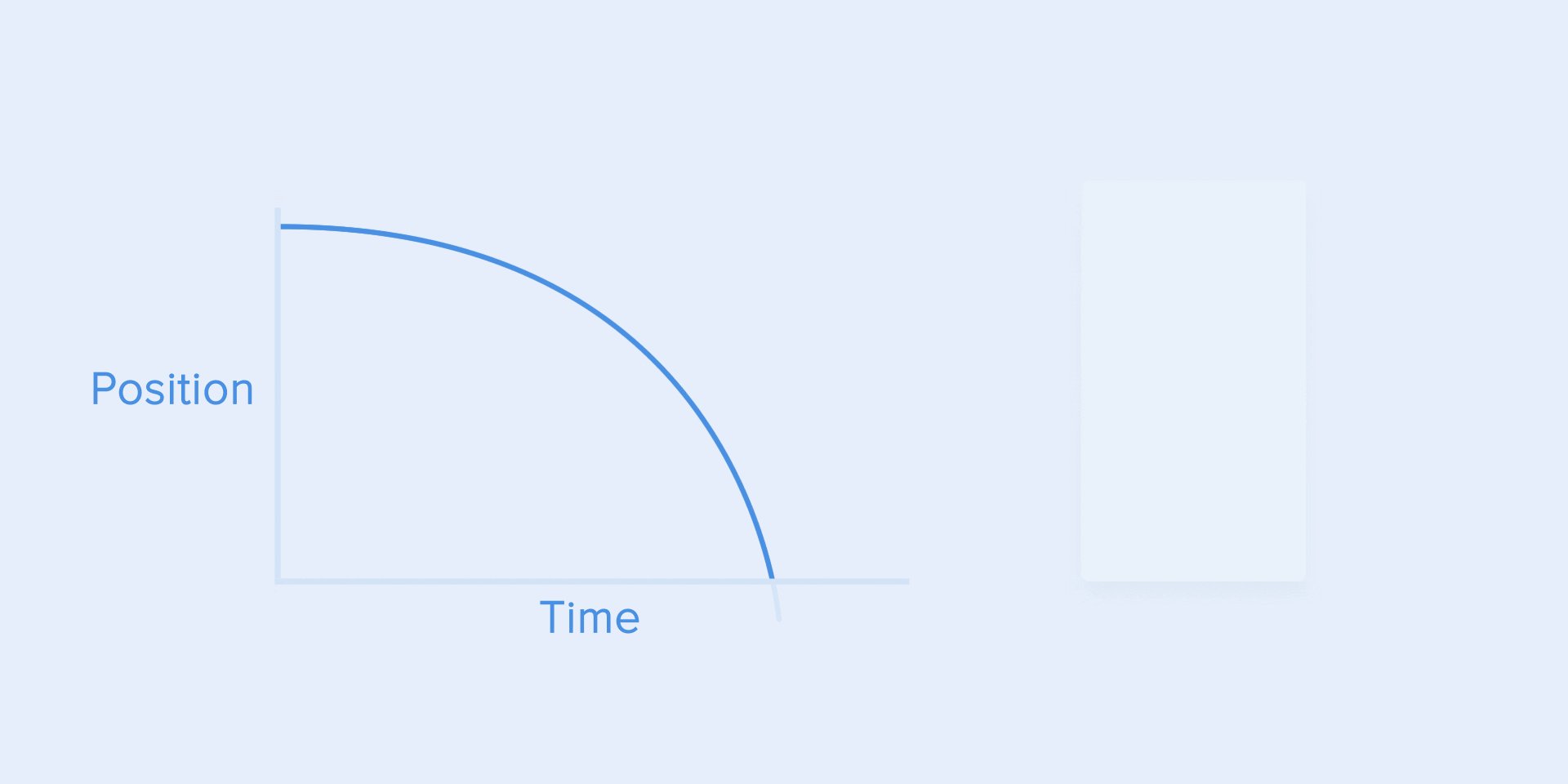
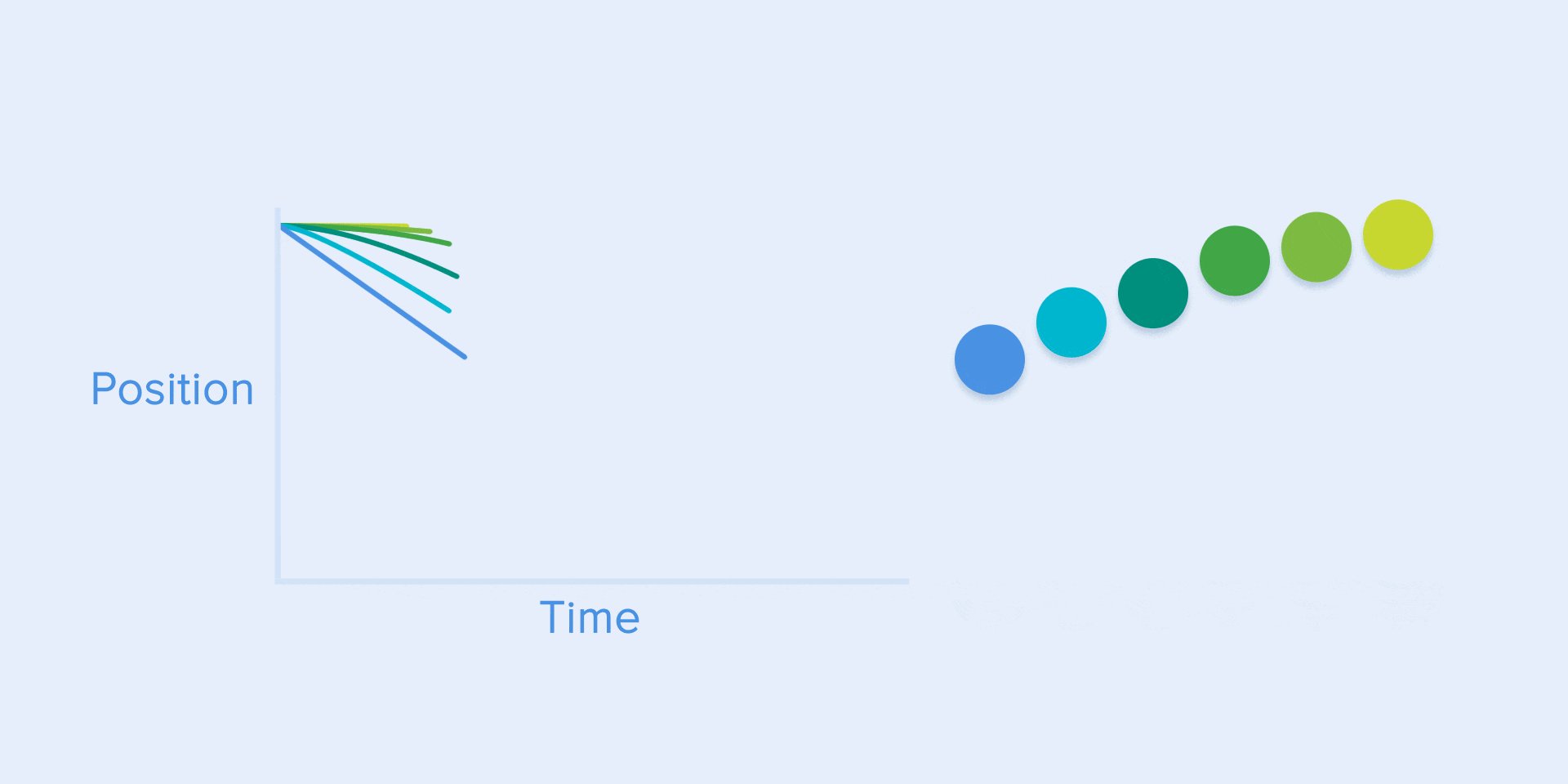
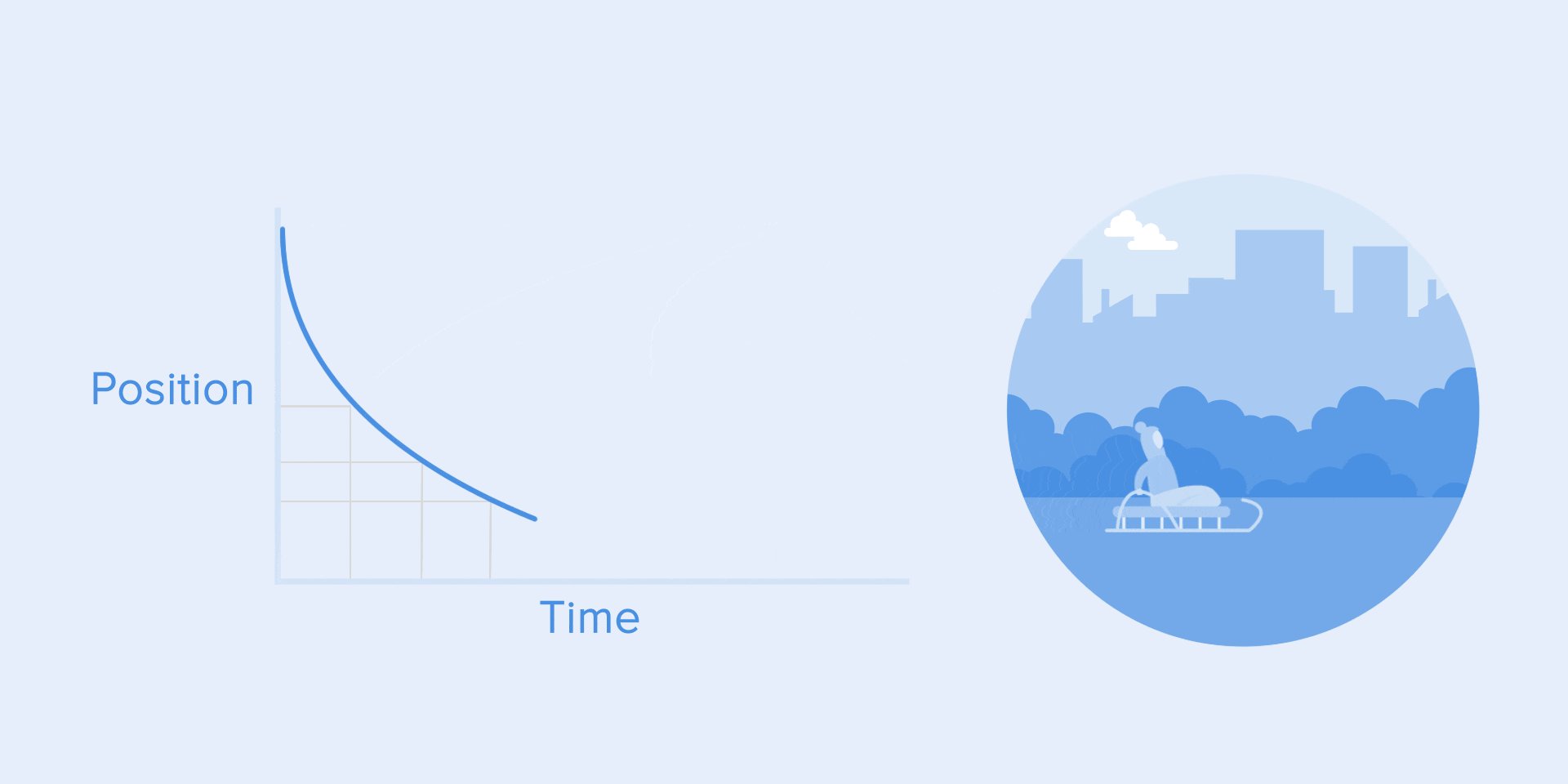
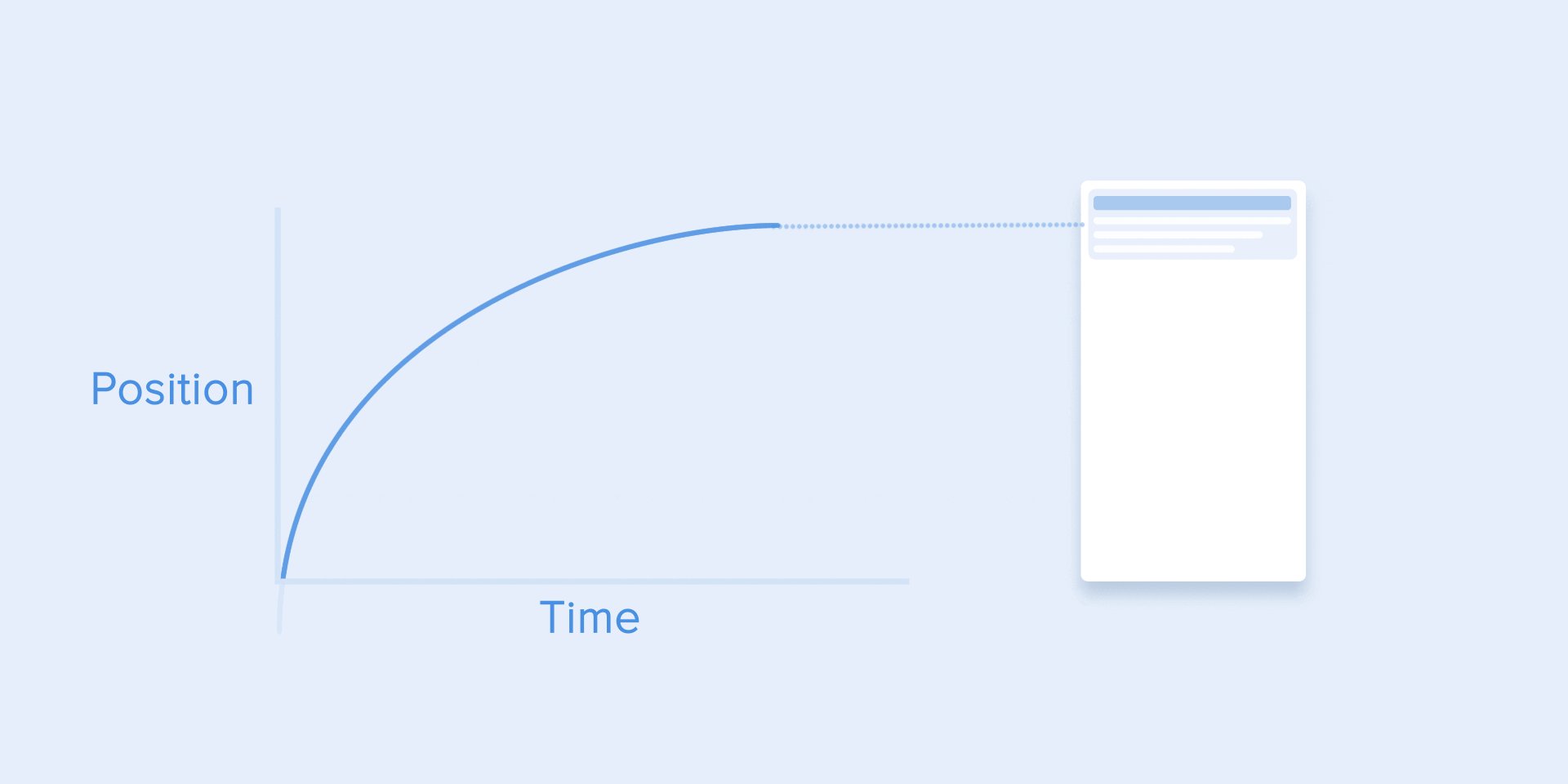
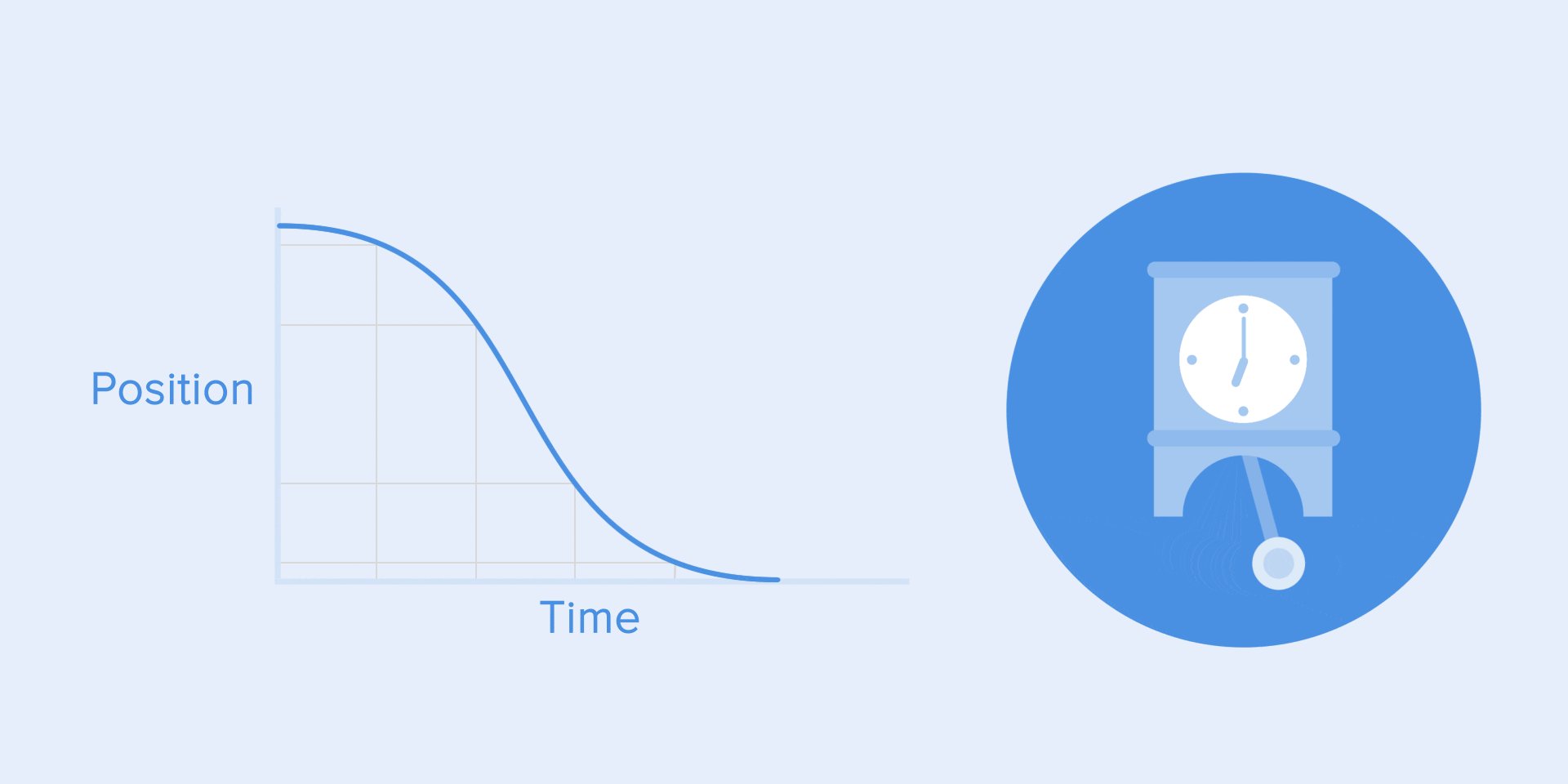
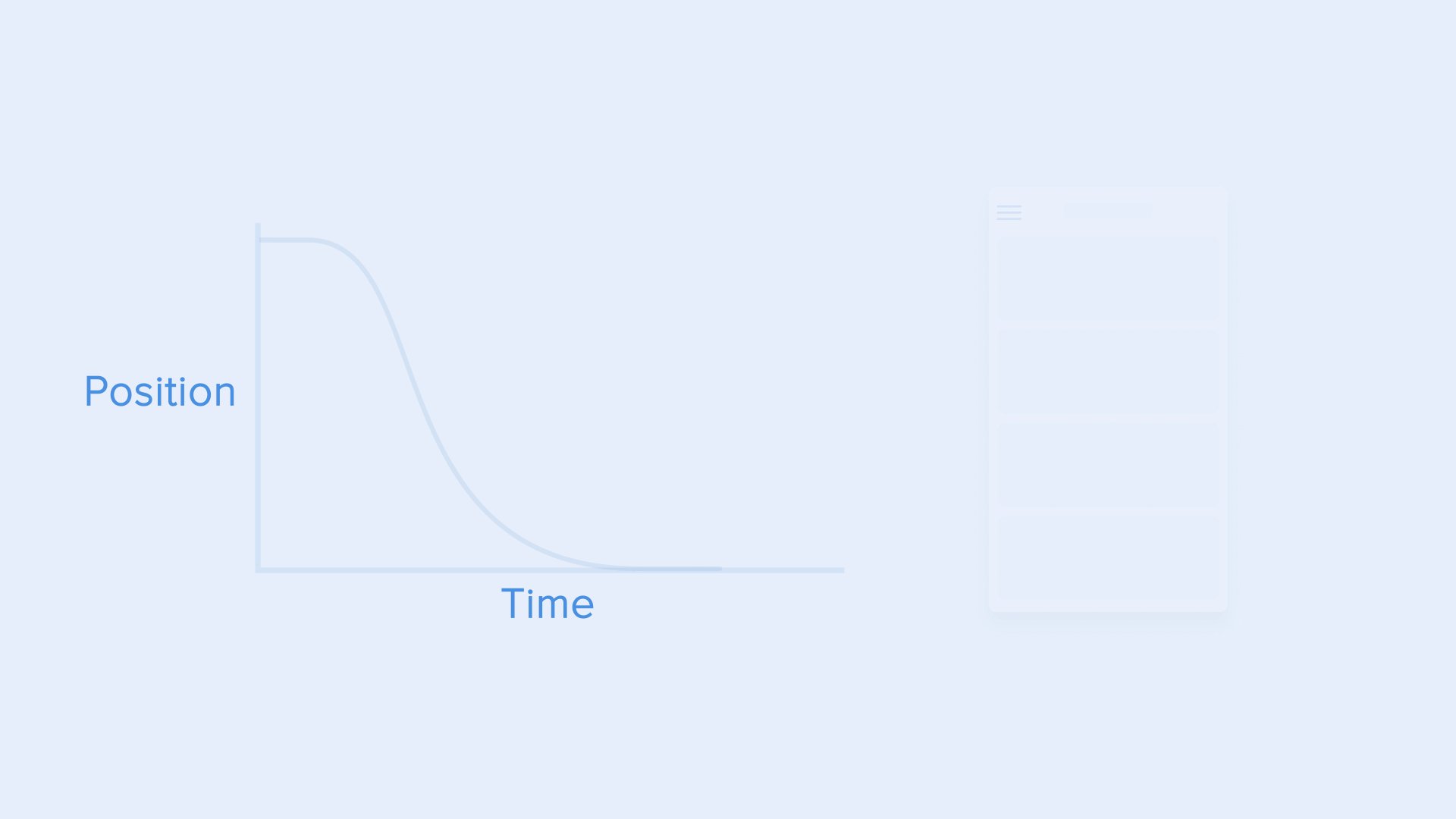
缓动减速曲线
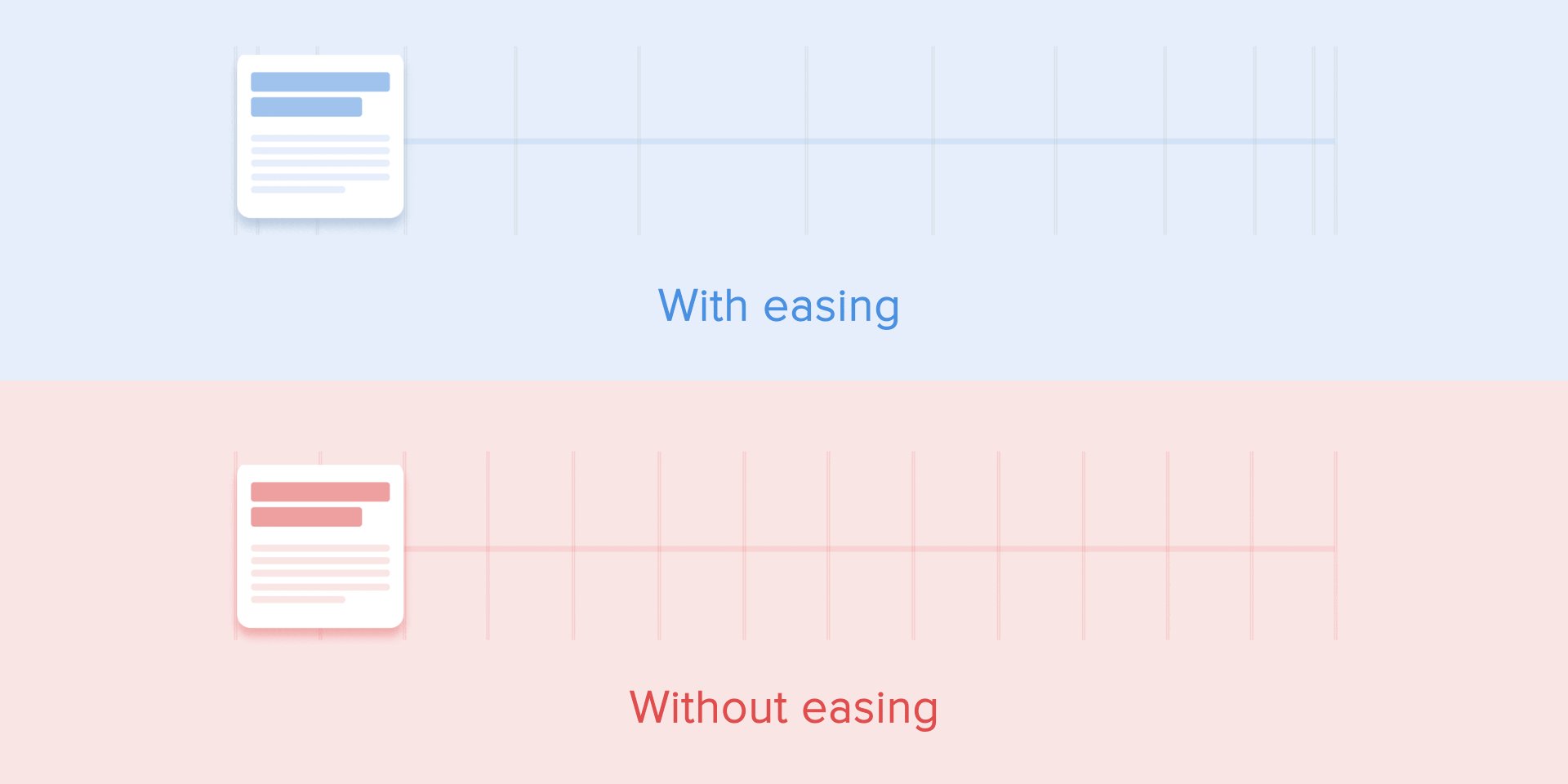
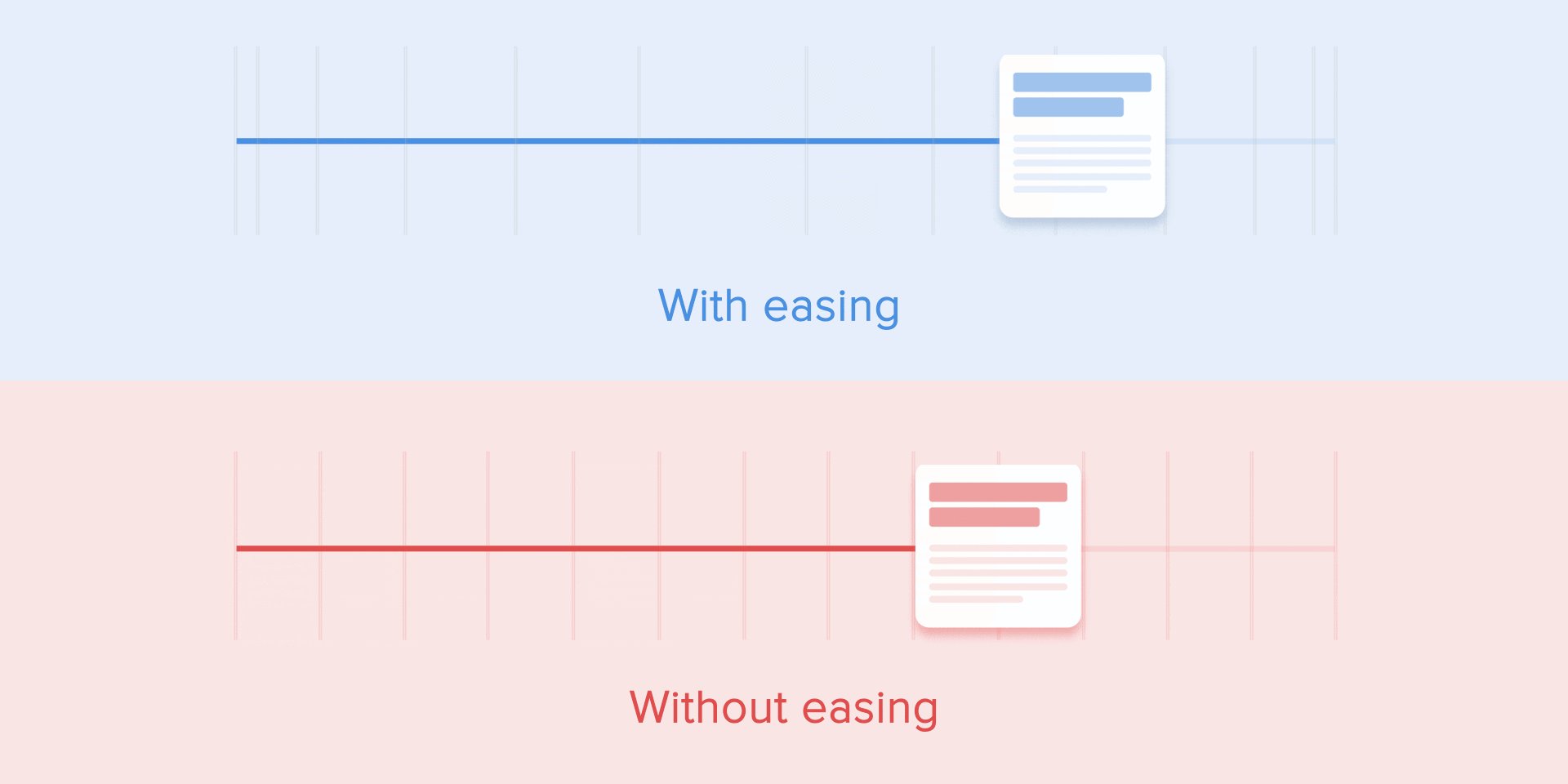
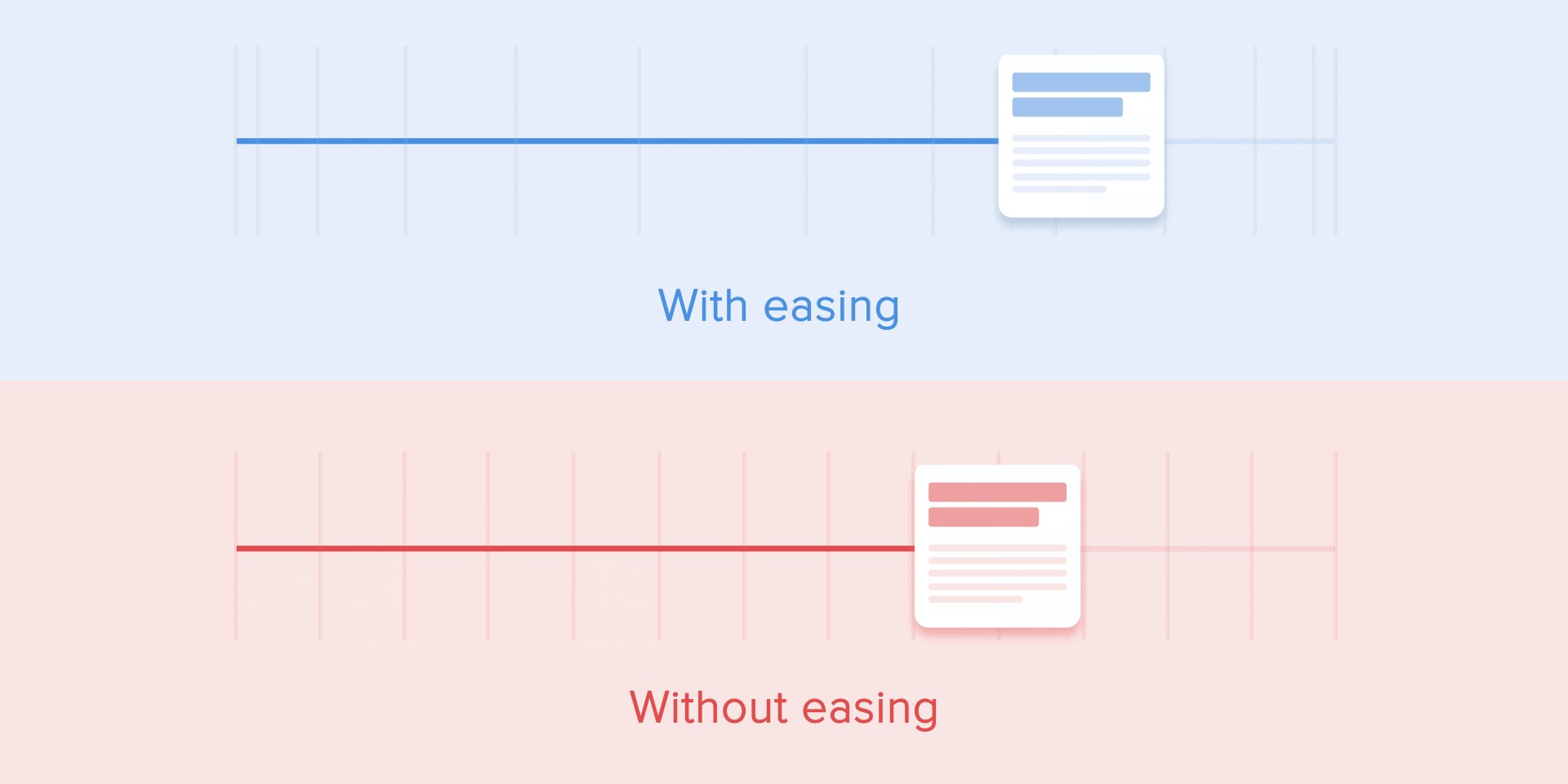
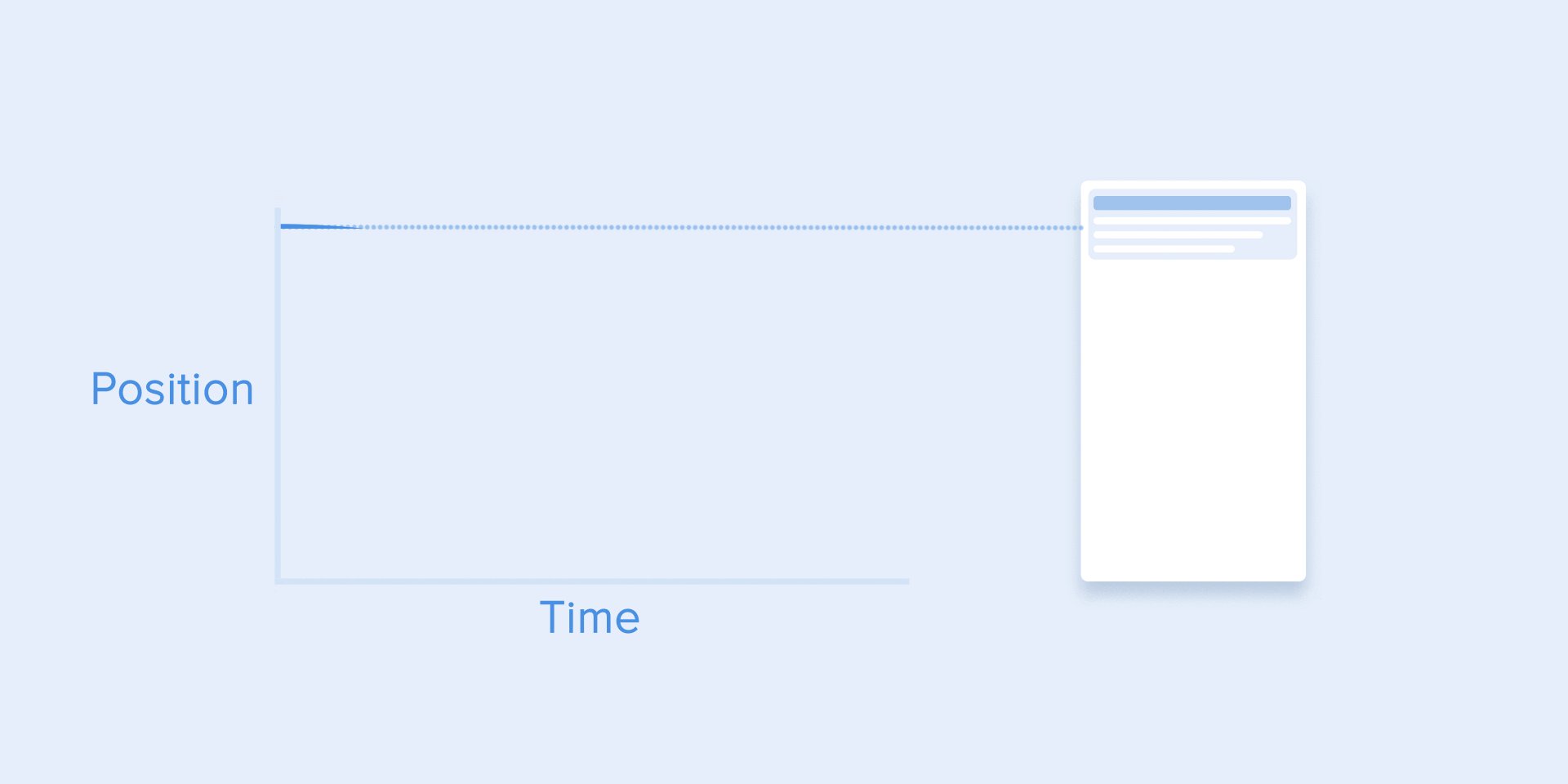
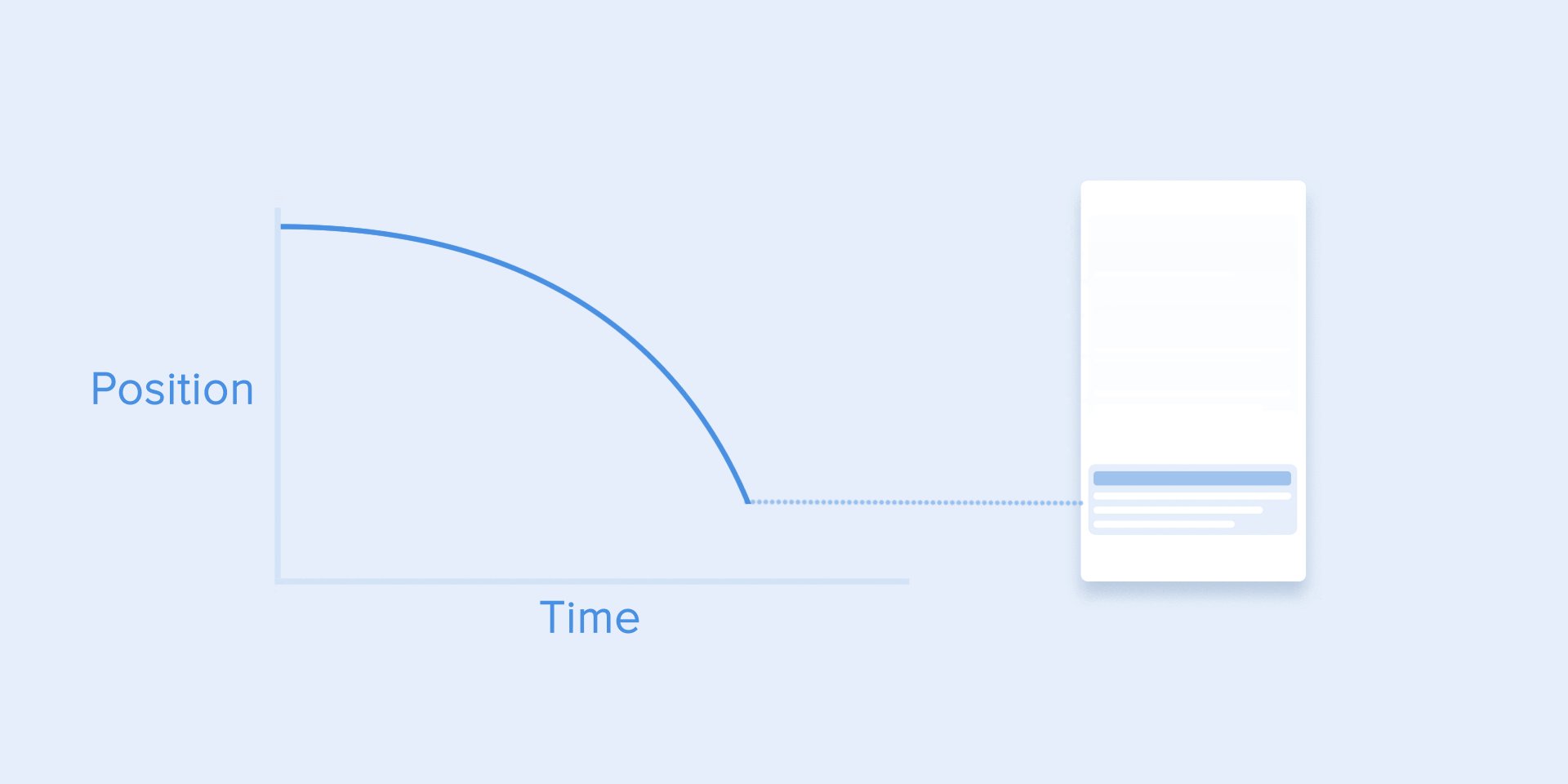
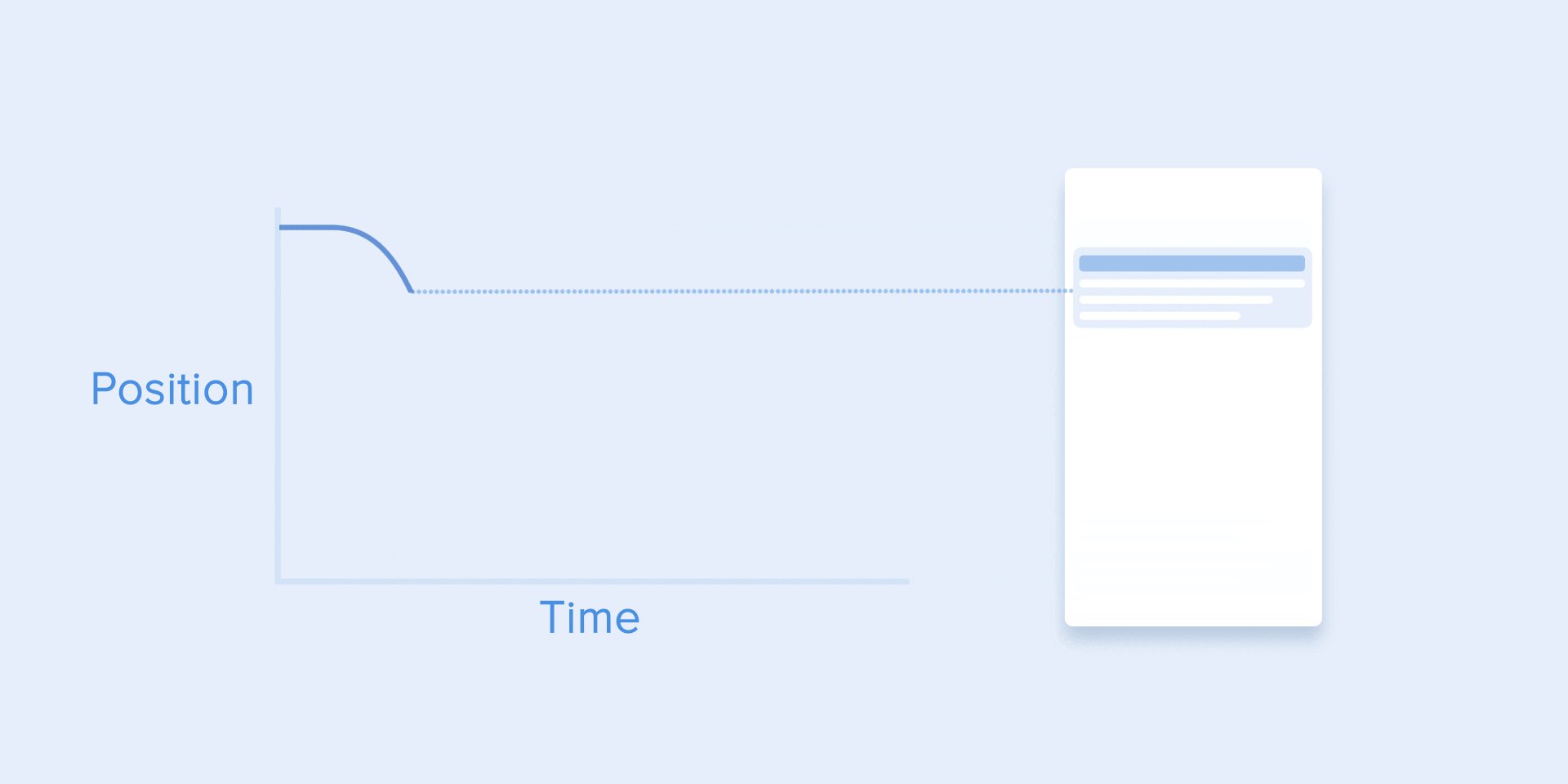
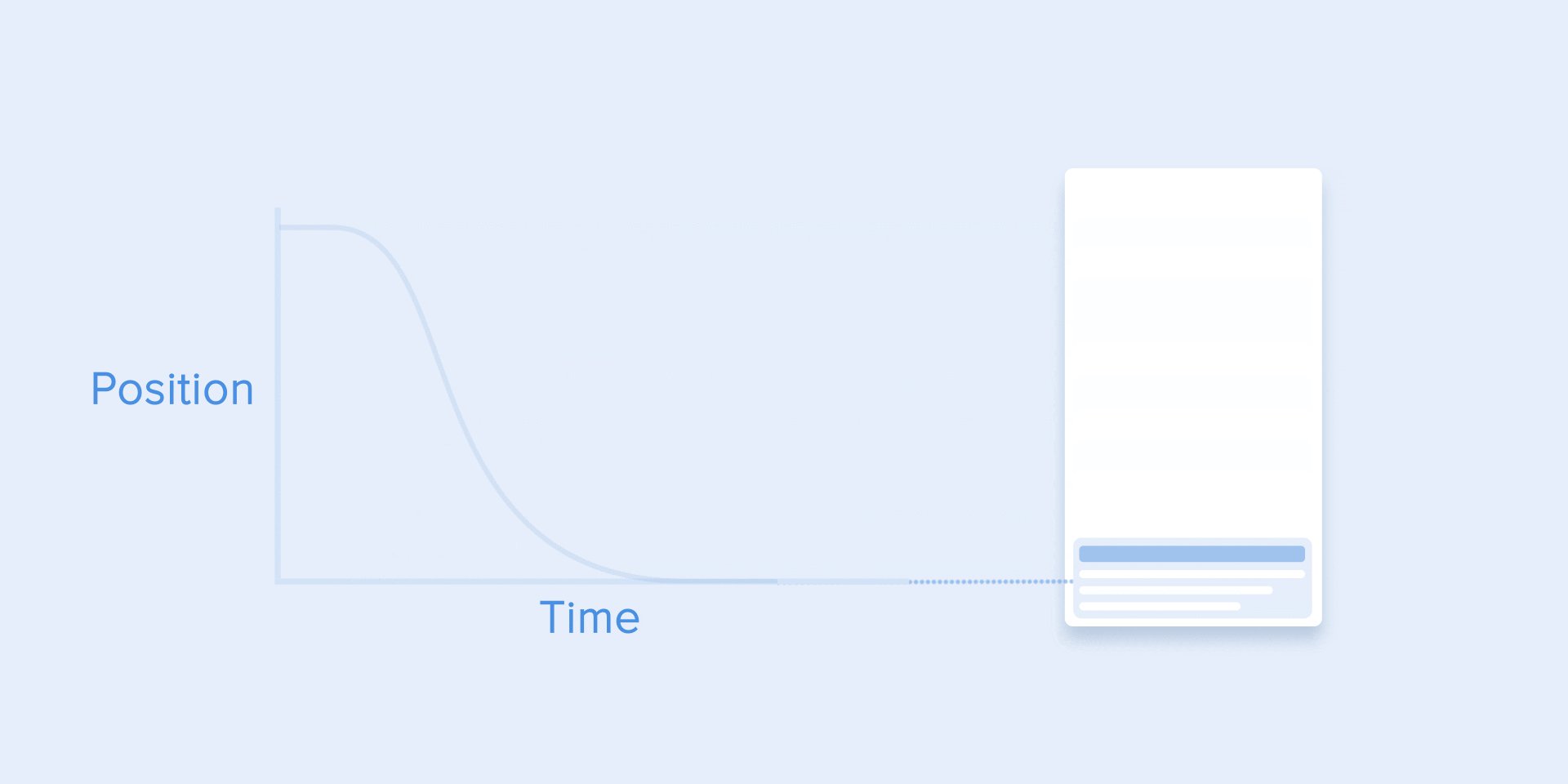
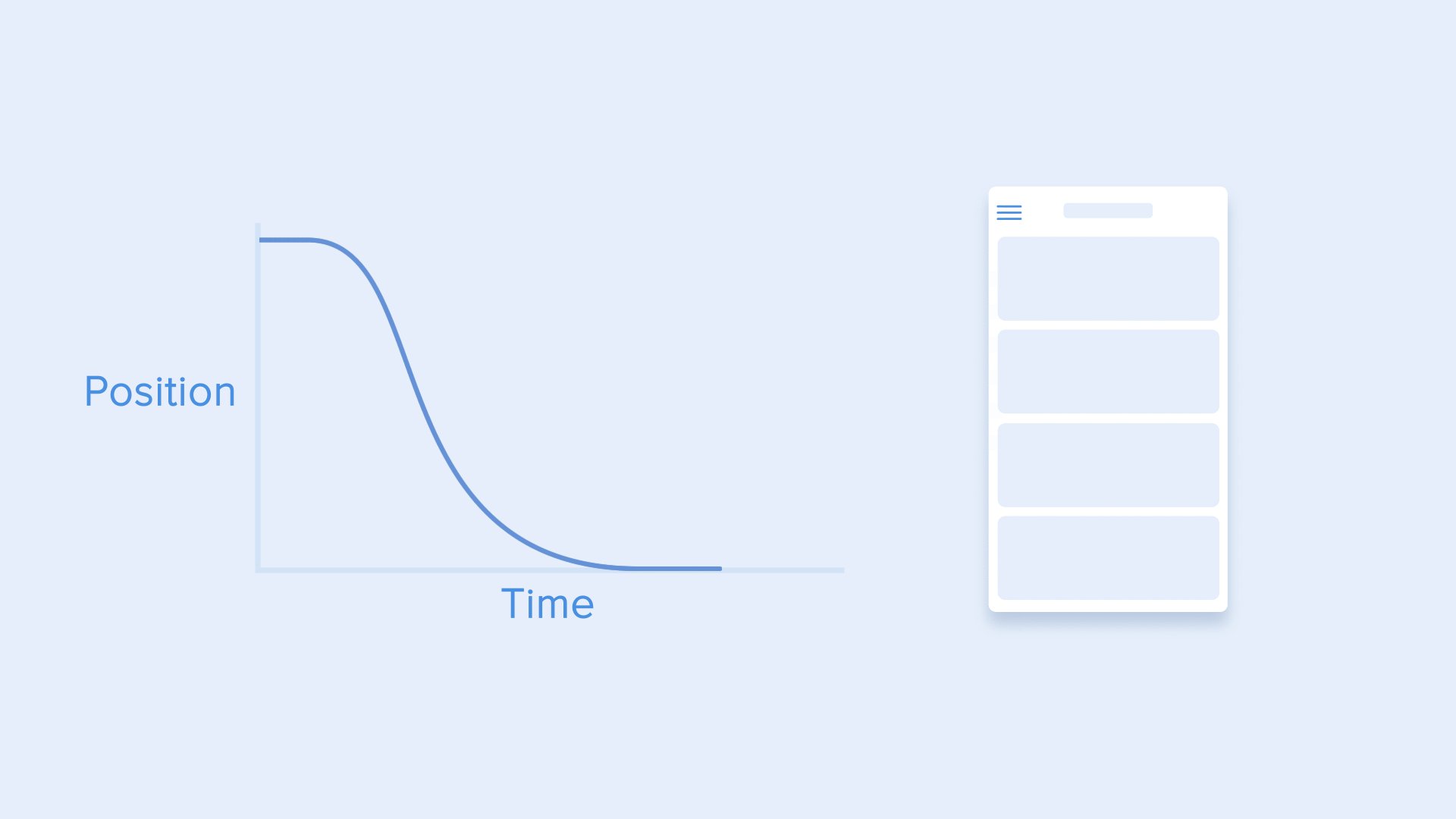
元素从屏幕运动到屏幕内时候,动效应该遵循这类曲线运动特征。从全速进入屏幕开始,速度降低,到完全止。

△ 减速曲线
减速曲线可以适用于多种不同的 UI控件和素,包括从屏幕外进入屏幕内的的卡片、条目等。

△ 减速曲线案例
缓动标准曲线
在这种曲线之下,物体从静止开始加速,达速度最高点之后开始减速直静止。这种类型的素在 UI界面中最为常见,每当你不知道要在动效中使用哪种运动方式的候,可以标准曲线。

△ 标准曲线
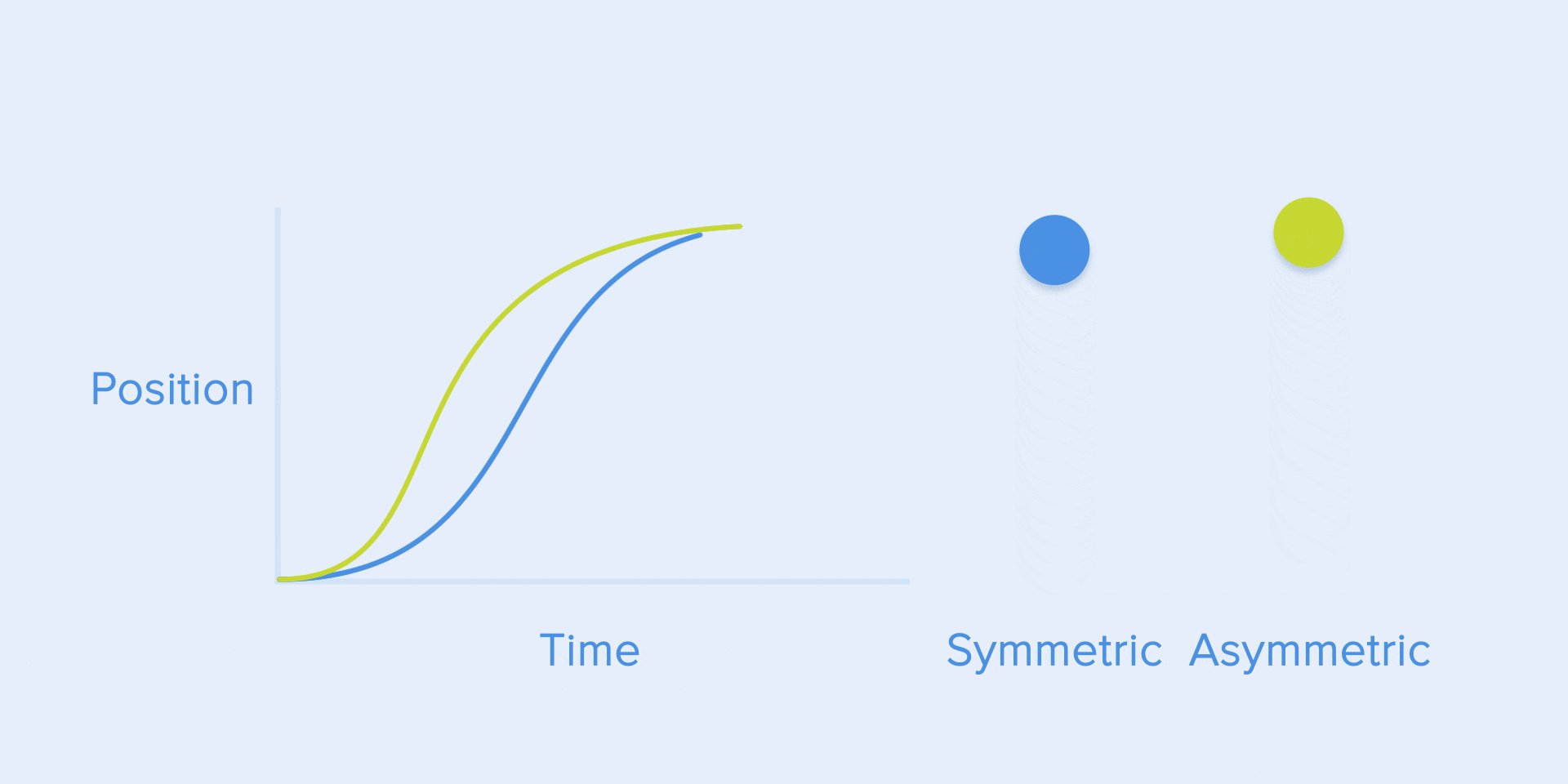
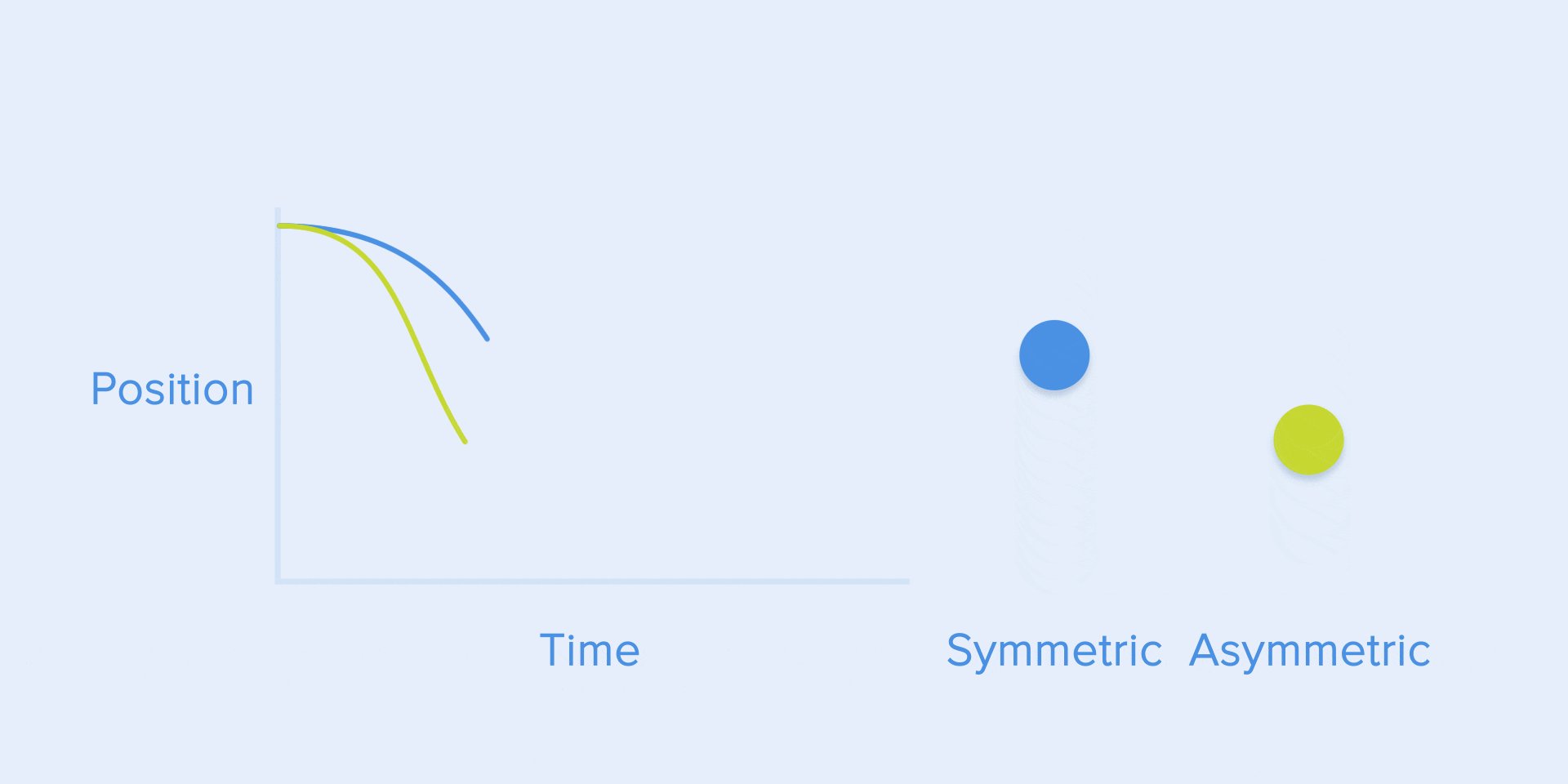
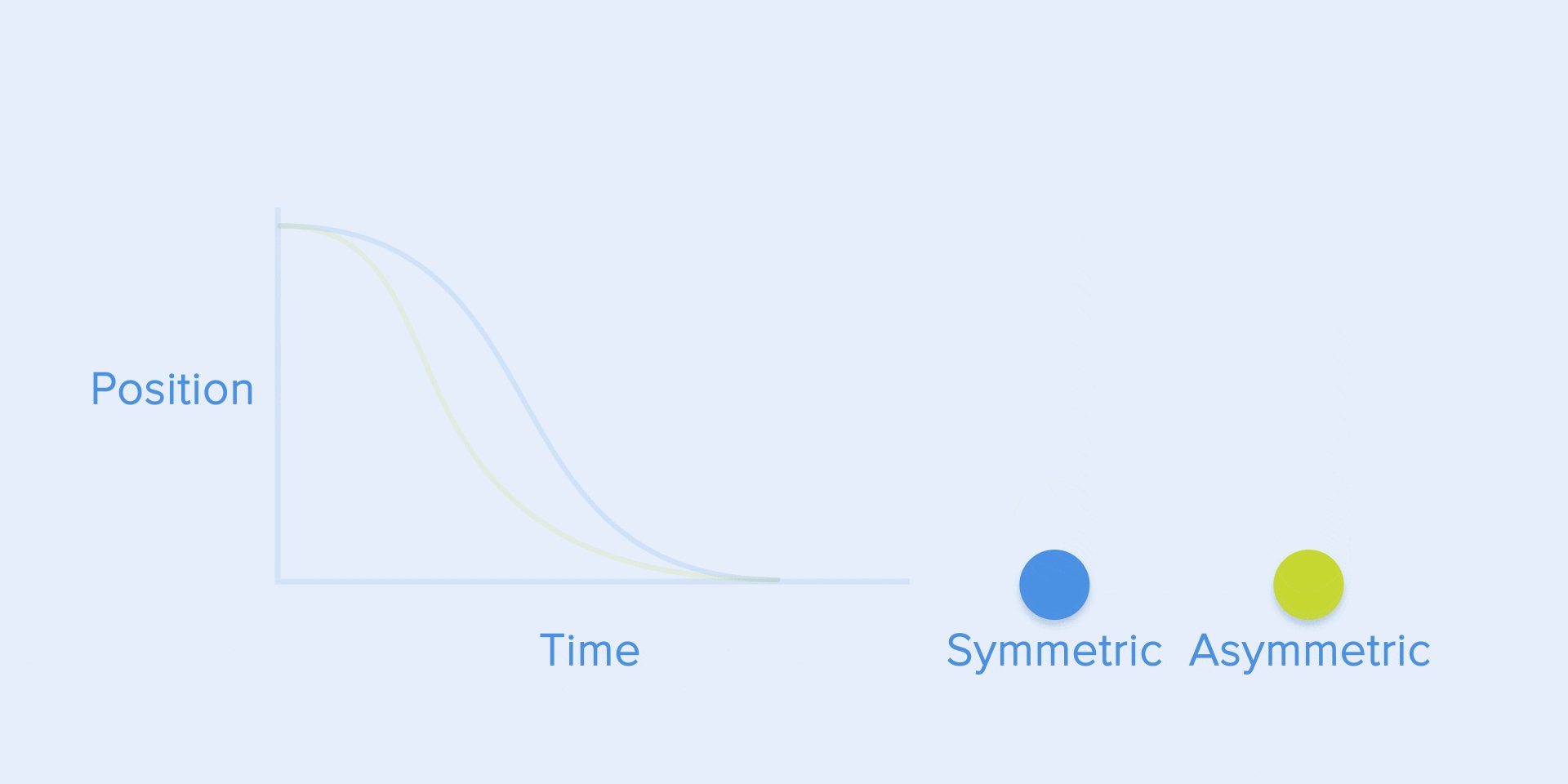
根据 Material Design 的规范,最使用不么对称的增速和减速的程,让动效看来更加。同时大家更加在意运动的结果,曲的末端,也就是运动结束的程最进行适当的强,换句说就是减速程持续的时长最超开始加速的时长,用户将更加清楚地观察到运动的最终结果,从而更地明白运动的终止状态。

△ 对称和非对称运动的差异
当元素从屏幕的一个位置移到另外一个位置的时候,最好使这种标准的缓曲线,这个过程中,尽量要画效果引人注意,要使戏剧的效果。

△ 卡片元素从屏幕上的时候,对称的缓曲线
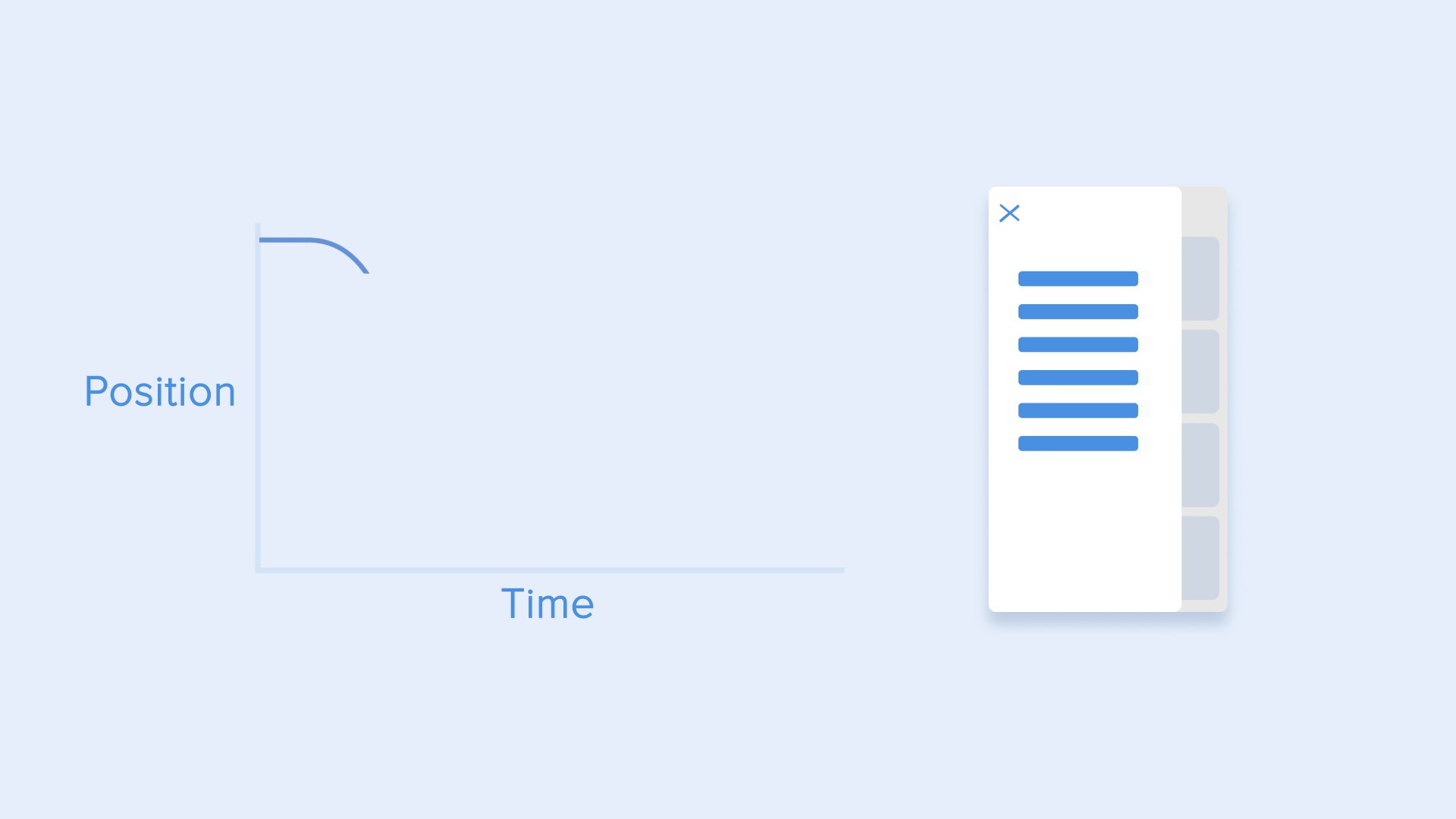
当元素从屏幕消失的时候,采用了相同的不对称缓动曲线,用户同样可以通过滑动回到之的置。这环节使用了抽屉式导航控件。

△ 抽屉式导航随缓动曲线从屏幕隐藏
从这些案例,可以看出许多动效初学者于运动规则了解不足。比如下这个动效,元素随着减速曲线出现,然后使用标准缓动曲线消失。根据 Material Design 标准,新出现元素持续时应该更长,为需要吸引更多注意力。

△ 导航菜单出现和消失
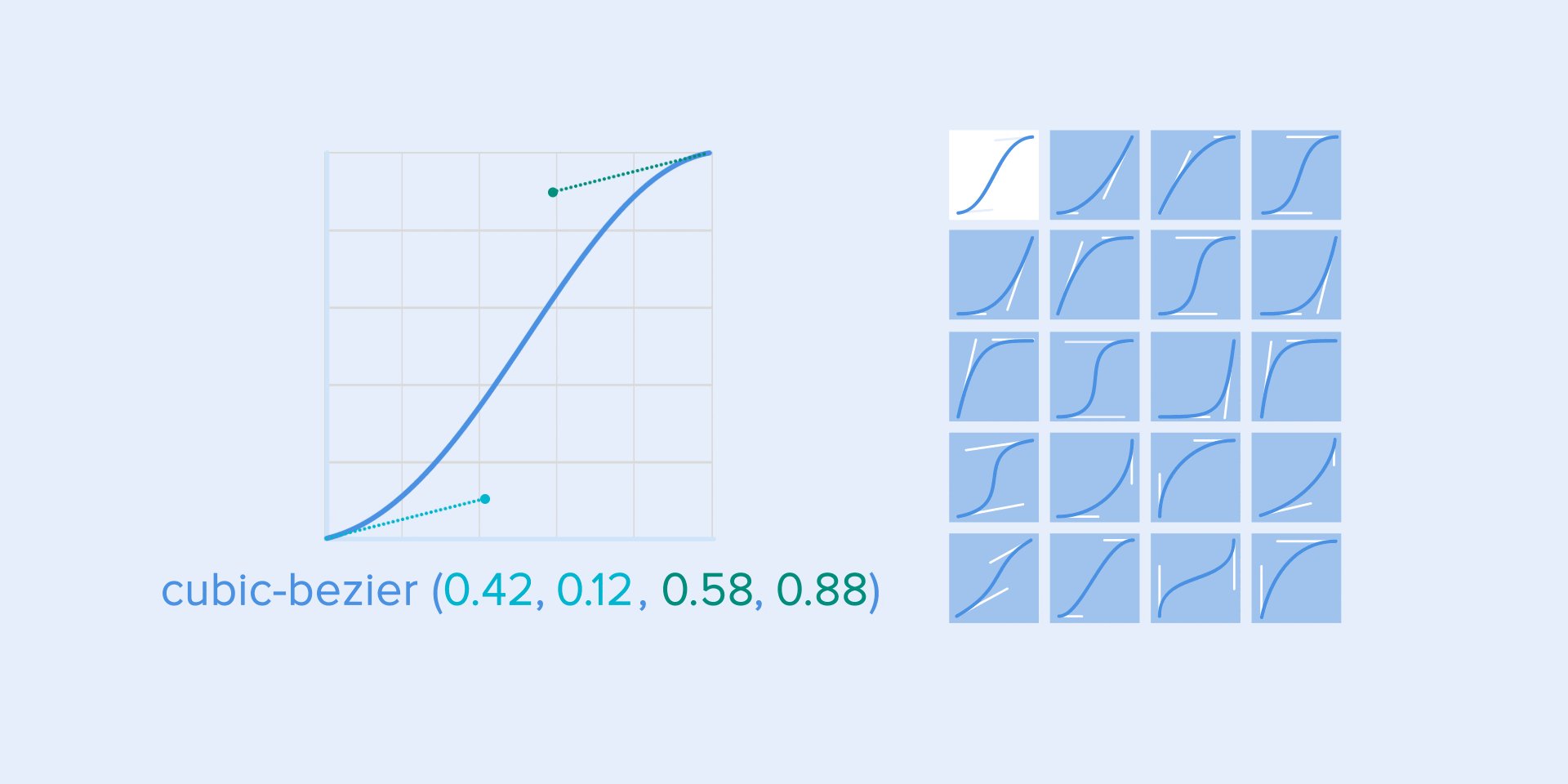
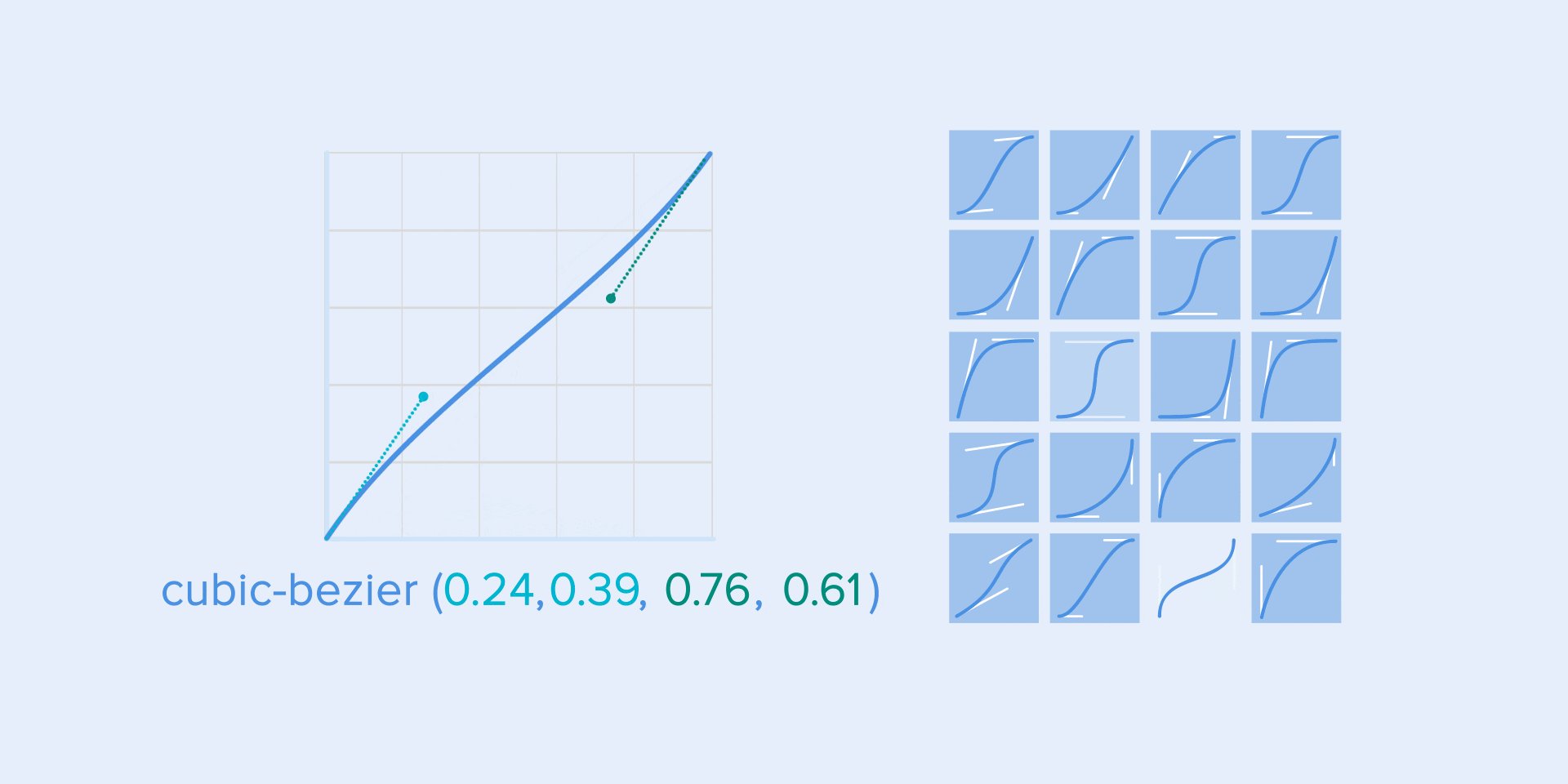
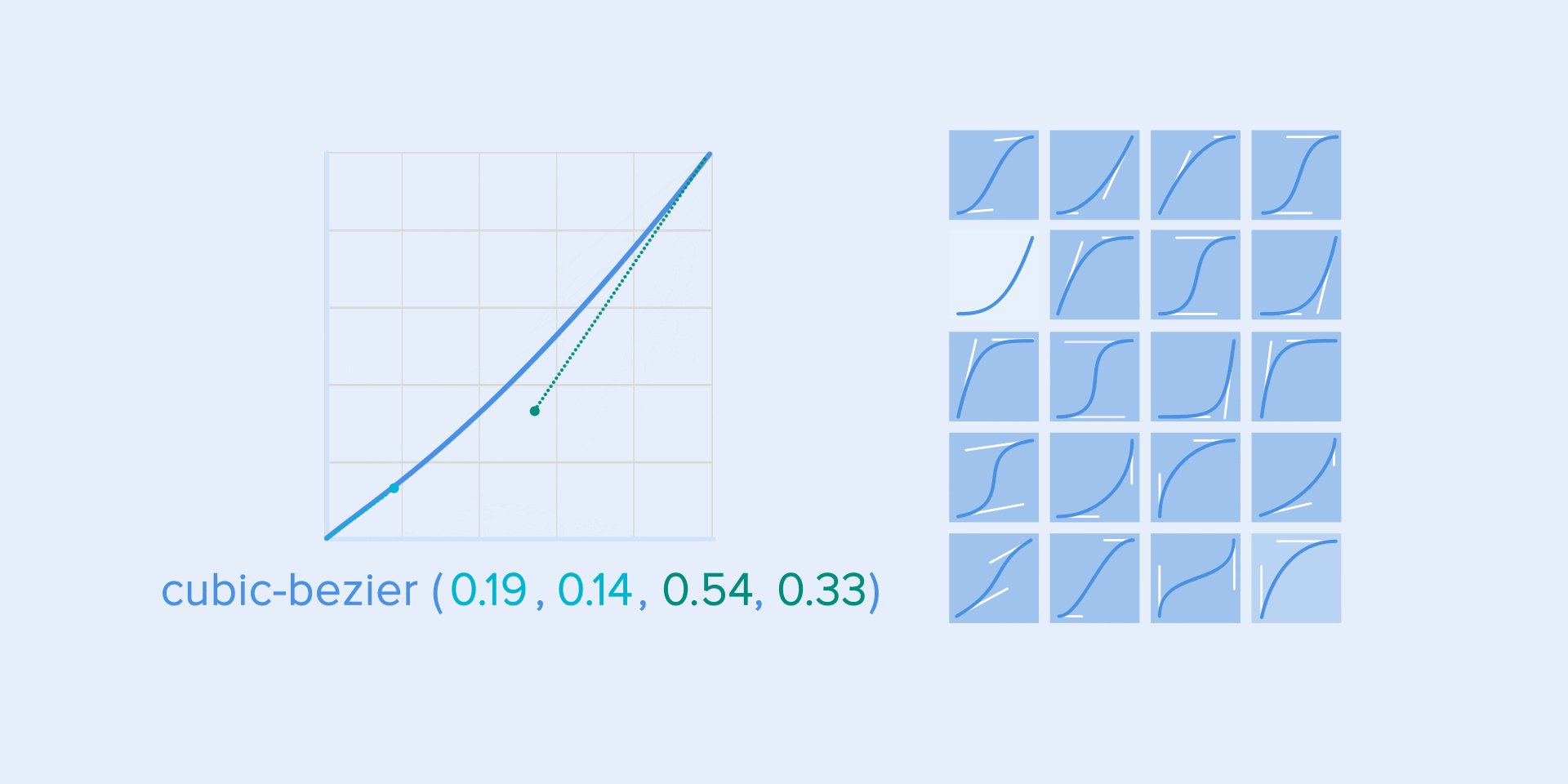
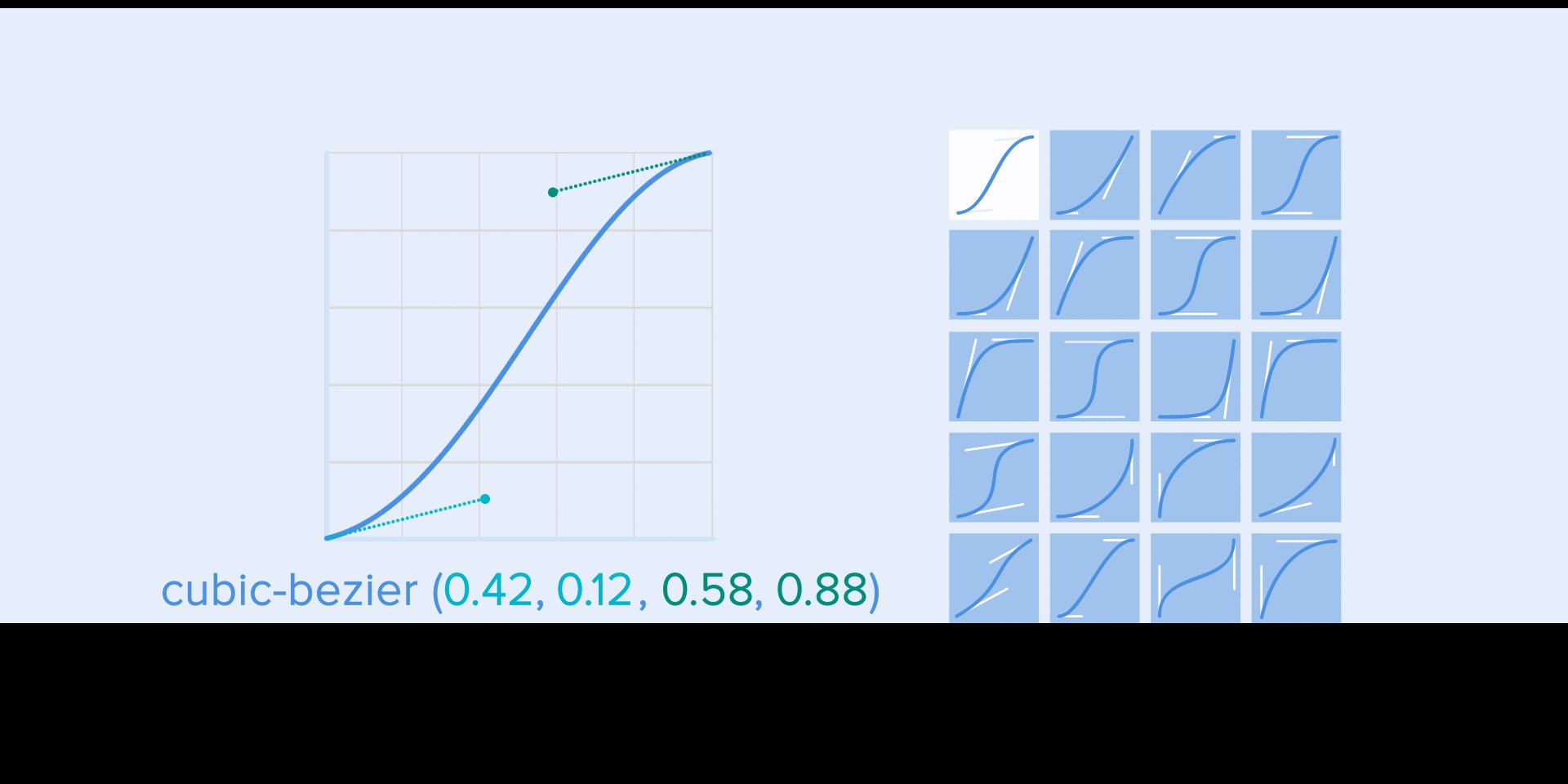
贝赛尔曲线函数 cubic-bezier()是用来描述曲线的,它的名字前面之所以带有 Cubic 是因为每个贝赛尔曲线的描述都是基于四个不同的参数来确定的。曲线的起点(0,0)和终点(1,1)在坐标轴上的位置是已经事先确定的。
为简化你对贝赛尔曲的理,我们推荐两个网站,分别是 easings.net 和 cubic-bezier.com ,前者包含最常见的曲的列表,你以将他们复到你的原型工具中,二个网站为你提供不同曲的参数,你以直接在其中查看各种对象的移动方式。

△ 不同类型的 cubic-bezier()的曲和参数
界面动效的编排
就像芭蕾舞的舞蹈编排一样,动画效果也是需要编排的,它的主要目的是让元素从一个状态切换到下一个状态,自渡,让用户的注意力自地被引导去。
编有两种同的方式,一种是均等交互,另一种是从属交互。
均等交互
均等交互意味着有的元素和对象都遵循一个特定的编的规则。
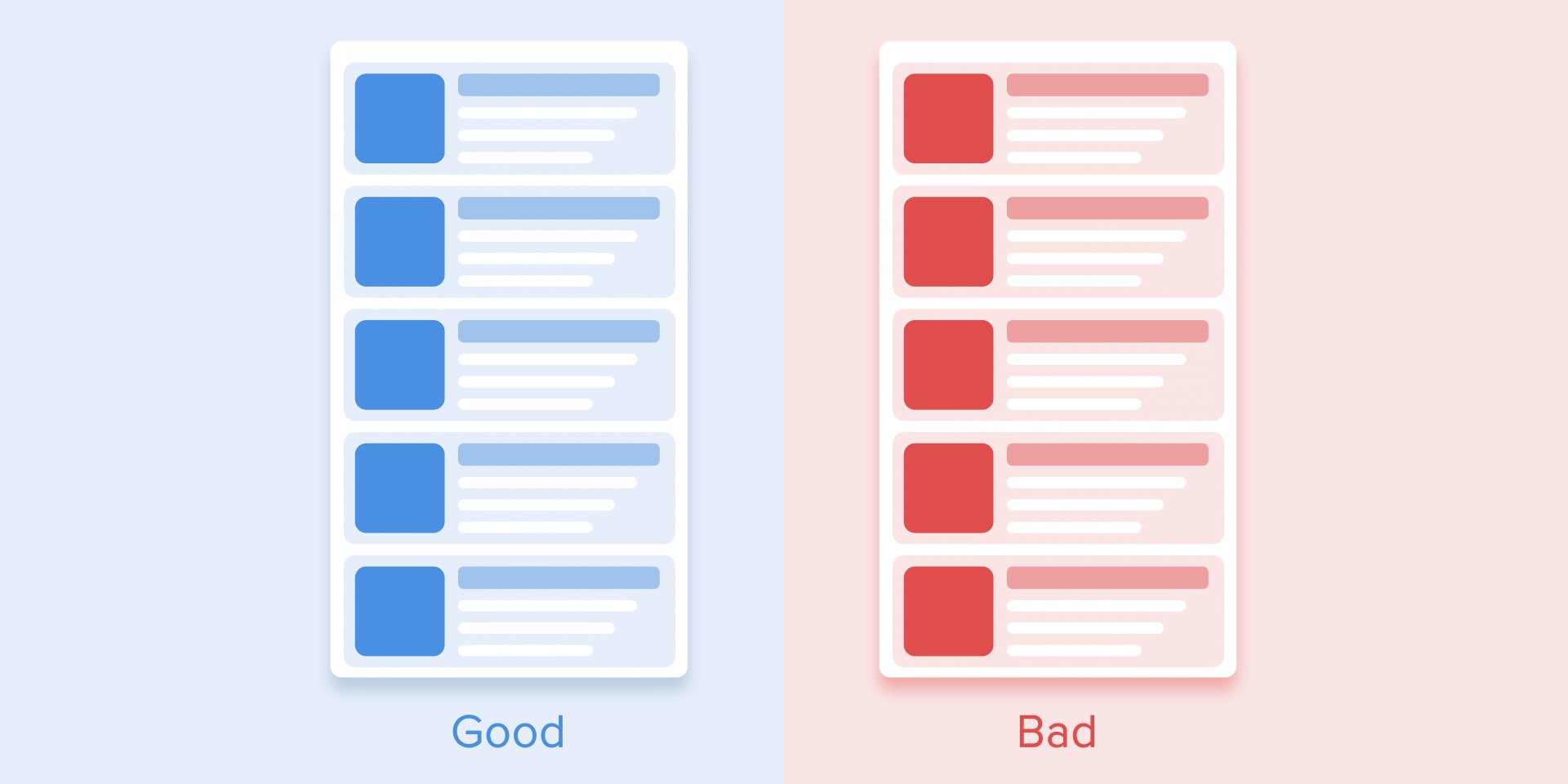
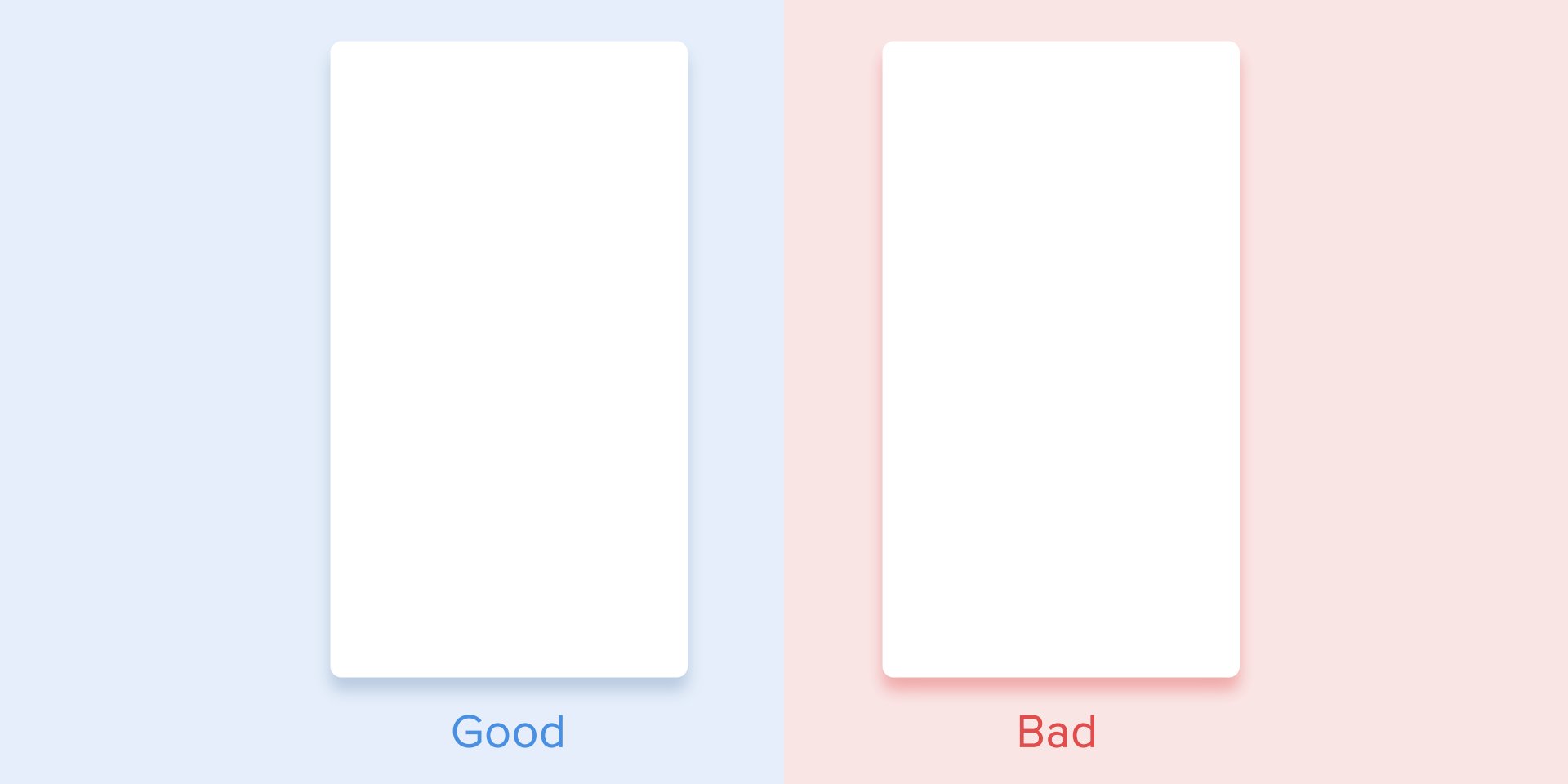
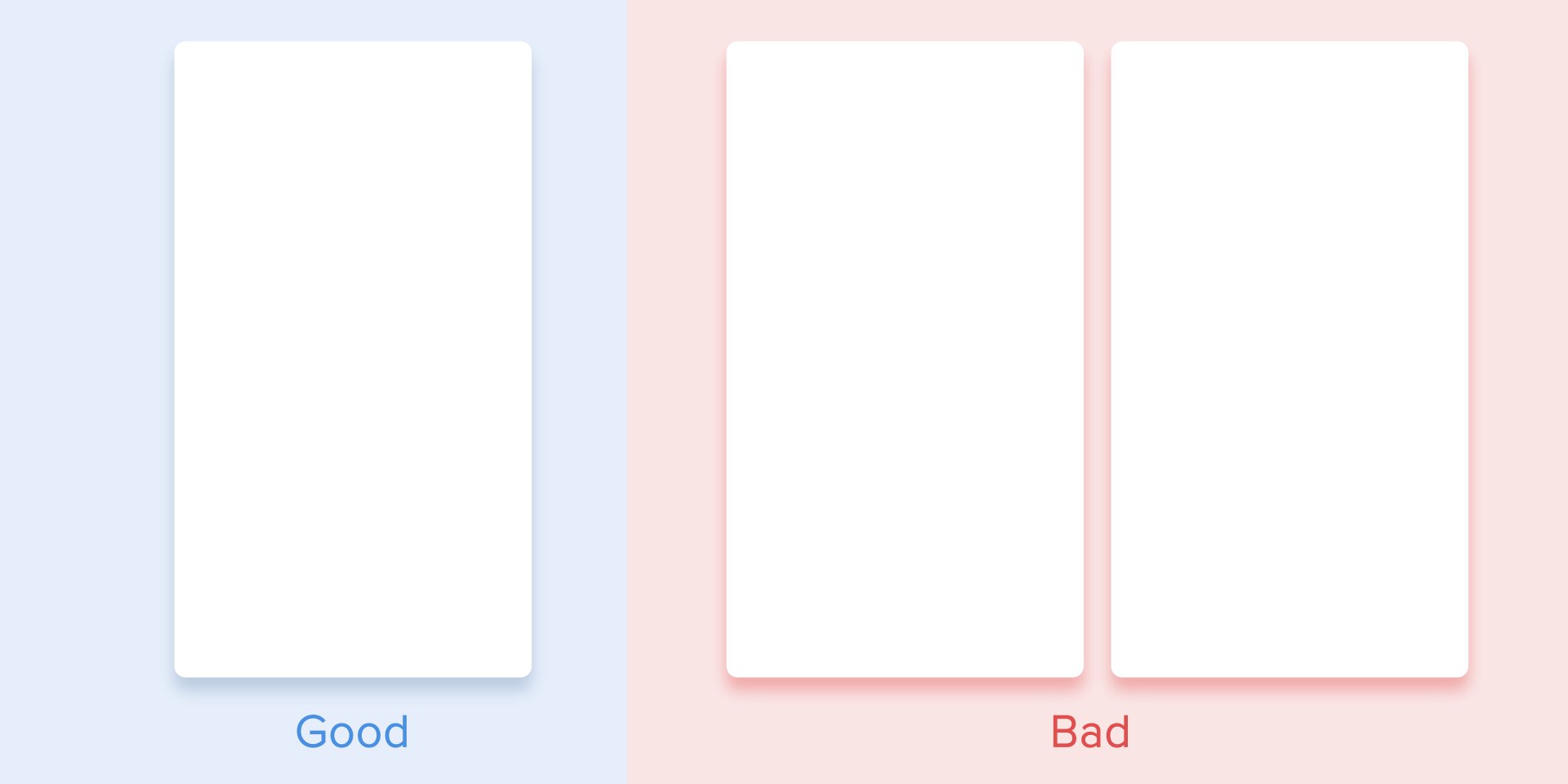
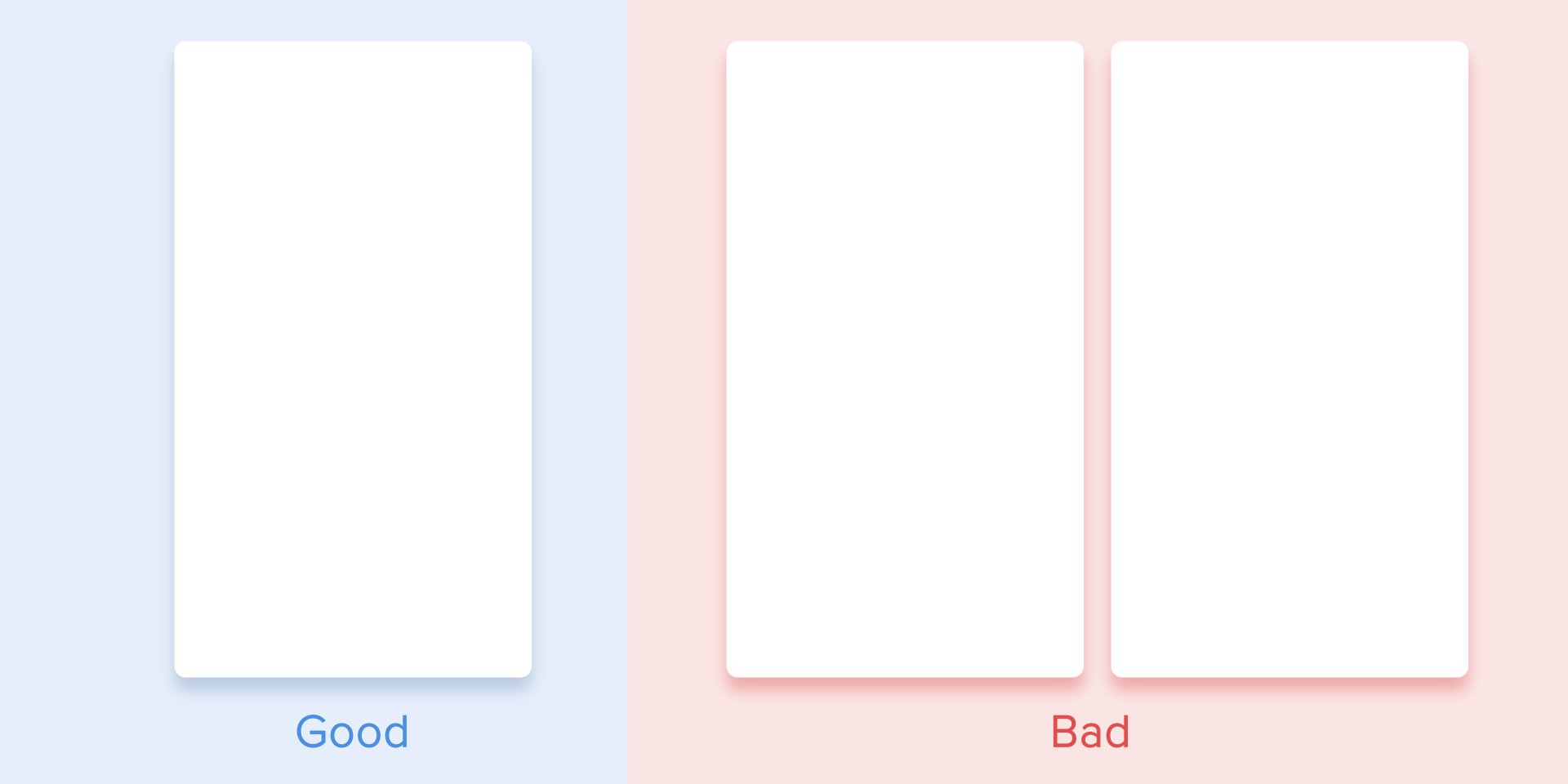
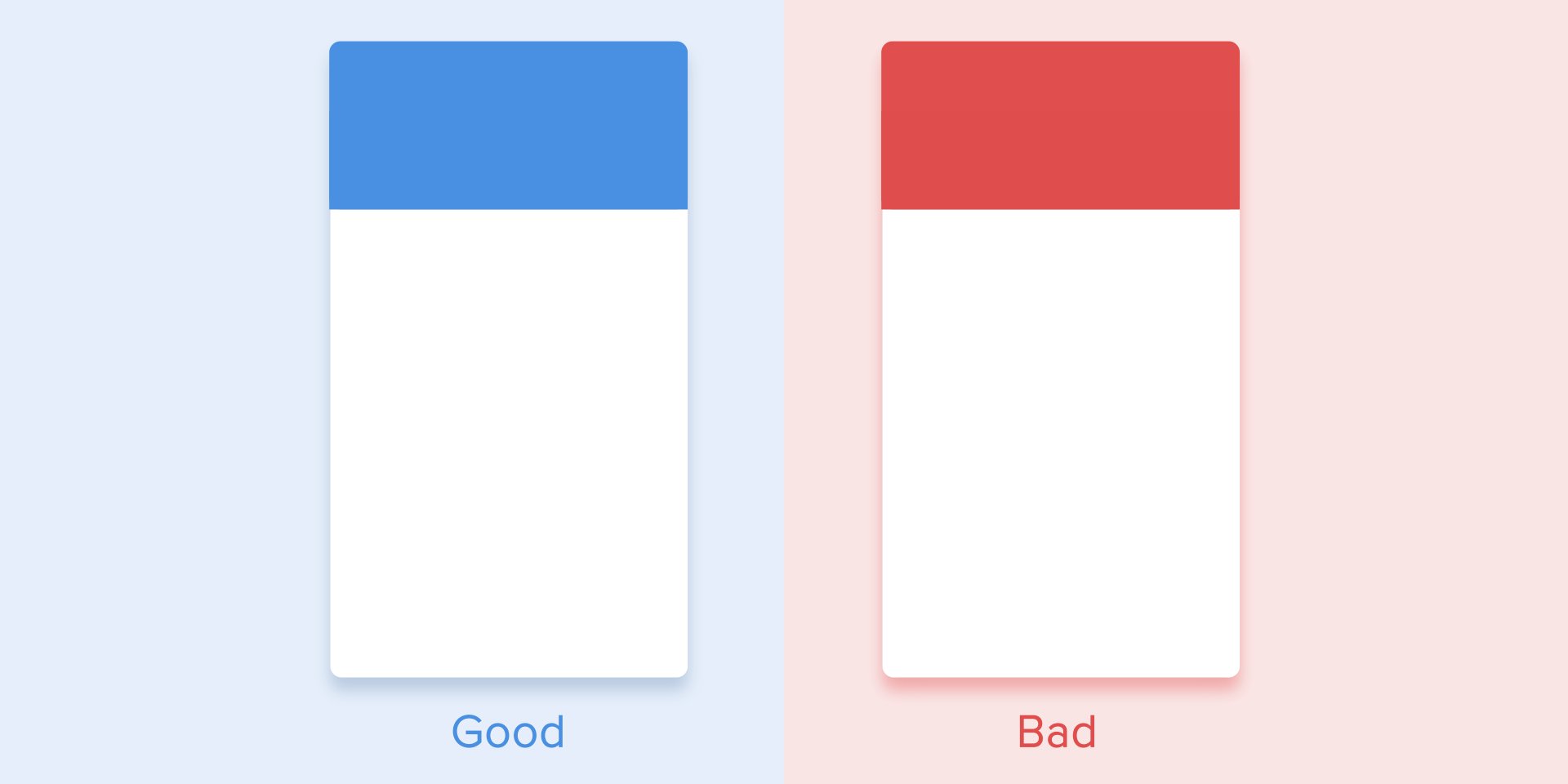
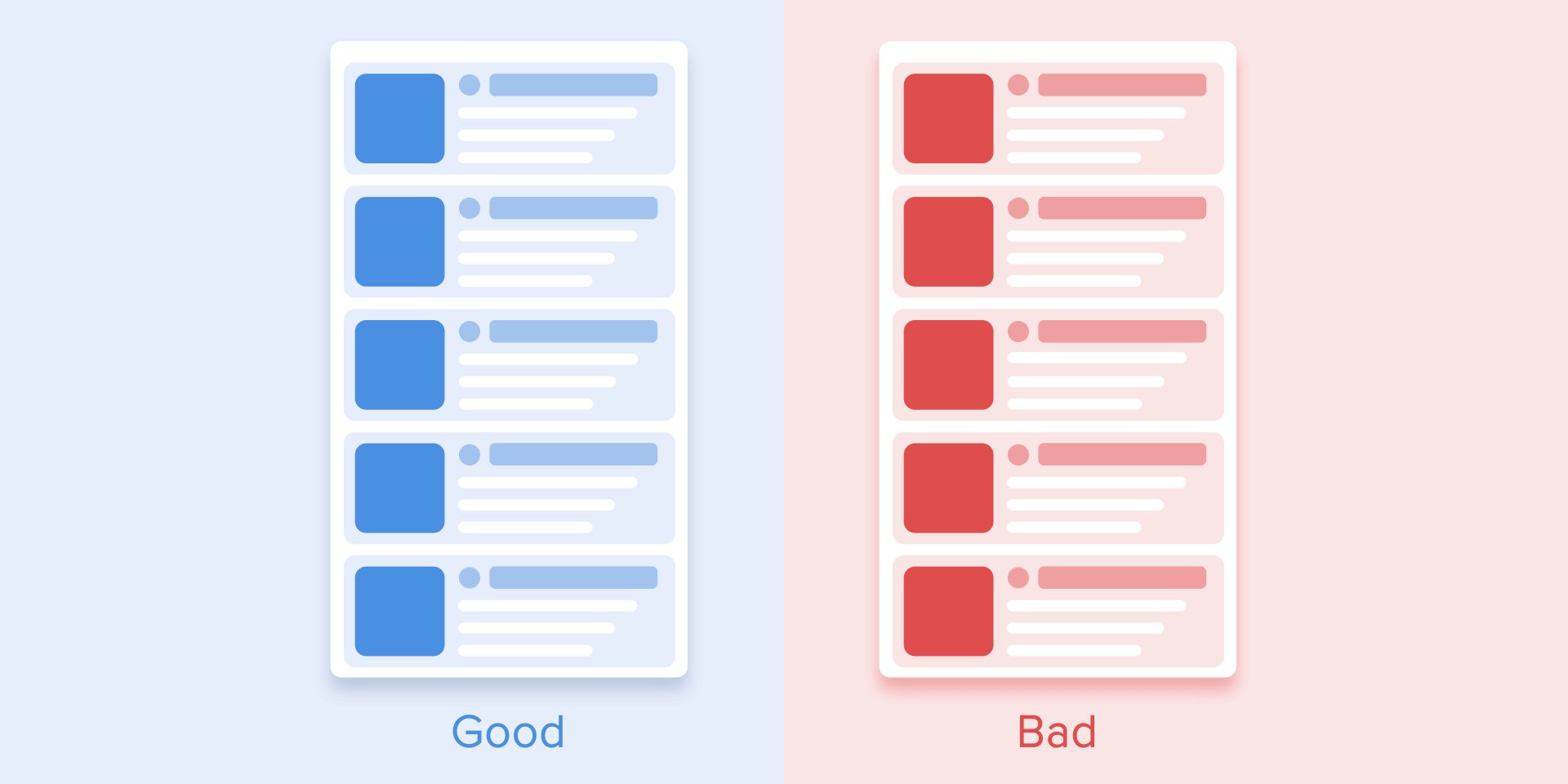
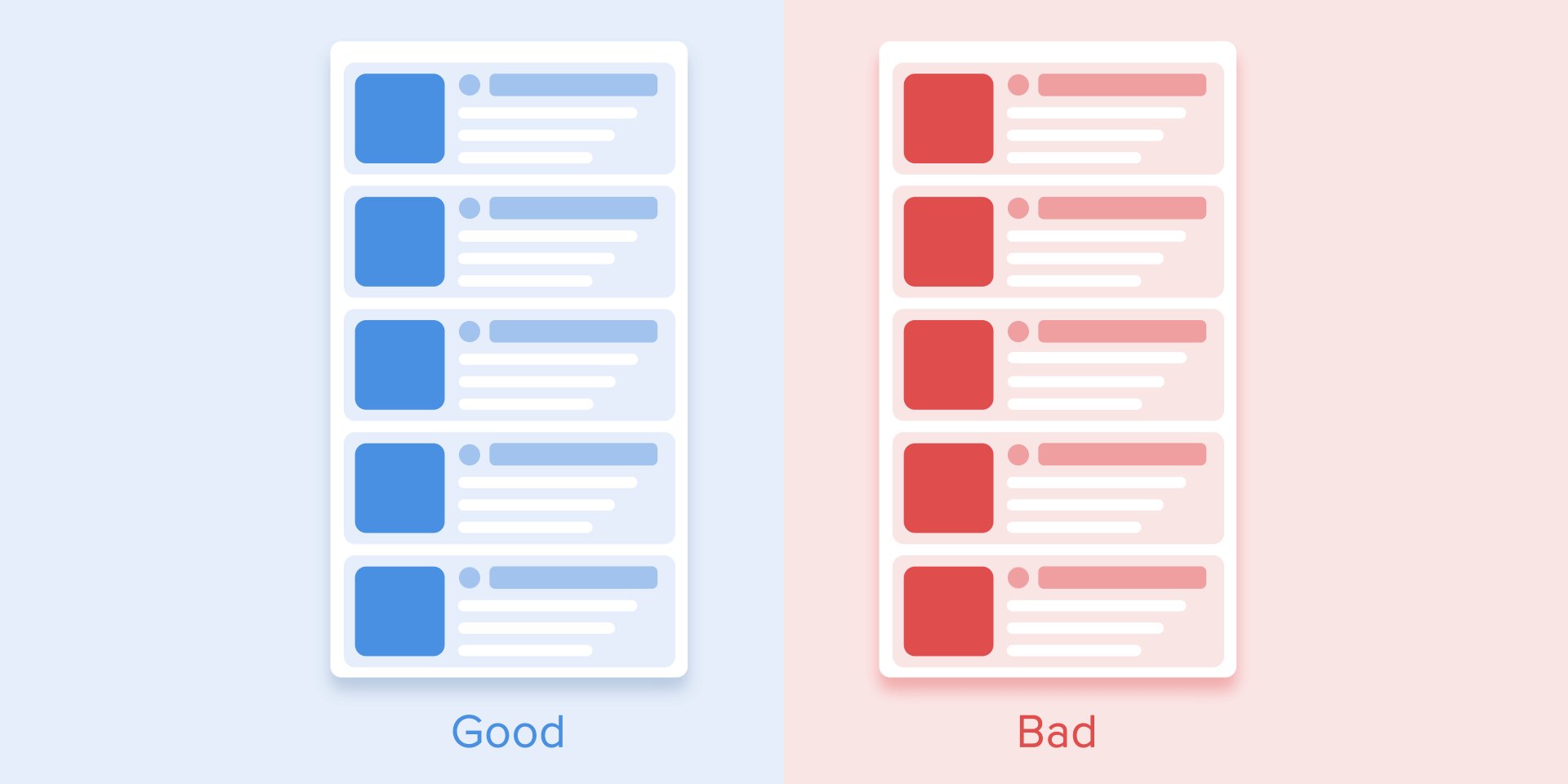
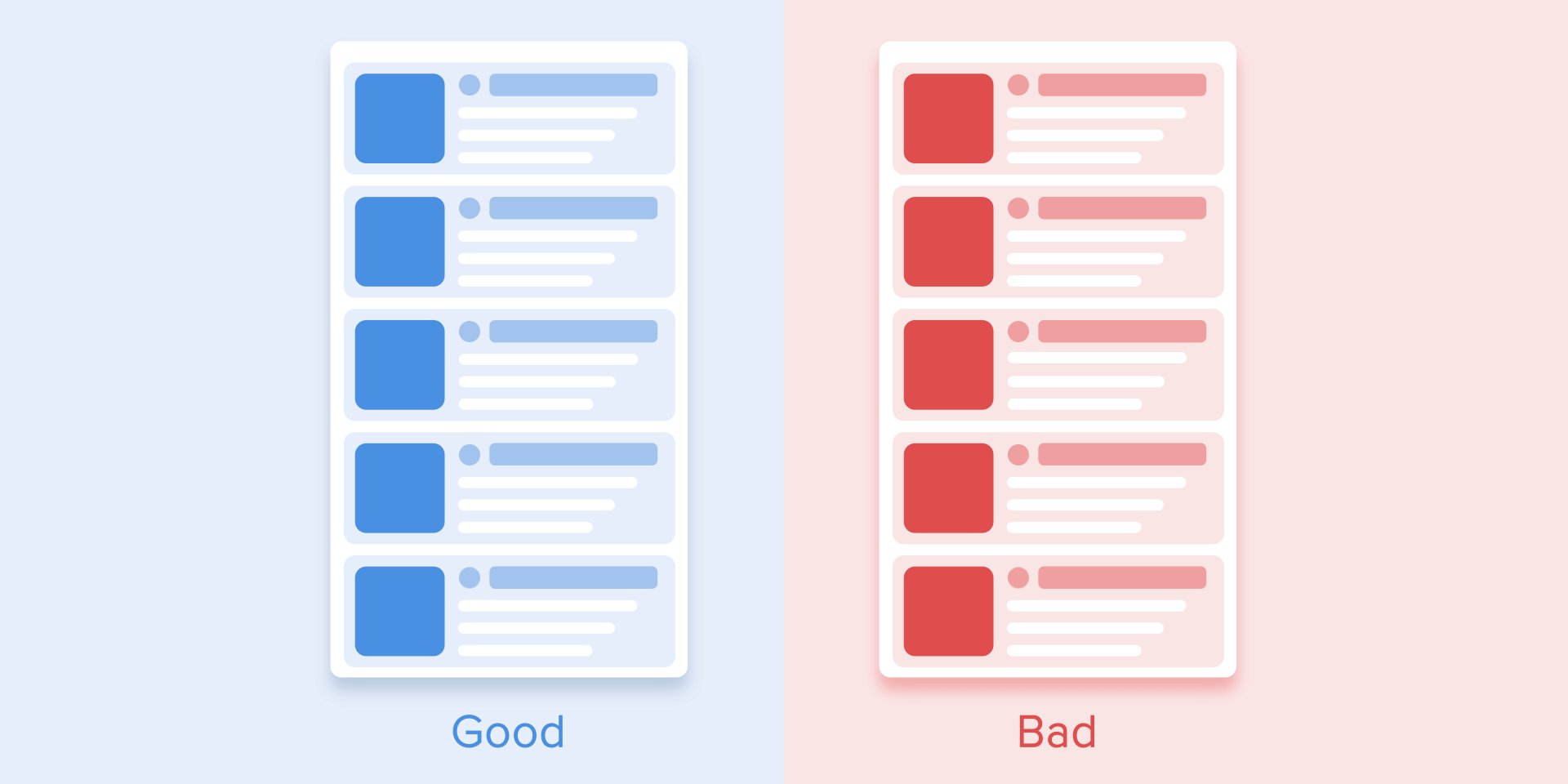
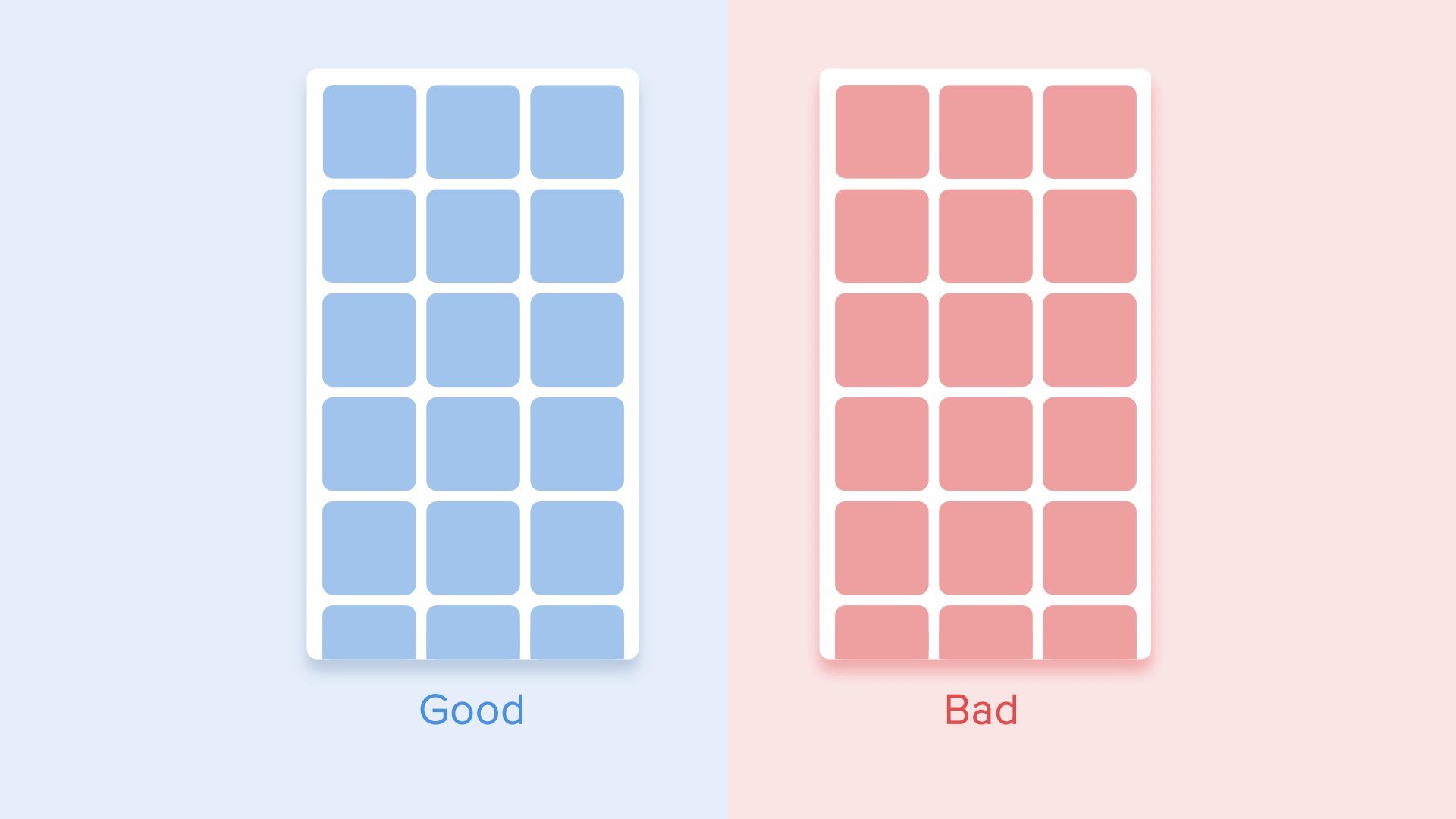
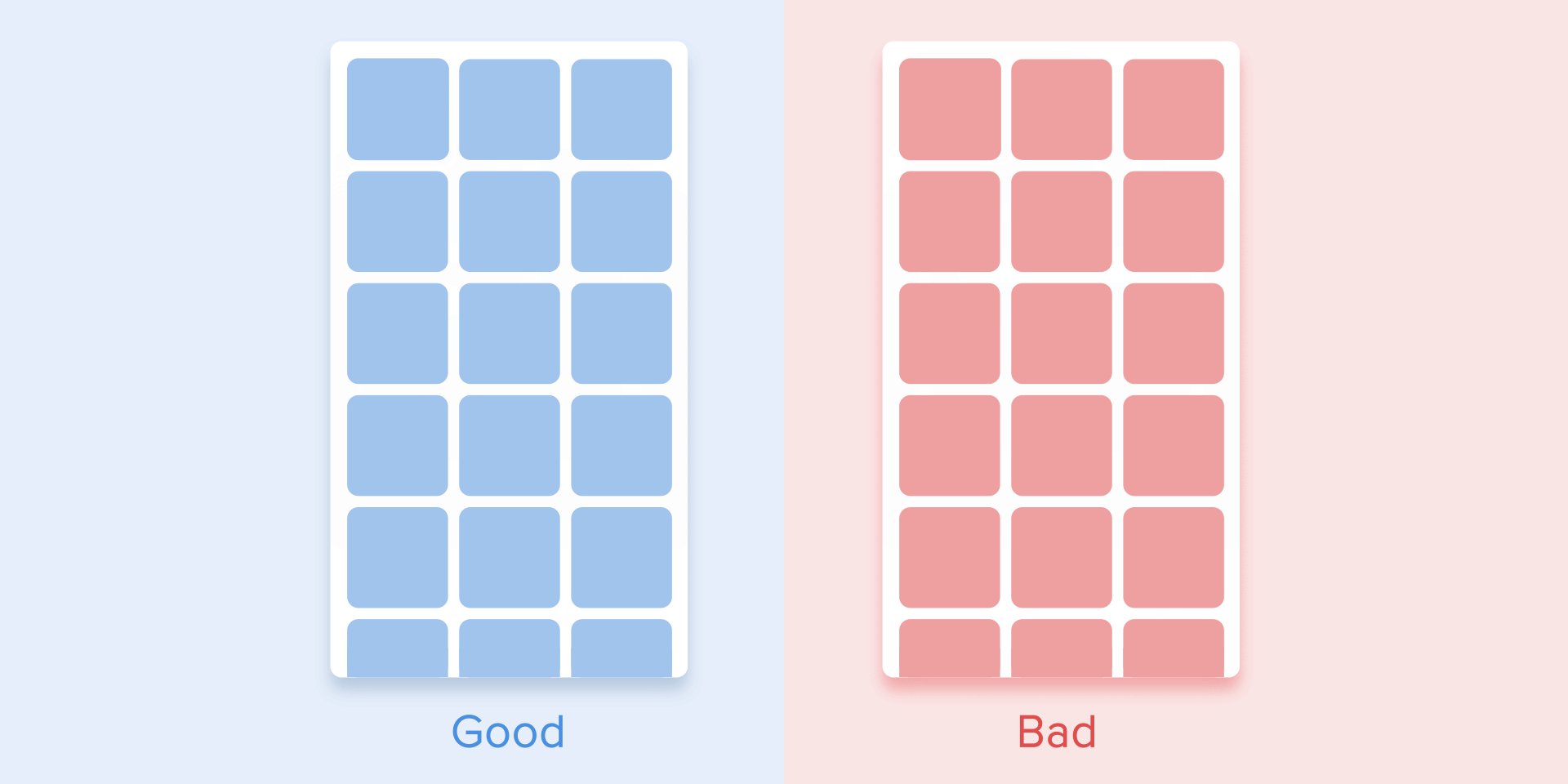
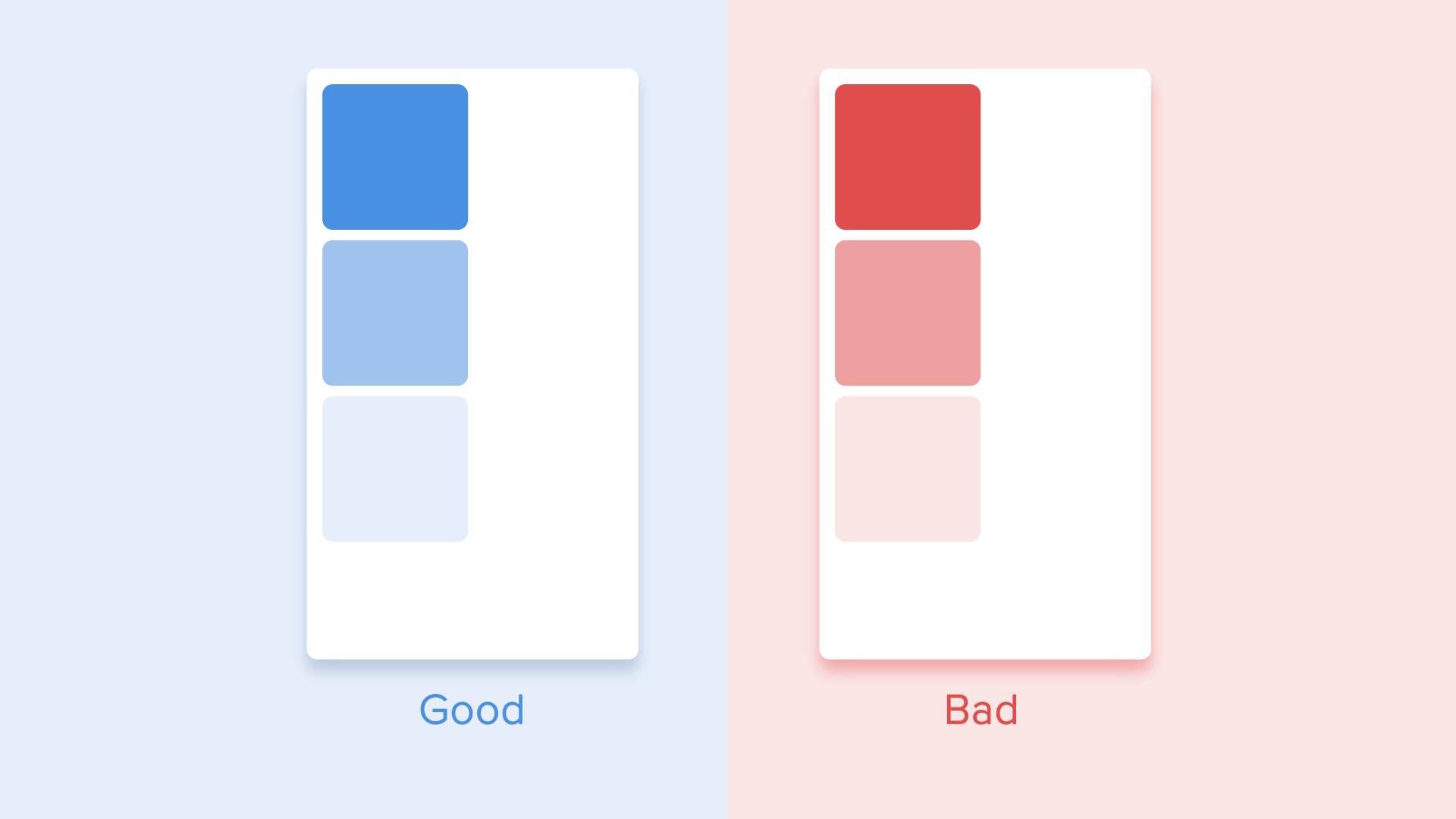
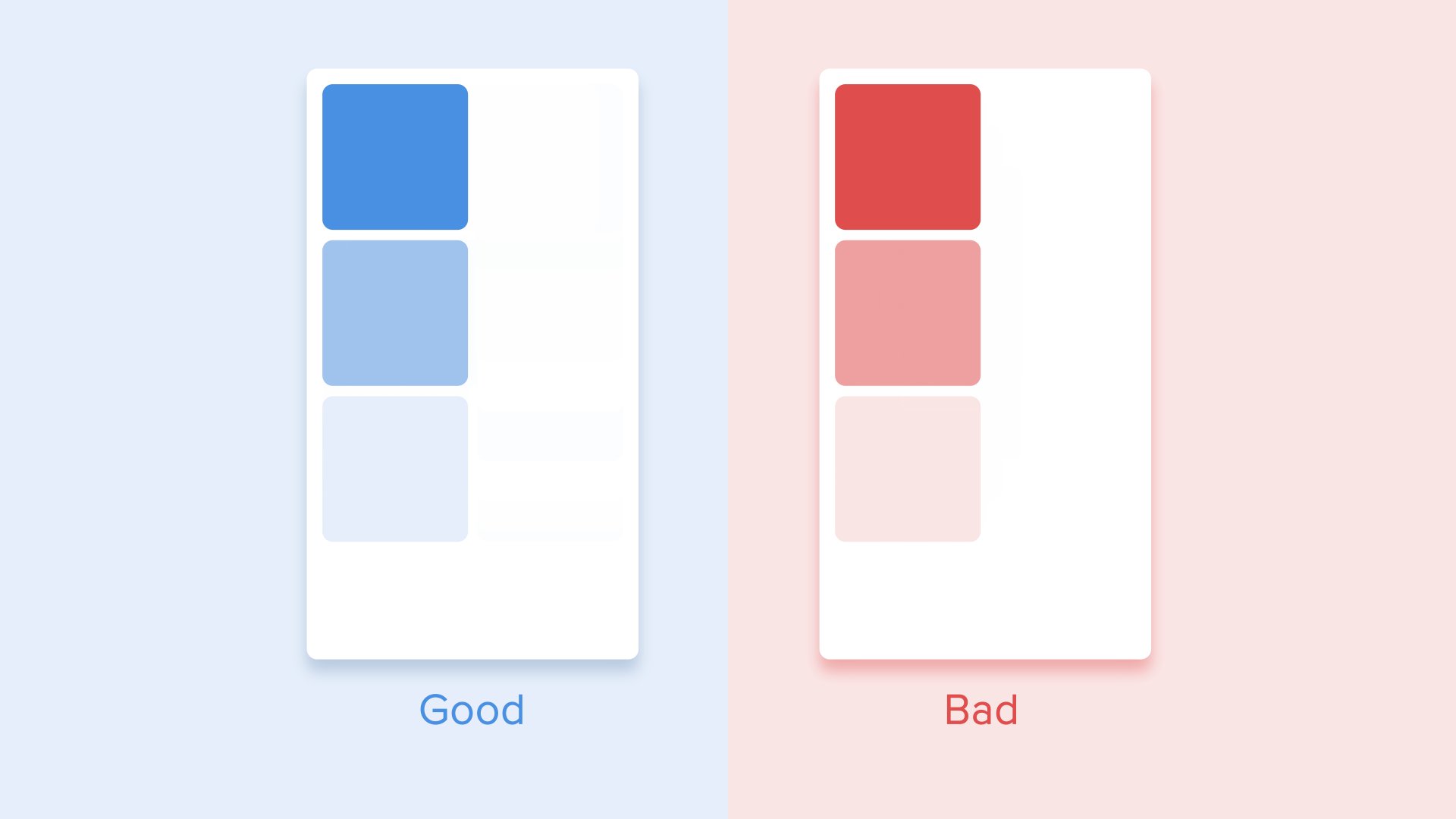
这实例当中,所的卡片都遵循一方向引导用户的注意力,自到下次第加载。相反,按照这样清晰的规则加载,用户的注意力会被分散,元素的外观排布也会显得比较糟糕。

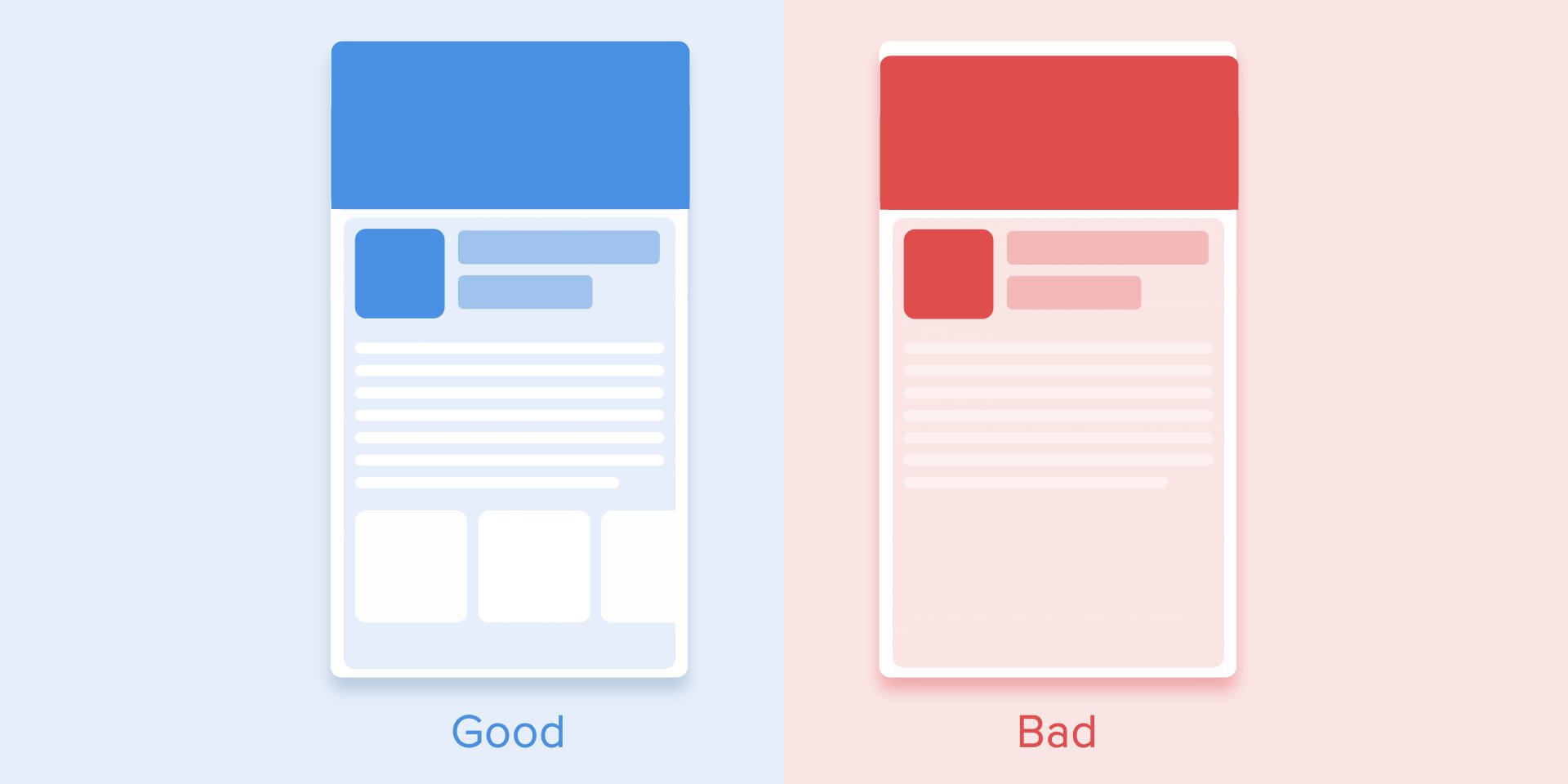
△ 用户的注意力应该沿一流向引导
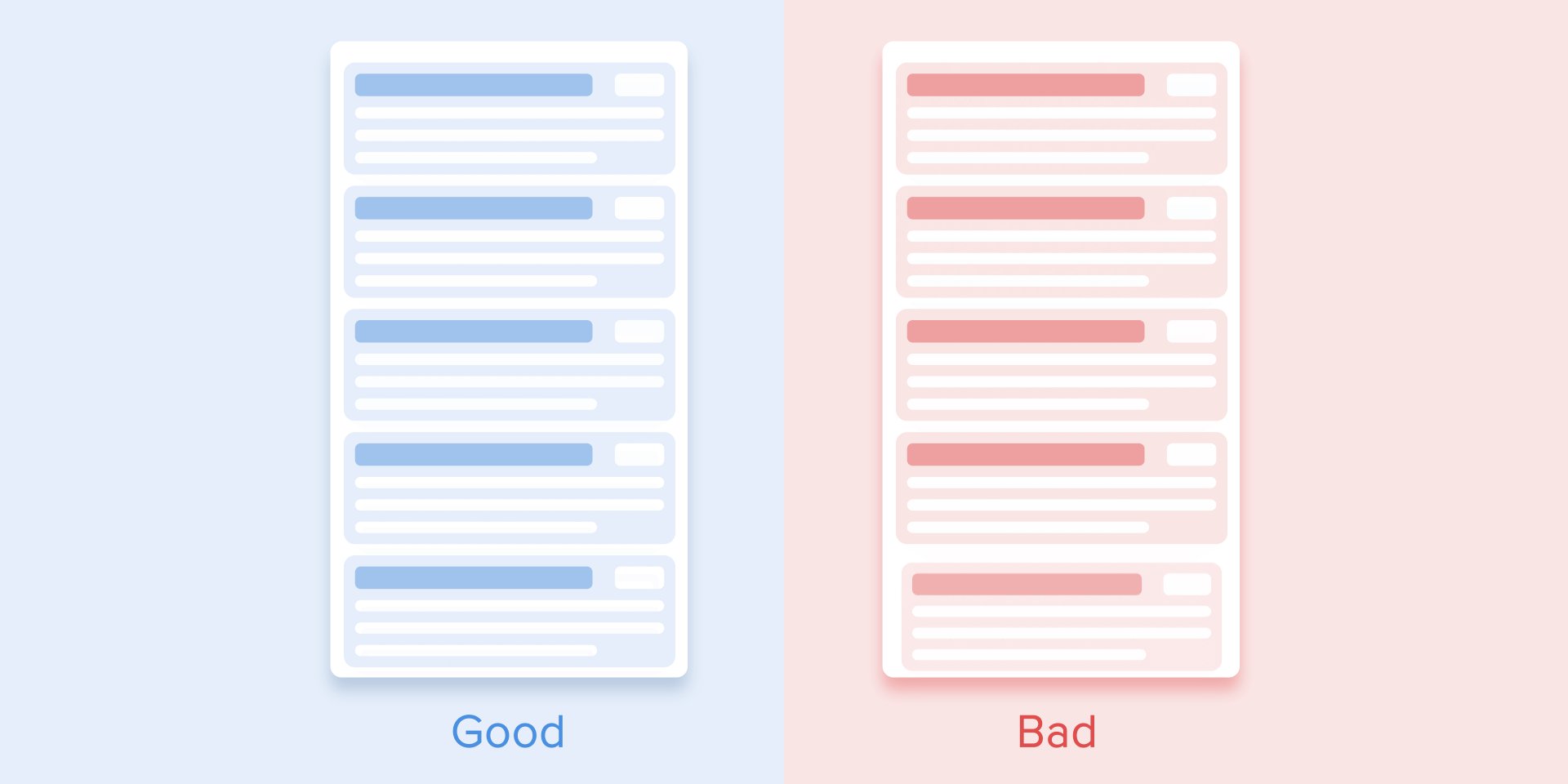
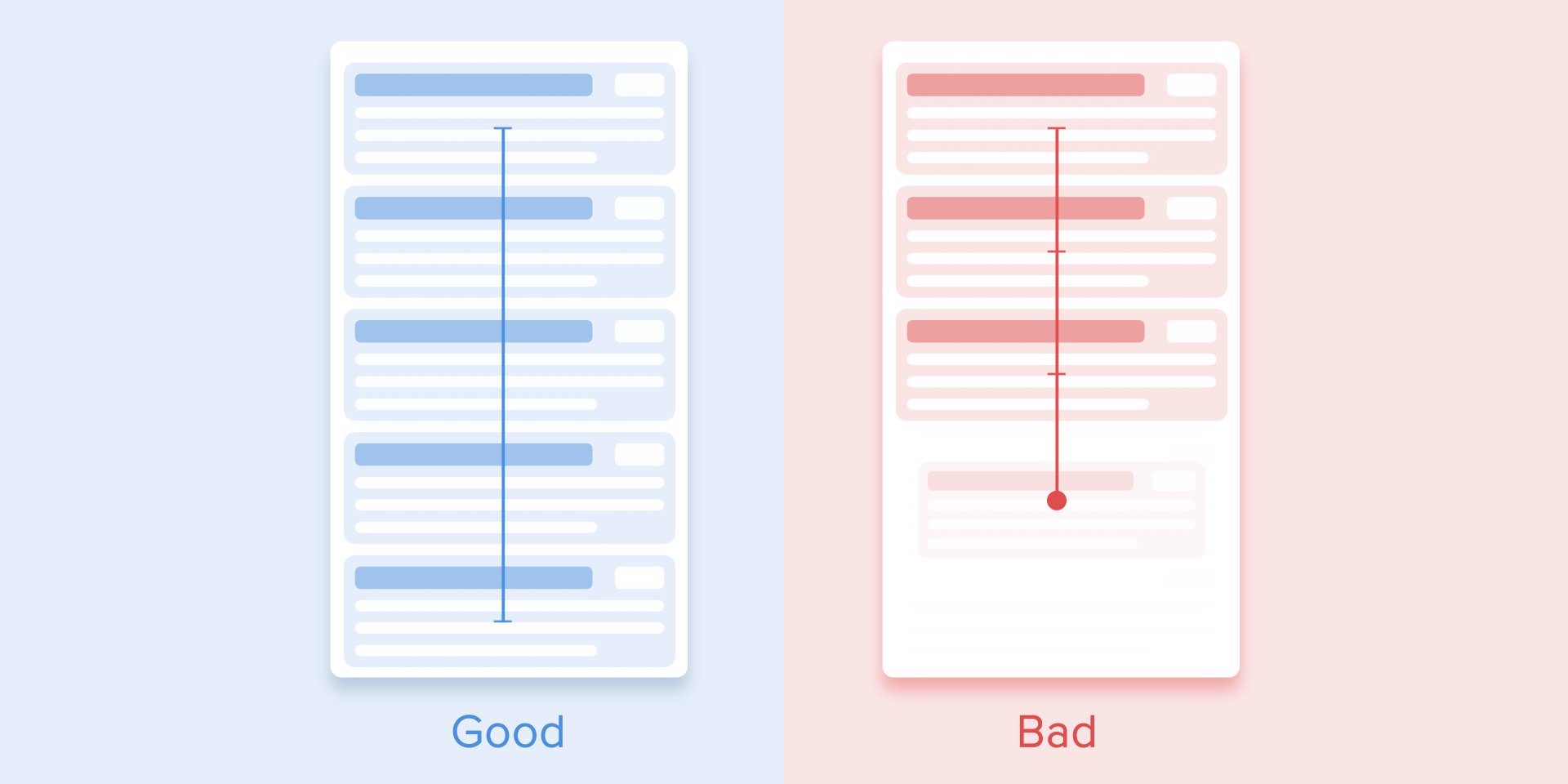
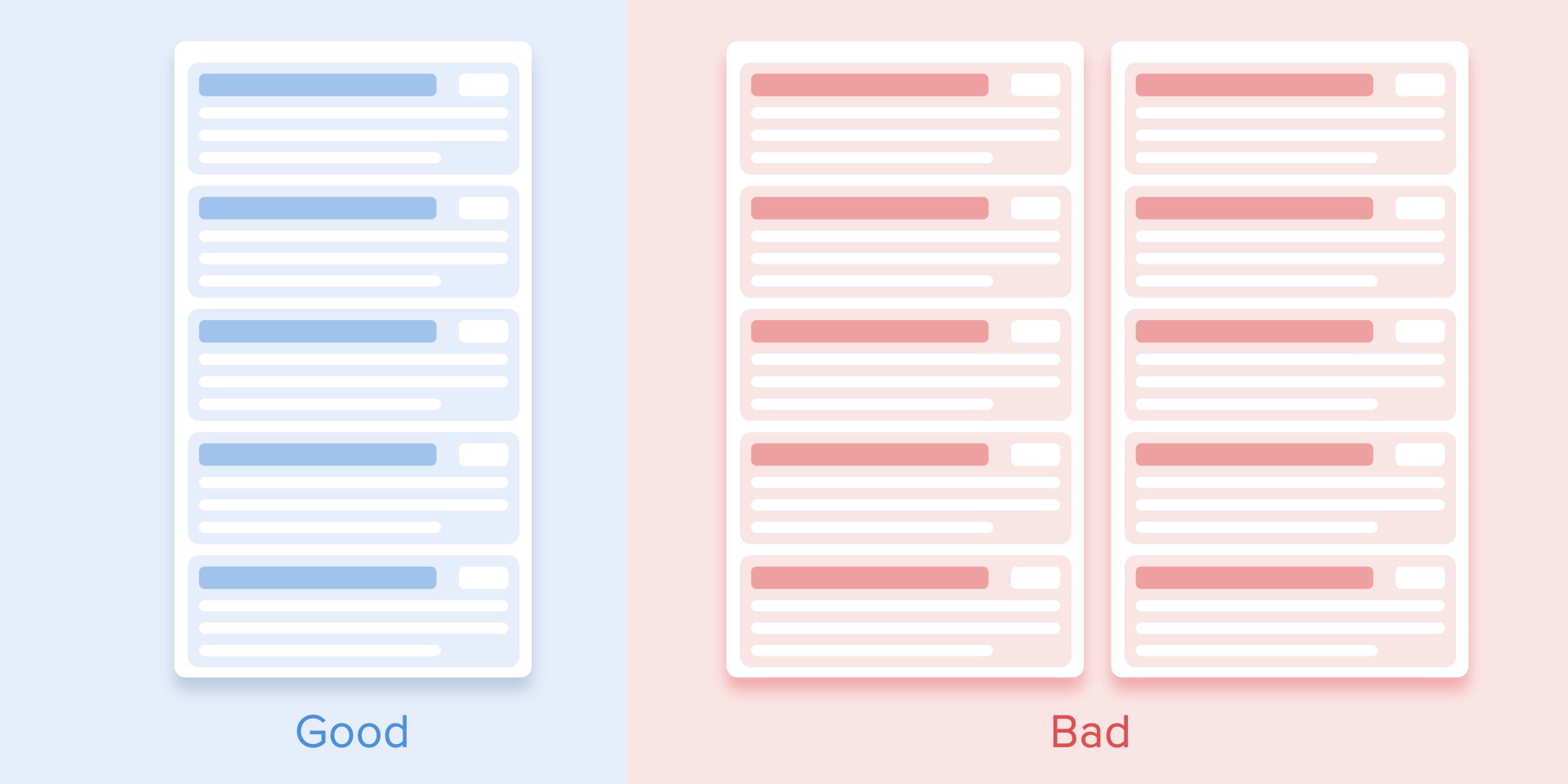
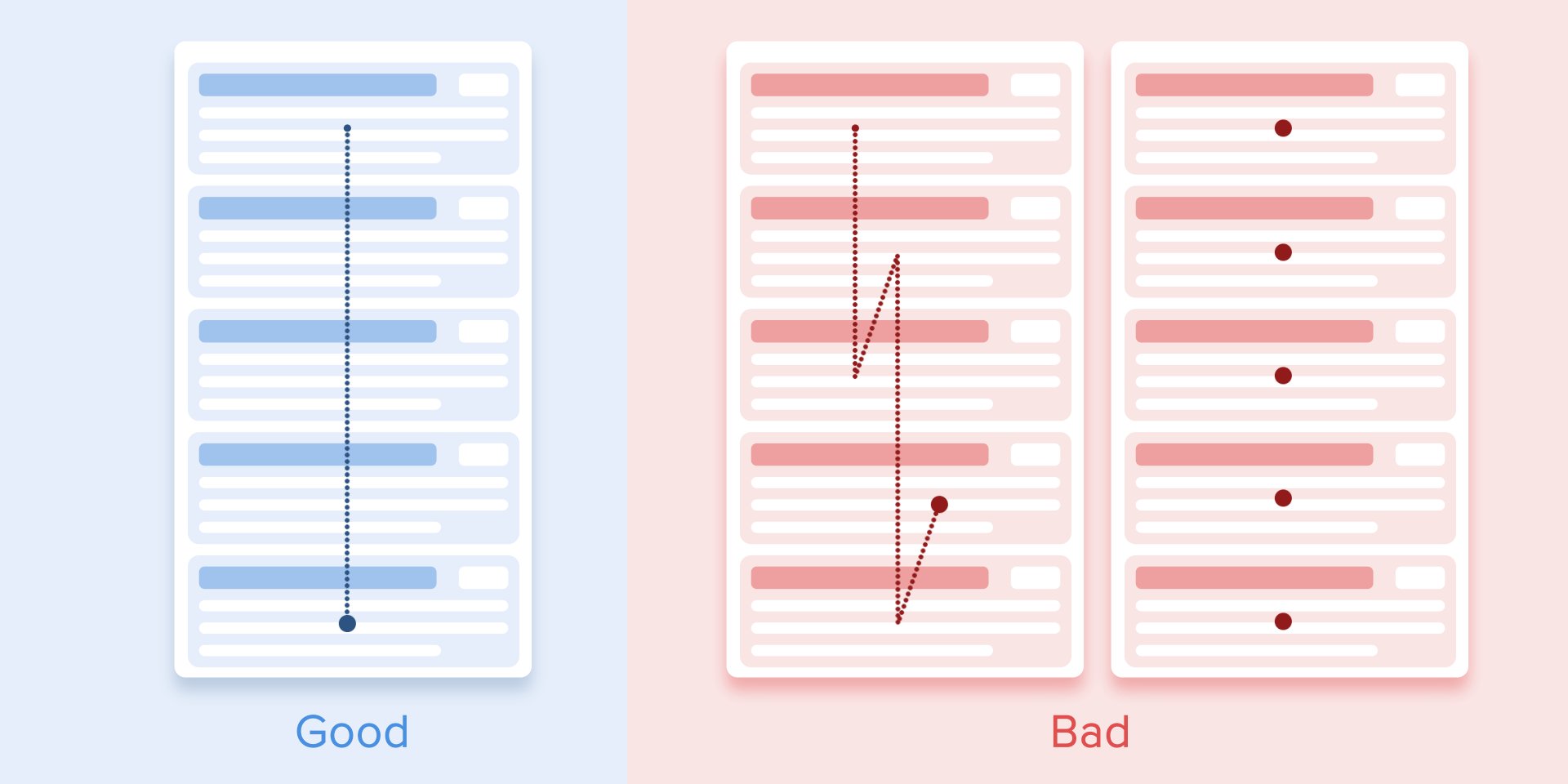
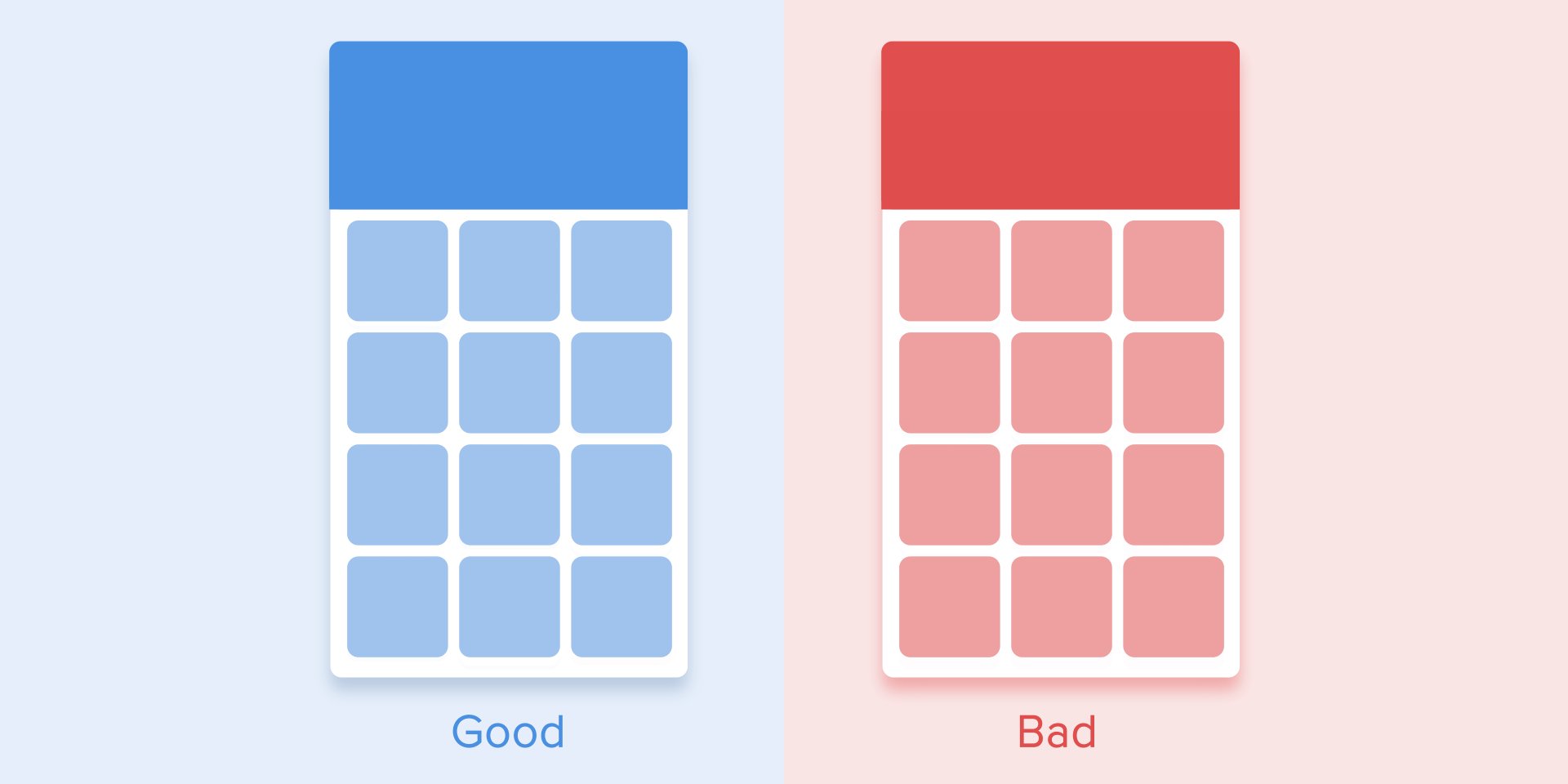
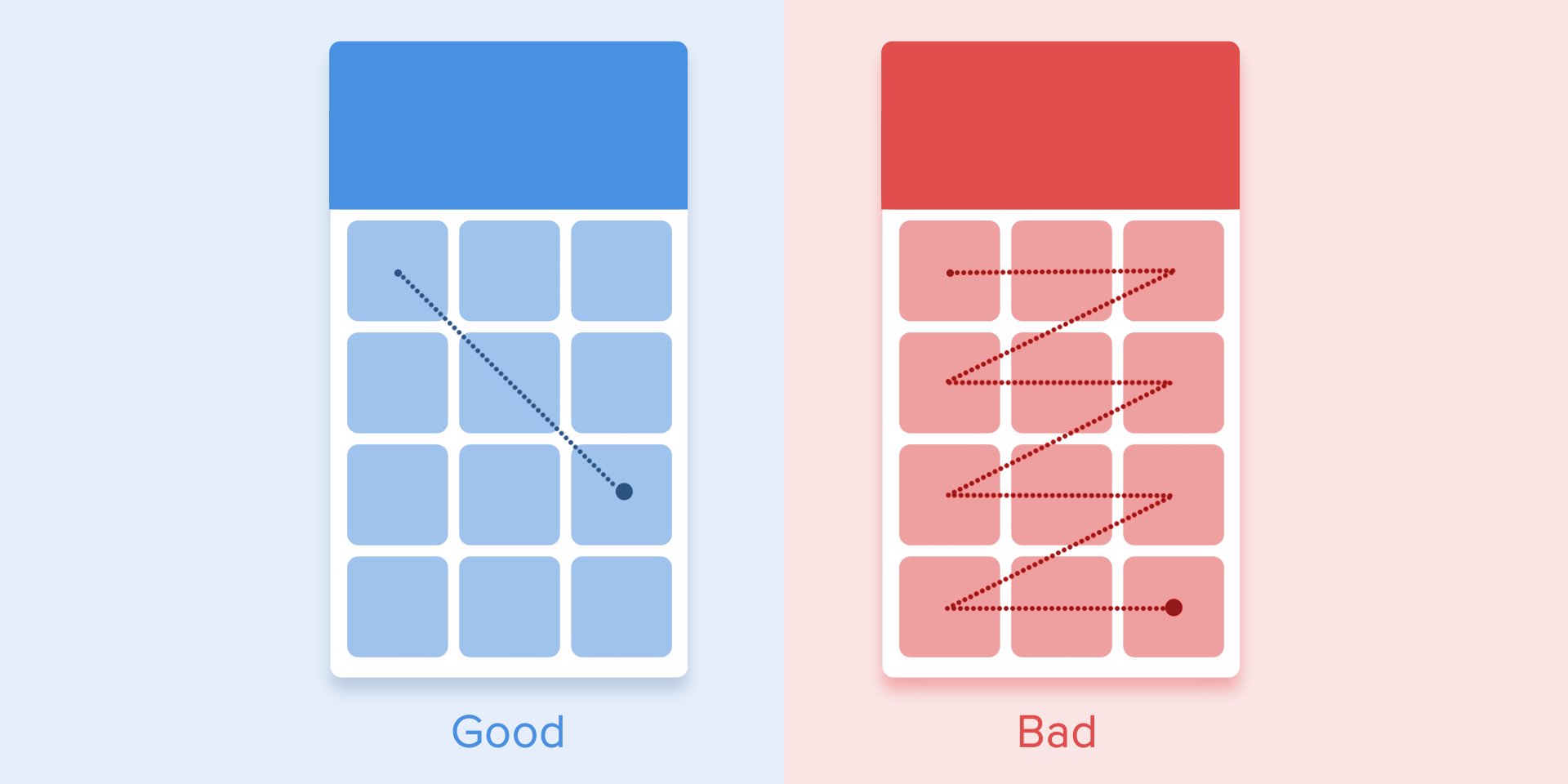
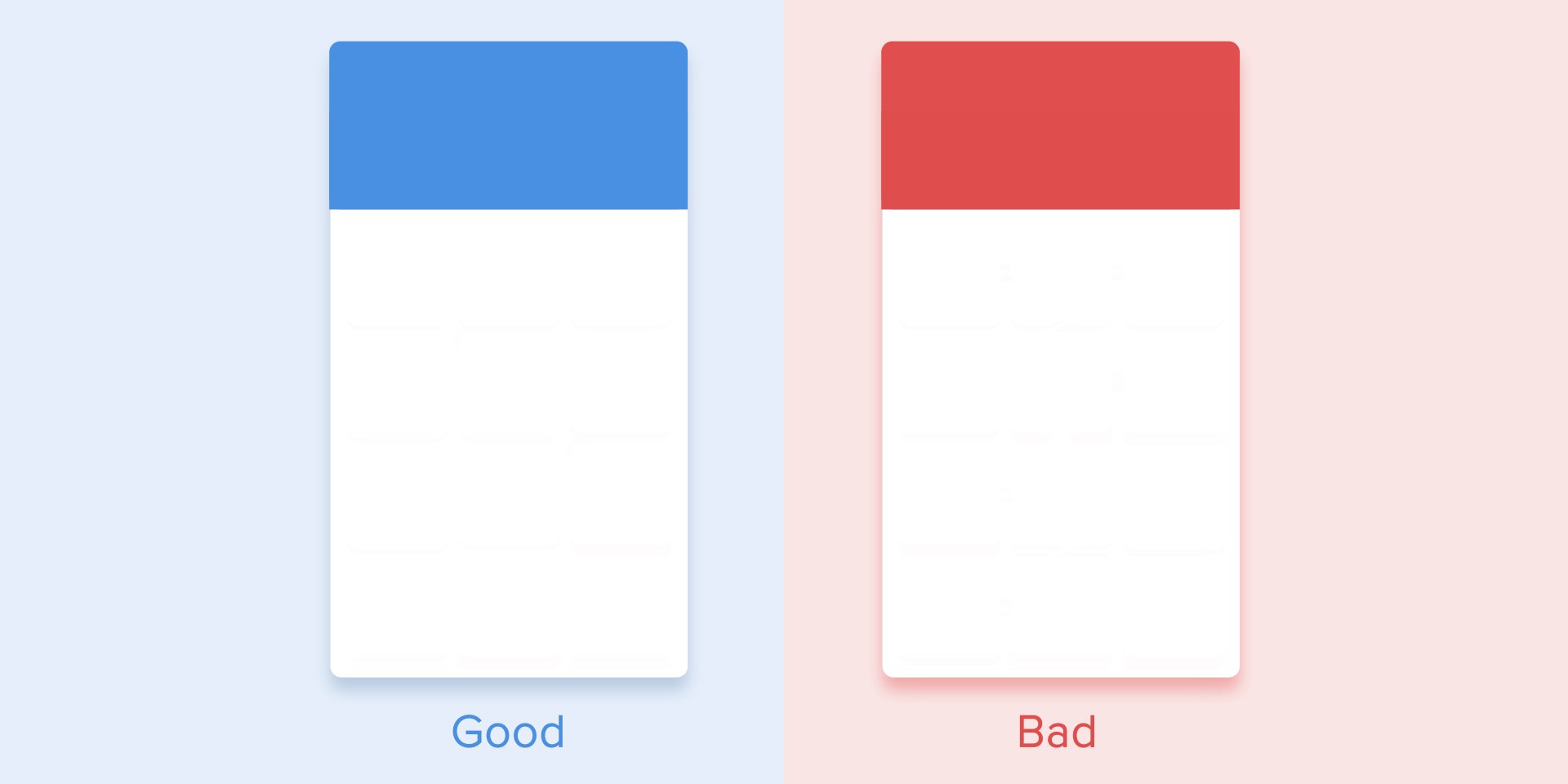
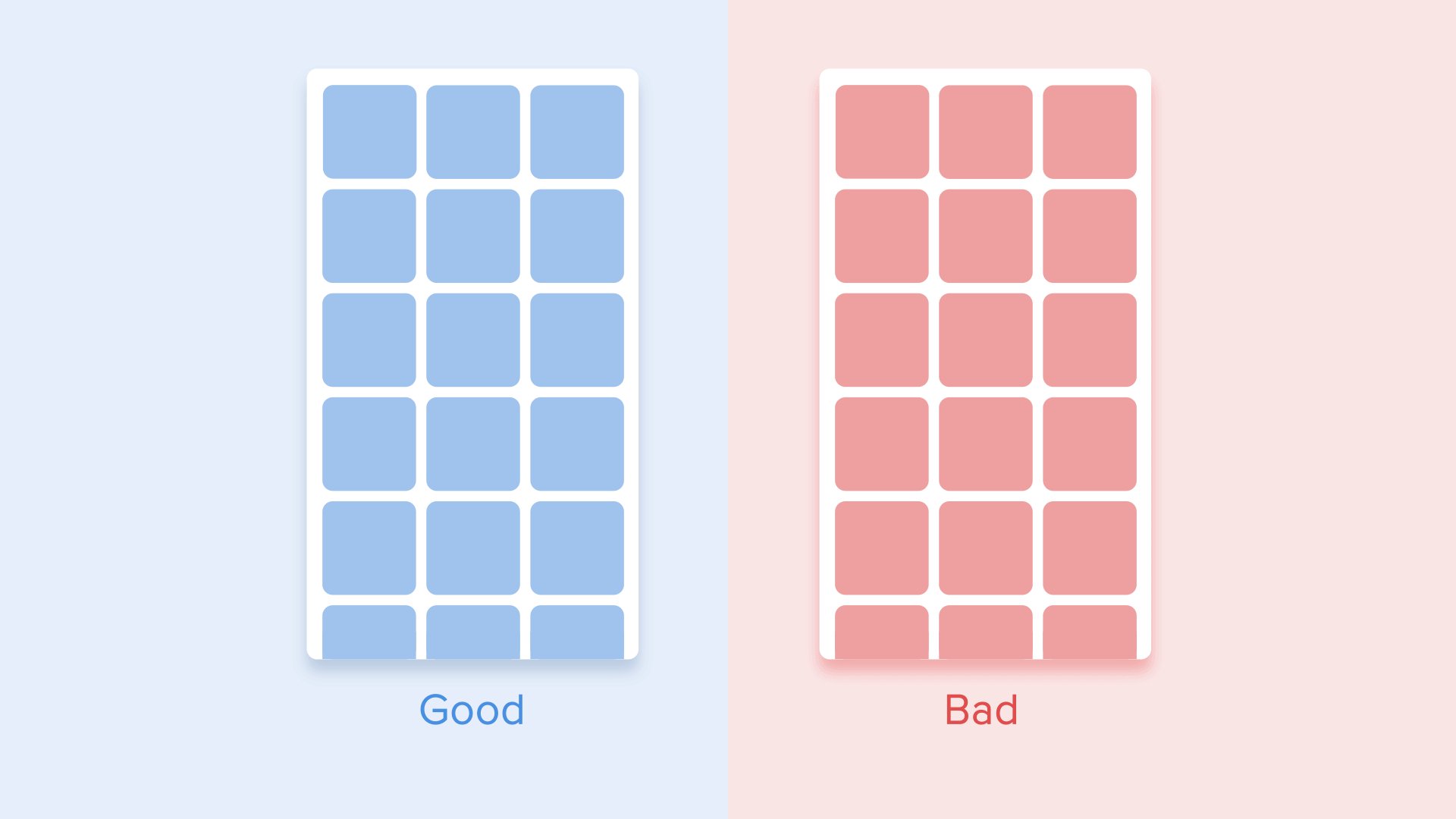
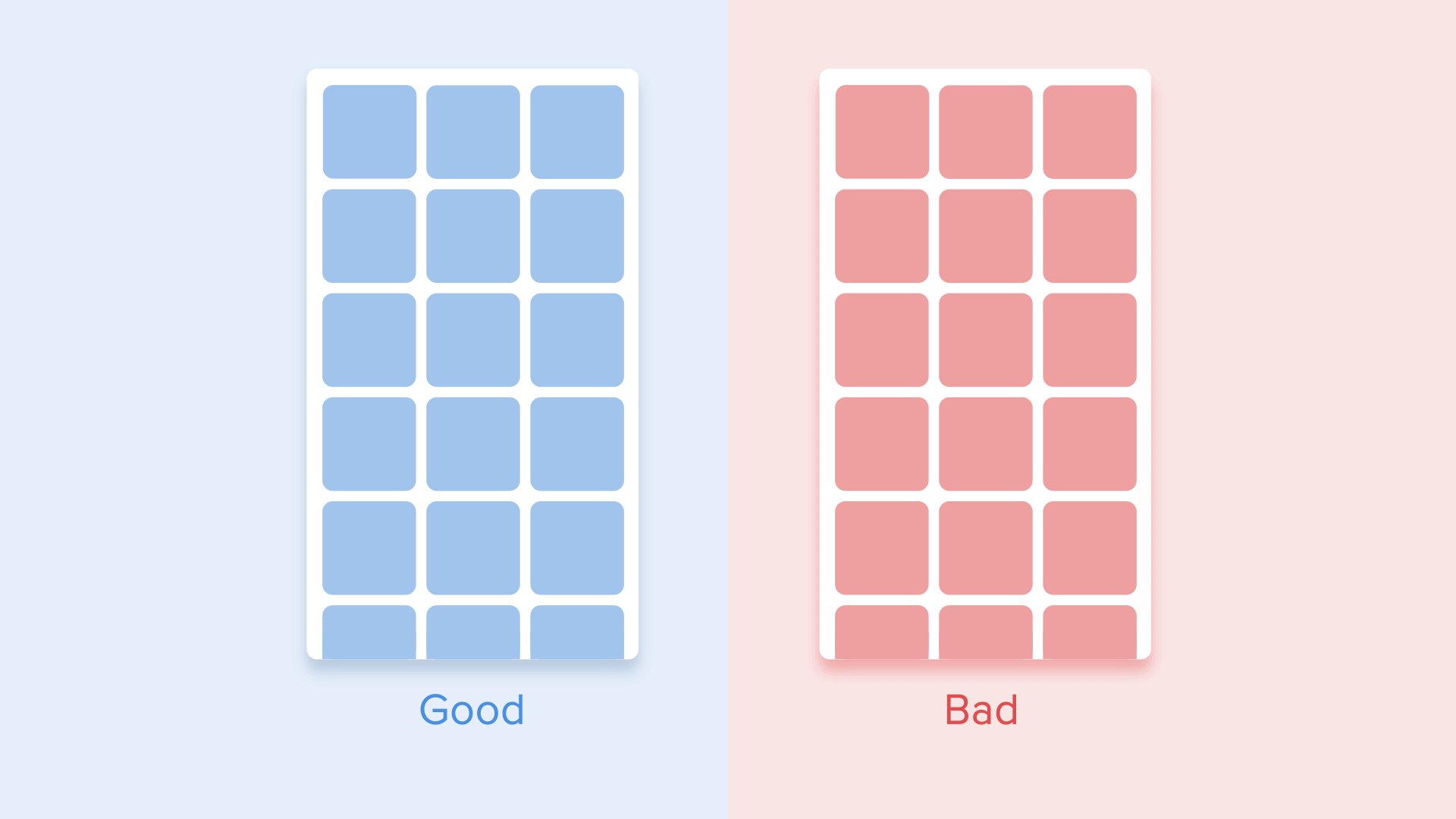
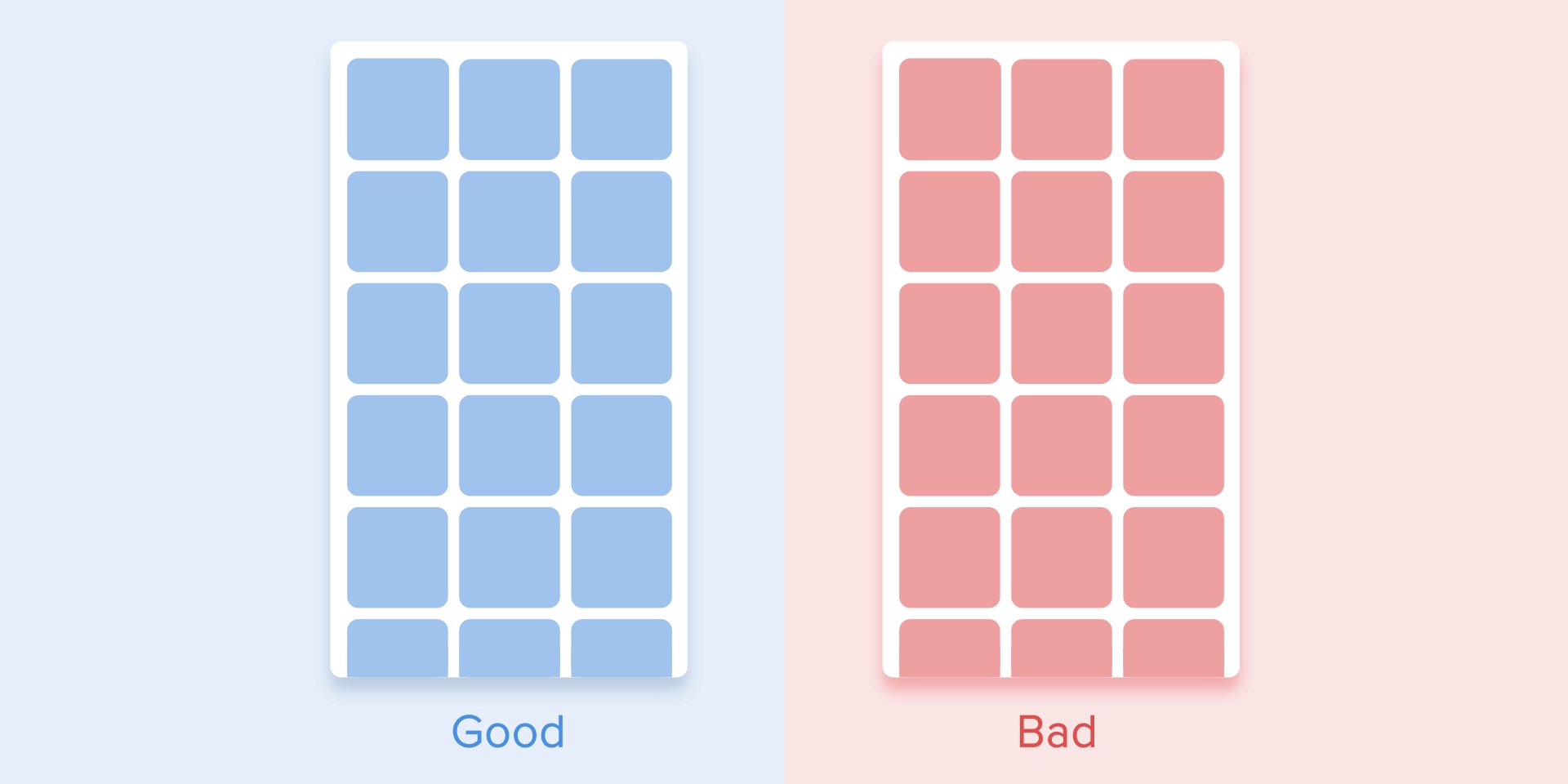
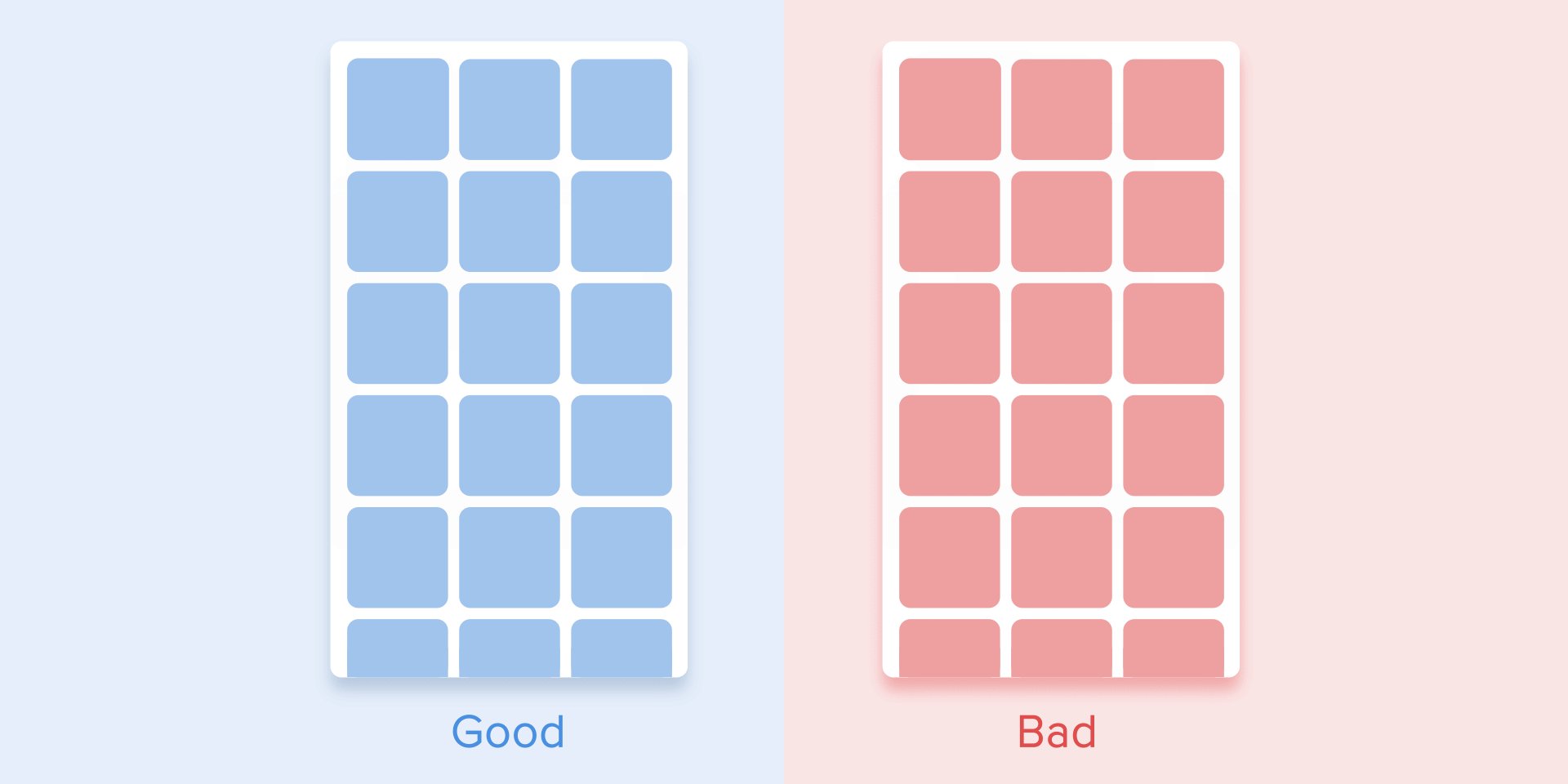
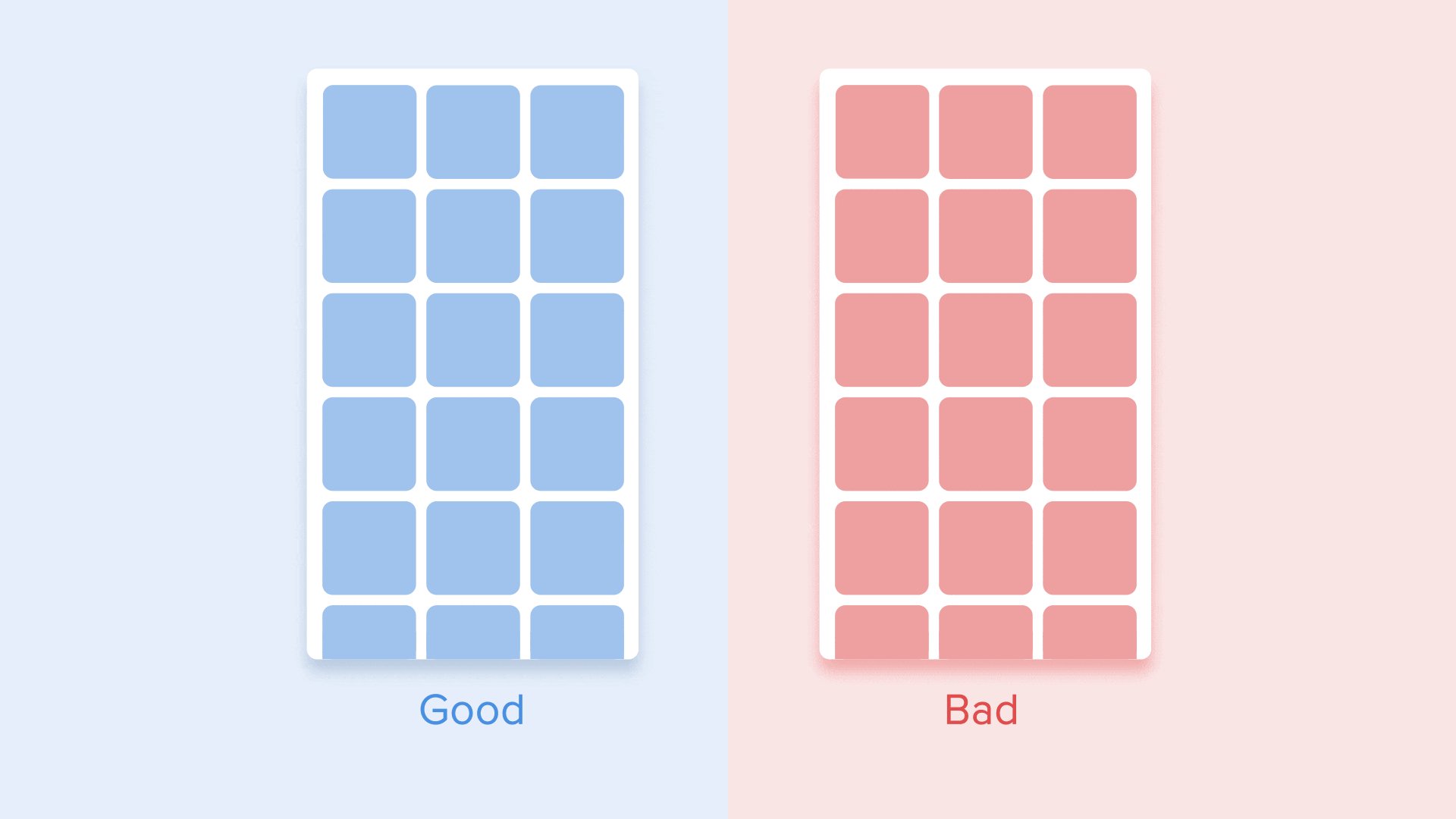
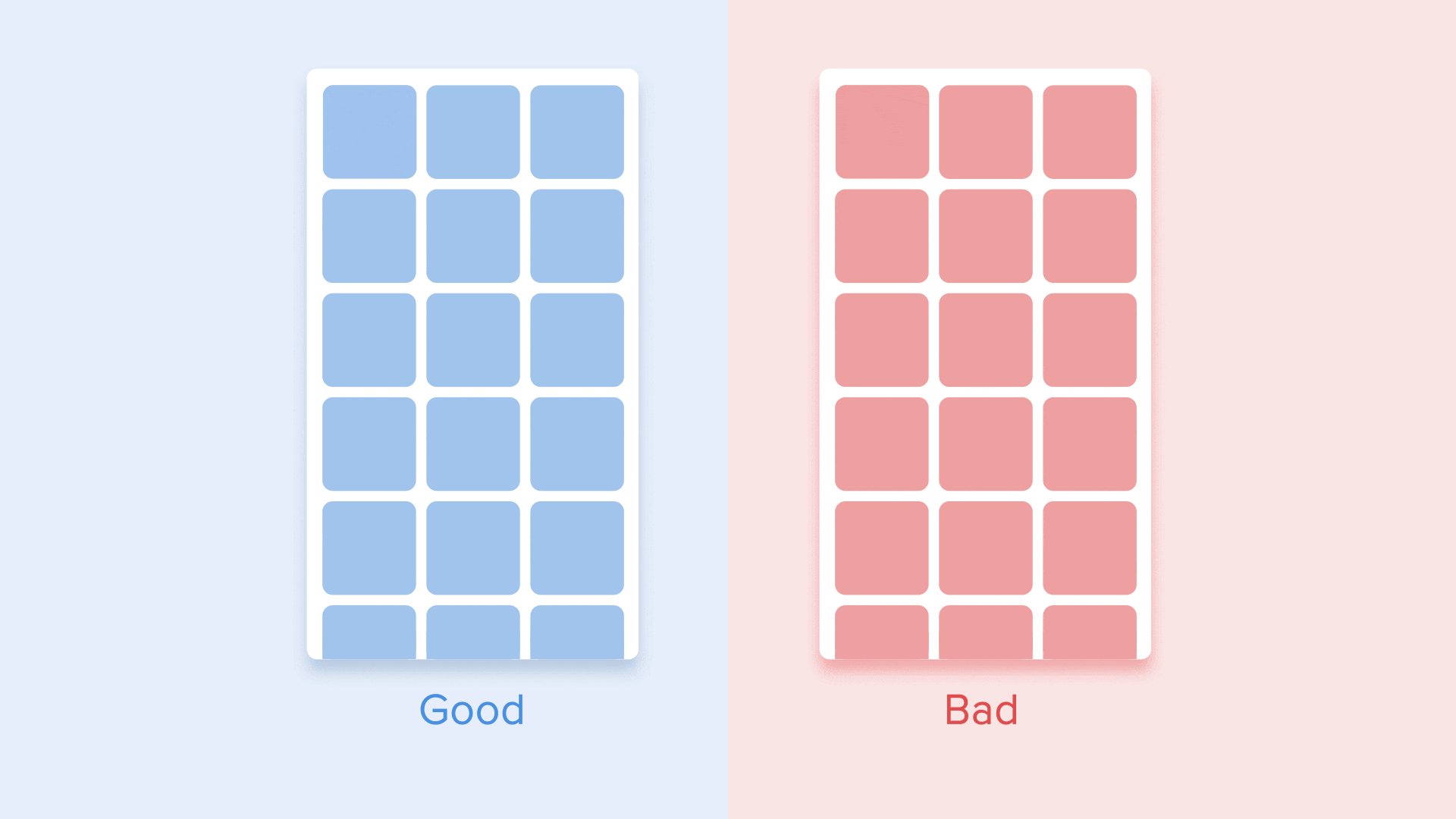
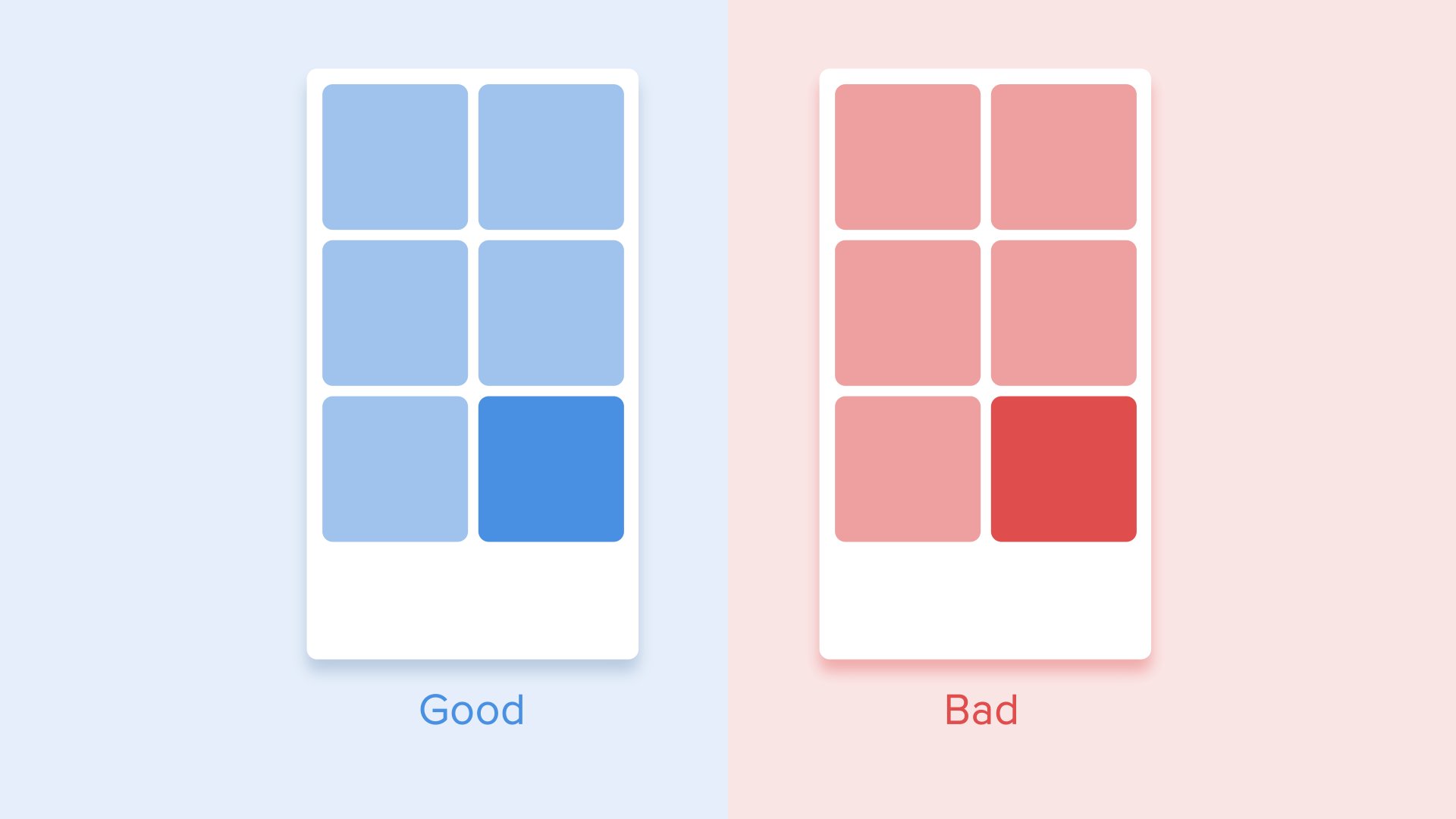
至于表格布局,它相复杂。在这里,用户视线流应该是晰线,此,逐个区块第出现是个糟糕设计。这样逐个显示,耗时太长,另会让用户觉元素加载是锯齿状,这并不合理。

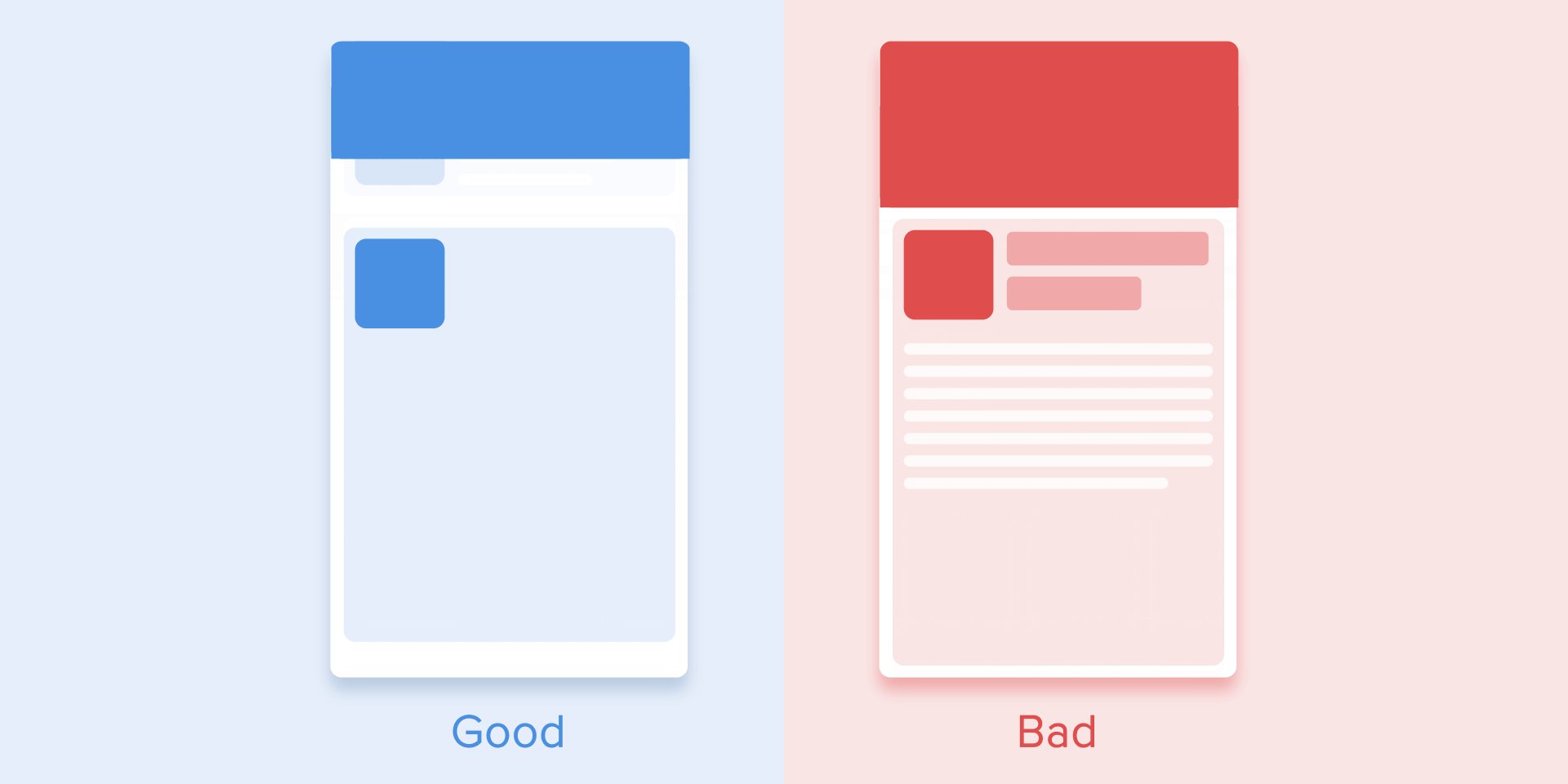
△ 沿着线加载
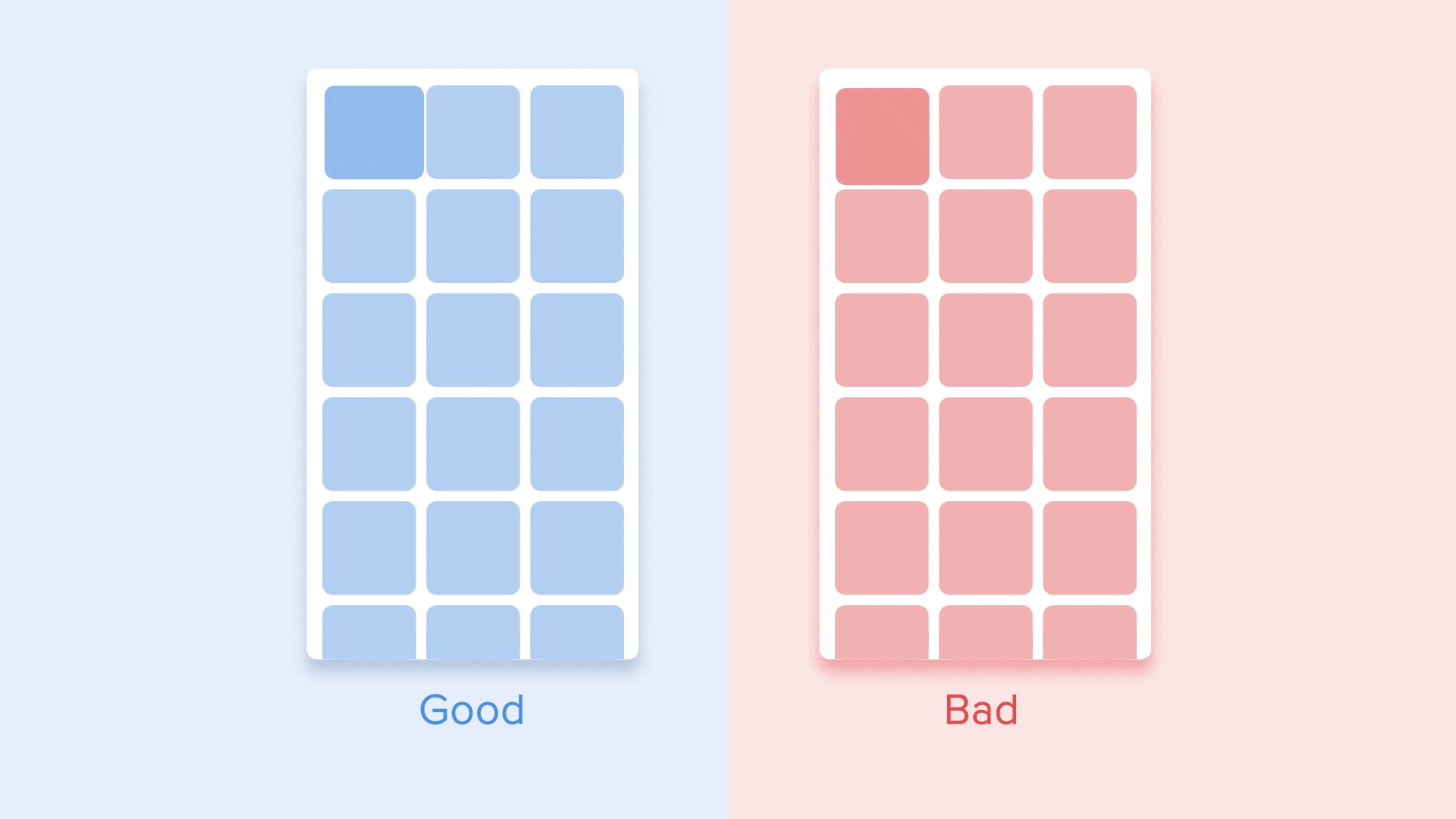
从属交互
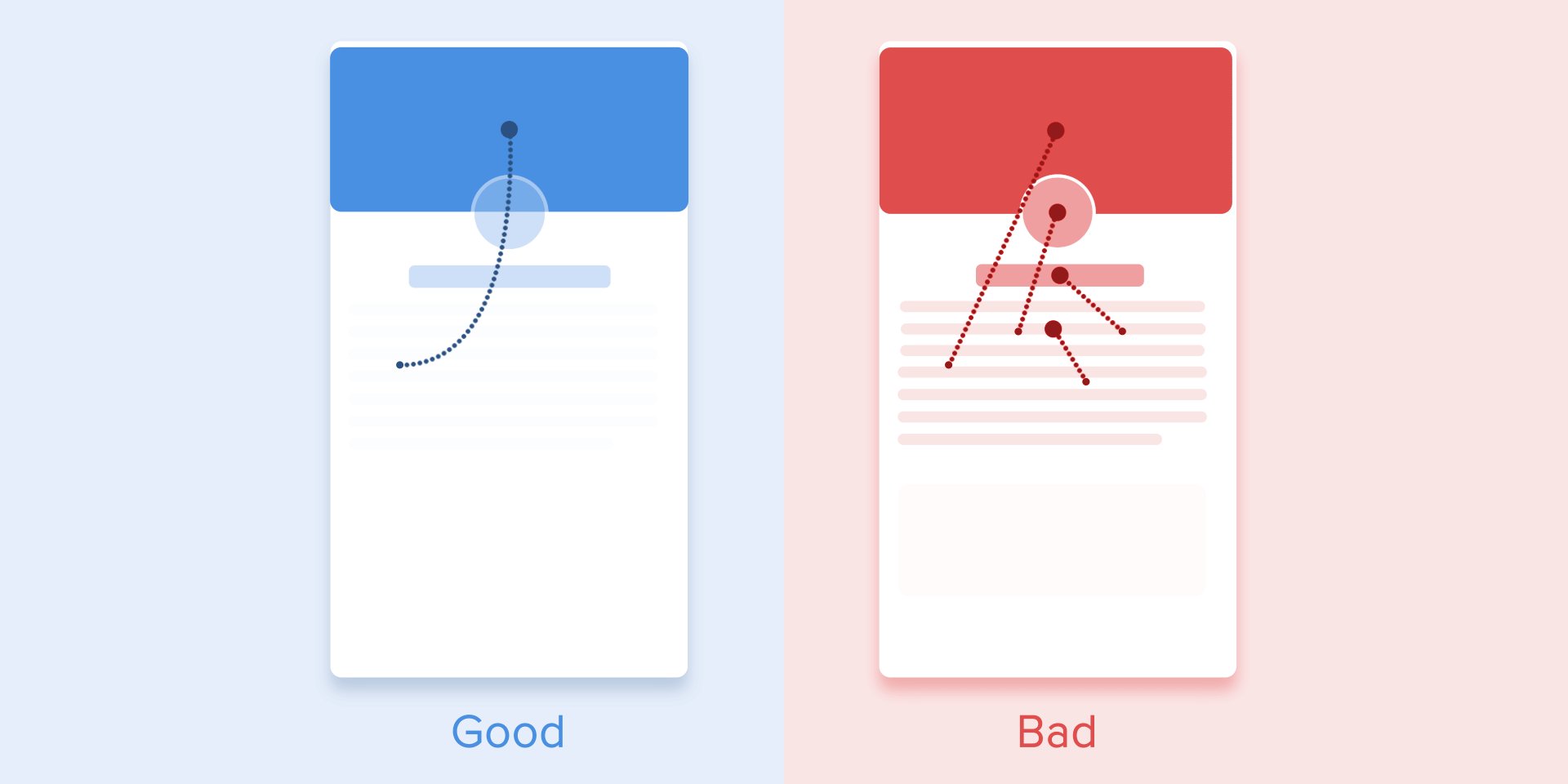
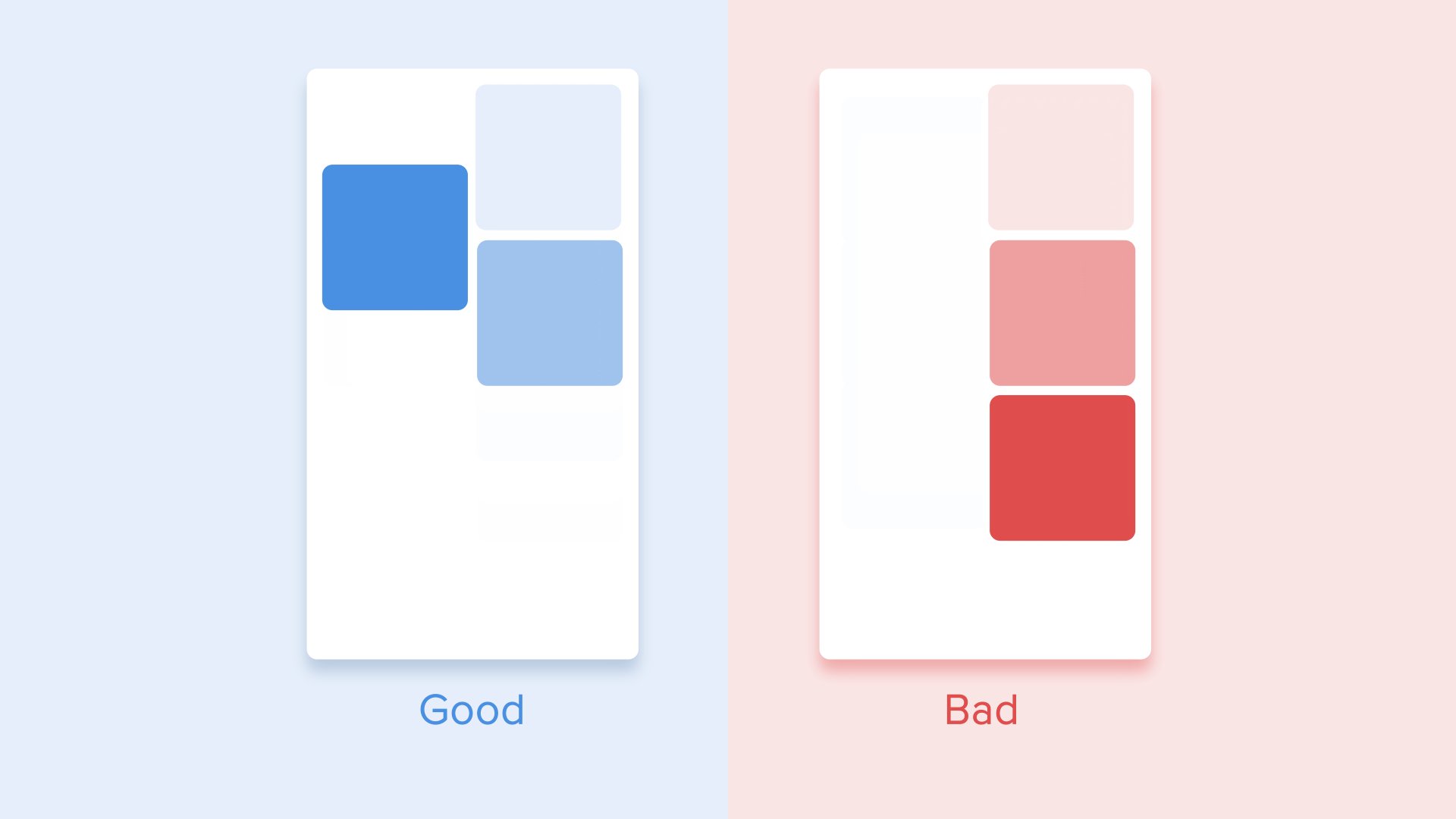
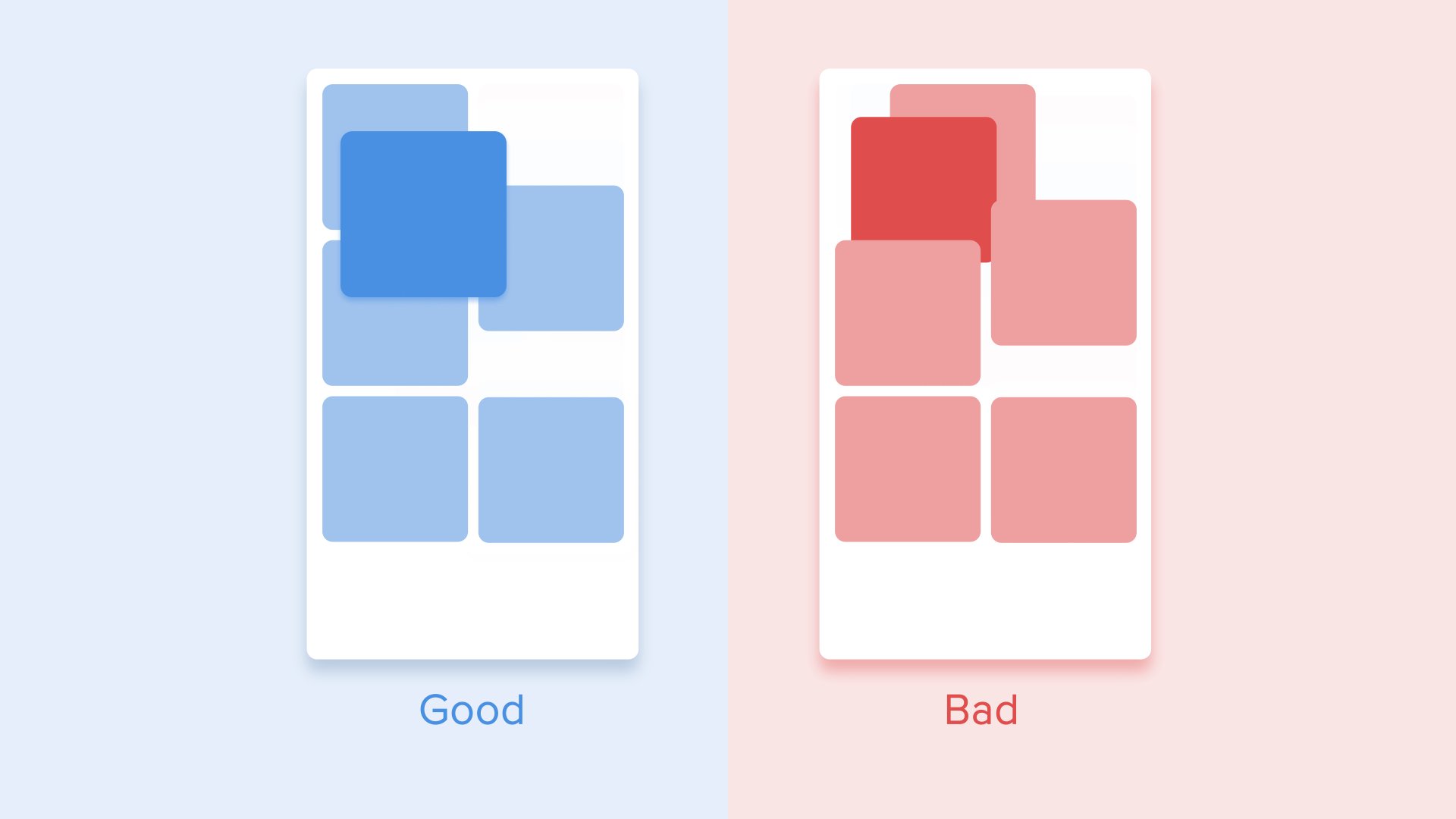
从属交互指是使用个心象作为主体,来吸引用户注意力,而其他元素从属于它来逐步呈现。这样动画设计能够创造更强秩序感,让主要内容更容易引起用户注意。
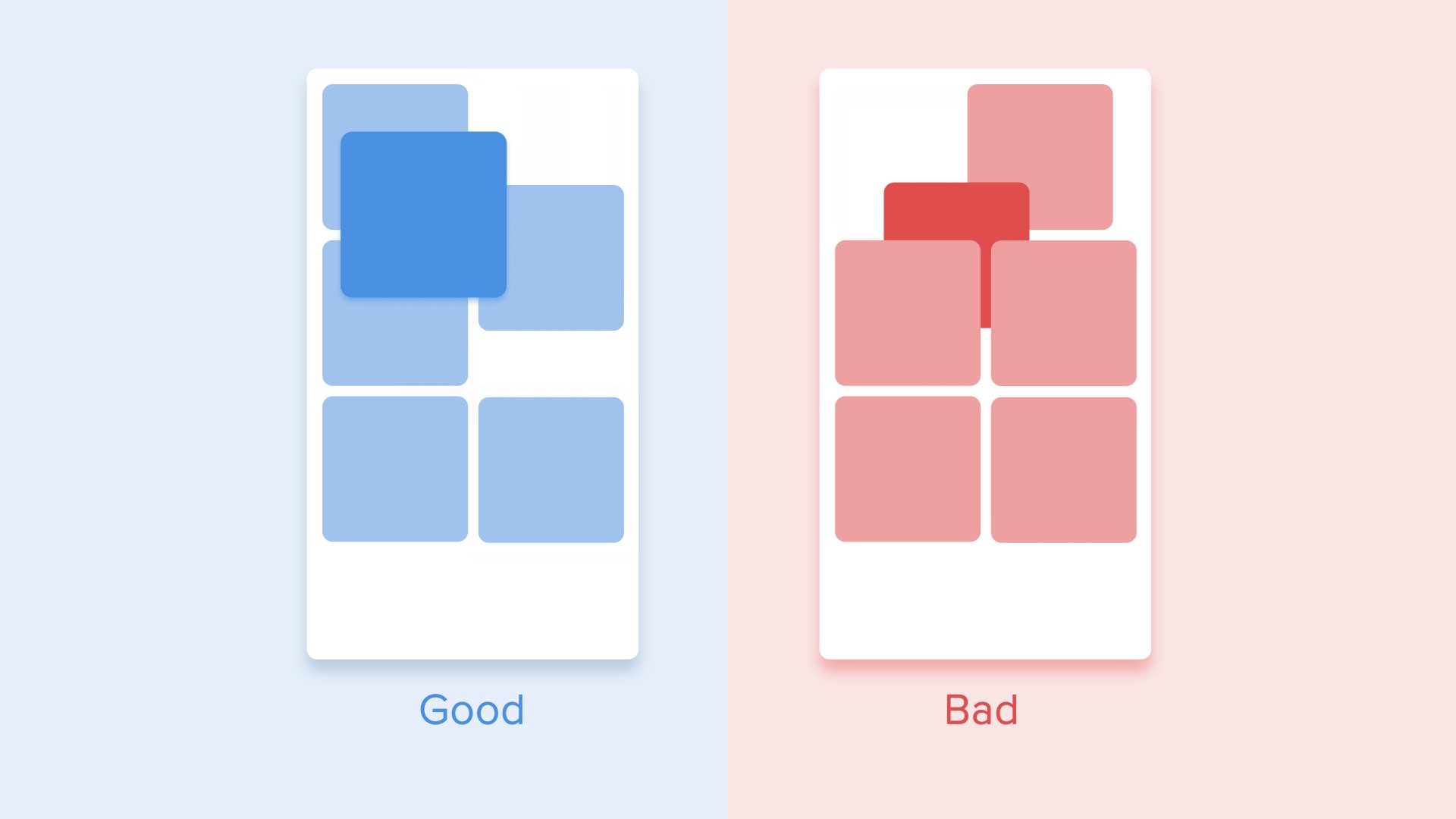
在其的计当中,用户难搞清楚哪个才是主要的,因为注力被散了。因此,如果要置多个动画素,应该定义清楚谁为主,谁是中心,并且尽量按照从属关系来次第呈现不同的素。

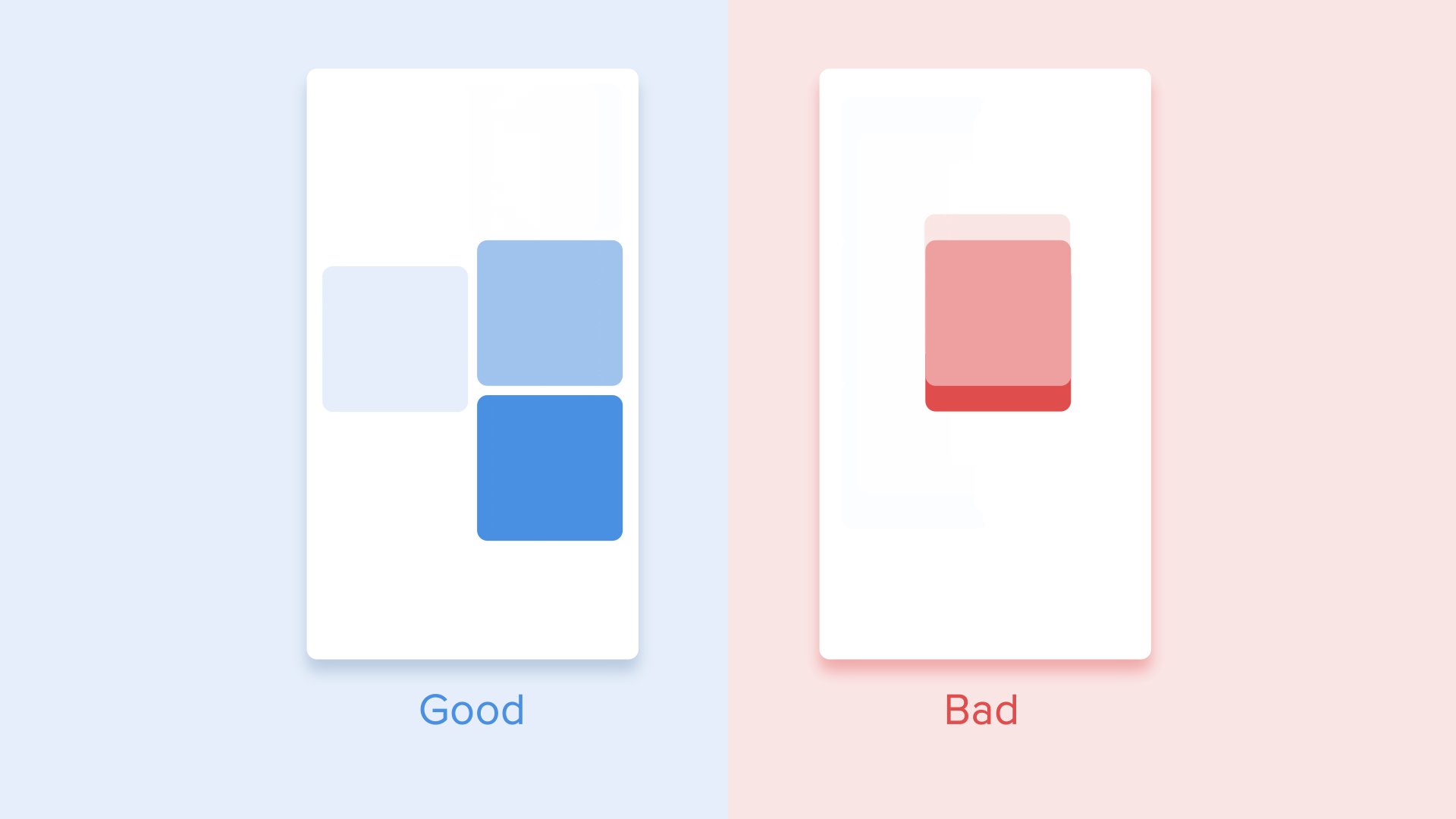
如果只有一个中心对象,那其的对象的运动方式都要受它制约,否则用户不清楚主次。
根据 Material Design 的规定,当元素不成比例地变幻尺寸的时,它应该沿着弧运动,而不是直运动,样有助让它看来更加自。所谓「不成比例」地变化指的是元素的长和宽的变化并不是按照相同比例来缩放或者变化的,换句来说,变化的速度也不一样。(比,方形变成矩形)

△ 不成比例地改变对象外观的时,运动轨迹应该是弧的
相反,如果元素是按照例改变大小的时候,应该着直线移,这样仅操作更方,而且更符合均匀变的特征。看一真实的案例,你会发现直线的轨迹会更合。

△ 成例变大小的时候,应该着直线
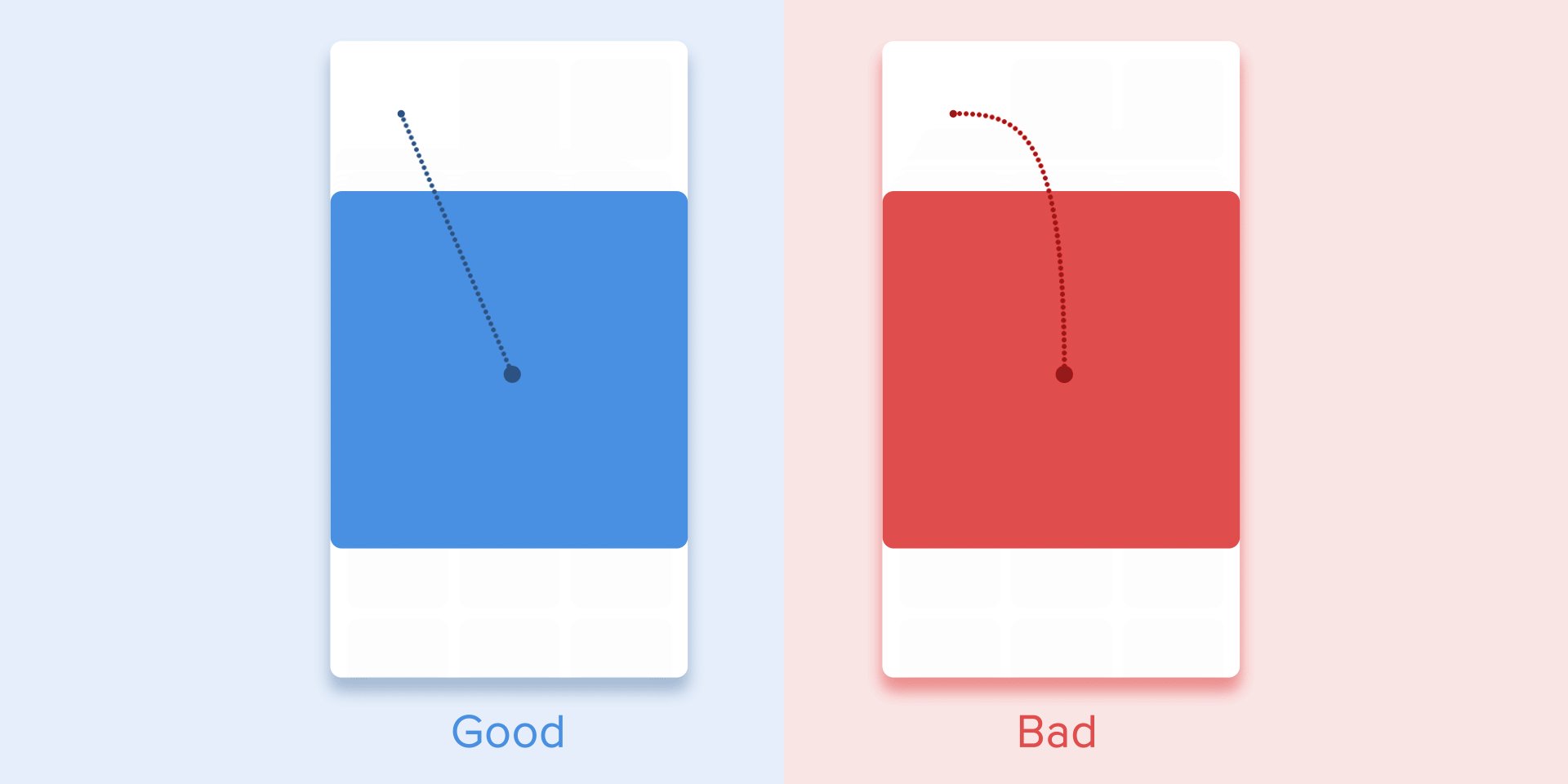
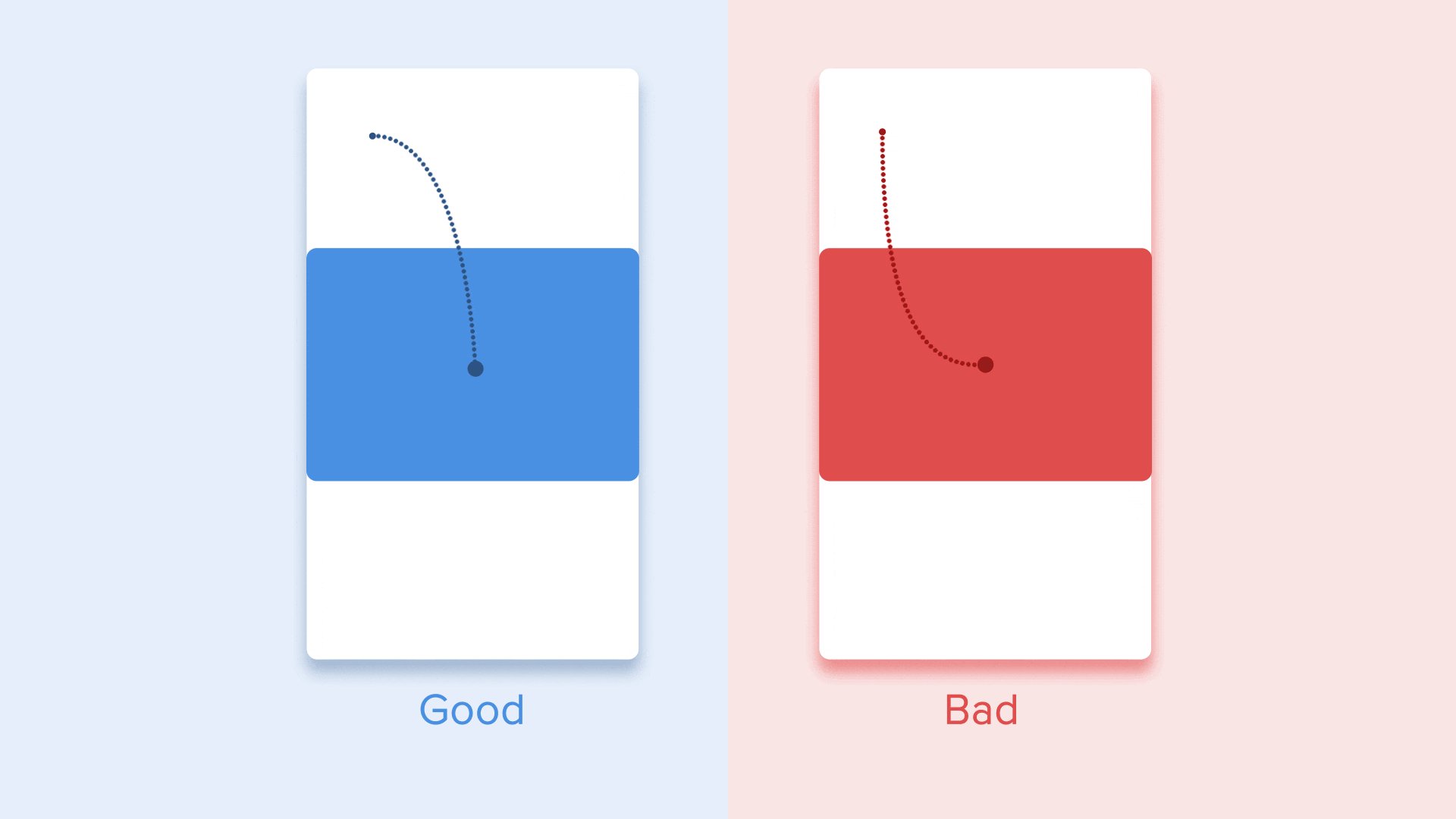
当元素不比例的时候,运动轨迹弧线,这种弧线运动轨迹两种不同的呈一种,一种轨迹初始方向垂直方向运动结束时瞬间运动方向水平的(Horizontal out),另外一种初始方向水平方向运动结束时瞬间运动方向垂直的(Vertical out)。
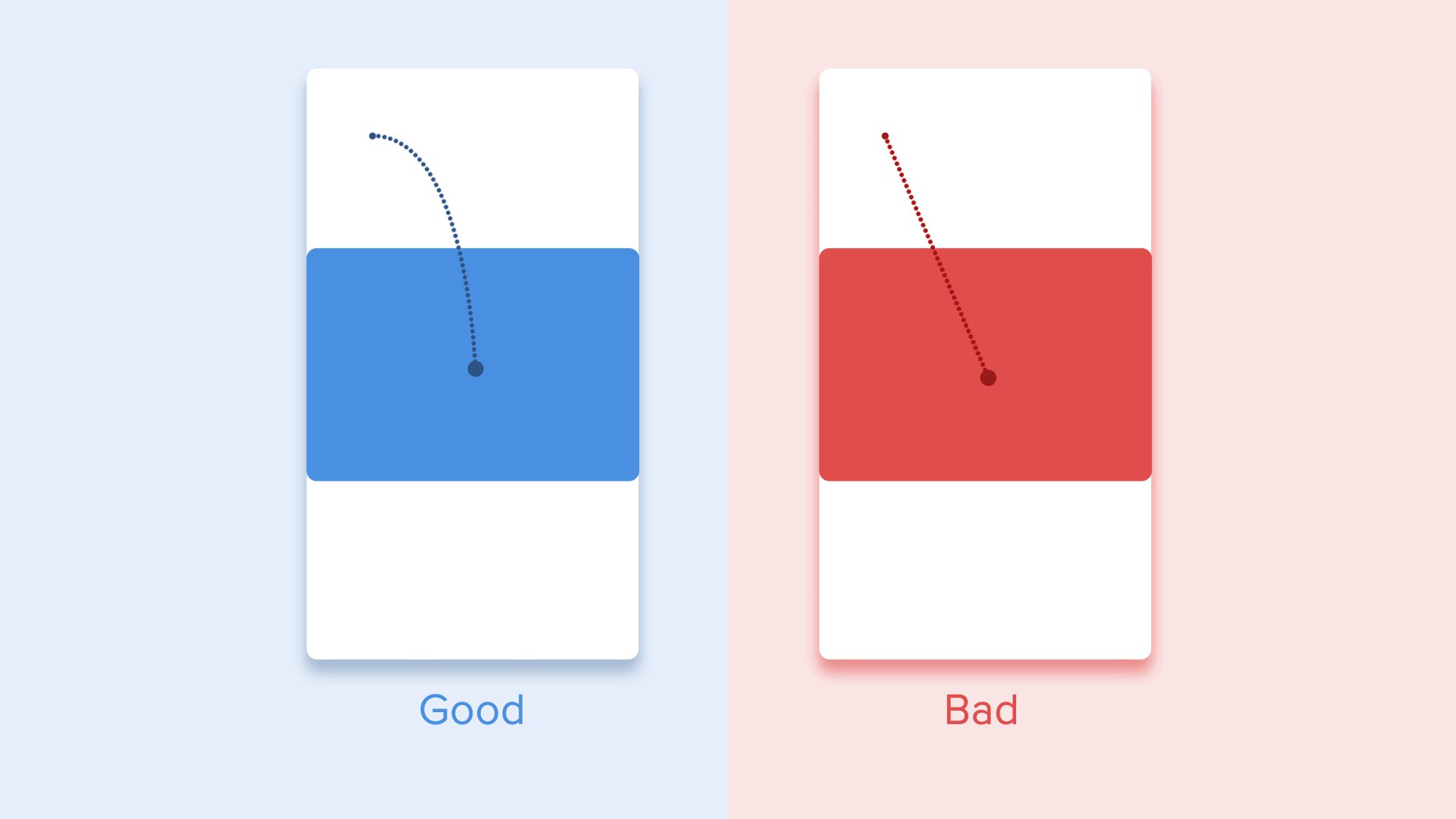
那么怎么选取这个呢?很简单,元素运动曲线,应该是要界主要运动主轴靠拢合。举个例子,在下动效,个界滚动是上下滚动,主轴是纵,此,卡片击后被展开时候,会先右平移动,并最终以垂运动结束,运动最终,切线是垂,也和垂主轴合了。

△ 元素按照弧线展开时候,最终应该和主轴合
如果个不同的素的运动轨迹相交,那不能彼此穿越。如果每个素都必须通过某个交点,抵达另外一个位置,那应该次第减速,依次通过这个点,给彼此留出足够的空间。另外一种选择,是素不相交,而是像实体一在靠近的候,彼此推开。为什?因为通常假定界面中所有的素都位于同一个面当中。

在运动过程中,素不应彼此穿越,而应该互相留出空间。
但是一点也不是一成不变的。在比拥挤的界面当中,某个元素以「越」其他的元素,它同样没有穿其他的元素消失,而是单纯的移动。一点从某种意义上也是延续自我们常的物理规律,只不我们默认界面中的元素在个情况下拥有高度样的属。

△ 元素以越其他的元素运动
结语
我们总结么动效运动的规则和原则,从某种意义上还是延续自我们对物理世界的认,摩擦力和加速度在虚拟界面中以另外的方式续存着。模仿现世界的界面让我们对界面的秩序有更清晰的认,允许我们更轻松的和访问界面的内容。
如果效按照正确的方式来设计,它应该是显著,且会分散户注意的。如果是这样,那么你需要效更微妙一点,实在行甚至需要将它移除。效应该成为影响户操控界面的障碍,或者转移注意的存在。
当然,即使遵循这么多规律,动效的设依然一门,非单纯的科学,多测试多摸索总必的。


 浙公网安备33011002017549号
浙公网安备33011002017549号