图标设计,即icon设,界面设中占很重的置,一好的图标,可户「一秒即懂」,如何设计优秀的图标,这篇章给你解答。
图形交互界面(GUI)中,图标(icon)一种常使用的设元素之一。
怎样设计个优秀图标呢?在这篇文章,我会分享个简单使用单,帮助你把图标更好地展示你用户。
晰度是优秀界最要特征,不幸是,图标往往不够晰。
图标必须第一间传达最重要的息。当图标不能够立刻表达出所代表的含义,它就会变成一种「视觉噪音」,失去了图标存在的义。
优的图标不用阅读标签或文字提示,就以被认理。
几个简单的规则,可帮助你避免使传达含义的图标。
用户对于图标的理解,一基于其使用认知的经验。这就是为何使用用户熟悉的图标效果会比使用独的图标要好。
依靠通用型图标。就像屋子、打印、玩游戏和搜索等等,不需要进行任何释的图标。

△ 通俗易懂的图标
调查研究,检查你的竞争对手的图标。
应该避免使用有多重含义的图标。举例来说,「心形」图标和「星星」图标都可以作为「喜欢」或将内容「收藏」起来。当一起使用可能给用户造成干扰。

△ 心形和星星图标有歧义
不听从一些类似「人们每天都用我们的产品(APP),他们肯能理解图标的意思」的话。
请测试你图标!
「5秒钟则」是一种测图标的有效方法。问问用户希望这个图标代表什?
果需要花费5秒钟以上去思考个图标,么个图标就不能有效地传达其意义。
测试你icon在类似15x15px尺寸下是否依旧晰。

△ 音乐图标缩放晰
如果你还是想要使特殊的图标,可考虑在旁边给图标附上字标签。

△ 图标+字
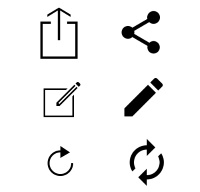
通过更改图标的含义来混淆用户相当容易。当图标的功能预期认知不同,会造成用户混淆。
不要重新发轮!
即使义上的细别,也会妨碍用户理解图标的能力。
很长一段时间,Google Docs 使用的图标看来就像一个汉堡包。大数界面使用类似的图标来表示主导航菜单,但Google 重新定义它的含义并将其用「退/返回」操。当用户点击此图标时,他们被重新引导到 Google 文档主页。

可以通过插画、颜色以及图标传达品牌个性。如果做得好,图标肯定可以增计的美。
KISS原则用于所UI元素,包括图标icons。保持图标的简洁性,并且遵循以下两条原则,避免必的复杂性:
- 限制颜色使数量,使超过3或4种颜色,保持设计简洁。
- 通过聚焦于对象的基本特征,减少图形设细节的数。尽保持设的概性 ,使图标不同的界面分辨率都可以行转换。

△ 请勿花俏,避免设计的图标上包含太的视细节
动画效可以表晰功能目,并可以创造用户愉悦体验。
对于形改变的情况,使用动画效果可以创造更好的动体验。
图标应该好地作为用户的目标点。
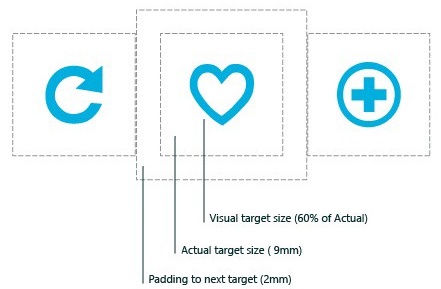
设计师常见的错误之一,是在手机上为图标留下太小的空间。当你为触摸进行设计时,确图标能够够大,方便手指的点击。
参考:目标在屏幕中点击范围为7-10mm。并且,请确保在目标对象之间添填充,防止准确的点击。

△ 实际目标尺寸=视觉目标尺寸+填充 图片:Microsoft
- 一致性是计中的关键则;
- 一致设计是一种直观设计。
当使用相似的素且有一致的外观和功能,可以让可用性和可学习性都得提升改善。
图标设应该保持视觉统一,决用于产品的图标,应该保持统一样式。
理想情况下,它们看起来应该是位设计师设计。以下是你需要遵循关于创造统性几条原则:
- 使用相同颜色或者颜色组合的图标;
- 使用相形状和其他样属性(例如边框大小)。

△ 没有凝聚的图标看起来很糟糕
确保你的目标风格一致,它会让用户更容易理解。

△ 苹果iOS 和Google 安卓图标
如果拥整产品系列,确保一致的图标风格(或至少类似)应用所的产品中。
通常,的项目寻找一合的图标并不易。这就什么我分享这资源列表让这任务变得简单。
我会定期更新列表,以便你可以找到更有用资。
文链:《Checklist for Using Icons In UI》 Nick Babich
译者微信号:JJ865477301
注译者的微信公众号:「JAYGO」



 浙公网安备33011002017549号
浙公网安备33011002017549号