在之前的文章《从零开始画图标系列:线性图标设计实战演示!》中,我们已经讲解了线性图标的绘制方法,在本篇章,我们就可从它的基础中延伸它线性格的设计过程。

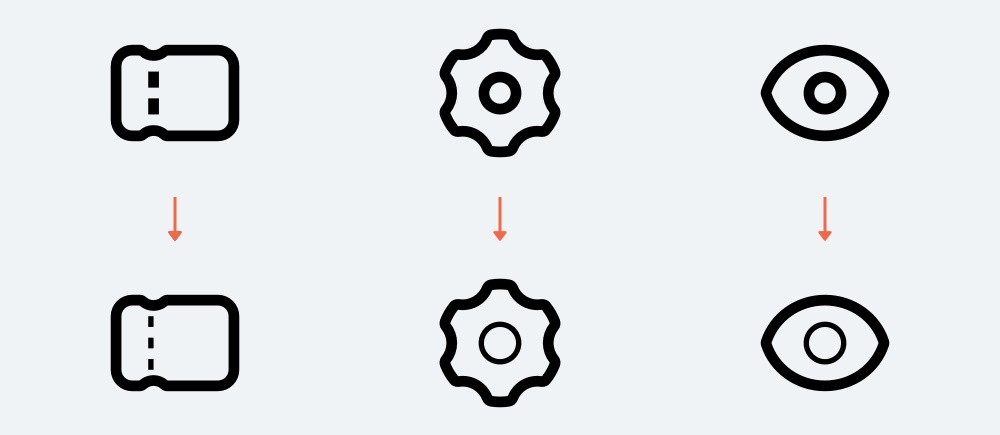
通常多种粗细风格的线性图标,会在图形内部选择某条线段,修改它的描边值。例如在之前的演示中,使用了 2pt 粗细的描边,那通过将图形内部的线段修改成 1pt 的描边,就能制造这种效果。

在这种风格中,如果图形只通过外轮廓展现,就无法融入这个风格的征,比如点赞的心形图标、搜索图标等。所以计图形的过程,就得保证它有内部线条的运用。常见的做法就是在图标的基础上,进行一些「复杂化」的理,为它增加内部的线条式,比如下面的案例:

有候为了化线条间的对比,会降低内部线条的透度或饱和度,来增加视觉观赏性,比如将案例中的图标进行对应调整,最后的效果如下:


种风看来简单,际在细节处理上有很烦。有哪问题呢?我们来看看际的操和决方案。
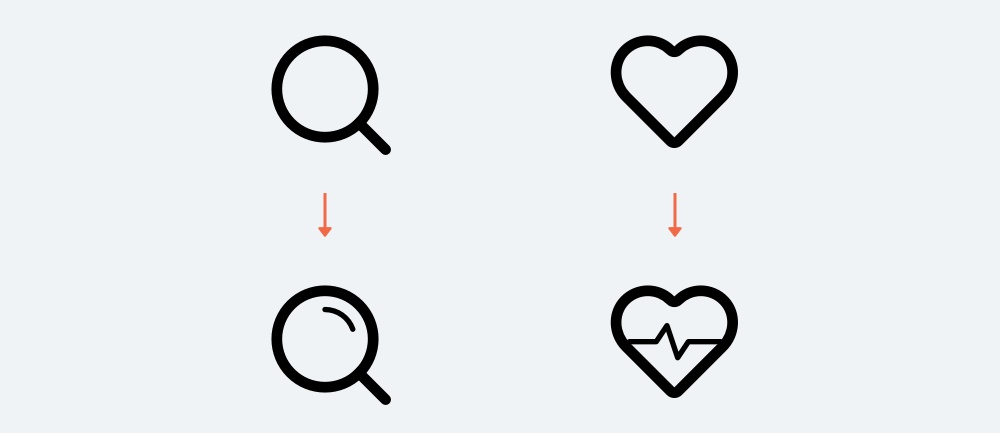
首先我们的搜索图标的缺口,通常口原型的镜片框。那么,就可以先画一矩形,并将它行旋转,用确我们裁切的区域。多数新手会以只用这矩形,底部的圆行减去顶部图形操作就可以得到目标图形,其实这法错的。

布尔运算不会改变图形本身的闭合状态,即使裁切了,缺口的部分也会被连接起。所以,实真的缺口,就得换种法。
方法1
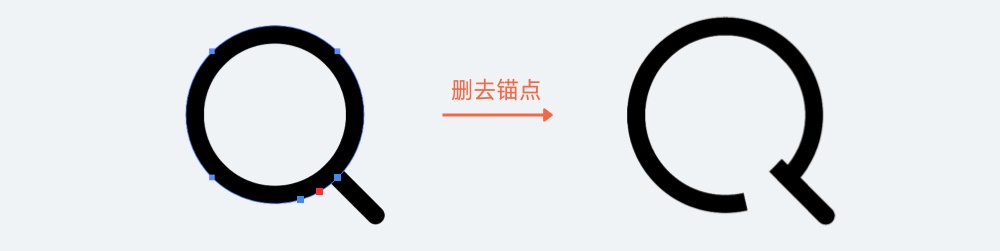
第一种,使用径锚点删除的方法。即使用添加锚点具两图形交汇点打点,然后中间随意添加一锚点,再删除它,就可以获得缺口的效果。

这时候,只描设置中,将设置圆角,就可以获得圆润的切口。

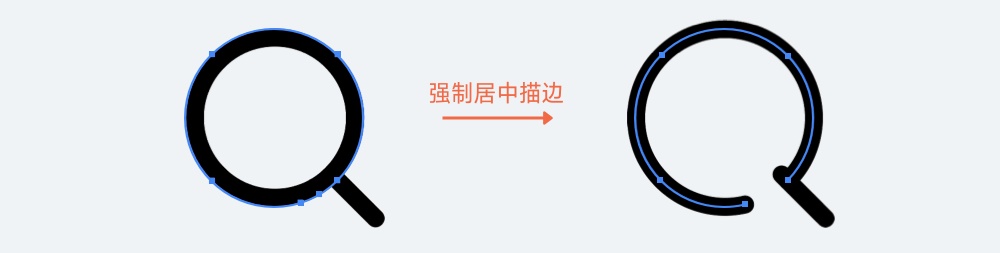
这操作问题,就会导致圆形本身作一闭合径,变了非闭合径。那么本身图形的部分属性设置就会出问题,直接的就描设置,无论原本使用外描或者内描,都会转化居中描。

具图标设计演示中,我们应该道,使用内描边是最容易控图形际大小,以及符合像素对齐规范的,但在类风的使用上我们要尽能在一开始设计时就使用居中描边。而居中描边的使用需要在画中开启「对齐到像素」的选项,并关闭另外两项,才能证操的规范。

通文章的形式个问题很难描述清楚,大家以自己动手尝试一遍。
方法2
方法1 理论上以决大数问题,但还有一说不清道不明的原因,导致演示 1 中的方法失效。所以,在 2 个演示中,我们来应用另一种方案。
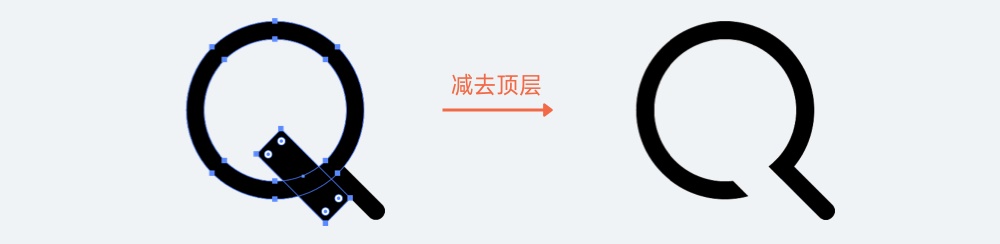
这种方案重点使用的功能「轮廓化描」,也就一将所径格式转化完整的比例径图形的操作。它具体的操作方式,选中任何矢图形,然后点击具栏的对象 – 径 – 轮廓化描。
通过这个方法,就可以将描边的图形转化成一个完整的矢量图形,而本路径的描边就失效了,变成了路径填充色。

当这个图形变成了一个完整的闭路径以后,就可以用布尔运算进行裁切了。

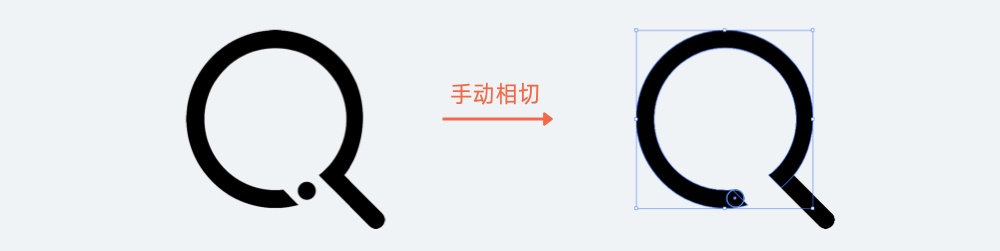
这一步,操作起来都简,但有不和谐的地方,就在切边缘的调整上。如果计的风格使用尖角,那不用做什理;如果使用圆角,那这个半圆就非常棘了。
通,要制这个圆角,需要我们画一个直径和之前描边相等的圆,然后闭有对齐的项,再将圆移到这个边缘中,使它可和边缘的两侧对齐。

这一步操作是依靠目测成的,够严谨,虽然可通过一些特殊的几何辅助线手来得到这个圆具体的坐标位置,但往往操作起来太复杂没有可行性。
并,路径查找会破坏原本路径特征,将描边状态变成了填充状态,会增加我们个图形细节调成本。所以,尽可能不使用这案。

多色描边的格,设计起来非简单,就是更改图标中一个线的色彩。和粗细同的格一样,如果图标图形没有较合适的线来添一个的颜色,那么可对进行「复杂」的处,多增一些线来。
如想有些更有趣表现,也可以将图标强拆分成若干线段,然后再替换其条颜色。比如在优惠券图标,我们可以将虚线左侧描边改成其它颜色,而不是调虚线色值。


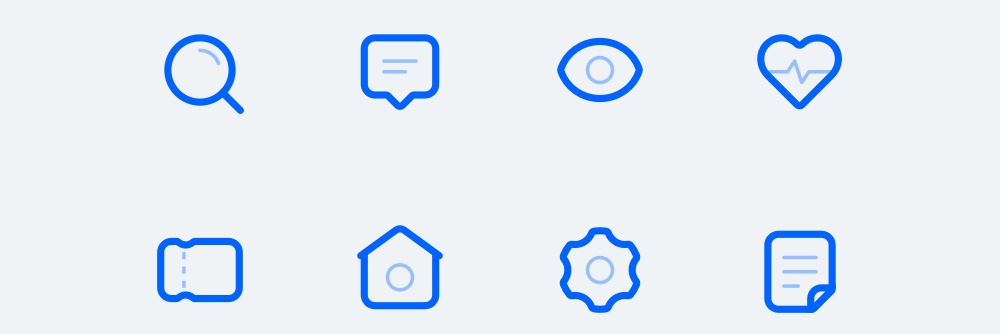
渐变描边其实就是为描边填充渐变色,这也就需要提前将图标的图形进行轮廓化描边,然后将所有线段进行「集」,才能统一进行渐变色的理。
在渐变描边中,要遵守一个规则就是我们要保证渐变的方向和强弱系是一致的。如我们使 45° 倾斜的渐变角,并且左上颜色较深,那么有的图标都应该遵守这个规律。

只要在做第一个图标的渐变后,通过吸管工具吸取渐变,就可轻松成渐变的复制。在这个规则,既可使相同的渐变色,可使同的渐变色。

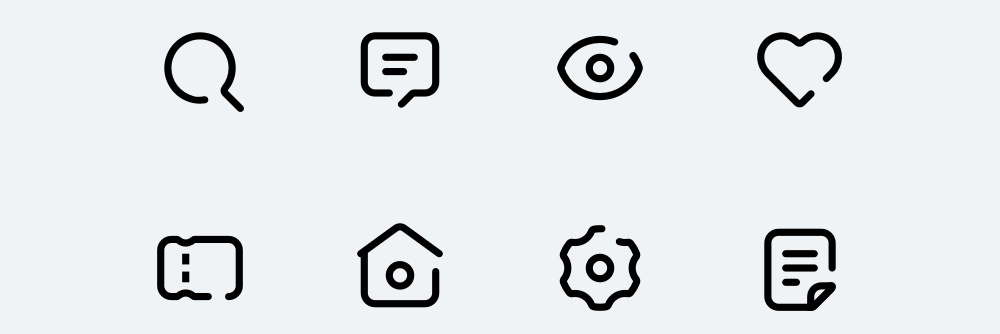
最后,来讲讲描边叠加的计风格。在图例中应该发现了,将圆角改成了直角,之所以有这的调整,是因为直角在相交的过程能比较好的进行拼,更适叠加风格的计。
在设计这类格的过程中,要的难点在于拼接的方式,因为有的图形看起来是一体成的,需要我们额外为它创拼合结构。如心形图标,在制作过程中就可通过路径查器的相功将它拆分成两个分。

在成了图形的编辑后,一步才是填充色彩,在这种格中可使渐变可使纯色,但是我们要为同的图层添透明,才制叠的效果。如果是在 PS 或是 Sketch 中,除了使普通透明的方式,还可通过调整「图层混合模式」来呈现更好的叠效果。

最后,要注意的是,如果使了图层混合模式,那么要把这个图形导 PNG 格式后,再在实际的项目中使最佳,否则图标应背景是白色的情况可效果与预期符。
从这些案例演示中,可看到只要设计了基本的线性图形,那么在进一步切换格的时候是非容易的。有了这些格的设计经验,在真实的设计中就会被禁锢在最基本的基础线性图标设计,可尝试给它们增的视觉样式,丰富界面的视觉体验。
欢迎关注作者微信公众号:「超人的电话亭」



 浙公网安备33011002017549号
浙公网安备33011002017549号