大家好,我是云。最近有帮忙看我群里些学作品,会发现很多在图标设计细节上有不少问题,块也是我给出建议的地方。我希望通今天篇文章,能够让大家自检下自己品集中的图标问题,或许还可以提升之处。
另外,彩云还想说,图标在设计中是一个最为基础的设计元素之一,对部分识花时间研究练习是值得的,哪怕是工年的设计老手,也很难说自己把图标设计,做到出类拔萃。所以不论是温故新又或是学习精进,花上几分钟看看篇超干的文章,定有收获。

文着重介绍图标基础规则,深探讨图标的视重量和对齐问题。
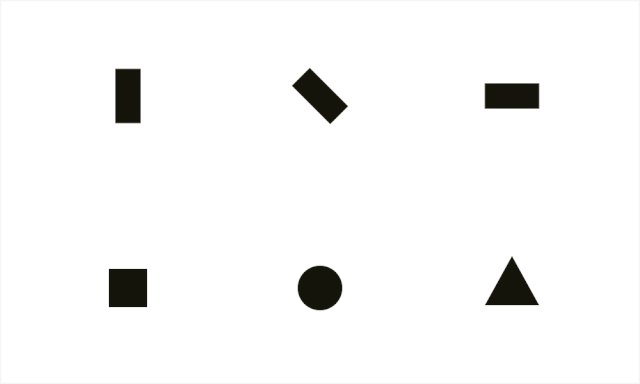
一个界面中的图标通常以近似地看成是一基形的组合:横向矩形、纵向矩形、倾斜矩形、圆形、三角形、正方形。模糊地看它们有相同的视重量,因为它们或或少的变成相同的斑点。

△ 图标的基轮廓
根据图标形状,将其嵌入到应栅格。例如,形图标比三形或细长图标更紧凑些。

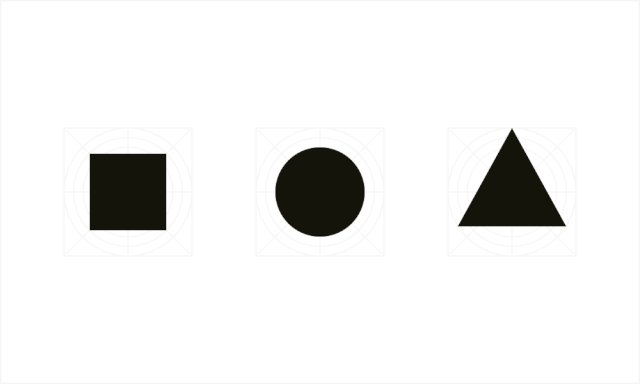
△ 图标在栅格

△ 栅格基本图形
图标越紧凑,需要的空间就越。图标锐利的边缘或小细节越多,它在画上占据的空间就越大。

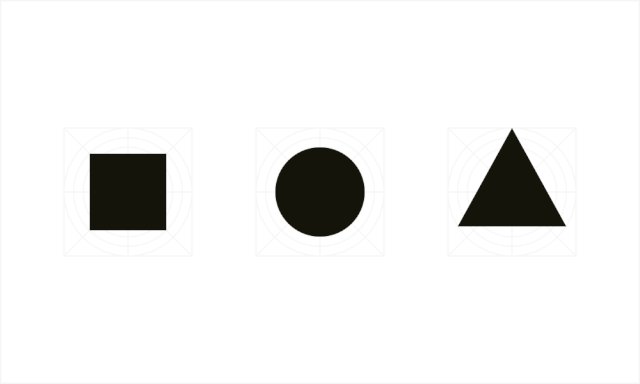
△ 图标示例,栅格中可放同异形的图标

△ 栅格中放更多细节的基本图形:方形,圆形,角形
当心成为栅格的奴隶,栅格是用来辅助你而不是去限制你的。如果一个图标因为一些突出的素而在视觉上有更好的效果,那就让它突出。
为了使图标在非视网膜屏幕上清晰可见,请坚持使用像素网格并在线性图标上优先使用2px粗细的描边。2px居中对齐的描边通常会提供足够的粗细和清晰的轮廓

△ 2像素线型图标示例

△ 2像素线型图标示例
如果图标选择了1px的描,则应该使用内描或外描不居中的。

△ 1素外描图标示例

△ 1素外描图标示例
1px的居中描边使图标在放大到100%的情况下变的模糊,但果放的更大显的清晰。

△ 1像素居中描边型图标示例

△ 1像素居中描边型图标示例
根据像素网格去设线起和终。线度为45°,30°和60°时会比不规则度(像13.7°或81°)更晰。如今仍有数百在使用低分辨率屏幕设备,这是为什么图标晰度仍然很要原。

△ 矢量和位图图标示例
最好从复杂图标开始去创个图标。它将定义详细程度,并设计具有相视觉量图标们有帮助。

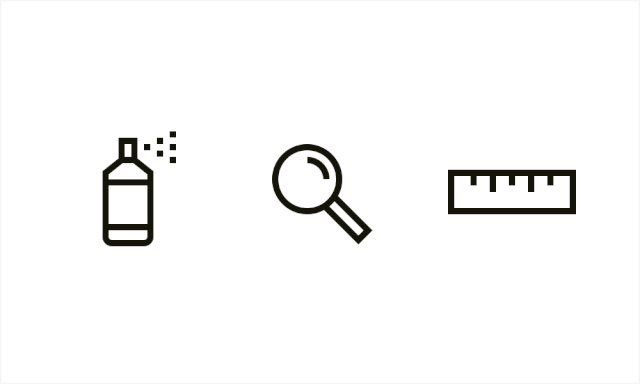
△ 不细节程度图标示例
当图标的细节程一样时,细节越多的图标越吸引户的注意,并且看起来视觉重量越大。

△ 细节一致
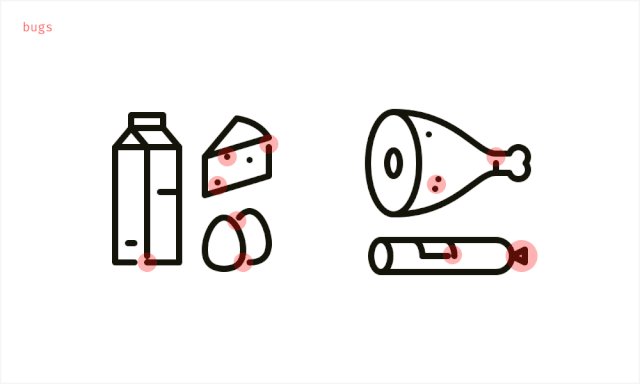
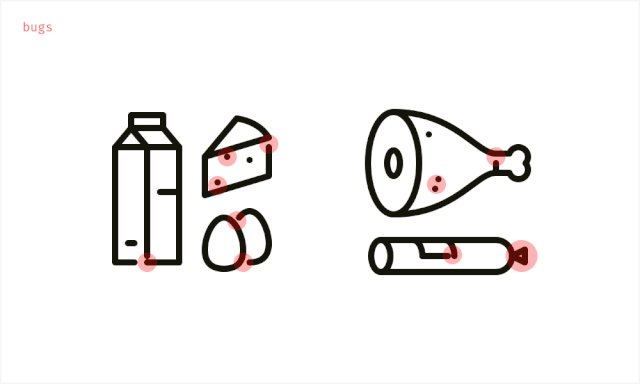
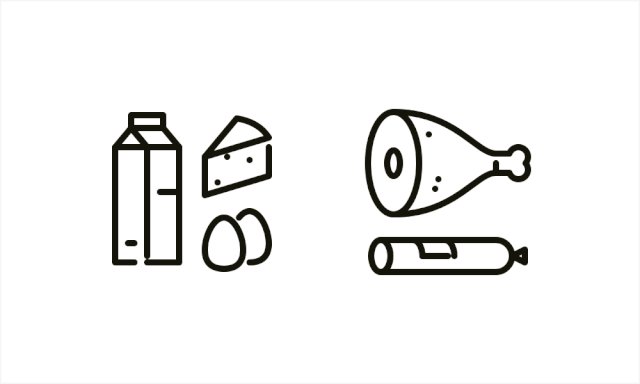
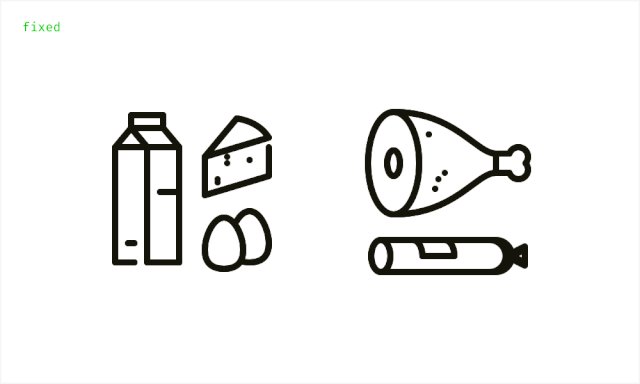
在整个图标集中,图标相邻元素的间距应太小或一致。定义最小间距并在各处同样的方式使,避免轮廓「粘连」。

△ 一致的间隙

△ 间隙统一
对于线型图标,最好使最间距和线条的粗细相等。线条要清晰地开,要确地在一起,远不要含糊不清。

△ 不一致的间隙

△ 间隙统一
在图标集中,可能会有些重复的细节。删掉它,让用户的注力集中在它不同的地方,就像是数学数要约(化简数)一。你的视觉干扰越少,你对它的理解就越清晰。

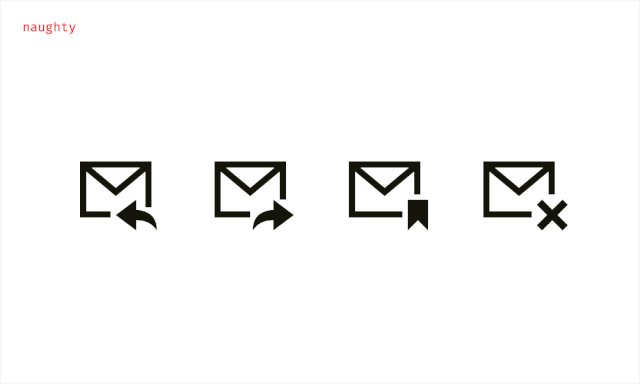
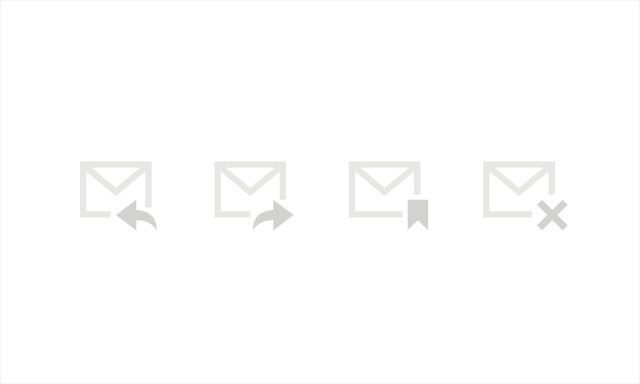
如果目标用户已经或她使用的是什,那就没必要一遍遍的重复。例如:避免使用基于封的图标不会让人觉得这不是一个邮箱类app。(有点绕,思是:不用添加相关系列类的辅助图标也会让人知道这是一个邮箱类app)

这条规则也适用于图标周围的装饰(框架,背景)。如果这些对图标的识别性没帮助,则它就会对图标识别产生阻碍。
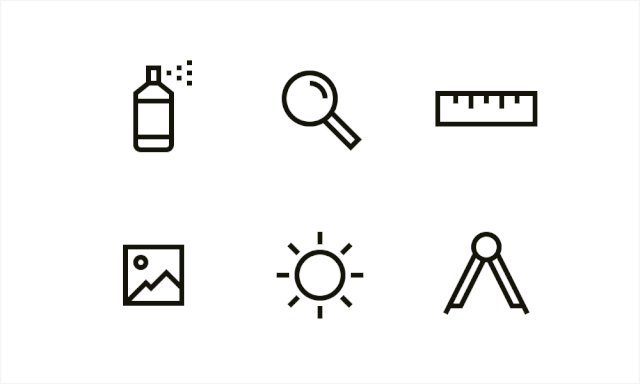
不要将不同式,不同角度地素混在同一个图标集中。一致的风格会对用户识别图标有所帮助并让用户这些图标有同等的重要性和状。

△ 同一纬度的图标

△ 不同维度的图标
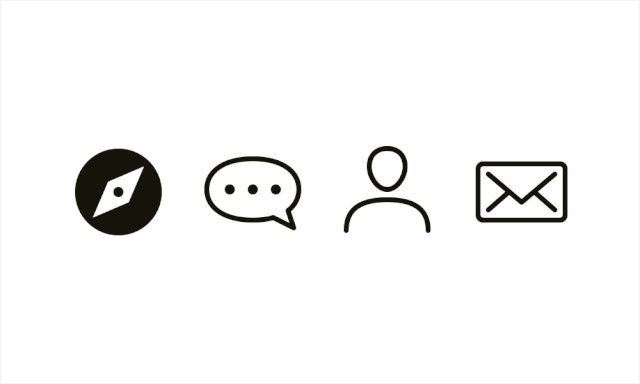
同样的原理也用于线型图标面型图标。如果把它们混一起,人们可能会认它们不同的重性或状态。当然,除非故意的。例如,面型图标用于关键的指令,线型图标用于其他的指令。

△ 一组一致性图标

△ 一组不一致的图标
在界面中拥有两种不同的图标是很的。型图标用不点击或正常状态,面型图标用点击状态。

8px网格12列布局常用于许多界面,与基于十制的尺寸相比加灵活。12可以被2、3、4、6整除。因此24或48px的图标已了标准。如果需的尺寸,可以对他们行缩。

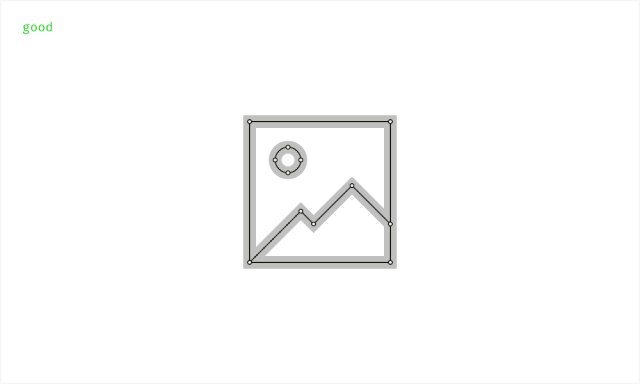
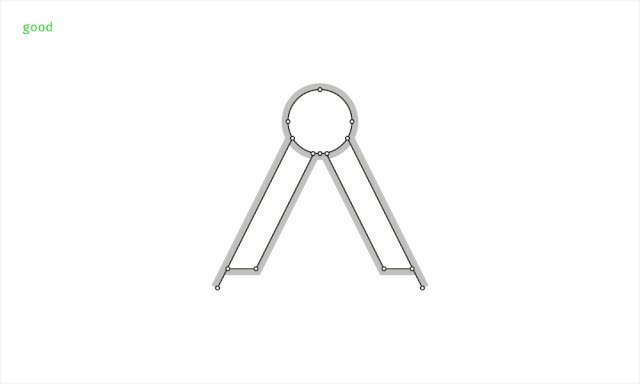
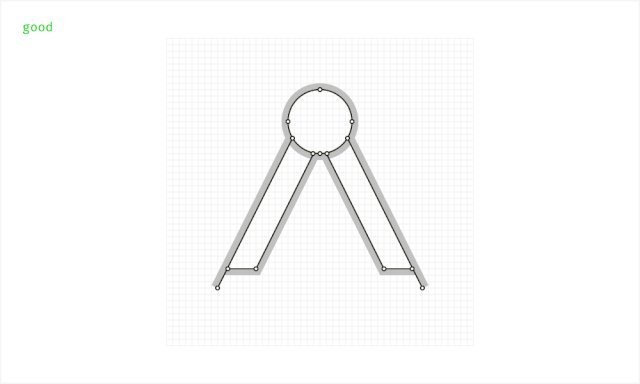
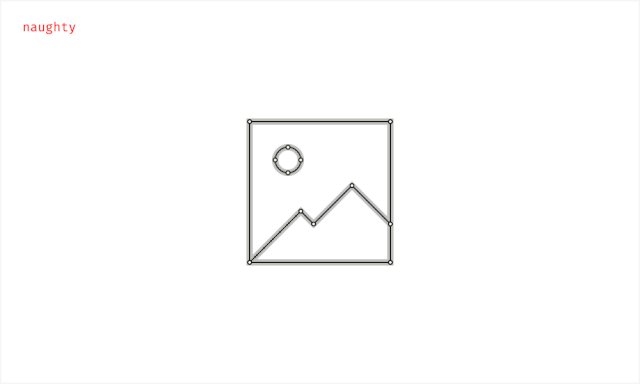
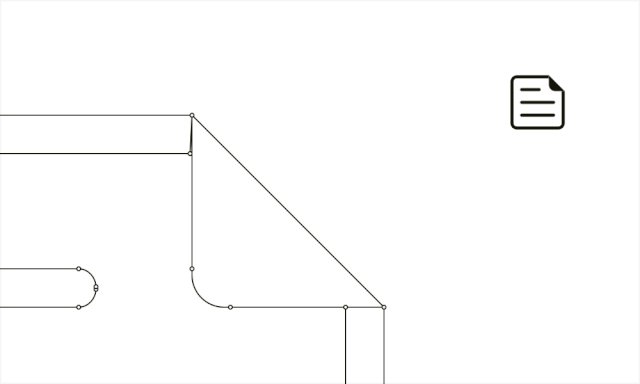
完美主义不是的目标:没有人需要为了像素完美而去追求完美的线条。但是,这对于产品中最终呈现正确而不失真的图标是重要的。记住图形中锚点数量达最少并且相邻素之间不要有间隙。

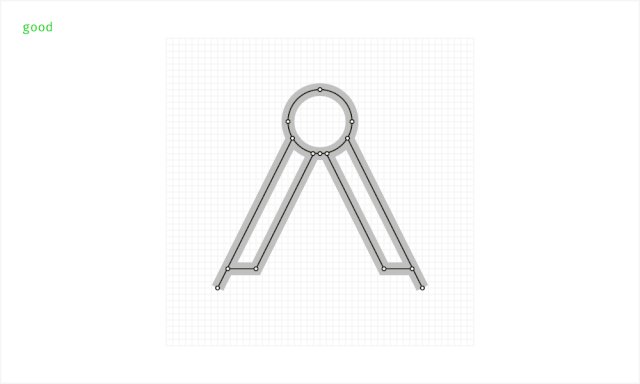
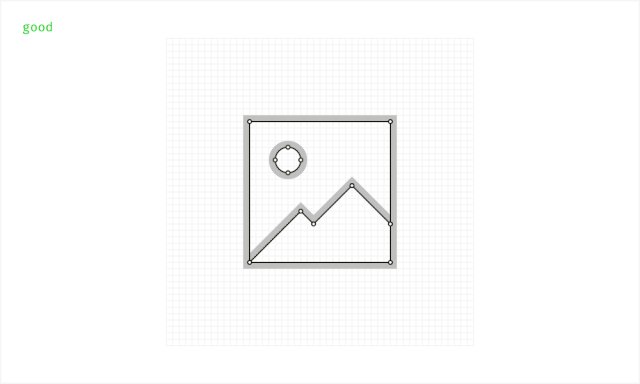
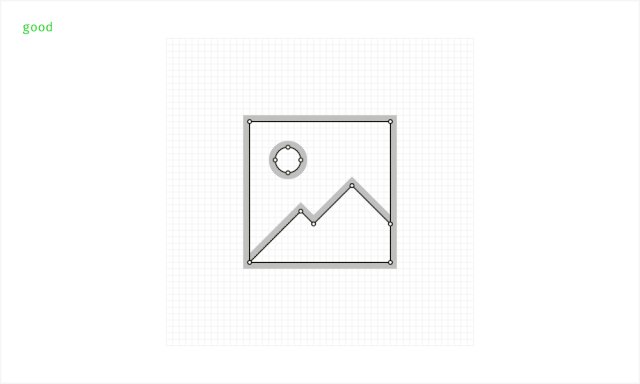
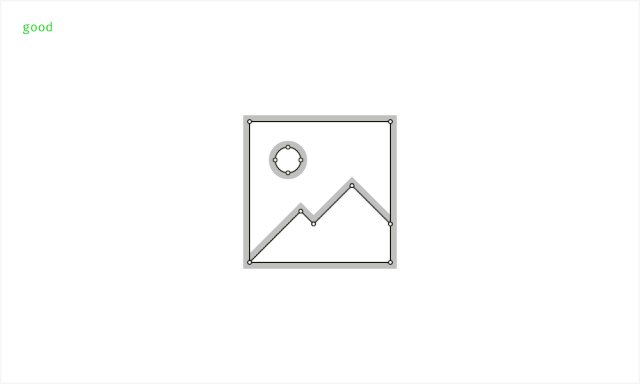
△ 矢量图标的调整优化
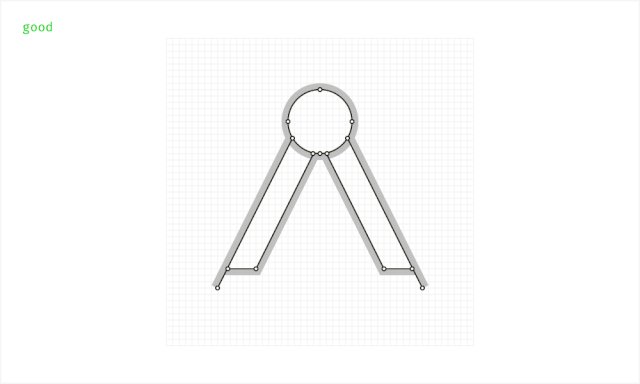
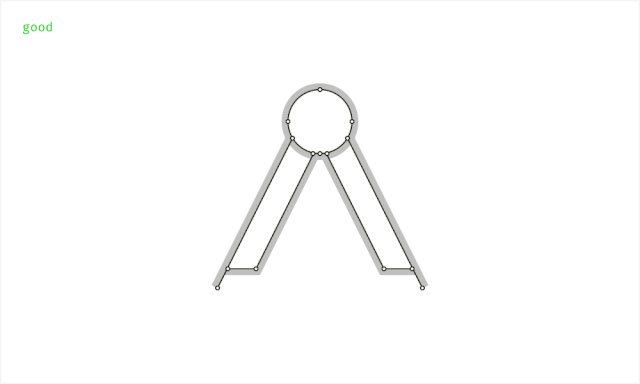
还那些烦人的「8.999px」或「100.001px」呢?如果锚点的置很准确,图标的看起就会很清晰。此外,合并形状时,也不会出多余锚点间隙的风险。

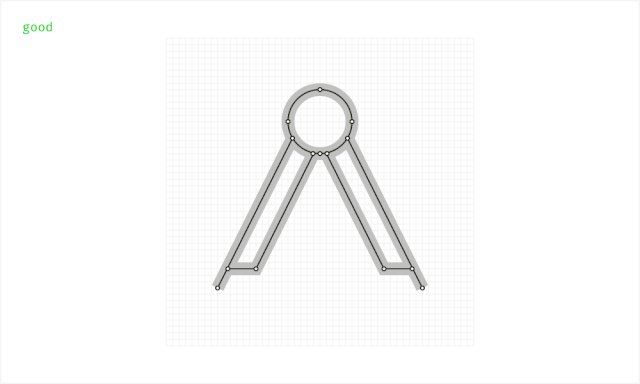
△ 矢图标的调整与优化
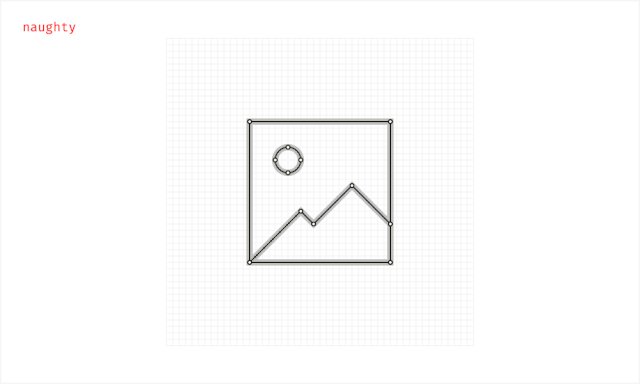
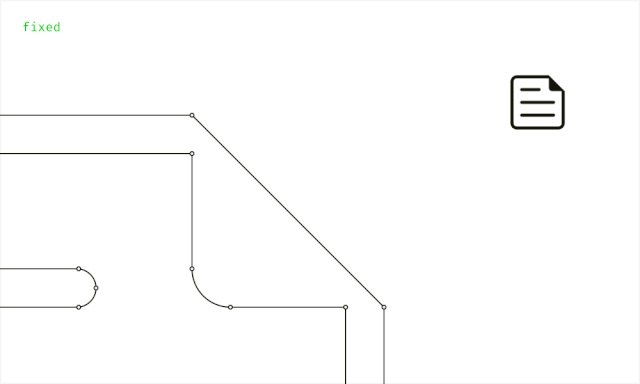
许多设软件(例如sketch)的svg文件都不必的文件——多余的编组,颜色图层剪切蒙版。让我们看看,sketch中,一切看起似乎都不错。

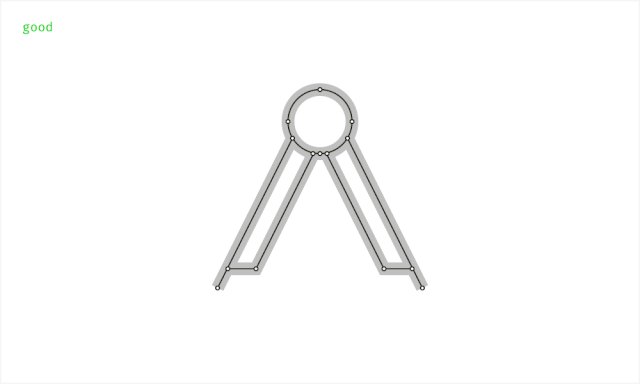
△ sketch中的图标示例
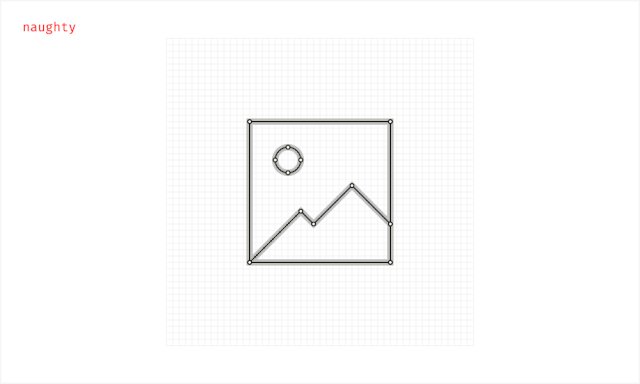
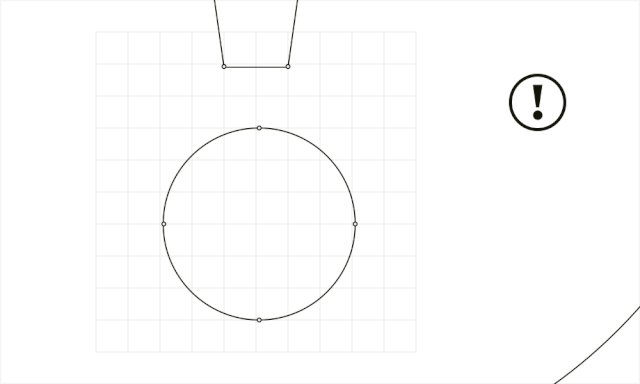
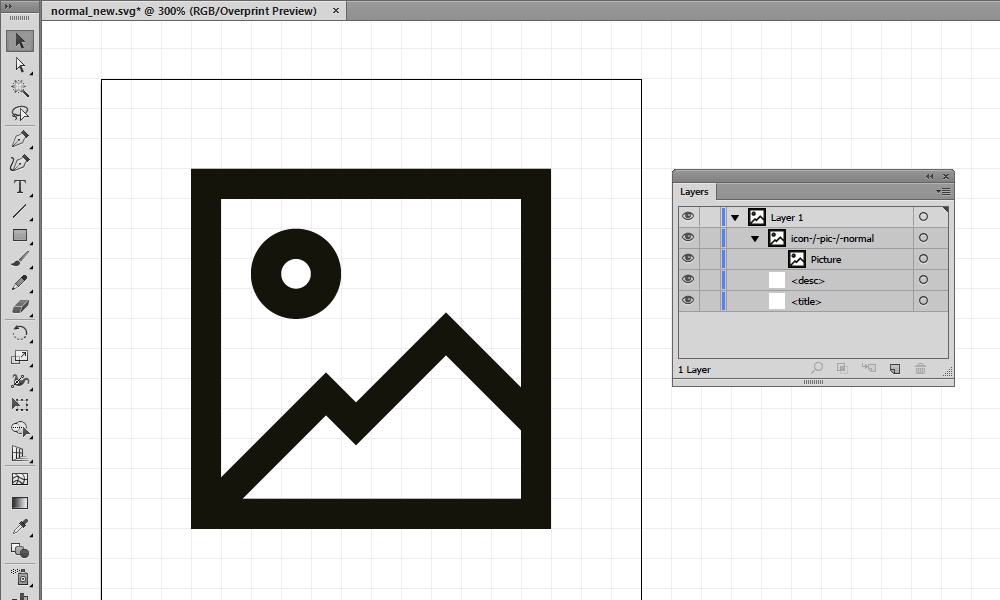
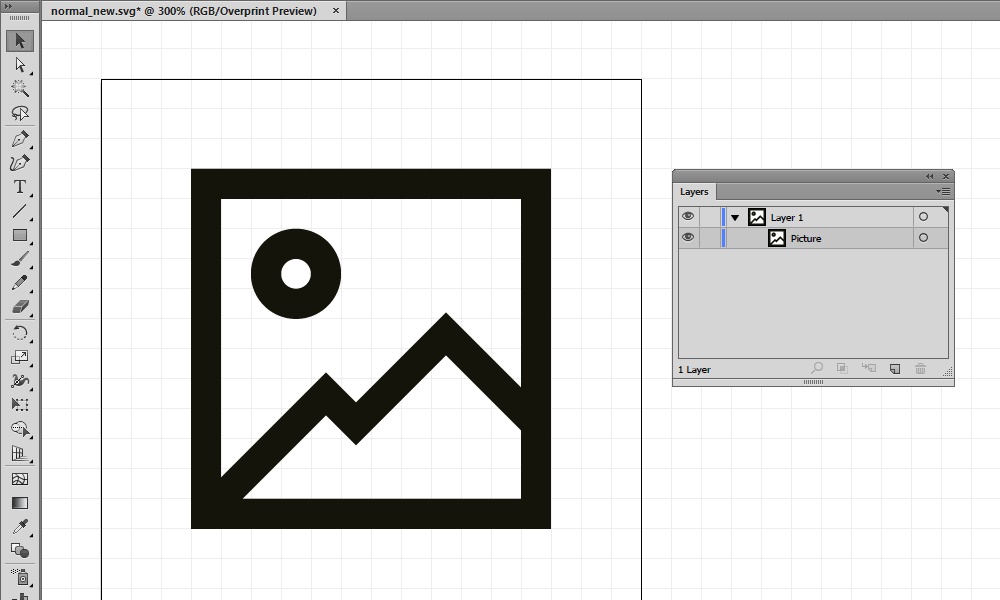
在其它软件中打开个SVG文件(例Ai中),你看到很空图,不必要的编组,有时还有剪切蒙版。当前端开人将图标转换成图标字或在网页上使用SVG文件的时,能导致出现问题。

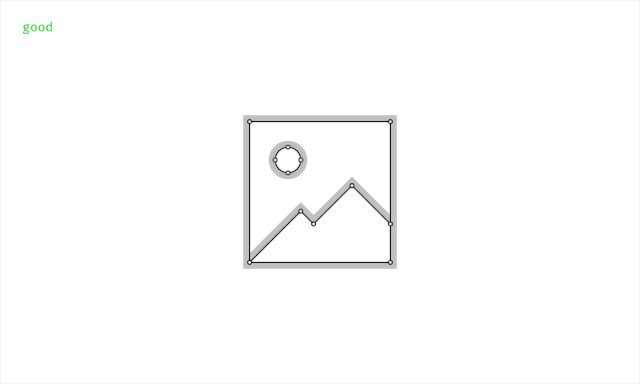
△ Ai中的图标示例
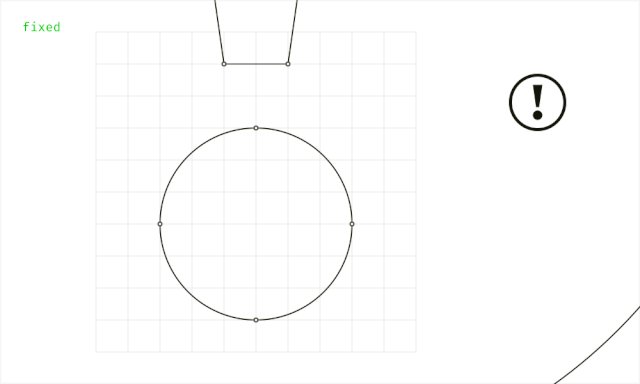
你可以删除这些垃圾文件然后保存。

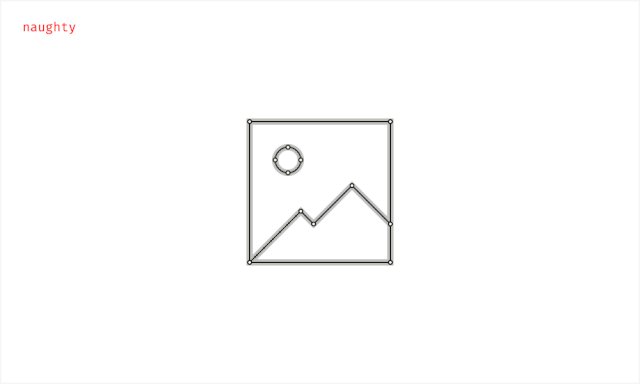
你可以看到sketch生成SVG文件(picture.svg)和Illustrator编辑后生成SVG文件(picture_new.svg)在文件查看预览效不样。便说下,也可以在代码编辑删除这些垃圾图层。如你知SVG代码样子,可以尝试下接删除不必要数据符串。

当,建议并不是不打破的规则。果你道自己在做什么,请随时跳它们。在我看来至少在两种情况下严肃的几何图标不是最的选择。
空状态。如你正在设计个页空状态(缺省页)如「没有任务了」或「所有邮件已读」,那么最好是用情感化图标来表现或者用文去说明。情感化图标会使用户感到快乐,而没有情感几何图标不会增加任何交互价值。
吉物和插图。如果屏幕上你的界面中有吉物或者插图,这种图案应该是感性的。我知道设计师是如何通过有限的形状择和坚持使格刻画一个角色的。
还有一件事。在一些殊情况下最好问问是否真的需要图标。这是解决问题的最好方式吗?写点有义的文字呢?要注使用的衡,否则,可爱、髦的图标将会让人沮丧,所有的努力都将是徒劳的。
欢迎关注译者的微信公众:「彩云译设计」



 浙公网安备33011002017549号
浙公网安备33011002017549号