前不久我在讲标签栏专题时候,有聊到过图标。(前文已提及到部分规范,本文将接引用,为防止新读者理解脱节,议先看前文)。
那一次因主题的故,不能偏题太远,所以对图标本身的讲解我行太多的剖析,多讲标签栏图标的切图、对接端落项目实操的手法。于部分读者后台给我留言,让我再全面讲解一次图标。
这一期我将分个步骤来总结一一个产品图标体系的诞。
不论从应用场景还视觉效果讲,图标的种类都非常繁多的。所以对于图标的分类,其实需落实到具体的分类标准。
如果是基于 iOS 和 Material Design 平台规范,两大平台仅从应场景将图标分为了:应图标(App/Product Icon)、系统图标(System Icons),这并难解。
但据我所,让大家更加感到纠结的其是自定义图标(Custom Icons)。不清楚当下流行的图标视类型,也不道该何搭建一套产品图标系。所以我将对两种分类标准下的图标进行一次总结。
1. 应用场景分类下的图标
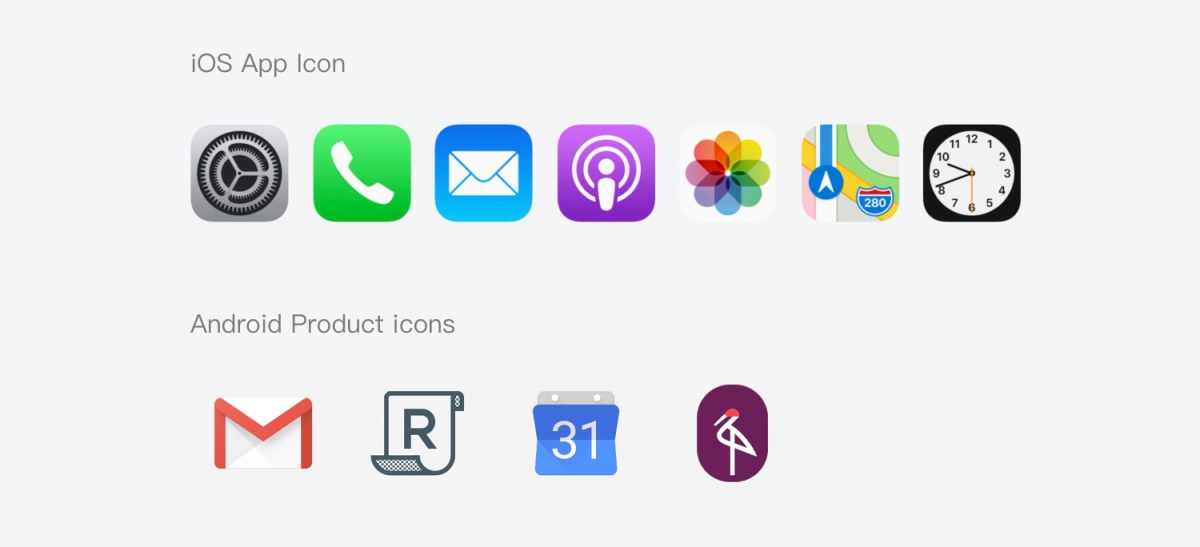
应用场分类下的图标我们主要先来说一说应用图标(App Icon)。

因为应用图标和我们在 App 界面内自定义的图标不同,App 内的图标我们以根据产品的视风随意创造规范,但应用图标需要符合平台的上架规定,我们必须要遵守平台规范。
实际上 iOS 和 MD 规范中的应用图标视觉规范其实还是有所差异的,但因为在国内少有项目会独立计双应用,所以大多数候还是会一图适用双。
所以在设计应用图标时,不用过分拘泥于某平台规范,需要注意简单借助辅助网格。最要是不终端要求不输出尺寸。
应用图标不仅仅出桌面,iOS 还会通知栏、Spotlight、设置方;安卓也会状态栏、消息 push 中出。这些场景下的应用图标尺寸根据设备的不同,显示的尺寸也不同的。了保证应用图标的显示效果,需单独对每尺寸行调整,尽可能避免出半素况,以保证显示的锐利。单纯的缩并不能解决这些问题。
我总结了一份 iOS 应图标尺寸清单:

卓的应图标,因为杂屏原因,且图标应场景繁多,整起来过于繁琐,并且 Android 8.0之后,应图标还支持 Z 轴适配法,这一系列的容整来全可开一个章再详解了……后续我一定会再专门开一期章讲解 Z 轴适配法,原谅我考虑到篇幅原因就再赘述了。
一般安卓开遇到特定场,和 UI 进行沟通确定。
2. 视觉效果分类下的图标
在日进行产 UI 设计时,我们更多会涉及到设计各式各样自定义视觉格的图标。许多小伙伴认为图标类别太多,难具象地描述它们。实际上目前见的图标类别大致可分为 8 种:
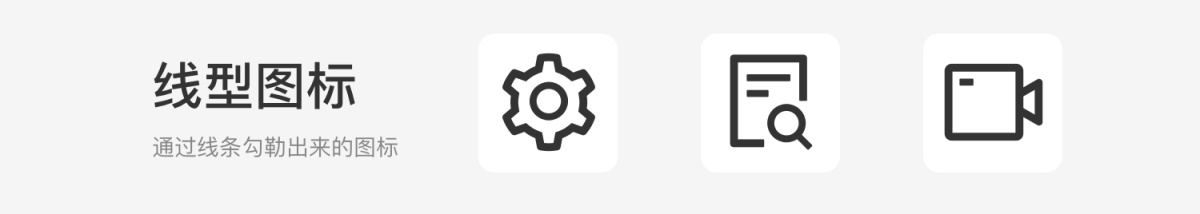
线图标:通过线条勾勒来的图标。

越越以「Less is More」审的时,线性图标已普及到了许多的应用程序中。一般通过描粗细、图标细节打造产品图标的区别。
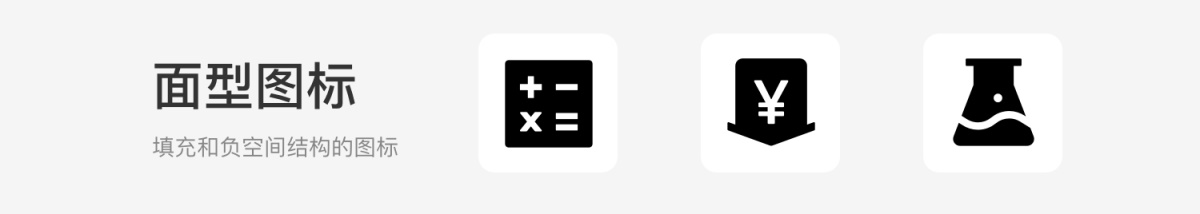
面型图标:采用填充负空间结构的图标。

型相于线型来说更加具有视觉量,更容易吸引用户关注,识度也更强。所以型图标经常被设计师用于区分线型图标选状态。
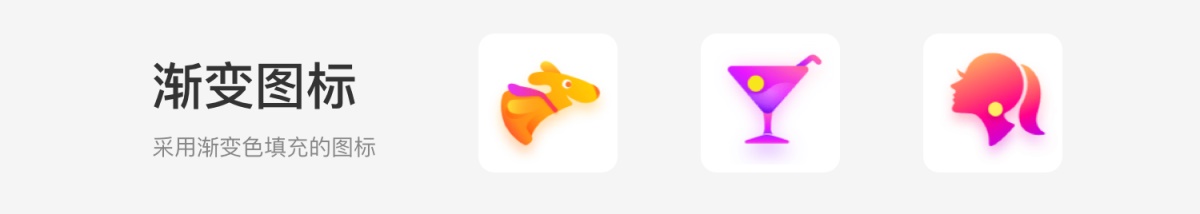
渐变图标:采用渐变色填充图标。

渐变图标算是面型图标的一个支,但因为细节丰,弥散阴的运用更偏向于年轻化,和传统的面型图标还是有所别,所以常被独作为一种类定义。
线面混图标:线型面型的结。

面混合图标因为视级更加富,所以显得更加活泼。通常用打造视。
扁平图标:采用扁平插画形式的图标。

扁平图标对于普通的面图标,更注重细节表现,视觉层级丰富,于营产氛围和视觉调性。
拟物格图标:通过光影模拟真实物体质感的图标。

拟风格图标一般都会节日活动或游戏中常见,加气氛烘托。并且贴近实体的真实质感,所以可以降低用户的认知本。
实贴图图标:采用真实摄影体的图标。

和拟物风格相似,实物贴图图标更加接地采用真实摄影作品。般常用于电商和市、生鲜类品。
2.5D图标:2.5D立体图标。

2017-2018 年左右,2.5D 图标曾在 UI 界刮起一阵风,所以有不少计认为这将成为未来图标的一个趋势,但是这阵风好像快刮停了……可能是因为计成本过高,且风格过于鲜,难以被许多产品驾驭。
前面说的图标类型非常多,要在一篇文章中一一剖析每一种类型的图标设计确挺难,并且复的图标设计其是考验设计师的想法和软件的使用能力,要攻一块的,网上的案例一搜一大把。所以我就不做的讲。
主要来讲一讲规范中提的线型、面型图标的计。
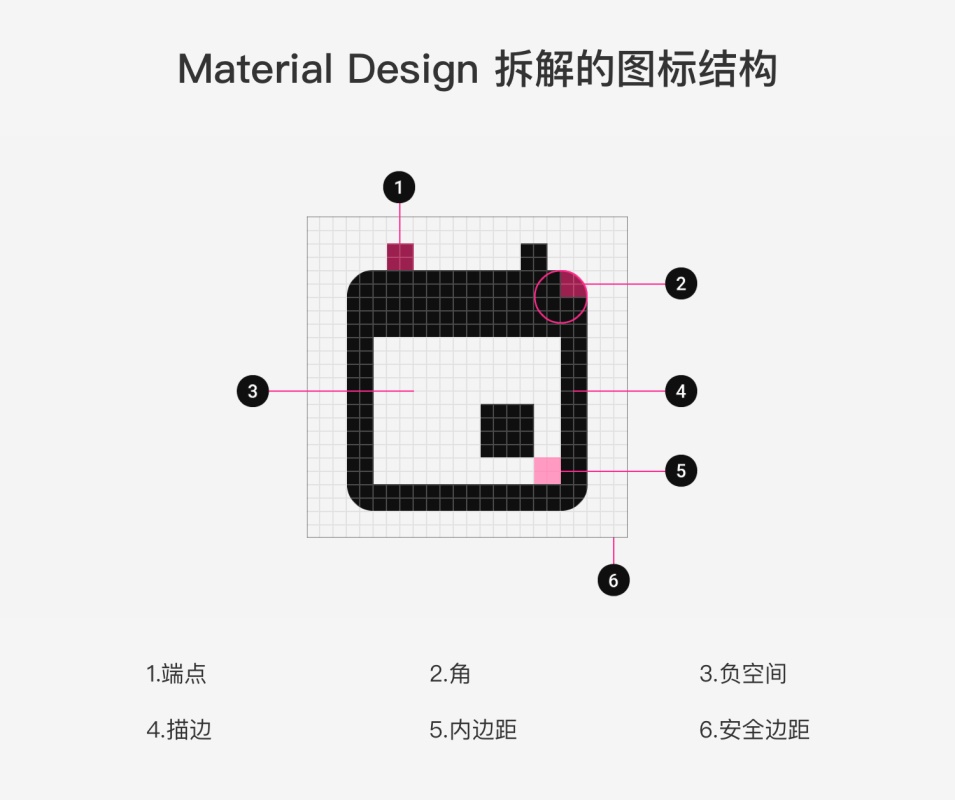
如按照 MD 规范,图标组成结构有:描边、端、圆、负空、内边距与安全边距几个部分。

除了安全边距 MD 规范规定始终应保持 2dp ,我们改变其他任意个组成结构,都可以影响到个图标视觉风格。
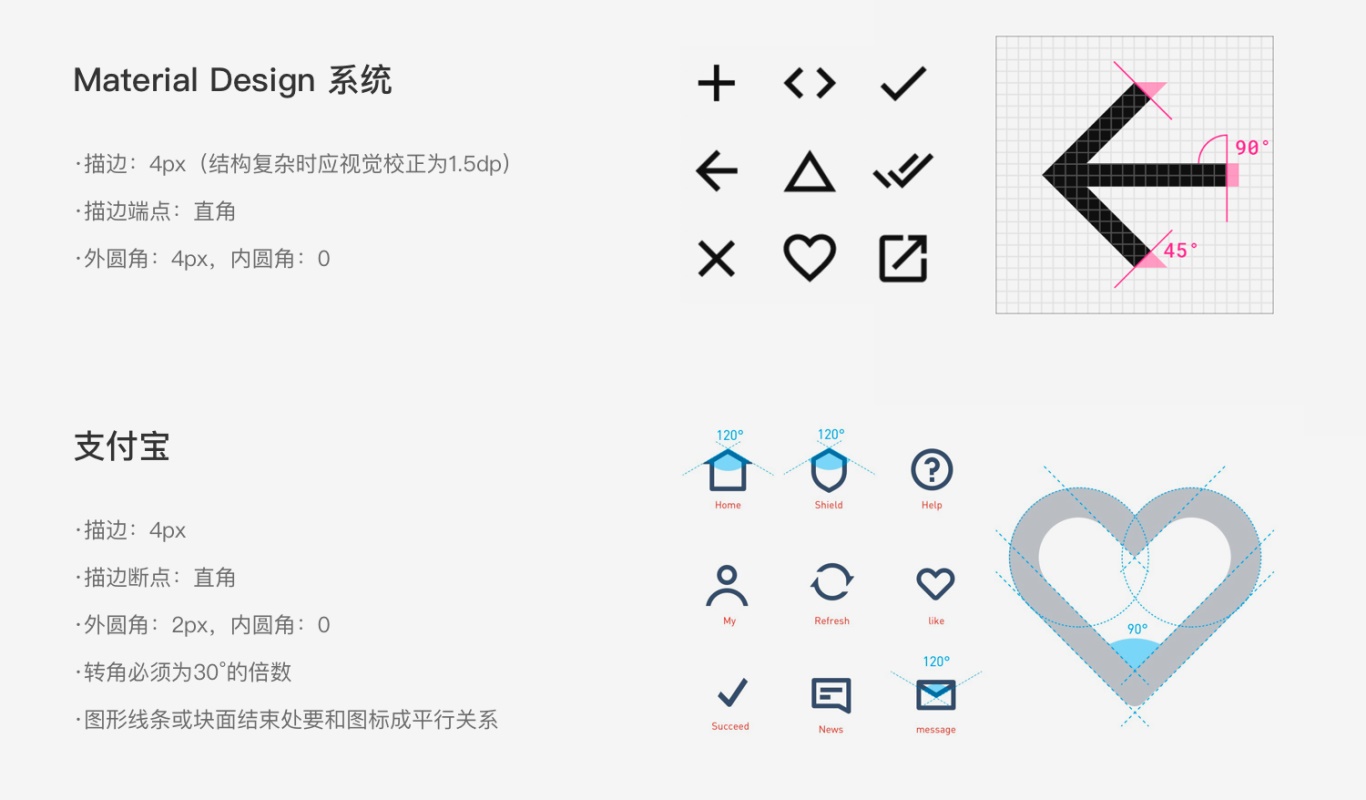
我们看一组示例:

之所以一套图标能够保持视觉统一,就因保证了以拆解出的图标组结构细节统一。当发搭建的图标体系,视觉风格总所差异的时候,不妨再检查一下这些细节。
制作完的图标,些可能会复用于多页面,些可能只应用于特的页面中。并且一些图标我们会输出图,一些图标我们又会使用线矢图标库维护。导致我们的图标理起特别麻烦。
曾经还是 UI 小白的我,百过一套切图命名模式,大致是「模-类别-功-状态」。并且中给了一堆单词,最后经过组,通命名后的件名是「customer-settings-clearcache-selected@2x.png」这样的一长串英。
文件名冗长,且对英语不是非常熟练的我来说,每次命名文件还要附带打开一个翻译软件。翻译出来的英文,还能不满开人的命名习惯,导致他们要找很久的图标文件。
后来在日常工作中,慢慢积累了一套的命名管理方式,不敢说专业,但希望能够帮助大家维护图标文件更加方便。
首先我会针不端分为不文件夹,如「iOS」、「Android」、「Web」、「小程序」。
然后以中文按照「模块-称-状态」三级命即可。通常这样命的图标文件「设置-清理缓存-选中@2x.png」,状态区别的图标或特模块可复用的图标,还可以再省去一级,这样的命明了简单,易用易查找。
过来人告诉大:千万要为了形式的命名规范而做规范,一方面大了自己的工作量,另一方面却根本没有辅助开发更方地到图标件。真是一种讨好的做法。
本浅谈了图标的搭建与管,更多是在认知层面上。
欢迎大家关注者微信众号:「UCD耍家」



 浙公网安备33011002017549号
浙公网安备33011002017549号