QQ 游戏中过设改版之后,我们重新设了整体的世界观——多彩的游戏宇宙。并且对多模块及内行了新的设升级,其中也包括重的图标图形。

1. 延展思考
此基于目前较为完图标图形,希望可以拓展出更多不样设计内容,并可以应用在不位,例如空白页、运内容、背景等等。

2. 问题析
基于目前的图形可以显的得 2 个问题:
- 图标的图形整相对简单,延展使用比受;
- 2D 图标的视觉冲击力较弱,较难足计氛围的表现。

3. 设启发
3D作 2020 的主流设趋势之一,可以很好表达设氛围。因此试跨次元的设方式,从 3D 图形的角度去思考,试多可能性。

下面主分享我制作 3D 图标中的一些方法流程,以及 2D 与 3D 图形设中思考的差异性,希望可以家互相学习,一起探讨这方面的设。
虽然 3D 的图标,但实际使用到的软件包括:Cinema 4D(C4D)、Sketch、Photoshop(PS)、illustrator(AI)。
整体的大概流程:
- Sketch:绘制 2D 图标;
- AI:转换路径(C4D 够识别 AI 8.0 版本的路径);
- C4D:建模、渲染、动画;
- PS:后期输出的调整,包括饱和度、亮度、裁切等;
- AE:最后合成所有动画,配音效,最后输出完视频。

3D 与 2D 最大的差别在于多一个维来表达图形,因此我们在 2D 向 3D 转的过程中,需要思考一些基本的原则,并且结合这些规则,降低 3D 图标与 2D 图标违和感。在这次的 3D 图标中我总结了几条基本规则。
1. 圆变球
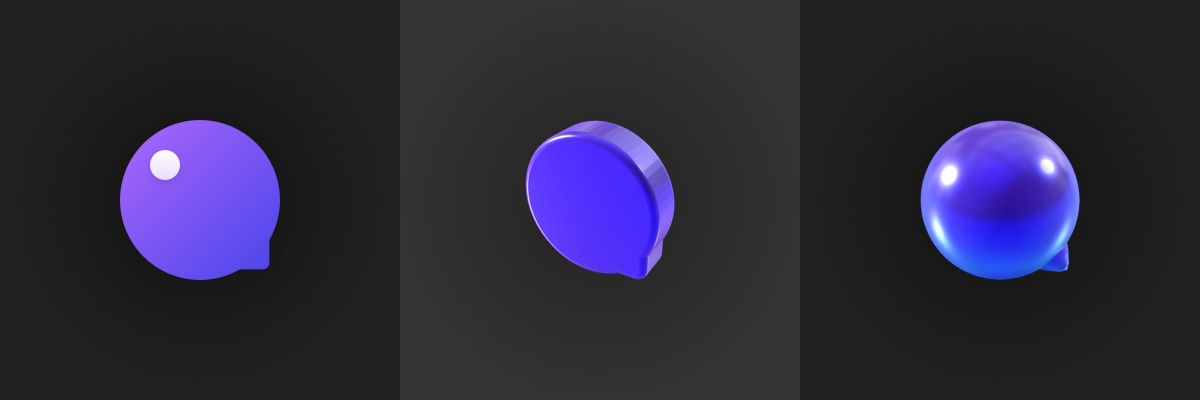
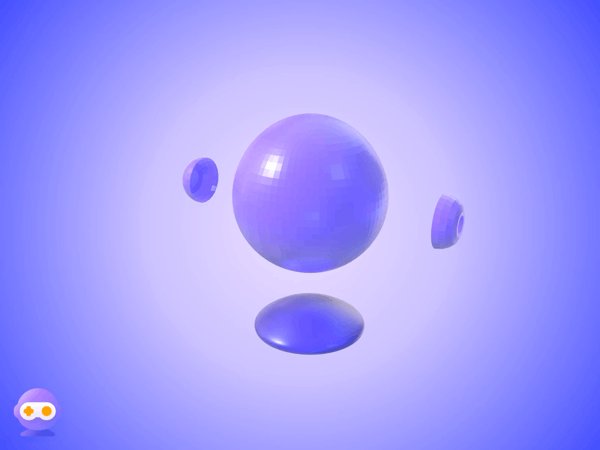
在 3D 软件中表达圆有 2 种方式:球体、圆柱体。在实际的设计中,我们需要根据实际情况判断是否变成球体或者圆柱体,这里建议单体呈现的圆形设计成球体,在这种情况球体相圆柱体更表达圆形的视觉感受。

例如面气泡的例子,球体的表现圆柱体的表现更饱满,光影效果更丰富。

2. 方变块
与面的规则比较接近。当我们 2D 图标中使用矩形之类的图形,建议使用立方体表达。优点:立方体可以增加图标的细节表;增加厚度利于光影的表达。

例如下面礼的图标,我们实际的 3D 场景下应该贴合实活中的认知,设礼盒子的效果。

3. 结合实认知
除以上 2 议,我们在实模时候需要结合实认知而定。例如币、游戏卡设计应该是带有厚度片形;钱设计成折叠效。

4. 适当简化图形
2D 图标向 3D 图标的转换过程中,需要适当进行简化,一些不必要的内容可以适当进行删减。主要的目的是:
- 降低模型的复程度,「度细致」的模型在际渲染中能出现反效果;
- 减少面和减少光的互相反射作用,提升视觉的简洁性。

5. 增强空间思维
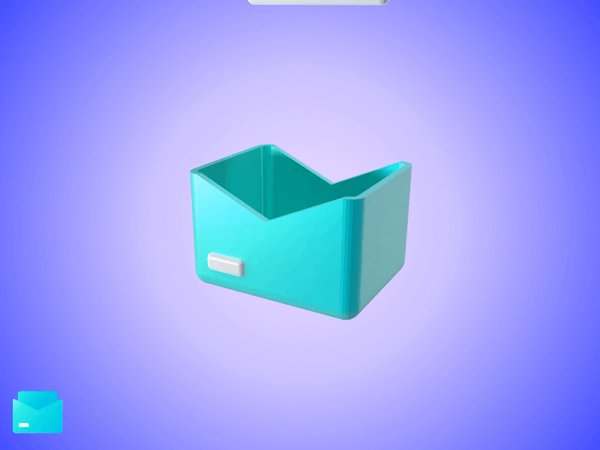
2D 的图标只一平面,因此部分况下一种「纸片性」的思维,常规的 2D 向 3D 的转换思维增加厚度,但实际出的效果并不理。因此转换的过程中,需使用空间的思维去思考, 3 维的空间中应该怎么样的。例如下载收件箱的图标,常规的思维可能 2D 的图标增加厚度,但转换空间思维就让其具立体感空间感的形体。

6. 图标状态补充
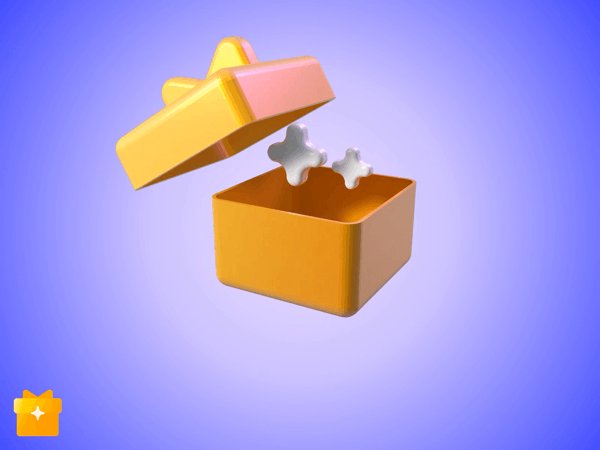
在实模会发现,很多模型在静态下是可以进简单处理,结合动态或实认知,需要相关细节状态补充。例如礼物和宝箱图标开盖效,此把实盖子和盒子/箱子模型做出来,以便于动画实表。

在进入 C4D 之前,需要清楚不同图形可以使用什方式建模,因此可以进行一个简的类,为:常规图形和异形。种图形在建模中的方式会有一些差异,当然一个图标也可能包含这种类型,因此实际操作中可以灵活理。
1. 常规形:使用基础物体建模
部简的有规则的图形,可以直使用 C4D 的基础物体(例如:立方体、球体、柱状体、锥体等),通过对基础物体的调整后得模型,例如下面的图形。

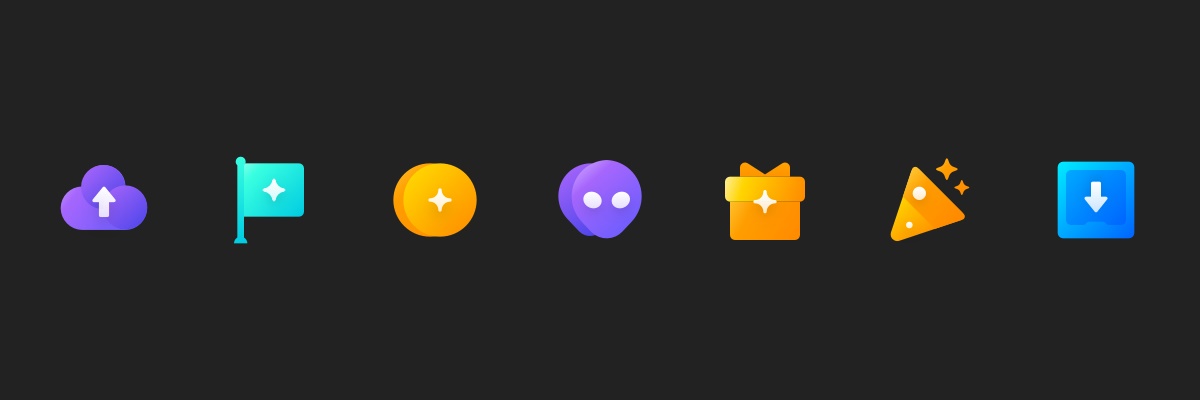
案例展示

2. 异形:AI路径+挤出
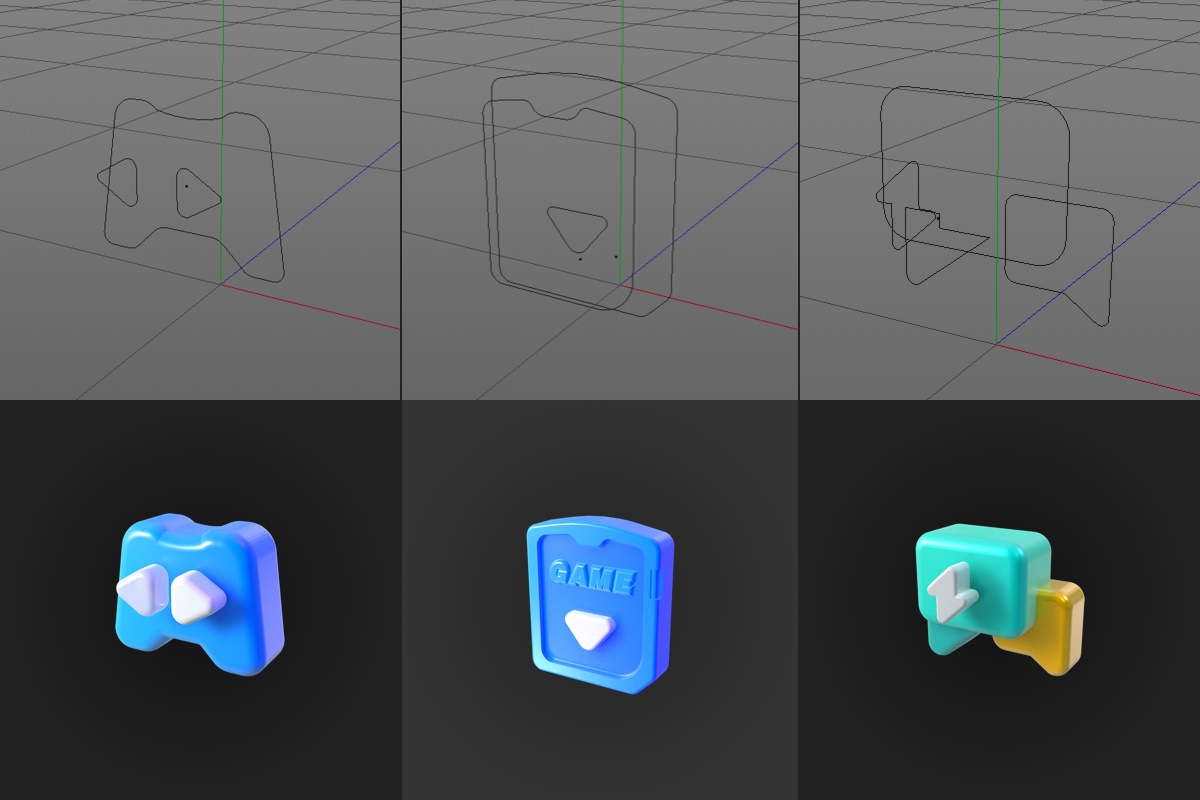
在际操的程中现部分模型难通基础形整得到,或是直接建模比耗时。因此我们以导 AI 路径挤出的方式来得到我们的模型。例下面的图形

案例展示

基于上的上 2 种类的图形,这里分享一制作的过程和心得。可够全面,但希望大可一起来补充互相习。
1. 对齐中心点
基础建模对齐中心轴点是一切开始的重中之重,这里会涉及到很多后续的调整和他命令的应(例如挤、对称等命令)。例如一些中阶的人物建模是非依赖中心点对齐来实现对称命令的。

2. 结合图
C4D 视图本身具多视图,可以结合不同视图导入不同视角的平面结构行制作,常见况下的建模可以导入三视图(例如角色、人之类的)。图标相对很简单的,所以这里只应用面视图即可,其他的视角可以自行脑补后制作。
结合图像的好处:
- 加直观看到图标造型,提升建模效率;
- 对于模尺寸的把握更明确,我们可依据实际设计的大小,在 C4D 进行同样的设定;
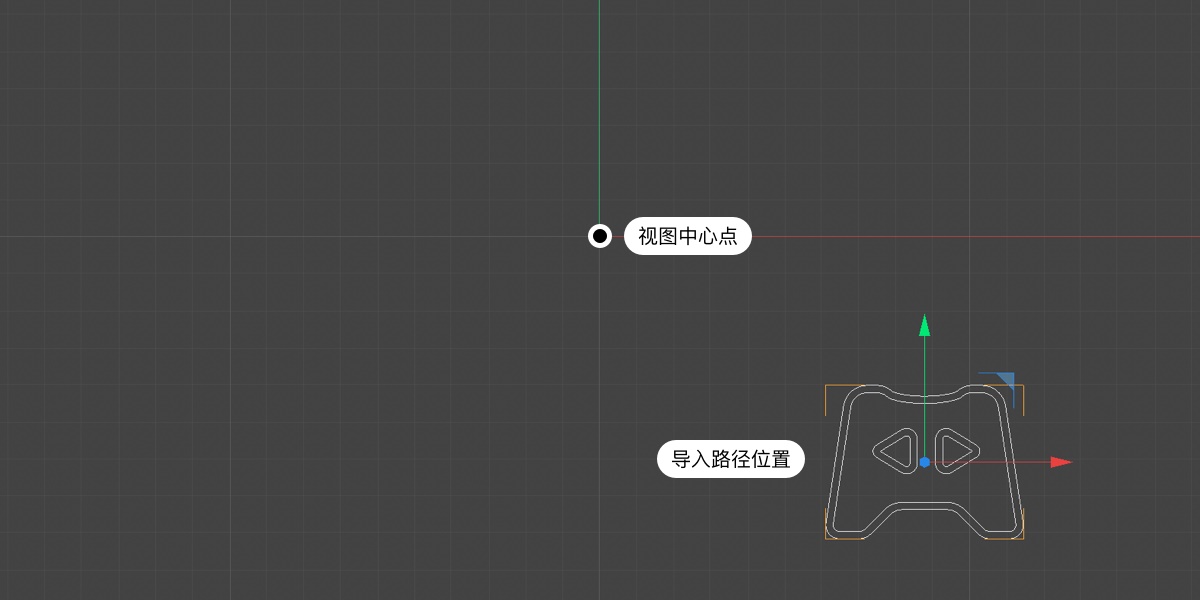
- 方便续路径对齐的使用(若导路径未对齐到中心点,以通手动整)

操作流程:视图下捷键 shift+V 调出视图背景——选择背景——添加图。或视图选项中调出,然后配置即可。
3. 结合径
如图标类型中的描述,部分异形的图标如果直接 C4D 中绘制会相对耗时,因此我们可以结合径的方式,再使用挤出的命令实我们的模型,这样可以提升异形体建模的效率。
C4D 中对 AI 的图层只会读取颜色的边缘,然后生成路径。因此在 AI 中编辑的路径,依据实际的情况择填充或者描边,然后再拖拽进 C4D。如产生的效果对,左边为填充图形,右边为描边图形。

操作流程:使 AI 导 8.0 版本的路径——拖拽进 C4D——添挤命令——设置挤及封顶样式。
4. 使变形器
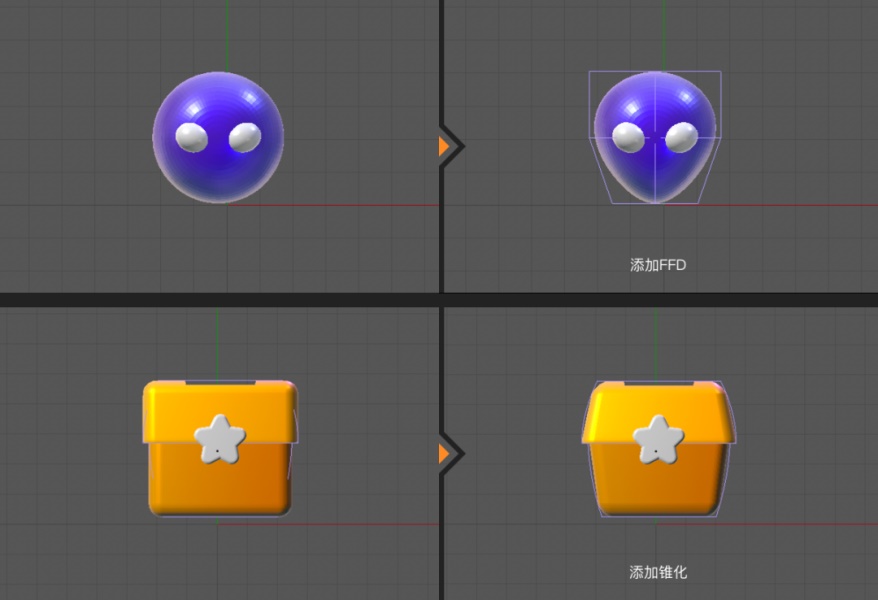
一些简单的形变可通过变形器的应,得到我们想要的。例如面的案例,外星人脸是在圆形的基础上使 FFD 进行调整,而宝箱则在方形的基础上使锥来达到圆弧的效果。

C4D 的渲染效果主依赖于质灯光的配合,熟练者往往可以依靠验效率的制作,但我们也可以通过锻炼总结出一些常用的质参数或者布光的置提高效率。因此我也从这次的 3D 图标制作中总结了一套关于质布光的方法。
1. 全局光照与天空配合
C4D 场景的主光源我们可以通过全局光照+天空的方式营造整体的氛围,这组光的特点于具比较柔的效果,并且模拟自然的环境光效。
全光照开启后,需要依赖灯光、天空光来对物体进行照射,如果设定后未增灯光或者天空,在渲染时只渲染一片黑色。(全光照——要是模拟真实的光照效果,通过光源投射到物体上再经过无数次的反射和折射来的效果,因此解释为么只全光照渲染来容。)
操流程:渲染设置——效果——局光照

添加天空增加天空为基础光照补充
操作流程:地面快捷入——选择空——添加材质球——勾选发光——添加 HDR 贴图。

下面通过一些案例对比来全局光照及空的对比效果
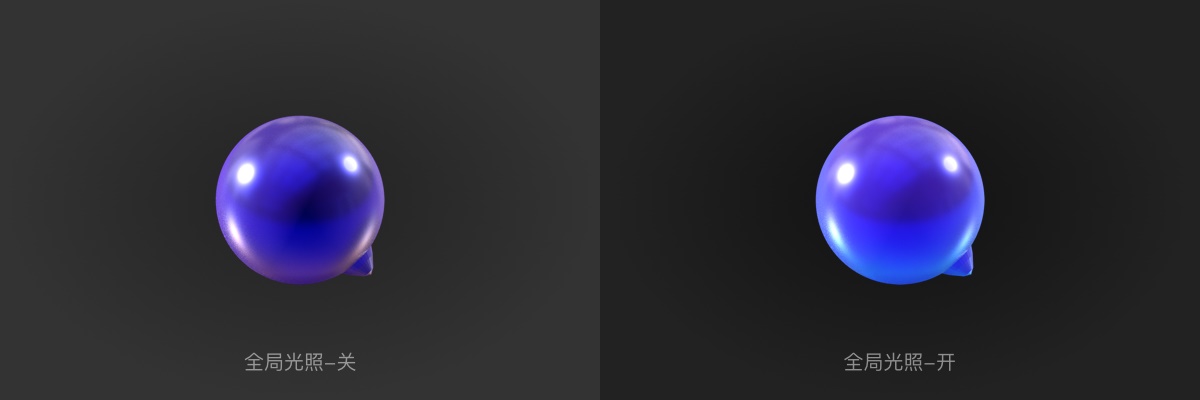
全局光照-开和关的差异
从下面的案例可以显差别,全局光照关闭后的图标相对暗淡一些,整体图标的光反射也相对减弱了许多。

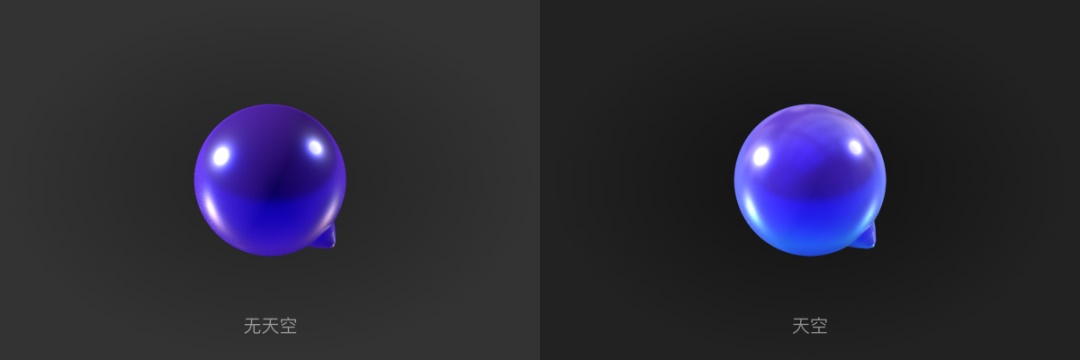
有无天空的差异
天空有助增强图标的光感,添加天空整图标的细节和质感也相对更加富。相对,无天空整图标质感则有所下降。

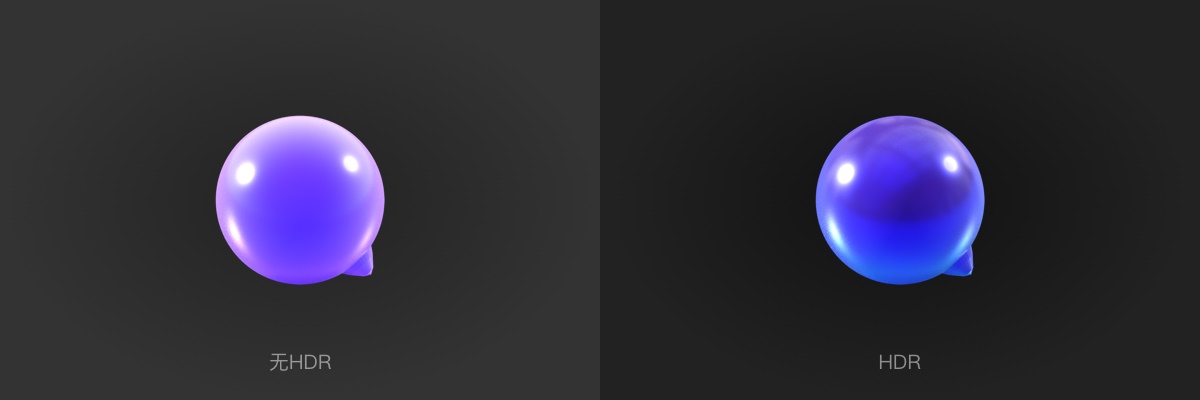
天空是否增HDR贴图的差异
添 HDR 贴图可增强场景物体的环境反射,物体材质更丰富增强细节质感。在一些强反射的场景非依赖 HDR 贴图的使。从案例对,可明显看到差异性。

2. 灯光分布
整体添加三盏灯光营造整体的场景氛围。主分:主光(强)、补光(增强阴影面的亮度)、背光(补充背面环境的光源,增强环境光氛围,勾勒轮廓)。实际的场景中可以根据实际的反射效果氛围,调整灯光的置、与体的间距、明暗度。

灯光对于体的作用会随颜色的差异,产的光亮度也会所差异,因此实际的使用过程中,对于灯光的置、反射的细节都可以行微调达到优的效果。
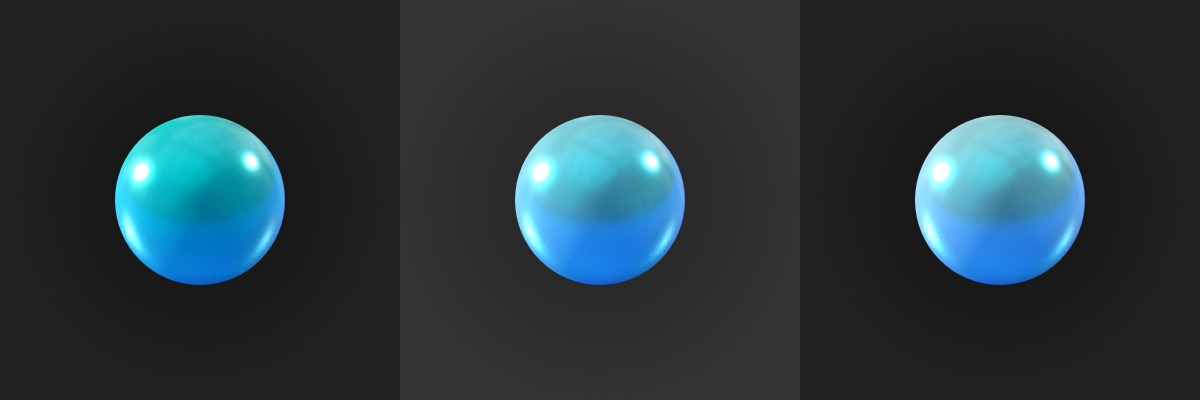
色相的对:同色相在同样的灯光作产生的效果具有稍微较小。

明暗的对:深色和浅色在同样的灯光作产生的效果差别较大。

实际案例对:从面的实际案例对可明显看同样灯光同色相的明显差别,绿色的两产生过曝光。因此可通过调整灯光的距离或者亮来解决这一问题(如上面灯光分布建议)。

3. 物体材质
3D 图标由于相对简单,质主使用颜色反射的配合就可以得到不错的质感。当然如果希望质感表加丰富,亦可考虑增加其他的内项行补充
颜色的设
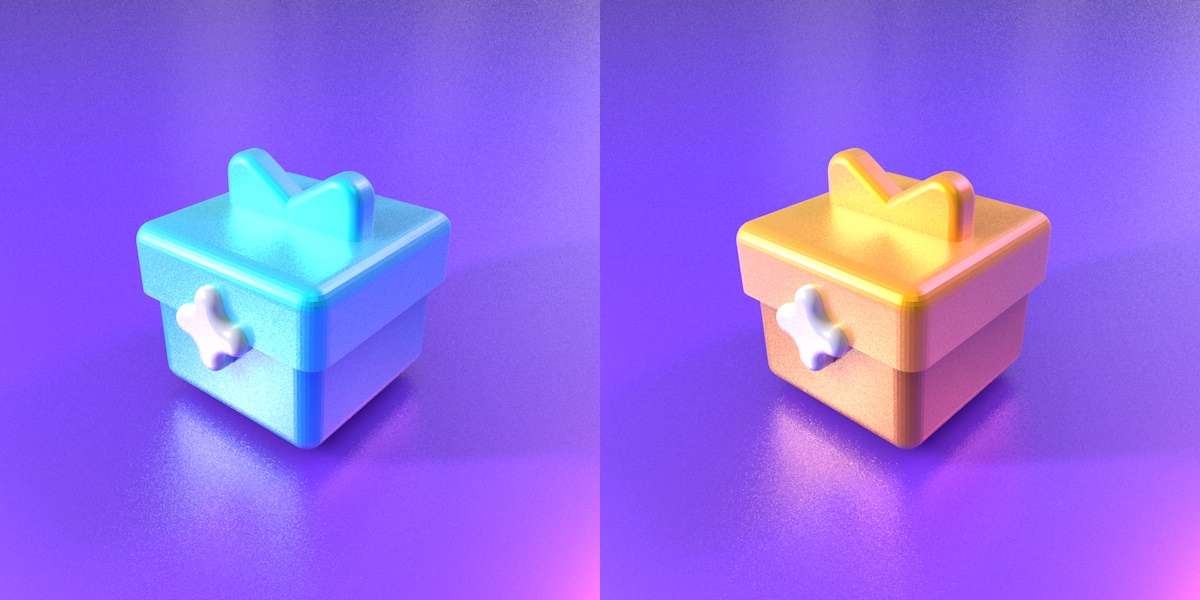
图标的颜色基本与原图标的颜色保持一致,但部分颜色但实际渲染效果会存些许差异,因此我们质也可以根据视觉效果行微调,视觉保持统一的颜色感受。例如礼的图标,如果按原的颜色,亮部会过渡曝光,因此当提高了亮部颜色的饱度。

颜色偏
在 3D 场景内是过各与颜色反射而成,此即便样颜色,在实渲染出来 3D 图标和 2D 图标也会存在定颜色偏。

4. 反射的设定
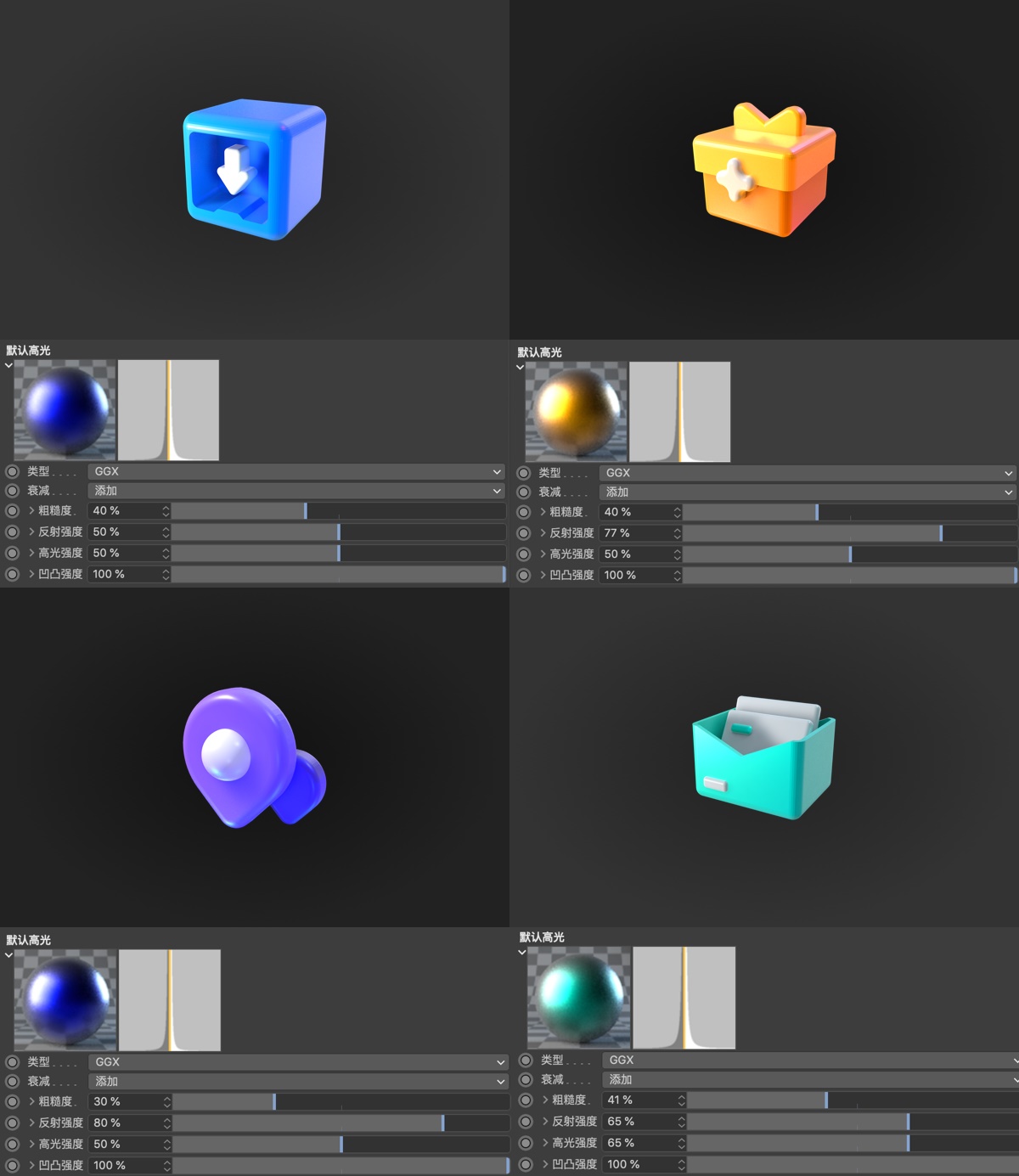
反射是本次 3D 图标中材质非常重要的一环,基本的效果都是来源于对反射的定。整体主要定了反射的类型、粗糙度、反射度、高光度、层遮罩的颜色。由于图标的颜色并不完全一致,因此在粗糙度、反射度、高光度是一组动的参数。
参数变化的对比
如下面的案例,针对不同颜色的图标在粗糙度、反射度、高光度上都有差异性,因此不是说定好一组参数之后就那个完全适用所有的颜色,因此这会根据实际情况调整,但整体的视觉效果保持一致。

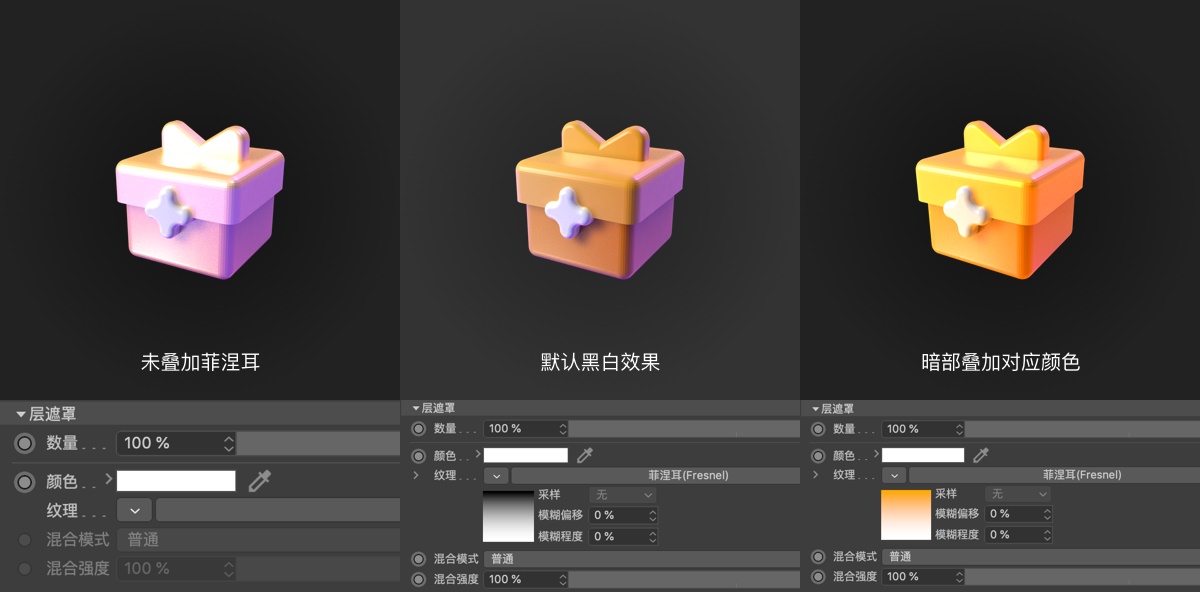
遮罩的设定差异
除基础的反射类型及参数,还需要在遮罩中添加菲涅耳来增强反射的富度。默认的菲涅尔是一组黑白的颜材质,我们以通整暗部的颜来增强图标的颜饱和度和富度,下案例对比。

静态的 3D 图标显得精致,增效之后的 3D 图标则除精致外,还更富有趣味性和感。3D 的效与 2D 有着明显的差别,可更多维地思考物体的轨迹、变方式。
1. 动效图标分类
首先我们需要根据同对需要制作效的图标进行简单的分类,这个分类的要作在于明确同图标的效设计方式,为效的设计方式进行铺垫。根据已有的图标划分为:单体形、组合、拼形。
单体形
图标单个或单组形体呈现,或者整体属于某个已存在的事物或者形体,整体图形容具有可切割性。

组合型
图标通过两组或两组以的图形内组合,图标由主形(图标实际的外轮廓造型)点缀图形(用于图标表意或者提升图形内涵)组合的图标,图标可行拆分或者重组后形动效。

拼装形
图标本身可能在现实不存在事物或物体,过创意思考而到图形,图标动效更具有可发散性和可塑性。

2. 动效的表现方式
结上面的类型差,在计动效的候也会稍稍不同。重点在于表达不同的图标有的性,因此可以根据这些性去计图标的动画方式。
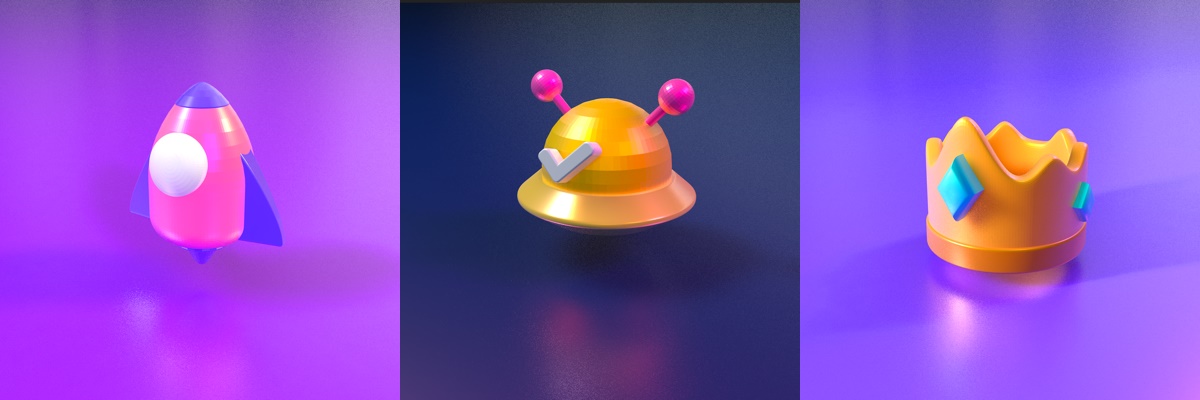
体运动
对应体图形,图标动效通过身的位移、旋转、形变而产生,这类图标的动效比较靠近现实生活中触的知或图形动效本身有普适性认知。例如火箭升空、UFO 飞碟、放礼炮、开箱等。

组合运动
对应组合图形和拼装图形,图形运动组合而成,图标的个部件从不同轴向开始进行不同的轨迹运动,最终进行完整的图标融合。各个部件身能也存在位移、旋转、形变等动效,以更大程度富图标的动效表现。

件
整体效相前面两种类较为简单,通过某个图标上的件来表达效的容,因此这个件需要是图标上较为明显的图标特征,这样更人具有记忆点。

音效这次 3D 图标设计睛笔,结合音效可以更加丰富地表图标动效趣味性。不图标动画反馈出来音效是不样,此赋予应音效反馈才是更合理表。
1. 选择音效
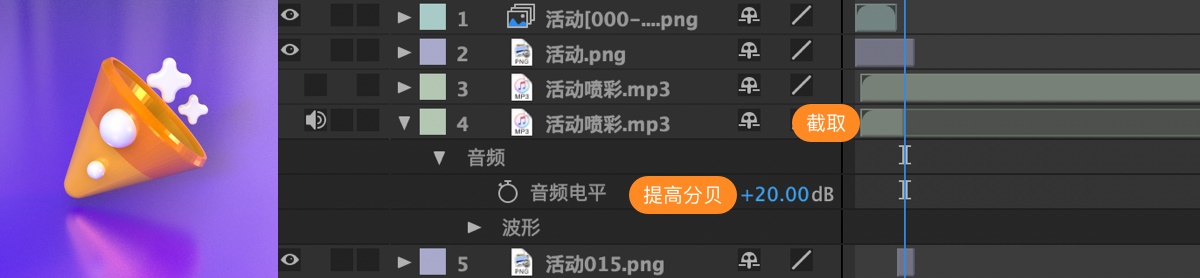
在实配音效过程发现,部分图标比较难找到相关联音效。我们可以过较为类似或者可以表出该图标动画过程声音反馈音效。例如活动小礼炮用是开葡萄酒塞声音,开宝箱用是开声音,飞碟(UFO)用是组电子音效等等,并从相关声音窃取其段需要。

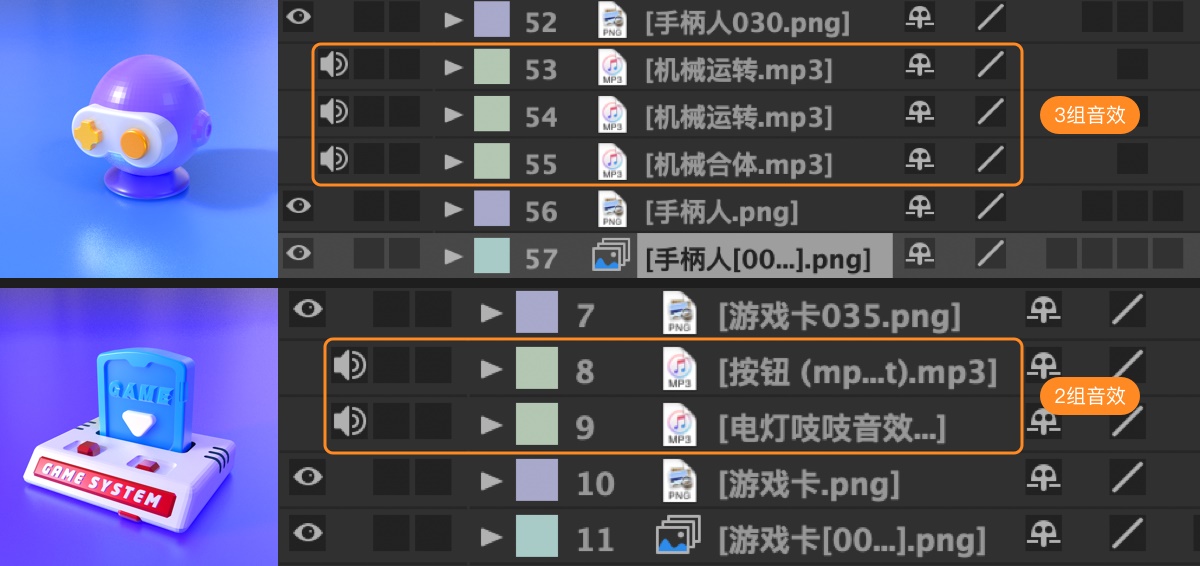
2. 组音效
部图标的动画效果难通过一条音效进行表达,因此需要叠加 2 组或者 2 组以上的音效来丰整体的受。例如柄人图标叠加了三组不同的音效来表达,游戏卡叠加 2 种不同的音效。

3D 的图标或 3D 类的容如何与 UI 结合?相信大时有思考这方面的容。基于这次的 3D 图标设计,我进行了初步的尝试,从几个方面来简单聊聊这方面的容。
1. 3D图标对于UI设的作用
试之,我们需明确 3D 内对于 UI 设作用什么?我简单总结了几关键点:
- 增强 UI 氛围,结合 3D 动效提升设计趣味性;
- 增强视觉表力,出彩的 2D 设虽然可以满足,但 3D 的内往往可以给人加不一样的视觉感受;
- 增强视觉维和立体空间感,表现形式自带的表现,相规的设计更具有立体感。

2. 3D ICON X Tab bar
当计 Tabbar 的候,首先想的表现方式往往是有趣的图标图形计、结动效之类的方式。但或许也可以考虑使用 3D 的图标+动画的方式来表达的计。

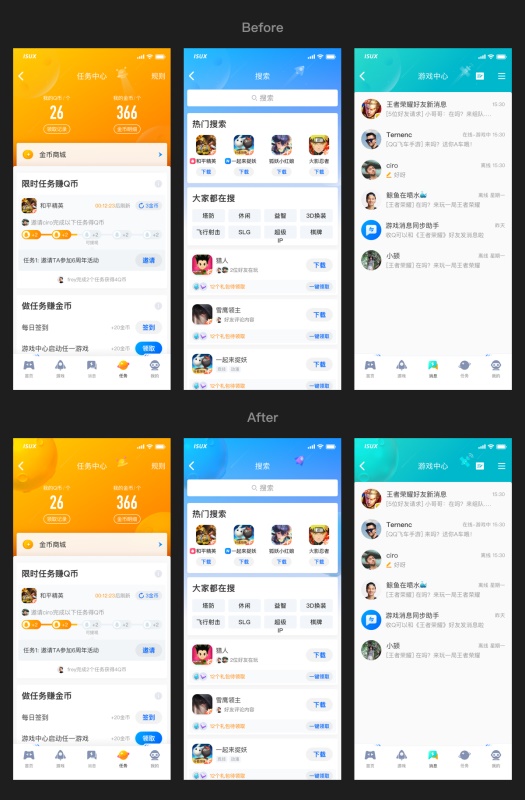
3. 3D ICON X 运营内容
一相对简单的运营内容,我们以考虑将元素进行 3D 化设计,样以一定程度增强整运营的视表现力。

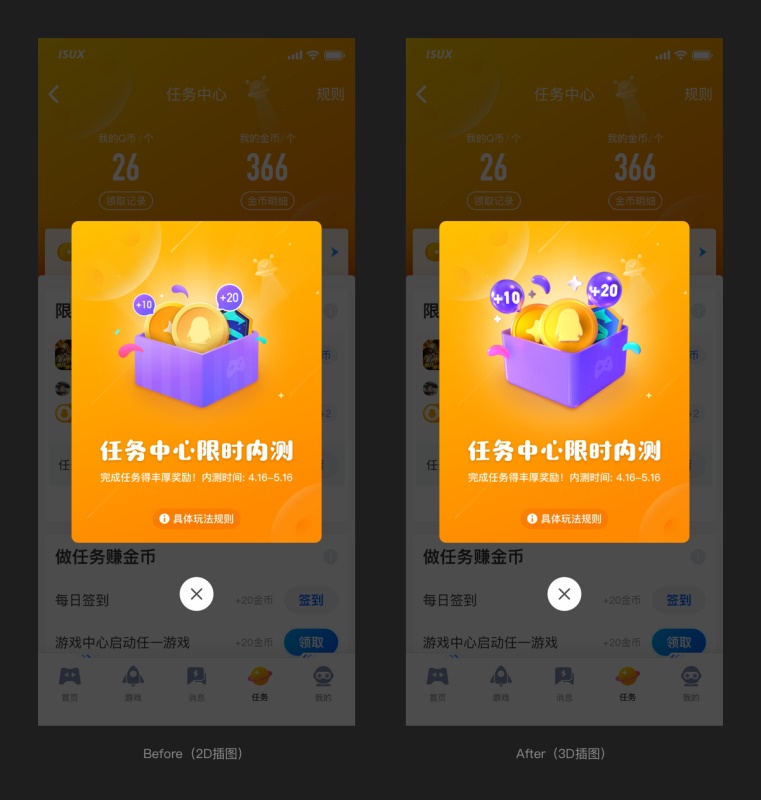
4. 3D ICON X 空白页插图
3D 插图是 2020 的设计趋势之一,结合 3D 的插图整体的设计更具有氛围感。

5. 3D ICON X COVER
将背景中的某些元素结合 3D 图形行设,让整体的氛围加具空间感立体感。

本结合实项目内容进不维度设计尝试,并希望,可以从去寻找到更多设计可能性和突破。然这是系统化设计思考步,可以启发后续更加深入 3D 设计探索。
欢迎关注作者微信公众:「ID设站」



 浙公网安备33011002017549号
浙公网安备33011002017549号