随移动互联网的不断发展,「以移动中」的理念战略也不断渗透,互联网的「短、平、」往往使设师们无法时间停下思考可用性设,速找到的设方式对我们一挑战。「移动端界面设模式」基于设师的智慧试总结下的可实施的解决方案,可以帮我们解决绝多数常见的移动界面设需求,因此,这里我将移动端的设模式一一阐述,并我们常见的一线移动端产品作案例作解释。希望给广的设师们设方案中提供基石支撑。
一、导航设计定义
导航设也可以称之框架设,将产品的核点(业务层)集中突出,尽可能到任务径的扁平化用户操作便捷性,将用户常用行(用户层)分类组织,让这些功能元素被用户以易的方式获取使用,移动界面设中,非常重的模块,可以胆的:一移动端界面设就不同类型的导航设以不同方式的合理组装。
目前市上移动界设计所使用导航设计,基本分为以下(桌、选项卡、列表、侧边抽屉、下菜单、聚)6大基础导航模,为了不断满足业务、用户需求,涌出(舵、轮播等)新颖混合型导航模。设计师们在基础导航模上仍在不断做升级优化以及组合创新。

二、导航设计的类型
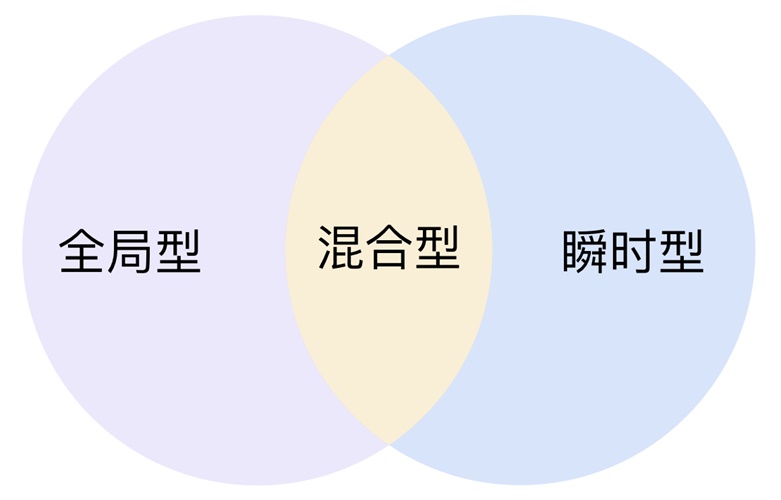
按照操作方式,我们可以将导航设致分三种不同的类型:全局型、瞬时型、混合型。

1. 全局型导航
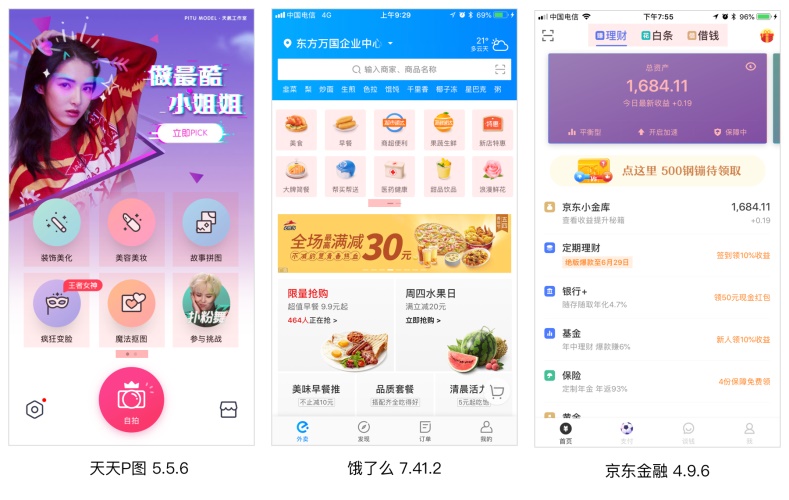
只需打开应,就直截了当的展示导航中的各个项。换言之,无需操作,就可看到并通过各个功入口。通固定在页面中,占据页面的一定的面积。中包括:桌面式、标签式、列表式(如图)

跳版式/桌面式
通常占据屏幕的大数面积。

标签式/选项卡式
iOS 和 Android端常用的导航模式,算是标准选项卡导航,还有其新的创新。

列表
更多文和状态描述和变化。

2. 瞬时导航
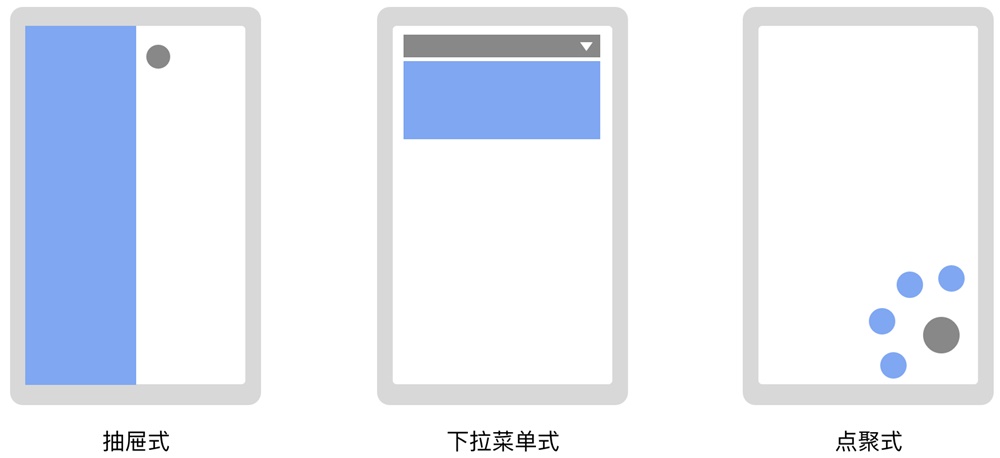
点击一入口(icon/标题/箭)或手势操作,会展示各单选项,入口相对占页面面积非常小,用户需的时候调出,算打破屏幕界运用页面视觉层级的高明手法。其中常用包括:抽屉式、单式、点聚式。

抽屉式/侧边式
点击左上角的头像,左侧划入功入口。

下拉菜单式
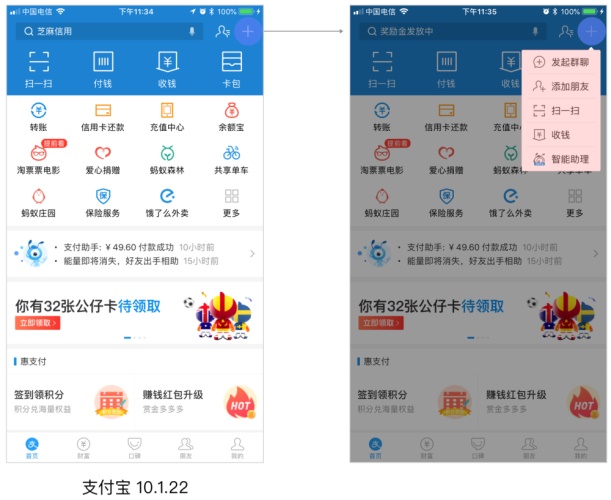
点击添加,弹出下来功能选项。

点聚式
点击一个入,围绕其散开,并展示出其中的功能入。

3. 混合导航
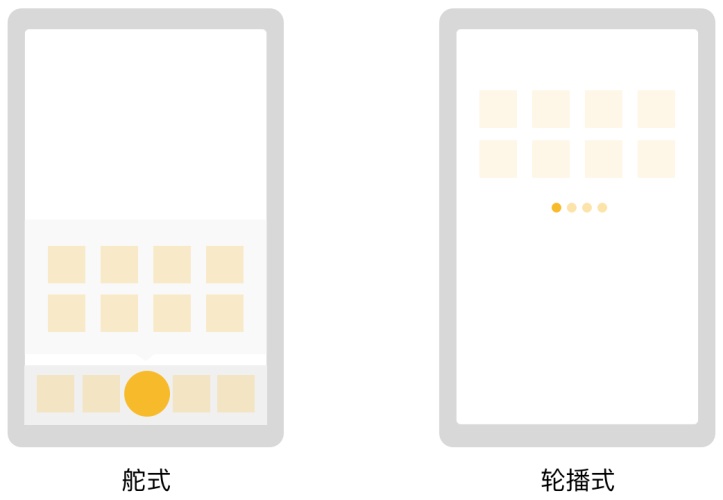
拥有接展示功能入口并结合需要操作才展示其他剩余功能。换言,全局导航与瞬时导航结合,其常用括:舵、轮播等。

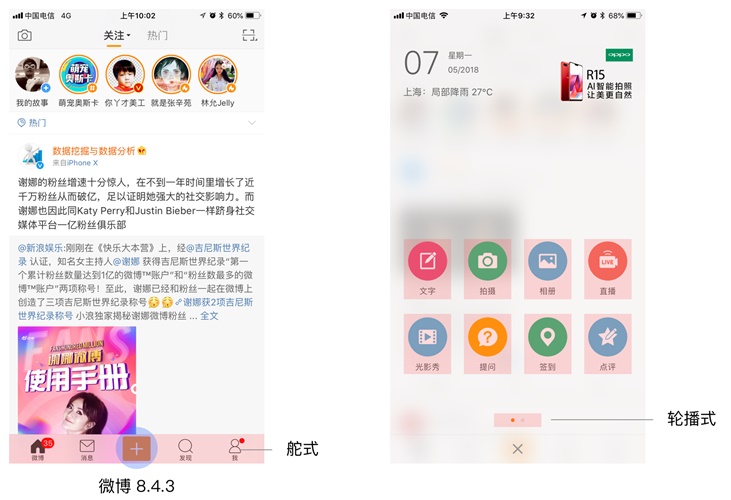
舵式
全局导航-底部标签栏式 + 瞬时导航-点聚式 = 舵式导航

轮播式
全导航-桌面式 + 瞬时导航-抽屉式 = 轮播式导航

三、导航设计的层次
导航设计中各类型设计模式是以自由的组合,根据业务需求结合用户验找到一套适合的组合拳。我们通常选择一个导航为主框架,其他导航为辅助。
导航:从一个类别切换到另一个类别的一级菜单,类别的切换。次导航:指在中的模的二级导航。
导航内功能的层级(微博:混合导航-舵式一级导航 + 混合导航-轮播式作二级导航)

导航与导航之间的层级(饿了么:全局导航-标签式一级导航, 混合导航-轮播式作二级导航; 咸鱼:混合导航-舵式一级导航,全局导航-桌面式作二级导航)

四、怎么区分全局型导航、瞬时型导航还是混合型导航?
是否需要手势操作,展示功入口-全;需要点击或者手势-瞬时;展示了分的功入口,还需要通过点击或者手势展开剩余功-混合。
五、好的导航设计要满足哪些要求呢?
- 一种在应用内跳转不同页面的方法。在有限的屏幕中不能将内容一股脑的抛在用户眼前,因此导航计必须能然而然的促进或引导用户的跳转行为。
- 跳转口和所包含的内容之间的关系。仅仅提供一个跳转口的列表是不够的。口和按钮之间相互之间有什么关系?是否有业务功能的重点?传达的信息对用户快速理一个产品,上手使用一个产品是非常非常必要的。
- 结构传达容和当前浏览页面之间的系。帮助户快速解哪个跳转入口可最好的支持他们的任务或他们想要达到的目标/目的地。
篇文章只是简单的介绍在移动端界面设计模式中导航设计的各个类型。便大设计师们理,我们通简单的方式将其划分开三大导航模式(局型、瞬时型、混合型),要做出紧贴际业务以及的用户验的导航设计,却并不容易。
一篇章,我将阐述每一个模式的特色,拆解并分析多个产界面中导航设计的。
欢迎关注作者的微信公众:「三分设」

图片素作者:Michelle Yuen


 浙公网安备33011002017549号
浙公网安备33011002017549号