编者按:为另外一个国家的客户以及用户设计应用的时,文化的碰撞总是免不的。当 Tubik Studio 面对中国甲方的时,同样经历一番周折。下面来看看他们的项目战总结吧 ~
UX UI设的时候,常常需解决非常规的问题,这也使得我们需非常规的解决方案技能组合。这次的设案例就这样,这一款面向中市场的股票移动端应用。
身为 UX设计师,参与到设项目当中之,根本不知道到底需哪些知识作支撑的。当然,通常言,需对各种移动端平台(iOS、Android )所了解,熟练掌握设的一般原则,布局的规范,具备搭建复杂用户信息架构的能力,。但即便如此,依然会出意料外的状况。比如一截然不同的文化民族的日常使用习惯,离散数学,或者专业的电知识,通常不会了解这些东的。这就我们推新设项目的时候,碰到的况。
项目概述
Bitex 一款完全面向中市场的一款应用程序,它本身具聚合信息的特点,从世界各搜集数据,处理之后图形化处理,以加友好易于理解的方式呈出。Bitex 主的目标帮投资者好的交易。
户认为目前产品的主要缺陷在于:
- 设未遵守 iOS 的设指南;
- UX阶段的计不够好;
- 图形之后的信息表现得过于拥挤;
- 用户进入槛太高。
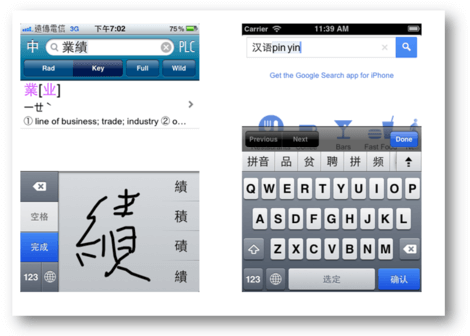
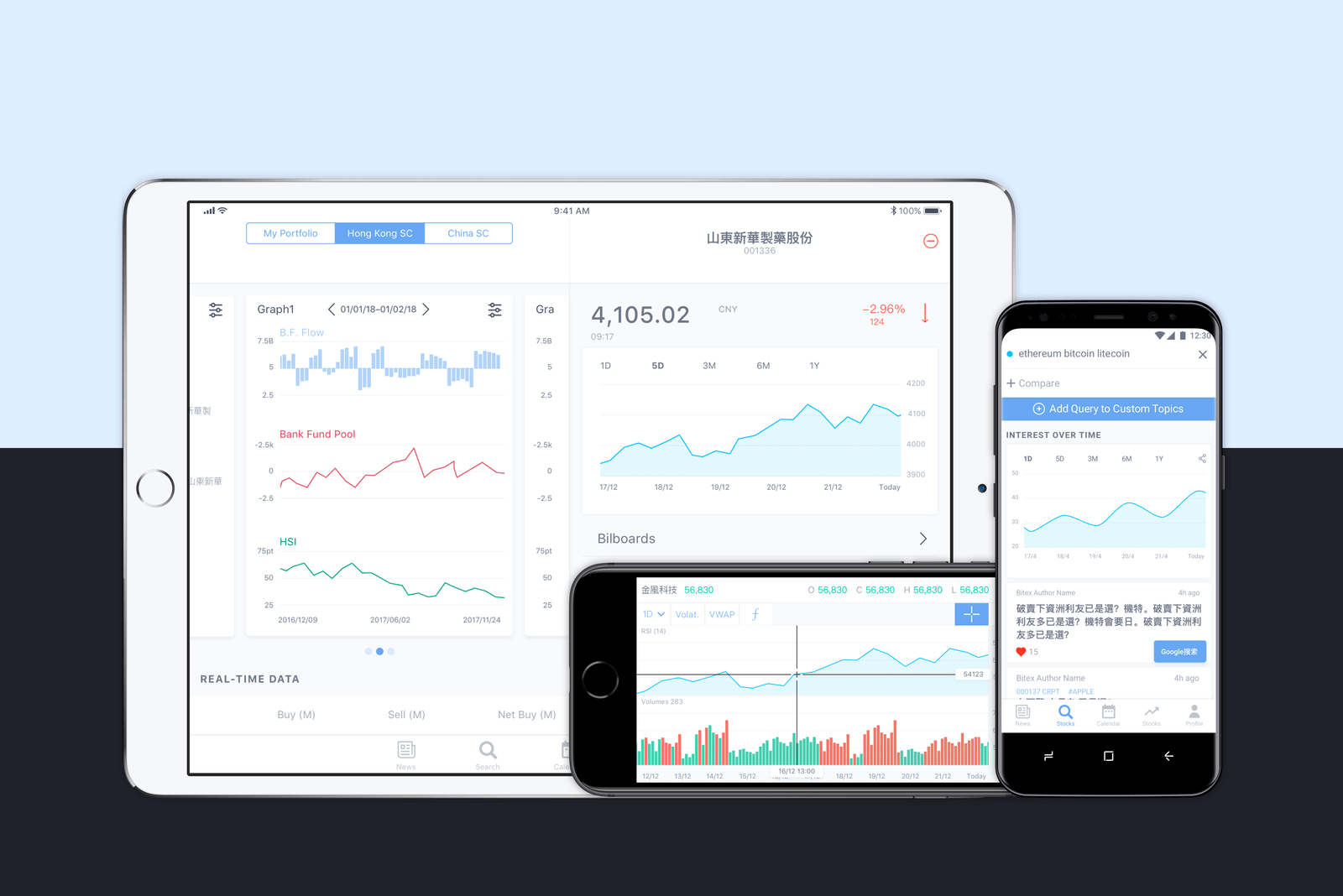
它目前看起来是这个样子:

负责这个项目的设计师是 Sergey Kucherenko,通过这个设计项目,整个团队获得了经验。
UX设计
坚固的架构,始终基于善的了解和清晰的构思基础上。因此,我们决定重构整个产的 UX,最开始是将整体的数据基于标签拆分为大的逻辑,最终输为界限清晰的小逻辑模。
在这个阶段,我们不不亚洲国家用户于视觉感知特殊性。事实上,在亚洲国家,很多用户依然认为页上信息越多越好,这必须纳入考虑。

些专家认为,这是基于感知心理特征。这认知习惯可以追溯到早期网络带宽比较低时代,随着时代发展虽然带宽提上来了,是这习惯和认知被保留了下来,并许多用户养成了先快速预览后,再仔细阅读习惯。

也有将这现象归结为地语言和书写逻辑所造成异。

是,不论原是什么,我们始终是要为更多图片和文本信息而不断妥协,尽量贴合地用户使用习惯。在这个过程,我们发现了个有意思现象,在西融体系,绿色表示上涨,红色表示下跌。是在亚洲国家,这恰恰是相反。由于品投资者有计划进入西市场,这使在后台加入了个「上涨色」调开关,让用户可以手动正这问题。

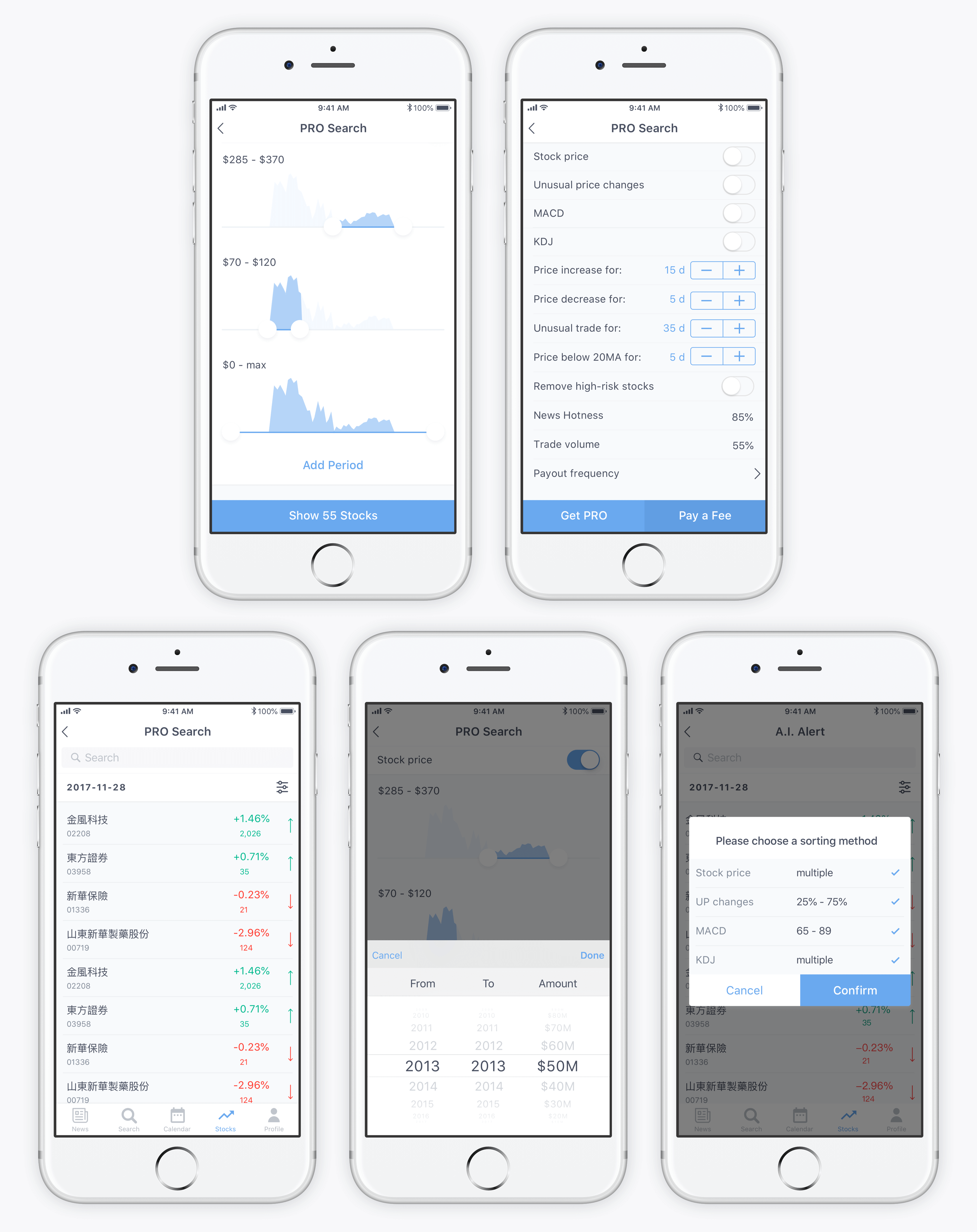
在进 UX设计过程,最有趣任务是要用户实现个常独特过滤,用户可以过调节这个过滤来找到特定目标。这个过滤含几个简单特征和四个特定筛选条件组成,其个筛选条件范围都彼此不相交(比如从A到B,从C到D),有筛选条件范围是限(A到限大)。于这些筛选条件,我们使用了按钮和滑块控件来实现控制。
个滤器的主要特征是用户能够通滤器来现尔运,也就是逻辑上的「与」和「或」,尔运在电路和计机领域有着非常泛的应用。尔运中通常只存在两个概念,「是」和「否」,当两个筛选条件之间的关系是「与」的时,只有当两个条件满(也就是两者是「是」的时),输出的结果才是「是」,否则输出的结果就是「否」。果两个筛选条件关系是「或」的时,两个条件当中,只要一个是「是」,么输出结果就是「是」。
总言之,不同的筛选方式帮用户好筛选结果,合理搭配「与」「或」的逻辑,能够帮用户应对不同的筛选需求,好找到结果。
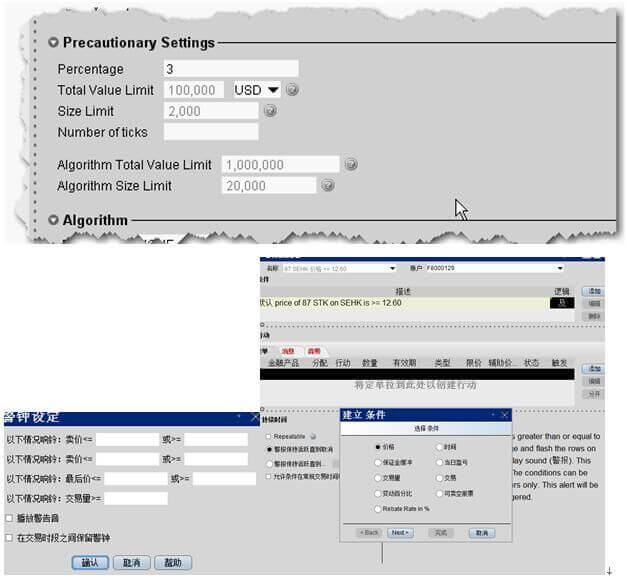
当然,这只是整个产品中所涉及的部数学上的问题。整个产品涉及数学的解决方案,由 Dr. Khan 来实现(正是提出创建这个产品)。为了说的想法,还给提供了相关工作型的截图。

的任,是使用标准的 iOS 控件和普通用户可理解的模式计和实现整个用户界面。
在使的过程中,解决方案的大方向是尽量使「与」逻辑来尽量缩小范围,如果无法筛可的结果,那么再借助「或」逻辑来扩大范围。

UI设计
应户的需求,整个应用在视觉上采用浅蓝色色调,在这个基础上尽量给用户提供干净清爽的外观。计上,尽可能少使用额外的色彩和图像。
我们的团队经过思考权衡之后,决定采深浅两种同的颜色题,供户择。客户对于两者都很,于是深色的题被保留,在夜间使。整个 UI设计了120屏,两种配色各60屏。

△ 浅色背景的UI设计

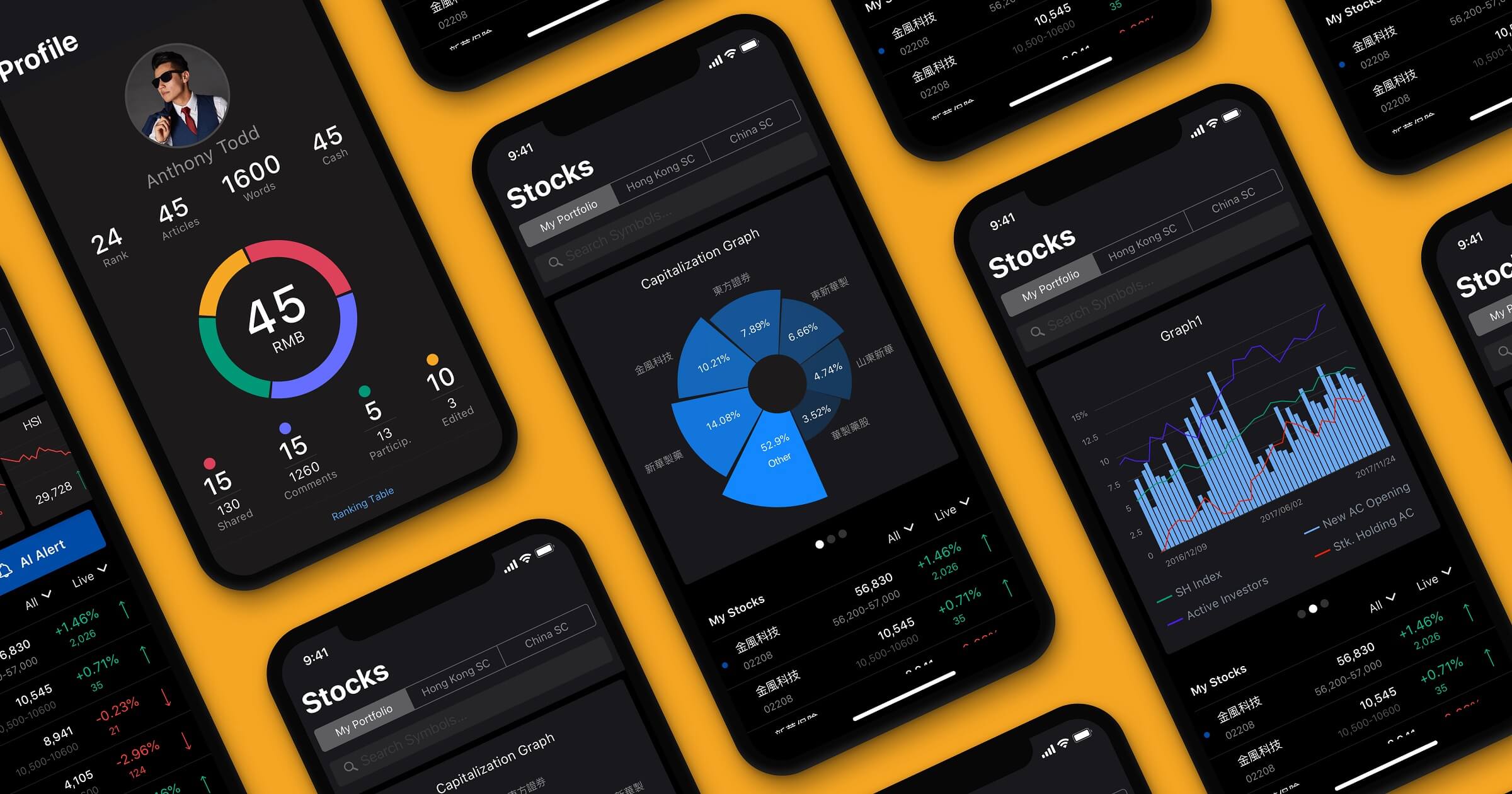
△ 深色背景的UI设计
明亮色可以带来明显视觉层,吸引用户关注屏幕上最要交互元素。此,用户界体也新进选择,由于界所承载信息量较大,内容丰富,此需要确保良好可读性。

所有细节都经过确认后,最终进了测试。这款应用适用于 iPad 和 Android 系统。

文章作者:Tubik Studio
优译者:@陈木


 浙公网安备33011002017549号
浙公网安备33011002017549号