编者按:这是 Prototypr.io 在2020年出的第一套设计工具合集,其中所涵盖的设计工具和素材类型涵盖了多个不同的领域,实用性没得说。
这是 2020 年的第一波实用的设计干货合集!这次的合集当中包含了26 款有趣且实用的设计工具和素材。这些工具很好地反应出当下的设计趋势——它们泾渭分明地分为「实用代码做设计」和「完全无需代码做设计」这两种趋势。下面我们具体看一下吧:
? 配色和字体
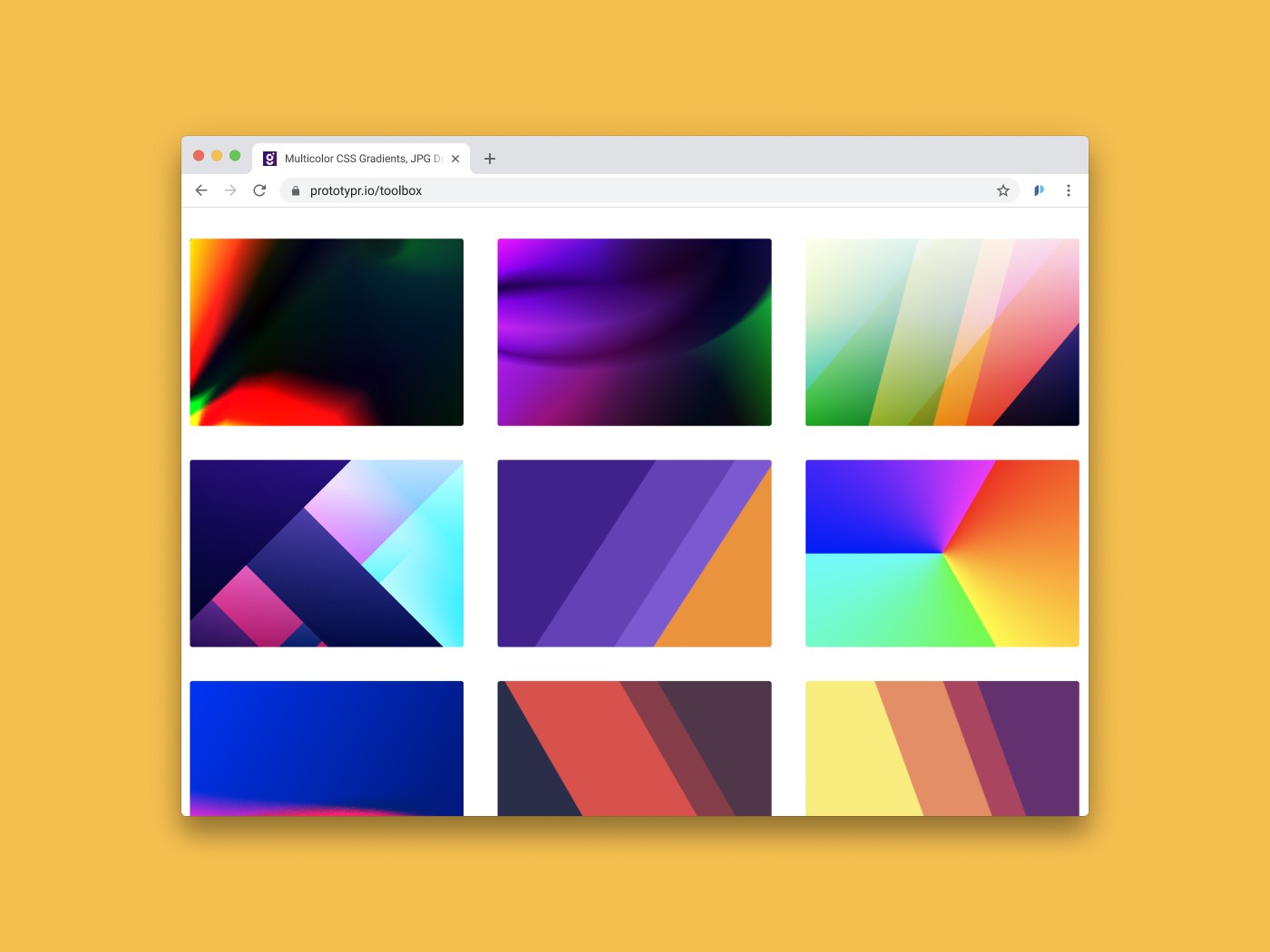
1. Gradienta →

为你的设计项目提供超过150种 CSS 色彩渐变,Gradienta 是一款开源工具,它提供了 JPG、PNG、SVG 等格式的可下载素材,并且根据需求选择尺寸。此外,这款工具是完全符合 MIT 许可的。
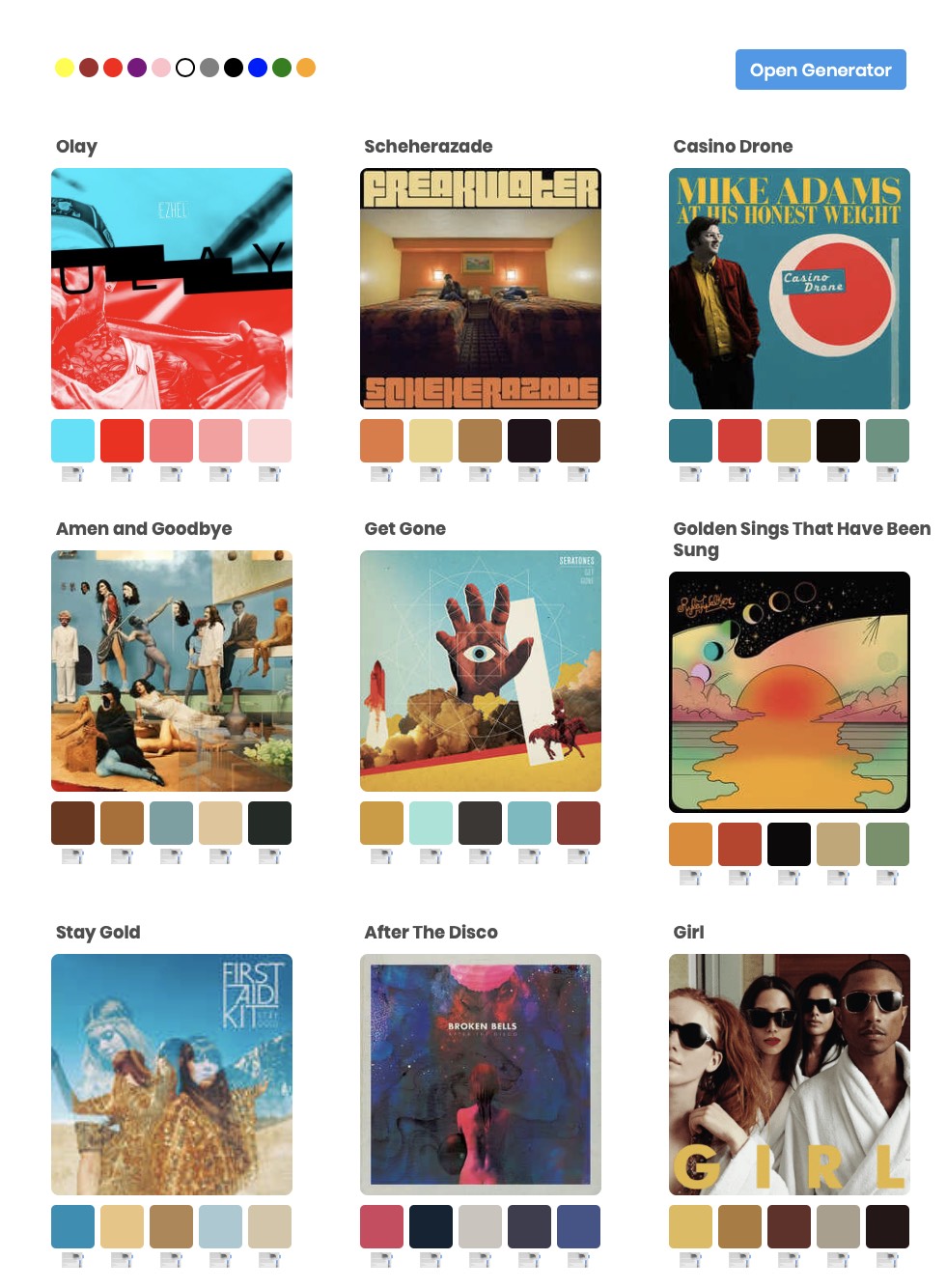
2. Cover Colors →

这是一套基于音乐专辑封面来生成配色方案的工具,这样你就不会因为无休止的配色选择而感到不知所措了。
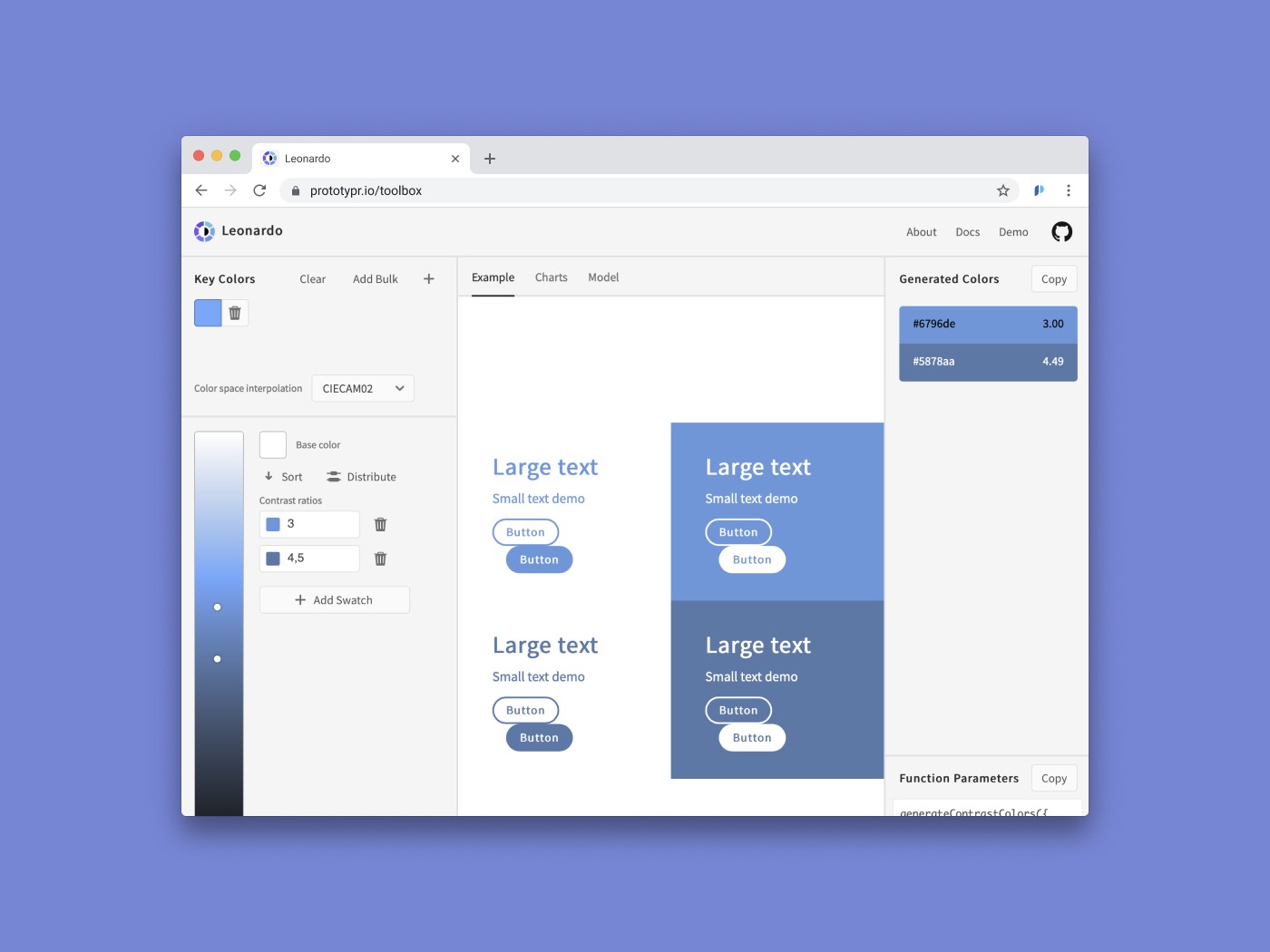
3. Leonardo →

这是一款开源配色生成器,它会基于对不对需求来生成配色方案。你只需要选择好配色和对比度,然后复制结果,就能在你自己的设计当中使用了!
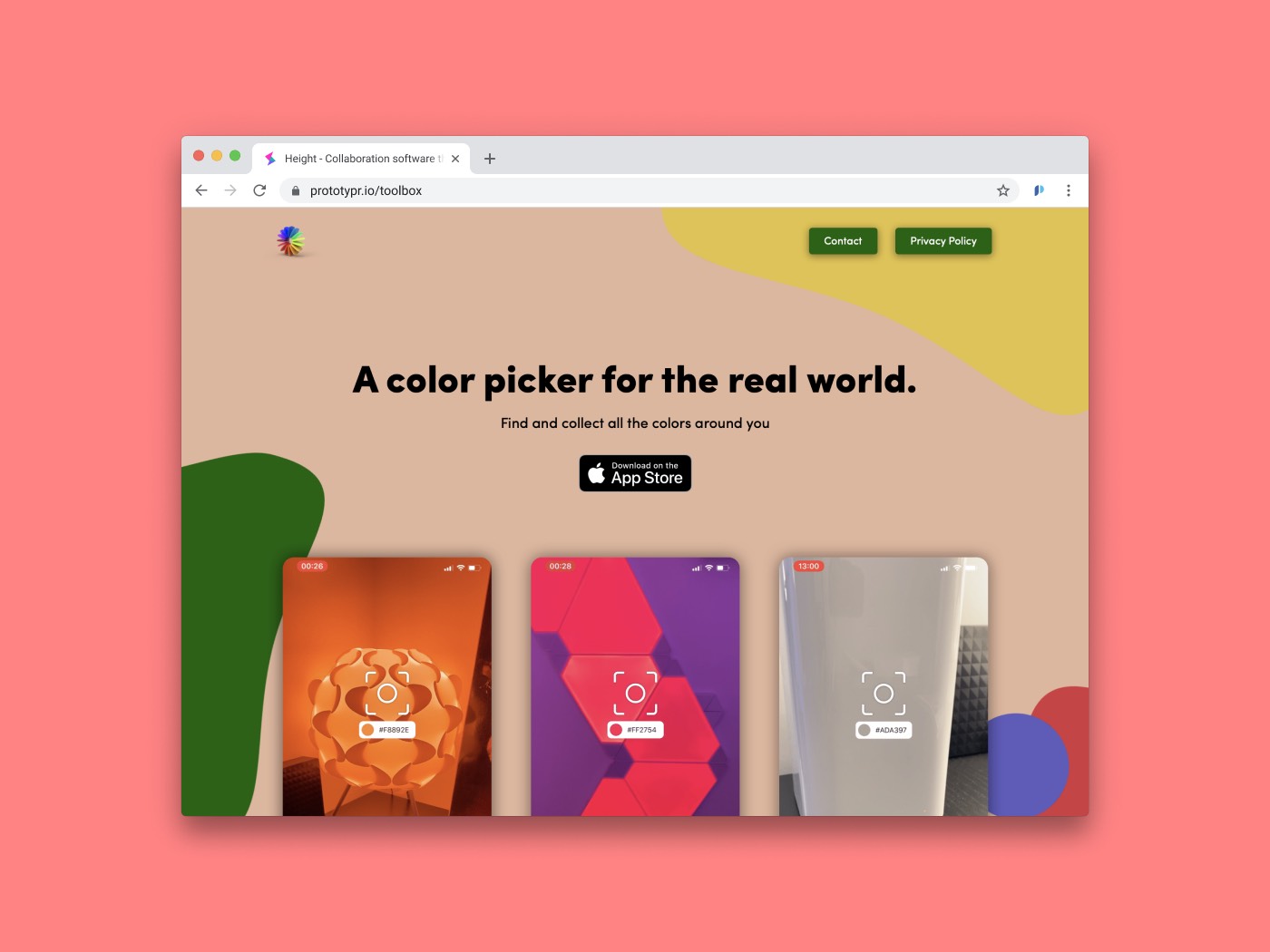
4. Litur →

这款 iOS 配色工具让你可以随时随地搜集周围的配色,它会根据你的选择的色彩,提供不同的配色组合。此外,它还有创建完整的配色方案,让你在设计的时候直接用上。
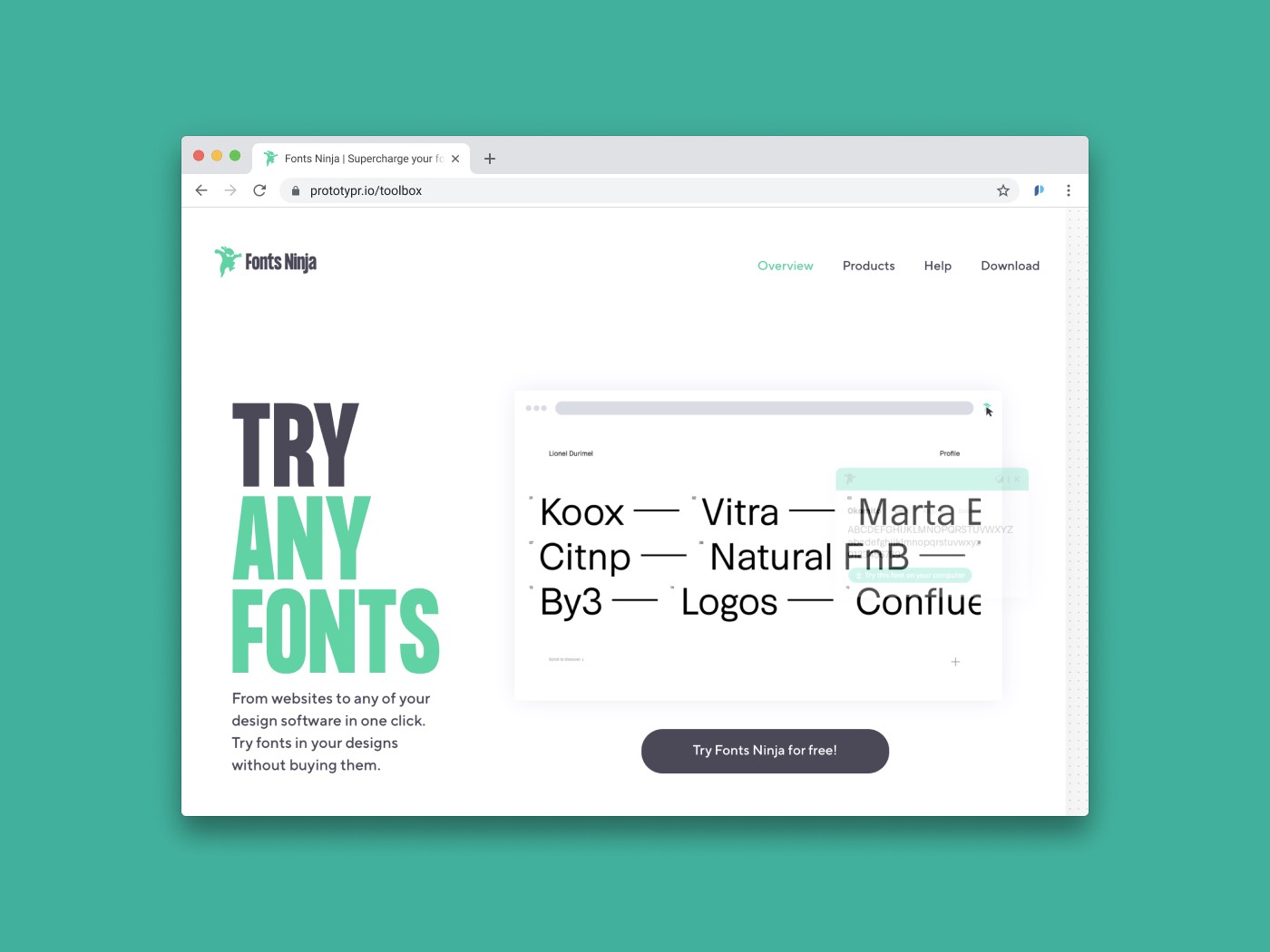
5. Fonts Ninja →

Fonts Ninja 可以在你浏览字体的时候,快速识别它,这样方便你在设计当中使用。
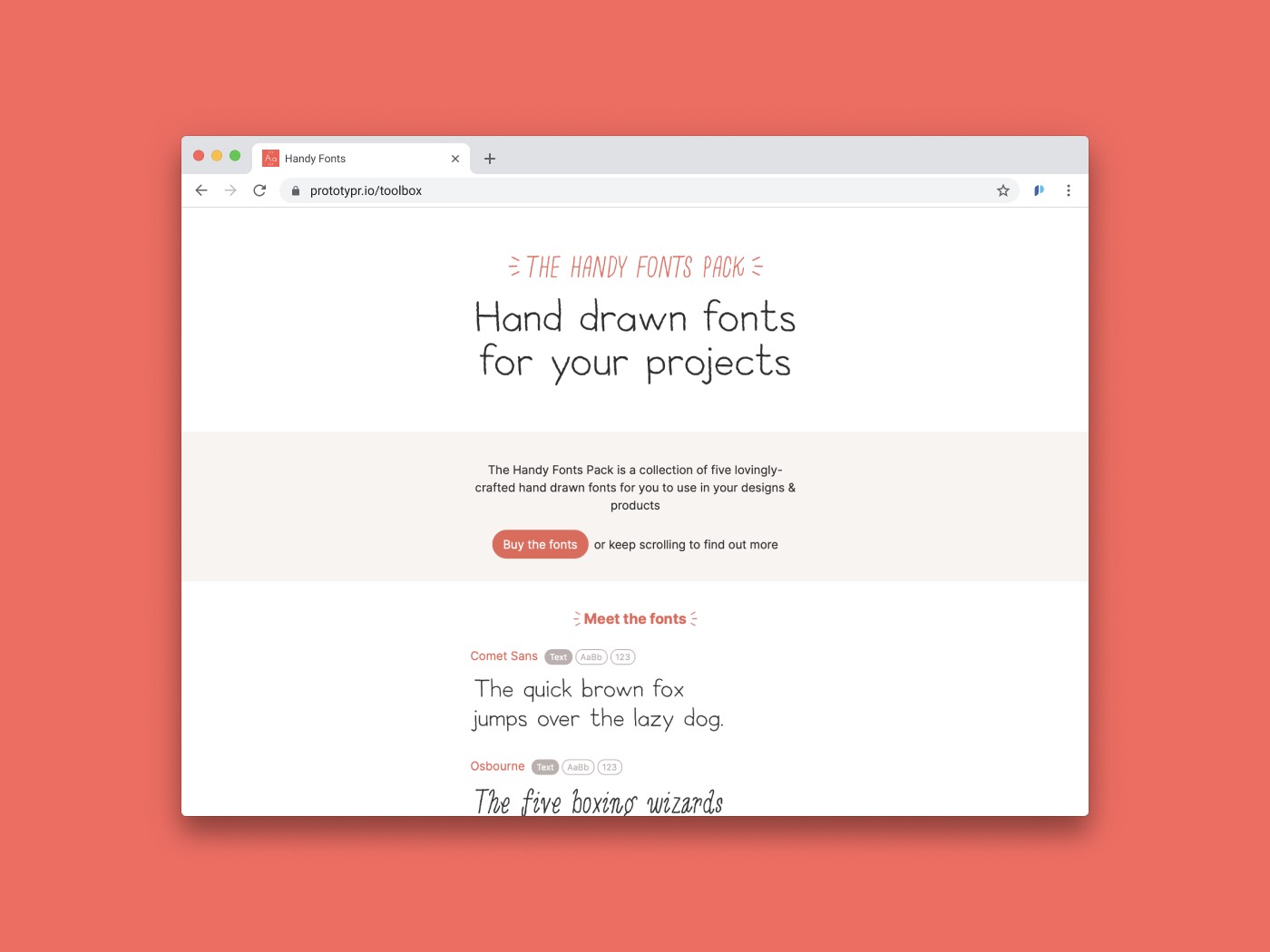
6. Handy Font →

这是 5 款手写英文字体的合集,Handy Fonts 提供不同格式的文件供你使用,包括 OTF 和 WOFF。每款字体都包含有 300 个不同的字形和符号,全部的标点符号和西文字体的支持。
✍️ 平面设计
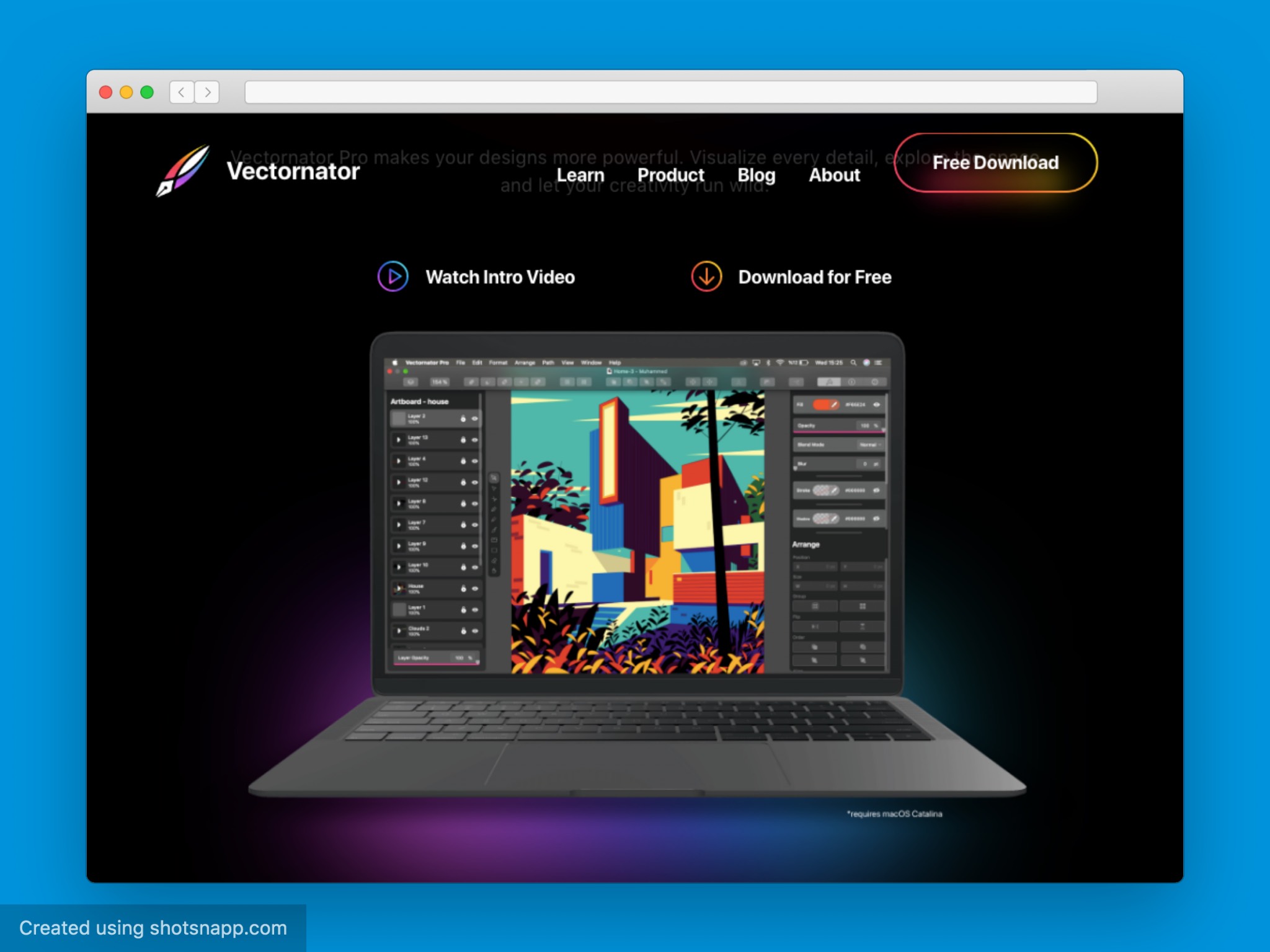
1. Vectornator Pro for Mac →

Mac版的 Vectornator 是一款设计工具,其中包含有一组强大的矢量工具,并且可以快速启动,并且可以实时协作。
? 无代码工具
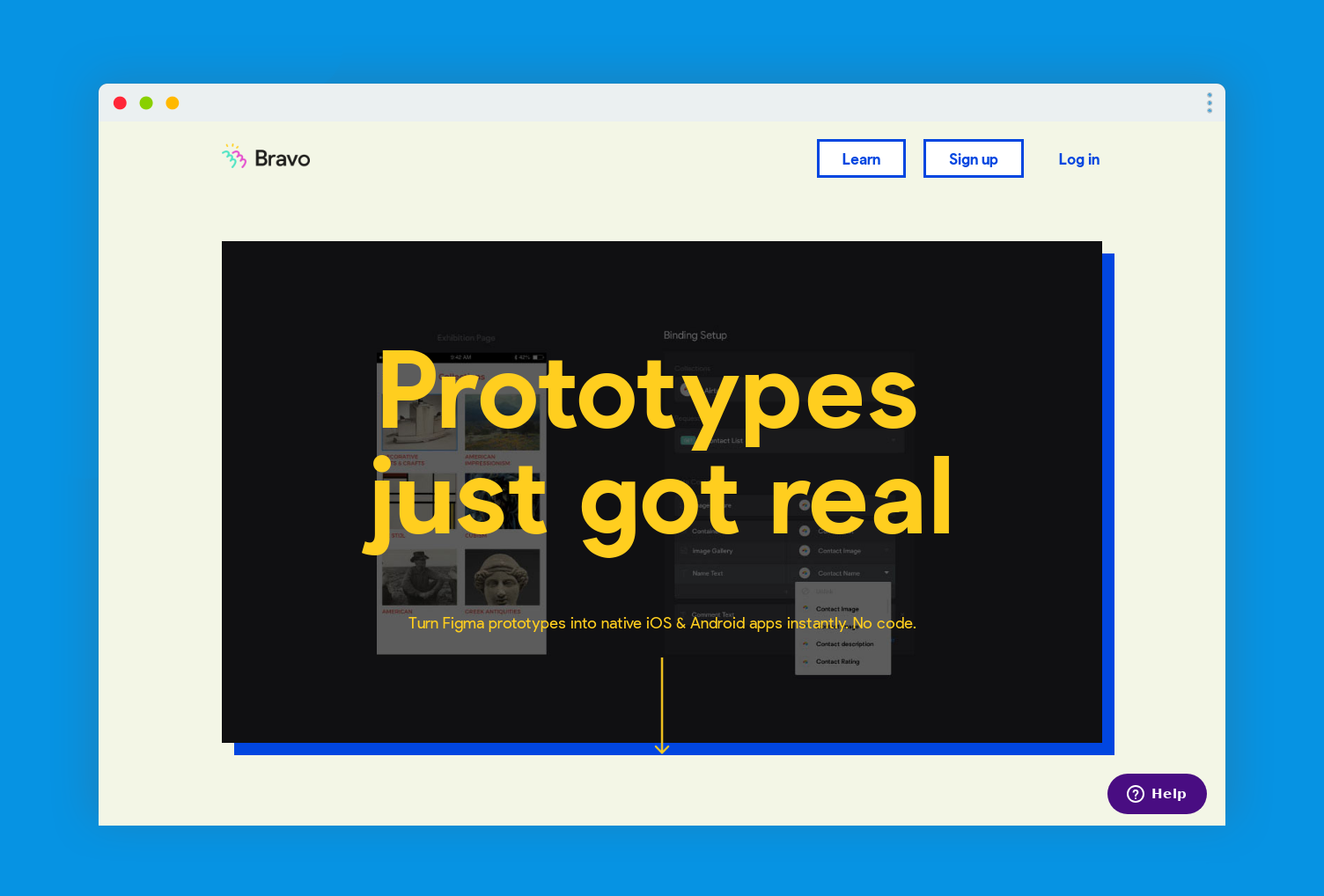
1. Bravo Studio →

Bravo Studio 是一款无需代码的移动端 APP 构建工具,它能够将 Figma 原型转换成为 iOS 和 Android 应用,全过程无需代码。
2. Appratio →

Appratio 是一款无代码应用构建工具,使用托拽控件快速完成布局和功能,然后创建 iOS、Android 和 Web 应用。这款工具可以灵活快速地自定义应用中的任何内容。
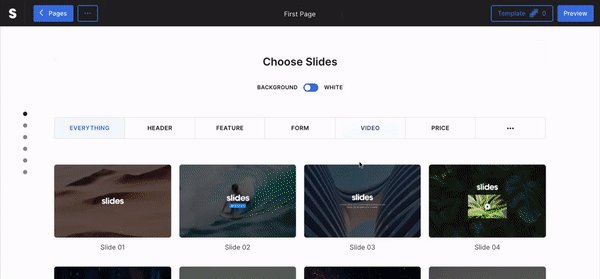
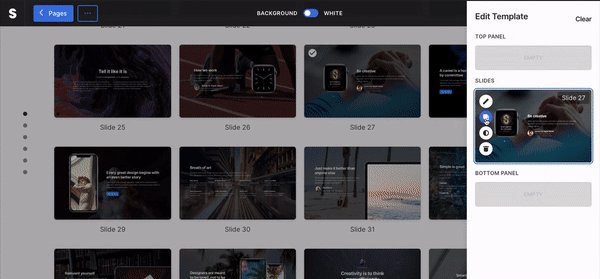
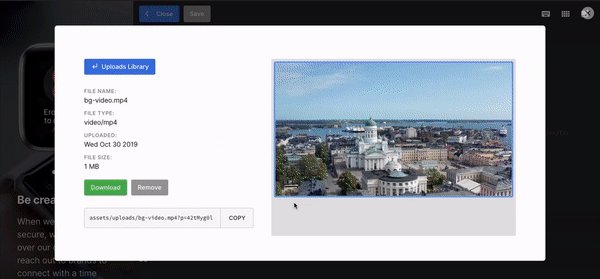
3. Slides 5 →

Slides 5 是一款静态网站构建工具,这款工具带有不同的模块和模板,你可以为自己的项目进行自定义设计。
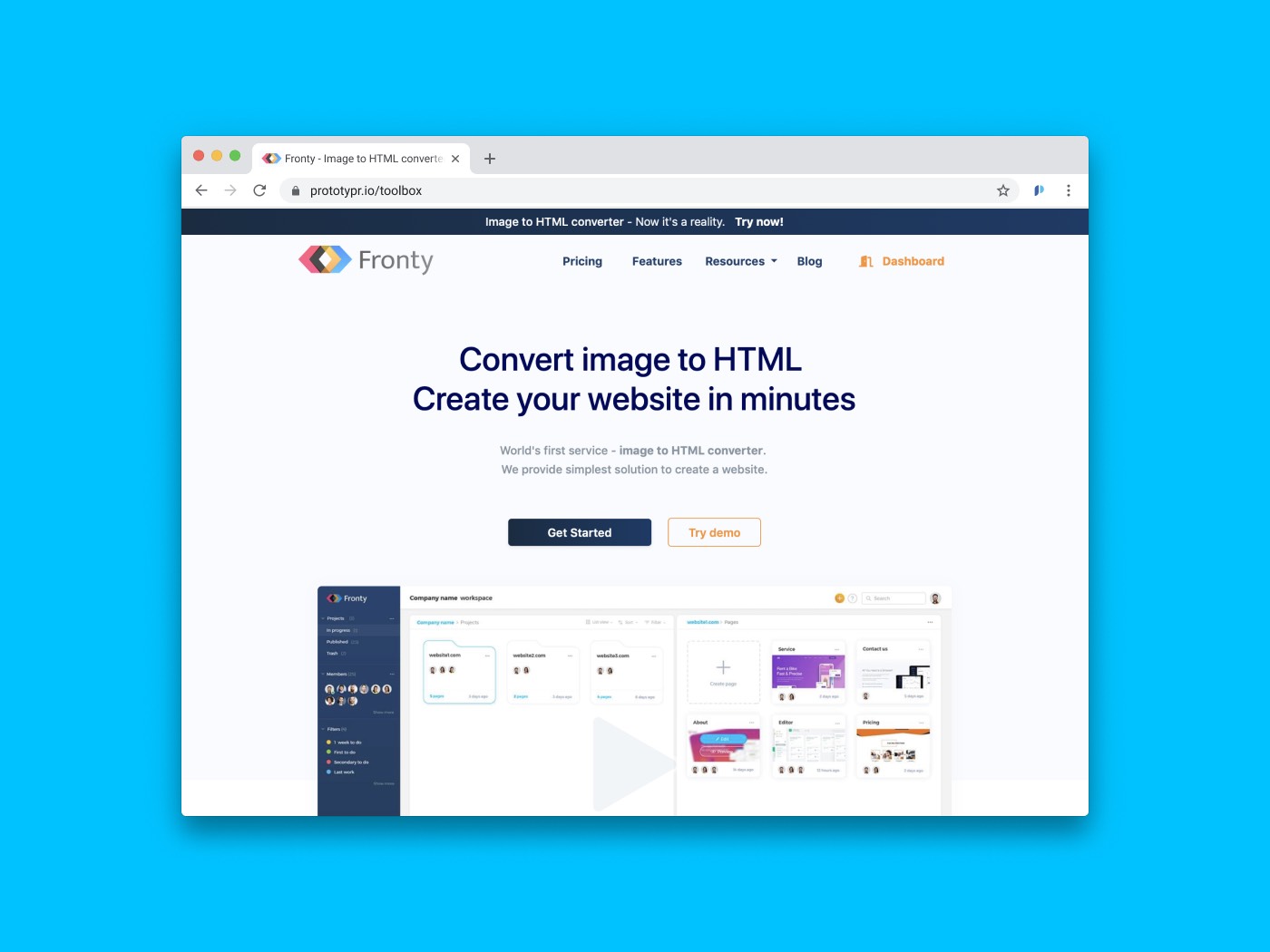
4. Fronty →

Fronty 是一款基于 AI 的图片转 HTML 转换器,这款工具可以与 HTMl 和 CSS 一起使用,因此你可以将图片轻松变成真实的网站,无需编写代码的能力。
? 原型和线框图工具
1. Figma Auto Layout →

Figma 一直在倾听用户的需求并随之不断发展,如今添加了自动布局功能,这意味着按钮可以根据文本大小进行调整,移动某个控件的时候,布局会随之自动调整,嵌套元素会随着内容进行自动调整。
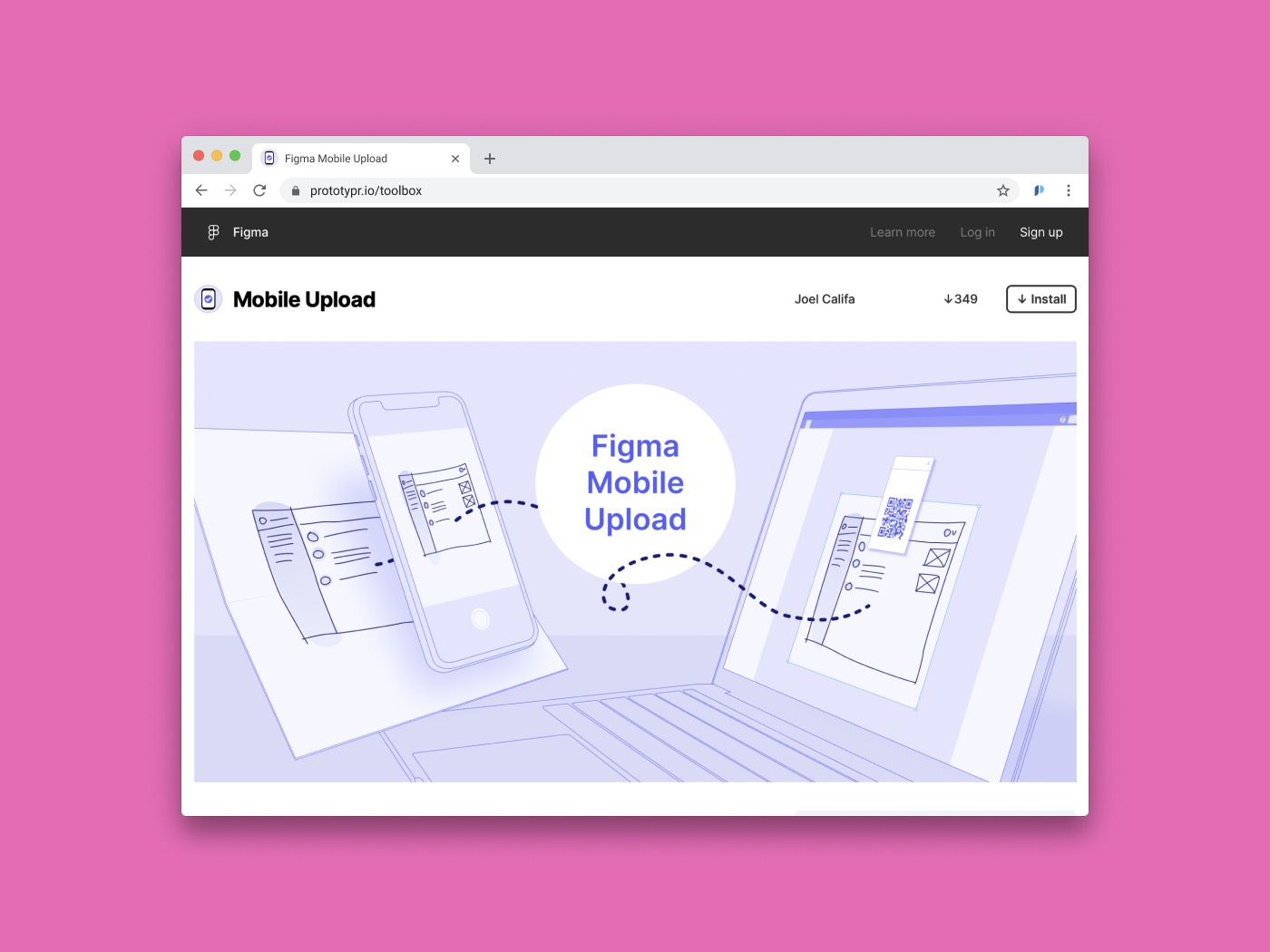
2. Figma Mobile Upload →

在进行了头脑风暴和集体讨论之后,这款工具就可以充当草图和数字设计之间的桥梁,你所需要做的是将你所拍摄的照片借助这个工具,放到 Figma 文件当中。它是团队协作的利器。
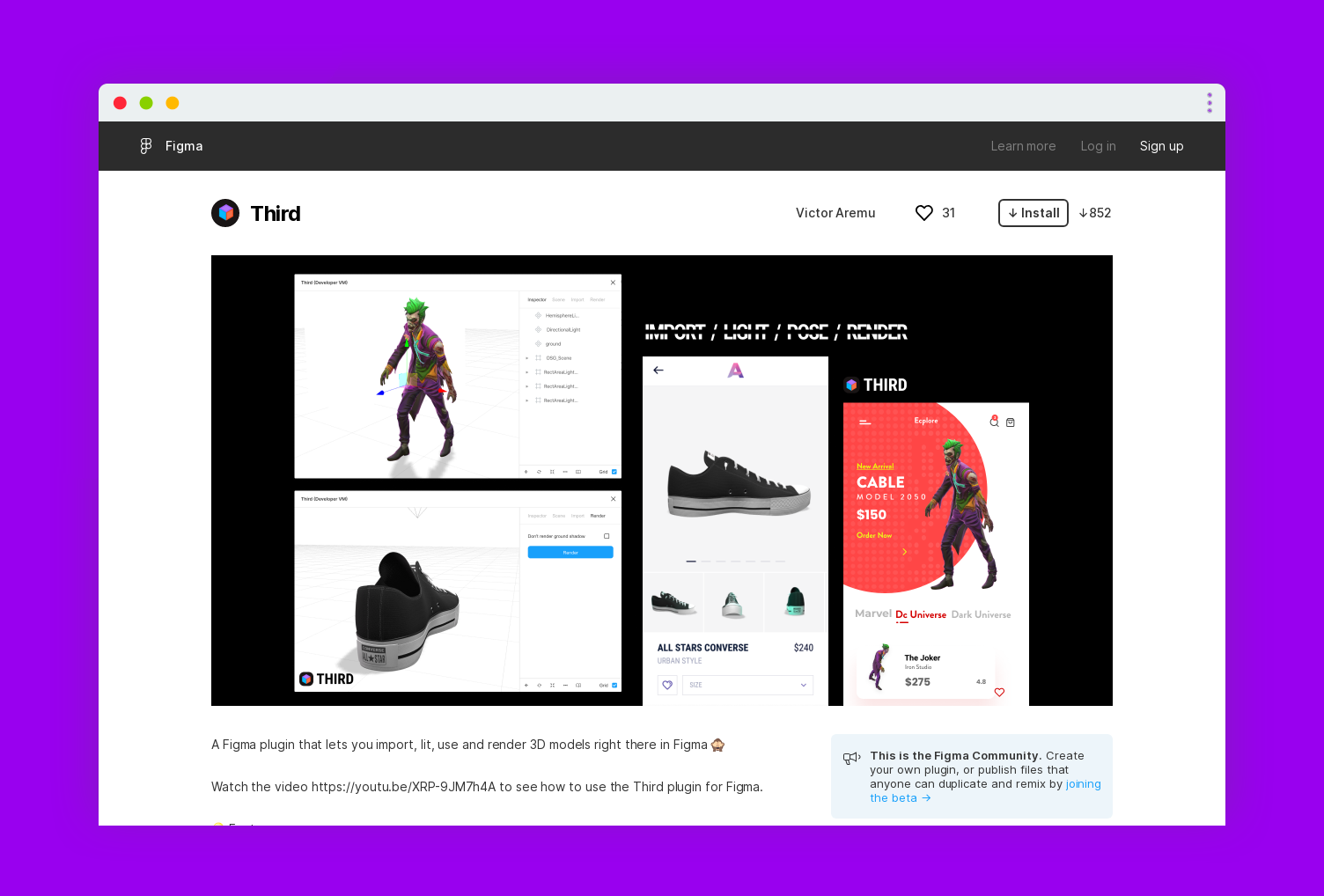
3. Third →

Third 是一款插件,让你可以在 Figma 当中导入、添加光源、渲染。它能够进行高分辨率的渲染,支持多种不同的 3D 对象和模型。
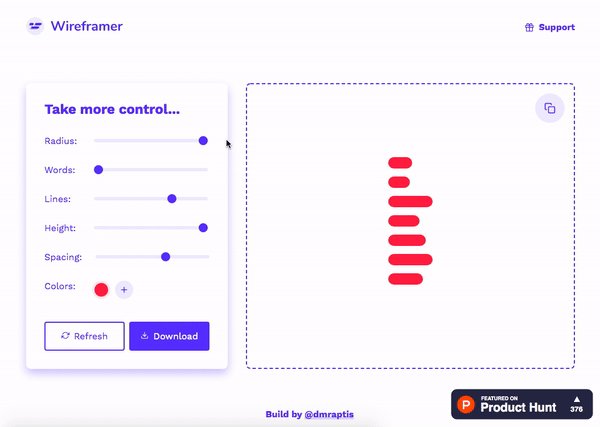
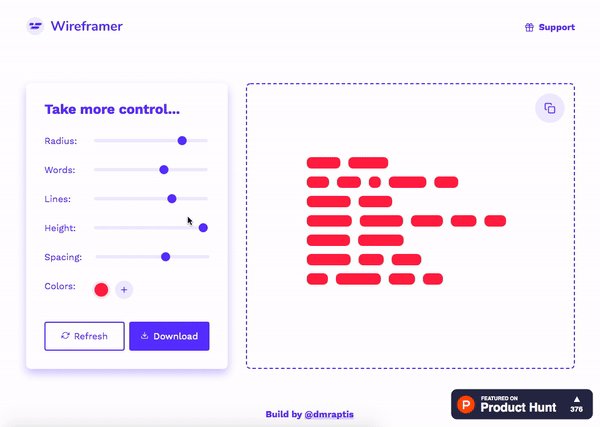
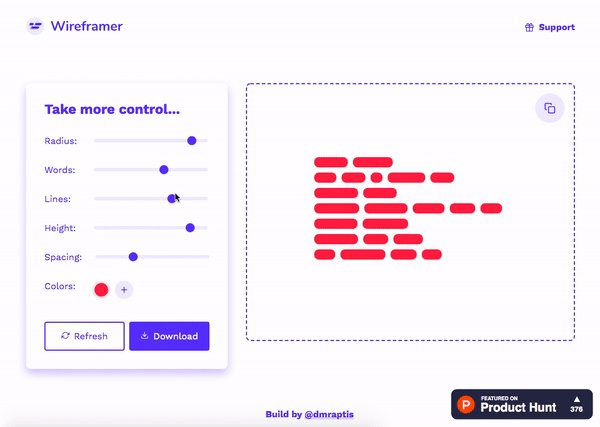
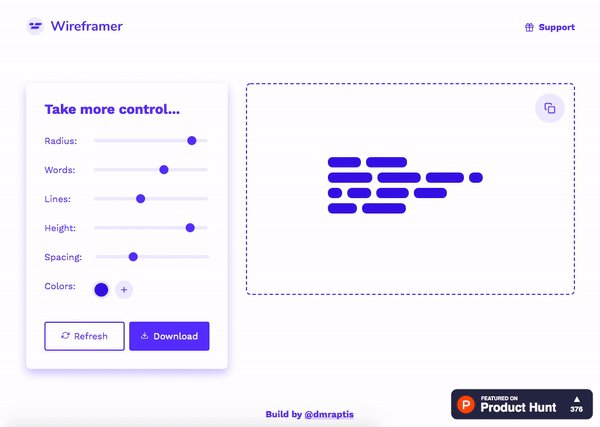
4. Wireframer →

你可以使用这款工具来提升线框图中的文本。Wireframer 包含独特的可定制的 SVG 元素,你可以根据项目调整其中的样式。
5. Pixelworm →
![]()
为了确保你的设计能够正确地落地,Pixelworm 是为移动端的设计和开发所准备的,它能够检查代码是否和 Sketch 文件相匹配。
⚛️ 代码工具
1. React Cosmos 5 →

你可以使用 React Cosmos 5 来构建可扩展的 UI。借助这款工具,你可以轻松地测试和迭代 React 组件,轻松调试代码,创建和发布组件库。
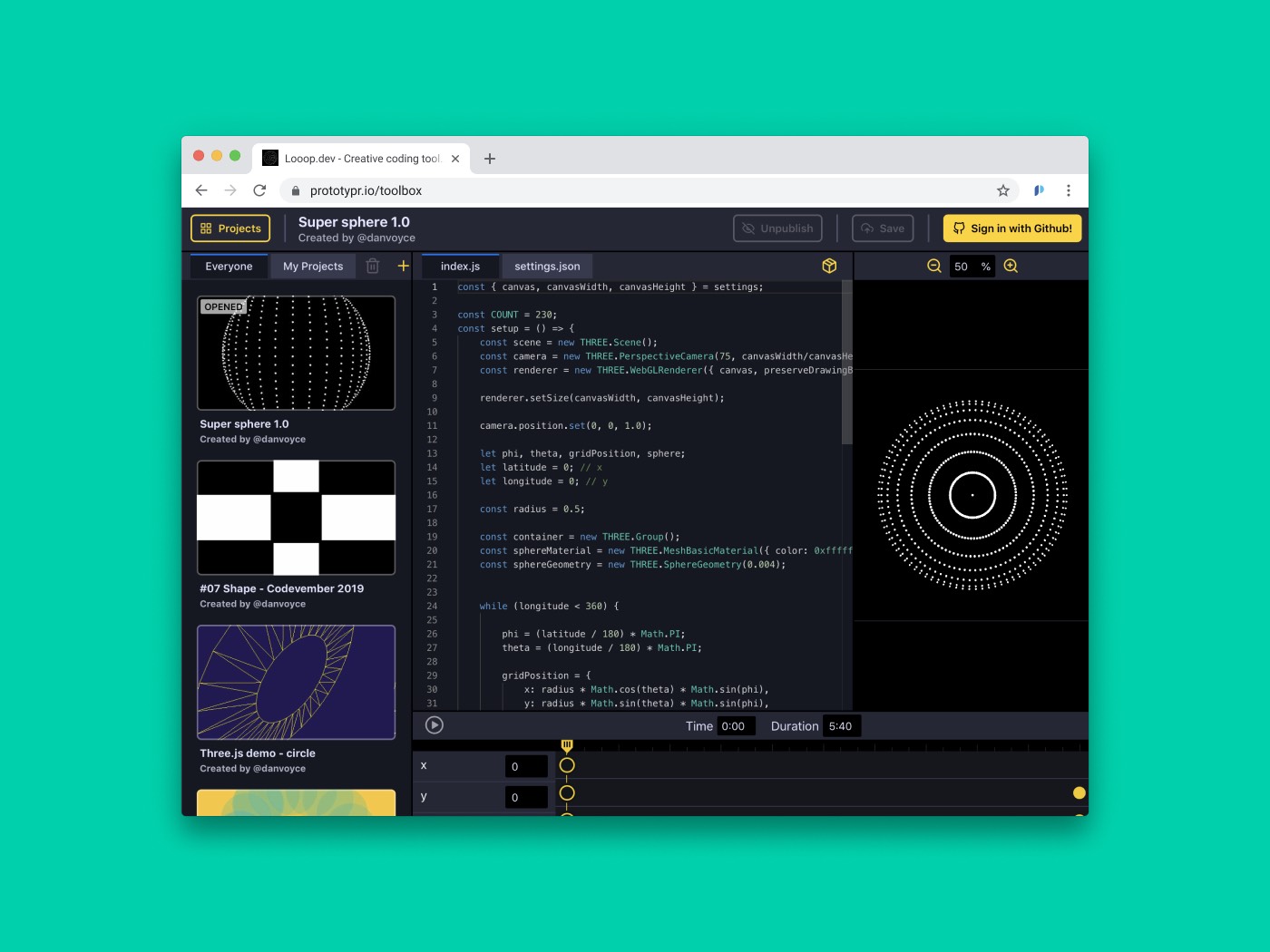
2. Looop.dev →

使用 Looop.dev 可以制作 Canvas/WebGL 动画原型!这是一个基于 Web 的创意编码工具,并且已经拥有一堆可供学习和使用的资源。
3. Zecoda →

Zecode 可以立即将你的 Sketch 项目转化成为 Vue.JS ,这意味着你可以将你的设计迅速变化成为响应迅速的网站。
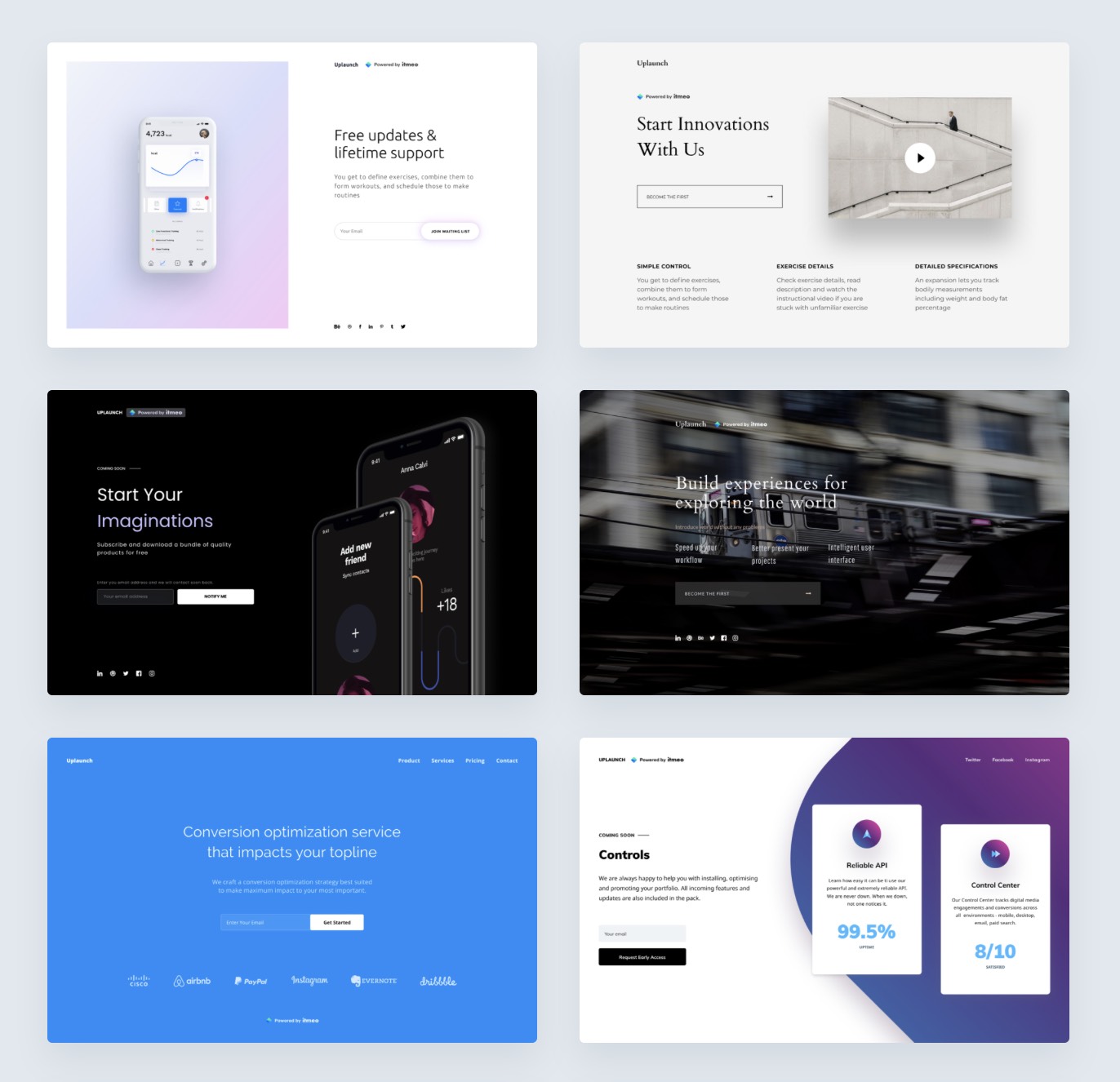
4. Uplaunch →

Uplaunch 是一系列「Coming soon」页面的几何,这套库里面包含了可与 Mailchimp 和 Zapier 集成的 HTML5/CSS3/JS模板,除此之外 Uplaunch 还附带了 Sketch、Figma 和 PSD响应的源文件。
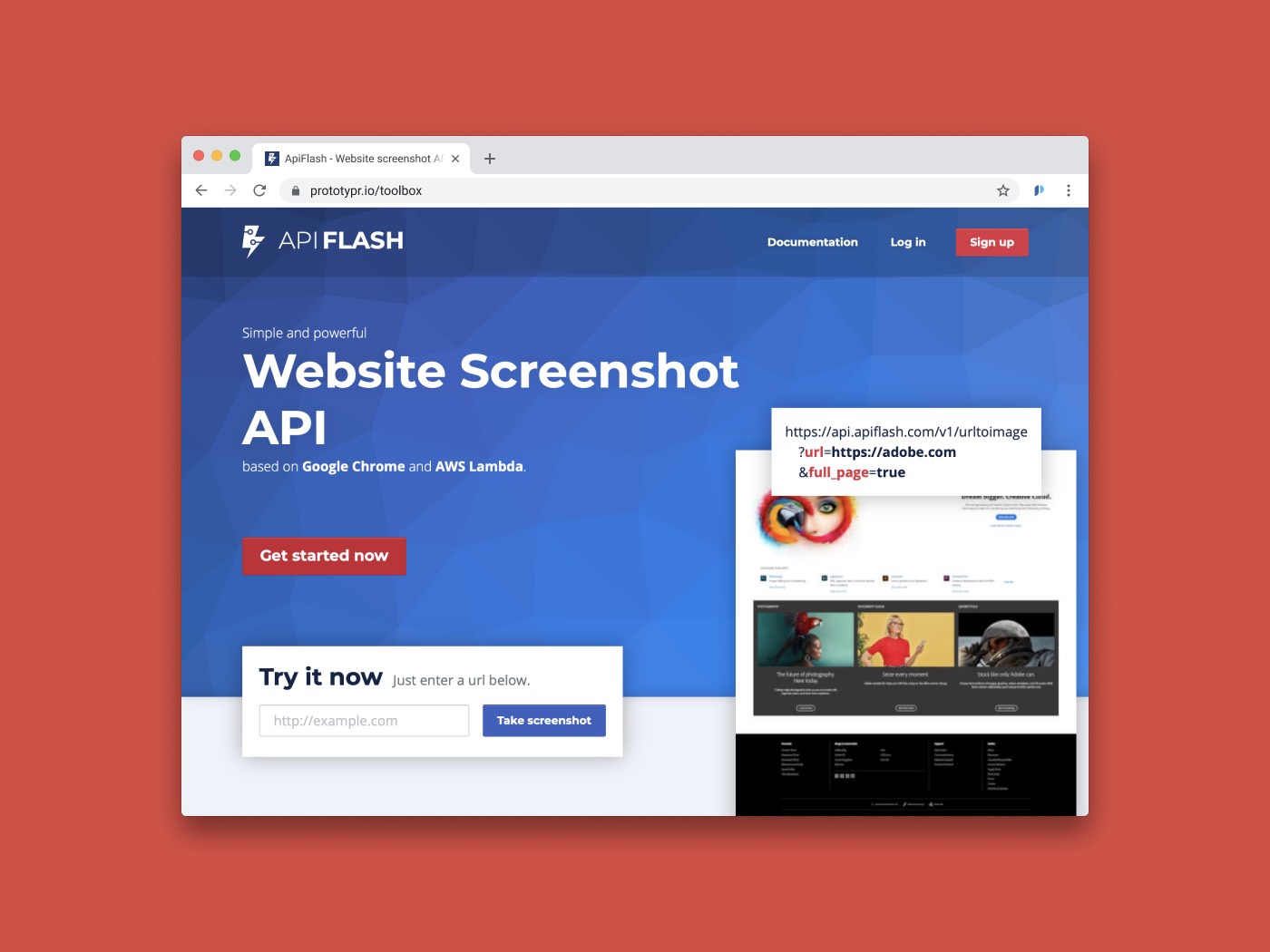
5. ApiFlash →

使用 ApiFlash,你可以从网址直接捕获整个页面和移动端界面的截图!这个 API 可以让你控制界面大小、比例、CSS 和 JS 注入等。
⚡ 产品和项目管理
1. Product Management Tactics Vol. 3 →

这是关于产品管理和策略的免费电子书。这一卷当中包含了 Basecamp、Superhuman、Walmart 等公司产品负责人对于不同主题的见解。除此之外,剩下的内容是针对 2019 年产品会议中和行业相关的顶级演讲。
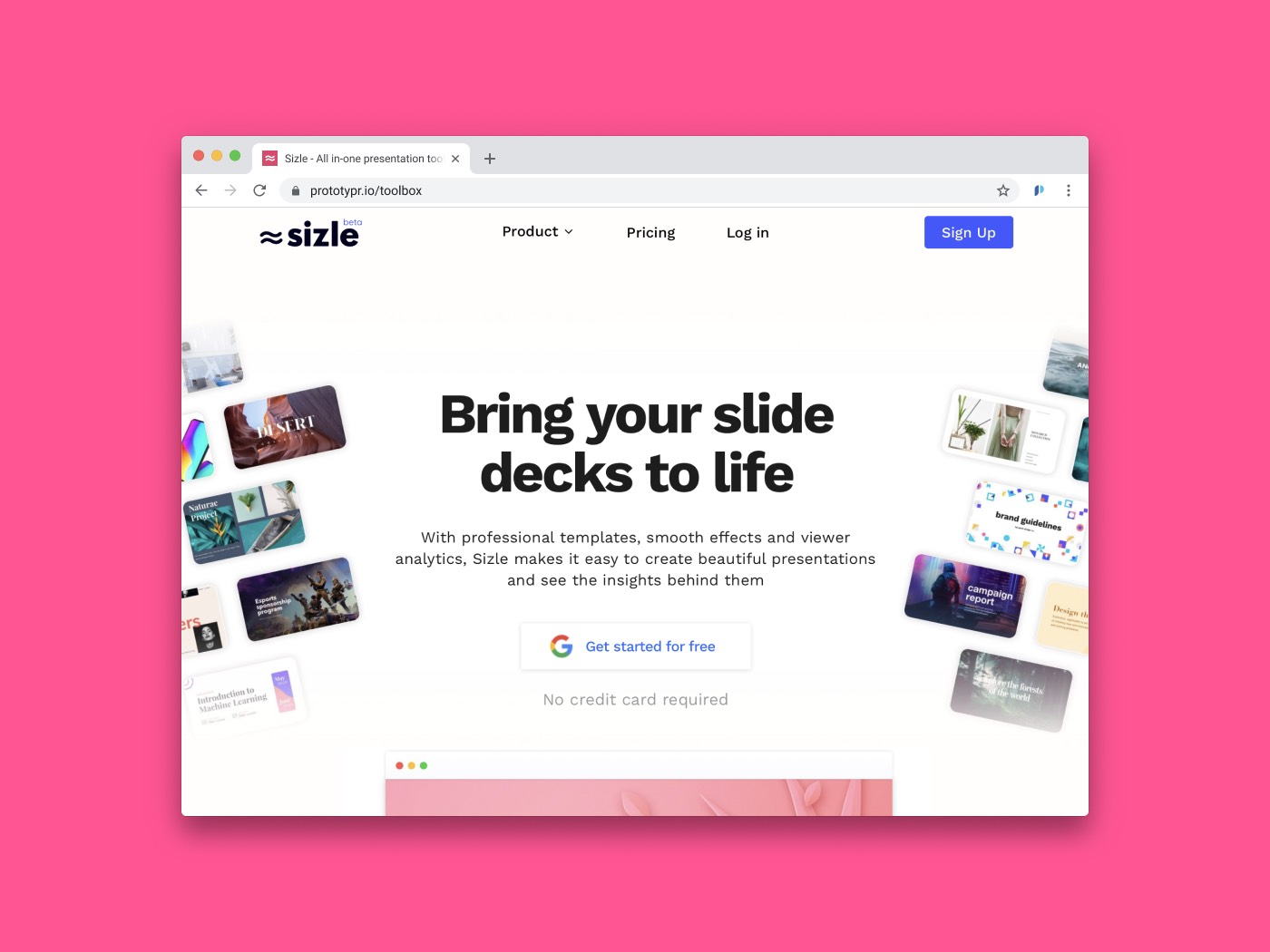
2. Sizle →

Sizle 提供了一种更快的方式来构建出色的演示文稿,它包括专业的模板,平滑效果和分析工具。此外,它还具有极简的用户界面,易于浏览。Sizle 的链接跟踪功能和高 FPS 动画可以确保演示过程中的顺畅和引人入胜。
3. Pizdata App →

Pizdata 是一款 web 应用,能够帮你更快完成设计任务。这款工具非常适合初创企业使用。
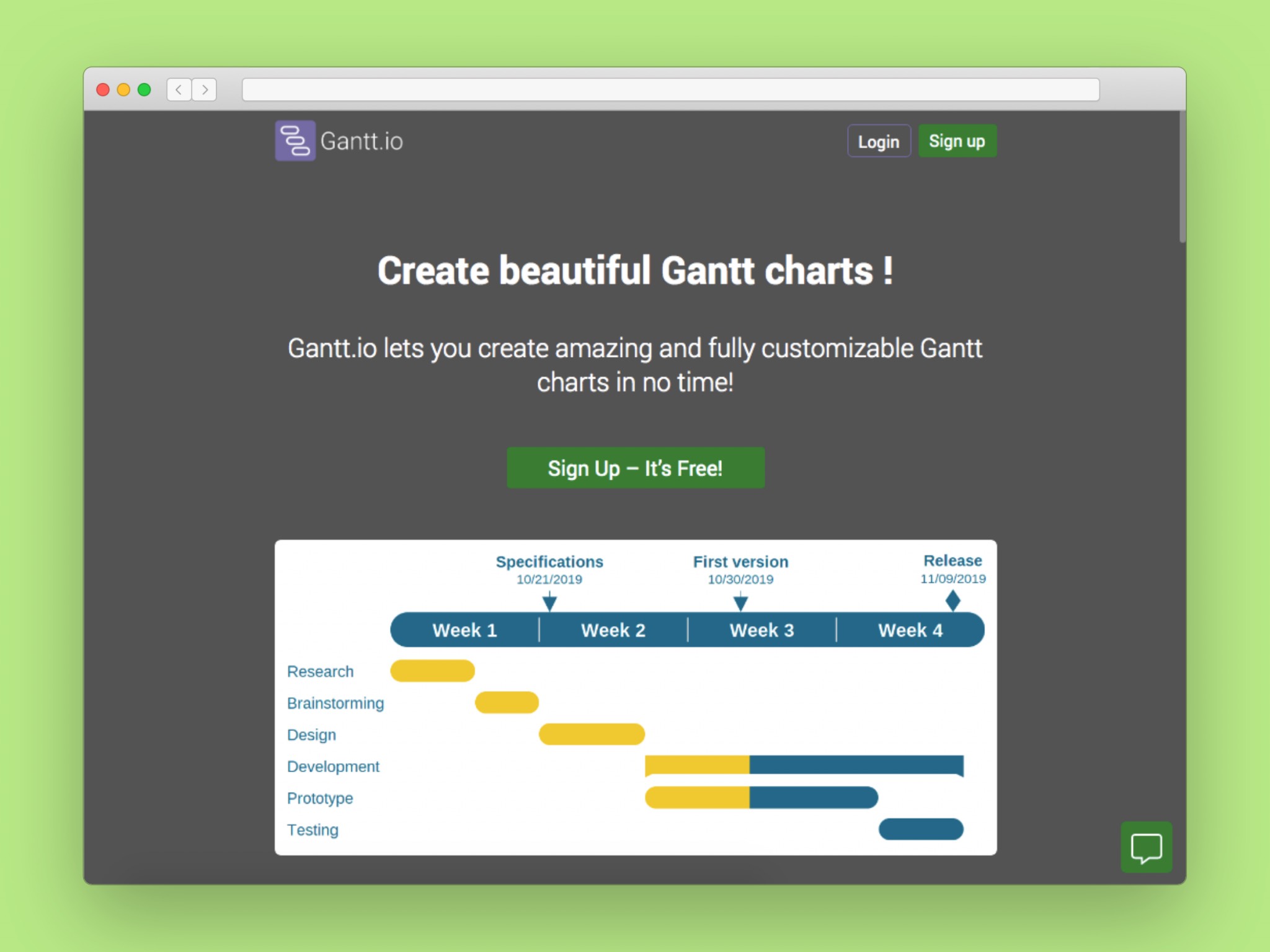
4. Gantt →

这款工具能够以精美的方式来呈现项目时间表,Gantt.io 包含有各种不同的模板,直观高效的界面,多用户编辑功能以及高分辨率导出功能。
?️ 彩蛋
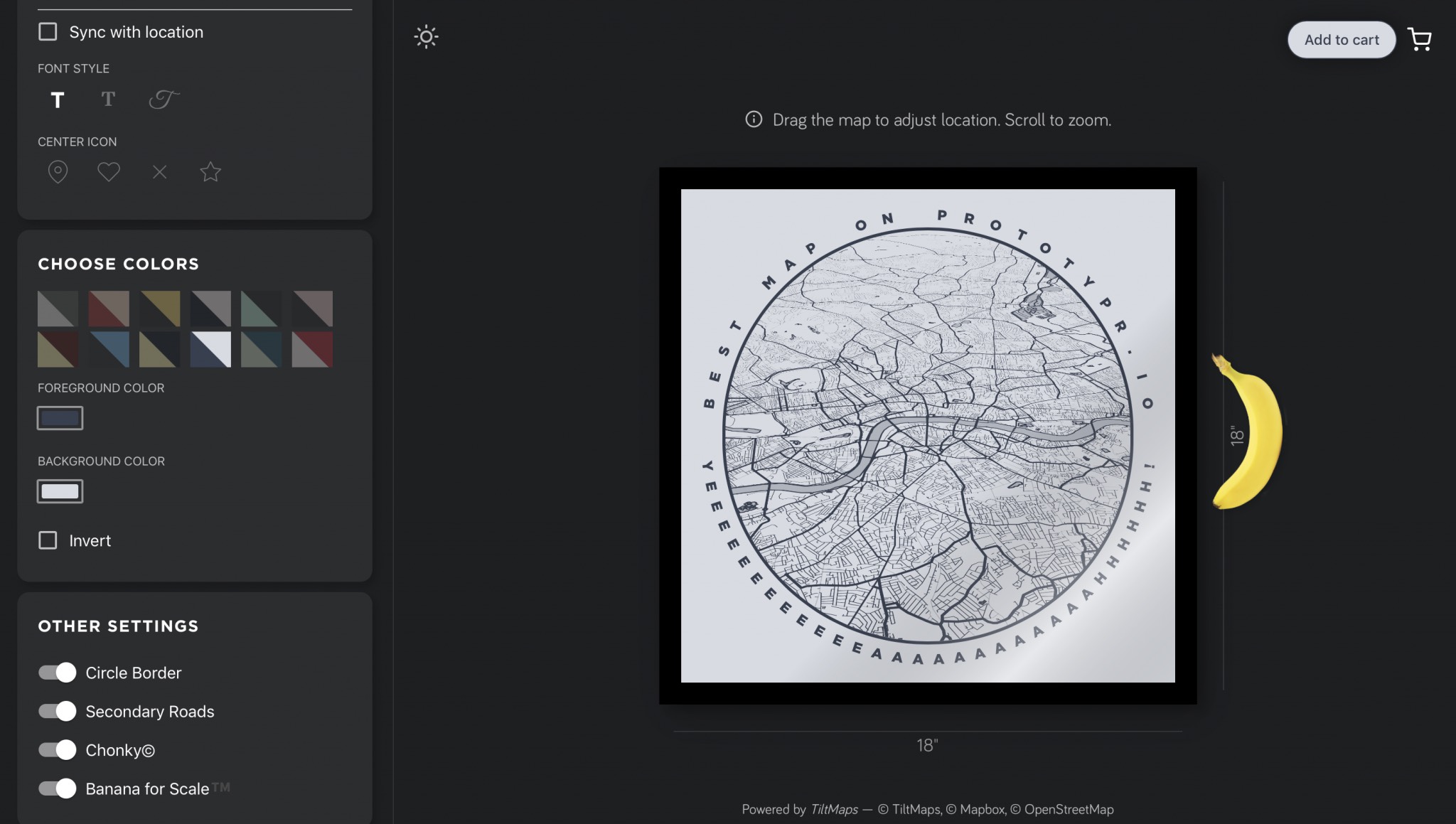
1. TiltMaps v2 →

这款有趣的工具能够让你自由地创建地球上任何地方的地图海报!只需要输出位置名称即可!












