
Zan Design类似好用的网站工具、产品软件分享
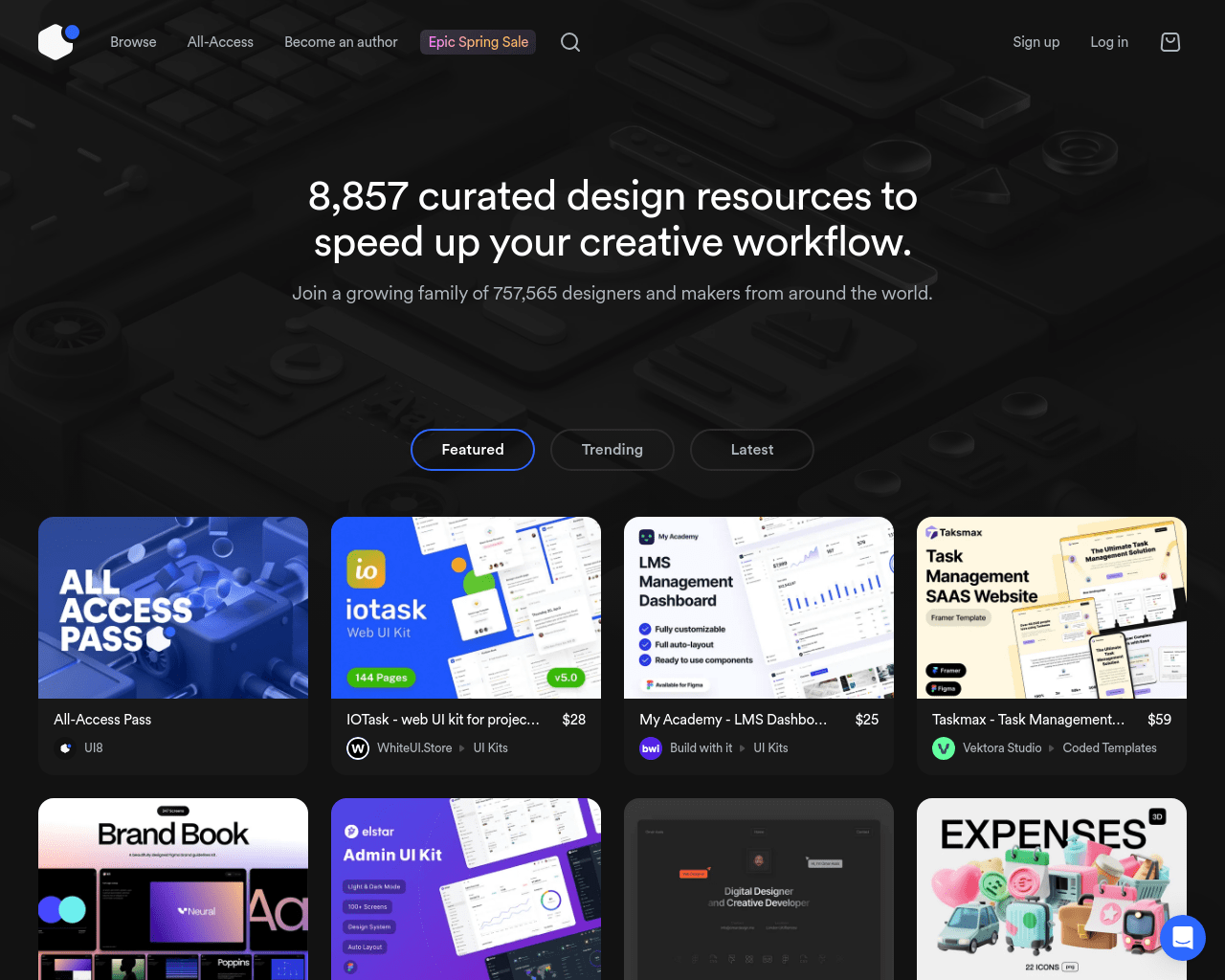
第一个∣UI8
UI8是聚集世界各地优秀UI设计源文件

UI8.net是一家专为设计师提供高质量UI设计资源的网站,成立于2013年5月1日,创始人为Dashiellsem Ponce de Leon。这个网站是一个专业的素材资源下载平台,提供各种UI设计资源,包括UI套件、线框图、图标、插画、动画等。UI8的资源均由顶尖设计师和工作室精心制作和筛选,适用于网页设计、移动应用设计等多种设计领域。UI8不仅仅是一个资源平台,还是一个设计社区和工作室,可以关注设计师和工作室,了解他们的最新作品和动态,甚至购买他们的服务完成设计项目。UI8还定期发布有趣和有用的设计文章和视频,帮助用户学习更多设计知识和技...详情
第三个∣CollectUI
CollectUI是UI设计必备!100多个分类,不用发愁没灵感了

网站如何使用 CollectUI是一个为设计师和开发者提供灵感和素材的平台,使你的创意五彩斑斓。首先,用户使用CollectUI时,直观的界面布局使得你可以轻松找到所需的设计风格。无论是网页设计、移动应用界面,还是各种UI元素,网站都为你提供了丰富的资源。你可以直接在搜索框中输入关键词,例如“登陆界面”或“用户注册”,从而快速定位到相关的灵感和实例。而页面左侧的分类标签则让你把设计需求整理得更为清晰,瞬时找到不同类型的设计作品。点击某一设计后,网站会显示作品的缩略图、作者及其来源,方便你获取更多的信息和灵感。同时,Co...详情
第五个∣Bootstrap中文网
Bootstrap中文网是简洁、直观、强悍的响应式前端开发框架

BootCSS网站如何使用 BootCSS网站提供了一个强大、可扩展且功能丰富的前端工具包,专门用于快速构建响应式网站。用户可以通过CDN使用BootCSS,也可以通过包管理器安装,或者直接下载源代码。通过npm、RubyGems、Composer或Meteor等工具,用户能够安装BootCSS的源Sass和JavaScript文件,虽然这种方式不包括文档或完整的构建脚本,但可以通过项目示例快速启动。 BootCSS网站产品功能 BootCSS利用Sass实现模块化和可定制化的架构。用户可以仅导入所需的组件,启用全局选项,如渐变和阴影,并使用变量、地图、函数和混合来编写自己的CS...详情
第六个∣Sketch中国社区
Sketch中国社区是Sketch 使用者交流社区。

Sketch China 网站如何使用 1. 注册与登录 Sketch China 网站作为设计师的创意绿洲,首先步骤自然是注册与登录。用户可以通过电子邮箱或社交媒体账号轻松注册。进入这个界面,就如同打开了创意的大门,您将接触到无限的设计灵感与资源。注册后,用户可以个性化设置自己的账户,从而更好地利用网站提供的资源与服务。 2. 探索设计资源 网站提供了丰富的设计资源,包括模板、UI元素、图标等。设计师可以浏览各种分类,发现适合自己项目的资源。这些资源不仅覆盖广泛的设计领域,还不断更新,确保设计师能够紧跟最新的设计趋势。 3. 学习...详情
第九个∣搜UI
搜UI是UI设计师的素材天堂,灵感与资源的聚集地

1. 搜优SooUI网站如何使用 搜优SooUI(网址:sooui.com)是一家专为UI设计师、UE创意交互和程序员提供服务的网站,主要特色和使用方法如下: 高质量UI设计资源:网站提供包括xd、sketch、ps等多种格式的UI设计素材和源文件,这些资源对于UI设计师来说是每日灵感采集和练习的宝库。 丰富的工具和插件:网站还提供各种UI设计相关的工具和插件,方便设计师在项目中使用。 日常更新:网站的内容更新速度快,能够持续提供最新的设计素材和工具。 免费资源:重要的是,网站提供的许多资源都是免费的,这对于初学者和预算有限的设计...详情






