留白对于设计的价值,已经得到相当广泛的认可了。留白的存在让其中的元素得到更好的凸显,有了留白才有强调,它们从来都是一体两面,焦不离孟。今天的文章,我们来聊一下留白的使用技巧和最佳实践。
设计中的留白
留白本身通常还被称为负空间,它们可以在网页布局中各个元素之间,还可以在特定 UI元素的内部。留白赋予了页面呼吸感,而它本身并不一定非得是白色的空白区域。留白界定了 UI元素本身的空间边界,而借助格式塔原理,它还可以创造视觉上的联系。
因此,留白是一种重要的、功能强大的设计元素,它对于创造积极的用户体验有着重大的影响。 交互设计基金会的 Mads Soegaard 是这么说的:“留白就像一块画布,它是将不同设计元素融合到一起的背景,又让这些元素通过对比衬托脱颖而出。”
在诸多的平面设计领域当中,负空间都发挥着无法替代的作用。无论是设计LOGO、平面插画还是字体的时候,留白的使用关系着整个设计的表现力。就像下面的博客插图,负空间的运用让整个画面显得更加生动。
无论是在网站设计还是 UI设计当中,设计师都需要借助留白来提升界面和导航的可用性。布局元素周围的留白或者负空间通常被称为宏空间,而它们之间的留白和内部的负空间,则被称为微空间。
理清概念
留白和负空间虽然是两个不同的说法,但是两者表述的是同一个东西。之所以有两个不同的说法,是因为两个名称是来源于不同的两个领域。
留白是来自排版印刷设计领域,因为页面的背景通常是白色的,而文本和图片周围的区域也多是白色的空白,因此有留白之说。而负空间这个说法是源自于摄影,吸引人注意的视觉主体被称为正空间,而相应的留白就成了负空间。
需要注意的是,留白并不一定非得是白色的,可以是其他的颜色,甚至是其他的图案。
留白为何如此重要
当你进入一个挤满各种物品和人的房间,到处都是东西和人,找到特定的东西肯定是一个非常艰难的事情。相应的,在干净的地面上,摆放的唯一的物品肯定是非常醒目的,你不需要花费任何力气就能注意到它。这也是留白发挥作用的原理所在。
虽然客户可能会要求设计师在页面上尽可能多地塞满各种元素和功能,这样可以节省空间。但是,实际上这是一个最常见的错误的做法:用户并不需要在网页上一次完成全部的工作。更重要的是,太多的元素会分散用户的注意力,用户会难以找到真正想要的信息。正如同 Aarron Walter 所说:“你想让用户注意到所有事情的时候,他们会感知不到任何东西的。”
对于设计而言,负空间的价值是非常高的,我们随便总结一下,都有很多:
- 它让页面的可阅读性得到了提升;
- 它增强了视觉层次;
- 它使得元素和元素之间的关系更加清晰,更容易被感知,而不需要借助表格、框架这样的附加手段;
- 它为页面增加了呼吸感,而不至于导致混乱;
- 它让用户更容易将注意力集中到核心元素上,减少分心;
- 它提升了页面的风格,让设计更加优雅。
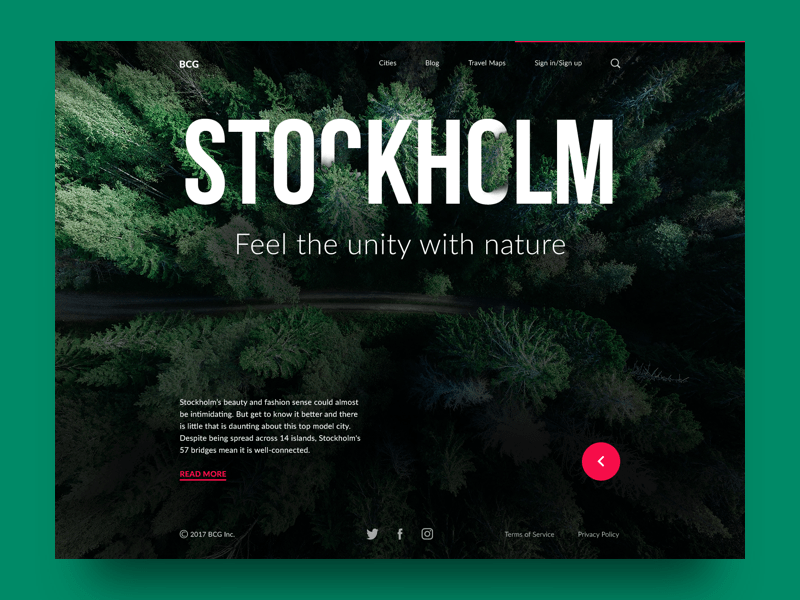
看看这个城市指南的着陆页吧,负空间在背景中扮演了非常重要的角色,更重要的是,图片中的元素和前景的文本标题之间有所互动,这也同样是借助负空间的方式来呈现,呈现出一种和谐而有趣的设计效果。
影响留白的核心因素
合理的使用留白能够让界面的用户体验提升不少。
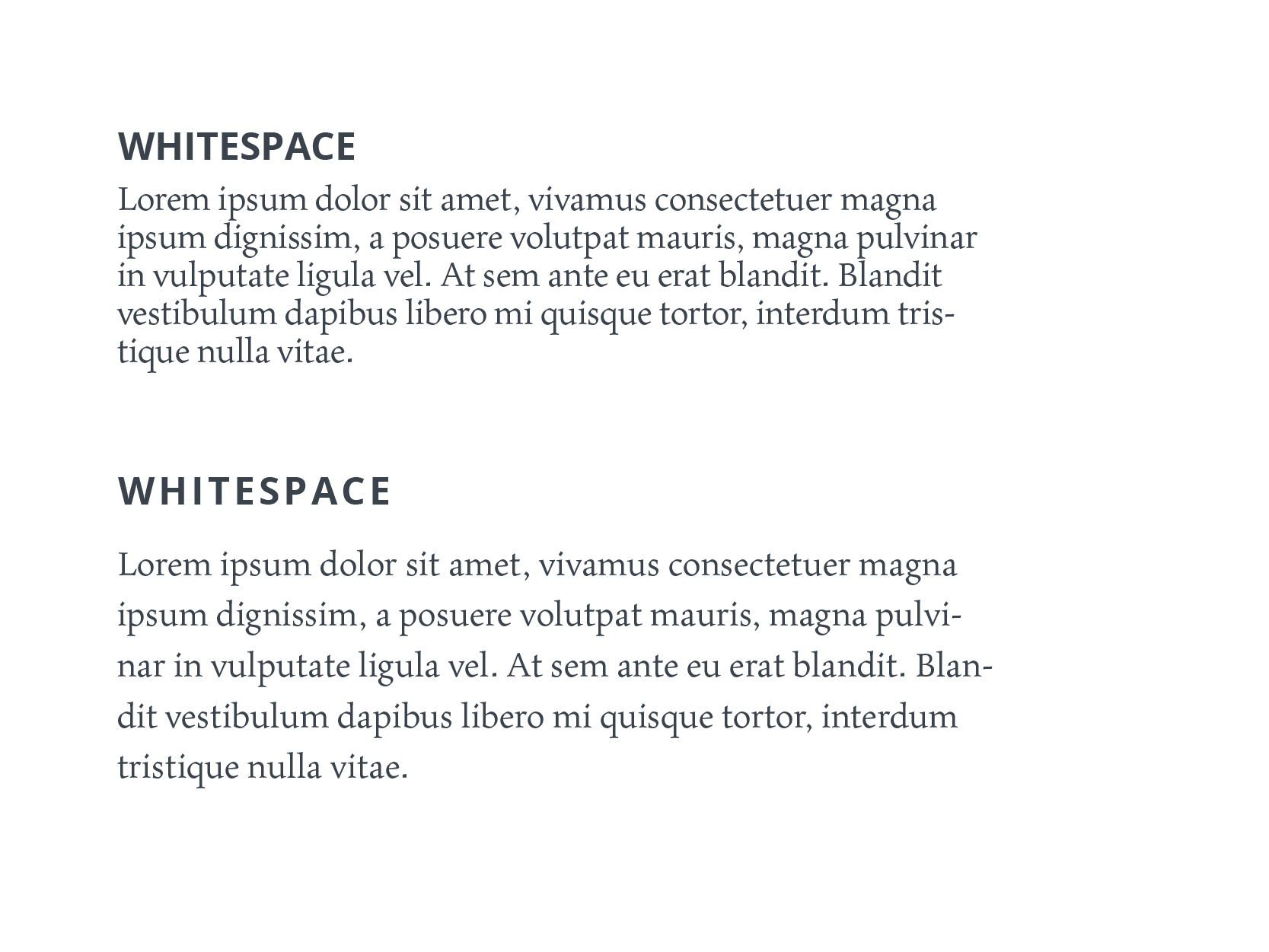
可读性和清晰度:如果和元素之间没有足够的留白,会变得难以阅读,用户需要花费额外的精力来进行分辨。不合理的留白设计会让用户感到紧张,想要让用户感到自然,需要让留白恰到好处,令布局显得足够自然。如同音乐中的韵律感一样,设计中的韵律感是通过留白的变化来呈现的。
品牌化:如果你熟悉LOGO的设计,你会发现设计师借助元素周围的留白来营造氛围提升感觉,留白的功能性在品牌设计上有着非常显著的体现。打破留白的设计规则,对于整体是有害的。
强化属性:留白的运用能够强化属性,比如新闻博客平台会更加密集地呈现信息,甚至会借助动态的数据呈现和较为致密的布局来营造一种资讯的密集感和平台的调性。
视觉层次:富有层次感的留白设计能够创造出视觉层次,并且让用户注意到特定的元素和信息。
留白对于视觉的影响主要体现在以下的几个方面:
- 文案和内容
- 图形元素
- 导航
- 视觉识别
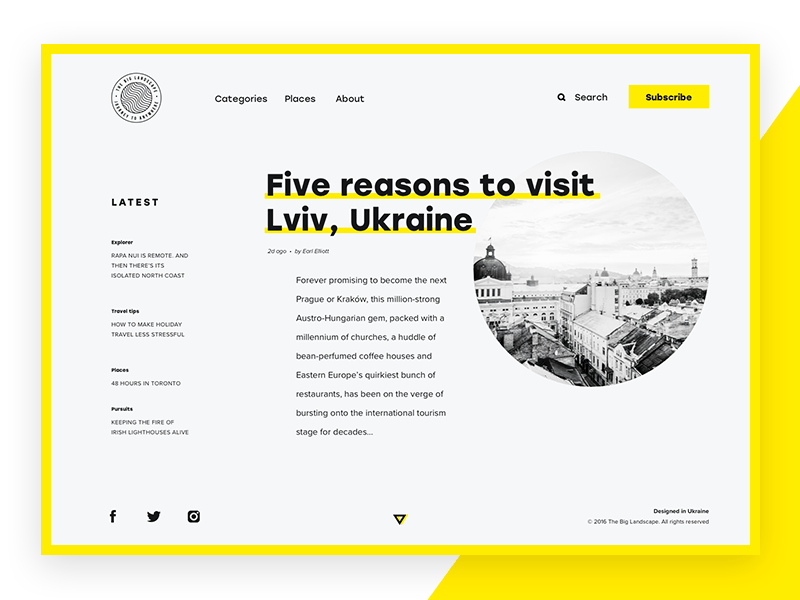
接下来看看几个案例。这是 The Big Landscape 的首页,没有表单,没有视觉框架,仅仅借助留白来平衡所有的设计元素。设计师构建出了清晰的层次结构,并且允许用户一瞥即可看清所有的内容块,这样的设计看起来是清晰而有条不紊的,而且充满呼吸感。白色的背景和简约的布局让整个界面充满了实体杂志的质感, 而这也相对视觉化地告知用户这是一个在线的数字杂志。
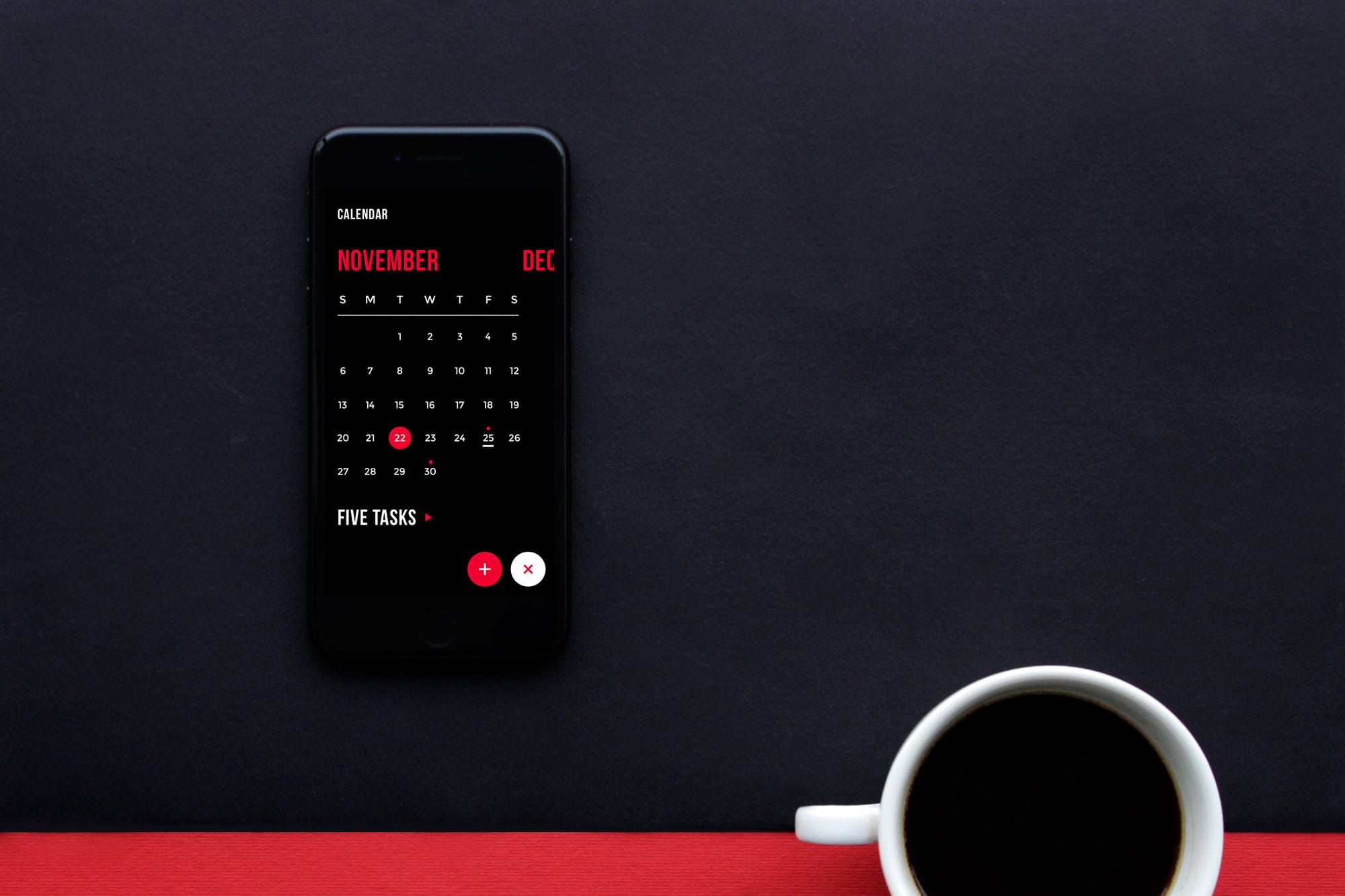
另外一个是移动端的APP Upper。整个应用的留白都是使用黑色来进行填充的,在视觉上,黑色的留白和核心的视觉元素构成了鲜明的对比,从而起到了凸显的作用。整个设计留白充足,用户不会错过关键的部分,也不会分心,布局的组织性极强,可读性也都毫无问题。设计师确保了整体的优雅性,也让布局更加具有美学特征。
需要考虑的问题和隐患
1. 术语紊淆
和不熟悉设计术语的客户进行沟通的时候,应该尽量让他们明白负空间/留白的含义和功能。对于非设计从业者而言,很多时候确实不能很快接受「屏幕中需要留下更多的留白」这样的概念。对于黑色或者深色的背景,这类客户可能会有不好的联想,事实上并非如此。在进行足够深入的沟通之后,尽量将这些关键点灌输给客户,避免术语和概念上的误读。
2. 希望减少留白,增加页面和内容
其实这个是几乎所有的设计领域都会面临的问题。客户会希望室内设计师在一面墙摆满柜子而不是给两个剩余的地方留白,而建筑设计师也常常需要建筑周围有足够的留白,确保呼吸感,提供更好的服务。设计师需要和客户沟通,了解哪些部分更重要,哪些部分次重要,而哪些内容是可有可无的,分清层级,进行筛选。留白有助于营造更加协调的布局,让信息和功能的可用性更强。
3. 优先级不够高
如果深思熟虑的信息架构和界面并不匹配,留白并不是万能的解决方案。你需要在考虑界面设计之前,就确定用户获取信息的方式,然后再进行设计。在确定风格之前,先要梳理清楚用户流程,否则,再好的负空间设计也不足以发挥出它应有的功能。