Nick Babich :我们在进品设计时候,经常会优先考虑理想状况下各色场景,而理想用户流程是没有任何问题和障碍。是现实生活往往不是这样,在囧途情况不时会发生。而计划问题,是我们所说「边缘情况」,或者说「极端情况」。
极端情况发生率很低,是它们于用户体验有着大影响。于积极、畅交互,用户很少会记,是偶然碰到极端情况,则会在内心身处留下深刻印象。如于极端情况没有合理处理案,个品体验可能会此受损。
在今天的章当中,我将会分享一些相对见的极端情况的处方法,如何通过在设计中合的规划来规避。解决极端情况通有两种基本的方法:
- 防止边缘情况发生
- 为边缘情况的处供支持
出选择,是防止极端情况最好法。在某些情况下,过降低个系统复杂性可以起到防止作用(比如限制用户和系统交互时候可执操作数量)。复杂性降低可以让极端情况发生率降低。是,有些极端情况是法完全规避,此你需要过设计和支撑来缓解这些极端情况带来影响。
1. 和延时加载进行斗争
随着技术发展,用户越来越不耐烦了,不愿意等待是最接表现。根据Google 最新调研,2/3移动端用户表示,页加载速度于他们移动端体验影响最大。为了满足用户期望,你应尽可能让网站/APP 尽快加载。是在实使用场景,会有各情况让加载法畅地进。延时加载原很多,可能是网络连接不好,或者其他。是不论如何,你应该创造出「正在努力加载加载速度」感觉。要知,看起来加载速度比实加载速度更要。
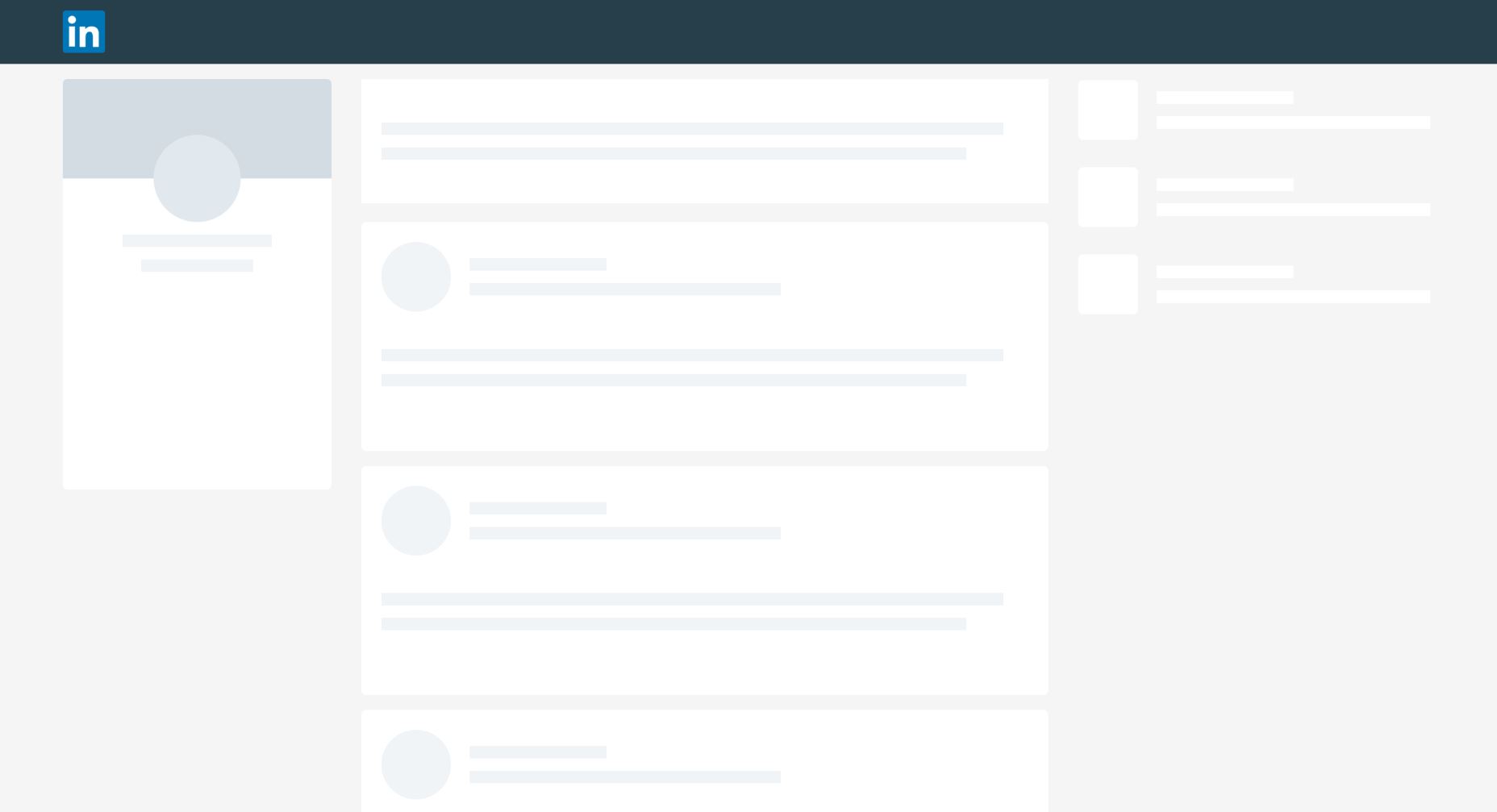
在载页面的过程中先载整个布的骨架,给人一种速感,一种看起来实际载要快得多的观感受。这种技术被称为骨架布。

LinkedIn 就是通过骨架布给人载速很快的印象。
2. 设计好空状态
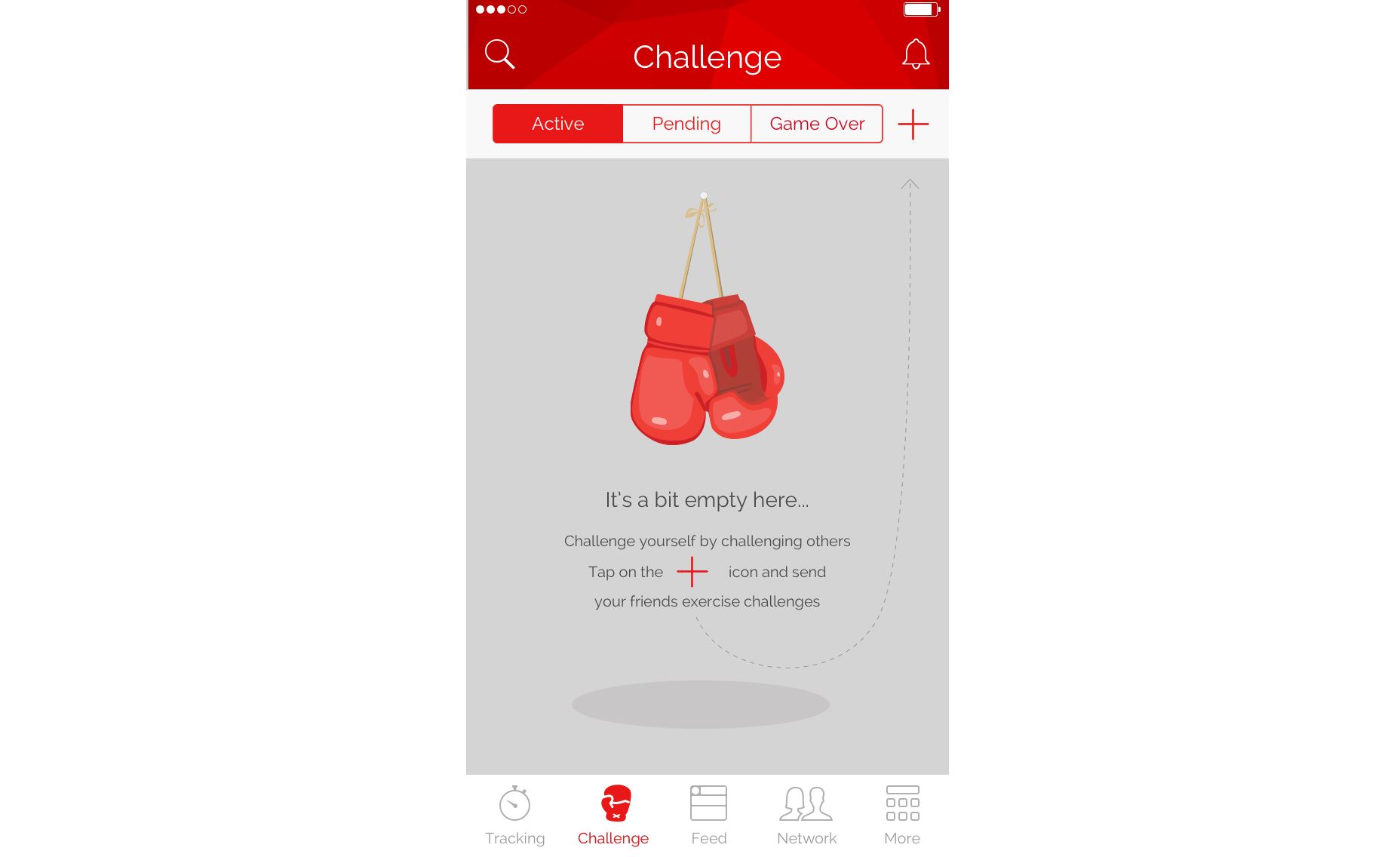
很多和 APP 的页面当中,设计的时候被填充了各种各样的数据和容,但是在实际的情况当中,它们有可是没有可数据的,就是我们说的空状态。如在某个健身应当中,户在成第一次健身之前,户挑战页面是没有数据来填充的,可是空白的。作为设计师,这种情况是需要尽量规避的,一个空白的页面留在那里肯定是行的。相反,设计师可供诸如如何填充页面的说明,或者引导性的容,而是留一个人懵逼的页面。iOS 平台的 Khaylo Workout 这个应就是空状态页面设计的典范例。

可使空状态页面来为户供正确使的说明。
3. 解决用户和系统的错误
每个户和系统之间的每一个交互都可是错误的来源。当需要户输入数据的时候,错误就很容易现了。我们到过,为了防止在这个环节错,最好的办法是供户输入的规则。但是当涉及到户输入的时候,我们应该着手处潜在的问题:
- 用户输入数据效。比如,用户在结帐时候输入了误信用卡号码。这情况下,应用应该提供详细精准报信息,帮助用户定位问题来。
- 由于技术问题,系统无法继续行。在这种情况,错误信息应该明确地说明是系统成的,而是户成的,这可阻止户继续交数据。
在这两情况下,你都应该确保应用或者网页能够正常处理误。误消息要晰,使用用户友好语言来编写(避免使用高深术语),系统应该提供精确解决案(这可能是系列指令,或者其他可用东西)。
4. 可用结果为零
绝大多数网站和 APP 都会提供搜索功能,在搜索功能最常见可用性问题是用户搜索到结为零,然后获是个空白页,并提示信息为「找到0个结」。这样结疑是会让用户感到沮丧,特是他们为此反复搜索了好几。
如果你控制你的搜索功,请考虑按照面的方式来处:

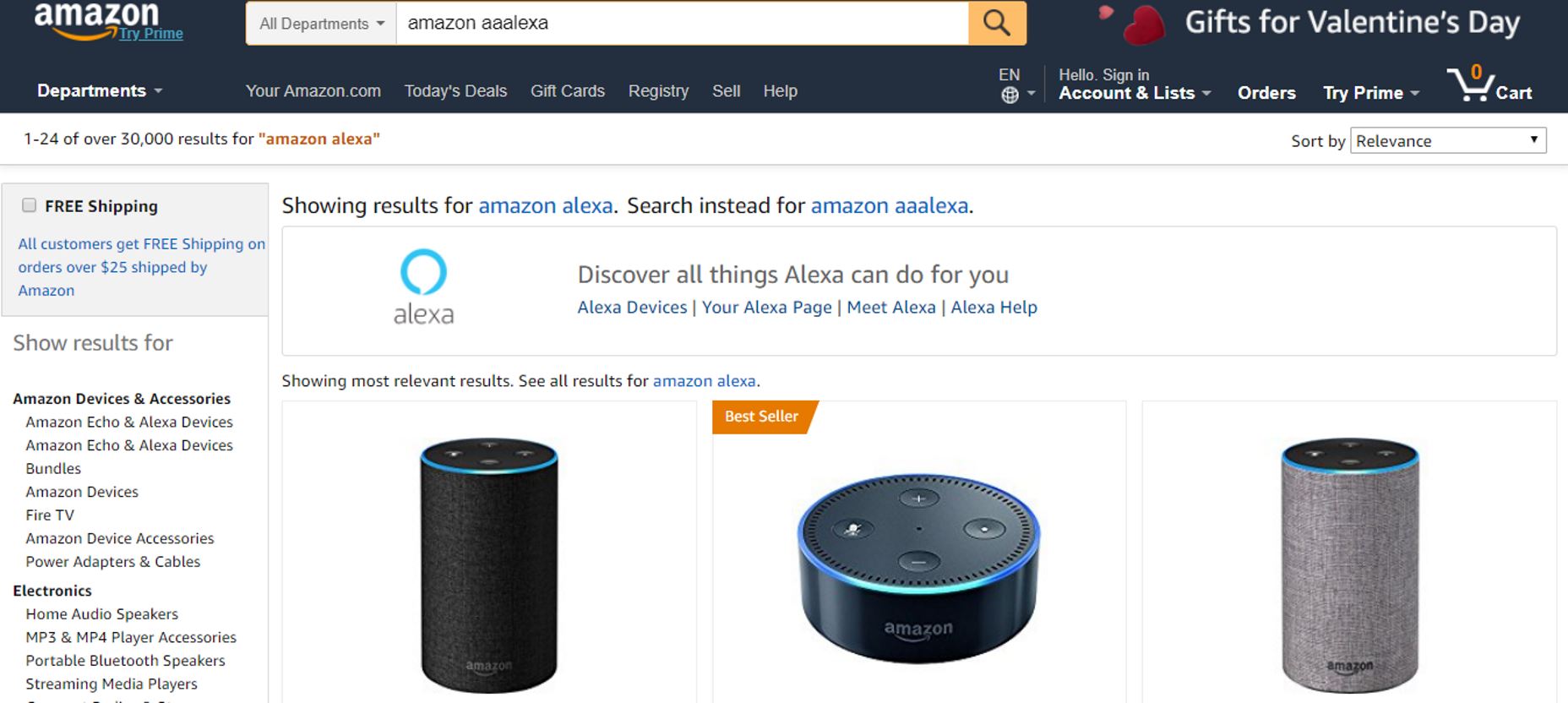
- 提供拼写检查和搜索建议。有的时用户仅仅只是输错单词或者词汇,因此没有得到有用的结果。当系统检测到输错误的时,查询并提供最接近的能的正确的搜索关键词,一功能非常有用。另外一个接近的功能就是搜索建议,提供对用户正有用的关键词组合,以减少用户的输的工量,还以规避错误的输。
- 没有匹配搜索结时候,为用户提供可能有用条目或者精选内容。例如在电商网站,搜索结往往会提供相关、类似品。
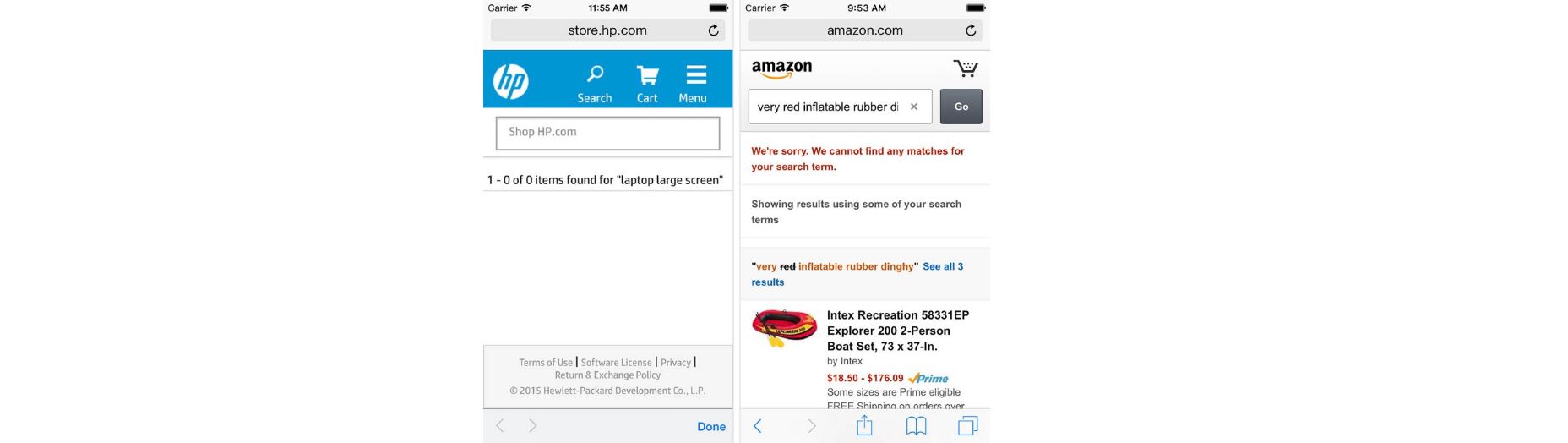
对比一下普和亚马逊的搜索页面就以轻松地明白我所说的意思,普的零结果页面几乎就是个死胡同,相反亚马逊则给用户进一步搜索的能,以及相关的产品推荐。

如何找到极端情况
些设师认,极端况往往意料之外的况,但实际,绝多数的极端况可以提预测的。两种方法可以帮找到极端况:
- 计评审。为了创造出色的计,你应当主动寻找极端情况。计评审是一个非常有用的环节,它可以帮助产品队找许多潜在的优势案例。在产品计的早期,就应该进行计评审。为了获得更好的结果,最好邀请开发人员和其的队成员参此类会议。
- 使用真实用户测试。尽早其他的团队员的帮下寻找极端况一种很好的办法,但它不能保证会发所的问题源。只真的用户行测试的时候,能帮了解用户使用的产品的时候所面临的问题。同时,得一提的,严格且节制的可用性测试,用户可能会因常被指示什么很难暴露极端况的存。所以,好创建一让用户可以试探索的体系,灵活的测试充足的时间下,易找到问题。
结语
在设计产的时候,我们会更专注于绝大多数的户的需求,使80/20原则来创建交互场景,探索户体验。而绝大多数情况,这样的思路确实带来了优良的体验。但是极端情况是始终存在的,对于细节的专注与否是产脱颖而的键。注极端情况。


 浙公网安备33011002017549号
浙公网安备33011002017549号