一、图标的定义
1. 什么是图标
图标是具有明确指代含义的计算机图形。从功能分类角度分为启动图标、应用图标、功能图标。
2. 什么是功能图标
功能图标是具有指代意义且具有功能标识的图形,它不仅是一种图形,更是一种标识,它具有高度浓缩并快捷传达信息、便于记忆的特性。
二、图标的种类
- 具象图标:保持事物本来固有形态进行优化设计。如汽车,轮船,飞机,车票……
- 抽象图标:不是一个具体的事物,更趋于概念化。如个人中心,空间,模式,最近等。
三、图标的风格
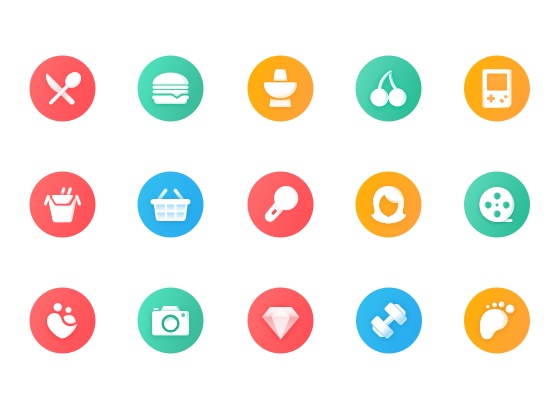
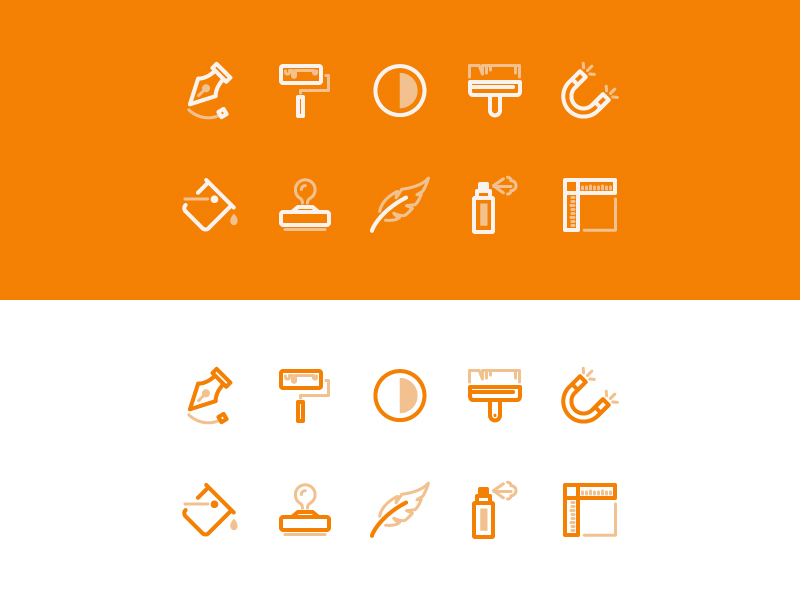
1. 面性图标
面性图标是由一根封闭的线造成了面,面性图标同样具有大小、形状、色彩、肌理等造型元素。直面图标具有稳重、刚毅的男性化特征;曲面具有动态、柔和的女性化特征。
不透明度图标
不透明度图标是通过调节图标的部分面性结构来增加层次感,从配色角度属于同色系。
△ NO-921
光影图标
三大面五大调,通过调节面的反光和阴影来增加面性图标的纹理。在扁平时代的今天保留着微拟物风。
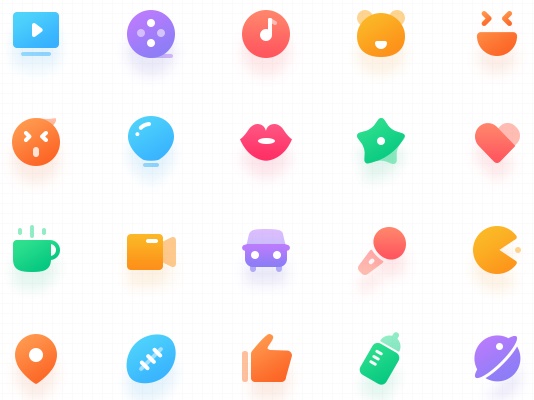
多彩色图标
多彩色给人很酷炫的感觉,从明度角度还是要提取深浅的颜色来代表图标的黑白灰。
△ Kyle Anthony Miller
2. 线性图标
线性图标是通过粗细一致的线条绘制,高度概括出来的图标,既能让人赏心悦目,又给用户带来创造和应用的乐趣。
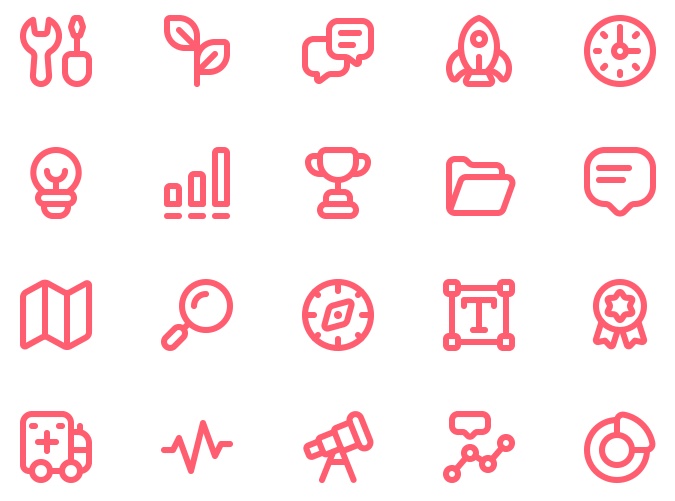
圆角图标
圆角图标给人以亲和力,也有柔软,软弱的一面。在图标设计越来越精美的今天,圆角图标的应用行业已经越来越广泛。比如女性,母婴,儿童,旅游……
△ Stephen Andrew Murrill
直角图标
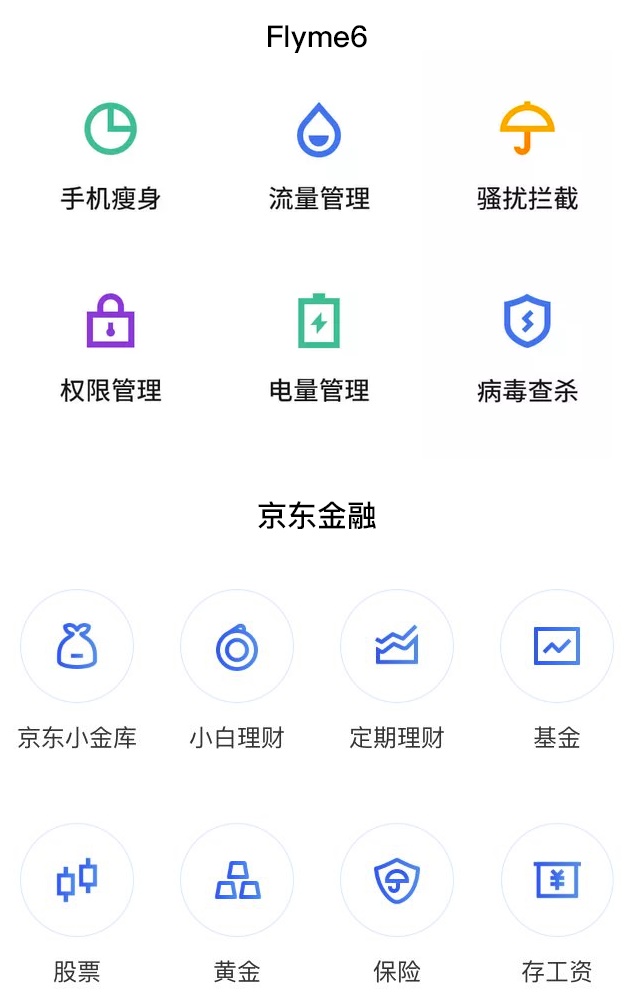
直角图标给人以锐利,坚强,果断,不拖泥带水的一面。最先让人眼前一亮的是魅族系统Flyme6 里面的图标它就是用的直角,给人明快干净的感觉。真正更好的诠释它内在含义的非京东金融里的图标了 ,投资理财的时候需要人们果断作出判断。理财有风险,投资需谨慎。直角的感觉让人当机立断,不拖泥带水,快买快出。如果用圆角就感觉柔一点,感觉做事优柔寡断。所以一下子在金融领域被做成了标杆式的功能图标。
断点图标
断点图标是点线面演化的一种产物。在最开始UI兴起的时候,设计师们不满足于单线条的功能图标,通过点线面增加形式感。最早新浪体育运用到这一风格,算是还是很不错的一种风格。很遗憾只留在了我的记忆力,网上并没有找到之前的设计。
△ Catalin Mihut
高光式图标
高光式图标是传统绘画的产物,我们在传统绘画的时候往往最后一笔都是添加高光,起到画龙点睛的效果。高光式的功能图标采用里细外粗的规律,和断点式功能图标差不多一个年代的产物。在不断扁平不断简洁的今天,也不会感觉那最后一笔也是多余的。
△ Udisk6353
不透明度图标
不透明度图标是调节图标的部分结构的不透明度来增加图标的层次。色彩上面跟双色图标是一样的,只不过从配色角度属于同色系的范畴。
△ Laura Reen
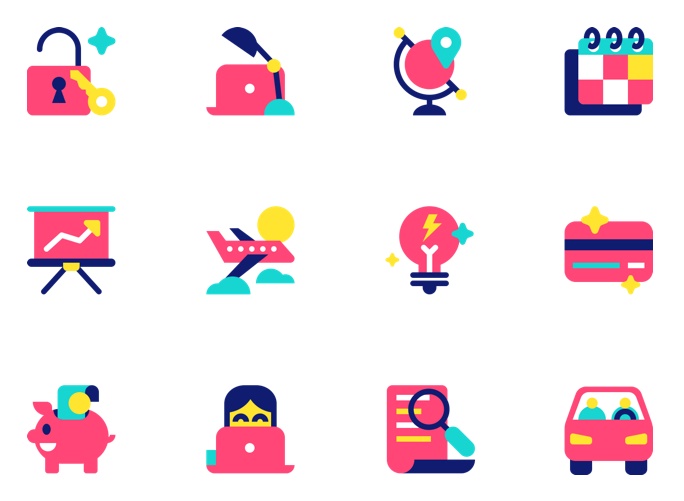
双色图标
双色图标在实际应用中非常广泛,也是很百搭的那种。一种可以有彩色跟无彩色结合,有彩色的颜色可以是企业色,可以是代表行业或者产品的颜色跟无彩色黑色相结合。一种是主体色跟点缀色组合而成的双色,但使用时要考虑到当前界面中的配色不宜过多,多了就容易花。
△ stay
线面结合图标
线面结合图标也是一种很出彩的风格,线是高度概括的图标,这时候面更多的是充当装饰点缀的作用。面的表现方式也有很多种,可以是单色的,渐变色的,也可以像 MBE风格那样提取主体结构形成的面,也可以提取图标里面有闭合路径所形成的面。这种风格应用也非常广泛。
△ Ted Kulakevich
△ Prakhar Neel Sharma
结构图标
结构图标算比较有争议性的图标,结构图标是我们学绘画的时候老师要我们起形,要开始绘画结构,对基础的三大面五大调有很好的理解。现在结构图标正好相反,比如对于一个具像图标,我们要分析出它的每一笔每一画,看清每一个结构,然后用固定的形式来表现出来。固定的形式可以像优酷图标的相交结构点,可以像上海玛娜花园一笔一个颜色,等等。
一笔画图标
一笔画图标是难度系数比较高的一种风格,也是我非常喜欢的一种风格,当才开始流行断点图标的时候,锤子设计师欧阳念念就提出了一笔画图标的概念,当时也是有争议的一种图标。当网易云音乐也出了这种图标后就更具有说服力。一般也很难驾驭,也基本都能做出来,但是视觉上看上去很舒服还是要有深厚的功底。
logo类图标
logo 类图标跟一笔画算是同等级别难度的,需要图标足够精致到可以直接拿来当应用图标,乃至于 logo。这种在app中屈指可数。最为经典的就当属网易云音乐的 logo 了,其实它也属于一笔画图标,同时又用做了 logo,它的含金量可想而知。
情感化图标
情感化图标是提取人的五官跟图标相结合具有拟人化的图标,这种拟人化的场景模仿人在真实场景的应用。QQ 的底部图标通过五官方向大小移动变化很好的表现出当前场景。QQ 开了先河,相信后续会有很多情感化图标出现,会有它的一席之地。
3. 如何转换线性图标与面性图标?
线性的闭合路径的图形变面性图标,闭合路径里面的线条反白,重要的关联结构线反白,让面性图标透气;线性的不闭合路径的图形变面性图标,应适当的增加线的粗度来达到视觉上的平衡。
△ Jory Raphael
△ Sebo
4. 如何去创造新的图标风格
绘画结构+点线面+色彩,绘画结构可以清晰的分析出事物的主体结构,勾勒出主体轮廓,对创造新的图标风格有很大帮助。绘画结构选的角度是人很熟知的角度,比如正面,尽量不要选择带有透视角度进行设计。点线面是设计的基础,通过从点线面角度去构思会获得更多的灵感。色彩方面可以是企业色、行业色、主题色、点缀色等等。(图design by Ted-Kulakevich and Graphéine )
四、图标的特性
1. 统一性
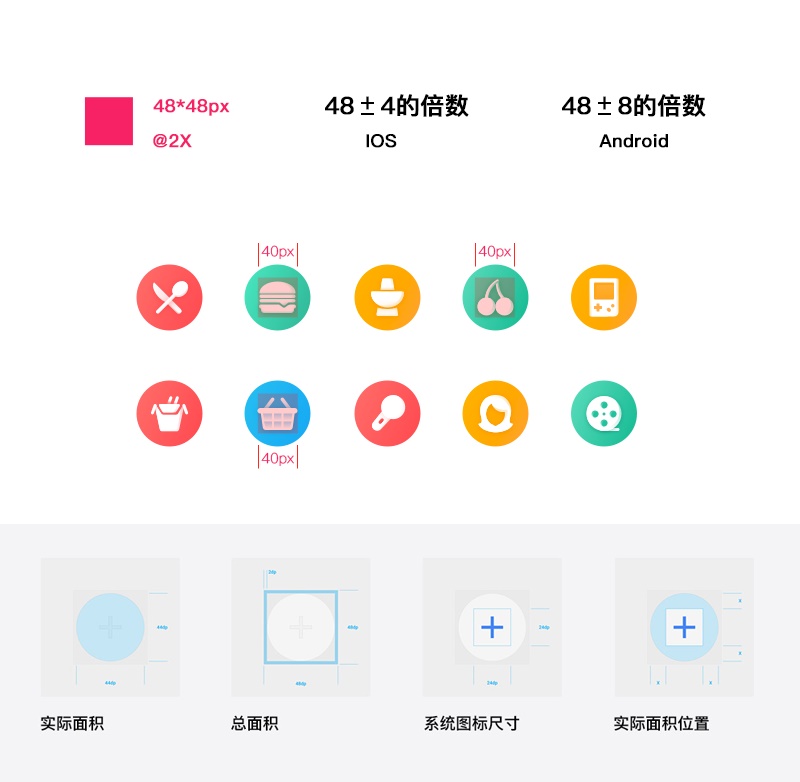
大小的统一
在网页设计中图标的主流尺寸有16×16、24×24、32×3、48×48、 64×64、96×96、128×128、256×256、512×512。在移动端iOS规范中在2倍图下最适合人点击的区域大小为48*48px,iOS功能图标其他尺寸为48加或减4的倍数;安卓android 功能图标其他尺寸为48加或减8的倍数。为什么 iOS 是4的倍数,一个数除以2倍图在乘以3倍图要是偶数最小的数为4;为什么安卓android 是8的倍数,安卓开发中最小的单位是1dp,1dp=2px,同时也要满足一个数除以2倍图在乘以3倍图要是偶数最小的数为4,所以安卓要是8的倍数。在很多带有色块的图标,不仅要保证色块44*44pt的大小统一,也要保证里面色块里面的功能图标的大小统一。
风格的统一
风格上面已经归纳的很全了,直角图标和圆角图标基础上可以添加一个其他风格,如双色风格;但是剩余的其他风格最好就不要两两相加,不然就会给用户感觉很容易乱,也不够简洁,主次不明。
规范的统一
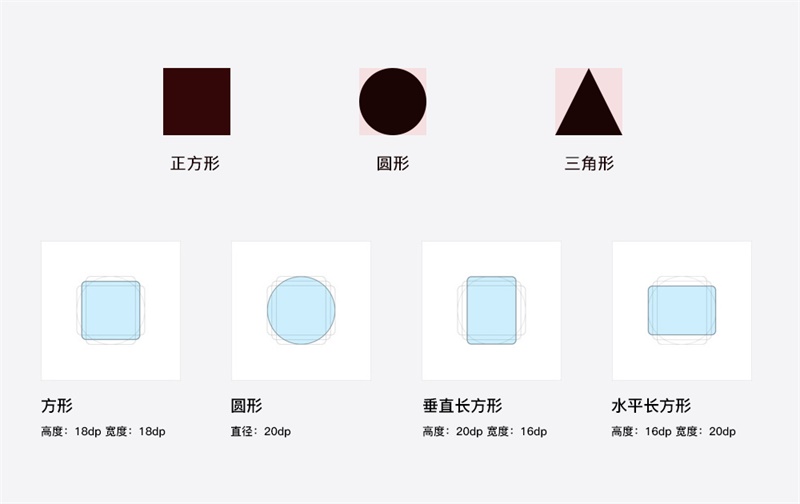
视觉的规范
为什么我们再同样的大小区域去绘制正方形、圆形、三角形,虽然符合了大小统一的特性,但是从视觉上还是不能看上去很均衡?这就需要我们规范化的去绘制图标,安卓android 规范里给出了图标的绘制方法。
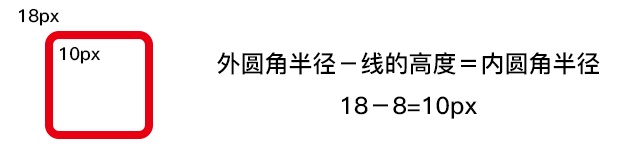
圆角的规范
2. 简洁性
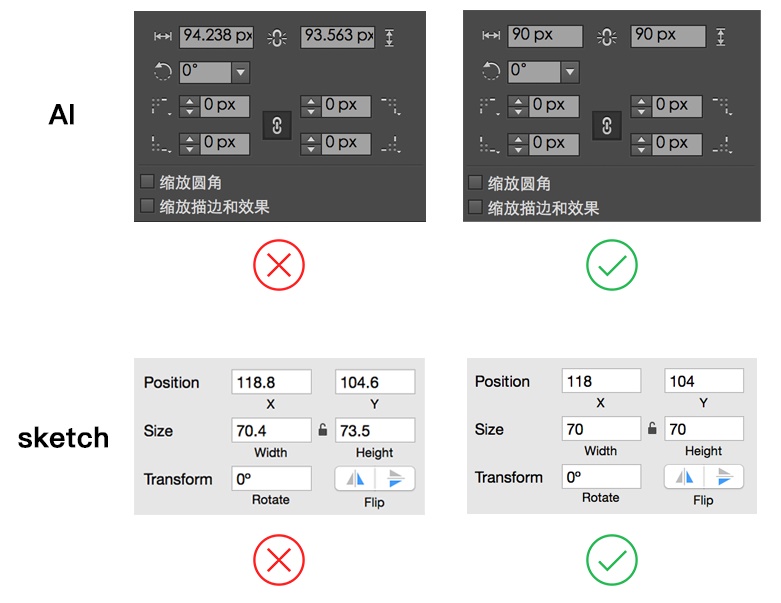
简洁性不单单体验在图标的简洁,还要体现在从创意到实际落地的简洁。在使用软件 ai 或者 sketch 的时候绘制基础图形不要出现小数点和基数,多用偶数。
3. 层次明确
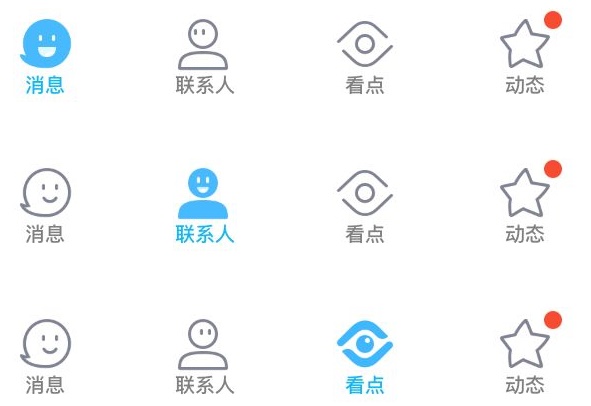
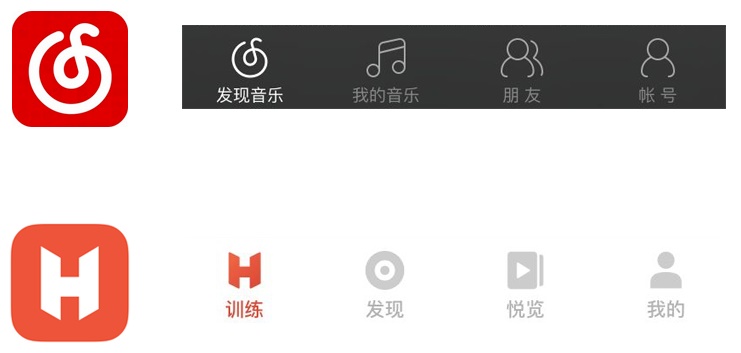
图标具有可点击性和标识性。可点击性就会有点击前、点击时、点击后三种状态,主流底部标签栏会在点击前使用线性图标,点击时和点击后使用面性图标;也有使用颜色来区分。
4. 延展性
图标的延展性之前在图标的风格也讲到,好的图标可以直接当应用图标或者 logo 来使用。同时好的图标还可以通过点线面动效变化做下拉加载动画。
五、如何学会合理的设计功能图标?
1. 头脑风暴
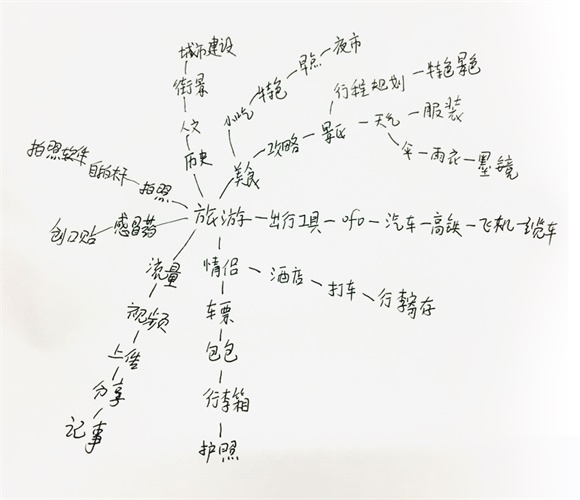
头脑风暴看似一个不知道怎么解释的词,简单的说就是多动脑子,越用越活。头脑风暴不单单是这里用到,是所有设计师做设计之前必备工作。头脑风暴完你会觉得你的设计思路会很宽,然后就是要合理的分析每个的可行度,完成的工作量,自己当前设计的水平是否可以有效完成。其实很多设计师能有效的搜索到自己想要的东西也算是头脑风暴的一种,虽然你不会想出很多点子但还是很明确的知道自己想要什么,一定注意不要直接拿来主义,还是要通过平时的练习掌握更多的风格。为以后头脑风暴想出的很多点子能很好的实践出来。比如以旅游为主体进行头脑风暴,这个就能想到很多很多。
2. 搜集资料
搜集资料的时候要很好的提取关键词,直接从 iconutopia、iconfont、iconfinder、iconmonstr 搜索获取灵感。具象的事物可以看看该事物好的品牌公司的产品,品牌公司的工业设计相对较好,对后面提取元素也会有很大的帮助。也可以通过提取好的关键词,翻译成英文,再到国外的网站追波、be搜上一搜看看。搜索到的素材和元素一定要再设计,不能拿来直接用。
3. 提取元素
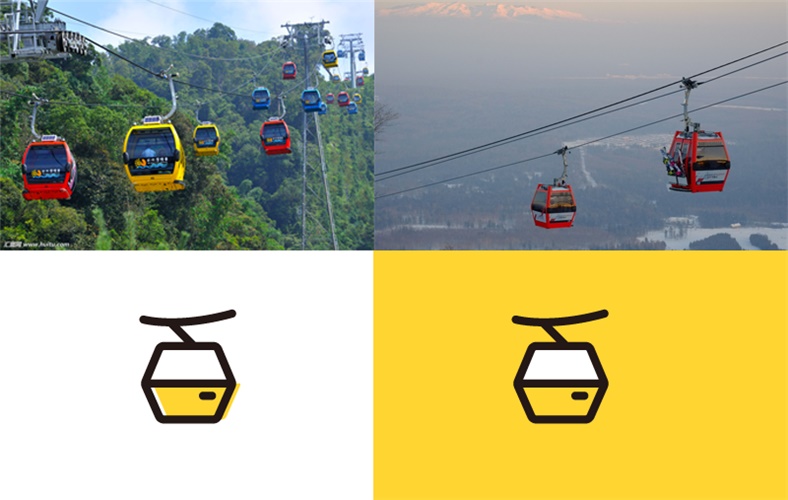
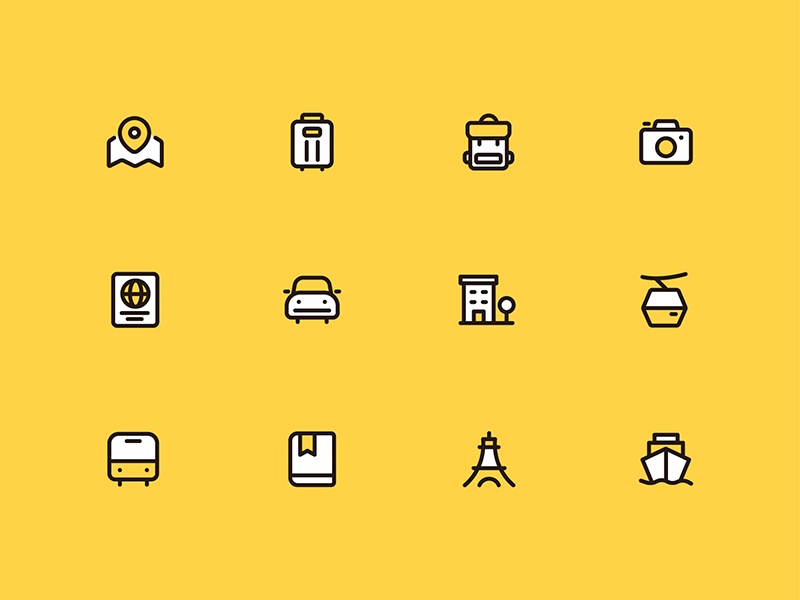
提取元素又归结到绘画结构中去了,绘画好的看到具象事物,心里默默打开一个灯,三大面五大调,光影关系都有了。不是很理解的还是多练习吧。具象图标就是提取主要轮廓线,保留可要可不要的元素,到最后的时候做统一删减;抽象图标有时候确实没有一点的思路的时候可以在就 iconutopia、iconfont、iconfinder、iconmonstr 找找,找到了合适的还要进行 redesign。有想法后选择一种图标风格这样的绘制效率会很快。
4. 规范化
上面元素提取好后,需要开始选择一种图标风格进行绘制。开始绘制的时候不要过于追求图标的风格,还是要从图标本身出发快速的绘制好。等全部绘制好了突然想换一种图标风格也是很快的,水到渠成。可能刚开始很难在规范化的框框里直接就提取元素开始绘制,那就只能先绘制要你想要创意的元素图标,全部画好后在统一的规范里面再绘制一遍。规划化的目的就是让图标统一,任何两个图标拿出来从视觉大小、风格都是一个统一的整体。
5. 加减法
一套图标绘制好了之后还是在放在一起看一下整理的感觉,最后通过加减法适当的修修补补,对于视觉上看上去过于繁琐的图标要保留大轮廓的同时减少结构达到视觉平衡;对于确实很简单但有没办法添加任何的东西元素来增加的为它做加法的时候是否可以放大,来增加它的视觉丰满感。
欢迎关注作者微信公众号:「RDD」