表情面板是百度APP互动场景中非常重要的基础输入体验功能。本文以三个核心设计环节为例,分享在不同设计阶段,对表情面板体验细节的理解和感悟,阐述大体量平台性产品在进行体验微创新时,对设计方案的严谨论证及思考。
表情面板改版背景
在百度APP评论场景中,每天有几十万的含有表情的评论生产量,表情对于评论互动氛围的营造起着至关重要的作用。
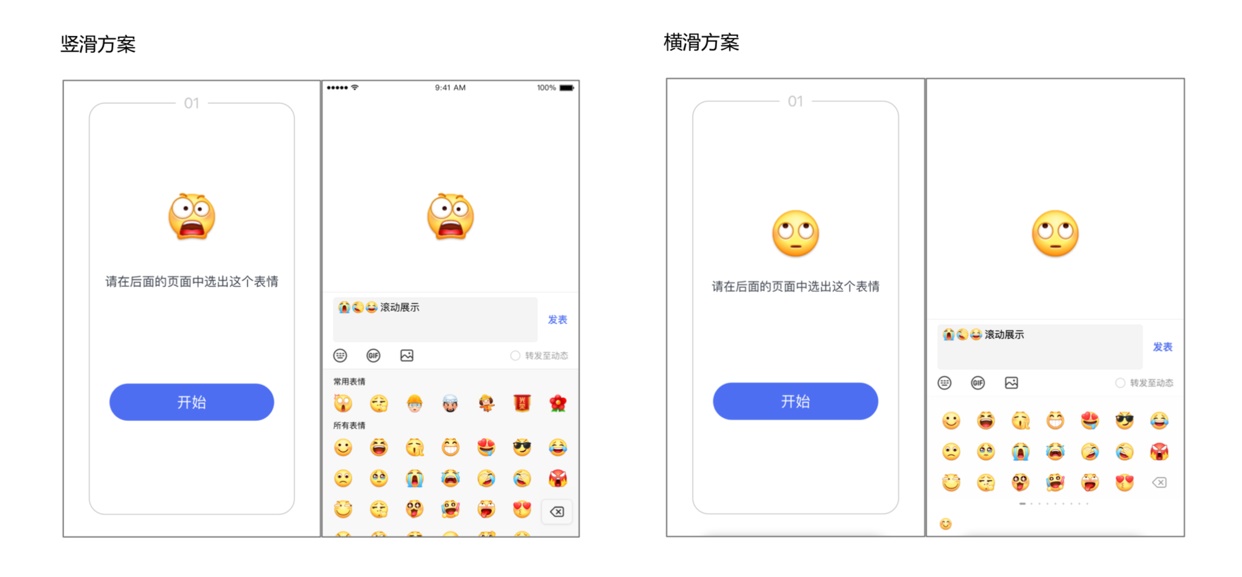
百度APP emoji 2.0升级,除了样式升级外,表情数量由原来的77个增加为180+,原有的横滑翻页交互形式更受限制。
设计目标
通过优化表情面板交互形式,提升表情使用率,促进互动氛围提升,有以下3个核心目标:
横滑表情面板现有问题分析
1. 展现屏效低
横滑分页提示+表情分类tab占据表情面板1/4的位置,但是现有表情仅有一个分类,且短期内拓展可能性较低,导致一屏只能展示20个表情。
2. 操作顺畅度弱
横滑翻页效率慢:表情2.0升级后表情数量的扩充至180+表情,横滑翻页的交互形式需要滑动10页才能看完。
输入切换不顺畅:表情面板高度低于系统键盘高度,切换键盘时有面板跳动。
3. 运营能力弱
节假日等特殊日期,会设计专属的活动运营表情,原有表情面板没有设置运营表情位置,放到最后一页则触达率过低,原有逻辑是将首页最后一行的前3个位置作为运营表情位置,导致了表情顺序不稳定,用户查找习惯被打破。
设计过程
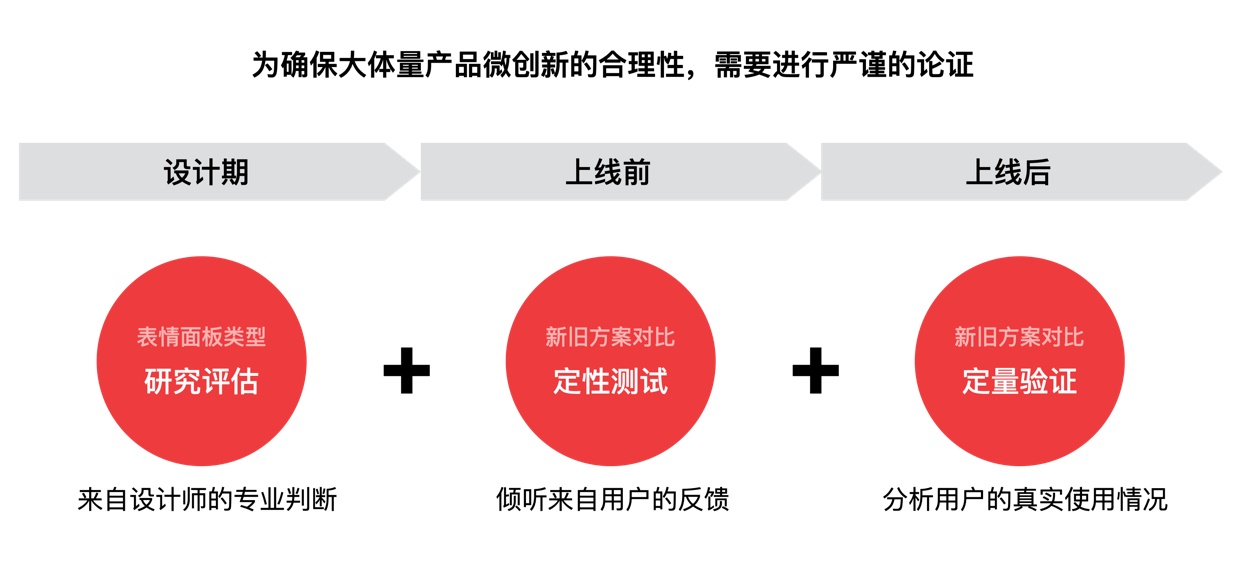
百度APP作为平台性产品,用户体量大,表情面板涉及发评论、发动态、直播间发弹幕、IM发消息等多个场景。为了降低全量上线的风险,确保最终方案的有效性,分别在设计中、上线前、上线后阶段采取方案研究评估、定性测试、定量验证方式对设计方案进行严谨推导及论证,确保设计的合理性,深入理解用户使用表情面板的行为特点。
设计前:表情面板类型的研究与评估
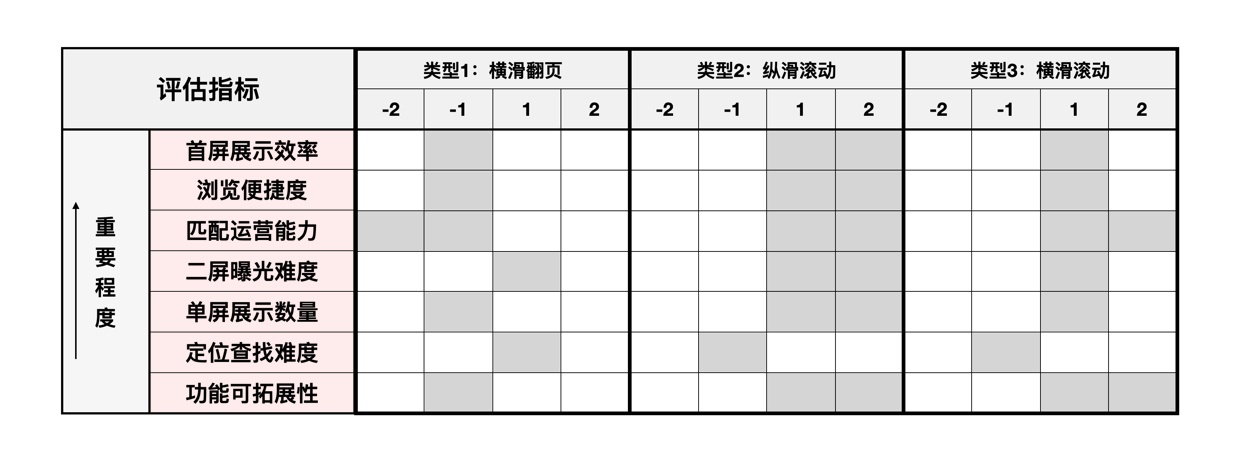
1. 方法:哈里斯图表比较评估法
方法介绍:哈里斯图表是一种用于设计概念未经细化的初始阶段的比较评估方法,根据预定的设计要求,分析并呈现概念设计方案的优势与劣势,通过对比评估选择更具优势的设计概念。
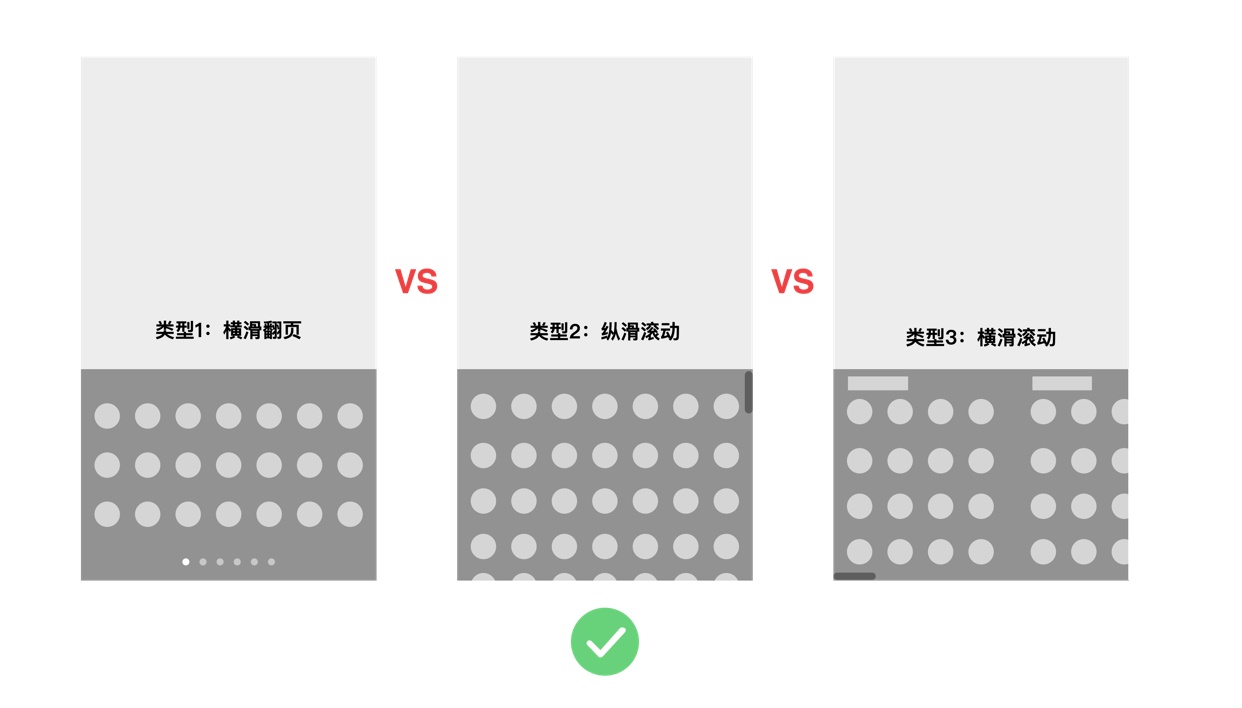
表情面板类型发散
发散方式:基于原有的横滑翻页面板,从翻页方向和翻页方式两个维度发散出了纵滑滚动、横滑滚动共3种面板类型。
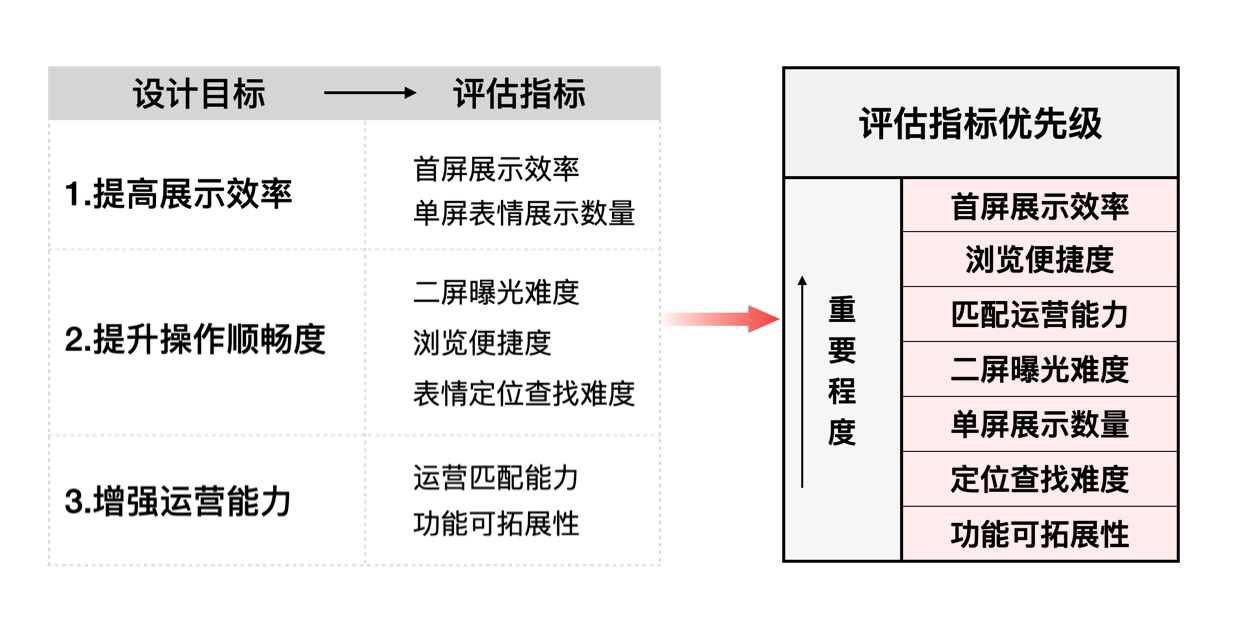
按照3个优化目标细分7个评估指标
7个评估指标优先级:
首屏展示效率>浏览便捷度>匹配运营能力>二屏曝光难度>单屏展示数量>定位查找难度>功能拓展性
方案对比评估
表格中评估指标的重要程度由上至下依次降低,每个指标的评分等级分为4类: -2,-1,+1,+2。然后对3种表情面板类型进行对比打分:明确分数等级后,把相应的方块涂黑(-2,+2需要涂黑两块)
方案评估决策
决策阶段不是简单的将所有得分相加,而是观察哪个方案占正向黑色面积更多,且黑色面积靠上的越多越占优势。可以看出「类型2:纵滑滚动」各项指标表现更优。
设计方案说明
在类型2:纵滑滚动结构的基础上,对方案进行细化,主要有以下几个设计点:
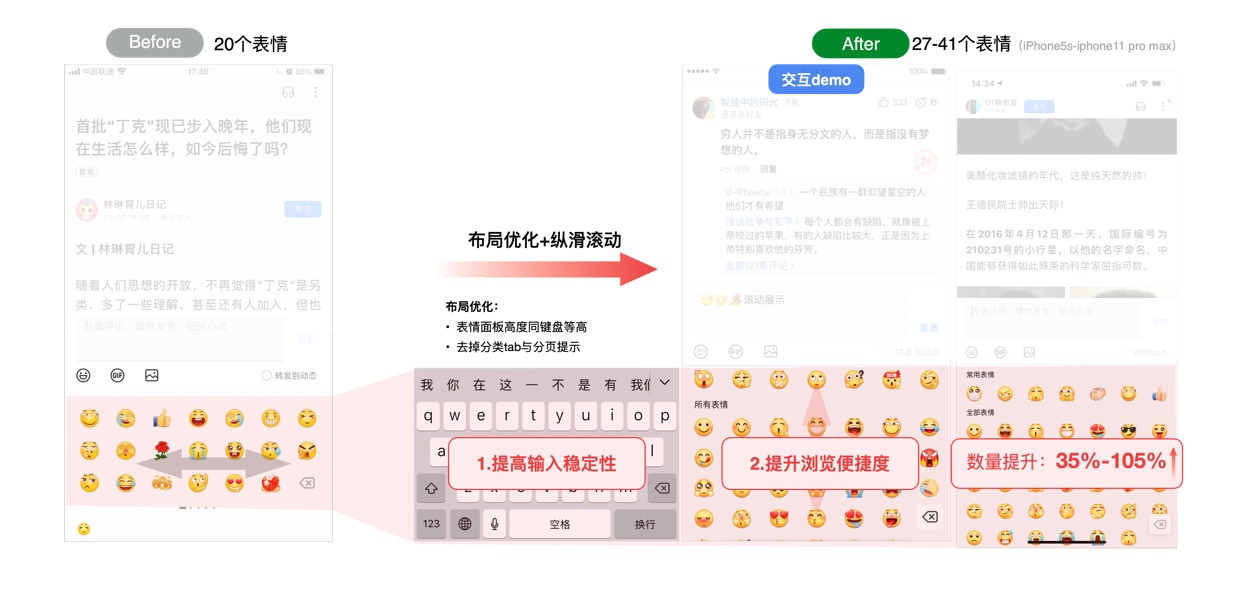
设计点1:提升操作顺畅度、展示效率
提高面板高度与键盘等高,提升输入稳定性。
通过布局优化+纵滑滚动,提升浏览便捷度,展示数量提升35%-105%
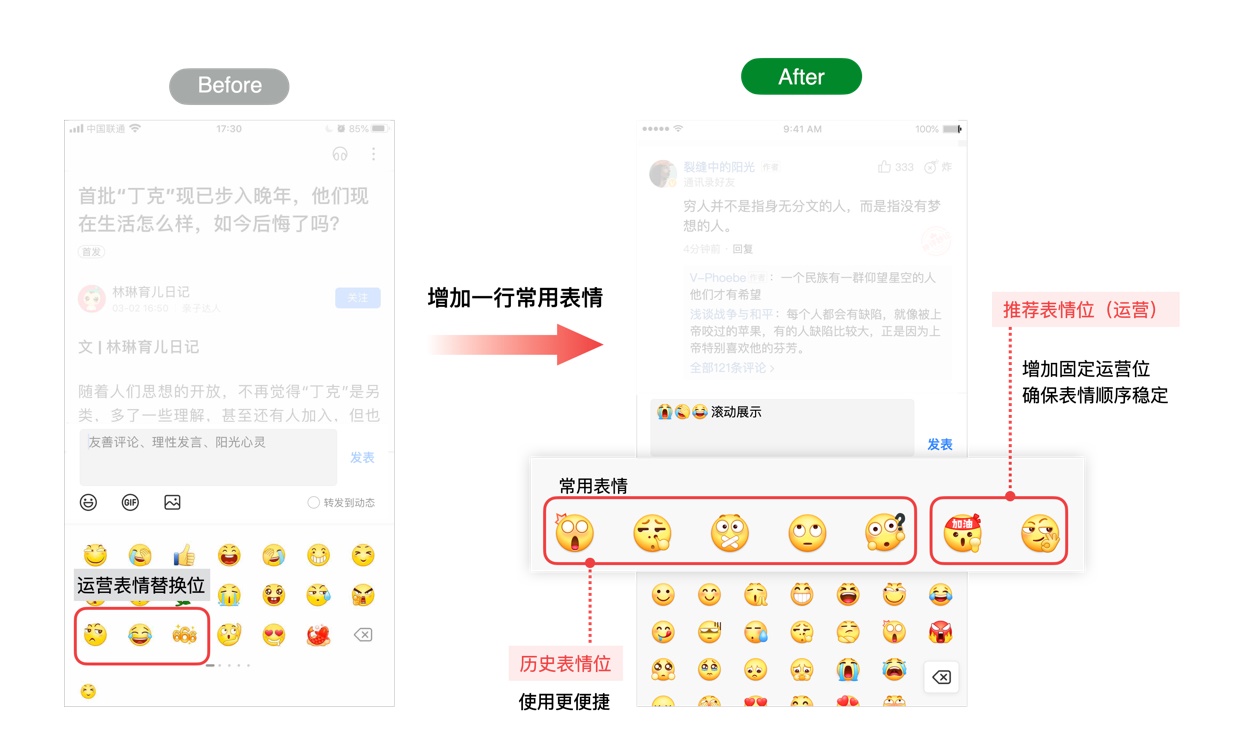
设计点2:增加一行常用表情
前面5个为历史表情位,使用更便捷;后面两个为推荐表情,更好的匹配表情运营能力
设计点3:感官反馈,提升操作趣味性
触觉反馈:长按表情出现详情气泡时,有震动反馈;
听觉反馈:点击表情有音效反馈;
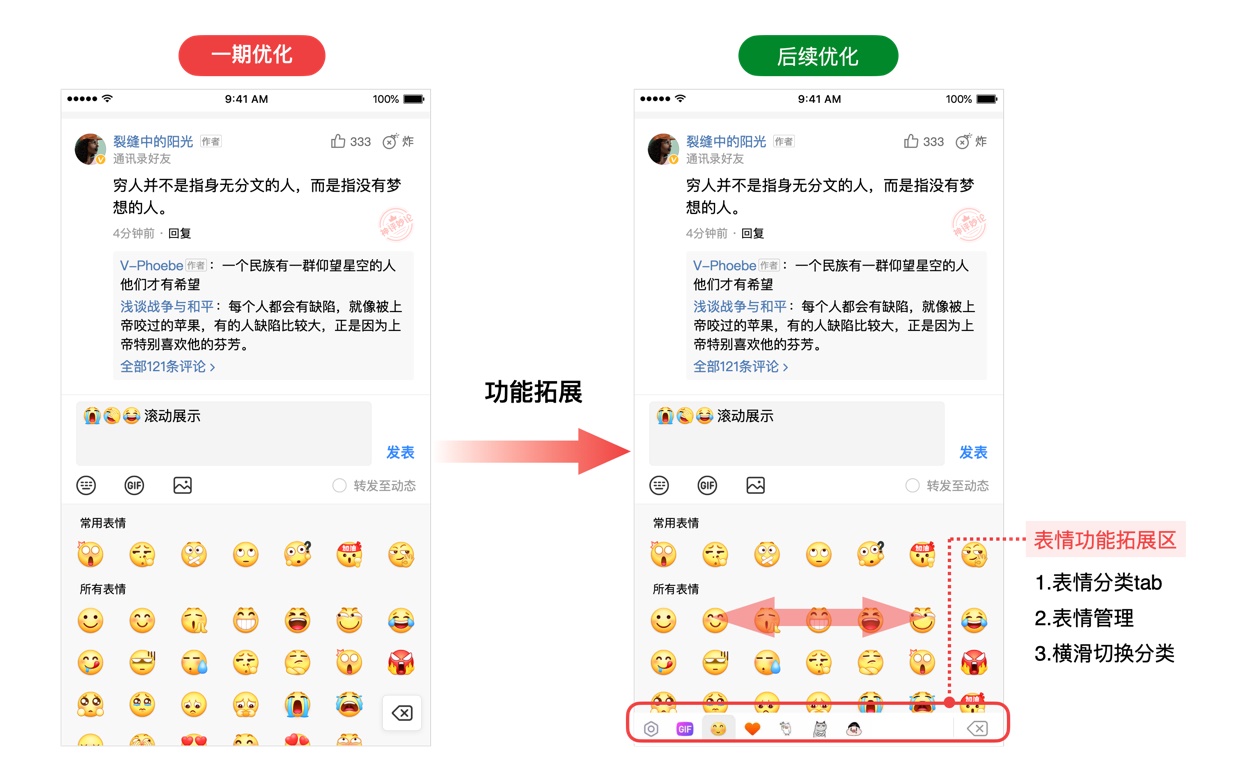
设计点4:后续新增分类或管理功能的拓展性思考
后续增加表情分类或是设置功能后,可以在面板底部增加一行固定功能入口放置拓展功能;同时,纵滑面板释放了横滑手势,可以通过横滑切换表情分类。
上线前:定性测试
全量上线前为保证体验符合预期,开展了新表情面板的定性用户测试。通过用户喜爱度研究及表情搜寻任务的分析,对比改版前后两种方案的差异。
1. 用户喜爱度调研
喜欢新方案「纵滑表情面板」的用户更多。
喜欢的主观原因主要包括:更方便、更顺畅,好查找,顺手,展示内容更多…
2. 表情搜寻任务可用性测试
搜寻实验说明:针对横滑翻页方案和纵滑滚动方案两种交互形式,使用同样的表情,在每一行表情中随意挑选2个,打乱顺序后,让用户在表情面板中查找,观察对比用户找到表情所需时间。
测试结论显示:在前6行表情中纵滑方案表情搜寻任务的使用时间明显短于横滑方案;7-16行表情中纵滑方案差于横滑方案;
注:由于实际使用表情面板的场景与搜寻任务不同,且表情顺序与使用量有关,越靠前的表情使用量越高,测试结论仅作为参考。
上线后:定量验证
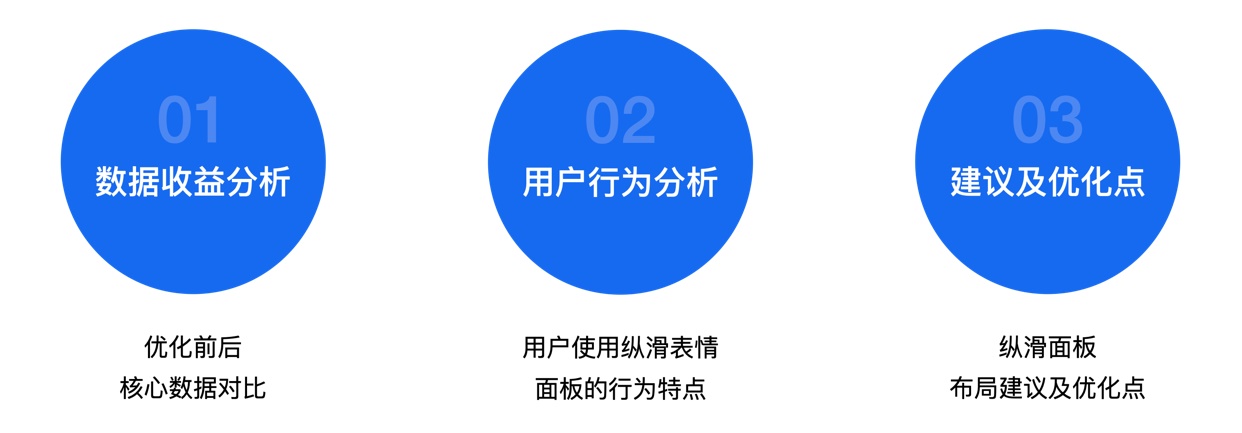
定量验证有三个维度:
- 对比改版前后表情面板核心数据的变化,评估项目收益,对方案的有效性进行定量验证;
- 对纵滑表情面板的用户行为进行打点,深入分析和总结纵滑面板的用户行为特点。
- 根据数据分析结论,对纵滑面板的布局提出建议及优化点,为后续表情面板的长期优化打下基础。
1. 数据收益分析
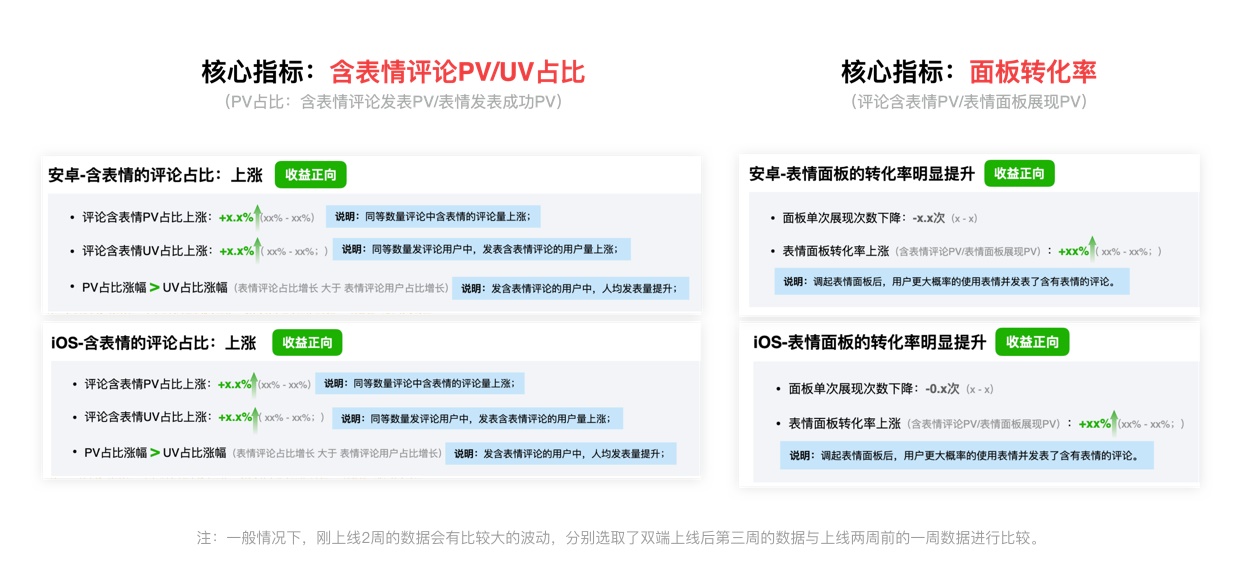
核心指标:含表情评论PV/UV占比、表情面板转化率
含表情评论PV/UV占比
在总评论量保证稳步提升的基础上,双端含有表情占比的PV、UV均上涨明显,且PV上涨比例>UV上涨比例:
- PV上涨:同等数量评论中含表情的评论量上涨;
- UV上涨:同等数量发评论用户中,发表含表情评论的用户量上涨;
- PV上涨比例>UV上涨比例:发含表情评论的用户中,人均发表量提升;
面板转化率
面板转化率提升明显,说明调起表情面板后,用户更大概率的使用表情并发表了含有表情的评论。
注:
- 评论含表情PV占比=含表情评论PV/评论发表成功PV
- 评论含表情UV占比=含表情评论UV/评论发表成功UV
- 表情面板转化率=含表情评论PV/表情面板展现PV
收益总结
以上核心数据双端均上涨明显且上涨趋势一致,数据收益呈正向,本次改版提升了表情的使用率,对互动氛围提升起到了非常正向的作用。
2. 纵滑表情面板的使用行为分析
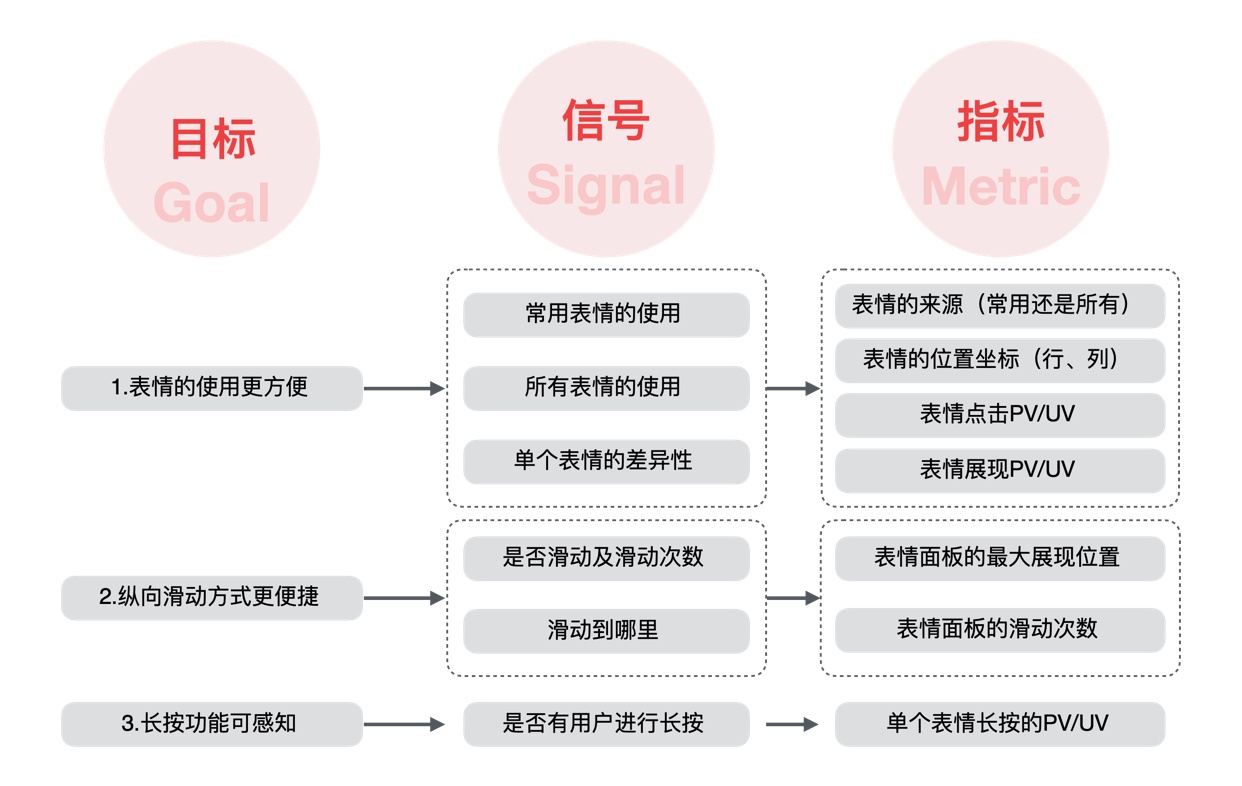
行为打点规则细化
方法: GSM模型分析评估指标
分析行为数据
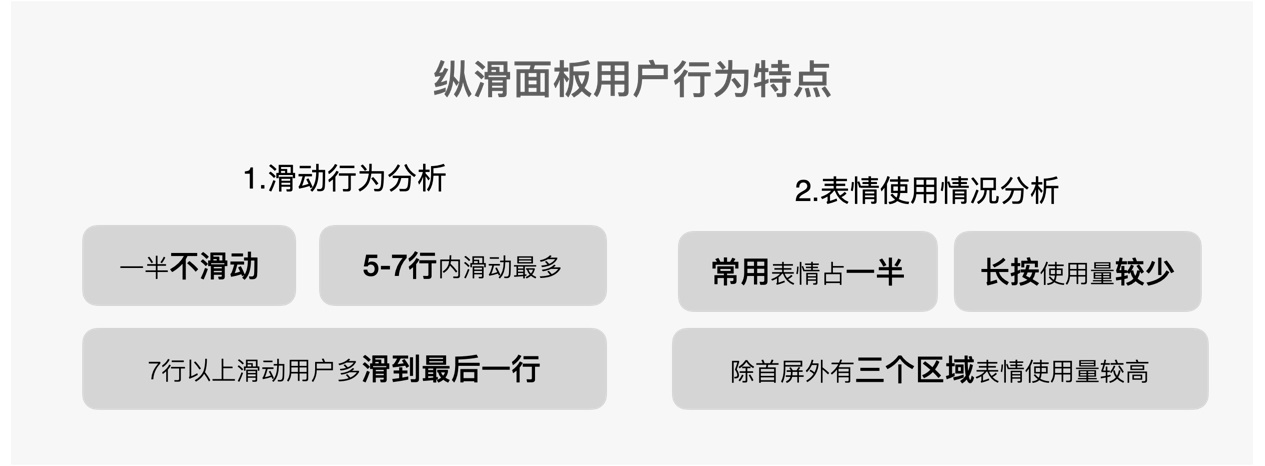
分析上线后的表情面板打点数据,总结用户行为特点:
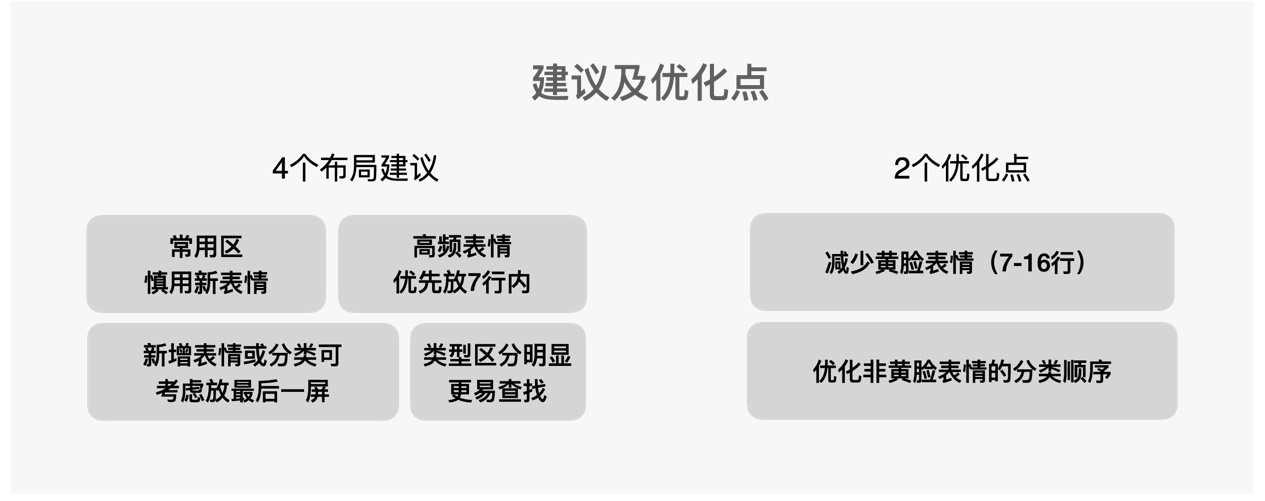
根据用户行为总结建议及优化点
总结
通过分析打点数据理解纵滑面板的用户行为特点,让设计师更贴近真实用户,理解用户在体验新的表情面板时有怎样的反馈,哪些设计点是符合设计预期的,哪些是超出预期或者不符合预期的,从而为后续表情面板的持续迭代优化提供理论参考。
感悟
在设计不同阶段,通过不同的论证和分析对表情面板体验细节会有更深入的理解和感悟。
前期细致的设计研究能最大程度上保证设计方案的合理性。
上线前的用户定性测试是一种低成本快速倾听用户反馈,规避风险的方法。当然,由于定性测试的受众较少,会存在一定的局限性,要正确的评估用户研究结论的可参考价值。
上线后的定量数据验证是通过对数据的解读来分析用户真实使用情况的方法,尤其是对于平台性的大体量产品而言,通过数据分析更够帮助设计师更好的了解用户,客观的反映设计方案的效果。当然,数据本身虽是客观的,但对于数据的解读却不一定能做到客观,这是一个需要深入学习、长期坚持并循环验证的过程。