苹果今天发布了全新 iPhone 13 Pro 和 iPhone 13 Pro Max,全新 iPhone 13 和 iPhone 13 mini。新款iPhone 13 Pro 和 iPhone 13 Pro 采用超视网膜 XDR 显示屏,支持 ProMotion 自适应刷新率。刷新频率可在每秒 10 次到 120 次之间自由调整。屏幕会在你需要极端的图形性能时,智能地提高刷新率;在对性能要求不高时,降低刷新率以节省电量;甚至还会根据你在浏览时手指移动的速度,自然地适配刷新率。这块屏幕,将彻底刷新你的体验。





下面我们就来看下新款的屏幕尺寸以及外观尺寸重量等规格。
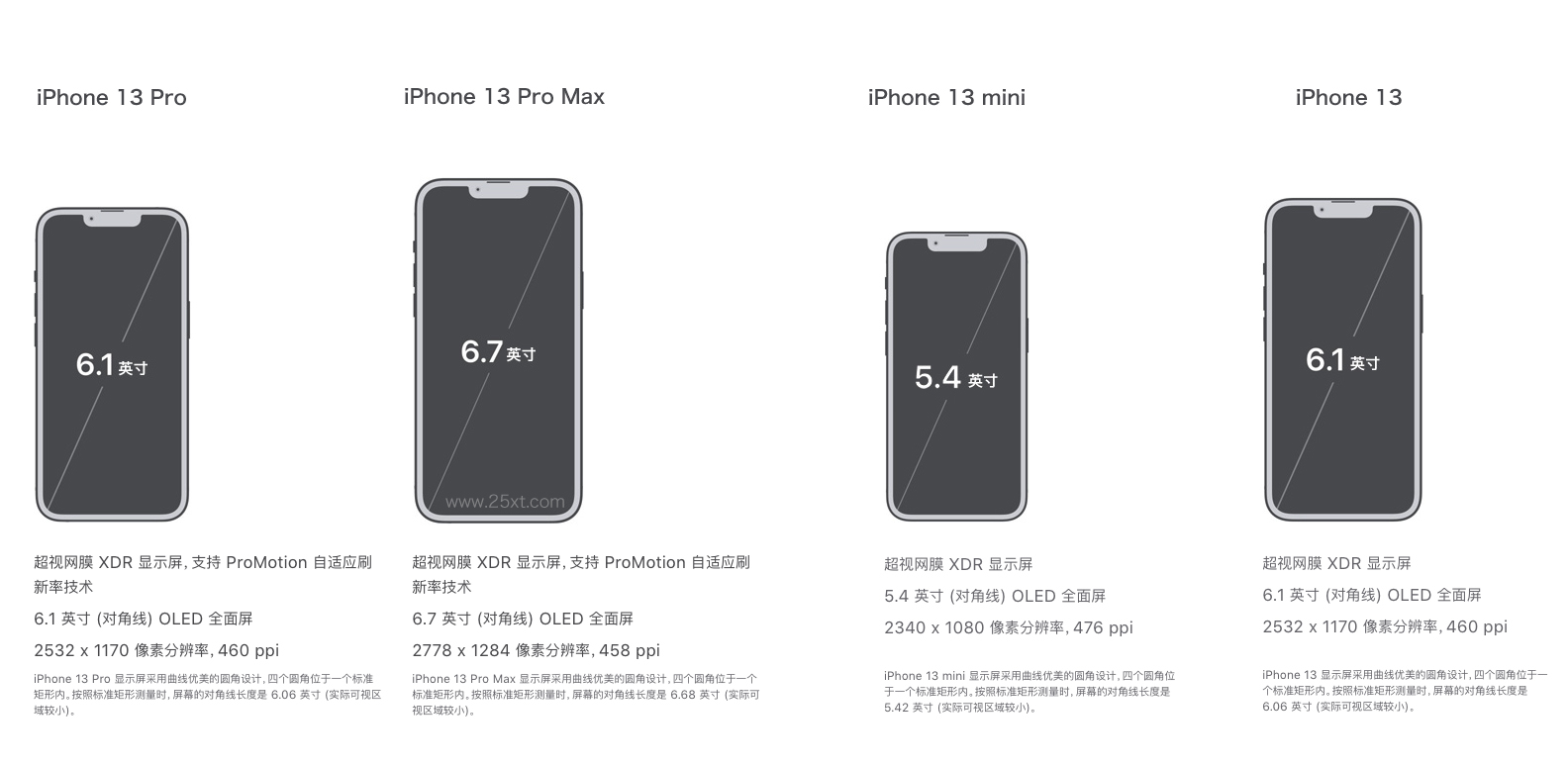
显示屏(刘海变小了):
iPhone 13 Pro :超视网膜 XDR 显示屏,6.1 英寸 (对角线) OLED 全面屏,2532 x 1170 像素分辨率,460 ppi。
iPhone 13 Pro 显示屏采用曲线优美的圆角设计,四个圆角位于一个标准矩形内。按照标准矩形测量时,屏幕的对角线长度是 6.06 英寸 (实际可视区域较小)。
iPhone 13 Pro Max :超视网膜 XDR 显示屏,6.7 英寸 (对角线) OLED 全面屏,2778 x 1284 像素分辨率,458 ppi。
iPhone 13 Pro Max 显示屏采用曲线优美的圆角设计,四个圆角位于一个标准矩形内。按照标准矩形测量时,屏幕的对角线长度是 6.68 英寸 (实际可视区域较小)。
iPhone 13 mini:超视网膜 XDR 显示屏,5.4 英寸 (对角线) OLED 全面屏,2340 x 1080 像素分辨率,476 ppi。
iPhone 13 mini 显示屏采用曲线优美的圆角设计,四个圆角位于一个标准矩形内。按照标准矩形测量时,屏幕的对角线长度是 5.42 英寸 (实际可视区域较小)。
iPhone 13 :超视网膜 XDR 显示屏,6.1 英寸 (对角线) OLED 全面屏,2532 x 1170 像素分辨率,460 ppi。
iPhone 13 显示屏采用曲线优美的圆角设计,四个圆角位于一个标准矩形内。按照标准矩形测量时,屏幕的对角线长度是 6.06 英寸 (实际可视区域较小)。

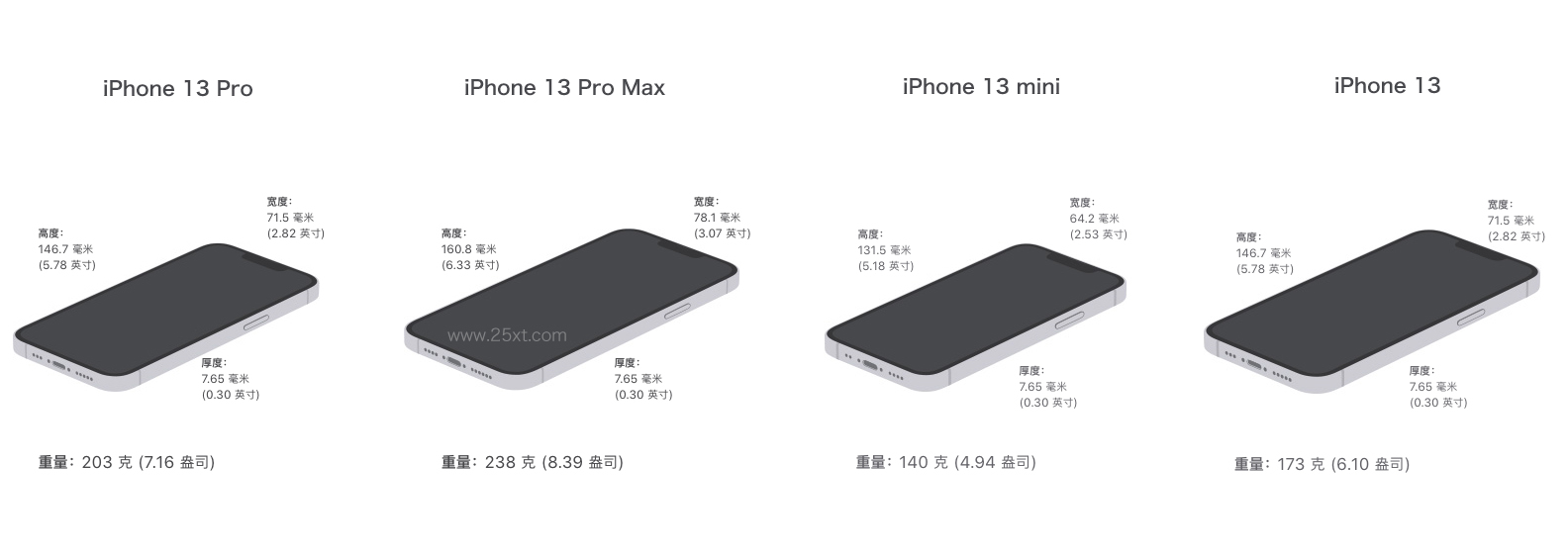
尺寸与重量
iPhone 13 Pro:
宽度: 71.5 毫米 (2.82 英寸),高度: 146.7 毫米 (5.78 英寸),厚度: 7.65 毫米 (0.30 英寸),重量: 203 克 (7.16 盎司)
iPhone 13 Pro Max :
宽度: 78.1 毫米 (3.07 英寸),高度: 160.8 毫米 (6.33 英寸),厚度: 7.65 毫米 (0.30 英寸),重量: 238 克 (8.39 盎司)
iPhone 13 mini:
宽度: 64.2 毫米 (2.53 英寸),高度: 131.5 毫米 (5.18 英寸),厚度: 7.65 毫米 (0.30 英寸),重量: 140 克 (4.94 盎司)
iPhone 13 :
宽度: 71.5 毫米 (2.82 英寸),高度: 146.7 毫米 (5.78 英寸),厚度: 7.65 毫米 (0.30 英寸),重量: 173 克 (6.10 盎司)

相关文章阅读:
苹果iPhone 13系列手机mockup样机模型集合
苹果iPhone 12系列手机mockup样机模型集合












