注:文章部分图片来源于网络,有些链接实在找不到了,如果作者看到可以评论里放上作品链接,感谢。

根据遇到的问题,总结的一些小经验,个人的一点薄见,欢迎大家交流。
国内国外运营 Banner 设计
最近有小伙伴接到了国外的运营外包项目,发现国外和国内对于运营的需求是有差别的,这篇文章就谈谈国内外:中国、韩国、欧美,它们运营设计的各自特点和里面的门道。
主要从以下三方面来说:

1. 风格特点
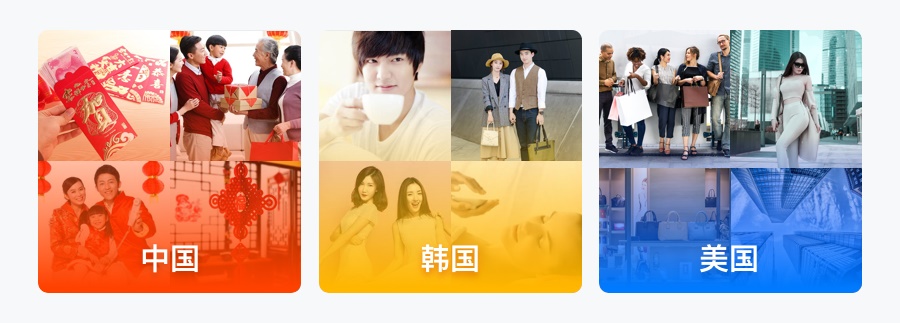
三个地区文化差异大不相同。

中国从古到今讲究遵循传统,过年过节讲究气氛,营造一种氛围。用红包来表达祝福和心意;其次,就是社会环境,中国人喜欢「热闹」,逢年过节,一帮人聚到一起才热闹,别人都买、卖的火的肯定就是好的,所以就「跟风效仿」。
韩国建国很晚,历史相对比较短。所以文化氛围比较年轻,偶像文化在韩国盛行,传统的东西相对较少,都是比较年轻化的:年轻化的偶像,年轻化的文化,年轻化的价值观。
欧美整个文化环境受移民的影响,比较开放国际化,体现的文化也是比较多元的,包容性、简洁、时尚是这些它最直接的特点。
接下来分别谈一下三个地区运营推广的设计特点差异化:
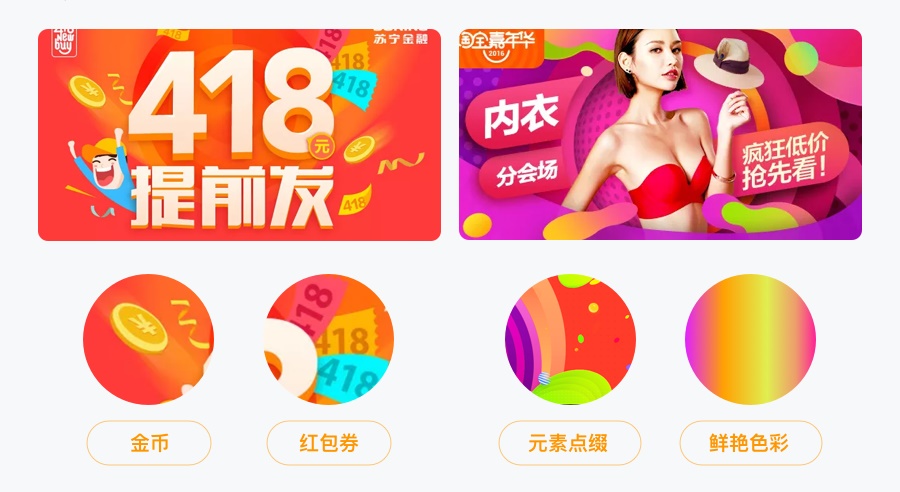
中国
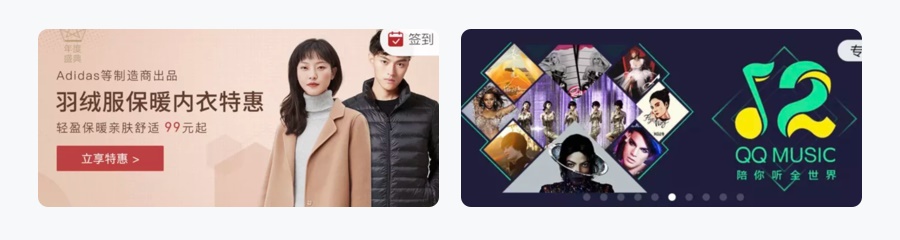
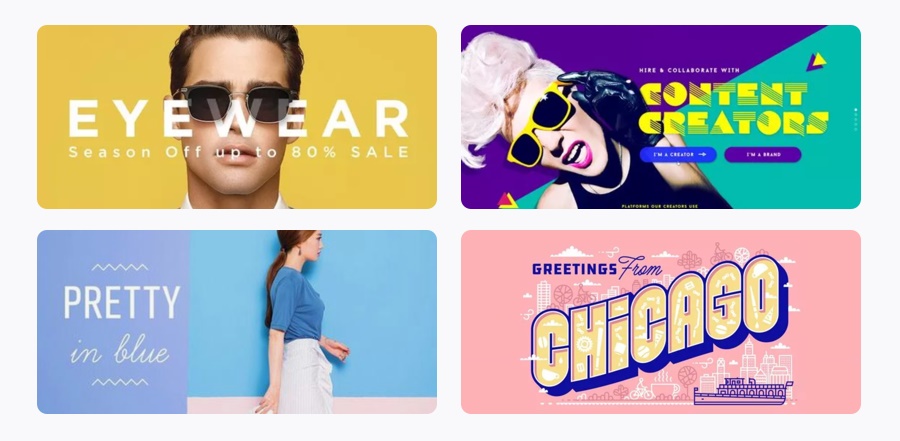
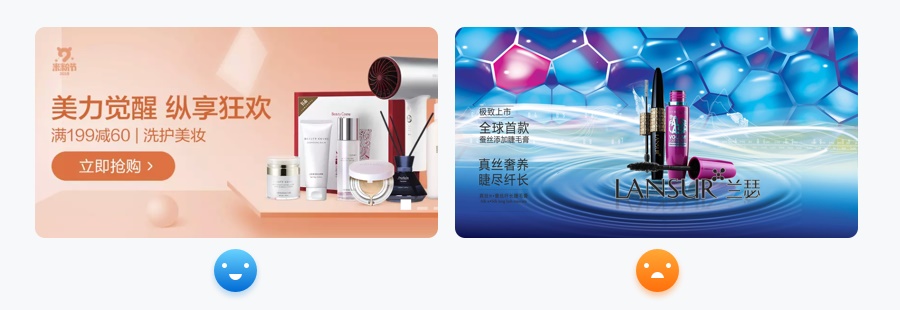
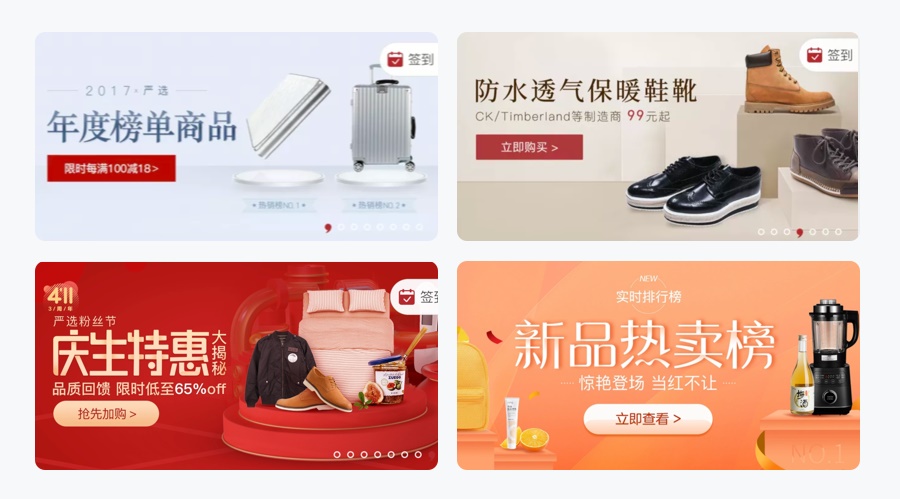
中国的运营突出的是优惠:送红包、满减、优惠券等;必须要喜庆,鲜艳的色彩:以红色、橙色、黄色居多,来刺激消费。就好像进了卖场「瞧一瞧看一看,季末打折满100减99」

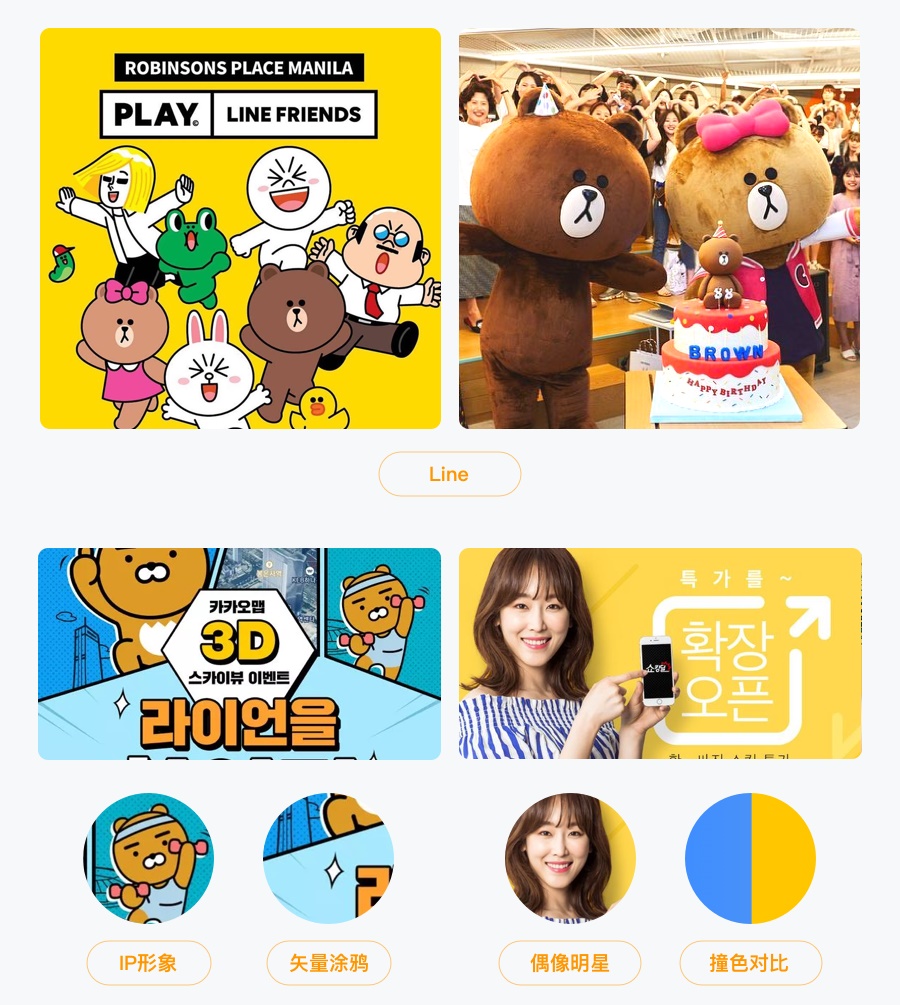
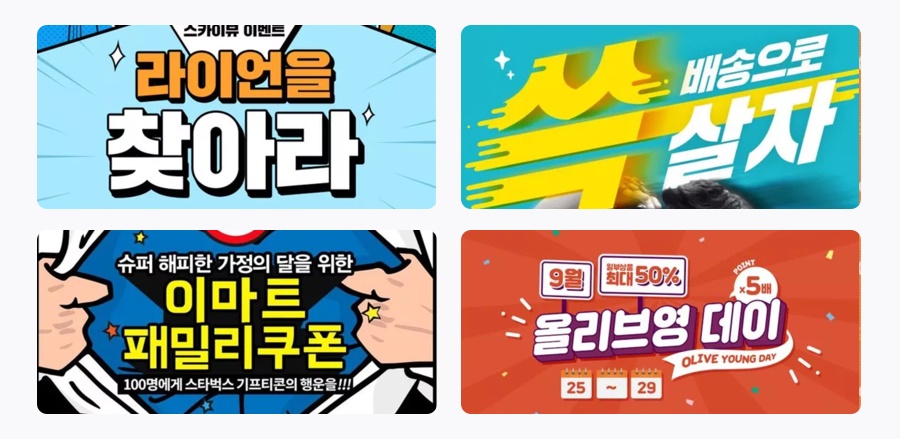
韩国
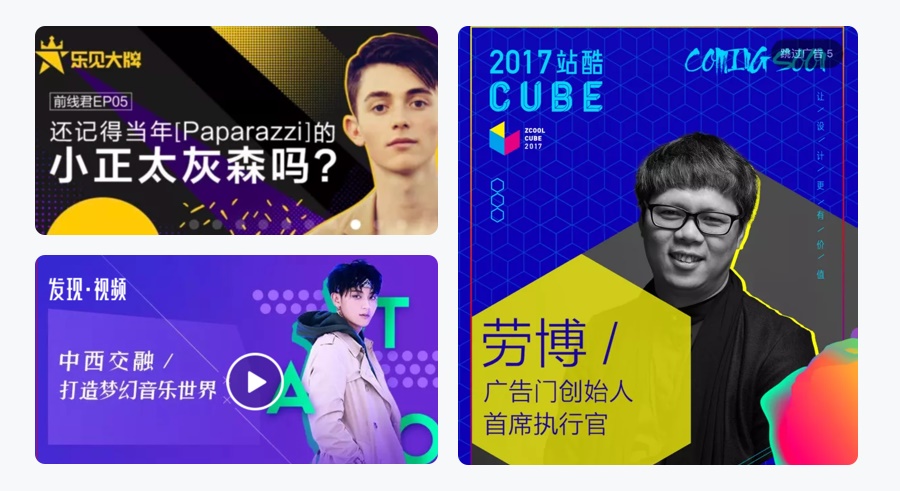
韩国的文化里「社交」这一关键词体现的尤为重要,「Line」这款APP对韩国影响比较大,里面的矢量涂鸦风格的插画深入人心,Line 官方设计可爱且特色鲜明的「馒头人」、「可妮兔」、「布朗熊」和「詹姆士」四个形象也很有特点,所以Line的「IP属性」和「矢量涂鸦」就成为了韩国主流设计风格。

2. 整体构图
而韩国的偶像明星文化也颇具影响力,在推广时也会用到明星来制造效应。
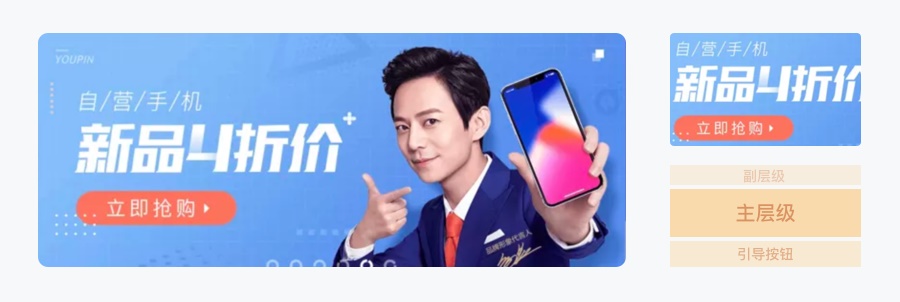
我们从整体构图解析一下三个地区的设计细节。首先把一个运营 banner 按照组件层级进行拆分,分别来看一下。
分为:文字层、主体物层、装饰层、背景层

文字层
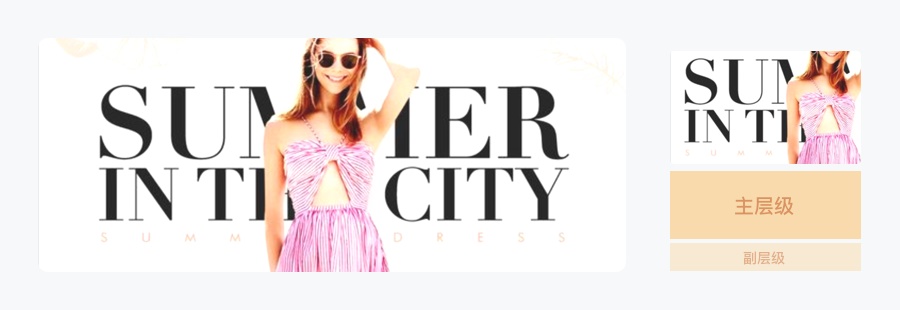
从文字层可以看出中国的文字层级划分更加清晰。运用「格式塔」原理,主文案和副标题的突出,能让用户对信息提取更加准确直观。

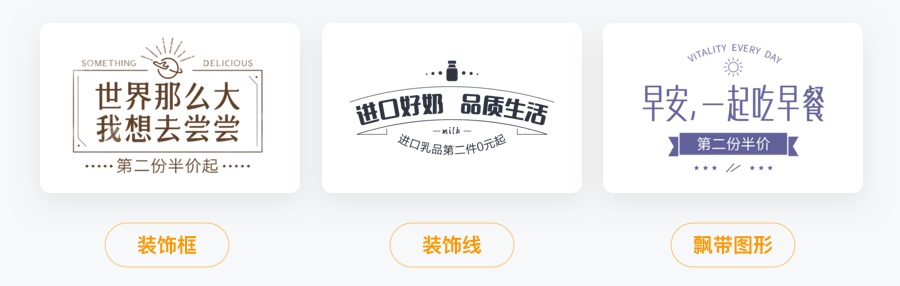
中文结构的复杂性,排版上必须严格区分,所以在层级划分上装饰线的运用也是比较常见的。(后面有针对性字体设计形式,详细解读,这里就不细说了)

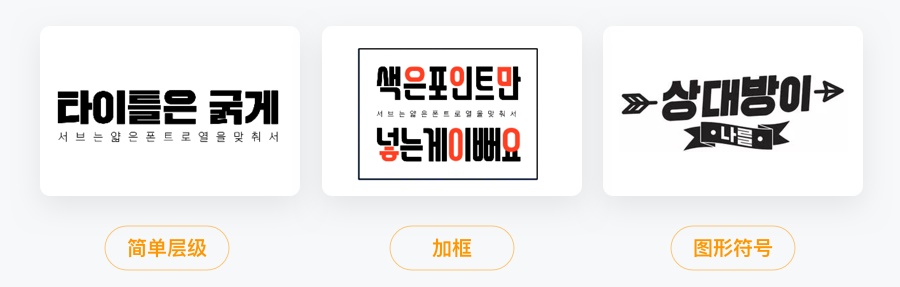
韩文的本身的图形特质,为保证识别度,文案提炼精简,信息层级相对较少。文字层级一般分为两层。

有意思的是韩文由于字形结构的单一,排版上很多时候会搭配字体形式的变化来增加排版样式的变化,装饰线的运用也比较多变。

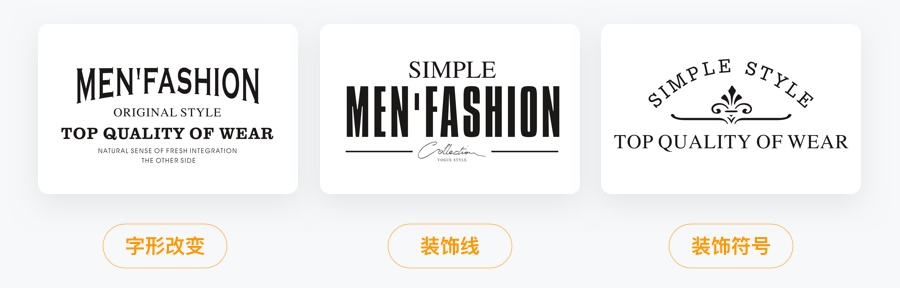
英文排版上本质上和韩文相同——符号化,通过字形的特点来特出主要信息。

排版的优势性,让其排版变化上自带韵律感,加上装饰线的运用,本身字形的符号特性视觉呈现很有设计感。

主体物层
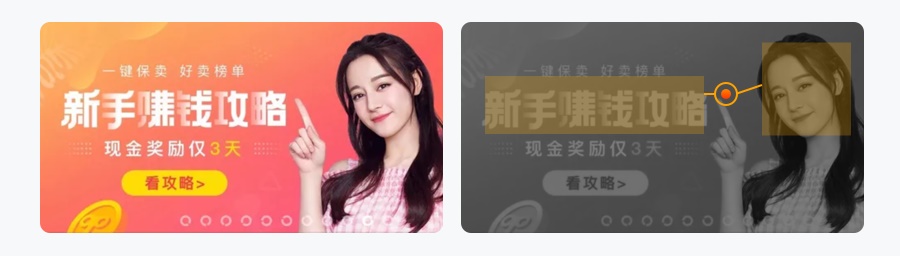
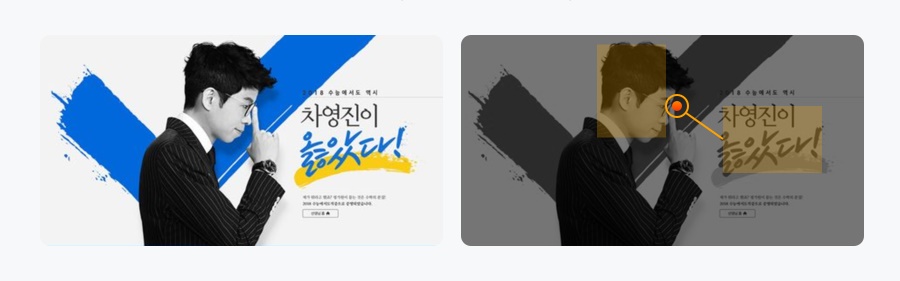
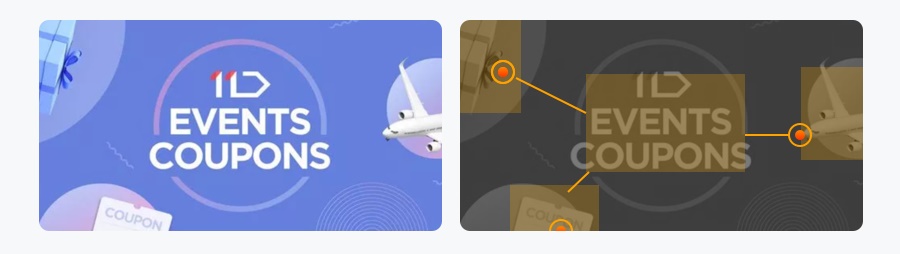
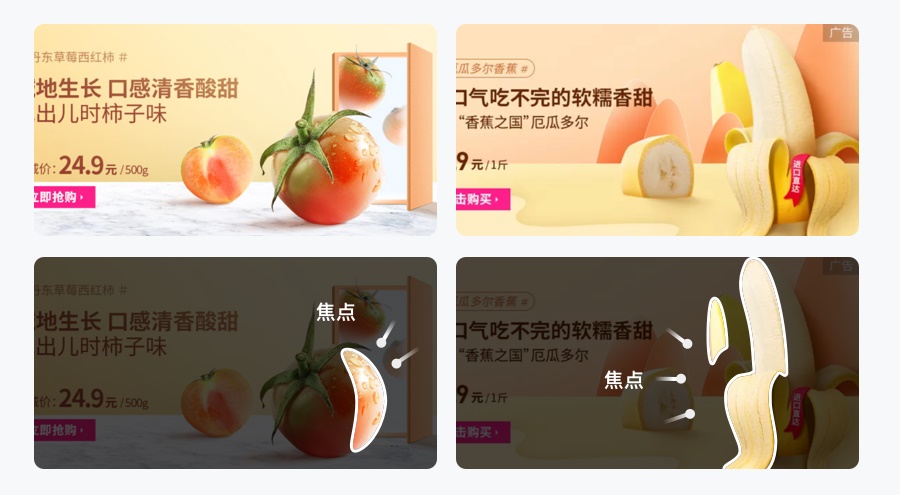
为了辅助信息传达,往往采用图文结合,注意主体物的构图布局朝向,主题物对主要文字起到视觉引导作用,用户的聚焦点一定是主文案,而不是主体物。
下图里「手」作为整个画面的「支点」,把模特的脸部向主要文案指引,最终达到活动的最核心。

下图里「眼睛」为整个画面的「支点」,利用眼睛视线,把用户向文案核心指引。

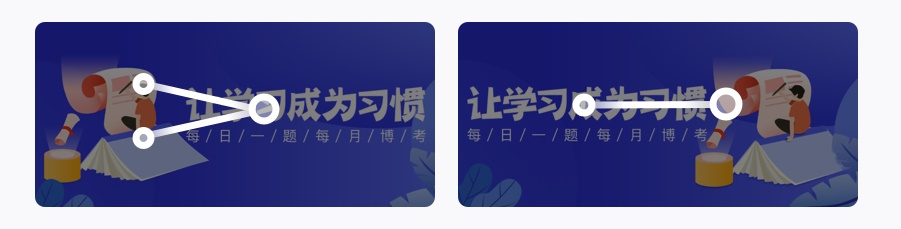
利用周围的物体形成三个「支点」,把视觉中心聚焦到中间主文案。

装饰层
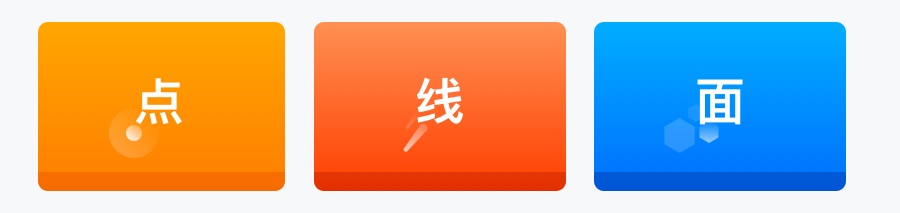
点线面是运用最多的元素,中国把平面设计的三大构成运用到了极致。

为了营造构图的稳定性,在设计里加入点和线的元素让画面占比更加平衡,同时弥补画面中空白的地方,减少负空间,让构图更加饱满。

同时点和线的元素也是为了辅助衬托主体元素,分布要合理,避免过多,造成使画面的拥挤。

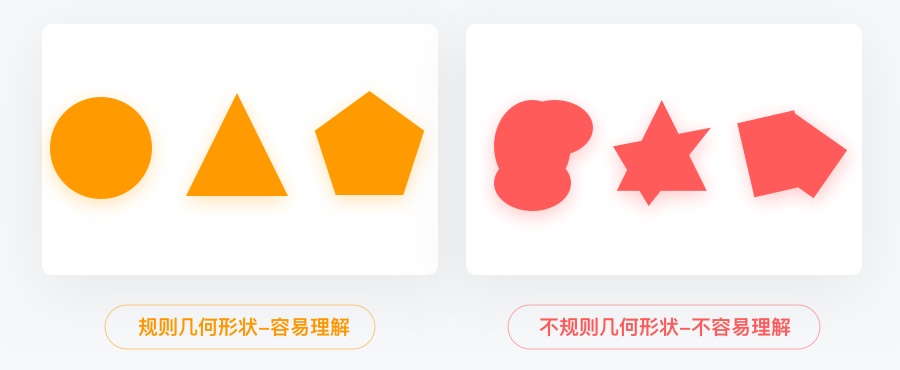
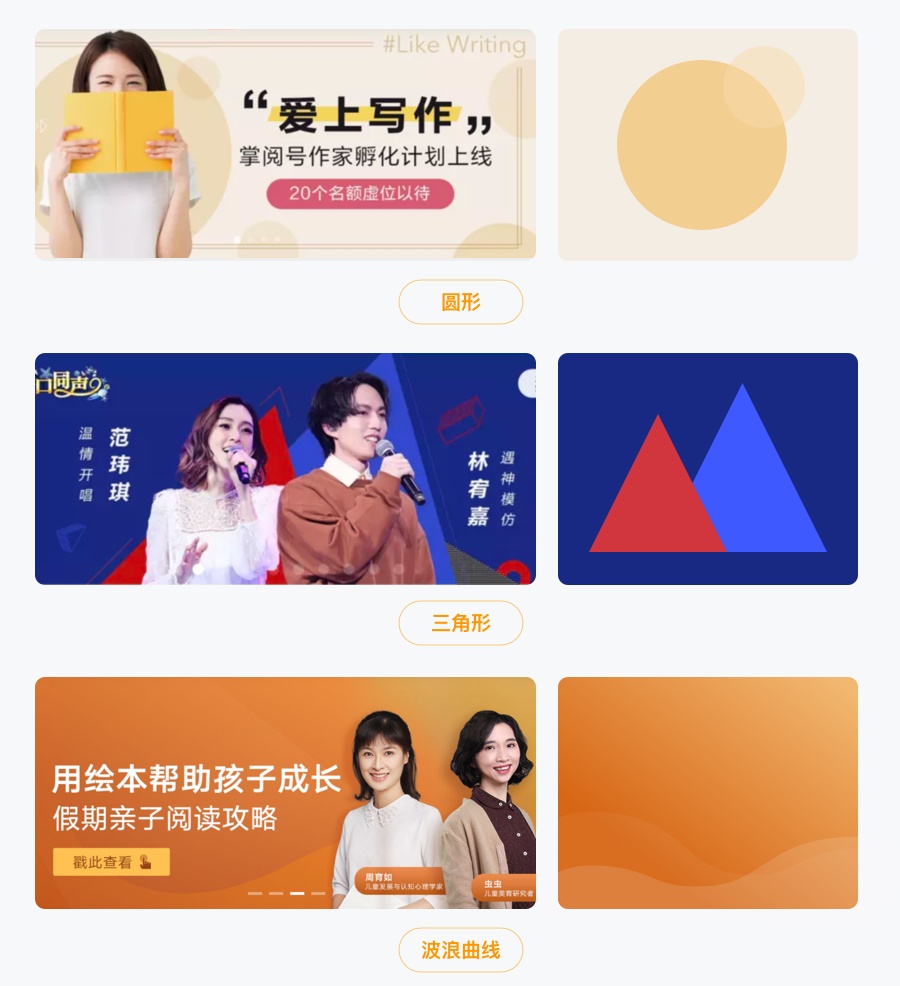
面简单的理解成形状,用形状配合主体物,达到聚焦视觉中心,来突出主题,但是形状不易过于复杂,「格式塔原理」——「简单」原则(我们的眼睛在观看时,眼脑并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体),用户更容易理解。

三角形——利用稳定的特点来达到视觉的平衡

圆形——最简单直接有效的图形元素,视觉聚焦更明确

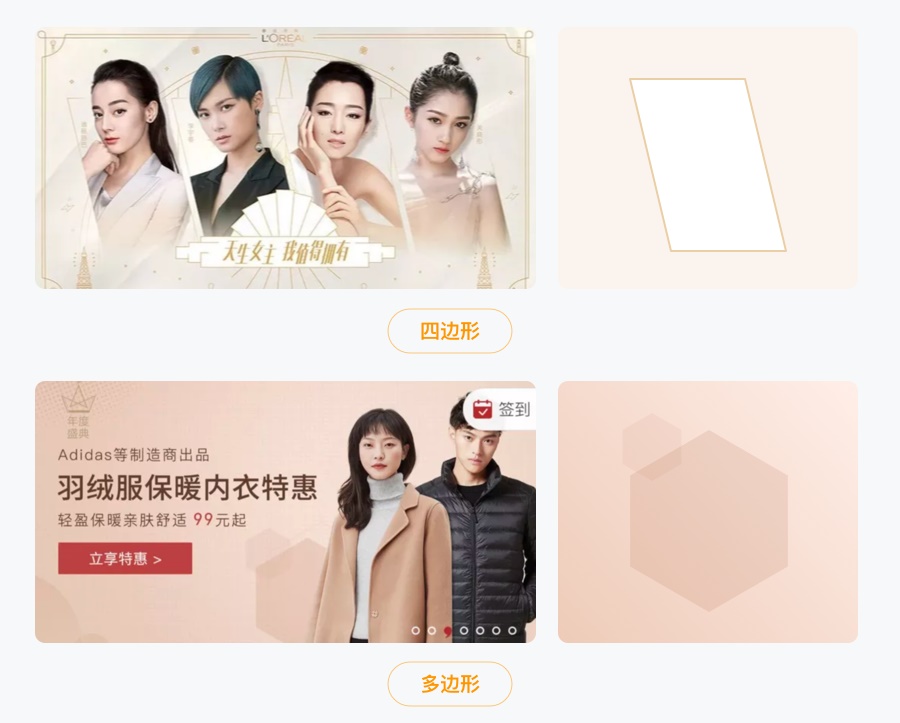
多边形——丰富画面,多边形的边角多的特点也多用做突出设计的高逼格

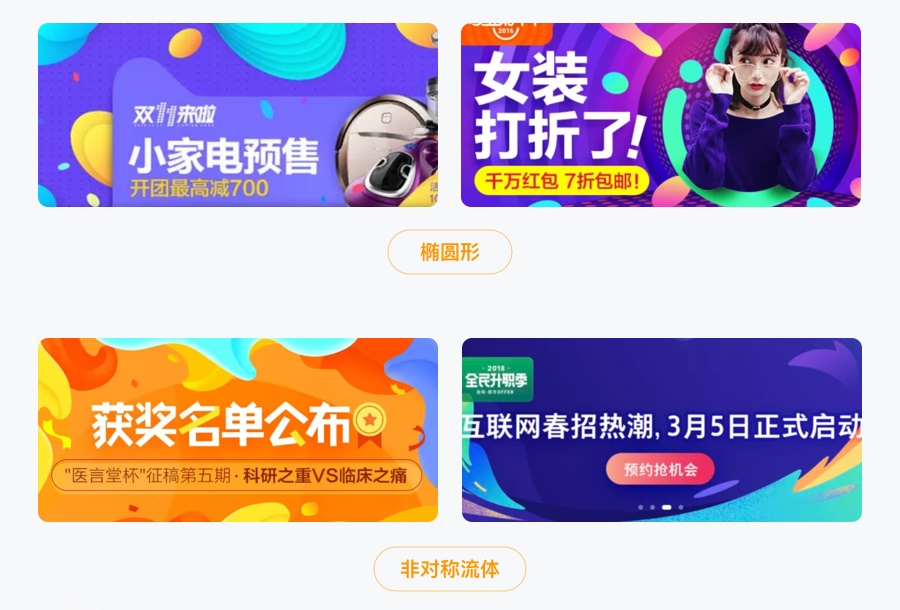
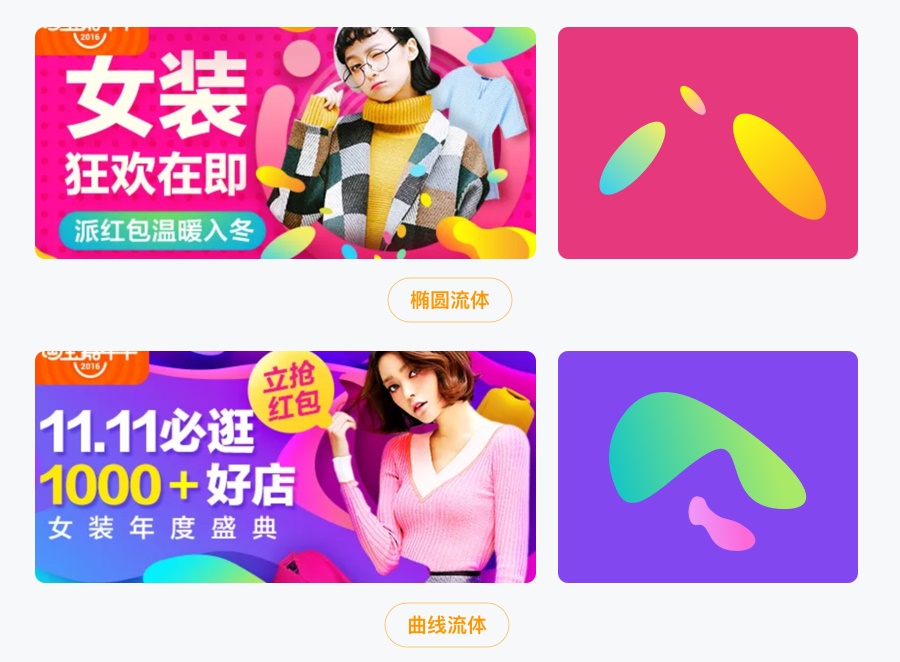
形状流体在营销中突出了活动的促销感和气氛,在重大活动中经常看到,色彩上也比较鲜艳。相较欧美、韩国,中国电商运用比较多,这也侧面反映出出中国运营推广竞争的残酷性映射出来的「浮夸」。

背景层
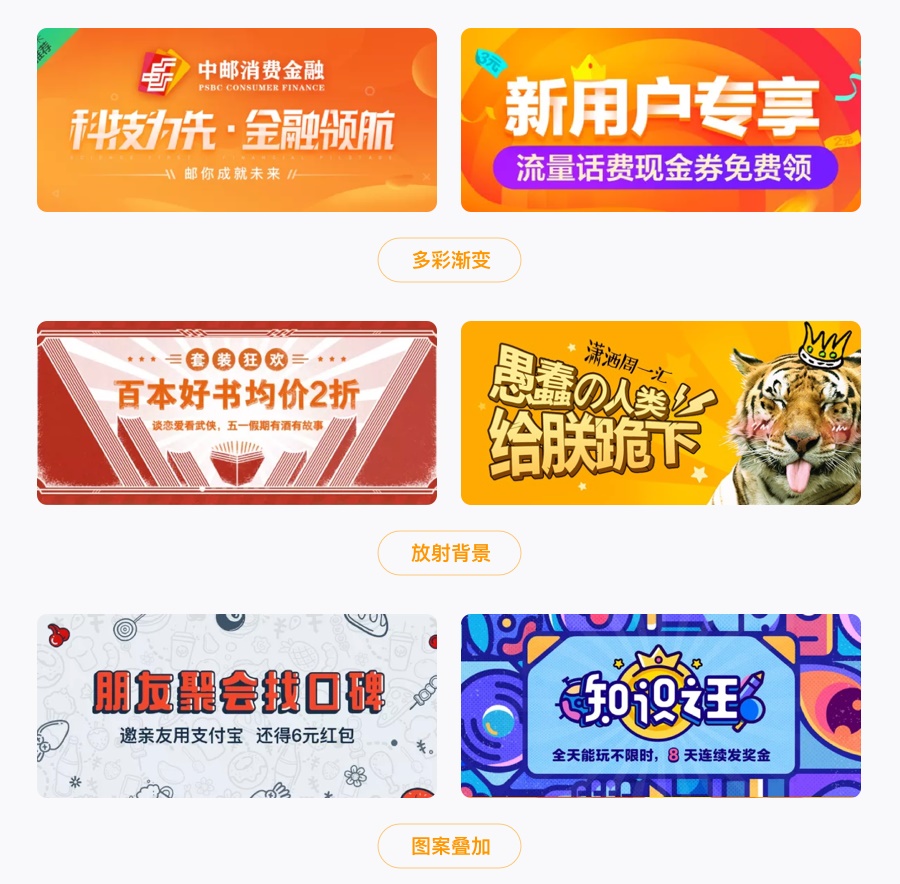
中国设计里最多变的就属背景了。可以利用多彩渐变、放射的线、还有图案叠加,让画面迎合表达的主体基调

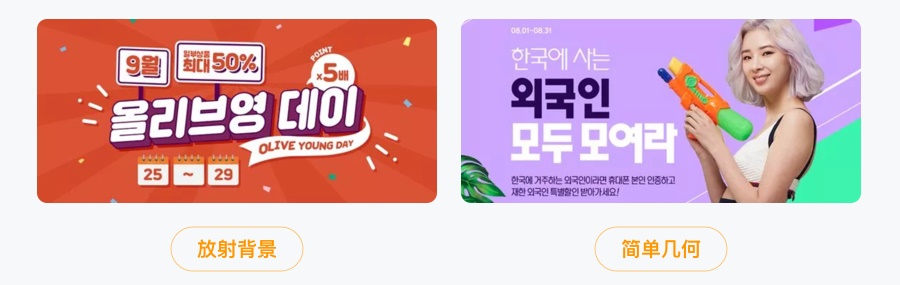
韩国的设计分为涂鸦放射背景和纯色背景简单几何形状

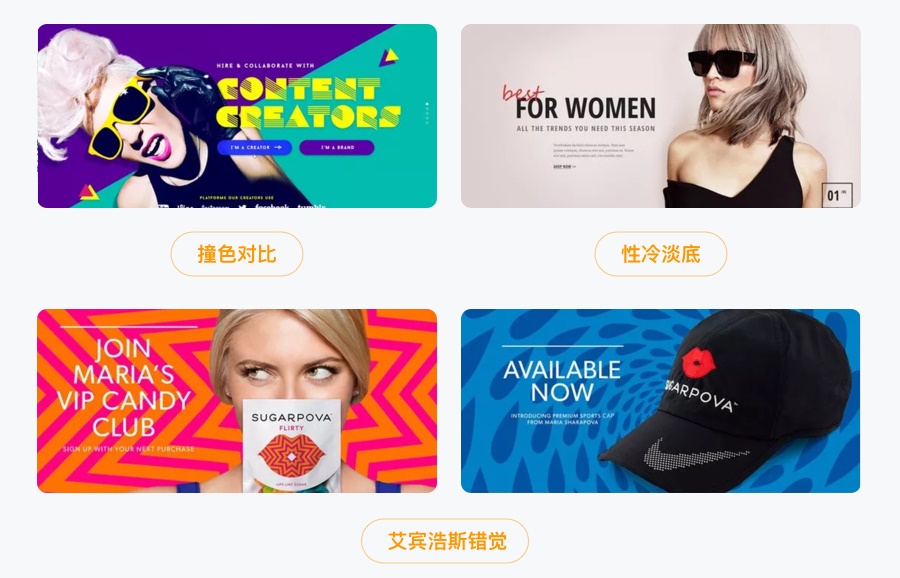
欧美撞色对比和性冷淡纯色底,也会运用视错觉,来吸引用户眼球

3. 营销推广层面
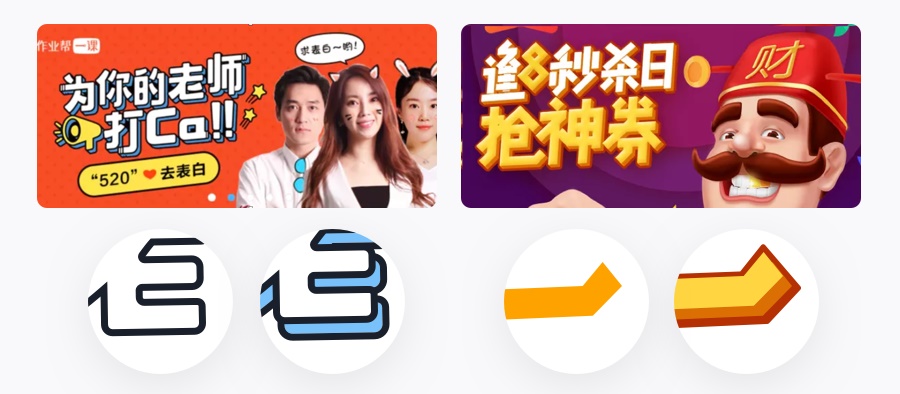
文案是营销第一要素,想办法突出运营信息,是所有运营必须要注意的,这就有了根据活动气氛进行字体设计。
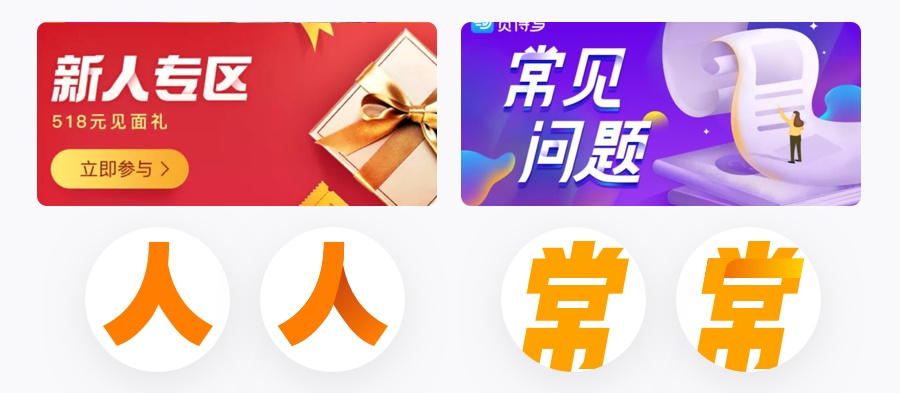
中国字体的复杂和文化的久远特殊性,对于字体我们是有很深的研究和造诣,表现空间也很大。另外由于中文字形的复杂,导致字库设计成本比较大,字体种类相对较少,为了避免字体版权问题,多采用一些设计变形来达到营销推广目的。比如针对字形进行改变、针对笔画进行加工、针对体积和质感进行变化等。
层次叠加——提取等比重的笔画,变现字体的体积和空间感

笔画链接——让文字直接更紧凑,空间运用更整体合理

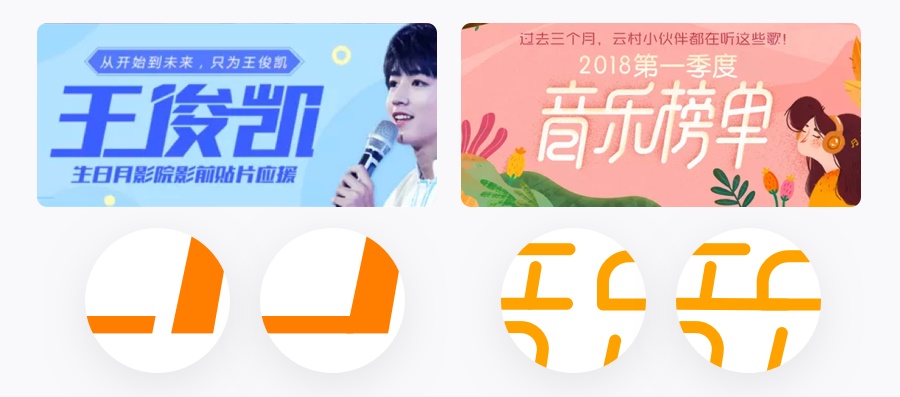
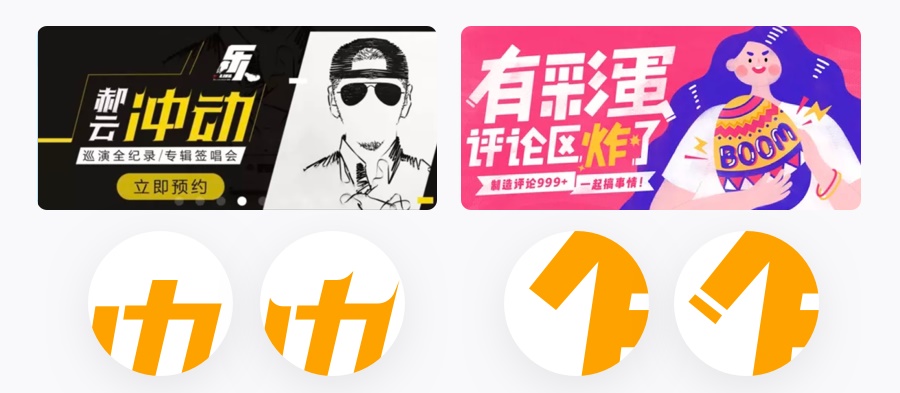
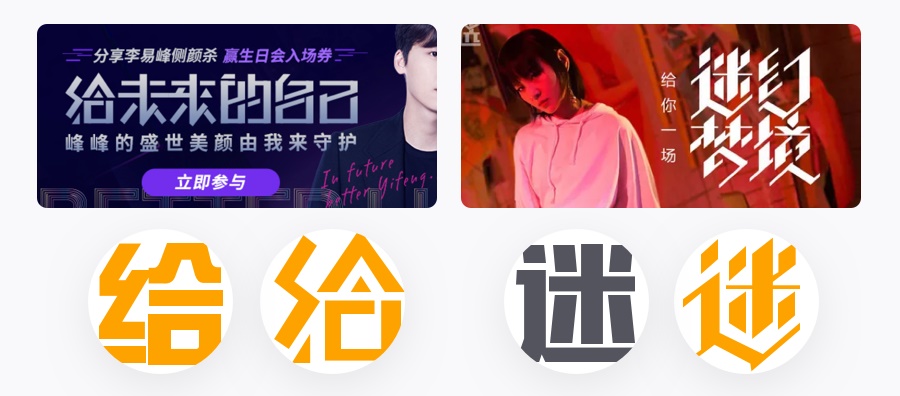
笔画装饰——增加文字设计感,突出表现风格

厚度层次——让字体突出,增加厚重感

字形改变设计——考虑到字体版权,对字体进行再设计,结合主题进行宣传

字体内部装饰——字体呼应主题的一种简单方式

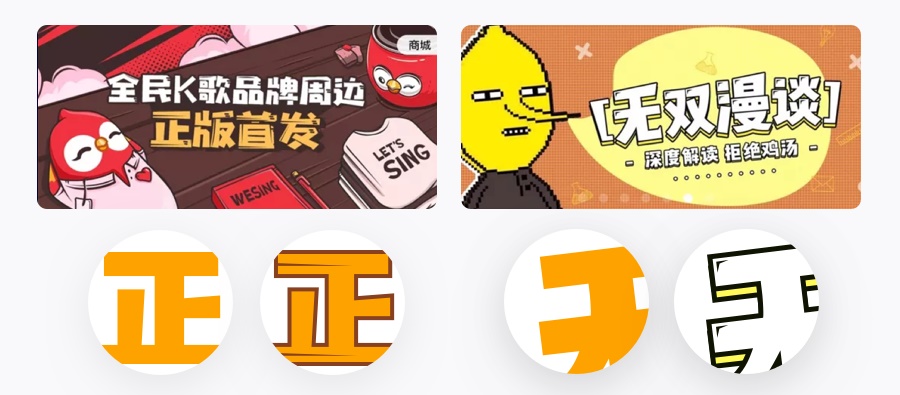
韩国字形相对简单,变化不是很多,运用厚度体积和笔画装饰来表现字体

欧美的西文字体更多的是运用和主体物穿插、和字形搭配的变换,和复古风字体厚度设计

4. 小结
可以看到不同的国家地区根据本国习惯、审美、风格不同,都有各自不同的设计。中国营销快速简单直接出效果;韩国偶像路线,不管是对于模特的选择,还是网红形象的选择,把粉丝效应运用到了极致;而欧美则简单兼顾设计创意表现。
浅谈学习Banner
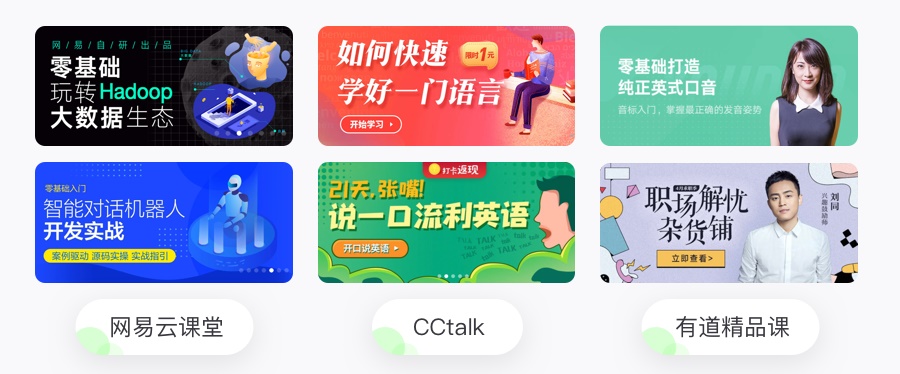
随着教育在大趋势下崛起,很多学习类产品开始出现。很多在做教育的小伙伴求助,学习类的运营 banner 无从下手,思路不清晰,那么我稍稍的屡了一下思路,浅谈一下学习 banner 的个人薄见。
在很多设计师刚开始缕思路的时候,总因为无从下手而着急盲目,下意识的认为「我不会啊」!那复杂的不会,就从简单的开始缕。从设计开始,我构图都没想好,设计啥设计?那再简单点,从构图开始吧,我思路都没想好,构啥图?继续再简单点,一步一步往前推,直到推到最简单的细节,从最初第一步开始做。你会发现,首先第一步就是先建立一个符合主题的思路。
谈到学习类 banner,光听一听就觉得头大甚至很讨厌的事情。因为本来学习就是让人很拒绝的,如何引导用户主动做一个不想做的事,就得用到一些特殊的手段了。
咱们这次主要从以下方面来多维度探讨:

1. 主题定位方向
K12教育
K12 也就是九年义务教育和三年高中,所以人群定位青少年,年龄 7-18 岁。这个年龄段非常单纯。
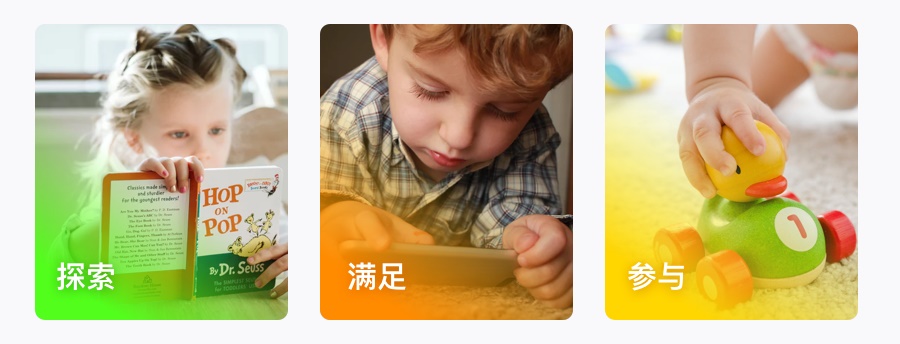
大家可以回想一下我们小时候,在这个年龄最享受的是什么?那就是「满足感」和「参与感」,我们小时候玩积木、做游戏,最重要的不是赢了能得到什么东西,而是参与到其中享受快乐。所以建立一种参与感,参与进来「一起玩」的感觉,就会得到满足。

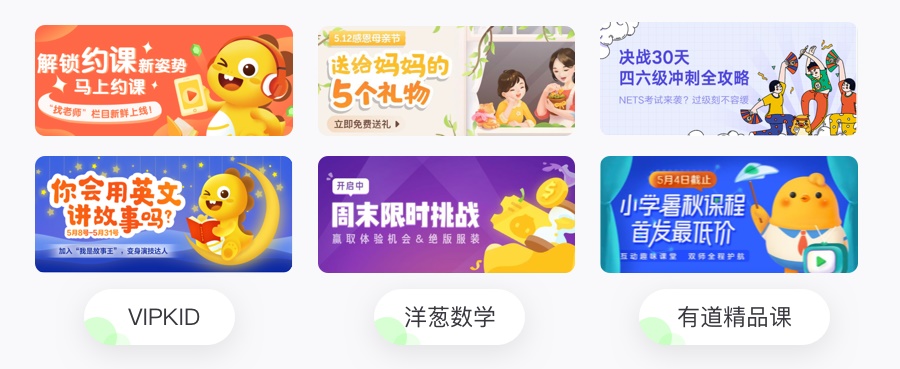
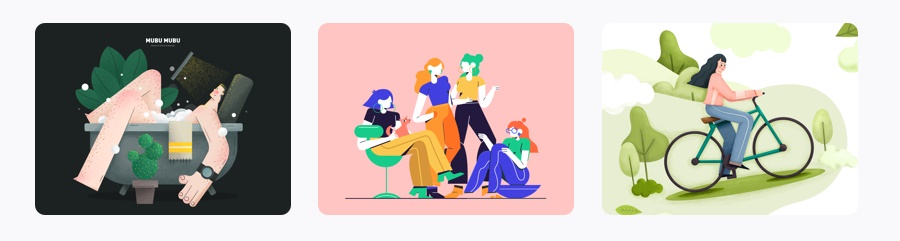
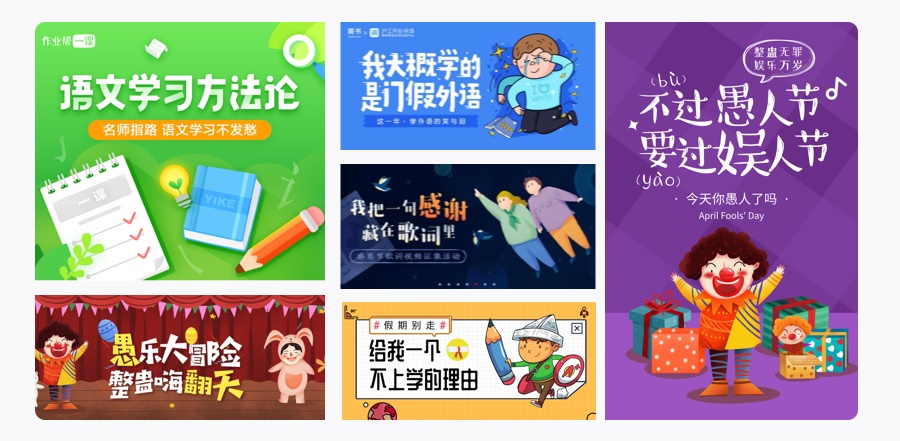
我们看到下面这类 APP,为了能够吸引这一部分用户,大多都以有趣好玩为主,「游戏性」是最大的特点,所以情感化设计是非常好的选择,通过丰富的「体积感插画」用游戏的思路激发兴趣,让他们感觉有参与感,从而吸引他们「想看」并「点击」。

知识付费
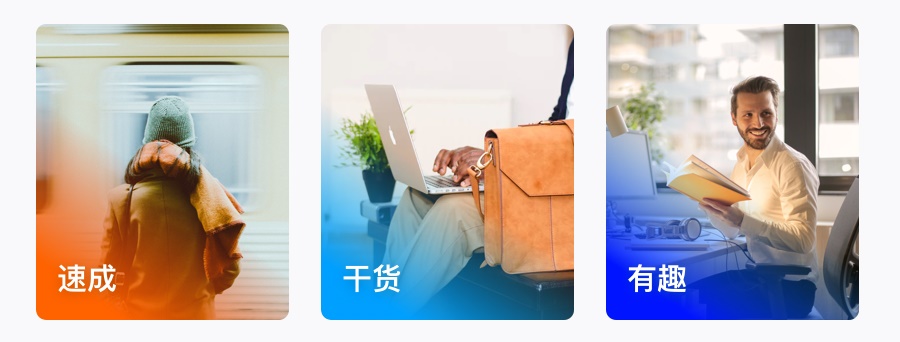
而对于成年人来说,学习需求变成一种「插件思维」,能够快速学会,或者说是能够收获很多的干货,突出不枯燥、学会、能懂。这类的情感化设计相对于少儿学习插画,更多的突出主题所以,以更极简的设计形式。


有时候文字作为主视觉中心更加直观,整体设计风格可能更加简单,对于成年人来说,这种设计更能直达我们需求本身,更容易理解。

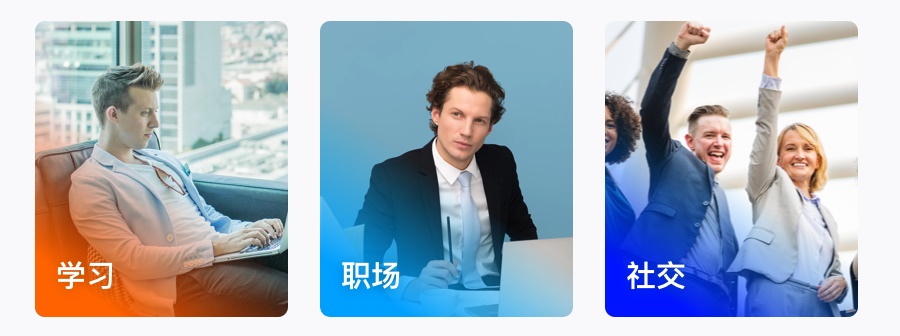
高端知识分享
对于这部分人来说,定位跟上面两类完全不同,从所处层级来说就不同。首先这类人,学习的可能就不只是干货了,更多的需求是职场环境带来的。比如,我怎么跟同事、朋友、下属更好的相处,如何具有更好的说服力,或者是想进修一下,就有了学习需求,基于「马斯洛金字塔」里的,这里学习需求可能也是更高层次的,为了体现自己的价值。

所以更关心的是,这是谁讲的课;通过设计情绪版,映射出当前课程的专业、严谨、课程的价值高,这些关键点。

课程的品质感的体现,颜色不能太多,插画设计元素少,更多的利用文字排版和少量图形来突出主题。
总之,根据所代表的用户来针对性设计。就好像剪头发,Tony 老师肯定不会给一个 20 多岁的年轻人理一个小平头;穿衣服也一样,你上班肯定不会穿个背心裤衩就去了,但在海边放松你也不可能穿个西装、牛仔,我相信大家都能明白这个道理。
2. 构图结构
良好的构图,目的是能够让用户易懂,首先结构要清晰、简单,主要构图比如:居中、左右。

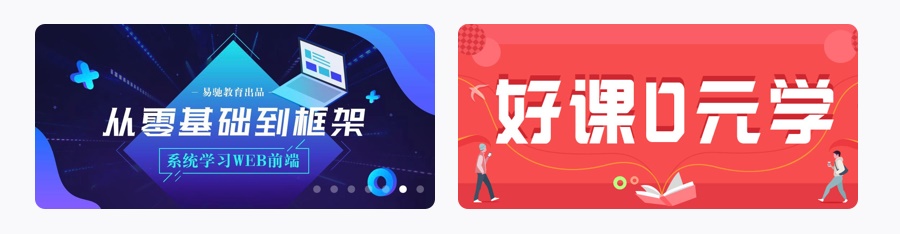
居中结构
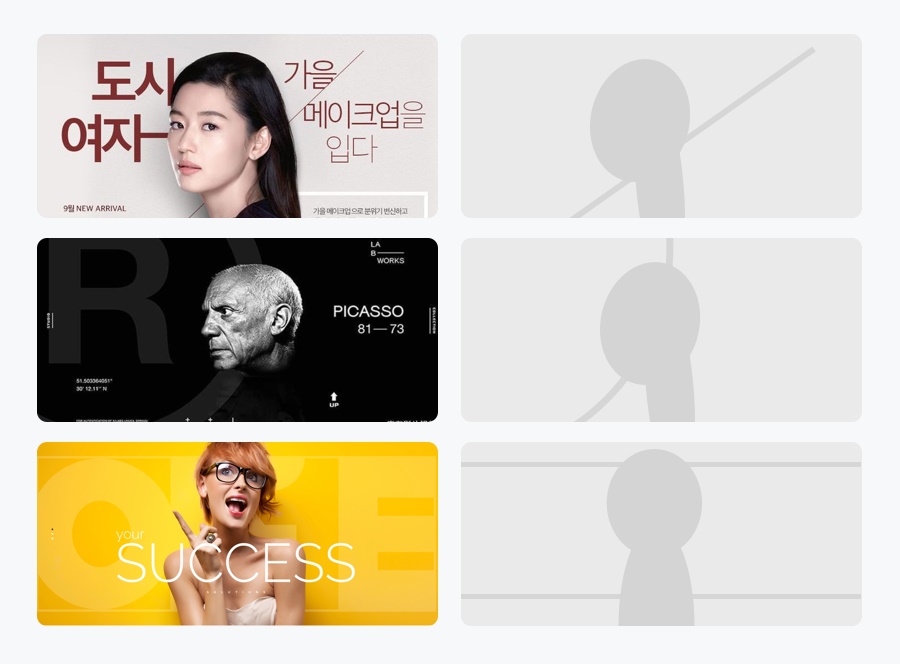
突出活动文案,居中构图是个很好的选择,不足就是体现不了有趣好玩的调性。直白说主要就是明确干什么。所以用户的视觉焦点会聚集在重心区域,忽略掉周围的东西,在设计的时候,周围元素主要是衬托,不能抢主视觉重心。

所以说运用插画风格的话,简单轮廓插画和剪影插画是最适合的。

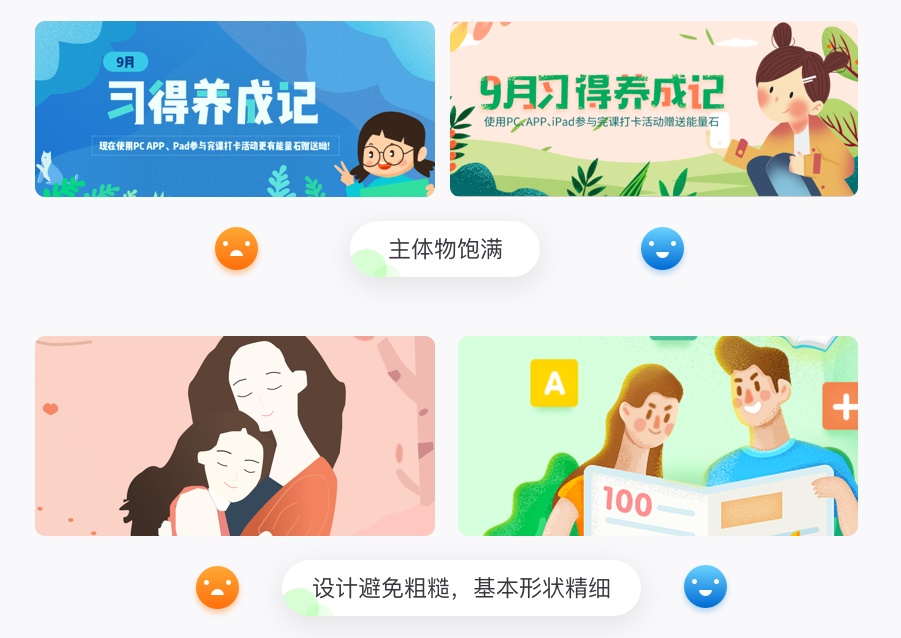
设计的时候注意几点:一,主体物要突出饱满,太小容易画面太空;二,弱化辅助元素并不是要把它做的粗糙。

左右结构
左右结构分为两种,一种是左图右文,左文右图。两种构图的秘密在于,用户的浏览顺序是「从左至右」,如果图在左边,图在表意性不明显的情况下,我们需要看一遍文字,再看一遍图,这样图相当于重复浏览了两次;文字在左边就减少了重复阅读,提高了阅读效率,在运营推广「3秒原则」里,是首先要考虑的因素。而插画设计本身也是为了烘托气氛,表意性不是很明显,所以突出文案尤为重要。

所以,市面上大部分的学习知识类左右构图的,更倾向第二种左文右图。

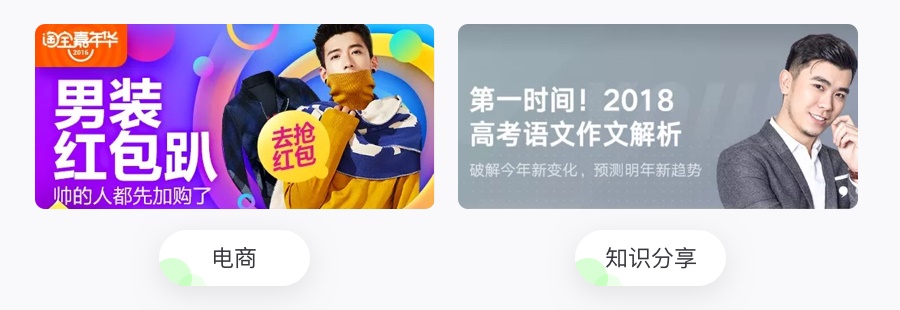
左右构图受限于屏幕显示内容,所以,有一个明确的主体物至关重要。比如:像 VIPKID 和哒哒英语,会有一个自己的 IP 主形象,比较生动突出了品牌特征,还能让用户有代入感;还有像一些知识分享的,就会有一个明确的讲师或者人物,体现专业权威性,在设计上一切都以突出主人物来展开,就不要设计太过于复杂。

不同于电商的模特,主人物首先穿着上不能太花哨,要正式;周围装饰上不要太浮夸,要精简,甚至像高端知识分享的,背景就一个简单颜色来衬托。

衍生结构
还有以上面构图衍生的构图形式,比如倾斜构图,受限于 banner 尺寸高度,过大的倾斜角度会让画面失衡,负空间留白不均,会让画面不协调。

构图比例合理
注意画面整体构图比例,文案占比永远都是大的,不要让主要画面辅助元素过大抢了文案的风头,因为即使图形辅助再精彩,用户更关心的是「你能给他看什么」。

文案和辅助元素大概是六四开,黄金分割比例能让焦点更多的关注内容,有些小伙伴可能在做的时候过多的沉浸在放大的画布里,由于没有直观感受,错误的预估当前构图的合理性,所以做图的时候多缩小画布离远看是个非常不错的方法。还有一个就是,做完了 banner 导出图片,双击打开图片,把图拖小到无法拖动为止,再看当前实际尺寸大小,用实际尺寸来检查。
更多构图形式:《文案超多的海报设计该怎么排版?16个实用模板送给你!》
3. 文案文字
文案选字
文字的选择也是衡量当前产品用户定位的标准,首先文字结构不能太过于复杂,K12 教育因为本身用户年轻化的特点,字形简单而且饱满有趣,所以一些艺术手写可爱字体比较适合。

免费商用可爱字体推荐:沐瑶软笔手写体、站酷快乐体、郑庆科黄油体、站酷小薇 LOGO 体、锐字真言体。
其他可爱字体推荐:汉仪唐美人、汉仪糯米团、汉仪铸字童年体、汉仪小麦体、方正胖娃体、方正字迹新手书、造字工房童心、文悦方糖体。
如果是高端知识分享和知识付费,体现高端。文字就要简单,字形不要那么随意,一些黑体和简单的衬线体就比较合适。

免费商用黑体衬线体推荐:思源黑、思源宋、站酷文艺体、方正书宋简体。
其他黑体衬线体推荐:汉仪瑞意宋、方正清刻本悦宋、方正兰亭、造字工房朗宋、造字工房黄金时代体、造字工房尚雅体。
文案排版
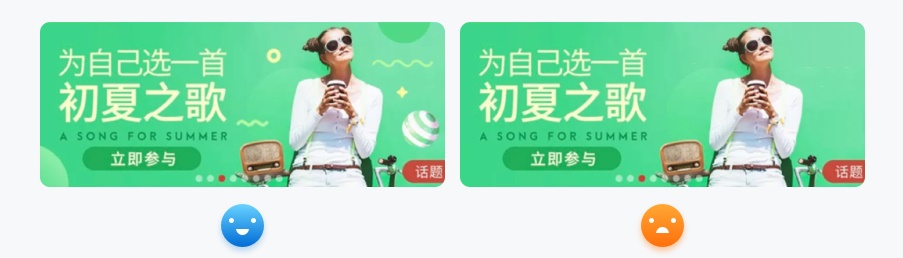
当用户人群比较年轻,意味着所有的呈现方式都要直接,文案精简并且排版直观,提炼关键主标题,信息层级要拉开明显,如果信息层级不清楚,识别性是很差的,先看下面的案例:

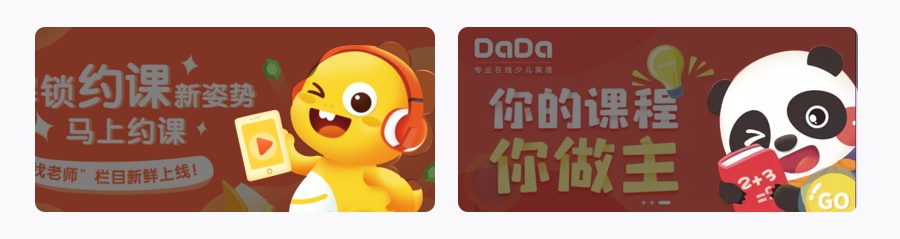
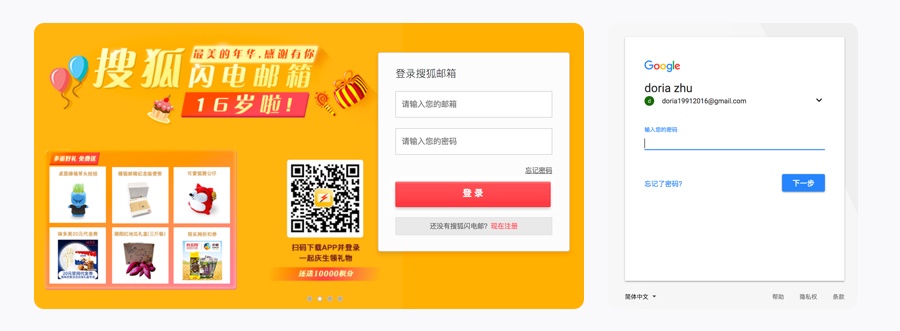
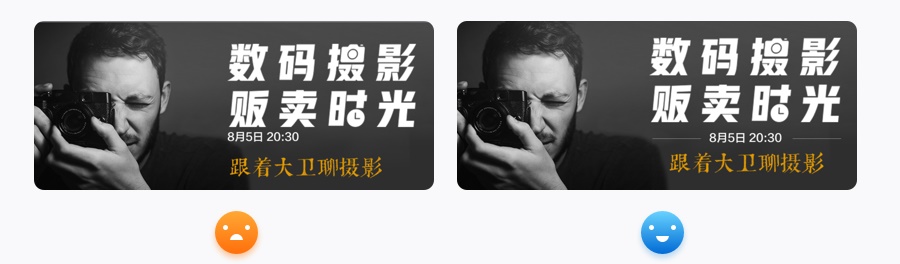
看这两个,明显右边的对于我们识别,和对当前功能的认知更清晰,还有一个明显的视觉引导,突出了最主要的交互点;而左边的由于信息比较密集,导致我们无法短时间反应出关键信息是什么,这是比较糟糕的,运营同样如此,而运营比较尴尬的一点是,如果用户看不懂或不感兴趣,是根本不会点击、不予理睬的。那么流量入口的意义就没有了,设计的再精美,都是一个非常差的作品。
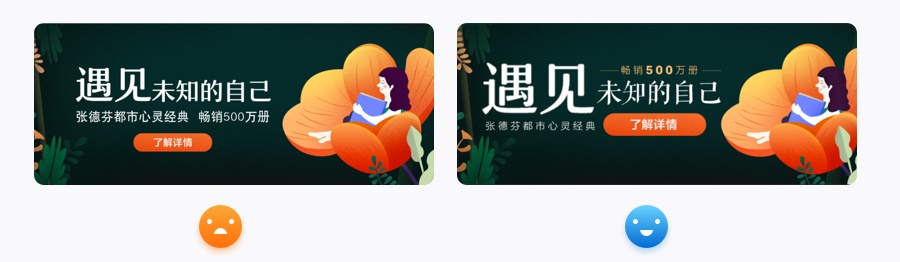
提炼文案是很有必要的,下面两个同样的设计,右边对于文案的认知就更明显。

有的时候往往文案的关键信息比较多,我们在排版的时候第一个重要点,就是排版怎么拉开信息对比,同时又让排版紧凑?有时需要增加一些特定图形,或按钮。但是又会考虑,加了这些特殊图形和文案又显得相对独立不整体;还有就是关键点该怎么取舍,强化那些文案、弱化哪些,或是主文案是重要的,同时关键的数字也要突出怎么办?

左图,左边主文案放大了关键点,由于右边文案文字比较粗,所以层级拉开还是不够突出,如果想拉开对比的话那就让他们截然不同。右图,字体选择上拉开强弱,让右边的文字比划选择细一些;左图的关键数字不够突出,通过提亮改变颜色,来强化;按钮在左边画面显得太独立,和文案没有形成统一关系,反而按钮看起来变得要比文案重要,那么把按钮插到里面。
现在所有的信息,一环插一环,并且突出的文案明显,关键数字也明显;最后让他们整体在画面构图中面积比例放大,改版后是不是舒服很多。
还有一些小伙伴可能觉得亲密性原则不就是距离相近么,然后没有把控好各个部分的文字距离,导致反而该拉开的没有拉开,该近的没有近。

上图这个案例里,主文案分为了两行,但左边由于主文案行距比较宽,而跟辅助信息的距离太近,导致亲密性不够,而由于副标题文案又比较孤立,上半部的信息和下半部信息太散,整体统一度不够。
右图改进后,调整合适行距,并且加装饰线,协调一下辅助信息比较短的问题,同时也起到分割的作用让上下文案有关联和统一。
文案排版的其他细节还有错位排版时,注意错位的大小,太大会丢失掉排版的平衡性;注意文案排版对齐,往往有的时候不注意,会让你的作品看起来不够精细;文案做倾斜处理的时候,一般情况都是往右边倾斜,第一,右边都是我们的主要习惯方向;第二,往右可以很好的把用户引导到关键信息上,这些也是做 banner 排版里经常犯的错也是要规避的一些坑。

4. 颜色技巧
颜色倾向
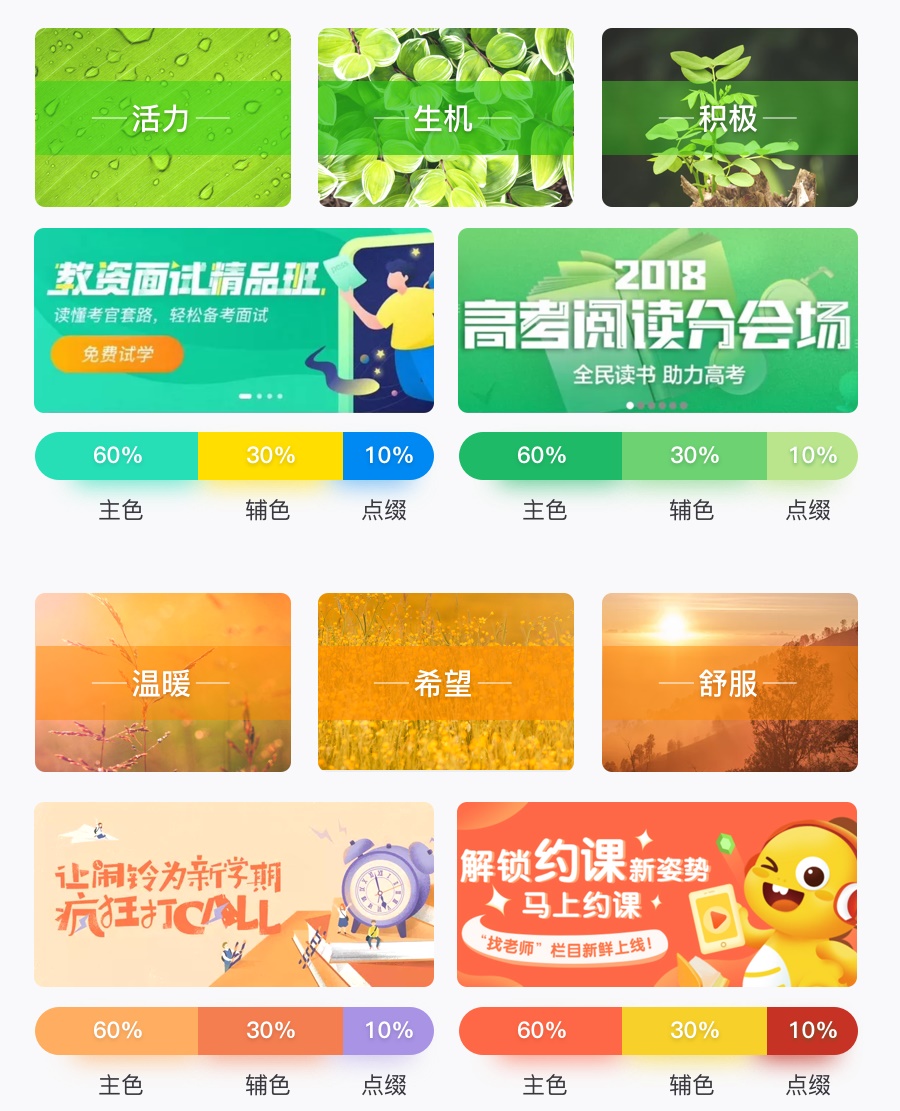
如果是代表年轻化,多用绿色和黄色,绿色代表活力、生机、积极向上;黄色系代表温暖、希望、舒服。
这两个颜色由于是临近色的关系所以也会搭配出现在画面中,色环 90° 角的颜色搭配所以是最舒服的配色,还有就是颜色对比非常和谐。
由于蓝色是绿色的邻近色、是黄色的对比色,红色是绿色的互补色、黄色的邻近色,所以绿、黄、蓝、红这些会在画面中组成主色、辅色、点缀色。
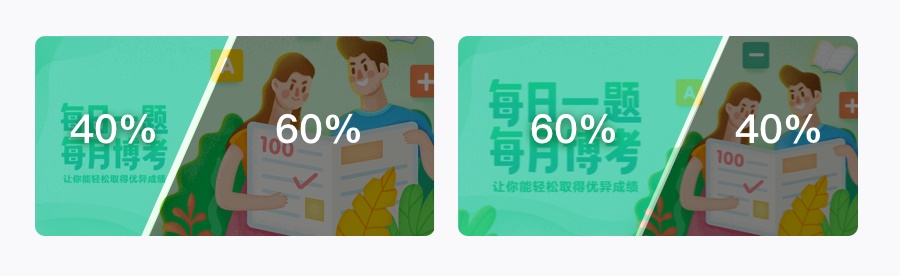
注意协调好每部分颜色之间占比,主色 60% 左右、辅色 30% 左右、剩下的辅助色 10% 左右。

如果是代表科技、互联网,就会以蓝色为主,颜色也不会像上面那样丰富,颜色体现的设计也没有那么活泼,代表冷静、自然、科技。
一般画面在2-3种颜色,以蓝色为主,再搭配紫色。因为紫色和蓝色是邻近色,不会像暖色调一样太冲撞,所以我们经常会看到蓝紫这种「好基友」的搭配。

知识分享类,分为普通的讲师分享和高端知识分享。讲师分享颜色要亮一些,颜色搭配大概是 1-2 种。
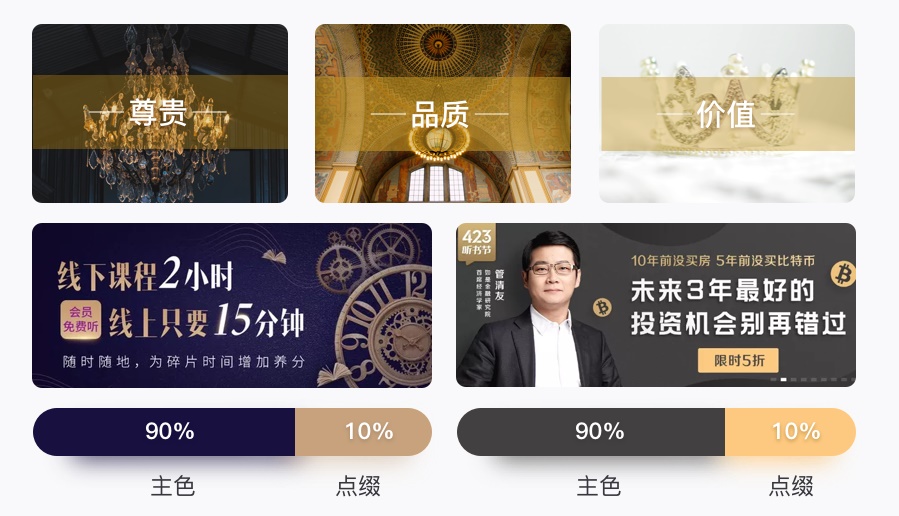
而高端知识分享,要体现知识的稀缺性和专属感,代表尊贵、品质、价值,颜色大多用暗色或消色(消色就是黑白灰),大概也是 1-2 种。

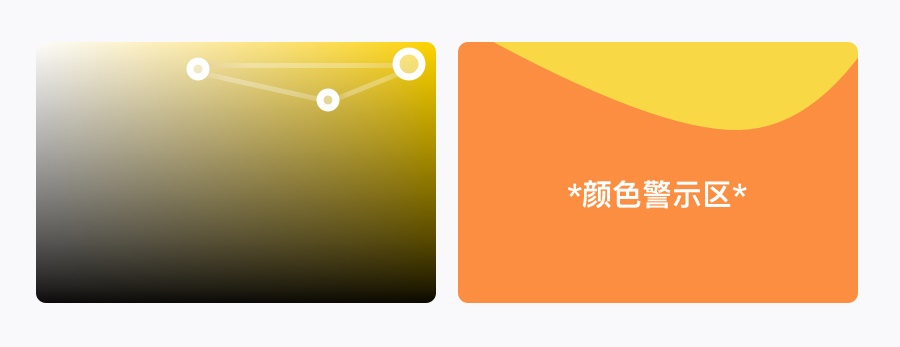
颜色方面我总结几点坑需要避开的:一,如果用插画表现,一定要避免颜色的灰和脏,因为学习代表着积极向上的,灰色不适合。颜色选取的时候大概要避开「颜色警示区」的位置。

二,插画风格避免选择紫和一些冷色调,以暖色调为主,才能贴合情绪版定位;三,同样的道理,颜色不要过于艳丽、过于刺激,反差明显了,反而阅读体验不好,影响观感;四,所有的颜色最终都要定位到主题上,做完后,反向推倒检查一下,颜色呈现符合当前文案定位吗?符合面向的用户人群吗?根据主题当前配色合适吗?
更多电商配色方法:《这是一篇不看会后悔的配色干货》
5. 小结
最后我想说的是,所做的东西把自己当成模拟用户自检一下,自己如果看到这个 banner 会点击么?会吸引到你么?能直观感受到么?会让你舒服么?如果连自己都无感,那是相当失败的。
如何使Banner中主体物更突出
运营专题在设计的时候,我们要考虑的是针对运营需求,给特定需求的用户传达零成本阅读体验,很多设计师做的 banner 画面特别乱,原因是画面中没有突出主体元素。
所以在 banner 设计上要考虑贴合当前传达的主题,所谓设计的「言之有物」。下面来详细的谈一下运营设计时如何突出主体元素,其中的言之有物。
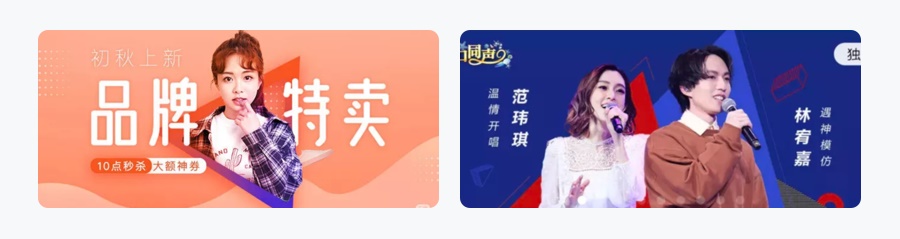
运营活动最终想给用户快速传达文案信息,也就是「三秒阅读」体验,配合辅助文案的主体图形更能方便用户去理解。
可以看到下图左为了让画面丰富,设计师往往会加一些辅助元素或图形;而图右糟糕的元素添加反而会过度设计,干扰用户对于运营活动本身的理解和其表意性。

那么,如何突出视觉主体物,而达到最理想的设计作品的表意性呢?
我们从以下五方面细谈:

1. 图形化辅助元素
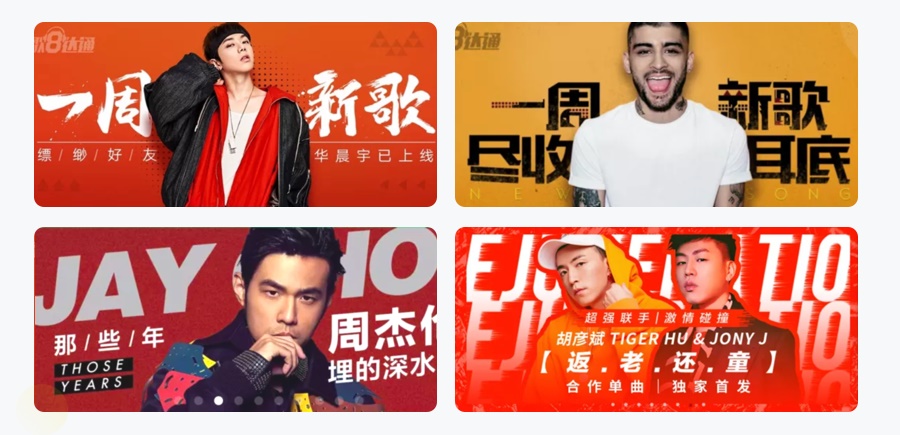
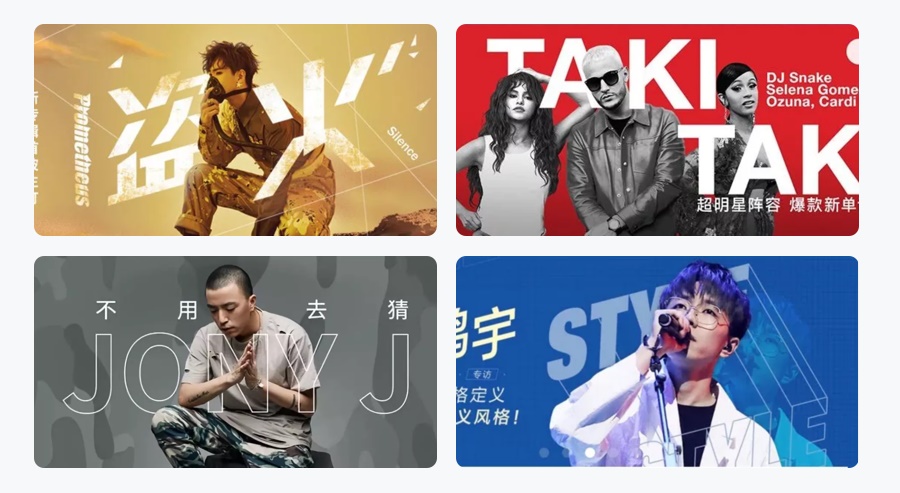
流畅线条的运用
我们在看音乐类运营 banner 的时候发现线条运用非常普遍,特别是利用 illustrator 里的「混合工具」来实现两条线之间的复制混合。

人物涂鸦剪影
往往为了表现特定的主题:比如年轻化、个性化,通过错位移动,添加亮色来使人物突出,往往更多的表现在:音乐、设计、嘻哈接头文化的电商运营宣传中。

这类设计个性鲜明,所以做之前考虑好,所要传达的特定的人群是不是符合当前的审美认知。
简单几何形状
有时候为了让传达主题更加明确,简洁化设计很有必要「少即是多」,所以比如学习和知识付费类的设计,干脆就用简单的圆形、方形、波浪曲线。

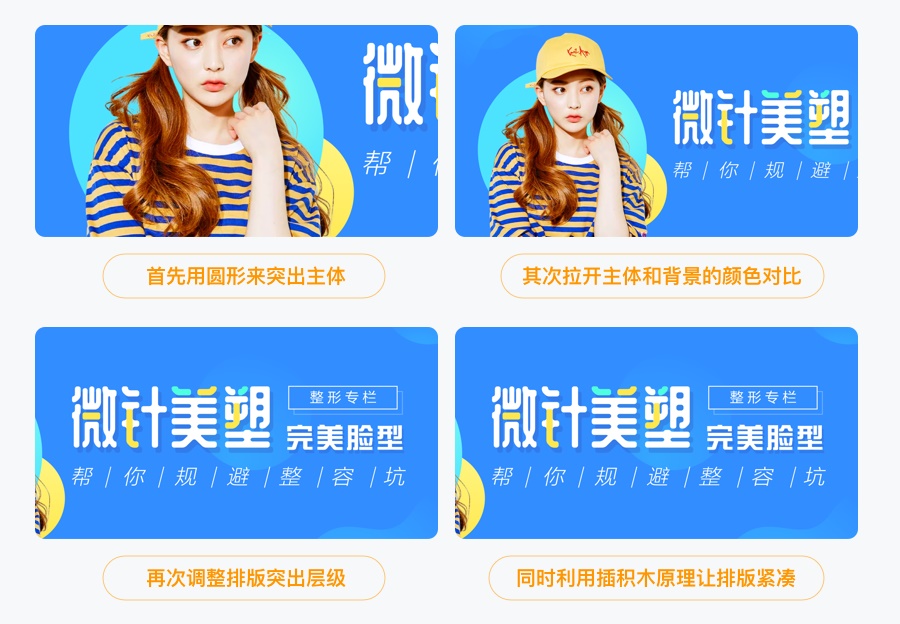
下面这个案例,设计者为了使这几个人物不会太散,用圆形包裹,目的也是为了更加整体,试想一下,如果把圆形去掉,人物不仅会显多,画面也显得既单调又乱。

立体几何载体
让风格调性显得品质高,同样让设计少而精。需要注意的是,品质感高逼格的设计所用的图形相对要规整一些,尽量不要显得太随意,多用方块形状和立体几何载体。
比如网易严选,为了突出「所卖东西都是精挑细选」,会采用立体几何载体衬托的方式,所表现的就是「隆重和百里挑一」,我们不一样~(会唱的朋友们一起唱)

多边图形
运用模特表现的时候,高品质感会用一些规则多边形,比如:四边形、多边形等。多边的形状会给我们带来稳重感,「尊贵感与众不同」往往是这类商品想传达给我们的。

不规则流体
促销类电商营造促销的氛围,激发购买欲,会用到多色彩的不规则流体,目的为了传达「降价、折扣、满减、超值、限时」等 ,往往会为围绕主体物四周,突出主体元素。

小结
图形化元素是最简单也是最实用的一种突出主体元素的表现方式,不管是用哪种,一定要想明白所表现的主题:符不符合当前主题;推广所属对应的用户群体:心理认知上能不能赞同;满足这两点,所加的图形才有意义。任何图形都是为了辅助突出主体元素,记住这一点,你就不会盲目的进行设计。
2. 文案装饰衬托
文字铺底
直接把相关文字铺底是最常见的一种方式,用当前所对应主题的人物名字、相关文案、对应英文等。

文字与主体穿插
利用文字与主体的穿插营造出空间感,也是在平面设计中经常用到的手法,同样也是在保证文字基本的识别度前提下。

注意文字颜色与主体颜色之间要拉开反差,不要糊成一坨,就适得其反了,适当的时候加一点点阴影还是很有必要的。

小结
不管是什么形式,所加的文字要有意义,跟主题相关。任何加的文案一定要能衬托主体物,也要有很强的表意性,毕竟文案才是最重要的。
3. 颜色对比的运用
主体物吸色衬托
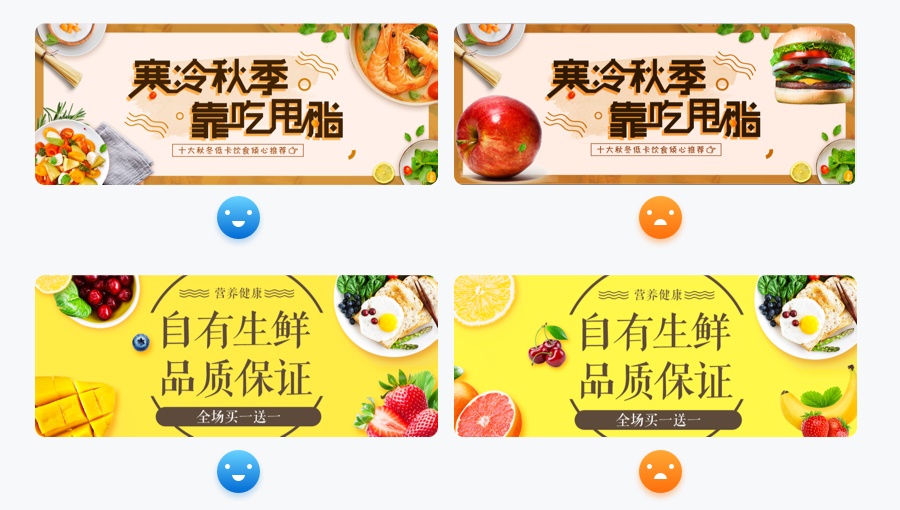
从主体物上之间选取,作为背景颜色搭配,来衬托主体物简直不要太完美,前提是主体物的颜色相对够和谐舒服。需要衬托的背景颜色相对要弱一点,以突出主体。

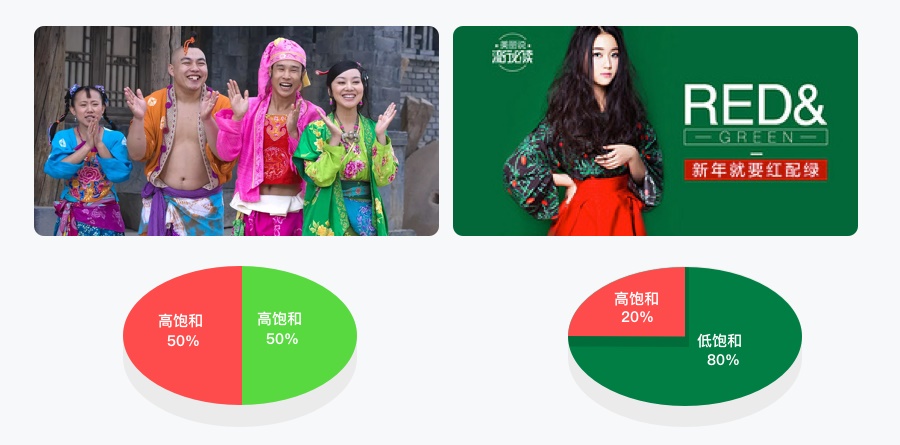
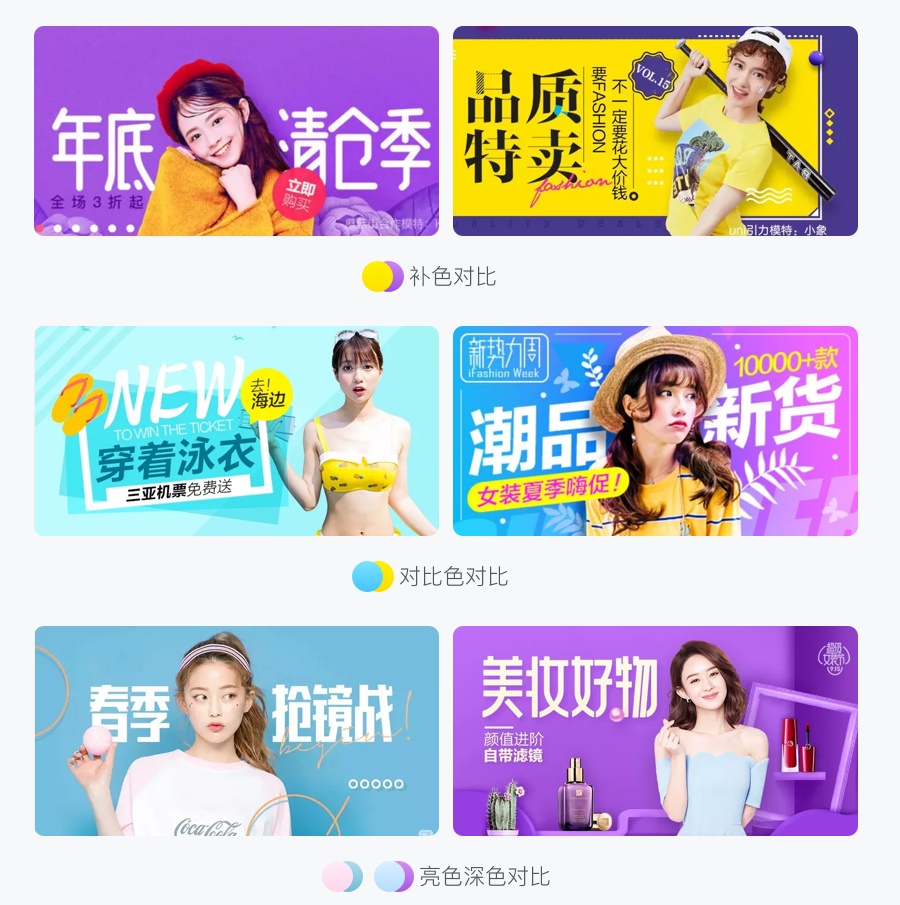
颜色对比
我们一想到颜色对比,马上想到「红配绿赛狗屁」这句话,这句话的意思不是说红配绿不行,而是说错误的红配绿不行,听不懂啊?来,举个栗子…李子…梨子…例子!

左图的红绿颜色占比可以看到是比较平均的,大概1:1的比例,但是红色作为一个比较刺激的颜色,颜色很鲜艳,如果搭配的绿色也一样饱和度很高,两个撞到一起没有一个突出色,画面就不会那么和谐了。
右图如果我们把红色的占比相应的减少,饱和度不变,而绿色降低饱和度,从而面积占比增大,起到衬托的作用,画面之间是不是舒服很多。
下图其他的颜色对比同样如此。

小结
颜色对比的口诀是:主体如果是亮色,背景就用冷色;主体用重色,背景用亮色;主体用纯色,背景用灰色;不管哪种对比,主体物的颜色一定是面积最小的那一个,无论如何拉开颜色对比反差是王道。
4. 主体物局部打光
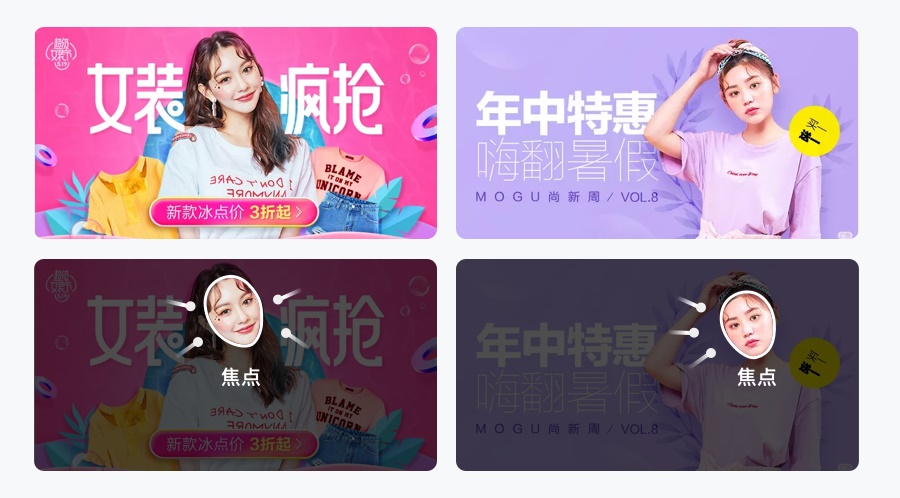
人物面部打光
人物面部是最容易辨识,也是视觉焦点部分,所以让面部从画面凸现出来尤为重要,让光源聚焦到脸部,主体人物显得更加有质感和饱满度。

物体亮部打光
物体和人物相比相对简单,亮部高光部分为视觉焦点,让物体显得有质感,只需要给亮部特殊光源即可。

小结
光线能在突出主体物的同时,让构图更加丰富和饱满,切记光线不要过亮,看起来会很不舒服。
5. 主体元素摆放技巧
人物截取范围
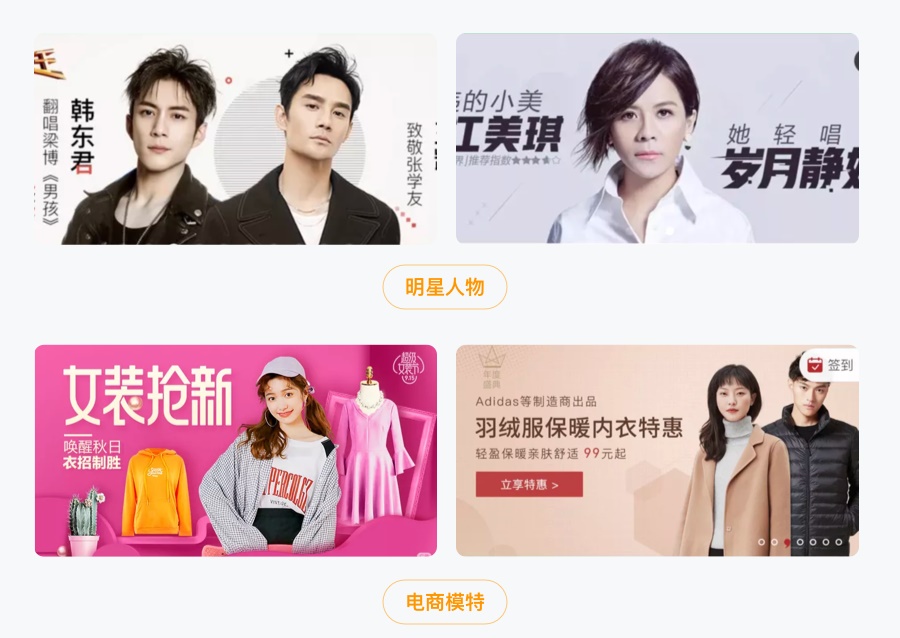
截取摆放人物的时候注意,为了让视觉焦点集中、有辨识度。具有代表性的人物和明星一般截取一半左右,大约胸部以上部位;而电商模特为了展示所卖衣服,一般露出大约三分之二。

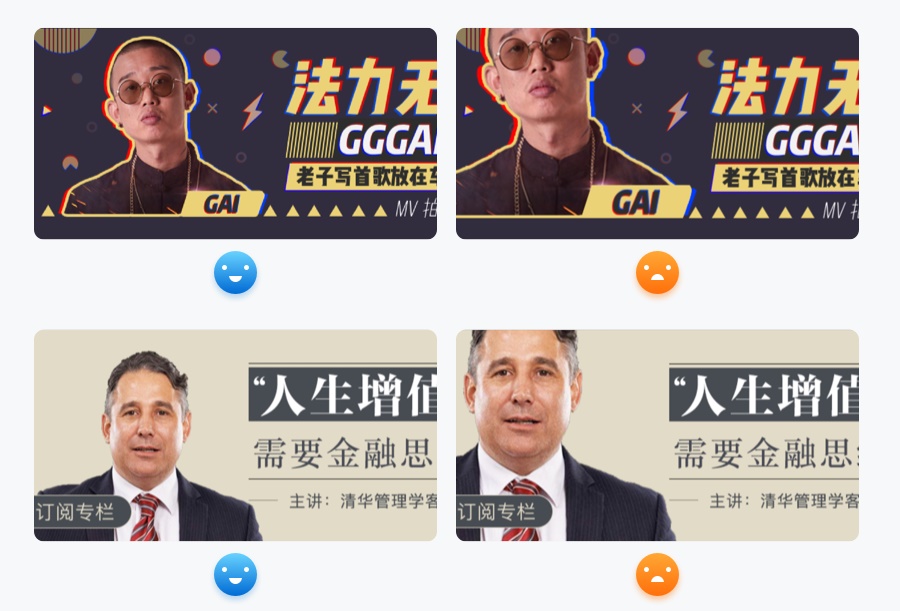
万万不要切头部
让人物完美的呈现在画面之中,让画面能够看起来舒服些,构图也相对完整,反之把头部一刀切,会使画面负空间变小,构图拥挤,而观看者对于人物的识别度也随之降低,阅读成本变高。

多人物摆放要求
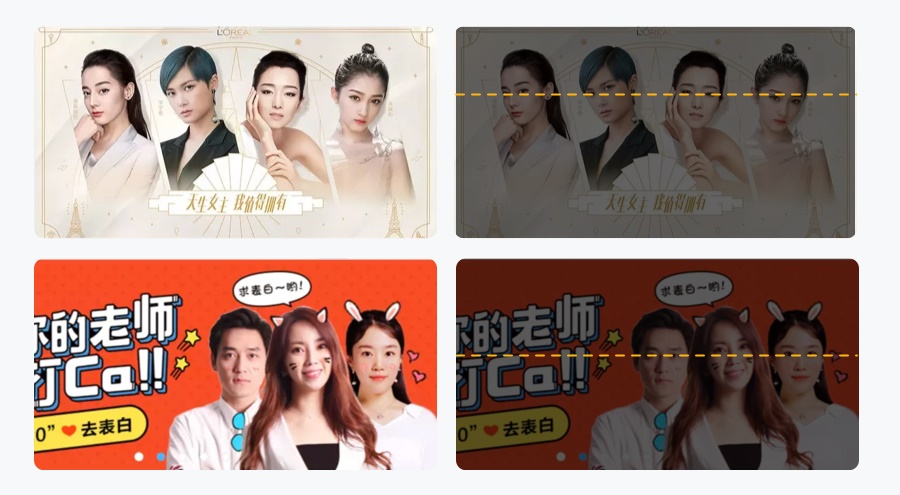
多人物组合时,整体人物处理要基本保持一致,特别是眼睛视线要尽量保持统一的视觉基准线,不然会显得杂乱不堪。

多物体的摆放
表现美食产品的时候,文字居中构图,物体散点摆放要注意,角度的统一,统一俯视角度,不要有俯视有平视,保证统一度。

6. 案例带练示例
案例分析
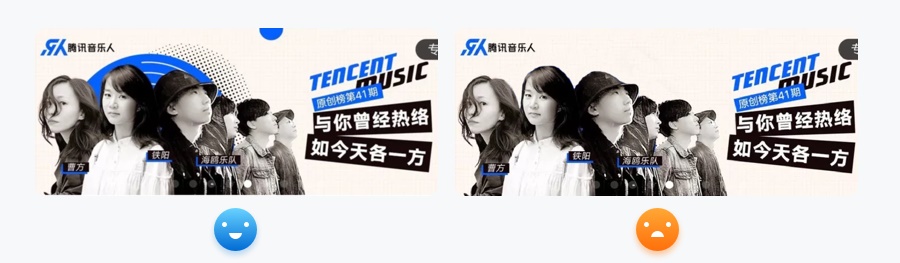
这是一个小伙伴做的医美类的运营 banner,当看到这个设计的时候我的内心是崩溃的,我们分析一下问题。

问题一,首先主体物没有突出,主体人物偏灰,背景也灰;问题二背景太乱,没有视觉焦点;问题三,文案识别度完全丢失掉了,排版也太乱;好下面我们来改一下。整体看下来,并没有表现出医美要体现的「变美」,用户完全没有视觉感受。
调整改动

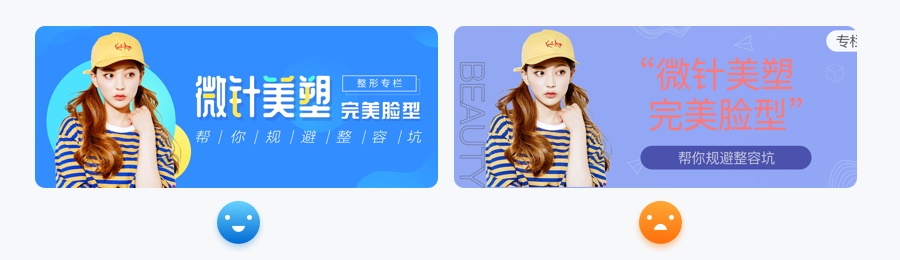
前后对比
最后我们来看看对比效果,是不是好很多。

无论什么样的设计,加什么样的元素,目的只有一个就是要有理有据、有道理,所有的运营设计都是为了辅助主体文案。不要让你的设计无用,或者减分,把设计元素最大化发挥它的作用才是设计的最终目的,你就说是不是吧!
更多突出主体的平面设计技巧:《背景与主体之如何让背景突显主体?》
最后我想说的是,设计没有绝对的好与坏,能根据不同需求做出符合用户体验习惯的设计,才是好的设计。设计师任何不以解决问题为目的的设计,都是设计师的自我意淫。希望这篇文章能给大家带来帮助!













