不管是平面设计或者 UI设计等工作,在预先设定的有限版面内,运用造型要素和形式原则,根据特定主题与内容的需要,将文字、图片及色彩等视觉传达信息要素,进行有组织、有目的的组合排列的设计,都会直接影响页面的用户体验及相关性。
首先,我们来了解两个概念。
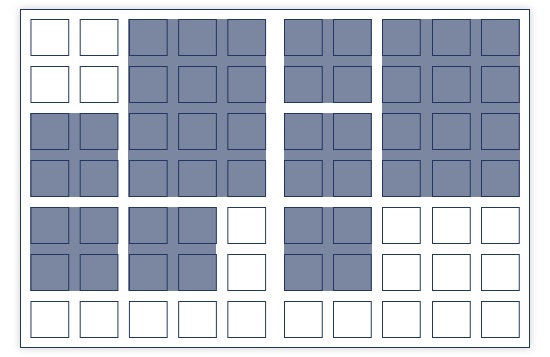
一、版面率
在页面上除去天地左右四周的余白,版面所占的面积的比率叫做「版面率」。
△ by サンチー
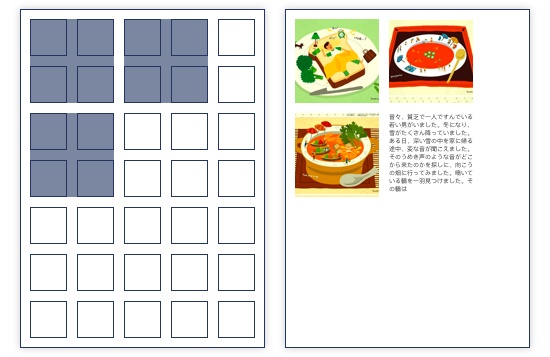
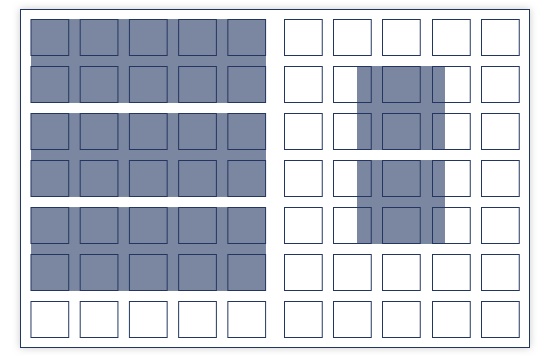
扩大页面四周余白,版面率降低,页面所包含的信息减少;
版面率降低,很容易给人造成一种典雅印象或者高级的感觉,适合于需要创造安静和稳重的页面设计。
△ by サンチー
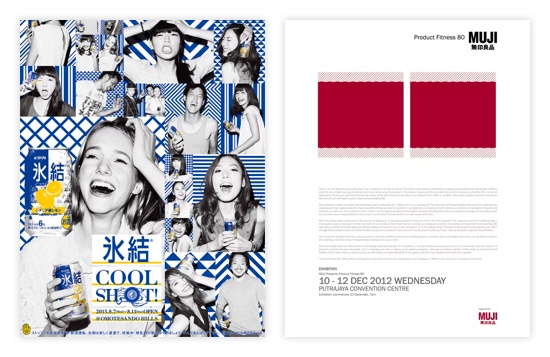
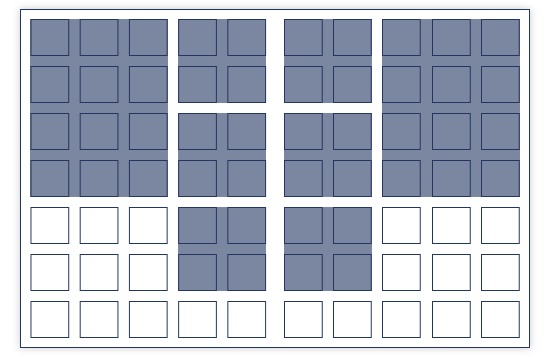
缩小页面四周余白,版面率提高,也看所包含的信息增加;
版面率提高,会给人以充满活力且非常热闹的印象,适合于需要给观者传递大量信息且留下深刻印象的设计。
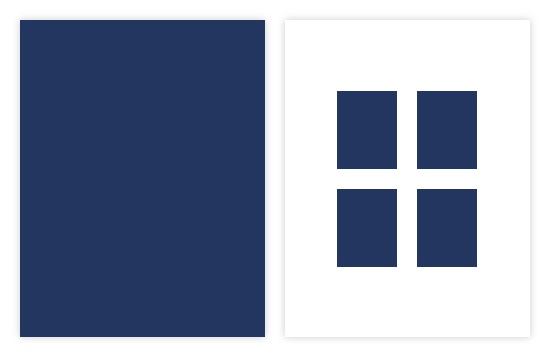
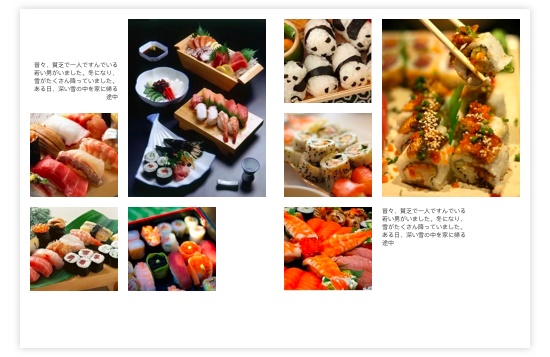
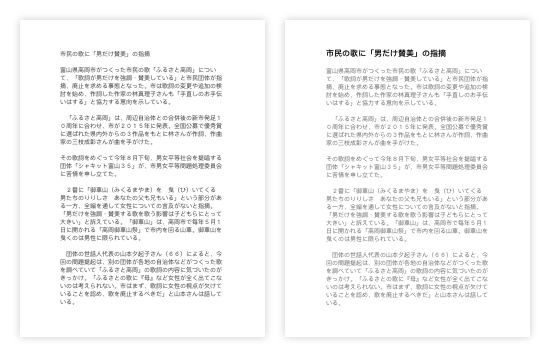
二、图版率
「图版率」和「版面率」意思相近,「图版率」表示在页面中图片所占的比率。
△ by hideto yagi
图版率高的页面会给人热闹活跃的印象;相反的,图版率低的页面则会产生一种非常沉稳的效果。我们经常通过调整页面的图版率来表现设计的意图。
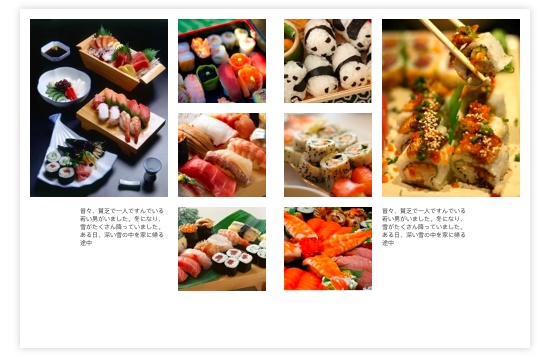
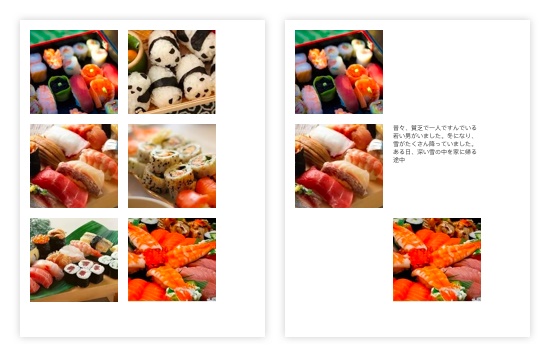
通过图片的数量和尺寸来控制图版率;在只有一张图片的情况下,扩大图片图版率就会提高;在使用很多图片的页面中,缩小每张图片的尺寸,图版率就会降低。
△ by pinterest
页面的底色也会改变对页面图版率的印象;即使在设计中有大量的文字,我们通过页面底色的调整,也可以取的和提高图版率相似的效果,从而改变页面所呈现出的视觉感受。
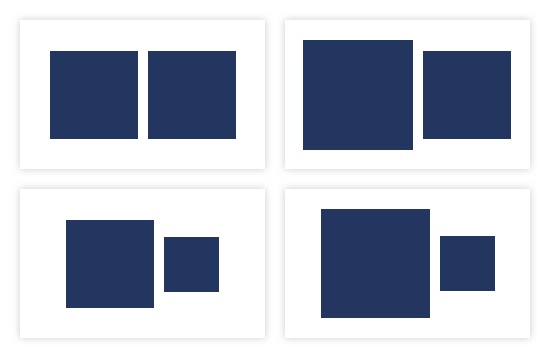
三、利用各种不同的模式进行排版设计
在排版设计之前,通过设置辅助线来当作排版的向导,使得排版工作进展的顺利。
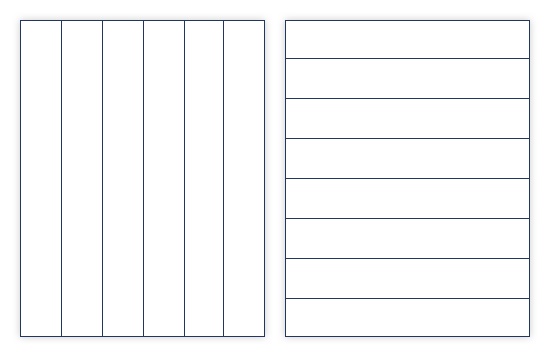
在建立辅助线之前,先要考虑好把页面划分为几个部分;最基本的划分页面方式是水平划分或者垂直划分。
当然也可以增加对角线等斜线的方式。
△ by pinterest
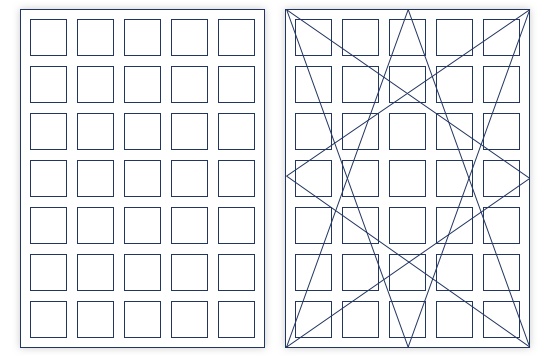
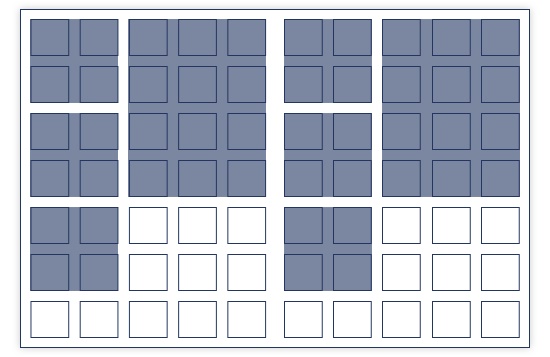
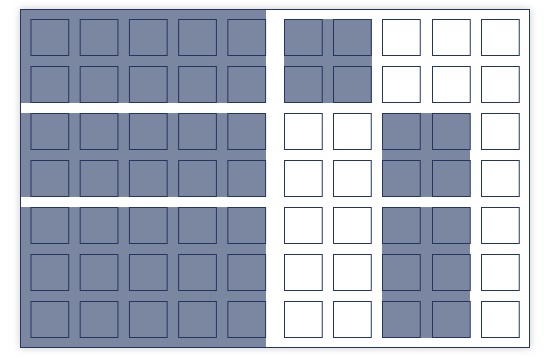
可以将多个方框连起来作为某一个内容的安排空间,也可以将它们作为页面上的留白。
△ by pinterest
严格按照方框来安排内容可能稍显单调,可以考虑将某些部分有意的冲出框架的范围,允许在一定程度上的不规则排版,也是非常必要的。
对称型构图是很具代表性的版面设计方式;上下左右对称、重复交替构图都可以灵活的运用到某些局部的构图之中。
△ by pinterest
左右对称:页面左右完美重合,带来一种安定的印象。
△ by pinterest
反复型构图:让人感受到一种秩序,适用于需要表现统一感的画面。
△ by pinterest
不规则对称构图:打破原来对称的刻意处理的感觉,也是比较受欢迎的手法。
下面展示几个实例运用:
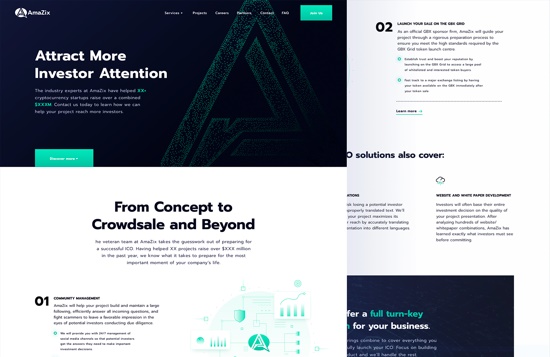
△ by Filip Justić
△ by Filip Justić
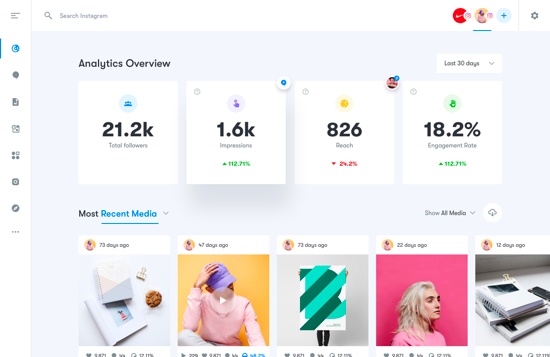
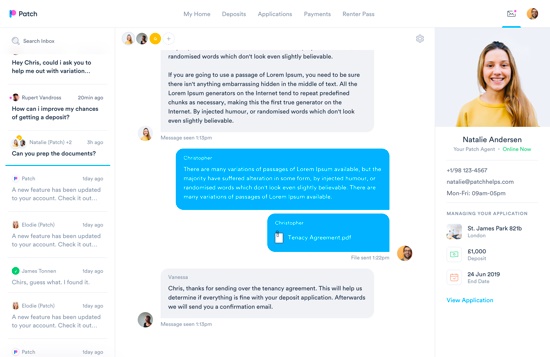
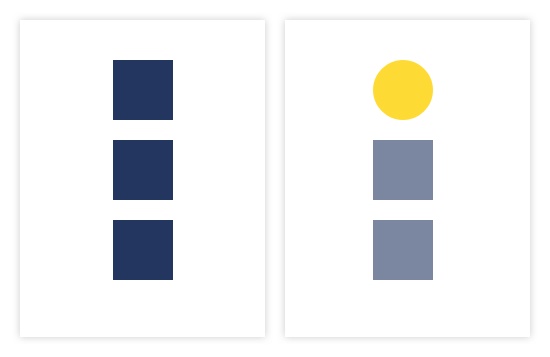
四、根据版式设计来区分内容的先后顺序
在我们希望观者注意到页面内容的先后顺序时,我们就必须通过设计将顺序明确的提示出来。也就是我们常提到的「优先率」,「优先率」较高的页面内容富于变化,产生动感和节奏的效果。
△ by Forbidden
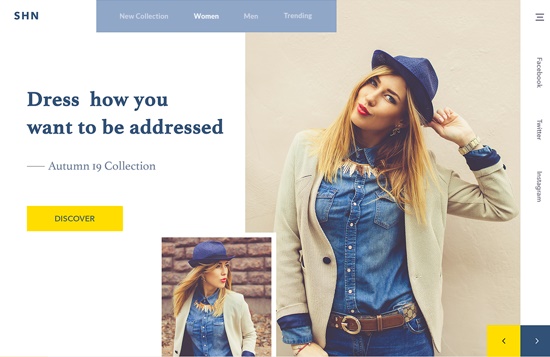
通过图片大小来区分内容的先后顺序,我们会扩大主图或者缩小其他图片来提高「优先率」,来达到对内容的先后顺序进行区分的目的。
通过文字的大小来区分内容的先后顺序,将主要文字字号加大、加粗或者减小其他字体字号,来达到目的,需要注意的是,过度缩小的文字会造成阅读的障碍。
△ by piecojp
通过颜色和形状来区分内容的先后顺序,在相似的颜色或者形状中加入不同的颜色和形状,产生「差别化」的概念,来对该内容进行强调。
下面展示几个实例运用:
△ by mshults
△ by Kavita Khati
五、有目的的留白设计
除了文字和图片,留白也是构成页面排版的必不可少的要素之一;灵活的运用页面的留白,呈现出非常美观的效果。
△ by pinterest
通过留白来减轻页面的压迫感,在页面内容较多的时候,容易给人一种狭窄的压迫感,通过适当的减少内容,或者提高图片的色调,能让观者感受到一种宽松的氛围。
△ by pinterest
通过留白使形式发生变化,在辅助线方框的形式下进行的排版,除了规矩也会带来单调的感觉,可通过随处添加的留白来使排版的形式发生一些变化。
△ by pinterest
通过留白来扩展页面空间,页面的四周没有足够的余白空间会造成一种封闭的感觉,在天地四周安排余白,会让观者感受到一种向外部的扩展的感觉,页面产生一种宽松感。
下面展示几个实例运用:
△ by SELECTO
△ by Kavita Khati
小结
版式设计没有什么固定的路子,也没有说「这样是绝对不行的」之类的。每一个设计师的风格的形成,都是受到他所看过的书籍或者作品的影响,慢慢从模仿到自己尝试不同的实验,逐渐形成自己的设计风格。
欢迎关注作者的微信公众号:「设计师的私人日记」