网易 UEDC – 崇书庆 :经常被人问起「如何入门交互设计」,也做过很多次解答,今天便系统地和大家聊聊。
提示:这篇文章会很长,如果一次看不完,可以收藏一下;这篇文章主要是为新人撰写,所以很多概念/方法会比较模糊地说,多少会损失一些严谨性。
学习交互的步骤
有些同学入门交互的步骤是:看一些书,比如《交互设计精髓》,然后借鉴各个竞品开始画交互稿,一年后好像也入门了。但这么做会有 2 个问题:
- 先看书,尤其是《交互设计精髓》,很容易让人放弃,也很容易让人变得「空洞」。
- 跟着竞品学画交互,很难领会到体系的基础知识,学到的都是零散的点,也就是野路子。
那么相对有体系的学习步骤是怎样的呢?这里笔者用「学武功」做一个类比:
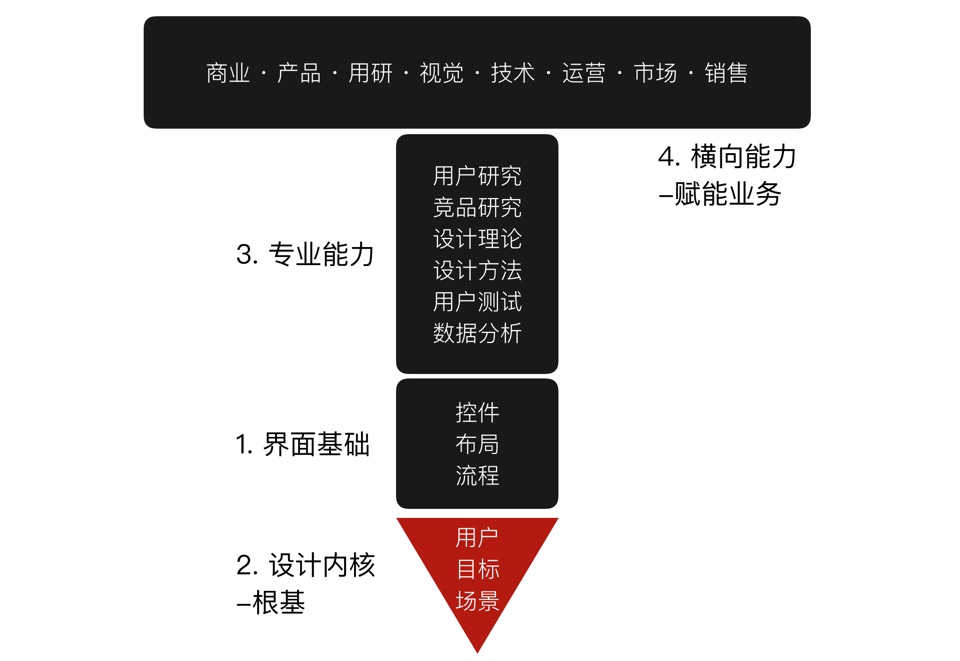
这个学习步骤也可以对应到交互设计 T 型能力图谱上,如下图:
下面的篇幅我们便来分别介绍每一个步骤具体学什么?怎么学?
界面基础(招式)
界面基础指的是:控件、布局、流程,也就是在交互稿上肉眼可见的部分。入门时先学界面基础可以让你快速感知到什么是交互设计,并建立一些兴趣和信心。
1. 控件
控件就是界面上最小的有效单元,比如下图中的「搜索框」、「单选按钮」、「复选框」、「下拉框」。
认识控件
掌握控件首先要「认识控件」,认识控件比较体系的方法是去阅读各个平台的官方设计规范,比如 iOS 、Android 、MacOS 、Windows(Desktop APP / UWP)、小程序(文末有链接)。注意 web 端是没有官方规范的,因为本身不是平台。web 端的规范属于各自为政的状态,国内后台规范比较常见的是 antdesign 和 element ,前台就没有规范可言了。
了解控件的交互流程
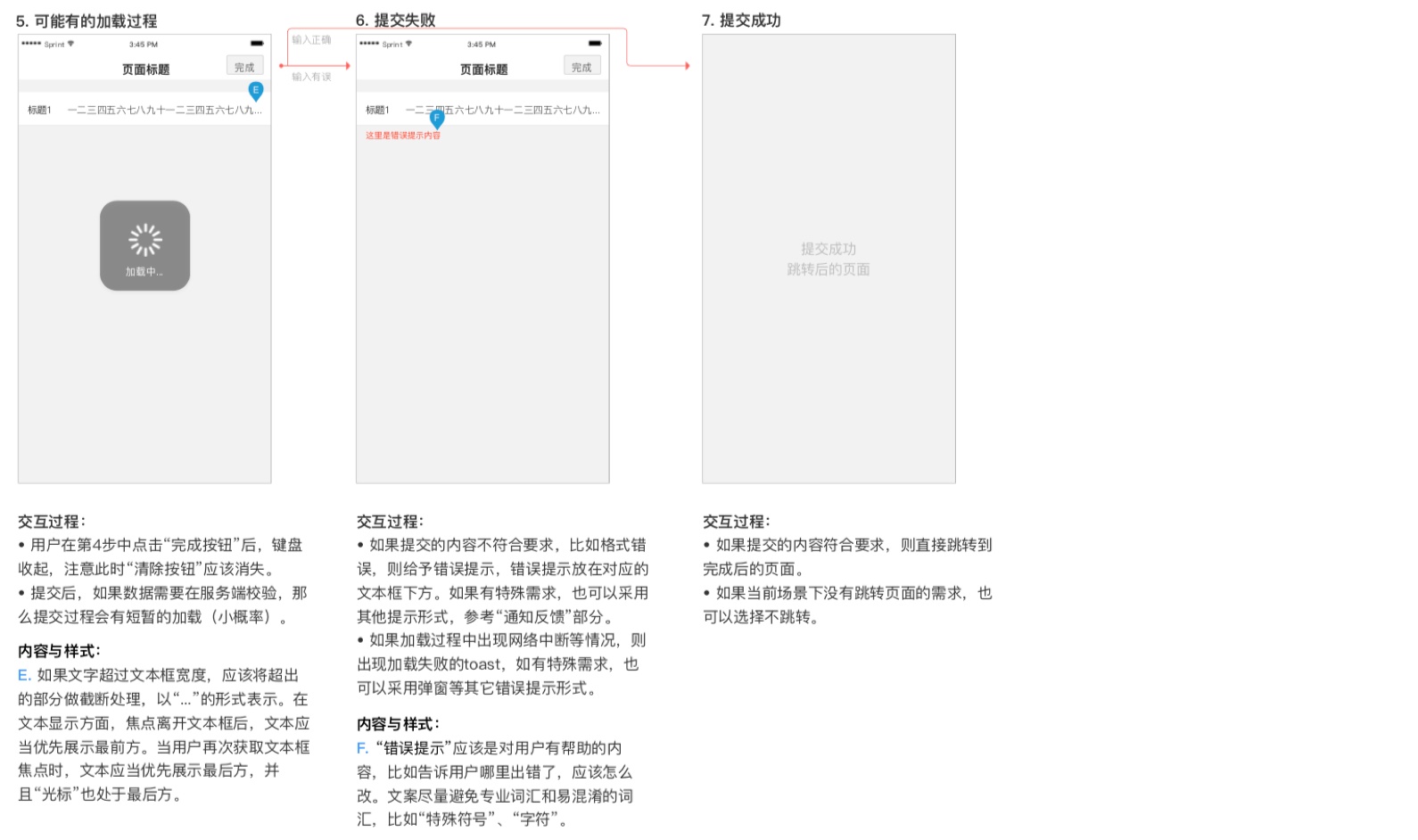
很多控件都不是静态的,都会有各自的一套交互流程,比如文本框(可参考下图流程):「用户点击文本框后,会出现光标,且弹出键盘。输入第一个字符后,会出现“清空按钮”。输入很多字符后,会有截断效果。输入错误时,会报错…」
了解控件的交互流程,可以帮助你更立体地了解一个控件。在实际的交互稿绘制中,也经常会细致地描述某个控件的交互流程。
想要学习每个控件的交互流程,比较简单的方法就是找一些成熟的产品试用,看每进行一个动作下一步会发生什么,然后临摹下来。对于移动端,比较推荐大家临摹微信。因为微信是公认控件层面最讲究的产品,设计规范和工具都比较全,比如 WeUI 提供了设计规范和小程序工具。当然,如果有耐心,各个平台的官方规范都跟着练一遍是最好的…
了解控件的属性
大多控件都会有自己的一些属性,或者可以理解为可设置的参数。比如「列表」这个控件,需要交互设计师定义的属性有:排序规则、加载规则、刷新规则、适配规则、截断规则等。比如下图中的群成员列表,他的「排序规则」可能是按照昵称首字母排列的,也可能是按照进群先后顺序排列的,或者是按照角色排列的。
「控件的属性」没有很好的学习途径,如果有认识一些前辈愿意给你看交互稿是最好的。如果没有只能自己摸索了。一个设计师的交互稿是否细致,开发是否能很好阅读,而不是经常跑来说你写漏了,主要取决于设计师对「控件属性」的理解。
了解怎么使用控件
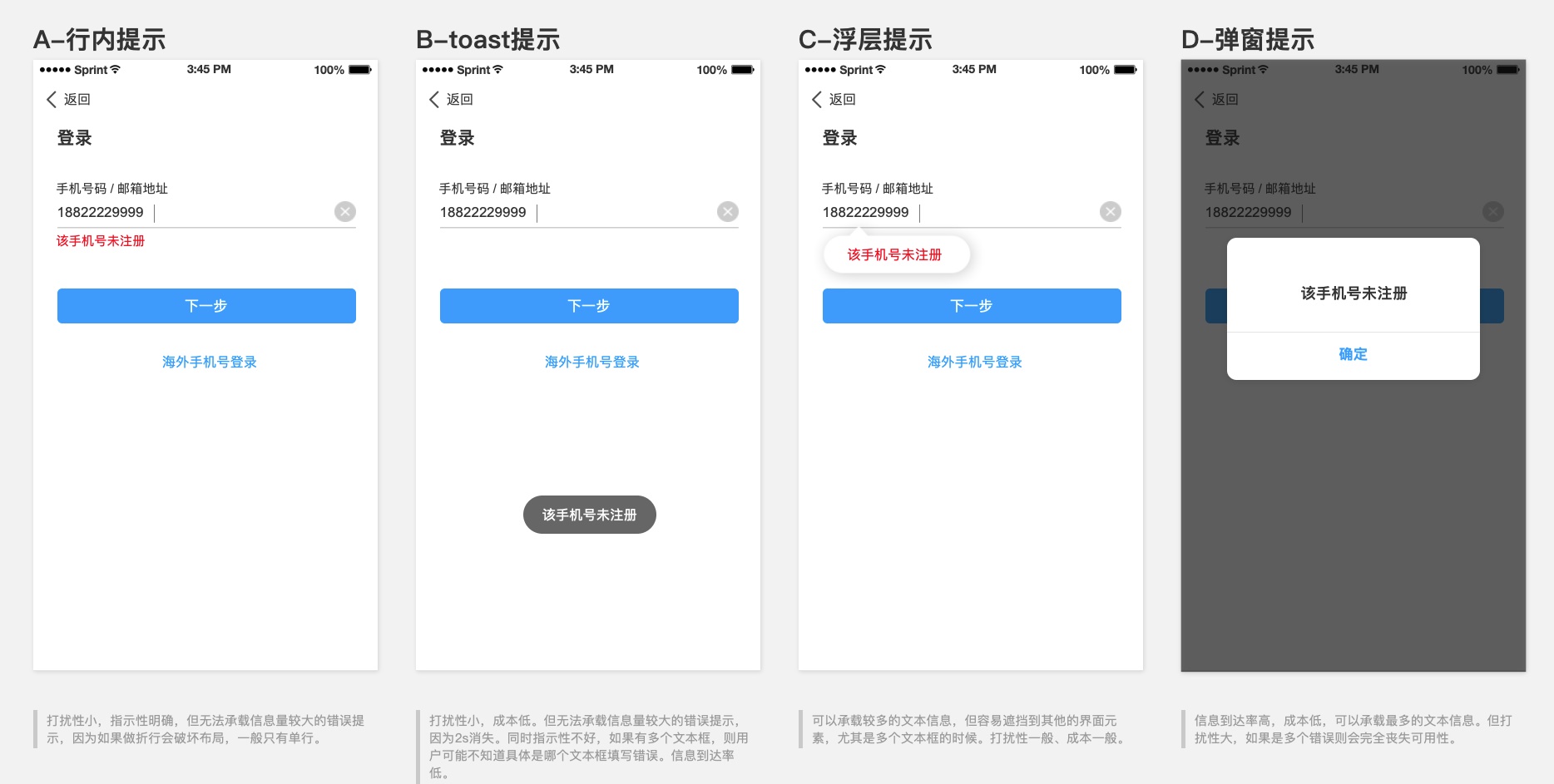
当了解上面所有关于控件的内容后,你还需要知道什么时候该用什么控件。举个例子(下图),当用户输入手机号错误的时候,需要给用户一个错误提示,提示方式所用的控件可以有很多种:弹窗、toast、行内提示、气泡提示。那么用哪一种最好呢?
答案是「不一定」,比如「弹窗」的缺点是打扰性很强,但优点是可以承载大段文字,用户到达率也更高。toast 的打扰性很小,但只能放很短的文字,用户很容易忽略。具体要看当时的情况是怎样的,设计师想要什么样的效果。
那么怎么学习控件的使用方法呢,可以推荐大家看《web 界面设计》或者各个平台的设计规范。看完后再找出类似的控件,做对比思考,基本就能看出门道了。
2. 布局
简单意义上理解,布局就是把「控件」和「内容」放到界面上合适的位置并赋予合适的视觉重量。在网页时代,布局设计是相当重要的。但在移动端盛行的当代,布局设计相对没有那么被看重。主要原因是移动端的布局设计趋同性比较大,设计诉求和设计空间都相对较小。但它仍然是设计基础中重要的一部分。
了解布局设计的基本理论
布局设计的基本理论有以下几种:格式塔原理、网格系统、7±2 法则、席克定律、费茨定律、奥卡姆剃刀原理、复杂性守恒定律。这几种理论中除了「网格系统」外,其余的理论基本都可以在知乎搜一下然后 10 分钟内了解吸收。这些理论相对比较底层,很难直接告诉你布局设计应该怎么做。但它们可以成为设计师心中的「标尺」和「依据」,会融入在你平时的设计工作中。
布局设计的基本步骤
布局设计简单可以分为以下 4 个步骤:
- 列举:将界面中所需要的元素列举出来,比如:商品图片、商品标题、价格、优惠券、收藏、分享…
- 归类:将上述列举的元素归为几类,每一类就是一个模块。比如「收藏、购买、加入购物车」可以归为「操作模块」。
- 排序:将上面归类好的模块进行排序,排序的依据一般是:用户场景中的浏览顺序、元素的重要性、业务期望。
- 调整:布局排布的影响因素很多,最后需要综合其他因素对布局进行调整。并对各元素的视觉重量进行定义调整。
学会基本步骤后,可以通过「默写产品法」进行练习。比如把淘宝商品详情页的元素摘录下来,然后自行排布。最后和淘宝的设计进行对比,思考淘宝为何这么设计,自己是否有思考疏忽?
3. 流程
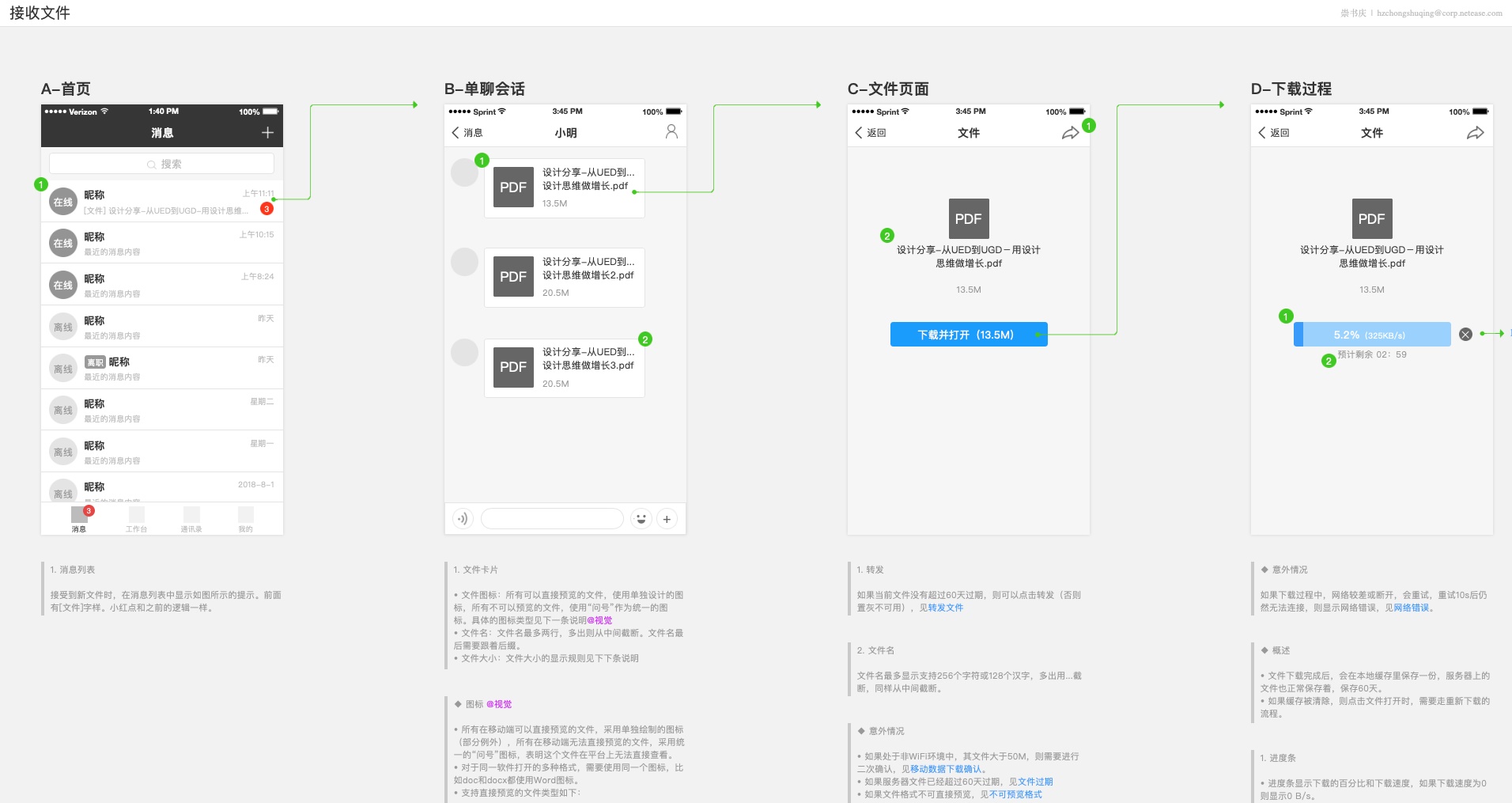
界面中的元素有 2 种:内容和功能。内容是静态的,比如商品描述就是一种内容。功能是动态的,比如「加入购物车」就是一个功能。在交互稿中,展示一个功能的方式往往是「描述其交互流程」。比如在聊天 APP 中「接收文件」的交互流程可以描述为:点开消息→看到文件→点击下载→下载完成并打开。如下图所示:
流程设计的步骤
流程设计的基本步骤是:①.确定「任务」;②. 将「任务」拆成「动作」;③. 将「动作」对应成界面。
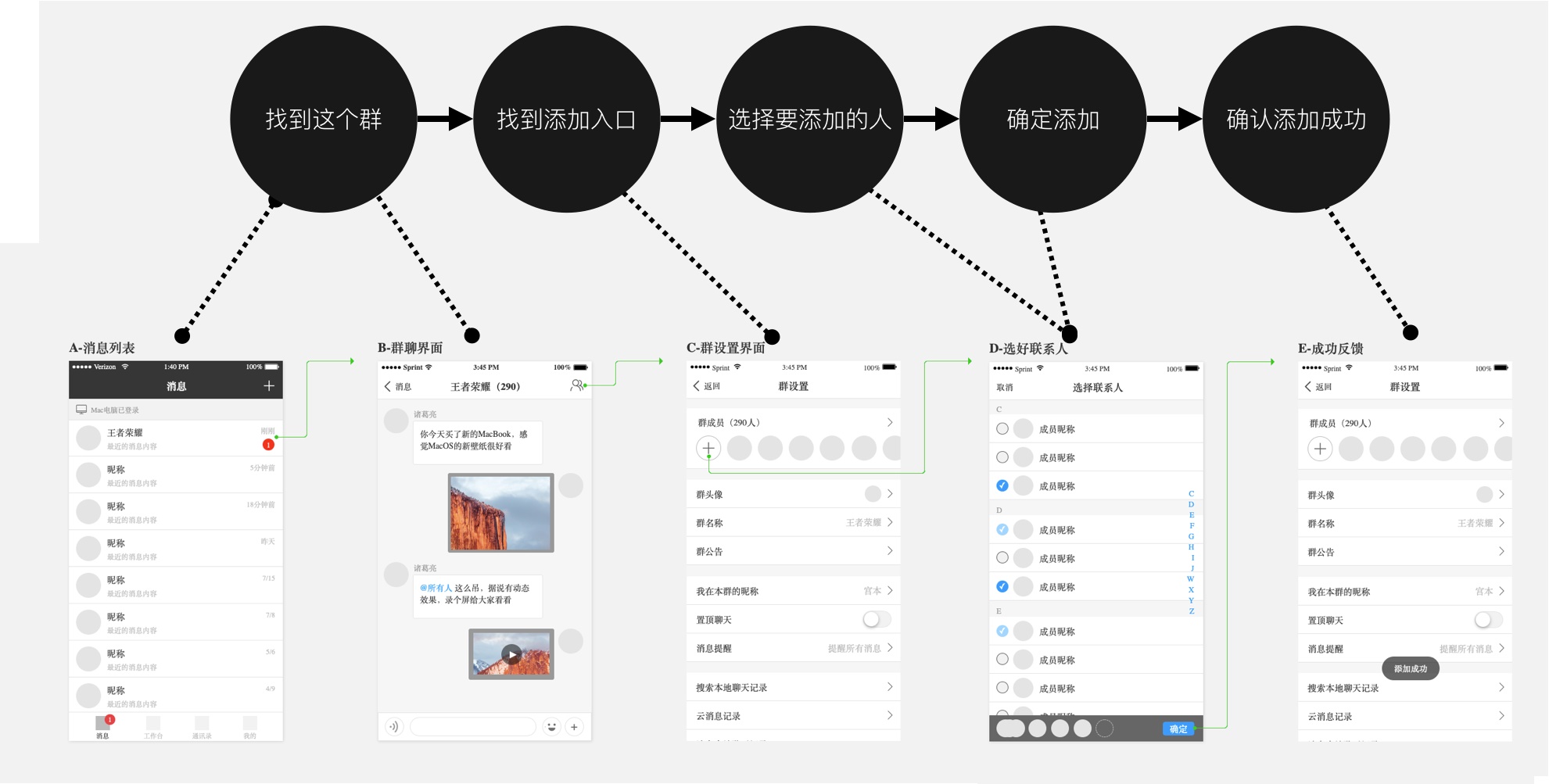
举个例子,如下图。比如我们做一个「群聊」的功能,群聊功能中有一个「添加群成员」的小功能。我们可以把「添加 1 个成员」看做是一个「任务」,用户想要完成这个任务,就必须有一系列「动作」。比如:找到群、找到添加入口、找到要添加的人、确定添加、确认添加成功。列出这些动作后,我们再针对每个动作(或多个动作)设计相应的界面,这就得到了交互流程。
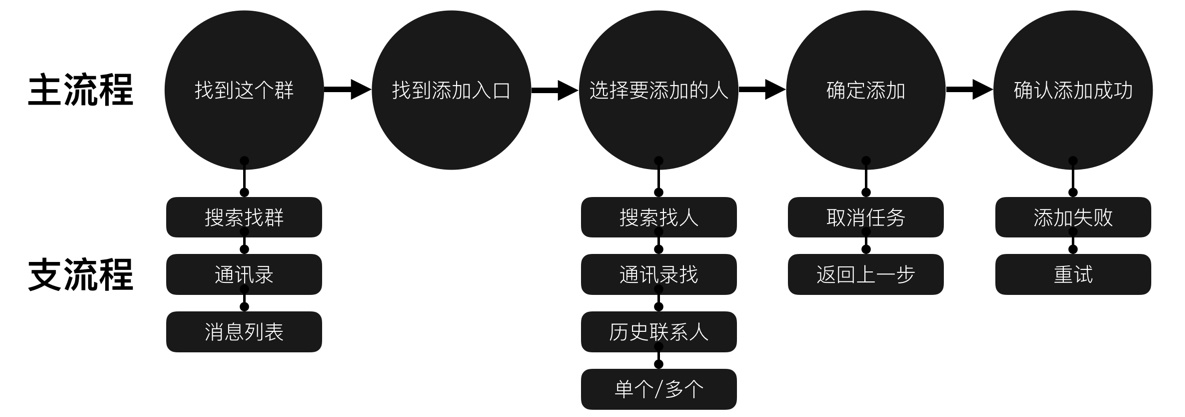
实际的交互流程会比这个例子复杂很多,不仅仅有「一条主流程」,还会有很多「支流程」。比如上述例子中,用户「找到群」的方式其实有很多,可以通过搜索,可以通过通讯录,也可以通过消息列表。用户「确认添加」过程中也不一定就会「添加成功」,也可能中途突然反悔了,也可能网络突然断了。这些都属于流程中的一部分,都需要体现在最终的交互稿中。
对于复杂的交互流程,需要在绘制界面前搭建「流程图」(如下图),这样可以让你思路更加清晰,表达更加清楚。流程图的绘制相对比较复杂,这里不展开讨论。(下图是移动端音视频通话的流程图的例子)
4. 小结
以上我们介绍了入门交互设计的第 1 步「界面基础」(信息量有点大),其中包含控件、布局、流程 3 个部分。针对这 3 个部分笔者推荐一些实用的书籍(不是那种夸夸其谈的书)。
学会这些基础后,基本就算是大概入门了,能够自己画一些交互稿了。
设计内核(内功)
这个部分的内容会比较虚,也不太容易理解。但这部分的知识的确是一个交互设计师最「内核」的部分,所谓的「交互设计天赋」大体就体现在这里了。
我们举个例子方便了解这个部分要讲的「用户」、「目标」、「场景」。如下图所示,这是某个银行 APP 的客服咨询功能,笔者当时想查询开户行,于是就输入了「你好,怎么查询开户行」。此时系统回复了「正在安排客服,当前排队人数为 299 人,请稍后。退出排队请输入【1】」。过了十几分钟,笔者有点不耐烦,于是又输入了一个「你好」。系统又给了一个同样的回复,只是排队的人数刷新了一下。这个例子中的控件、布局、流程都没有问题,但用户使用过程却会很痛苦,问题出在哪里呢?
究其原因,设计师在设计过程中并没有「以用户的角度思考」,只是干涩地画出基本的交互,也就是没有考虑到「用户」、「目标」、「场景」。那么什么是「用户」、「目标」、「场景」呢?我们又该如何去学习?
1. 用户
用户这个概念相对比较好理解,但真正了解用户却很难。尤其对于中国而言,各年龄、地区、阶层、文化的用户差异性非常巨大,所以在刚开始做某个产品的时候,最先应该做的事情就是去了解这个产品的目标用户。
那么如何去了解呢?实际工作中最基础的几个用户调研方法是:用户访谈、用户观察、问卷。通过这些方法你可以收集到用户的基本信息,接下来就可以对其进行分类了。分类后可以进一步做一个事情,就是制定用户画像(下图就是一个用户画像)。用户画像可以简单理解为将「一群人」抽象为「一个人」。之所以要制定用户画像,是因为在设计时你很难去感同身受「一群人」的想法,但可以感同身受「一个人」的想法。
那么如何去学习关于用户的一些知识呢?「用户访谈、用户观察、问卷」这些用户调研方法可以去看《设计调查》这本书。「用户画像」相关的知识可以直接去知乎或公众号上搜索「用户画像」。「用户」相关的知识是很大的一个领域,比较大的公司中都会配备单独的「用户研究员」。所以作为刚入门的设计师,可以相对简单了解一下这些知识就可以,深入的专研可以等到比较入门后再进行。但平时可以注意多去观察身边的人怎么使用产品,建立一些基础认知。
2. 目标
目标同样会影响设计,比如大家都知道,同样是聊天 APP 的「微信」和「钉钉」在设计上差异很大,微信打扰性很小/功能精简,钉钉打扰性很大/功能复杂。这是因为用户使用微信的目标是「生活中的轻松沟通」,而使用钉钉的目标是「工作中的高效沟通」。
在交互设计的体系中,目标可以细分为「用户目标」、「业务目标」,因为设计师不仅仅要为用户服务,也要为公司业务服务。如果用户很爽但公司完全不赚钱那肯定不是长久之计。「用户目标」可以再度细分为「人生目标」、「最终目标」、「体验目标」,这 3 个细分目标的具体定义可以参考《交互设计精髓》第一大部分。如果想要初步了解下这 3 个目标可以参考下图的例子。
3. 场景
场景可以简单理解为「用户当时所处的情况」,如果交互设计师只能学习一个概念,那么一定是「场景」。场景有什么用呢?场景是设计师去理解用户需求最重要的一个工具。因为用户的需求是很难感同身受的,如果都不能感同身受那么如何为用户做设计呢?于是就有了场景。设计师可以把自己代入到「场景」中,去感同身受用户的想法,从而得到用户需求(细粒度的需求)。
一般而言,我们都会将「场景」和「用户」、「目标」整合到一起描述,也就是常说的「用户场景」。用户场景的通用结构是:谁?在什么情况下?想要什么?做了什么?结果如何?他的想法如何?下图中举了一个用户看新闻的例子,可以帮助理解什么是用户场景。
知道场景后真的对设计有帮助吗?答案是肯定的。当设计师将自己代入到场景中,思考每一个场景,过程中便能产出大量的想法,设计的创新/细节就都出来了,且最终的结果往往也是相对符合用户真实需求的(那么如何描述场景呢?行业里比较通用的方法是「场景故事剧本」,一定要学会哈。具体可以参考《交互设计精髓》第一部分)
为了更易理解,我将「场景」应用到了上面提到的银行 APP 的例子中,描述了一下用户场景并提出了一些 idea,如下图所示。你也可以把自己代入到这个场景中,看是否能体会到「场景」这个工具的奥妙。
4. 小结
掌握了「设计内核」(用户、目标、场景)后,就可以算得上一个初级的交互设计师了,做一些基本的交互设计没什么问题,甚至说可以上岗了。
专业能力(武功秘籍)
在掌握了上面步骤 1、2 中的基础知识后,我们便要开始攻克专业能力,成为真正专业的交互设计师了。专业能力主要指的是:用户研究、竞品研究、设计理论、设计方法、用户测试、数据分析。注意这里我所说的专业能力都是在实际工作中常用的,而不是全量的专业能力。下图中我将这些专业能力按照产品的研发流程做一下归类(红色是优先学习的,橙色是建议学习的,灰色是选择学习的):
这些专业能力的学习相对复杂,且不是「入门阶段」所应该优先接触的,所以笔者只介绍一些学习方法,不做具体的解释分析。下面笔者推荐这些专业能力的相关书籍(红色是优先学习的,橙色是建议学习的,灰色是选择学习的)。在此说明一下,这部分知识不太推荐大家仅仅通过公众号文章这种方式学习,因为它们大都有着很强的体系性,看文章只能学到皮毛。且这些文章的作者水平参差不齐(好坏都有),很难辨清哪些是真正可信的。
最后,大家在学习这些专业知识的时候需要注意一下契机,最好是学完能够立刻用上的,也就是说理论要搭配实践,不然很快就忘掉了。另外,书中的知识很多都过于理想化,实际的工作节奏是非常快的,所以在实践过程中必然会有很多简化和改良,这也是为何一定要理论搭配实践的原因。
赋能业务(闯荡江湖)
交互设计是一个业务属性很强的学科,设计师只是把交互本身做好是远远不够的(尤其对于 2 年工作经验以上的设计师而言)。交互设计师想要赋能业务,或者是获得比较好的成果,必须要了解横向领域的知识:商业、产品、用研、视觉、技术、运营、市场、销售…
举个例子,某位设计师朋友接到了一个「改版商品详情页」的需求,业务目标是提高购买转化率。这个设计师便找出了原来商品详情页中的很多体验问题,把购买体验、购买效率提高了很多,但最终的购买转化率并没有提高多少,只是略有增长。后来业务方提出了一个点,将商品包邮这个信息添加到界面中明显的位置(本身商品也是包邮的,只是没有明确展示),结果转化率一下子提高了很多。究其原因是今年业务的策略是要做拉新,于是市场同学在各个渠道中投放了很多低价引流商品,且这些商品都是包邮的。用户在决策购买这些低价商品时会担心是否包邮,当明确告知他们包邮后,转化率便自然而然地提升了。如果这位设计师朋友比较了解业务的策略、市场投放规则,我相信他一定能想到「把包邮信息放到界面明显位置」这个设计点,从而赋能业务,取得成绩。
关于横向领域的知识,笔者并不算精通,只能给大家推荐一些公认比较不错的且阅读门槛低的书籍。如果经济比较宽裕,也可以考虑报一些网络上的入门课程。
总结
交互设计是一个知识体系非常丰富且完善的学科,对于设计师而言这是一件幸福的事情,因为只有完善的知识体系才能让「个人成长」更有保障。另一方面,交互设计也是一个门槛很模糊的学科。有些人学了几年才开始做,有些人上了 1 个月培训班,甚至看了 2 本书就开始做。交互稿都能正常输出的,只是质量有所差异,就像每个人都能烧饭一样。
每个人入行的姿势各异,自带知识体系因而不同。但不论如何,都建议大家能孜孜不倦地学习基础知识,成为一名专业性强的交互设计师,共勉!
如有指正可加我微信:seekingchong
附录:各平台官方规范
想要翻译版的可以网上搜一搜,我只有老的翻译版就不贴出来了。
- iOS:https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes
- Android:https://material.io/design/introduction/#principles
- MacOS:https://developer.apple.com/design/human-interface-guidelines/macos/overview/themes
- Win-desktop app:https://docs.microsoft.com/zh-cn/windows/win32/uxguide/guidelines?redirectedfrom=MSDN
- Win-UWP:https://docs.microsoft.com/zh-cn/windows/uwp/design/basics/design-and-ui-intro?redirectedfrom=MSDN
- 小程序:https://developers.weixin.qq.com/miniprogram/design/
- antdesign:https://ant.design/index-cn
- element:https://element.eleme.io/#/zh-CN/guide/design
欢迎关注「网易UEDC」公众号: