伯斯塔尔法则 Postel’s Law
1. 简介说明
理论表述
接受多变,输出保守。
理论背景
该原理也被称为鲁棒性原理(Robustness Principle),1980 年,Jonathan Bruce Postel 在他编写的最早期的 TCP 协议规范中有提到:
Be conservative in what you send, be liberal in what you accept.
对发送的内容保持谨慎,对接收的内容保持自由。(直译)
至此之后,该原理便被称为伯斯塔尔法则(Postel’s Law),广泛应用于计算机协议以及系统控制理论中。虽然最近几年计算机界中出现了一些质疑伯斯塔尔法则的声音,但这并不妨碍其核心思想被应用于 UI/UX 的领域。
该原理表达的最核心思想是:系统/产品应保有一定程度的容错能力。
2. 设计案例
允许用户进行任何操作,即便是错的或无效的
正如 Lyle Mullican 在《Your Website has Two Faces》中写到的,应用(或Web)应当具备两幅面孔,一幅给人看,一幅给机器看。
在给人看的那幅面孔中,应用必须接受用户所有形式的,或错的、或对的、或无效的操作。而在给机器看的那幅面孔中则必须把用户输入的那些「不靠谱儿」的命令转译成机器看得懂的内容。
人的思维和机器的运行模式截然不同,人对任意信息的理解和记忆都偏向于模糊的、可变的和多意的。比如人对数字「9」的记忆可以是「9」、「九」、「nine」、「IX」、「玖」等等,而机器只认二进制「1001」,但你的系统绝对不能只允许用户输入「1001」。
而在设计 UI 界面时,我们也应当包容用户进行的所有可能的操作,他们可能会在搜索框里输入任何奇奇怪怪的内容,但你的产品不能因为输入的内容奇怪而崩溃、闪退、强制报错。
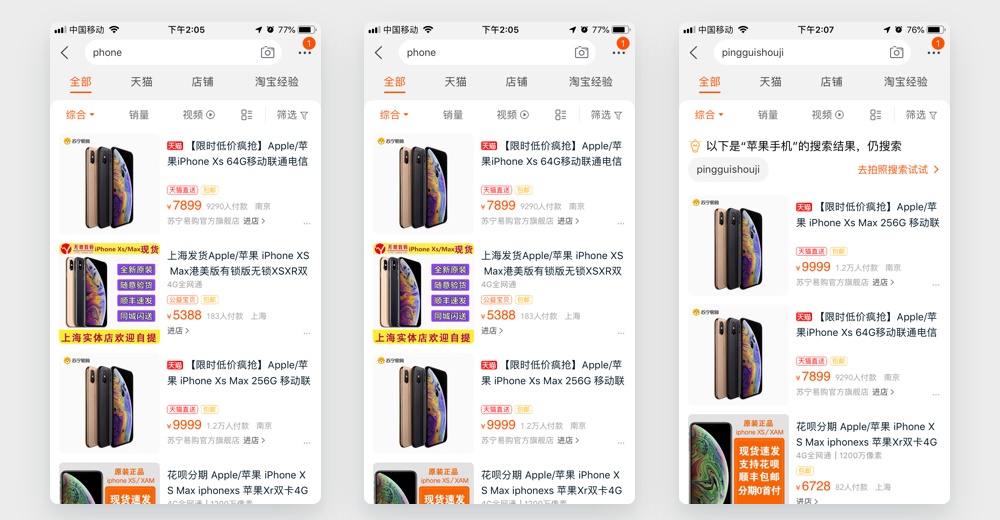
案例1:淘宝搜索的各种自纠正
即便我输入的是「phone」、「iphonw」,甚至是「pingguishouji」(注意我输入的是 pinggui),它依然能够给我想要的结果,当然这需要贝叶斯方法的协助,但我们不需要去了解背后实现的概率论原理,我们只需要知道这个结果是符合伯斯塔尔法则的。
另一方面,法则中的容错性同样体现在搜索的结果中,用户输入的是错误的信息没错,系统没有崩溃也没错,但是还不够。我们还需要在一定程度上智能修正用户可能输入错误的信息,并预测他们的真实意图。帮助用户修正信息和操作,是今后发展的必然趋势。
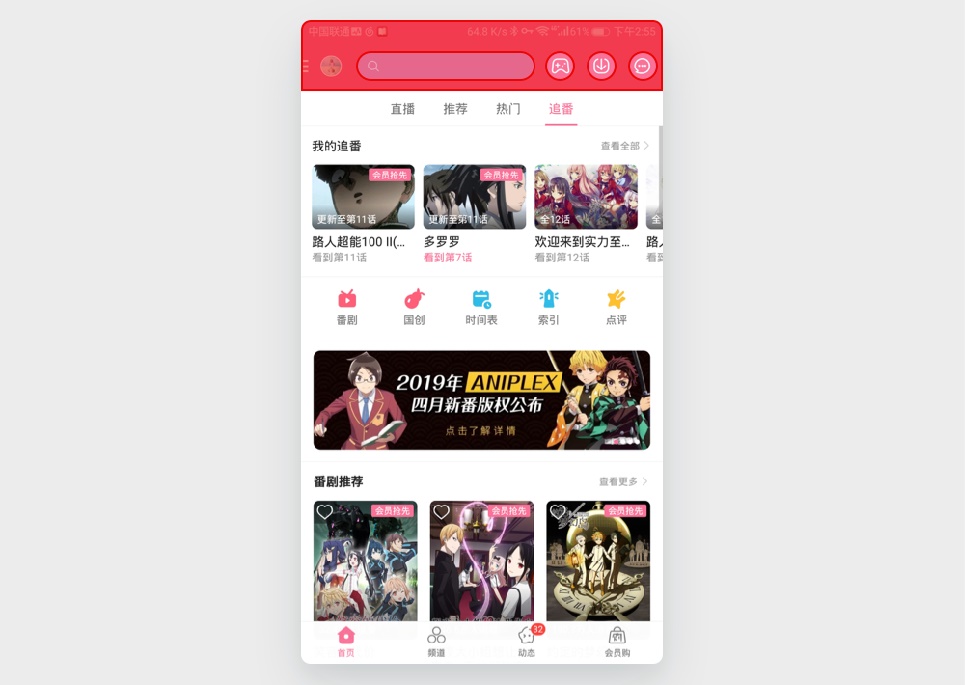
案例2:bilibili 安卓端头部可触发侧边栏的区域
Bilibili 的安卓端设计的也很有意思,头部区域除了「搜索栏」和其他几个按钮之外,任意地方点击都能够进入侧边栏,即使没有点击到「三条杠」,因为这三条杠实在是太小了,用户极有可能没有点击到,所以干脆扩大了可触发的热区。
对用户可以进行的操作定义边界
可是有时候我们就是不希望用户输入那些奇奇怪怪的内容,进行那些奇奇怪怪的操作啊。
是的,我们不希望用户任性的随意执行「rm -rf」,我们不希望用户输入数字的时候输入单词或是中文,所以我们需要对用户的可操作边界给出明确的定义。
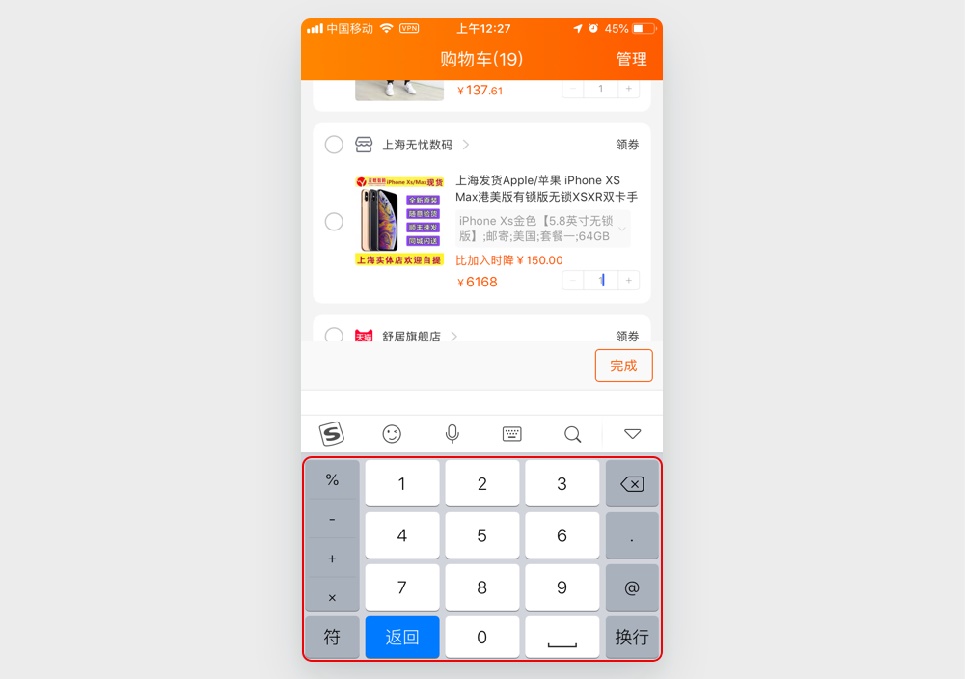
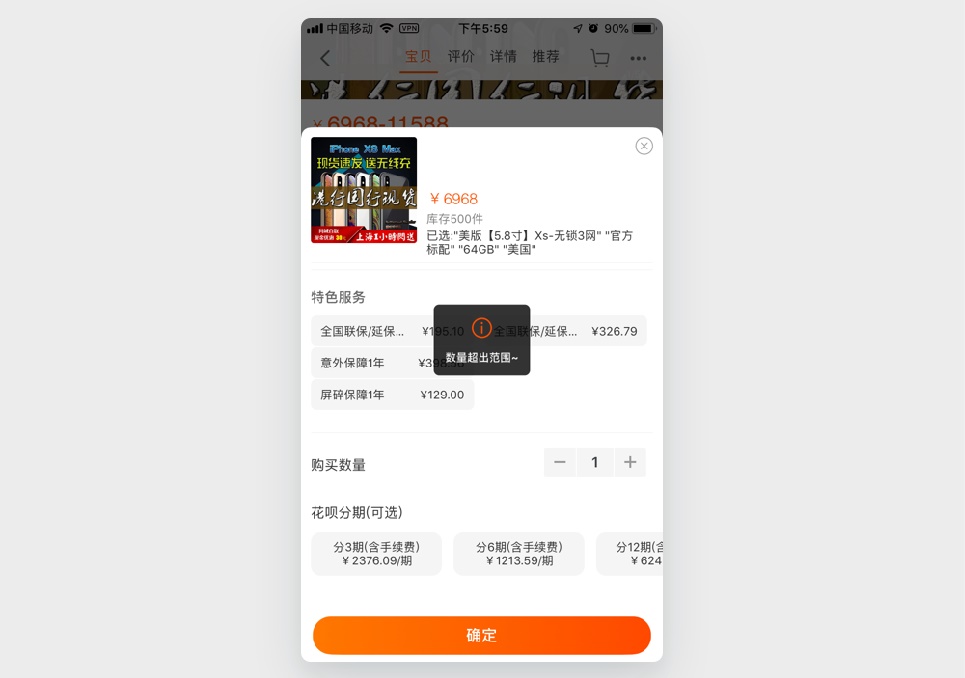
案例3:步进器输入时的键盘
在进行纯数字输入时,淘宝会强制键盘只显示数字键盘,这是一种明确的边界定义。当然你也许会说还能输入符号。没错,的确可以输入符号,输入符号淘宝不会崩溃,但会提示数量超出范围。
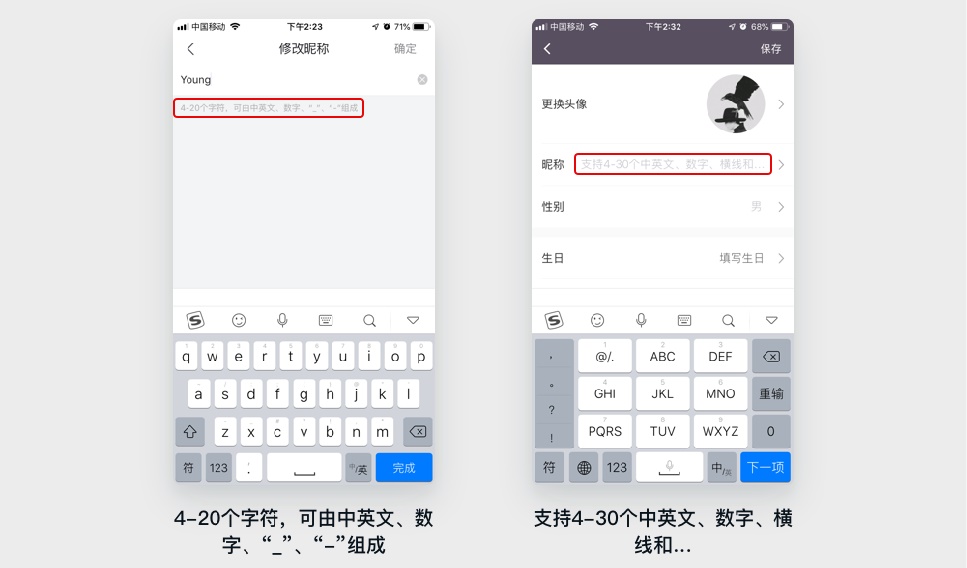
案例4:用户名/昵称的边界定义
另一个典型的例子就是设定用户名。一般情况下应用或者产品都会非常明确的提示用户用户名应该使用什么样的格式,比如几位字符,字母开头,能不能用特殊符号,可以使用哪几个符号等等。
如果操作是错的,及时给出反馈
但是定义边界明显还不够,就算给了边界,用户还是可以随心所欲的输入。用户能在淘宝输入购买 999 个 iPhone,能在设定用户名时输入任意字符,哪怕是边界之外的。
这时候就需要及时的反馈。及时的意思是指,就在用户的错误操作之后立马反馈。
案例5:淘宝提示超出范围
淘宝会提示我买 999 台 iPhone 是不可能的,我没那么多钱,立刻就阻止了我买 999 台 iPhone 的冲动。
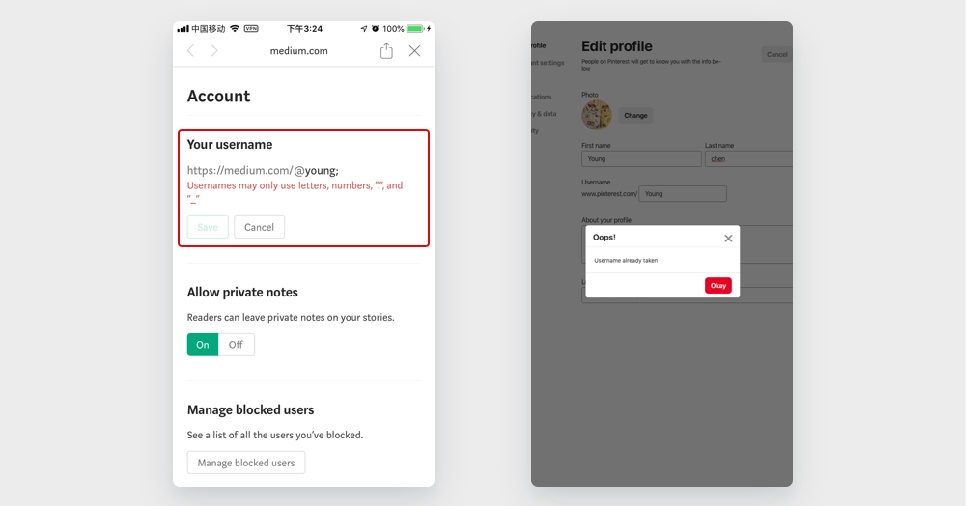
案例6:用户名设定提示
用户名是否可用的提示通常分为两种,一种是在用户输入用户名后实时显示该用户名是否可用,哪里不可用等;第二种是用户点完提交才会提示用户名设定错误。两者相比来说,第一种的反馈更加及时,体验感会更好一点。
3. 注意事项
实际上输出保守通常是指程序对人的面孔可以表面笑嘻嘻,但是对机器的必须一丝不苟,即:对「机器」或「系统」输出的命令须严格、严谨,所以伯斯塔尔法则不仅是 UX 原理,也是程序员的法则。
但我们也可以稍微引申一下:界面对用户输出的内容同样不能随心所欲。确保用户所看到的界面整洁有序,并且保证他们能够轻易找到自己想看到的内容。
反面案例1:Amino,过于奔放的视觉输出
4. 小结
- 允许用户的任何操作,必要时给出操作边界;
- 无效或错误操作及时给出反馈。
系列位置效应 Serial Position Effect
1. 简介说明
理论表述
用户更容易记住系列中出现的第一项(首因效应)和最后一项(近因效应)。
理论背景
系列位置效应(Serial Position Effect)是一种心理学现象,它由两部分组成:首因效应(The Primacy Effect)和近因效应(The Recency Effect)。1913 年,德国心理学家 Hermann Ebbinghaus 在对自己的研究中发现当自己回忆一系列项目时,回忆的准确性会随着项目在列表中位置的改变而改变,于是他创造了「系列位置效应」这个词汇。
在随后几十年里,Deese、Kaufman、Bennet 和 Murdock 对近因效应和首因效应进行了更为详细和深入的研究。
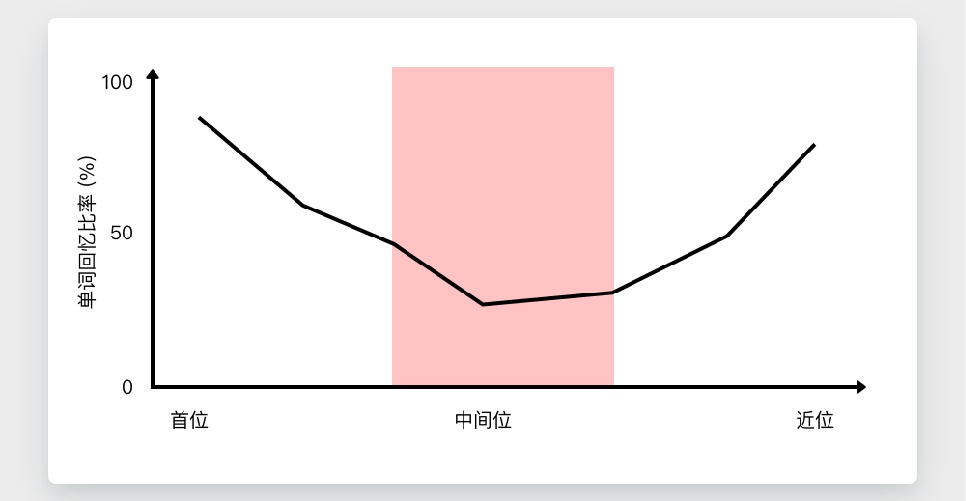
研究结果表明,人们回忆一系列单词的准确性和单词在系列中的位置关系如下表格所示:
2. 设计案例
首因效应和近因效应虽然整合在了系列位置效应中,但是针对这两者分开进行解释或许对我们在设计中应用系列位置效应更有帮助。
首因效应
系列中最开始的几个项目能够更有效、更长久地储存在长期记忆之中,并能够快速回忆出来。
所以如果一个系列是快速出现的,首因效应的影响就小得多,毕竟没有充足的时间进行长期记忆;而如果一个系列出现缓慢或是频繁重复出现的,首因效应的影响将会大幅增加。这就是为什么我们永远只记得四六级词汇的第一个词是 abandon,而记不住第二个词是什么。
当然还不仅于此,有注意过 Web 界面的左上角摆放的是什么吗?
案例1:web 版 behance、dribbble、花瓣、pinterest 界面
多年使用 Web 的经验以及记忆会告诉我们这里大概率会是一个 logo,并且这个 logo 还能回到首页。这种固定的设计和操作模式每次都是首先出现在我们的视野里,并已储存在了长期记忆之中,我们能在第一时间反应出来这里是什么东西,有什么作用。此外,将 logo 放置在首因的位置还能很好地提升品牌形象的识别度和记忆度。
近因效应
系列中最近出现的几项(多数情况下是最后几项)更容易储存在我们的短期记忆中。
近因效应受时间因素的影响比较大,信息在短期记忆中存在的时间本身就不长(数十秒),如果有外部的干扰,时间则会更短。
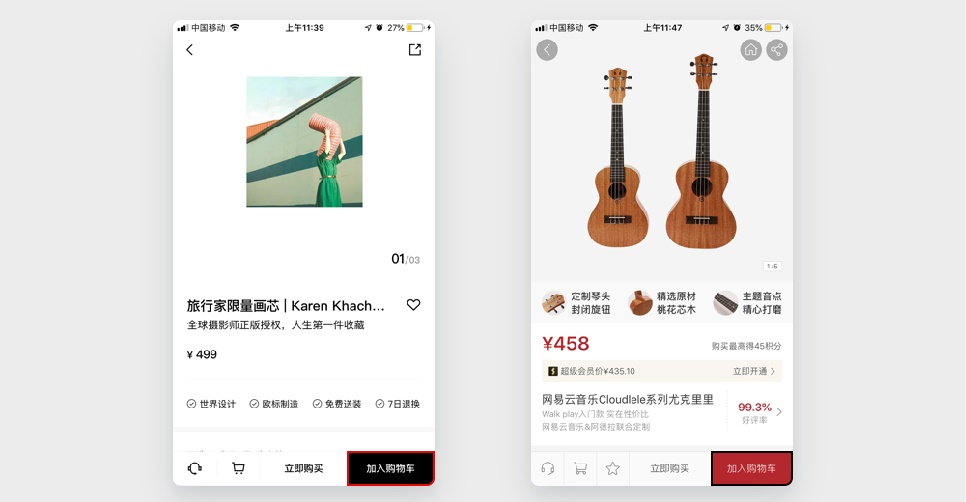
案例2:造作、网易严选商品详情页
所以为了防止用户忘记把商品放入购物车,电商 APP 会把「加入购物车」等操作的按钮固定在屏幕下方的右侧,而不会出现在内容的序列当中,因为屏幕底部永远是用户最近能够看到的地方。
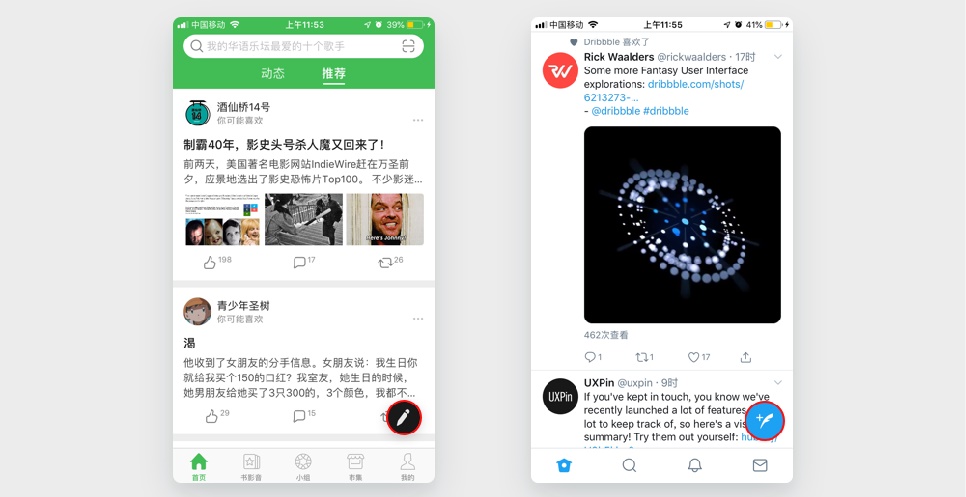
案例3:豆瓣、twitter
所以一些社交类 APP 为了让用户轻易地记住发布动态按钮在哪里,会把这个按钮悬浮在屏幕的右下角,也是一样的道理。
首因和近因在界面中的位置
在界面设计中,首位和末位通常是指左上和右下,而在版式设计中,除了左上和右下,还可以是右上和左下。
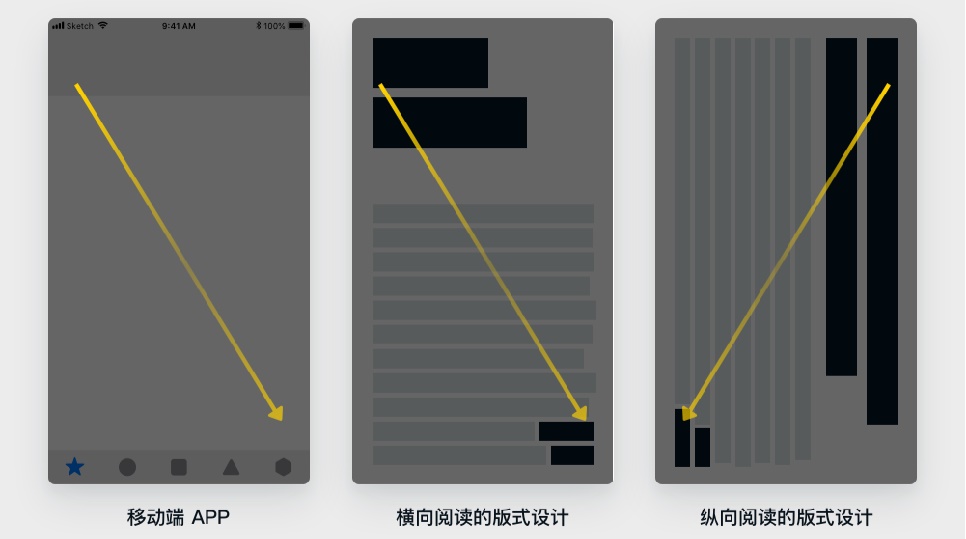
案例4:设计中的首位和末位
人的阅读习惯对「首位」和「末位」是有影响的,尤其是中国周围这一片受中华文化影响颇深的人民群众,会自动在横向阅读模式和纵向阅读模式无缝切换。所以在进行设计,尤其是版式设计时,需要注意我们自带的这种天赋。
不光是整个界面的布局,对于更加细分的组件设计来说,系列位置效应的影响也是不容许忽视的。
案例5:岛读、微信读书
岛读的卡片标题是竖向的,所以会放在右上侧,微信阅读的标题是横向的,所以会放在左上侧。
3. 注意事项
注意点1:快速浏览过程中,首因效应影响有限
之前谈到,在快速出现的系列中,首因效应的影响是十分有限的,因为它主要依靠的并不是短期记忆而是长期记忆。所以,如果一个 feed 需要被用户快速浏览,那么它的标题必然需要有额外的视觉吸引力,比如颜色加深、字体加大、字重加重,或者添加别的辅助元素等等。
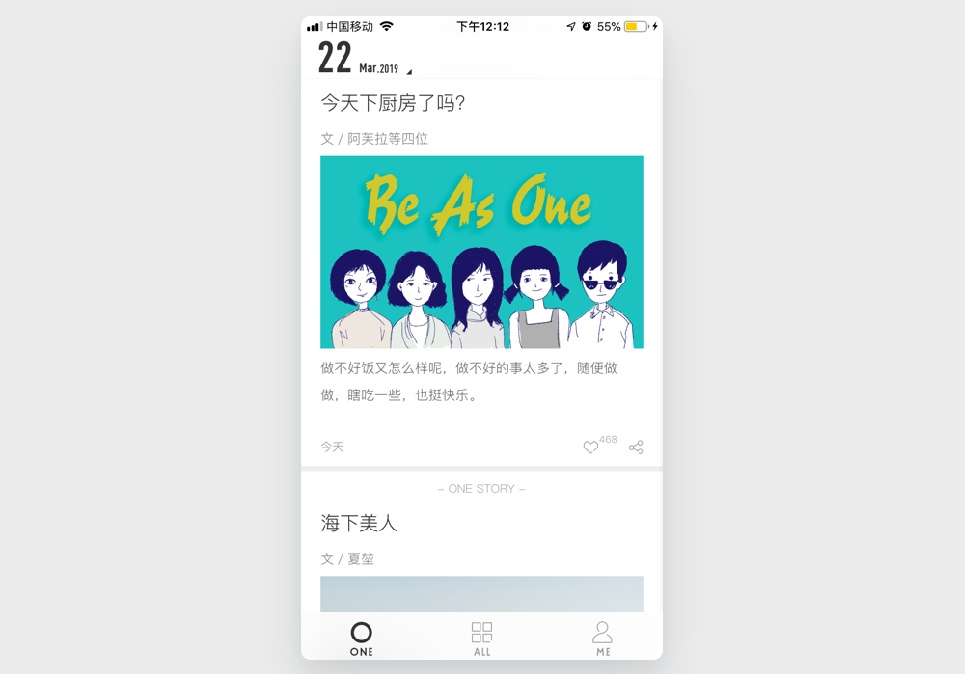
反面案例1:ONE
而今天的反面案例 ONE 就是一个非常典型的为了文艺范儿,故意把标题做的又轻又细的应用。标题符合首因效应的位置要求是没错,但是在快速浏览的过程中,首因效应的作用十分有限,导致这么细的标题依然没办法被用户很好地注意和记住。
注意点2:近因效应的时限很短
依然是之前提到的一个点,近因效应主要依靠的是短期记忆,所以它的时效性尤为强烈,假如我们需要某一样元素充分发挥近因效应的作用,要么缩短与之关联的决策所需要花费的时间,要么让它永远处于近因效应的位置。
反面案例2:少数派付费内容详情页
以少数派的付费内容详情页为例,页面的第一屏如左侧页面所示,没什么毛病,购买按钮在近因位置无疑,但是当我往下滑动,查看详情的时候问题就出现了,购买按钮不见了,在之后相当长的一段时间里(因为详情还是挺长的,需要花费数分钟去阅读),我都没有再见到过这个按钮,直到详情结束它才又一次出现在页面底部。但万一我在详情中部就决定购买呢?这样我就又要经历「回忆数分钟前的近因按钮」的过程,而这无疑是增加用户记忆负担的。
4. 小结
- 在一连串的内容当中,用户更容易记住第一个和最后一个;
- 首因效应作用于长期记忆,近因效应作用于短期记忆。
欢迎关注作者的微信公众号:「超人的电话亭」