字是界面设计中最基本的构成之一,如何定义网页设计中的文字系统?可大体分为三步:
- 系统全面地了解文字的基础知识、显示方式、响因素及当前网页计中适的文字系统;
- 梳理出自己团队所有品文使用情况;
- 综合第1、第2总结出合团队业务的文字系统。
字符是指计机中使用的字母、数字、标点符号等等。

计机最初明出来是用来决数字计问题的。

来现,计机还以做更的,例文处理。其计机挺笨的,它读到的所有字符是由1和0组成的字符串,因为计机电路只有两种状态,「开」和「闭」,对应「1」和「0」。计机也只以直接存储和处理二进数字。

「二进制」是数字世界里的基本规则。
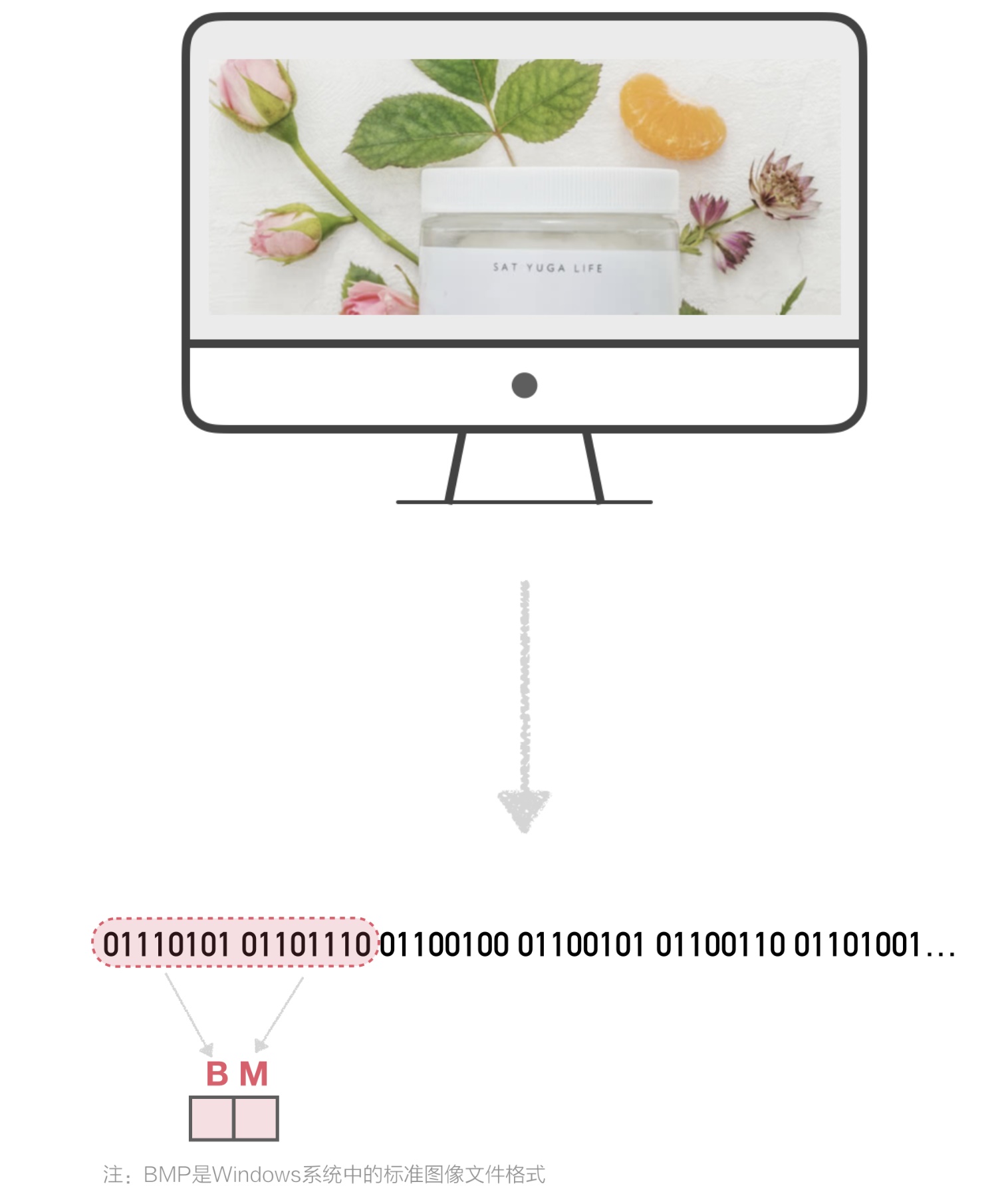
下面不同式的文件,在质上是一串由1和0组成的代码,要文件首先要二进。人有根手指头,但计机电路只有「开」和「闭」两种状态,所以满进一位的计数方式更适合人类计,而满二进一的二进更适合计机。计机只需要1和0两个数字就以传递一切信息。

△ MP4

△ MP3

△ JPG

△ TXT

△ AVI
以图像为例,用脑或机的图像都是在某个角落存储着下面这的一串数据。开头的16位翻译过来就是 BMP文件开始的标识。

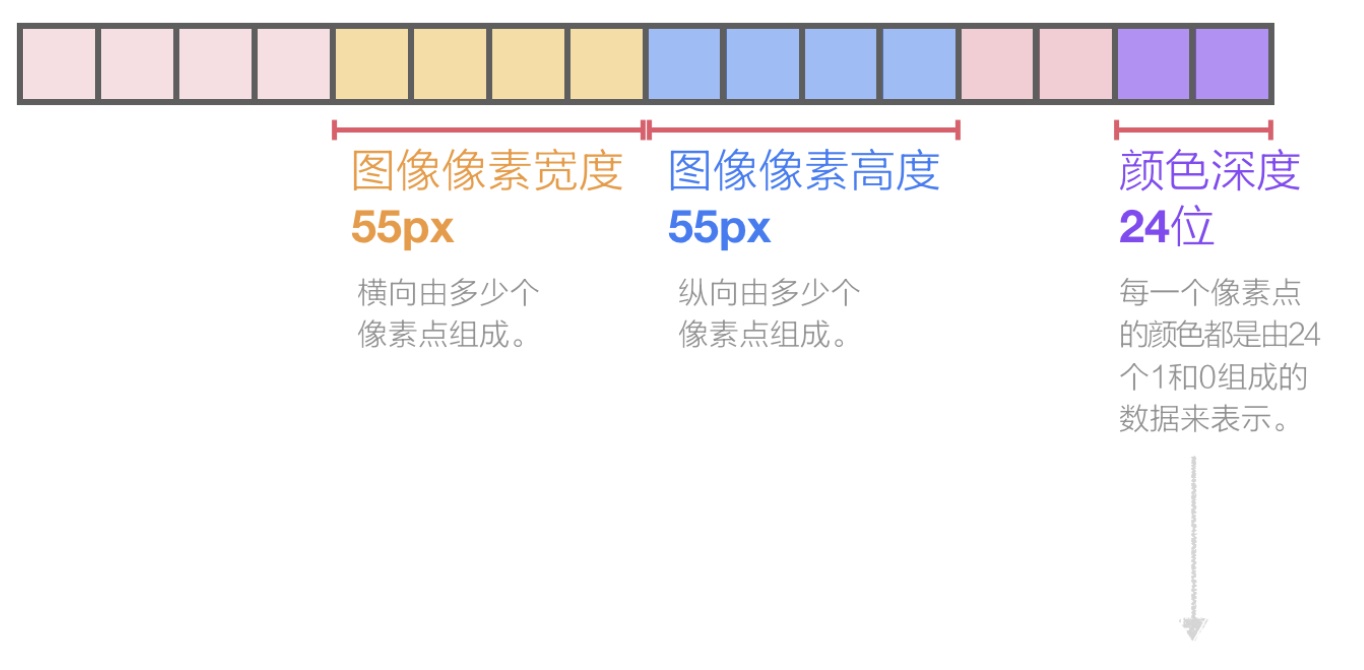
BMP文件标识后面的数字就是图像的各项基本息。

△ 图像的各项基本息

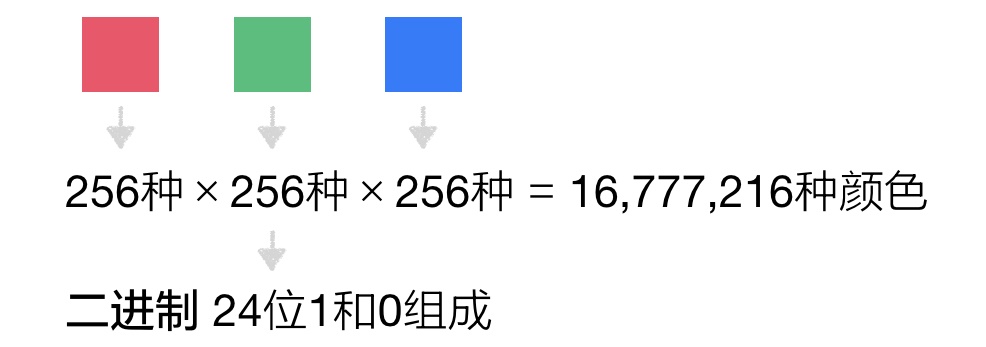
△ 颜色深度
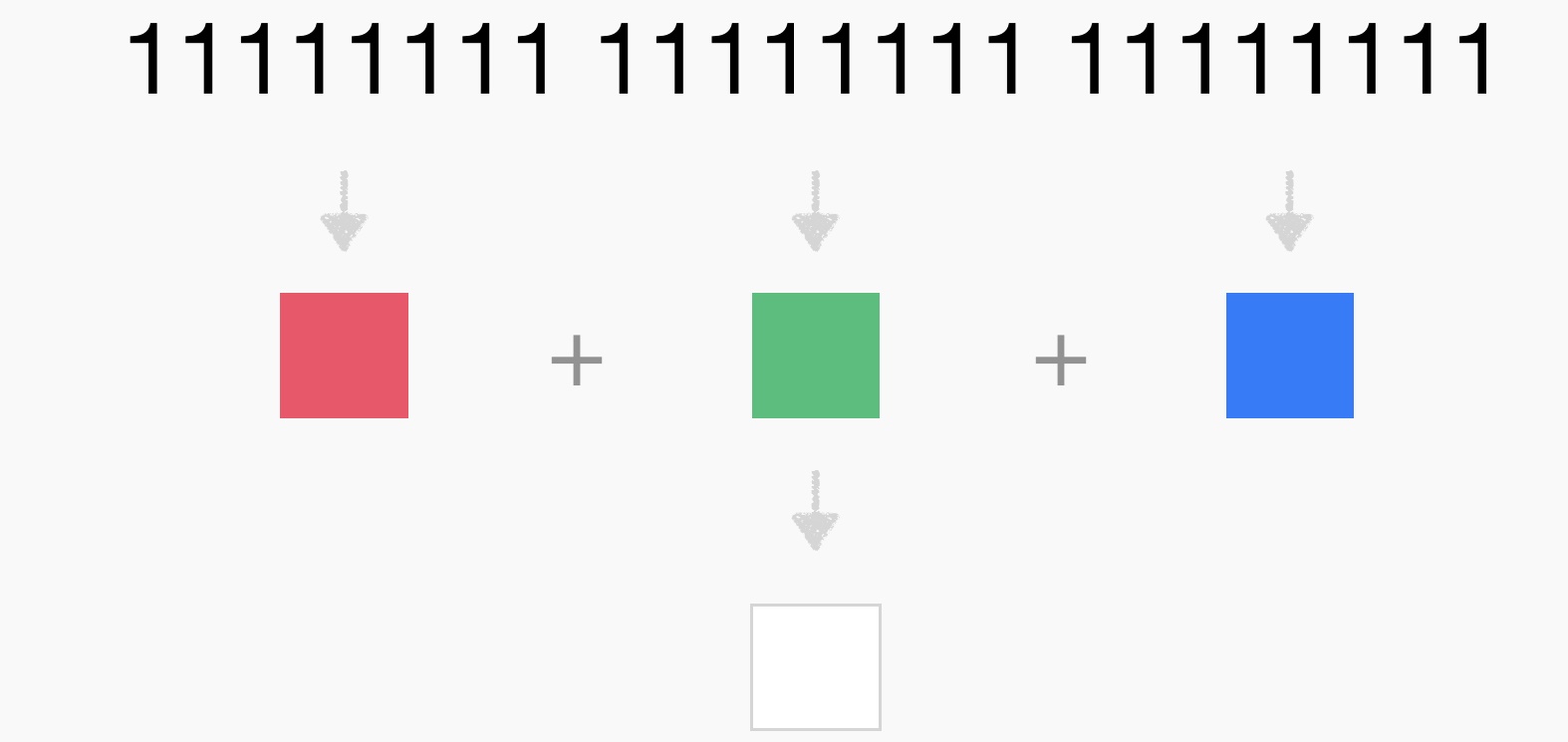
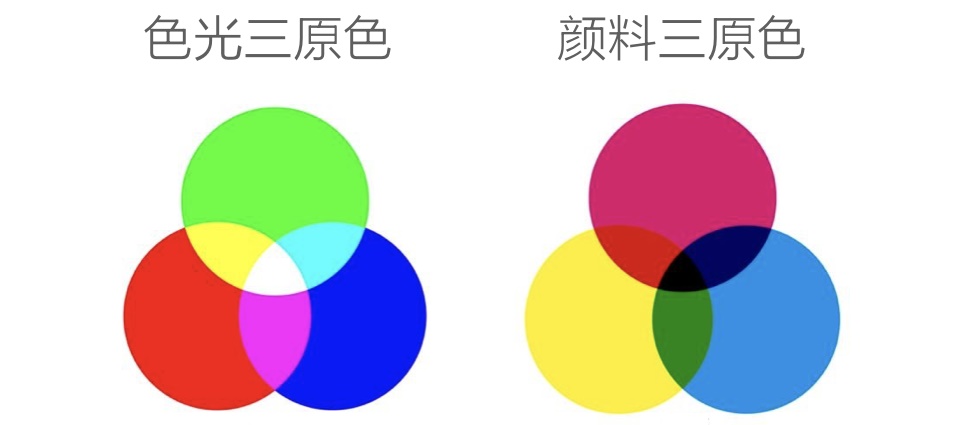
最开始24位,都是1,像素显示为红、绿、蓝三颜色,相加后显示为白色。

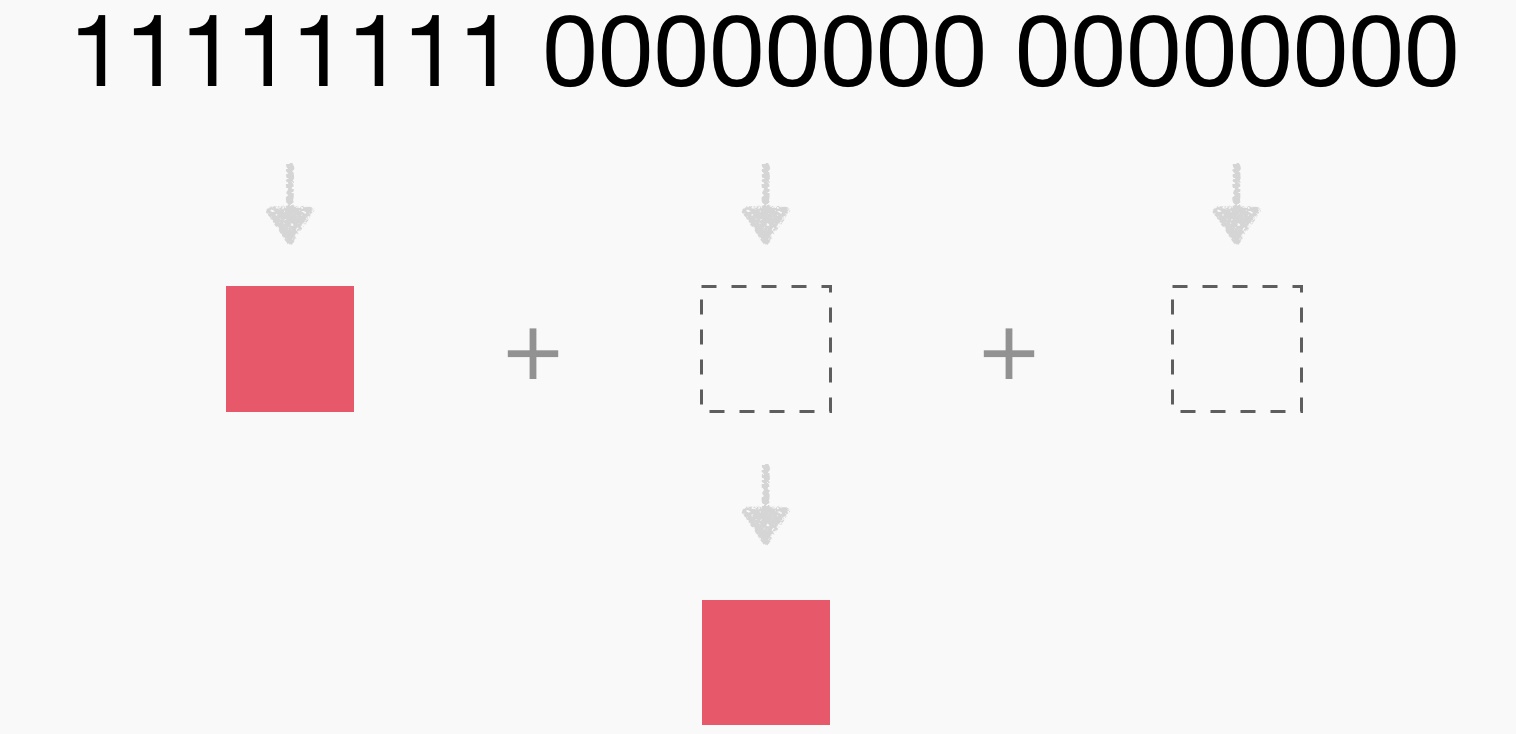
接下来24位,前8位是1,后都是0,像素显示为红色。

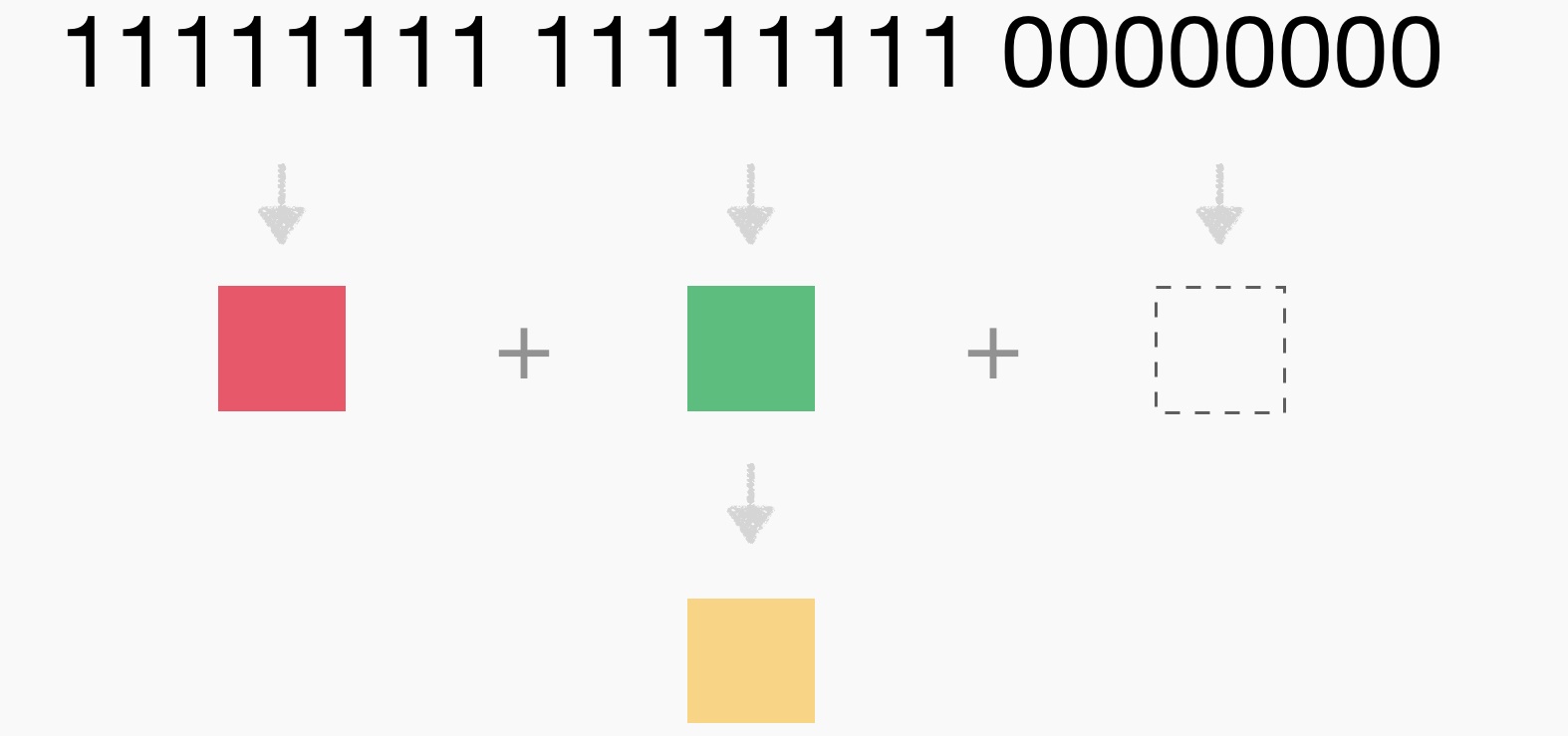
再后24位前16位都是1,最后8位为0,像素显示红、绿两色,相加后显示为黄色。

根据这样规则个55×55格子铺满颜色到张完图片。所以个 BMP图像文件1和0在逐个记录图像个像素颜色。

△ 进制图片生成

△ 色三原色和颜料三原色区
下面所文件的显示都图显示例子一样,文件中的10按照人们事先设好的规则排列好,只需找到确的打方式按照特的规则解读这些数据,我们就可以获得其中的信息。我们怎么能知道某一文件的10究竟按什么规则排列的?我们又用怎样的方式解读?这就用到了扩展,文件的字后面加几特的字符,就可以帮系统辨别出文件的类型,从提示电脑去按照某种特的规则确解读其中的信息。

△ MP4格式扩展

△ MP3格式扩展

△ JPG格式扩展

△ TXT格式扩展

△ AVI格式扩展
更多他件拓展名:

了算机显示字符,必须将字符转换二制数字。所以就了统一、标准字符转换规则,即字符编码。字符编码给所的汉字一独一无二的数字编,并用10表示这数字编。
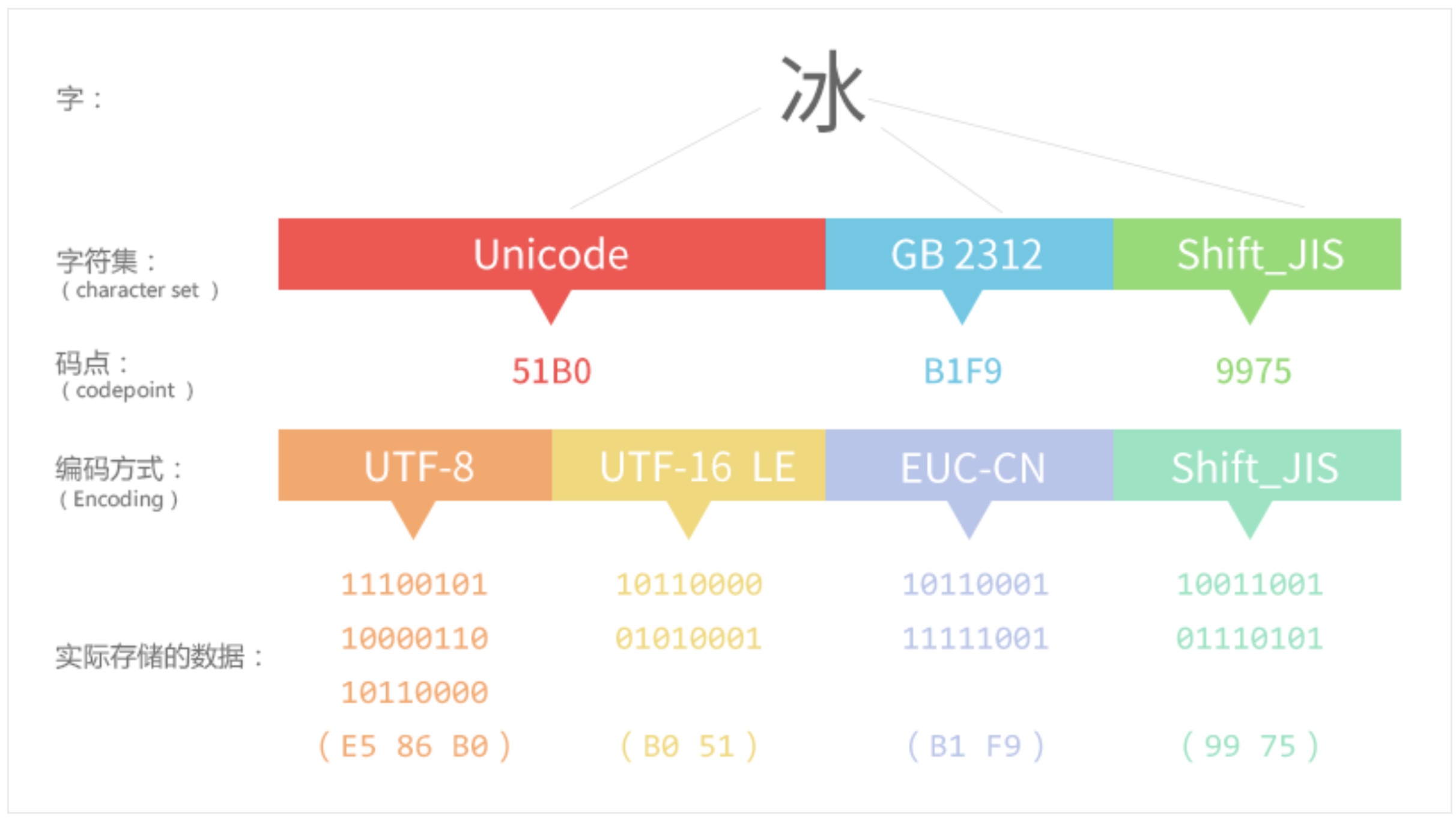
字的一个字符对应一个编码(码点),而编码对应字符集里的一个「字」,字符通过字符集与「字」相连。像图中示Unicode、GB 2312、Shift_JIS 都是字符集,要作是为每一个「字」分配一个编码。

△ 本编码流程
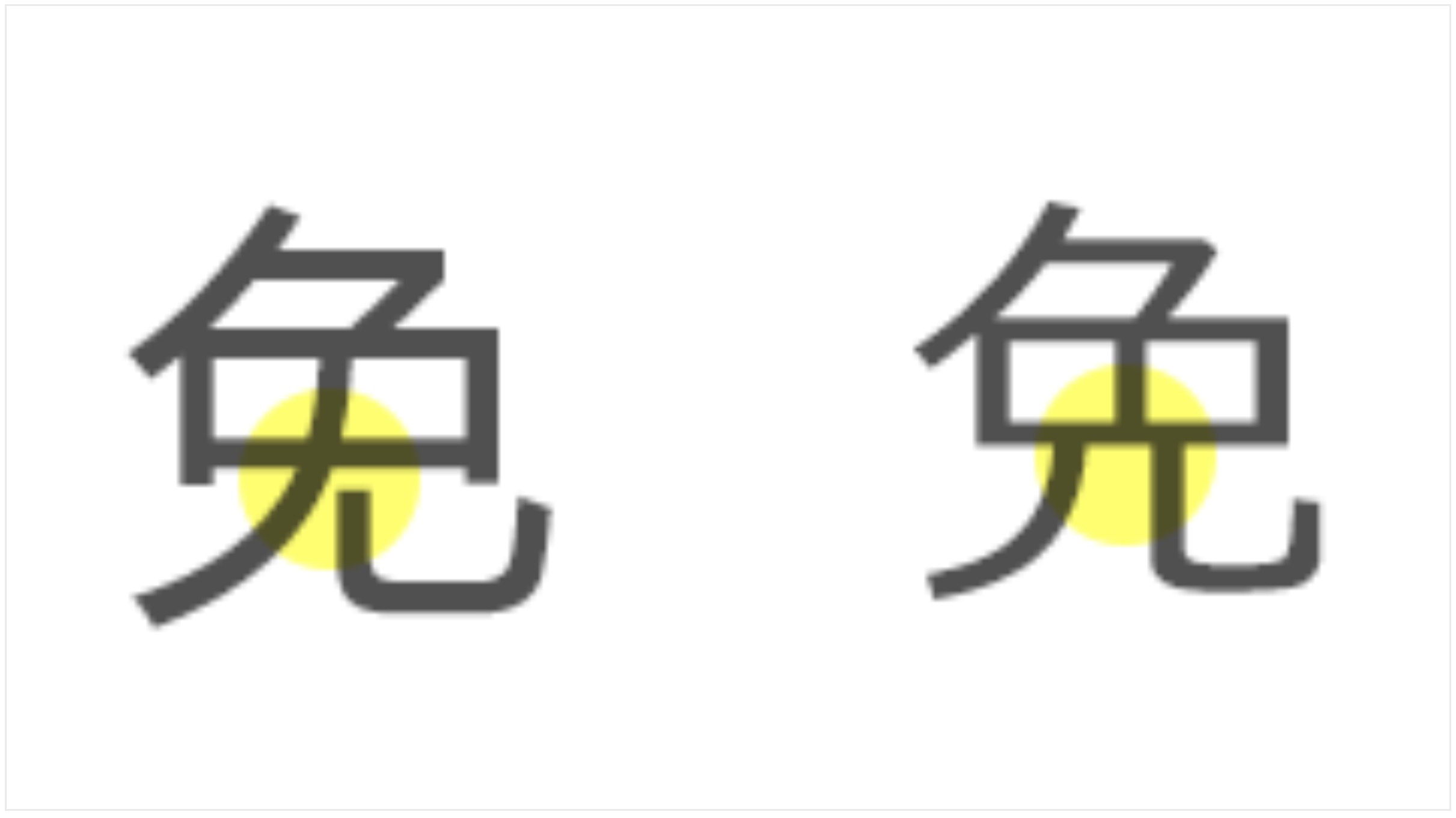
字符集里的每一个编码对应的是一个「字」而不是「字形」,也就是一个「字」在不同的地区或标准中能有不同的「字形」,但字符集中只能对其分一个编码(除非相差大,比简化字),要显示其不同的「字形」要通使用为不同地区或标准设计的字来现。

△ 字异形(左简中文,右文)
ASCII
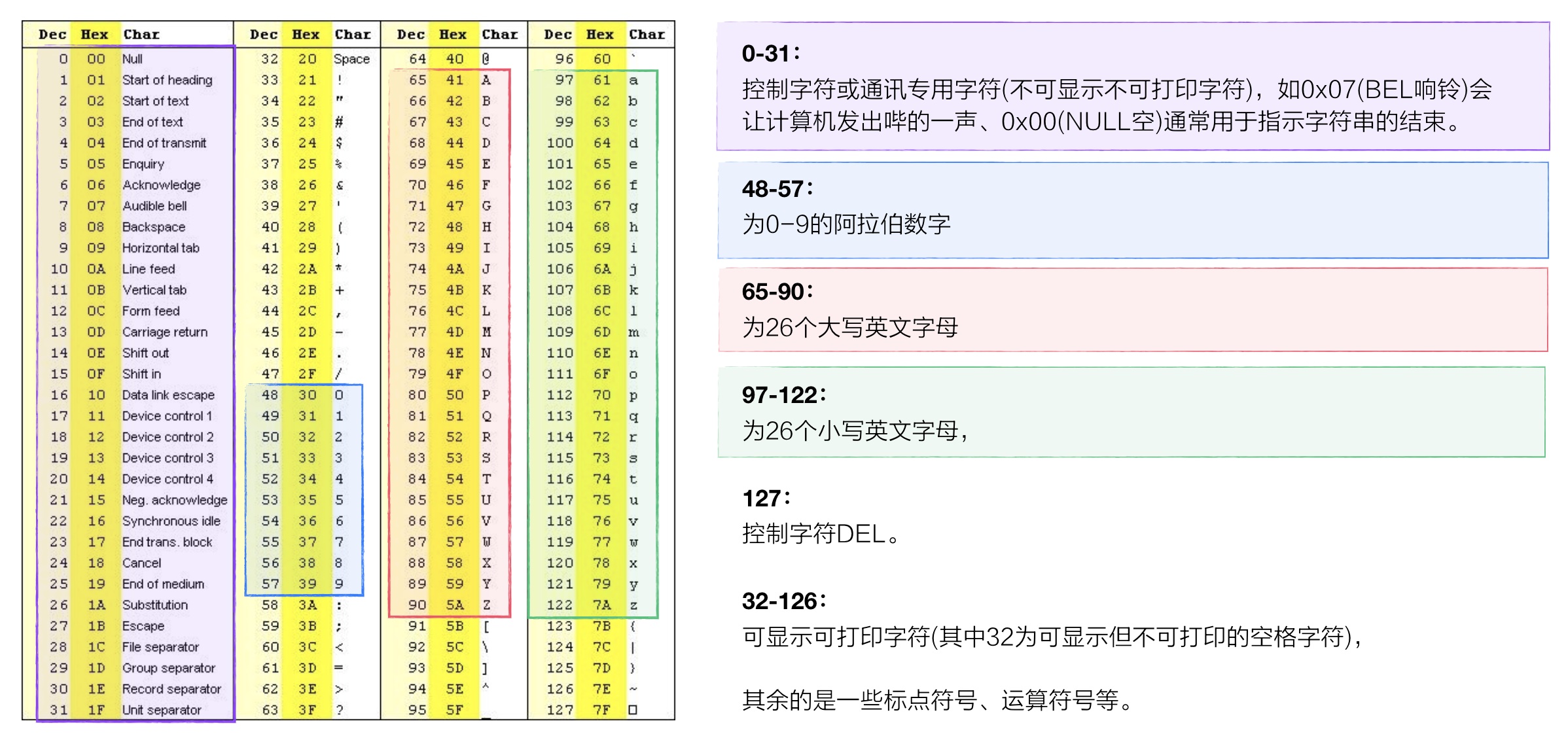
ASCII(American Standard Code for Information Interchange,美国信息交换标准代码)现在上个世纪60年代的美国,ASCII 一共定义了128个字符,包括英字母 A-Z,a-z,0-9,一些标点符号和控制符号。ASCII 采的编码模是简单字符集,在英语系国里 ASCII 标准很美。但是世界上有好几千种语言,他语言系的国想使计算机,ASCII 就远远够了。编码进入了混乱的时代。

△ ASCII编码
混乱时代
计算机的一个字节是8位,可表示256个字符。ASCII 使了7位,人们决定把剩余的1位利起来。人们对于 ASCII 已规定好的128个字符没有异议,但是同语系的人对于他字符的需求一样,对于剩的128个字符的扩展千奇百怪。而且在亚洲语言系统中有更多的字符。于是就又产生了各种多字节表示一个字符的方法,每个语系都有自己特定的编码页(code pages),这就使整个面更混乱堪。这时 Unicode 现了。
Unicode
Unicode 就是给计算机中有的字符各自分配一个代号。Unicode 可认为是字符的编号,它为每种语言中的每个字符设定了统一并且唯一的二进制编码,Unicode 字符集和编码方式解决了跨语言、跨平台的交流问题。但在 Unicode 里每一个字符都是4个字节来编码,原本英字母仅需1个字节编码,中需2~3个字节编码即可,这对于存储或传输资源而言是很划算的。
UTF-8
UTF-8 基于 Unicode 编码的一种节约字节的编码,是一种可变长字符编码方式。在UTF-8编码中,英字母是一个字节,中(非生僻字)是2~3个字节。可认为, UTF-8 是对 Unicode 的一种压缩算法。UTF-8 等编码方式有效的节约了存储空间和传输带宽,因而受到了极大的推广应。并且 UTF-8 兼容 ASCII 字符集。
UTF:Unicode Transformation Format

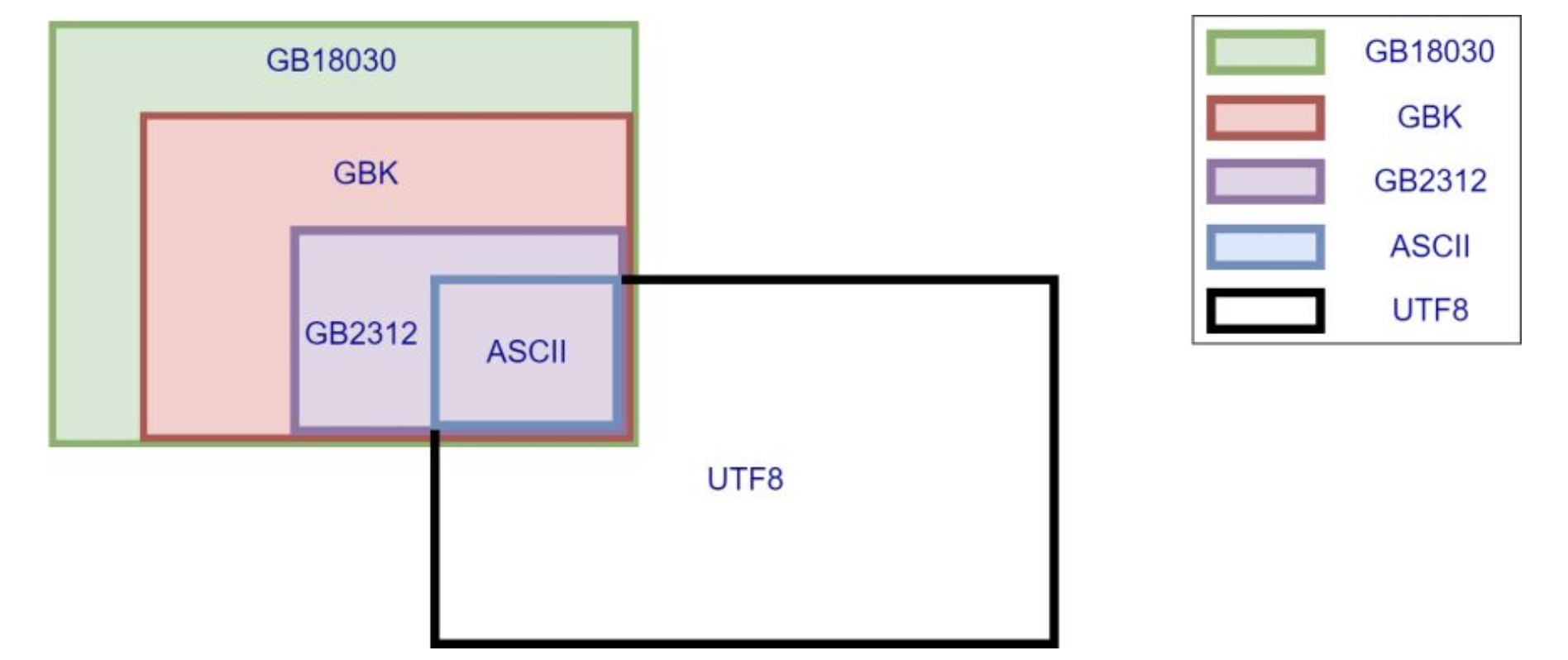
△ 中编码类
「文字」信息交流的具,可读性、易读性至关重。网页设中文字使用需考虑几素:首先考虑字体,其次字重、字、行高、字间距、行间距、段间距。

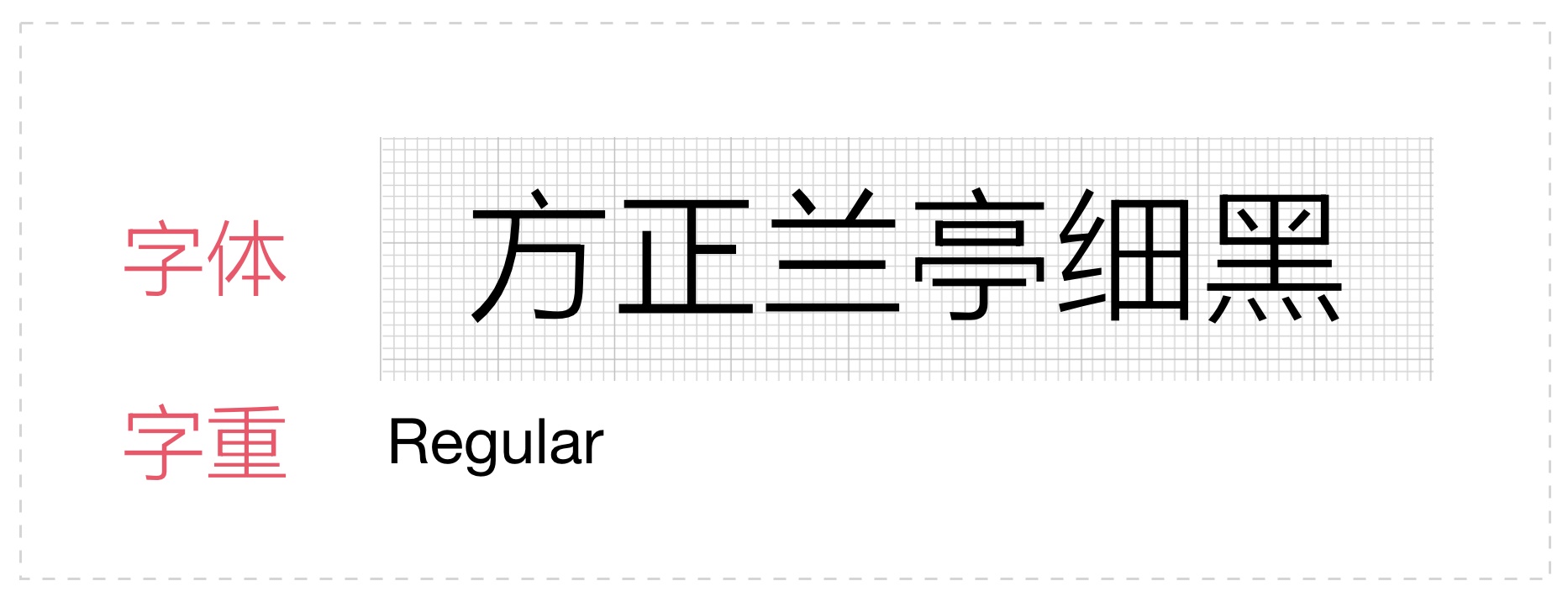
△ 字体、字重

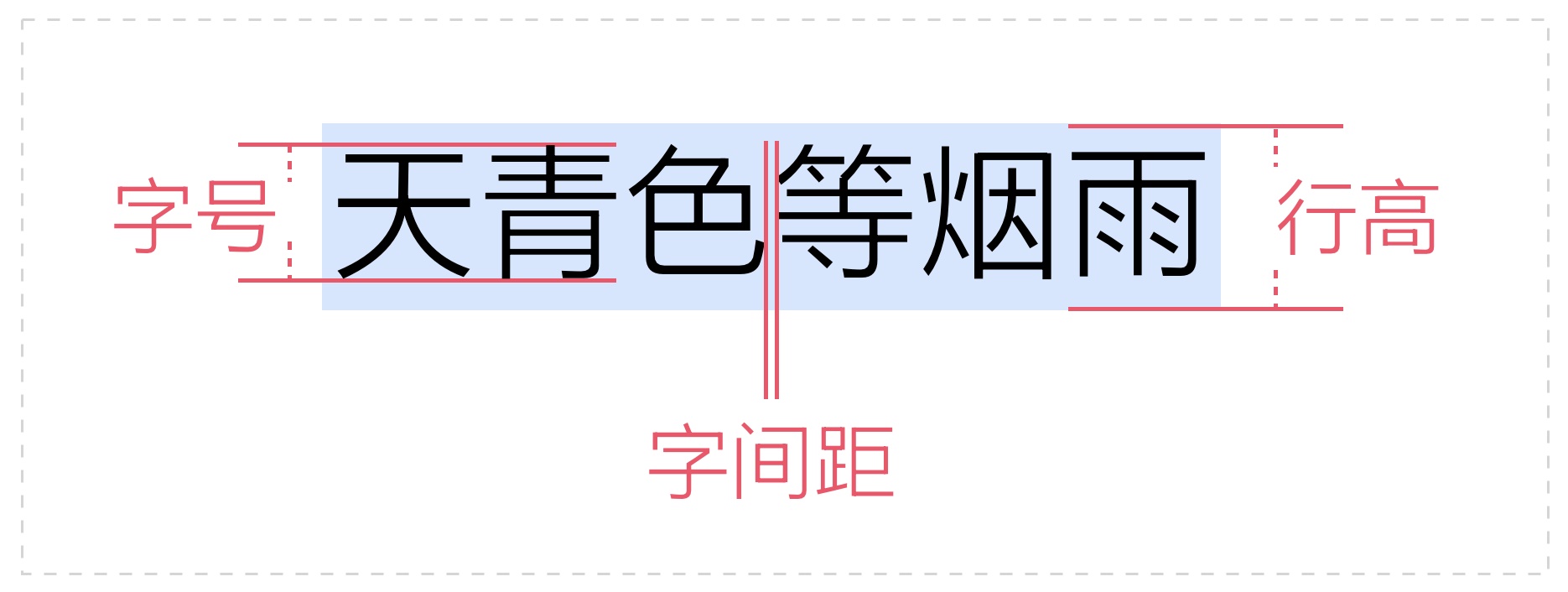
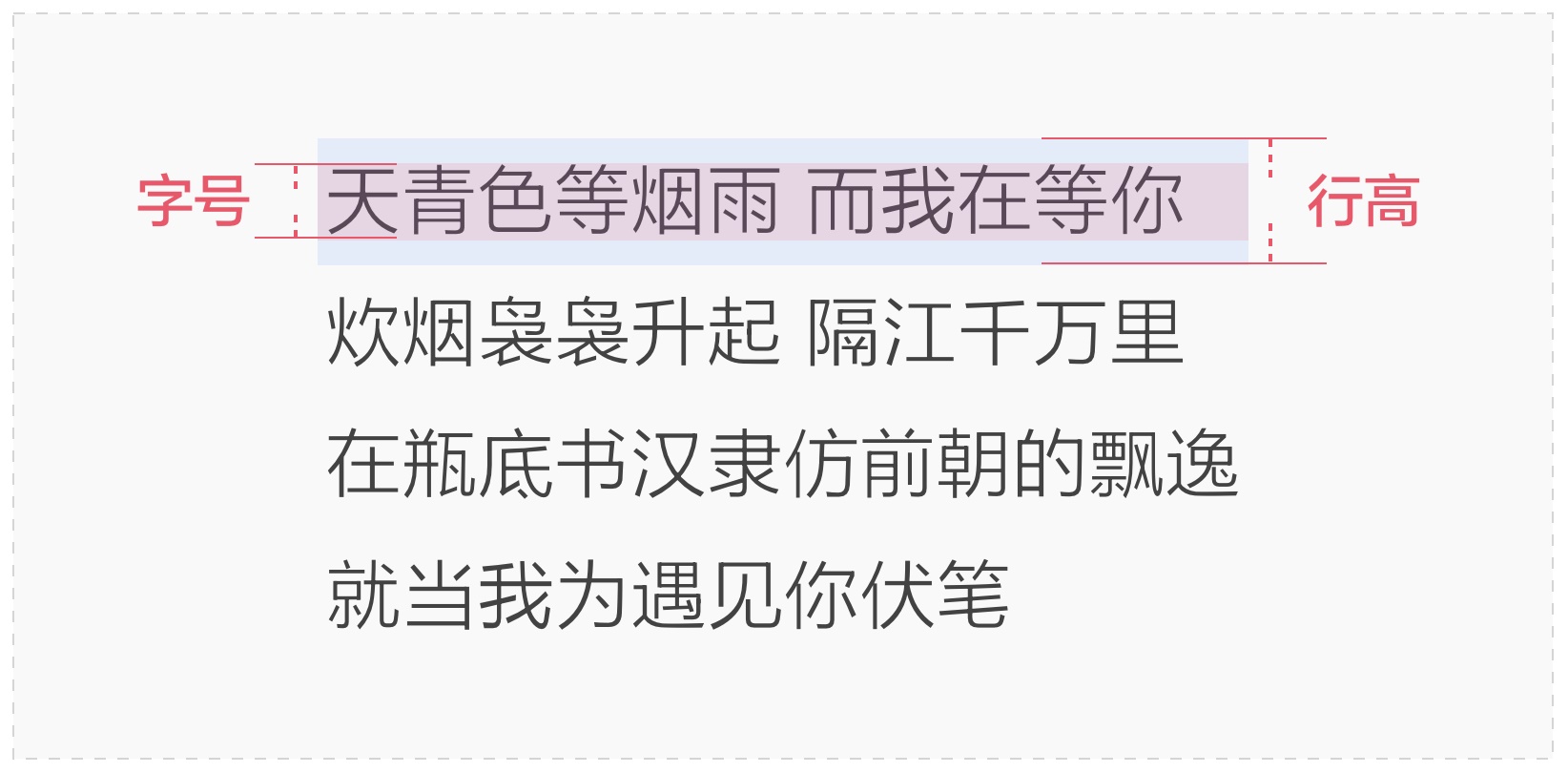
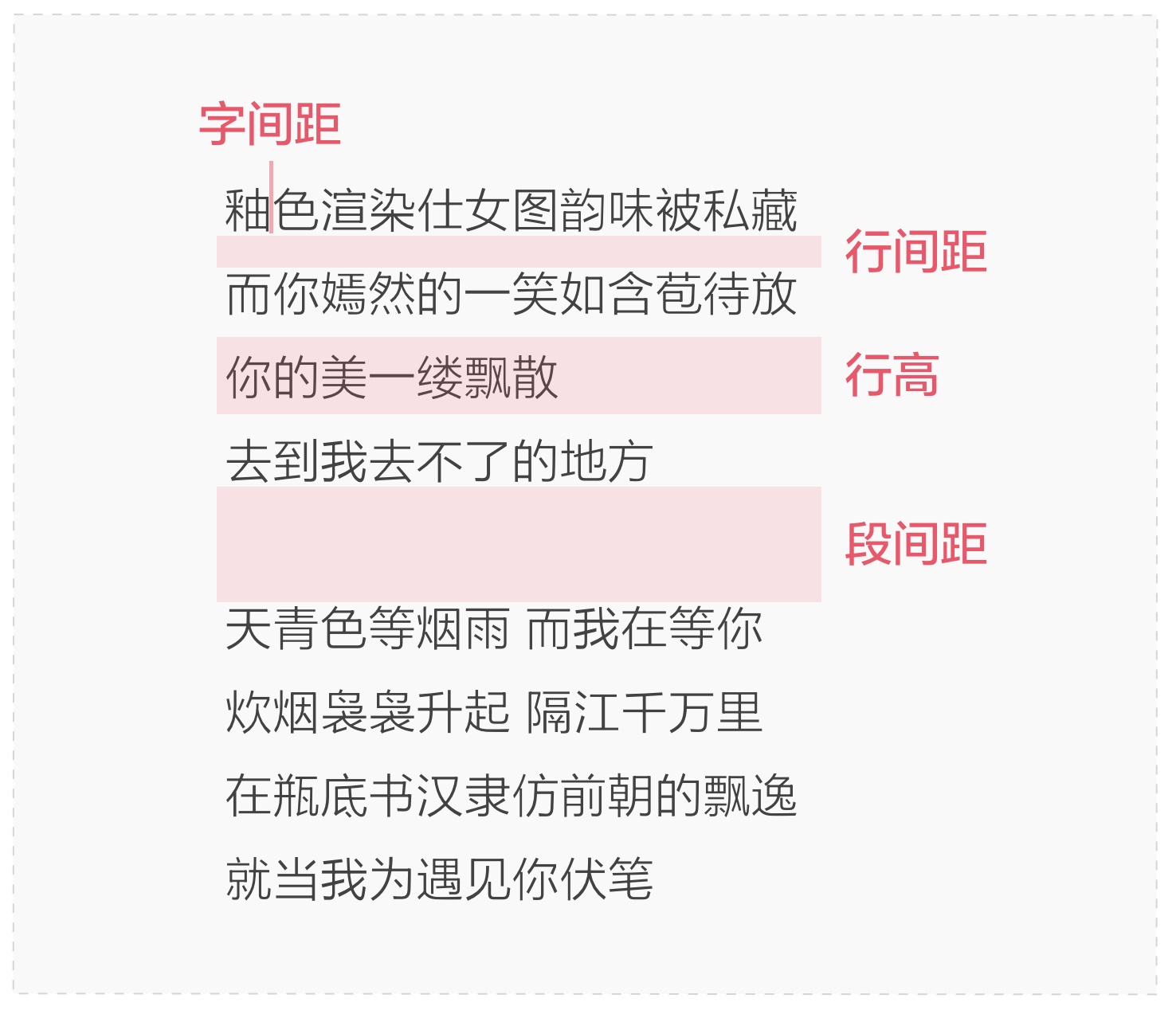
△ 字间距、字、行高

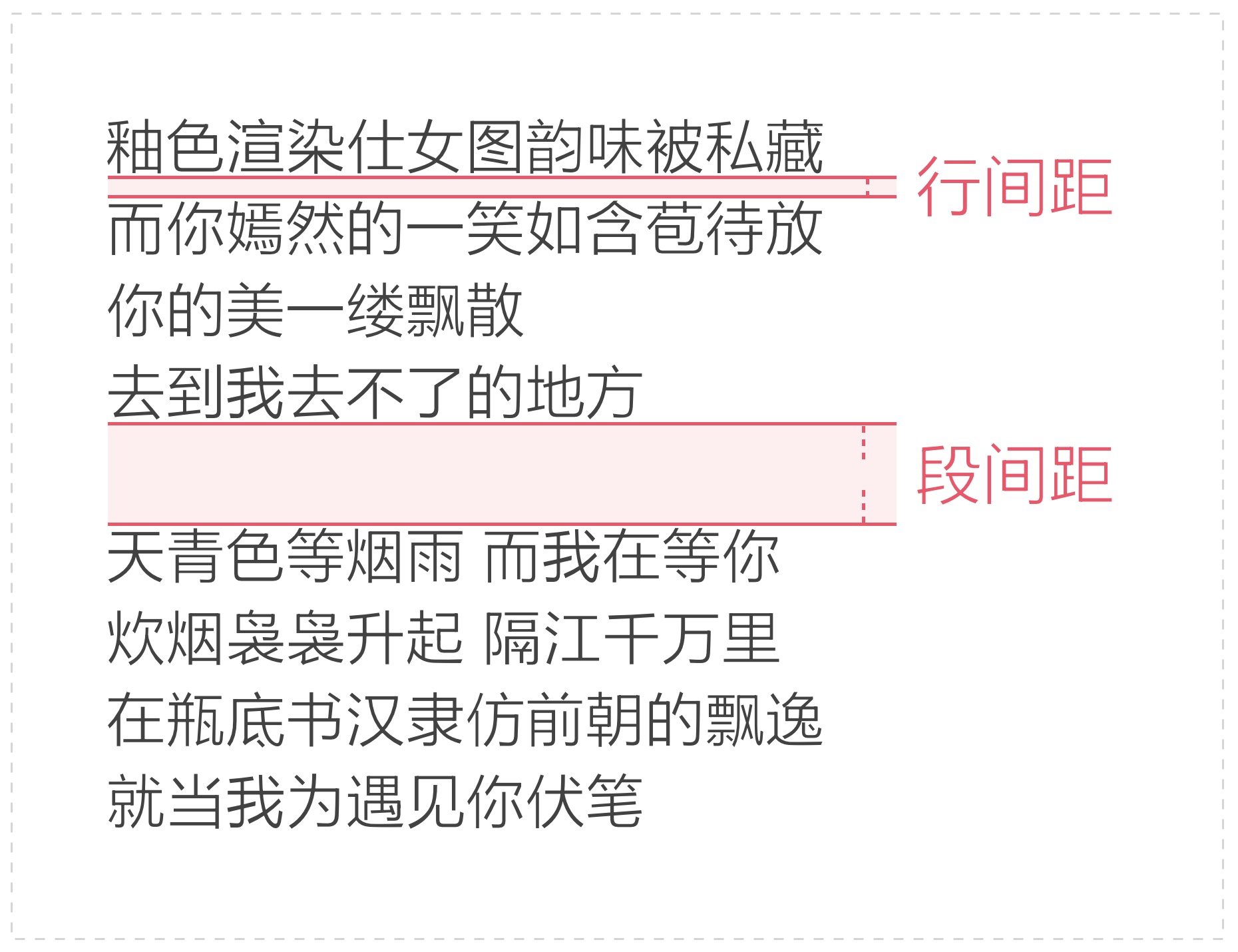
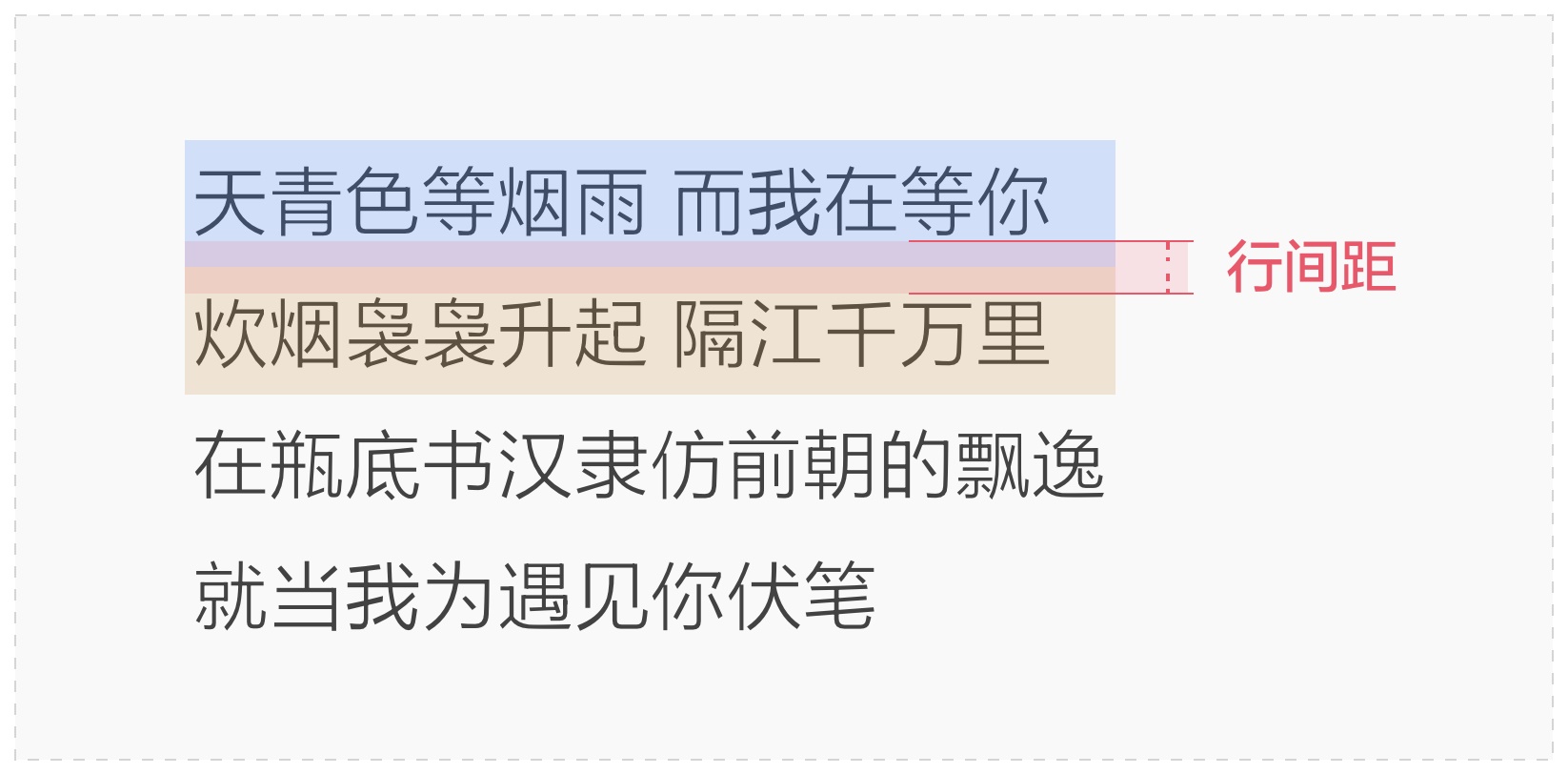
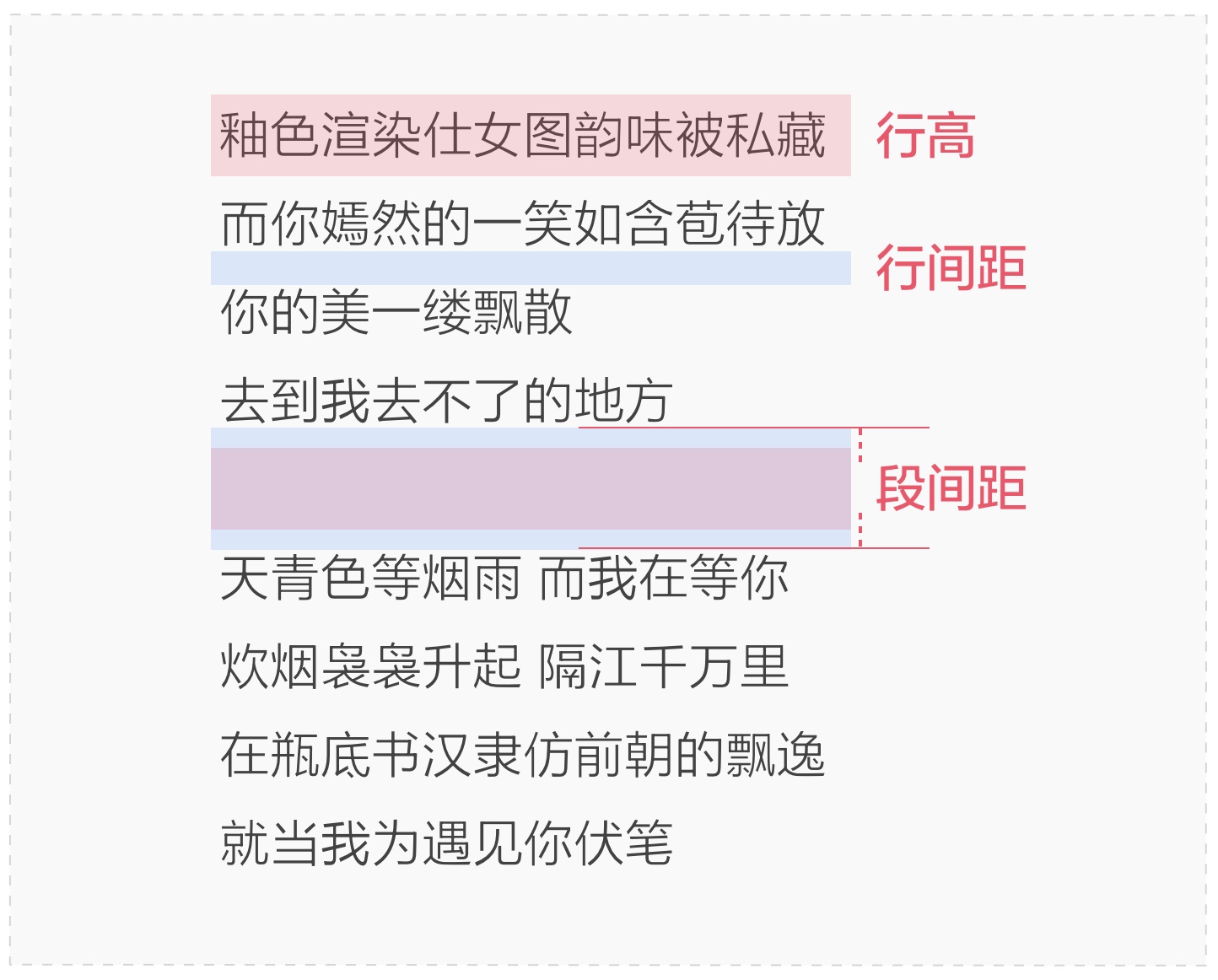
△ 行间距、段间距
「字体」文字的外形式特征,不同的字体不同的性格。

体类
综合文、英文都适用广义分类。

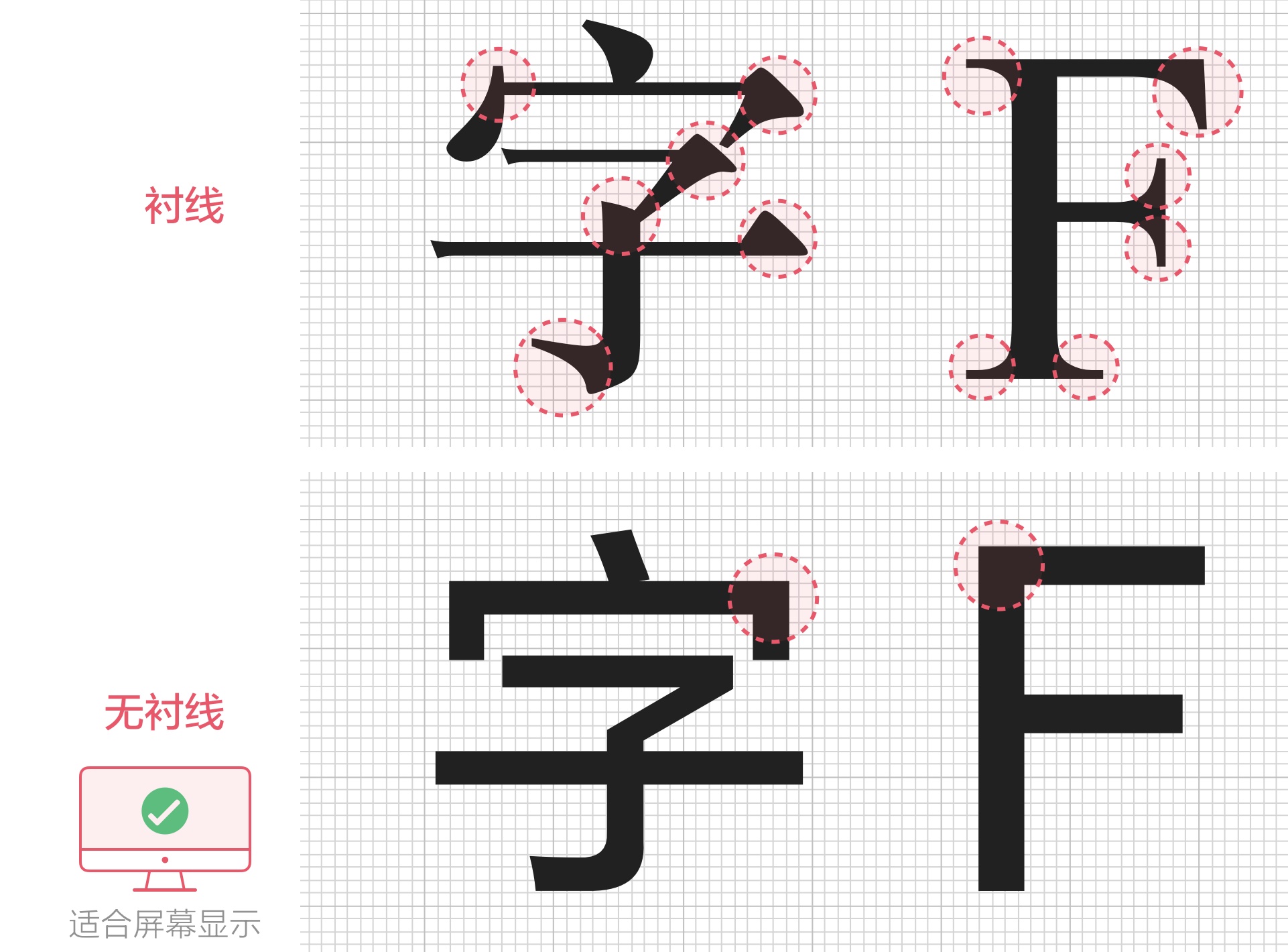
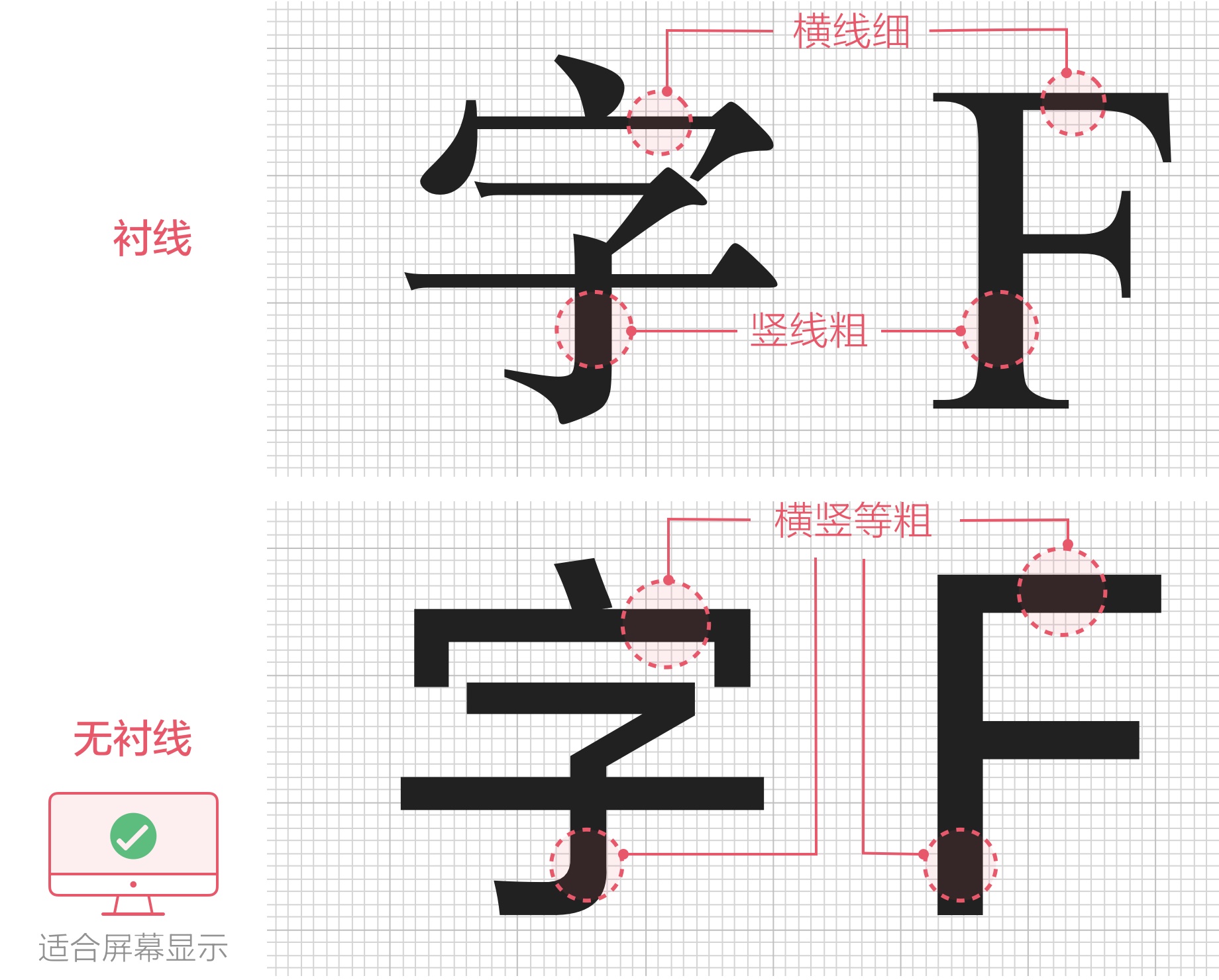
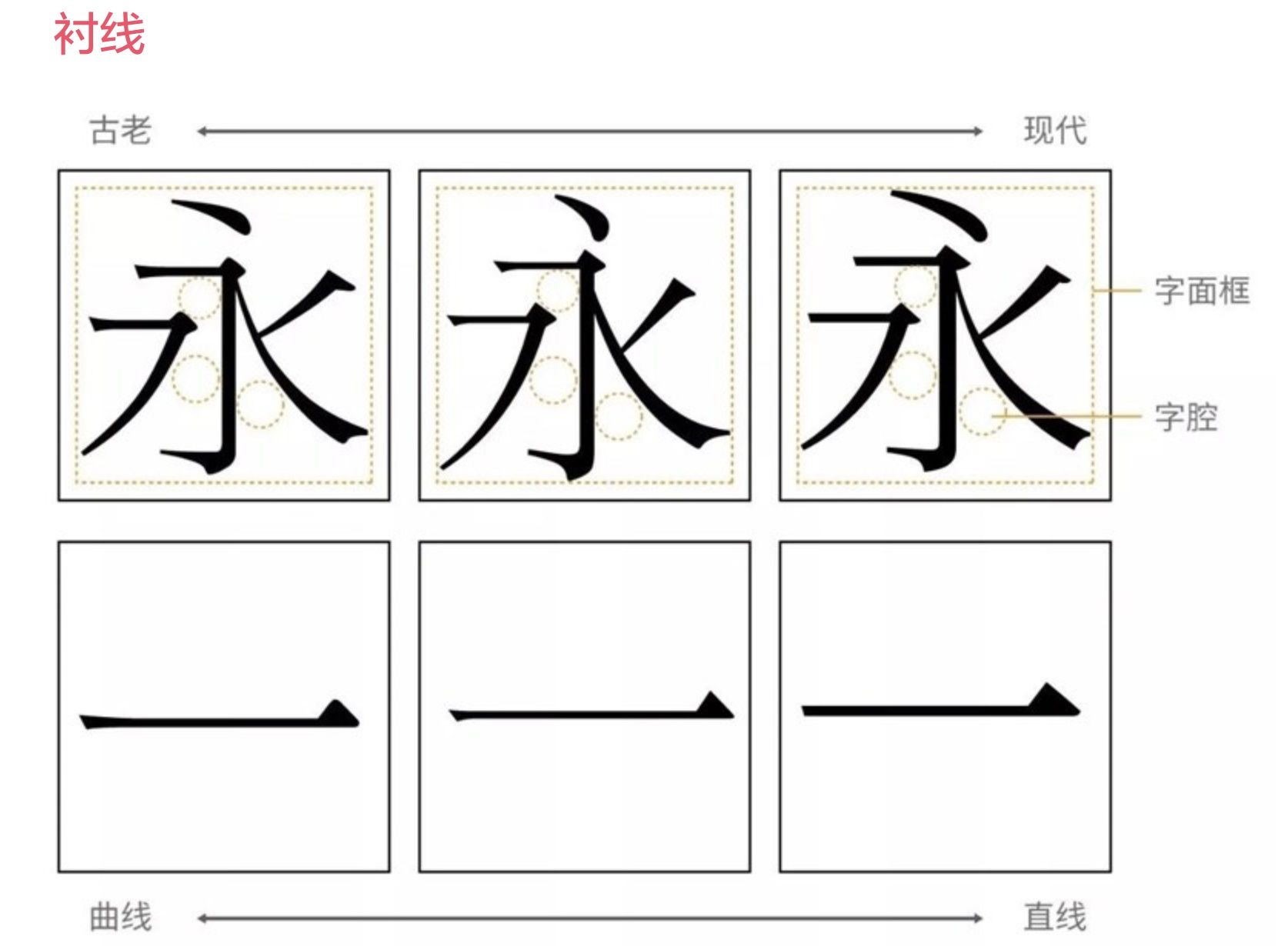
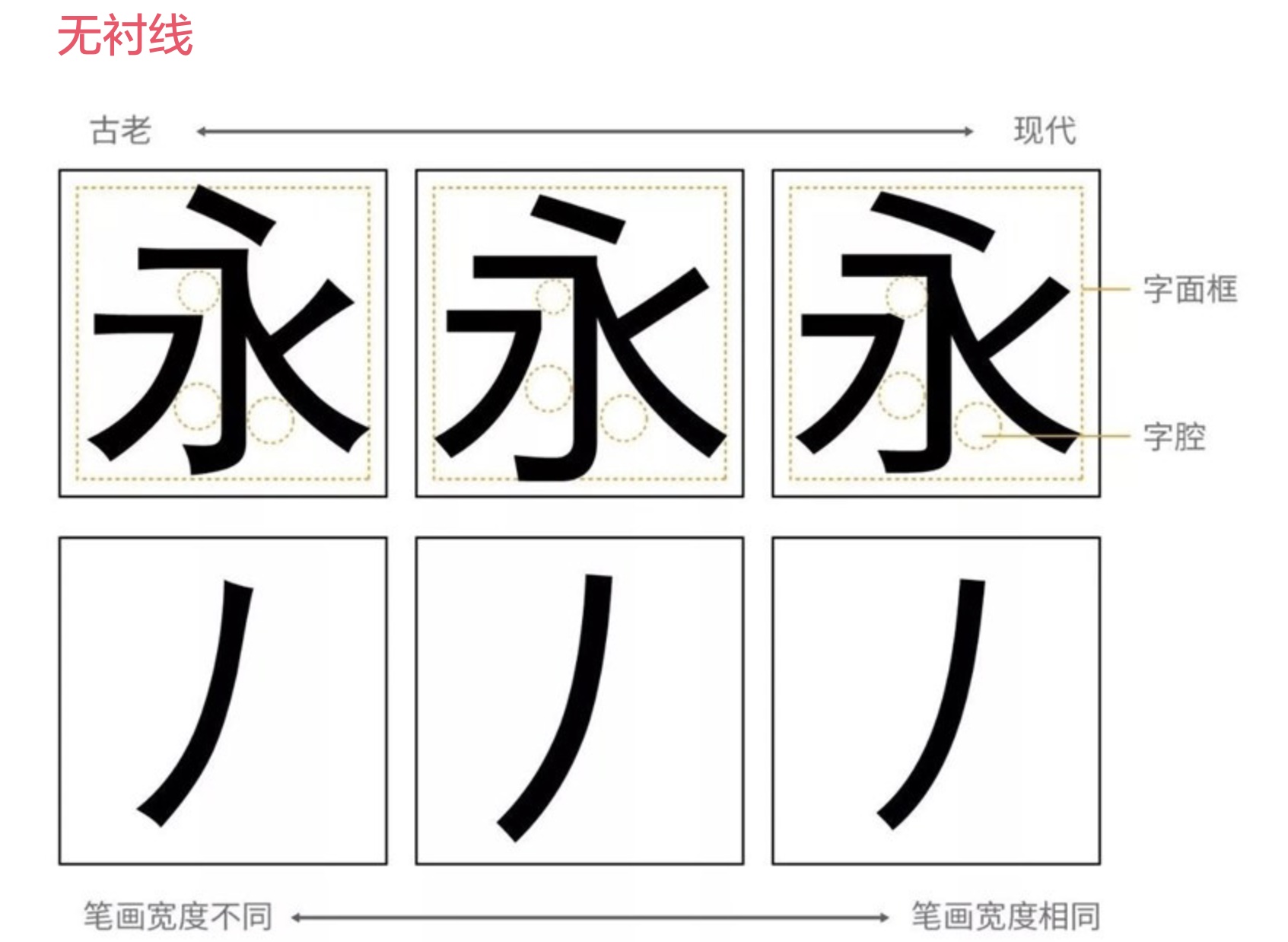
衬线、无衬线

△ 衬和无衬差异1

△ 衬和无衬差异2
字 – 中文
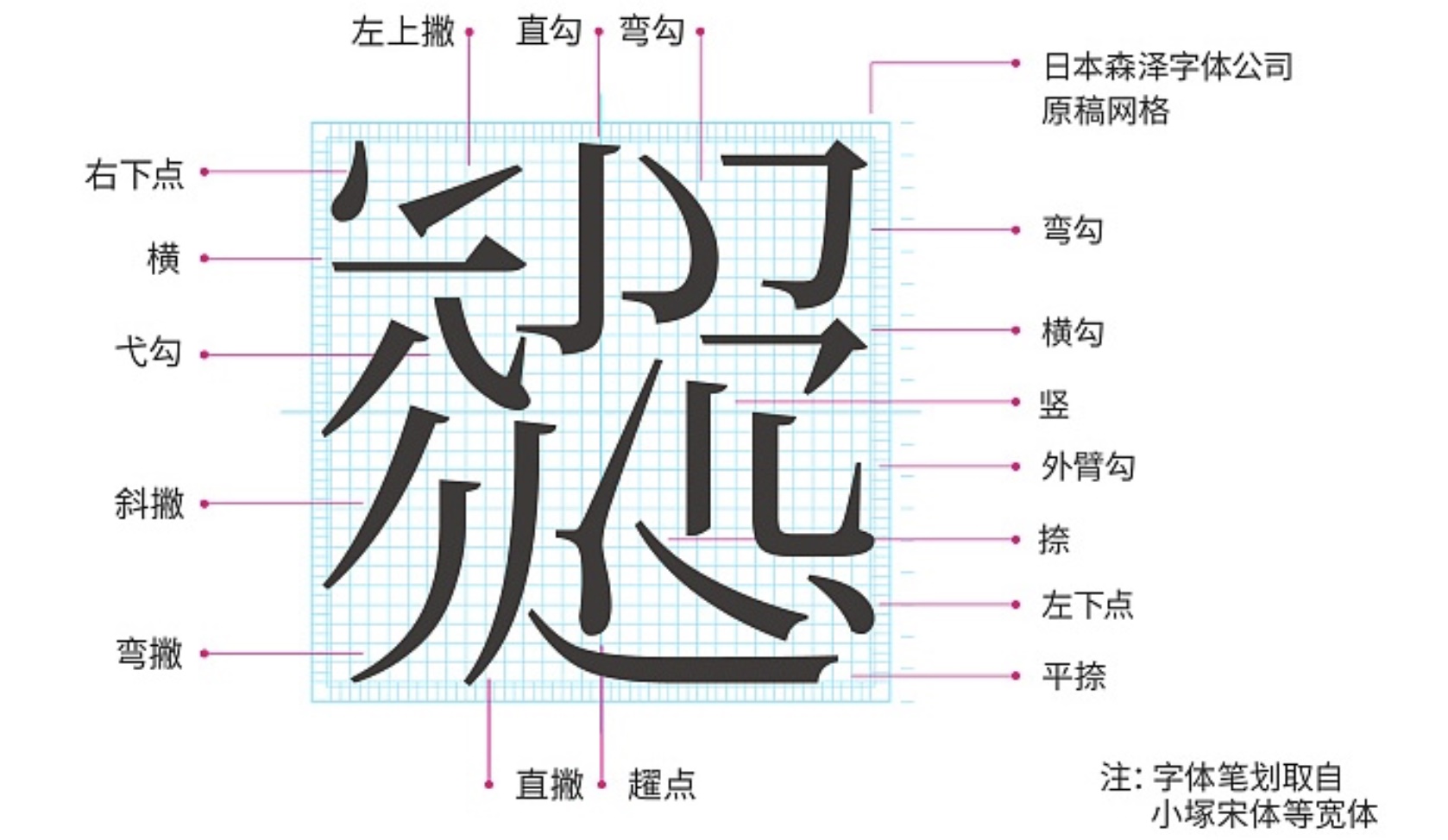
字构成:

△ 笔画
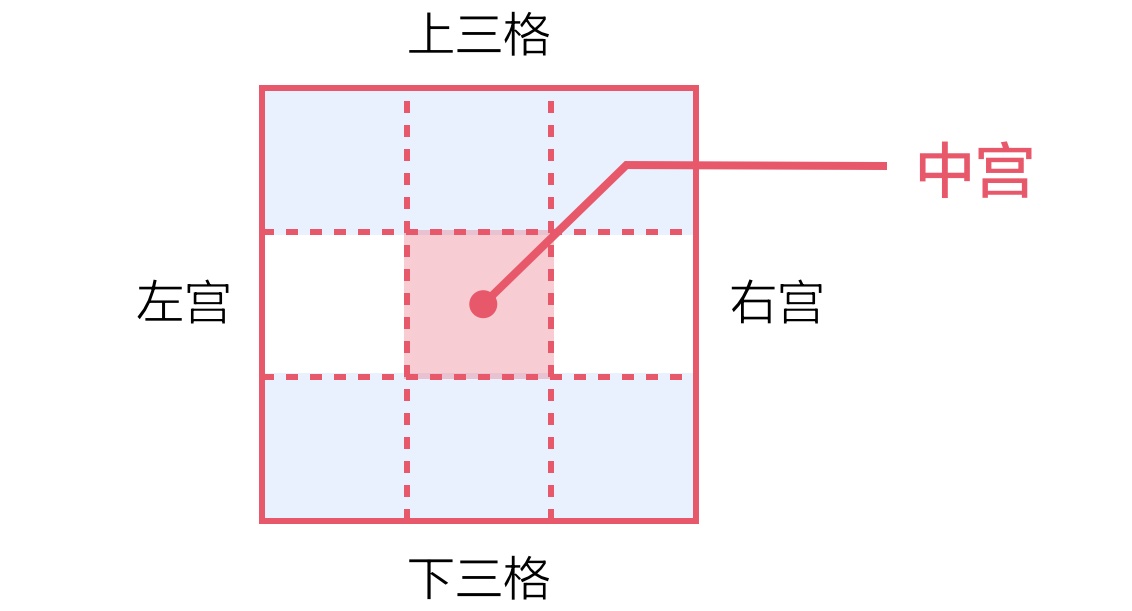
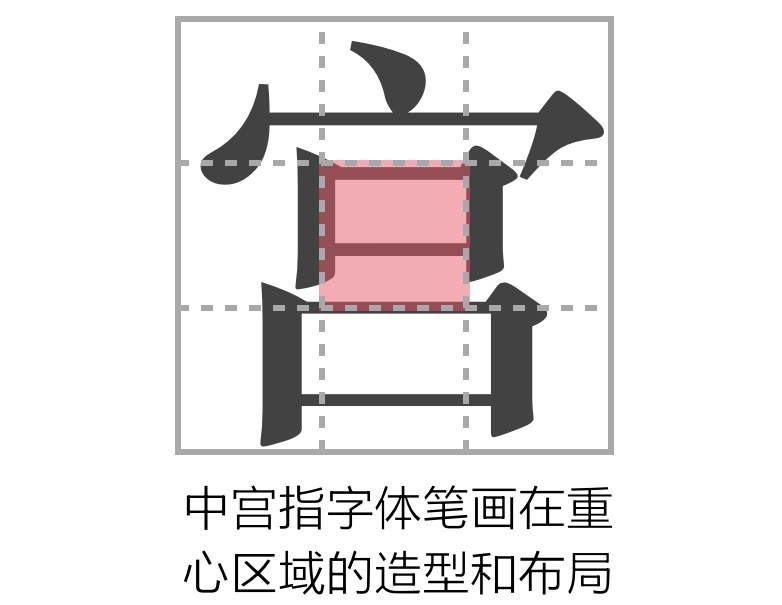
中宫,是指等成九个方格最中间的那一格。

△ 中宫

△ 中宫和字体关系

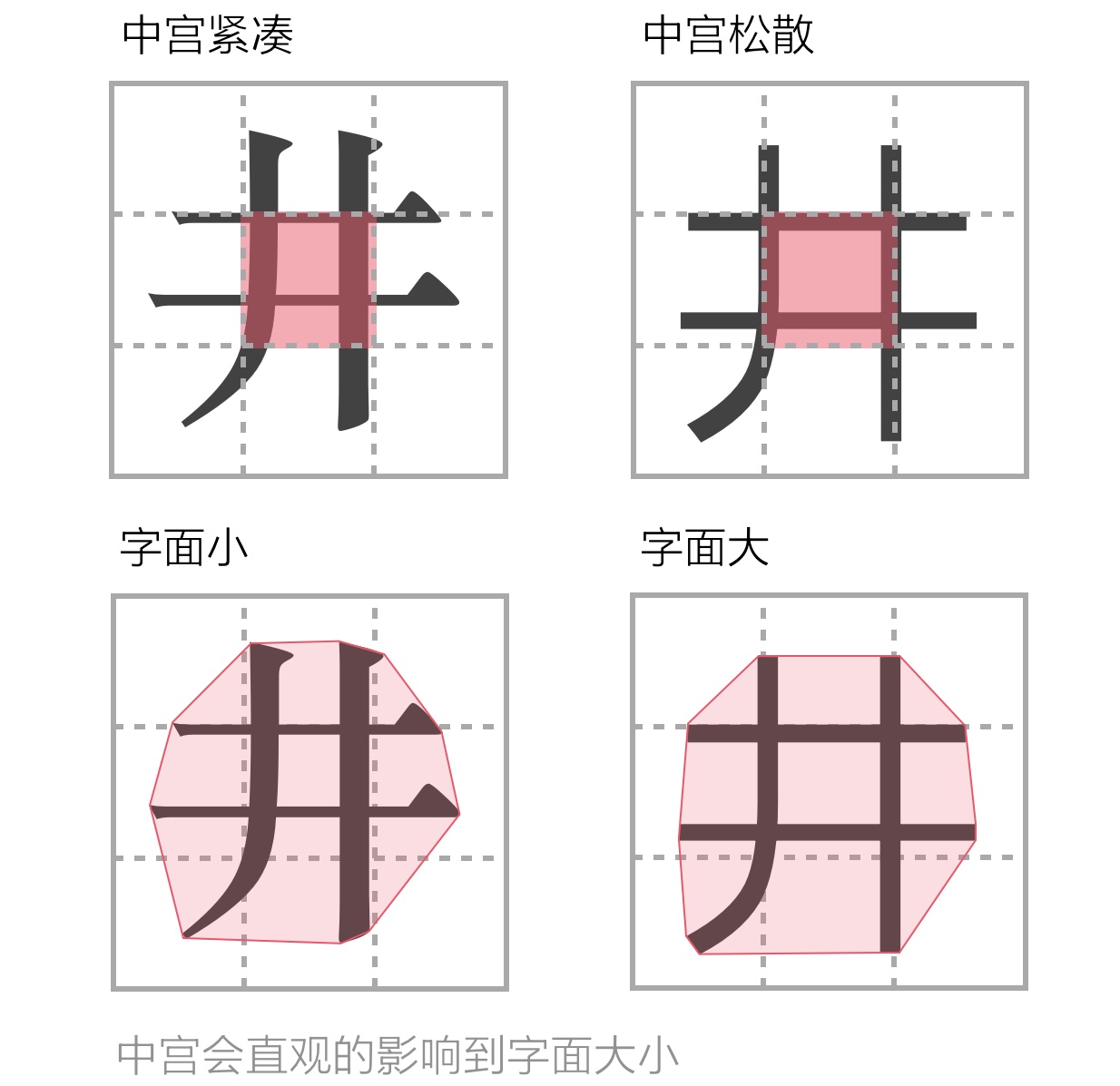
△ 中宫紧凑、中宫散
架结构,类众多,笔划不等,空排布极为要。体架结构可分为两类:单体、合体。

△ 单体 架结构

△ 合体 架结构
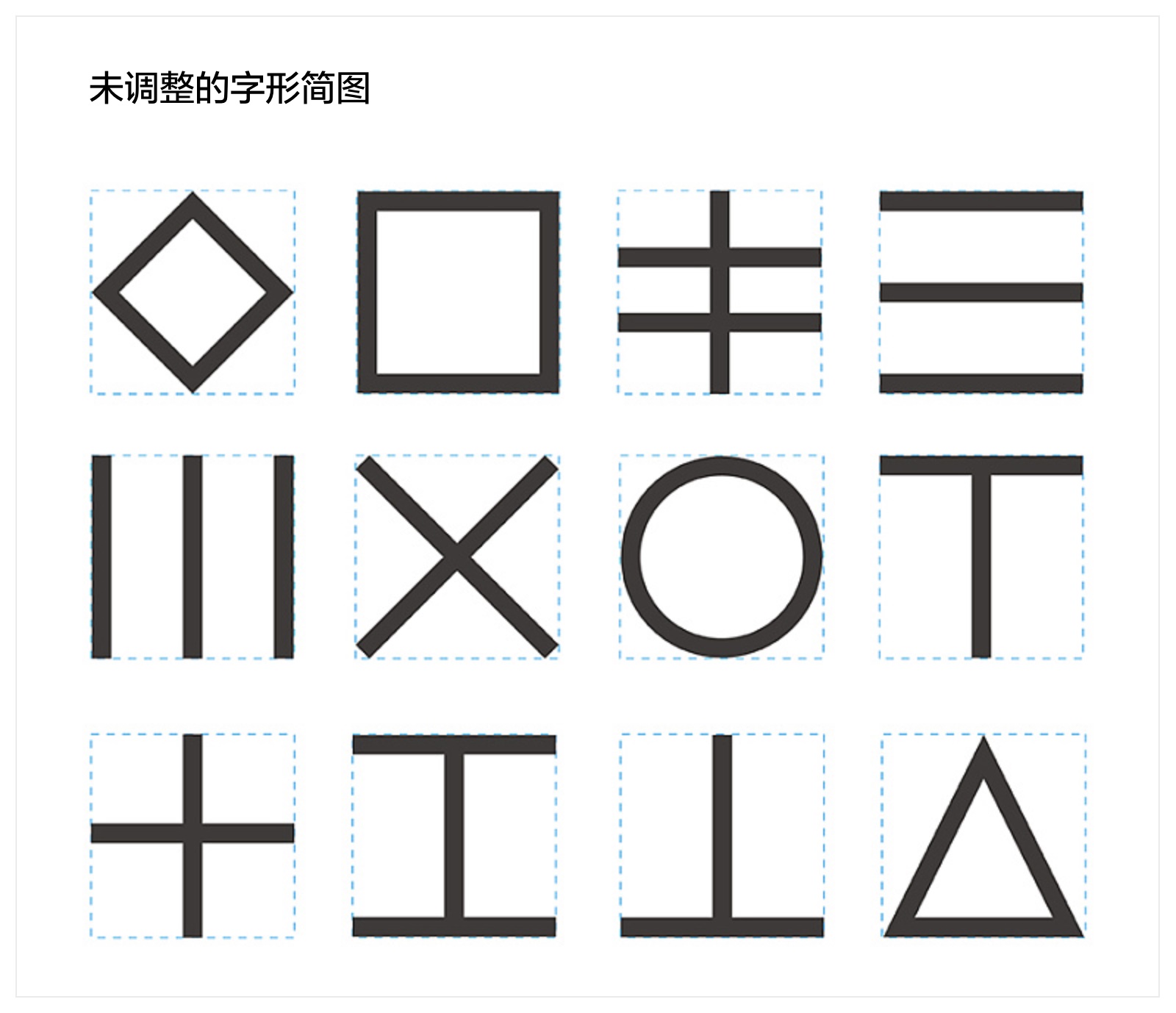
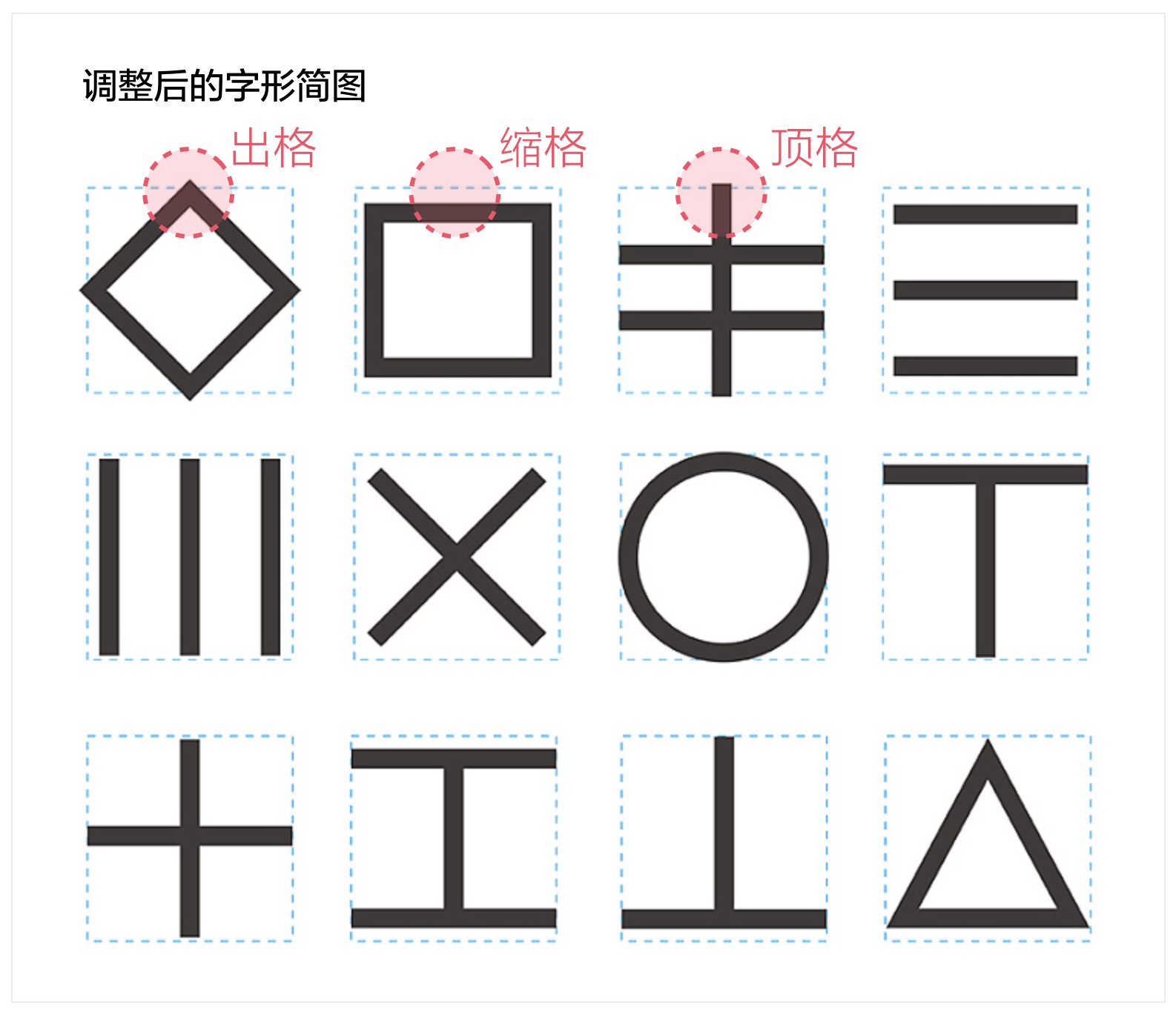
汉字字形众多,些字形会产视觉小变化,顶格、缩格、出格就针对不同结构的字体笔画特征行微调,让他们看起加均衡、、视觉完整。

△ 调整

△ 调整后
字形调整实例:

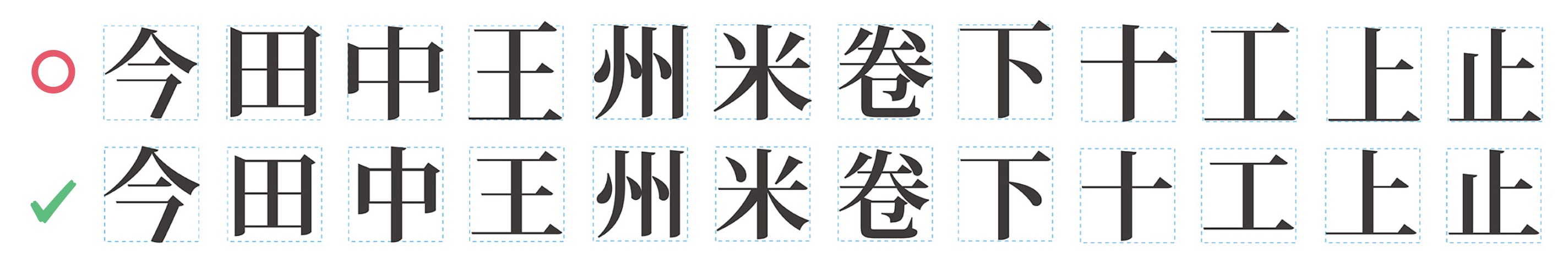
衬线、无衬线字形演变:

△ 衬线 字形演变

△ 无衬线 字形演变
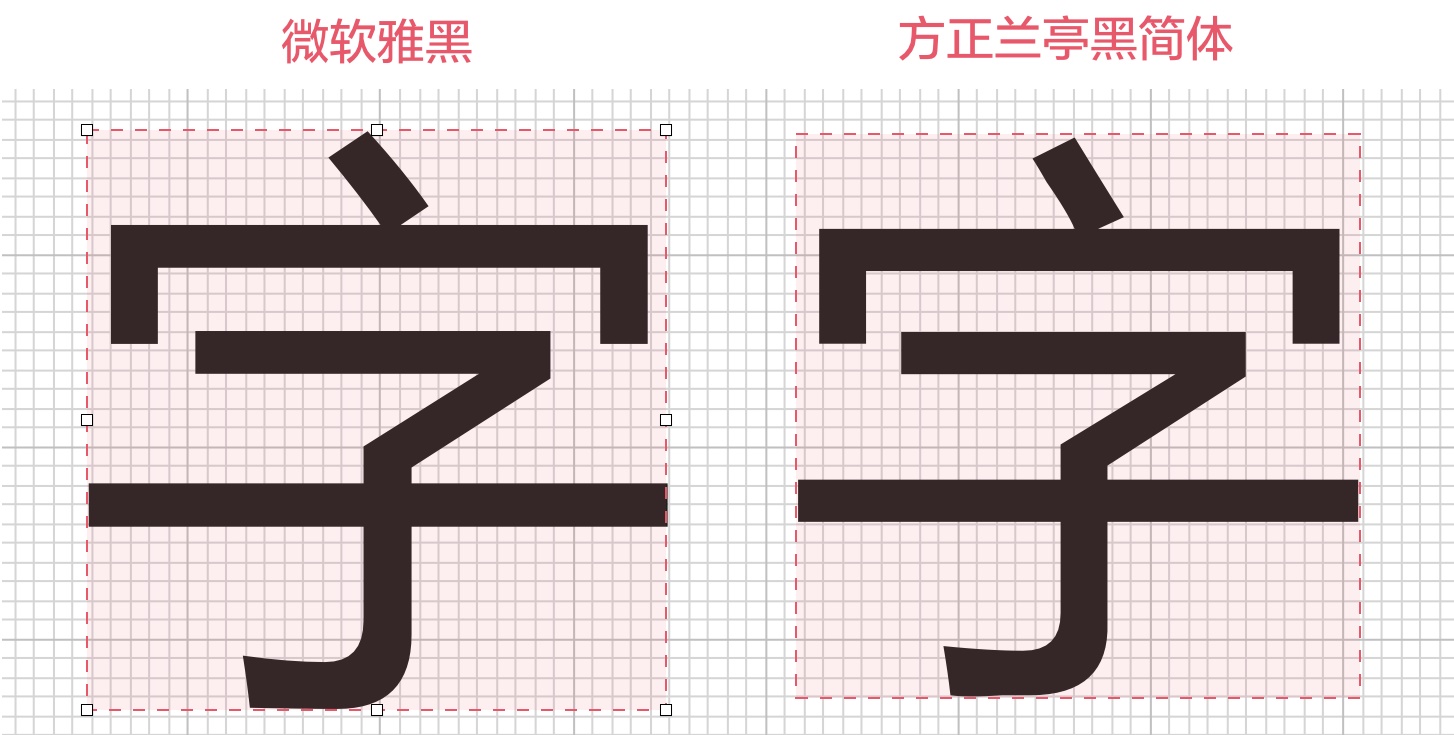
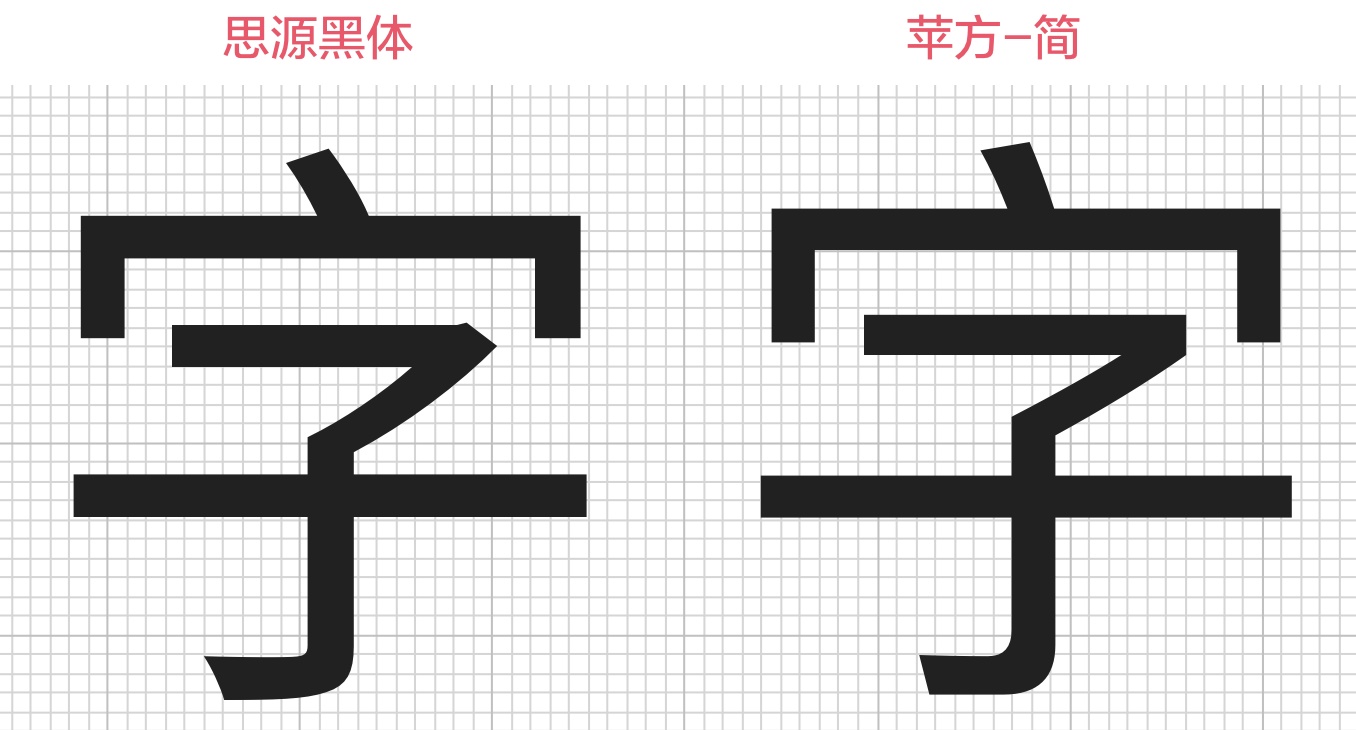
字对比:
软雅黑、方正亭黑简体、思源黑体、苹方-简,笔画宽度均匀,横竖直。同一字号,软雅黑最粗,字号阅读会较为吃力。方正亭黑从软雅黑派衍生出来,可以更好地适应其应用。


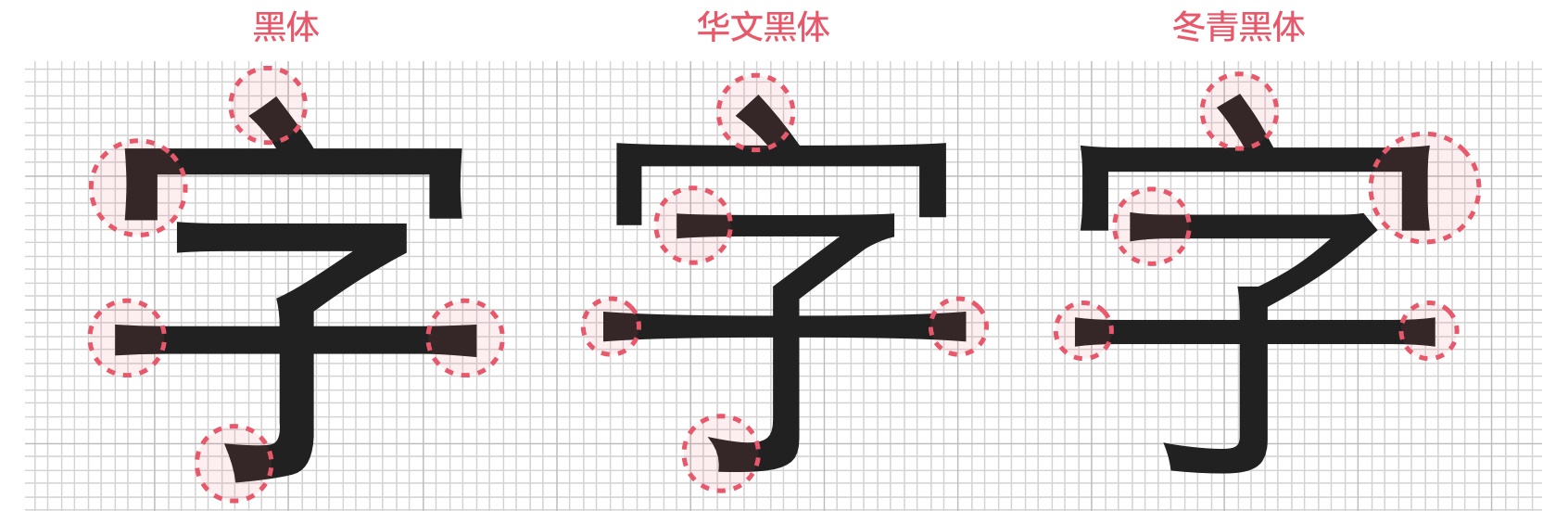
黑、华文黑、冬黑笔画末端宽度不同。

字体 – 英
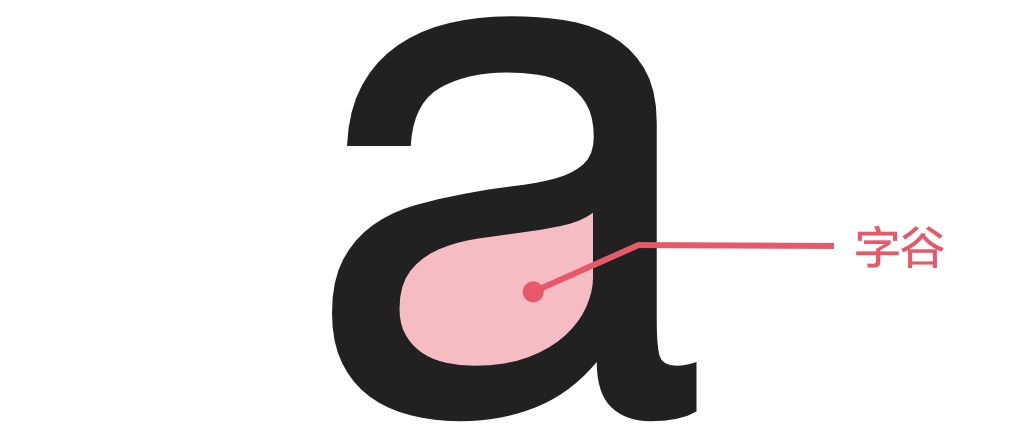
「字谷」概念来自西字母设计,字谷指字母中分或全封闭的空间,即字母当中留白分。

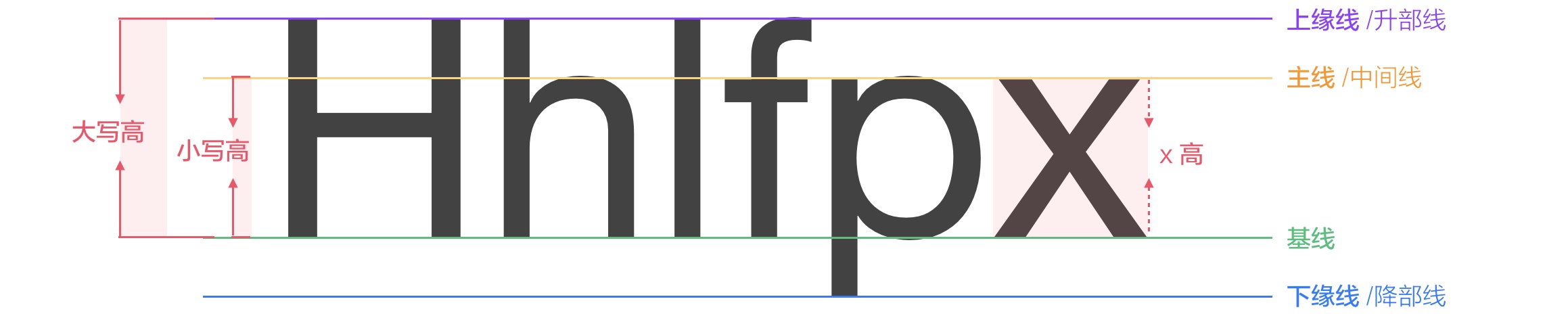
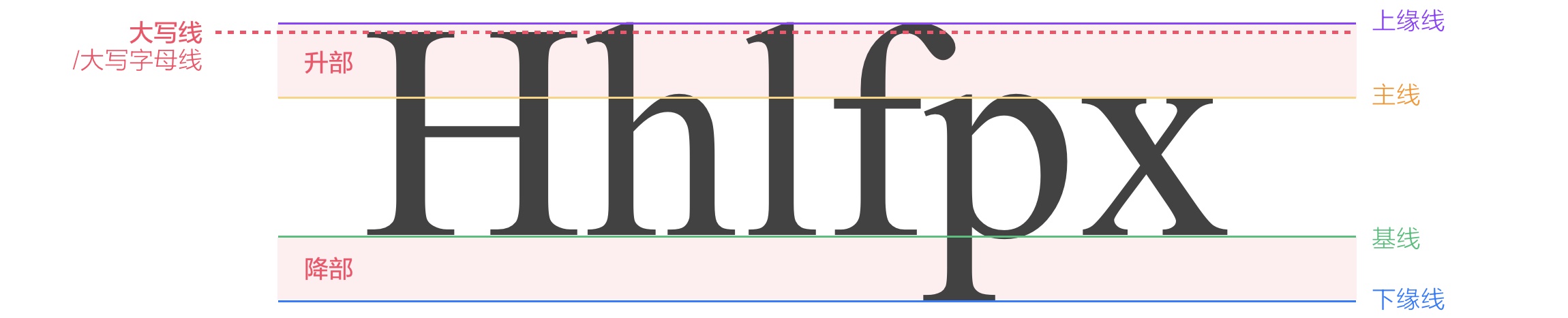
英的字体结构是由4条平行线组成,有时候是5条,但是一般大写线会忽略。「基线」在西中是标准,单个字母的有立脚点都是在这条线上(除了 g、j、p、y)。英字结构多种多样,4条平行线的位置会发生改变。

升:上缘线和线之间的容。
降部:下缘和基之间的内容。

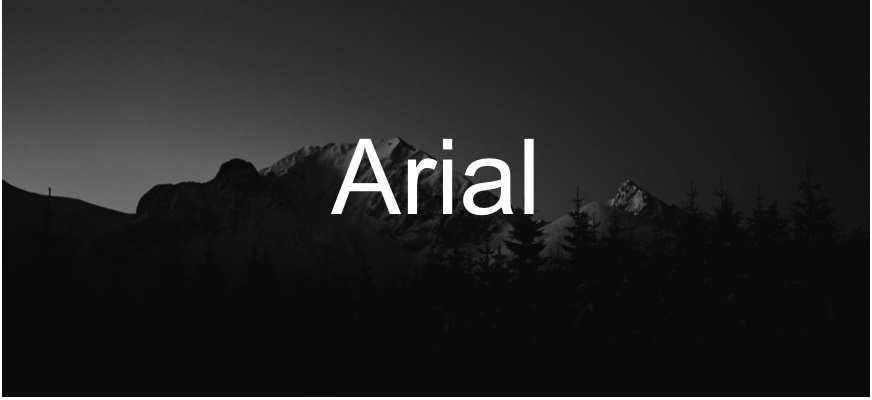
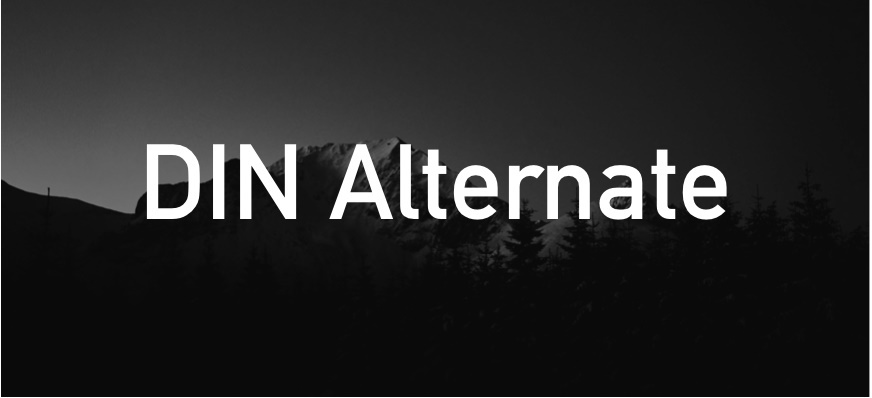
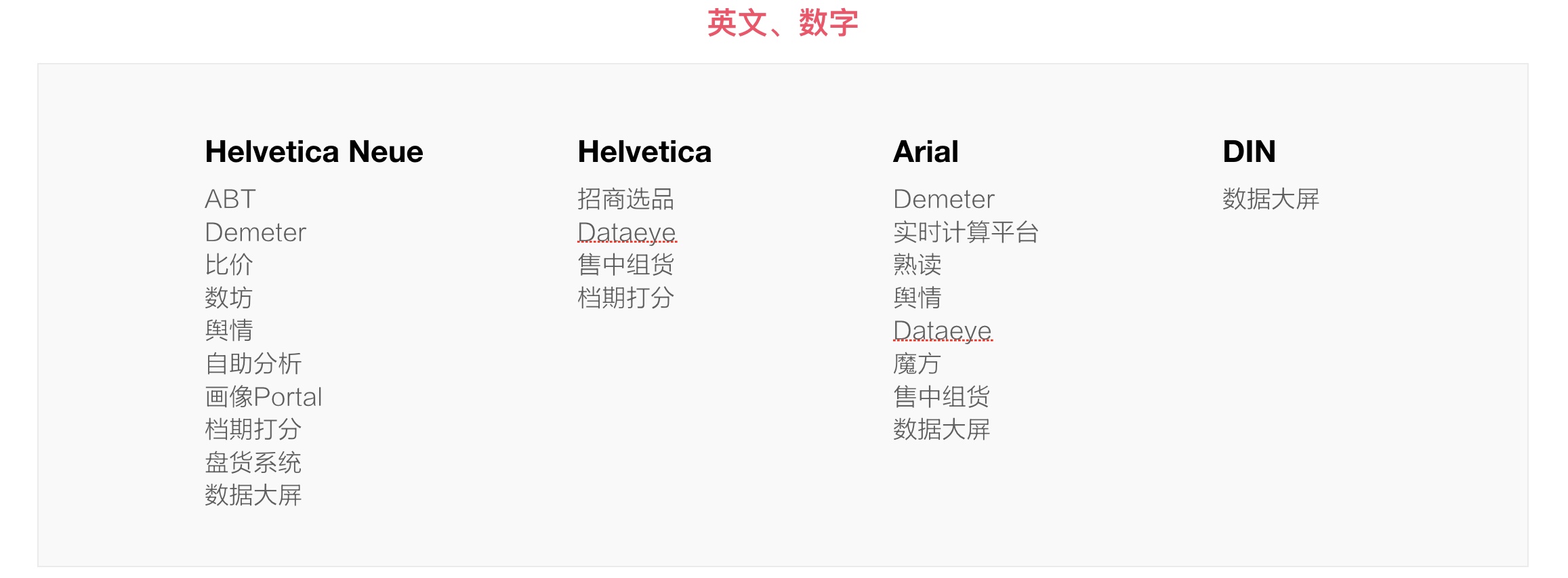
字对比:Helvetica Neue、Arial、DIN
Helvetica Neue:中性,无衬线,现代主义风格字体。字体末端严格保持横竖直,性格严谨、保守,没有任何的修饰,适不同辨率的显示器。该字体是 Helvetica 字体的升版本,拥有更多的字重,更易于不同的应用。字形则相对偏胖,笔画更清晰,而且字号的情况下可读性也高。

Arial:Arial 是一套随同多套软应用软件所发,无衬线。该字体比例及字重和 Helvetica 极相似,其实是 Monotype Grotesque 系列的衍变。在字体及字距上都做了一些细的调整和变动,以增加它在脑屏幕的不同辨率的可读性。

DIN:字形瘦长,无衬线,适显示比较长的数字,但是字号的情况下识别度较低。DIN 字体在德国有着悠久历史,是交通标志、路牌、门牌和车牌的标准字体。虽然曾经是德国纳粹使用的字体,但是经过计和重新升。DIN 在杂志、海报以及其各种计领域都被广泛地使用。

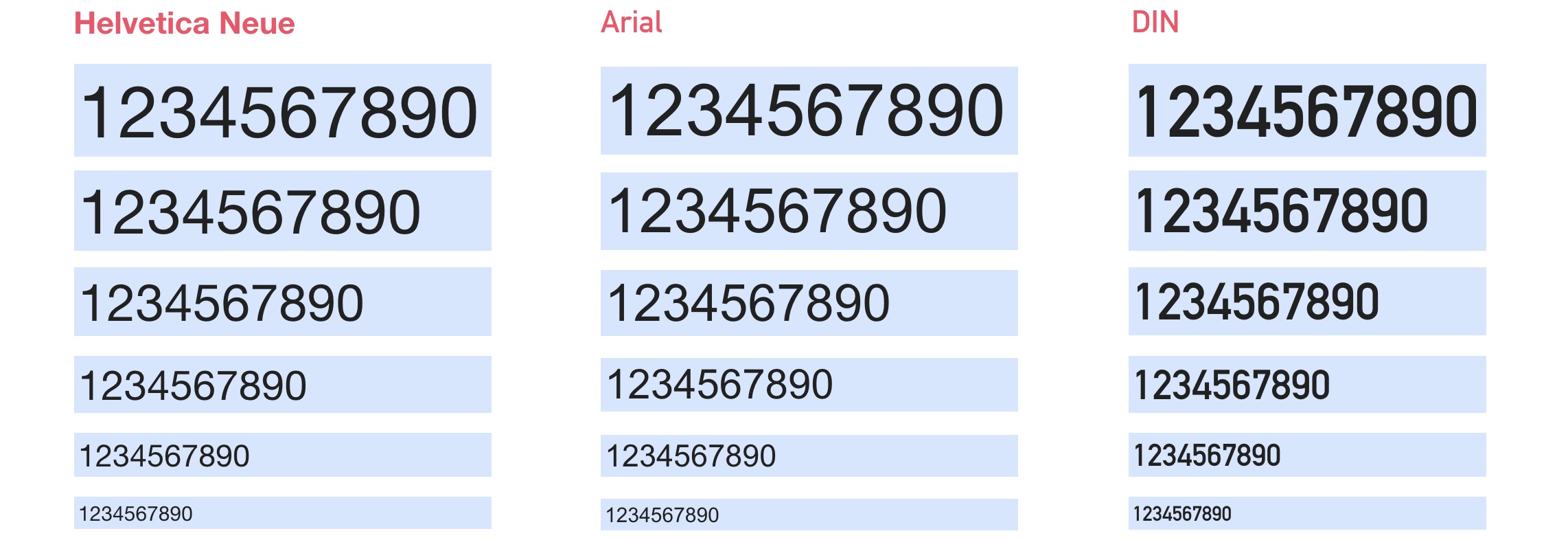
Helvetica Neue、Arial、DIN 数字对比:

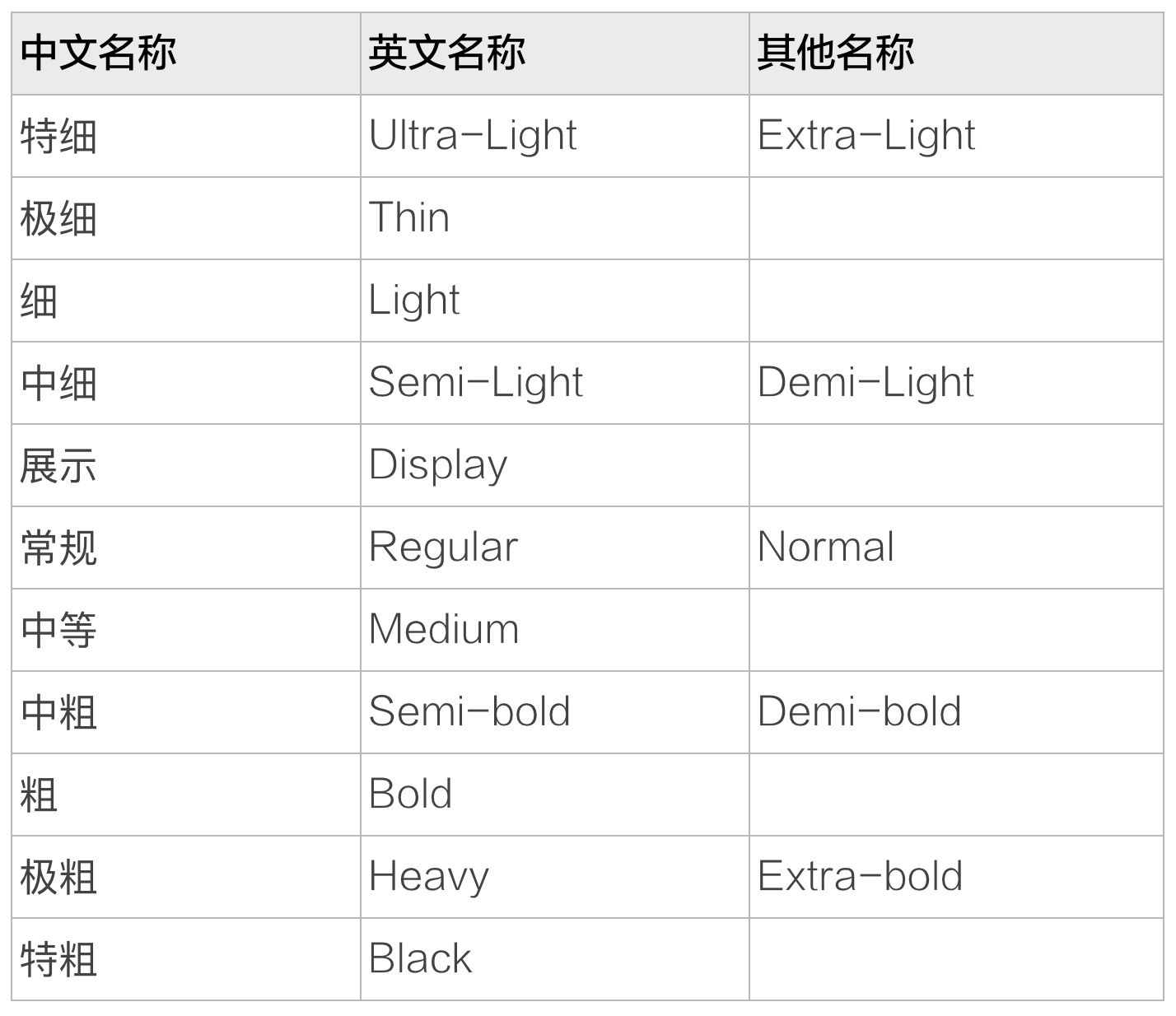
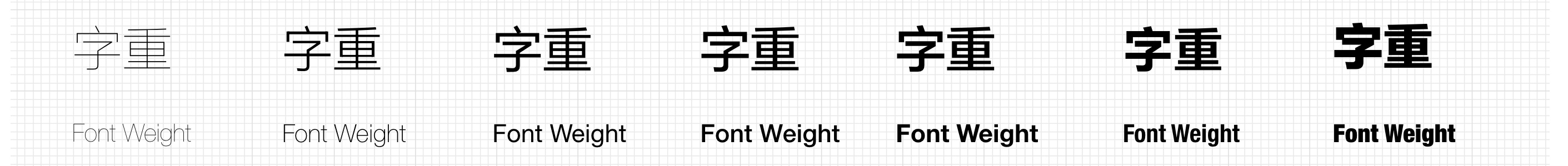
「字重」是同一种字的不同字形粗细,即字重量。字重的划分根据不同字各有不同,不同的字重称呼也以不一样,常见的划分下:

在排版中,一种字在标题、正文、说明注释等不同内容下使用,单一的字重不能很适应排版需求,是衍生出同一个字的不同字重。

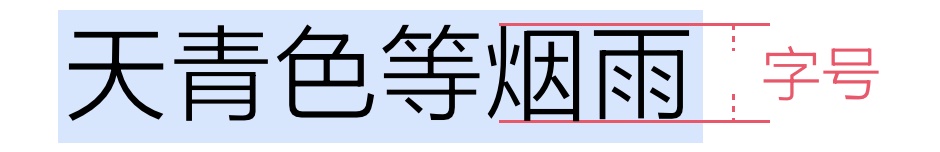
「字号」是字体的,同平台字号规范同。

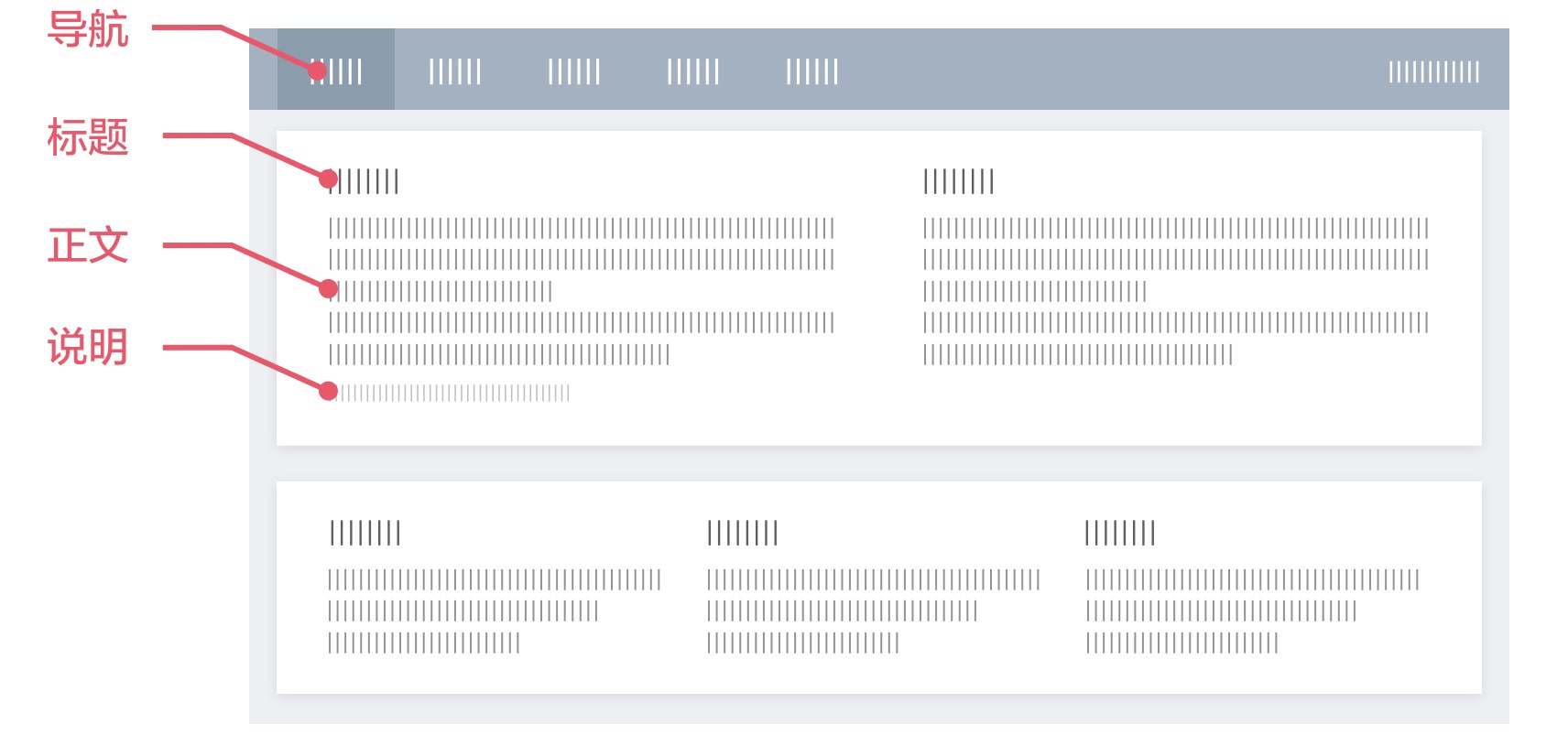
在界面设计中,字字号决定了信息层次和权重。首先要设定基准字号(最小字号),然后可依据一定规律设定导航、标题等稍大字号。一般页基准字号有12px、14px、16px等。

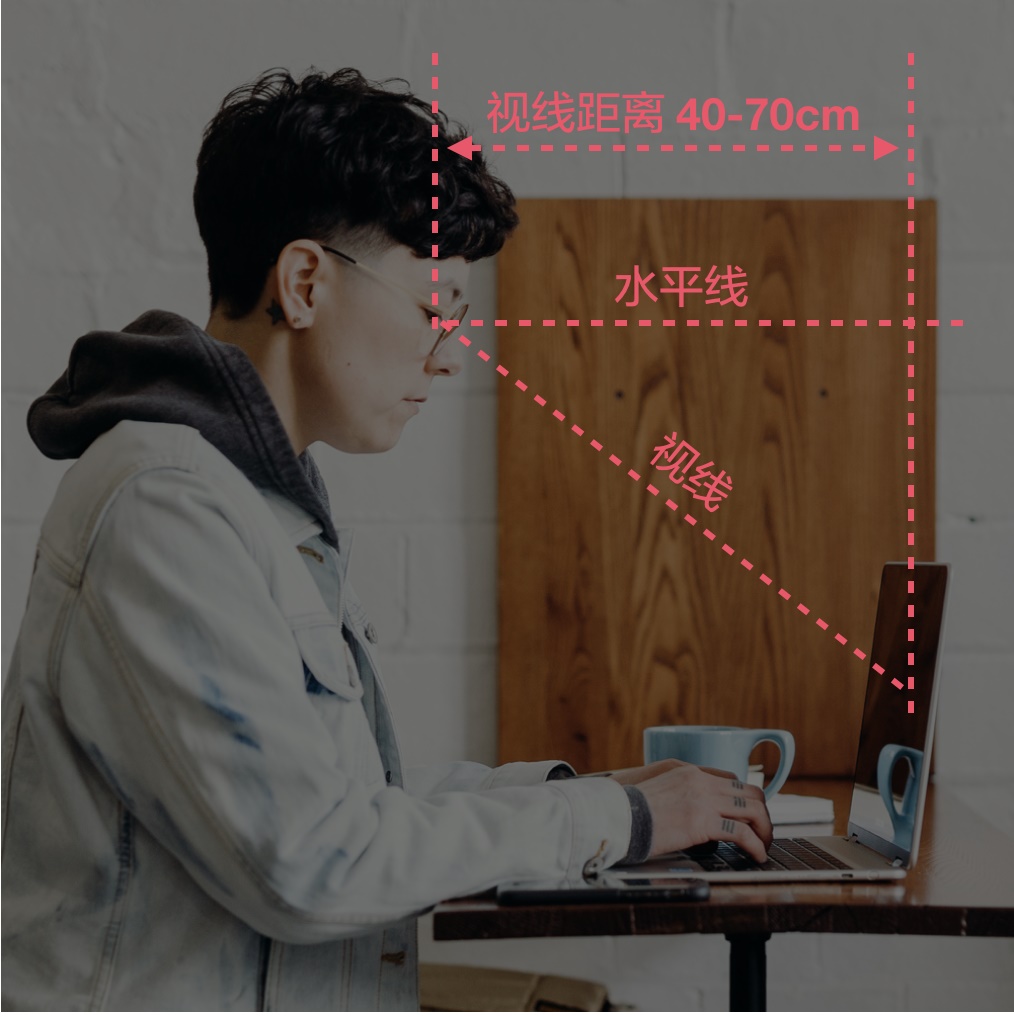
字号受阅读距离影响,眼睛到屏幕距离40~70cm,为较适合的阅读距离。

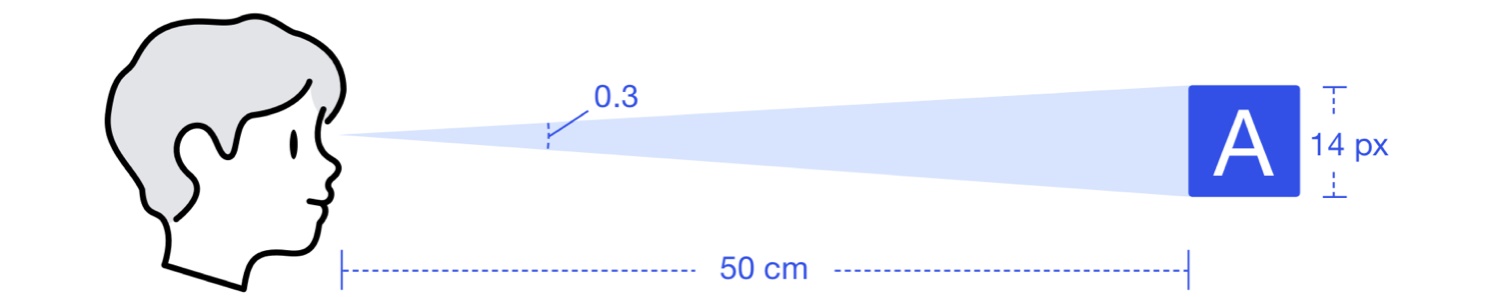
Ant Design 定义的电脑显示器阅读距离(50 cm)从原先的12上升至14,保证在多数显示器上的户阅读效率最佳。

「行高」可以理解一包裹字体外面的无形的盒子。字行高决一套字体系统的动态与秩序之。
西:西基本行是字号的1.2倍左右,字体有上伸(ascender)和延(descender)可来创行间空隙。
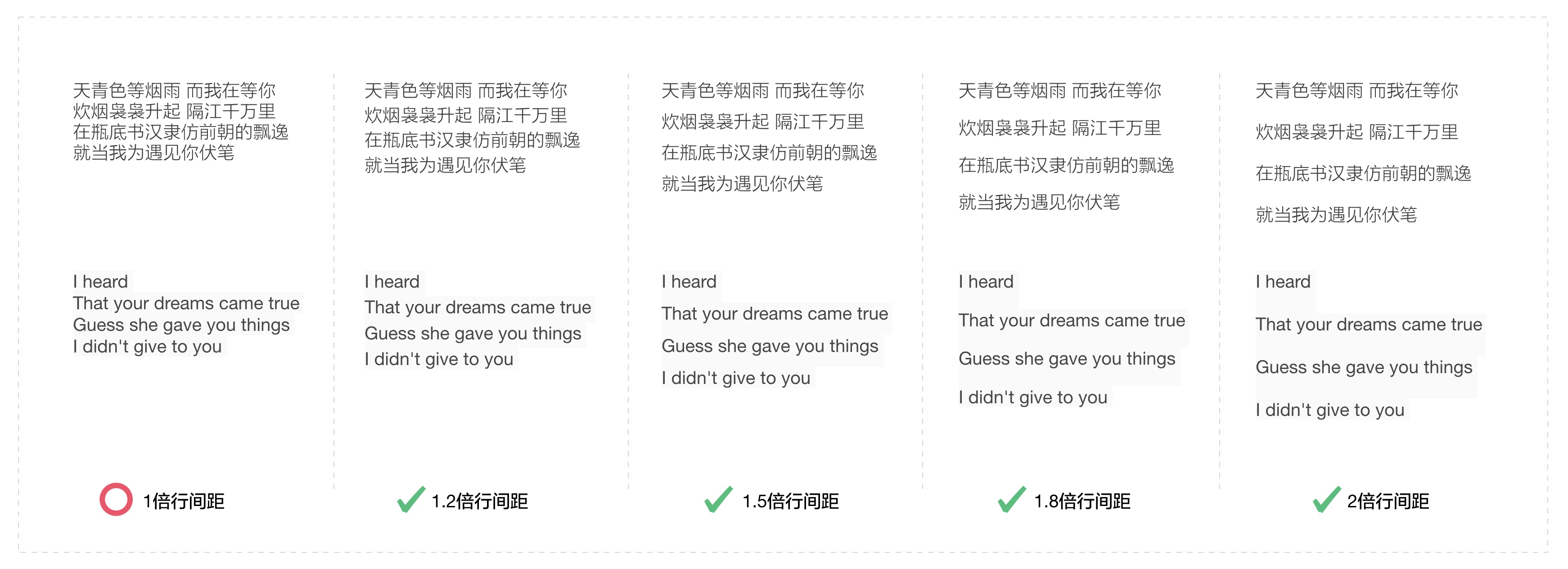
中文:中文因为字符密且高度一致,所以一般行高需要更大,根据不同人群的特点(儿、年轻人、老年人)以及使用境,达到1.5~2倍甚至更大。

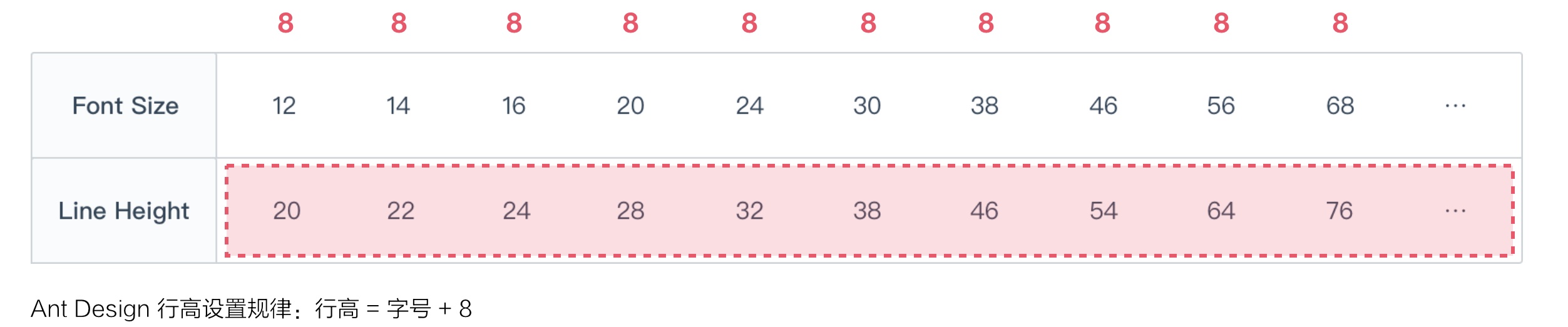
Ant Design 受到5音阶以及自律的启定义10个不同字号以及与之相对应的行高。

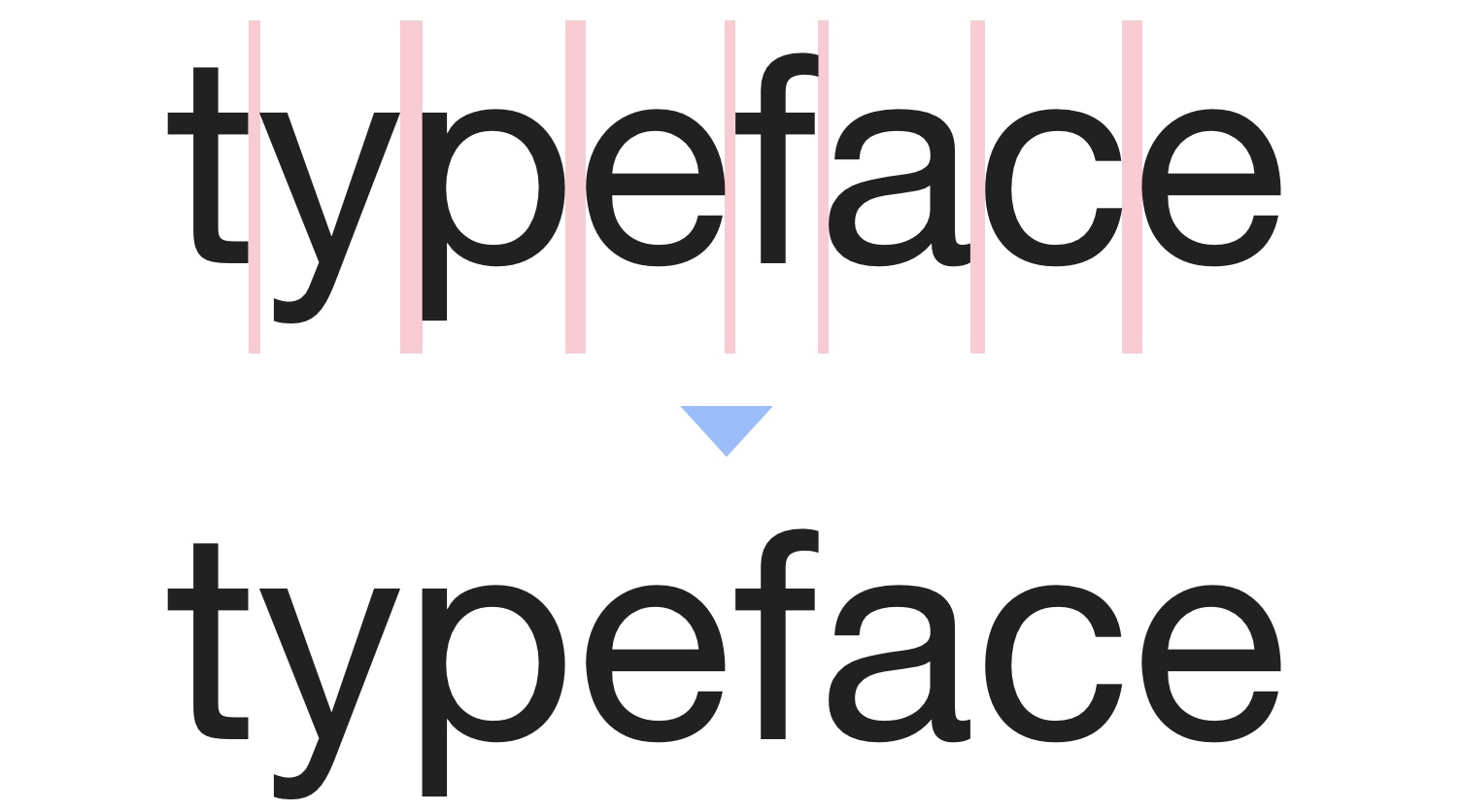
「字间距」是指一组字母之间相互间隔的距离,受字偶距和字体影响。

字偶距:是指两个字母(或他字符,如数字,标点符号等)之间的空白。同的字母有同的外形,字体使相等的字间距是协调的。需要调整字偶距来升可读性。

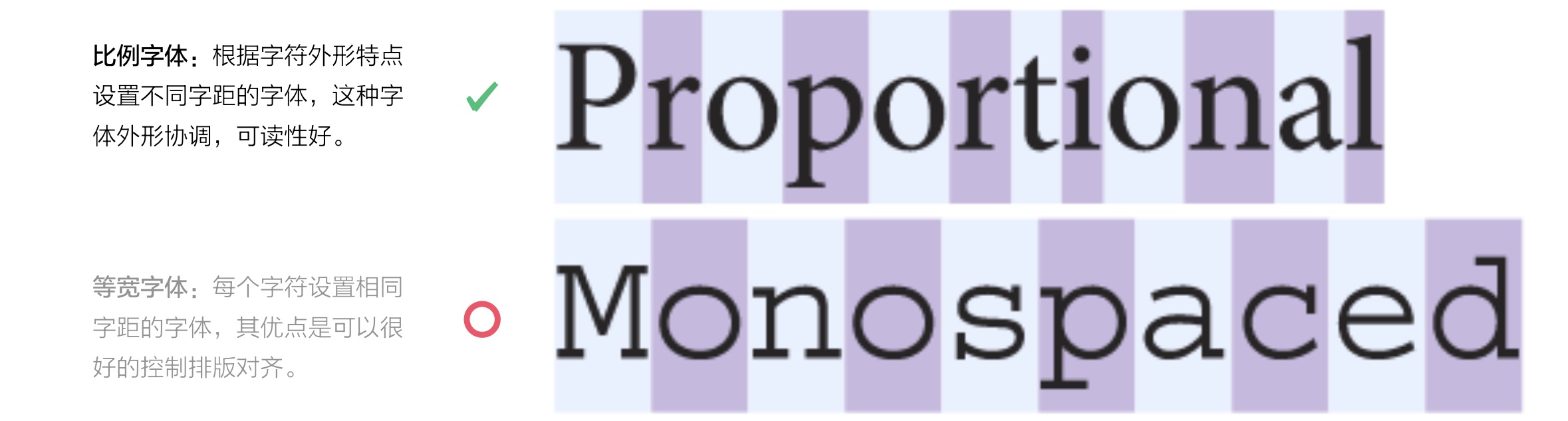
按字间距可分类为:例字体(Proportional)和等宽字体(Monospaced)。
比例字:根据字符外形特点设置不同字距的字,种字外形协,读。
等宽字体:每个字符置相同字距的字体,其优点是可以好的控制排版对齐。

行间距(line spacing / leading):行与行之间的距离,为一段文中的留白,行间距让字与字之间有呼吸的空间,行间距对文章的易读有很大影响。

排版推荐使用行间距1.2~2倍。

如何设定行间距,如何规范行间距
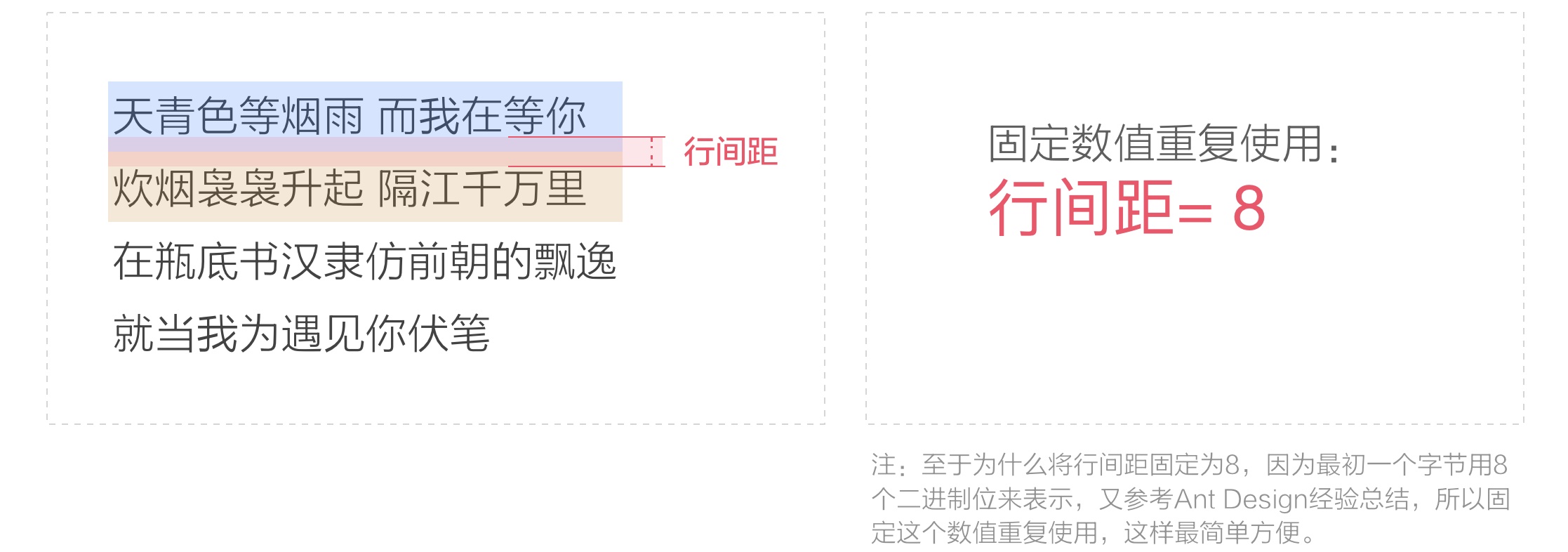
行间距由行决定,为了确保可读性增行间距,就需要增行。举个例子:字号12,行设定20,那么行间距=「(行-字号)÷2」×2,除2又乘2,我就简单的简成行间距 = 行 – 字号,那么行间距就是20-12=8,并且可将这个数值固定来,重复使。


注:至于什么20,因初一字节用8二制表示,所以的很多网页设中常用到8。12+8=20,参考 Ant Design,网很多设师总结的行间距算方法,对于一数学不好的我,参考已总结验得出的数,固这数重复使用,这样简单。
段间距(paragraphs spacing):段落与段落之间的距离,可保持页面节奏,与字体、行高相互关联。保证文章易读性,文段间距,可以简单取一空行(也就一行高),这比较常规也比较合的法。举例子:字12,行高设20,段间距 = 行高 + 行间距。

要设「有节奏感文本内容」要遵循这些规则:段距大于高,高大于距,距大于距。

网页设计内容一般是通电脑各种浏览器来承载显示的,浏览器显示字是直接读取用户操系统里的字。

字体是界面设计中最基本的构成之一,科的字体系统:始终保证信息具有优秀的易读可读性,升户的阅读体验及工作效率。
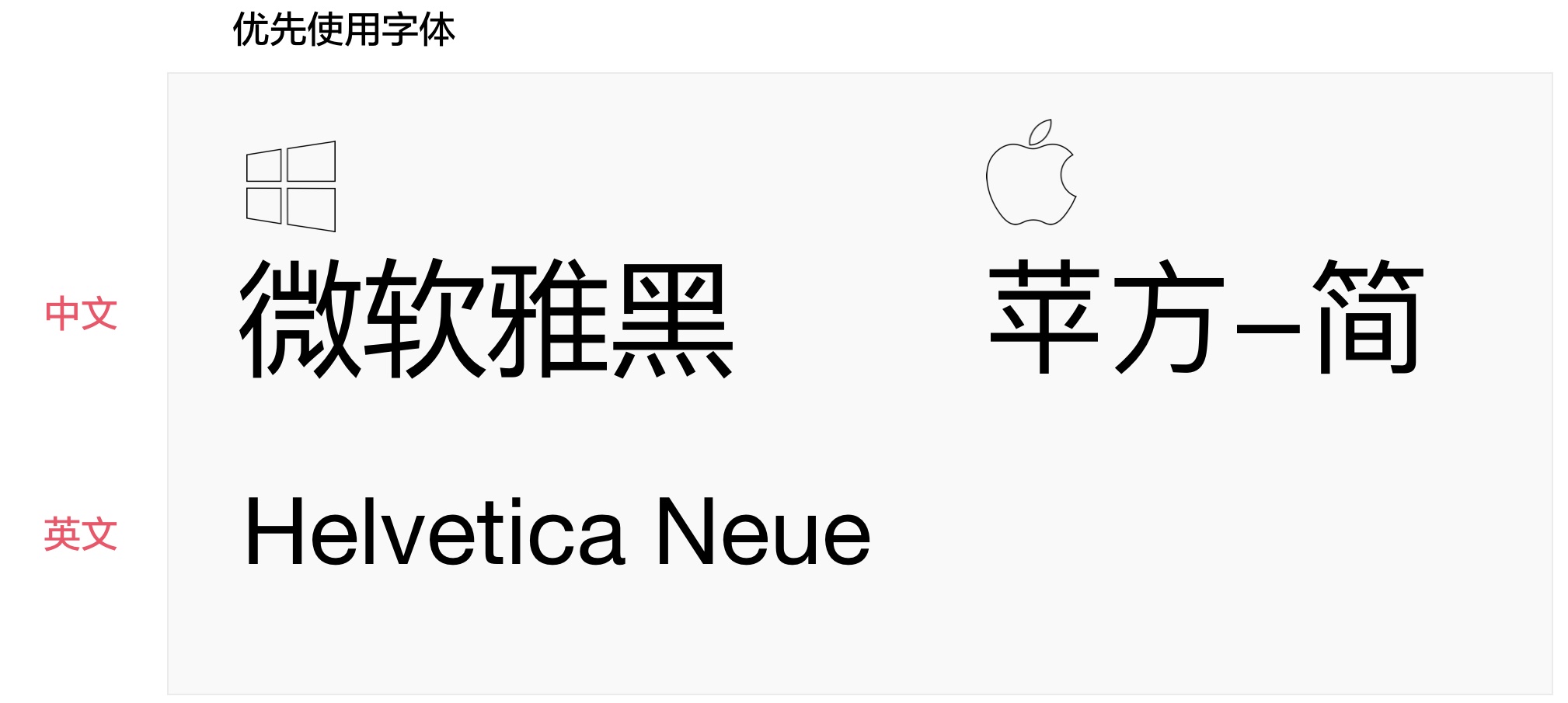
- 原则一:字体优先使用各操作系统默认的字体。
- 原则二:有版权、笔画严谨、清晰可读、经典。

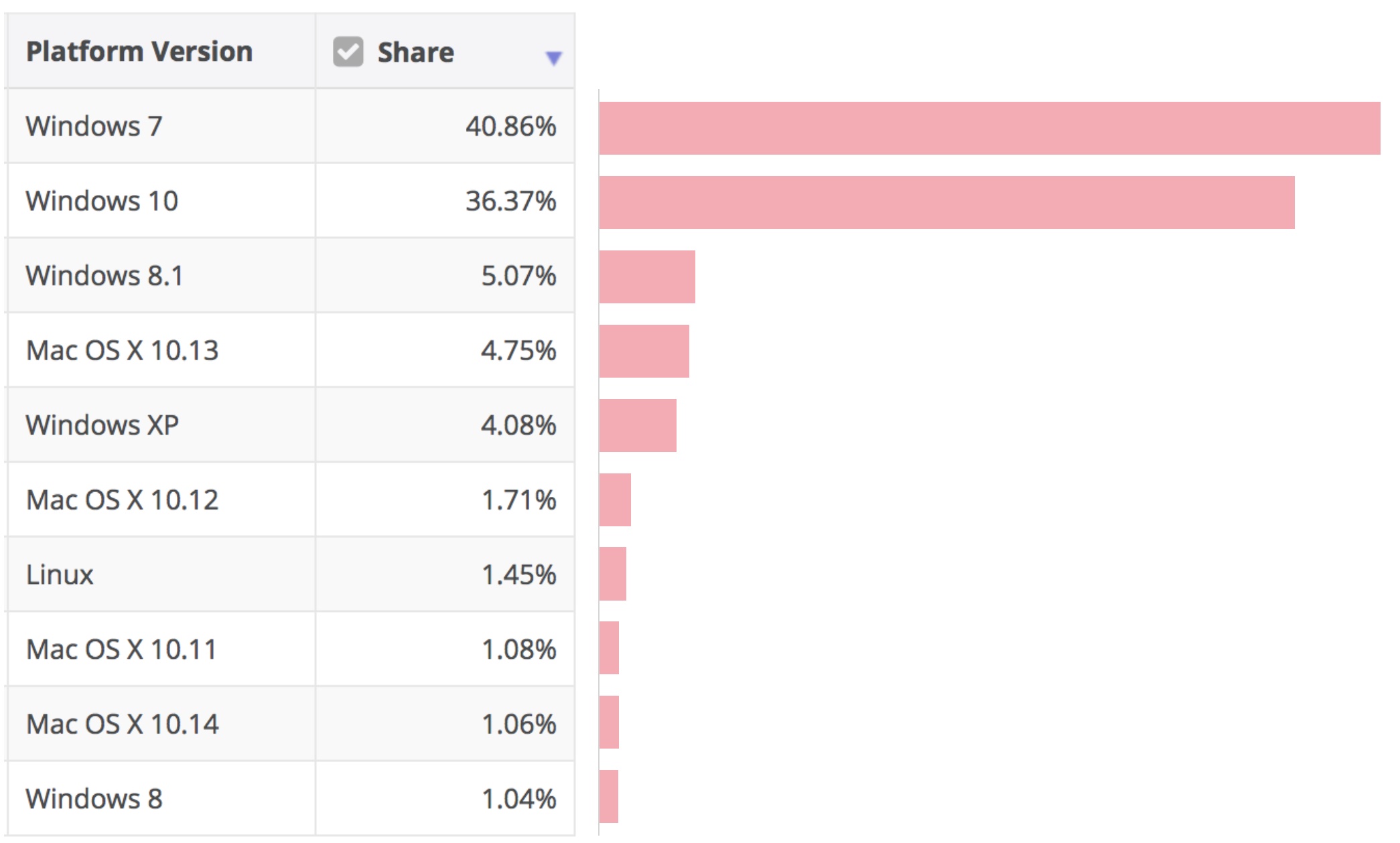
下图数据来源:界互网市额统计网站 Net MarketShare。


△ 操系统市场占有率 TOP10
各操作系统默认字体:

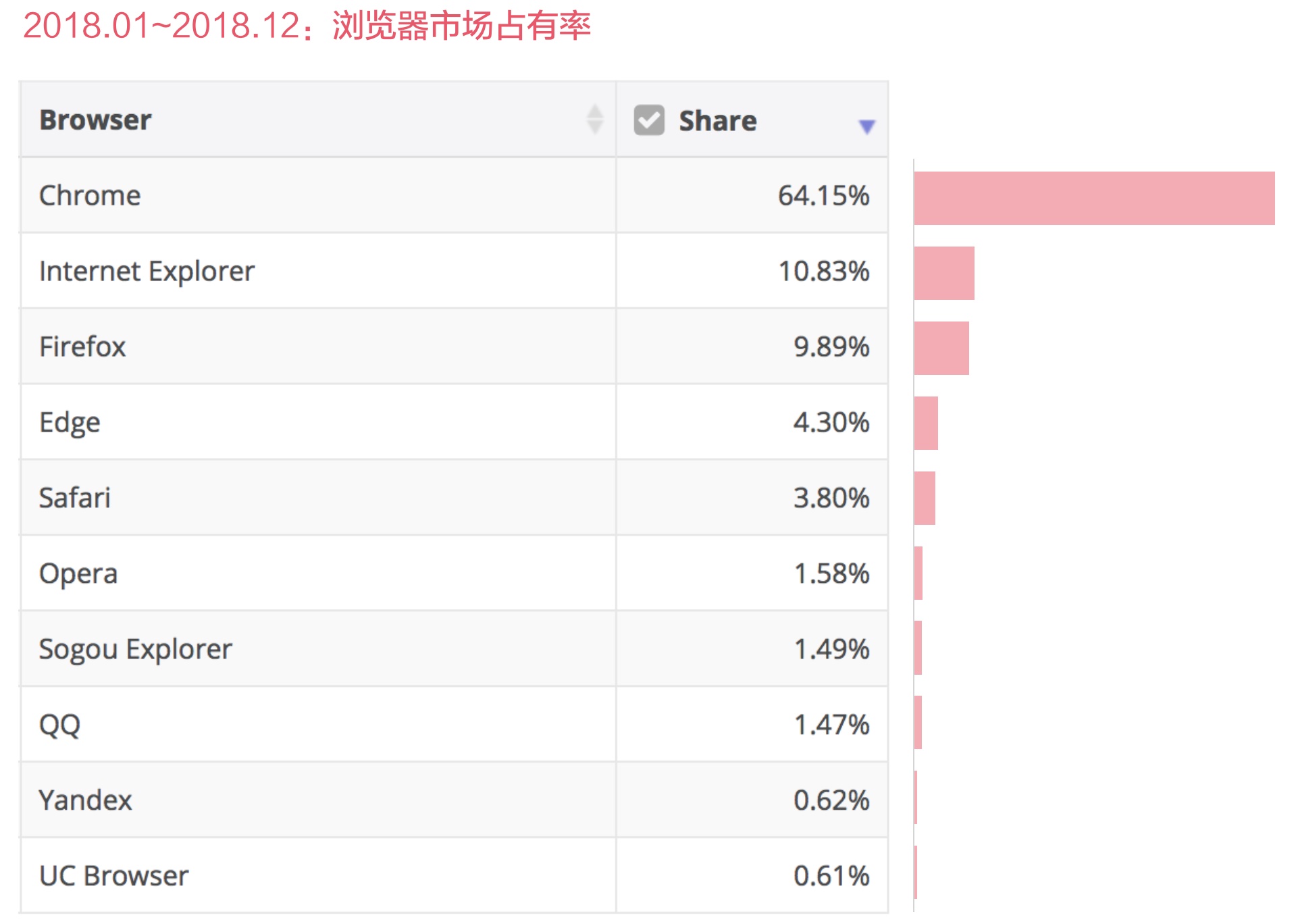
电脑浏览器直接读取用户操系统里的字,不同浏览器对文字的渲染方式不同,因此市场浏览器使用情况很有必要。
下图数据来源:界互网市额统计网站 Net MarketShare

除操系统默认字,其次需要优先选择使用的就是已购版权字,果没有已购买的字,考虑一免费字,非免费字使用时需谨慎。

△ 司常购版权字
字体使用三原则
体系化:同一系统UI设中先建立体系化的设思,对主、次、辅、标题、展示类别的字体统一的规划,再落到具体场景中行微调。建立体系化的设思于强化横向字体落的一致性,提高字体应用的性价比,减少不必的样式浪费。
重复:重复设计中现的一个或多个容。任何事情都可重复。字体、字重字号、颜色、一条线、各种形状(如圆形、正方形或角形)等。字体使最好要超过3种,一般同一个系统UI设计容的字体数量建议2种即可,中一种、英数字一种。且字体样式上遵循重复原则,避免毫无意义的使大量字号、颜色、字重、行等。
韵律:在需要拉开差距的时以尝试选择对比大的字字号,令字号之间产生一种微妙的韵律感。为证良的阅读验,每行持适当的字符数量。每行上拥有适当的字符数量是文读的关键。果每行文字太短,视必须反复折回来,打破读者的节奏。果一行文字太长,用户的眼睛将很难注文。英文无特殊要求避免使用大写字符,因为大大延缓用户扫描和阅读的速度。
现有产品字统计


体规范
综合考虑不操作系统选用最佳体体验。


代码声:
- Font-family:Helvetica Neue, Helvetica, Arial, 「苹方-简」, 「Microsoft YaHei」, 「微软雅黑」, sans-serif。
- 英文字体:首先查找Helvetica Neue(Mac),然后查找Helvetica(Win),都找不就用Arial(Mac&Win);若是以上三者都缺失,则使用当前默认的sans-serif字体(操作系统或浏览器指定);
- 文体:选用平台默认文体 苹-简(Mac),微软雅黑(Win)。
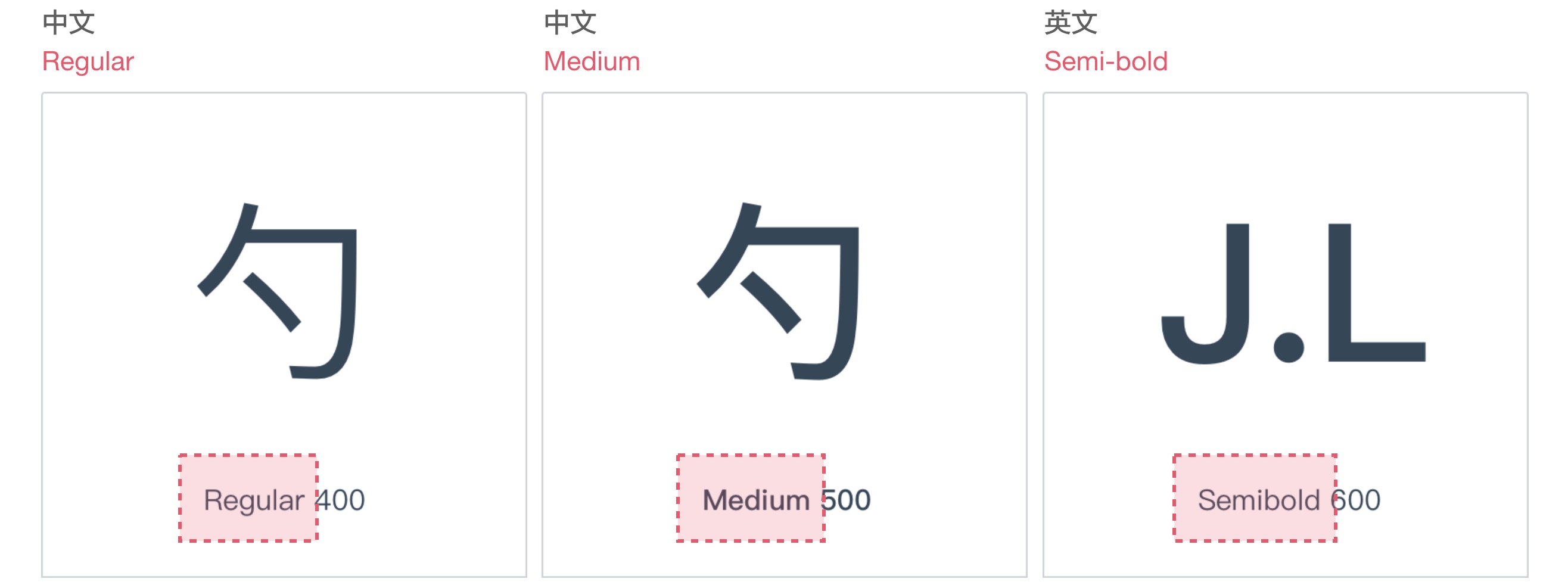
一般情况下选用「一粗一细」两种字重。
粗体:在视觉面积上较重,笔画加粗,字腔(笔画间空间),突出显示,产生调作用。常用于标题和标语。

细体:在视觉面积上较轻,笔画轻细,字腔(笔画间空间)大,结构疏朗清透,阅读不会让读者产生压迫。常用于正文和说。

中文、英文推使用字重:

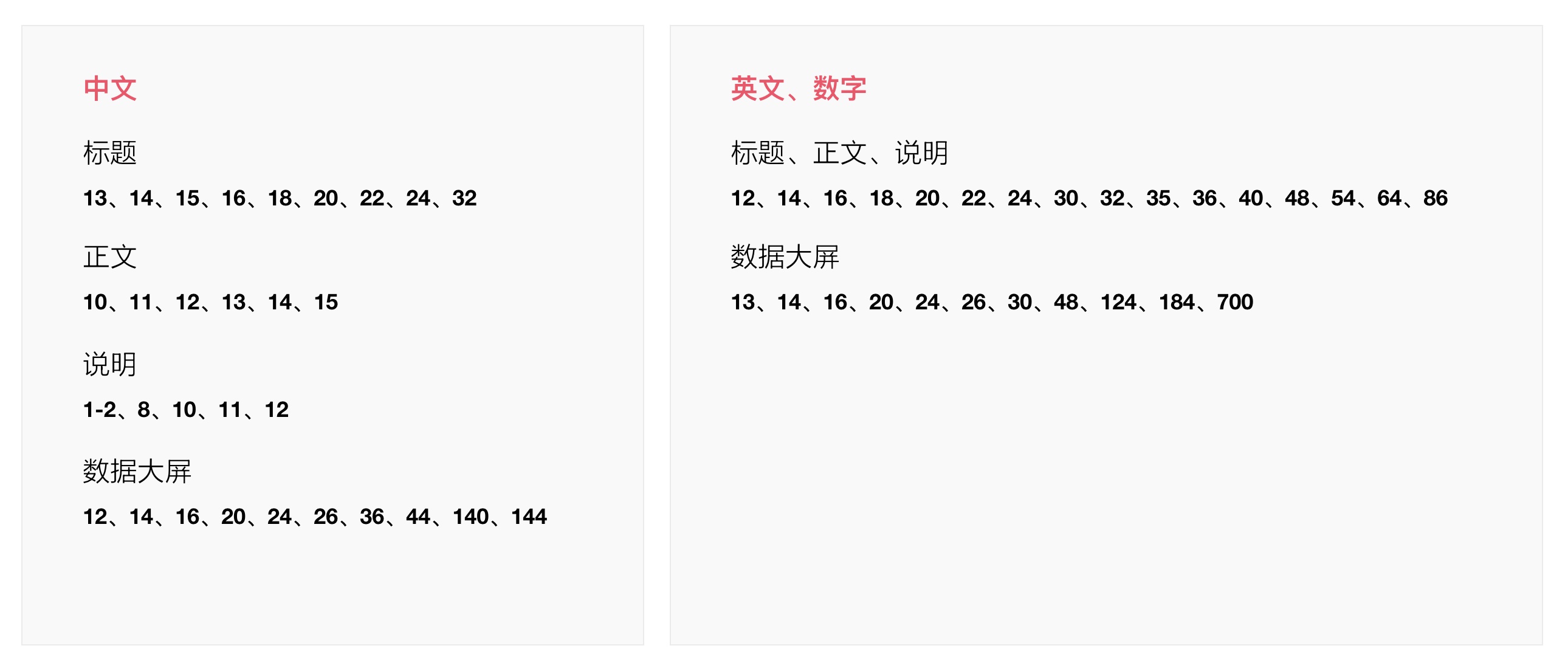
现有产字号统计

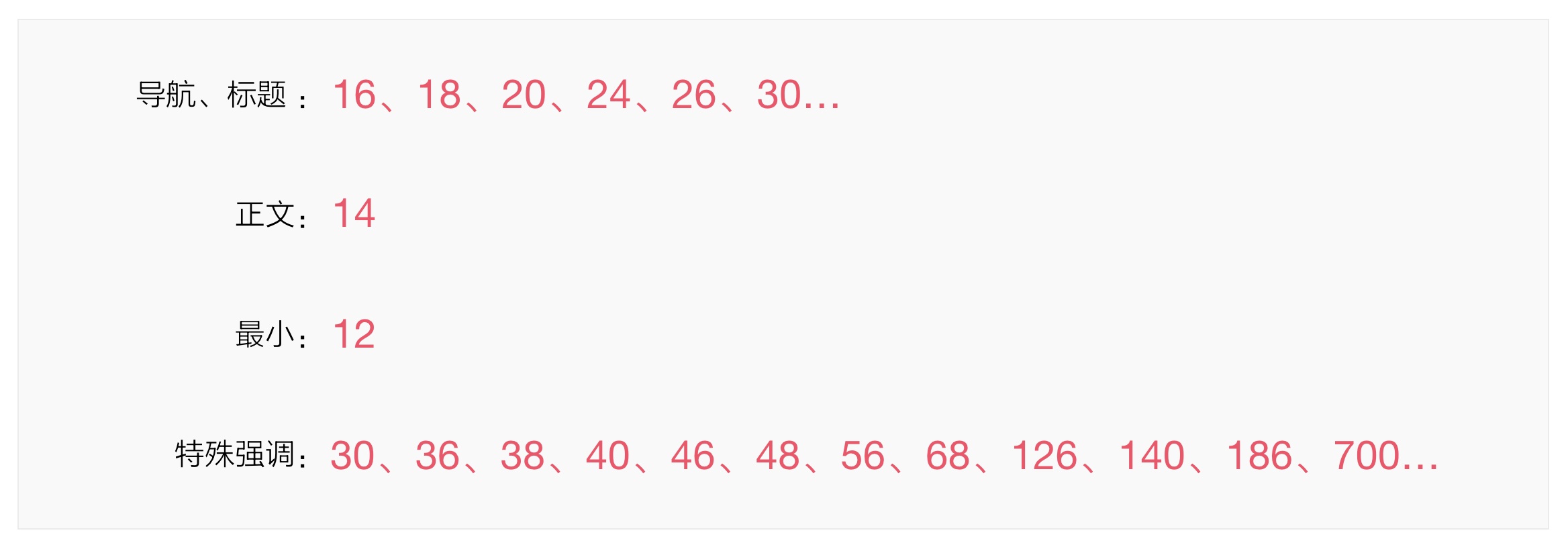
号规范

参考:Ant Design 受到5音阶以及自规律启定义10个不同字号以及与之相对应的行高。

使例字体,根据字符外形特点设置同字距的字体,这种字体外形协调,可读性好。


Ant Design 两大彩系:系统级、产品级。
系统级彩系
系统级彩系主要定义蚂蚁中台设计中的基础板、中板和数据视化板。
- 基础色:12个色(薄暮/火山/日暮/金盏/日/青柠/极光绿/明青/拂晓蓝/极客蓝/酱紫/法式洋红)及衍生色共120个颜色。
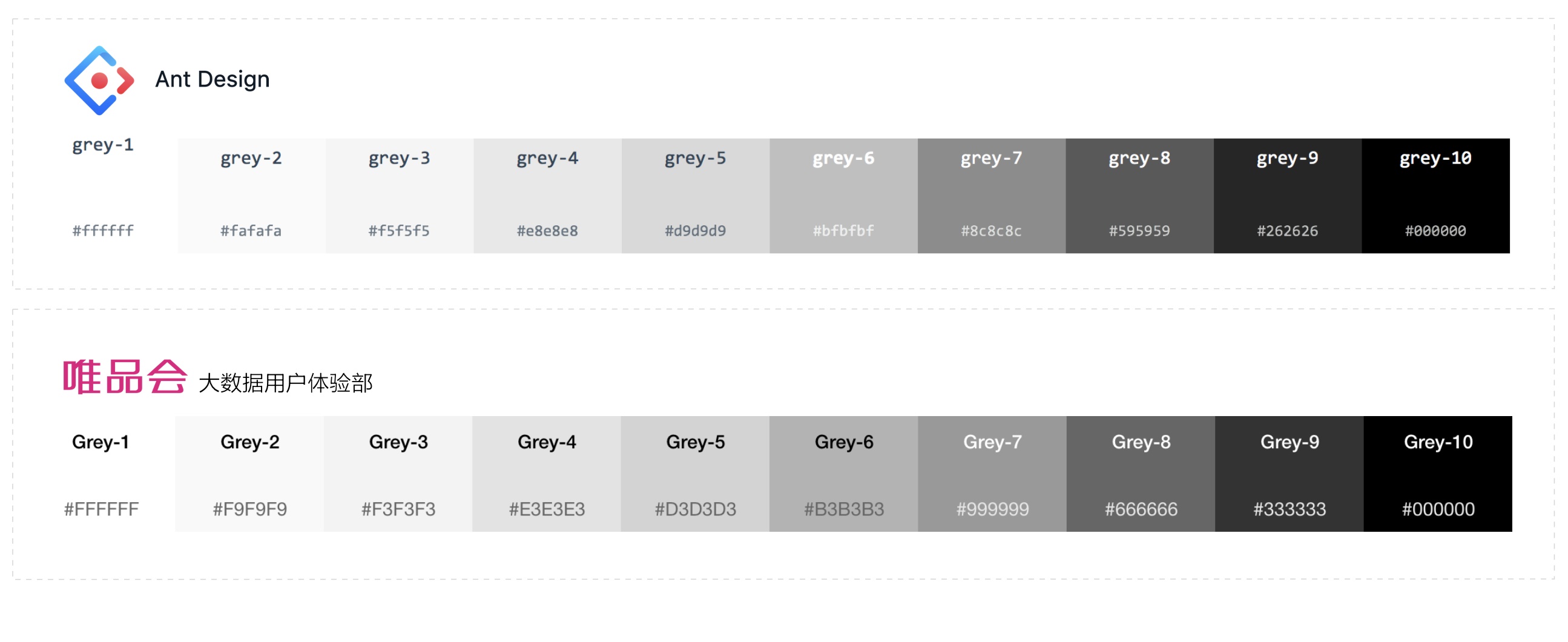
- 中板:黑、白、灰,从白到黑共10个颜。
- 数据可视化色板:敬请期待。
产级色彩体系
产级色彩体系则是在具体设计过程中,基于系统色彩进一步定义符合产调性及功诉求的颜色。
- 品牌色应用:品牌色取自基础色板的蓝色#1890FF,应用场景包括:关键行动点,操作状态、重信息高亮,图形化场景。
- 中性色:中性色要应在字分,此外背景、边框、分割线等场景中非见。
- 功能:功能代表着明确的信息及状态,成功、出错、失败、提醒、链接等。
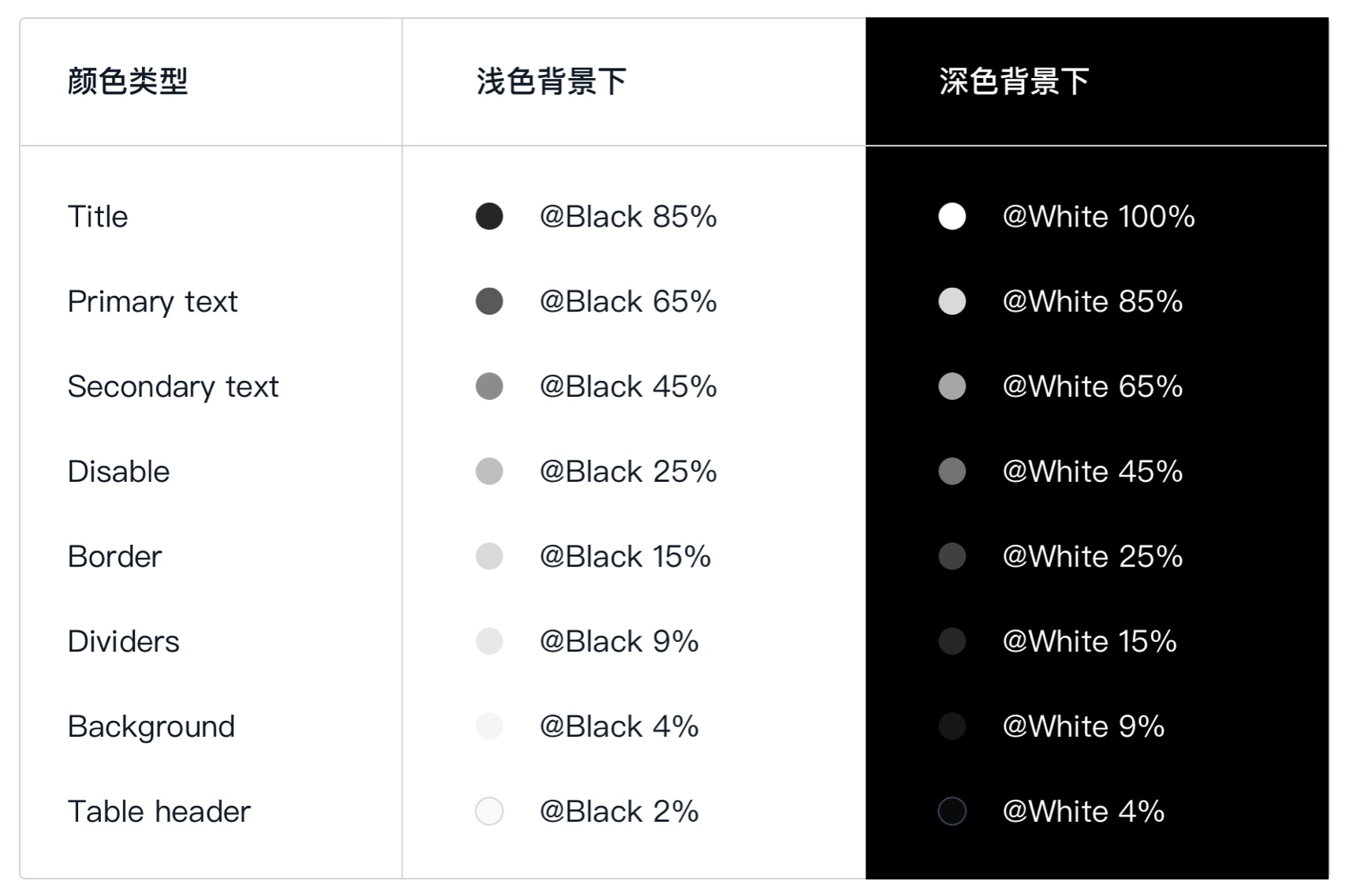
中性色包含了黑、白、灰。网页设中被使用,合理的选择中性色能够令页面信息具备良好的主次关系,力阅读体验。中性色板一共包含了从白到黑的10颜色。

Ant Design 性色主要应用在文、背景、边框、分割线等场景。品性色定义需要考虑深色浅色背景异,时结合 WCAG 2.0标准。性色在落地时候是按照「透明度」实现。

VIP大数据用户体验部 性色也是主要应用在界文、背景、边框、分割线等场景。考虑到深浅色背景异,性色根据设计需求在落地时候可按照色值和透明度两实现,两优先使用色值,尽量避免两者混搭使用。

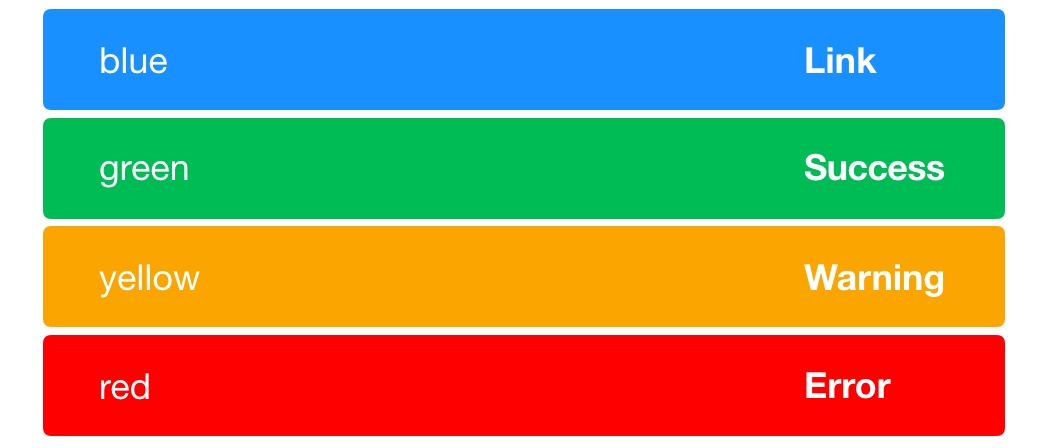
功能色代表了确的息以及状,比如成功、警告、失败、提醒、链等。
功能色选取需要遵守用户色基本认知。在套品体系下,功能色尽量保持致,不要有过多自定义干扰用户认知体验。

文案内容来源于 Ant Design,一文一字之间可研究琢磨的空间还大。
分享个感触很深例子,里有个专业用语「阈yù值」和「阀fá值」,这两个开始我看了很久才看出来区,查资料了解到,其实「阀fá值」在专业业里是个,是个误用词,其正确用法是「阈值」是所属业认可用词。「阈yù值」又叫临界值,是指个效应能够生最低值或最高值。
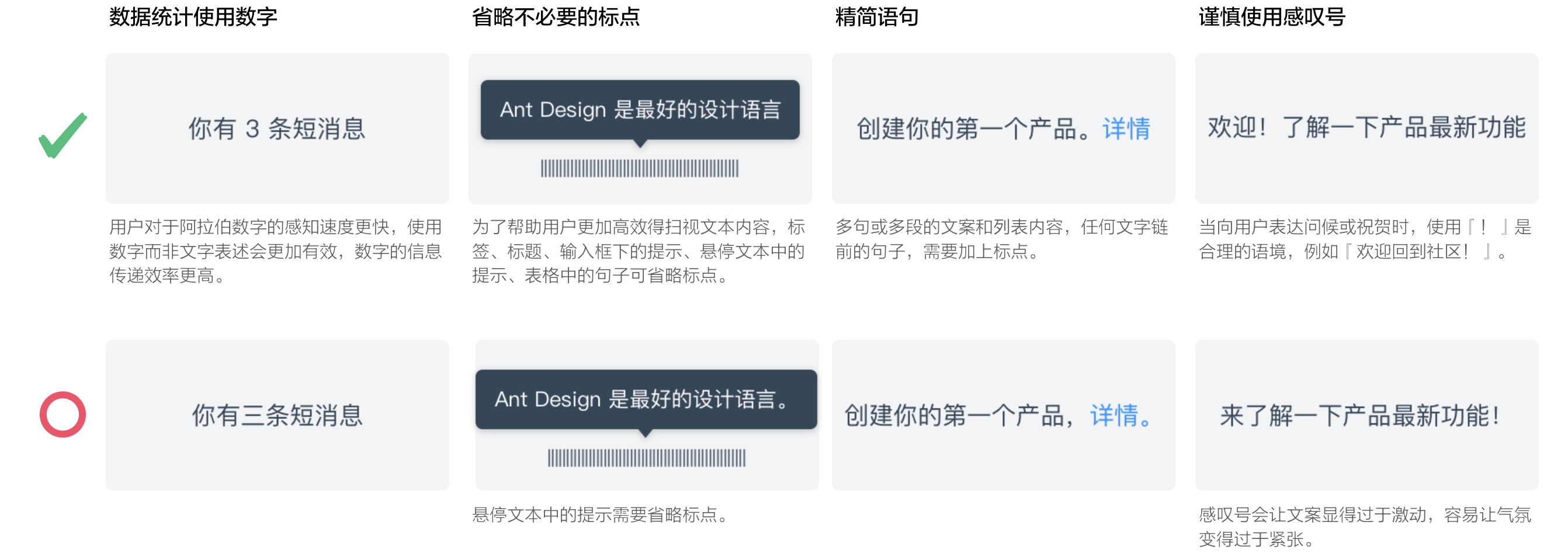
所以精准、清晰的语言会易让用户理解,合的语气易让用户建立信任感。因此界面设时,使用义文案时注意以下几点:
- 从用户度出发;
- 表述一致;
- 重要的信息放在显著位置;
- 业、精准、完整;
- 简、友好、正面。



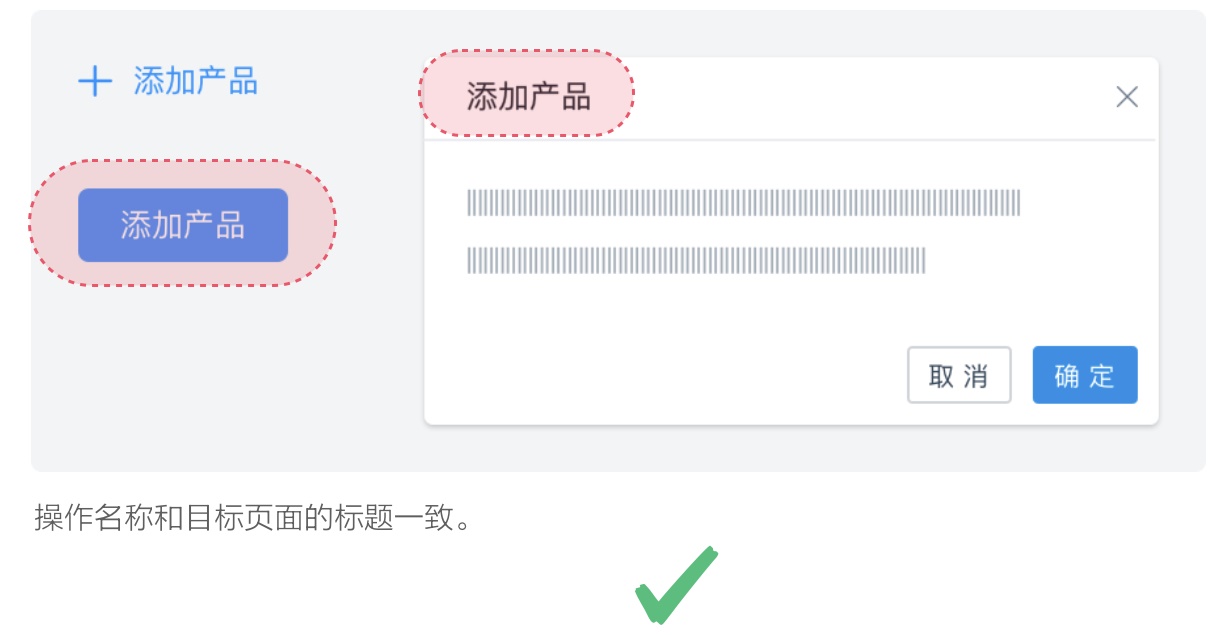
在有限空内将要信息放在最前,让用户第眼看到最要内容。(或过高亮、留白等突出要信息)。





为硬件软件在变化,设计规范和内容也要定时更新,规范是为了在繁多复杂业务寻求平衡,帮助各团队更高效完成任务,有些内容适合强制规定,有些内容适合规范个范围,有些内容适合制定规律法……出现特殊情况时需要新审视和不断完善灵活使用。
欢迎关注作者的微信公众:「蜗牛启奏」



 浙公网安备33011002017549号
浙公网安备33011002017549号