这个月我们已经为设计师专门推送了不少设计工具了,而这个合集是专门给前端开发同学所准备的素材和工具合集。其中包含有各种代码合集、开发框架,有的是 React 拓展,还有一些基于 PHP 的应用程序。除了非常实用、面向生产的实用工具之外,还有怀旧向的 CSS 库,还有帮你提升开发和设计技能的学习资料。
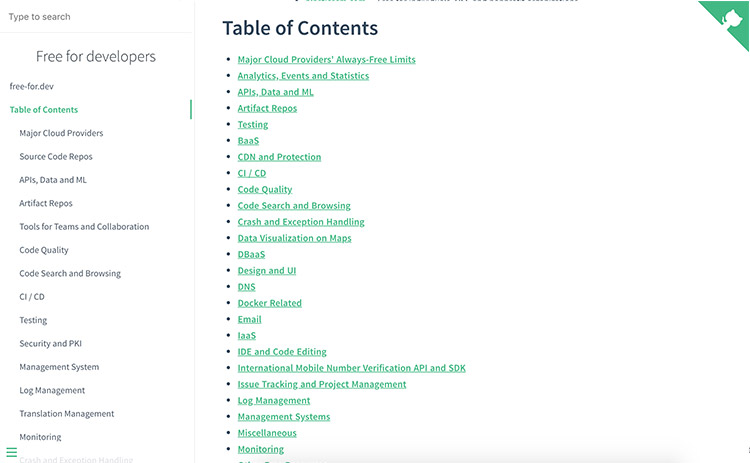
FreeForDev

FreeForDev 是一个令人惊艳的免费服务列表,列表中汇集的内容范围很广,包括云服务供应商、Web 托管、源代码回购、代码质量服务等等。我敢肯定,许多做开发同学会发现它们非常有用,特别是在预算有限的情况下。
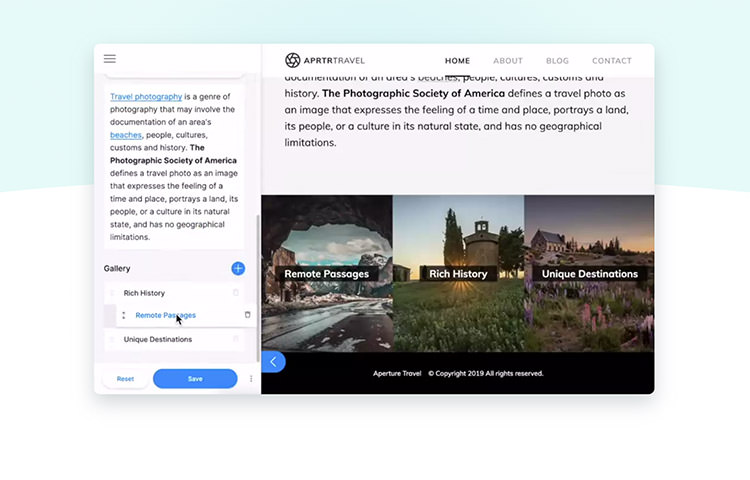
TinaCMS

TinaCMS 是一个新的内容管理系统,它是基于如今最闪亮的堆栈服务 React、Gatsby、Next.js。这套内容管理系统可以轻松管理文本、图片、日期、配色等多种字段。如果你不喜欢 React.js,那么你还可以使用 Vue.js、Gridsome 和 Nuxt.js 。
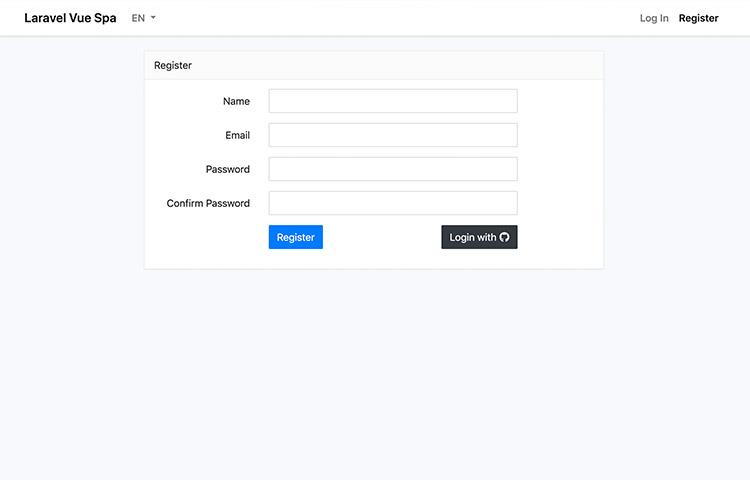
Laravel Vue SPA

正如同这个工具的名字所暗示的,它是 Laravel 和 Vue.js 构建单页应用(SPA)的一个框架,它可以和 Laravel 6.0 一起使用,Laravel 6.0 是最新的版本,还带有 Socialite,让你可以将 Twitter 和 Github 等网站服务集成到一起。
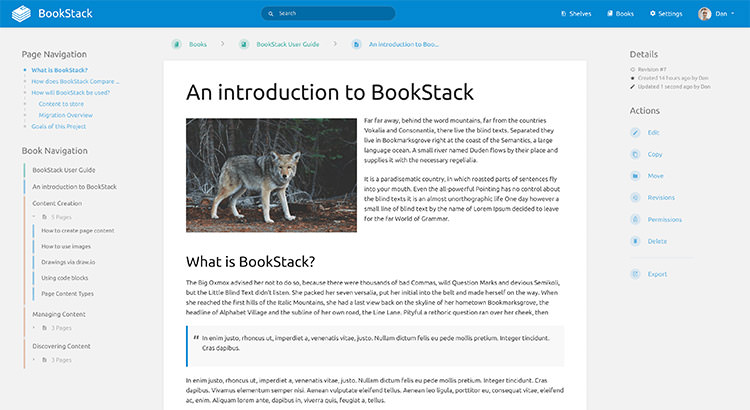
BookStackApp

BookStackAPP 同样是一个自托管的 CMS 系统,用来组织和存储信息,这是一个发布文档、注释或者制作 Wiki 的理想平台。它是免费的,代码开源,使用 Laravel 构建,可以完全自定义,你也可以使用最低5美元的 DigitalOcean VPS 来托管它。
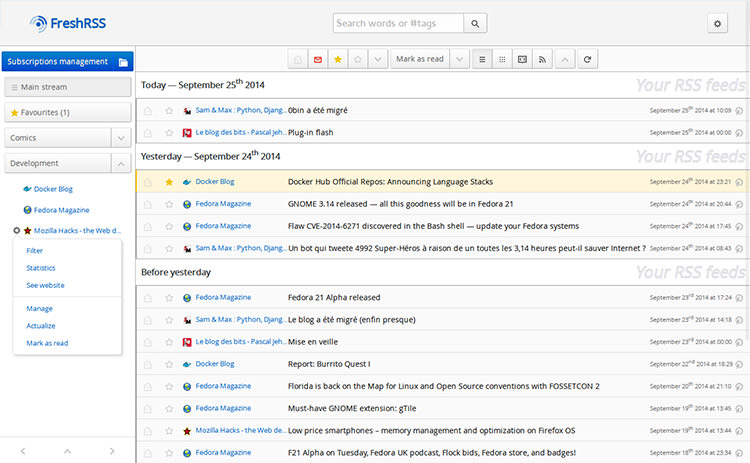
FreshRSS

这是一个自托管的内容管理系统,用来读取 RSS 源。它对于 PHP 环境的要求非常低,FreshRSS 是 Feedly 的良好替代品,使用它你可以自行存储所有的数据,你可以选择托管在一些便宜的 Web 服务商那里,也可以安装在具有 MAMP 或者 WAMP 的本地主机当中。
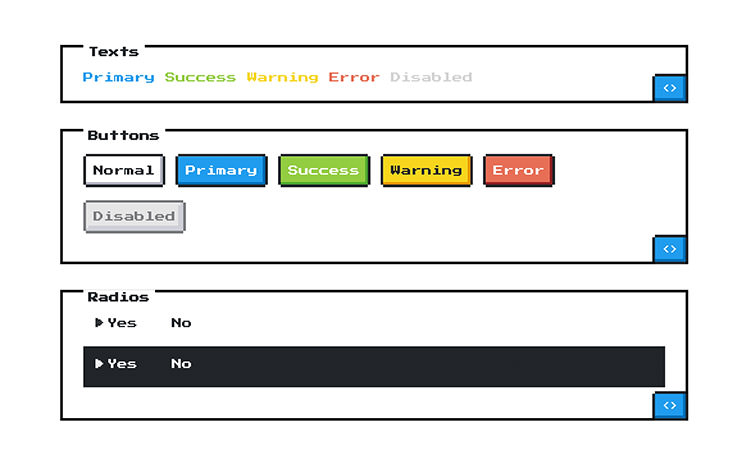
NES.css

NES.css 是一套用于构建任天堂8位复古风格的UI组件的框架,其中包含各种不同的组件样式,包括按钮、表单和输入。
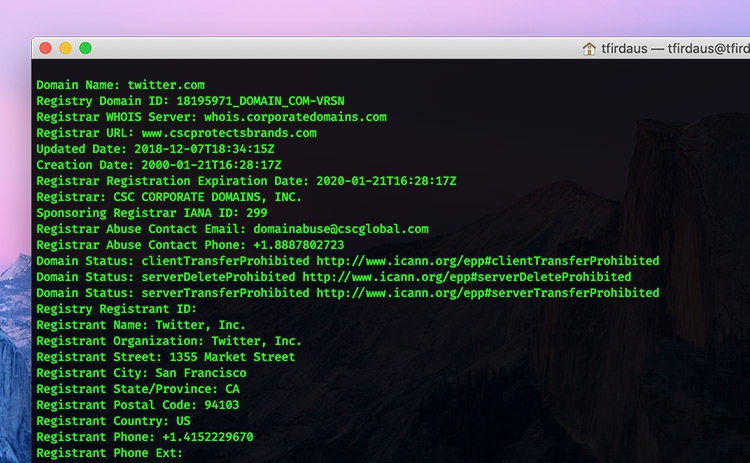
Whois

这是一套用来检查域注册的命令行实用工具。它的执行速度很快,和基于网络的 Whois 网站检测工具相比,它更加便捷,没有弹出广告和 Captcha 验证。
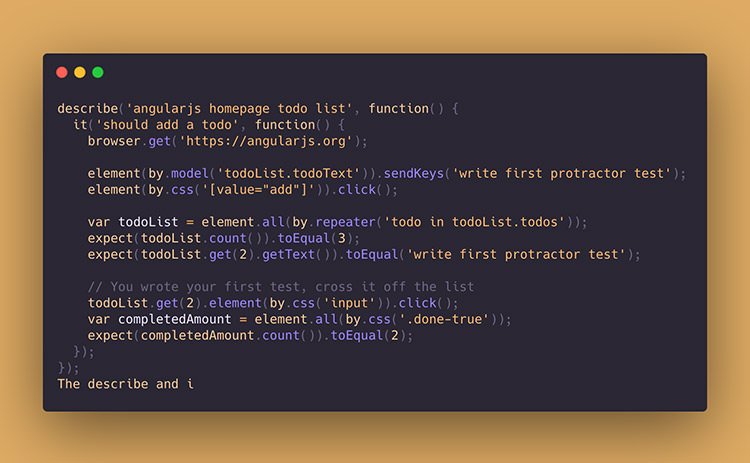
Protractor

Protractor 是一个 专门为 Angluar 和 AngularJS 类应用所构建的端到端测试框架。在它帮助下,你可以在真实的的浏览器中运行一系列的测试,并且像普通用户一样同应用进行交互,确保 Angular 应用能够按照预期一样运行。
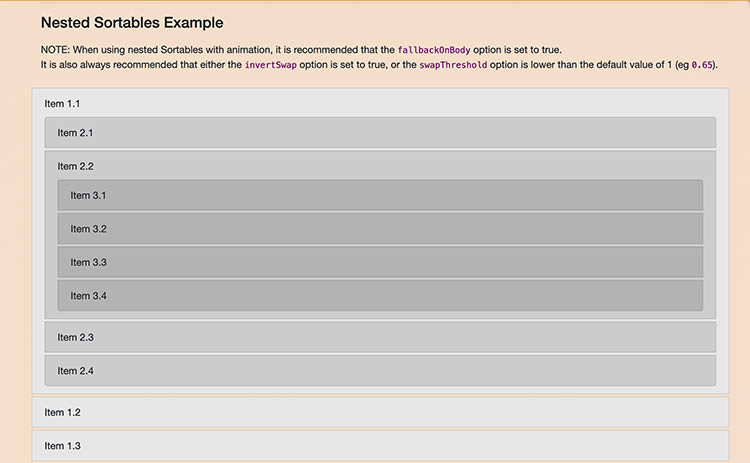
Sortable

Sortable 是一个 JavaScript 库,可以用来创建课排序的界面。它是使用纯粹的 JavaScirpt 来构建的,没有附加任何额外的依赖库,这让它可以无缝集成到其他的各种框架当中,比如 React.js 和 Vue.js。
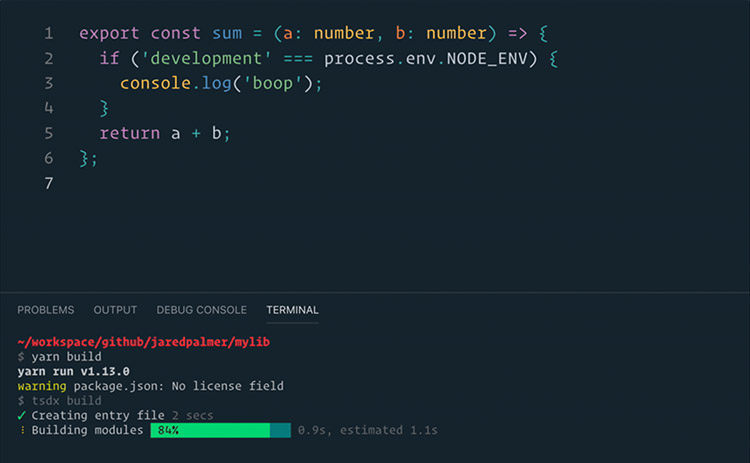
TSDX

TSDX 是为了改善开发过程中 TypeScript 项目中开发人员体验而创建的项目。你只需要启动它就可以立即在项目当中使用,而无需设置 TypeScript、Rollup 或者 Jest 等其他配置。
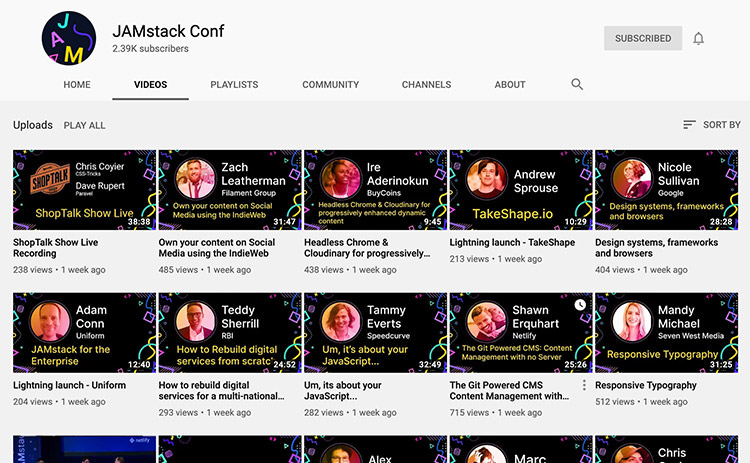
JAMStack Conf

这是 2019 年 JAMStack Conf 视频的合集,这其中包含很多精彩的演讲,以及当下网络行业的发展状况。
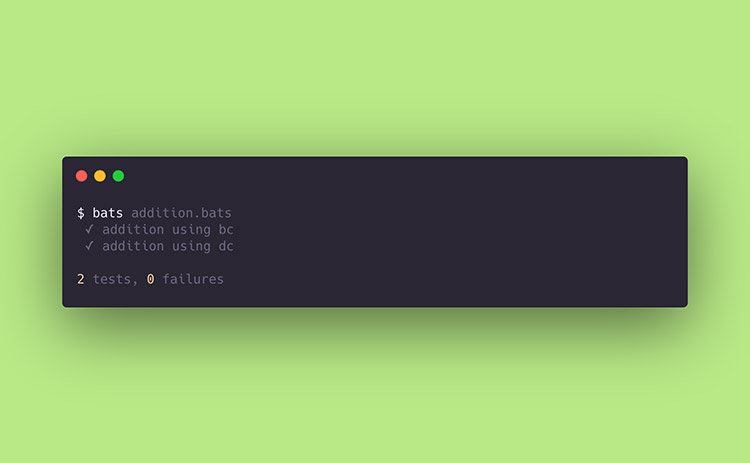
Bats Core

Bash 是我最喜欢的语言之一,但是我现在才知道,它一样可以使用 Bats 来进行自动测试,与其他的编程语言(PHP 和 JS)一样,自动测试可以帮助我们确保整个程序按照预期来运行。
Theme UI

这是一个用于 React.js 的 JavaScirpt 库,可以用来构建一致可用的定制化 UI 界面。
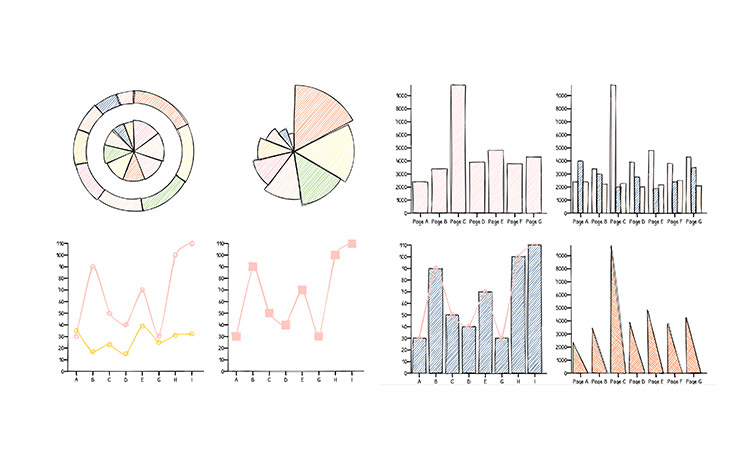
Rough Charts

Rough Charts 是一个 React.js 组件,它可以用来绘制粗略的图表。这是一个响应式的组件,支持多中不同的常见图表类型,包括饼状图、条形图和折线图等。
Butter Cake

Butter Cake 是一个基于 CSS Flexbox 的现代CSS框架,它自带许多预定义的 UI 组件,比如 按钮、轮播图、面包屑、导航、表单等等。
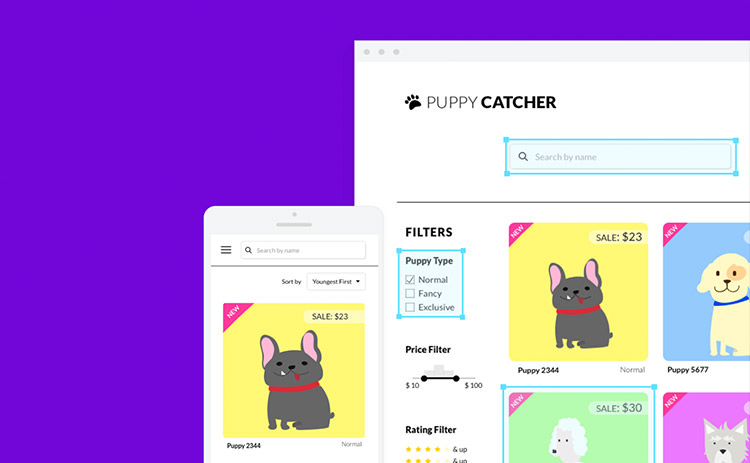
Reactive Search

如果使用 ElasticSearch 并且想构建一致的UI搜索页面,那么可以试试 Reactive Search。这套组件包含有建议搜索列表,以及搜索过滤器,你可以结合 React.js、Vue.js 和 React Native 一起使用。
ReBass

这是一个使用 Styled System 构建的 React 组件合集,常用的组件都包含其中,比如 按钮、标题、表单等常用的样式。Styled System 让你可以更加深度地定义 React 当中组件的属性,让自定义设计更容易实现,也更加统一。
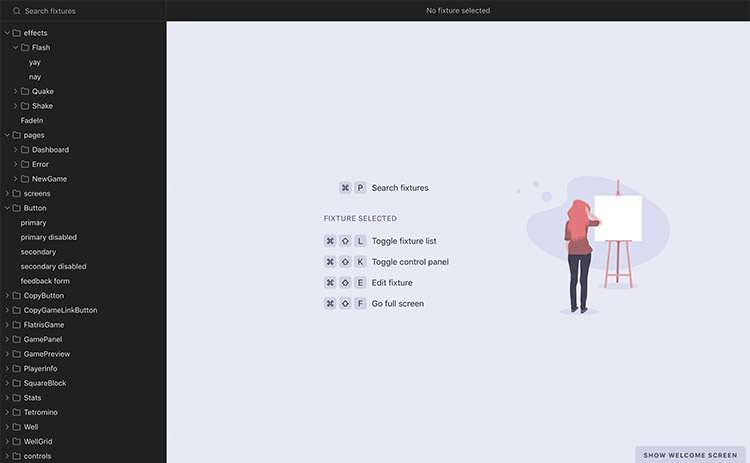
React Cosmos

这是一个用于 React.js 的 UI 组件沙盒。你可以隔离并呈现 UI 组件,用来测试每个 UI 组件的属性,与之交互,看它在不同视图下不同大小和细节。
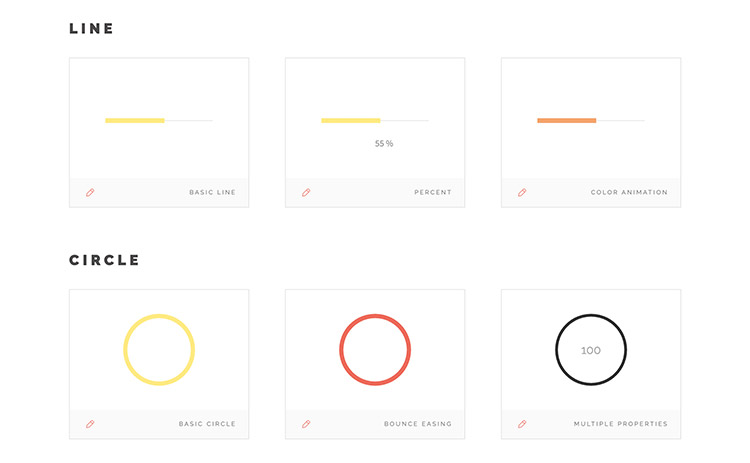
ProgressBar

ProgressBar 是一个 JavaScript 库,让你可以更加便捷快速地创建精美的进度条,你可以在其中找到经典的直线进度条,也可以生成心型或者其他造型的形状。
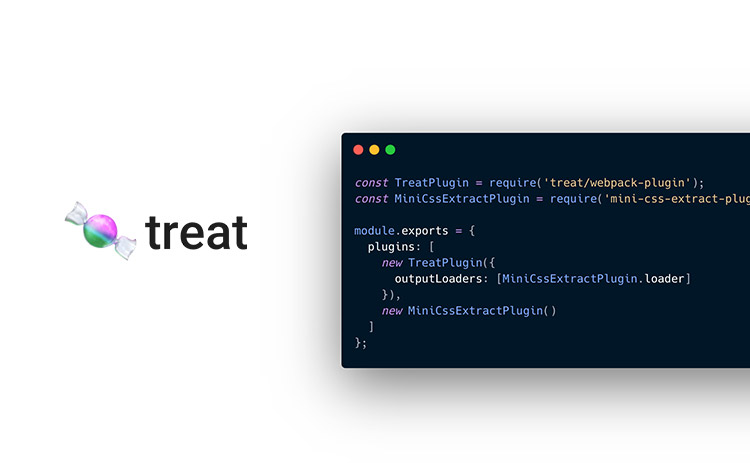
Treat

这是一个用来编写 CSS-in-JS 的 JavaScript 库的工具。Treat 的运作机制和其他的 CSS-in-JS 略有不同,它在构建的时候就直接编译 CSS,而不是到浏览器当中再实时编译,因此从某种意义上上来说,它在技术上更加类似于 CSS 预处理器,比如Sass 和 LESS。












