Framer 前前后后进了100 更新,在国内持续遇冷,为绝大部分国内设计师并不会 JS,法真正掌握这款工具的精髓。也许官方意识到个问题,是在 Framer 基础上推出 Framer X,意在打造为所有人准备的互设计工具。
https://v.youku.com/v_show/id_XMzc1MDU5MDcxMg==.html?spm=a1z3jc.11711052.0.0&isextonly=1
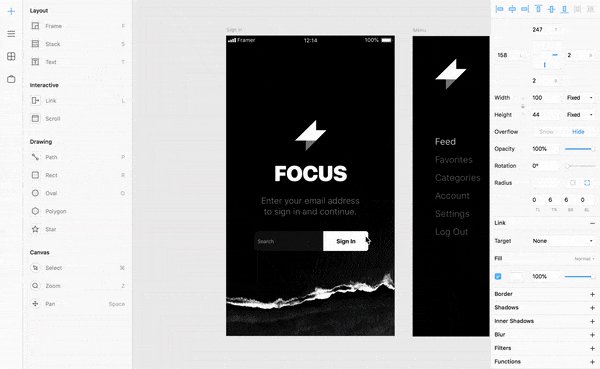
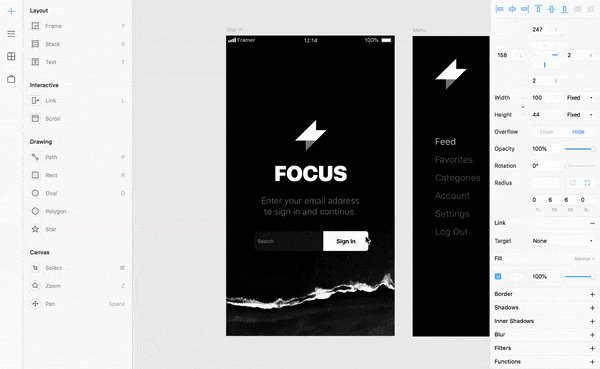
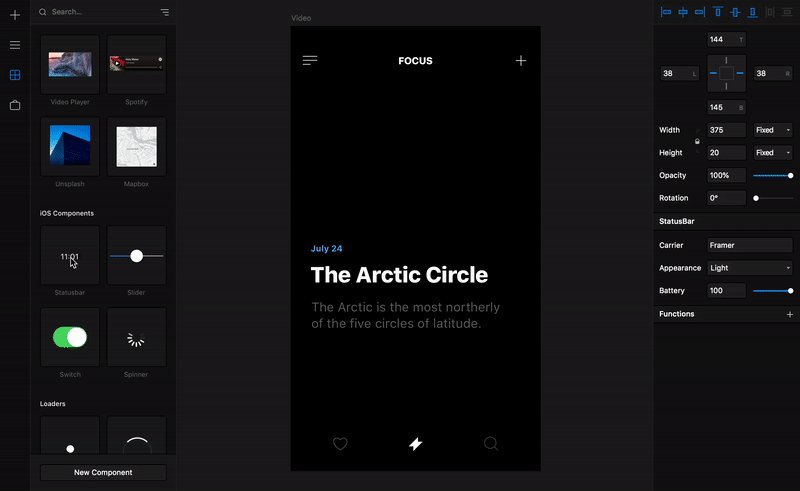
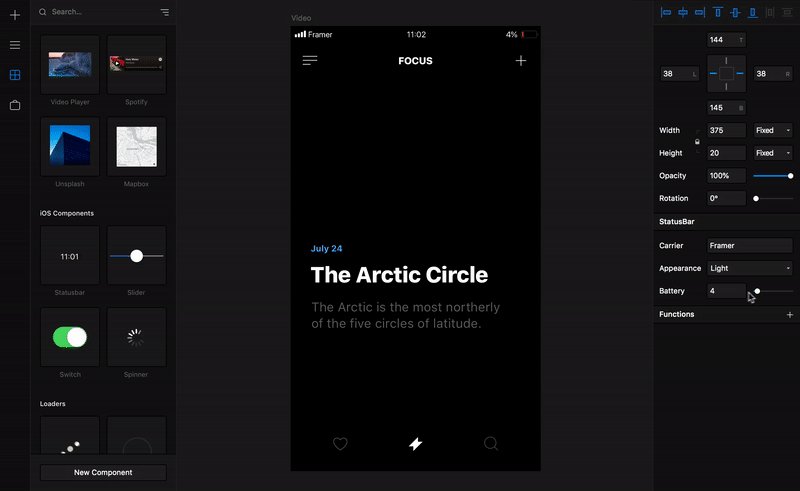
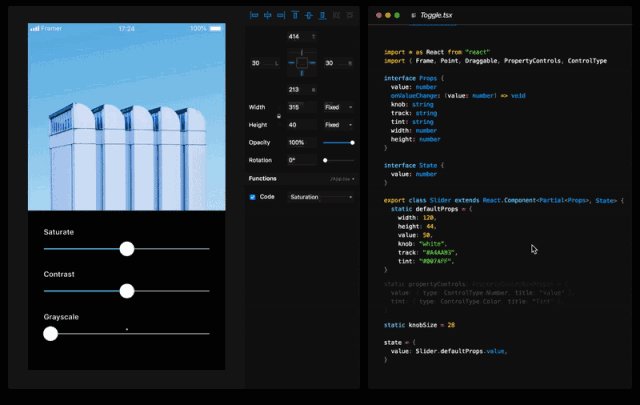
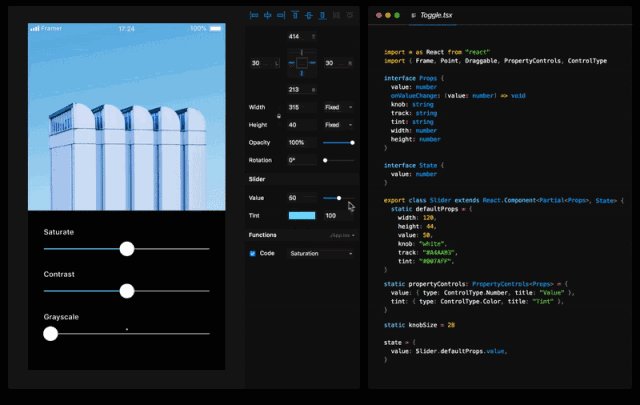
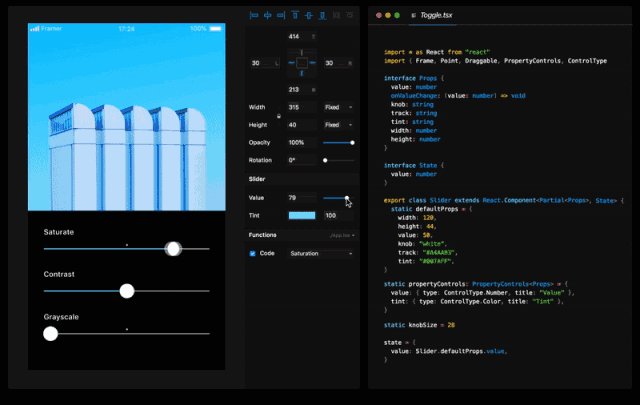
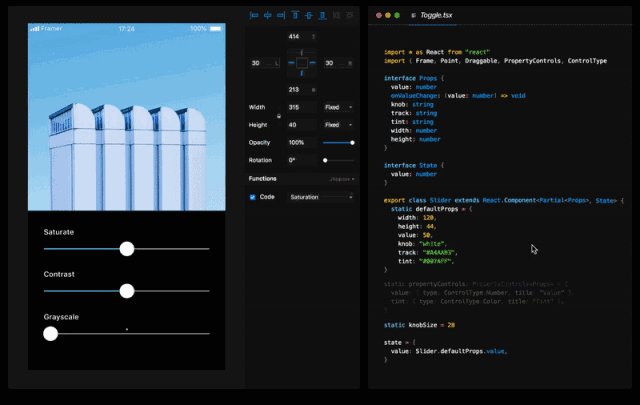
先抛结论:Framer X 更像一个设计工具了,布、组件、路径这些功都很善;但是对于想要实现保真可交互原的人来说,却更难了,因为要会使 React 构建组件;过它却更接一个可构建设计系统的设计工具了。

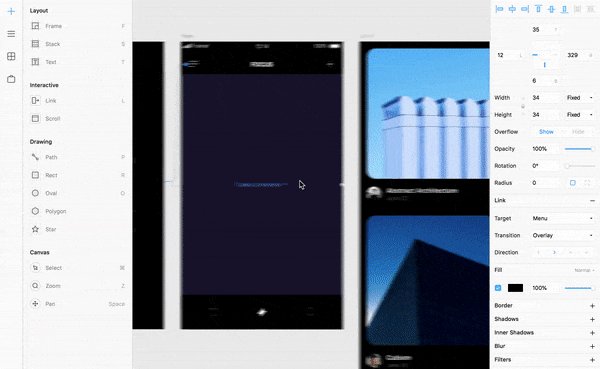
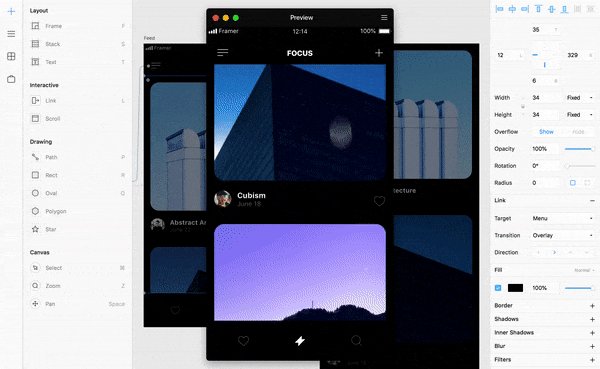
速完日常原型设计使用 Framer X 提供的力交互工创建高保真的滑动、翻页以及页面切换,你所要做的就是移动鼠标和点击。

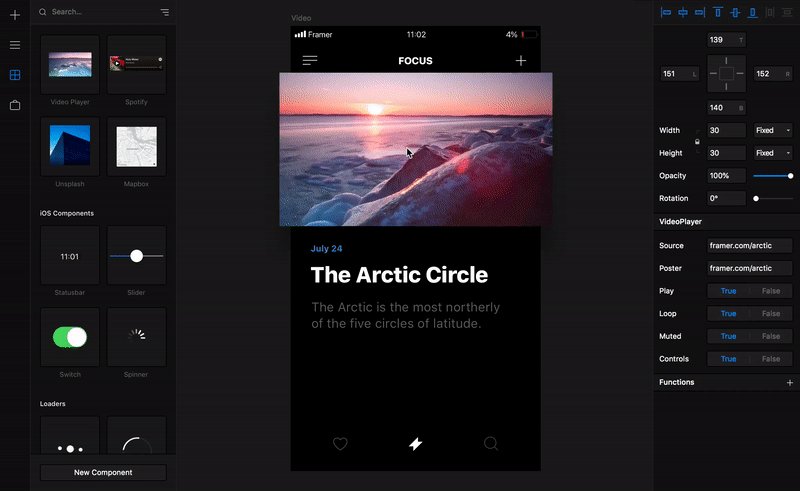
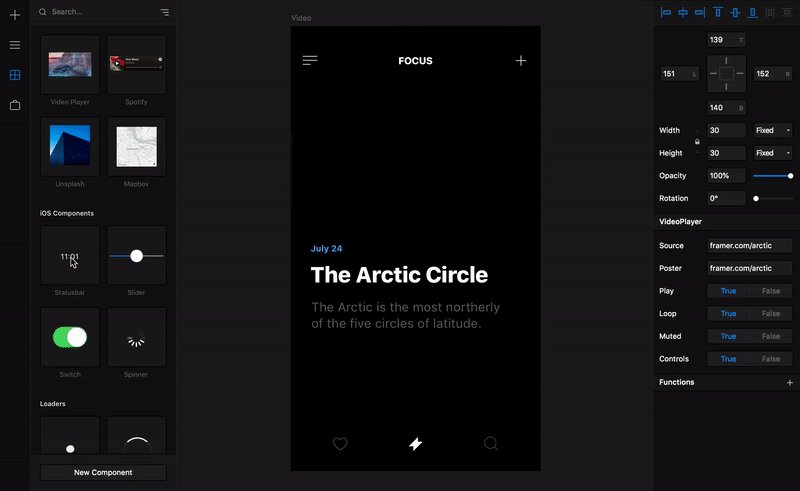
Framer X 中的控件不只是静态控件,他们互复用,从地图到视频播放器,以现。

当设计遇见 React在项目中使真实的 React,从零到一打可交互的组件。如果要管对象的更多属性,可 React 在属性面里打自定义界面。
© 免责声明
- 本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站客服会及时删除。
- 本站资源仅供研究、学习交流之用,切勿商用!若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担!
- 软件使用问题不在服务范围内,请自行研究。不解释无脑问题!
相关资源
Acrobat Pro DC 2020 PDF编辑和阅读软件
最好的PDF工具
Topaz JPEG to RAW AI.v2.2.1 JPEG转RAW压缩失真恢复颜色细节
AI智能JPEG转RAW恢复颜色细节
Pixellu SmartAlbums 2.1.13 智能相册排版构图软件 汉化版
智能相册排版构图软件
Flinto 26.0.5-交互式设计神器
交互式设计神器
Krita 4.2.8 强大的数字绘画软件
强大的数字绘画软件
Capture One 20 PRO 13.1.2.37 专业级raw图像处理软件
专业级raw图像处理软件
HandBrake 1.3.3 开源免费视频压缩/格式转换工具
开源免费视频压缩/格式转换工具
DaVinci Resolve 16.2.5 专业电影级调色软件
专业电影级调色软件
CorelCAD 2020.5 二维和三维设计软件
专业的2D制图和3D设计工具
喵影工厂 9.5.2.7 好用的视频剪辑软件 中文版
好用的视频剪辑软件
Cinemagraph Pro 2.8.3 让你的摄影作品动起来!
一款专业的动态图片与视频制作工具
VideoProc 3.8 强悍的视频编辑、下载、录屏工具
强悍的视频编辑/下载/录屏工具
暂无评论...



 浙公网安备33011002017549号
浙公网安备33011002017549号