关于v0.dev – AI生成前端UI组件网站靠谱吗?用户如何使用?
Vercel 发布了一款根据文本生成 UI 界面代码的新产品:v0。
体验地址:https://v0.dev/
据介绍,只需要输入文字提示,即可生成需要的 UI 组件界面,而且可以直接复制代码粘贴到需要使用的任何地方。

主要特性
- 即时生成:可以根据用户的文本提示即时生成 UI 组件,这为用户提供了快速的实时反馈和迭代能力。
- 支持实时修改:通过提供更具体和详细的提示来获得更精确的结果。
- 简单易用:用户只需提供简单的文本提示,无需复杂的设计或编程知识。
- 集成多种组件:提供了多种 UI 组件的示例,如音乐播放器、发票表格等,这为用户提供了丰富的选择。
什么是v0?
v0是由Vercel提供的生成式用户界面系统,由AI提供支持。它基于shadcn/ui和Tailwind CSS生成复制和粘贴友好的React代码,人们可以在他们的项目中使用。
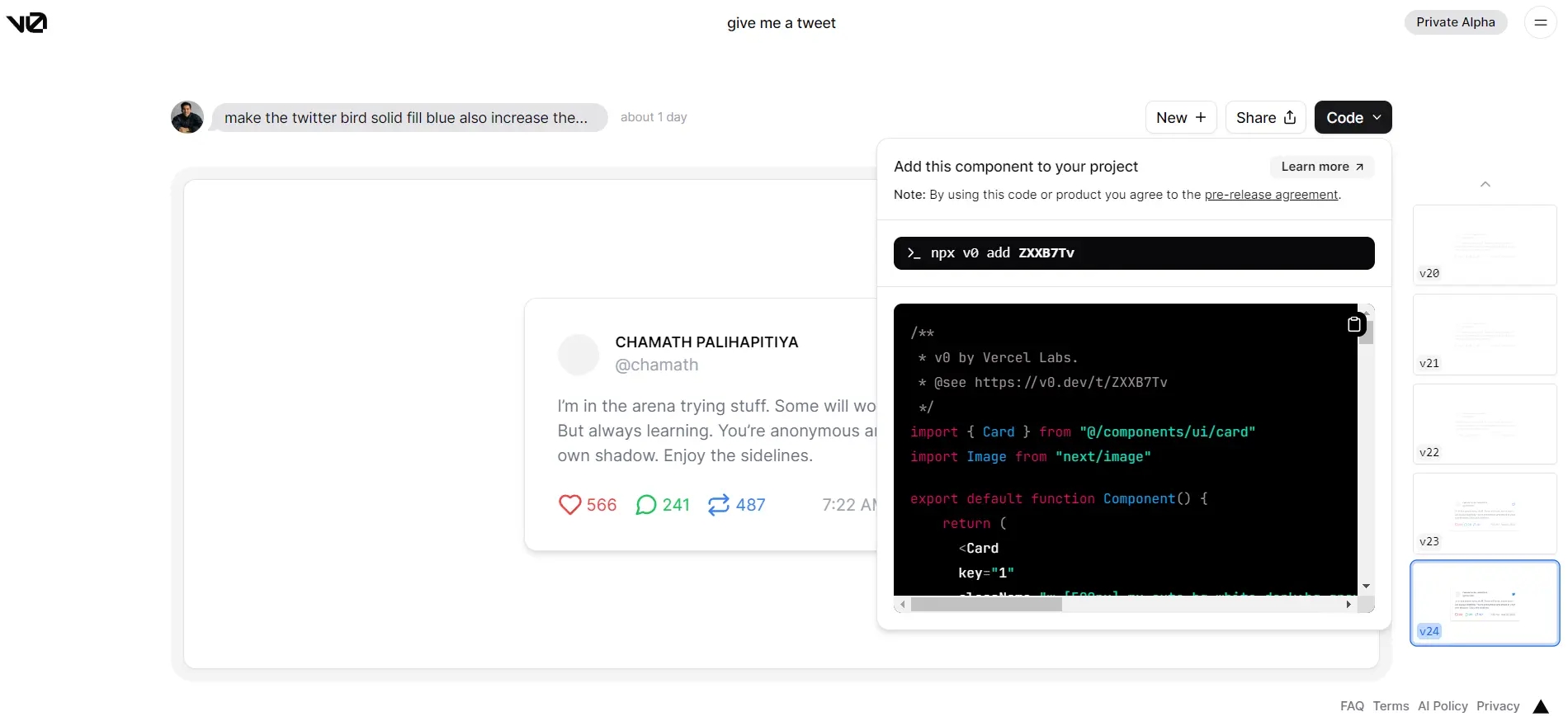
v0是如何工作的?
v0使用AI模型基于简单的文本提示生成代码。
在您提交提示后,我们会为您提供三种AI生成的用户界面选择。您可以选择一个并复制粘贴其代码,或进一步细化它。
若要细化,可以选择生成的UI的各个部分来微调创建。准备好后,您可以复制、粘贴和发送。
v0是在哪些数据上训练的?
Vercel的产品是在我们的团队编写的混合了开源和合成数据集的自定义代码上进行培训的。Vercel可能会使用用户生成的提示和/或内容作为第三方提供商的模型和学习系统的输入,以改进我们的产品。使用这些数据使Vercel能够向我们的用户提供更准确和相关的建议。
没有Vercel客户数据或代码用于或将用于训练、改进或微调v0使用的模型。
来自 v0.dev – AI生成前端UI组件 的常见问题
1、建议用手机浏览器打开“v0.dev – AI生成前端UI组件官网”。有可能微信或者QQ屏蔽了“v0.dev – AI生成前端UI组件”网站,首先保证网址是从浏览器或手机浏览器打开的,因为微信和QQ会屏蔽一些未备案或敏感站点。
2、建议使用不会屏蔽网址的浏览器。如果浏览器提示“v0.dev – AI生成前端UI组件”该网站违规,并不是网站真的违规了。而是浏览器的厂商屏蔽了这个网址。推荐实用原生态不会屏蔽网站的浏览器,例如苹果可以使用自带的Safari、Chrome浏览器等
3、其次打不开“v0.dev – AI生成前端UI组件官网”都是因为可能是网络问题。好的网站会针对三大运营商(电信、移动、联通)进行优化,所以小网站会遇到一些网络打不开。可以来一流导航寻找“v0.dev – AI生成前端UI组件”的最新网址、“v0.dev – AI生成前端UI组件官网”首页和“v0.dev – AI生成前端UI组件官网”备用网址。一劳永逸、永不迷路,我们推荐使用加速器(将自己的网络切换成更稳定的运营商,比如电信)。部分网站需要科学上网(不推荐)。
以上三点均能解决99.99%网站打不开的问题了。你还可以在下方点评对这个网站或产品做出评价,帮助更多人了解细节。
2、建议使用不会屏蔽网址的浏览器。如果浏览器提示“v0.dev – AI生成前端UI组件”该网站违规,并不是网站真的违规了。而是浏览器的厂商屏蔽了这个网址。推荐实用原生态不会屏蔽网站的浏览器,例如苹果可以使用自带的Safari、Chrome浏览器等
3、其次打不开“v0.dev – AI生成前端UI组件官网”都是因为可能是网络问题。好的网站会针对三大运营商(电信、移动、联通)进行优化,所以小网站会遇到一些网络打不开。可以来一流导航寻找“v0.dev – AI生成前端UI组件”的最新网址、“v0.dev – AI生成前端UI组件官网”首页和“v0.dev – AI生成前端UI组件官网”备用网址。一劳永逸、永不迷路,我们推荐使用加速器(将自己的网络切换成更稳定的运营商,比如电信)。部分网站需要科学上网(不推荐)。
以上三点均能解决99.99%网站打不开的问题了。你还可以在下方点评对这个网站或产品做出评价,帮助更多人了解细节。
AI生成前端React/UI组件,由Vercel推出
官网地址:https://v0.dev/。目前已经有(1.2K)人浏览过 [v0.dev – AI生成前端UI组件],这个网站,广受网友们的一致好评。
站内排行
v0.dev – AI生成前端UI组件类似的平替
0 还没有人打分
评价
暂无评论...