
Designmodo类似好用的网站工具、产品软件分享
第一个∣Behance
Behance是全球领先的创意设计类聚合平台

1. Behance网站如何使用 a. 设置语言 登录Behance(网址:https://www.behance.net) 在首页左下角选择“中文(简体)”,以便更好地浏览和使用网站。 b. 通过注册解锁更多权限 注册后,用户可以关注设计师,评论和赞同作品,以及将喜欢的作品保存到情绪板(MoodBoards)。 c. 了解首页结构 首页主要分为三个模块,利用这些模块快速上手Behance。 d. “赞同”及“保存”优秀作品 可以赞同或保存喜欢的作品,赞同的作品会出现在个人主页中,而保存的作品则归纳到情绪板中。 2. Behance网站产品功能 a. 展示和发现创...详情
第二个∣Dribbble
Dribbble是设计师必备站点,国内顶尖的设计师都在上面

Dribbble 网站如何使用 寻找创意人才: Dribbble 提供了一个强大的设计师搜索引擎,用户可以通过专业领域、地点、经验水平等过滤条件来找到合适的自由职业者和全职创意人才。这个功能使得在全球最大的专业创意社区中寻找可用人才变得简单快捷。无论是寻找图形设计师、UX/UI设计师还是其他创意人才,Dribbble 的设计师搜索功能都能为用户提供快速有效的解决方案。 发布工作信息: Dribbble 的工作板块允许用户发布设计相关的工作信息,吸引顶尖的创意人才主动寻求合作机会。这个板块是设计行业第一大工作板块,平均每个职位信息每月...详情
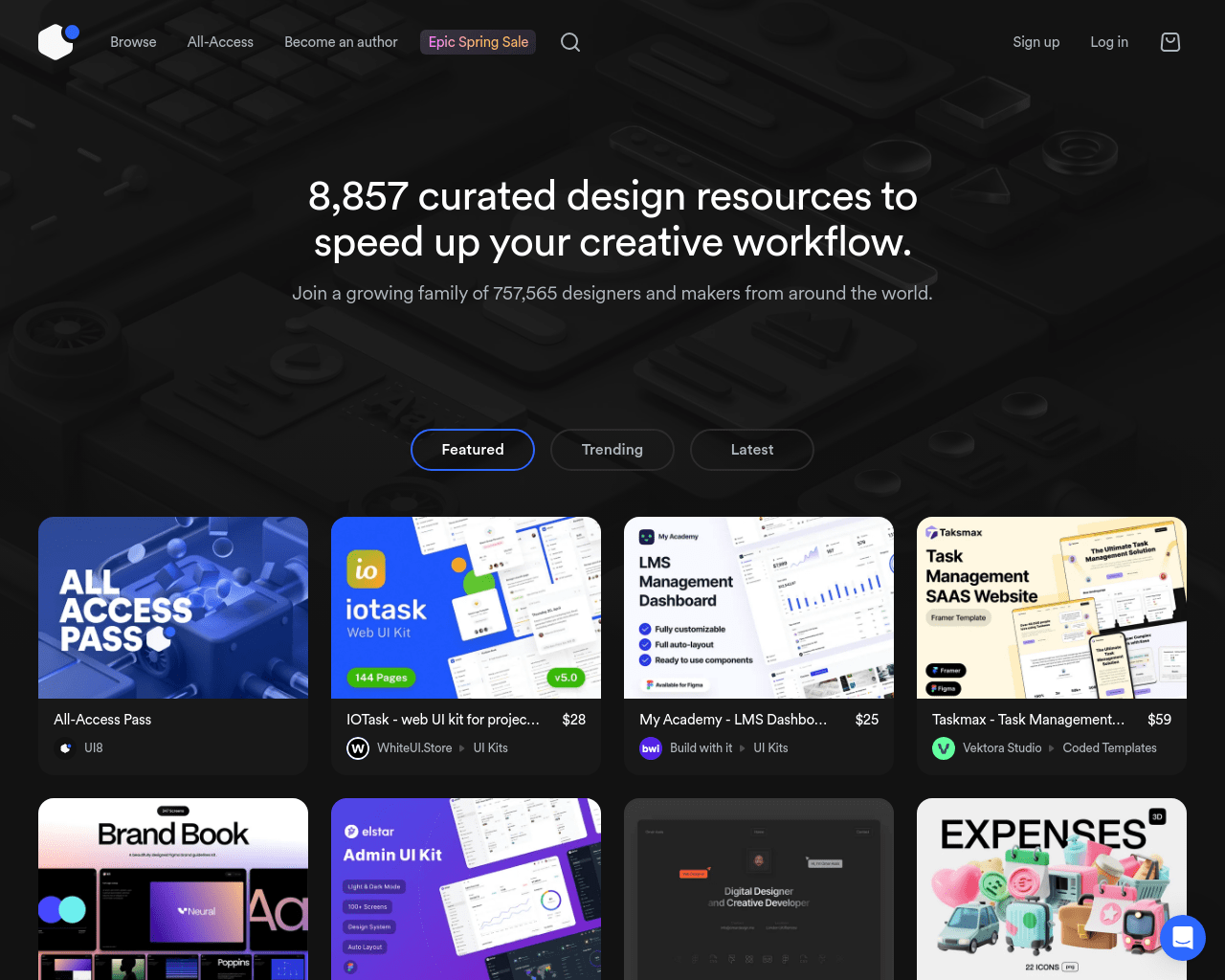
第三个∣UI8
UI8是聚集世界各地优秀UI设计源文件

UI8.net是一家专为设计师提供高质量UI设计资源的网站,成立于2013年5月1日,创始人为Dashiellsem Ponce de Leon。这个网站是一个专业的素材资源下载平台,提供各种UI设计资源,包括UI套件、线框图、图标、插画、动画等。UI8的资源均由顶尖设计师和工作室精心制作和筛选,适用于网页设计、移动应用设计等多种设计领域。UI8不仅仅是一个资源平台,还是一个设计社区和工作室,可以关注设计师和工作室,了解他们的最新作品和动态,甚至购买他们的服务完成设计项目。UI8还定期发布有趣和有用的设计文章和视频,帮助用户学习更多设计知识和技...详情
第四个∣Web Design Clip
Web Design Clip是汇聚顶尖设计师作品,激发无限创意灵感

Web Design Clip 网站如何使用 1. 探索日本和国际的网页设计 Web Design Clip 是一个专门收集优质网页设计的在线平台。用户可以探索由专业网页设计师精心挑选的日本国内外的网页设计作品,从中获得灵感和创意。这些设计作品不仅覆盖了最新的设计趋势,而且还涉及多种风格和主题,适合各种设计需求和偏好。 2. 学习和实践网页设计技巧 该网站提供了丰富的网页设计案例,包括静态和动态效果,帮助用户学习和实践最新的网页设计技术。无论是初学者还是经验丰富的设计师,都能在这里找到适合自己的学习材料和灵感源泉。 3. 发现创新的网页...详情
第六个∣DOOOOR
DOOOOR是国外设计欣赏网站,全球设计作品收录与素材分享

DOOOOR.com 网站介绍 DOOOOR.com 网站如何使用 设计作品欣赏: DOOOOR.com 提供了丰富的国外优秀设计作品,用户可以浏览各类设计作品,获得灵感和创意。 素材资源下载: 网站提供了大量的PSD素材和矢量素材下载,为设计师提供了便捷的资源获取渠道。 设计领域探索: 用户可以在DOOOOR.com上深入探索多个设计领域,如平面设计、美术插画、网页设计、电商设计等。 交流与学习: 设计师可以通过网站上的作品,与其他设计师交流想法,学习不同的设计风格和技巧。 灵感收集: 用户可以将喜欢的设计作品收藏起来,作为个人灵感库的一部...详情
第七个∣Muzli
Muzli是优秀灵感创意酷站

Muzli网站产品功能 1. 设计灵感聚合 Muzli聚合了来自世界各地的设计灵感,包括最新的设计作品、趋势和案例。这为用户提供了一个寻找灵感的综合平台,极大地丰富了设计思路。 2. 定制化内容推荐 通过个性化设置,Muzli为用户提供定制化的设计内容推荐。用户可以根据自己的兴趣和需求,获得相关的设计灵感和资讯,使得探索过程更加高效。 3. 设计资源访问 Muzli提供了快速访问各种设计资源的功能,如字体、图标、模板等。这对于需要各种资源以支持他们创意工作的设计师来说是一个重要功能。 4. 最新设计资讯 Muzli汇集了设计界的最新资讯...详情
第八个∣muuuuu
muuuuu是非常棒的日本优秀网站聚合推荐

Muuuuu网站如何使用 1. 注册和登录 Muuuuu(https://muuuuu.org/)提供了一个简便的注册和登录过程,用户可以通过电子邮件地址注册账户。注册后,用户可登录并访问Muuuuu的各种功能。登录后,用户界面直观易用,便于新用户快速熟悉网站布局和功能。 2. 浏览内容 Muuuuu的主要特色在于其丰富的内容,包括音乐、艺术作品等。用户可以轻松浏览这些内容。网站设计简洁,易于导航,用户可以通过不同的分类或使用搜索功能来探索自己感兴趣的内容。 3. 参与互动和评论 用户可以在Muuuuu上参与到社区互动中,对喜欢的内容发表评论和反馈。这增...详情
第九个∣ThemeForest
ThemeForest是业内最大的网站模板和CMS主题商城之一

ThemeForest网站介绍与使用指南 选择WordPress主题: ThemeForest提供成千上万的WordPress主题,用户可以根据个人需求和网站风格进行选择。选择合适的主题对于网站的整体外观和功能至关重要。 购买和下载: 选定主题后,用户可以通过安全的支付方式进行购买,并下载所购买的主题。 主题安装: 购买后,用户可以根据提供的指南或教程来安装主题。大多数主题都提供详细的安装指南。 定制和配置: 主题安装后,用户可以根据自己的需求进行定制和配置,以确保网站展现出独特的风格和功能。 技术支持和更新: ThemeForest的主题通常都...详情
第十个∣CollectUI
CollectUI是UI设计必备!100多个分类,不用发愁没灵感了

网站如何使用 CollectUI是一个为设计师和开发者提供灵感和素材的平台,使你的创意五彩斑斓。首先,用户使用CollectUI时,直观的界面布局使得你可以轻松找到所需的设计风格。无论是网页设计、移动应用界面,还是各种UI元素,网站都为你提供了丰富的资源。你可以直接在搜索框中输入关键词,例如“登陆界面”或“用户注册”,从而快速定位到相关的灵感和实例。而页面左侧的分类标签则让你把设计需求整理得更为清晰,瞬时找到不同类型的设计作品。点击某一设计后,网站会显示作品的缩略图、作者及其来源,方便你获取更多的信息和灵感。同时,Co...详情






