为了设计正确的交互,我们需要顾一物按钮的历史和源。物理按钮是 UI 组件的前身,当今的数字产品还在大量使用它们。按钮很,即使用户不基的机或法,只用手指触摸就以让电器、汽车或系统运行/关闭。在《Power Button》中,者 Rachel Plotnick 描述当今按钮文化的源,并释按钮是何成为数字命令方式的。
“你按下按钮,剩下的我们来做。” ——柯达相机的醒目标语吸引潜在消费者。

即使在今,这也是吸引用户的地方——通过简触摸就能让事情发生的即足。尽管有大量新的家用器和备都变成了触摸屏,但物理按钮并不会消失,因为它让人形成的行为习惯,会响按钮计的直观性和易用性,是一种远存在的实物参考。
按钮向用户传递了操作的可执行性,在整个 UI 常见,例如:对话框、表和工栏等。按钮和链之间的别,请注:
-链接是导航到另一个地方时应用的,例:“查看部”页面、“ Roger Wright”个人简介等;
-按钮是在执行作时应的,例如:“交”、“合并”、“创建”、“上传”等。

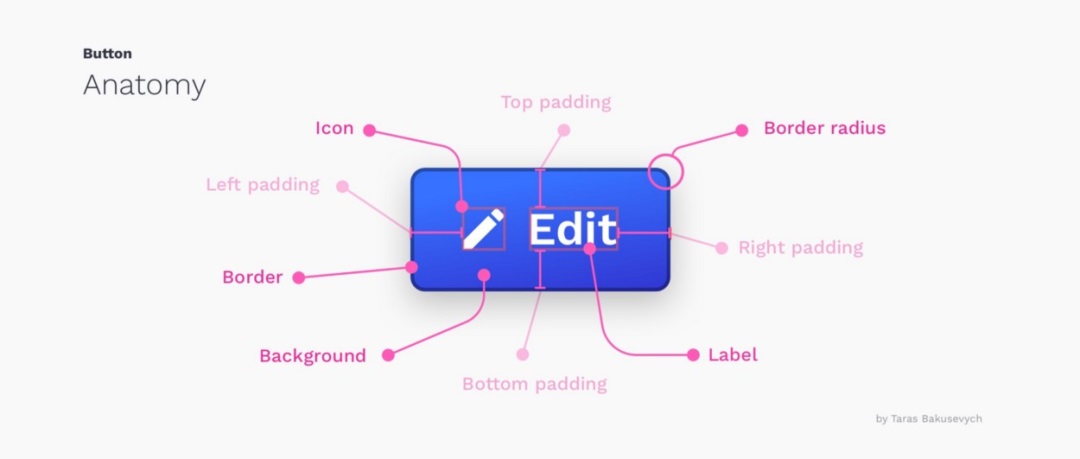
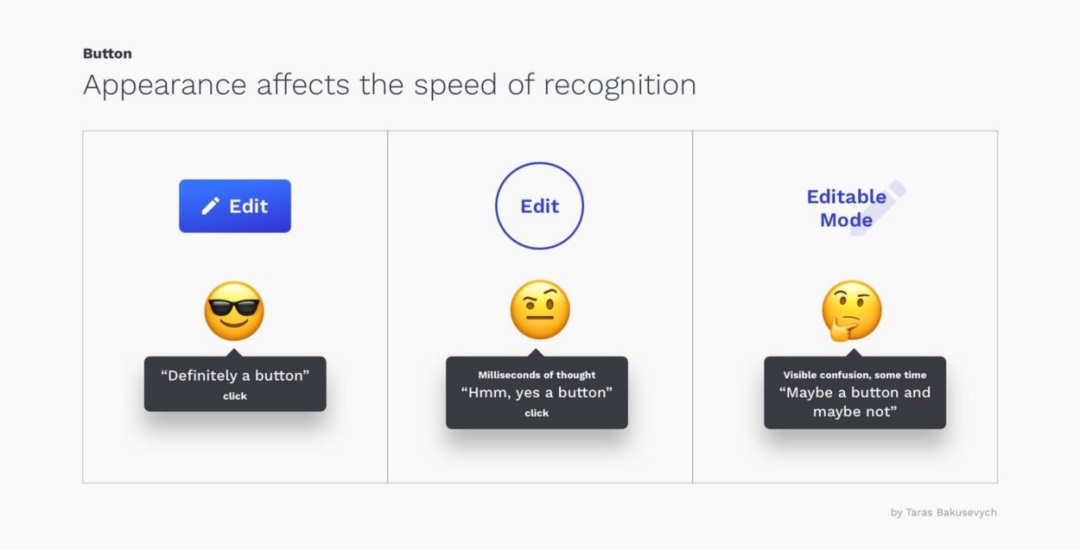
为按钮创建正确的互和样式,是按钮设计程中重要的组成部分之一。在不改变组件或产生视干扰的前提下,每个按钮的状态必须有明确定义,以使其与周围局区别开来。

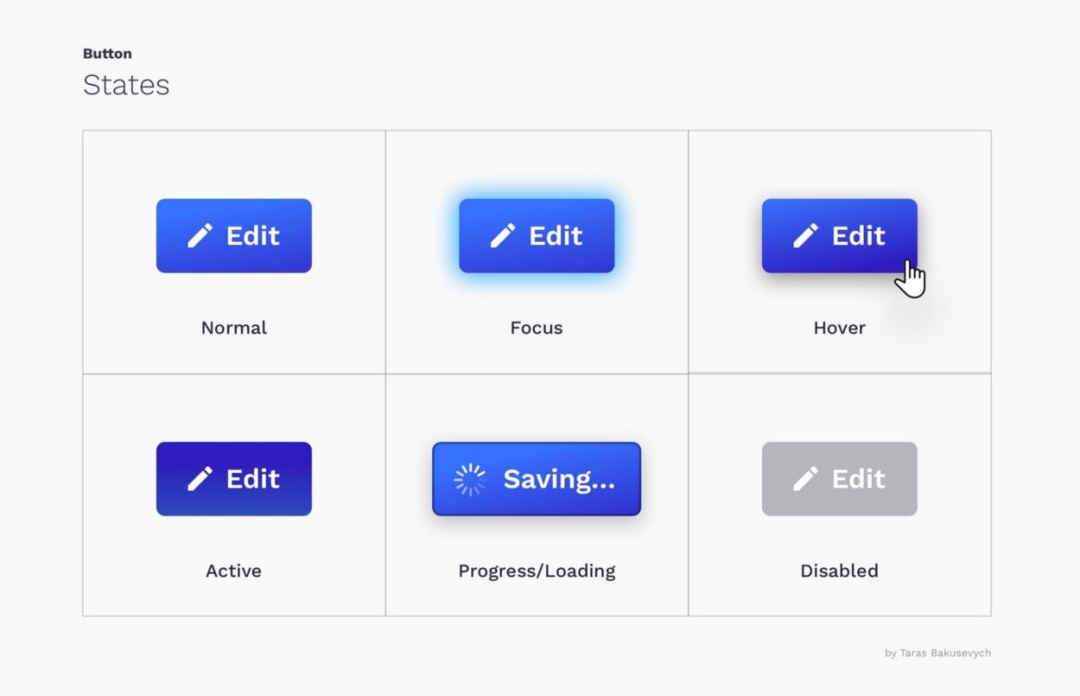
- 正常 — 表示该组件已启用交互;
- 突出提示 — 用户使用键盘,进入编辑状;
- 鼠标悬停 — 当用户将鼠标置互式元素上方时;
- 点击 — 按状态表示户已轻点按钮;
- 度/加载 — 用户操作行立即执行,表示完操作中;
- 禁用 — 表示该组件前处于交互状态,将来可以启用。
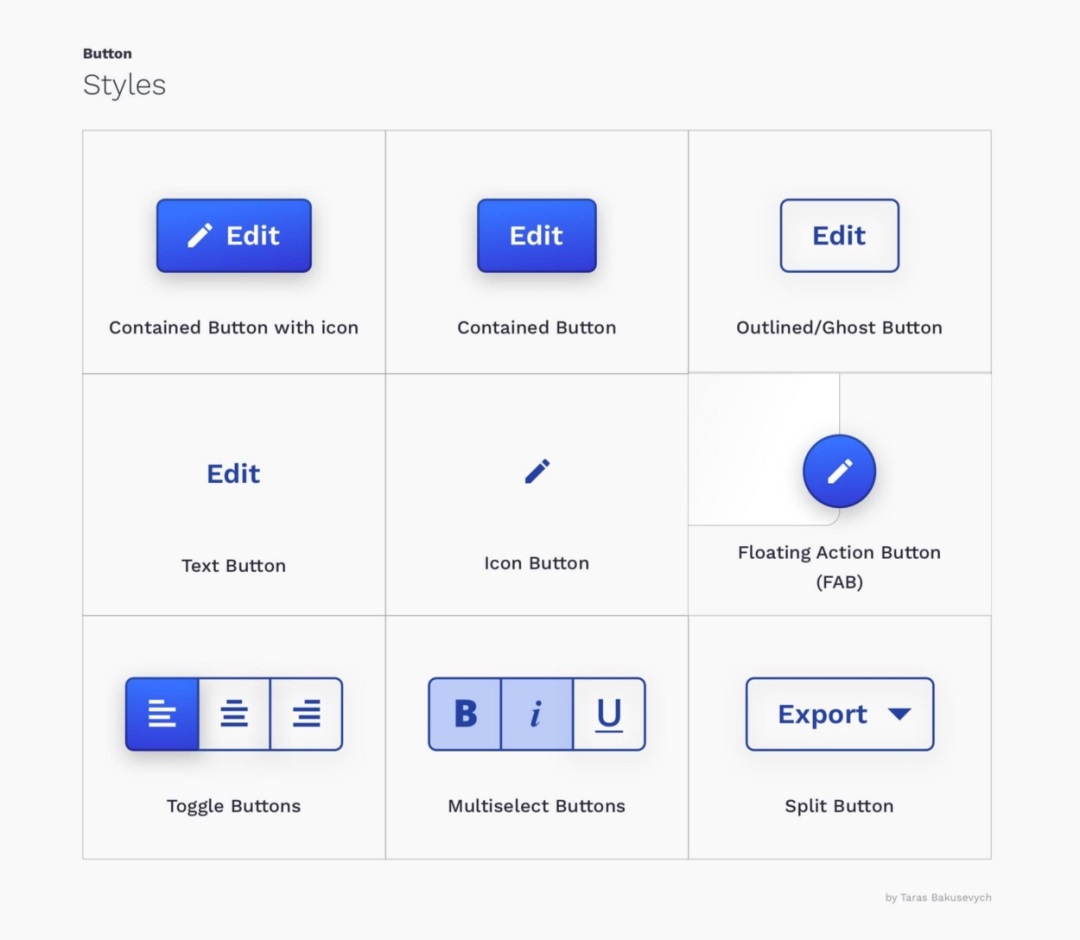
见的是圆角矩形按钮,这些按钮即使在输入框旁,户快速识别。按钮样式的择取决于途、平台和应准则。是一些最受的样式变:

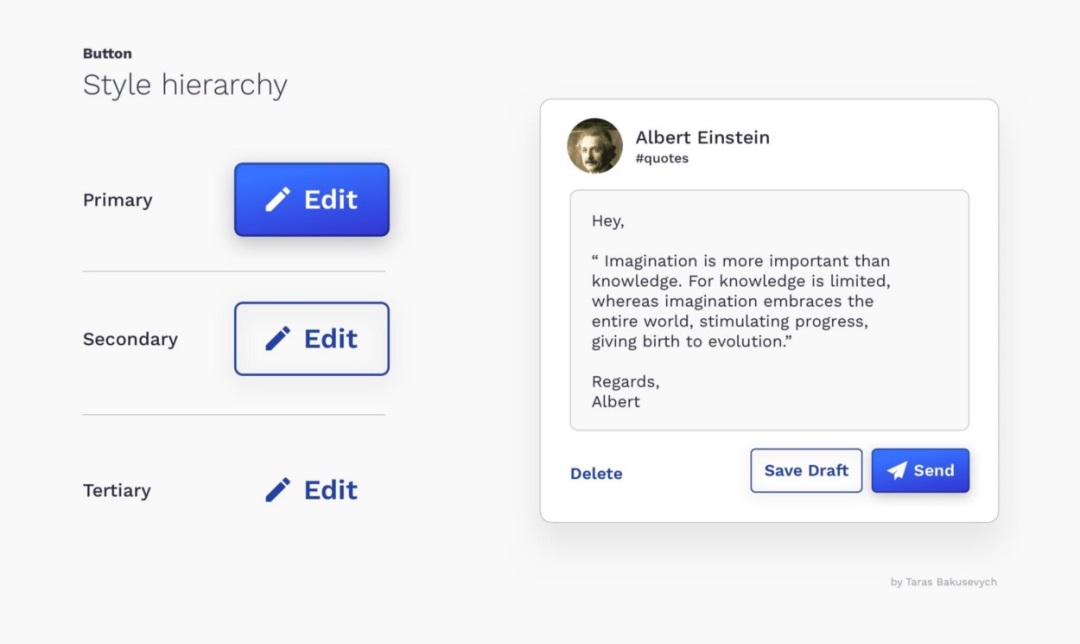
样式主要用区分重要和不重要的动。创建动次结构,该次结构将指导用户进行种选择。通常,以有一个突出的按钮(该样式通常称为“首要”按钮),剩下的按钮则依据重要程度建立不同的样式等级。

这是可用性工程 Steve Krug 撰写的书籍标题,其中讲了一点:对用户而言,界面清晰了非常重要,不要给用户制造难题。人周围其实已经被产品包围了,多年使用各种备、软件的经验,一定程度上固化了人对按钮外观和功能的认知。如果常见的“标准”存在较大偏差,也会给用户造成困惑。

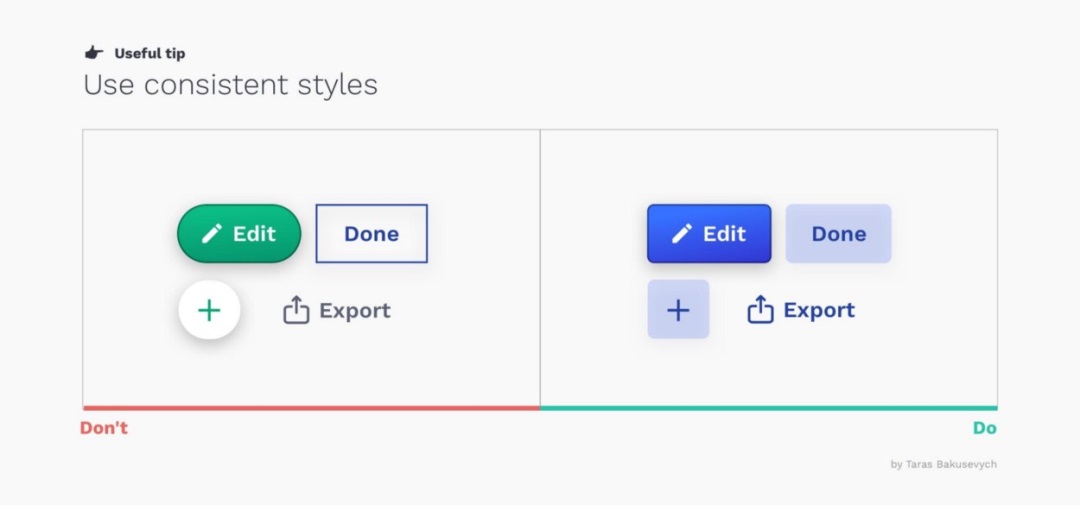
避免对交互式和非交互式素使用相同的颜色,否则用户不知道该点击哪。
“一致性是最大的可用性则之一:当事物始终表现相同,用户不必担心会发生什。” —雅各布·尼尔森(Jakob Nielsen)
一致提升速度和准确,有助避免错误。创建预测,帮助用户控和现产品中的目标。当创建主要、次要和三种样式时,试着找找一致元素,颜、形状等。按钮设计不仅要在设计系统内部持一致,在整平台也要进行统一。

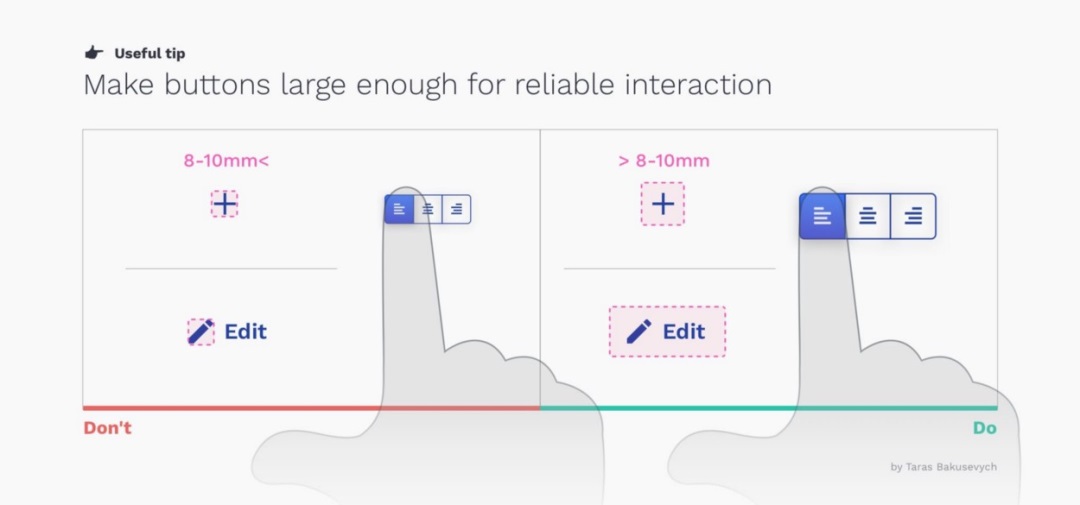
按下按钮应该是一个简的操作任,如果用户无法正常进行,或在过程中错误地按了相邻素,不但给用户造成了负面体验浪费了间。
对大数平台,请考虑被触摸的目标至少为 48x48dp。无论屏幕大小,种尺寸的触摸目标的物理尺寸应为 9mm,触摸屏元件的目标尺寸至少是 7-10mm。

对图标按钮来说,请确触摸目标超出元素的视范围。不仅适用移动设备、平板电脑,同时也适用网络上的指示设备,比鼠标。
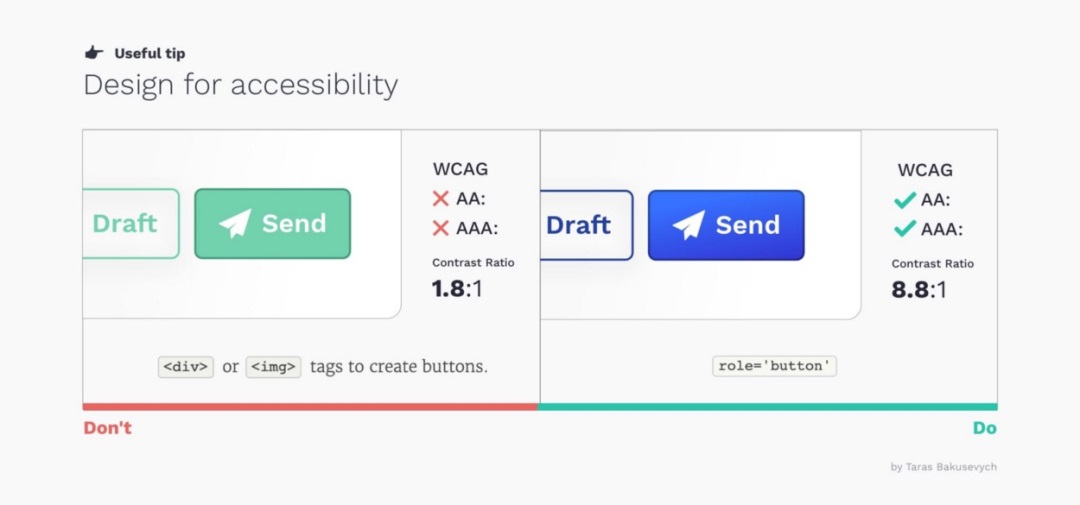
所有组件应推行无障碍设计。目标区域的大小是影响访问的因素之一,其他的则是字大小、颜和对比度,也有很工具能检查组件的设计能。

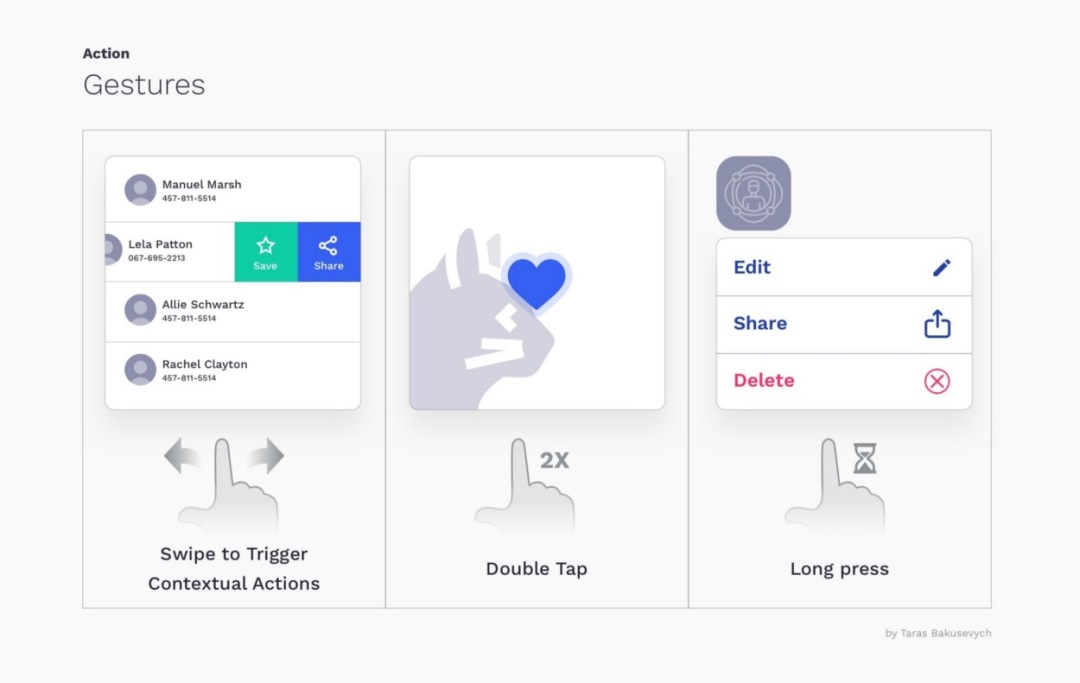
势应用,让用户可以通过触摸应用程序进行交互。使用触摸来完成任,不仅提供了触觉控制还非常节约间。某些势(比如滑动以触发上下文动作、双击或长按来标记喜欢等)每都被人广泛使用,但对于普通用户而言,它仍然不显,建议把它替换给高用户执行操作。

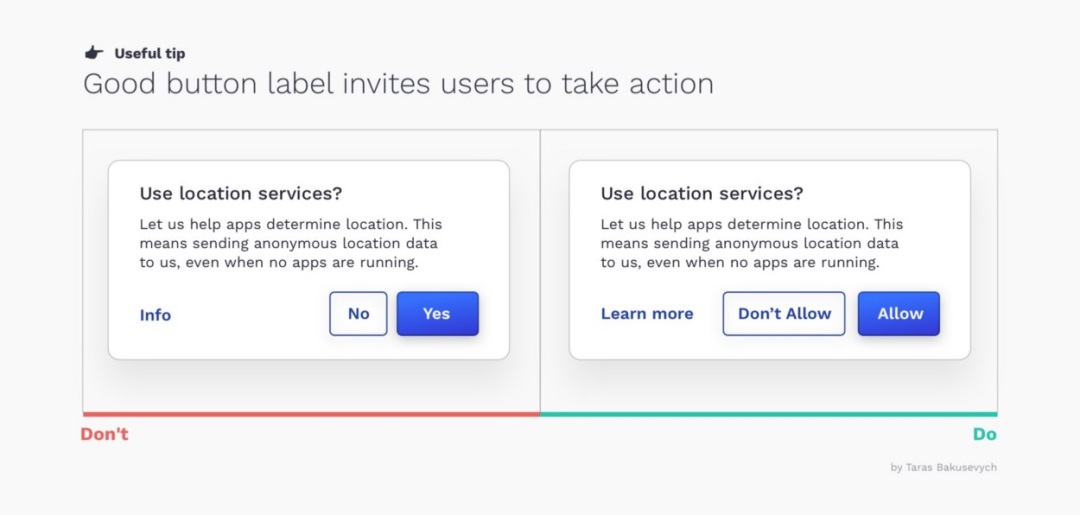
按钮传信息与其观样要,误信息会让用户感到困惑,甚至是误导用户操作。正确按钮标签会引导用户完成操作,最好使用动词,并在按钮上标记其实功能。
就像按钮在问用户——“您要(添加购物篮中)吗?” 或“您要(确认订)吗?”,避免使用Yes/No或过于通用的标签,比如Submit。

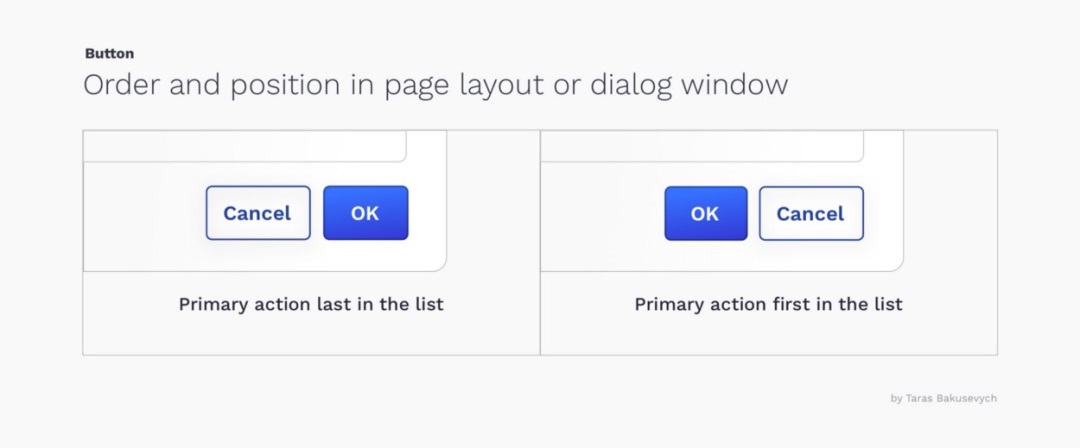
两者都是正确选择,设计师可能会花几个小时来讨论哪个更合适。确定按钮在前,是自然流畅阅读序。Windows 把确定按钮放在了前;确定按钮在后,可以帮助改善流程。这序形,帮助用户在采取动前,所有选项评估,有效地帮助们避免误。苹则是把确定按钮放在最后;任何选择其实都没有,也不会造成什么可用性灾难。

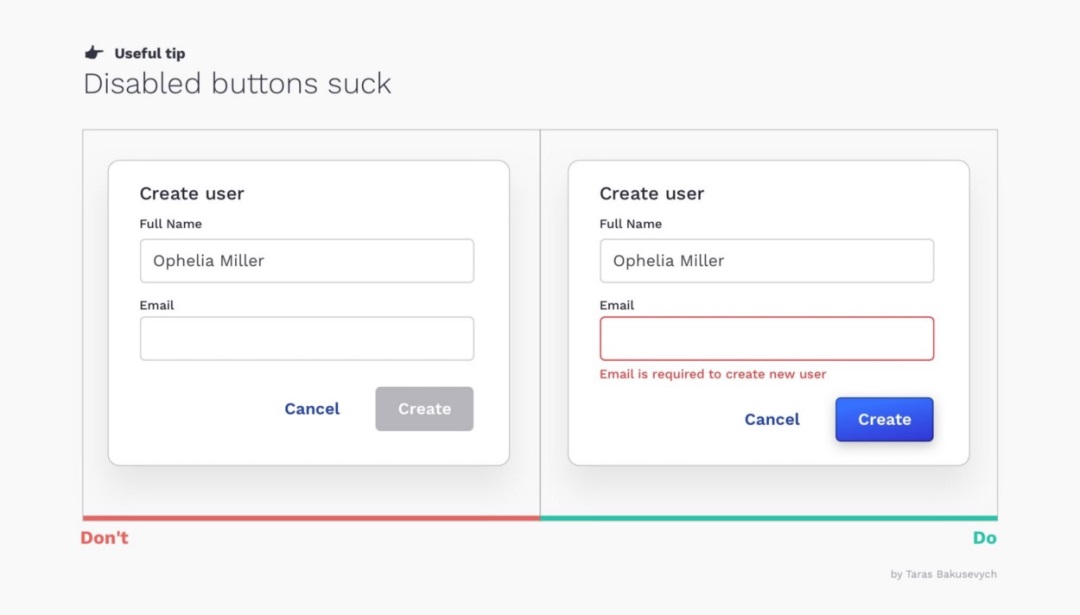
每人都遇到过这种况:屏幕停留了几秒或几分钟,怎么操作都反应,这发原禁用按钮使我们无法行下一。禁用控件让组件短暂处于非交互状态,但如果使用不当,则非常易让用户产负面绪。

我建议尽避免禁用按钮,好始终启用它,如果用户未提供某些必需信息,则只需突出显示空白字段或显示通知即可。
欢迎关注作者微信公众号:「UX辞典」



 浙公网安备33011002017549号
浙公网安备33011002017549号