按钮设计
为了设计正确的交互,我们需要回顾一下物理按钮的历史和起源。物理按钮是 UI 组件的前身,当今的数字产品都还在大量使用它们。按钮很棒,即使用户不了解基本的机制或算法,只用手指触摸就可以让电器、汽车或系统运行/关闭。在《Power Button》中,作者 Rachel Plotnick 描述了当今按钮文化的起源,并解释了按钮是如何成为数字命令方式的。
“你按下按钮,剩下的我们来做。” ——柯达相机的醒目标语吸引了潜在消费者。

即使在今天,这也是吸引用户的地方——通过简单触摸就能让事情发生的即时满足感。尽管有大量新的家用电器和设备都变成了触摸屏,但物理按钮并不会消失,因为它们让人形成的行为习惯,会影响按钮设计的直观性和易用性,是一种永远存在的实物参考。
按钮 vs 链接
按钮向用户传递了操作的可执行性,在整个 UI 里很常见,例如:对话框、表单和工具栏等。按钮和链接之间的区别,请注意:
-链接是导航到另一个地方时应用的,例如:“查看全部”页面、“ Roger Wright”个人简介等;
-按钮是在执行动作时应用的,例如:“提交”、“合并”、“创建”、“上传”等。

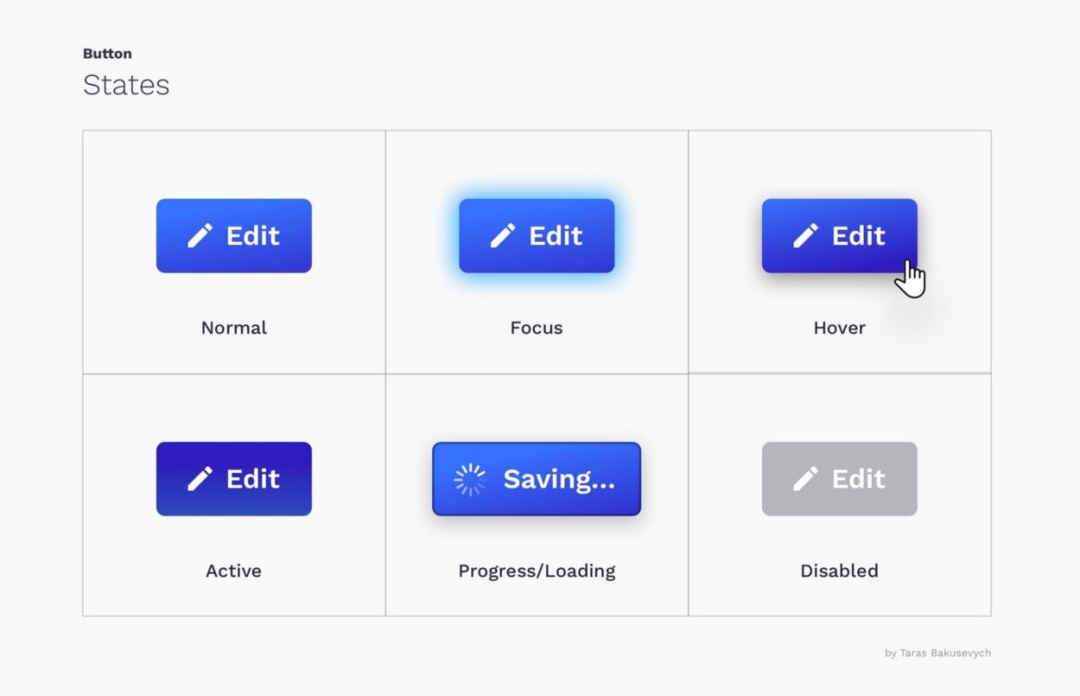
让用户直观感受按钮状态
为按钮创建正确的交互和样式,是按钮设计过程中重要的组成部分之一。在不改变组件或产生视觉干扰的前提下,每个按钮的状态都必须有明确定义,以使其与周围布局区别开来。

- 正常 — 表示该组件已启用交互;
- 突出提示 — 用户使用键盘,进入编辑状态;
- 鼠标悬停 — 当用户将鼠标置于交互式元素上方时;
- 点击 — 按下状态表示用户已轻点按钮;
- 进度/加载 — 用户操作行为没有立即执行,表示正在完成操作中;
- 禁用 — 表示该组件当前处于非交互状态,但将来可以启用。
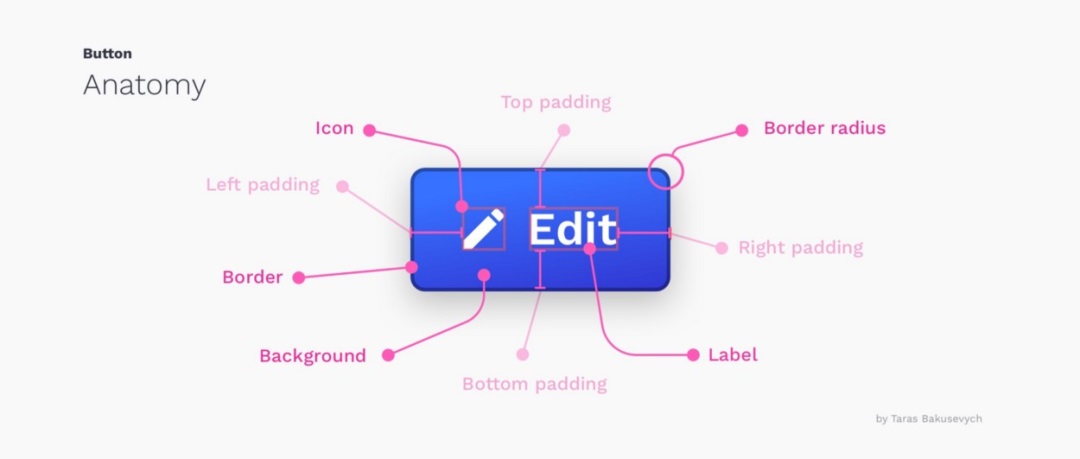
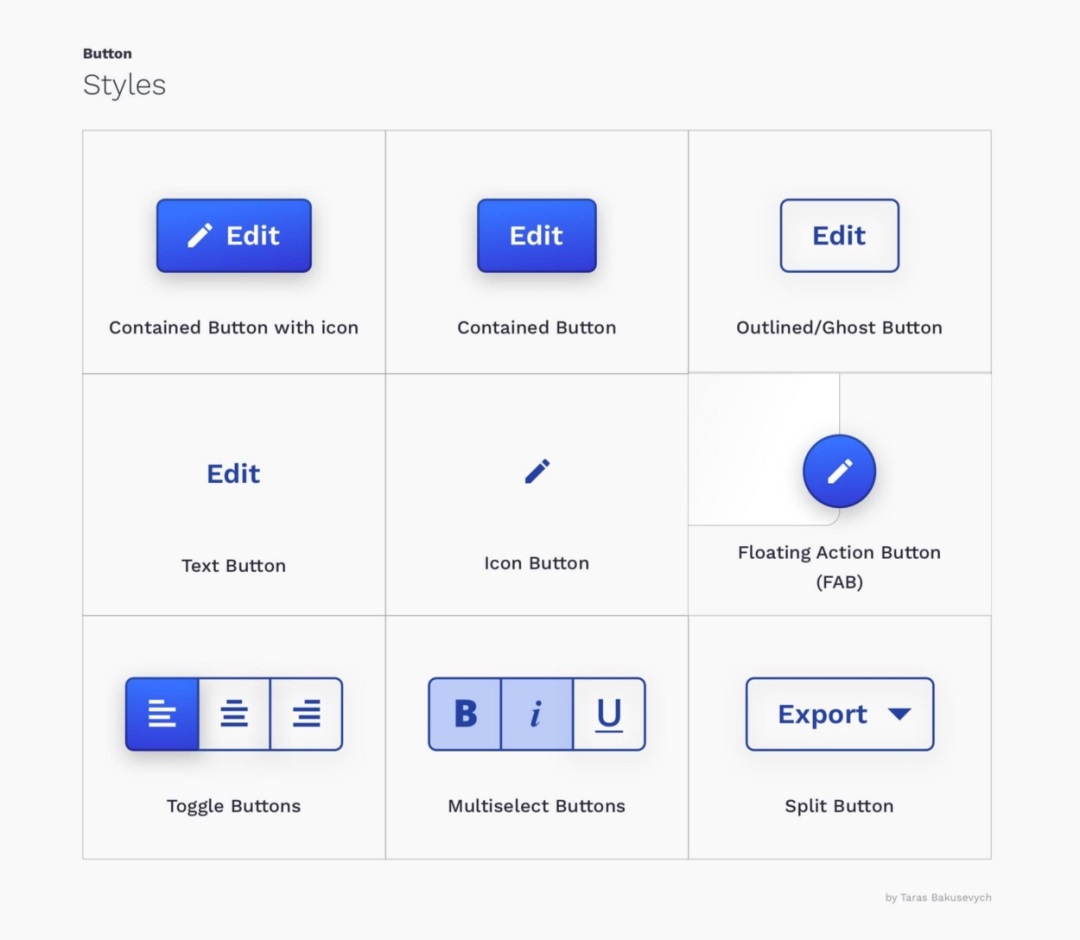
按钮的颜色、形状和大小
常见的是圆角矩形按钮,这些按钮即使在输入框旁,用户也能快速识别。按钮样式的选择取决于用途、平台和应用准则。以下是一些最受欢迎的样式变化:

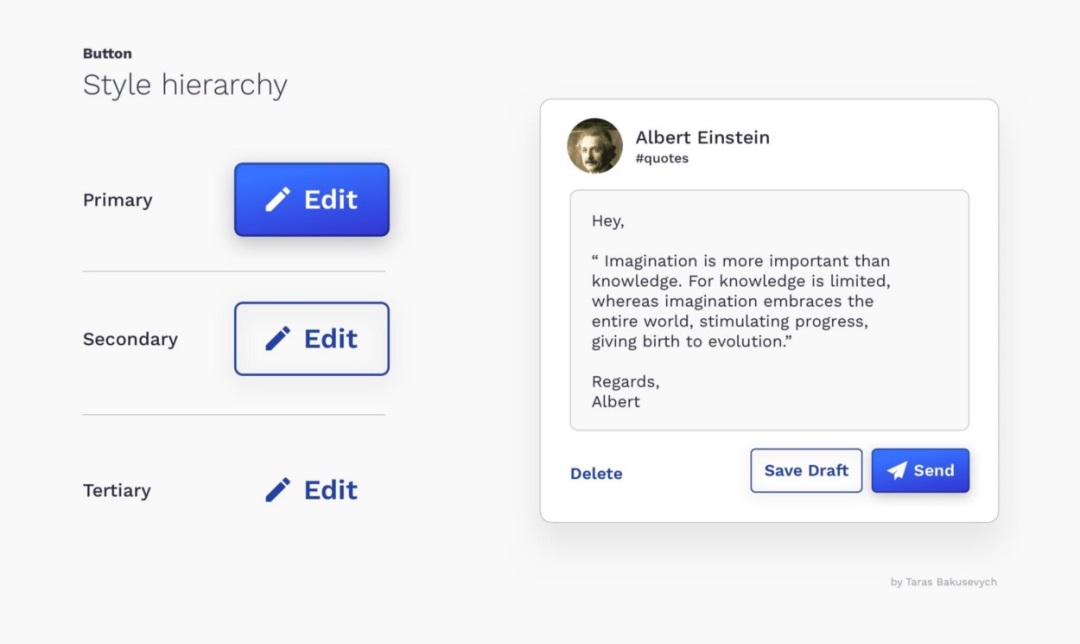
建立按钮样式等级
样式主要用于区分重要和不重要的动作。创建动作层次结构,该层次结构将指导用户进行多种选择。通常,可以有一个突出的按钮(该样式通常称为“首要”按钮),剩下的按钮则依据重要程度建立不同的样式等级。

《Don’t Make Me Think》
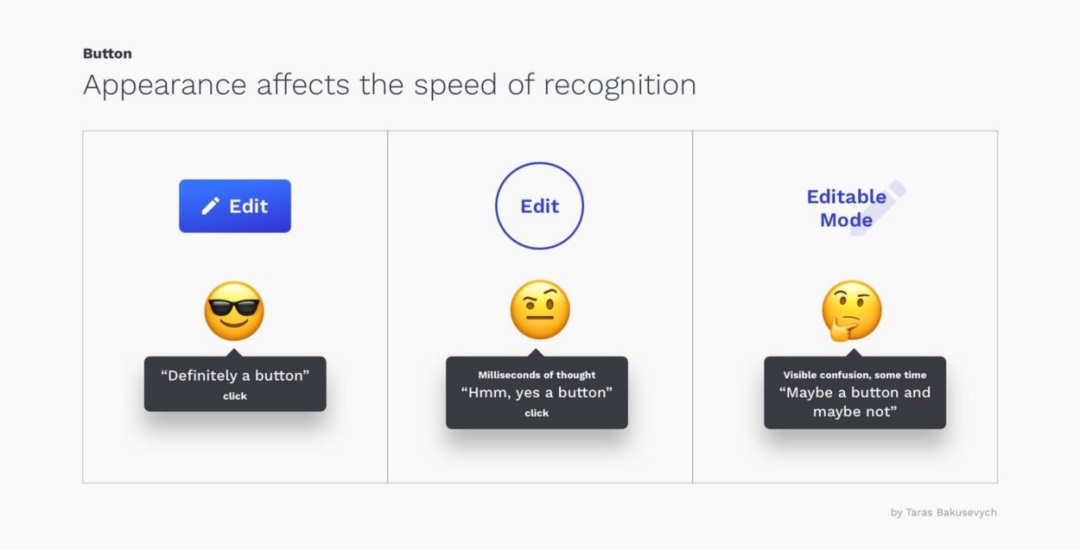
这是可用性工程师 Steve Krug 撰写的书籍标题,其中讲到了一点:对用户而言,界面清晰明了非常重要,不要给用户制造难题。人们周围其实已经被电子产品包围了,多年使用各种设备、软件的经验,一定程度上固化了人们对按钮外观和功能的认知。如果与常见的“标准”存在较大偏差,也会给用户造成困惑。

避免对交互式和非交互式元素使用相同的颜色,否则用户不知道该点击哪里。
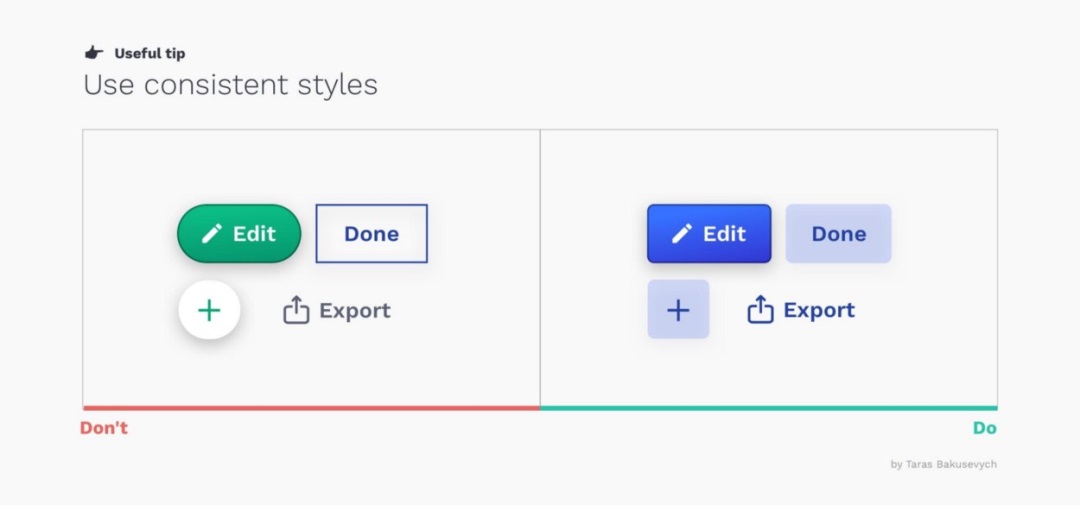
一致性的重要性
“一致性是最强大的可用性原则之一:当事物始终表现相同时,用户不必担心会发生什么。” —雅各布·尼尔森(Jakob Nielsen)
一致性提升了速度性和准确性,有助于避免错误。创建可预测性,帮助用户控制和实现产品中的目标。当创建主要、次要和第三种样式时,试着找找一致元素,如颜色、形状等。按钮设计不仅要在设计系统内部保持一致,在整体平台也要进行统一。

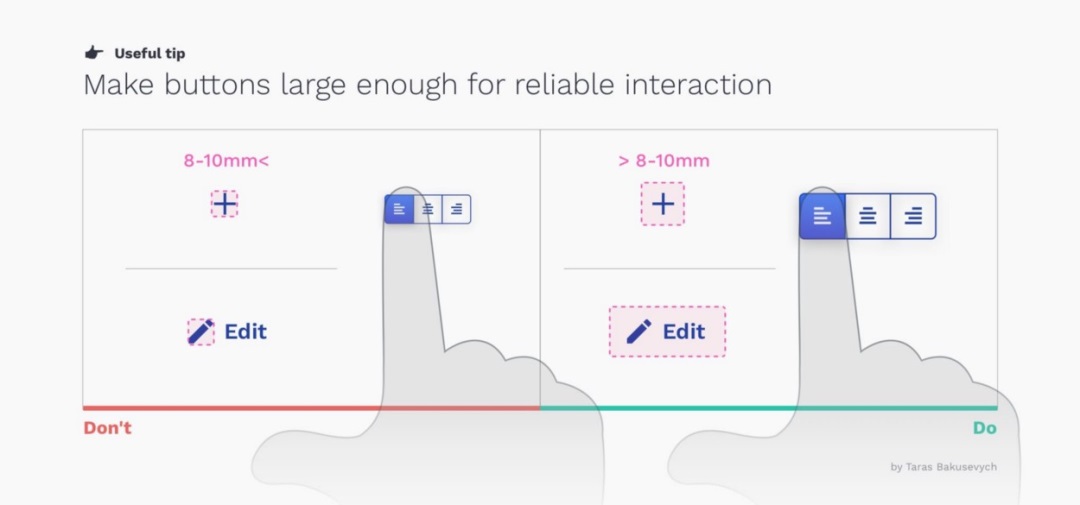
使按钮足够大以实现可靠交互
按下按钮应该是一个简单的操作任务,如果用户无法正常进行,或在过程中错误地按到了相邻元素,不但给用户造成了负面体验又浪费了时间。
对于大多数平台,请考虑被触摸的目标至少为 48x48dp。无论屏幕大小,这种尺寸的触摸目标的物理尺寸应为 9mm,触摸屏元件的目标尺寸至少是 7-10mm。

对于图标按钮来说,请确保触摸目标超出元素的可视范围。这不仅适用于移动设备、平板电脑,同时也适用于网络上的指示设备,比如鼠标。
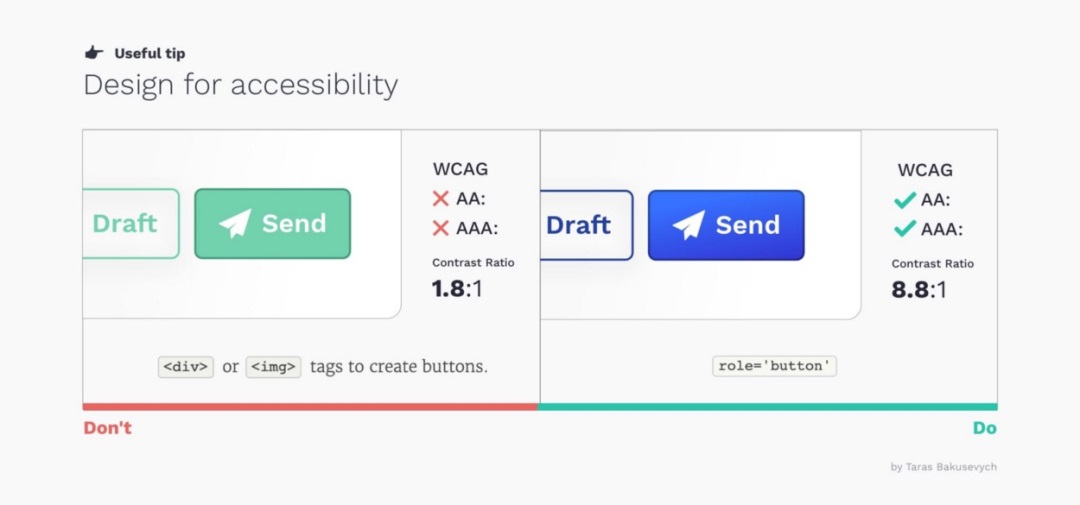
无障碍设计
所有组件都应推行无障碍设计。目标区域的大小是影响可访问性的因素之一,其他的则是字体大小、颜色和对比度,也有很多工具能检查组件的设计性能。

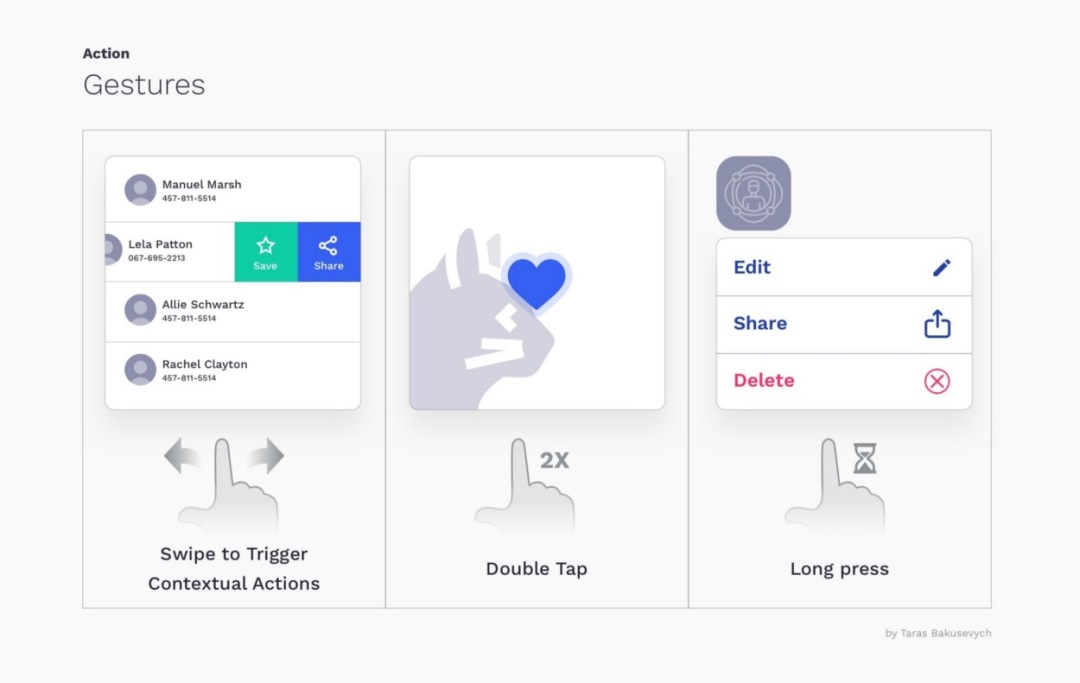
手势应用
手势应用,让用户可以通过触摸与应用程序进行交互。使用触摸来完成任务,不仅提供了触觉控制还非常节约时间。某些手势(比如滑动以触发上下文动作、双击或长按来标记喜欢等)每天都被人们广泛使用,但对于普通用户而言,它们仍然不太明显,建议把它们替换给高级用户执行操作。

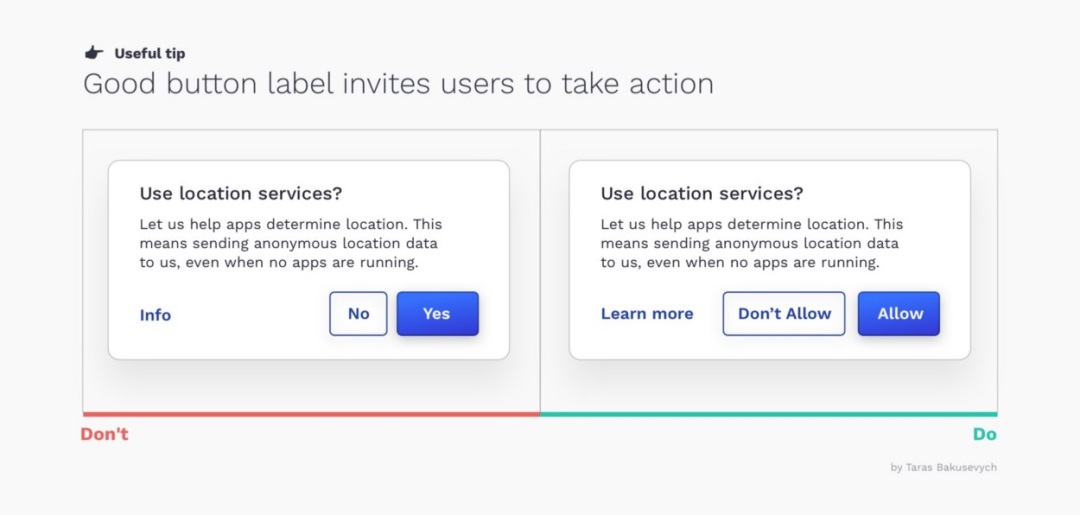
按钮标签信息易于理解
按钮传达的信息与其外观一样重要,错误的信息会让用户感到困惑,甚至是误导用户操作。正确的按钮标签会引导用户完成操作,最好使用动词,并在按钮上标记其实际功能。
就像按钮在问用户——“您要(添加到购物篮中)吗?” 或“您要(确认订单)吗?”,避免使用Yes/No或过于通用的标签,比如Submit。

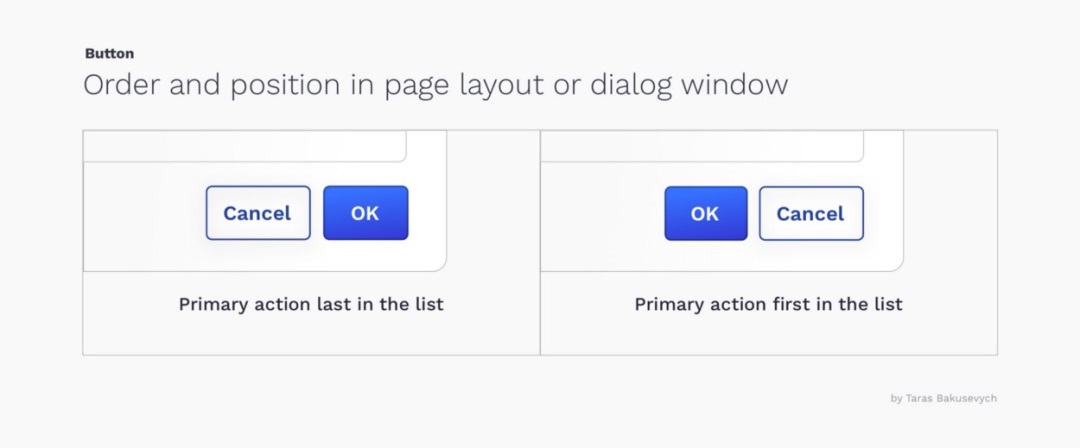
确定/取消,还是取消/确定?
两者都是正确选择,但设计师可能会花几个小时来讨论哪个更合适。确定按钮在前,是自然流畅的阅读顺序。Windows 把确定按钮放在了前面;确定按钮在后,可以帮助改善流程。这种顺序形式,帮助用户在采取行动前,对所有选项评估,有效地帮助人们避免错误。苹果则是把确定按钮放在最后的;任何一种选择其实都没有错,也不会造成什么可用性灾难。

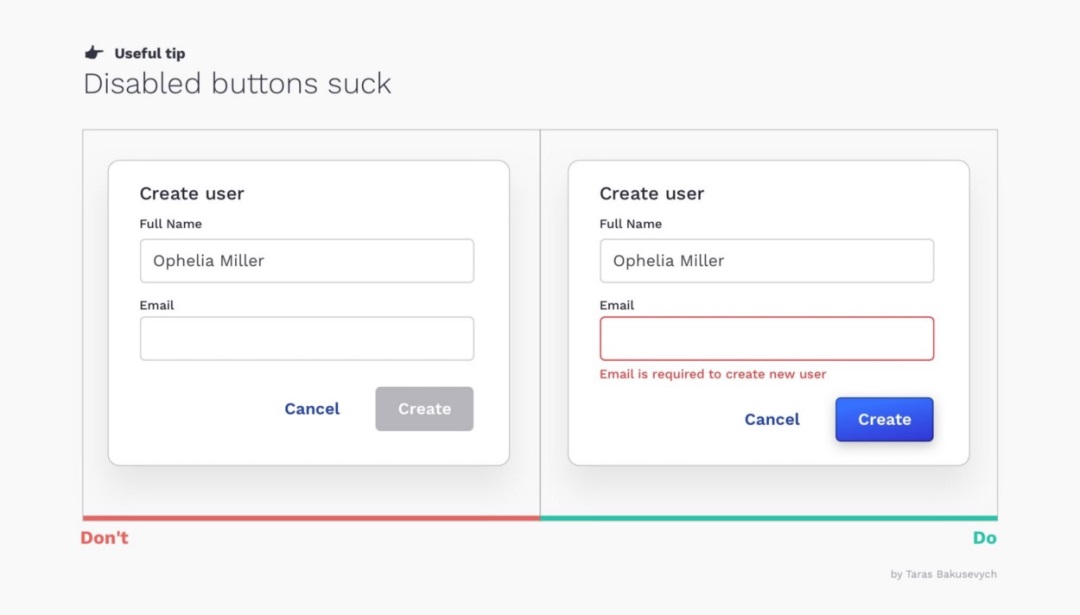
避免使用禁用按钮
每个人都遇到过这种情况:在屏幕上停留了几秒或几分钟,怎么操作都没反应,这才发现原来是禁用按钮使我们无法进行下一步。禁用控件让组件短暂处于非交互状态,但如果使用不当,则非常容易让用户产生负面情绪。

我建议尽量避免禁用按钮,最好始终启用它,如果用户未提供某些必需信息,则只需突出显示空白字段或显示通知即可。
欢迎关注作者微信公众号:「UX辞典」














